一个公式教你搞定场景化设计
编辑导语:当你在进行产品设计时,你也许需要将用户信息可视化,进而将其辅助于设计策略的搭建之中。此时,你可以借用场景化设计来达成你的目标。本篇文章里,作者就场景化设计进行了总体解读,一起来看看吧。

构建用户画像本身并不是目的,而是手段,用户画像可以让大家把前期的用户研究和洞察可视化,为之后的产品设计提供依据。那如何将这些抽象而散乱的信息整理成产品设计的剧本呢?场景化设计是一种推荐的形式,今天我们就一起来学习一下吧~
一、What | 什么是场景化设计?
1. 场景公式
回顾一下场景公式:

▲图1 场景公式
场景 = 什么类型的用户(Who)在什么时间(When)什么地点(Where),因为察觉到什么事物(What)而产生什么需求(What Needs),并能够通过什么行为(How to act)来满足这种需求。
2. 场景化设计
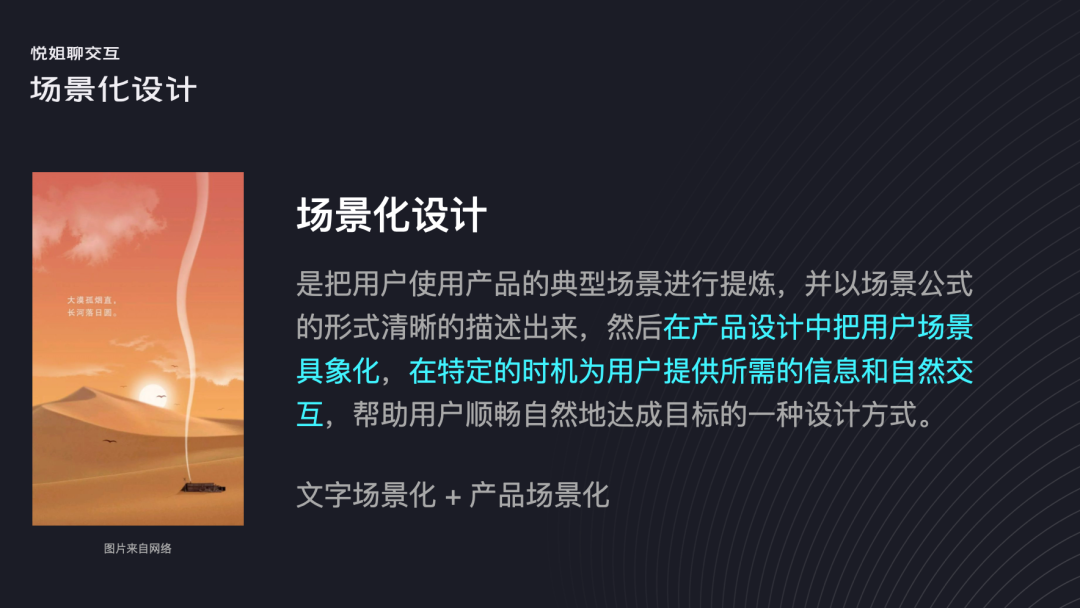
所谓场景化设计,就是把用户使用产品的典型场景进行提炼,并以场景公式的形式清晰的描述出来,然后在产品设计中把用户场景具象化,在特定的时机为用户提供所需的信息和自然交互,帮助用户自然而然达成目标的一种设计方式。

▲图2 场景化设计的定义
这里的场景化有2层涵义:
- 文字形式的场景化:把用户场景以场景公式的形式清晰地描述出来。
- 产品形式的场景化:把场景公式翻译成产品语言,在特定的时机为用户提供特定的信息和交互,帮助用户顺畅自然的达成目标。
我们可以做个简单的类比,文字场景化就好比剧本,而产品场景化就好比电影,要讲好一个故事,需要先要把故事翻译成剧本,然后再把剧本拍摄成电影,才能取得更多用户的共鸣。

