求职APP社区功能PRD——“前程社”
编辑导语:求职是一个广泛需求,那么如果一款求职APP社区产品想要落地,该如何实现?本篇文章里,作者结合对前程无忧学生版APP的需求分析内容,对产品如何落地做了详细解读,一起来看一看吧。

这篇文章是笔者基于前一篇文章——前程无忧学生版【社区】需求分析报告所产出的产品落地内容,若读者发觉分析不够深入,可先阅读前文,笔者十分感谢!
一、文档综述
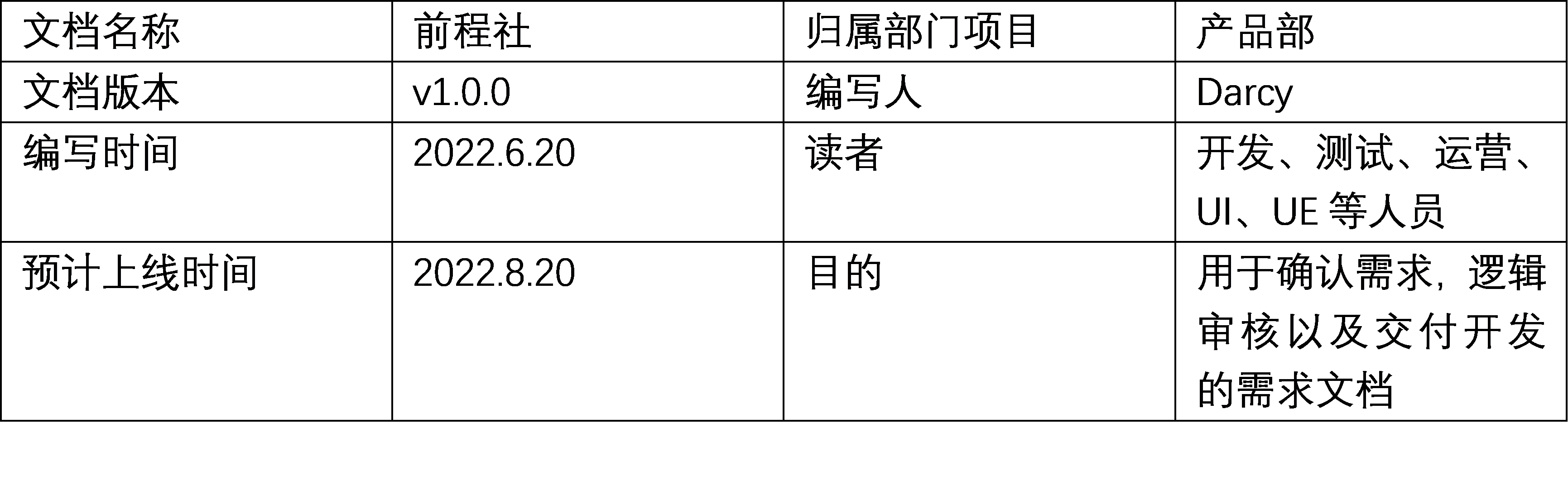
1. 文档输出说明

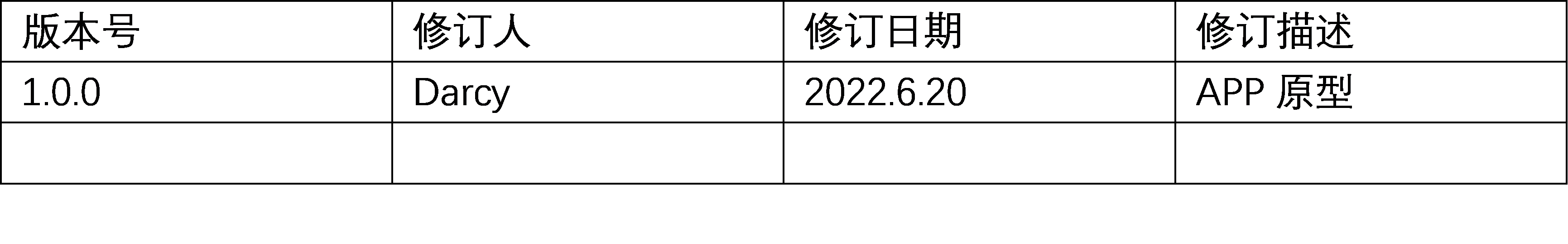
2. 修订记录

本文档主要定义求职APP社区——“前程社”的功能详细描述和前端页面各个模块之间内容和逻辑。
3. 商业画布
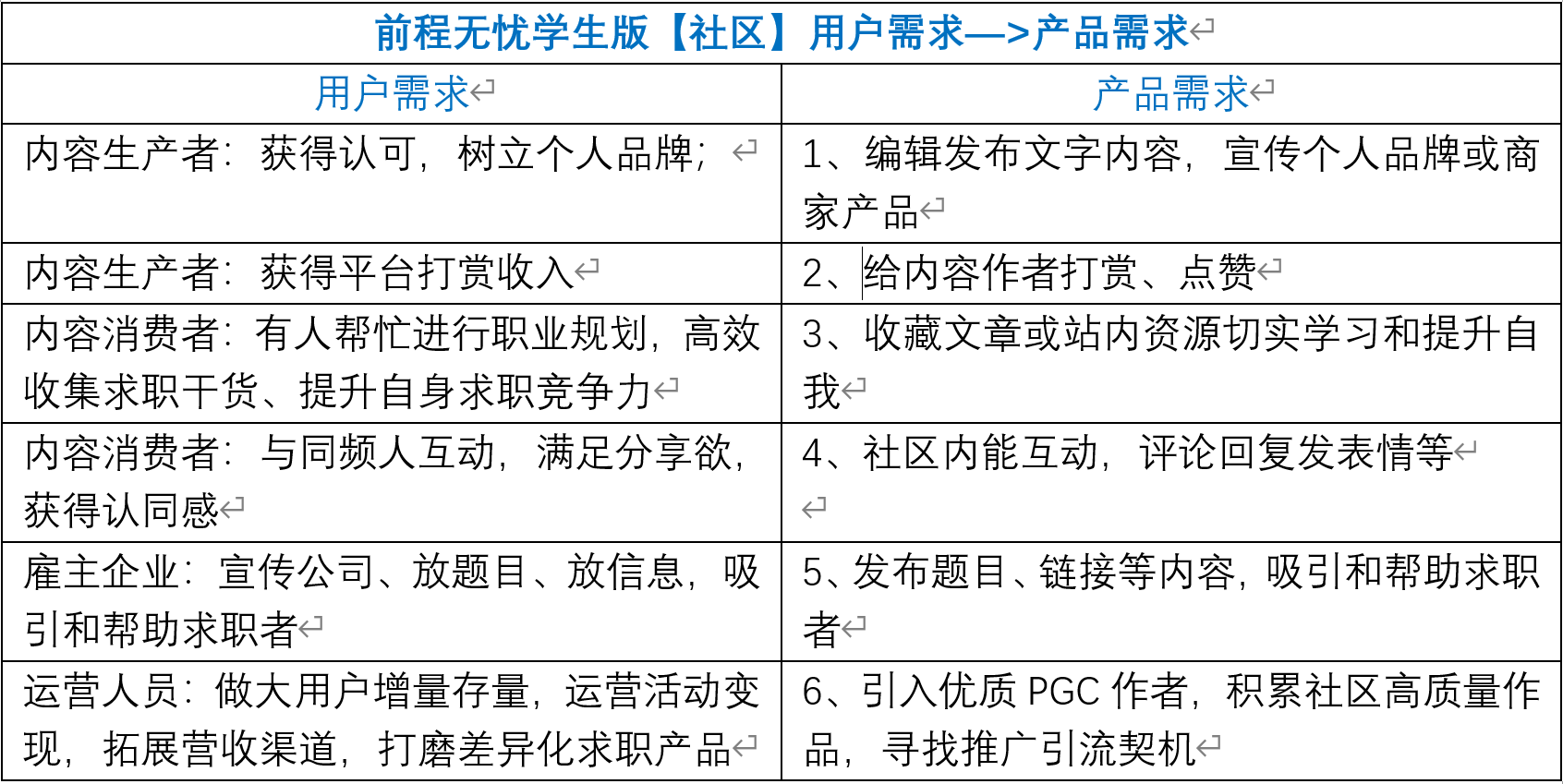
1)用户群体及需求

2)卖点
- 高质量求职知识+干货库
- 同行业/同岗位交流平台
3)解决方案
针对应届生求职集合大量高质量文章及笔试面试干货(PGC)。
4)渠道
(实际应在对各个渠道质量进行评估后决定,如用户发帖数,收藏评论数等)
- 来源——具体流量实体:百度、头条、线下……
- 媒介——实体中承载推广的实体:SEM、自然搜索结果、Banner……
- 其他参数——营销活动名称、广告关键词……
5)用户群体
应届毕业生及职场/行业/岗位新人。
6)关键指标
- 用户数据——DAU/MAU、新增用户、留存率、渠道来源
- 行为数据——PV、UV、访问深度、转化率、时常、弹出率
- 业务数据——GMV、ARPU/ARPPU、SKU视角
7)门槛优势
- 领域垂直深,充分理解精准用户
- 发展基础好,自带高质量渠道
- 直接竞品少,目前市面上少有发展较为完善的竞品
8)收入分析
- 大牛知识付费
- 在线教育广告费
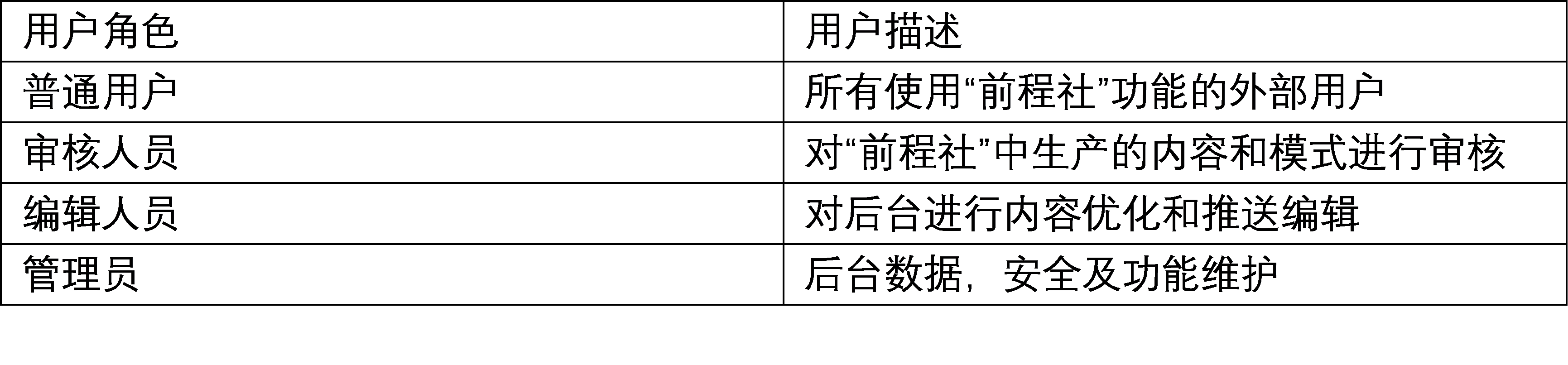
二、用户角色描述

