HMI领域深入研究!设计知识体系(下)
编辑导语:汽车HMI设计涉及了汽车和人两方的交互体验设计,在汽车HMI设计过程中,有哪些需要注意的要点呢?本篇文章作者分享了状态栏设计中可能会遇到的一些状况、HMI汽车设计中较为重要的点以及导航栏的分析,感兴趣的一起来学习一下吧。

在上一篇我们讲解了热门车型的首页框架和状态栏基础内容,这一篇我会带大家一起学习状态栏设计中可能会遇到的一些状况,还有一些我觉得比较重要的点,会给大家进行分析,最后还有导航栏(dock栏)分析。
一、状态栏形式
状态栏分为两种形式,像小鹏和特斯拉的状态栏是一种可点击的,另一种状态栏是只可以看不可点击的,可点击呢是可以进行下一步操作,我还是比较喜欢这一点的,可能有一些用户并不喜欢这样子设计,因为啥呢状态栏区域过小,点击有点不太方便。
所以我们在做状态栏可以点击的时候,切图区域一定要比不可点击的要偏大一点。
我为什么会比较喜欢可点击呢?
- 其一:可以直接操作,无需在经过多次操作进入,状态栏可点击的话就可以省略这些步骤了,还是比较方便的;
- 其二:将这些相对重要的功能提高层级。

1. 时间
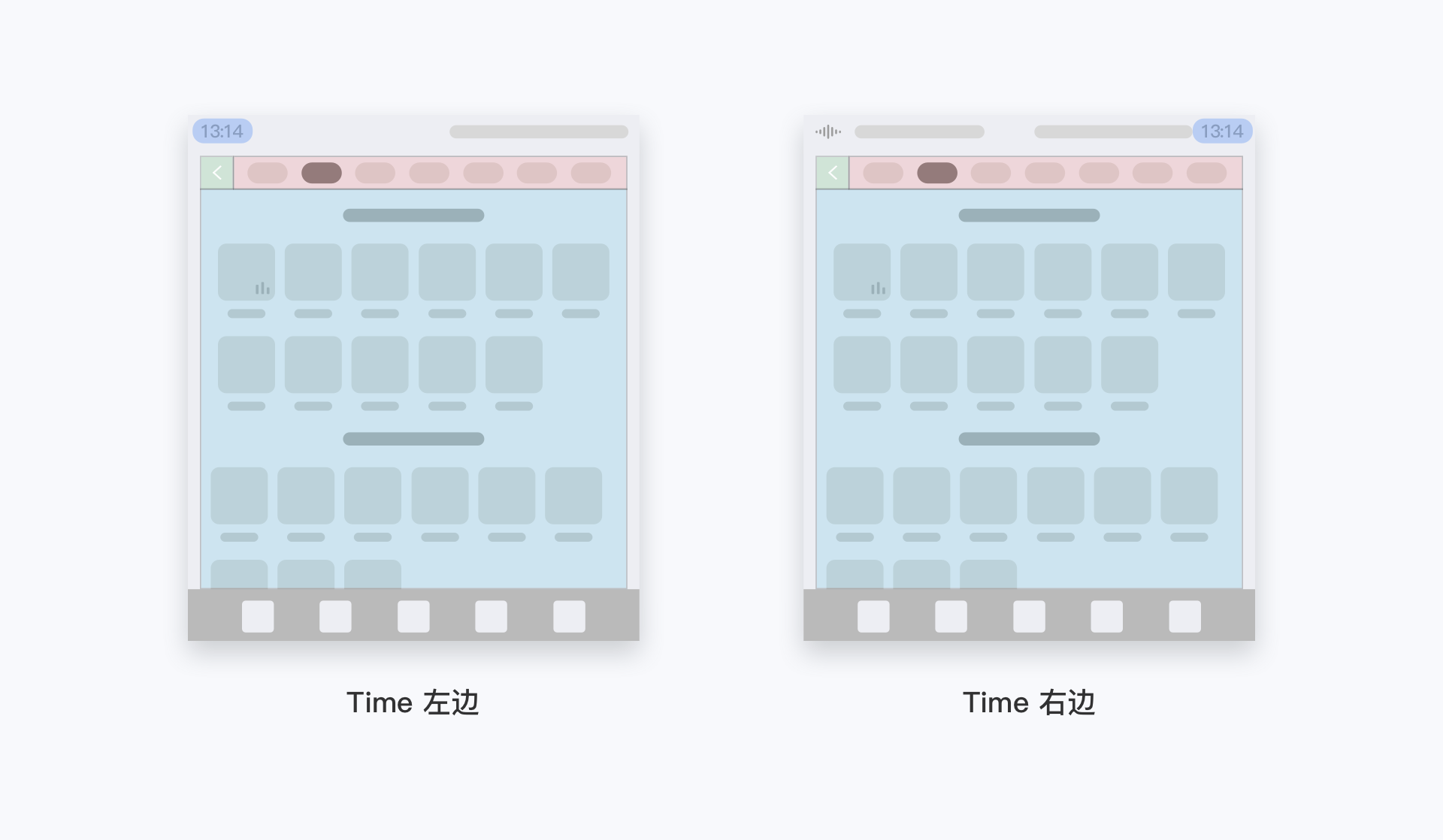
根据前面的分析后看了一圈,时间放置的位置大致是有两种:左侧和右侧,国内很多车型都是放在右侧的,左侧则会放一些个人中心、语音形象等 。
有的HMI系统为什么会将时间会放左边呢?时间也是一个比较重要的信息,像特斯拉、理想、比亚迪、威玛w6中的状态栏时间都是全部居于左侧,时间位置的放置也有很多的因素需要考量,这个也是取决于产品中的定义,我们可以从这个几个方向来考虑:
屏幕的属性:屏幕类型有横屏、竖屏。竖屏的话,时间放在左、右两侧影响并不是很大,因为屏幕的宽度之间跨度并不大,我们看一下他们之间对比效果图,在横屏上面看,蔚来汽车的状态栏上的时间就是放在了右边,将个人中心比较重要的内容放在了左边,方便用户可以操作,需要操作的内容肯定要优先靠左