▲图3 2种场景化的示意
举个栗子:有红点强迫症的学生晓梧,在下课回宿舍的路上,打开手机QQ后,发现几条消息,她扫了一眼都不太感兴趣,于是拖动红点标记,将全部未读信息同时置为已读。
这就是把用户需求翻译成的剧本,各个要素都很完备,而QQ的一键退出设计,正是对这个剧本的一种精彩演绎。
二、Why | 为什么要进行场景化设计?
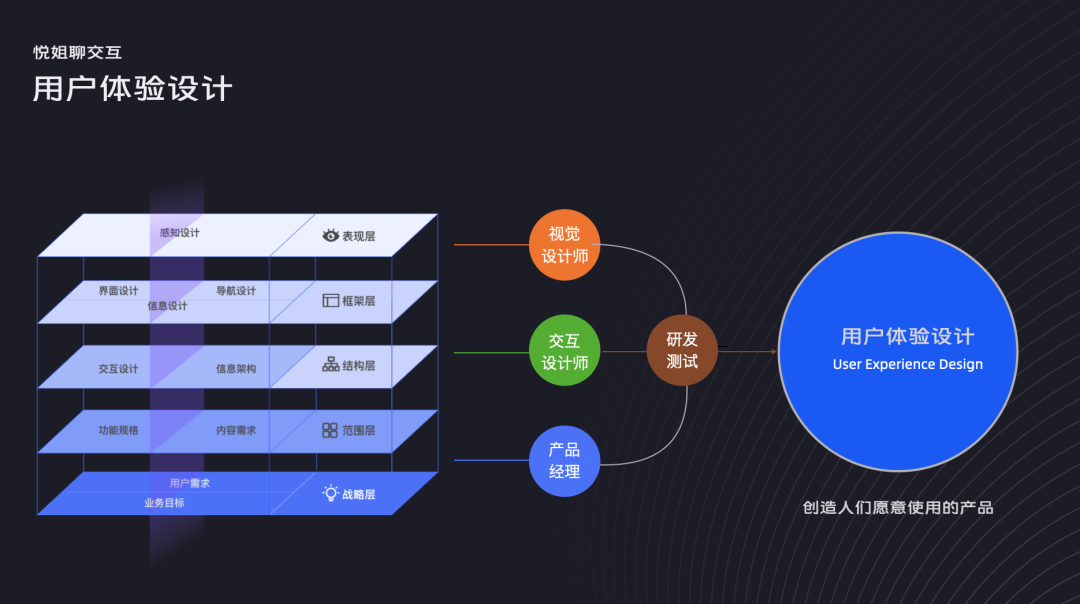
用户体验设计目的是为了创造让人们愿意使用的产品。

▲图4 用户体验设计的目的
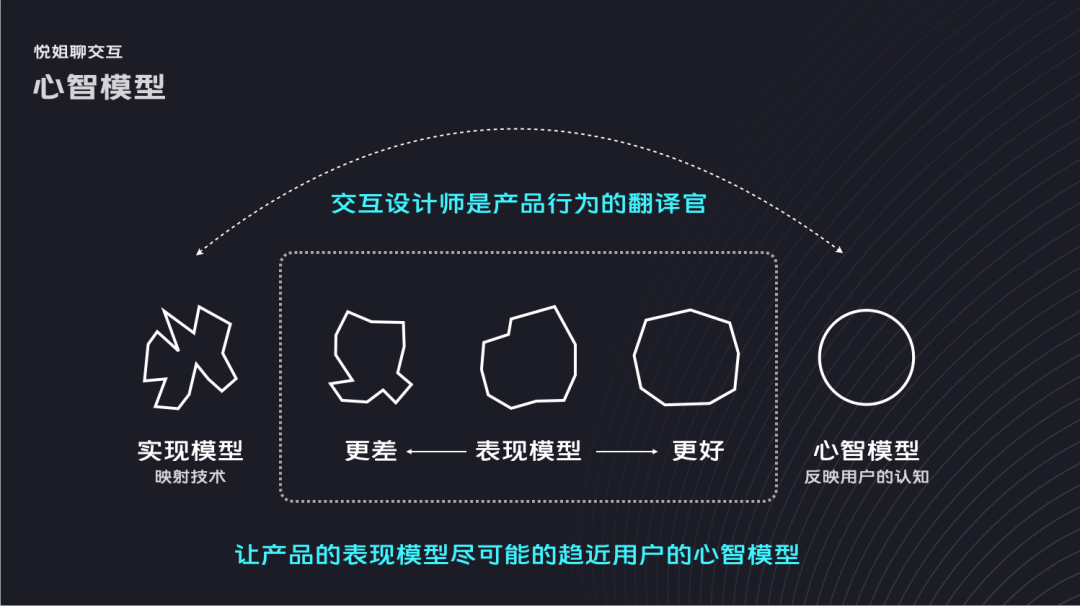
当我们从现实世界得到了用户洞察,还需要将这些洞察翻译成产品语言,才能够让用户注意、理解,进而使用并喜欢我们的产品。设计是为了弥合产品实现和用户心智的鸿沟,而场景化设计,正是借着还原用户的现实场景,可以让产品的表现模型尽可能的趋近用户的心理模型,拉近用户与产品的情感距离。

