色彩无障碍指南:如何让色盲用户获取色彩信息
编辑导语:如今人们已经习惯于使用各种智能设备,然而全球有3亿左右残障人群,他们的需求不该被忽略,于是无障碍设计便应运而生。本文作者从色盲用户的角度出发,分享如何做色彩无障碍设计,一起来学习一下吧。

随着科技的普及和快速发展,人们越来越频繁和习惯于使用智能设备,然而全球有3亿左右的残障人群, 无论是从科技还是法律的角度,这群人的需求不该被忽略。
于是无障碍设计应运而生。无障碍具体可拆分为视觉、听觉、操作、认知、言语交流无障碍. 而色彩是视觉中很重要的部分,我们的世界是五彩缤纷的,不同的色彩被赋予不同的意义,对于色觉障碍人群,我们该如何包容性地设计,让他们的生活更加便利和美好呢?
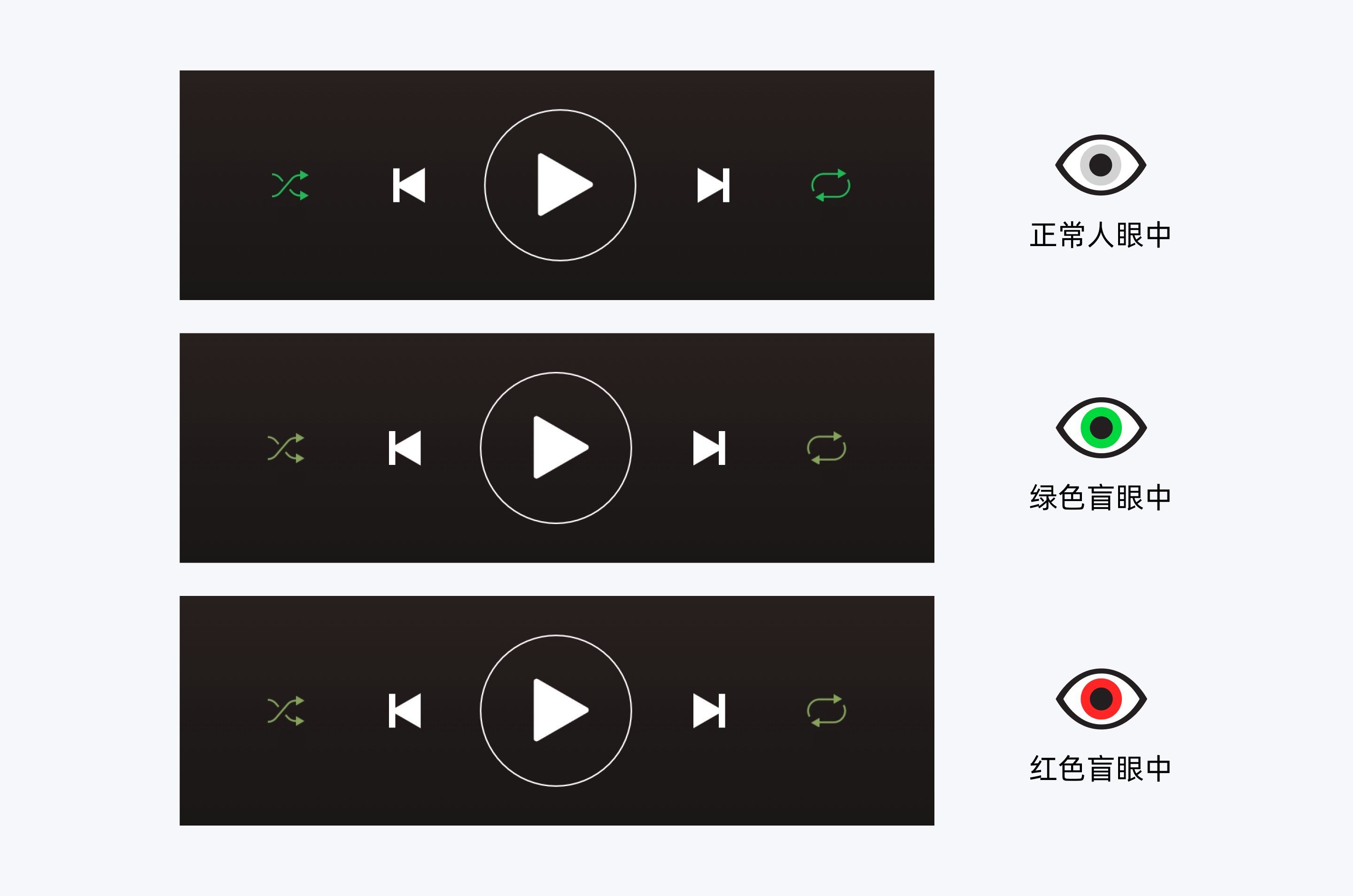
无障碍设计无处不在,举个例子:Spotify有两种播放模式,一个是随机播放,一个是循环播放.它通过改变图标的颜色为绿色,表明激活状态,但是如果仅仅只是改变颜色,对于色盲用户来说,不容易识别,因为原本鲜艳的绿色在他们看来是暗淡的:

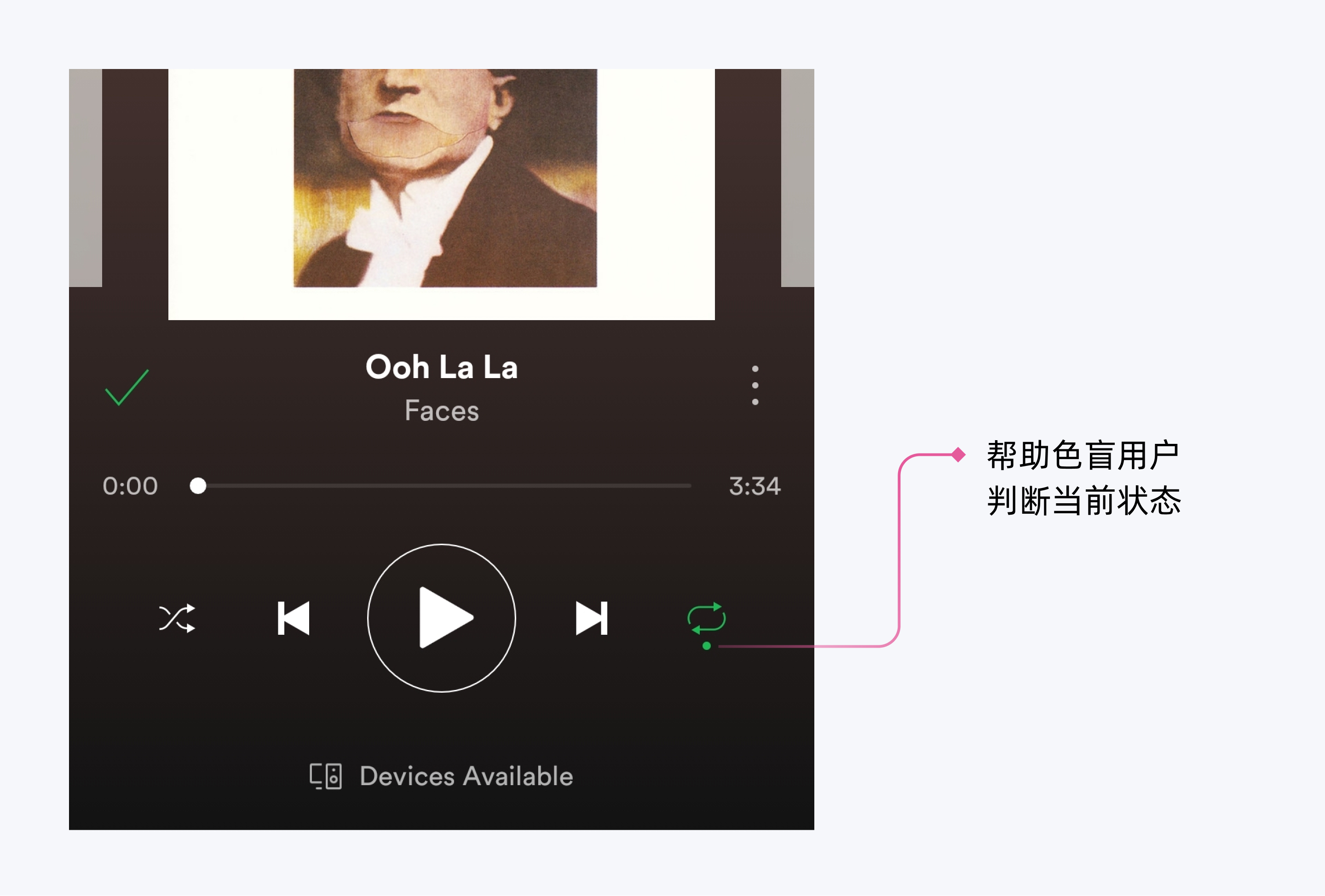
但是加上小绿点之后,不去依靠颜色也很容易判断当前的状态:

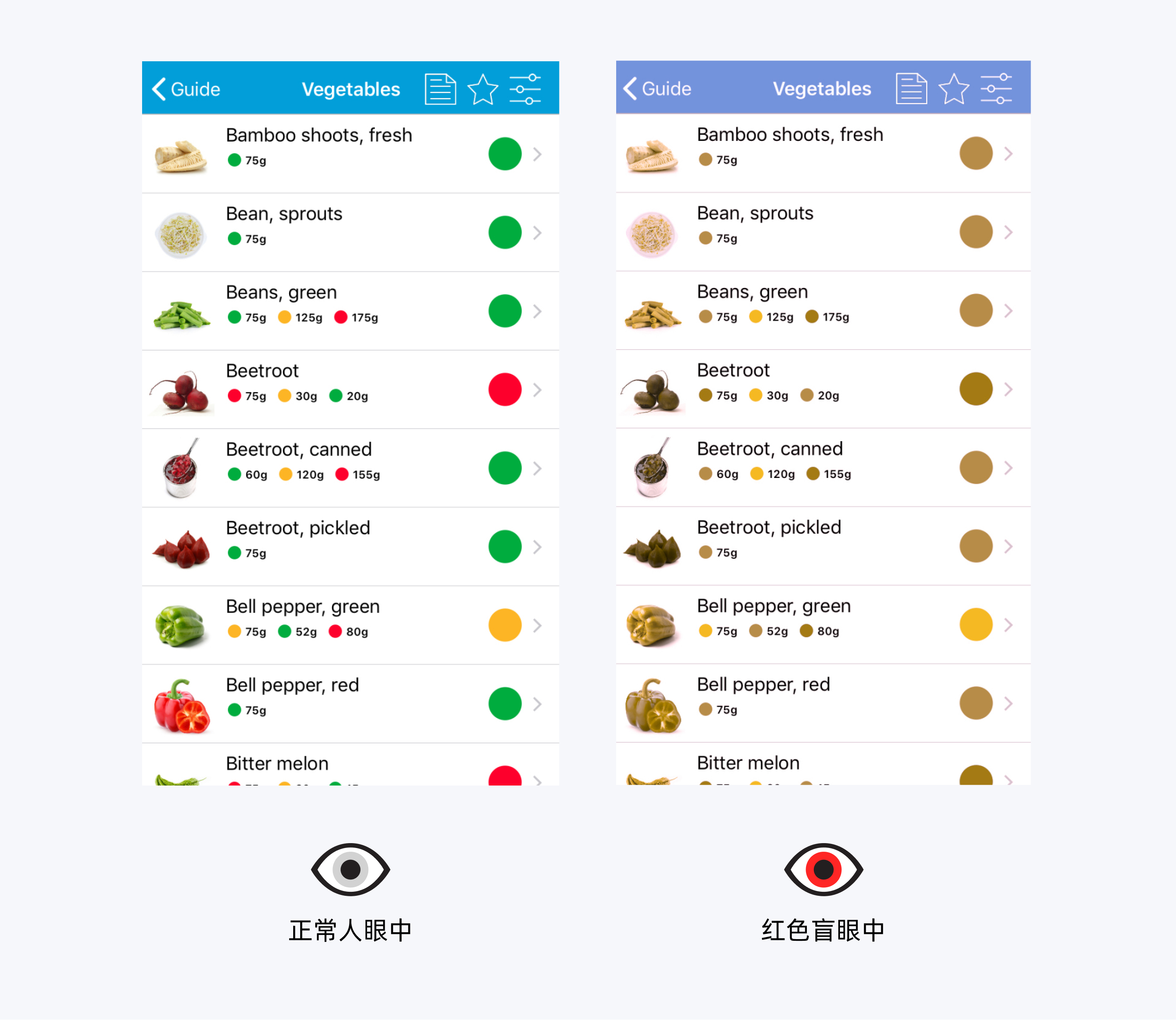
再举个例子:有一款名为FODMAP的应用程序值得借鉴,FODMAP是在肠道中不能正确吸收的糖, 这是一款通过列出食物中各种含糖量,来给用户提供饮食参考的软件。
软件中用红黄绿表示不同的FODMAP等级,但是这让色盲用户感到很困扰:

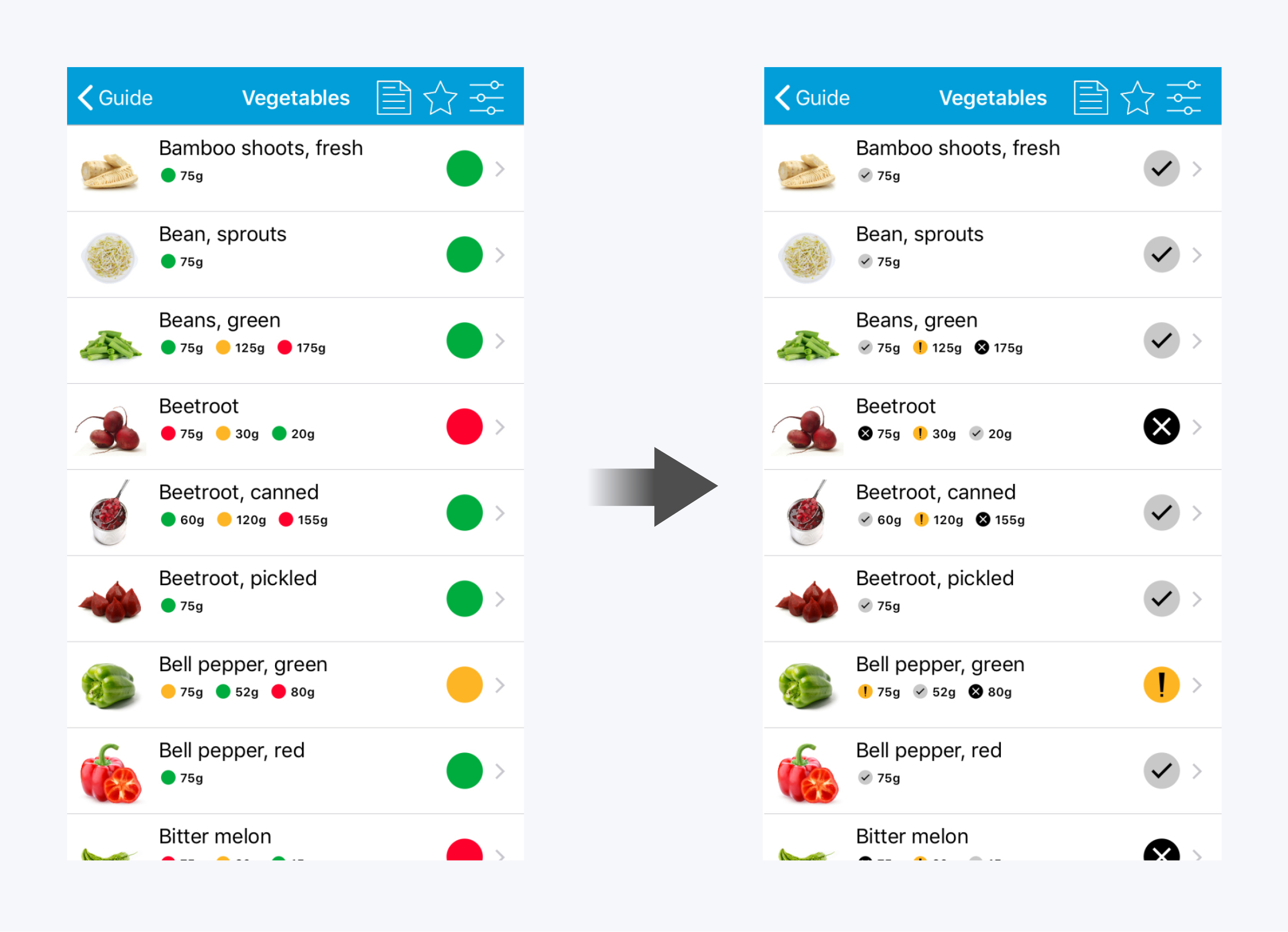
幸运的是,这个软件的设置中,可以打开色盲帮助选项, 打开后你看到的界面就变成了这样:

用显而易见的符号替换颜色,无论对色盲用户还是普通用户,都很友好。
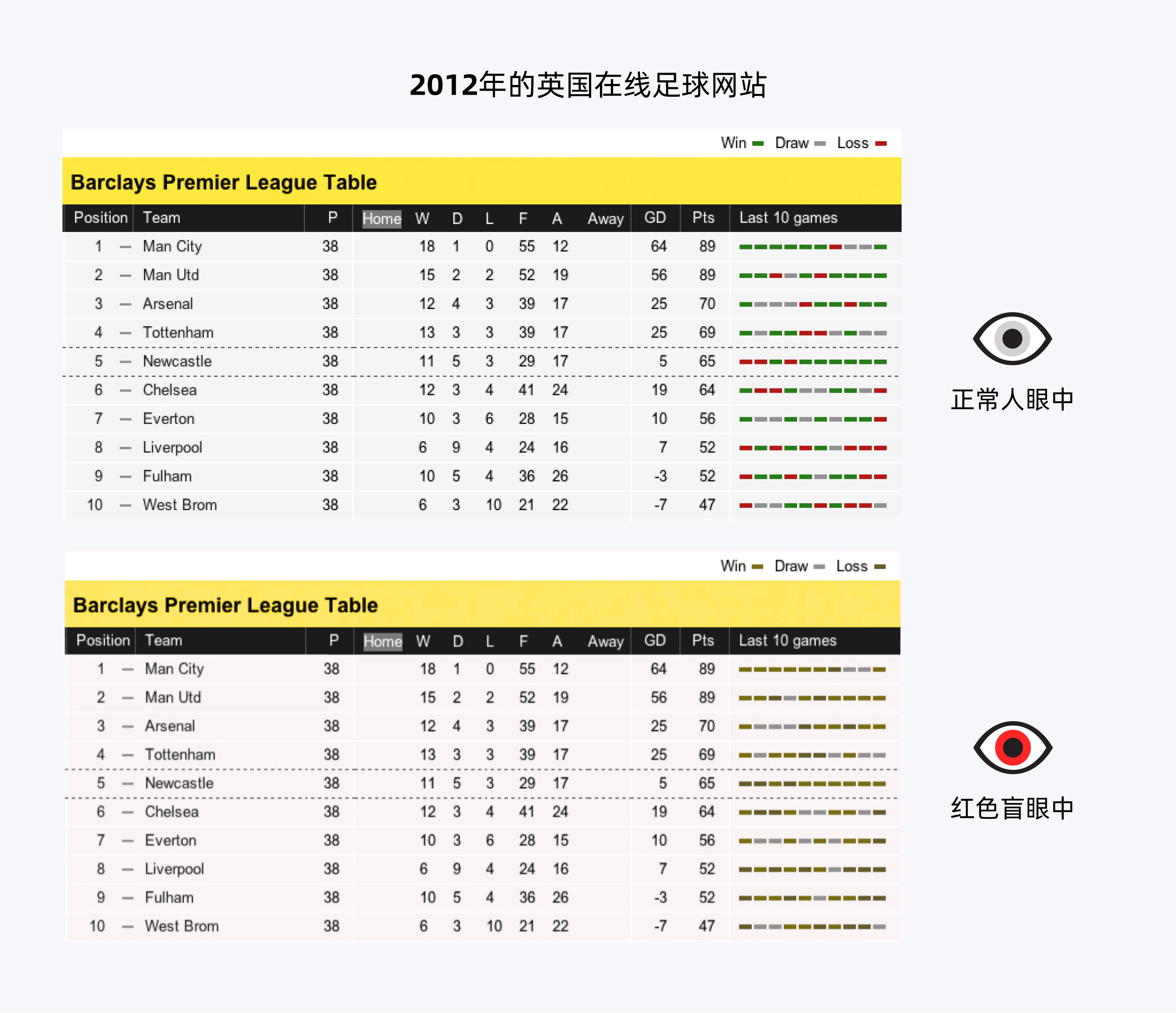
再举个例子, 英国的在线足球网站在2012年时是这样的:

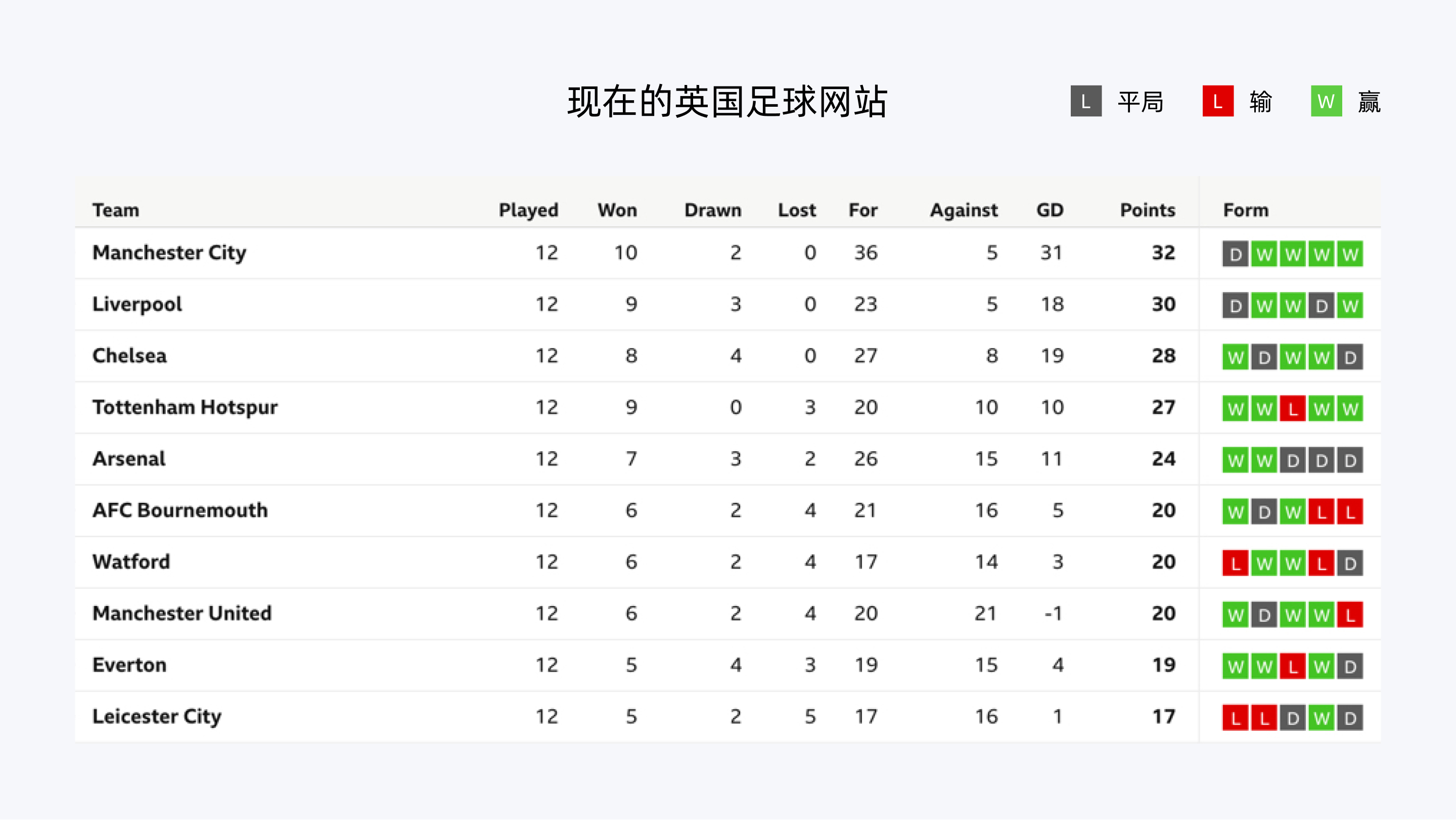
色盲用户根本无法分辨输赢情况,此举无疑是白白流失了全国的色盲用户。后来,他们也意识到了问题,于是现在的设计时这样的:

每个颜色色块中填入字母,W代表赢,L代表输,D代表平局,色盲用户也可以轻松获得信息。
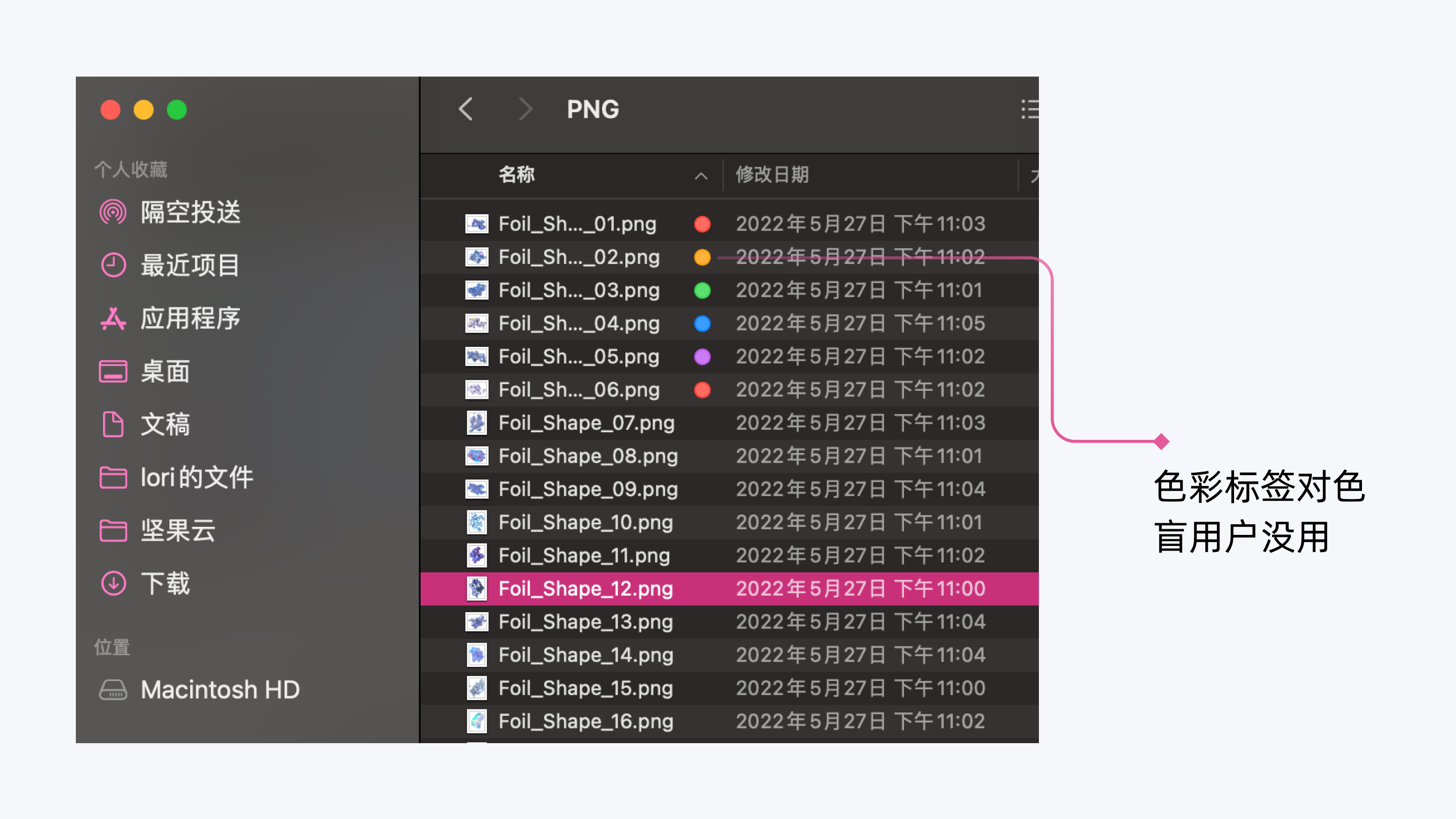
但是目前无障碍的普及程度并不高,色盲用户在日常生活中仍然面临很多的问题,比如在商店买衣服问题、在线选座问题、无法使用色彩标签等等。本文将带你全面地了解如何做好色彩无障碍设计。

01 色盲类型
色盲的频率相当高,十二分之一的高加索人(8%),二十分之一的亚洲人(5%)和25分之一的非洲男性(4%)是所谓的“红绿”色盲。它比AB血型更常见,据统计,平均每12名男性中就有1人有某种形式的色盲, 每200名女性中就有1人, 占人口的4.25%。麦当劳每天为300万色盲客户提供服务。亚马逊每天超过110万客户是色盲。
色盲远比我们想象中的数量要庞大的多,所以设计色盲友好的互联网产品,这件事情应当被重视和完善。
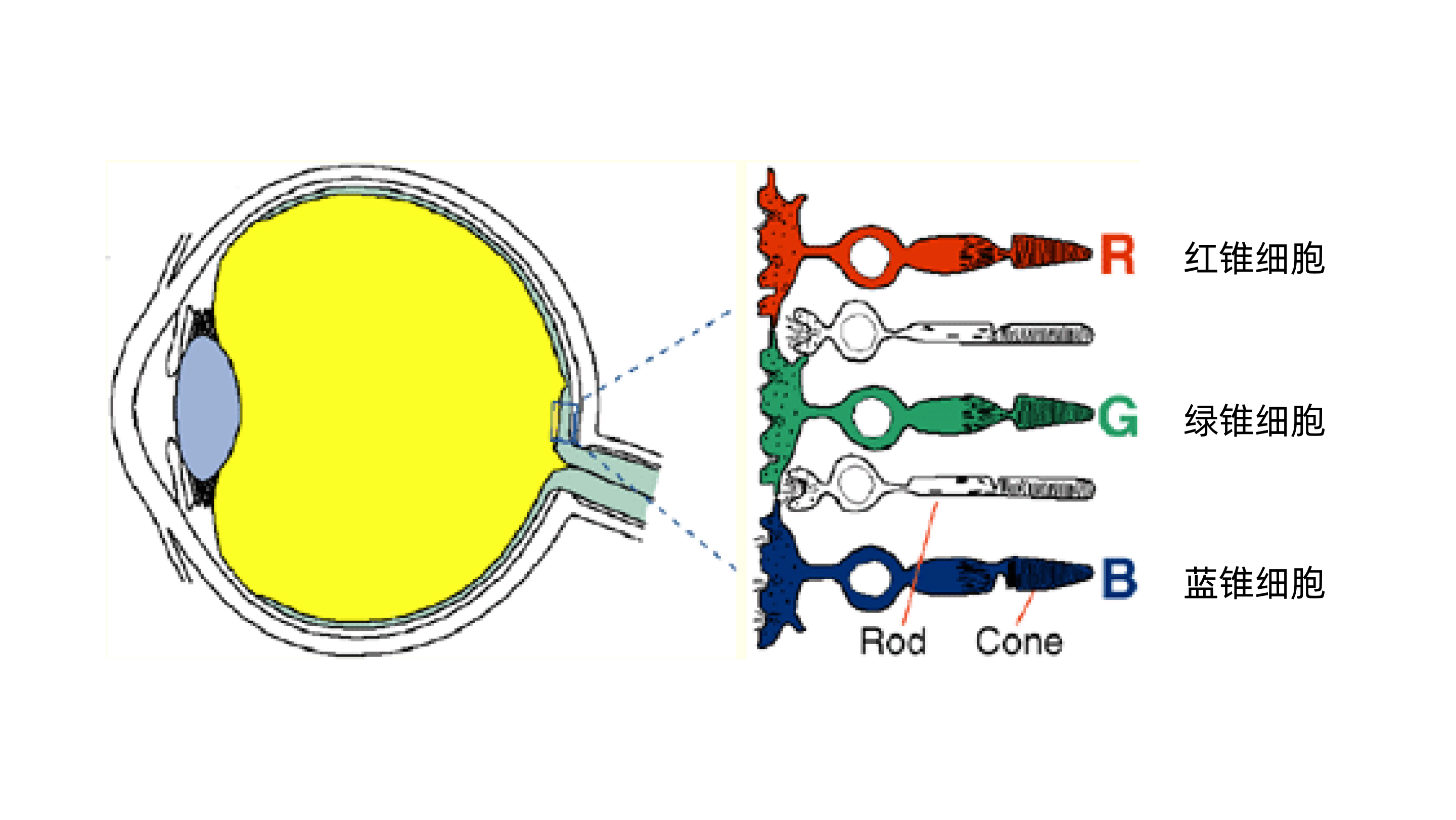
正常的彩色视觉需要用到三种功能正常的锥形细胞,红色、绿色和蓝色锥形细胞,根据三色锥形细胞的是否缺失,又可以将色盲分为全色盲,双色色盲和三色色盲。

1. 三色色盲
三色色盲拥有三种锥形细胞, 但是其中一种锥细胞感知的光略微偏离对齐,根据哪种锥形细胞类型“有缺陷”,产生三种不同类型的效果,并且还具有不同的严重性。
三种情况分别是是红色弱,即对红光的敏感性降低,绿色弱: 对绿光(最常见的色盲形式)的敏感性降低,以及蓝色弱: 对蓝光的敏感性降低(极为罕见,只有0.001%的发生率)。
对某种类型光的感知力,有敏感性降低的,也有完全感知不到的,程度不一。
因为红色和绿色锥形细胞感知到的光谱部分明显重叠,因此红色和绿色色弱都难以分辨红色、绿色、褐色和橙色, 所以在诊断的时候常常被统称为“红绿色盲”,他们对蓝色和紫色以及多种颜色的组合也常常难以区分。
蓝色弱很难分辨蓝色VS黄色,紫罗兰VS红色,蓝色VS绿色. 蓝色弱眼中是红粉色,黑白色和青绿色的世界。
1)红色色弱

2)绿色色弱

3)蓝色色弱

2. 双色色盲
双色色盲只有两种颜色的锥形细胞,第三种类型的细胞完全缺失. 所以,红色盲完全无法感知到红色,绿色盲完全无法感知到绿色,蓝色盲完全无法感知到蓝色。
同时丧失了红色和绿色感知力的人生活在暗绿色的世界,所以蓝色和黄色会非常突出。
大约1/2的三色色盲看到的世界与双色色盲看到的很相似,但是三色色盲色彩感知力受光照影响较大,在良好的光照下,他们对色彩的感知力就更好,反之久更糟糕。总的来说, 双色色盲在辨别色彩方面比三色色盲更容易些。
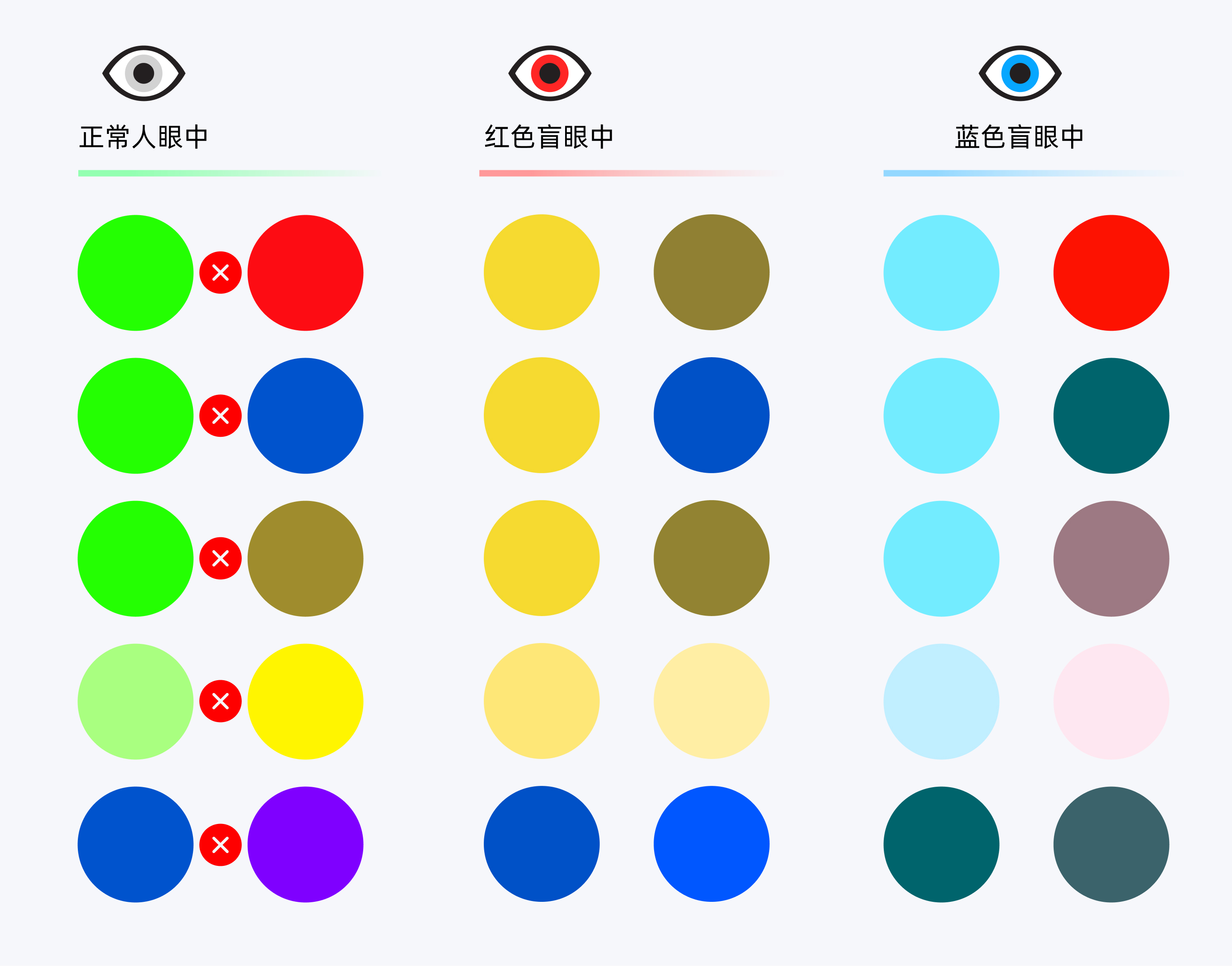
为了让大家更清晰的了解不同色盲眼中的世界,这里做一些展示:
1)红色色盲