如果是横屏的话,有的车型还会多出一块副驾驶的娱乐屏幕,那娱乐屏幕就距离主驾驶较远,驾驶员是无法查看到的,因为查看时间这个功能在驾驶场景中它的占比不会很多,所以在考虑时间放置的位置问题每一个车厂都有着自己对产品的定义。
理想的车型不但在靠近驾驶位置的中控屏幕将时间放在了左侧,并且下面还有一个很大的区域,是用来放时间,可见理想对于时间这一块的重视程度,将左侧区域的 2/5 都放置时间和日期信息。

2. 信号
HMI车载信号的话和我们手机原理差不多,会有4G和5G的信号,并且会有信号强弱的各种状态的切换,在设计中我们也需要做出来,估计没人讲这么细的吧。
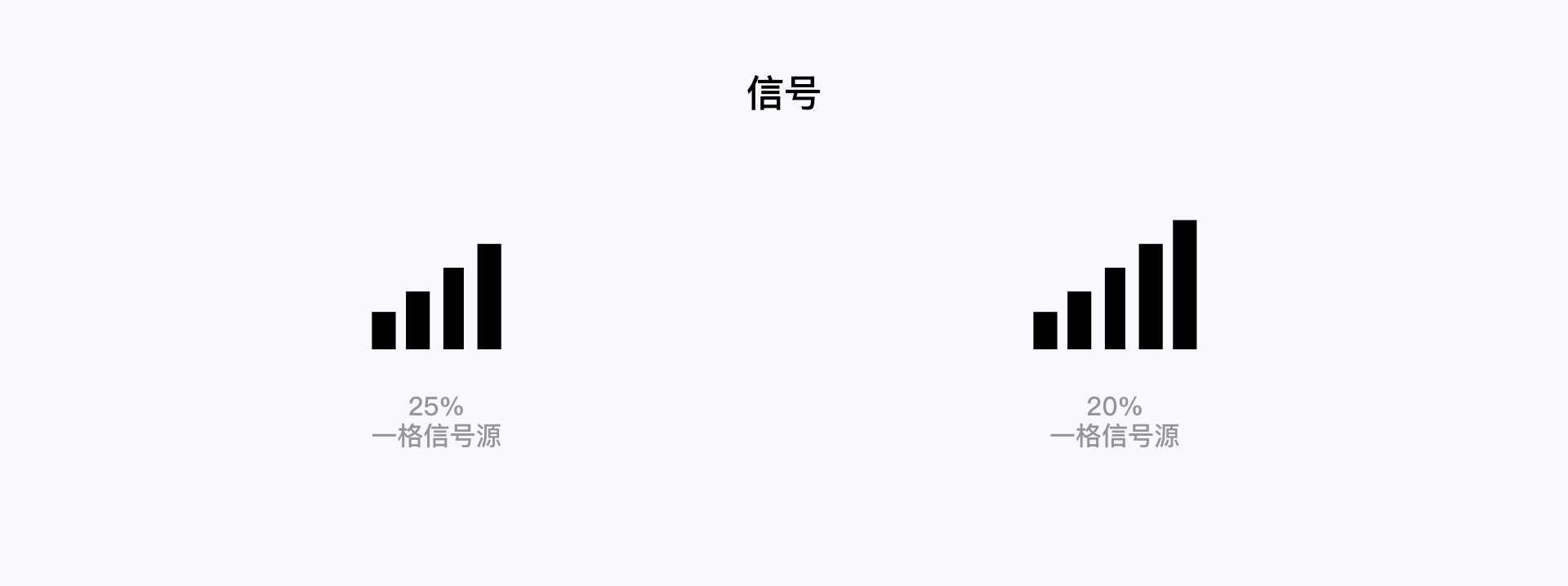
很多车载的信号是5格、但理想的信号是4格,那么为什么会有不同呢,其实他们之间并没有太大区别,不同的就是:四格信号 ➡️ 25%代表一格、五格信号 ➡️ 20%代表一格,我们在设计过程中需要和产品确认,该产品中用哪一个。

