复盘|58到家首页改版升级
编辑导语:首页怎要么改才能给用户带来全新的体验?如何才能做出正确的设计决策?本文作者复盘了58到家首页改版的过程,想了解什么是有效改版,以及怎么做到有效改版的同学,快看过来吧~

大家好,下面是我为大家带来到家首页改版的项目复盘,整个首页改版经历了前期分析目标确立和数据验证,通过多个版本迭代最终完成了整体的改版目标。
下面我会通过项目背景,项目过程和设计落地三个部分与大家进行整体复盘讲述。

一、项目背景
一个产品的发展路径分为初创期、成长期、成熟期与瓶颈期、目前到家产品完成了整体的核心功能搭建,并且建立了用户心智,树立起了一定的品牌形象。在用户基数上有一定的积累后,在成长期有一个很好契机与用研同学展开了一次设计自驱的协作。
通过获取用户的正向反馈对到家首页进行全面的改版,从而满足精细化运营做好用户留存,同时扩展更多的用户场景,进一步提升平台的好感度。

二、项目过程
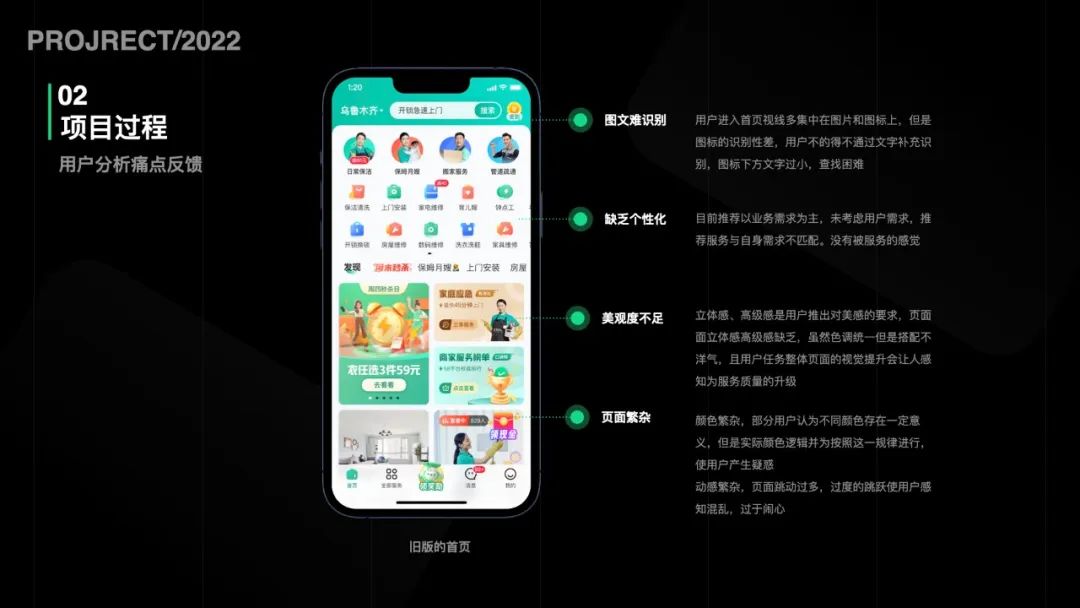
为了更好了解用户的痛点,我们协同用研同学对到家用户进行了用户访谈分析,得出浏览首页的用户主要的痛点集中在图文难识别、缺乏个性化、美观度不足、页面繁杂等。
在美观度上立体感和高级感是用户常提出来的美感诉求,同时用户认为整体的视觉提升会让人感知为服务质量的升级。

为了更明确改版方向,我们与产品团队多次沟通,明确产品目标。
产品的目标无疑是提升整体首页的分发效率&首页留存的提升。
团队根据产品目标进行推导,结合设计目标,归纳出设计要点。即打造一个全新的首页设计风格,强化首页的品牌运营感满足精细化运营的需要,并且尝试更多的个性化推荐的服务。

团队依据设计要点在内部展开了头脑风暴,分别从视觉、品牌和内容展开。
从而归纳提取了设计的关键词以 高效、可信赖、专属、为改版的重要核心要点。
主要的目的是让用户能高效便捷地找到自己需要的服务并且建立用户的信任从而达到业务转化的最终目标。