三、产品概述
1. 产品定位
针对扩大的应届生及年轻人求职市场提供给待业以及使用过本产品的职场人员学习,交流等帮助求职的前期PGC后期UGC的问答社区平台。
2. 用户定位
应届生及年轻人群(20-40岁)的求职话题问答社区平台。
一句话简介:应届生在招聘APP中了解求职信息,与同行互动,帮助自己或他人找到心仪的工作并提升自我的平台。
3. 用户场景模拟
场景一:怀疑所学专业前途+不清楚自己的擅长方向+对各行各业都不了解。
某大学某机械专业学生A对自己所学专业或就业环境感到发展缓慢,前途渺茫,在迷茫地搜索众多网招APP上的岗位时,发现了本APP有“前程社”这一模块,在这里闲逛了段时间之后,发现其实自己对前端码农有着更大的兴趣与憧憬,通过与前端大牛及同级新人学习交流并偶尔线下聚聚会,肯定了自己的方向,通过交流自学,A顺利结合“前程社”的同行建议面试上了中意的xx公司前端开发职位。
- 用户问题:自身定位不清+各行各业信息无法获知+无人指导
- 实现的需求:帮你定求职方向,给予你同行资源
场景二:想谋求特定职位+清楚自己的擅长方向+对新行业具体方面不了解
某大学生B对自己的本专业早早失去兴趣,很早就想转行去做新媒体营销了,自己之前就有写过写文章阅读量和评论量都不错,无奈自己地人脉圈实在狭小,平时课业繁重又没时间系统性地了解新媒体营销的具体工作性质和工作内容。
但是在朋友的介绍下看到“前程社”这个社区后,平时在碎片化时间看看这里大家对新媒体营销方面的知识见解和一些面试技巧,感觉自我知识储备足够后,在经历几次的面试后,成功完成心愿。
- 用户问题:定位清晰+行业知识模糊+无人指导
- 实现的需求:给予同行资源
场景三:确定未来职业规划+了解行业+不知道如何提高求职竞争力。
某大学生C知道自己想成为一名互联网产品经理,甚至也有几家心仪的公司,然而发觉自己缺乏胜任该职位的能力,也不知道从哪里入手提升自己。
在网招APP上查看心仪公司动态时,发现了公司公开在“前程社“里的面试题,又在搜索”产品经理“时得以阅览众多大牛对小白的发展建议以及如何撰写各类文档的心得总结。C通过学习模仿,自己练习完成了几篇像样的作品,又有针对性地准备了面试,最终成功入职心仪公司的心仪岗位。
- 用户问题:自我提升着力点不清+行业具体工作内容不清+无人指导
- 实现的需求:提供方向性极强的信息帮助高效进步
场景四:资深人士想分享内容+找不到垂直平台/垂直读者。
某资深HR想将自己的干货经验传播出去,吸引粉丝,然而市面上想的到的社区类产品都是综合社区,目标读者分布零散,吸粉难,数据不好,平台不予以推送。
看到自己费心费时写的文章无人问津,完全没有成就感和继续发文的动力。
某天突然发现网招APP上的“前程社“求职社区正是自己想要的深度垂直平台,在上面发表文章后吸引了大量目标读者的互动与收藏关注,最终平台与之签约并邀请他录制付费课程。
- 用户问题:找不到合适平台和读者
- 实现的需求:提供自动筛选读者的优质垂直社区平台
4. 目标
创建一个只属于年轻求职者和资深职场人士的互助社区知识平台。
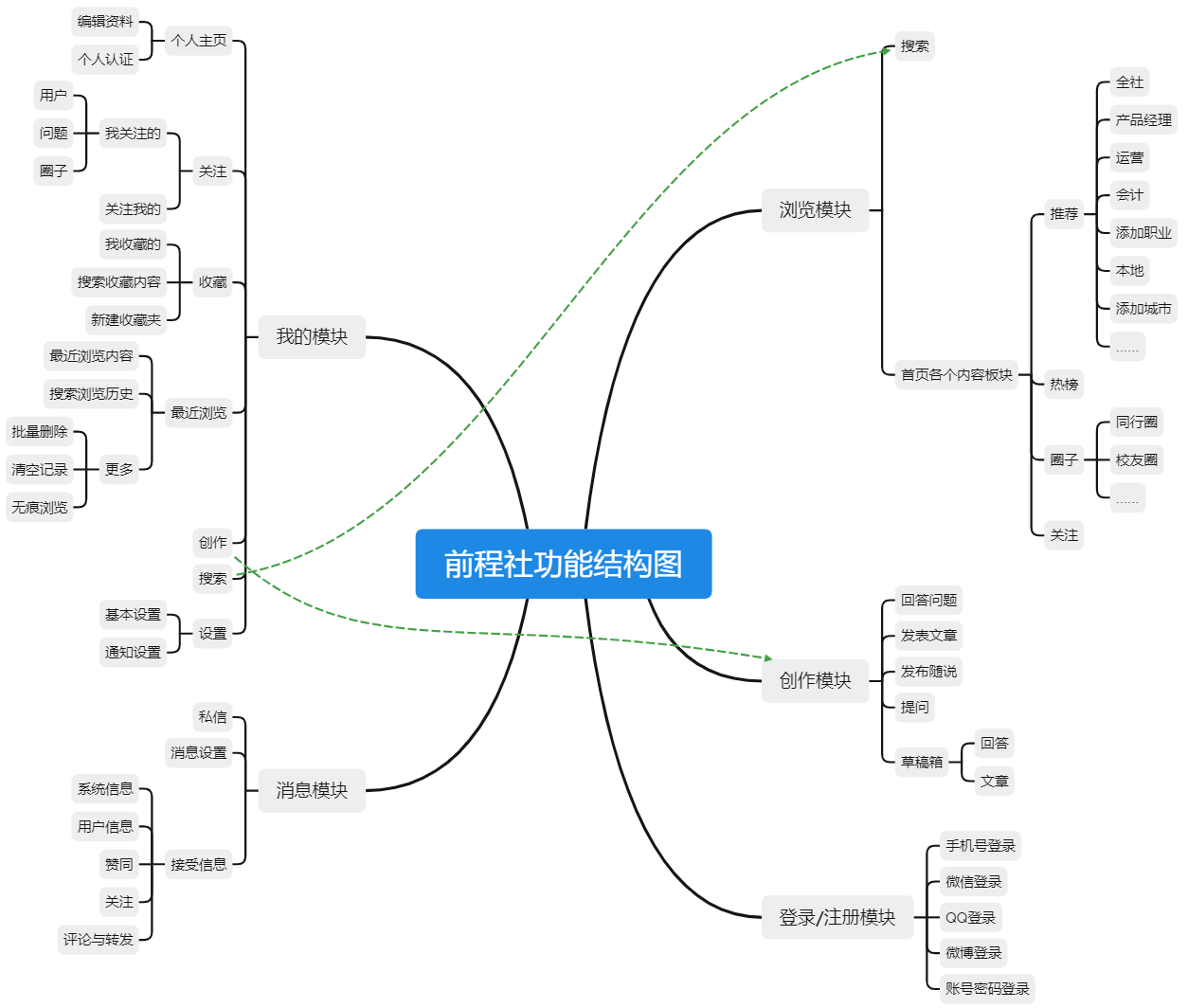
5. 前程社功能结构(v1.0.0)