▲图5 设计的意义
通过场景化的设计,可以促进用户理解(减少用户认知成本),提升效率(降低用户操作成本),引起用户共鸣(情感化设计),帮助用户和产品更快更好地达成目标。
三、How | 如何进行场景化设计
1. 提炼文字形式的场景
要做场景化的设计,需要先将用户的场景清晰的表达出来,这就要求我们前期在做用户洞察的时候注意收集和提炼相关的场景化信息,收集场景化信息的问题一般包括(以搜索为例,大家可以替换成自家业务场景):
- 你生活中遇到问题想要寻求解决方案时一般会怎么做?
- 你最近半年在手机的哪些产品中有过查询行为?
- 你经常查询哪些方面的问题?
- 你经常在什么情况下会产生这些疑问?
- 你系统通过查询达成什么目标?
- 你一般会在什么时间进行查询?
- 你一般会在什么地点进行查询?
- 你最近半年使用过哪几种方式进行查询?
- 你进行查询时一般是怎么操作的?
- ……
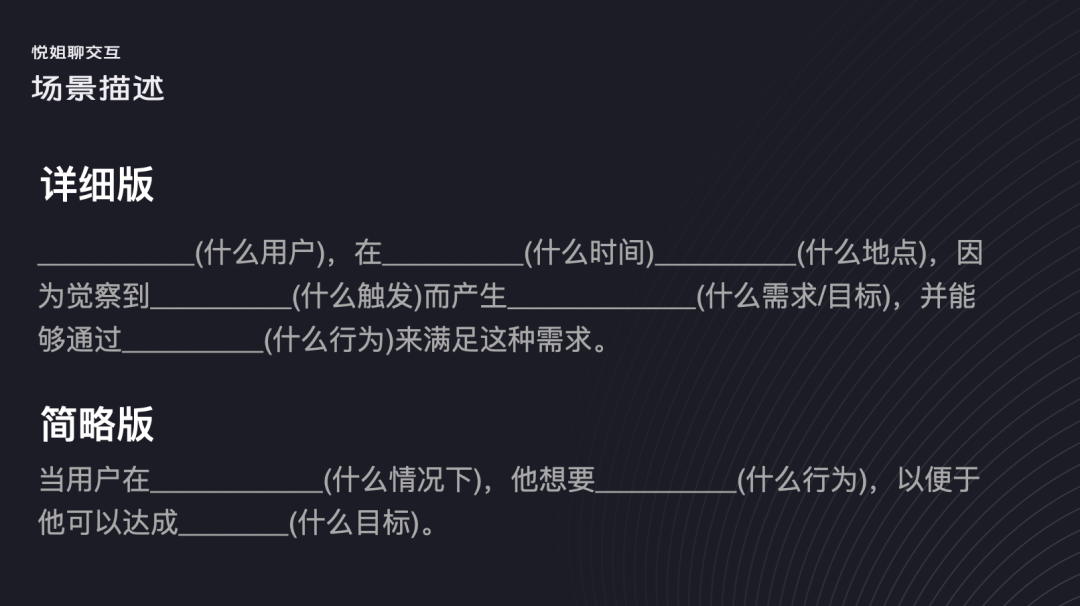
大家可以参考这些问题进行问卷和访谈调研,并总结提炼出核心的场景描述:

▲图6 场景描述文字版
__________(什么用户),在_________(什么时间)_________(什么地点),因为觉察到_________(什么触发)而产生____________(什么需求/目标),并能够通过_________(什么行为)来满足这种需求。
大家尽量提炼这个详细版的场景描述,如果有些信息不需要明确,则至少要完成以下简略版的场景描述。
当用户在___________(什么情况下),他想要_________(什么行为),以便于他可以达成_______(什么目标)。
2. 将场景翻译成产品语言
当我们将用户场景提炼出来后,就可以针对不同的用户,在不同的时间、地点、和外界刺激下给用户提供不同的信息和交互。
1)用户维度:为不同用户提供不同类型的信息

▲图6 基于时间的场景化设计
以支付宝为例,它基于不同的用户画像,会为不同的用户提供完全不同的产品信息和服务,引导用户使用和成长。
- 新手用户:凸显新用户专享礼,鼓励新用户参与。
- 尝试性用户:提供单次互动+单一推荐,降低用户操作和认知成本。
- 成长型用户:连续互动+多项推荐,提升用户粘性和掌控感。
- 核心用户:专业信息和资讯+自主配置,提升用户掌控感。
2)时间维度:在不同的时间推荐给用户需要的信息

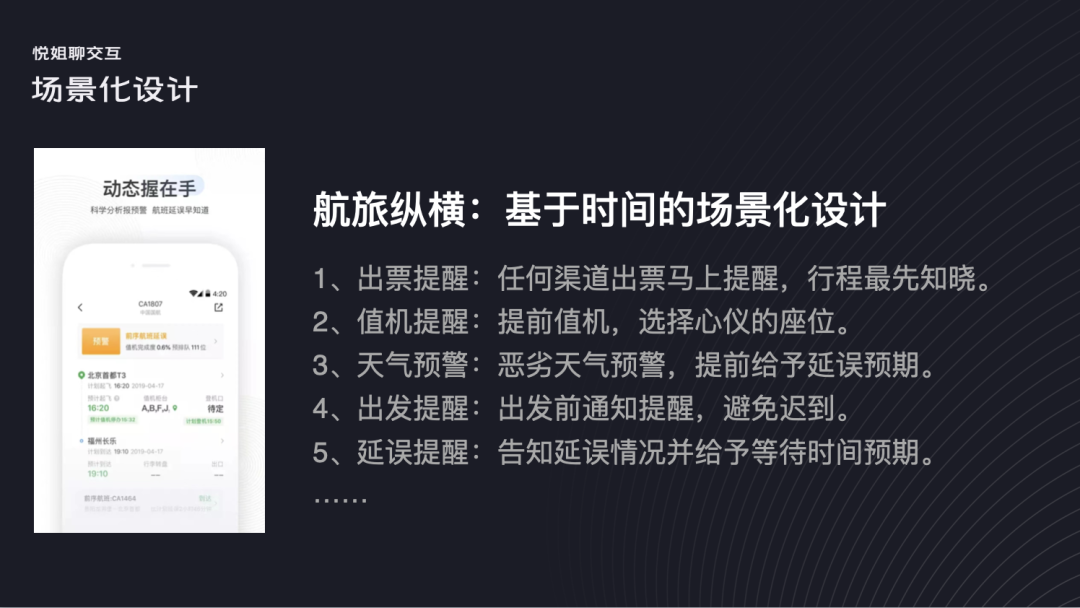
▲图6 基于时间的场景化设计
以航旅纵横为例,它基于用户的时间旅程,在不同的时间节点所做的场景化设计是非常贴心的:
- 出票提醒:任何渠道出票马上提醒,行程最先知晓。
- 值机提醒:提前值机,选择心仪的座位。
- 天气预警:恶劣天气预警,提前给予延误预期。
- 出发提醒:出发前通知提醒,避免迟到。
- 延误提醒:告知延误情况并给予等待时间预期。
- ……
基本上把用户在不同时间需要的服务和信息都及时的提供给了用户,非常贴心实用。
3)地点维度:在不同的地点推荐给用户需要的信息