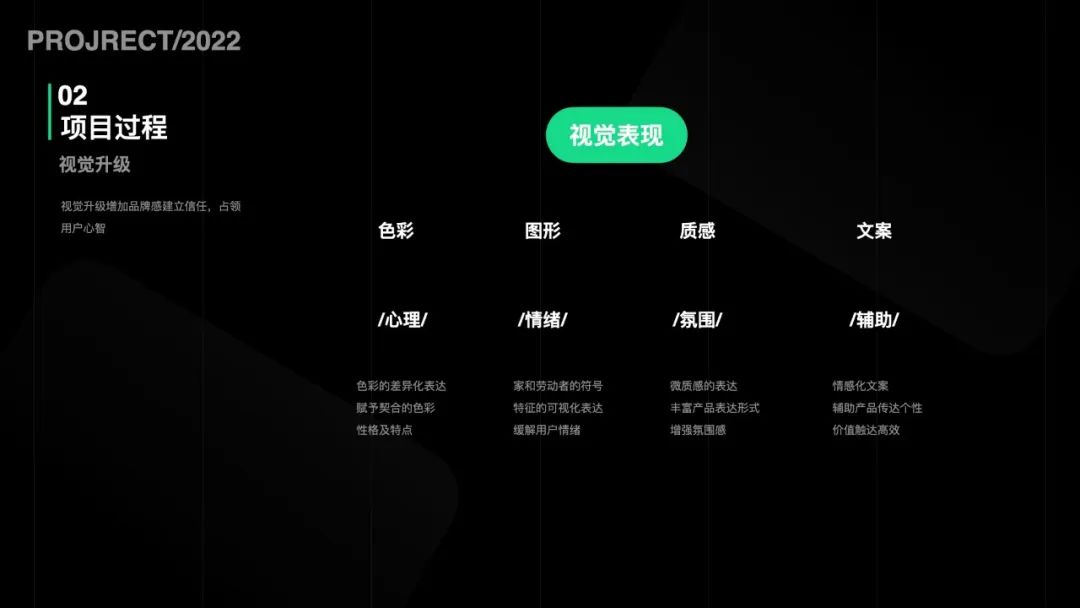
在视觉升级上通过色彩、图形、质感、以及文案四个方面的分析。
赋予色彩性格特点,通过准确的图形表达缓解用户情绪,在质感上增加细腻感丰富产品的表达形式增强氛围感。
同时情感化的文案也能辅助产品传达个性,让用户触达更高效。

三、设计落地
为了建立契合的色彩体系。在icon色彩的分配上保持了主品牌到家绿的占比。在一定程度上尽可能地对重点业务、精选业务、家庭服务、和主站业务进行了一定颜色的归类,帮助用户理解降低认知和识别成本。

在图形上,旧版的首页单品入口用劳动者形象表达,虽然能准确表达出业务特征,但是过于同质化的人物形象会让用户产生疲劳感。
通过用户调研得知立体化高级感的图形是用户对美感的要求。
新首页在头部单品入口区采用了劳动者工具进行绘制表达。并且通过立体的建模渲染搭建出更为精致和趣味性的图标。在一定程度上吸引用户注意。同时传达出服务质量升级的观感。

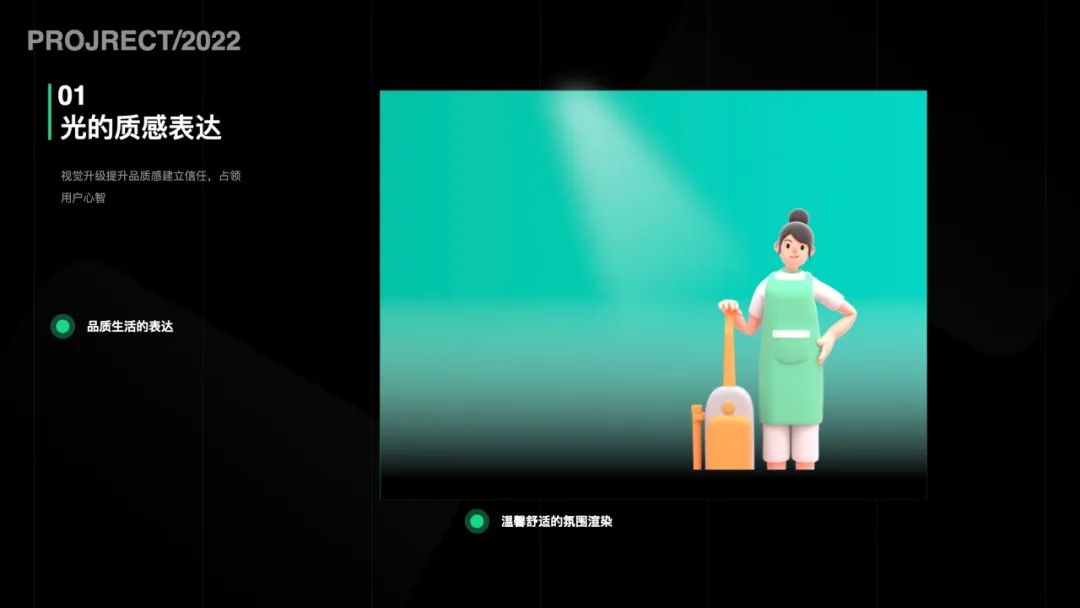
我们的业务场景主要是围绕着家的这个场景展开,而家代表着温暖和舒适。阳光照亮明亮的房间是我追求的品质生活。我们引入光质感的表达,营造品质生活的氛围场景。

