Axure教程:如何实现无痕,拒绝丑丑的默认滚动条
编辑导语:无痕滚动条相比与传统滚动条舒适感好了很多,整体也较为美观简洁,本篇文章作者分享了制作无痕滚动条的具体方法,感兴趣的小伙伴们一起来学习一下吧,希望对你有帮助。

在使用Axure制作滚动页面效果的时候,大家第一时间,肯定会想到使用动态面板去实现效果。
但是动态面板自带的滚动条,样式实在是有点丑丑的。有没有办法让这个丑丑的滚动条消失呢?今天就和大家分享一下如何制作无痕滚动条。
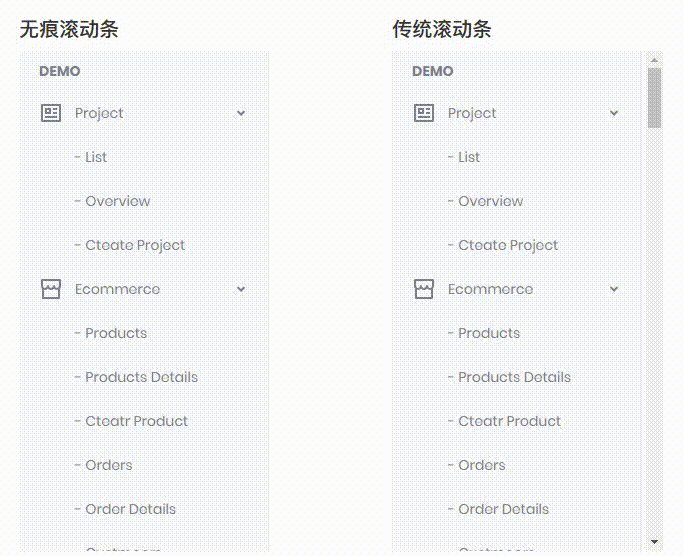
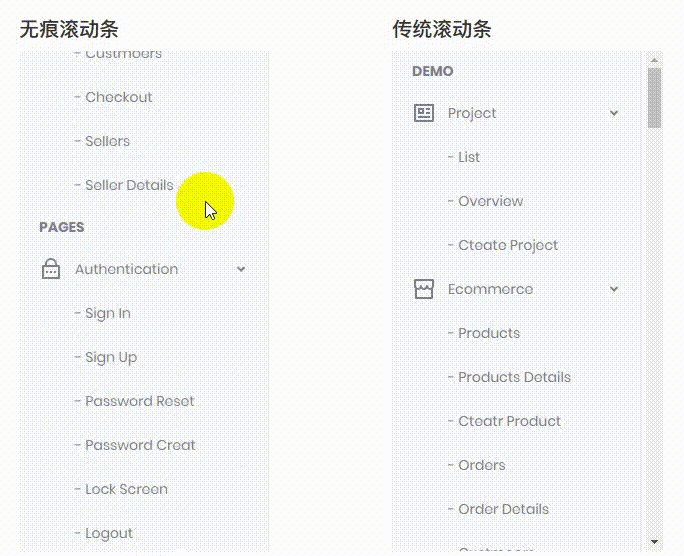
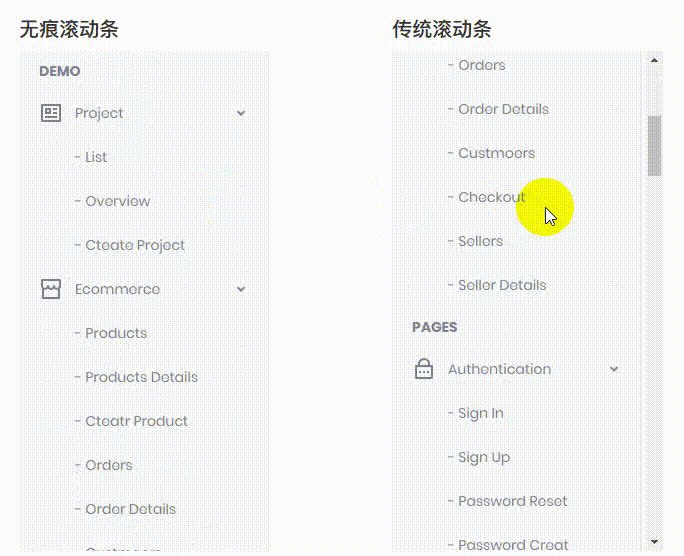
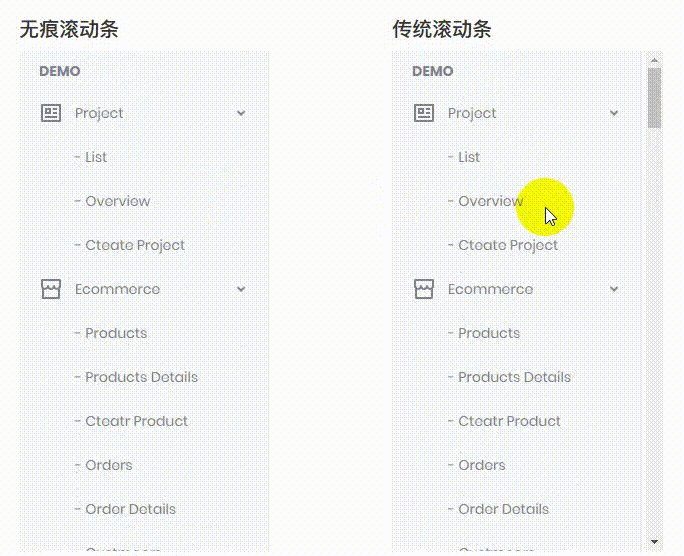
一、演示效果