3. WI-FI
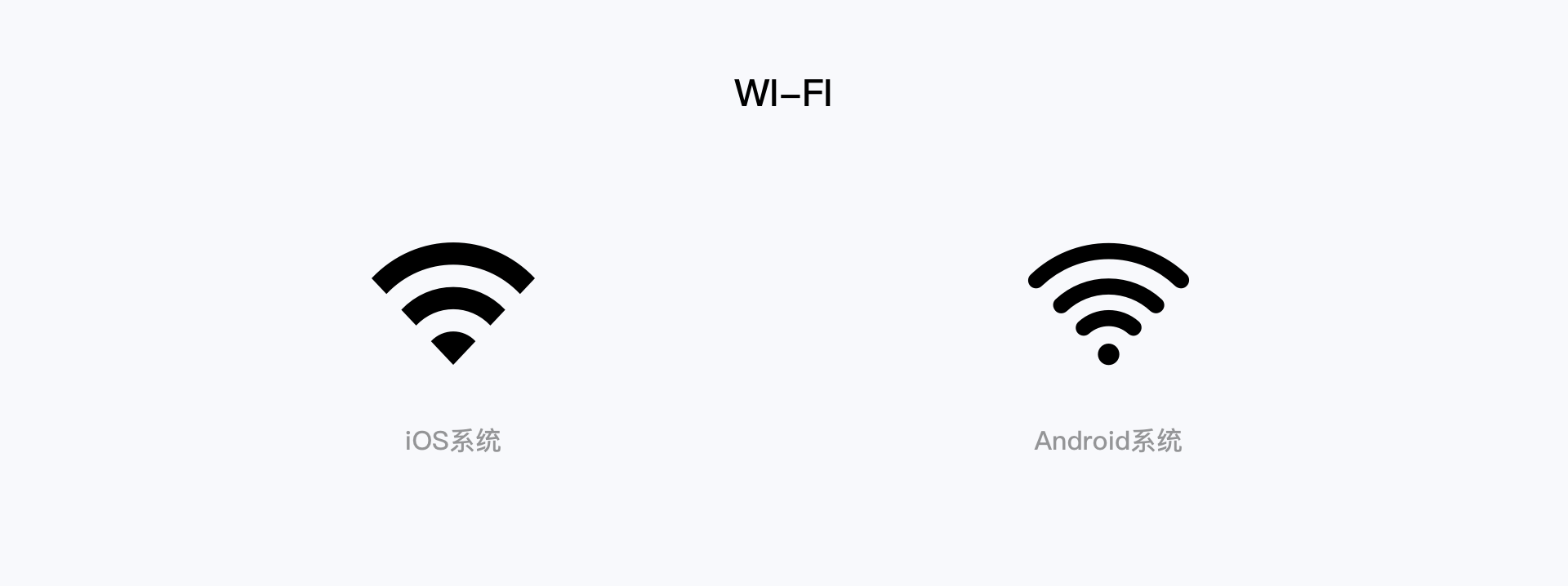
既然都已经说了信号了,那么就顺便说一下wifi吧~,大家也发现了,很少有车型会带Wi-Fi这一个功能的,这一块内容看上去没啥可讲似的,但你不去细致的了解他,不出意外你会做错的,你们会发现手机端的Android、ios系统Wi-Fi样式就不一样,安卓的手机Wi-Fi是4格,ios系统最多是有3个格。车载系统以安卓为主。车载系统有几种语言,也顺便跟大家说一下:QNX 、Android、Linux。