2)绿色色盲

3)蓝色色盲

3. 全色盲
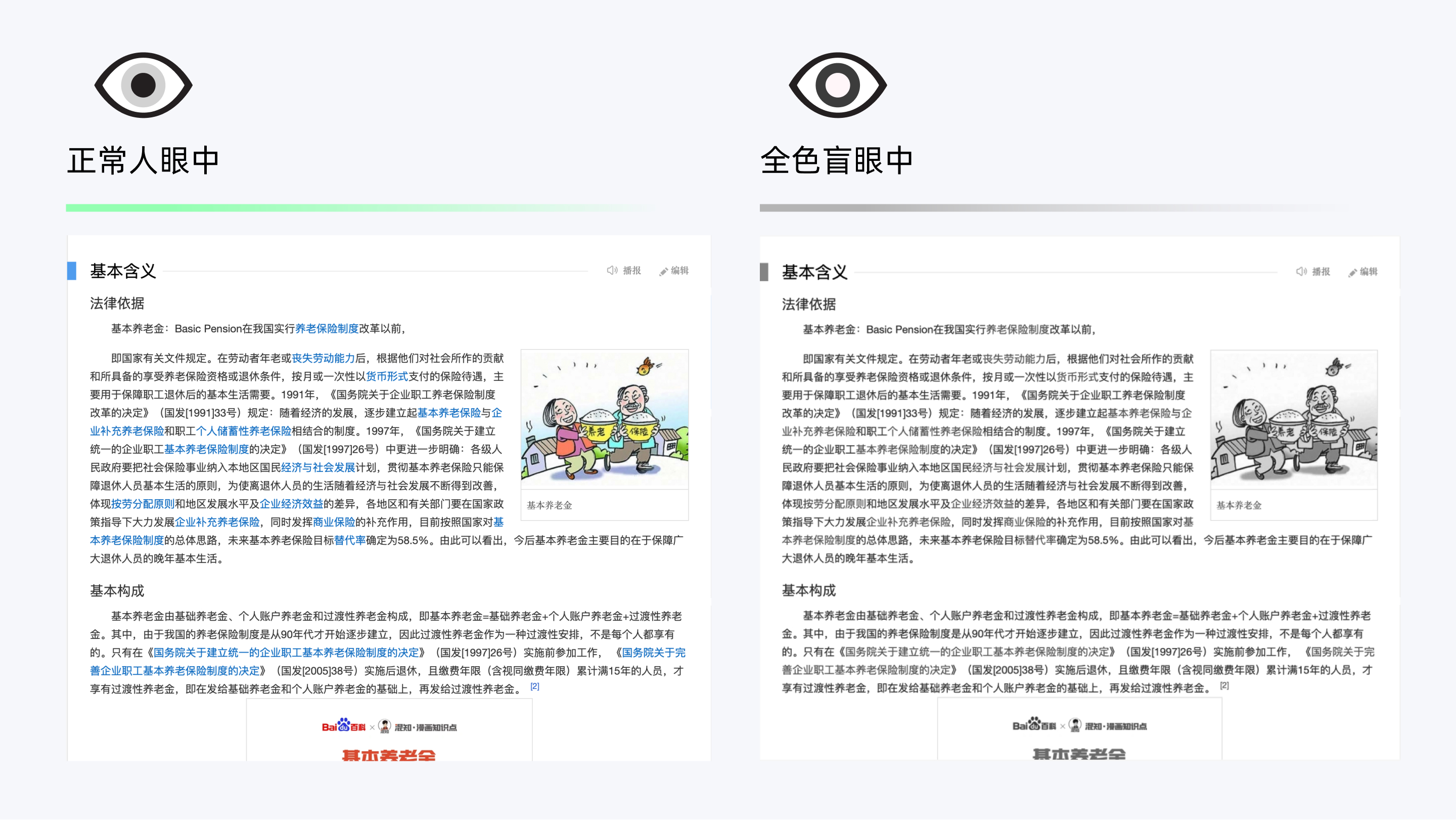
全色盲完全没有任何一种颜色细胞,他们眼中世界是完全的黑白色,就像是黑白电视机那样.但是我们在做产品无障碍时,基本不会考虑这一类人群,因为全色盲发生的概率实在是太低了,33000人中仅有1人,他们的生活因此有很多阻碍,在正常的光照条件下,也需要戴深色墨镜。

02 WCAG 2.1指南是什么?
1. 什么是WCAG

WAI制定了几项W3C建议,包括:
- Web内容可访问性指南(Web Content Accessibility Guidelines), 即 WCAG(2.1)
- 创作工具辅助功能指南(Authoring Tool Accessibility Guidelines), 即ATAG(2.0)
- 用户代理辅助功能指南(User Agent Accessibility Guidelines),即UAAG(2.0)
- 可访问的丰富互联网应用程序(the Accessible Rich Internet Applications suite of web standards),即WAI-ARIA

WCAG有三种评级: A、AA和AAA,标准从低到高:
- A是最低等级的需求:这是所有的网站、软件和数字内容都应该做到的,可以被认为是及格线。
- AA:补偿20/40(通常被报告为大约80岁老年人的典型视力)视力丧失的用户的对比度敏感性损失,也是大多数网站可以接受的标准,电脑端和手机端的辅助技术都可以运行良好。
- AAA:补偿视力损失为20/80(通常使用辅助技术来访问他们的内容, 辅助技术通常具有对比度增强, 以及内置放大能力)或以上的低视力用户的对比度敏感性损失,这个等级是无障碍的黄金级别,几乎一切都能够达到无障碍,包括一些很细小的环节。
2. WCAG传送门
WCAG2.1详细指南完整版可查看: https://www.w3.org/TR/WCAG21/
快速参考WCAG标准: https://www.w3.org/WAI/WCAG21/quickref/?currentsidebar=%23col_overview#use-of-color
WCAG关于颜色的要求描述:https://www.w3.org/WAI/WCAG21/Understanding/use-of-color.html
03 色彩无障碍的八个要点
1. 对比度达到AA评级
WCAG中将字体分为一般字体和大字体。
大字体是这样定义的:“大于等于18点常规体或者大于等于14点的粗体,如果是中日韩的语言,就要换算成同等大小”,除却大字体之外的就是一般文字。
AA评级对于一般文字来说,文字和背景的颜色对比度不少于4.5:1的对比度;对于大字体和(如图标、表格等等)组件的要求就没那么严格,只要颜色对比不低于3:1即可。

如果带有文本的按钮也有彩色边框,因为边框没有提供辅助信息,所以对边框没有对比度要求,只要该文字符合AA评级即可。

2. 不要只依赖颜色来区分不同含义
颜色在特定的语境中,会被赋予特殊的含义,如常见的红色代表警告,绿色代表合格通过的意思等等,而患有色彩缺陷、视力衰退的老龄化群体、还有使用单色阅读器(如kindle纸墨水)的人都可能会因此遗漏了颜色所传达出的重要信息。
同时在用颜色表达某种信息时,为了确保所有的用户都能接受到信息,需要添加另一种视觉形式,下面给大家举例说明:
1)文字
文字是最容易让色盲用户了解到颜色含义的元素,也是我们首先会考虑到的。
一个典型例子是表单字段上的错误状态, 红色通常用于表示文本字段中的错误, 但是标红不足以引起色盲用户的注意,因为从他们的视角看, 红色的字体在一群黑色的字体中显得很暗, 很难分辨出来。因此,你需要一个额外的提示,例如文本或图标,来指示错误状态。

2)图标
图标是使用频率很高的组件, 一些通用图标的含义甚至不需要Tooltip来解释,用户就能一眼识别, 比如设置、警告、成功等等图标,举个例子:许多B端界面会通过不同的语义颜色,告知用户某个流程的状态,但是对于色盲用户来说,识别颜色对应的状态图例是一件很艰难的事情,但是如果添加图标辅助信息,一切就变得容易多了!

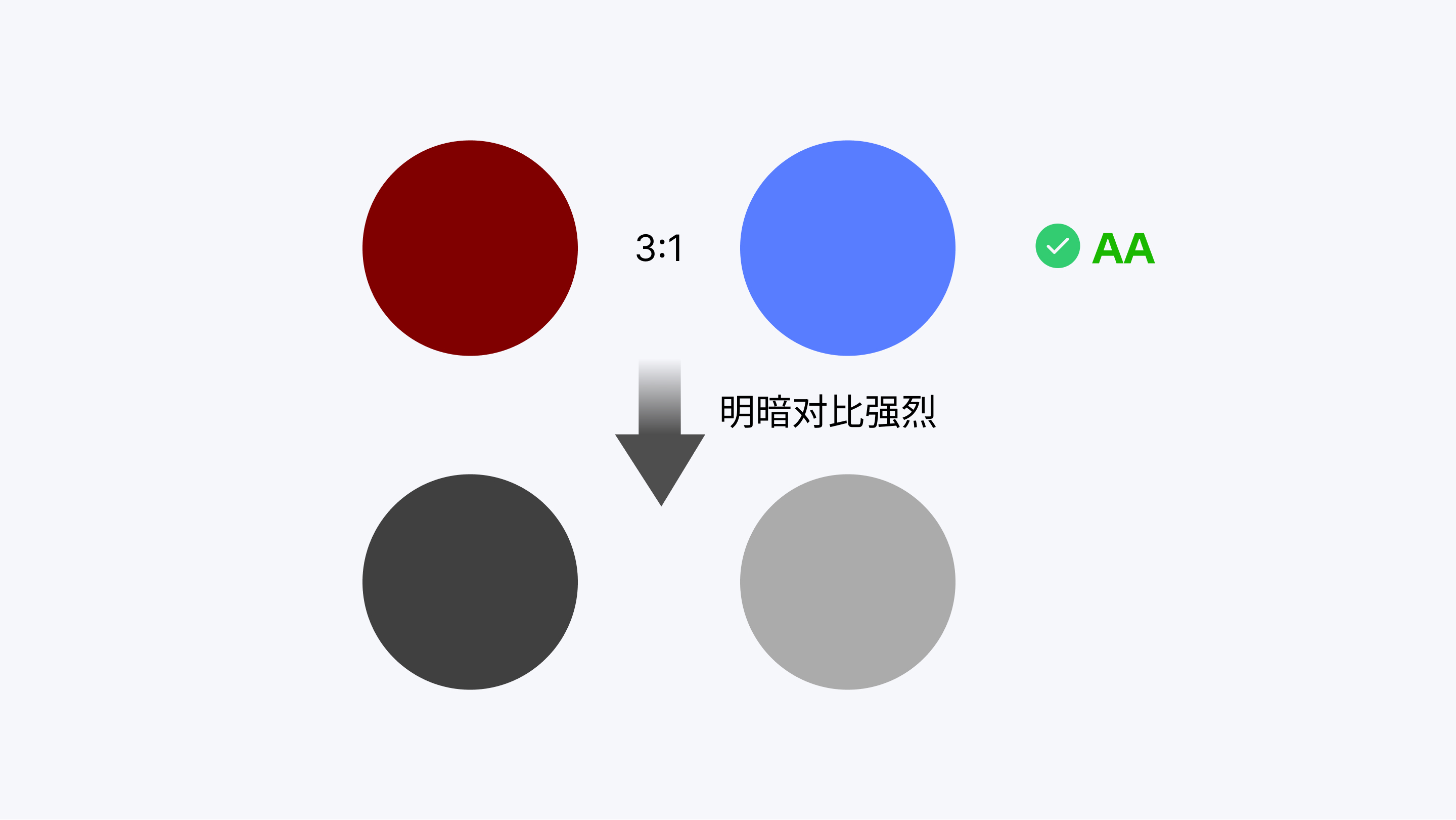
3)明暗对比
这一点常常被大家忽略.如果两种颜色的色调不同,但是拥有强烈的明暗对比,那么在这里, 明暗对比也算是另一种视觉辅助形式,只要这两种颜色的对比不低于3:1(AA)。
只有一种情况例外, 就是用户需要准确地识别一种特定的颜色,这个时候对比度就不能算在内。

4)符号
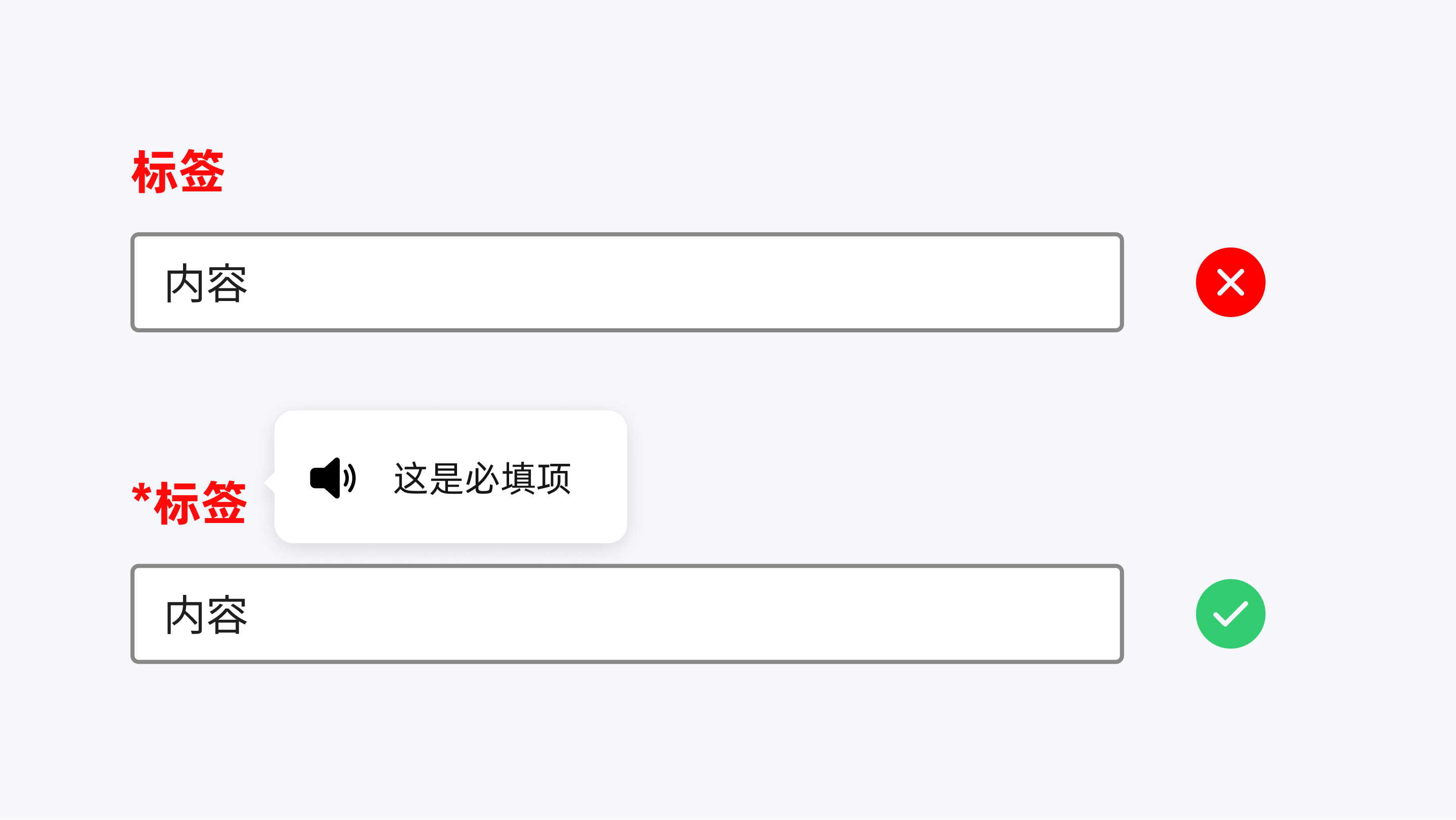
举个例子,标注红色的文字标签是必填项,出于无障碍的需要,我们可以在红色标签上打一个星号,这样即使注意不到颜色差异,看到星号也会意识到此项必填。
但是!大多数情况下,星号的尺寸很小(位于左上角),不容易被屏幕阅读器捕捉到,为了改善这样的情况,设计者可以增大星号的尺寸,以及为星号添加注释(Tooltip), 这个注释是由开发者完成的, 不借助屏幕阅读器是无法捕捉这个信息。

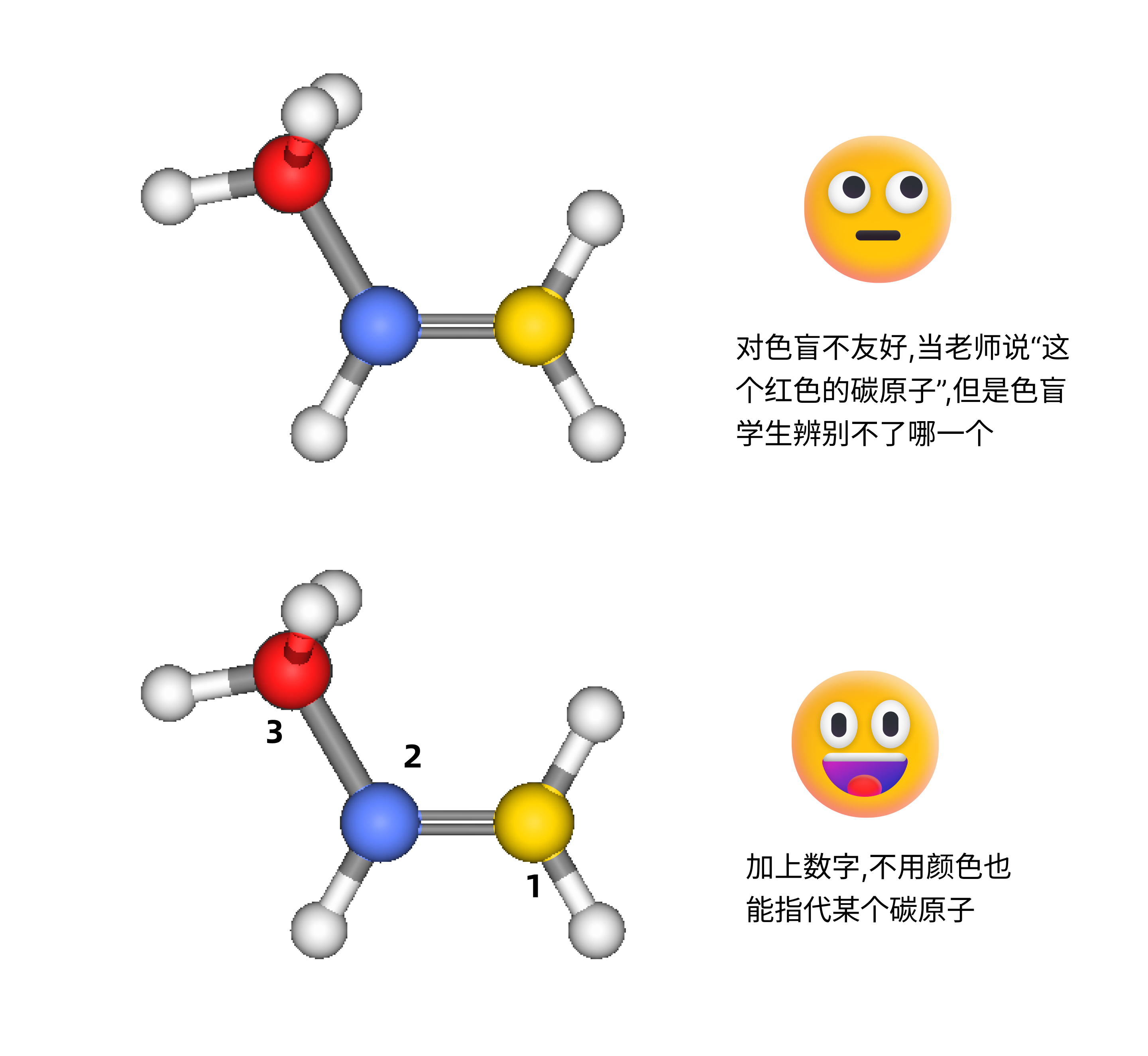
5)数字
这是一个丙烯结构式,三个碳原子被标上了三种颜色(化学老师会教我们标记碳原子序号的规律,不过就假设这是老师在给一群初学者的课件吧),那么老师提问“黄色的碳原子和紫色的碳原子中间用的是什么键”,色盲学生可能就没办法辨别颜色所对应的碳原子了,但是如果标上序号,这样提问:“1号碳原子和2号碳原子中间用的是什么键?”,是不是所有的学生就一目了然了?