二、制作步骤
1. 第一步:绘制需要滚动的内容
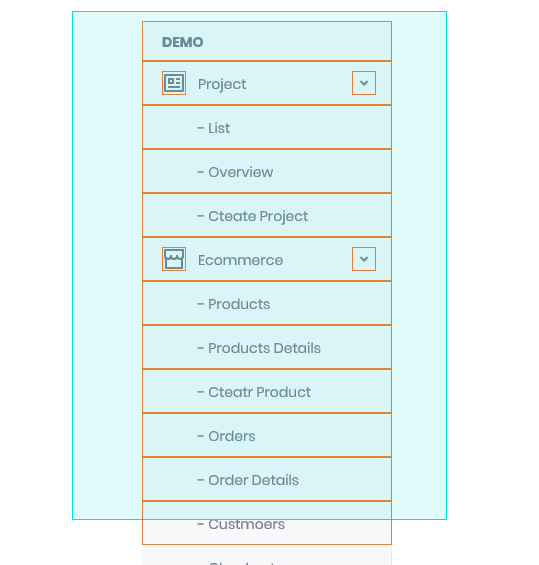
使用Axure自带的元件绘制出需要需要滚动的内容,这部分的内容所主要用于动态面板滚动时显示。

2. 第二步:转化动态面板
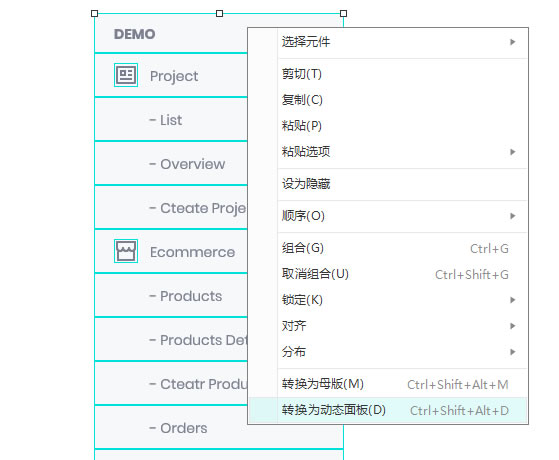
绘制完成后,选中所有的元件,在元件上点击右键,选中“转换为动态面板”,也可以使用“Ctrl+Shift+Alt+D”进行。

3. 第三步:设置面板尺寸&显示滚动条
首选,我们需要将动态面板的高度设置成500,这里的500是一个参考值,随意设置,只需要比动态面板中内容的高度小即可,只有这样才会在滚动时才会出现滚动条。
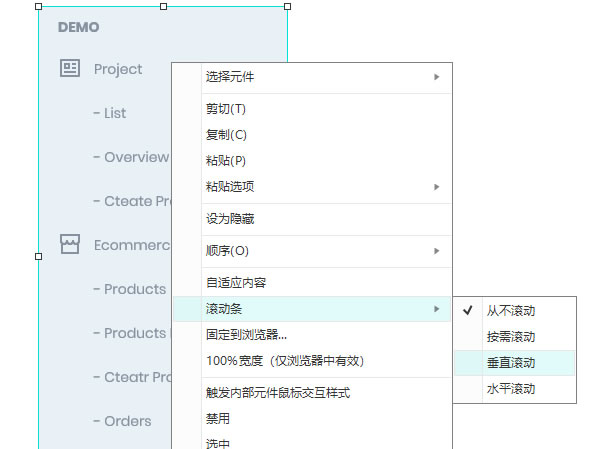
其次,在动态面板上点击右键,依次选择“滚动条/垂直滚动条”,这里选择垂直滚动条是因为我们绘制的内容是需要垂直滚动的。