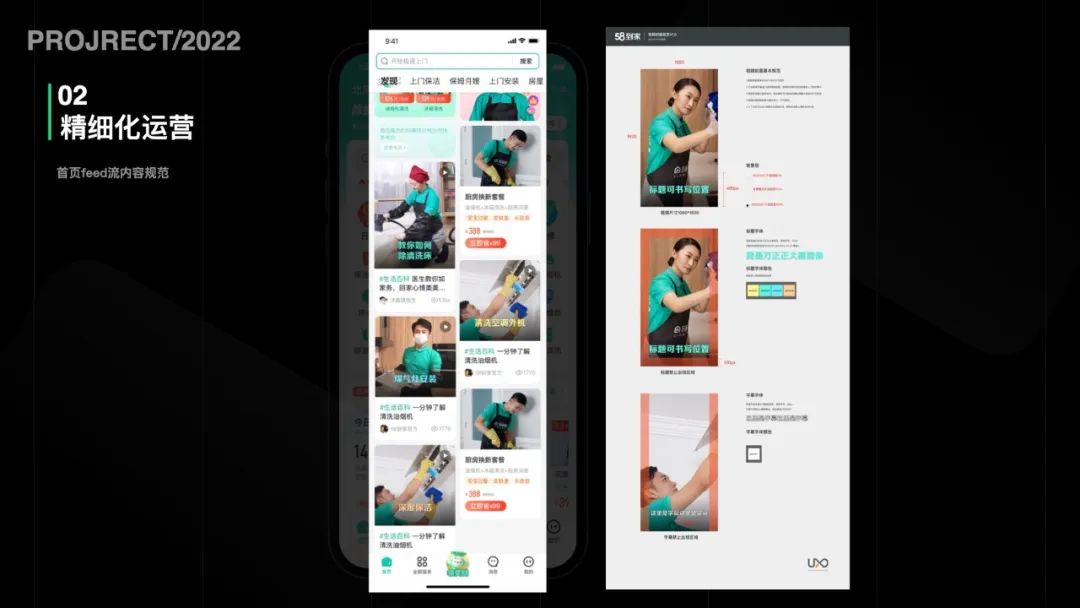
精细化运营是产品成长期的重点抓手,为了提升产品的运营能力和活动感知,我们增加了头部运营区,并且针对不同重要层级的运营活动精细化的制定了运营头部的展示规则。
在常规运用活动中,保持整体品牌调性,通过图形和标题的结合帮助传达活动重点。在重大活动中通过活动主色调的渲染营造一个更具运营感的头部,附加人物形象和场景打造一个更为活泼的活动氛围。

在底部feed流中,视频内容已经占据了内容推荐的绝大多数,过度的强视觉冲击的内容生产对内容浏览体验产生负面影响。
为了更好的提升内容浏览体验,我们对视频生产方mcn机构提出了更高的产出要求。通过规范标题的样式字号颜色甚至是字幕等进行了规范,聚焦视频内容本身。

为了体现到家为我服务的专属感,我们创新的对推荐区域进行了尝试,基于浏览行为和需求筛选后的优质推荐,通过优惠信息提升价格感知吸引用户。
同时我们尝试基于lbs的个性化推荐通过附近用户下单和附近服务来增加用户的确定性。基于天气的推荐也是通过和当地与我先关的内容辅助用户决策。

最终我们通过多个版本的迭代新的首页呈现出来,整体服务的曝光更多,体现专属感,并且运营感知更强。
新上线的到家首页,给用户带来了全新的体验。
作者:环铁艺术家
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








更丑。
说了很多,更像是给甲方看的,落地困难