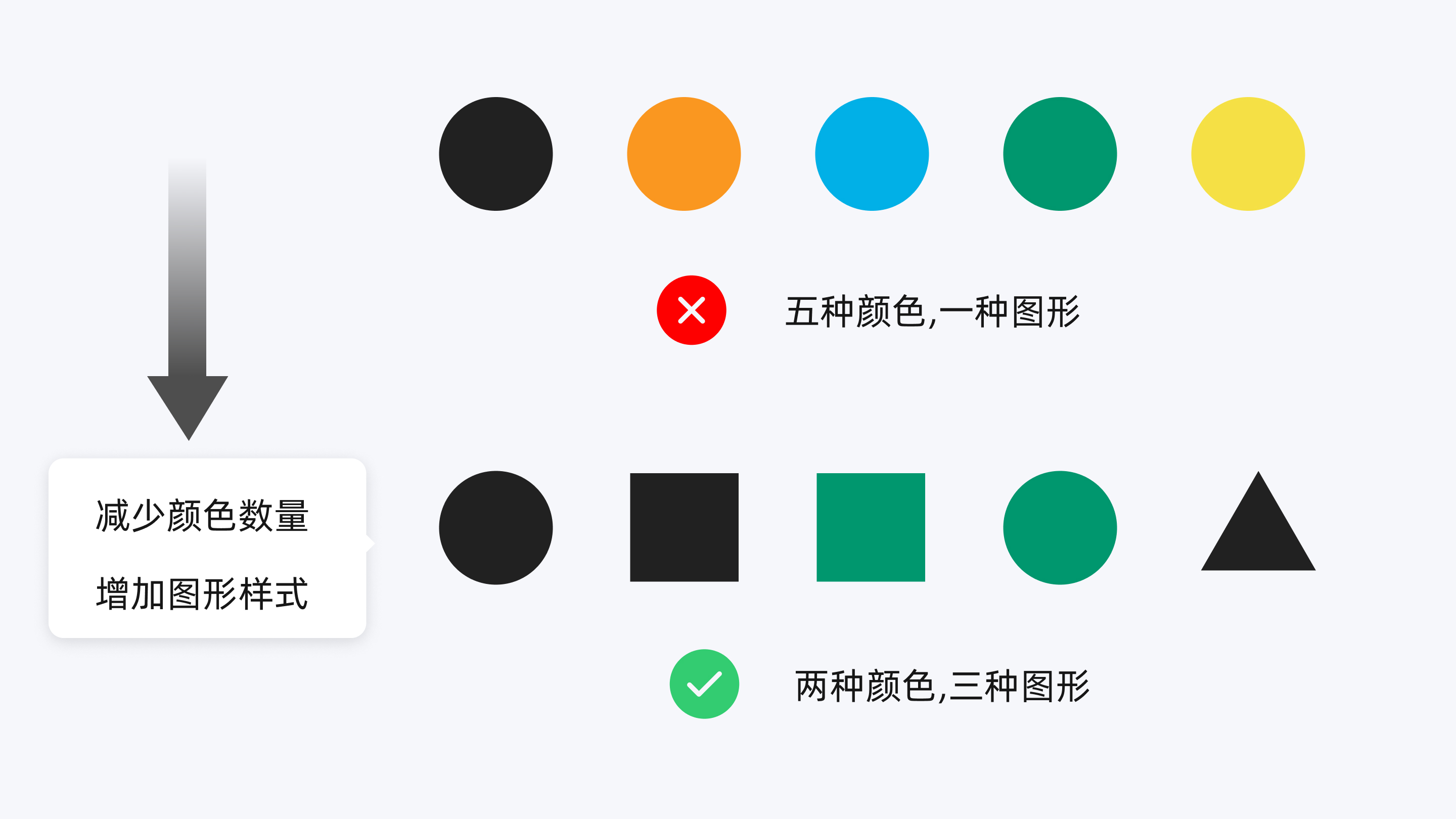
6)图形
减少使用颜色的数量,增加图形样式,这样盲人用户能够花费更少的力气在辨别颜色上。

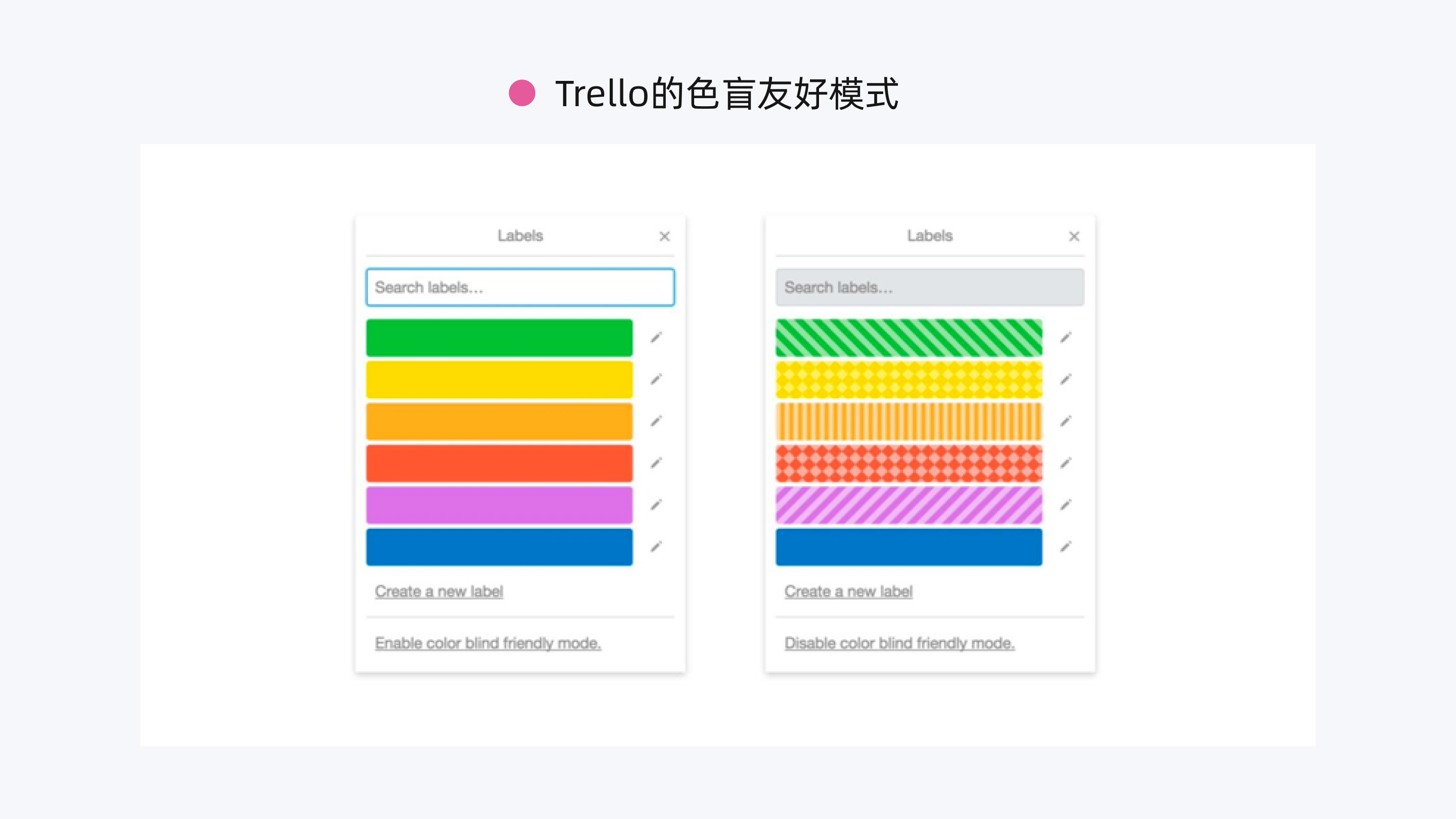
7)图案
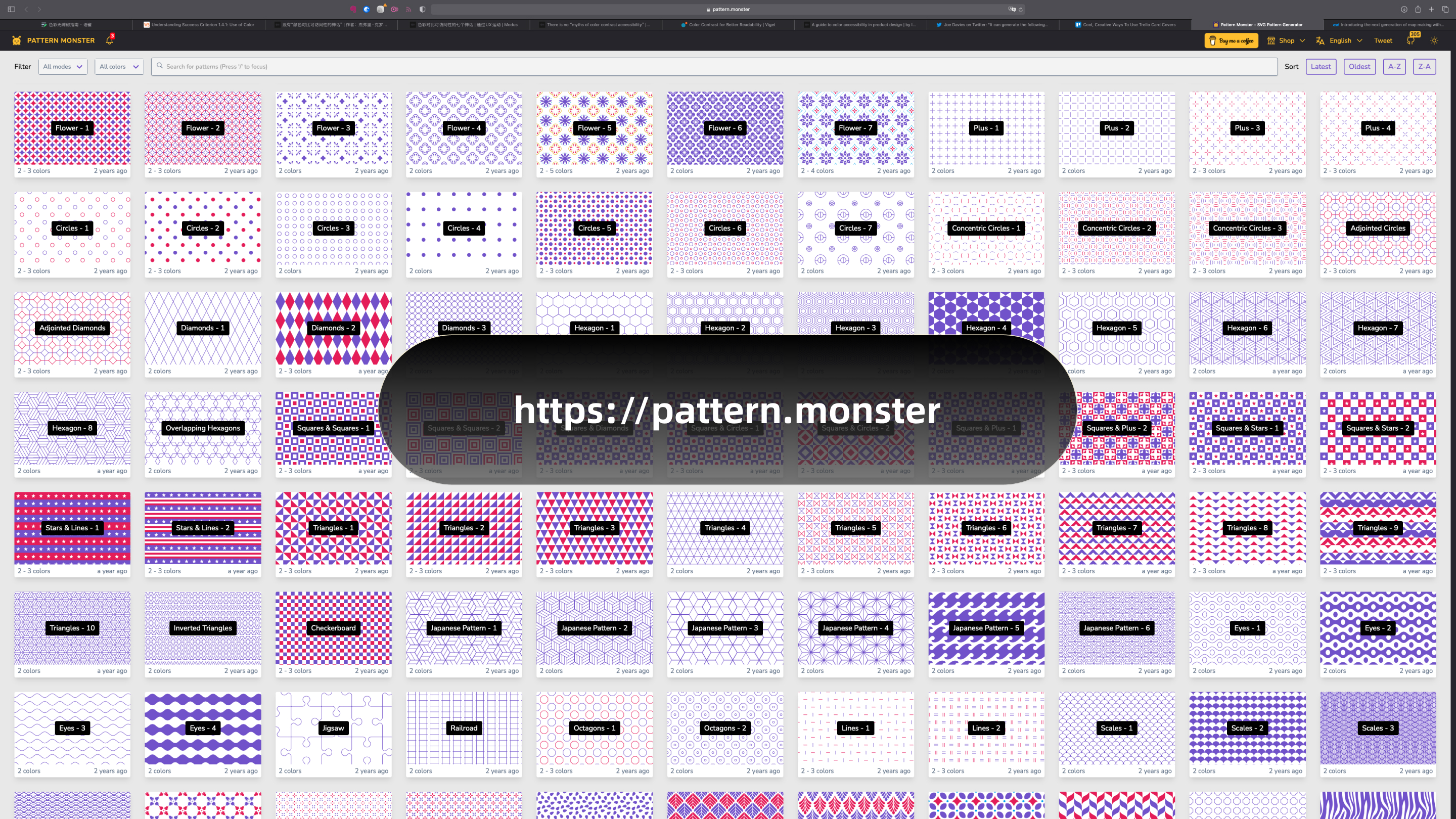
在显示图形或者图表时,可以提供一些图案供用户填充,色盲虽然对颜色不敏感,但是对于图案却非常容易察觉区别。

这里推荐几个提供大量图案样式的网站:Http://pattern.monster

交互式地图(付费使用):https://www.arcgis.com/index.html

Figma图案填充插件:Hero Pattern for Image https://www.figma.com/community/plugin/743134103711120154

3. 图表中要注意的点
以折线图举例:
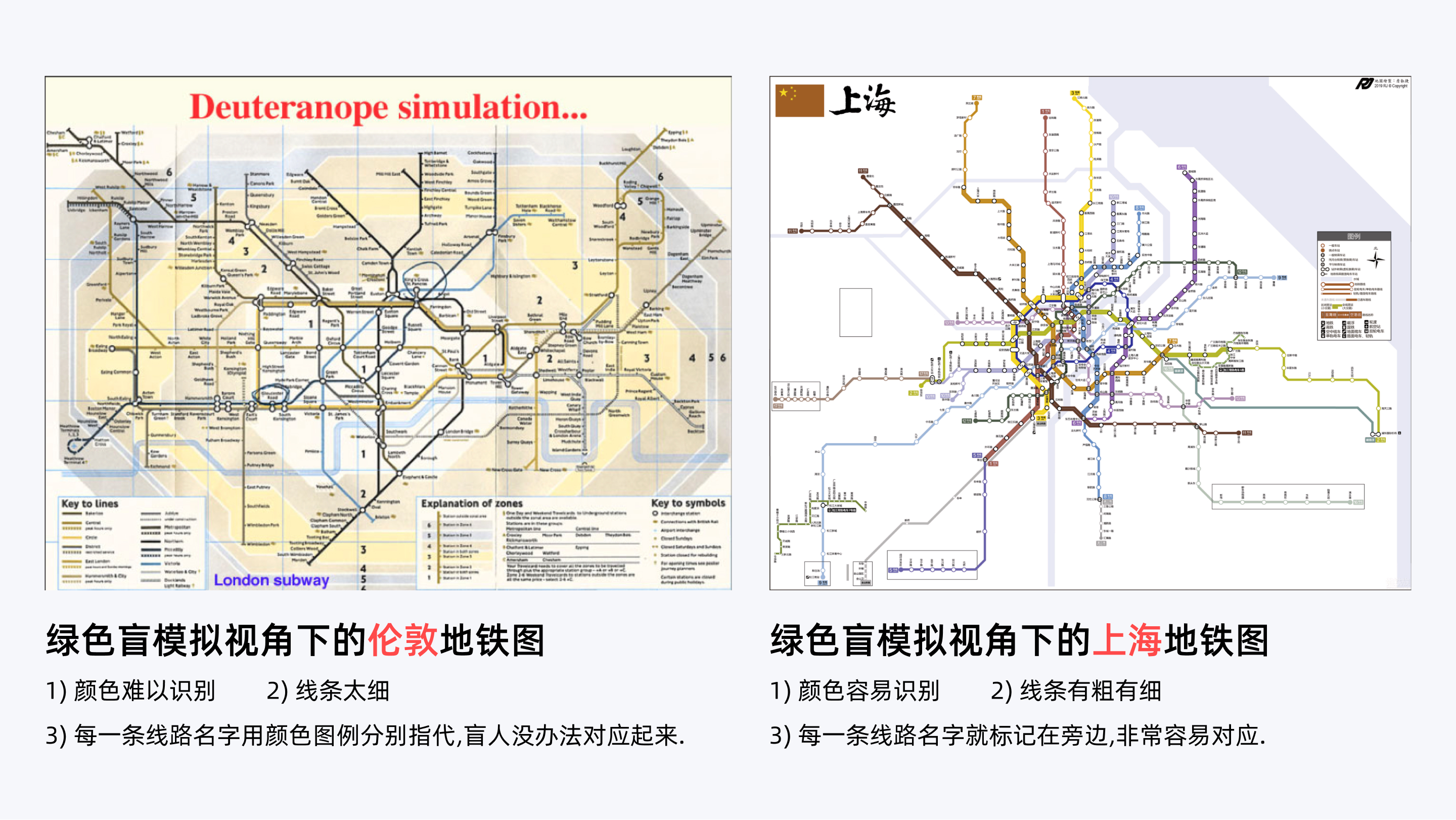
- 避免使用图例,尽量在图形旁边注释,因为盲人在距离拉远的时候,就更难去识别并且对应名字
- 避免使用细线条,建议组合不同的虚线/实线,虚线的间距差异化
- 关键数据点可以采用不同的几何图形标记,更便于识别

再以堆叠条形图为例:
- 使用饱和度高的颜色,避免使用饱和度低且相近的颜色
- 盲人尽管不能识别有些颜色,但他们对明暗和图案非常敏感,尝试用不同的图案代替颜色
- 在不同的图案之间,创造明暗对比

再举个伦敦地铁图和上海地铁图的例子:

4. 白色字体还是黑色字体
WCAG的标准被许多人奉为无障碍法则,但是有些情况下,并不适用。举个例子:你觉得黑色字体和白色字体在橙色的背景上,哪一种看起来更清晰?

相信有不少人觉得白色字体看起来更舒服,更清晰,但是WCAG的颜色标准却告诉我们,黑色达到了AAA的级别,而白色却连AA级别都没有达到:

不仅仅是我们,在很早之前,就有设计师对此产生疑惑,并做了用户调研。
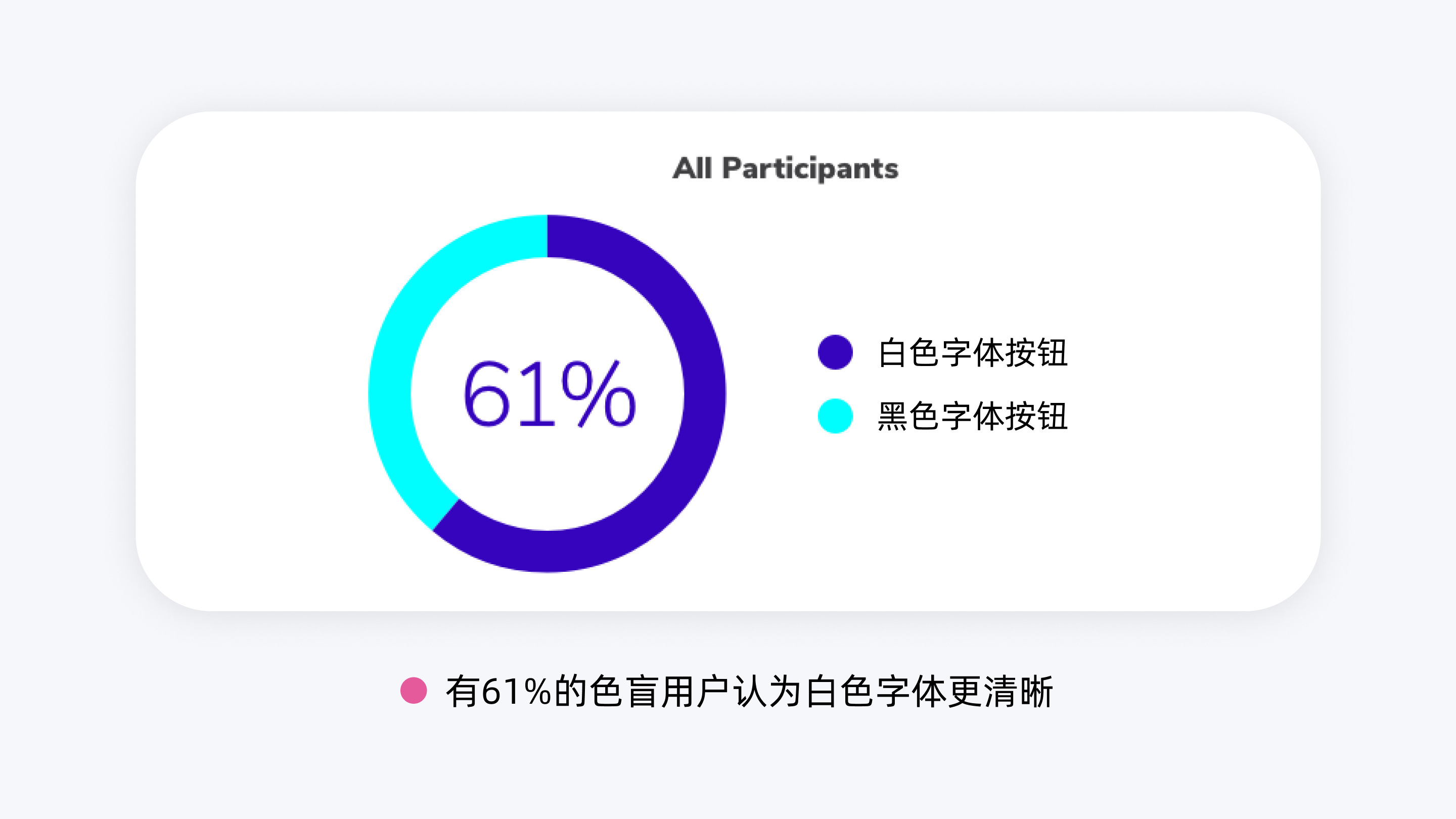
Ericka Seastrand 曾在2019年做过一项用户调研,调研对象是20名色盲用户,测试问题是: 黑色还是白色的字体在该背景下更突出? 最后的结果显示: 61%的用户认为白色字体更清晰。