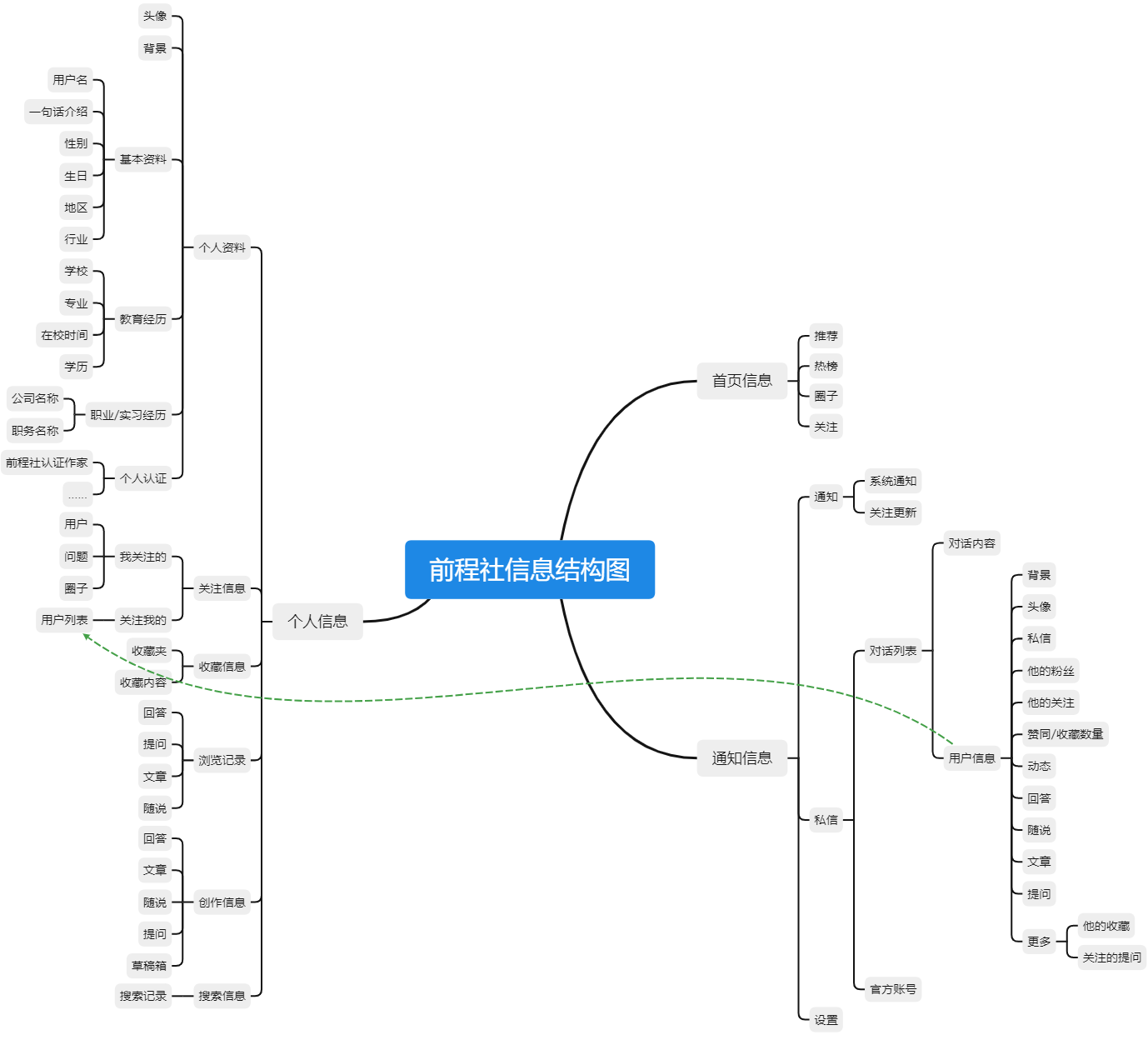
6. 前程社信息结构图

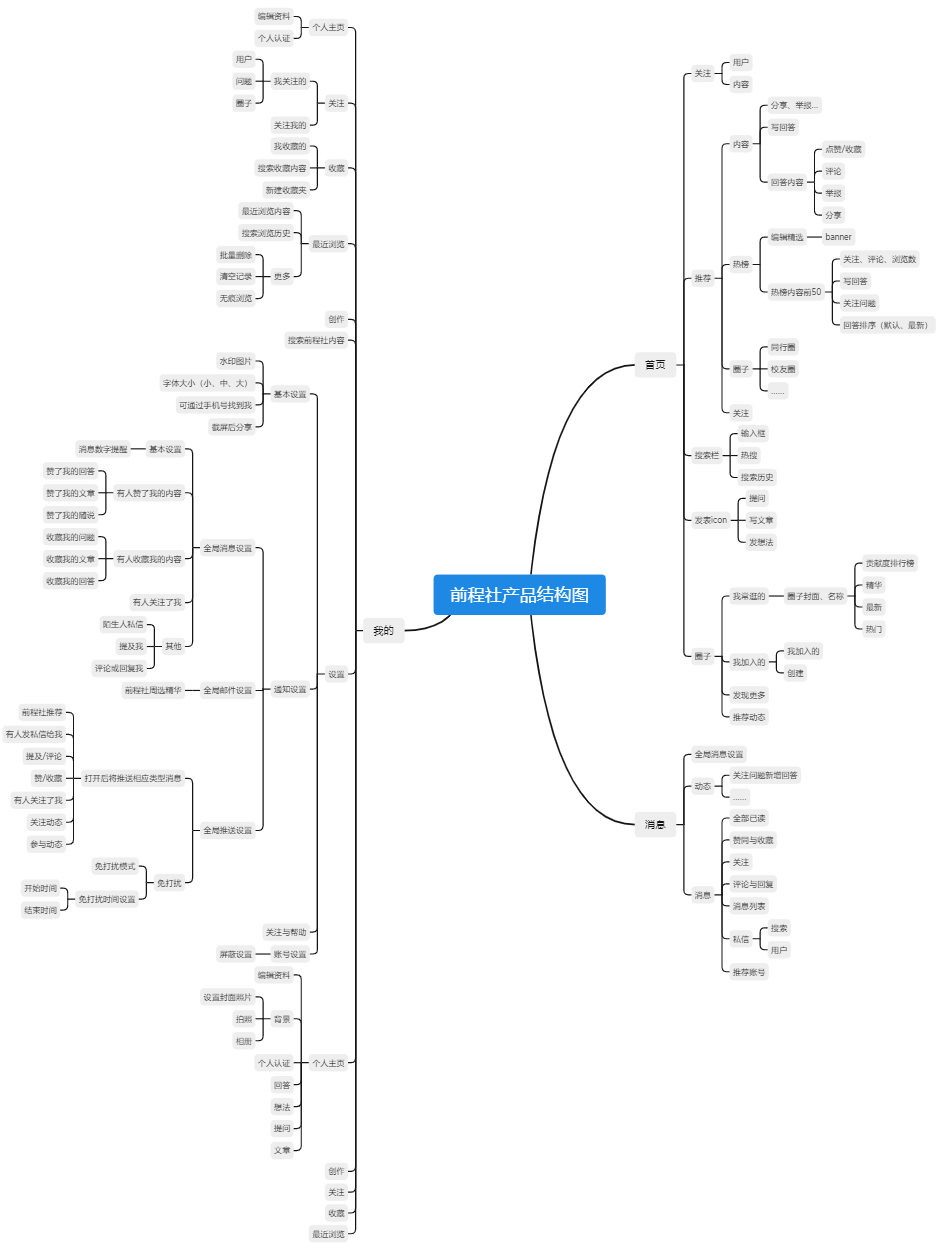
7. 前程社产品结构图

四、全局说明
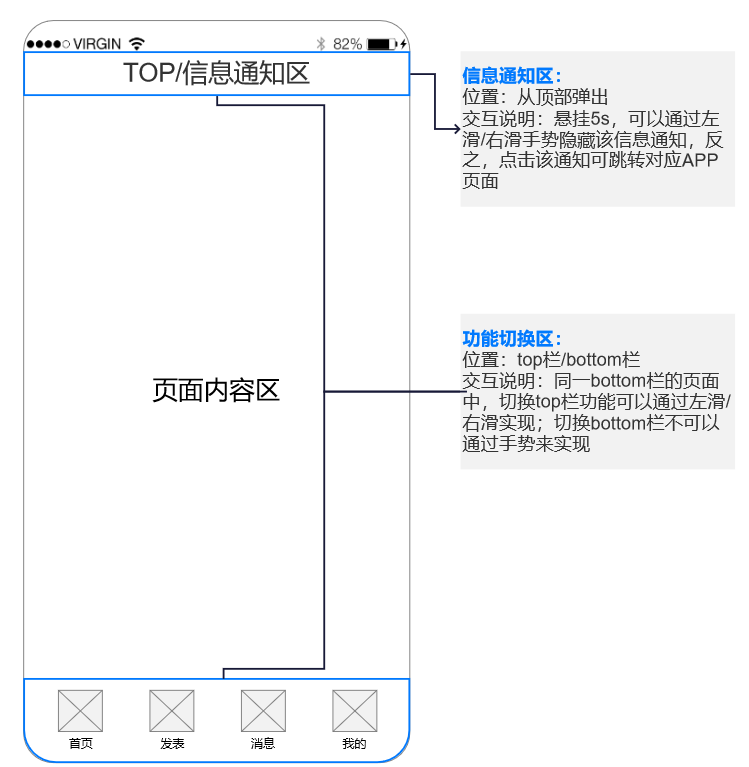
1. 页面结构
功能切换区及信息通知区:
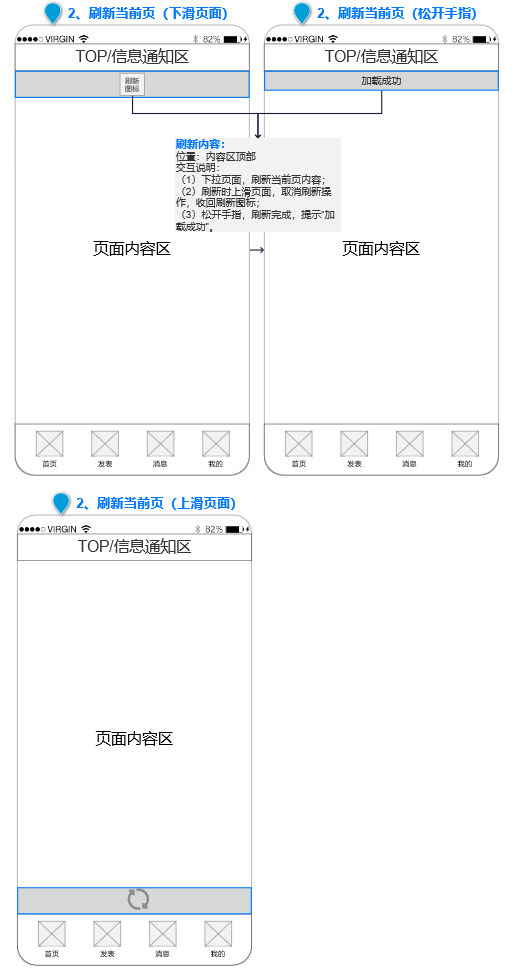
刷新/加载当前页:

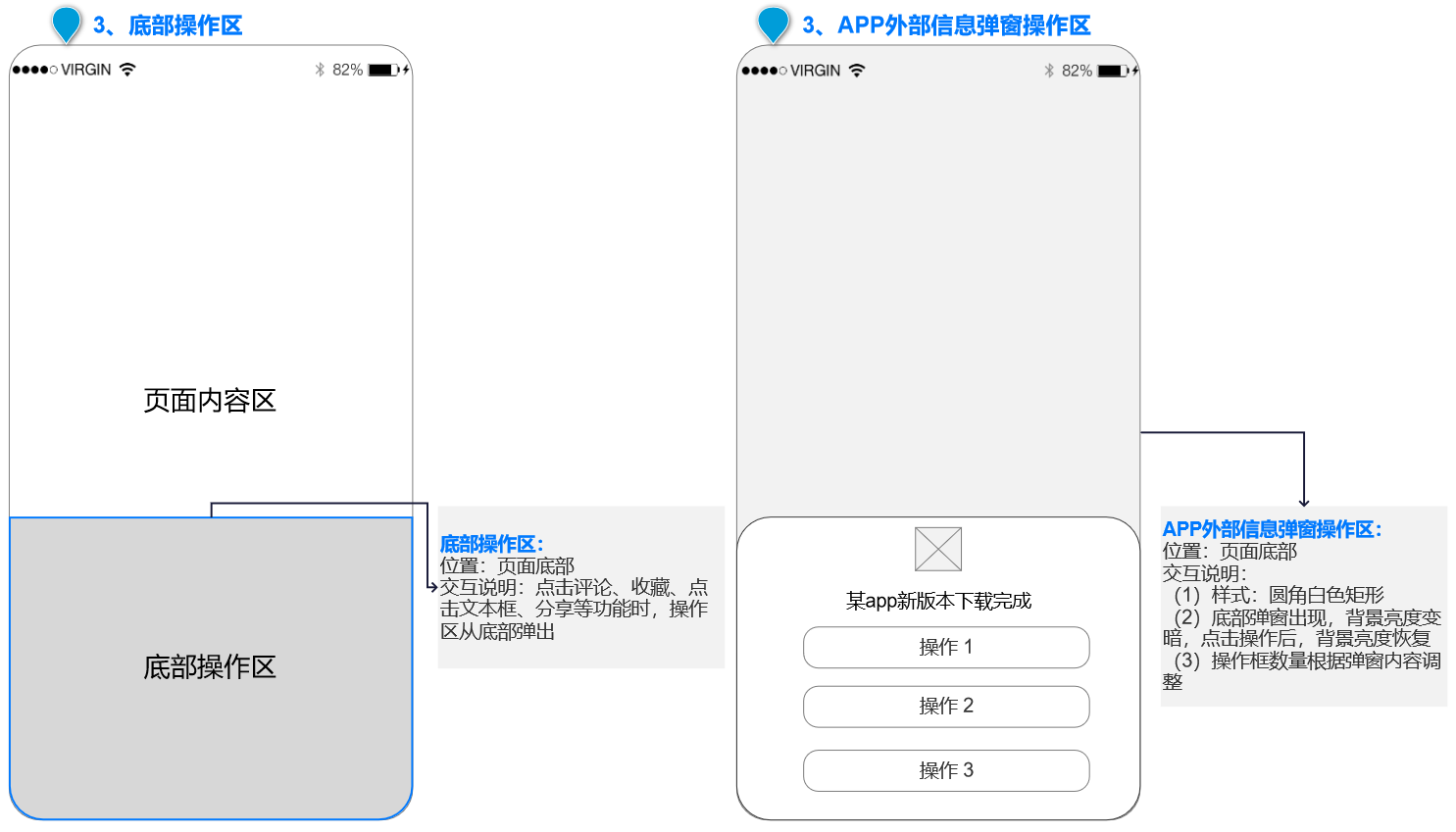
底部弹窗:

悬浮窗:

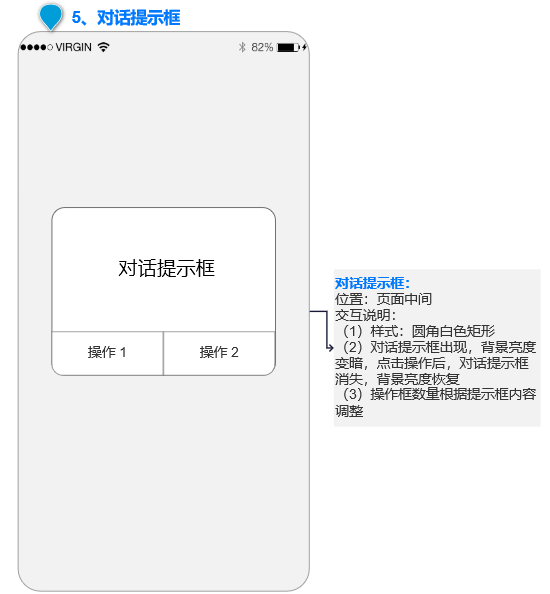
对话提示框:

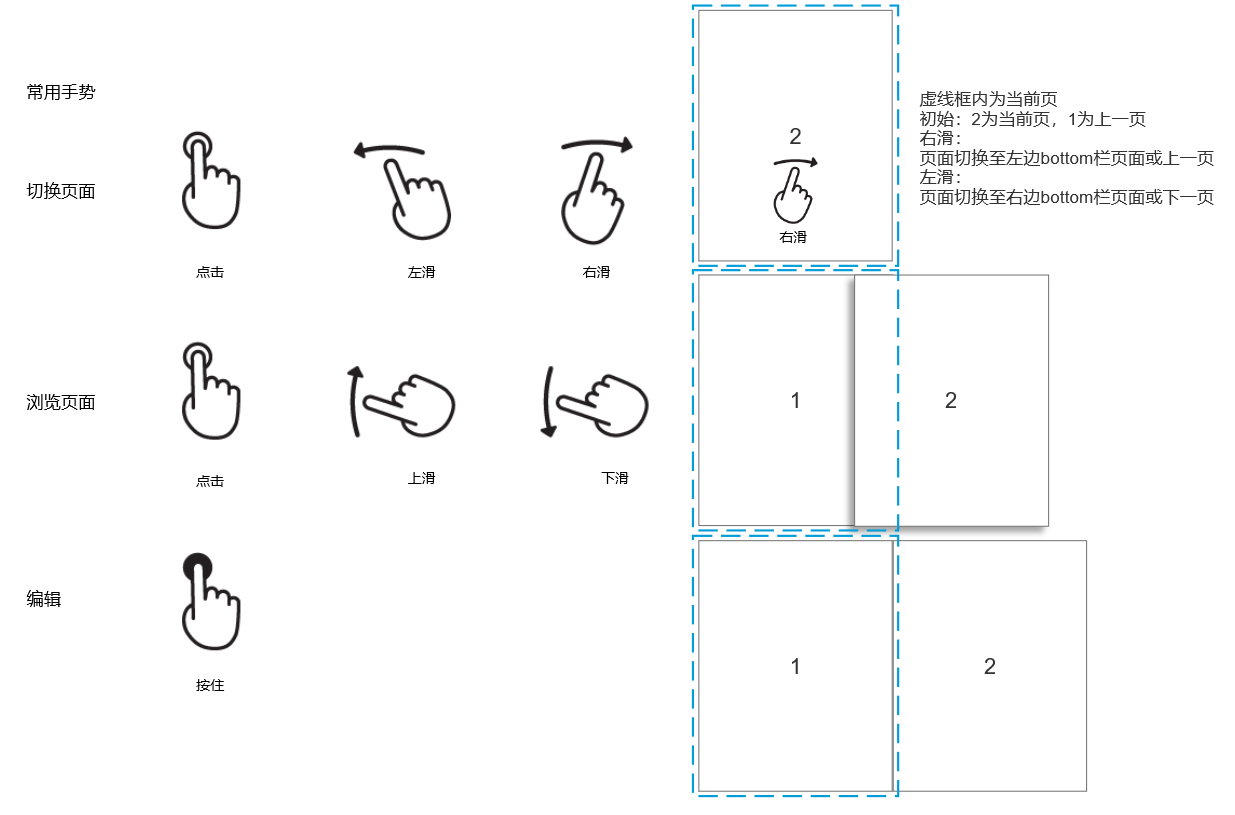
2. 交互说明

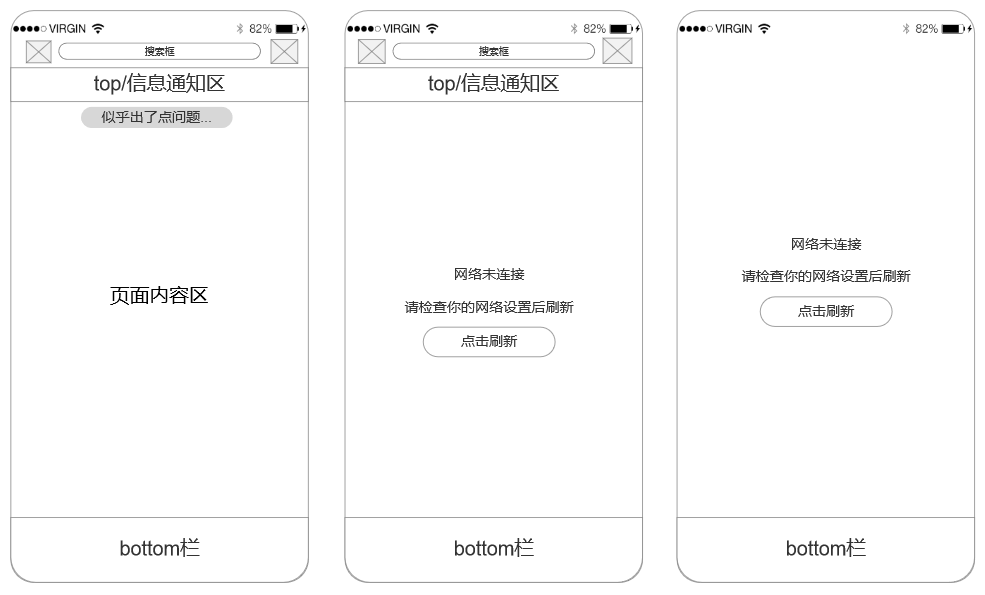
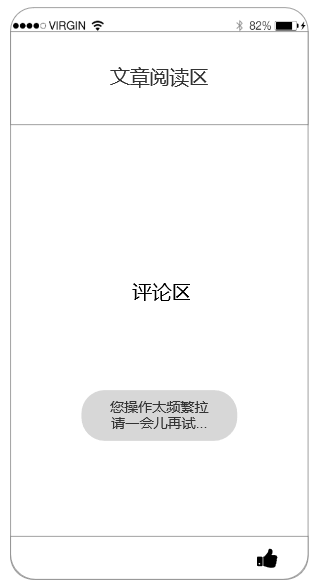
3. 异常显示
网络异常时显示页面:

连续多次点赞页面提示:

