分析2022年大厂新孵化的App,一起发现他们设计的独特之处
编辑导语:在竞争激烈且产品功能差异化不大的情况下,选择在设计上下功夫往往能让人眼前一亮,而这种巧思,尤其体现在细节上。本文拆解了一些较少被分析的大厂产品设计细节,一起看看优秀的产品设计到底好在哪里吧~

今天我们从产品风格、图标、插图、动效几个维度,分析被遗漏的大厂产品的设计亮点。
事先声明 /attention 。
- 强烈建议使用电脑查看,用户体验更佳。
- Gif 体积较大,请耐心查看。
- 为了让设计细节更容易被看到,用Gif来呈展示。
以下是碳水Sir在App Store发现的几款“宝贝”,之所以称为“宝贝”是因为产品中可学到的东西太多了,每个产品视觉UI以及动效都有其独特风格(当然网上也有别人总结过的产品,我这里就不拿出来重复说了)我仅针对未总结的大厂产品,进行设计细节拆解,看看优秀的产品设计到底好在哪里,请君细细品味。

(淘宝 – 屋颜 – 一站式潮流家居平台)
(字节 – 抖音盒子 – 潮流时尚电商平台)
(腾讯 – doX多克斯 – 生活碎片视频社交)
(淘宝 – 吃货笔记 – 记录美食好生活)
(得物旗下 – 95分 – 奢潮二手平台)
(腾讯 – PODO漫画 – 独特交互体验漫画阅读平台)
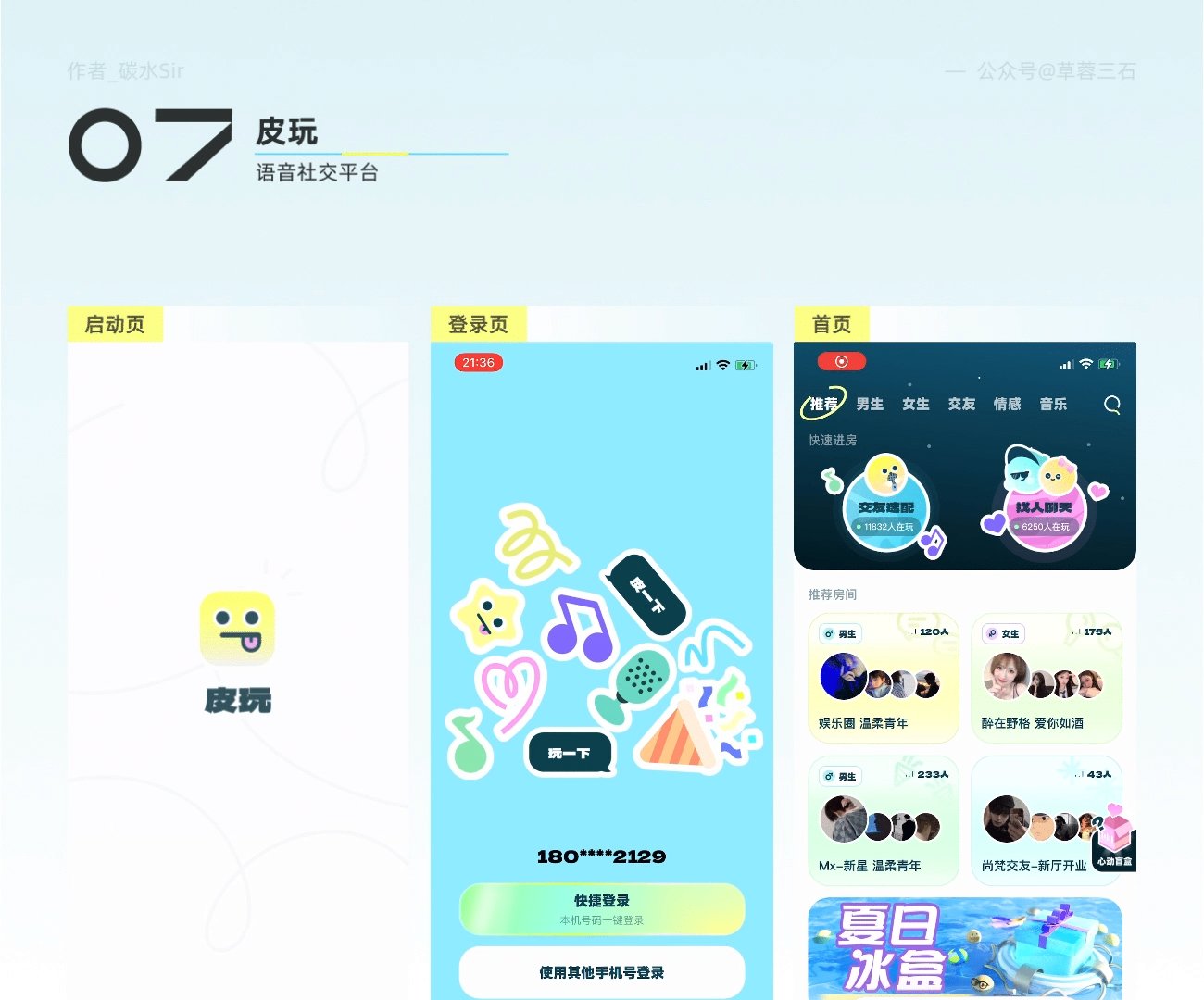
(荔枝 – 皮玩 – 语音社交平台)
(陌陌 – 咔咔 – 实拍互动交友平台)
排名不分先后,从以上几款产品logo中不难看出,图形设计都偏向于具像化,传递出正向的情绪,颜色方面使用荧光黄、青绿、渐变粉等凸显年轻、大胆,富有朝气。
一、屋颜
1. 前言
第一眼看到这个名就有被惊艳。首先屋颜是屋檐的斜译,檐变成颜,中华文字博大精深,读起来也不违和,同时也直观呈现出产品定位属性。logo采用字体设计手法,“屋”字经过设计手法使线条呈现出立体空间感,也间接体现出产品是和房屋软装相关,同时为屋内添置“颜色”(软装)相关的产品。一个logo两层含义,通过字体设计以及谐音表现,巧妙的融入其中。

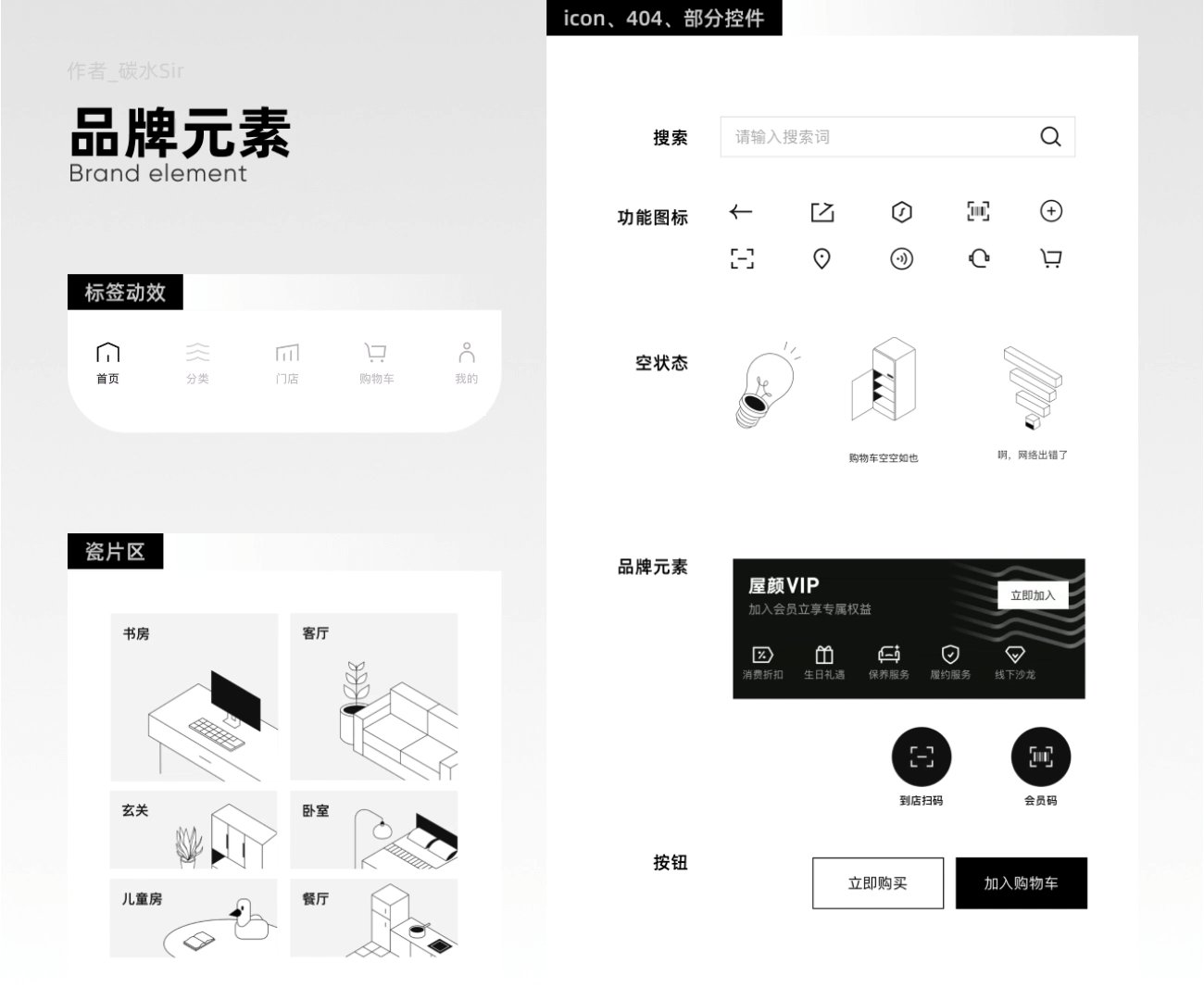
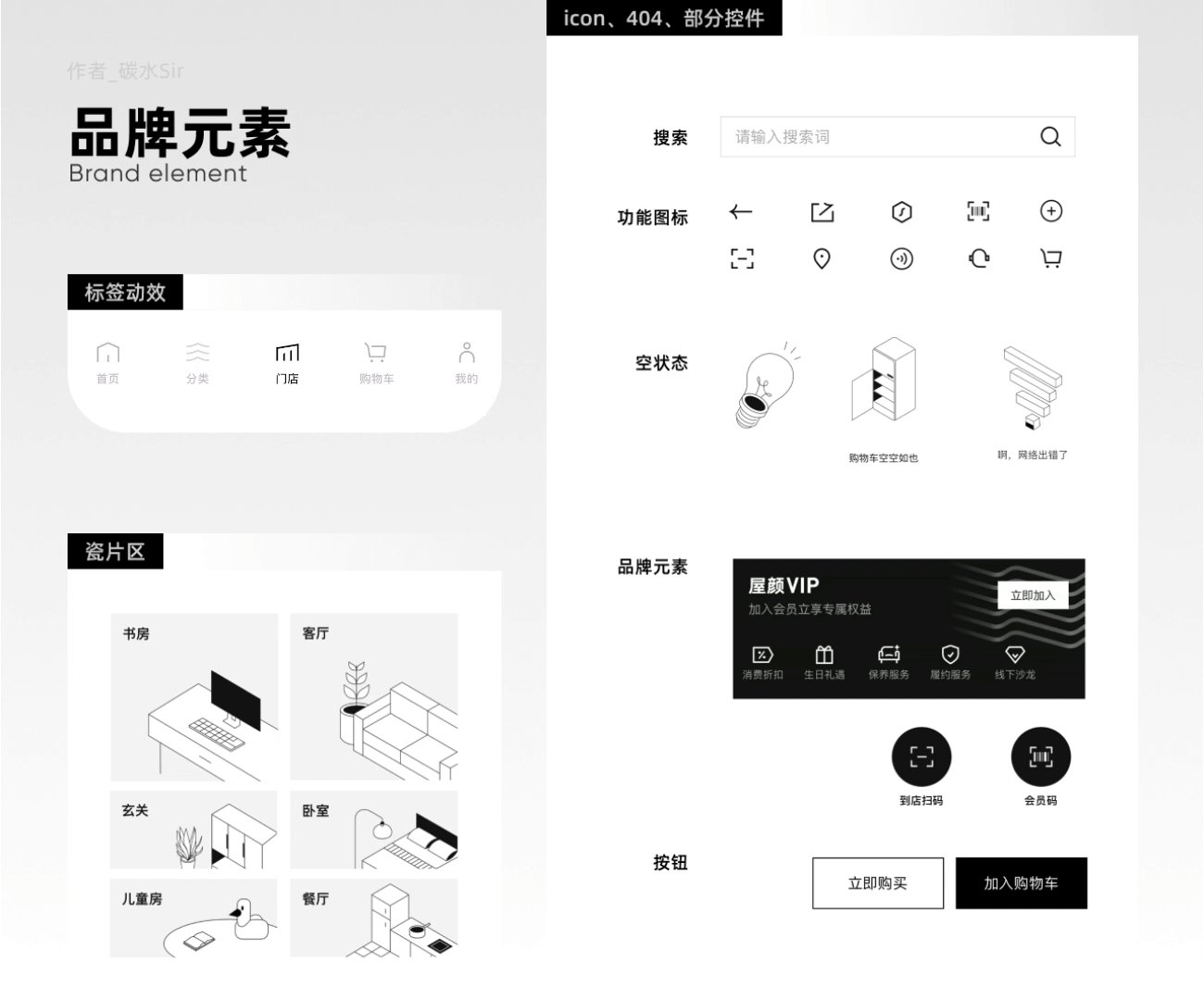
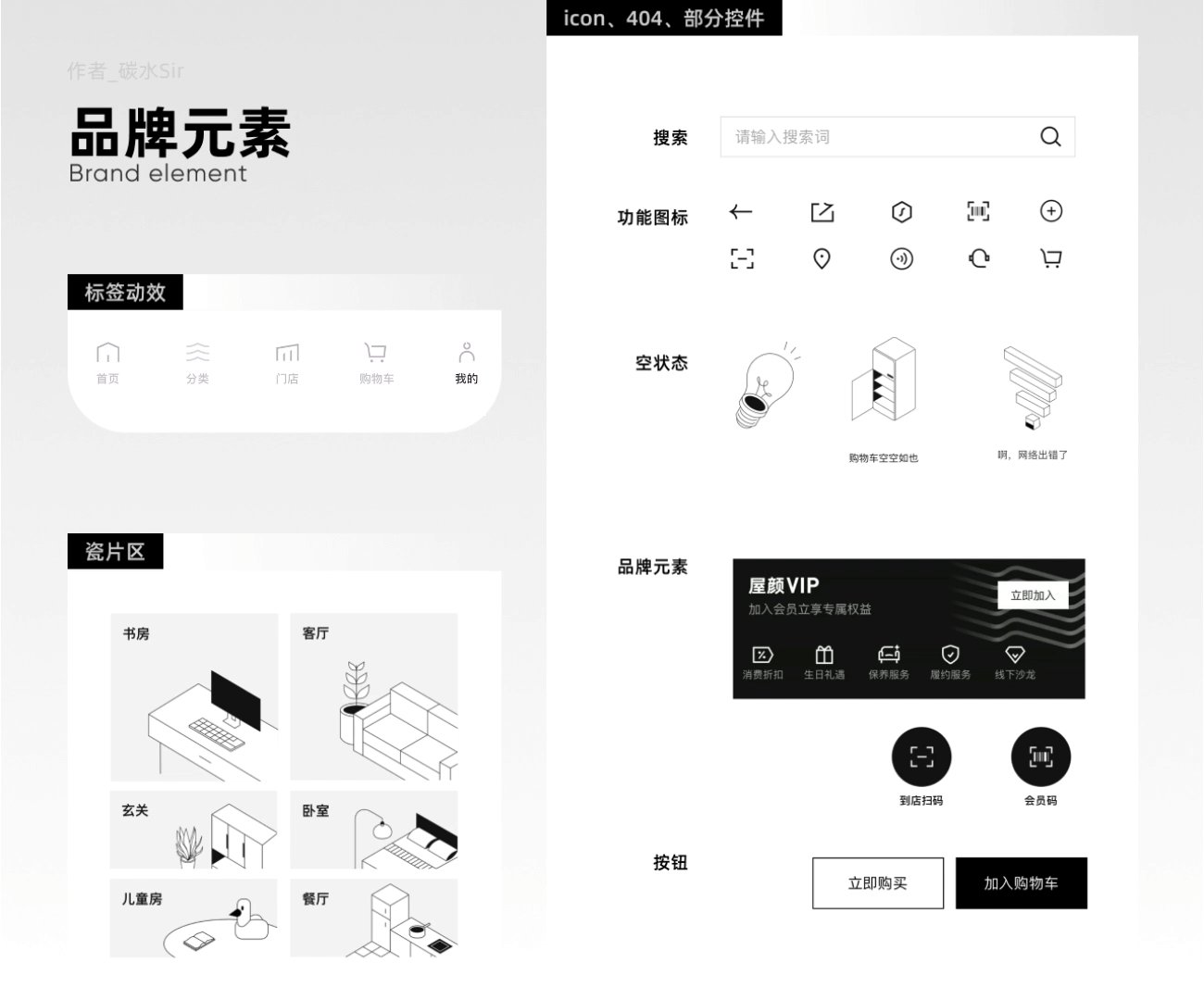
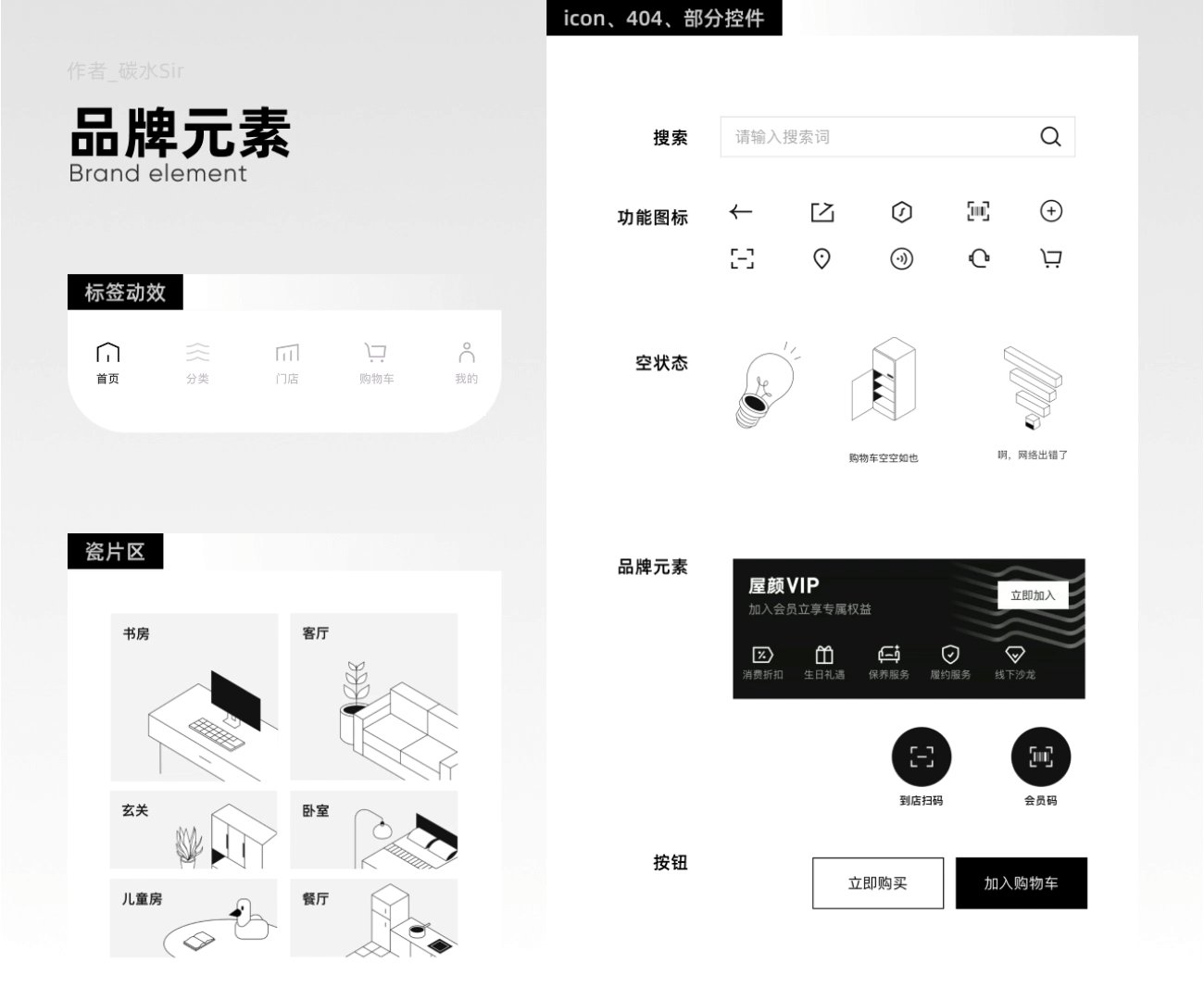
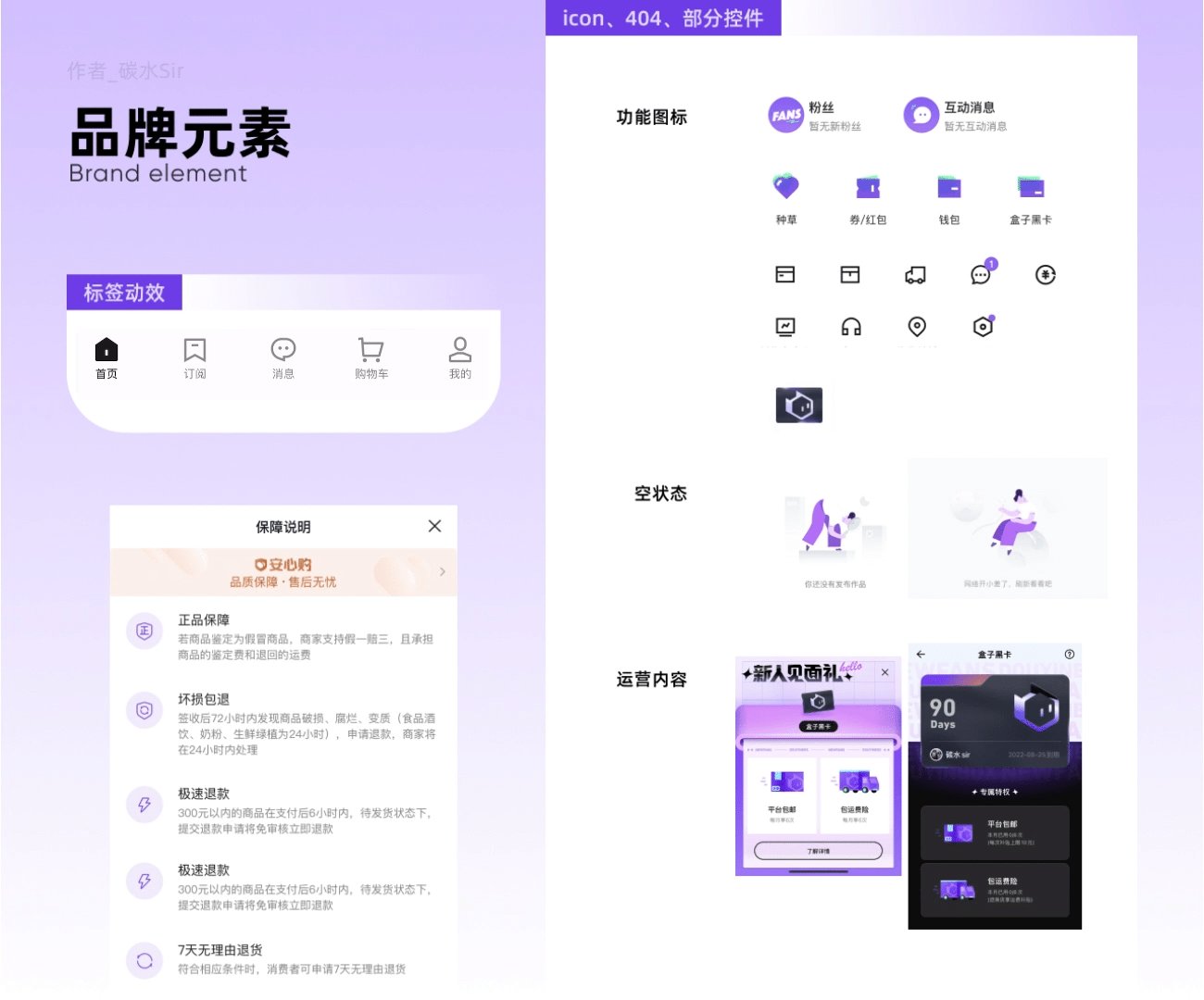
2. 品牌元素
直观来看,页面大量留白,图片质量高级且风格统一,均采用素底作为产品首图,很好的提升产品整体调性。
图形方面均采用直角元素,配图、banner、按钮、icon无一例外;细线风格设计使产品极具品质感,有种无印良品的现代极简主义风潮。也叫MUJI风。
瓷片区的配图采用线性+2.5D风格,使画面富有空间层次,能撑住页面头部重要位置,且再次突出产品极简主义风格。当然还有空状态、无网络环境下的配图等等都很统一。

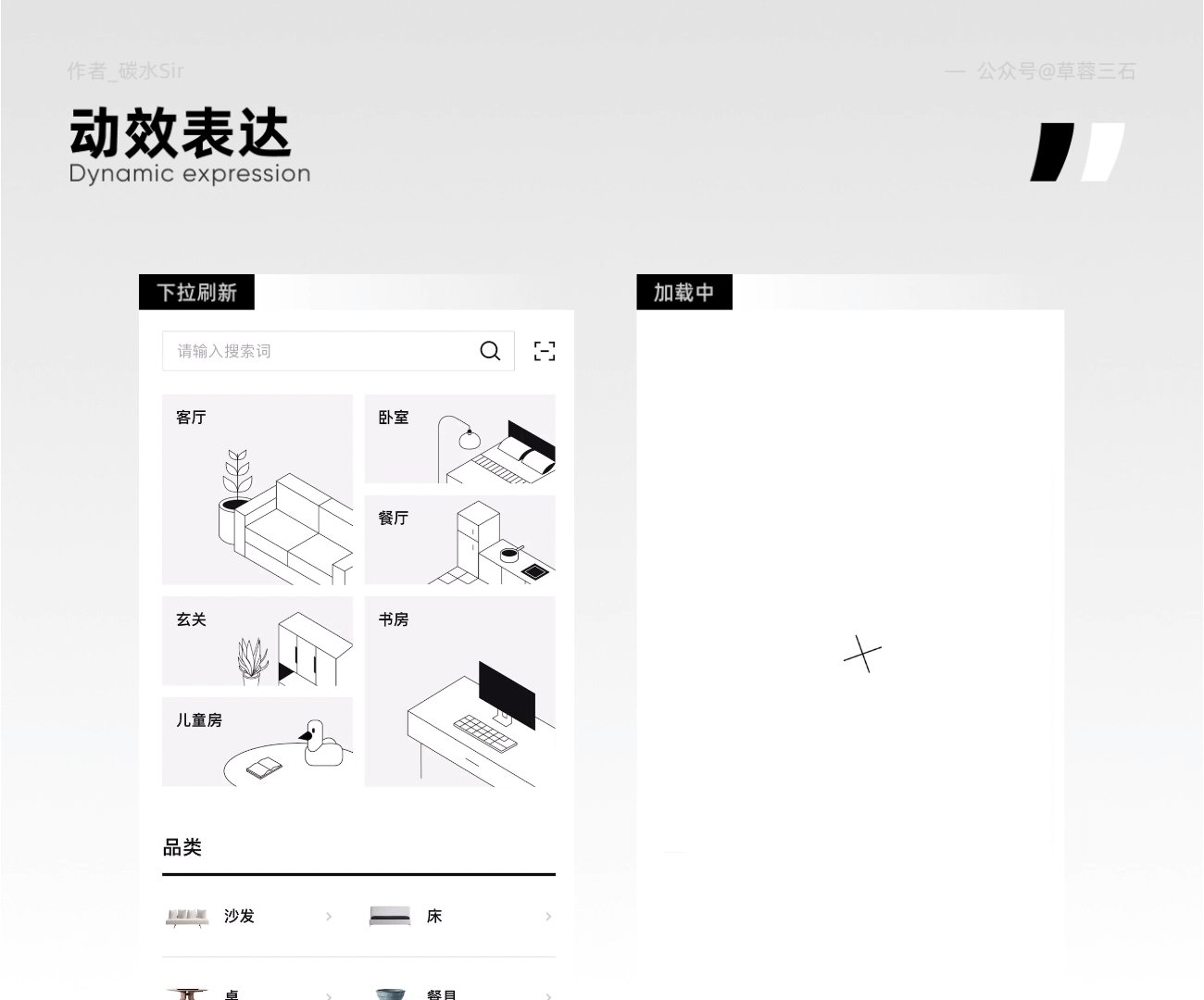
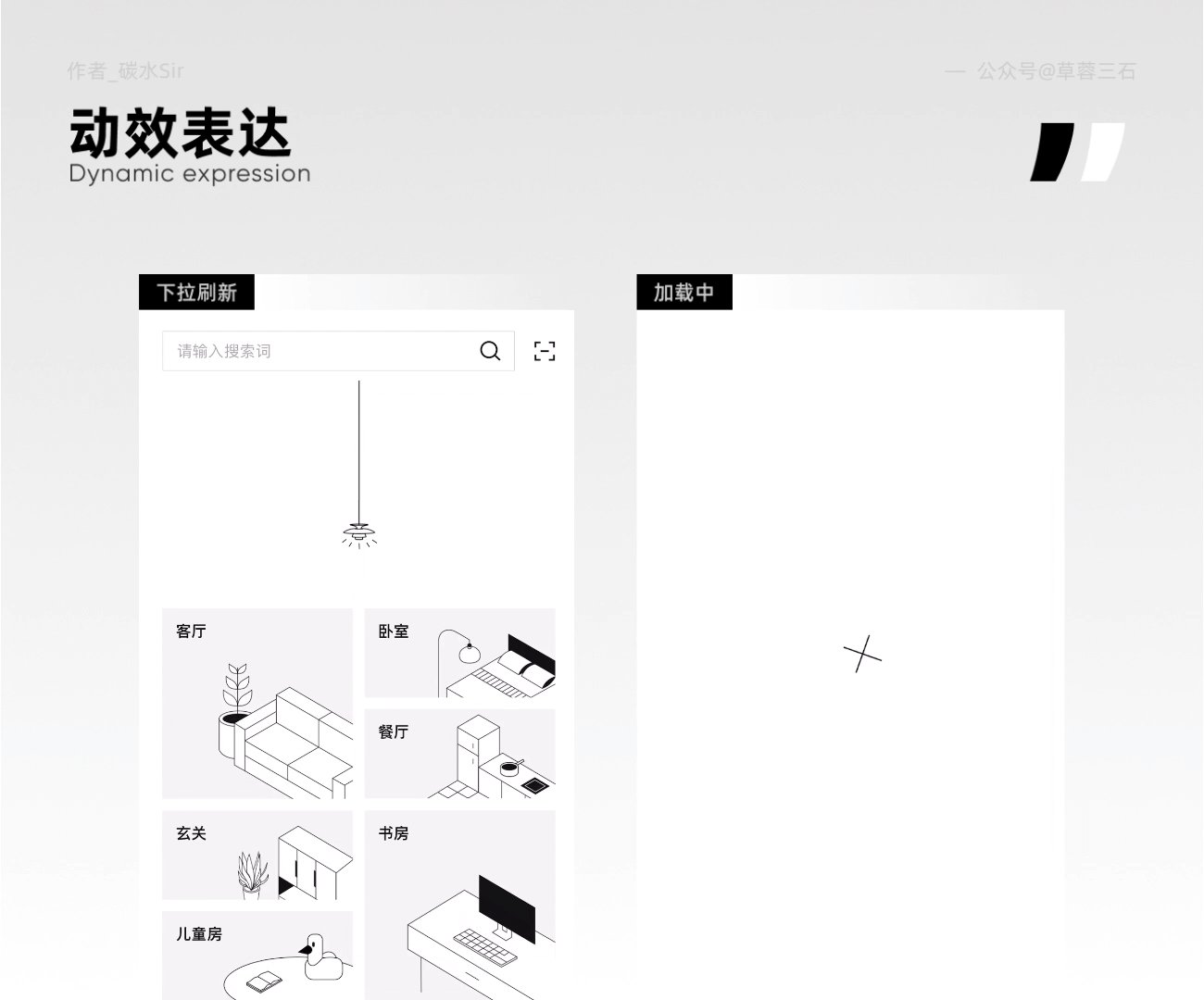
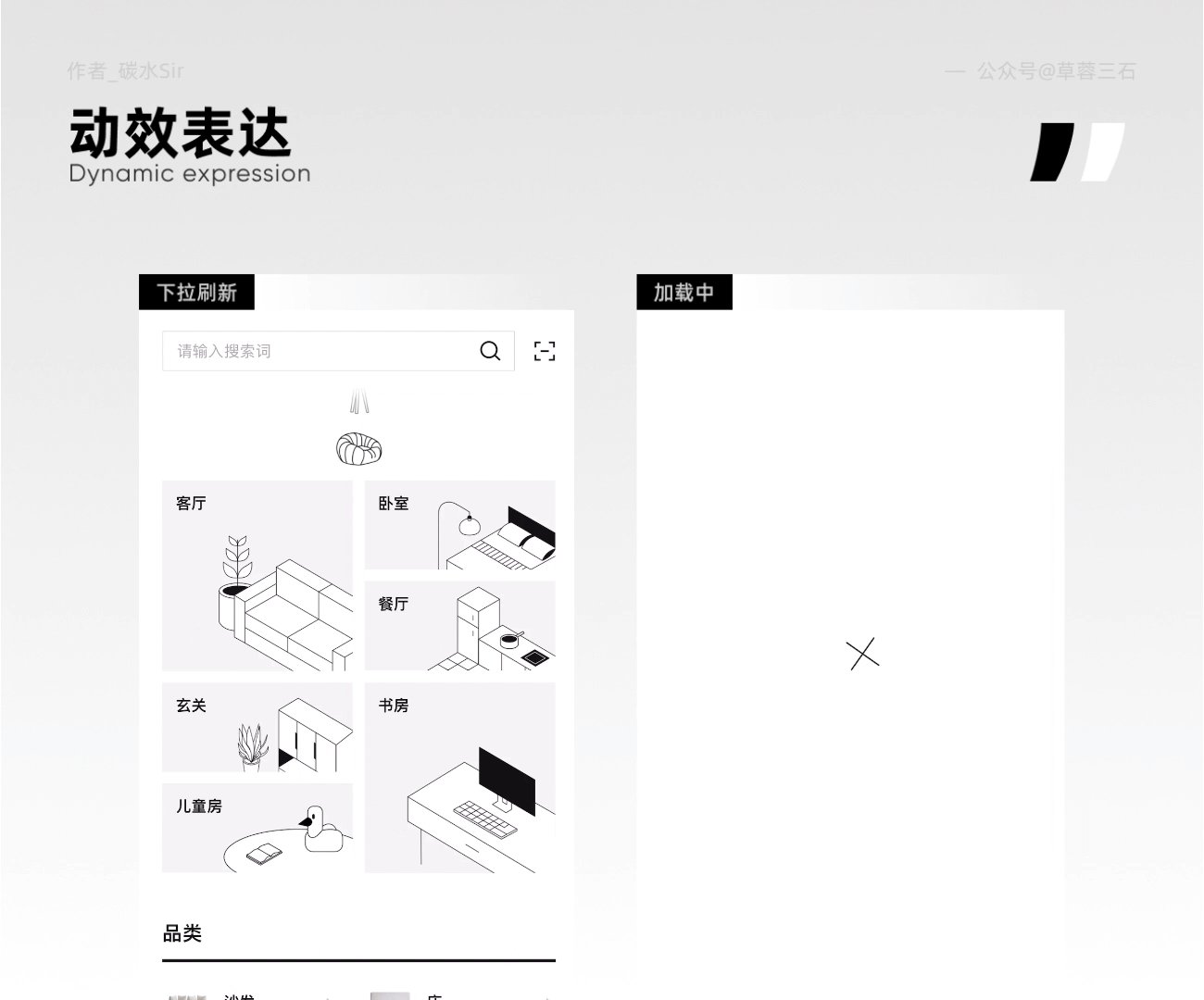
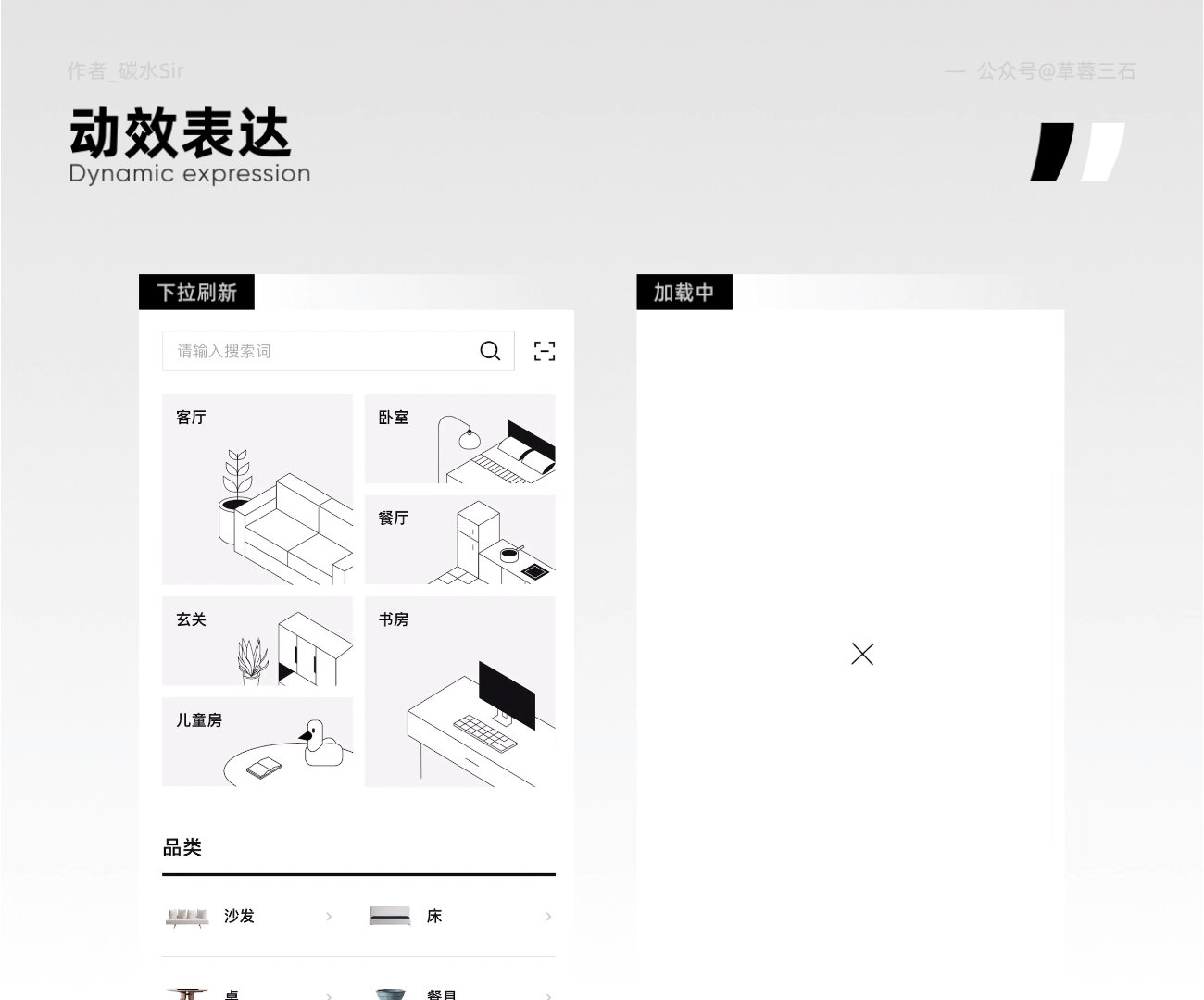
3. 动效表达
动效方面最值得关注的是下拉刷新,使用吊灯作为下拉效果,当向下滑动时电线被拉扯长,但断不了,给人以安全可靠的产品透传,也算是通过创意设计助力产品体验的手段之一。释放刷新时,轮播不同的家居icon图标,再次强化定位产品属性,且刷新时不至于乏味。
加载状态采用+号线条旋转表现,同时在结尾变成一个方形,这么极简的设计之前其他产品从未出现过,同时它也符合屋颜的产品调性(新家软装要做加法,仅个人理解)也算是一个设计亮点。