这些用户也给出了具体的原因:

所以谨记:尽信书,则不如无书。WCAG的标准仅供参考,但是实际运用中,应当以用户的感受为参考,质疑精神是很可贵的!
5. 按钮二三事
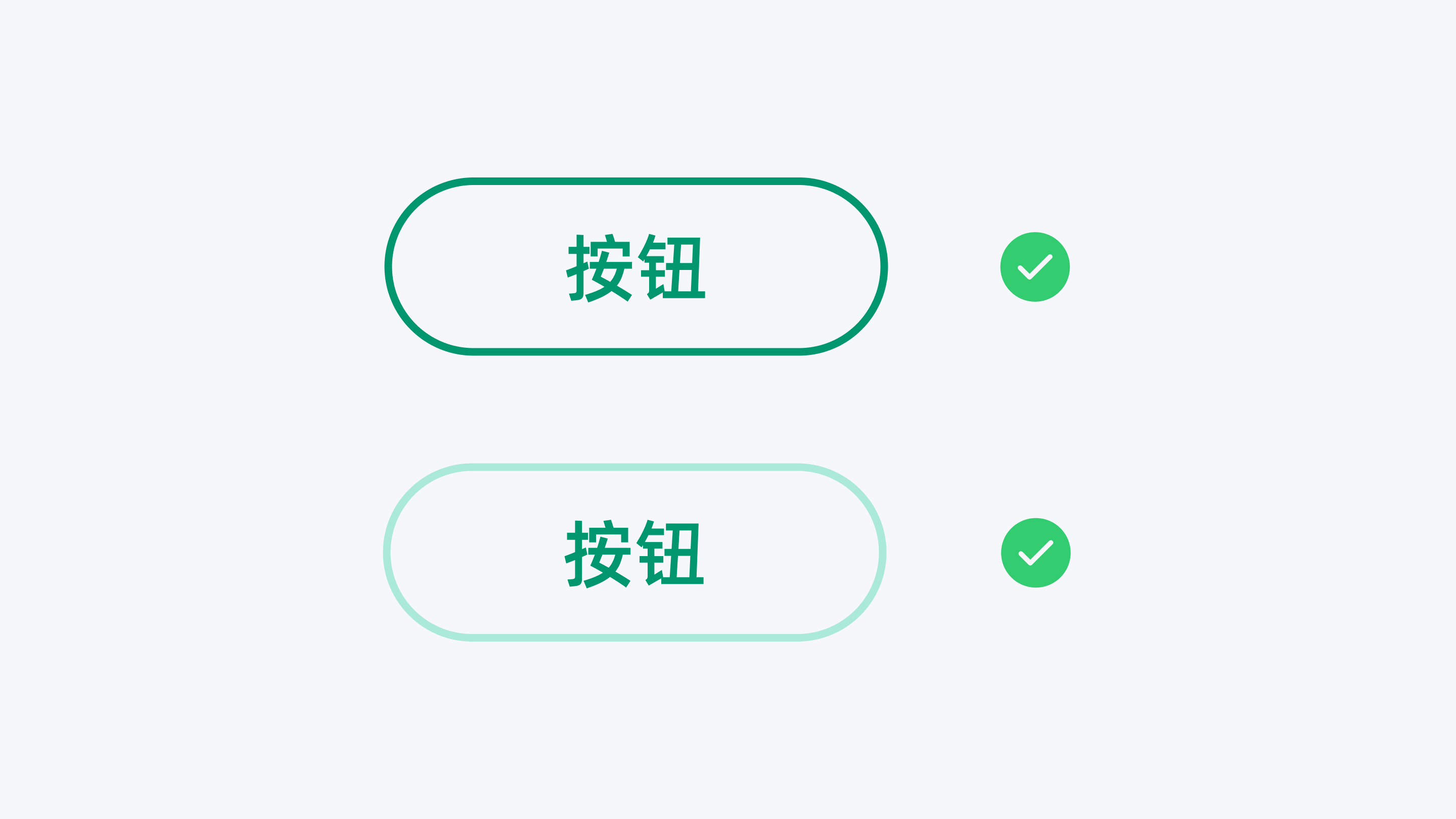
1)灰色按钮
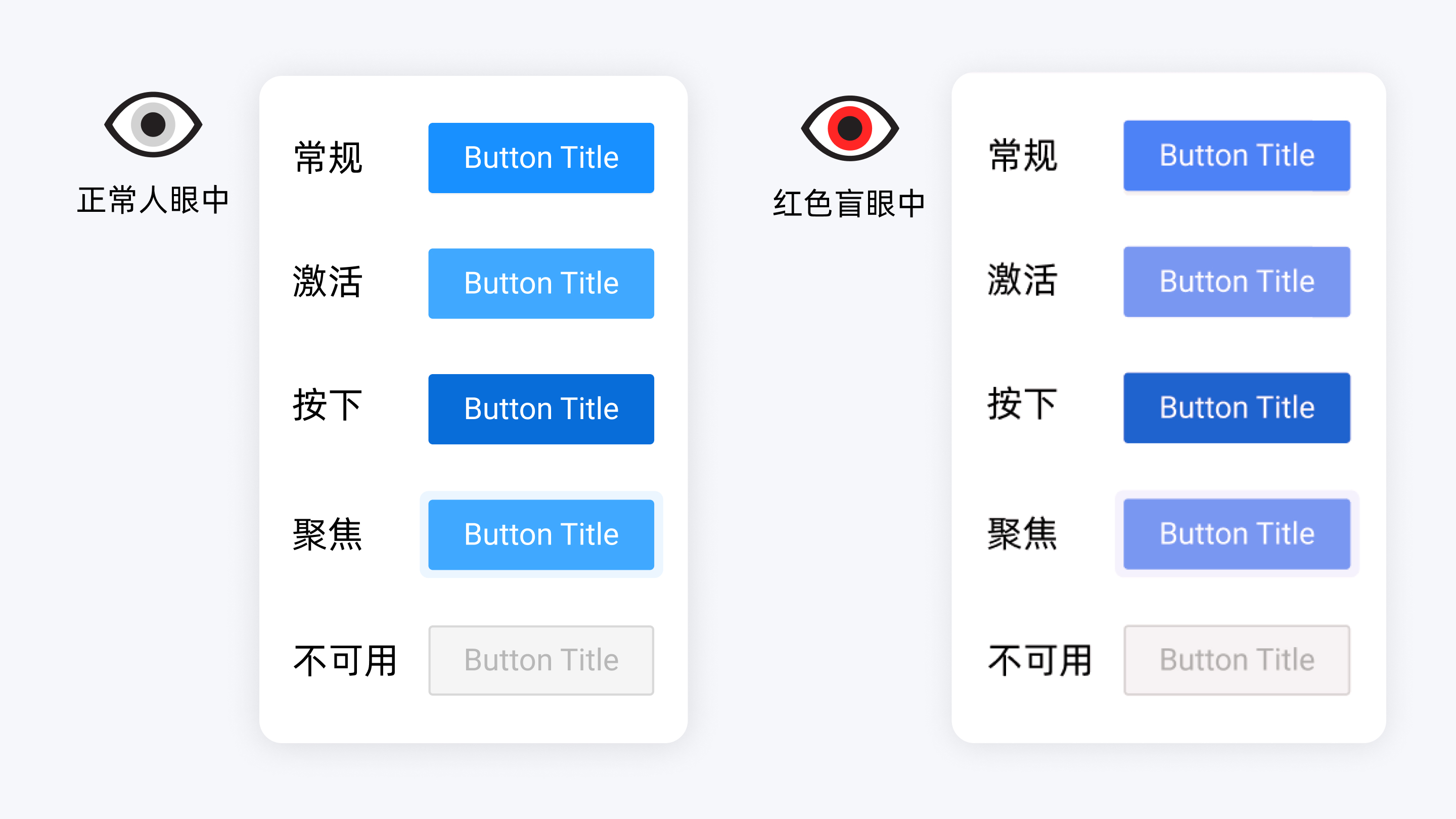
有些人认为不能够使用灰色的按钮,因为灰色给人以不可用的暗示,但是其实并没有领悟不可用状态的本质. 视觉深度才是帮助用户判断按钮状态的核心.活动状态是通过颜色对比度而不是色调传达的。

正常状态的按钮的文字与背景对比起来,看上去更接近和占主导地位,而不可用状态缺乏对比度,文字看起来在更远的地方。不过灰色按钮经常被用作二级按钮,主按钮都是需要使用彩色。

同样地,按钮的各种交互状态,只要对比度有差异性,能够传达视觉深度变化,就是符合无障碍的标准的,以Ant Design举例:

2)让你的主按钮最显眼
在大多数情况下,设计师们都是通过赋予主按钮颜色,吸引用户注意,但是在色盲用户眼中,主按钮的颜色差异很难被捕捉到,甚至在有些色盲眼中无法分辨颜色:

为了增加主按钮和次按钮的对比, 这个时候我们可以尝试:
- 增加主按钮尺寸的大小
- 把主按钮和次按钮放在不同的位置
- 描边、图标、字重差异化

6. 色彩组合黑榜
当你在为你的产品或者品牌选择色彩时,一定要避免下面的色彩组合:

7. 超链接文字
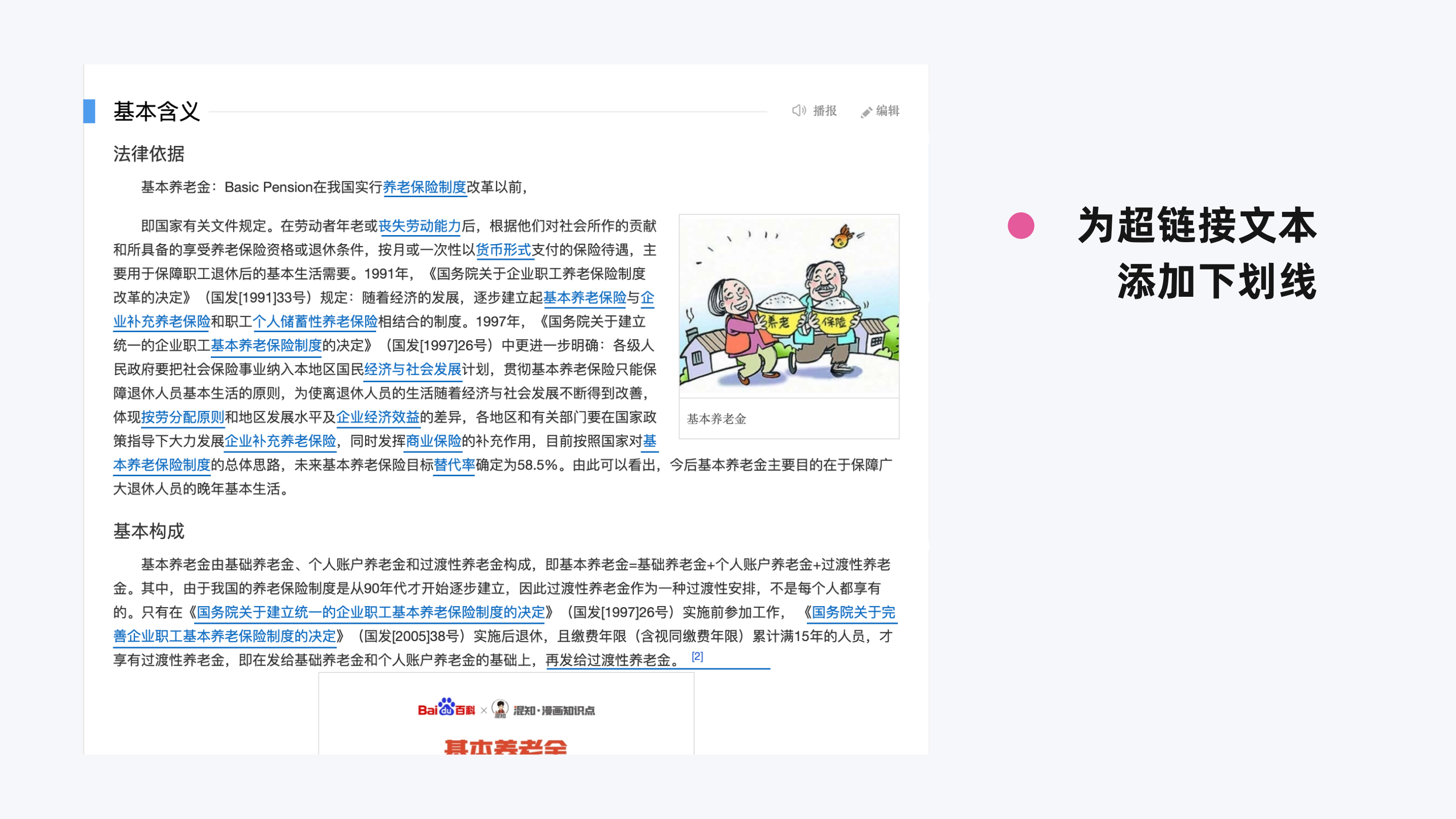
网页中超链接文本很常见,比如百度百科,如果只是用颜色区别超链接,对于有些色盲很难注意到这是一个超链接,他需要将鼠标滑过时,发现变成一只手,才能知道。

所以对于超链接文本,添加下划线是一个很好的方式:

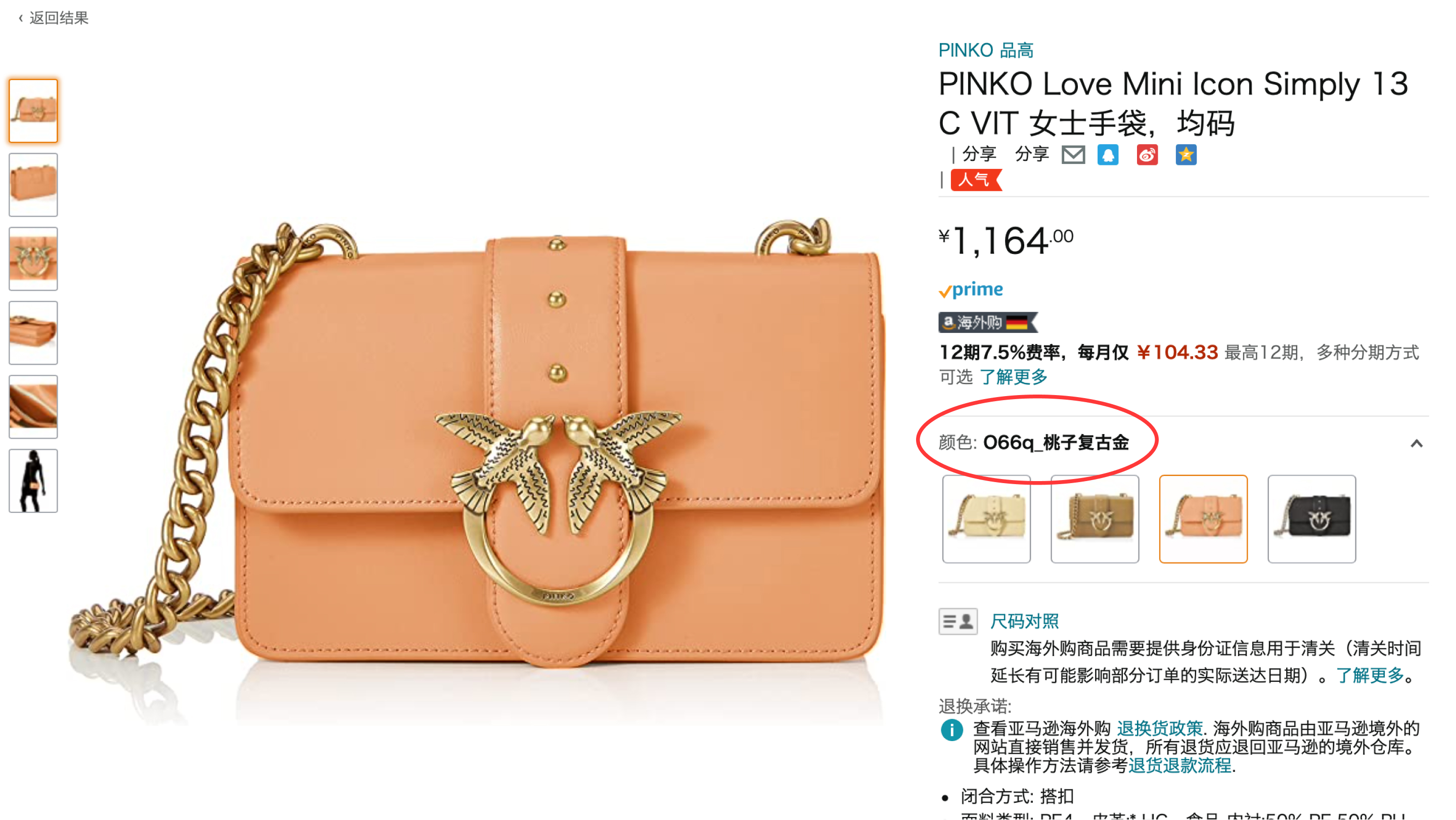
8. 解决色盲买衣服难题
曾经看过一个色盲讲述自己买衣服的难题, 他来到商场,看到一件衣服,但是不确定这个衣服是什么颜色,可是衣服上的标签也没有写颜色,所以他只好硬着头皮去问商店里其他的人,承受着一些不解和怀疑的目光,如果这件衣服有清晰的颜色标签的话,就能轻松解决这个问题了。这一点对于购物网站来说,尤其重要。

04 如何制作色盲友好的PPT
1. PPT本身注意
1. 避免文本和对象被背景遮挡的情况。 例如,文本/对象和背景之间的亮度和饱和度应该有足够的对比度。避免组合亮度相同但色调不同的颜色。例如,绿色背景上的红色字符对色盲来说是不可读的。在深色背景上使用明亮的文本/对象,反之亦然。