4. 权限说明
- 登陆状态:可完成“前程社”用户角色的所有操作。
- 未登录状态:可以以游客身份浏览“前程社”平台内容,但不能进行其他操作。一旦进行此类操作,就会跳出注册登录提示框。
5. 键盘说明
点击手机号、验证码输入框,页面底部弹出数字键盘;其他输入框,页面底部弹出字母数字键盘。
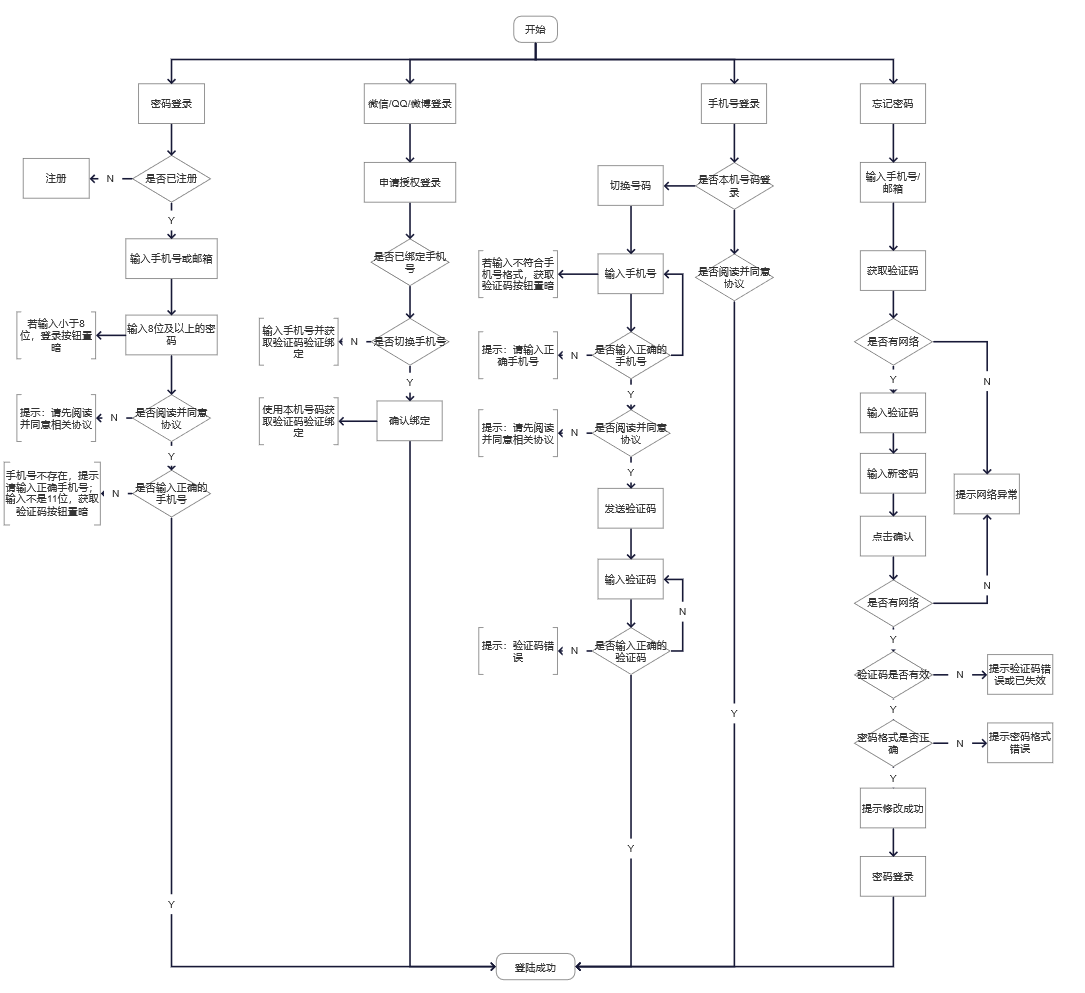
五、业务流程图
注册登录业务流程图:

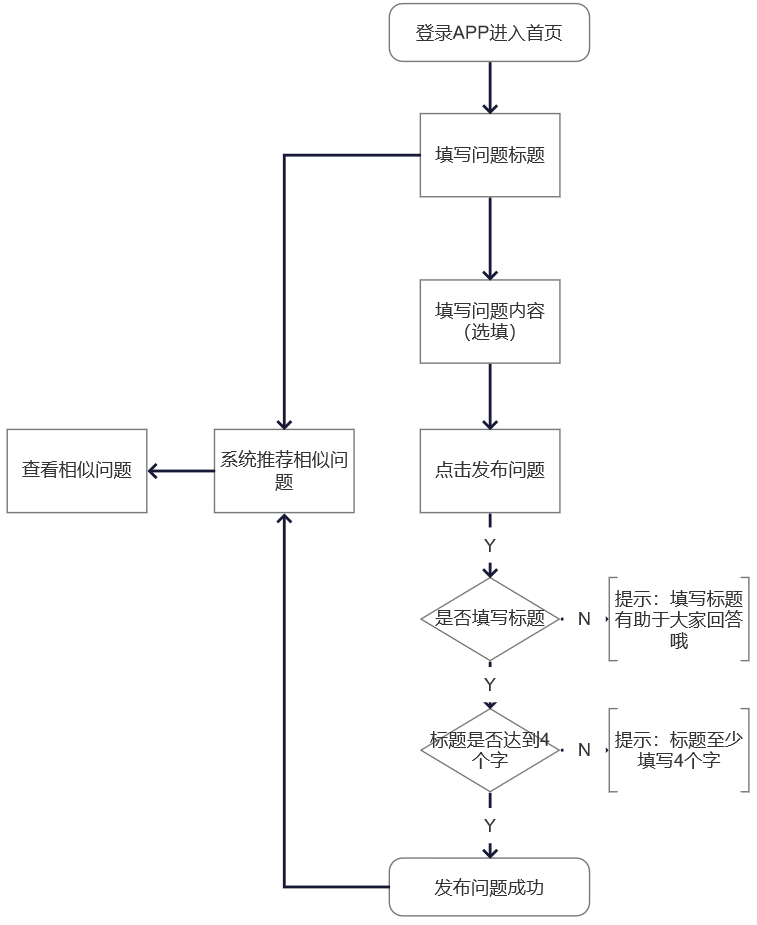
提问业务流程图:

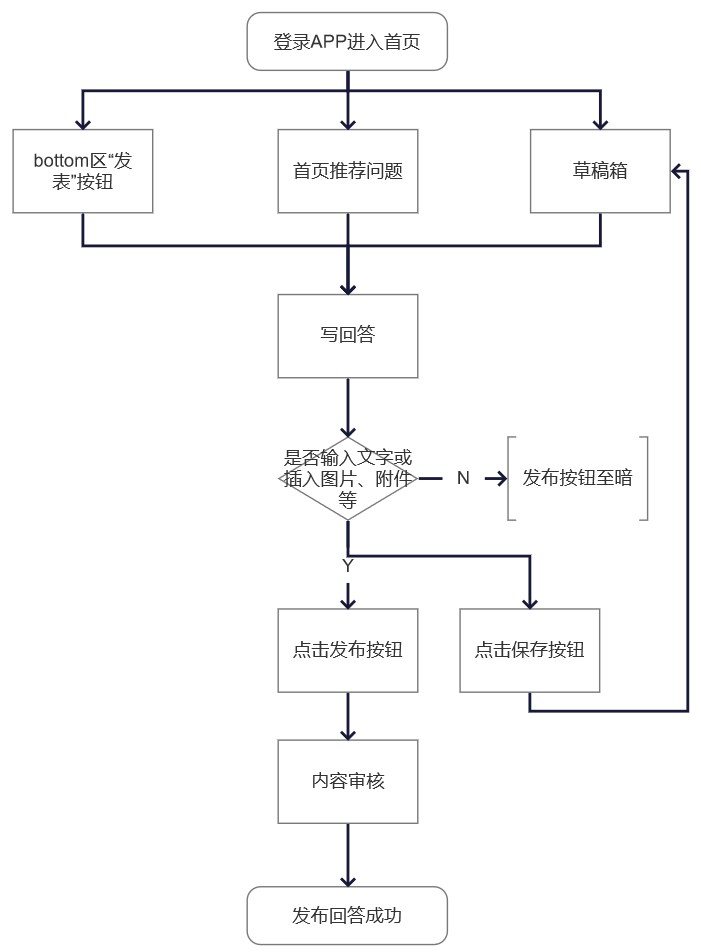
回答问题业务流程:

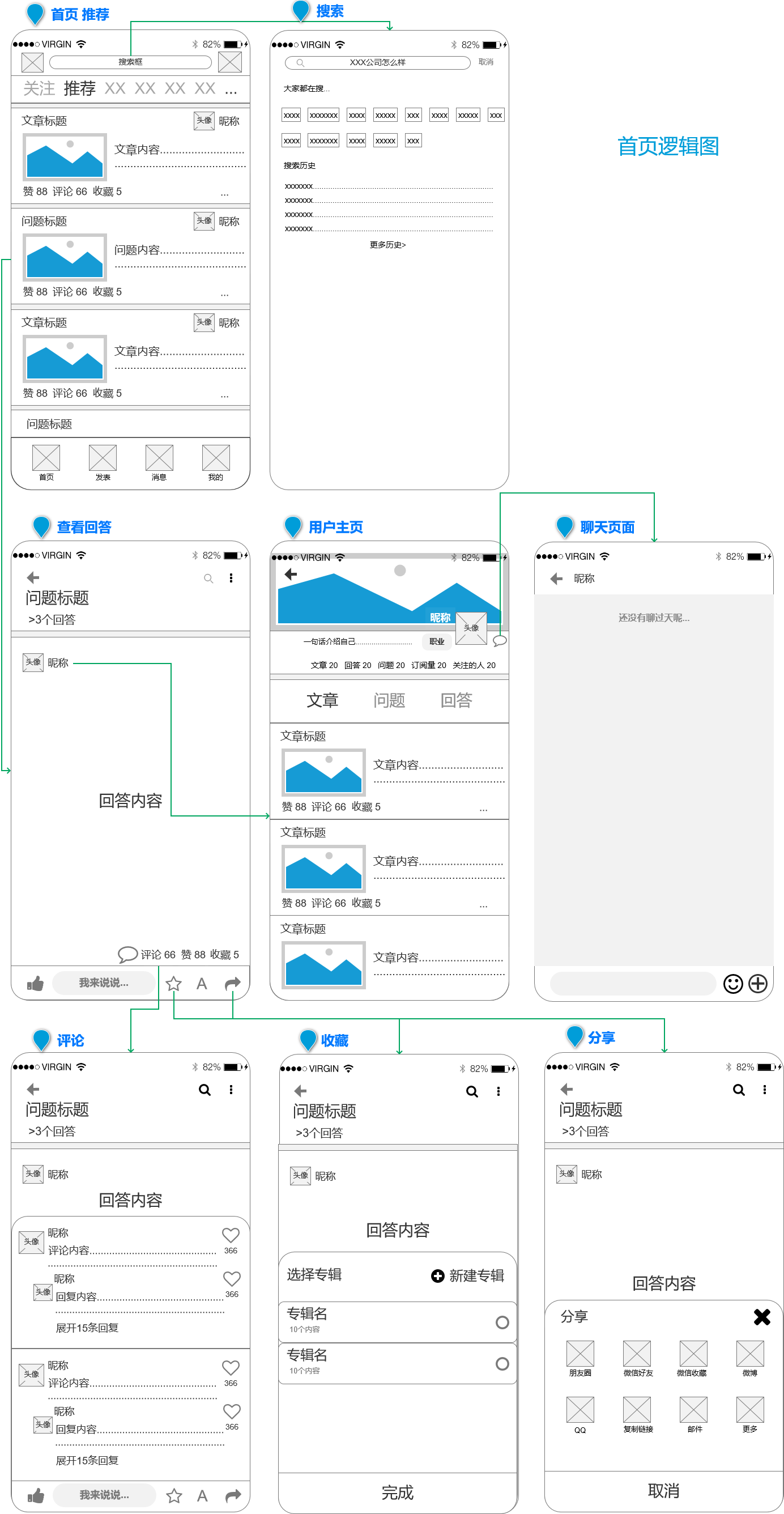
六、“前程社”页面逻辑图
“前程社”共有4个一级页面,分别是首页、发表、消息、我的。
首页逻辑图——该页面可以进行浏览内容、写回答、点赞收藏等操作。