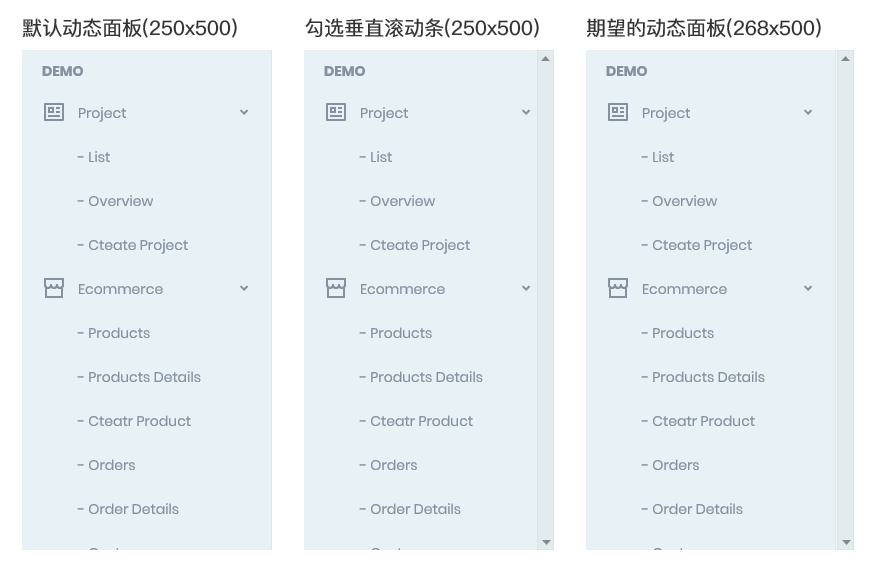
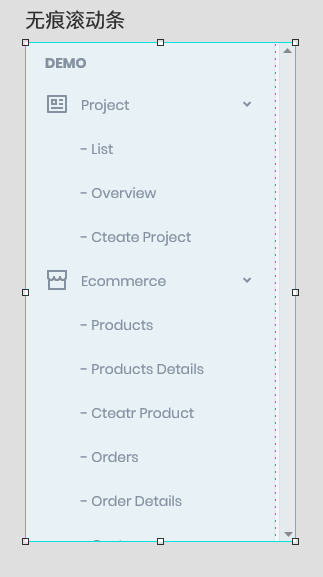
当勾选“垂直滚动”后,你会发现一个问题,滚动条盖住了动态面板中的部分内容(如下图所示),也就是说我们需要增加默认动态面板的宽度,以调整被滚动条盖住的部分能够显示。
这里我们将动态面板的宽度增加18就正常了,因为18是axure滚动条的宽度,调整前后对比如下。

4. 第四步:隐藏滚动条
这里隐藏滚动条的方法,也许有朋友会使用一个新的矩形,将矩形颜色调整为和底色相同,直接覆盖在动态面板上,这的确也是一个方法,但是如果底色复杂,是背景图,或者渐变色,这种方法就不行了。
我使用的方法也很简单,在现有动态面板的基础上,再套一个动态面板,并且将新面板的尺寸设置成250×500,也就是默认动态面板的原始尺寸,以达到隐藏滚动条的目的。
也就是说这里包含了2层动态面板,内层是真正的包含滚动条的动态面板;外层是通过尺寸隐藏滚动条的动态面板。

上图可以看出虚线框,也就是外层动态面板的区域范围,可以看到内层动态面板的滚动条已经在虚线框外了。
刷新预览一下页面感受一下效果吧!
三、结尾
其实Axure虽然在原型上功能还算比较强大的,但是在美观度的控制上,依然不如代码,所以在制作高保真原型的时候,肯定会需要一些奇特的方法来实现最终的效果。
感谢阅读,希望我的文章,能够帮助到你!
本文由 @IMZQZ 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








你还别说,你还真别说
同样是Axure 在Mac上滚动条就很好看 细长圆润 静置后自动消失
鸡肋鸡肋
所以為了看不到這個滾動條我都是直接用的當拖動時動態面板XX跟隨垂直移動
这么看来我还是比较喜欢传统的滚动条耶,因为可以更清楚的看到目录或者文章的进度
好像放大到一定的比例才不会看到进度条,要不然还是可以看到,这是为啥
为啥需要放大呢?
看完有点哭笑不得😂