4. 蓝牙
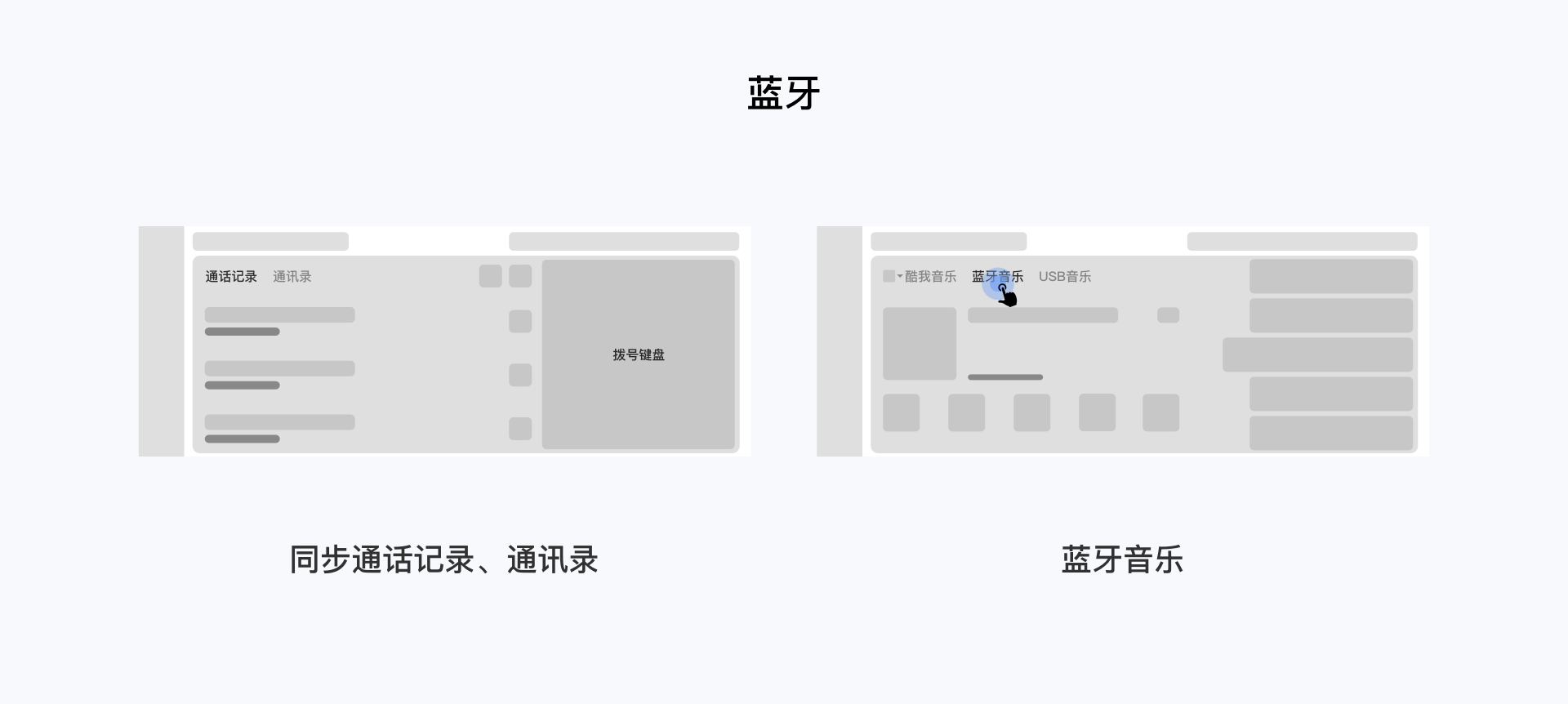
蓝牙功能是车载系统和我们手机进行连接的,或者一些其他的设备比如有的香薰设备,也是需要利用这个蓝牙连接的,主要连接的设备还是以手机为主,主要功能是支持电话、音乐等功能,比如需要同步手机中的通话记录和联系人,音乐模块就是播放手机中的音乐。

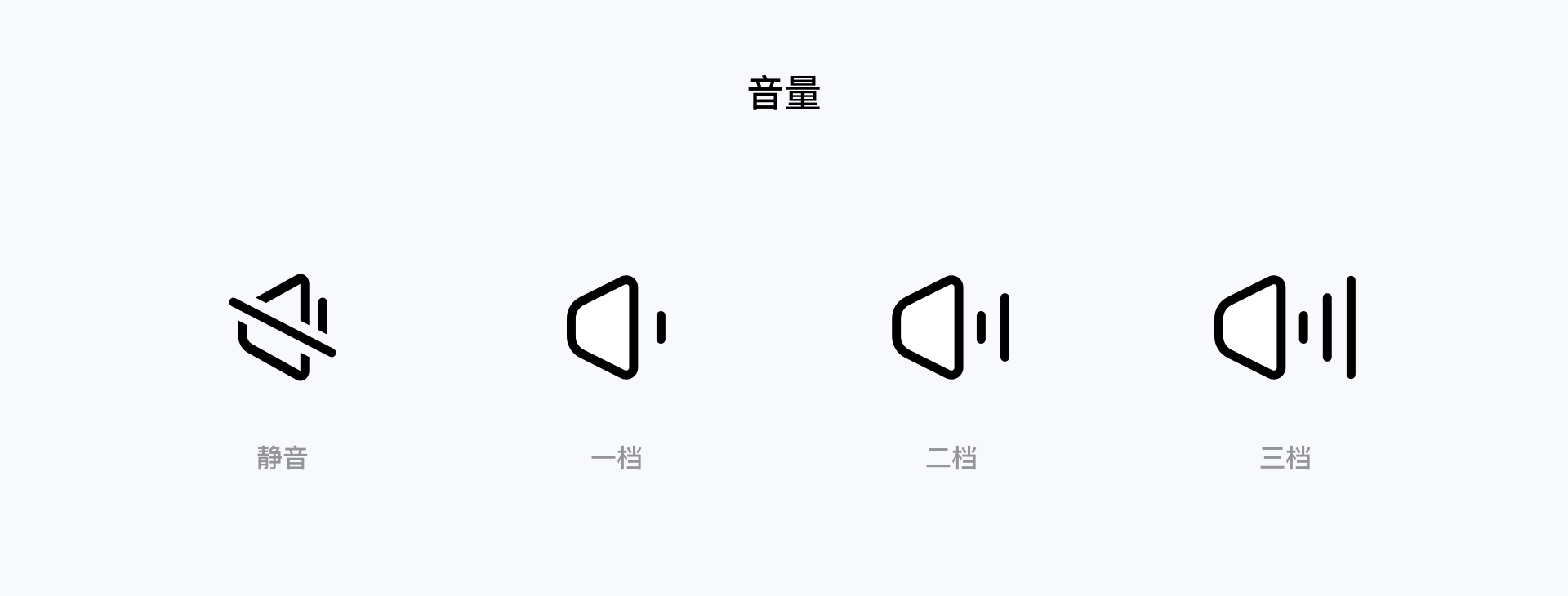
5. 音量
状态栏的音量会有几种状态,首先是静音和有音量状态,当有音量的时候有几个样式?当然这个也需要前期UE和产品定义好,制定音量的逻辑,音量在多少数值中,状态栏该显示什么状态。
举个例子?:音量是三格,那么定义1-33一档显示、34-66二档显示、67-100三档显示、0是静音。
项目中最终方案还是根据产品定义走,比如会出现2格甚至其他样式等。