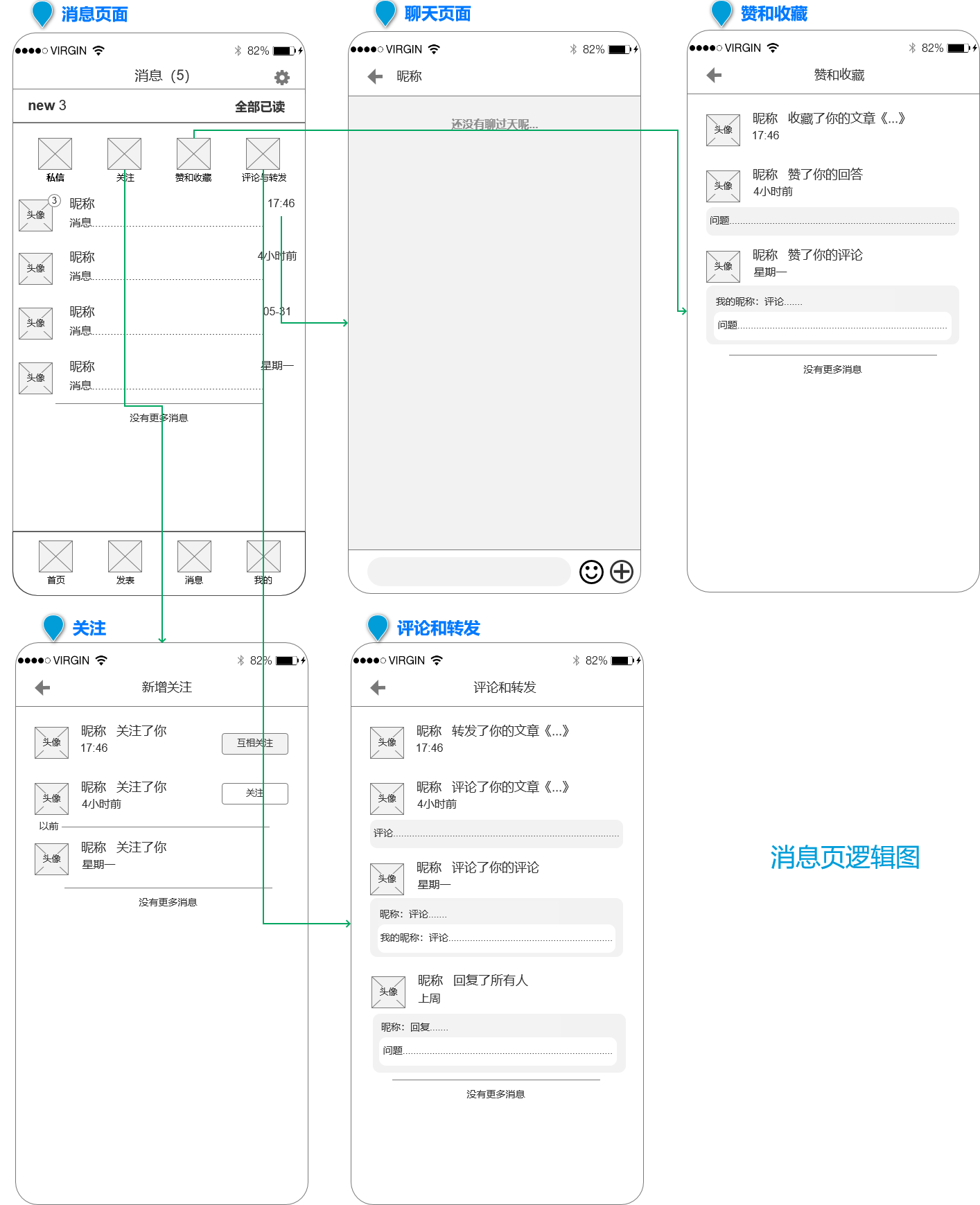
消息页逻辑图:

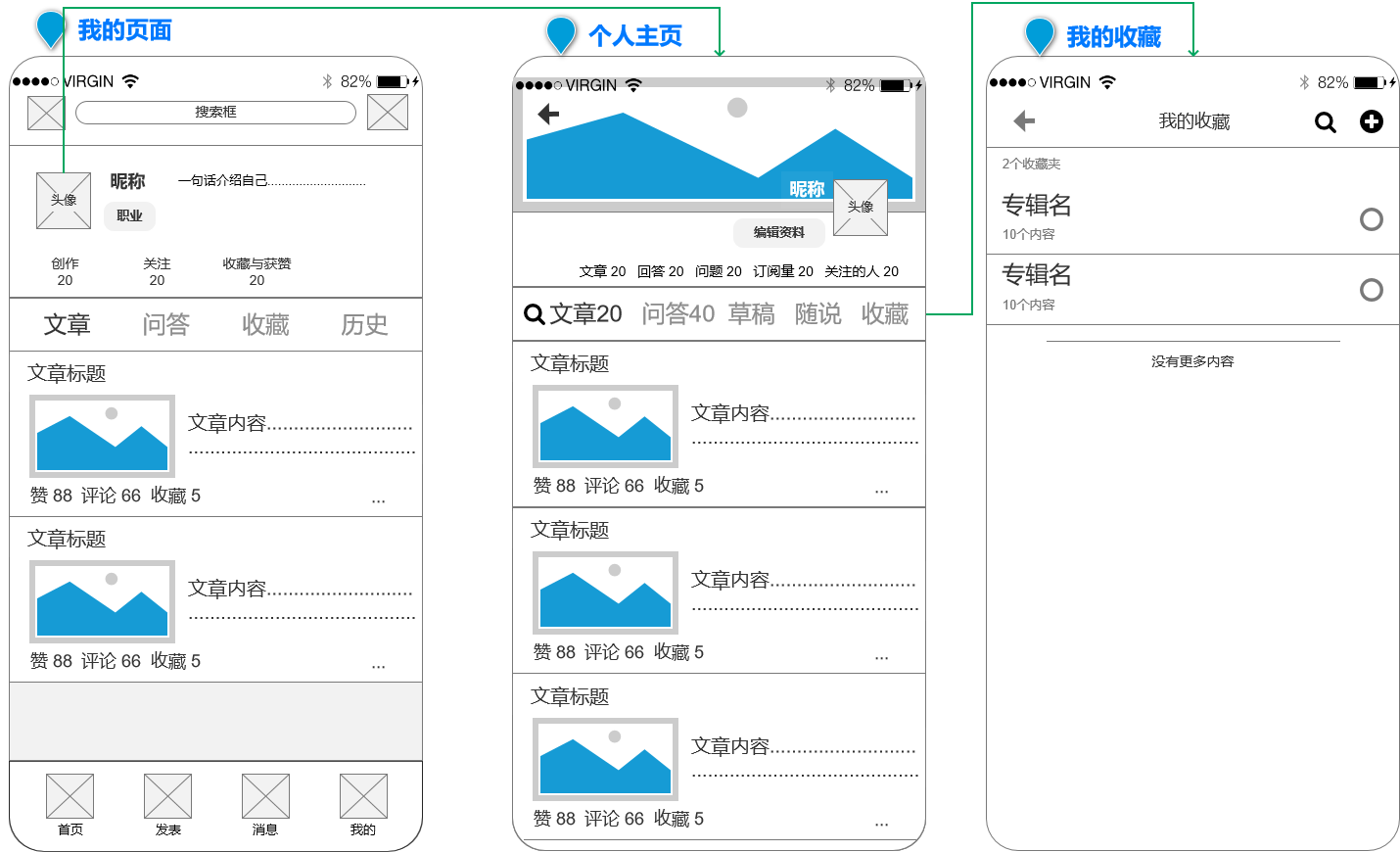
我的页面逻辑图:

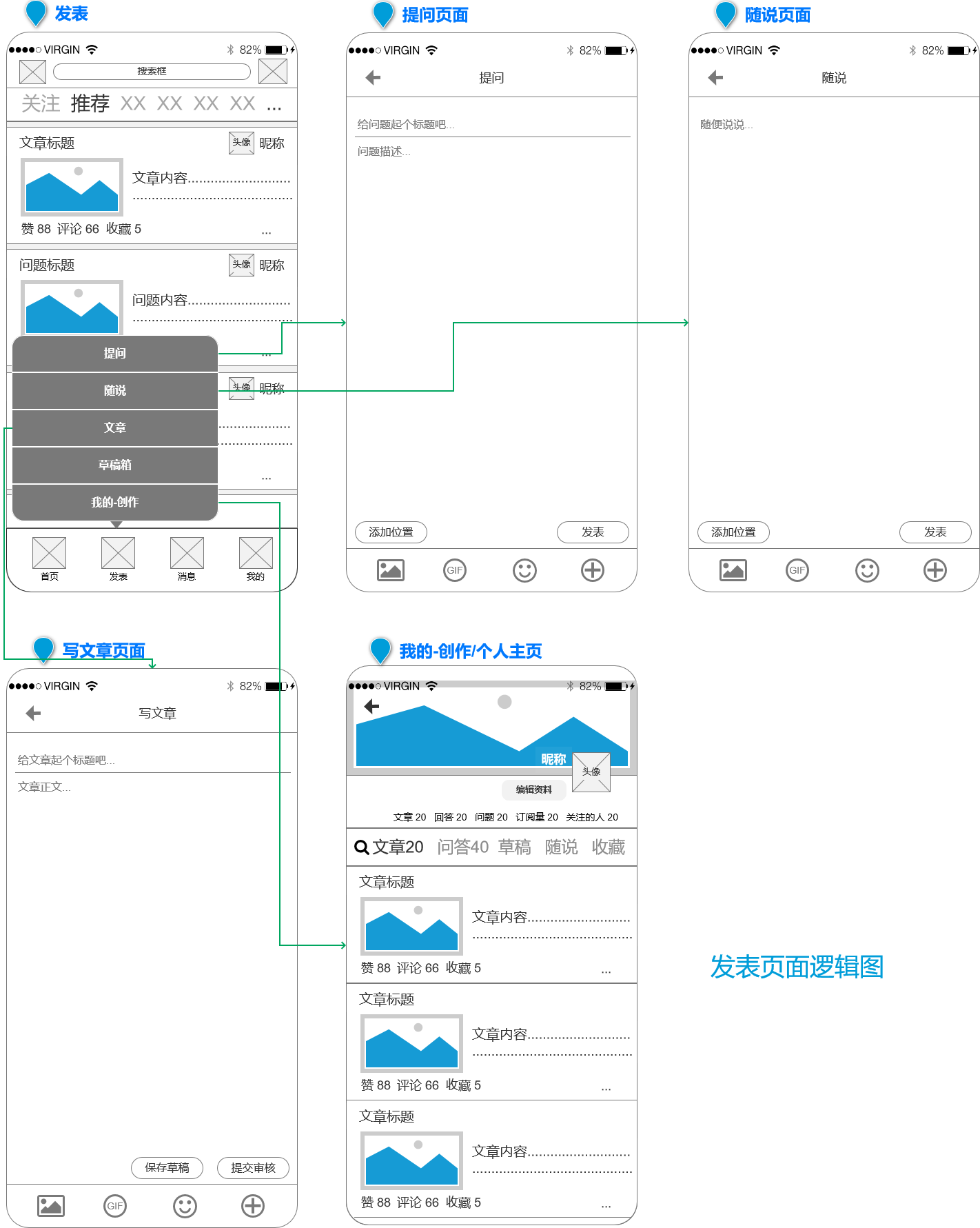
发表页面逻辑图:

七、核心功能说明
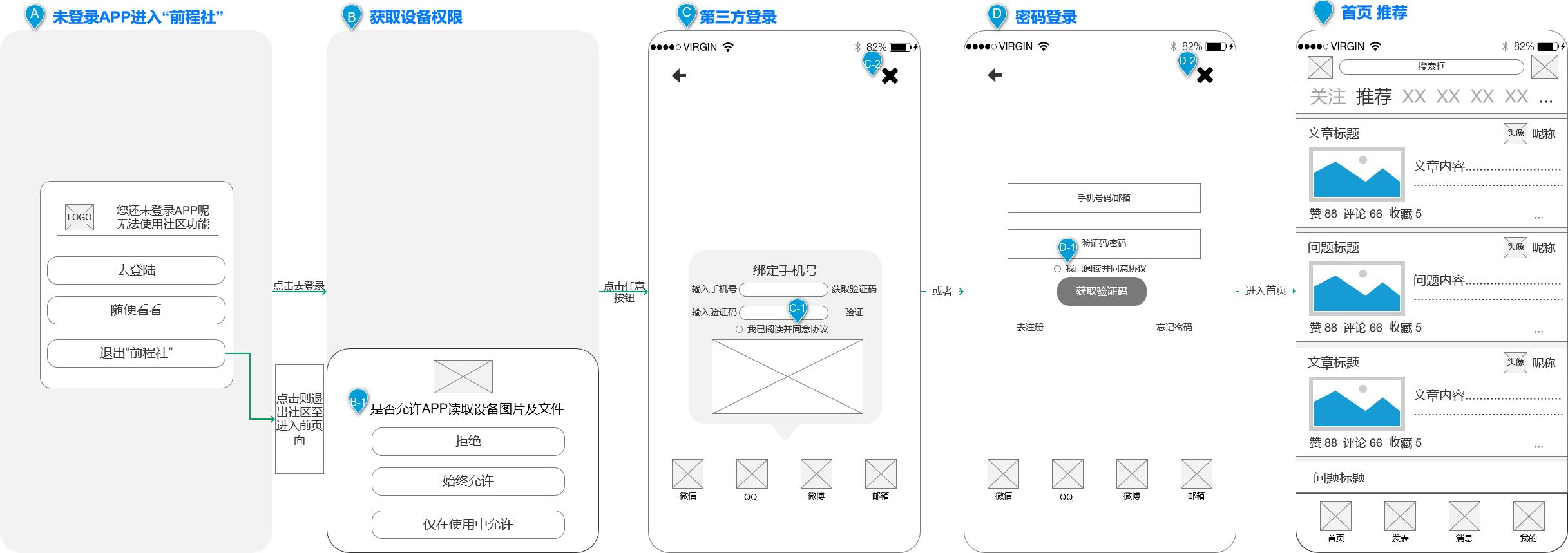
进入“前程社”
1)未登录状态

- 页面名称:未登录APP进入“前程社“页面
- 页面入口:APP首页“前程社“入口
① 页面逻辑说明
B-1:系统获取设备权限时,允许或拒绝均可进入“前程社”。
C-1/D-1:采用任何方式登录,必须点击已阅读并同意协议才能登录。
在首次绑定手机号后会让用户填写性别、毕业院校、岗位意向等相关信息为用户进行个性化内容推荐。
C-2/D-2:在密码登录/第三方登录/绑定手机号后登陆前,点击关闭按钮都会前往用户进入“前程社”时的页面。
② 页面交互说明
滑动操作无效,在第三方登录页面中点击不同的登录方式会跳转到对应APP。
C-1/D-1:若未勾选已阅读并同意协议就进行登录操作,会提醒登录/注册前请先阅读并同意协议。
2)已登录状态
因“前程社”是嵌入在招聘APP中的功能模块,所以APP登录则社区登录。
八、PC端补充
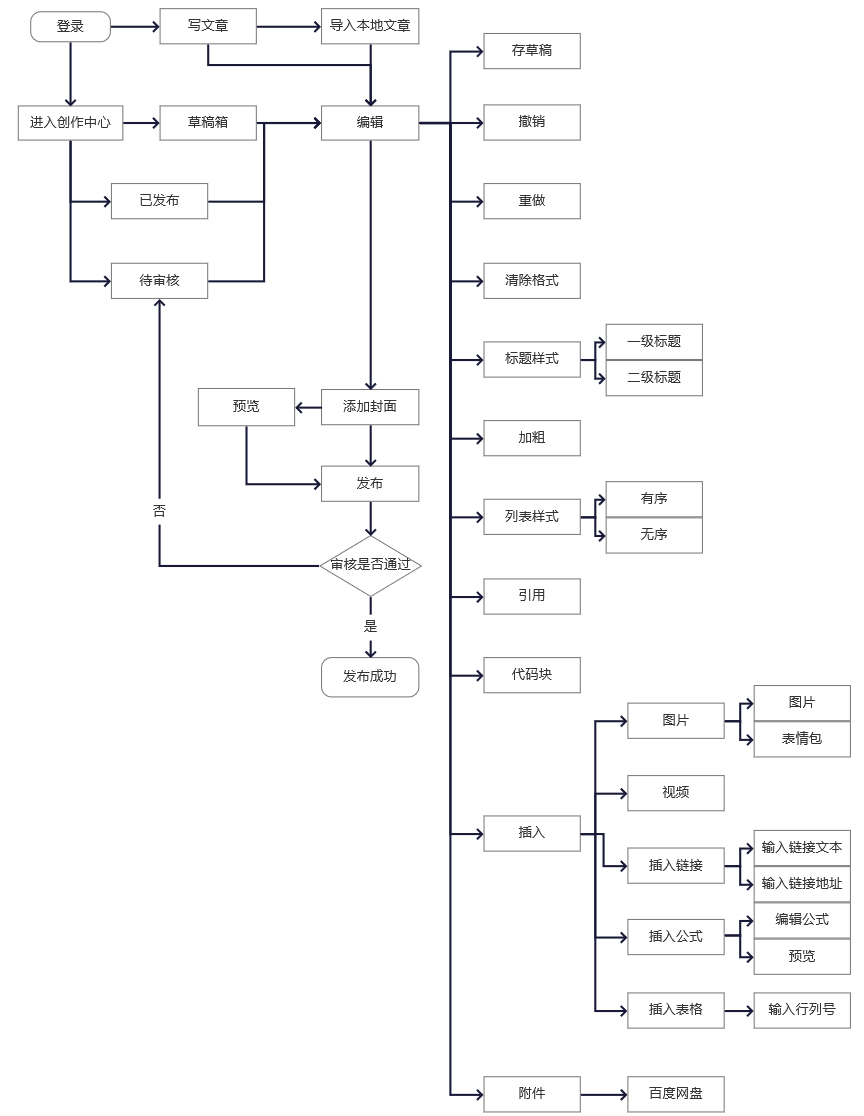
根据对写文章需求的理解,笔者结合竞品功能,产出“前程社”写文章PC客户端主要的功能流程图。由于该功能后端的业务流程并不复杂——审核通过/审核不过,说明原因并退回,所以笔者将其略去。

主要功能交互
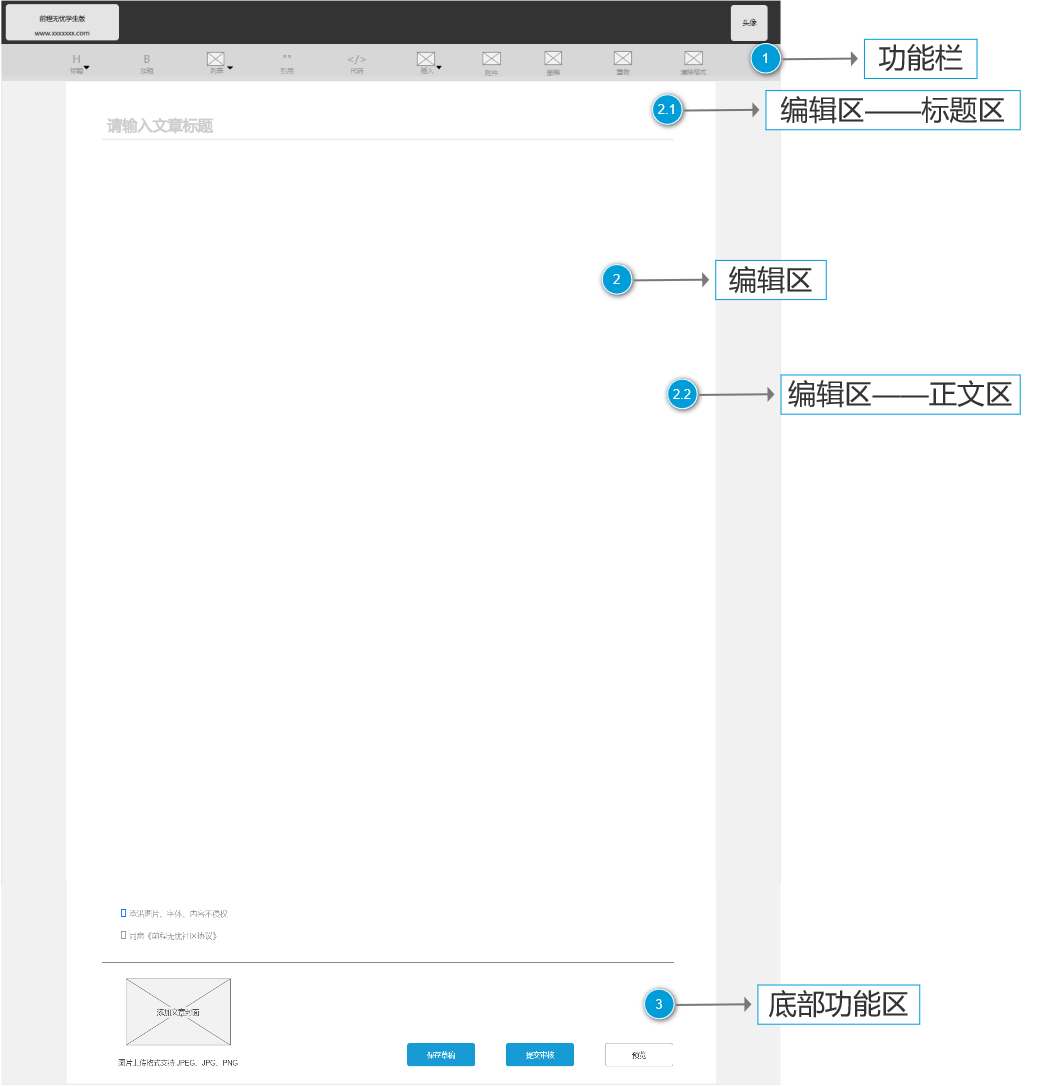
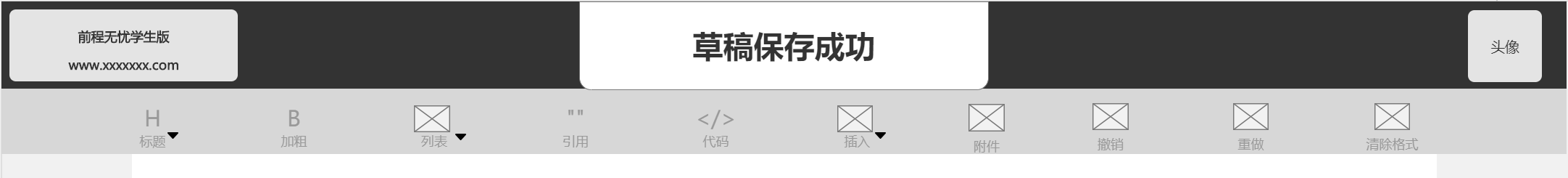
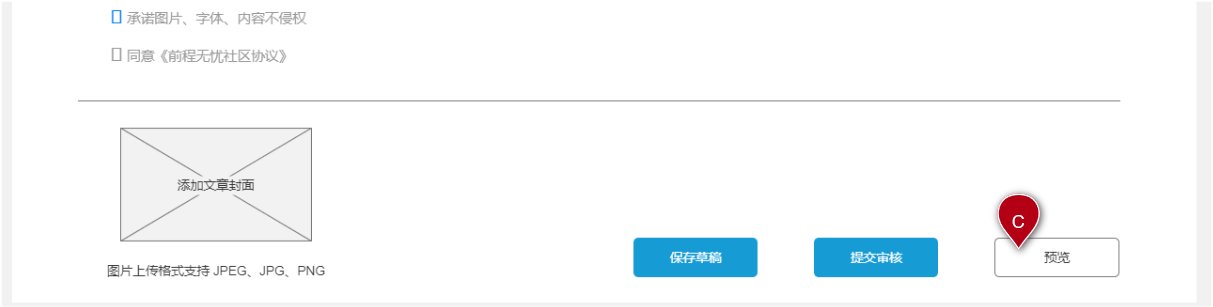
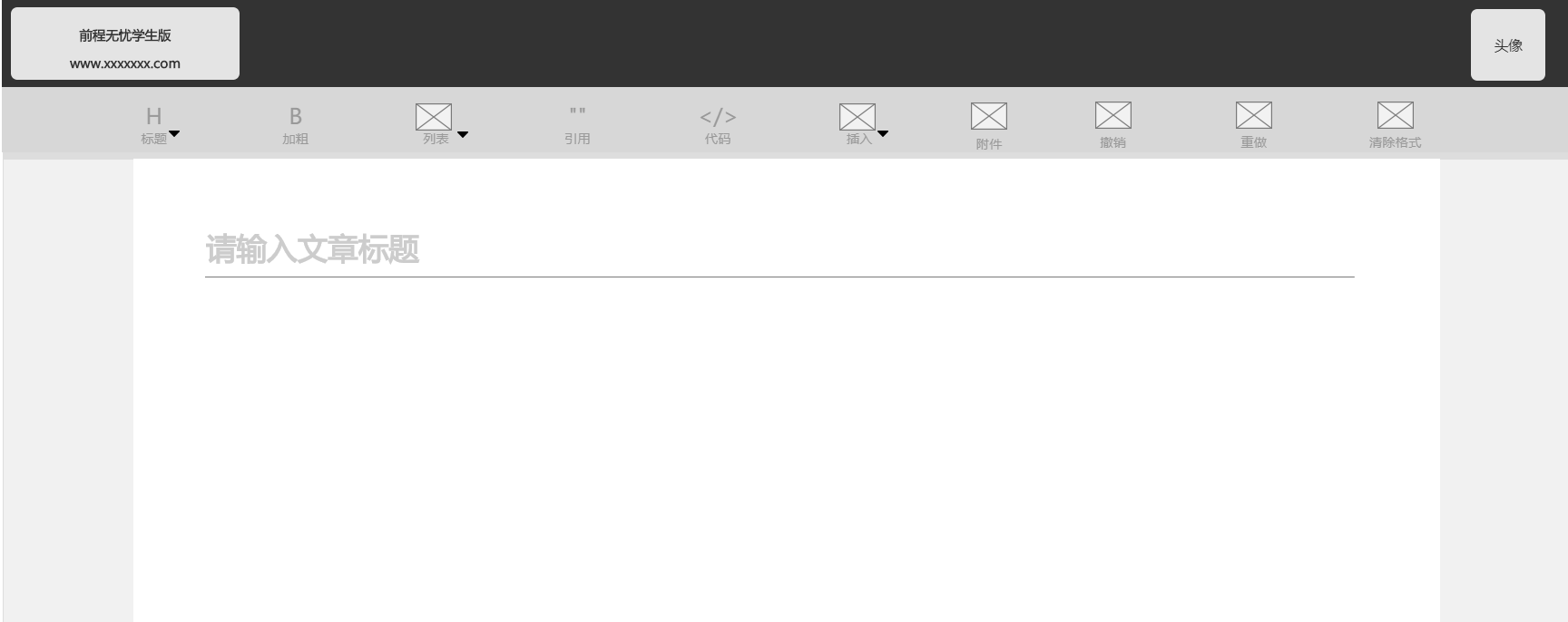
笔者在画写文章页面整体原型时,尊重大多数用户写文档的习惯,将页面分为三个部分——顶部功能栏、编辑区、底部功能区。底部功能区放置三个主要按钮:保存草稿、提交审核及预览。