2. 文本和对象尽可能粗或大,色盲人很难区分细线和小符号的颜色, 对于彩色文本,一定要使用粗体字体。

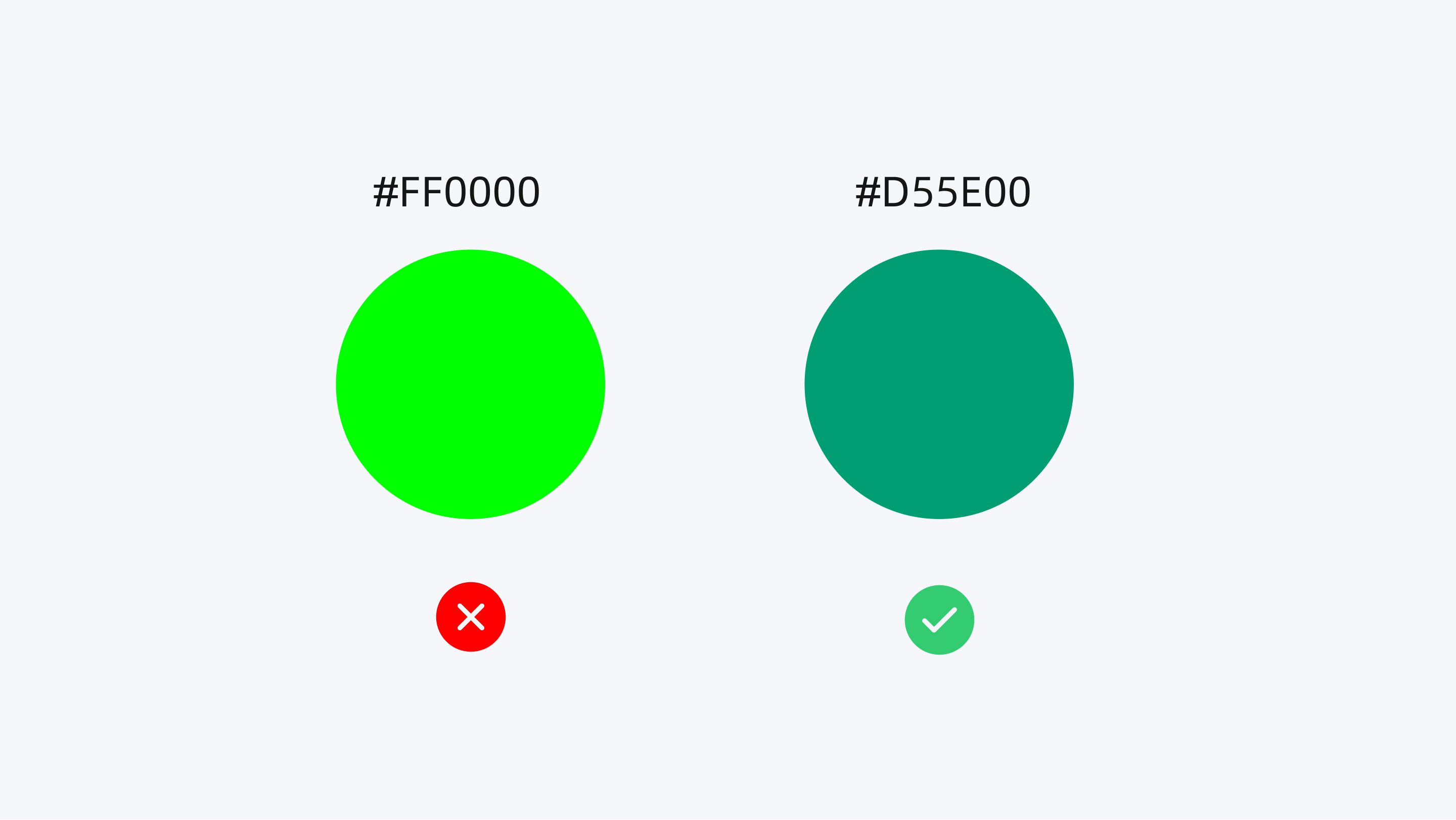
3. 小心使用红色和绿色,对于视觉正常的人来说,纯红色是明亮生动的颜色。但对于色盲来说,它就像蓝色或深绿色一样暗淡。特别是对于红色盲来说,深红色看起来几乎是黑色的。因此,避免在黑色背景上使用红色字符,包括黑板。但是有一些红色对色盲来说是鲜活的, 比如:

避免使用纯绿色,使用偏蓝一点的绿色。

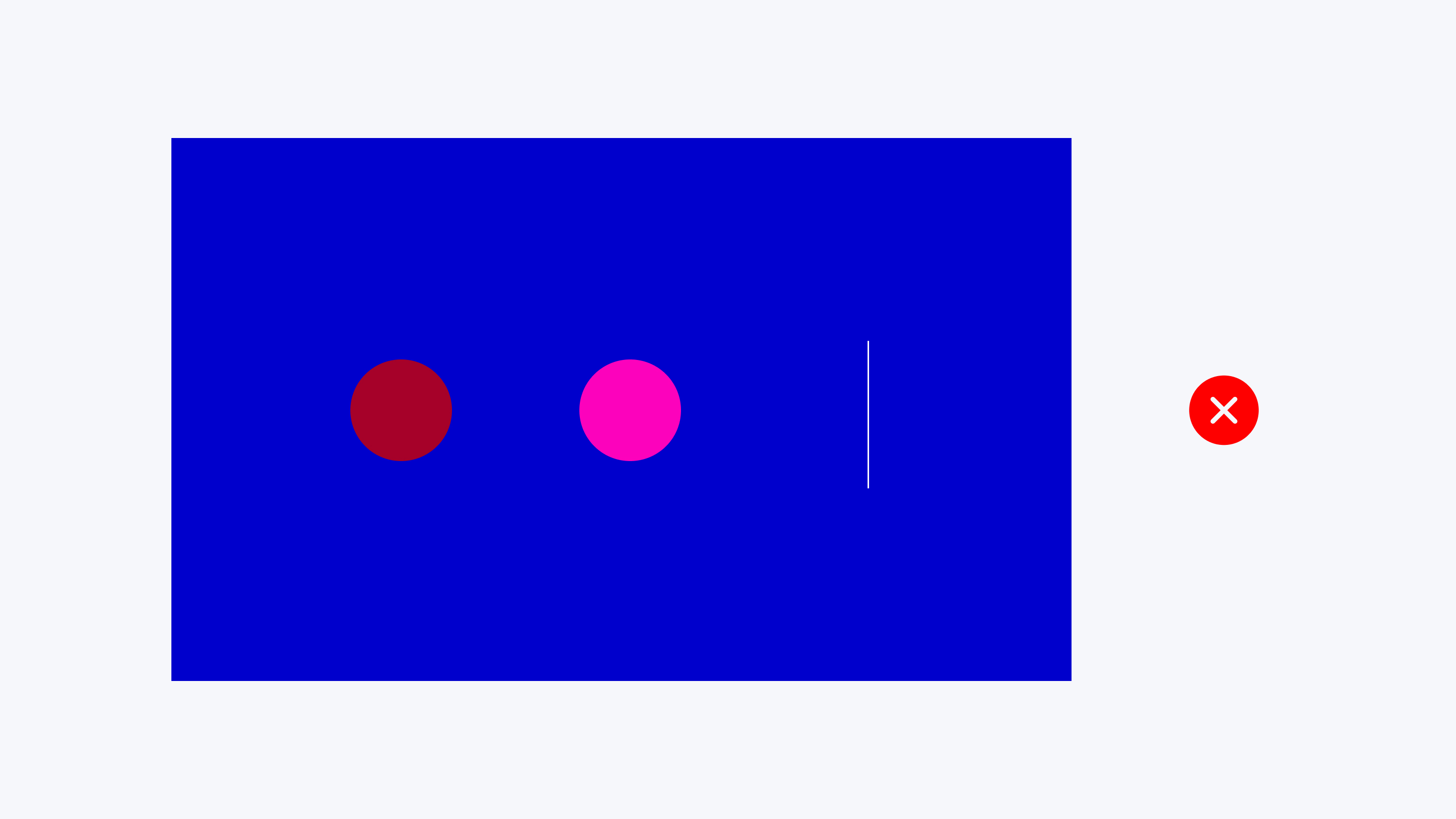
4. 在深蓝色背景上无法看清:深红色、明亮的紫红色、细线条。

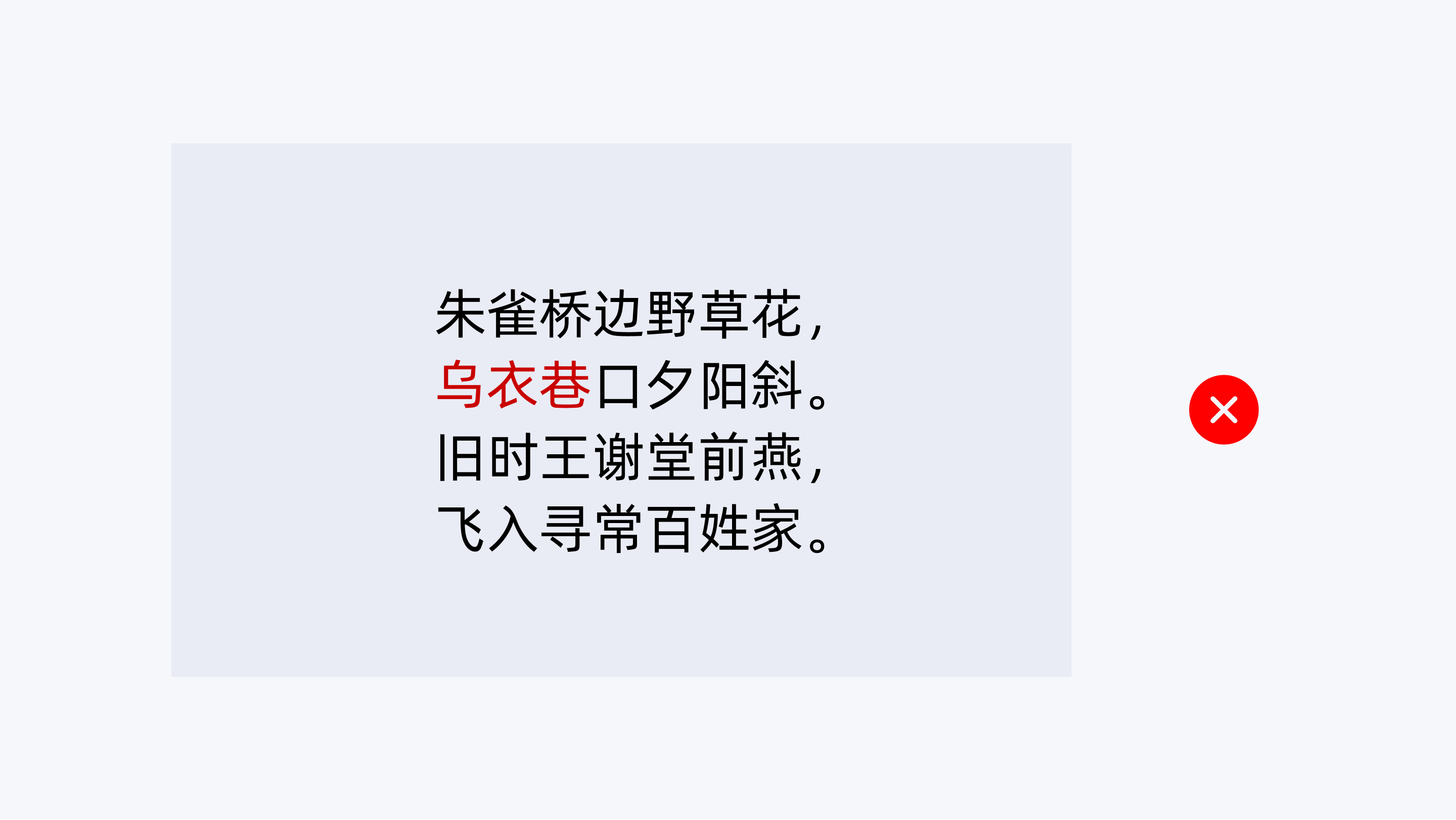
5. 在一堆黑色字体中,很难看到深红色强调的字体。

6. 尽量减少颜色的数量,可以使用不同的外形和少量容易识别的颜色的组合。
7. 保持颜色色调的对比的同时,也可以添加亮度的对比。
8. 使用种类少且容易识别的字体。

2. 演讲者要注意
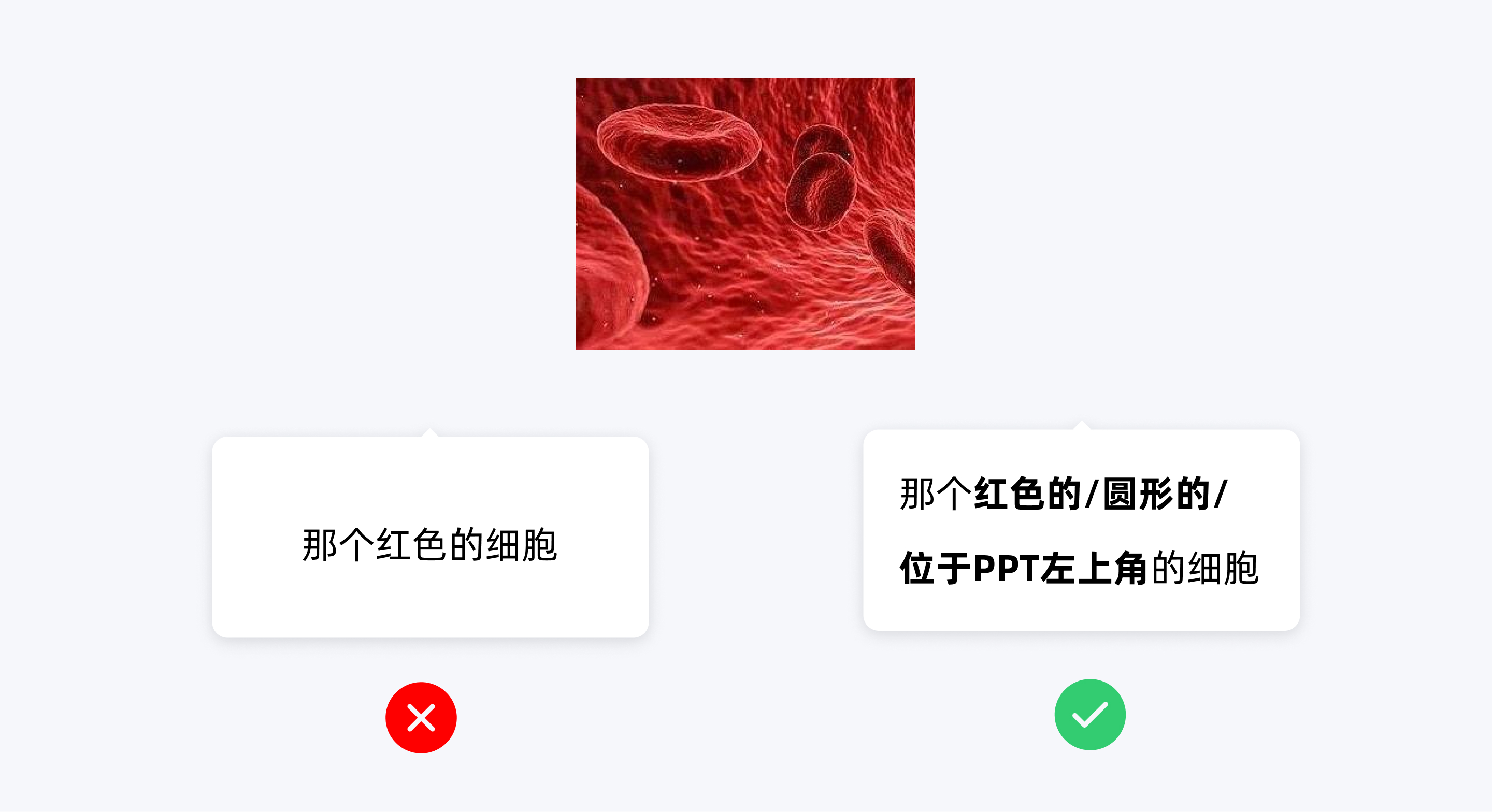
尽量不要使用颜色的名字交流信息. 在演讲时,去指代ppt上的某个东西时,不要说“那个红色的细胞”,尝试描述除了颜色信息之外的,比如“那个红色的方形的位于PPT左上角的细胞”。

3. 设备和环境的选择
- 选择绿色激光笔,由于红色激光笔使用长波长的光, 色盲通常很难看到指向哪里最近, 绿色激光笔可用, 色盲和非色盲都很容易看到。
- 1兆瓦的光线适合普通研讨室,如果是很大很大的礼堂,可以使用5兆瓦的灯光。
05 色彩无障碍工具推荐
1. 色盲模拟工具
Stark: 色盲模拟器和颜色对比度检查器网站, sketch/figma/XD插件 https://www.getstark.co

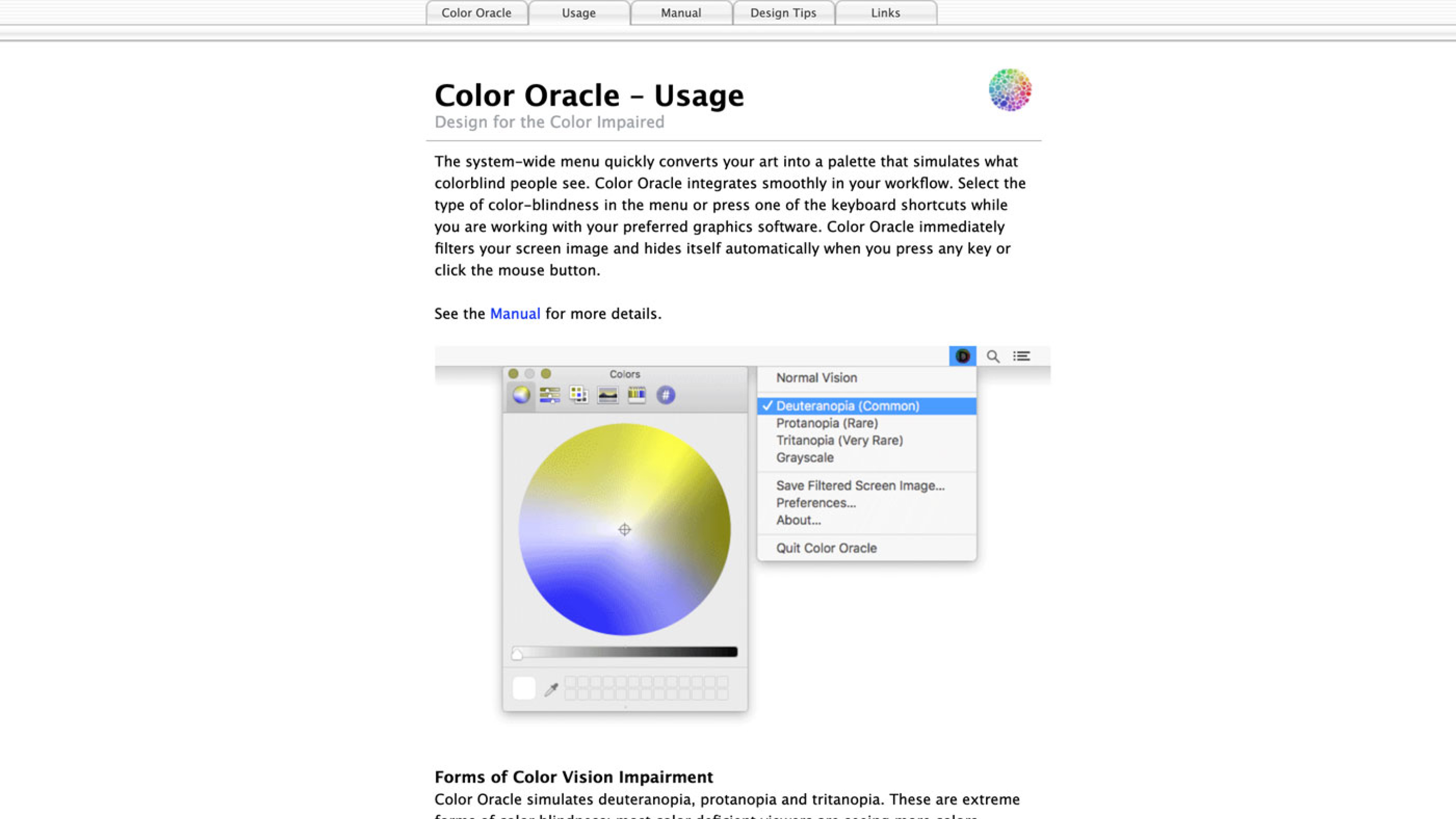
Color Oracle: 一款免费的色盲模拟软件,支持Windows,Mac 和 Linux. https://colororacle.org

Sim Daltonism: 一款色盲模拟软件,可以选择不同类型的色盲.只有mac版本. https://michelf.ca/projects/mac/sim-daltonism/