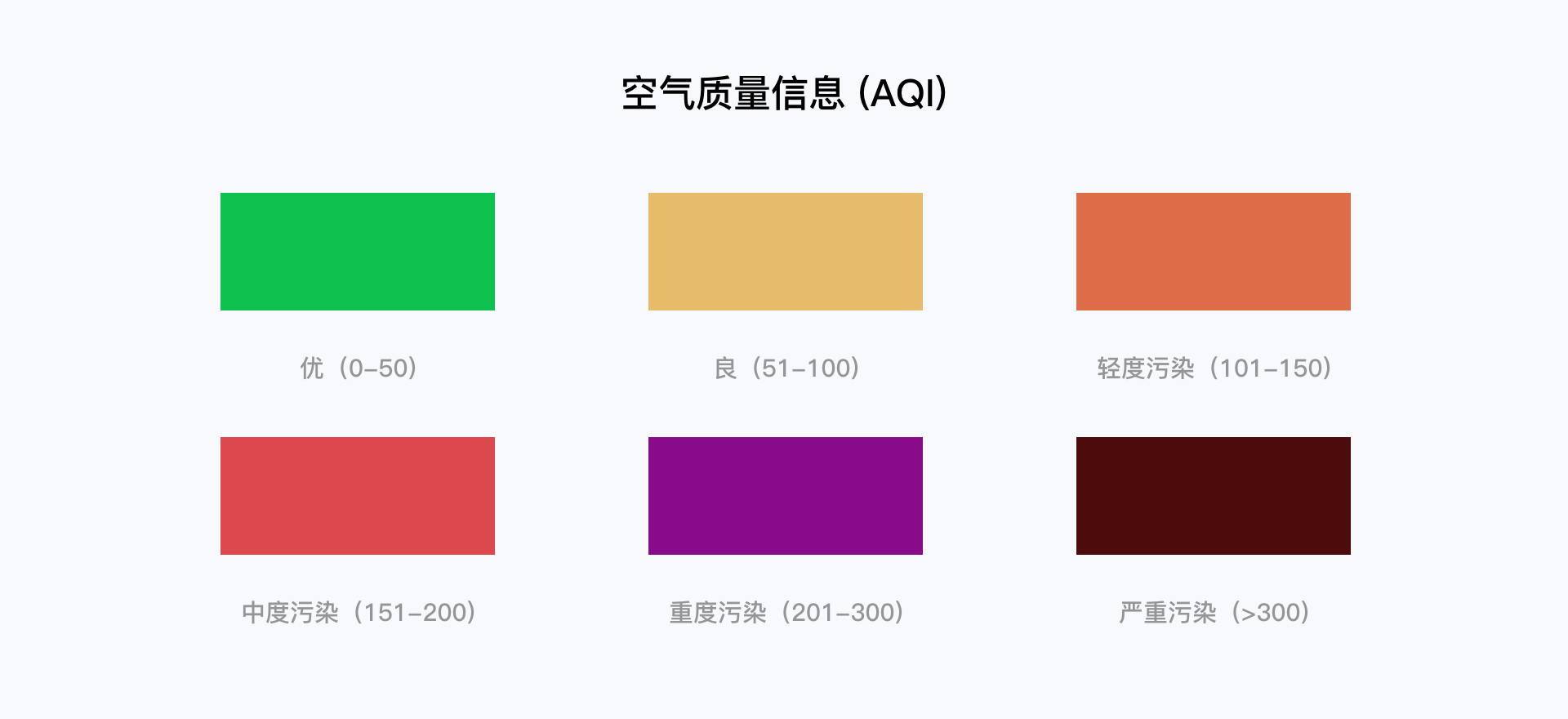
6. 空气质量信息
空气质量PM2.5 车内外,空气质量数值AQI,优(0-50)绿、良(51-100)黄、轻度污染(101-150)橙、中度污染(151-200)红、重度污染(201-300)紫和严重污染(>300)褐等六个空气质量等。
在颜色方面,可以根据自己设计需要而更改,但是主色系是不能改变的,可以根据自己车载系统的配色进行微调,不能将原有的色系进行改变。