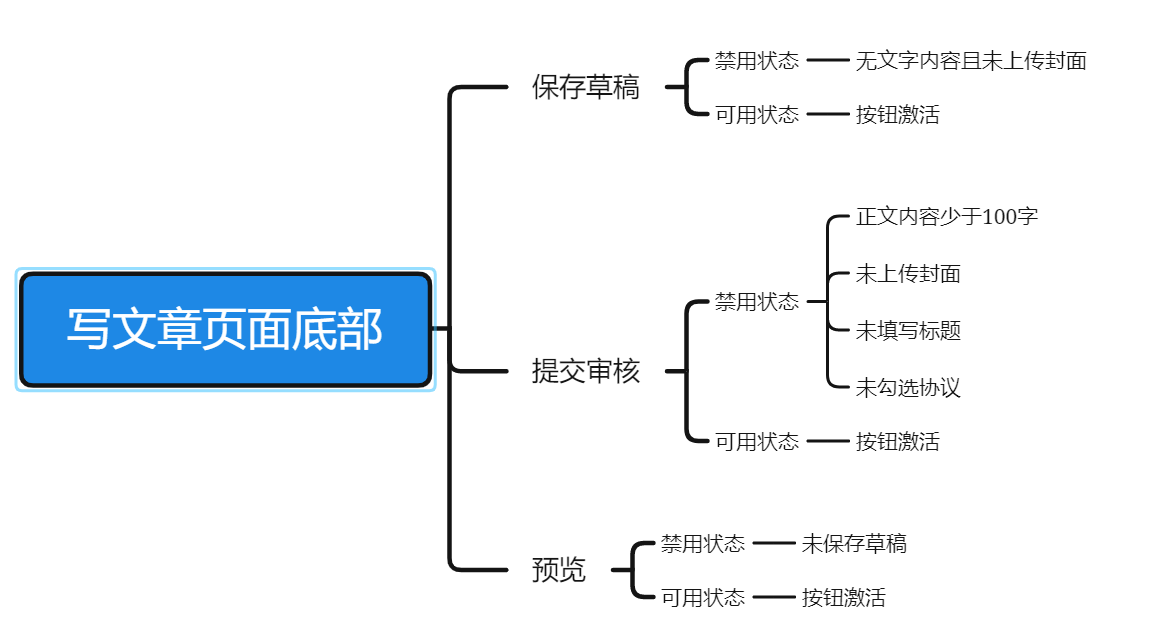
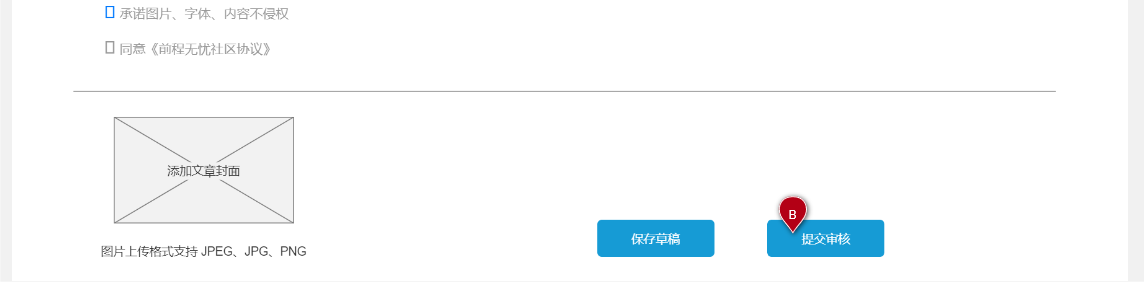
1)底部功能区
笔者在画原型图前先梳理了底部功能区的按钮功能和异常条件,之后再按照此图产出了原型及部分交互规则。

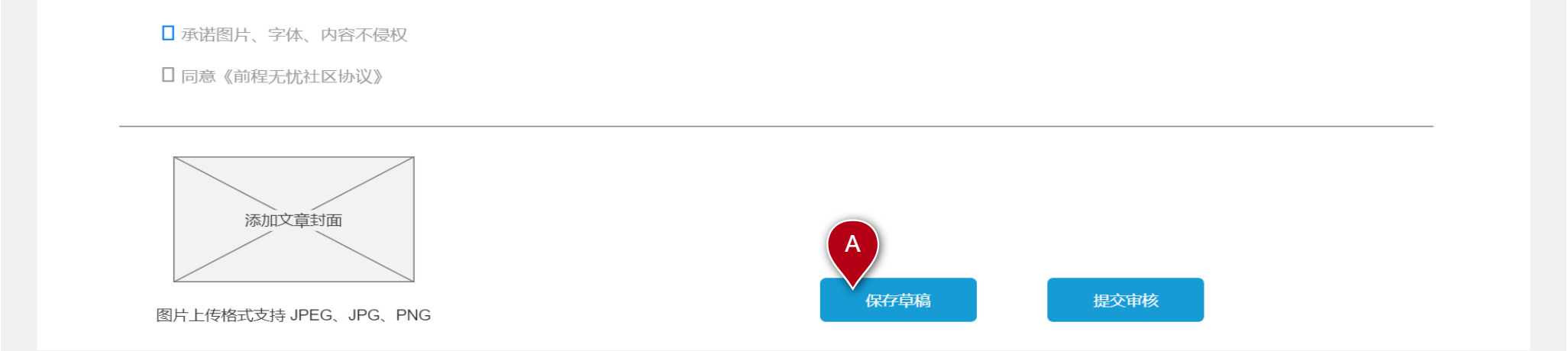
A. 保存草稿

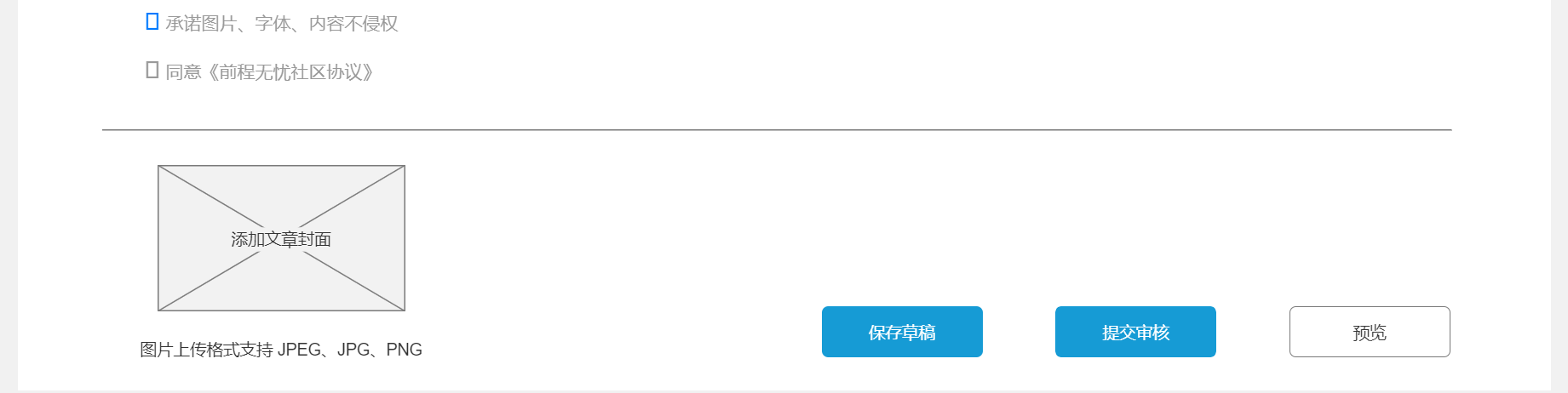
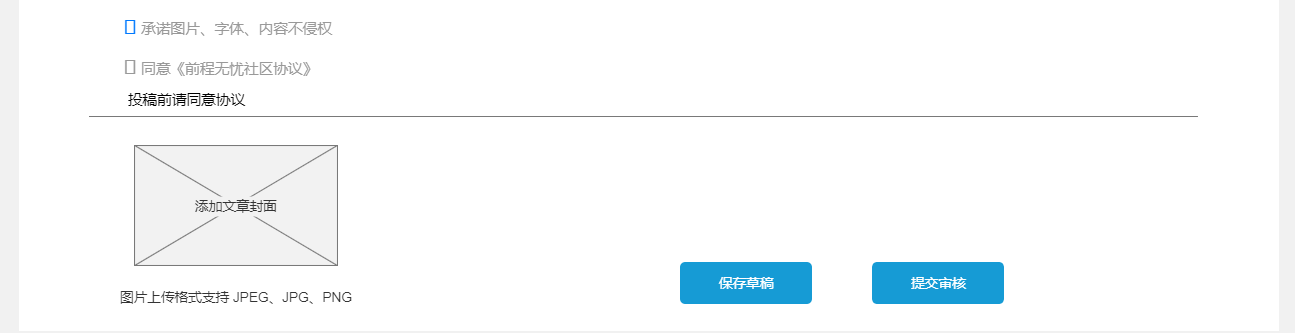
 A-0:满足所有异常条件,点击“保存草稿”按钮,“预览”按钮激活,网页顶部显示“草稿保存成功”。
A-0:满足所有异常条件,点击“保存草稿”按钮,“预览”按钮激活,网页顶部显示“草稿保存成功”。


A-1:用户未输入文字内容且未上传封面,点击“保存草稿”按钮,网页顶部显示“请输入内容或插入封面”。

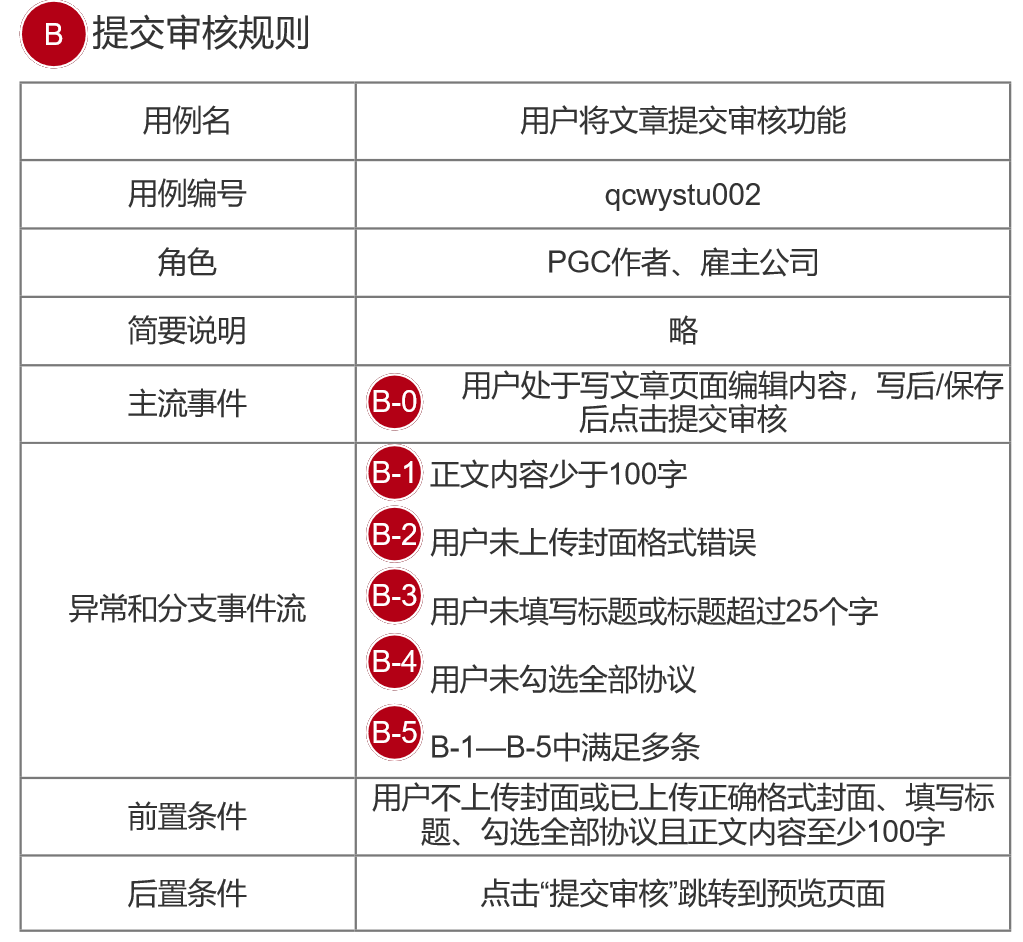
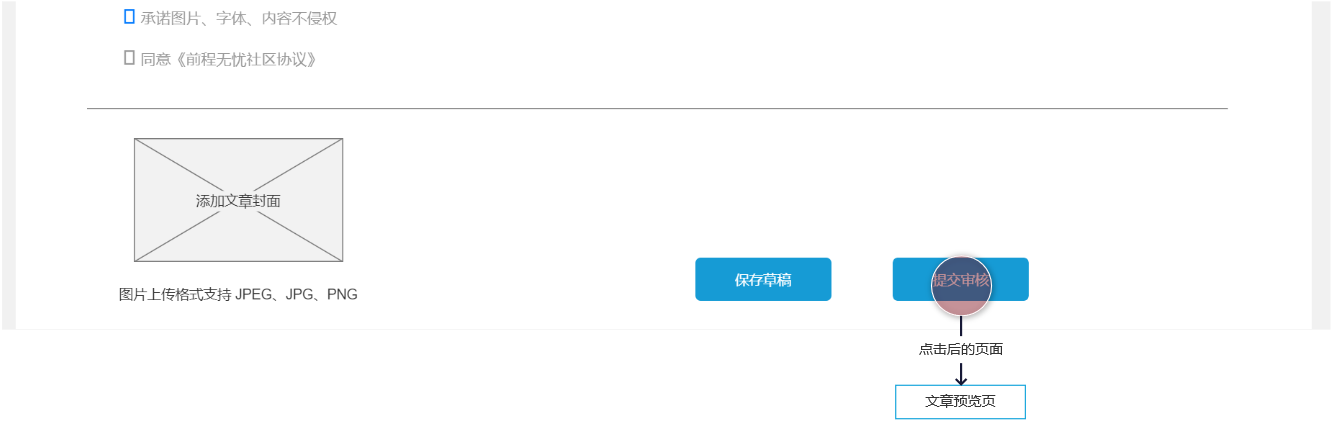
B. 提交审核