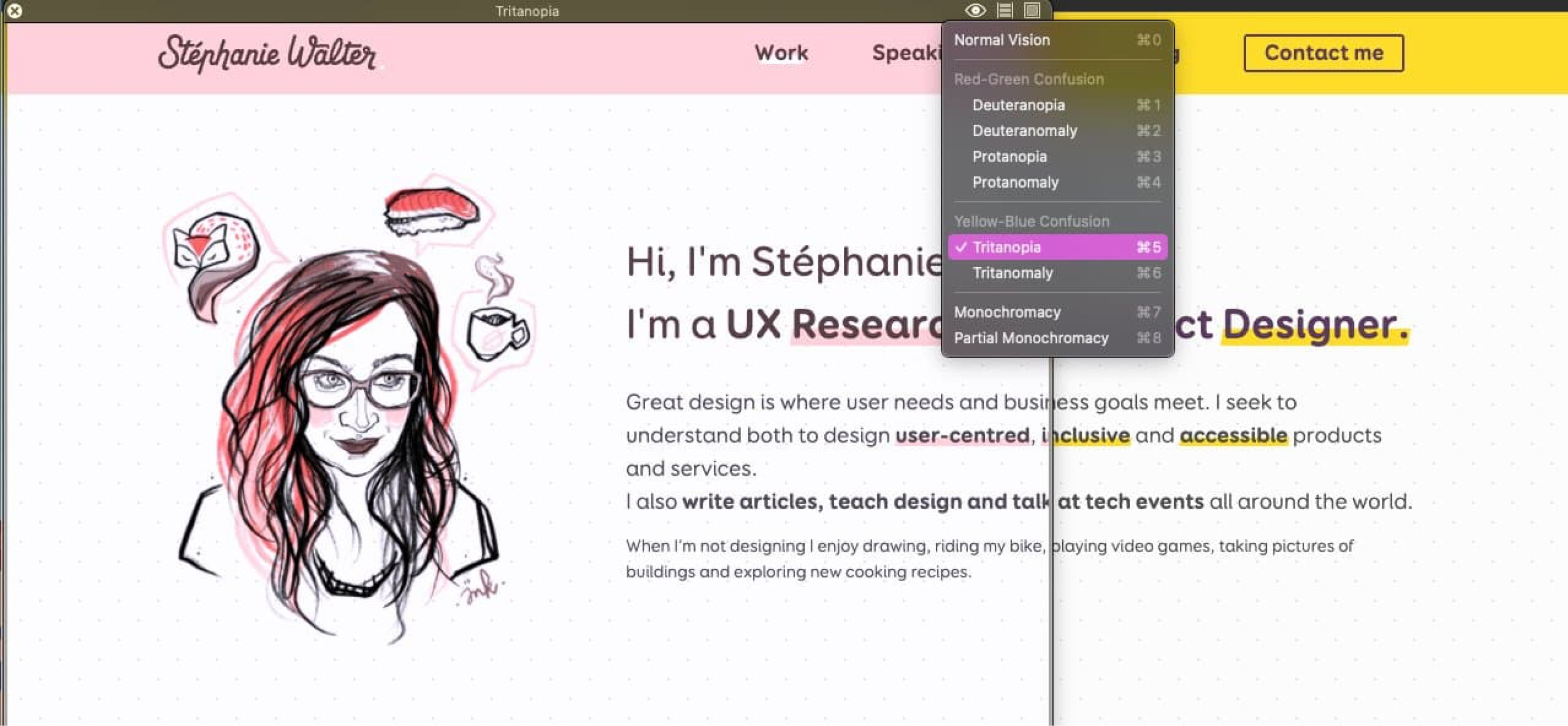
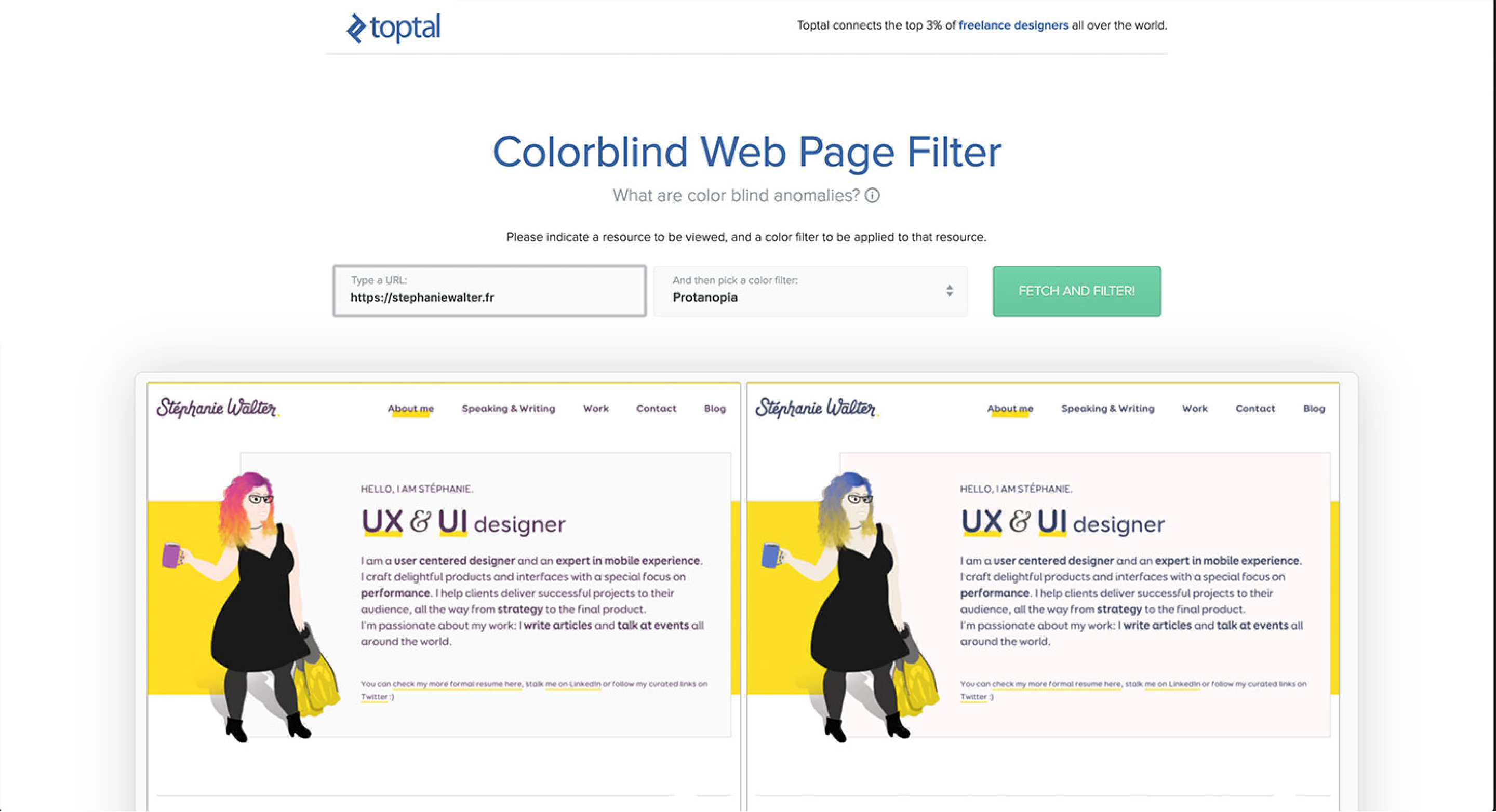
Toptal:一款在线模拟色盲工具. https://www.toptal.com/designers/colorfilter

2. 颜色对比度工具
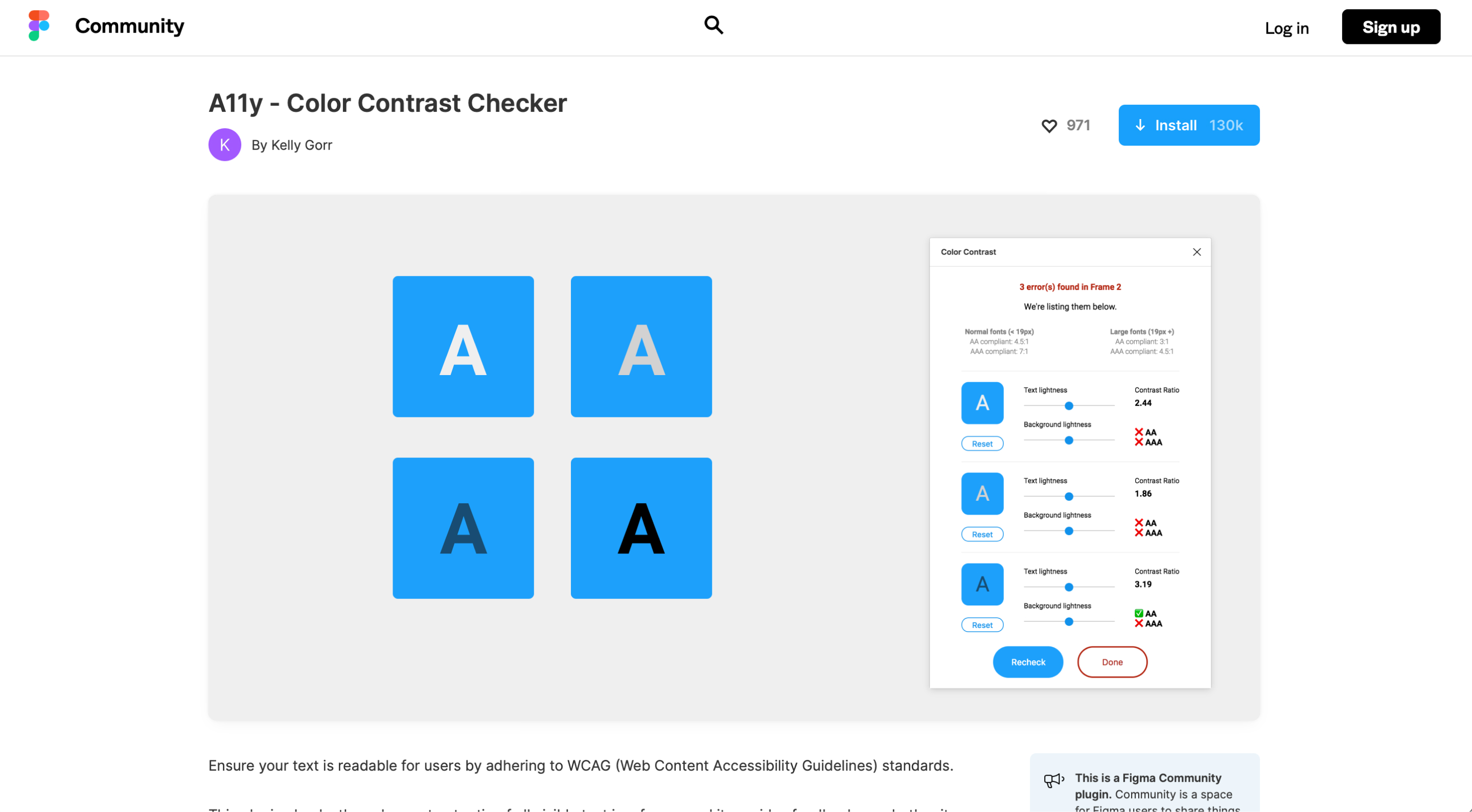
Color-contrast-checker: 颜色对比度检查器,提供快速调节, figma插件 https://www.figma.com/community/plugin/733159460536249875/A11y—Color-Contrast-Checker

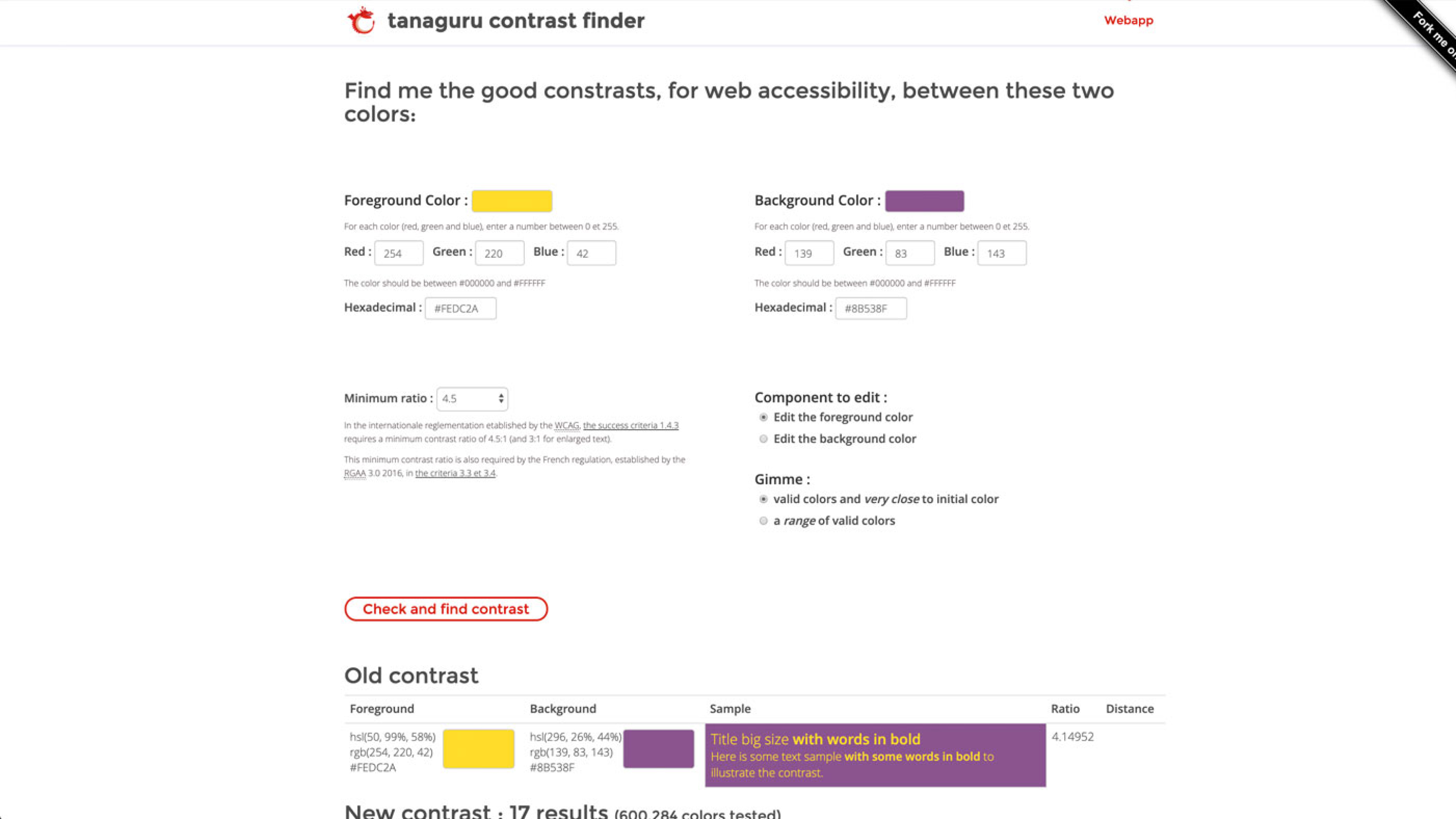
Tanaguru Contrast Finder: 检测颜色对比度,如果你的颜色没有达到要求,还会提供新颜色建议. https://contrast-finder.tanaguru.com

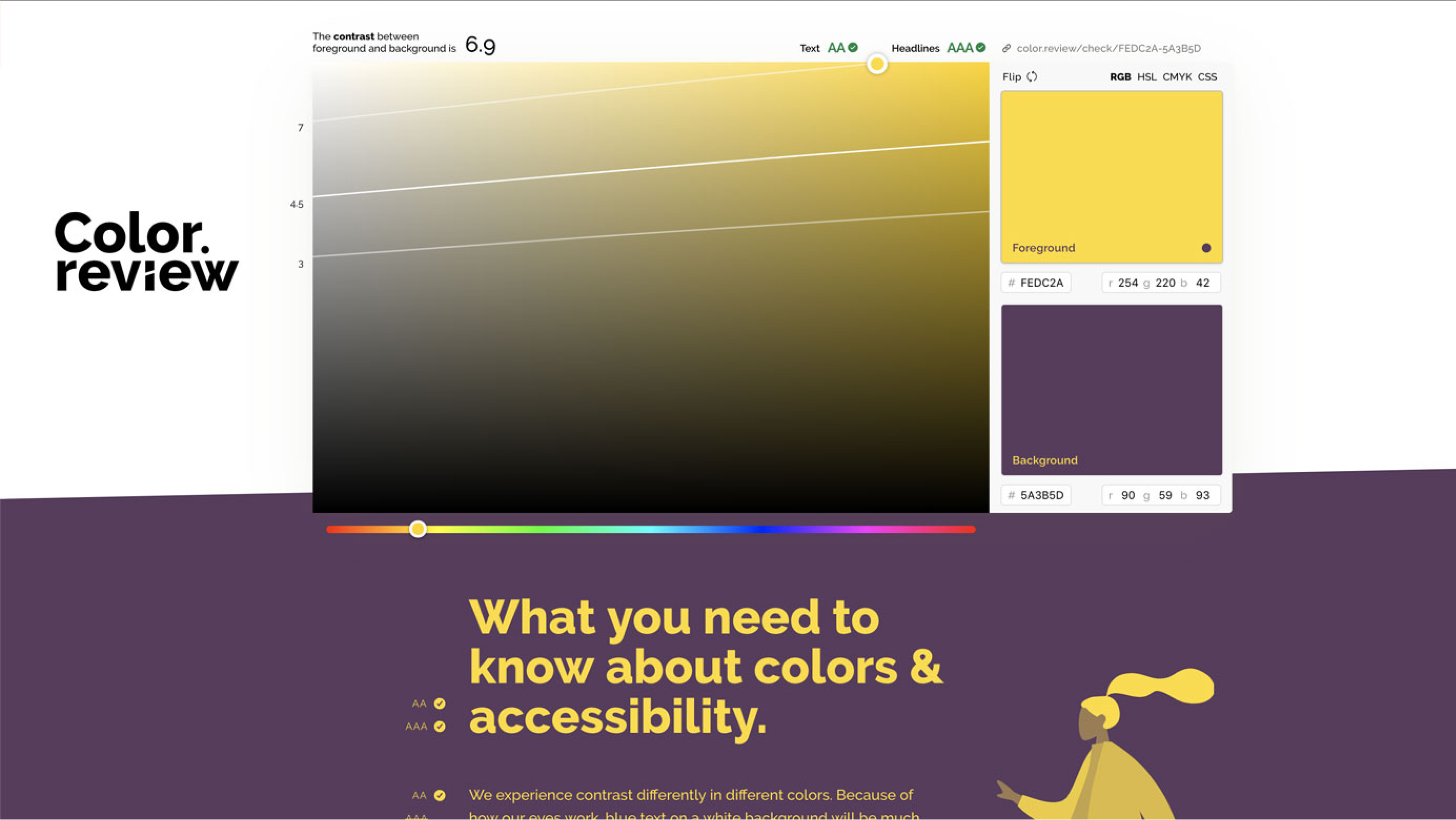
Color Review: 提供两种颜色组合在一起的预览,检测结果失败还会提供颜色建议https://color.review