7. 空调吹风模式
车载HMI系统空调基本有5种出风模式,分别是:吹面模式、吹面吹脚模式、吹脚模式、吹脚除霜模式、除霜模式,他们是一个互斥的状态。

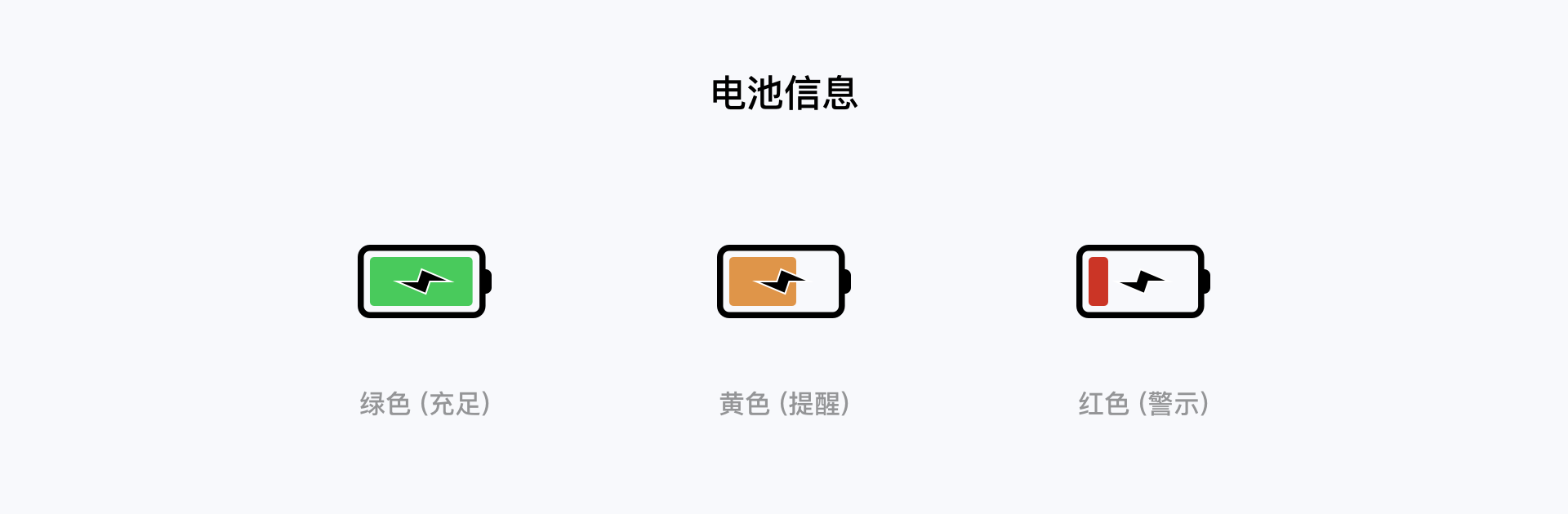
8. 车辆电池信息
新能源电车才会有电池信息,不同产品的车辆电池信息所在的位置也不一样,,小鹏P7是在导航栏中,特斯拉的电池是在中控左侧的车况信息区内,还剩下多少电量的状态用三种颜色来表示:绿色(充足)、黄色(提醒)、红色(警示)代表着不同状态,如果在充电中电池中还会多一个小闪电。

9. 内外循环
专业词汇要普及一下,内循环就是让空气只在车内流通,通过鼓风机带动车内空气进行循环,而外循环就是连通车内与外界,车辆行驶过程中,气流会利用风压自动吸入车内,静止时车外空气也能顺着气道进入鼓风机,从而吹入车内。
他们之间是一个切换的形式,一般在哪里调节?
会有很多种,要么就是通过实体的硬按键;或者是中控空调页面有调节 ➡️ 比如小鹏P7;或者就是在中控屏的空调模块内部进行切换调节,还有蔚来汽车在导航栏中也可以调节。