B-0:满足所有异常条件,点击跳转预览页面。

B-1:正文内容不足100字,点击“提交审核”按钮,网页顶部显示“文章内容太少啦”。

B-2:用户上传封面格式错误,点击“提交审核”按钮,网页顶部显示“封面格式支持JPEG、JPG、PNG”。

B-3:用户未填写标题或标题超过25个字,点击“提交审核”按钮,网页顶部显示“标题为空或标题过长”。

B-4:用户未勾选全部协议,点击“提交审核”按钮,协议下方显示“投稿前请同意协议”。

B-5:B-1—B-5中满足多条,点击“提交审核”按钮,优先级为B-4>B-3>B-1>B-2。
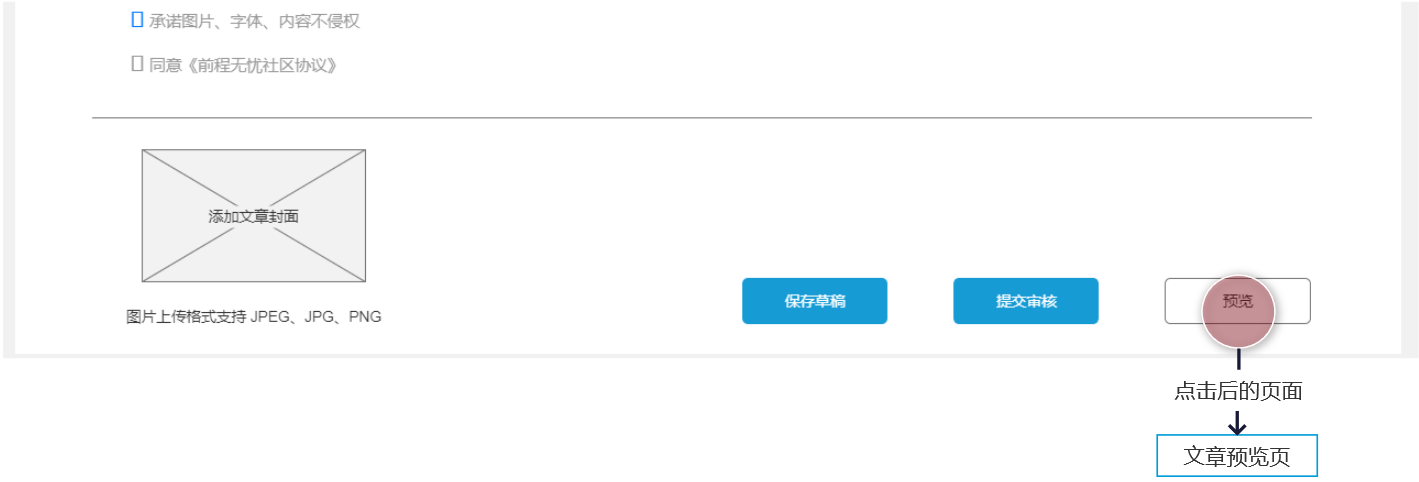
C. 预览


C-0:满足所有异常条件,点击跳转预览页面。

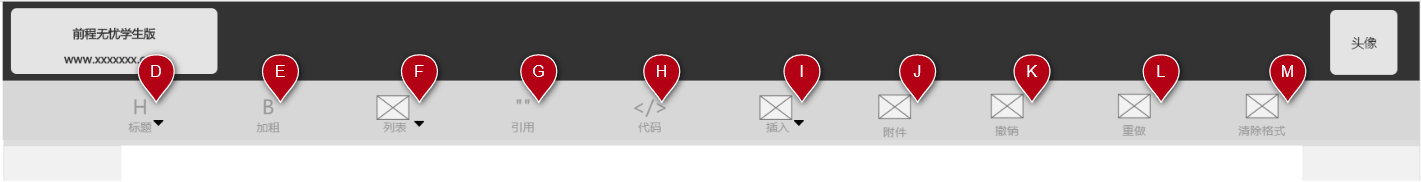
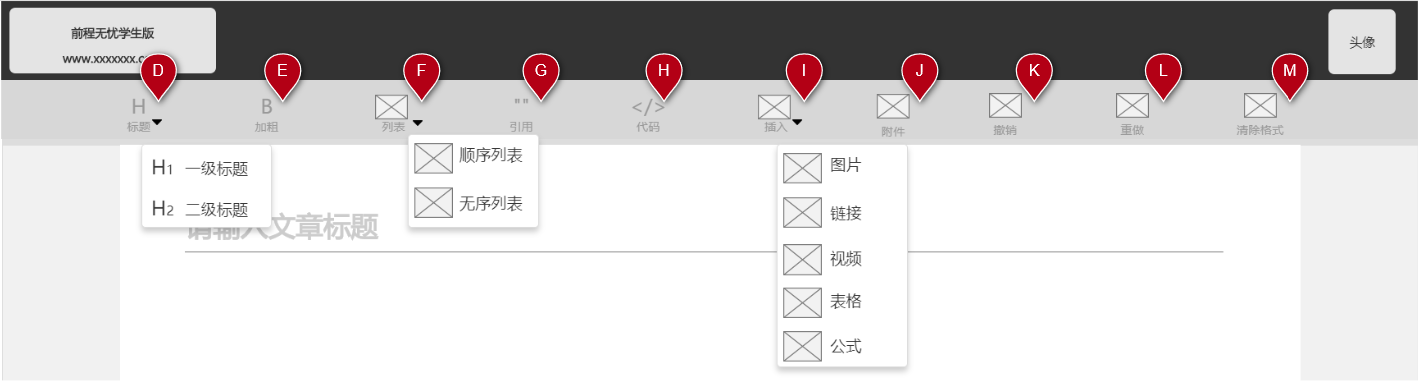
2)顶部功能栏
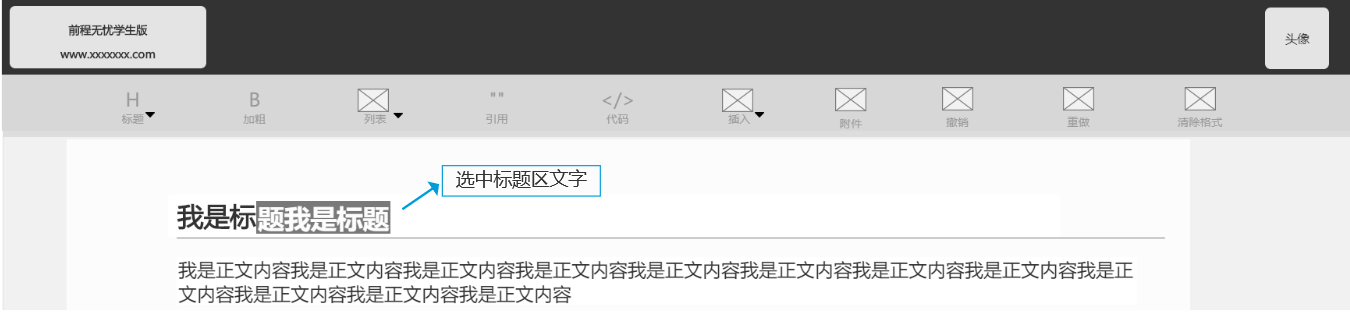
顶部功能栏中按钮都为编辑文章服务,笔者以设置标题格式为例完成该区域交互规则设计。


D. 标题

D-1:用户未输入任何内容,标题格式按钮无效。

D-2:用户未选中任何内容。
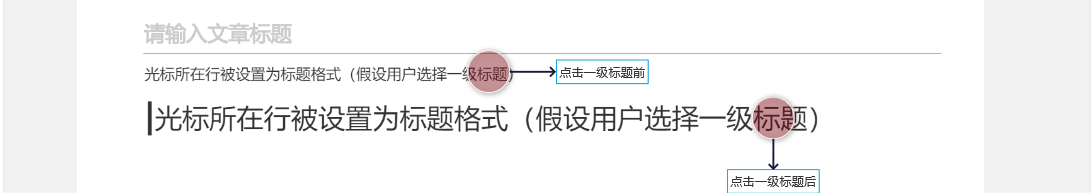
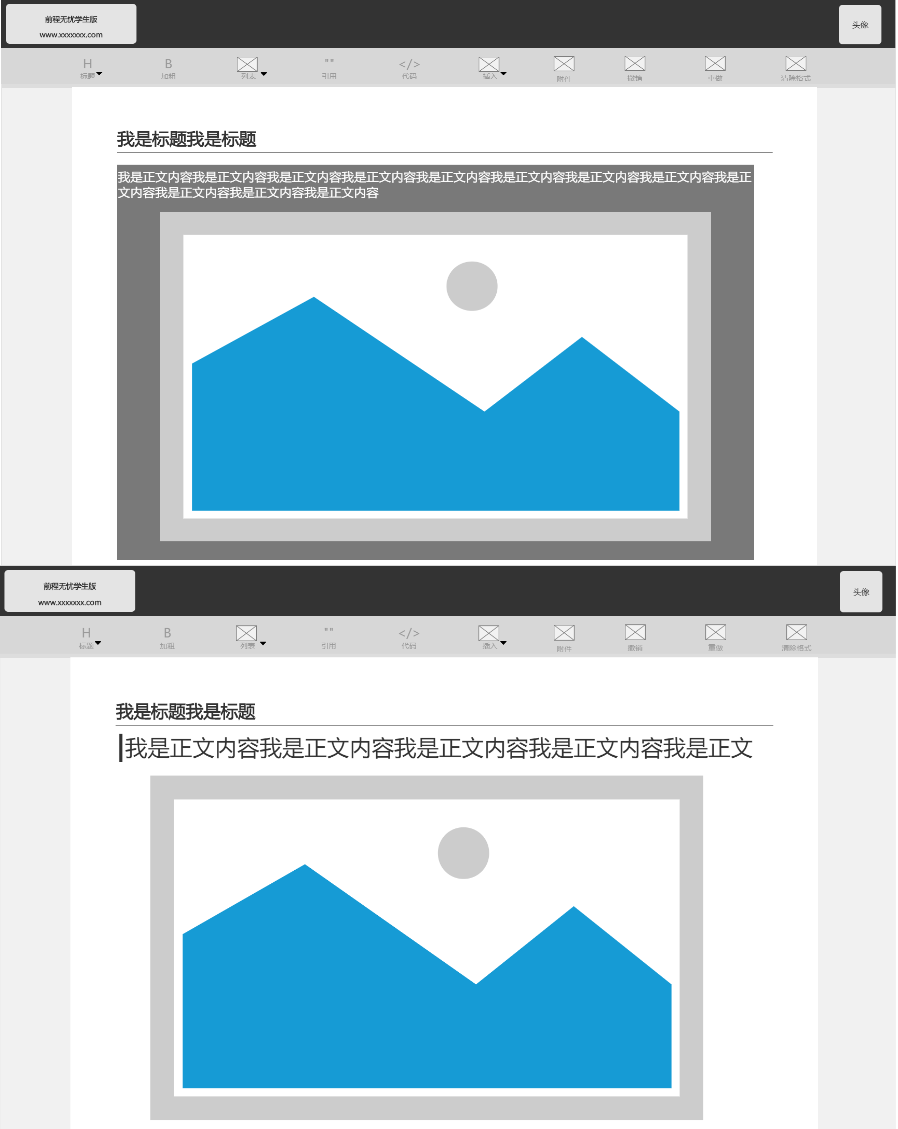
D-2-1:光标在正文区,光标所在行所有文字被设置格式。

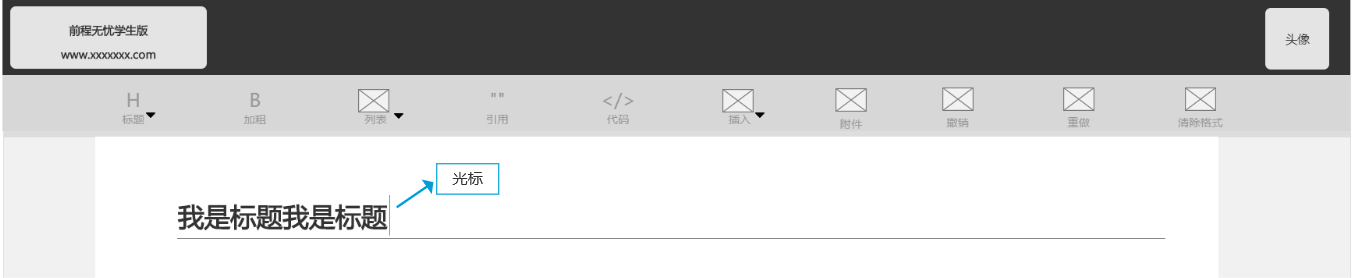
D-2-2:光标在标题区,标题格式按钮无效。

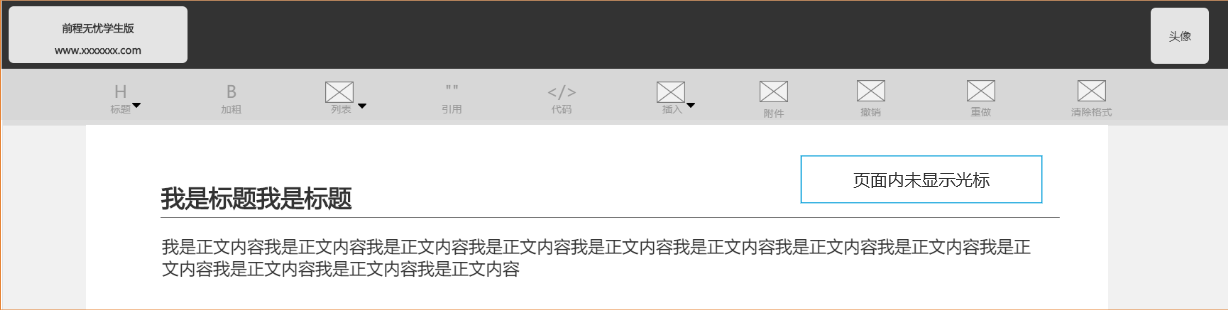
D-2-3:光标未显示,标题格式按钮无效。

D-3:用户选中标题区文字,标题格式按钮无效。

D-4:用户选中图片和文字,只对选中的文字有效且删除超出一行的部分。

本文由 @DarcyAI 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








登录的流程图是不是有问题,输入手机号过后再判断是否注册
牛逼啊哥们。
求一份文档
你原来什么职位啊,咱俩现在做的产品类似,有机会可以聊一聊诶
我还在准备求职啦 还没工作过
牛啊
牛啊哥!
求一份文档
你这个注释是用什么画的,挺不错的
都是axure