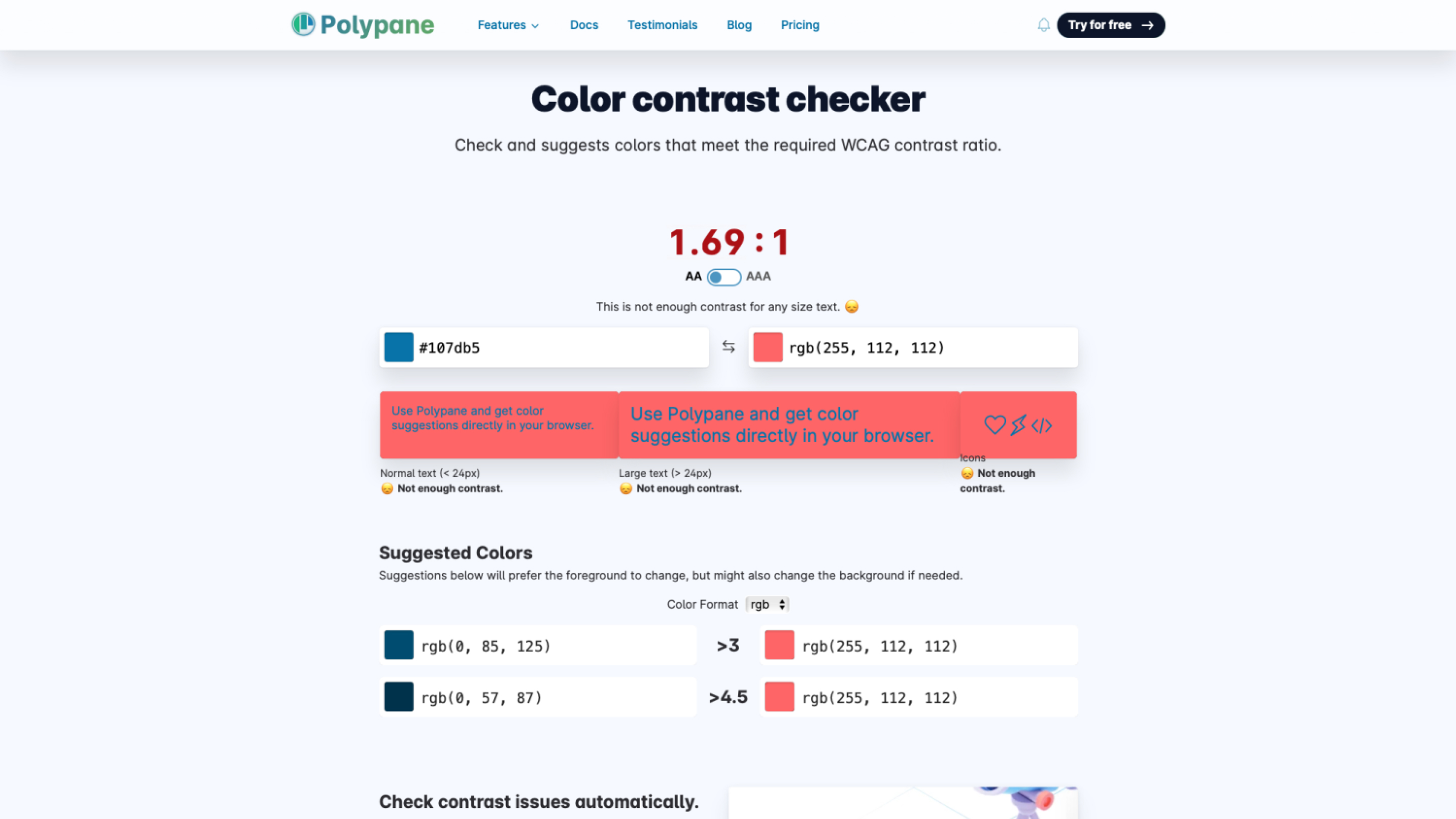
color contrast checker from polypane: 提供颜色对比和修改建议. https://polypane.app/color-contrast

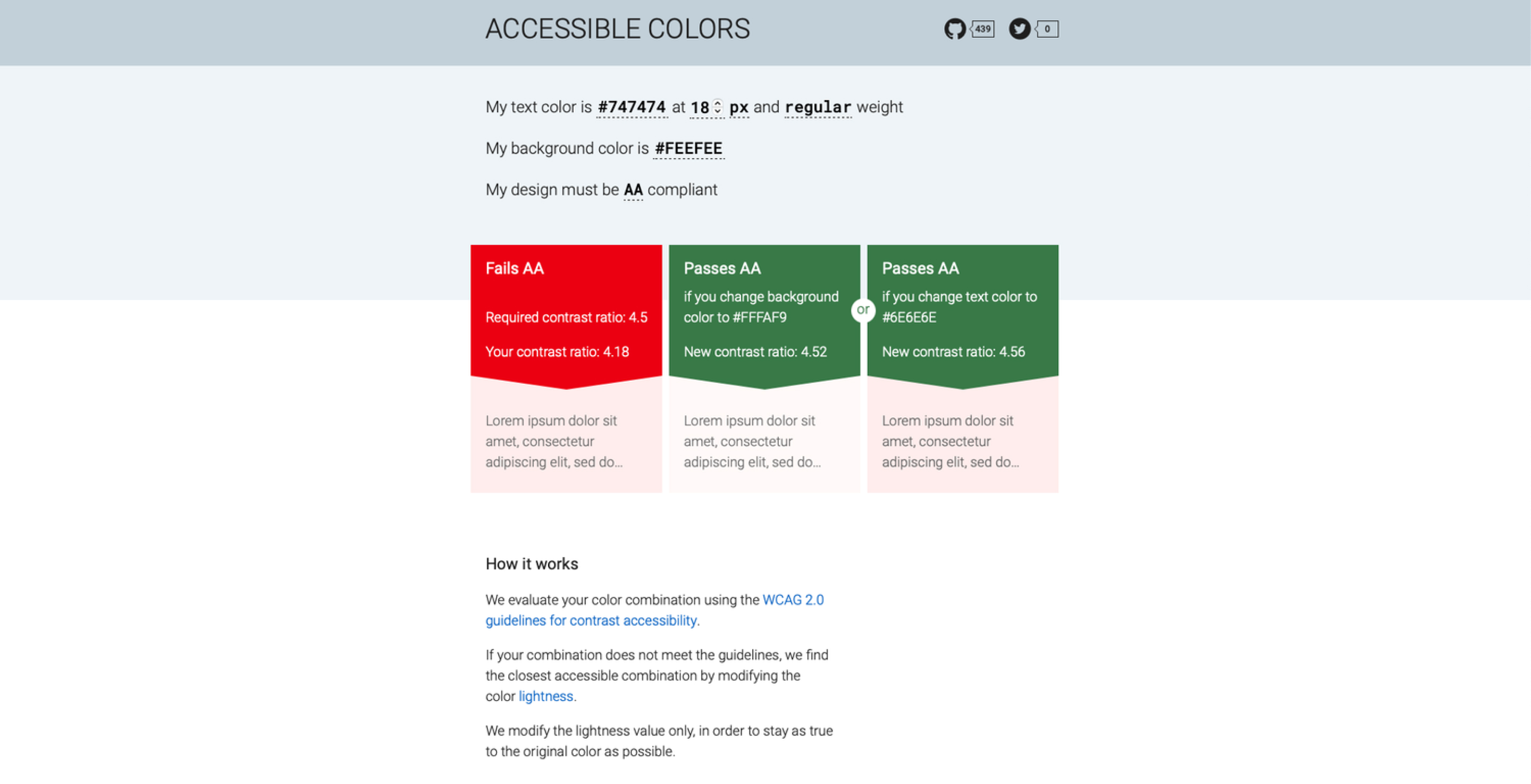
Accessible colors: 提供颜色对比、修改建议、还可以输入字体大小和字重. https://accessible-colors.com

3. 为你的产品搭建无障碍色板
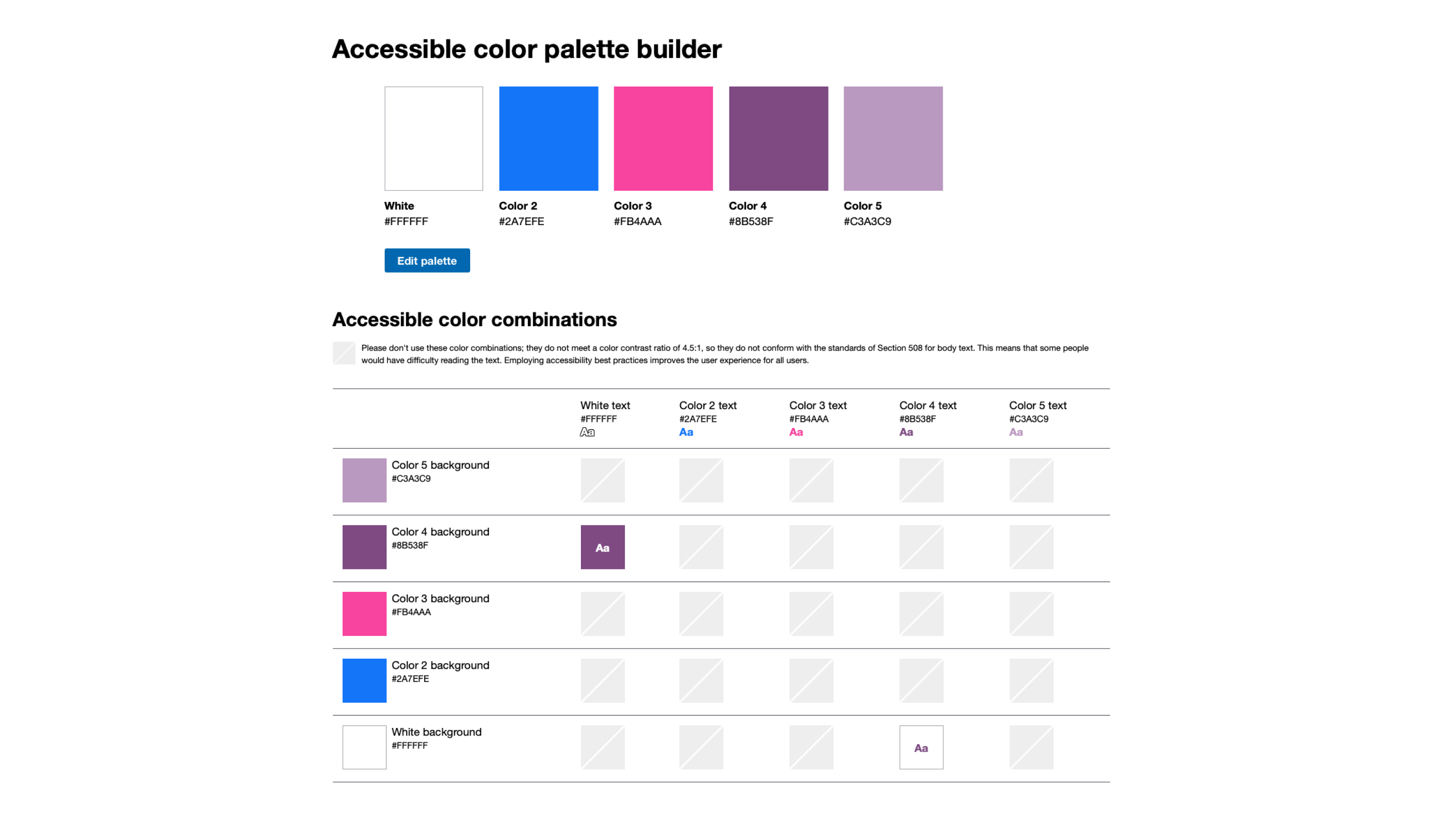
Accessible color palette builder: 选择5个颜色,网站会通过分析这些的颜色的排列组合,判断你的色板是否符合无障碍标准https://toolness.github.io/accessible-color-matrix

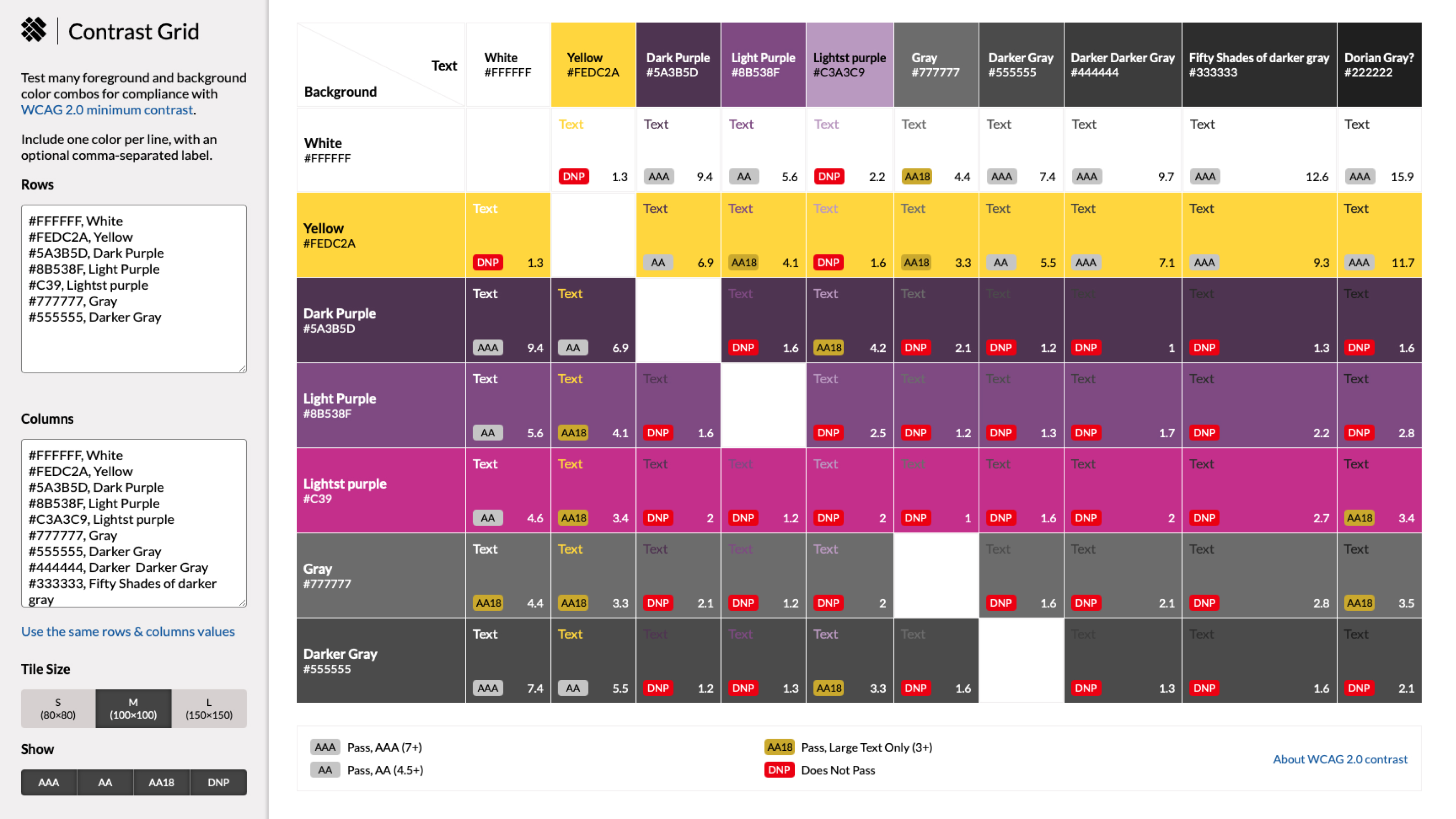
contrast grid: 通过在左侧边栏手动添加/删减行列、编辑行列的色值,为您提供这些颜色排列组合的对比度结果,非常高效而且一目了然https://contrast-grid.eightshapes.com

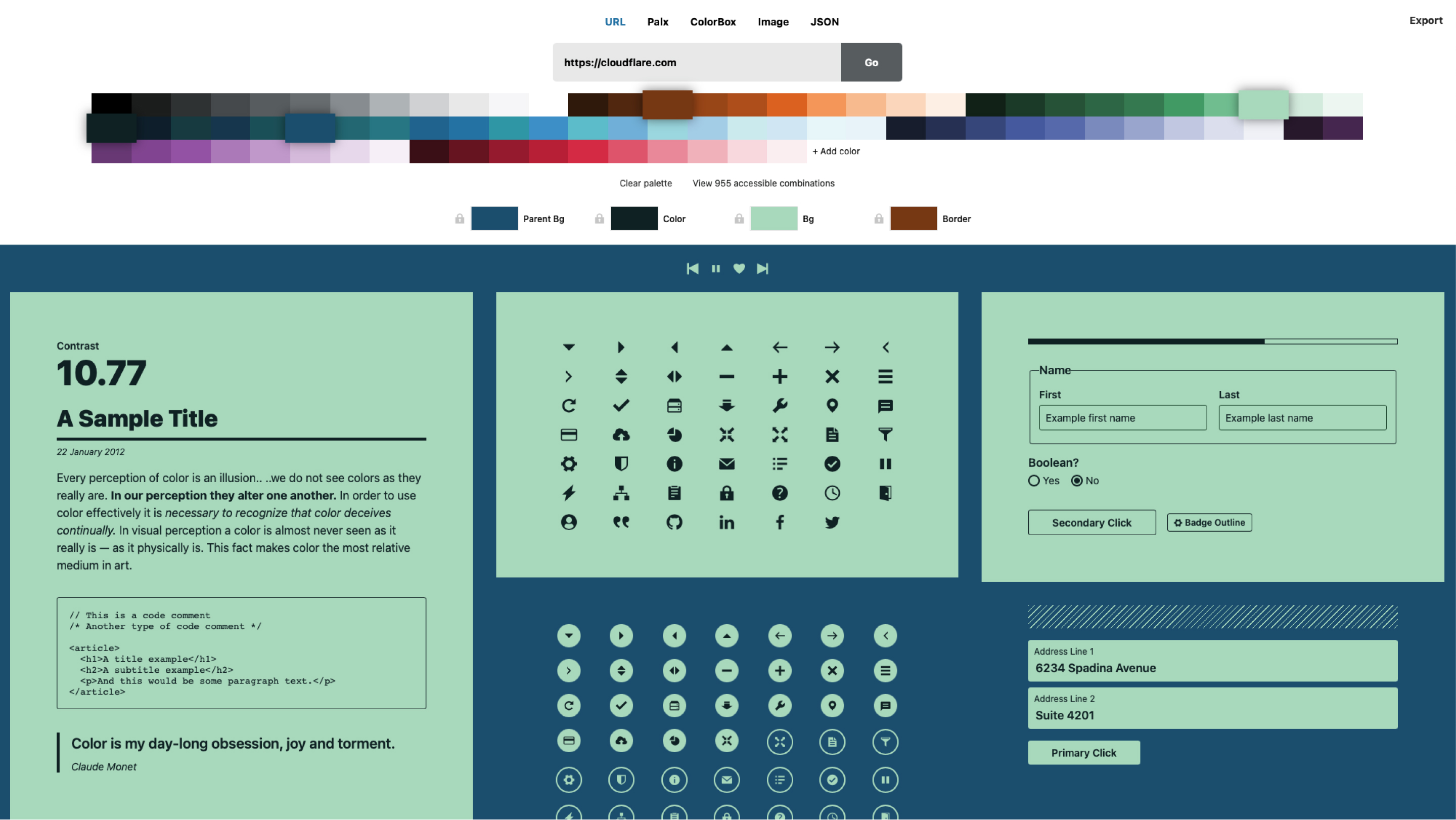
Cloudflare color tool:当你不知道选择什么颜色毫无头绪时,你可以尝试这个网站!它会帮你提取来自某个链接、某个图片的颜色色板,当然你也能输入色值.然后把这些颜色拖到对应的功能(底色、主色、背景色、描边色),你就可以预览下你的产品用了这个色板大概是什么样子了.它同时也提供这些颜色的排列组合分析https://color.cloudflare.design

06 结语
少数群体如色盲、老龄化群体、残障群体等等,在近些年来,他们对无障碍使用互联网的需求,越来越受到关注,也许你在现在不需要无障碍技术的帮助,但是随着你变老,在未来的某个阶段也许无障碍技术就会大大的帮助你。
色彩无障碍只是无障碍的一小步,但是却是证明无障碍普及进步的一大步。
参考文章:
https://medium.com/inside-design/a-guide-to-color-accessibility-in-product-design-516e734c160c
https://www.colourblindawareness.org/colour-blindness/types-of-colour-blindness
https://modus.medium.com/the-myths-of-color-contrast-accessibility-4b7fcba77317
https://jfly.uni-koeln.de/color
https://www.bounteous.com/insights/2019/03/22/orange-you-accessible-mini-case-study-color-ratio
本文由郝小七指导http://www.woshipm.com/u/917803
本文由 @自来卷夏忆 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢作者分享的色盲设计,学到了很多实际运用层面上的设计,色彩无障碍只是无障碍的一小步,但是却是证明无障碍普及进步的一大步。
👍
全色盲的世界看起来好阴暗,希望照顾这类人群的产品越来越多吧
未来科技越来越发达了,相信全色盲的世界会变得更美好的
mark,收藏👍
👍
部分app对色盲用户的关爱和尊重,既体现了其人文关怀,在用户量上也更胜一筹
是的没错,以人为本才能赢得用户
发现蓝色色弱看起来的很好看,像是加了滤镜感觉
因为蓝色弱眼中是红粉色、黑白色和青绿色的世界,赛博朋克的配色能不好看嘛哈哈