二、导航栏(Dock栏)
导航栏所在的位置可以居于左侧 、底部、国外也有驾驶位置在右边的,那么导航栏导航栏目也有可能是放置于靠近右边。
举个例子:印尼的主驾驶在右边为了方便用户的操作,如果这个屏幕是长屏幕那么就需要考虑导航栏的位置居于右侧,靠近驾驶者这样操作用户可以不需要伸出很远去点击,安全驾驶是相当重要的,我们不应该在沉迷于自己意识中去设计,需要考虑现实状况和这个国家的特殊属性,做海外版需要重新考虑设计。
如果是竖屏的话,只需要将常用的放到靠右边的即可,导航栏整体位置也基本是都是在下面。
接下来我们看一下我挑选的典型车型的状态栏都有些什么?最后做一下总结,以及我针对导航栏的分析和看法。
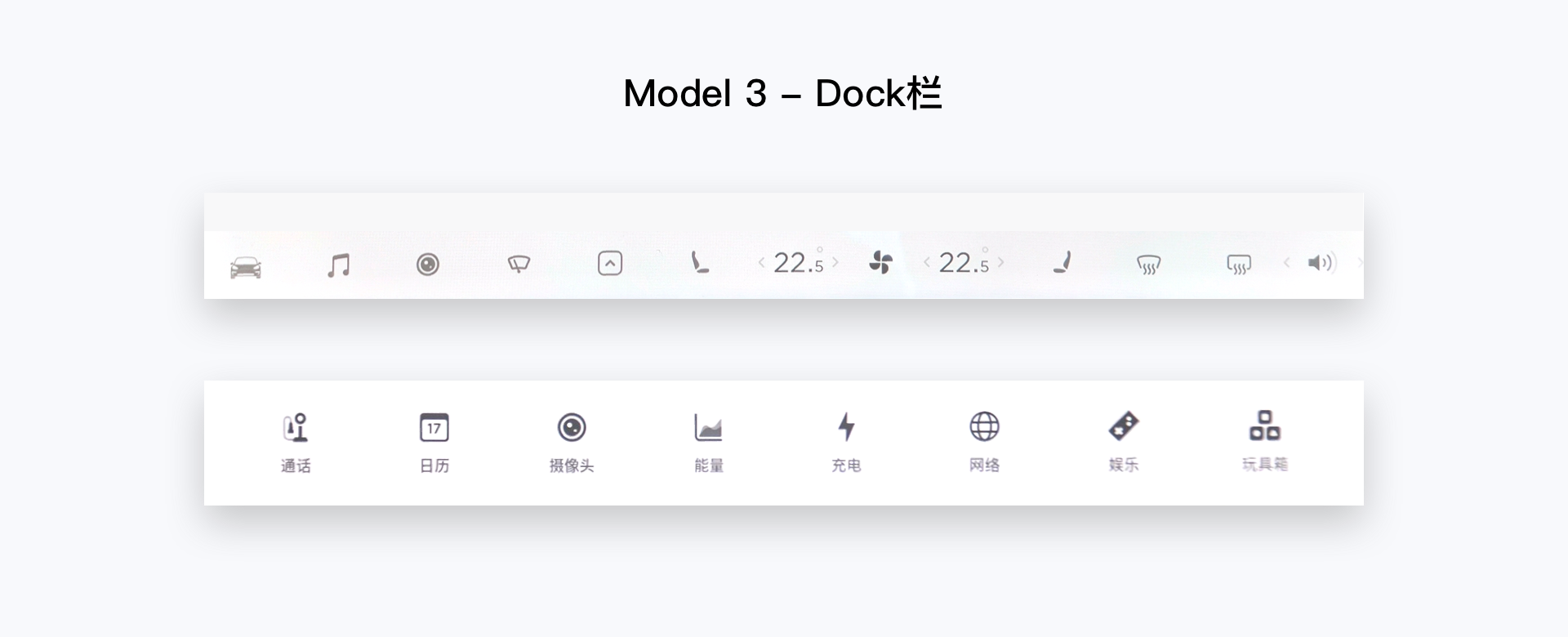
1. 特斯拉导航栏
车辆、音乐、摄像头,雨刮器、更多、主驾驶座椅、温度、风量、副驾驶座椅、 前除霜、后除霜 、音量
特斯拉导航栏下面还有一个展开功能,将一些相对不常用的功能放置于二级导航栏菜单中,里面有这些功能:通话、日历、摄像头、能量、充电、网络、娱乐、玩具箱。

特斯拉最近在2022.12.1版本软件更新:新增了导航栏可以自定义设置,可以将常用的应用程序,固定到触摸屏底部菜单栏中,如前/后挡风玻璃除霜、雨刮和座椅加热等。
长按任意应用程序图标进入编辑模式,然后将相关图标拖到底部导航栏,点击即可快速开启应用。应用程序里面有:前除霜、后除霜、左侧座椅、右侧座椅、方向盘加热、雨刮器、摄像头、行车记录仪、能量、电话、消息、剧场、游戏厅、浏览器、在线广播、QQ音乐、喜马拉雅。

2. 小鹏导航栏
更多应用、车辆信息、自动泊车和360全景、空调、多媒体(小鹏P7将音乐、读物、电台融合成多媒体)、电话。

更多应用:
导航栏的第一个图标点开后会出现小程序、我的应用、应用商店。
小程序:精选中有天猫养车、途虎养车、速车、淘票票电影、飞猪旅行等等;
我的应用:音乐、蓝牙电话、能力中心、摄像头、车辆控制、系统设置、小P、个人中心和用户手册;
应用商店的内容有很多,根据自己需求去下载。