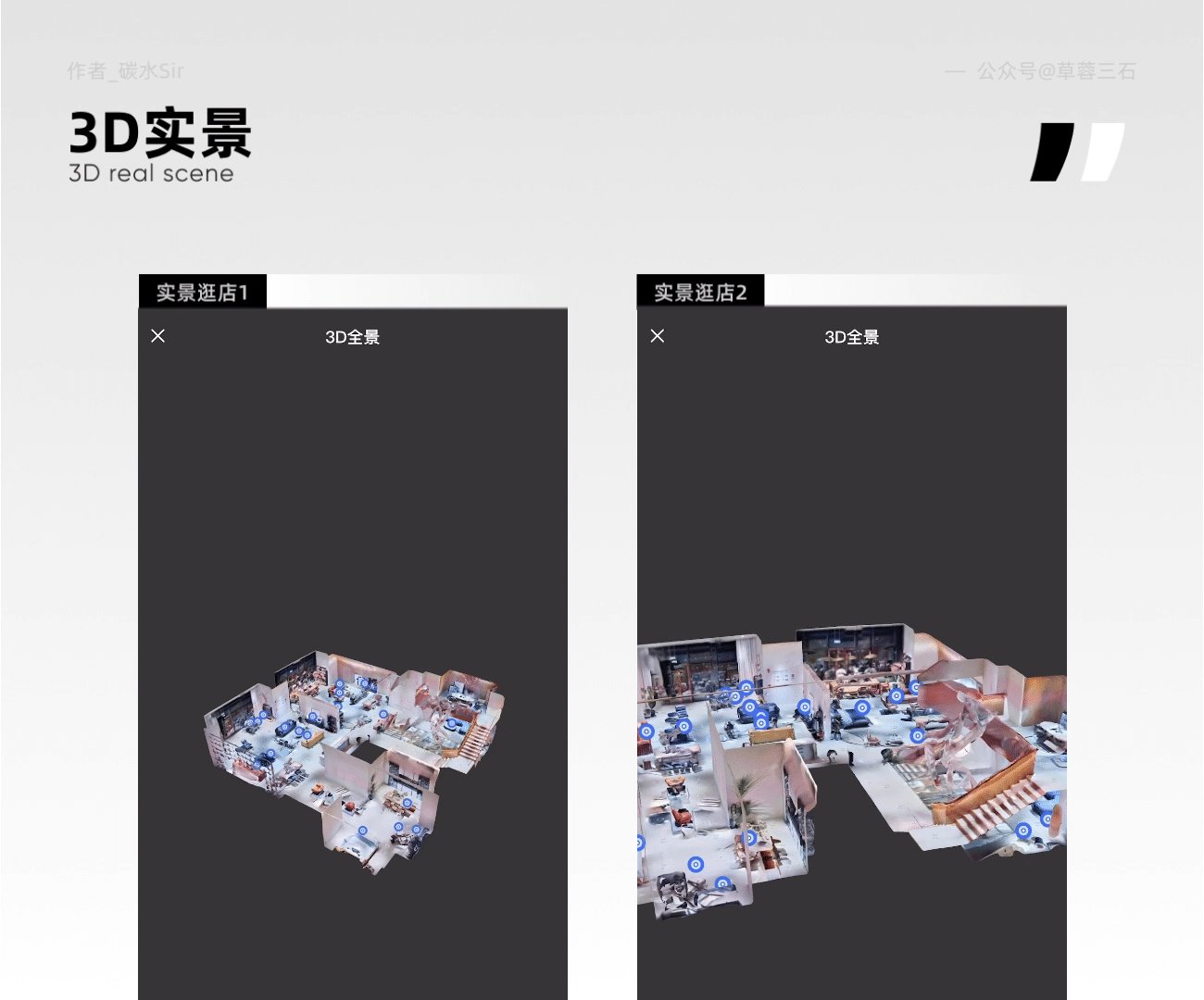
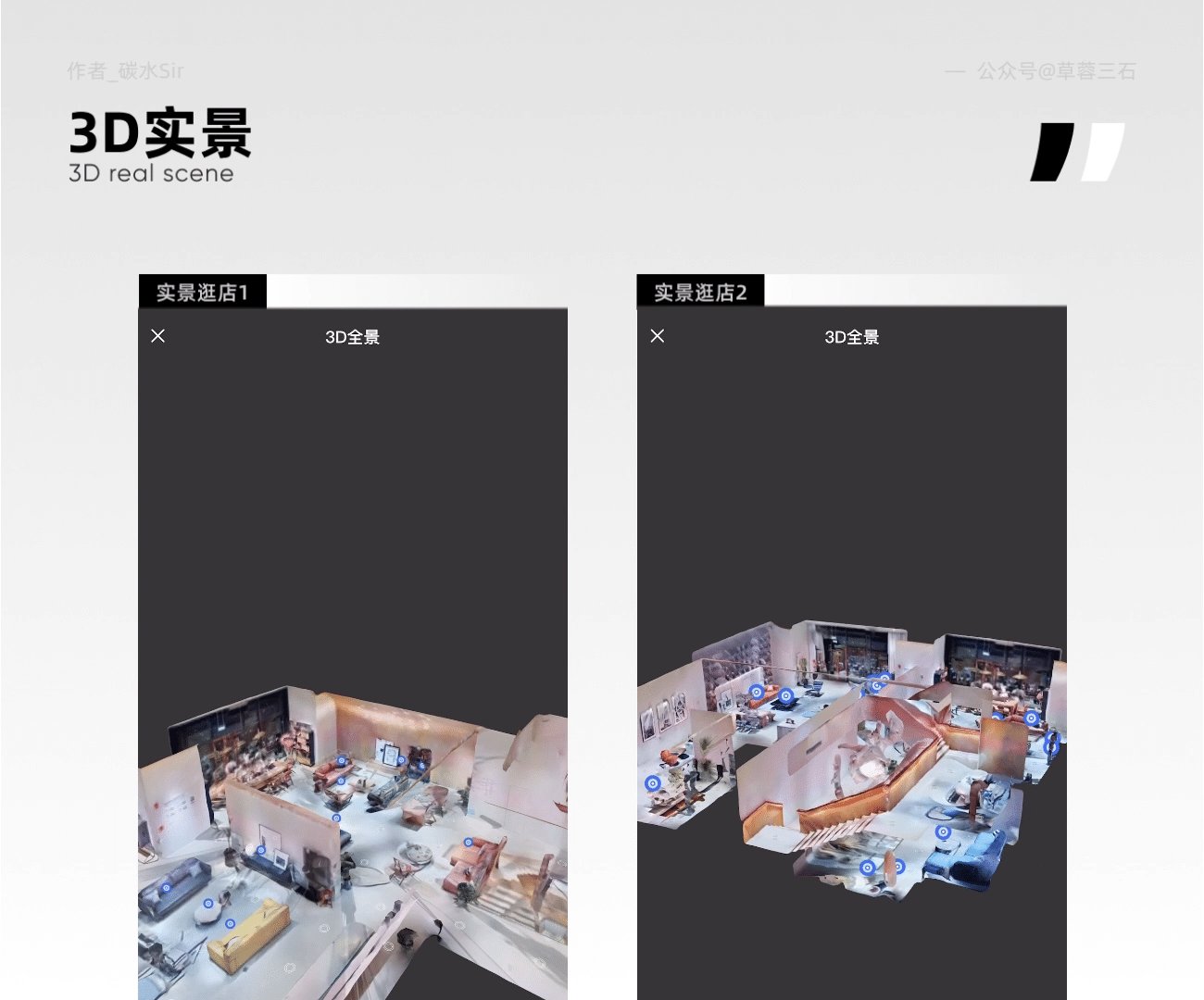
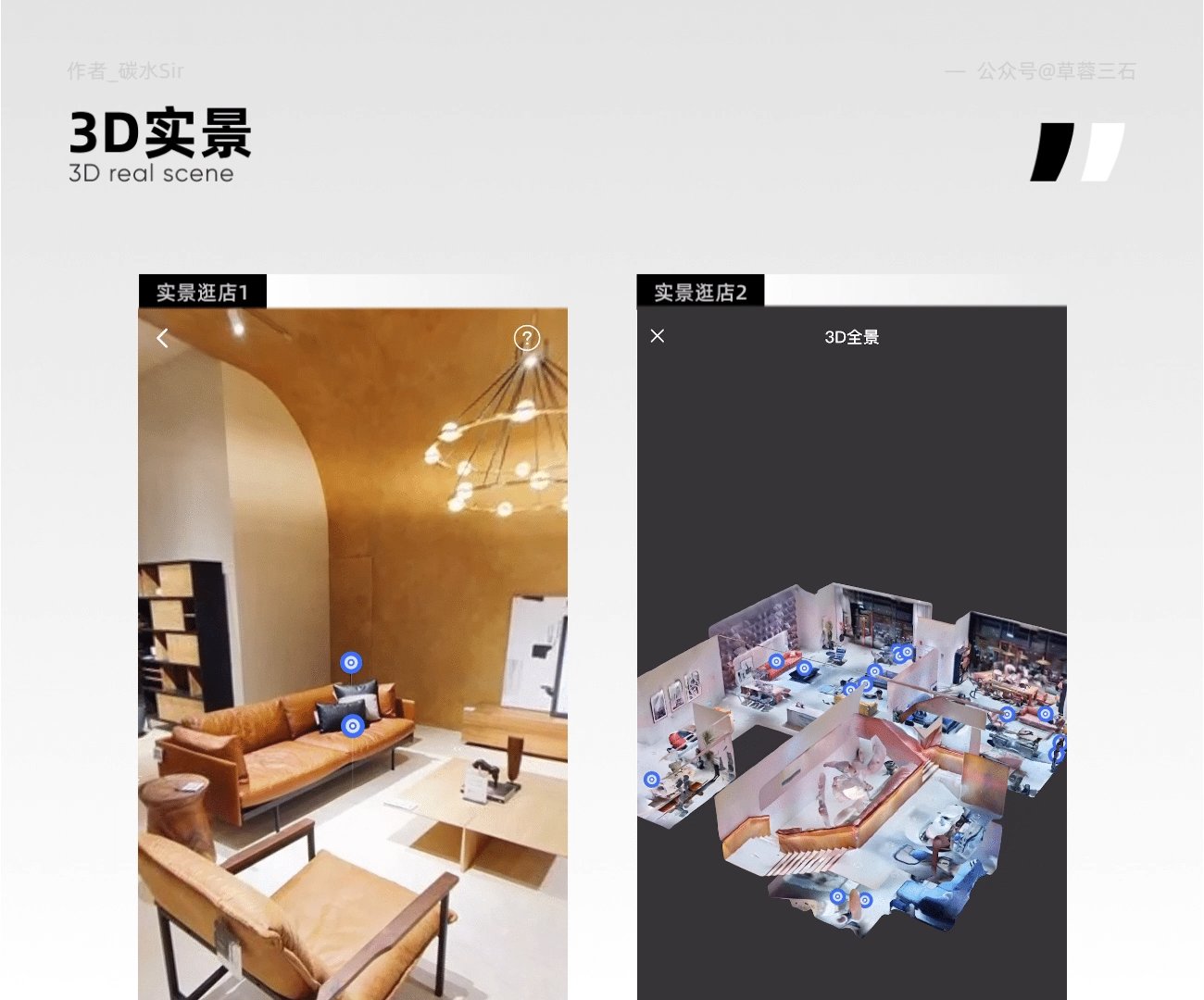
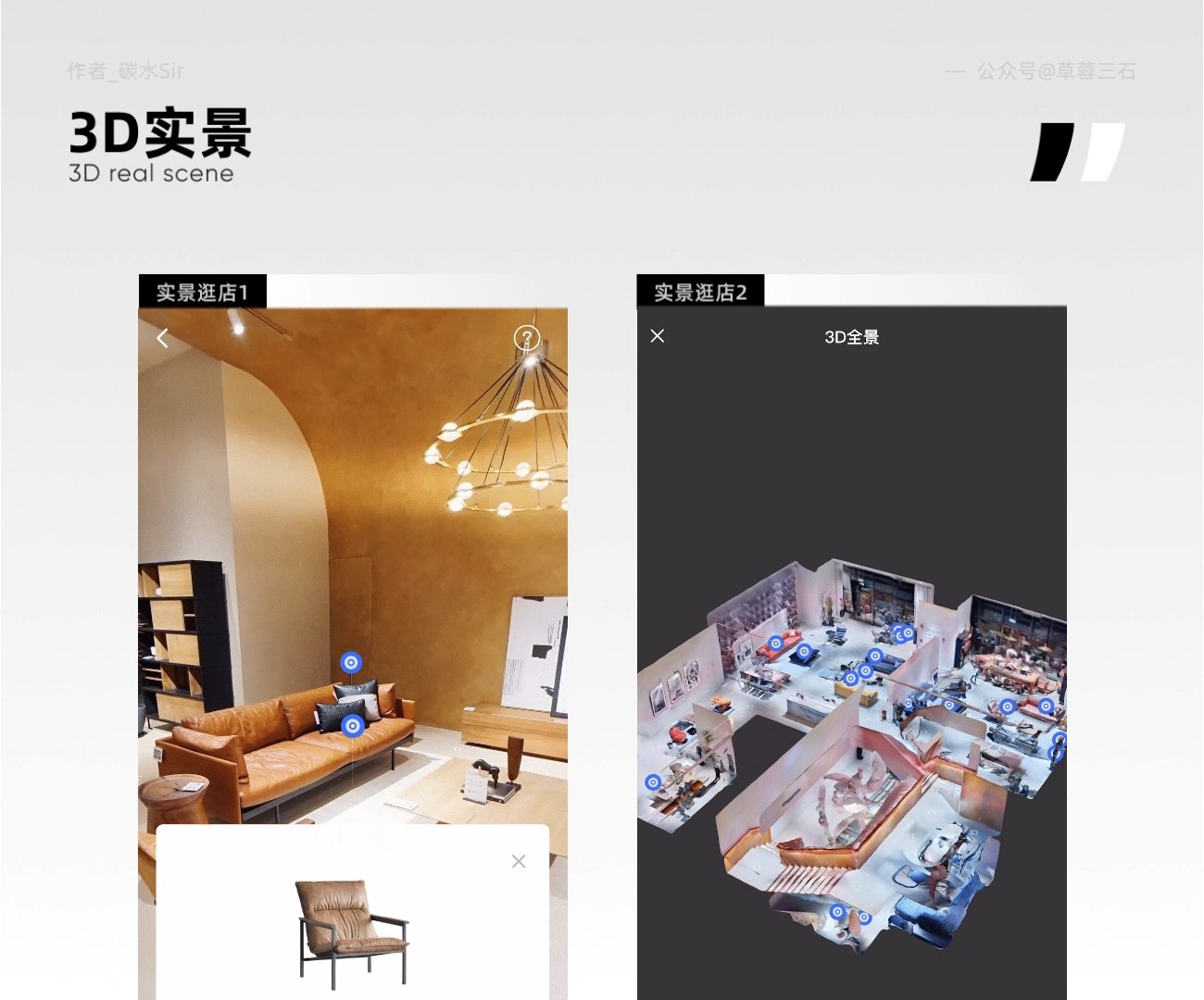
4. 3D实景
最新颖的是产品特有的【3D实景逛店】功能,进一步强化家具与室内的强相关性,为什么这么说,单从买家具上,线上买前只能靠照片来间接联想买后填入家中的情况,并不能按照自己习惯多角度查看家具。又或者因为忙,没时间去线下家具馆,或者怕白去一趟,通过【3D实景逛店】快速解决这部分用户需求。同时,也给线下家具馆增加了更多曝光度的可能性。

至此,屋颜的设计细节讲解就结束了,希望产品体验越做越好。
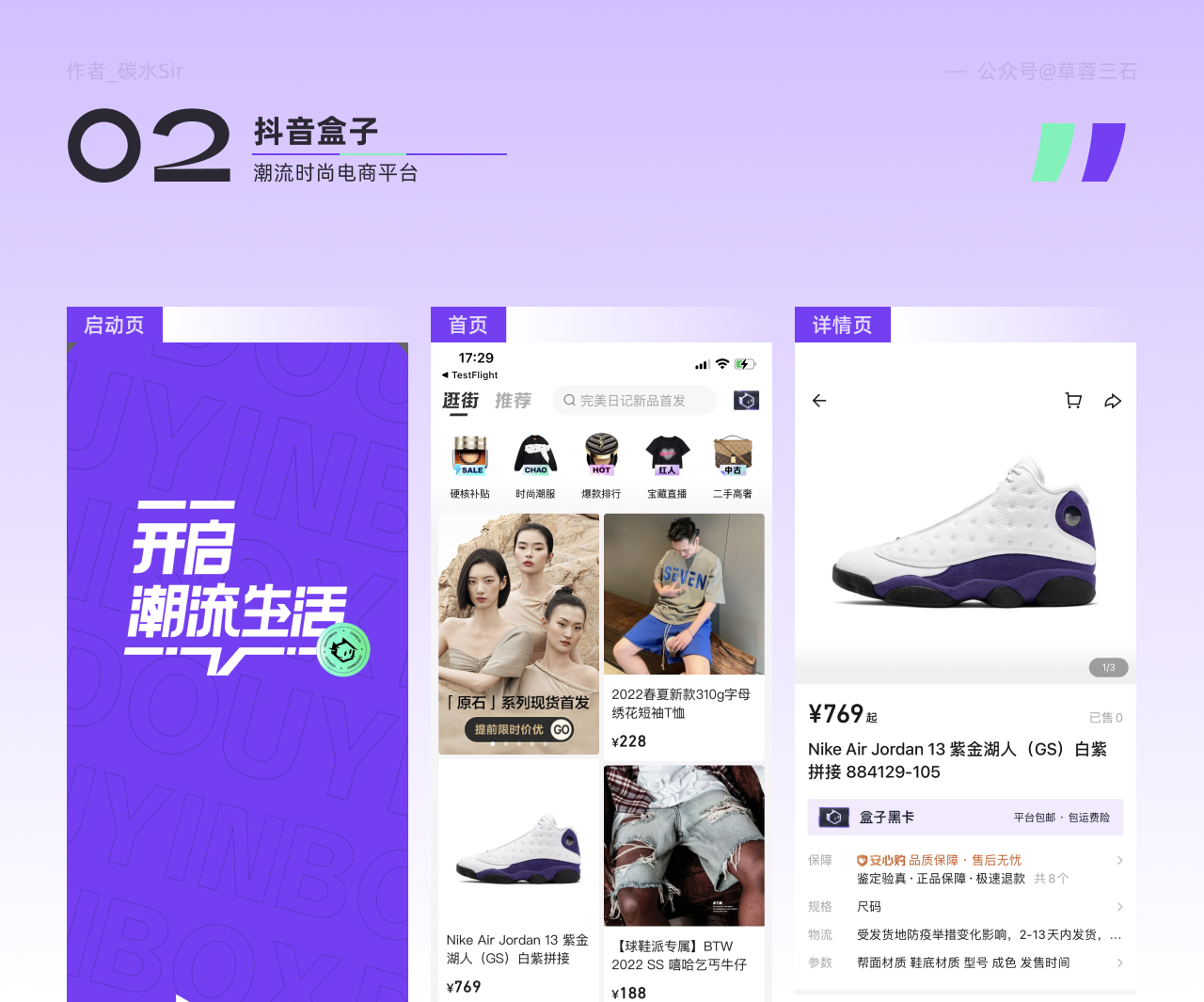
二、抖音盒子
1. 前言
抖音旗下的电商平台,整体风格清爽直观,绿色与紫色搭配也是一种时尚风。相比其他电商产品,抖音盒子没有金刚区图标设计以及营销类的占位图,相反金刚区仅展示奢侈品实物图,产品图大小做了统一,视觉呈现很高级,同时下列瀑布流商品中首图没有活动促销等信息干扰,只展示商品图,突出其时尚潮牌好物的特性,同时也与当前清爽、高级的设计风格相一致。

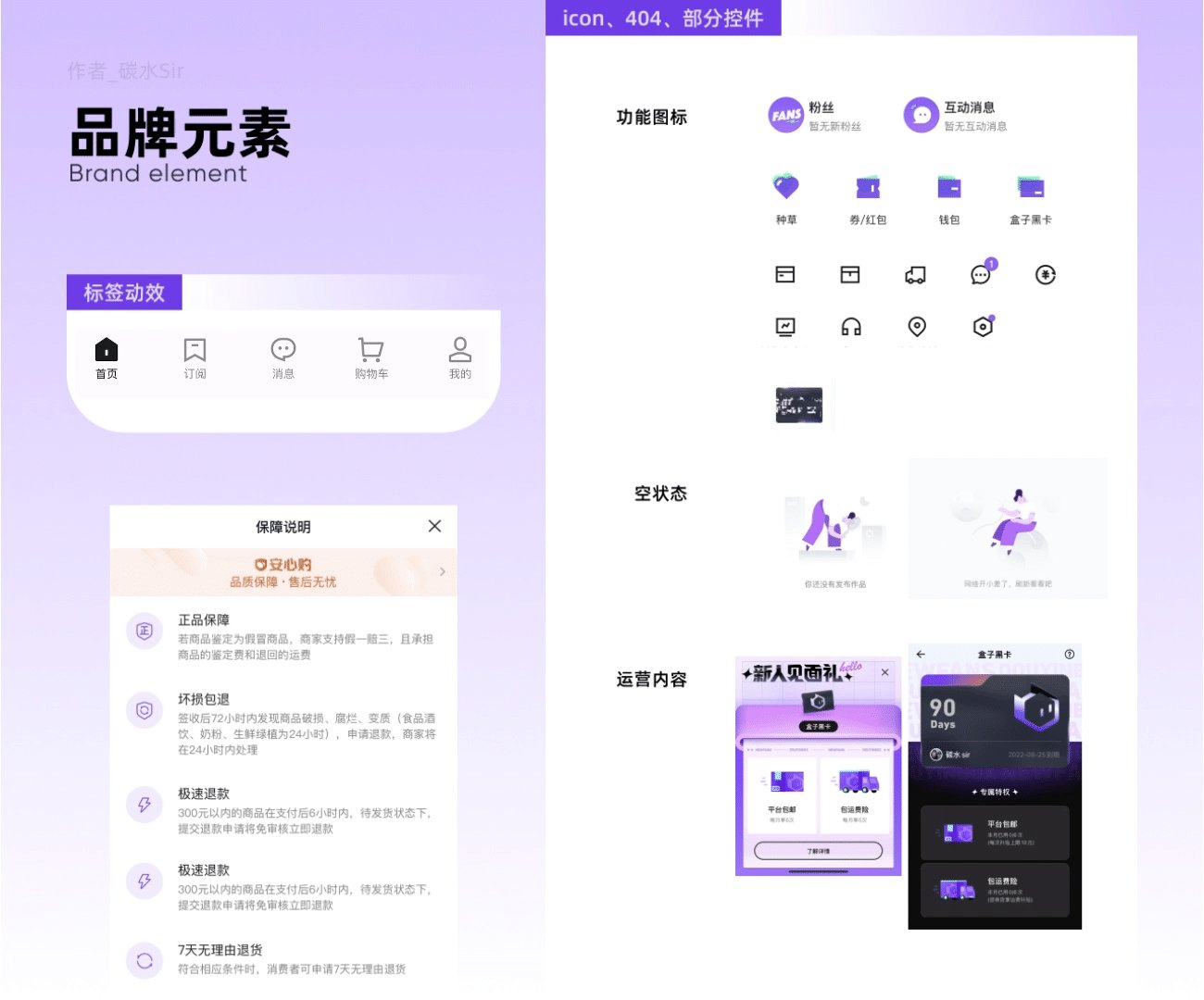
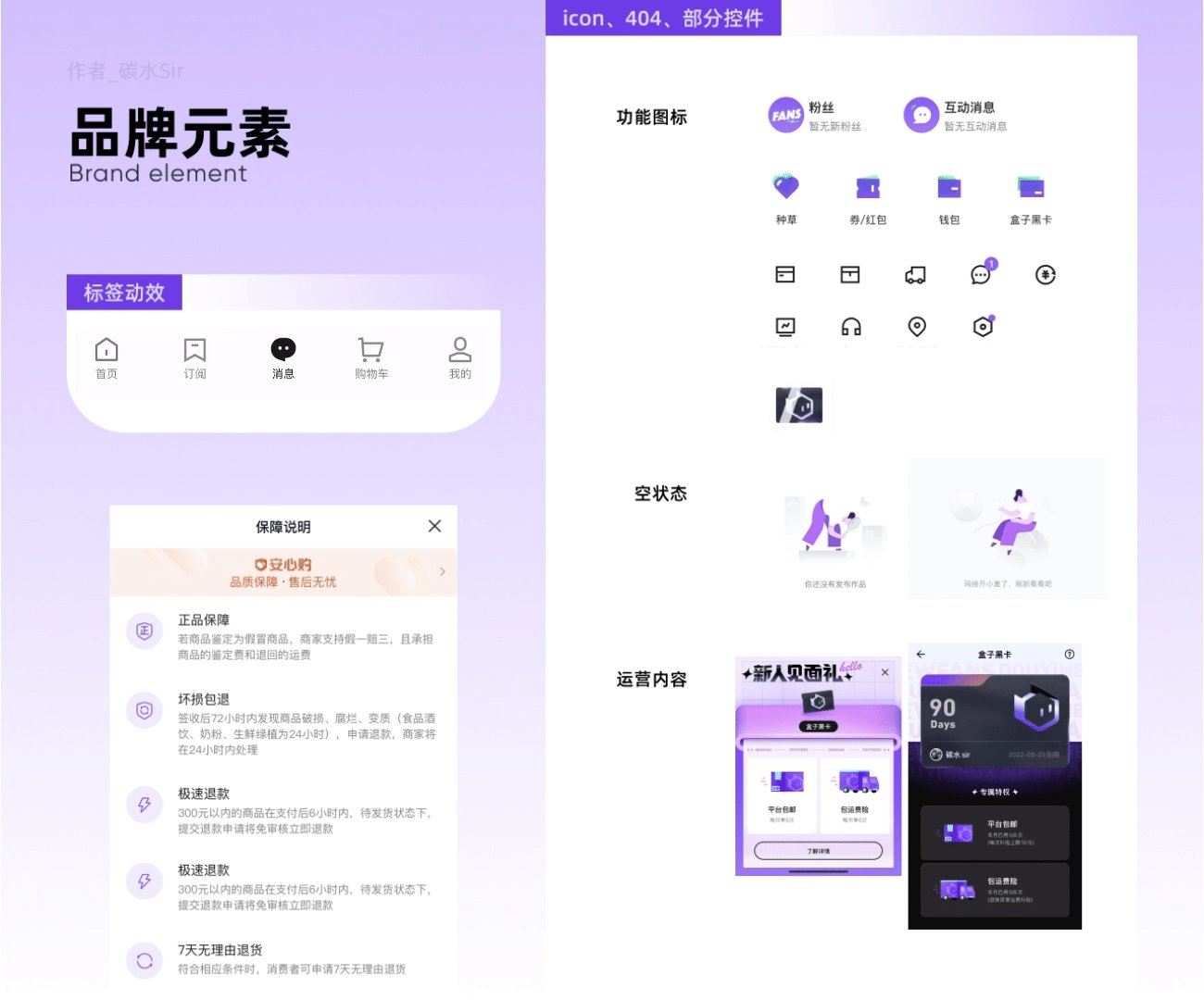
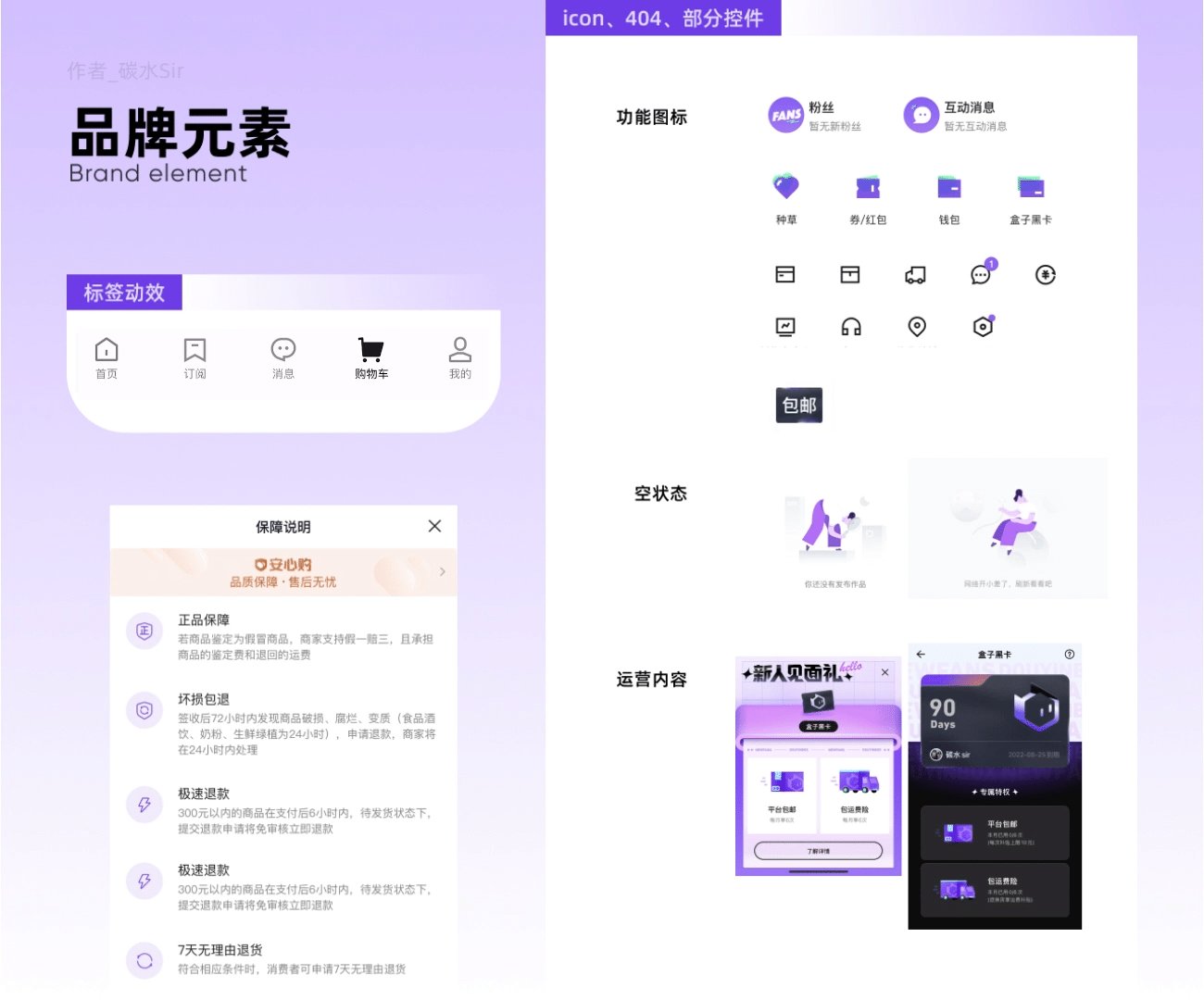
2. 品牌元素
几处设计细节值得参考,首先是底部Tab栏点击动效,承载抖音logo的故障风效果,黑色+紫色故障效果一来告知与抖音具有相关联性,是旗下电商产品;二来黑色Tab图标能很好的压住“紫绿主色调”的跳跃感,不至于太过俏皮脱离电商属性。
并且图标的整体性与统一性都做得很好,“小红点”的设计采用品牌色“小紫点”呈现(小小的颜色改变),更加强化了产品风格与调性的统一,(小红点并不是只能用红色)这点值得学习。

