Axure实例:Axure Pro 8制作产品需求文档

本文分享运用Axure Pro 8制作产品需求文档的制作过程。希望对大家有所启发。
第一次使用Axure Pro 8来编写产品需求文档,有点小鸡冻。主要是参考人人都是产品经理的相关文章《Axure制作PRD(产品需求文档)设计教程》。然后自己也边研究使用Axure Pro然后边编写产品文档。
需求文档的目录结构
- 修改历史
- 版本说明
- 原型图
- 结构图
- 流程图
- 原型图
- 产品介绍
- 产品简介
- 开发周期
- 版本历史
产品文档步骤
- Web首页菜单以及背景制作
- 菜单动作设置
- 二级菜单制作
- 内容页的制作(包含内联框架嵌套多页面的方法)
- 总结
Web首页菜单及背景制作
使用Axure制作Web页面类型的产品需求文档,首先为了适配各种浏览器,要让页面内容自适配居中,并且背景图可以自动填充。
设置页面自动居中
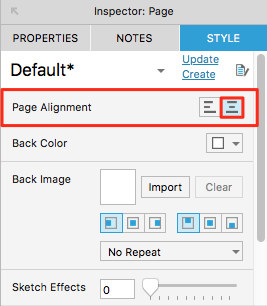
页面居中是网页布局的一般要求,在Axure中可以通设置“页面样式”居中对齐来达到这一效果:

设置背景色
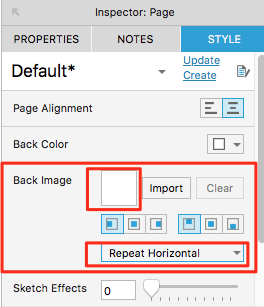
网页中较常见的只会使用一种背景颜色,直接在“页面样式”的背景色中设置相应颜色即可。尚若要设置多种背景颜色布局,而且在不同的设备和浏览器上都呈现相同效果,就需要采用科学而不是乖戾的做法。这里的方案是:使用上中下两色背景图片来布局。然后用PS做了一张两色的png图片。然后在“页面样式”的背景图中导入这张背景图。

菜单动作设置
通过上面的步骤可以获取到一个可以平铺的布局页面。现在就开始制作一级导航菜单。
1、绘制一级菜单
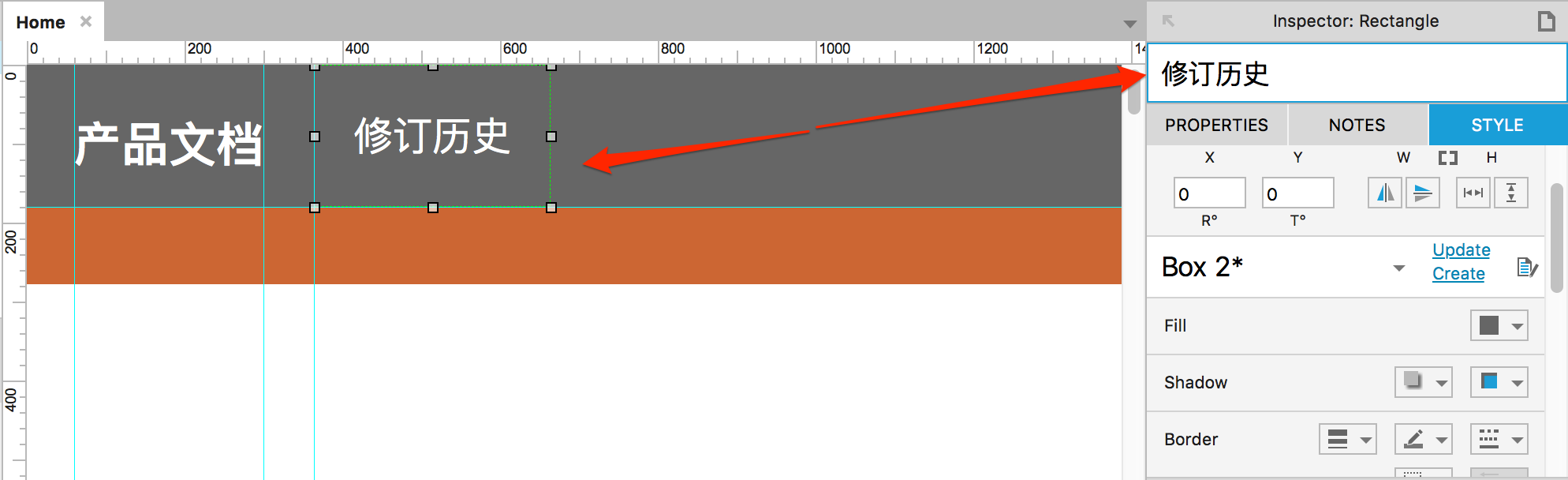
这里首先要绘制一个矩形,然后直接在矩形中编写对应的菜单,然后把矩形的名字修改为菜单对应的文本。如下图所示:

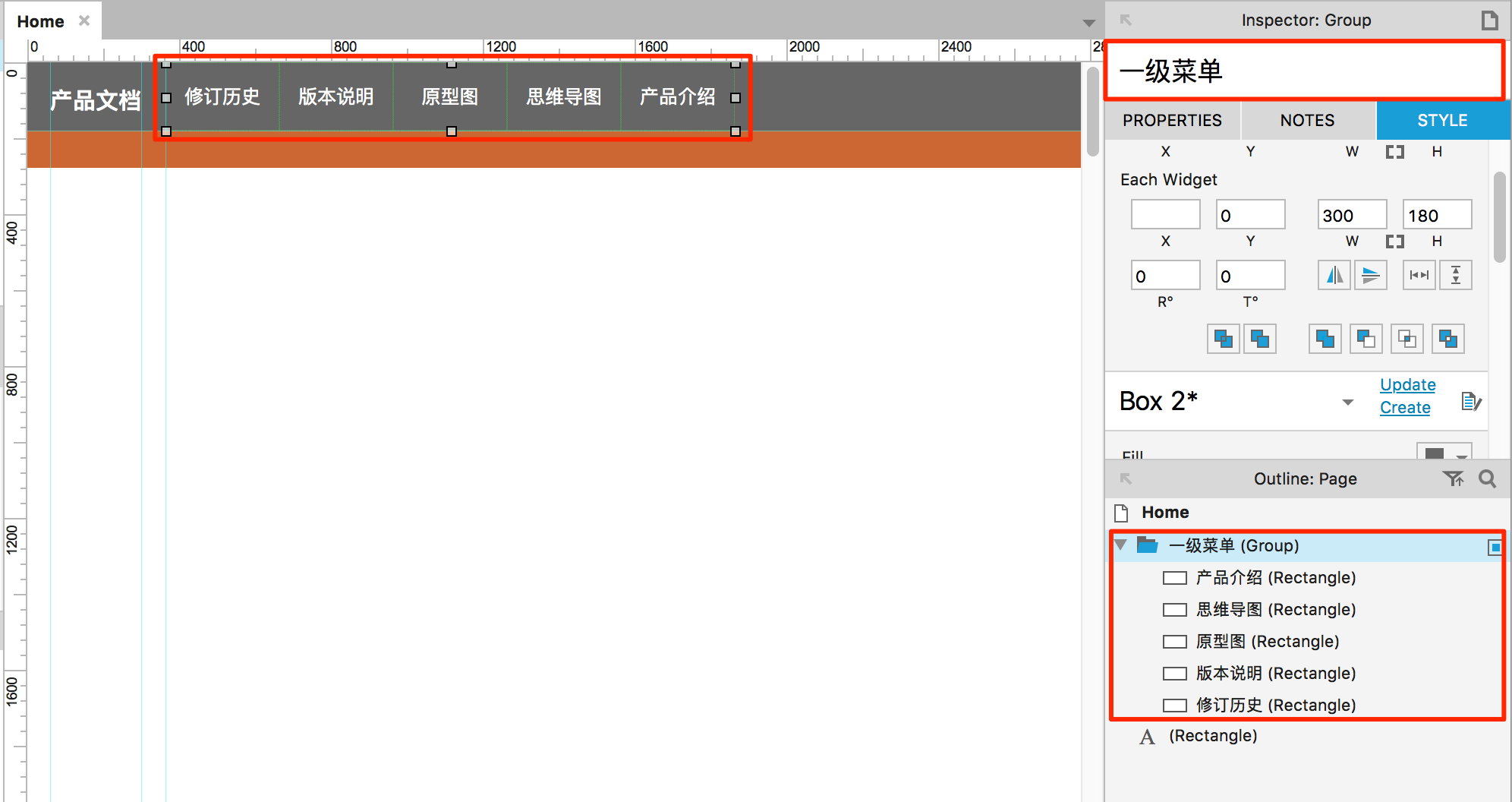
然后把剩下的一级菜单都按照上面的方式创建起来,然后把他们打包成一个组,命名为一级菜单组。如下图:

2、实现菜单选项鼠标滑过动作的选中效果
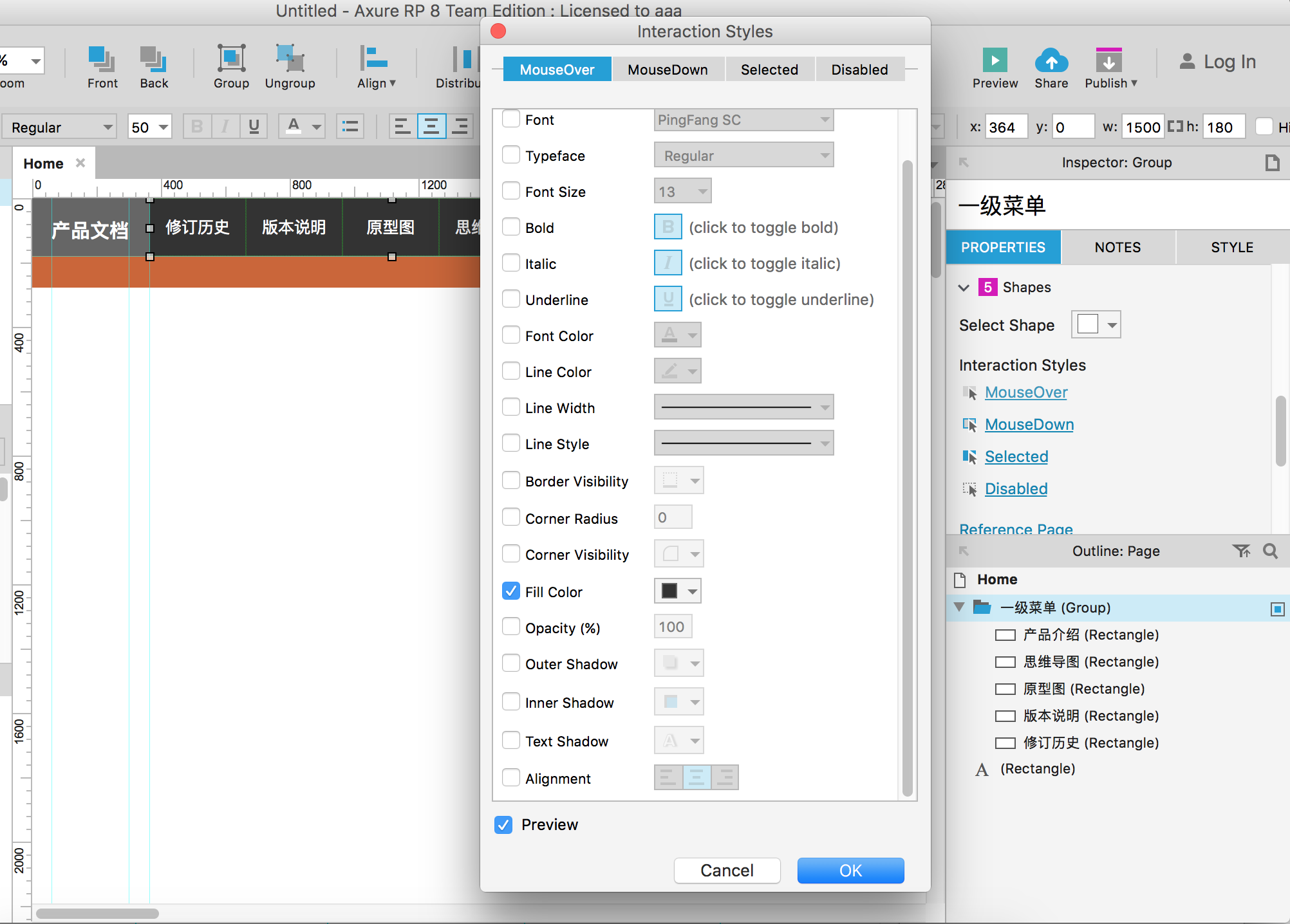
选中一级菜单组,然后设置MouseOver(鼠标经过)时的状态效果(这里只是加深了效果以增加体验)。设置如下图所示:

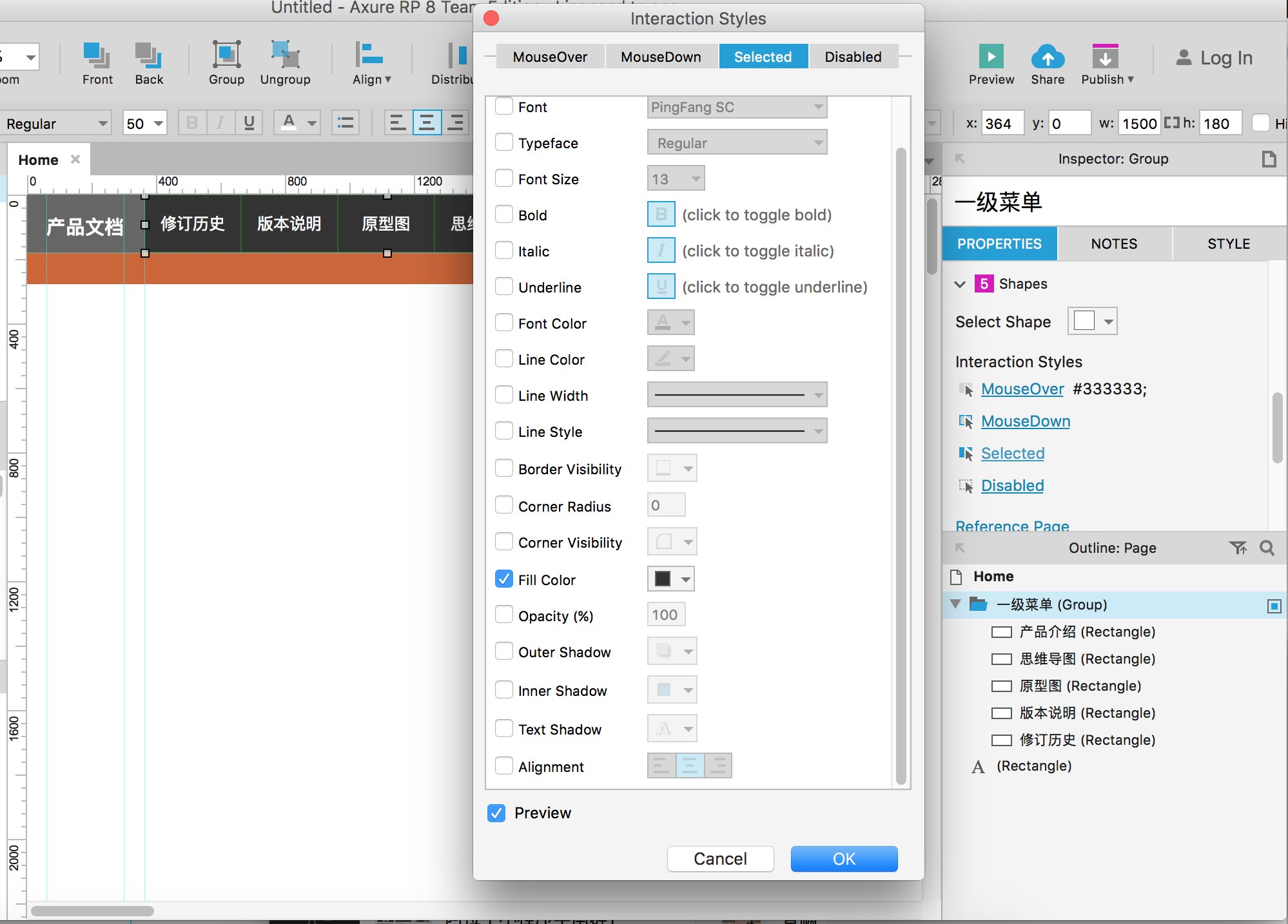
然后设置菜单选项被选中的效果,设置如下图所示:

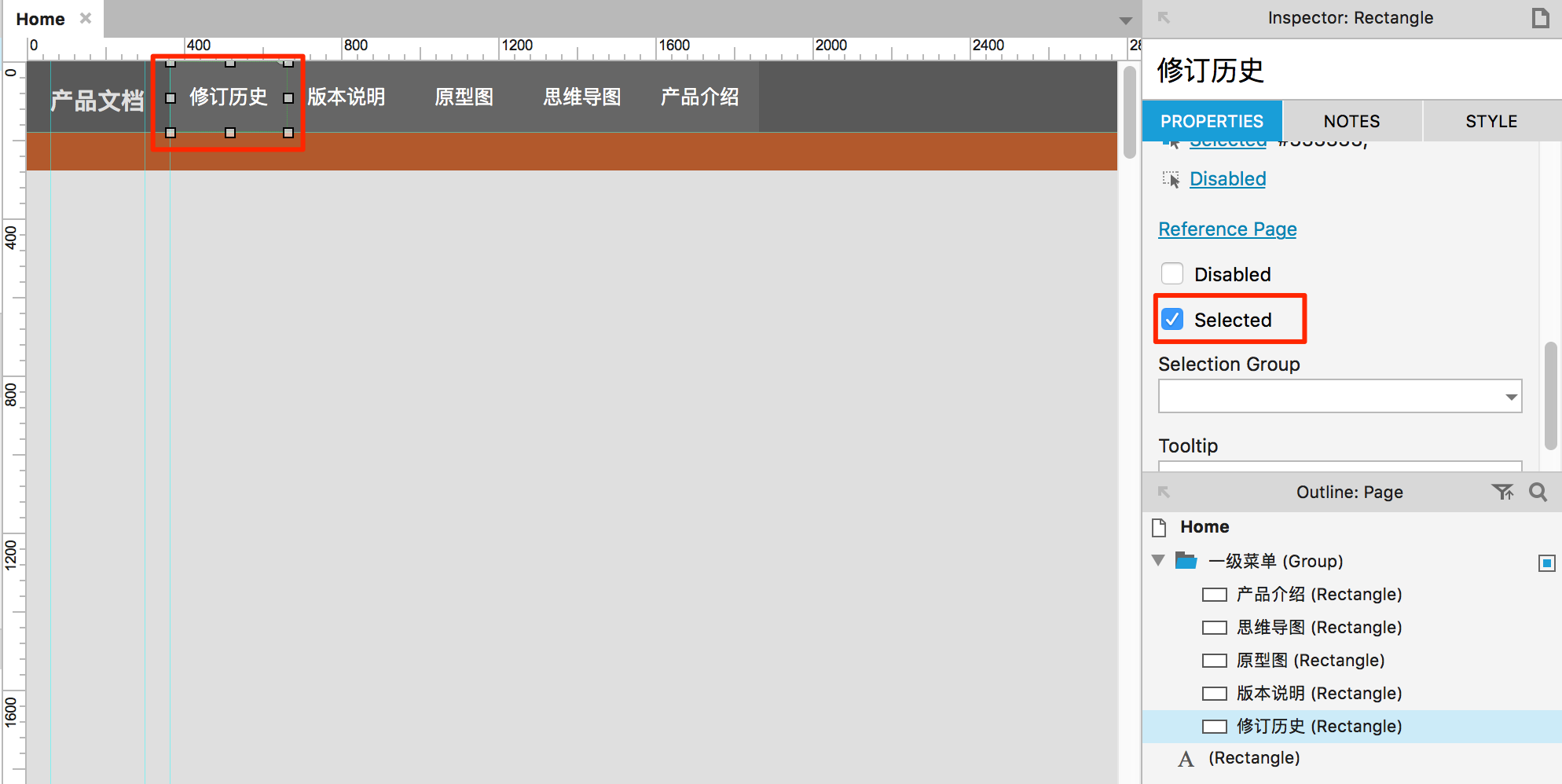
以上设置完之后就可以在预览时实现鼠标滑过时的动态效果。这里需要优化的一点是在“修改历史”,即菜单的第一项,选中它,然后属性页面选中selected,即用户一进出此页面时,该菜单选项默认是被选中的。如下图:

二级菜单制作
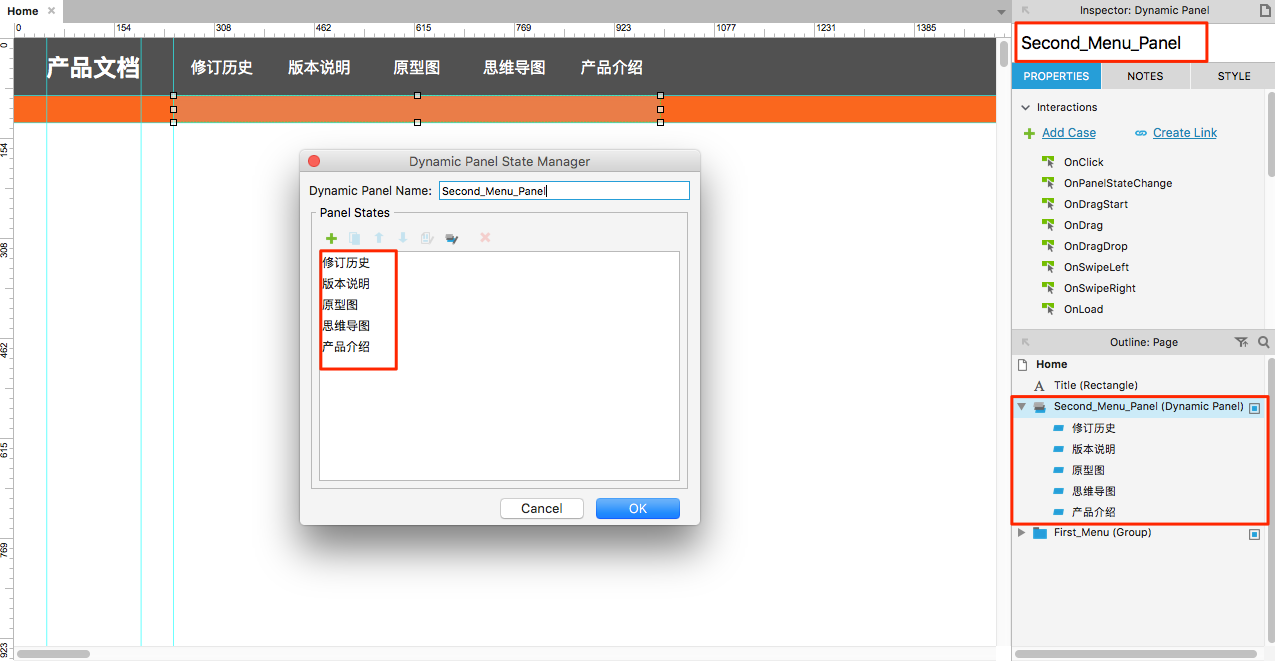
由于一个一级菜单项中存在一个对应的二级菜单,所以需要加入一个动态面板进行对应二级菜单的展示。如图所示,动态面板的每个状态都与一级菜单项一一对应。

关联一级菜单与二级菜单
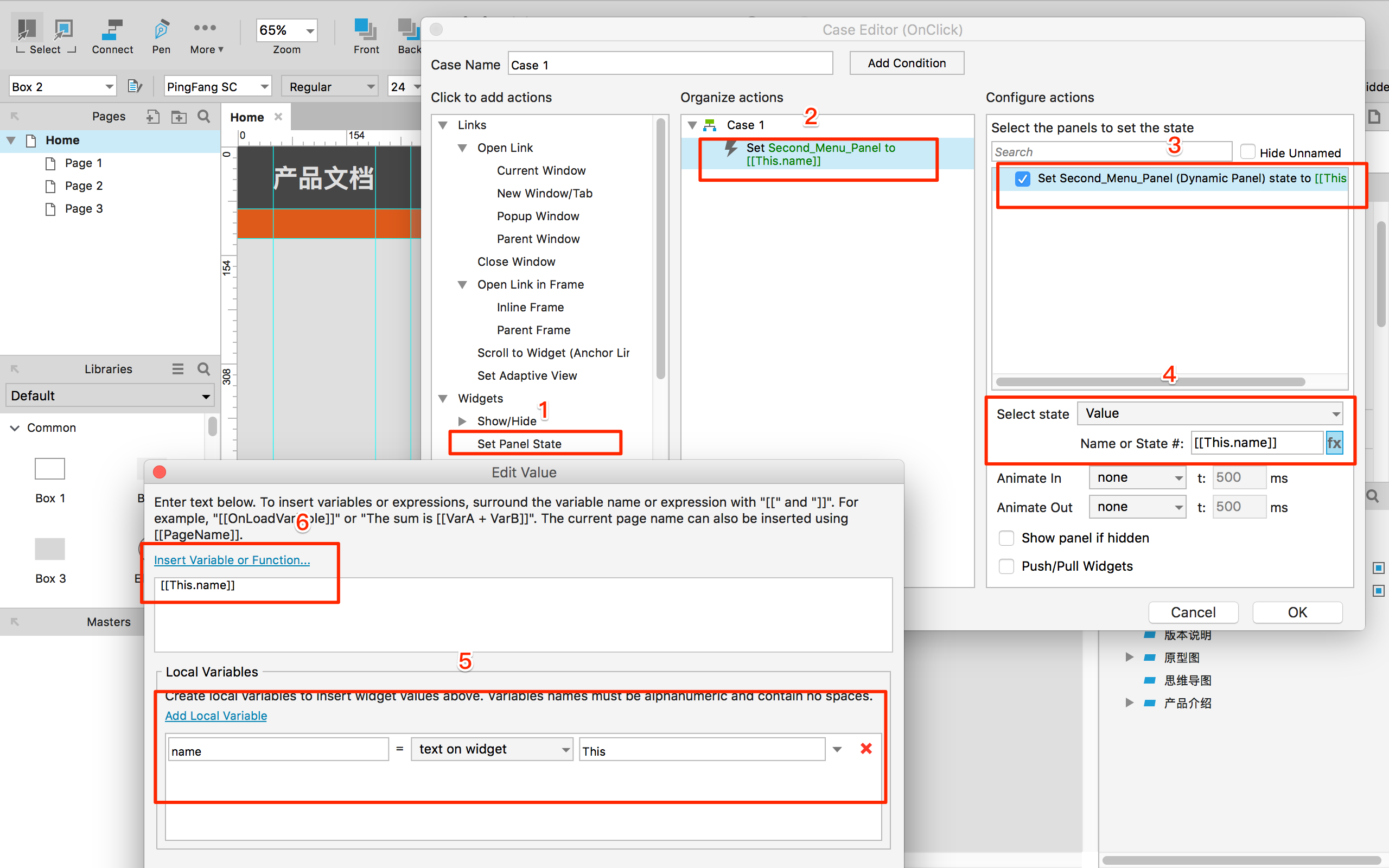
现在要关联一级菜单和二级菜单,就是当鼠标移动到一级菜单的时候,动态面板就会切换到对应的二级菜单状态。这里的操作是设置一级菜单项的OnMouseEnter事件,即当鼠标进入对应一级菜单项时,二级菜单的动态面板就会切换到对应的二级菜单。这里使用的是变量的方法,方法如下图:

- 选择一个一级菜单选项,然后悬着”Set Panel State”
- 事件一栏中显示对应的操作
- 选择对应的二级菜单,在下方的”Select state”一栏中,选择Value值
- 然后再下方的”Name or State”选项旁,点击函数按钮,然后进入变量设置。
- 在本地变量的一栏中,设置对应值得变量,这里选择空间中的文本值作为变量,设置为name。
- 在上方中选择”insert variable or function”,然后选中刚刚添加的name变量,点击ok即可完成设置。
提示:
假设一级菜单项中的文本为产品介绍,然后把该文本作为变量,然后去打开对应面板中与该变量值对应的状态页。
设置菜单的单选设置
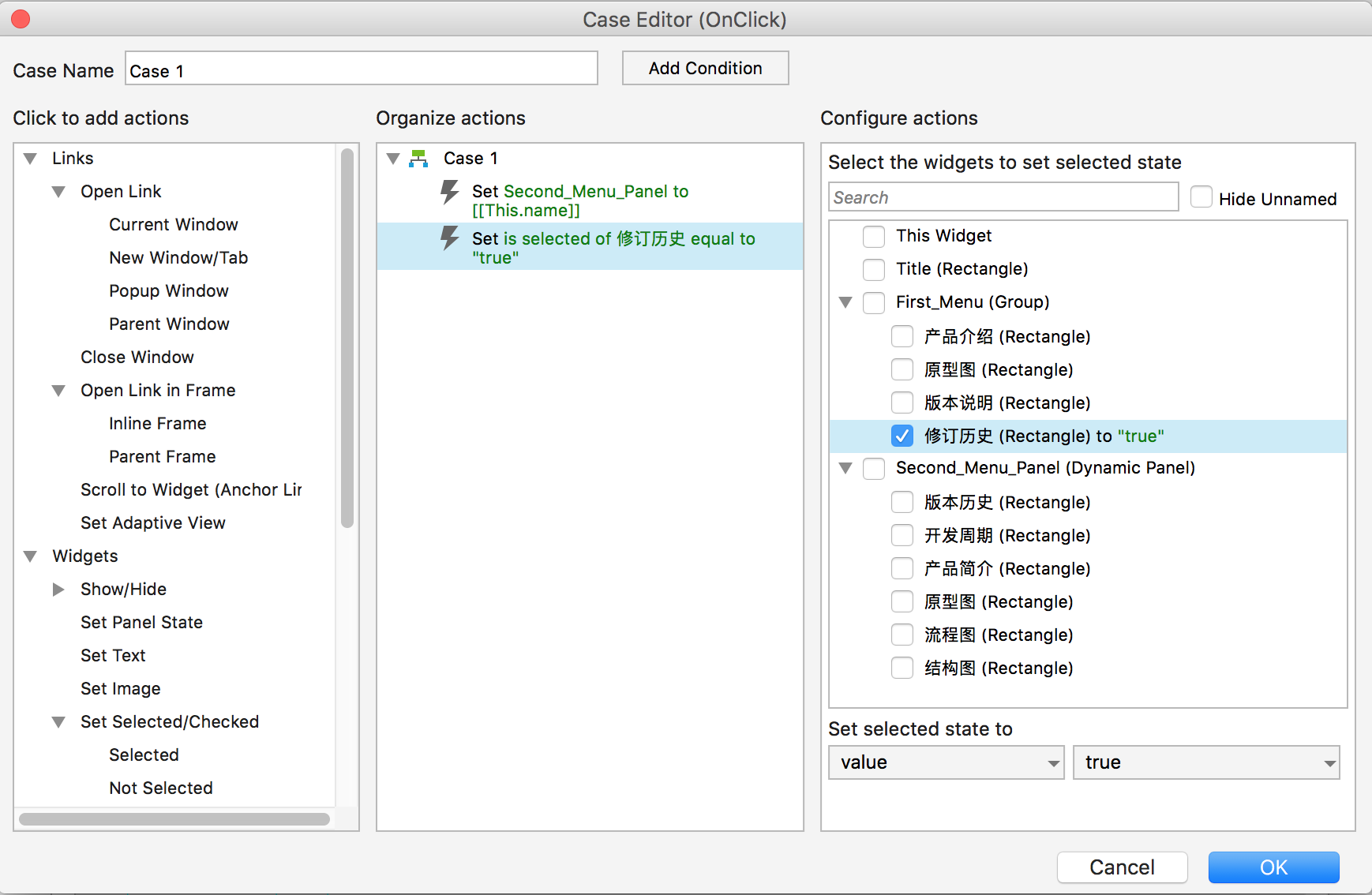
完成以上的工作之后,就可以在鼠标在一级菜单中移动时来切换对应的二级菜单了。现在就来处理一下,原理和上面设置OnMouseEnter事件是一样的,只不过现在是设置OnClick事件。当设置完OnClick事件之后,发现点击一级菜单时并没有切换到对应的一级菜单,这里是有两个操作需要注意的。
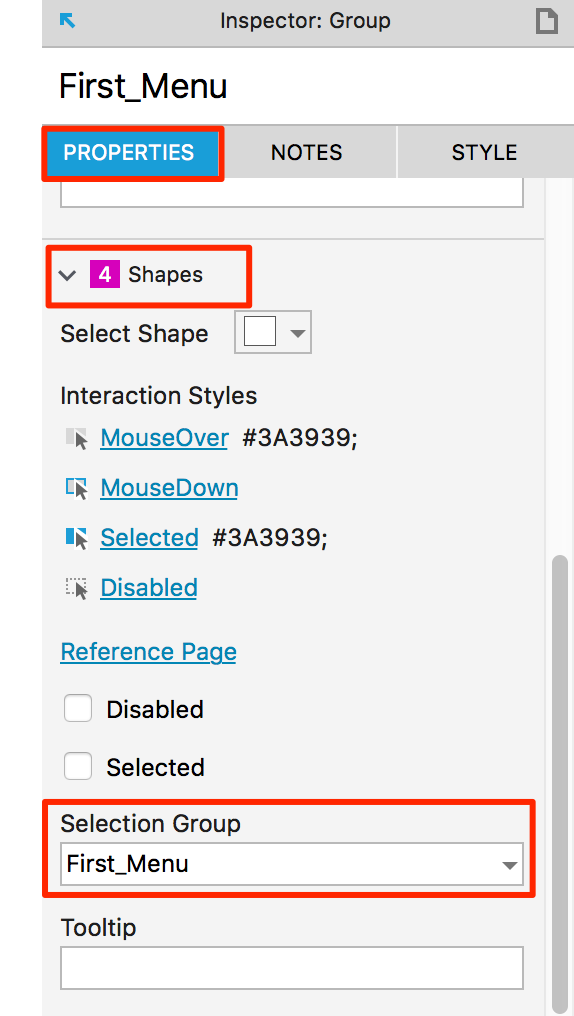
1.需要对一级菜单组进行selection group的设置,如下图:

2.需要设置一级菜单项的selected的状态,如下图:

内容页制作
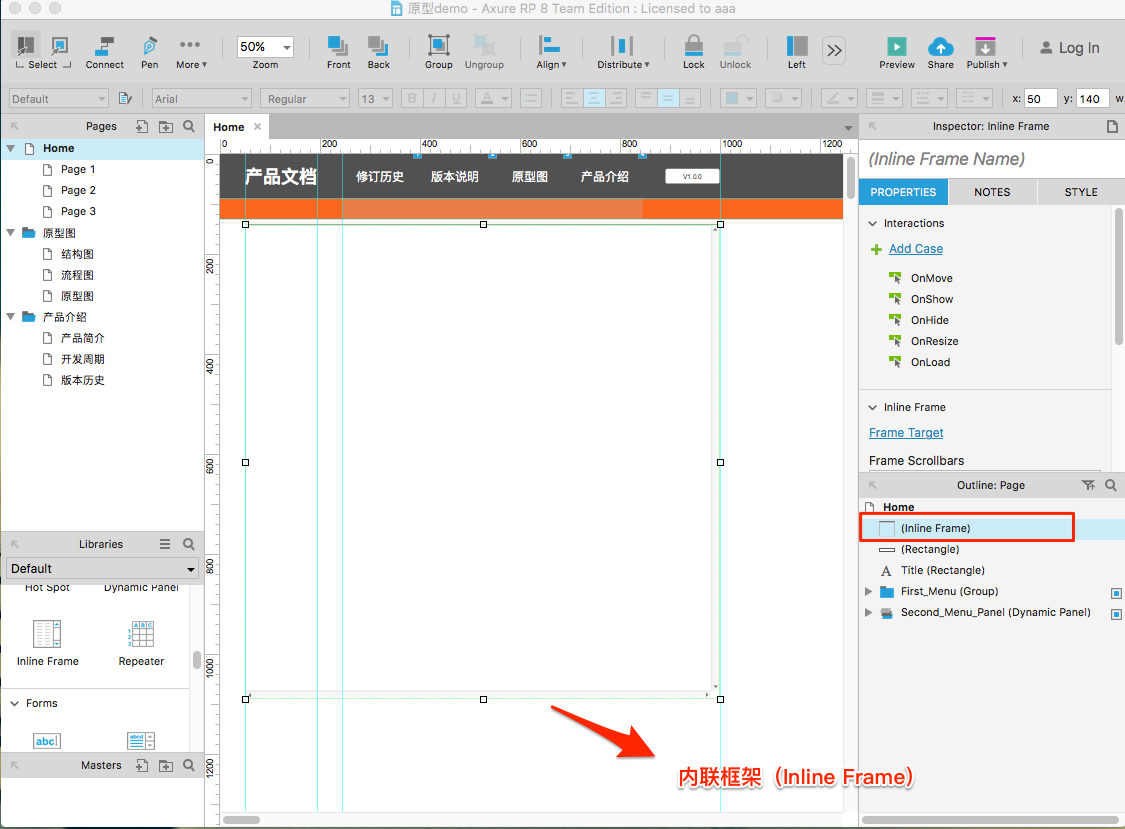
使用内联框架(Inline Frame)
在Home页面的中心添加内联框架,尺寸可以根据实际情况进行调整。如下图:

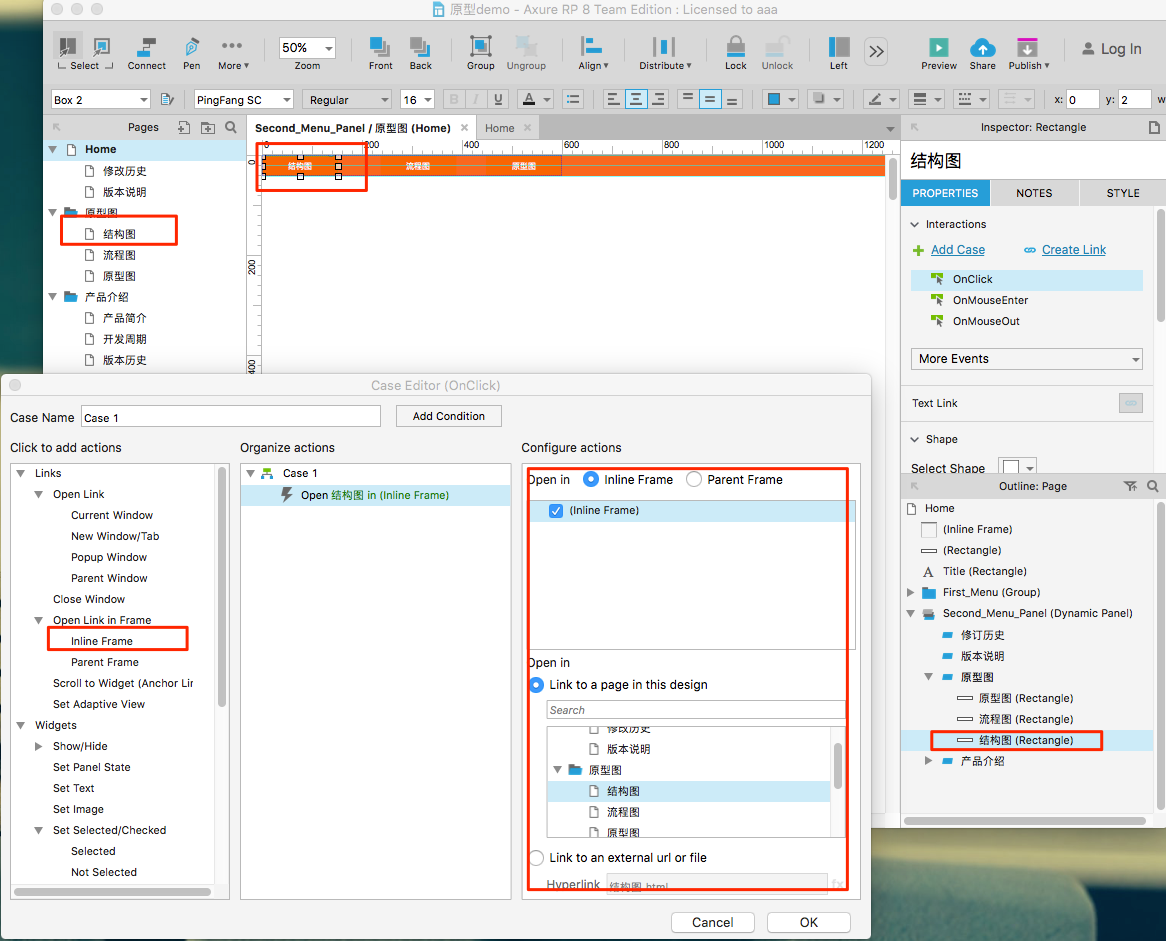
然后把二级菜单项或一级菜单项(没有二级菜单项)和内联框架进行绑定,即设置他们的单击事件。如把原型图中的结构图菜单通过内联框架绑定到Pages模板中的结构图页面。操作如下图:

这样就可以在点击二级菜单的时候切换到对应的页面了。
注意
关于内联框架的优化显示
- 右击菜单选择去除滚动条
- 右击选择Toggle border去除边框
内联框架嵌套多页面的方法
上面的做法只适合做二级菜单只有一个页面的交互,如果二级菜单中还要跳转到别的操作页面时,情况就复杂了。我这里的解决方法是为二级菜单对应的页面设置一个动态面板,然后页面操作造成的页面切换都是通过动态面板来实现的。下面就来看看具体的操作步骤(以弹出窗口为例)。
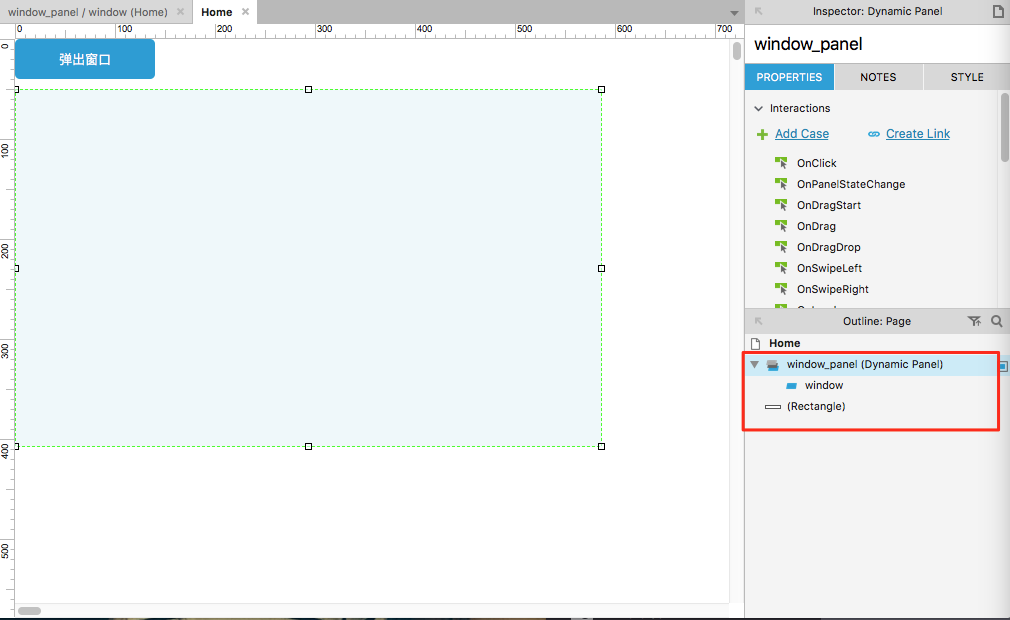
1.页面中设置一个按钮或其他的触发控件,用于触发显示动态面板,比如一个按钮。如下图:

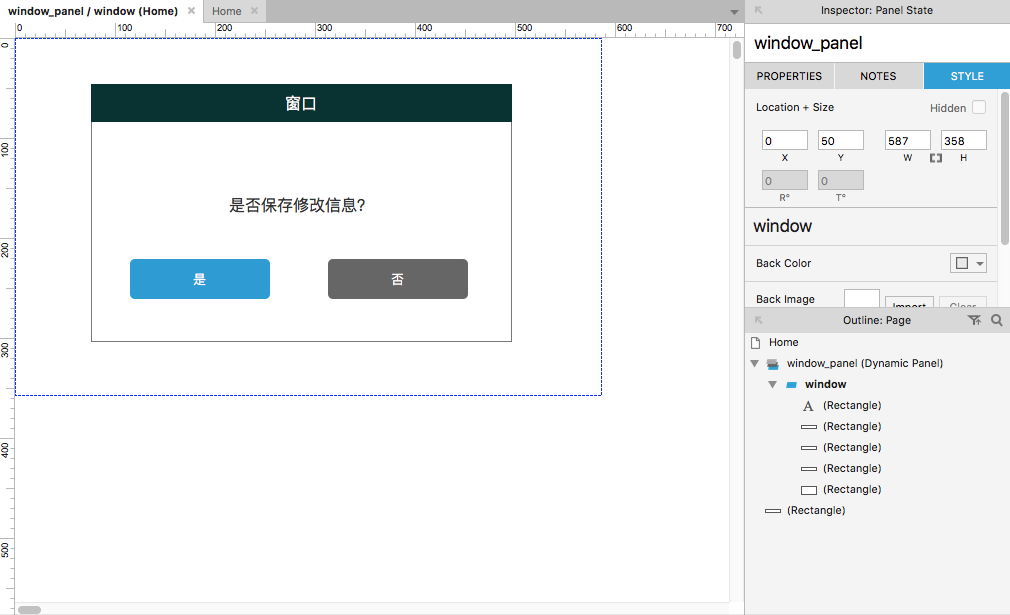
2.然后再在动态面板的window面板中绘制弹窗的原型图,如下:

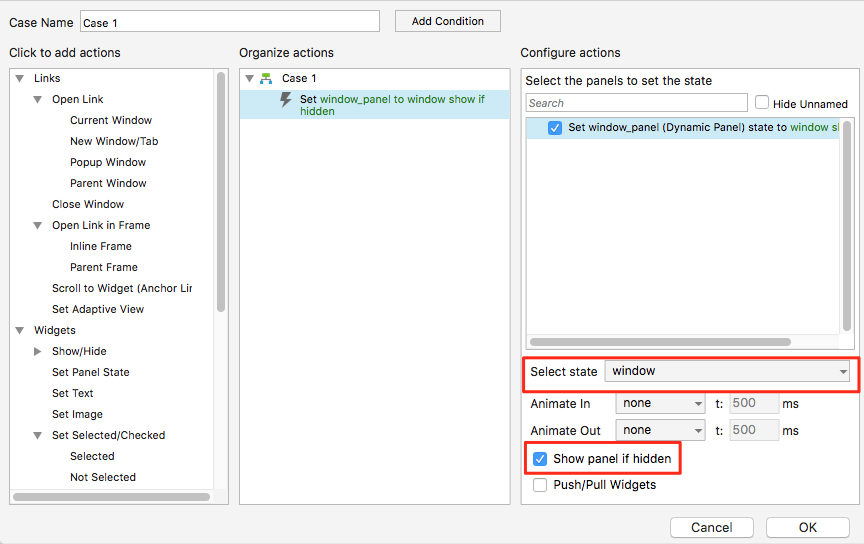
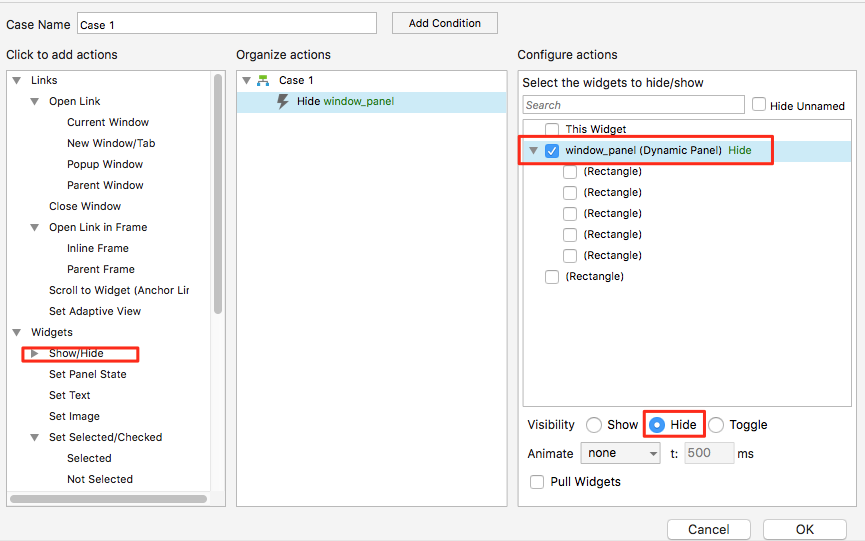
3.接着把window_pandel动态面板右击设置为隐藏,然后给弹出窗口按钮设置onclick事件。

4.然后再窗口中的“是”、“否”按钮设置点击事件,设置为隐藏window_panel即可。

总结
以上是关于使用Axure来制作有交互的需求文档,至于文档的页面的相关内容模板,可以参考臻龙老师的文章:《全面剖析|一体化产品需求文档》
参考
本文由 @ Kimson 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








一个Axure的基本应用而已,被你说得如此复杂。
我也想求一份源文件学习啊 可以吗~~412426454@qq.com谢谢了 😥
写的很细,自己做了一半,希望大神发一份rp文件 892911654@qq.com
rp源文件能发一份嘛?1499909976@qq.com,学习学习
rp源文件能发一份嘛?1499909976@qq.com
老师你好,请发一份模板么 这个很值得学习 8597527qq.com 谢谢老师
老师你好,真的是值得学习的模板 可以给我发一份模板么 8597527@qq.com
老师,请发我一份模板吧,3191364684@qq.com,谢谢!
老师好,能发我一份模版么,121800049@qq.com,不胜感激
老师求一份学习模版,526118345@qq.com,谢谢
楼主好人,求楼主发一份模板学习,1432961527@qq.com, 万分感激,谢谢了。
求楼主发一份模板学习,1065125042@qq.com, 万分感激,谢谢了。
求楼楼发一份模板学习,772736339@qq.com,万分感谢。蟹蟹
可否将模版分享学习,万分感谢!123060569@qq.com 😳
大神,求模板学习 ❗ ;-)717562534@qq.com 拜托拜托 😳
大神,求模板学习 ❗ 😉
😉 楼主,看了你写的文章,感觉非常棒,可以把这个模板发我一份学习一下吗?我的邮箱:2249097324@qq.com万分感谢,好崇拜楼主
为什么我看不见啊,可否给我发一份学习学习^_^654899460@qq.com
收藏了,很有用
楼主好人,麻烦能发我个模版作为学习用 😉 865579672@qq.com
楼主好人,也发一份给我吧,小菜鸟想学习学习😚910306191@qq.com
求模板,助小白成长之路不那么艰辛~~653157641@qq.com
谢楼主发个模板,谢谢,372426301@qq.com
求发一份学习,多谢啦 😳 1915642331@qq.com
😮
可否也发一份给我学习呢,好人一生平安啊啊,446906121@qq.com,谢谢啦
发啦
大师写的很好,可以把模版发我邮箱吗。谢谢,237176860@qq.com
也发一份给我,549288894@qq.com 谢谢
已发
可否发我一份691603629@qq.com
求楼主发一份模板学习,270404759@qq.com, 十分感谢!
求发个模版学习学习…522923@qq.com 万分感谢
已发 🙄
收到了,7.0竟然打不开 😥 ,弄个8.0去
求RP源文件,谢谢大神,27918815@qq.com
感谢好文
为啥不汉化😑
之前汉化了一场,感觉显示有点别扭😂