车辆信息:常用、车外灯、氛围灯、辅助驾驶、车辆设置、车辆状况。

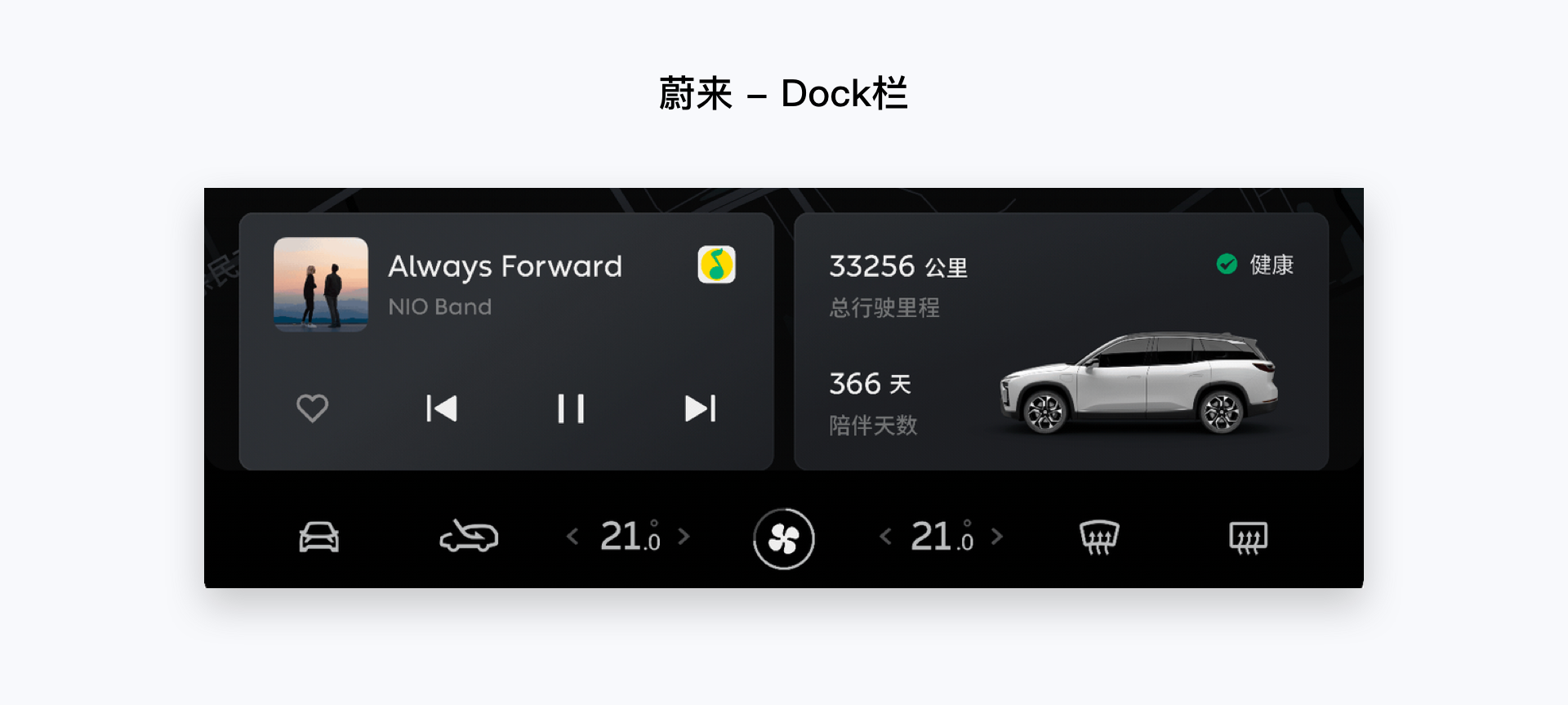
3. 蔚来导航栏
新版蔚来将“我的车”和“设置”合并,把入口提到了导航栏里的第一个。导航栏:车辆设置、内外循环、温度调节、风量调节、前除霜、后除霜。

4. 五菱星辰导航栏
五菱星辰的导航栏是根据不同车型会有变化的,网联版本:音乐、导航、空调、360倒车、全应用;非网联版本:音乐、电台、空调、电话、全应用。

三、对于导航栏的总结
从上诉的案列中我们发现,国内车载HMI系统的导航栏所在的位置居于左侧或者是底部,理想的导航栏是在左下方,他不是整体的通栏铺设。
因为屏幕尺寸的原因,很少有1920×720将导航栏置于底部,因为导航栏的高度大约需100-120px,再减去状态栏60-80px,那么剩余屏幕面积区域内容会少了很多,所以理想车载系统只是做了左侧这一点。
我们来看一下导航栏在底部的特斯拉和蔚来汽车,他们基本上都将车辆、调节温度、调节风量、前除霜、后除霜,长度也决定了下面dock栏内容的多少。
之前提到国外有的车主驾驶是在右边的,特斯拉出了可编辑导航栏的这个功能,提高灵活运用性,可以根据用户的喜好去设置。
五菱星辰和小鹏P7的导航栏都是居于左侧区域,我们从操作热区图就可以发现,将dock栏放置于左侧肯定是便于操作的,也是为了提高驾驶的安全性,避免将手臂伸远。
其次左导航栏左侧区域肯定是没有底部的区域大,因此功能需要精简,上面分析了两款车型,他们将更多应用、音乐、电话、空调这些相对比较常用,使用频率高放到了dock栏中,我们看到小鹏P7 还可以在导航栏中可以调节温度,说实话这个如果是在驾驶状态下去调节的话,体验会较差。
因为点击的这块区域较小,盲操会导致误触事件发生,如果在静止状态下在dock栏中调节,是完全可以操作的,因此对于驾驶状态下不习惯用语音操作的用户,这个就有点不好了,因为那些老司机特别喜欢硬按键给人的反馈感,比如转动圆圈来调节空调的温度。
导航栏的好处就是,再另外一个功能想快速的进入音乐或者是进入空调去调节温度、风量、风向等,可以通过点击dock栏,一触即达。
四、结语
这次上、下两节文章主要是针对了HMI车载系统的首页、状态栏、导航栏(dock栏)进行了分析和案例讲解,列举了众多车型去比对。
从中得出一些行业的结论,并结合自己的想法去深入的探讨可行性,车载这个行业还是有着很多专业知识去挖掘,行业深度是有的,希望自己能够坚持下去一直输出行业文章,请大家尽情期待吧。
本文由 @林和夕 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