最后想告诉大家,产品在每个阶段设计形式都会发生改变,比如1.0.1-1.0.2可能是轻微调整,1.0.0-2.0.0就是大的视觉升级。可能因为产品发展或用户变化,使得产品设计风格发生改变, 但要知道每个上线版本一定是当前方案的最优解。就如你看到的“抖音盒子”现在是1.9.0版本号,或许在不久的将来就会全新升级。这就不得而知了。
三、doX多克斯
1. 前言
是一款短视频社交平台,与其他社交产品不同,doX主打短视频内容社交,用户通过拍摄上传有趣的短视频内容,来认识志同道合的朋友。虽然与抖音同为短视频平台,但抖音更侧重视频分发,而doX侧重于通过视频与用户建立联系,一个视频下可以跟拍多条,有点像qq以前的漂流瓶,只是换种呈现方式。这种陌生人视频交友有一丝“探探”的味道。

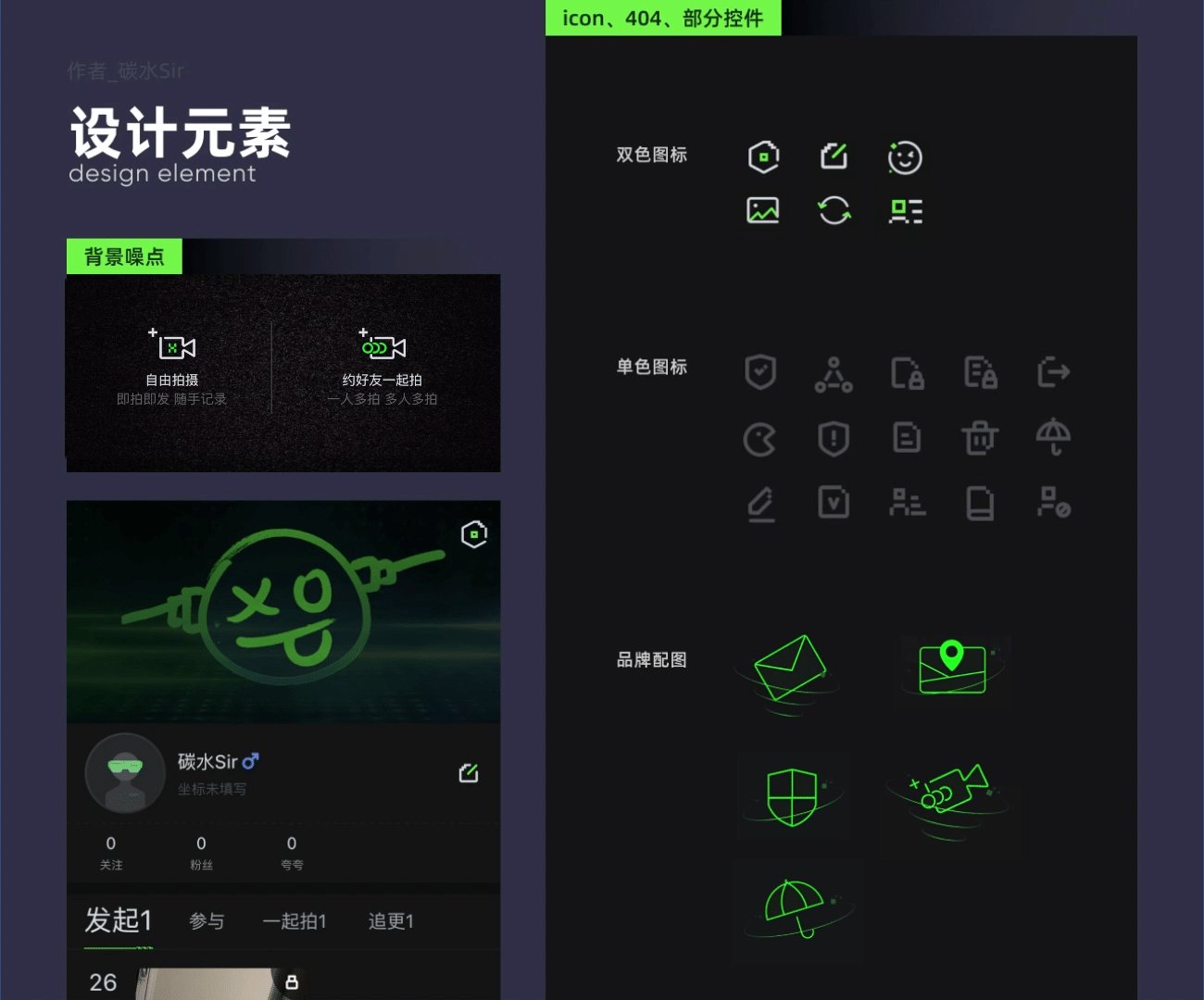
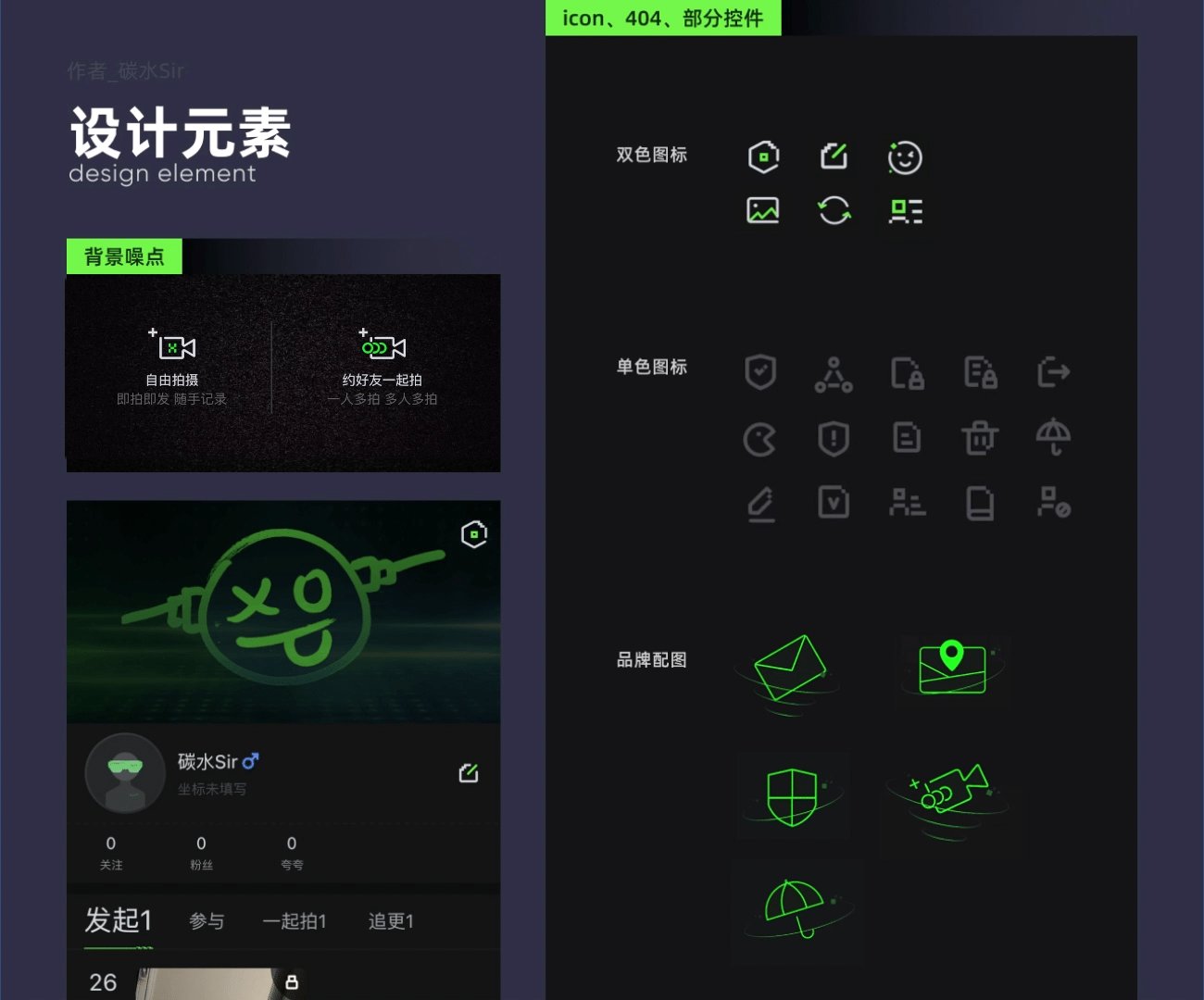
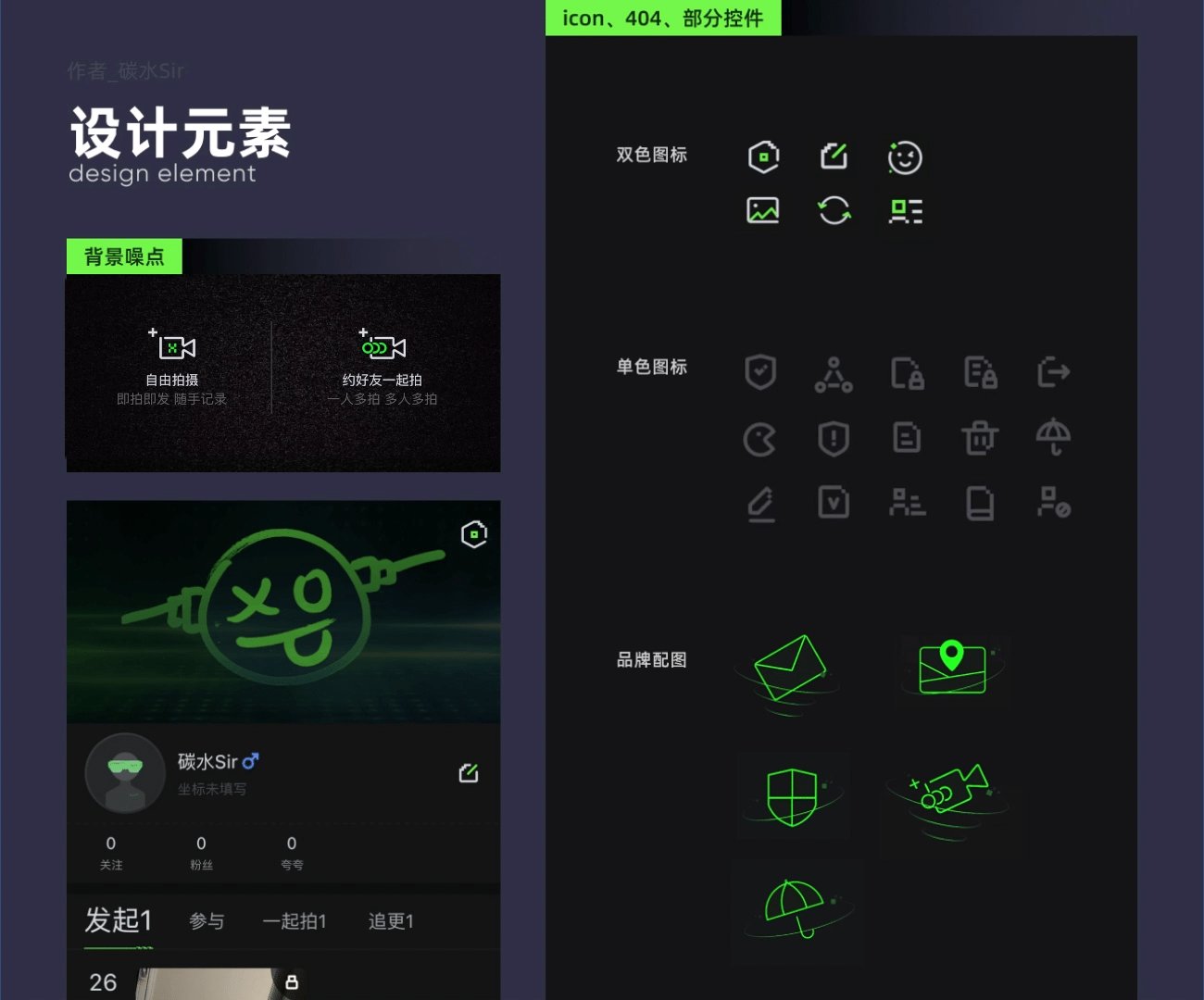
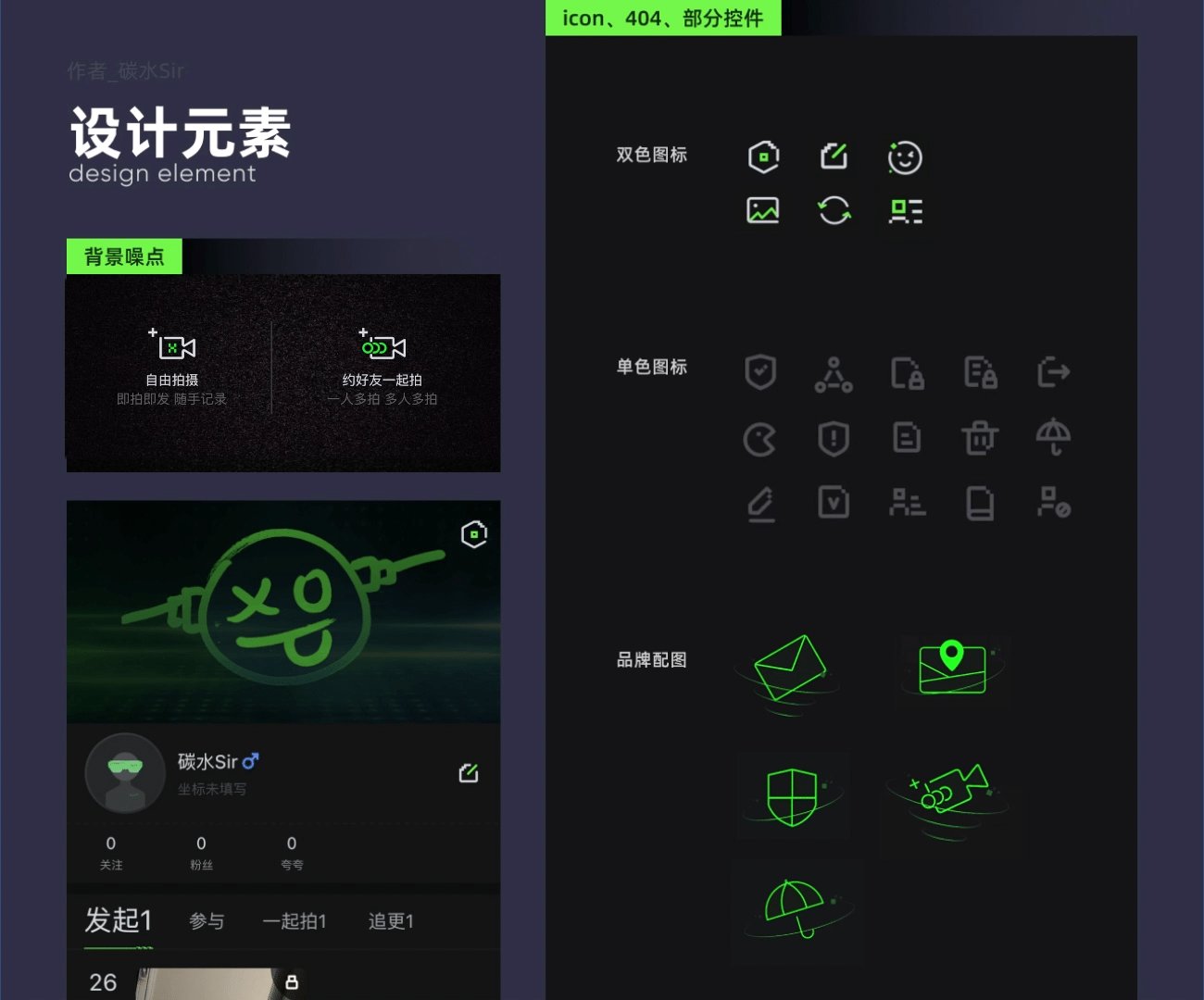
2. 设计元素
设计上面单看logo以为会沿用手绘线稿类似的风格。整体使用下来,仅在我的页面顶部背景中用到,其余均采用断线像素风icon设计,绿+白的设计风格,可能也是为了营造出一种陌生人交友的科幻感觉吧。
发起拍摄页,背景会有噪点动效,也是营造一种拍摄前无镜头的感觉,引导用户随手记录。

最后产品的切入方向很新颖,但是否能在短视频风口分出一杯羹就不知道了,但目前来说整体设计风格框架已搭建起来,剩下的就是不断填补及完善设计,使其更加统一,希望doX越来越好。
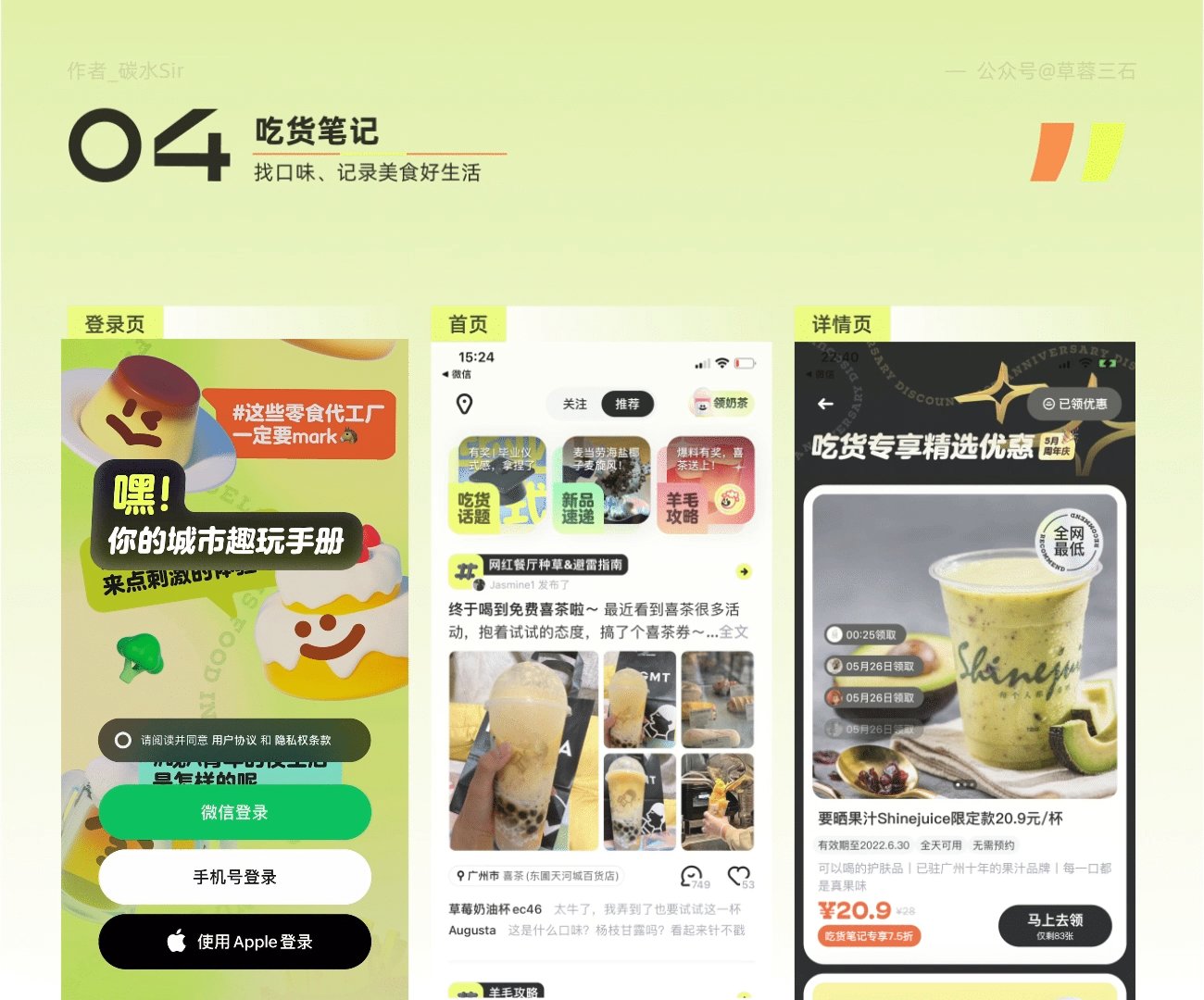
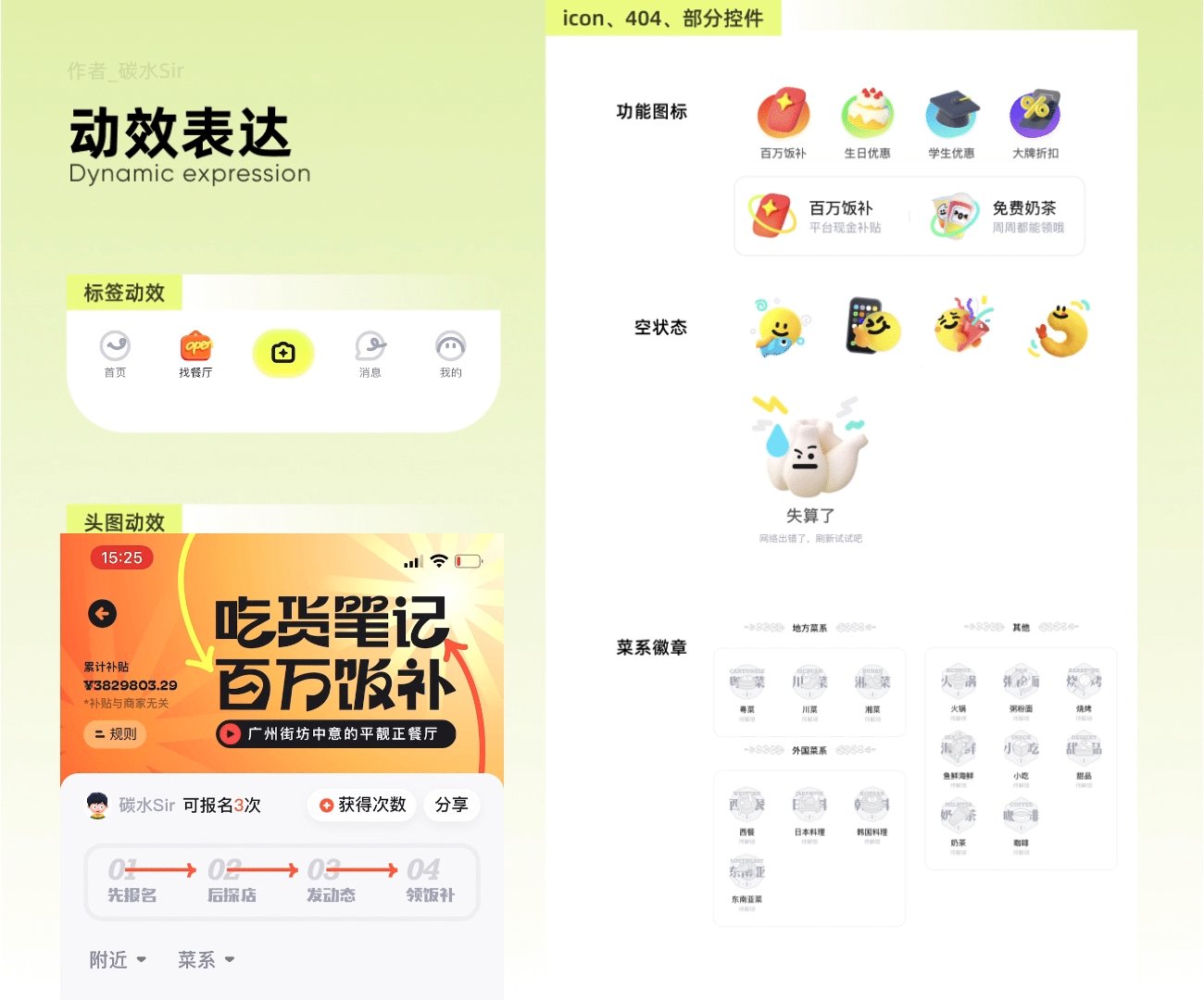
四、吃货笔记
1. 前言
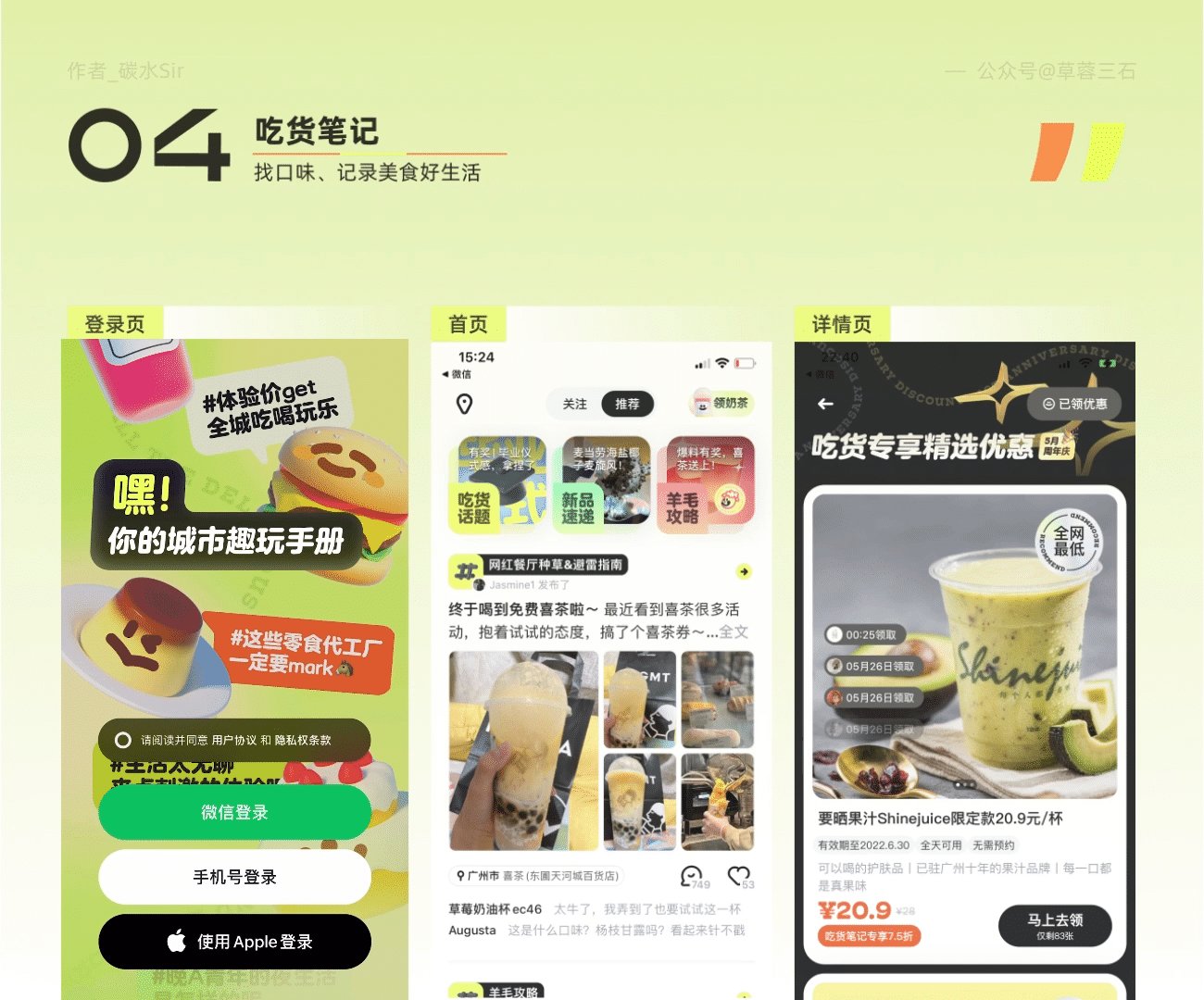
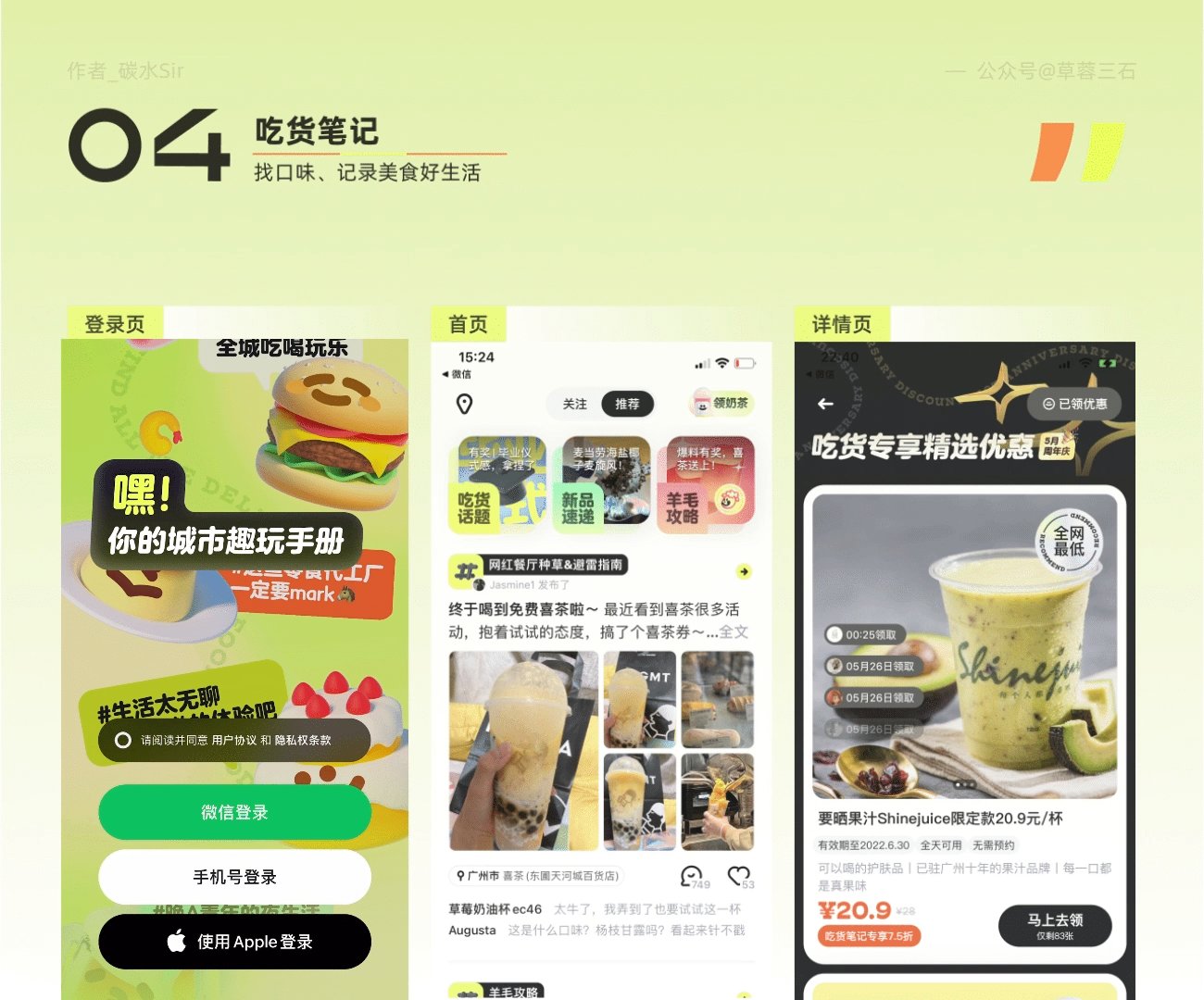
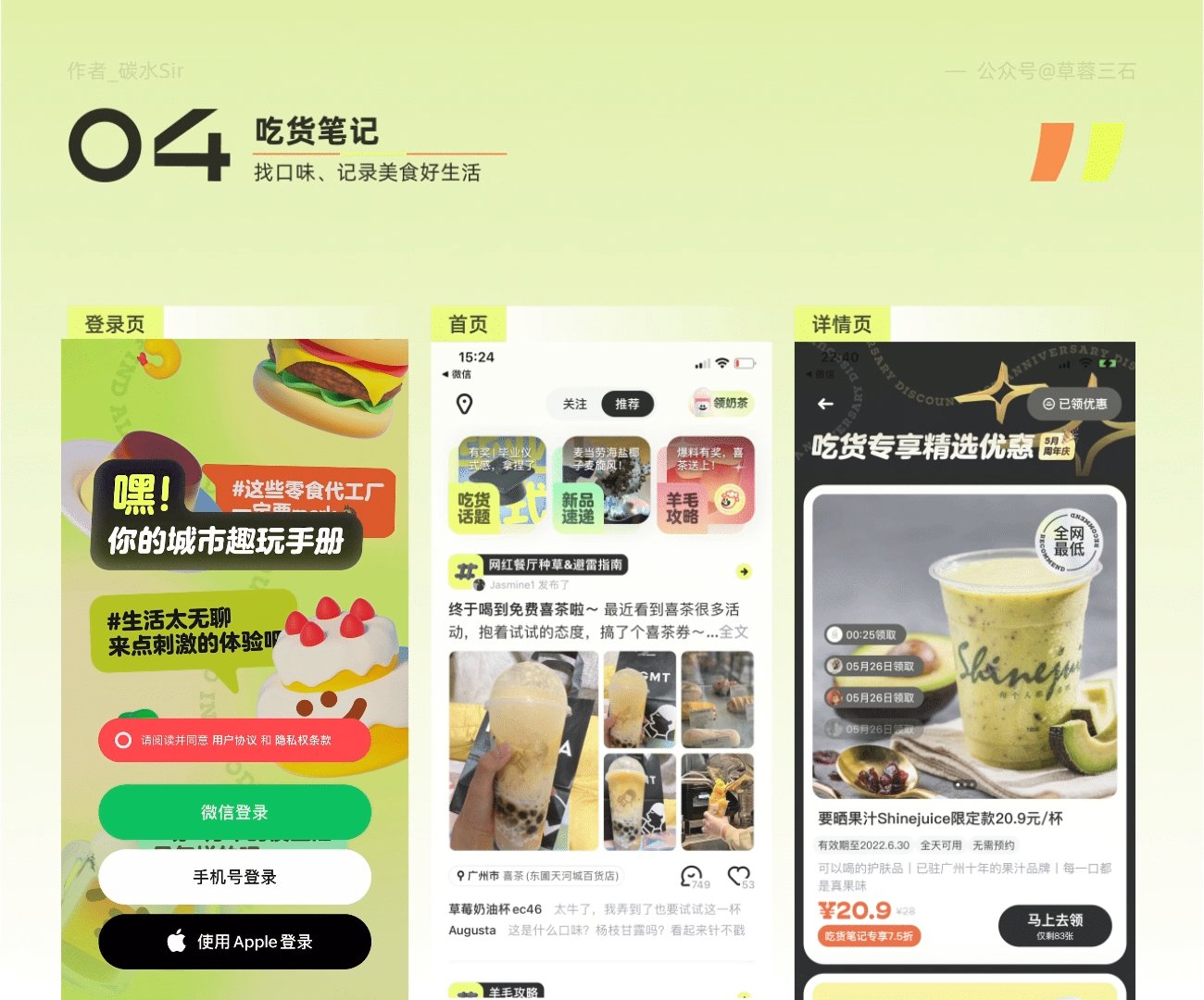
第一次接触“吃货笔记”就被页面整体设计风格吸引。粗线图标+拟物图标形式空前新潮,给人眼前一亮的感觉。它类似于“大众点评”,是个宝藏探店美食分享的平台。通过线上探店选择报名-自行到店-发表动态-上传票据-提取饭票,来获得优惠消费的同时提高平台UGC内容的产出。可惜的是目前仅支持【广州】店铺(可能是先做小范围本土化尝试然后再逐渐扩大地域),外地用户只能看看界面并不能真实使用,这点很遗憾。
动态布局也很有创意,第一张大图,其他小图呈现,五宫格的样式使布局统一,且更好突出第一张图的主视觉层级。