▲图7 基于地点的场景化设计
以高德地图为例,它基于用户当下的位置,在地图首页搜索框之上的“C位”提供推荐服务,帮助用户快速触达此时此地最可能需要的服务,比如:
- 在公交站点推荐实时公交;
- 在停车场推荐停车点查找;
- 在景区推荐游览路线;
- ……
这是基于用户位置的场景化设计。
4)前置行为:基于用户的前置行为,给用户提供当下最需要的信息

▲图8 基于前置行为的场景化设计
比如:
- 复制了一个淘宝链接后打开淘宝,会直接在首页弹出查看链接详情的弹窗……
- 复制了银行账号之后打开招商银行,会直接在首页弹出转账提示的弹窗……
- 浏览器上次从小说阅读器退出后,下次打开会在首页询问是否继续阅读……
这些都是基于用户的前置行为,给用户提供可能需要的信息。
5)基于设备当下状态:提供不同的交互方式及反馈

▲图9 基于前置行为的场景化设计
以苹果手机接听电话为例,当手机处于未锁屏状态下的接听电话,点击即可接听;当手机处于锁屏状态下的接听电话,需要滑动才能接听,避免误触。
再以百度地图为例,如果查询骑行或自驾路线后,停留在路线页面无速度,则会保持在路线页,若检测到稳定的速度,则会自动进入导航页;
6)基于用户当下行为:提供不同的交互方式及反馈

▲图9 基于前置行为的场景化设计
以微信语音为例,当用户正常持握手机时,点击语音消息,语音消息会扬声器播放且保持亮屏,但当用户把手机贴近耳边之后,扬声器模式会自动转为听筒模式且黑屏。
录制语音消息时,因为上限是1分钟,如果用户说话超过50秒,会出现振动和倒计时提示,振动是为了让没看屏幕的用户将注意力拉回屏幕,倒计时是为了让用户感知到录音即将结束,这都是很好的基于用户行为的场景化设计。
7)基于用户目标:提供更便捷的交互方式

▲图9 基于前置行为的场景化设计
以手机QQ为例,当用户想引用某条消息表达观点时,长按消息再找“引用”操作比较繁琐,而左滑消息可以更快捷地实现目标。当用户想@某个用户发表信息时,手动输入的方式效率太低,而长按用户头像可以更快捷的而实现目标。
QQ里面关于这样的细节创新很多,比如一开始我提到的一键清空所有未读消息,长按聊天窗口切换最近会话等,都是基于目标更便捷的交互创新。
小结一下,如何进行场景化设计,我们可以基于用户不同的场景要素:

▲图9基于前置行为的场景化设计
- 用户类型(Who)
- 不同的时间(When)
- 不同地点(Where)
- 用户的前置行为(What)
- 设备当下的状态(What)
- 用户的当下行为(Act)
- 用户的最终目标(Needs)
去提供相应的信息和服务,在保证用户目标达成的同时,让用户理解更容易,行为更便捷,情感更愉悦。
#专栏作家#
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








有点像先知一样预知客户的行为并给出相应的回应满足
文章对场景化设计的讲解真是太棒了,为我这个设计小白提供了很大的帮助。其中如何进行场景化设计模块让我对如何进行场景化设计有了更加深入的了解,给我提供了方向。
很开心对你有帮助,欢迎多多交流~