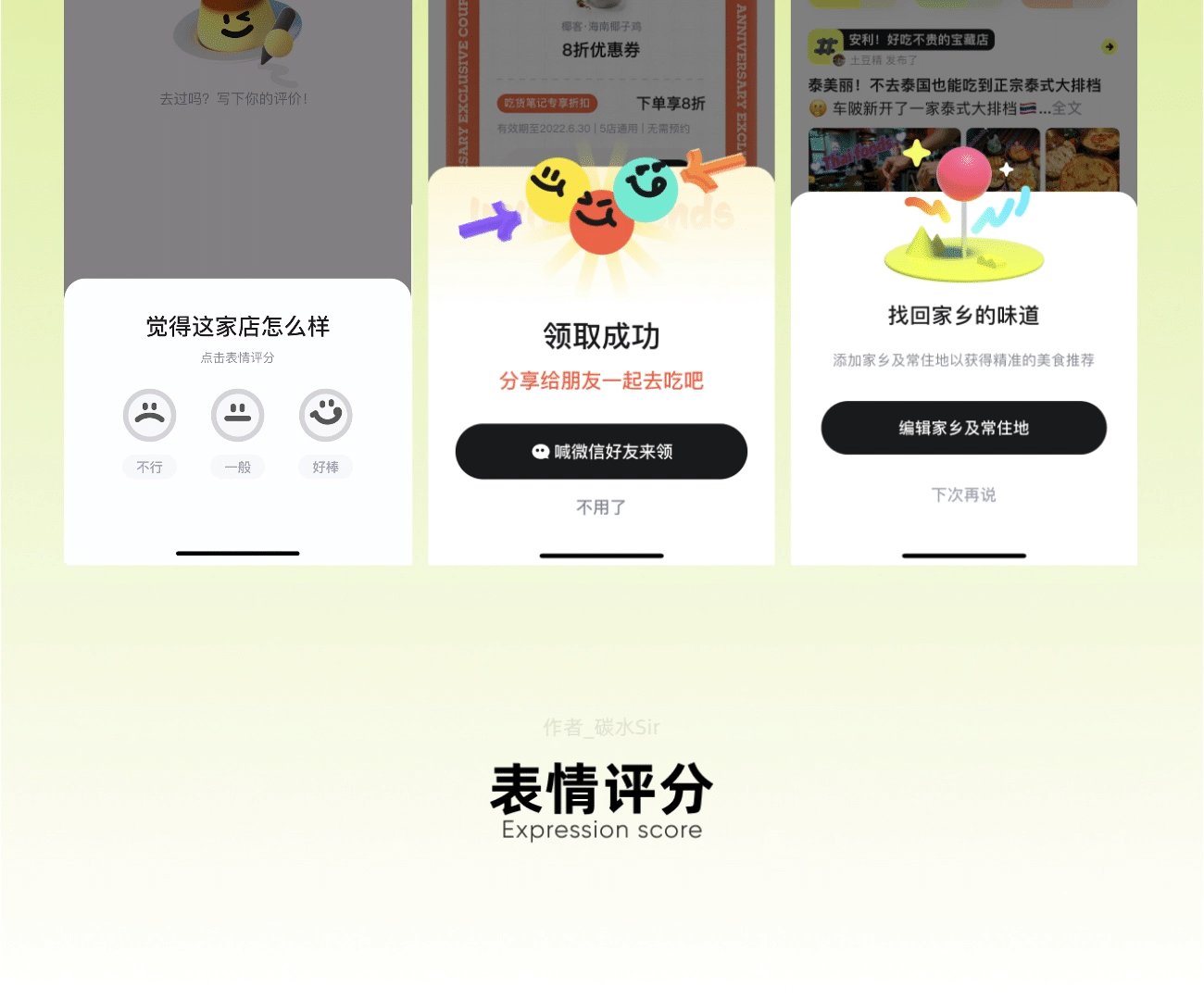
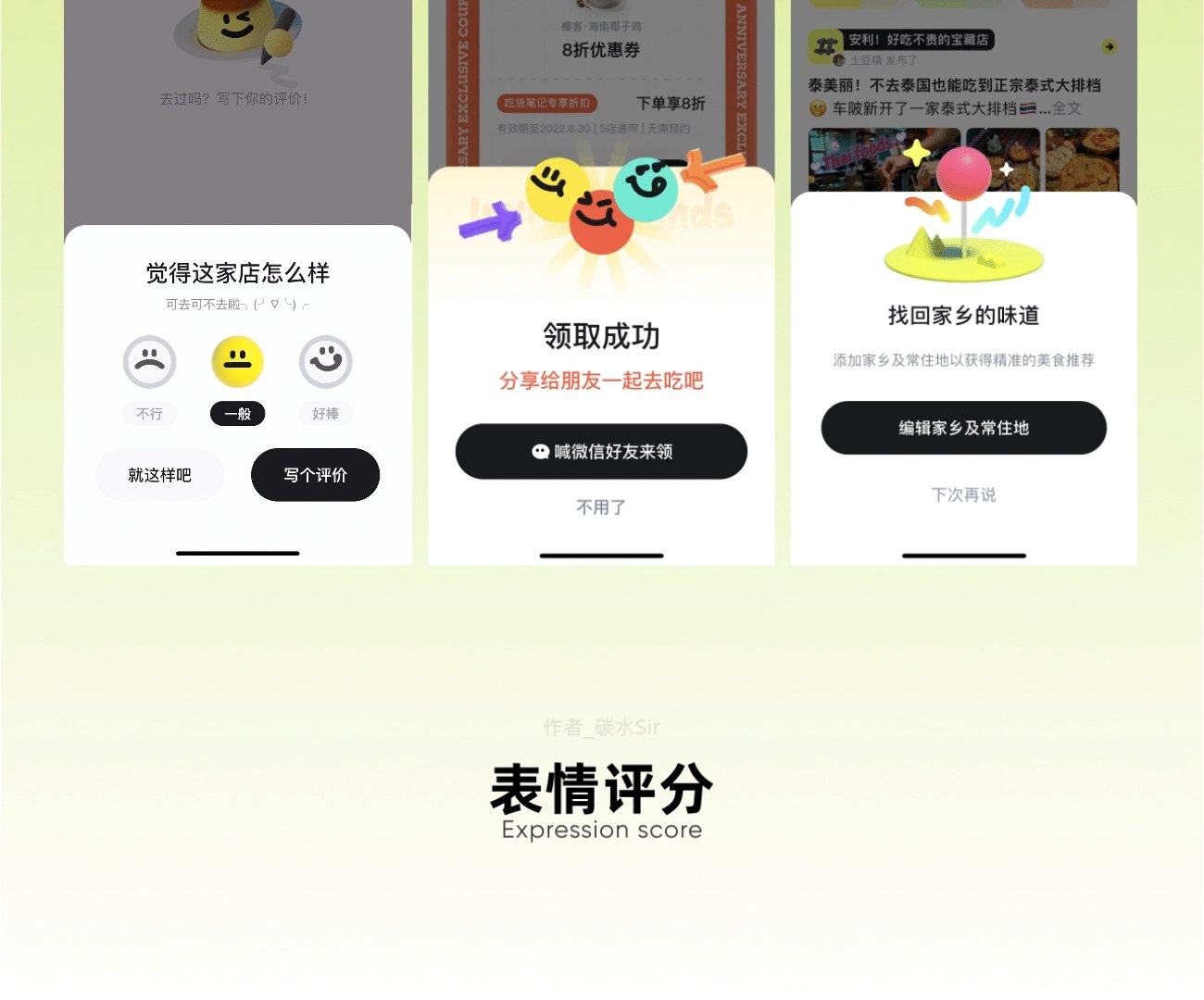
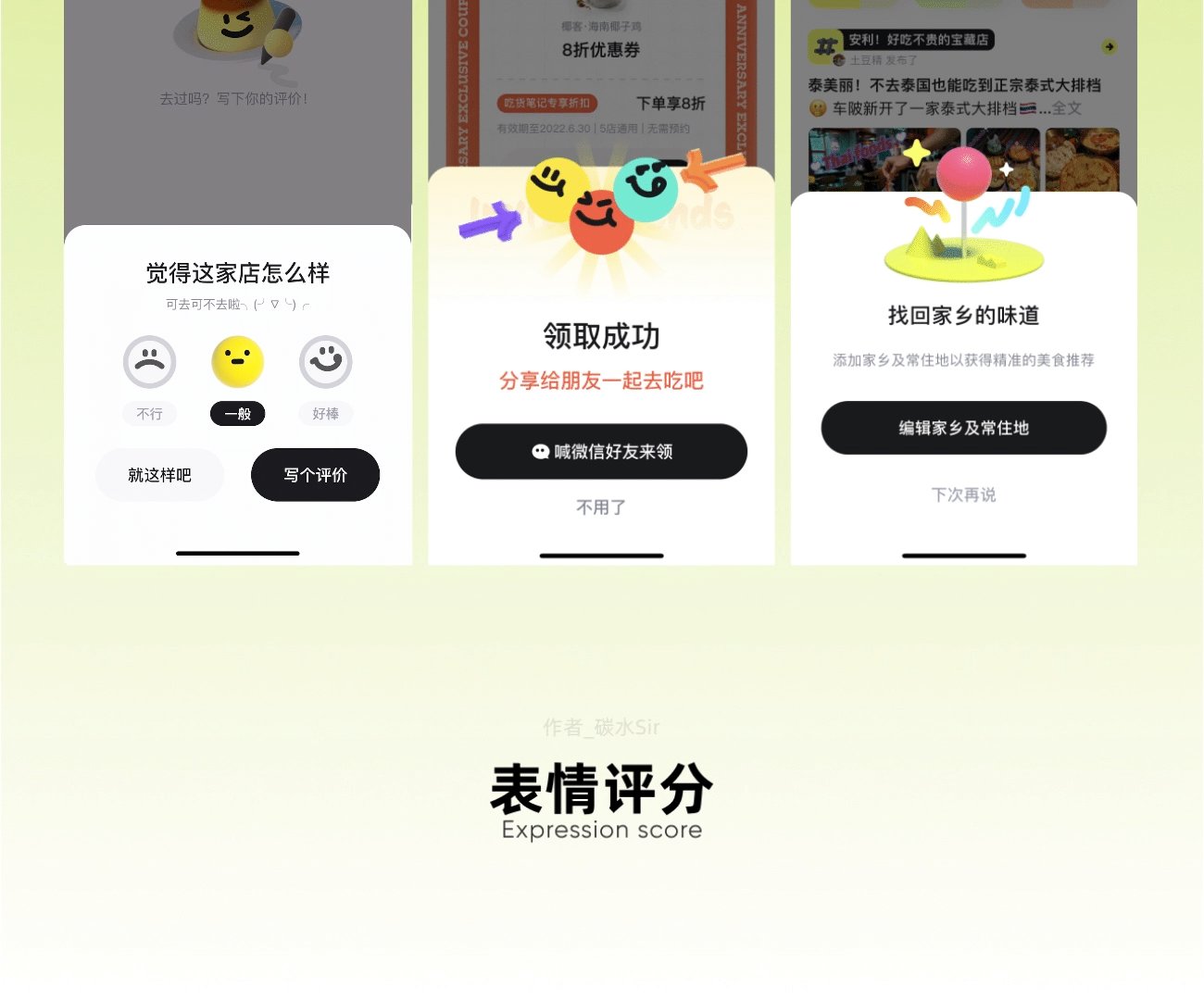
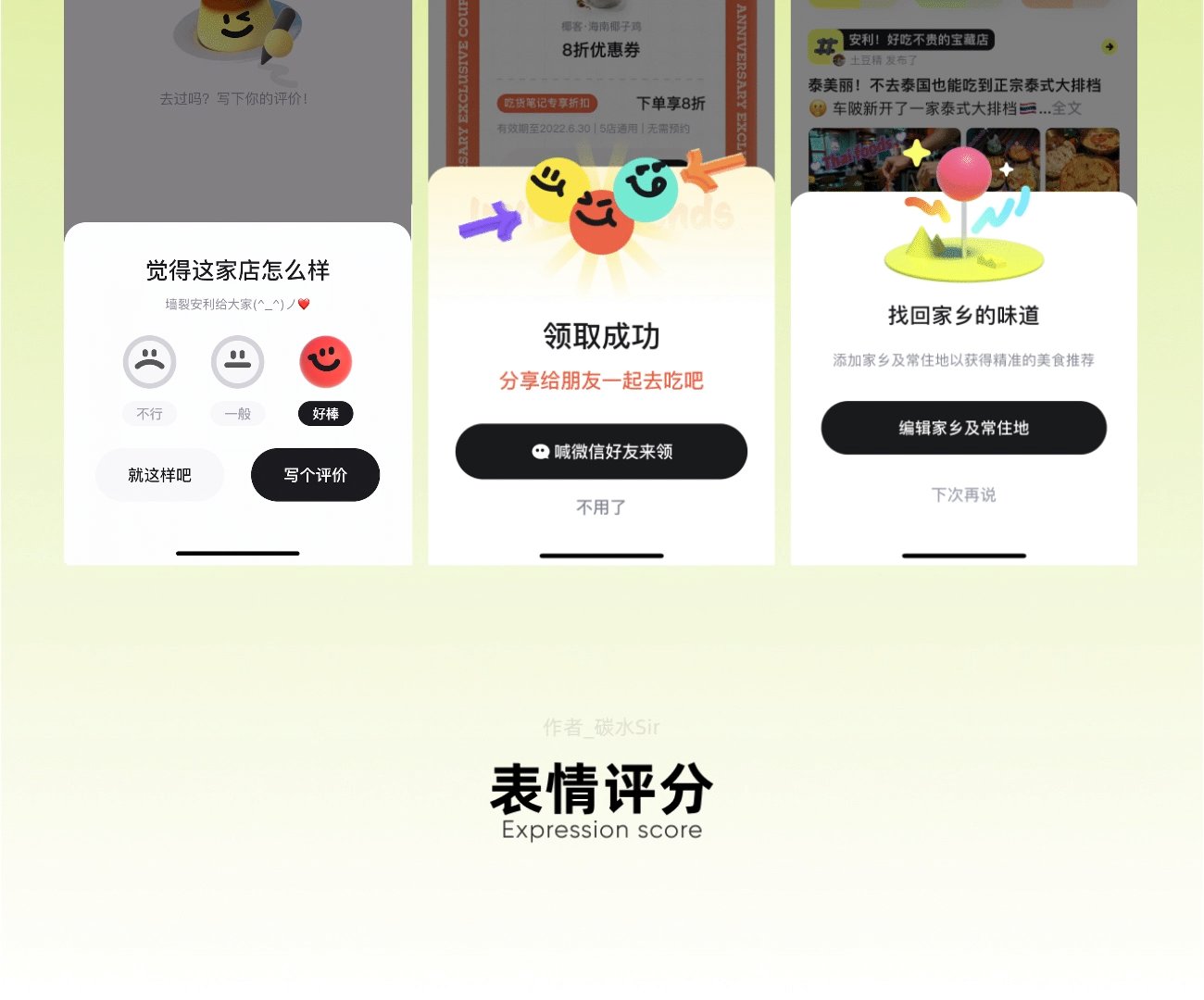
2. 表情评分
如今本地餐饮服务平台已经做得很好了,“吃货笔记”在尝试从优化福利流程、视觉表现、设计手法等多维度探索新的操作形式,这种身先士卒的精神值得尊敬,单说设计表现的细致,就以超过了大部分产品。当然,每一款好的产品离不开设计,更离不开产品功能是否真实满足用户需求,让用户使用轻松、解决需求后是否带来爽点。

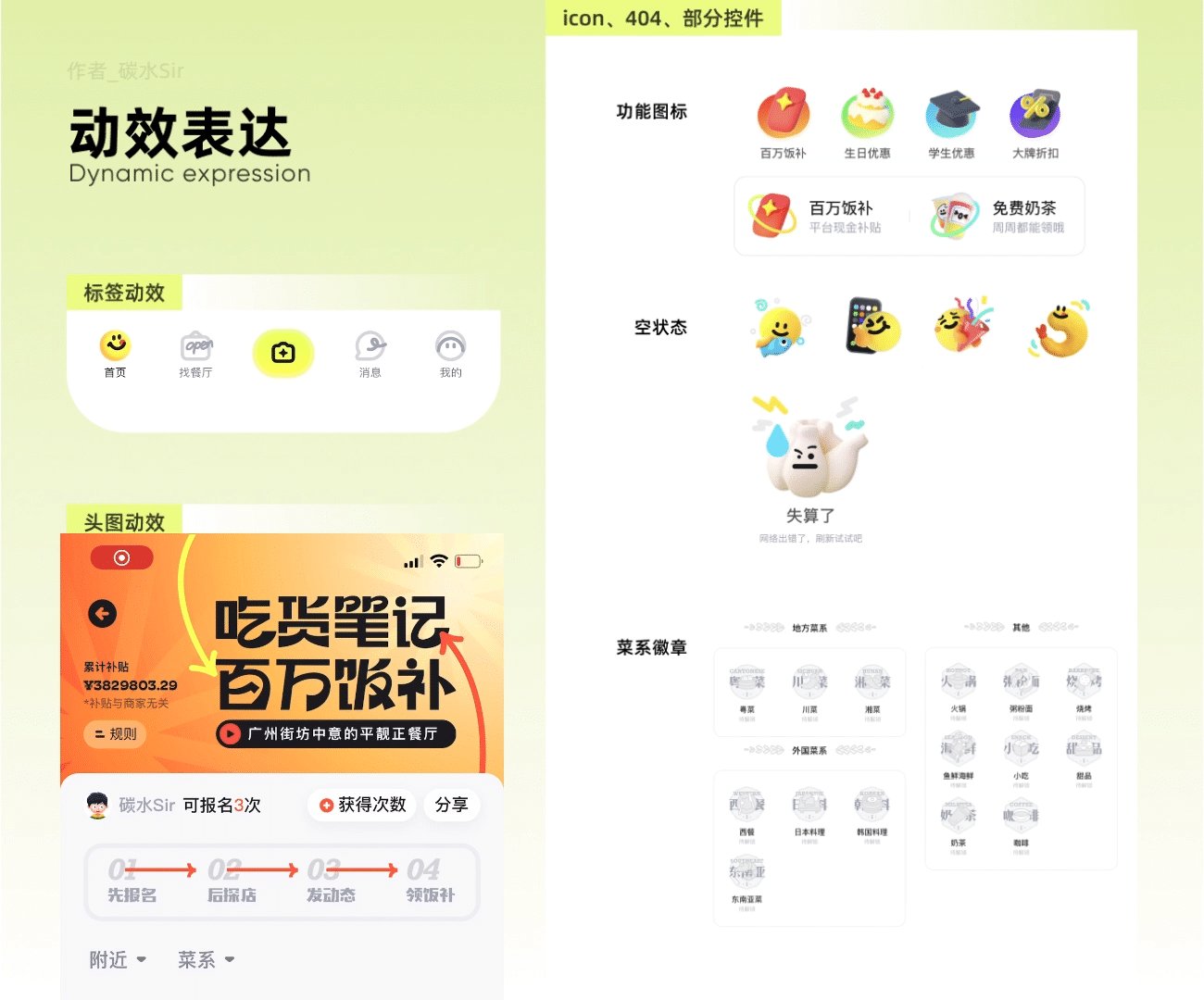
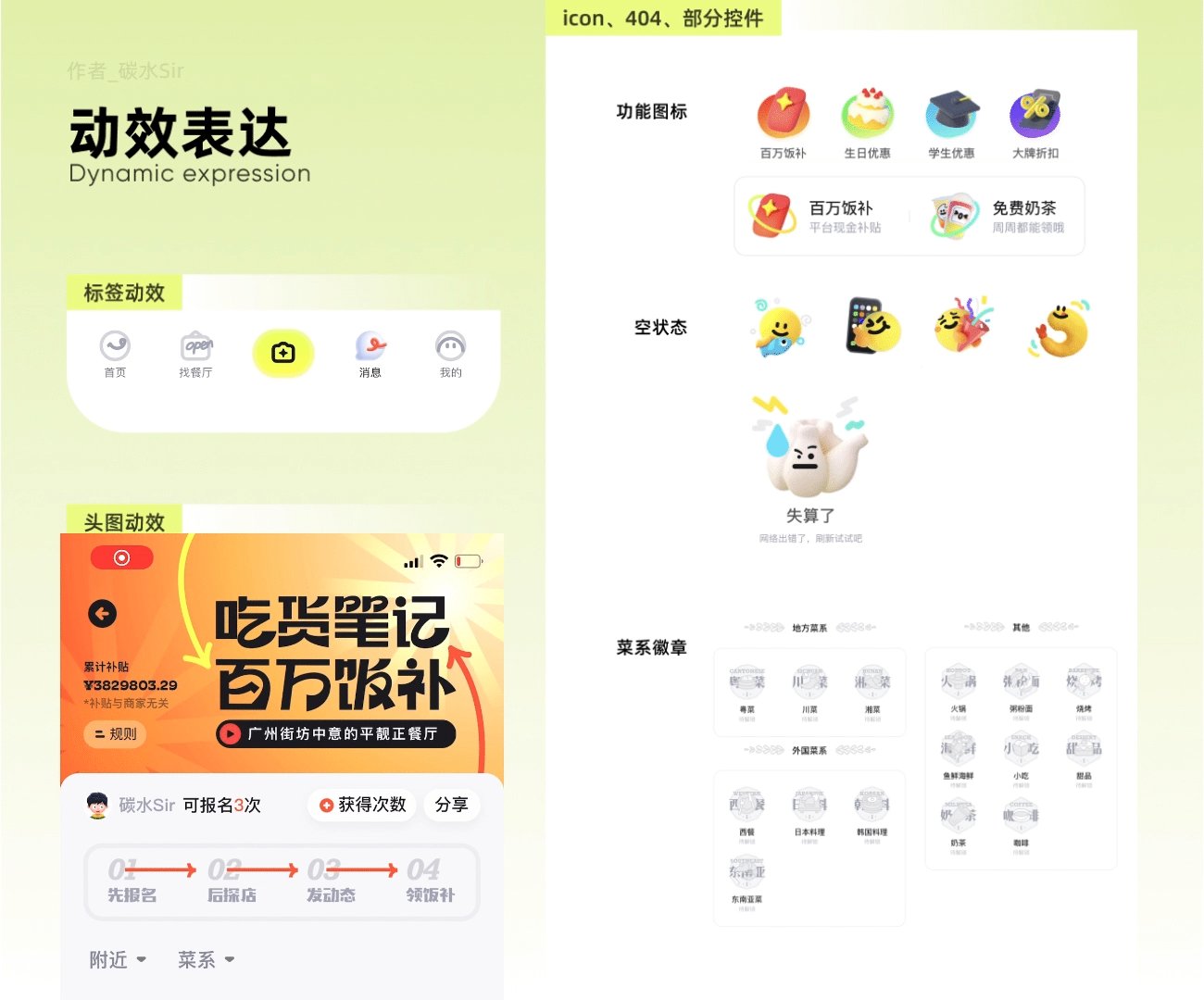
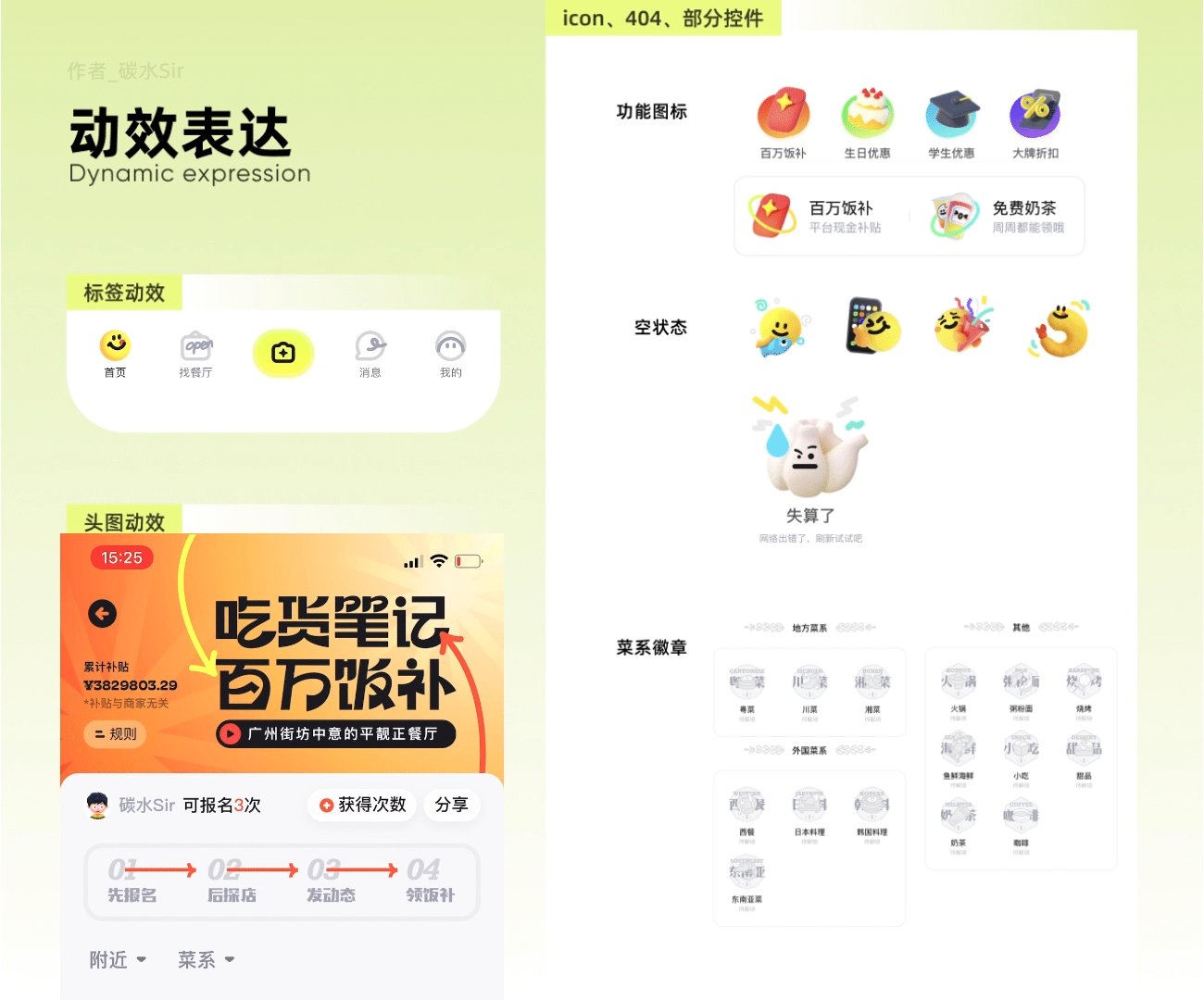
3. 动效表达
图标用色很鲜明,均采用3D质感表现形式,能看出设计上面下了很多功夫。底部Tab栏选中图标也采用3D质感表现,与金刚区和空状态图标形成呼应,增强产品风格记忆点。产品目前的评论和下载量都不像没推过一样,可能产品分享度不高导致很多一部分人不知道,所以增加徽章模块评价打卡获得奖励,并以此成就来满足用户心里预期,从而增加使用黏性和传播分享。

最后这款产品设计表现都特别出众,通过空状态文案等内容也能看出产品的个性特征。例如:“虾米都没有,快看看其他的”,还有很多小的设计细节,这里就不一一说了,大伙儿自行下载体验一下吧。
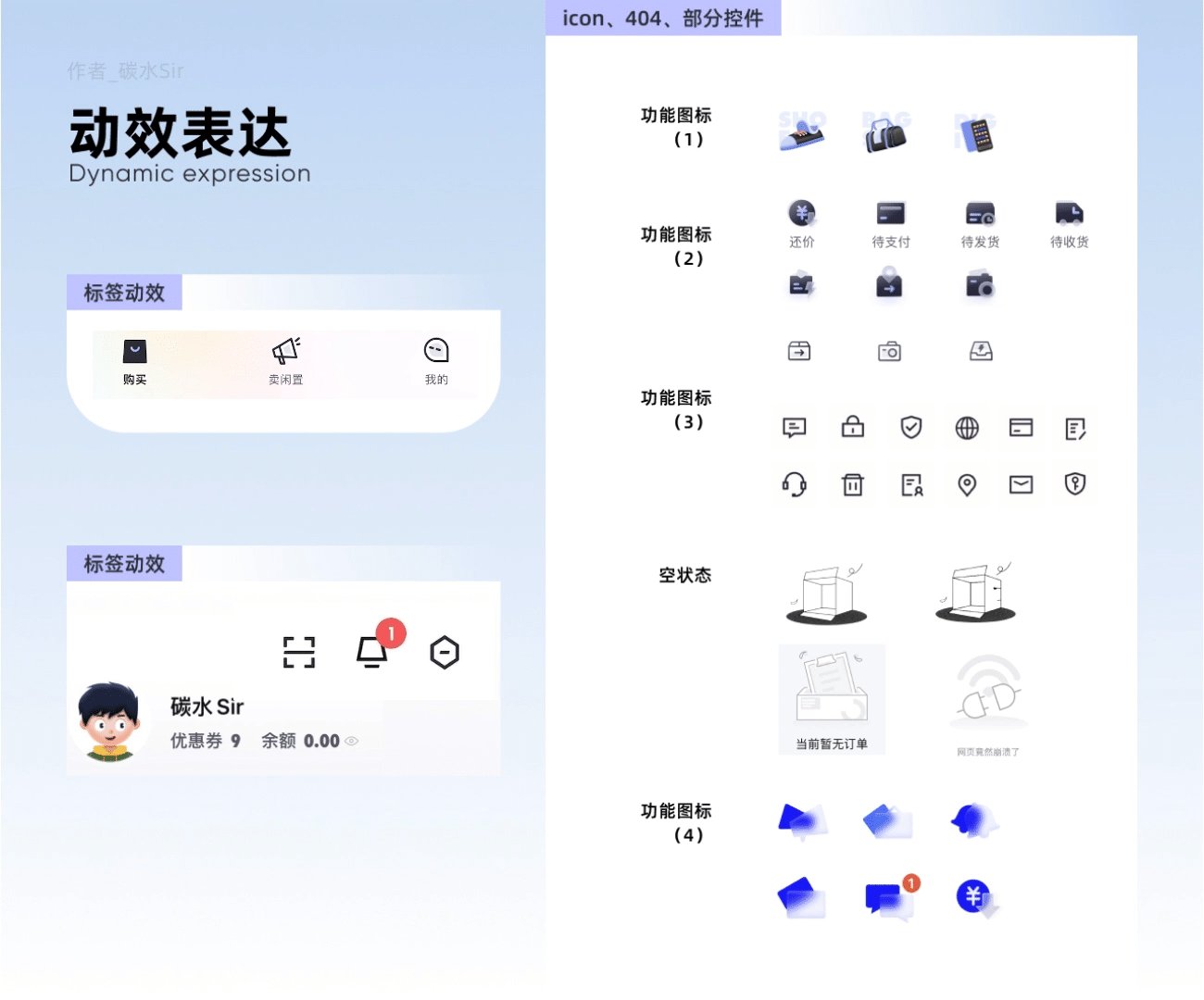
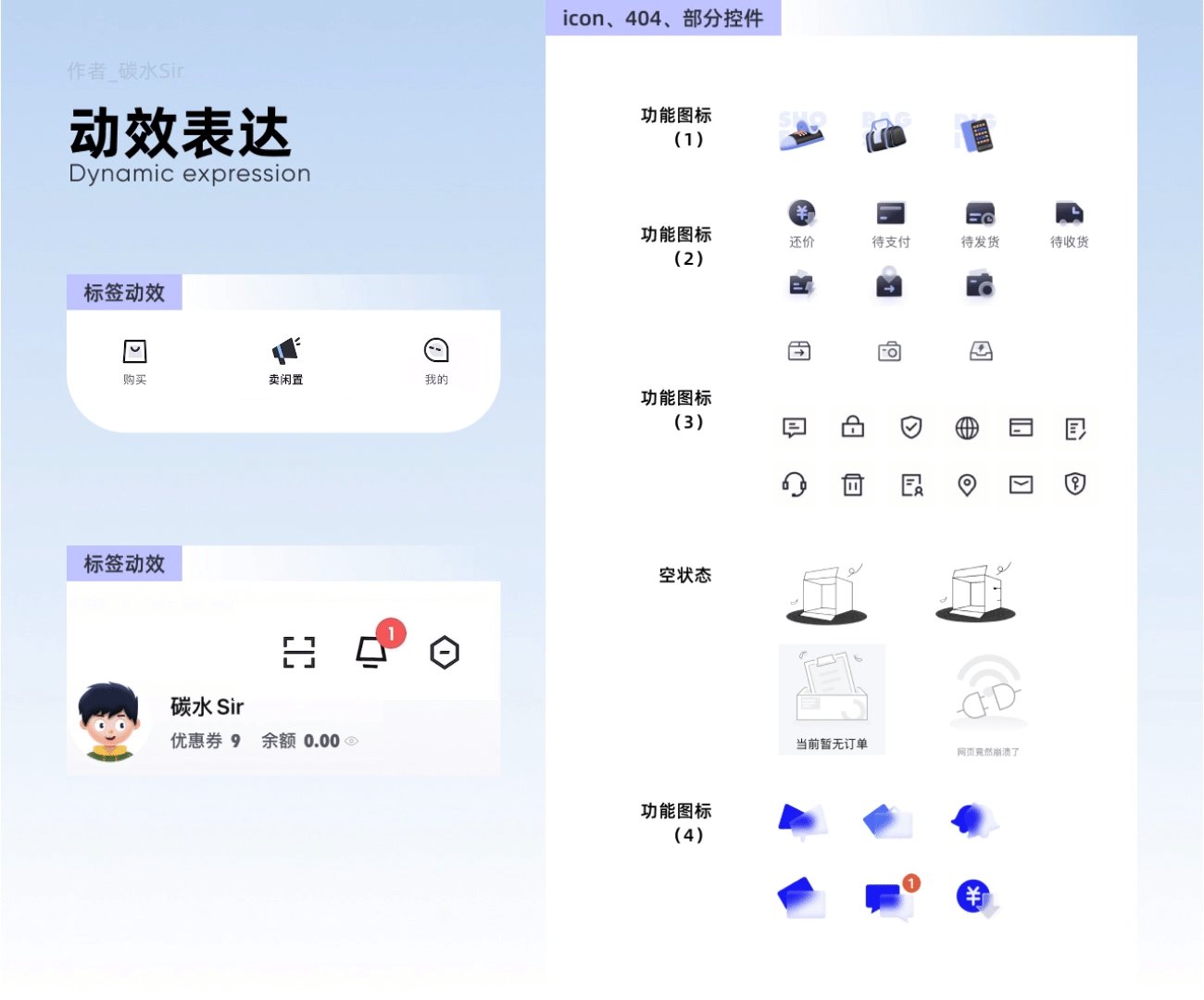
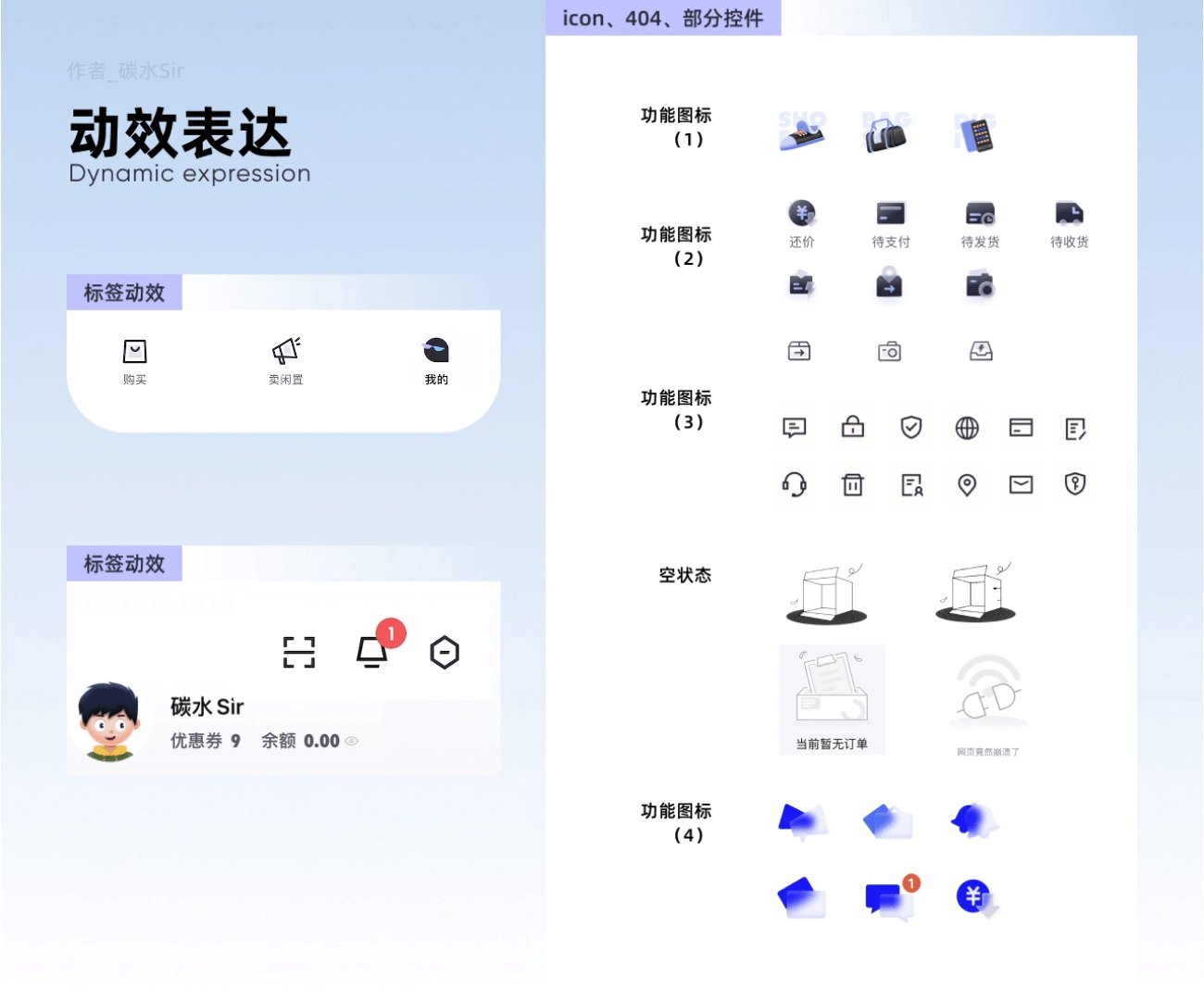
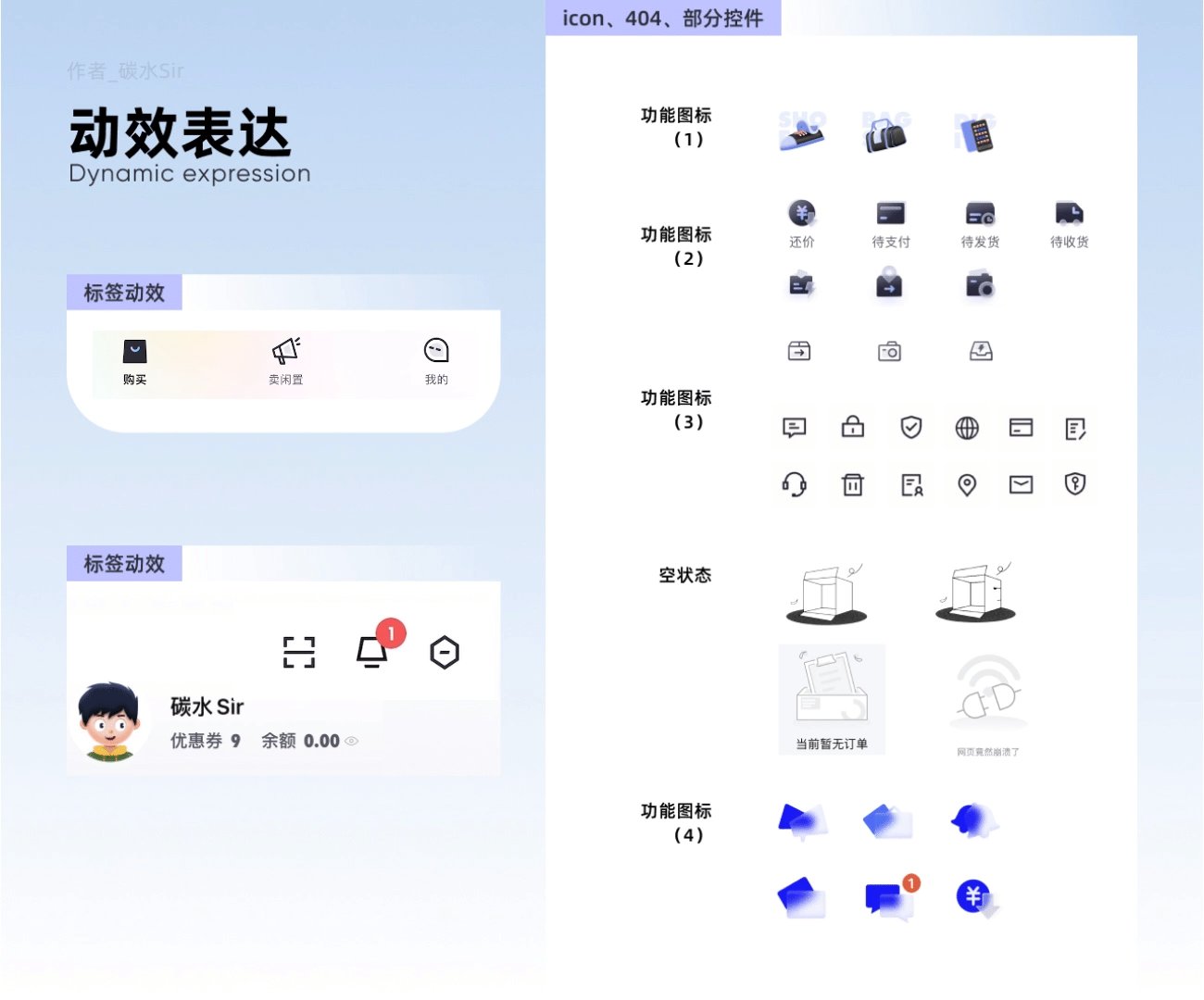
五、95分
1. 前言
95分是得物旗下的分离出来的全新App,主打潮流闲置交易平台,而得物定位是新一代潮流网购电商,两者还是有所区别。但从UI设计角度,还是能看到得物的影子,潮流前线,并且整体风格时尚统一,很多细节值得在这里展开说说。

2. 动效表达
整个设计清爽直观、没有多余装饰元素,这就要求图标必须做到极致,才能撑住整个页面。我罗列了一下可能出现的图标,轻质感毛玻璃效果,结合统一的渐变元素使得每个图标都精致耐看,值得研究。线性图标也是一样,整体配套,这套图标应该下了不少功夫。

在二手平台存量竞争的时代,能有一款产品尝试新的设计风格,并且把近几年火起来的毛玻璃风格相融合,这种走在设计前线的作风与95分产品潮流前线的调性一致,单说设计尝试这种做法就已经超越了大多数产品了。
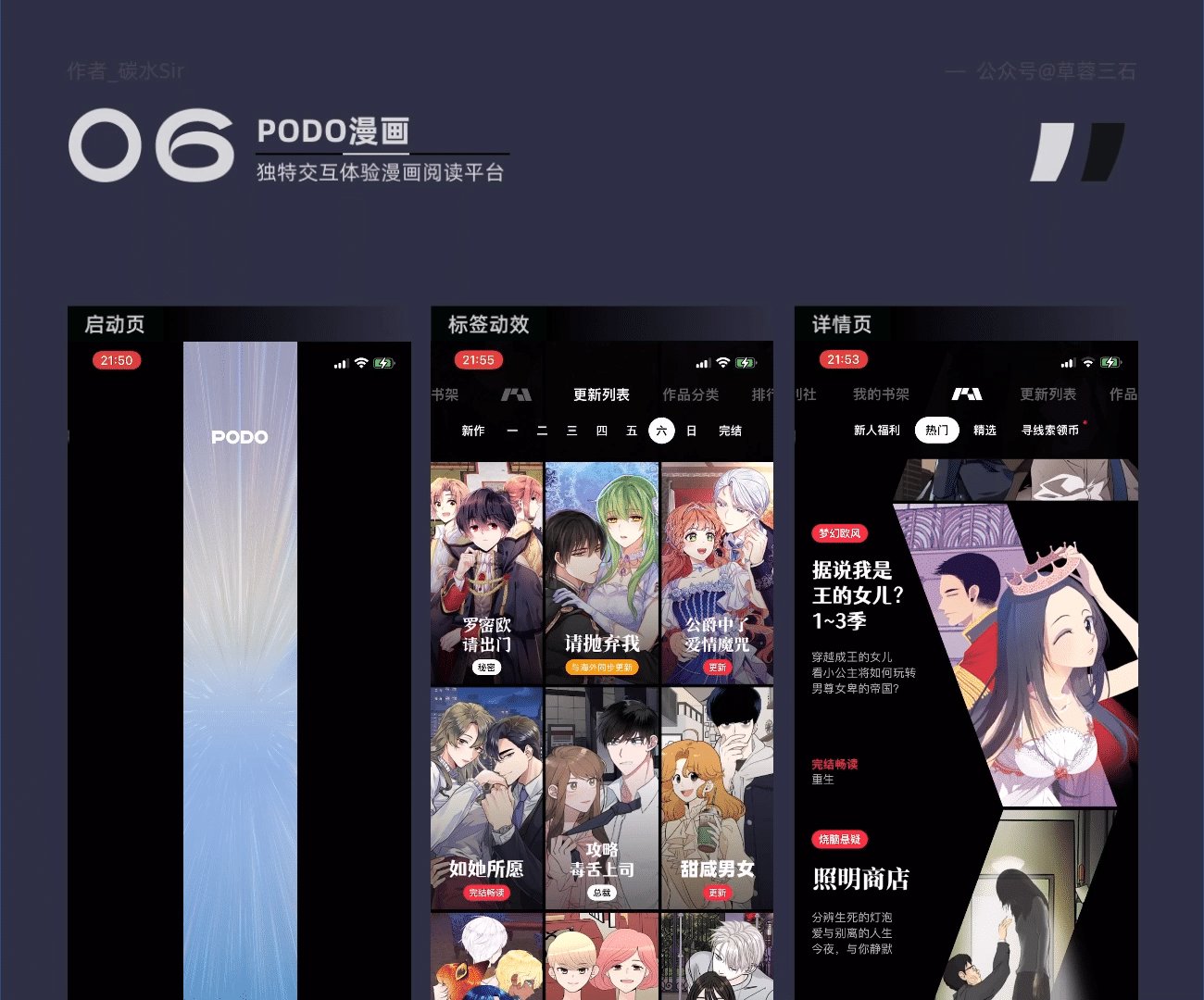
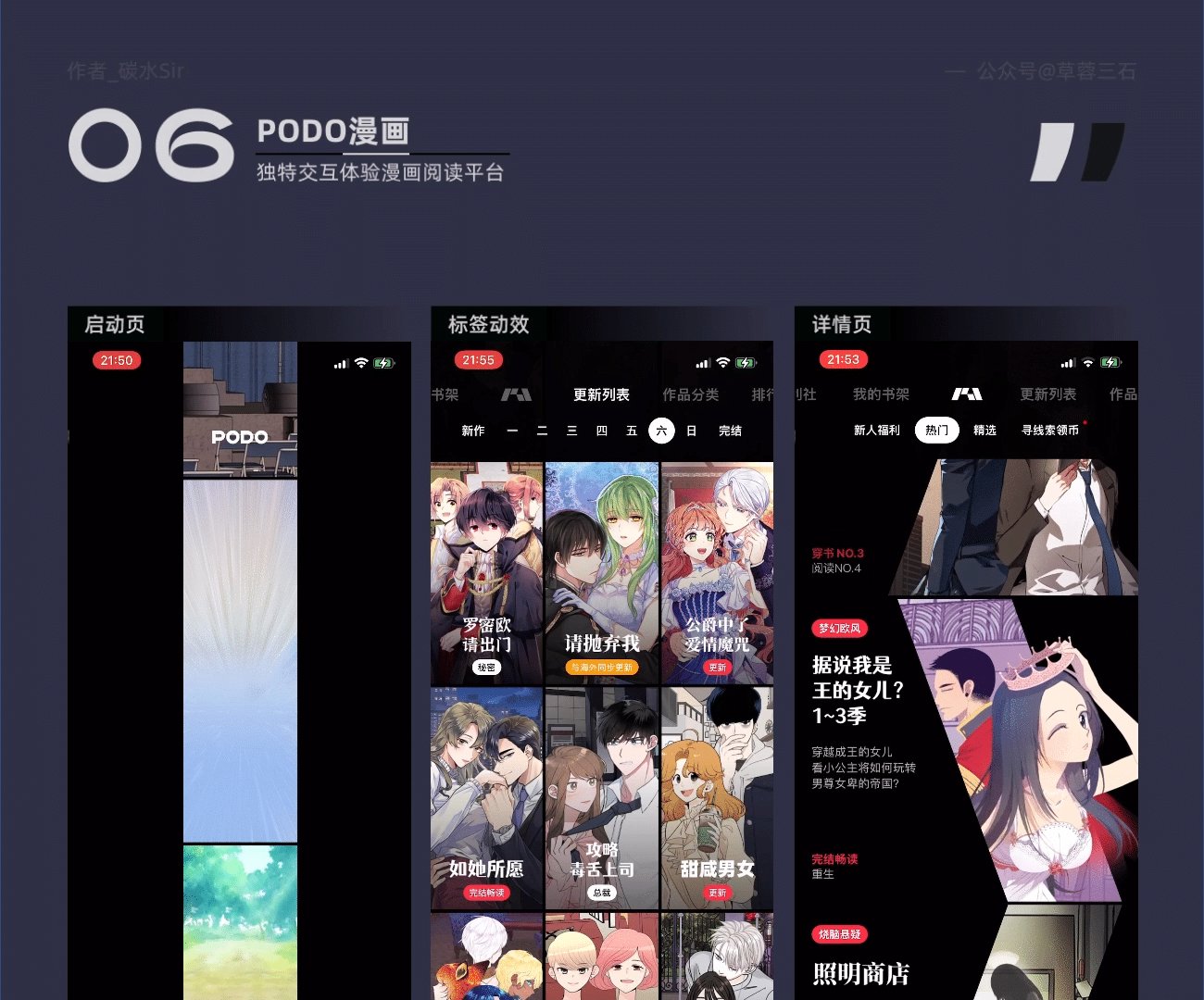
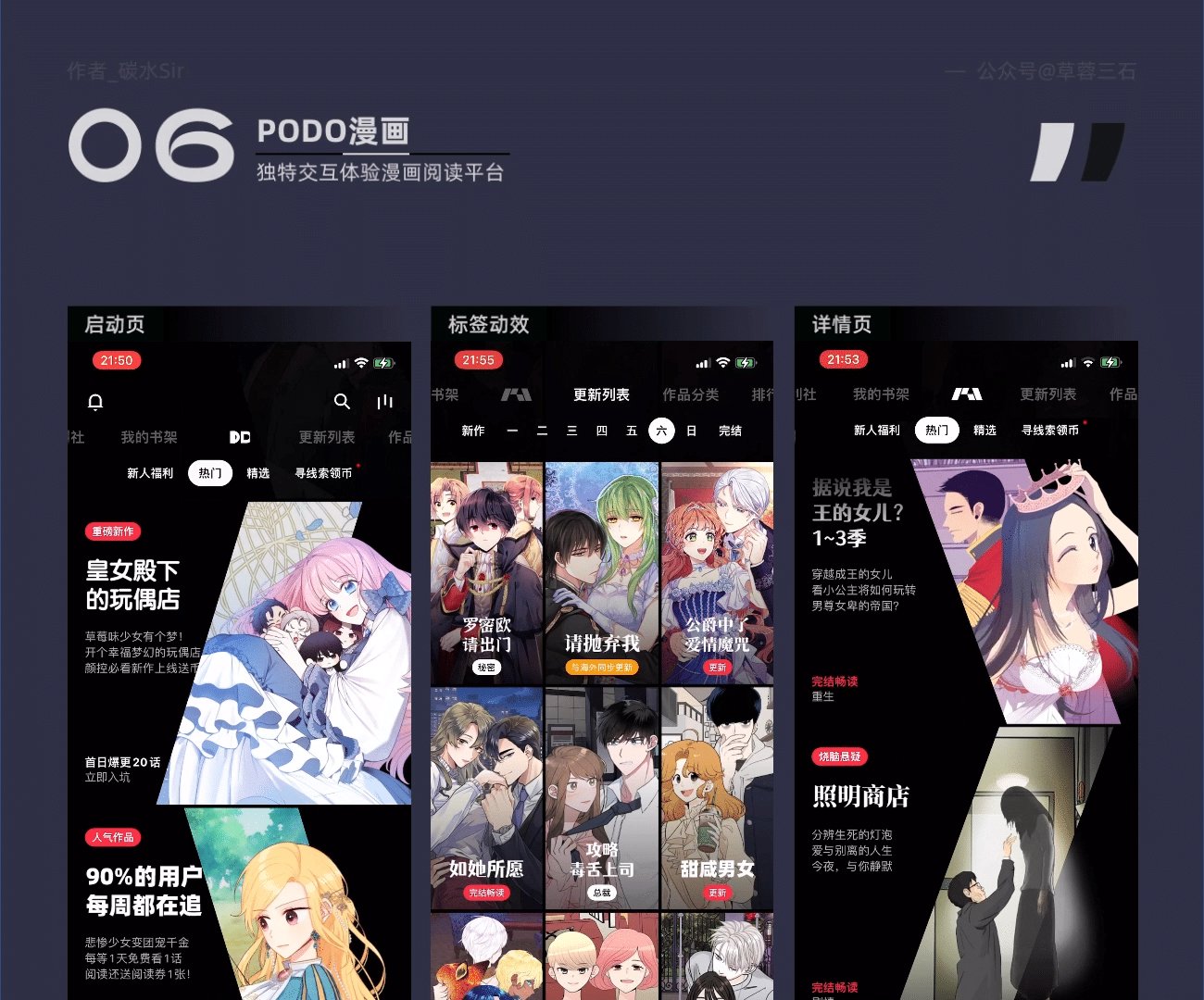
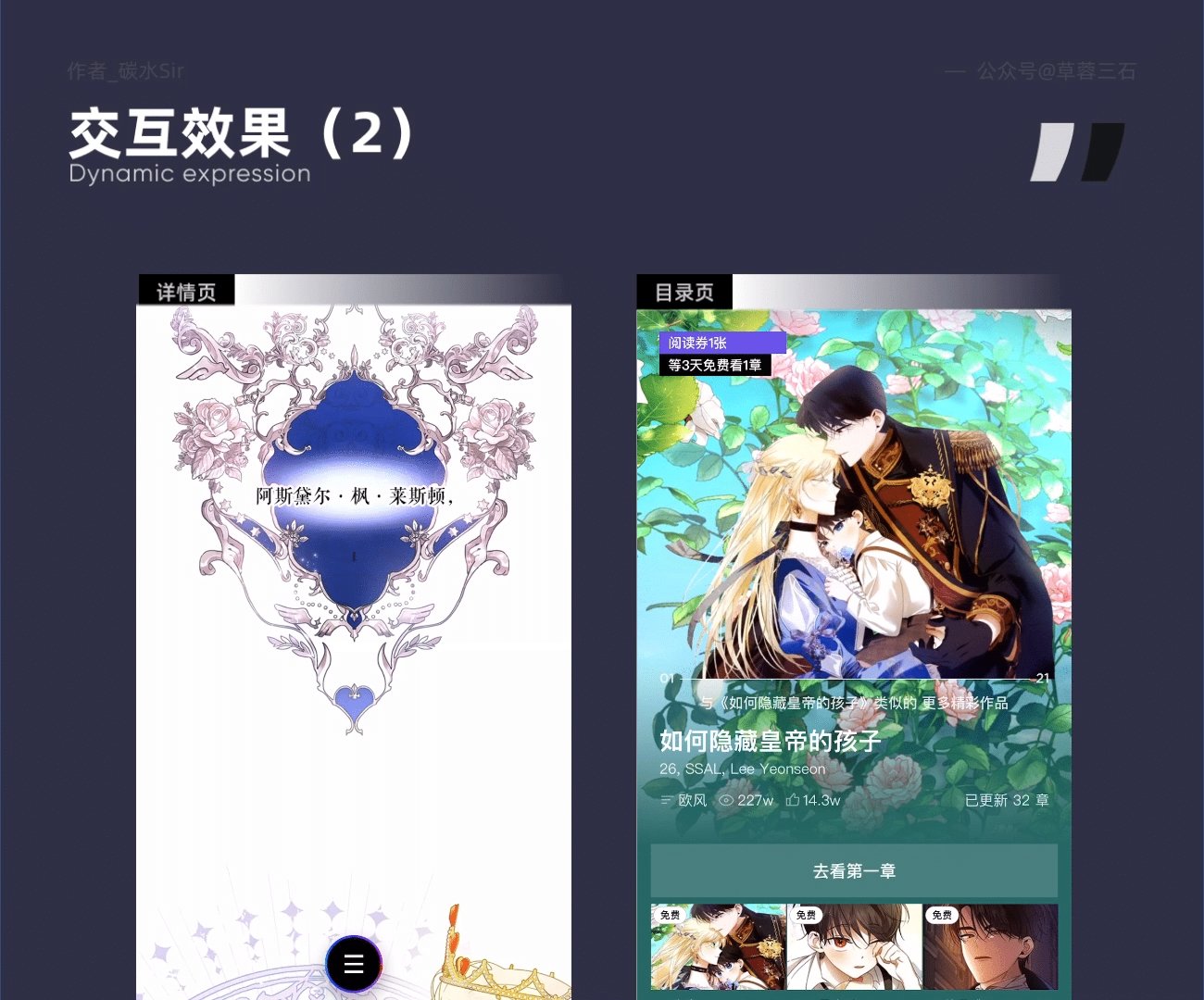
六、PODO漫画
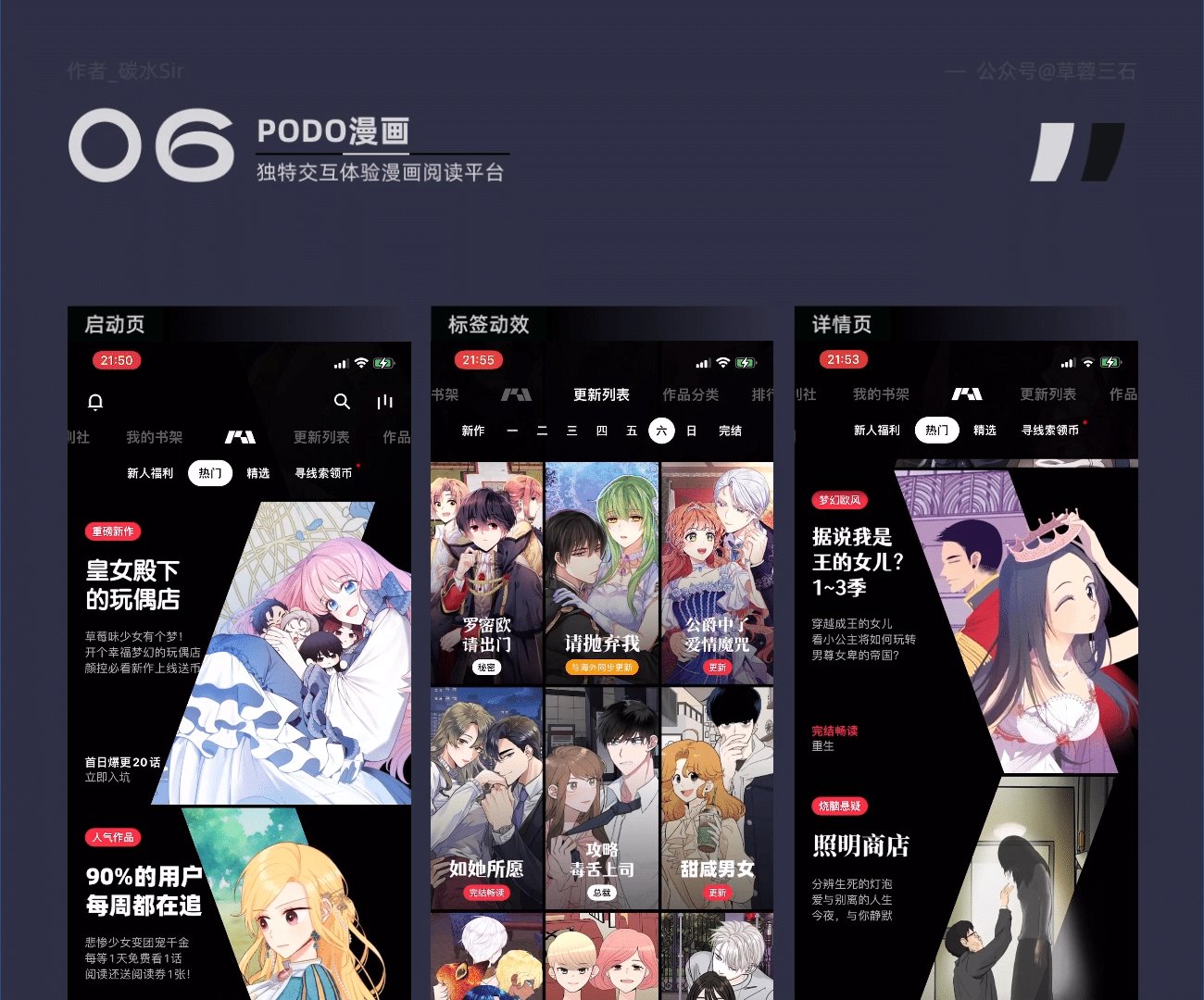
1. 前言
毫不夸张,这款产品打开了我对交互表现与实现的新认知。我看了一下最早发布是去年9月27日,到目前为止短短8个月时间,就能让PODO这款产品的交互设计做到如此优秀,背后依靠腾讯,也有游戏元素的影子,这就不足为奇了。

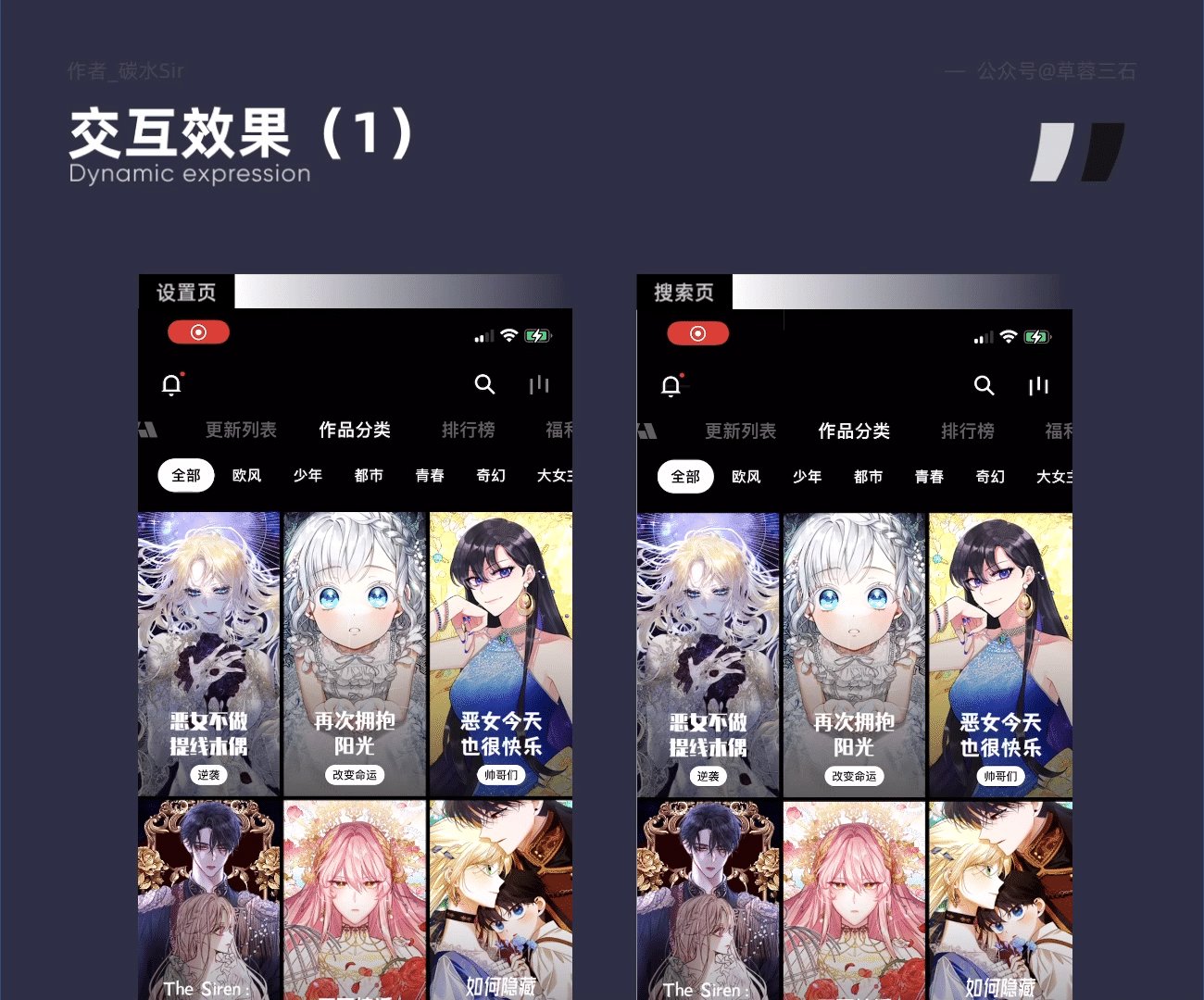
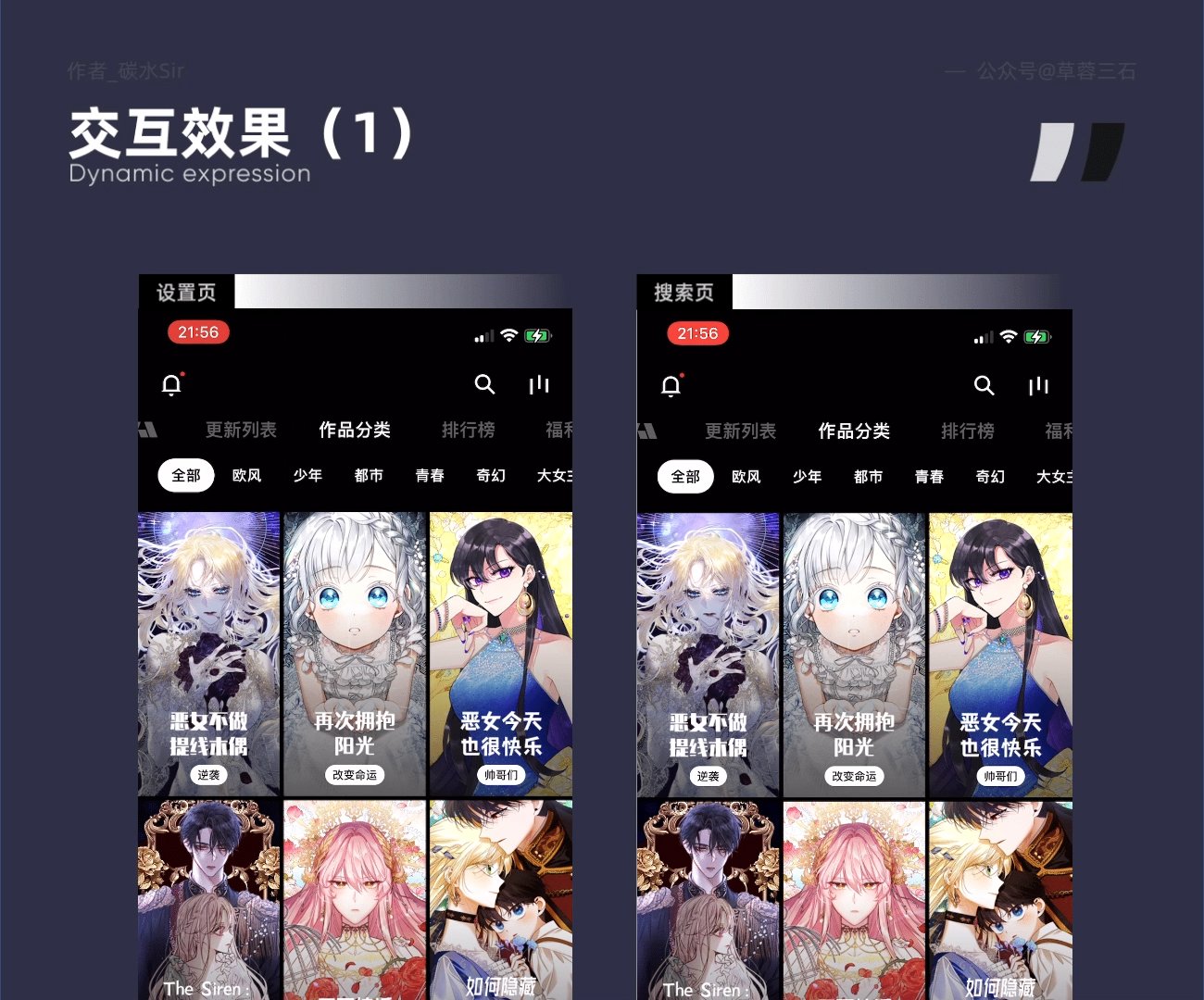
2. 交互效果
使用下来基本没有太多图标元素,更多是把屏幕空间分给了动漫封面,一行三个动漫排列,背景与主体人物分开,滑动时二者在空间层进行错位,营造一种错层的空间感,使原本扁平的图像瞬间立体了许多很是新奇。

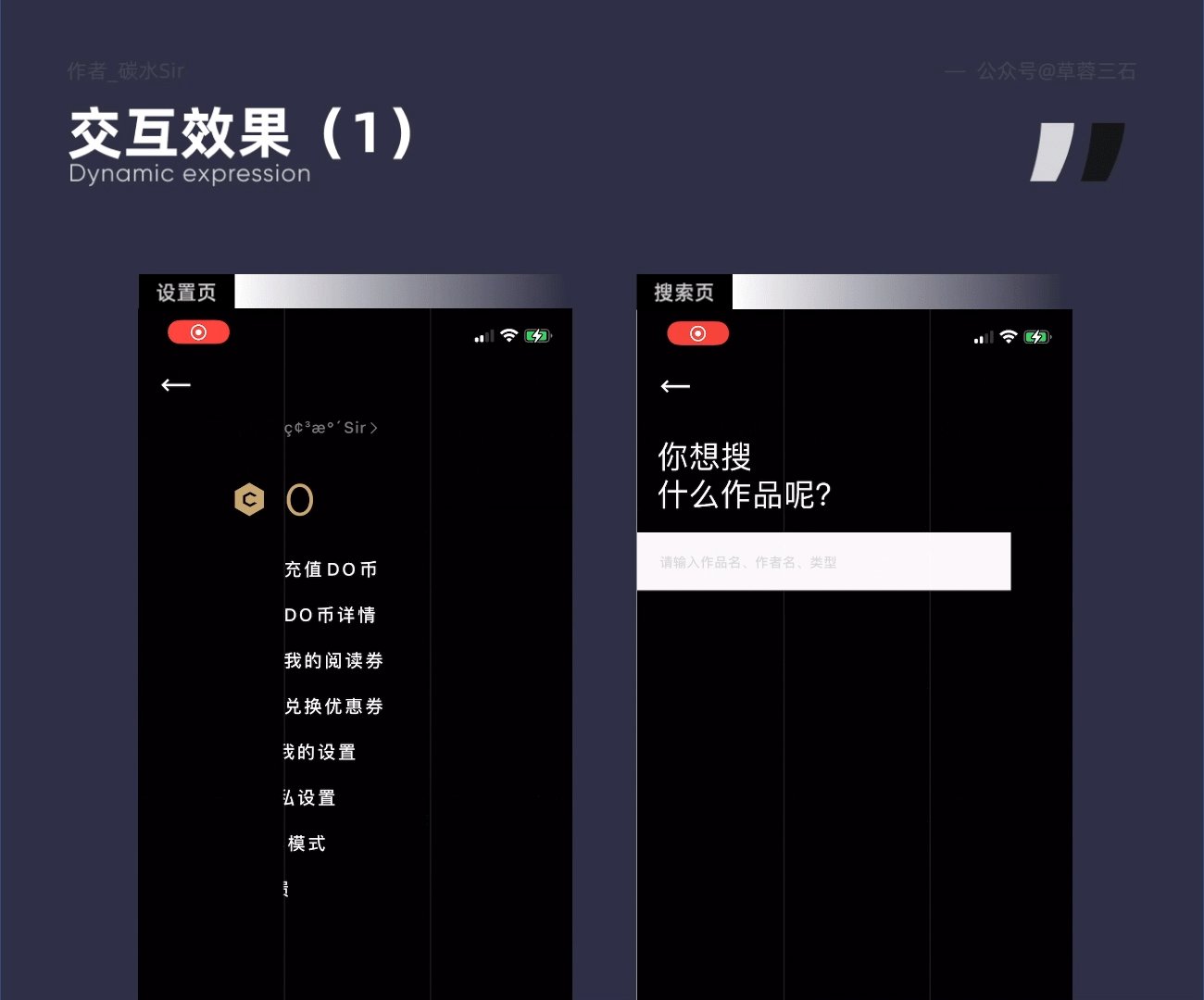
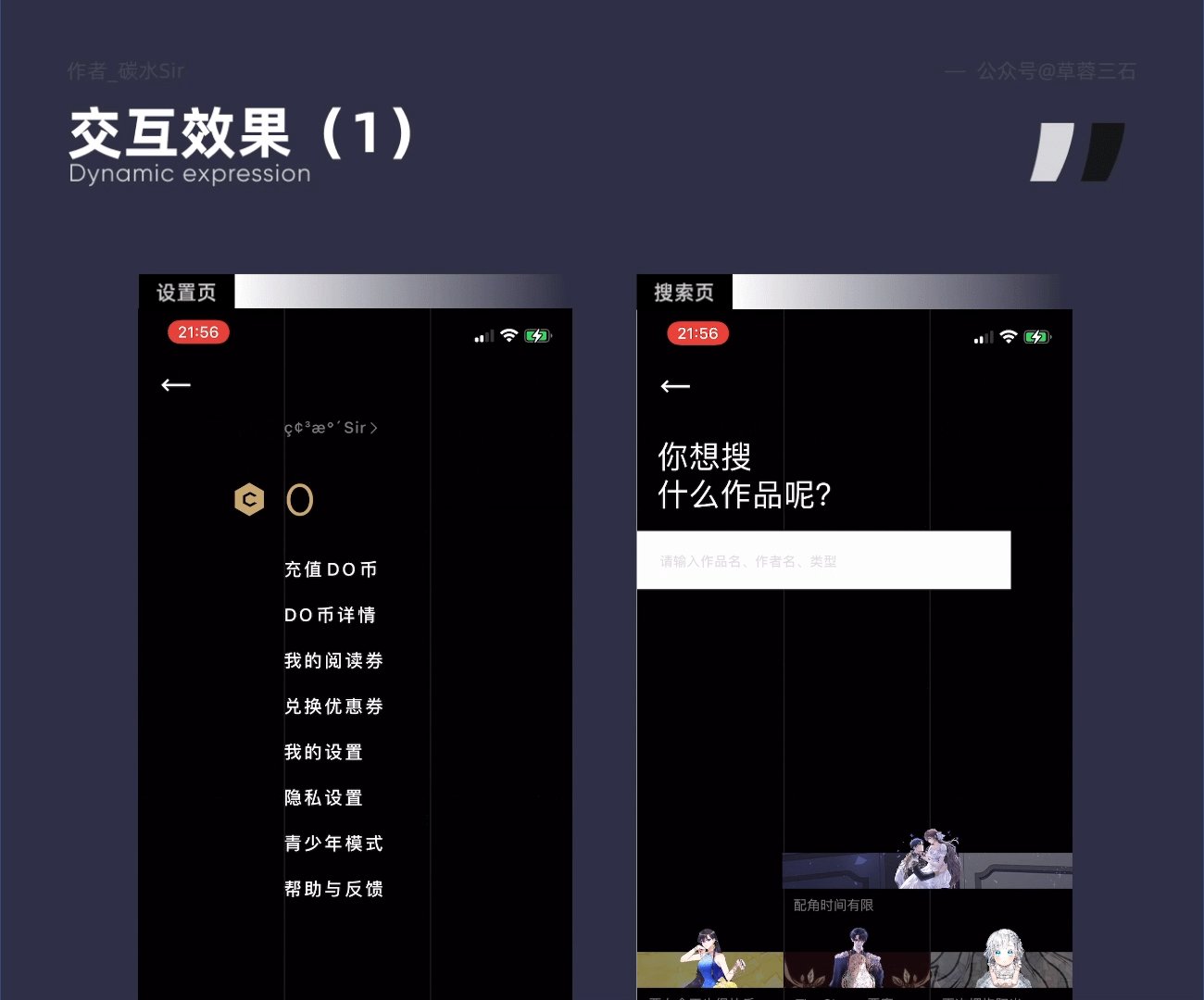
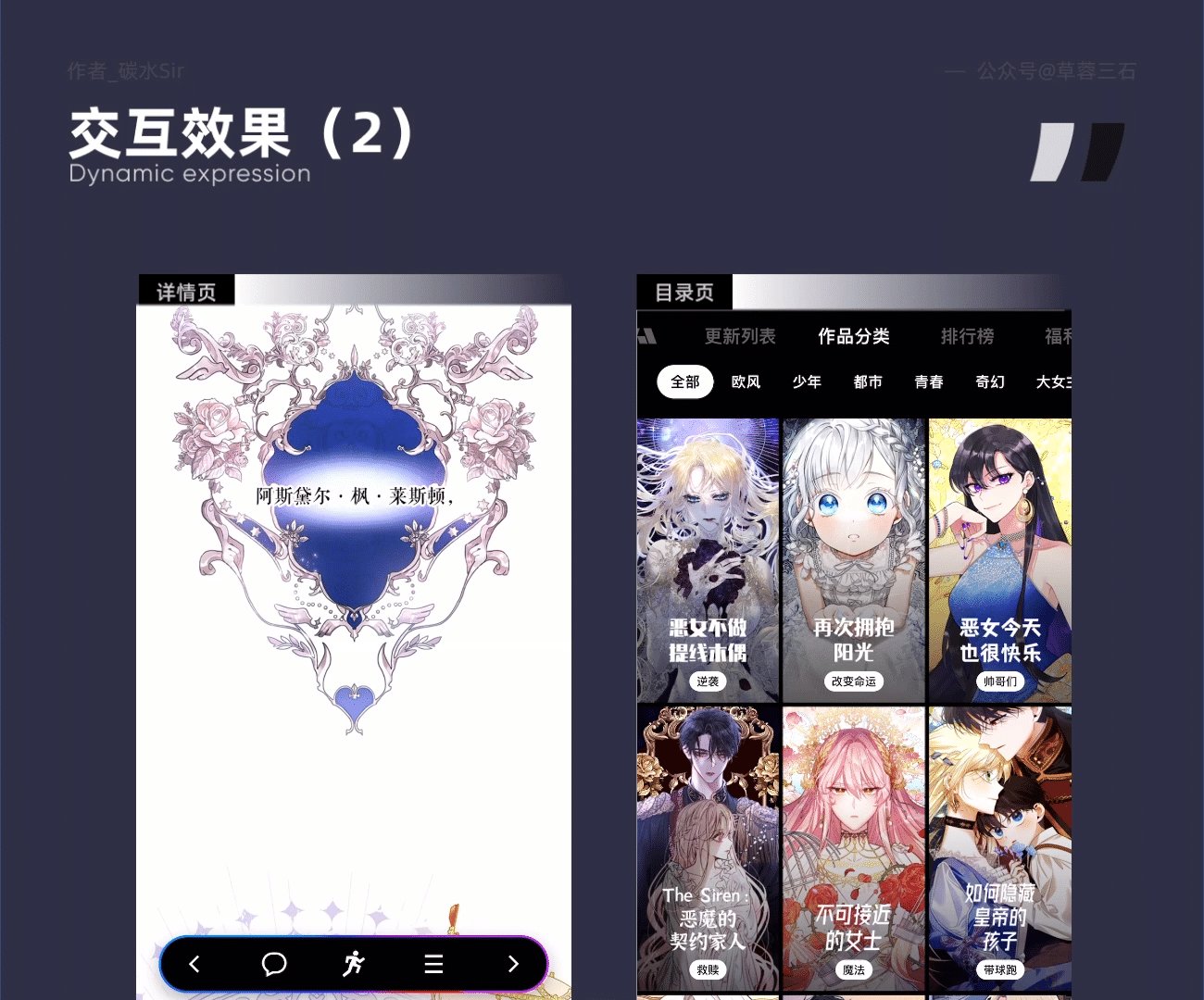
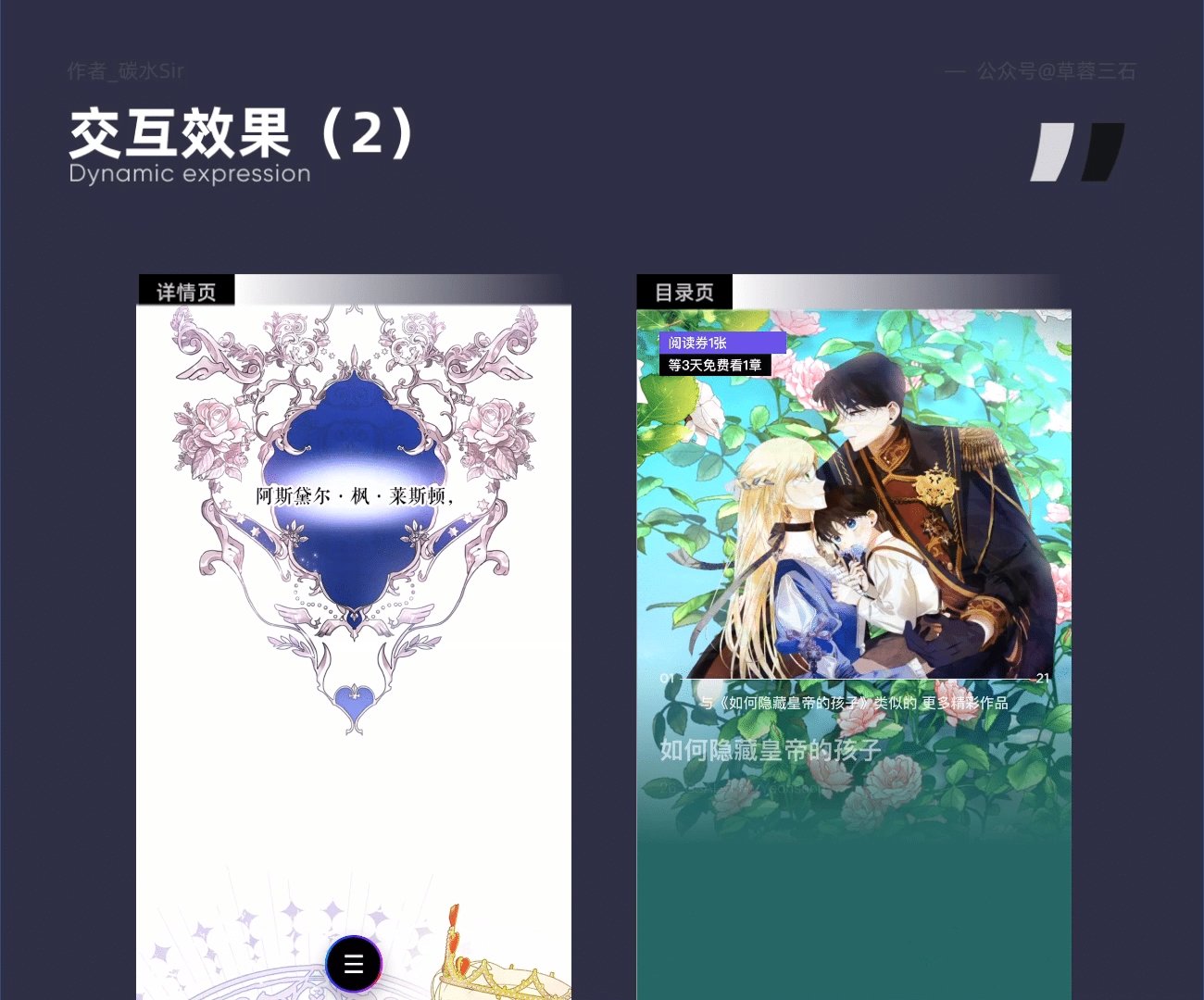
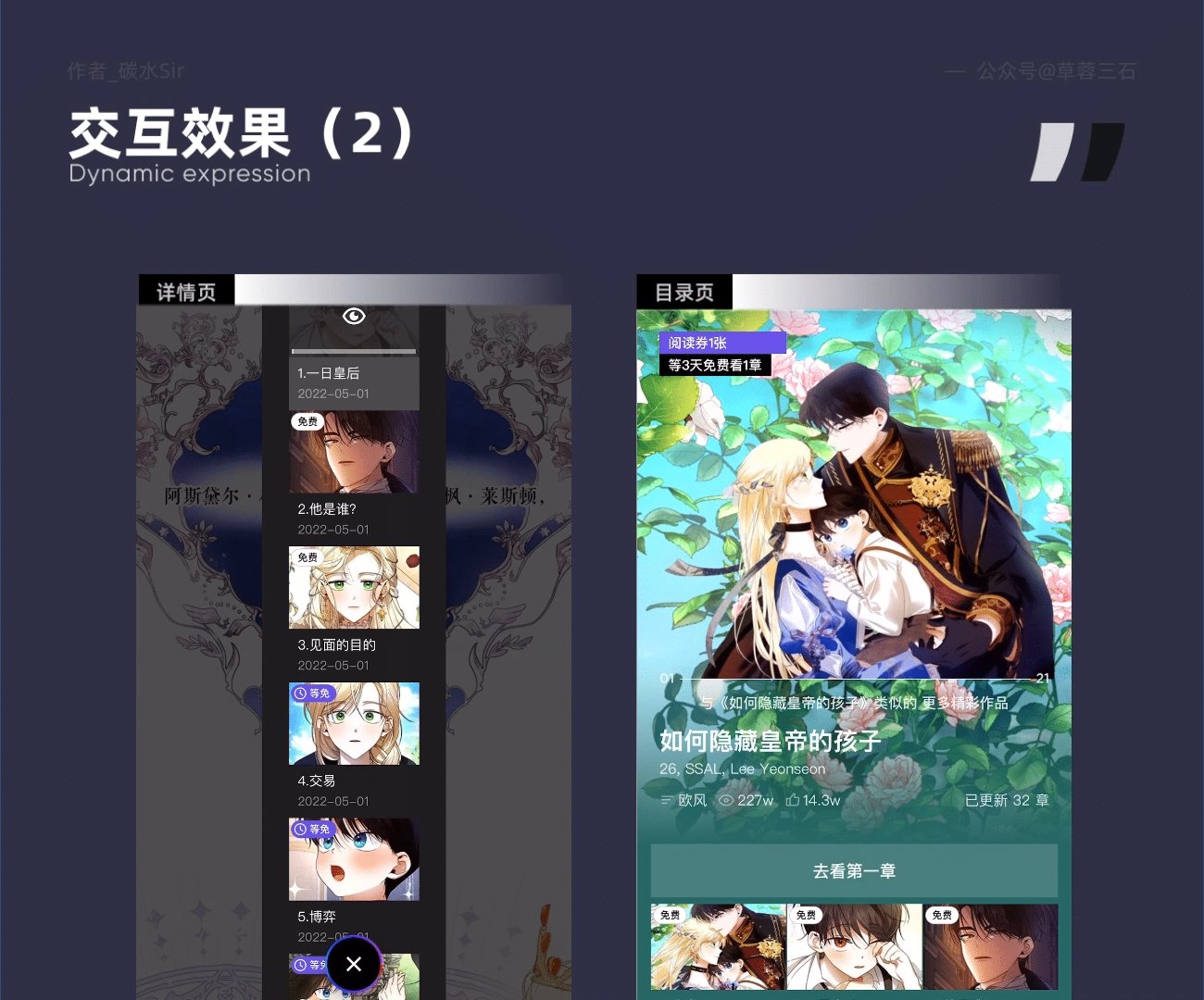
3. 交互效果
点开动漫详情,图文信息依次从上到下展开,引导用户视觉享受,并且头图中的动漫人物也做了动效设计,全览下来很是细致。除此之外,还有三个明显的交互细节,分别是:设置页展开交互、阅读页底部导航交互以及目录页的交互样式,都以新的表现形式呈现出来,作为设计师的我们现在不能再说:“设计已经玩不出新的花样”这样的说法了。

太多的交互动效就不一一列举了,赶紧收入囊中吧!
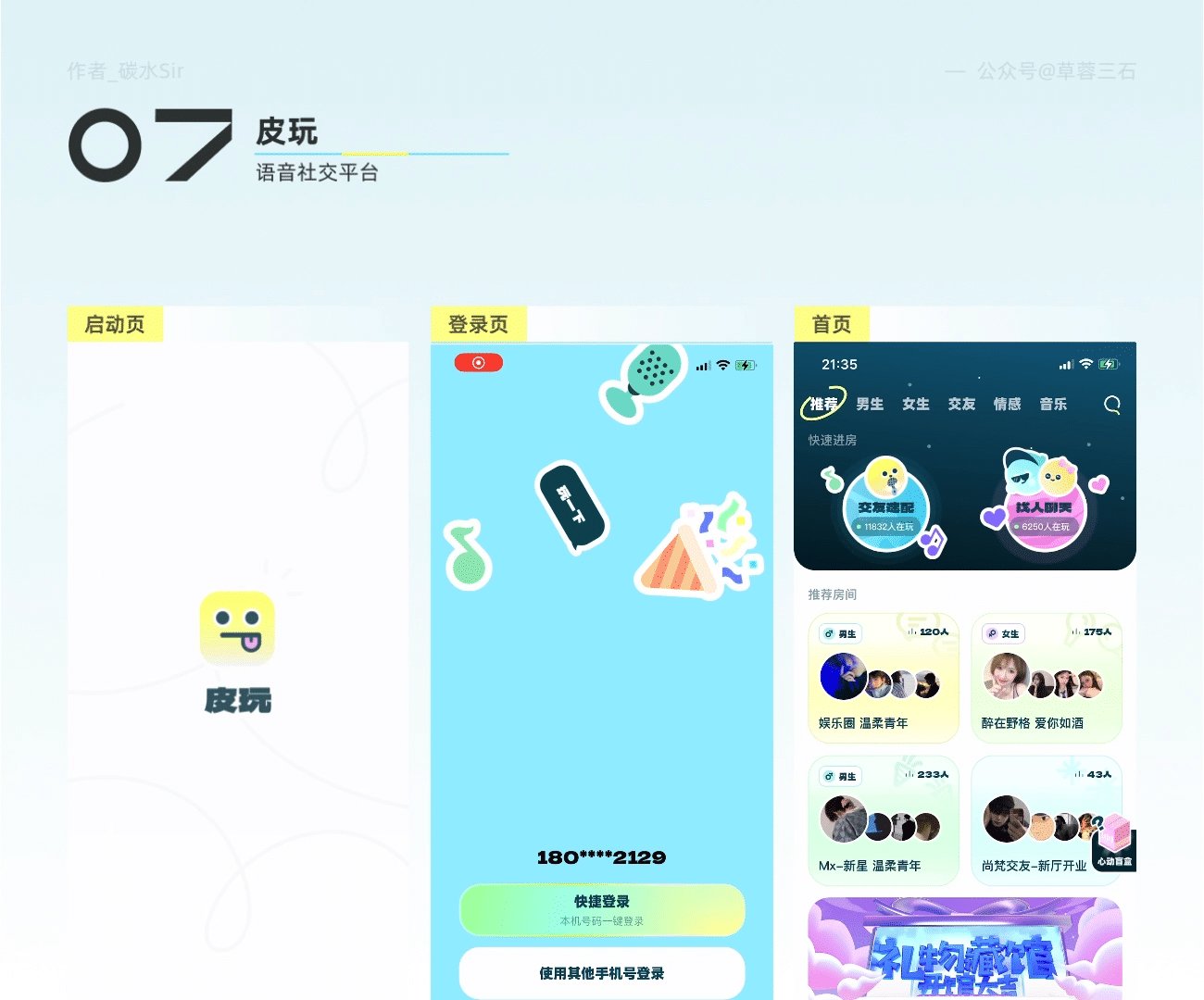
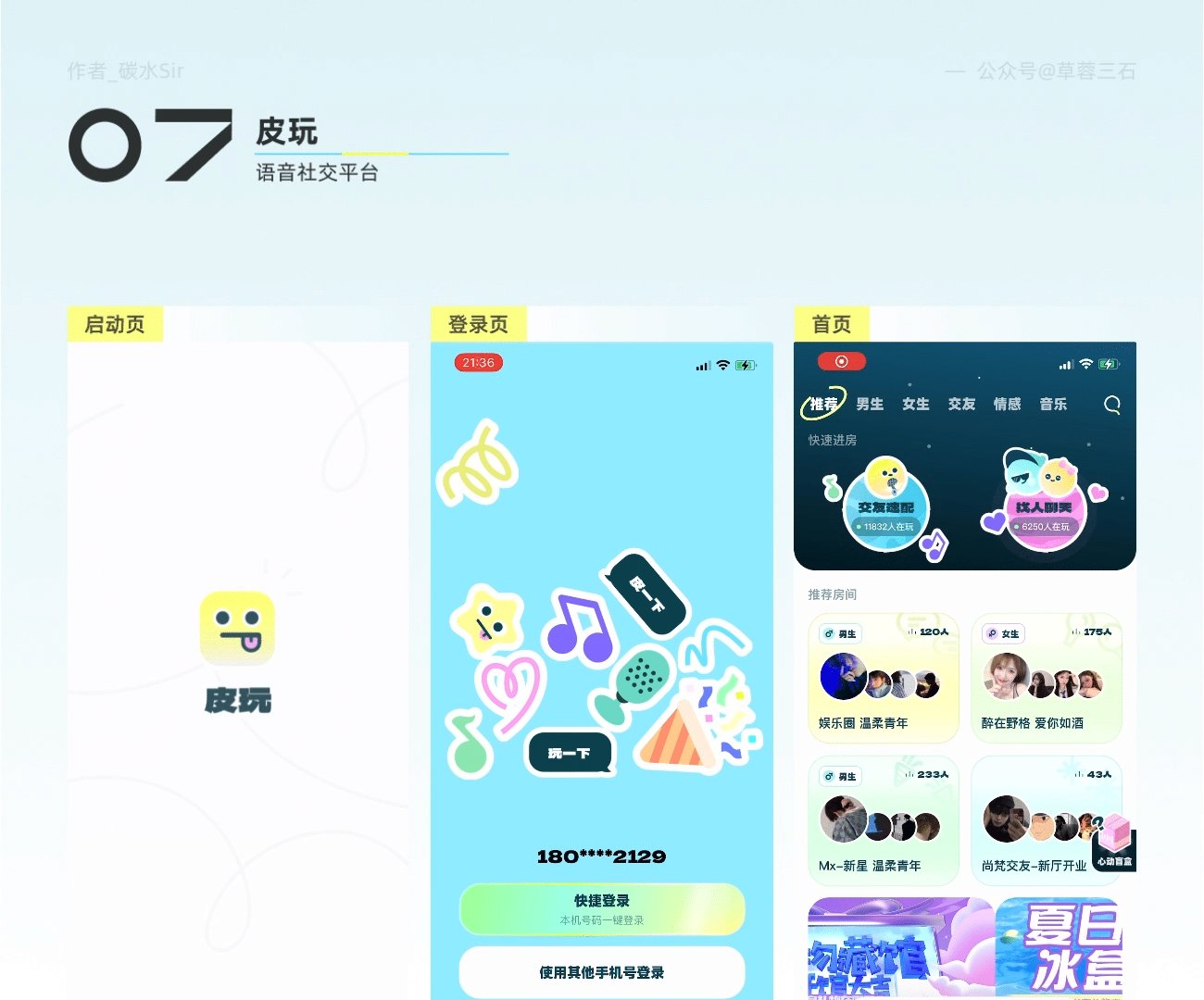
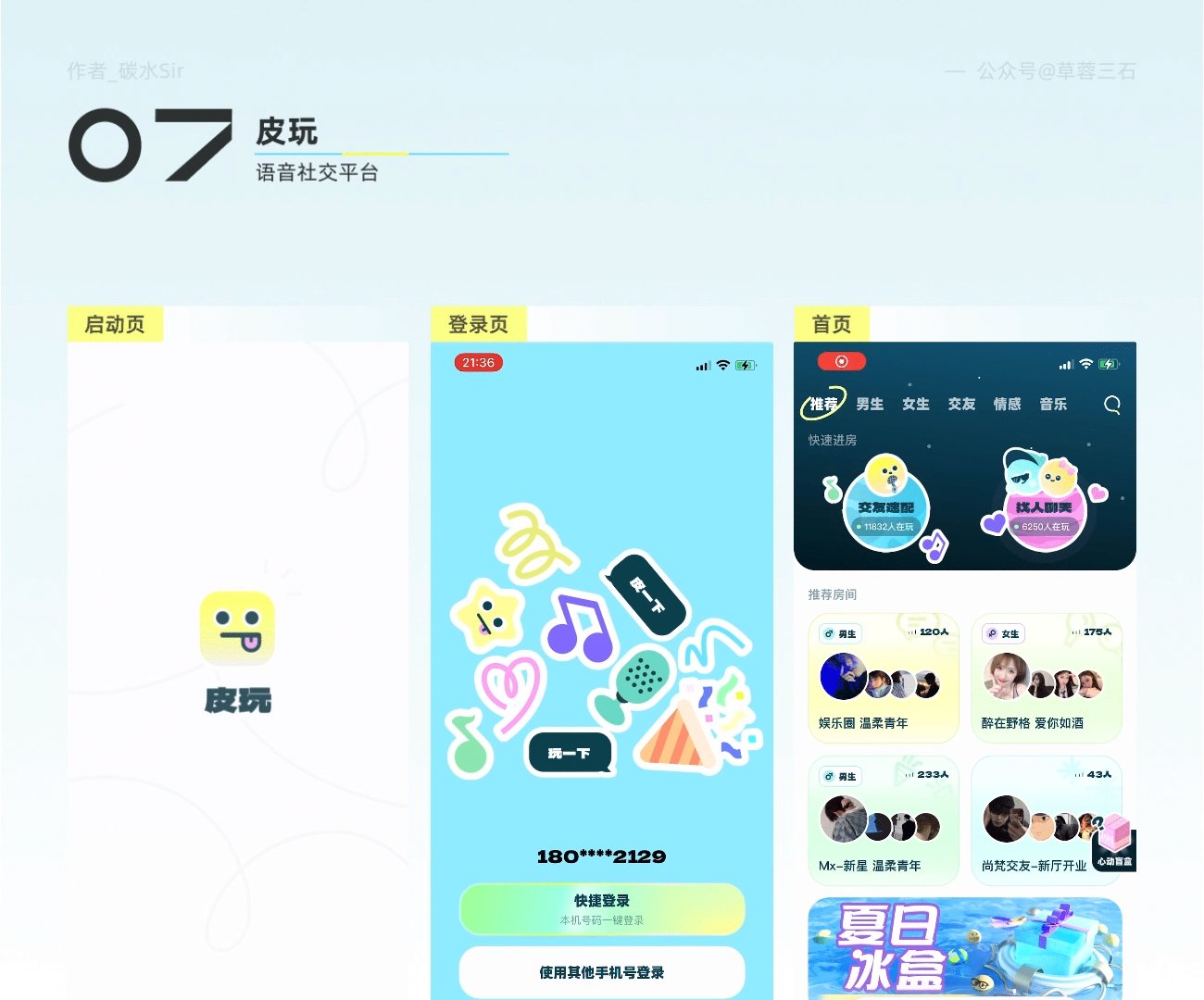
七、皮玩
1. 前言
通过了解得知“皮玩”是荔枝App旗下控股产品,同样也在入局陌生人社交领域。但值得注意的是该产品上线1个月,内部框架及UI界面已相对完整,卡片、插图、动效、图标、以及一些趣味设计都已上线,应该是一个成熟团队孵化的项目,上线前的测试应该没少下功夫,才能在产品初期做的如此完善。logo采用渐变黄底+吐舌头表情相结合,搞怪趣味要用嘴说话这样的印象。定位:更好玩的语音社交算说得过去 。

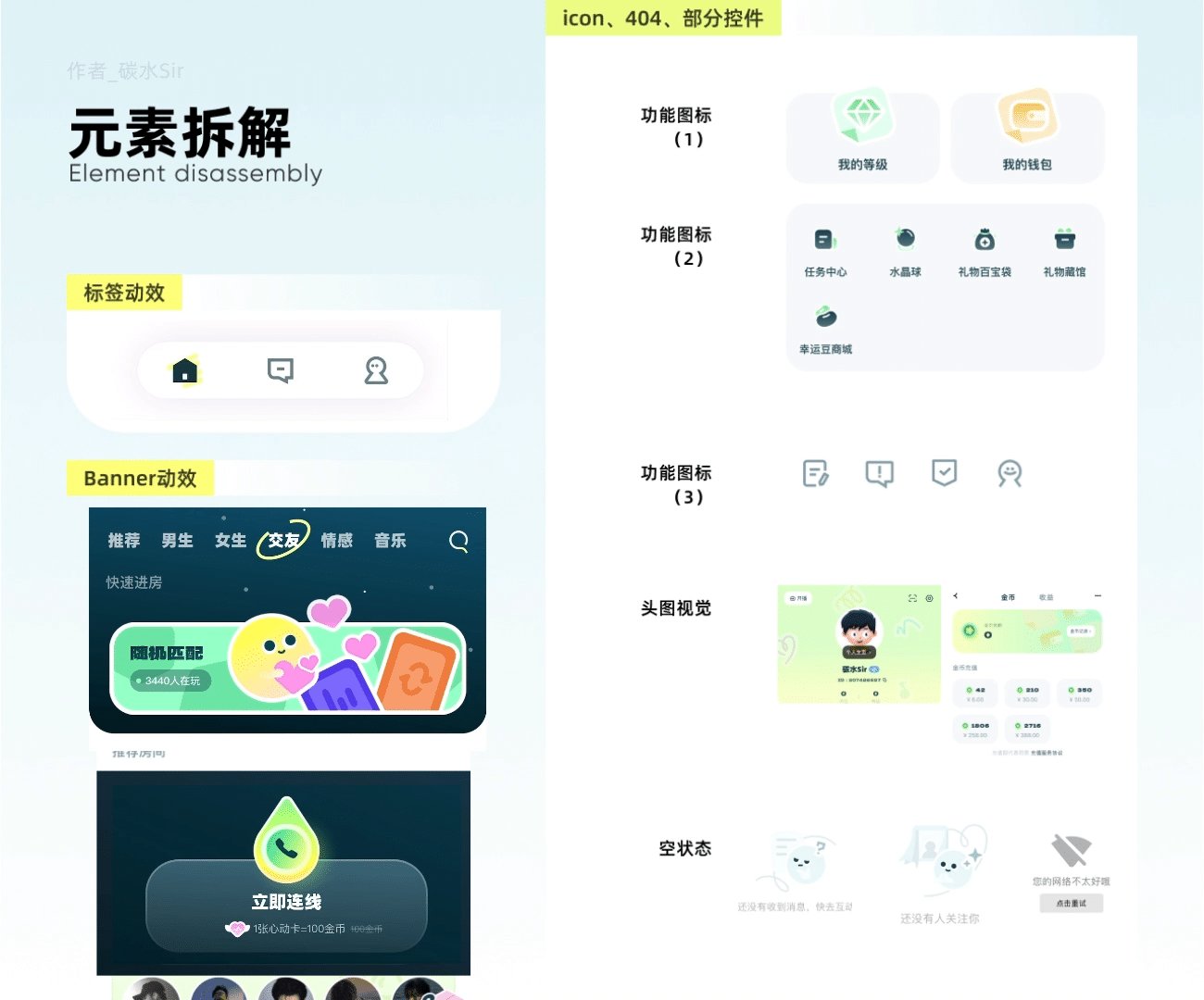
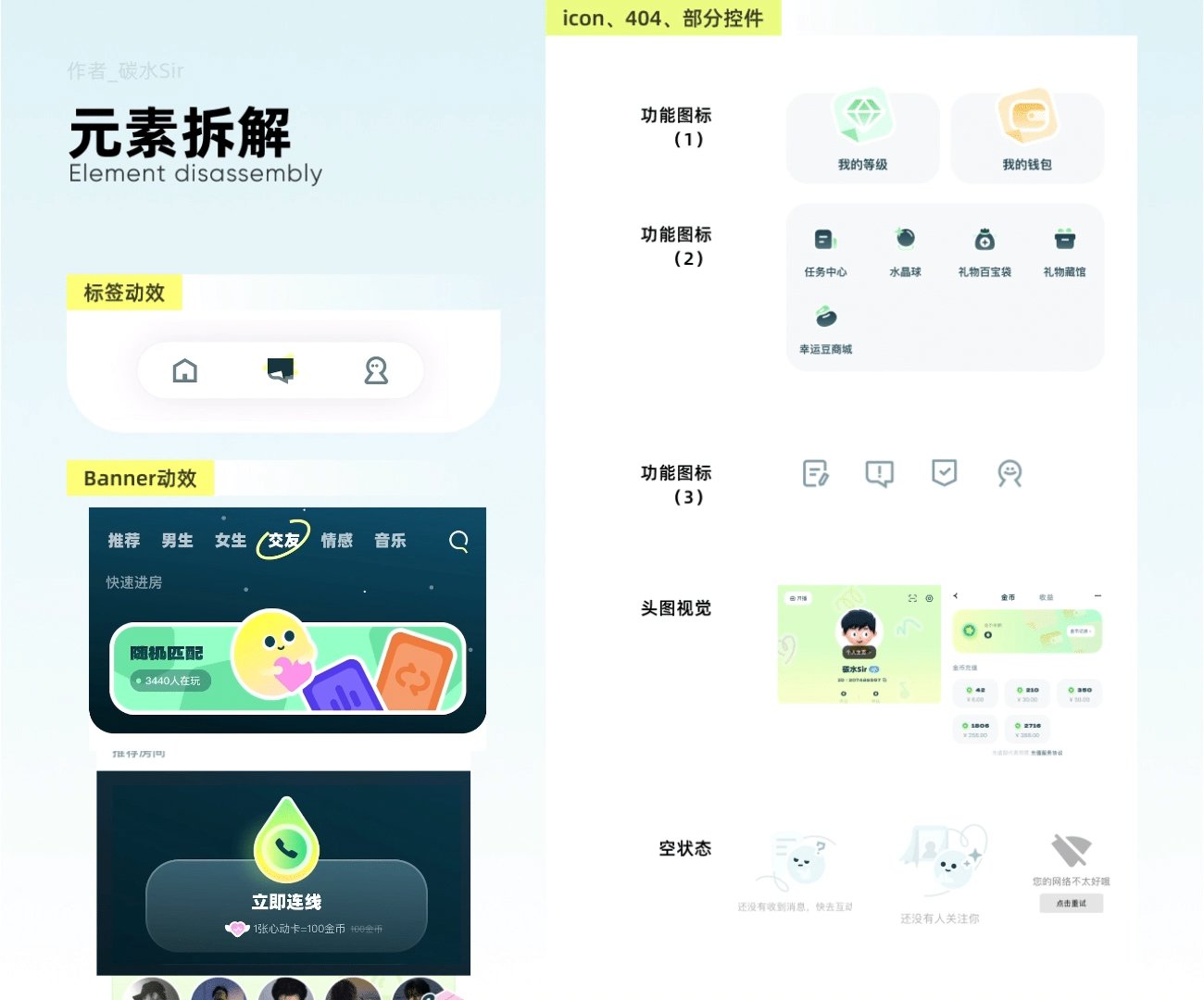
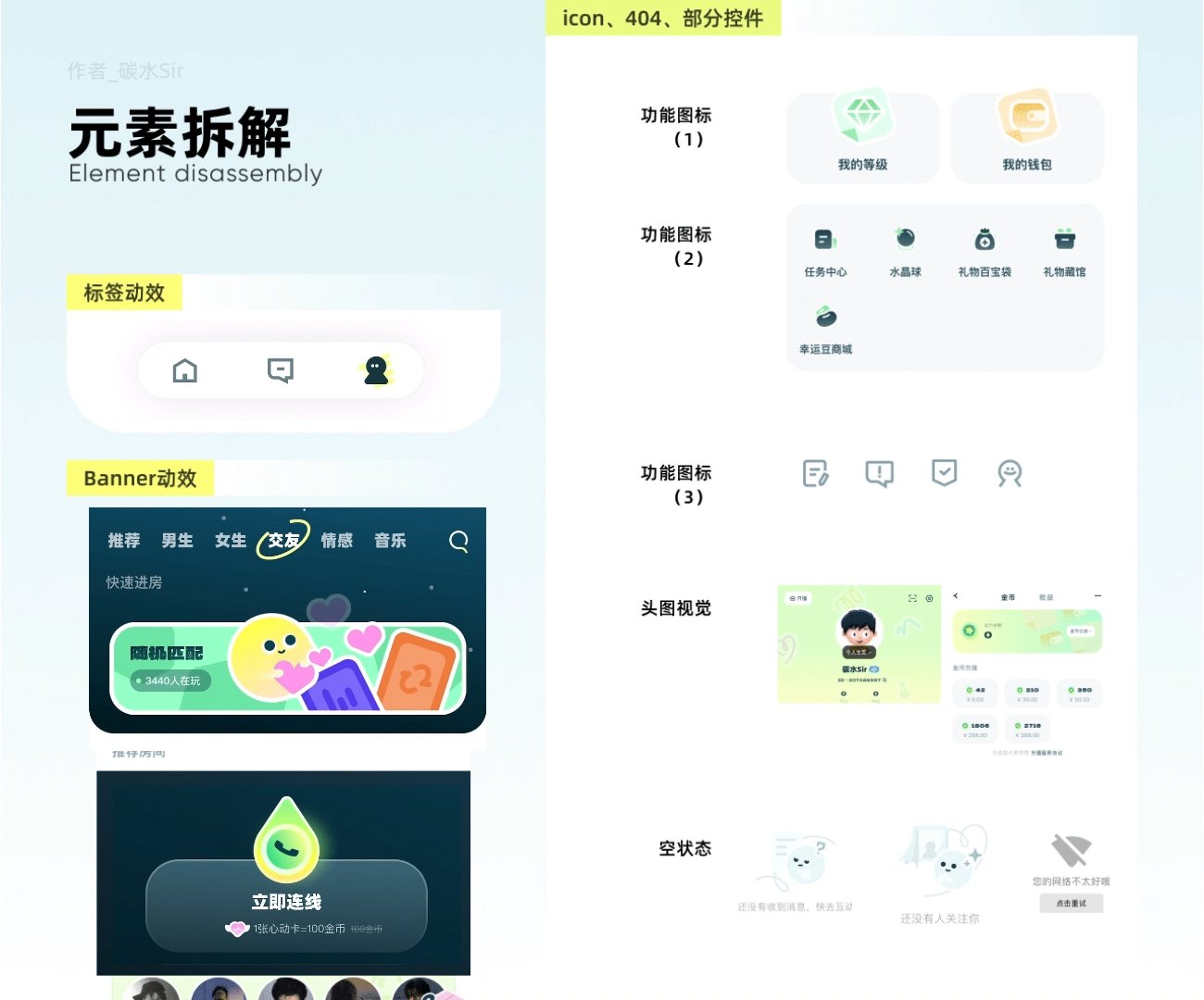
2. 元素拆解
初次体验,第一感受就是采用贴纸风的设计元素,icon与元素都具有较强的设计感,饱和度较低的配色加上白色描边,就如产品说的“玩一下、皮一下”相呼应,产品的整体颜色采用渐变黄和渐变绿,配色很大胆,同时体现出该产品用户所代表的具有兴趣多元化、喜欢尝鲜这样一个群体。同时产品也是想通过这种设计吸引用户使用。

产品中处处都能看到微动效,使静态的画面变得活泼许多,这种做法也是为了给用户营造一种活跃的氛围,增加平台活跃度。
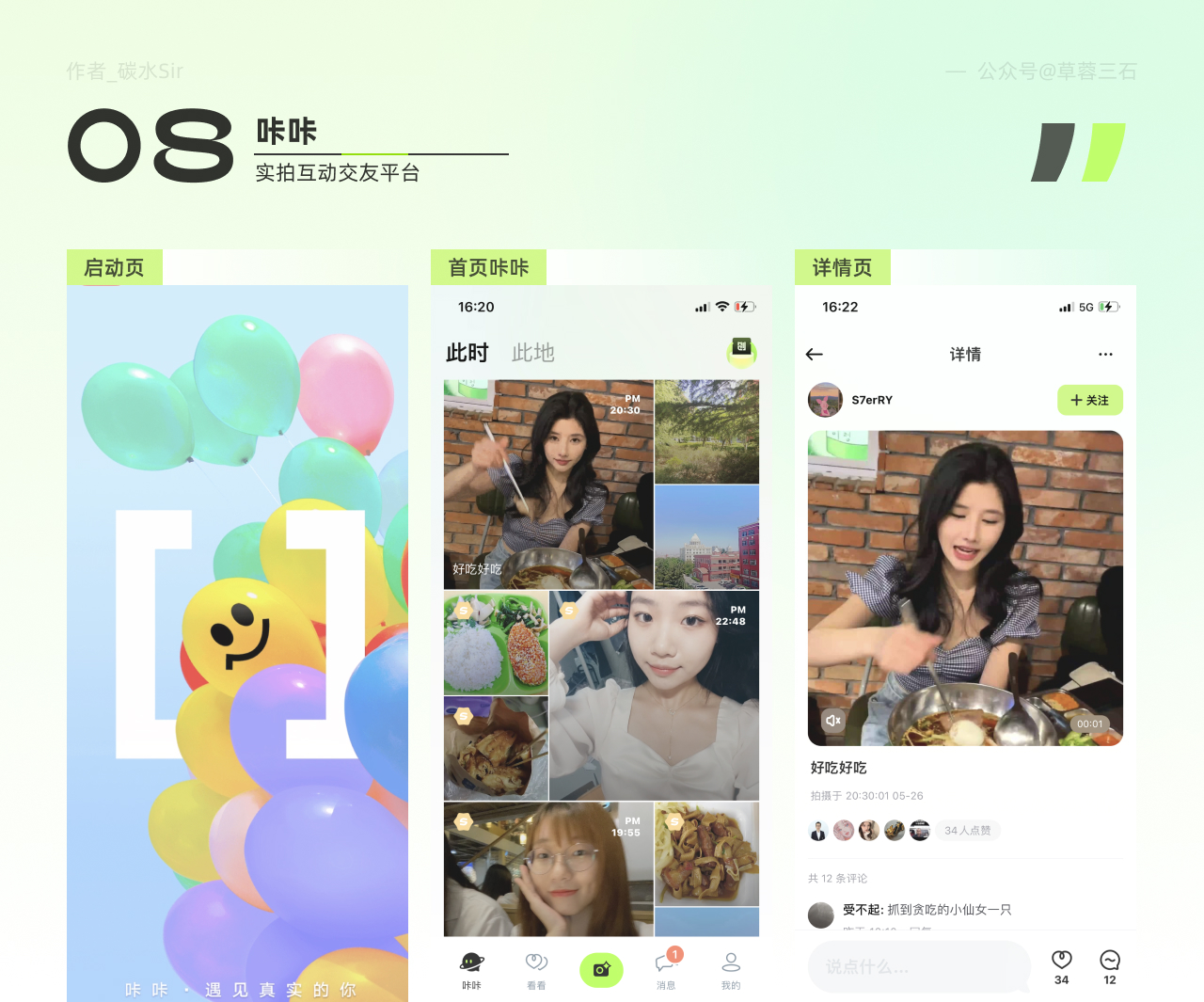
八、咔咔
1. 前言
咔咔是陌陌孵化的一款社交产品,最近发现一些大厂旗下产品都在独立运营,目的也是为了和主产品脱离关系,防止激烈竞争导致产品停止运营。年前很火的“啫喱”想必就是吃亏在这方面。回归正题,首页是以视频为主图片为辅的瀑布流形式呈现,停到某一位置则直接循环播放该视频,排版方式极具新颖,当体验下来眼球左右移动总是会打断我信息的获取,有点强制引导用户看大图视频内容的感受。点开则可以与对方进行互动点赞评论。

2. 看看模块
看看模块,采用类似“探探”卡片交互左滑不喜欢右滑喜欢来让用户进行操作,但与“探探”不同的是此互动是开放的,用户选择满意的动态内容添加到卡片后,陌生人可看到展示内容,并且她被多少人喜欢都会展示出来,相当于是个人名片,有种抖音+探探的味道。并不具有一对一的个人隐私性,这是与探探最直接的区别。

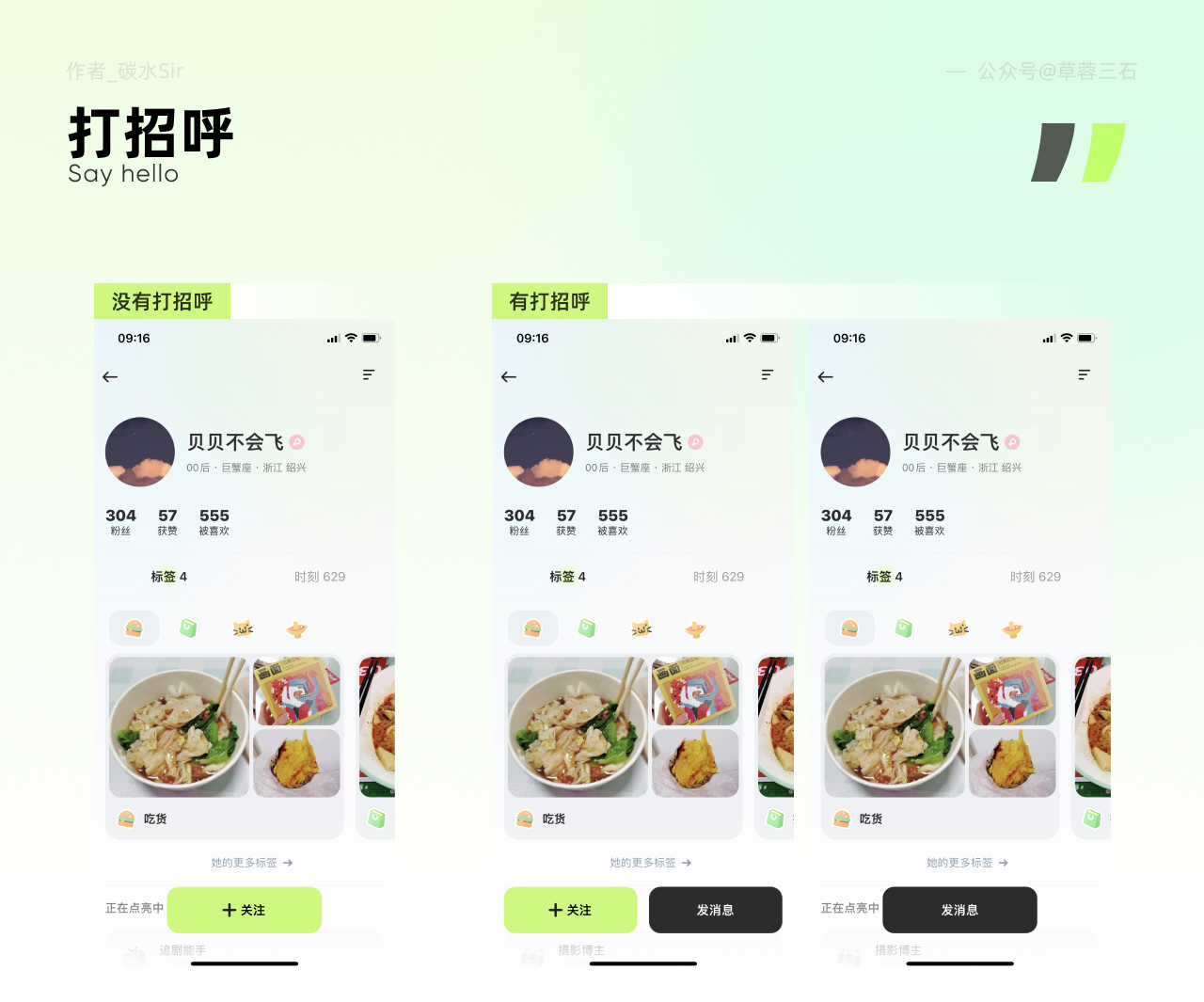
3. 打招呼
看看模块中,“打招呼”是与对方建立私聊的唯一方式,如果该用户已关注但未打招呼,把卡片划走,那再也不能与对方建立私聊,除非对方通过“看看”模块与你打招呼。这个产品细节很容易因为用户不理解或者手滑就无法与上个用户进行“打招呼”私信,且私信功能仅在触发“打招呼”后才能交流,入口少、且不易理解,不知道是产品经理的有意为之还是被遗漏掉的地方。

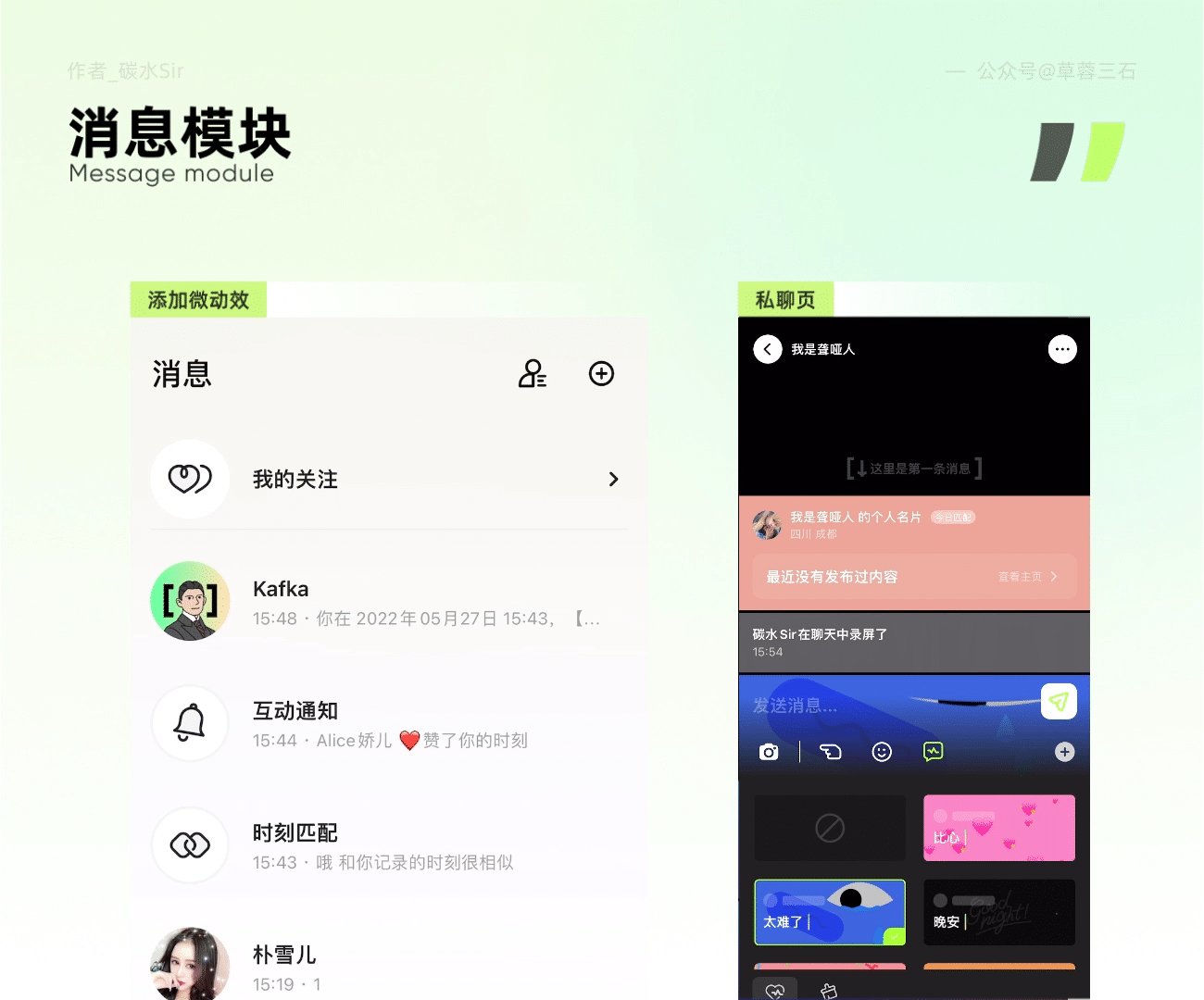
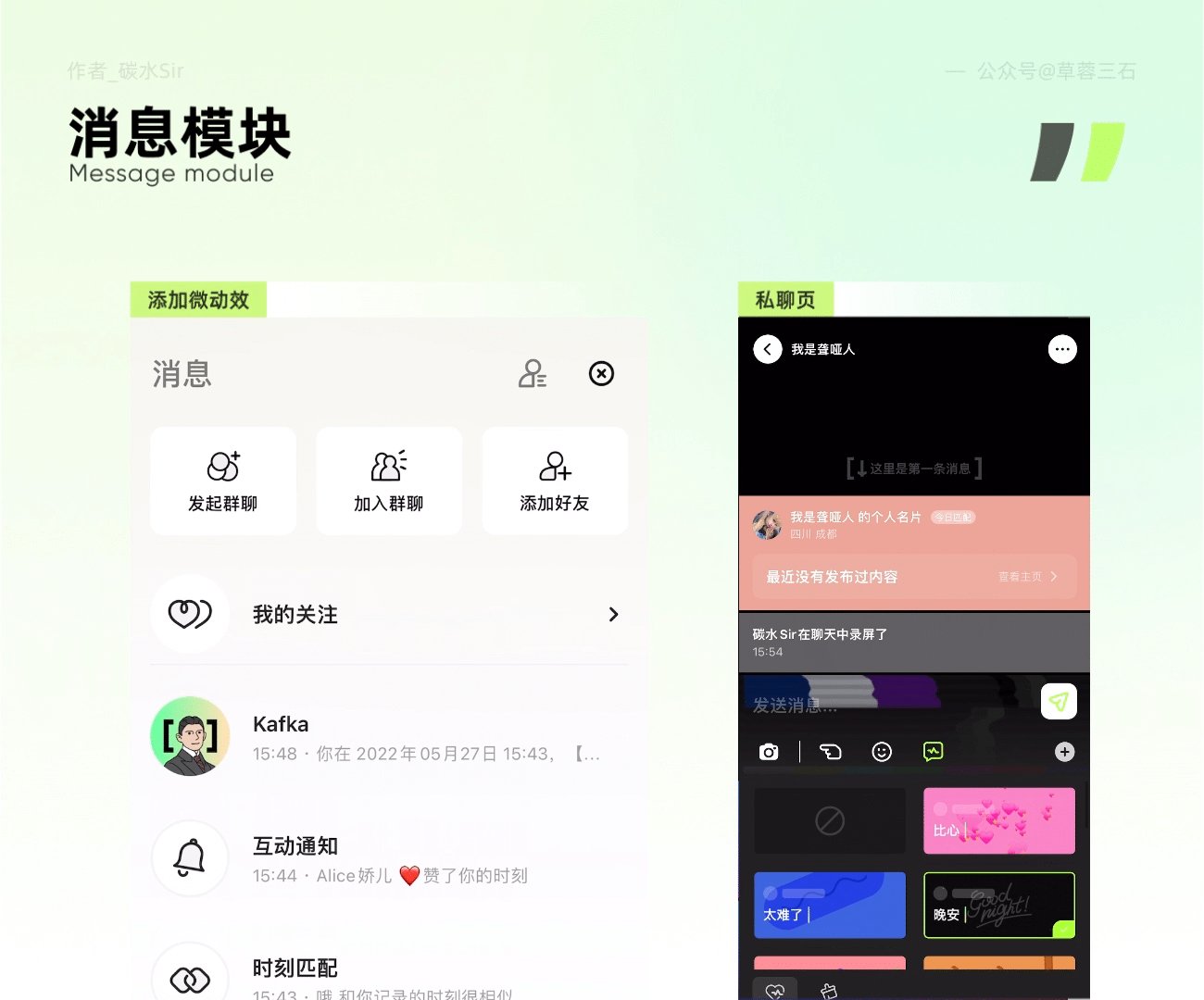
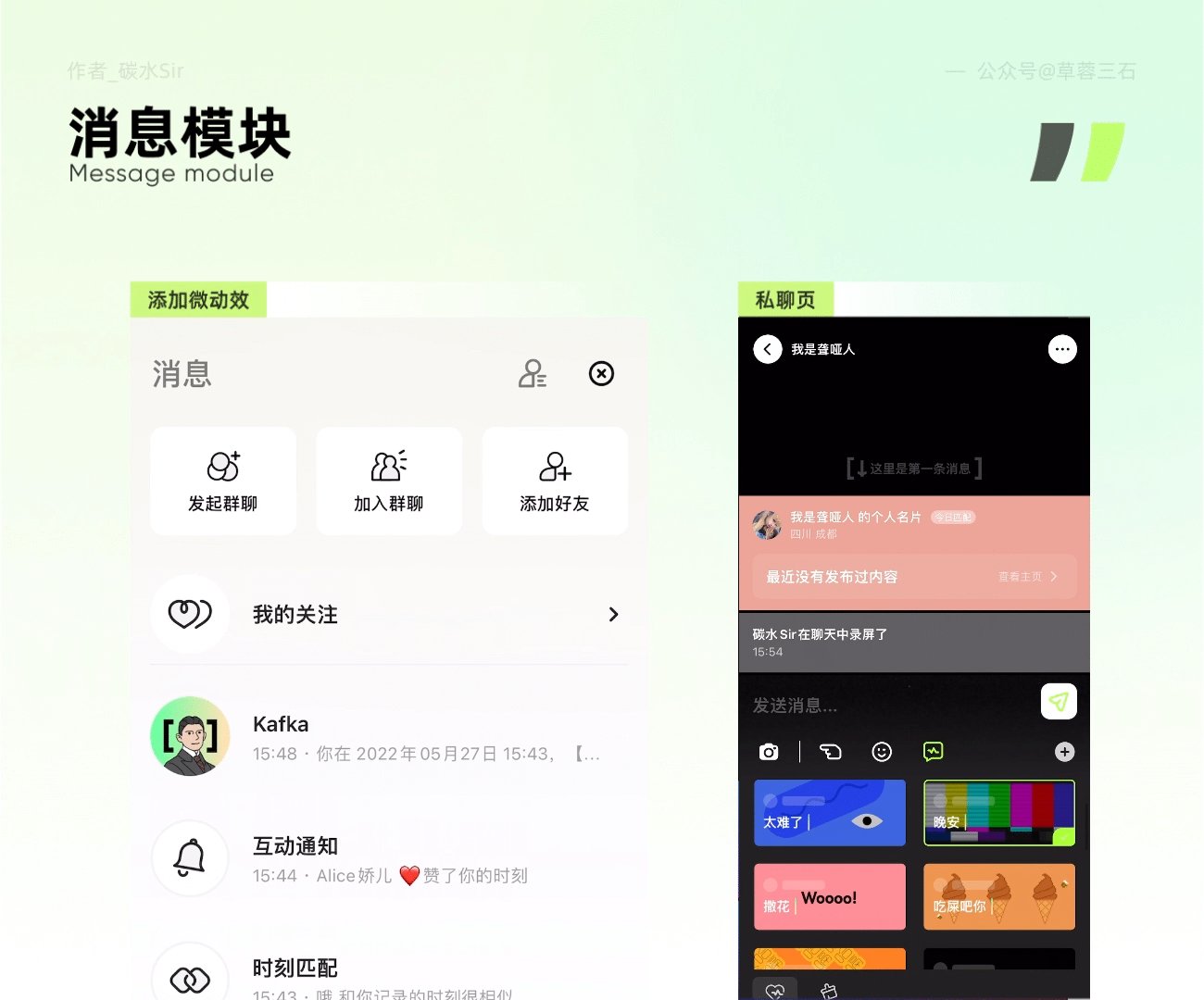
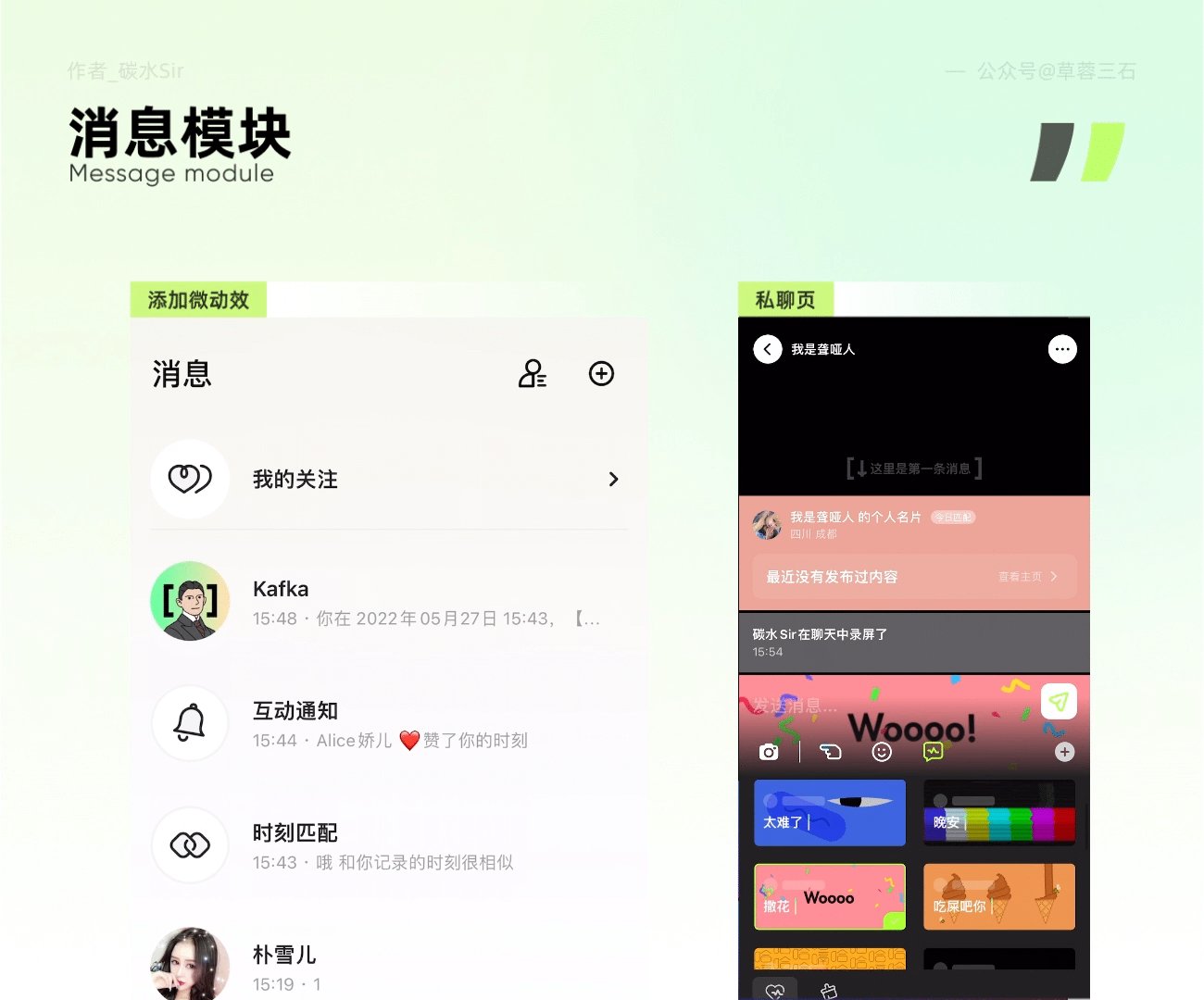
4. 消息模块
消息页的添加入口,用折叠手法展示,降低频繁跳页的割裂感,同时缩起时也不会占用消息列表。
消息列表是通过“打招呼”保存下的私密消息,聊天形式极具特色,黑色背景加上红紫渐变列表有种夜店嗨皮的即视感观,这里就不过多评价,大家领悟吧。

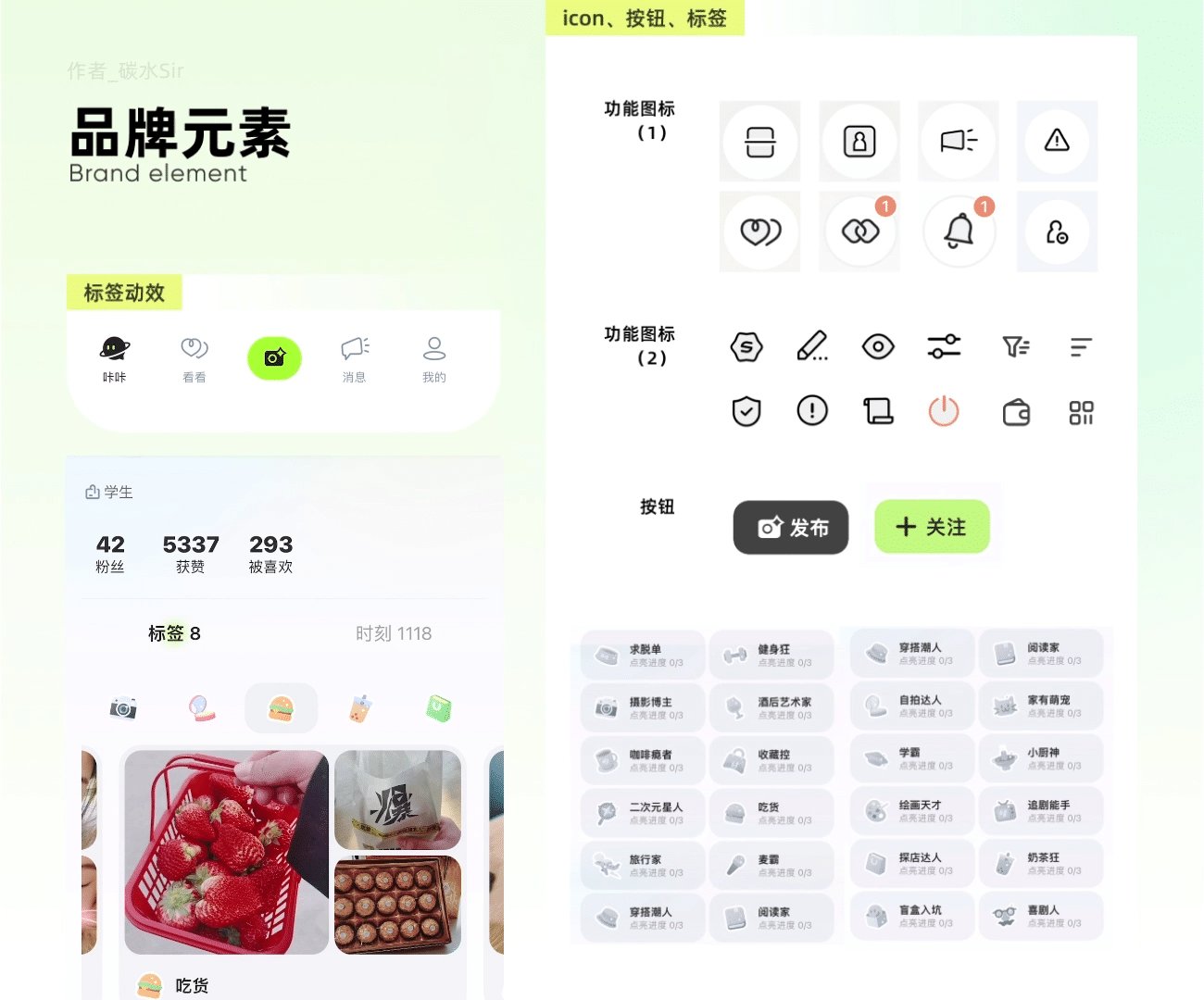
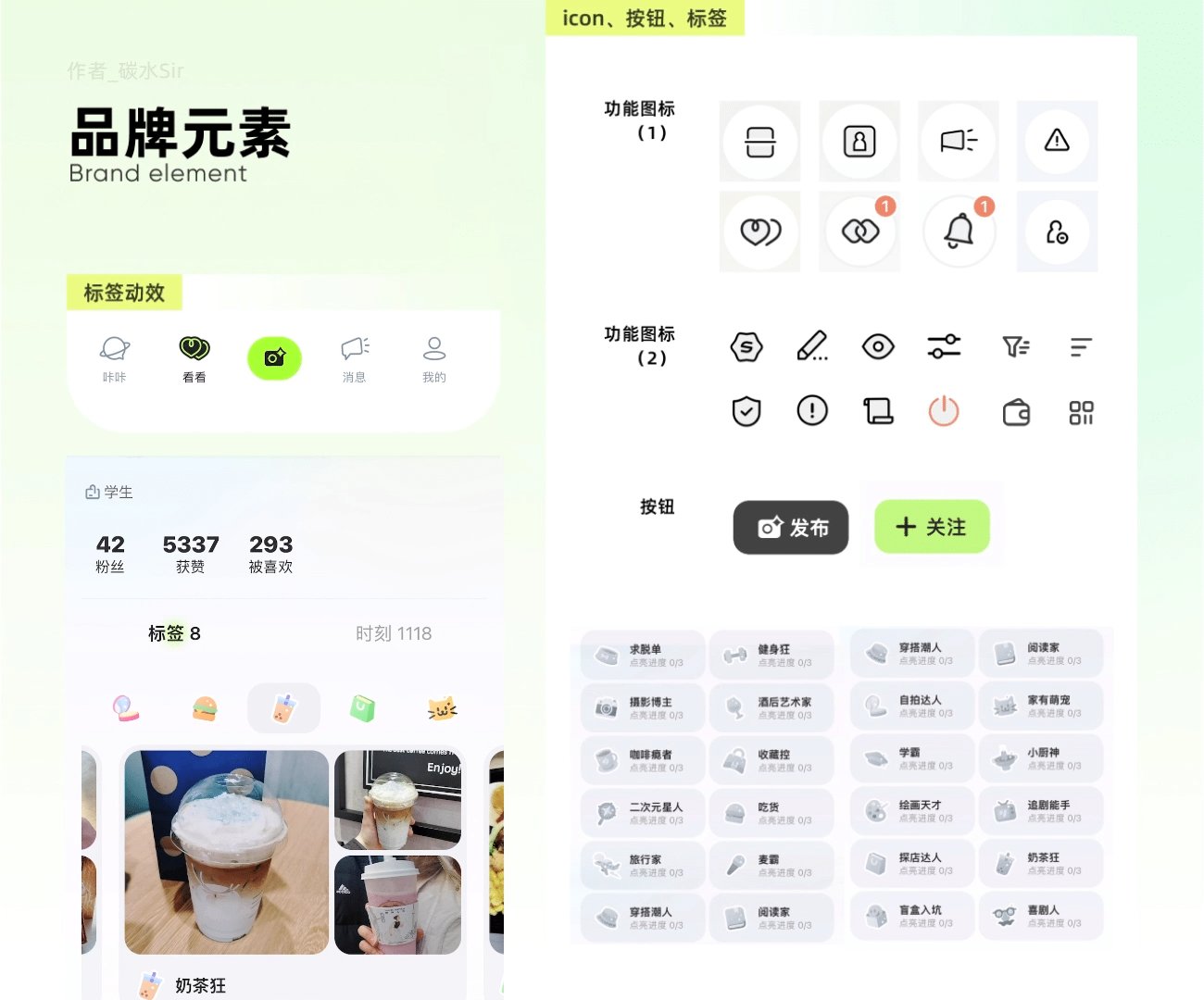
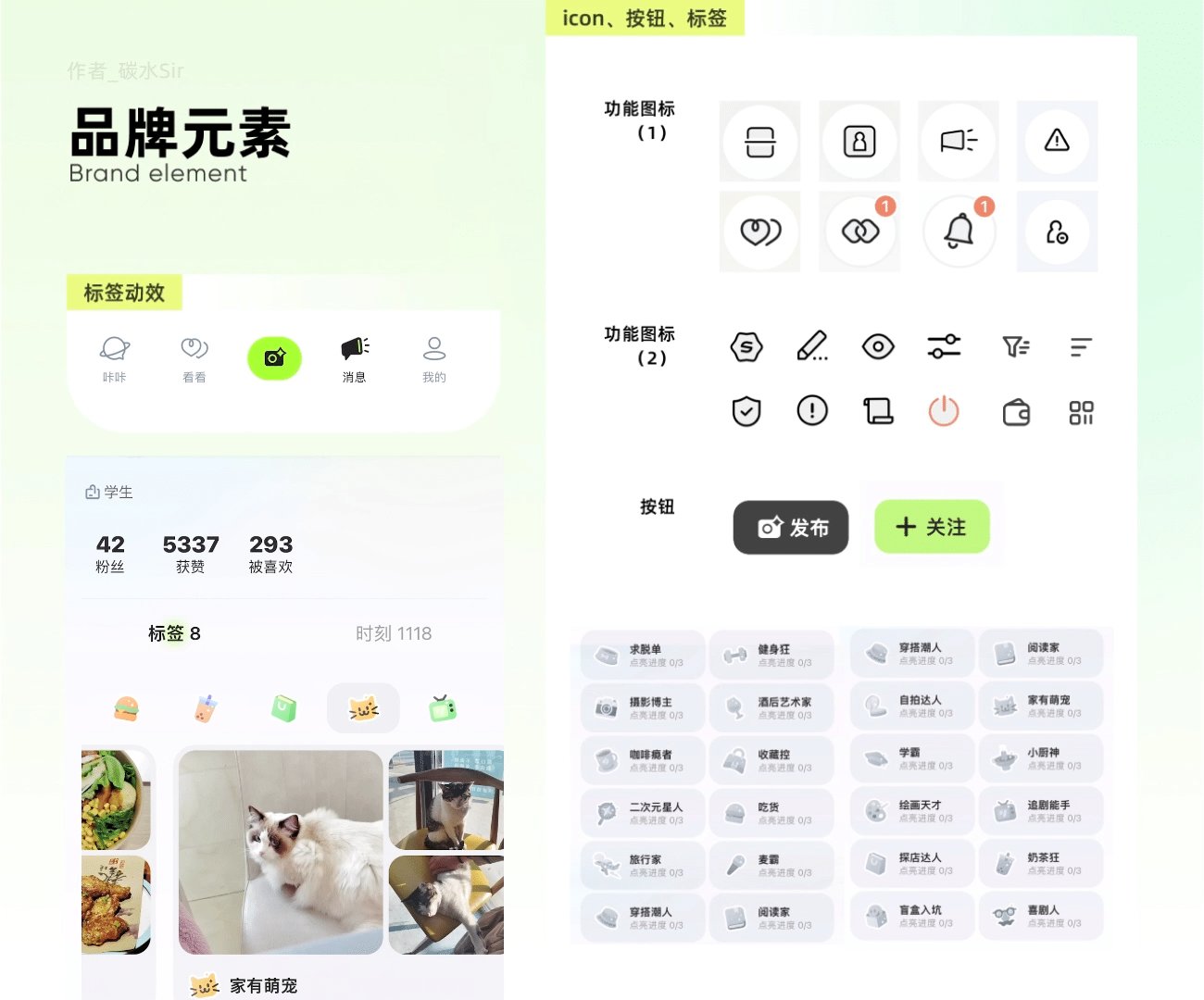
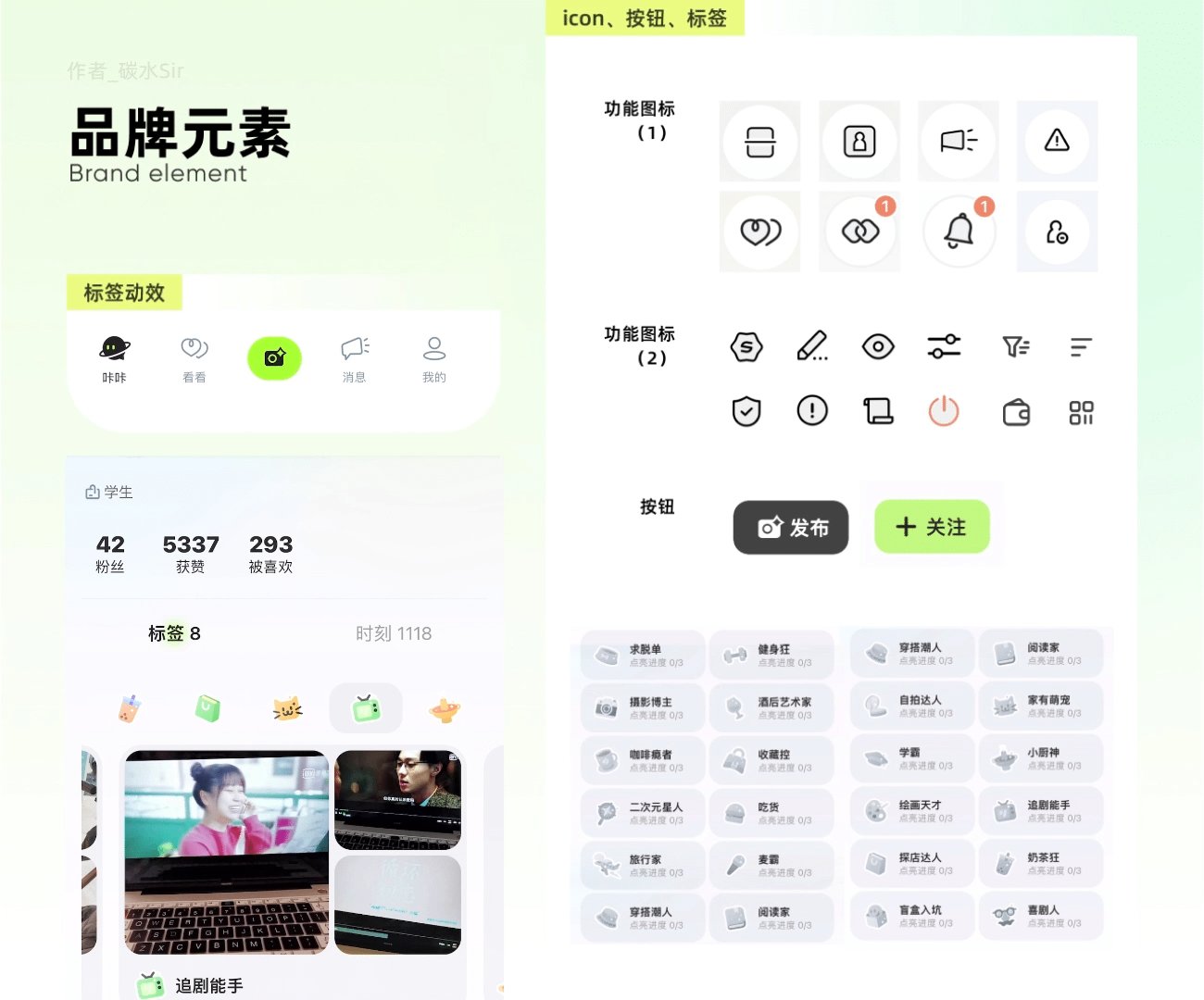
5. 品牌元素
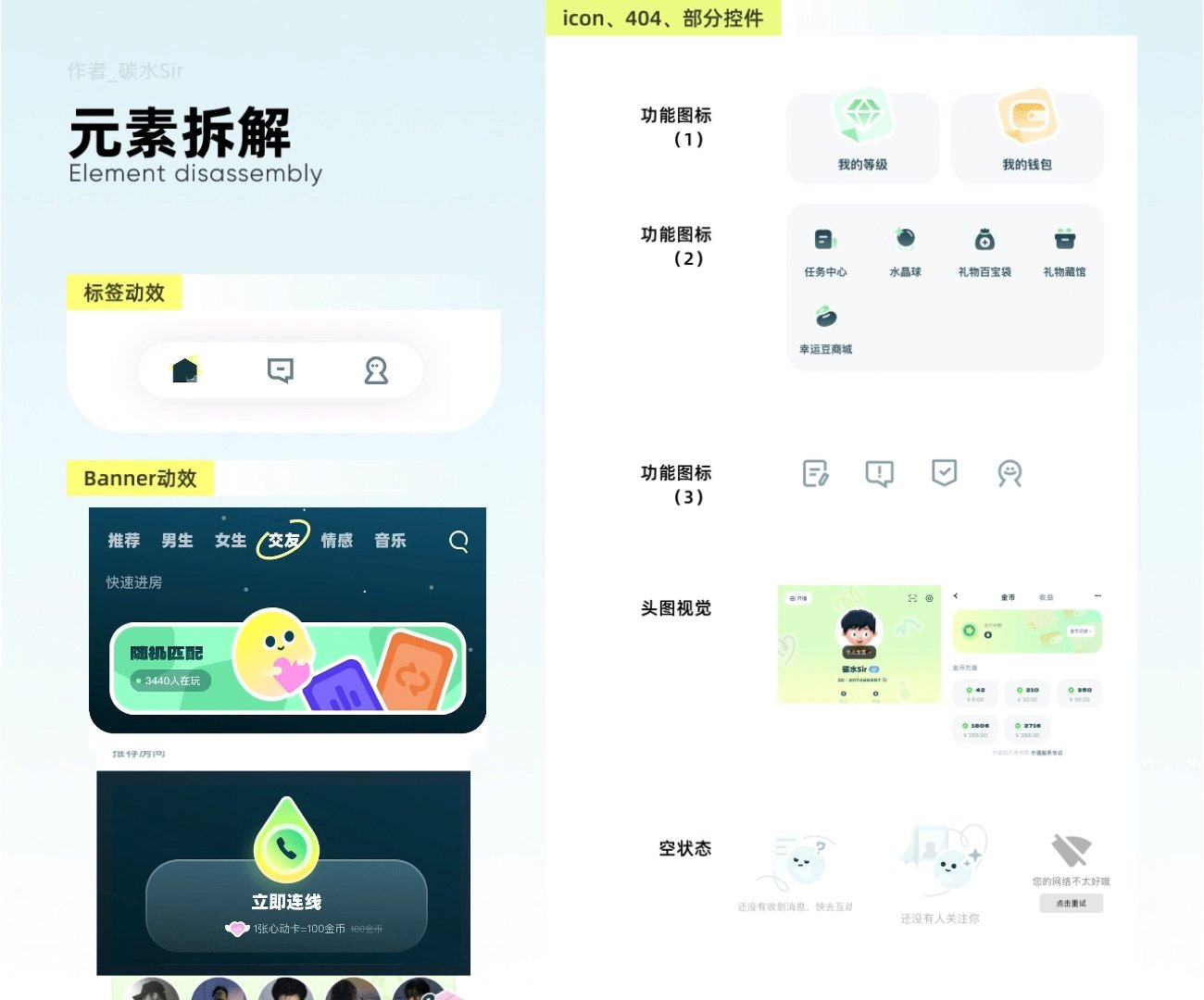
设计中还值得关注一点,就是个人主页中的个性标签,我罗列出22个,当用户发表三个同类动态即可点亮一个标签,此标签也会代替文字描述承载动态内容的作用,用户选择已点亮 的icon即展示对应标签内容了,相当于动态中的标签分类,但前提发表动态时选择对应你标签,不然发表后的动态不能二次修改。这种通过标签点亮的功能也是为了让用户UGC内容更加多元化,同时也想通过标签来吸引用户多多发动态的。创意点是好的,但是否能达到好的效果,还是要拭目以待。

相比其他产品,咔咔是我一直关注的产品,同时也是特别喜欢的产品之一,所以我分享给你们。
九、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#专栏作家#
碳水Sir;微信公众号:草蓉三石,人人都是产品经理专栏作家。One More产品设计负责人,擅长设计细节洞察分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








屋颜里面就没有3D实景这个功能~
为了看这个功能特意下载。
客服明确没这个功能,所以,我们是同一个App么
来,我教教你。
打开iOS版手机,进入屋颜首页_选择底部TAB第三个「门店」_头图标题写着“3D实景逛店 真实走进屋颜体验馆”,点进去就能查看。
功能是有的
App是同一个
可能你的客服产品业务不熟悉
啊哈哈哈谢谢你的回复。可惜我已经卸载了
作为一个产品 竟然不知道这些app 失职啊我 赶紧下载体验一下
hhhh幸亏看到了 不晚不晚
友啥、彼应、noknok也是新推的一些、风格上这些应用都差不多
是的
说实话这些APP就听过抖音盒子,但是看着图片和动图感觉这些APP很潮啊,就是为啥没怎么听过嘞
没接触过的app,本身就没有这方面需求,所以不奇怪
可能是针对00后、10后这类群体。会喜欢新潮的东西
为啥我一个都没用过,不是目标用户?
我也不是目标用户,只是喜欢研究app罢了
今年大厂的app都好新潮,能感受到app的品类好像都是专注于某一细分品类的
一针见血,细分领域
没想到没关注的新秀app竟然这么流畅,简洁的页面我爱了,爱简洁人狂喜
都很有趣