OOUX:一个面向对象的体验设计思维
编辑导语:本文介绍了一种能够帮助保持 UI 的可扩展性和一致性的思路,通过五个方面展示了一种新的方法,即:围绕内容元素构建用户体验的“面向对象”的一眼设计方法,感兴趣的小伙伴一起来品读吧。

基于任务的用户流是 UX 设计的黄金标准。首先,检查用户的目标。接下来,确定实现这些目标所要完成的任务。最后,将这些任务放入一个逻辑序列中,这样就是一个基于用户的流程。这种方法是 UX 设计的主要内容之一,它是经过测试和证明的。
然而,本文介绍了一种不同的方法——围绕内容元素构建用户体验的“面向对象”的一眼设计方法。这是一种能够帮助你保持 UI 的可扩展性和一致性的思路。
为什么面向对象的用户体验设计方法有助于构建可扩展和一致的系统呢?
“隐喻”一旦被发现,就是一个完全确定的东西:对象的集合、对象上的动作以及对象之间的关系。—— Dave Collins,设计面向对象的用户界面(1995)
本人从事应用程序和网站设计 20 多年。作为一名设计师,我总是称自己为系统设计师。这是因为我将应用程序视为一个个内容块的编排,每个内容块都具有不同的属性和功能,它们共同组合创造了用户体验。过去,这种思路帮助我建立了更连贯的用户体验,可以随着业务需求的增长而增长。
一、基于任务的思维方式所存在的问题
我仍会使用设计流程,但我认为它是一种验证系统的方法,而不是我的思维过程。逐例处理的方法将迫使你不断整合需求,并更新相关组件。这将花费时间,但如果不这样做,会导致许多组件和系统难以维护。
最终,随着更多流程分叉,设计系统将达到临界点。此时,你要么重新设计重要的部分,要么弱化设计系统。如果开发还没有开始,重新设计还是有可能的,但需要大量的设计工作。如果开发已经开始,事情就会变得更加棘手。因为设计变更不仅需要额外的设计工作,还涉及额外的开发工作。
我们一定都经历过这种情况。你是怎么做的呢?长远来看,这对你的用户界面有什么影响?一两次例外并不是最糟糕的,但是每次更新,你都将有更多的组件和异常情况需要考虑。对于用户、设计师和开发人员来说,保持系统清晰简洁将变得更加困难。
二、面向对象的思维方式介绍
让我用一个类比来说明这种思维方式。想象一下,你正试图探索一个黑暗的地下室。你可以打着手电筒在里面穿梭。你也可以打开顶灯,从高处看。使用手电筒能够帮助你获得特定路线的更多细节,但你可能会错过场景的整体画面。同样,顶灯能够为你提供整体概况,但你可能会错过一些细节。但是详细描述一个系统要比改变它更容易。
面向对象的思维方式超越了个人用户目标(手电筒),它从整体的角度(顶光)来考虑界面。面向对象的方法首先查看所有的内容和数据(地下室的盒子),然后试图创建一个高级地图、一个定位系统、一个可扩展的心智模型,最后才开始详细说明它的细节(打开盒子)。
面向对象的思维方式并不新鲜,这在许多编程语言中都很常见。很多人可能已经在某处应用了面向对象的思维。但就在 2016 年,索菲亚·沃切霍夫斯基·普拉特(Sophia Voychehovski Prater )第一次创造了这种面向对象的 UX(OOUX,Object-Oriented UX )方法。
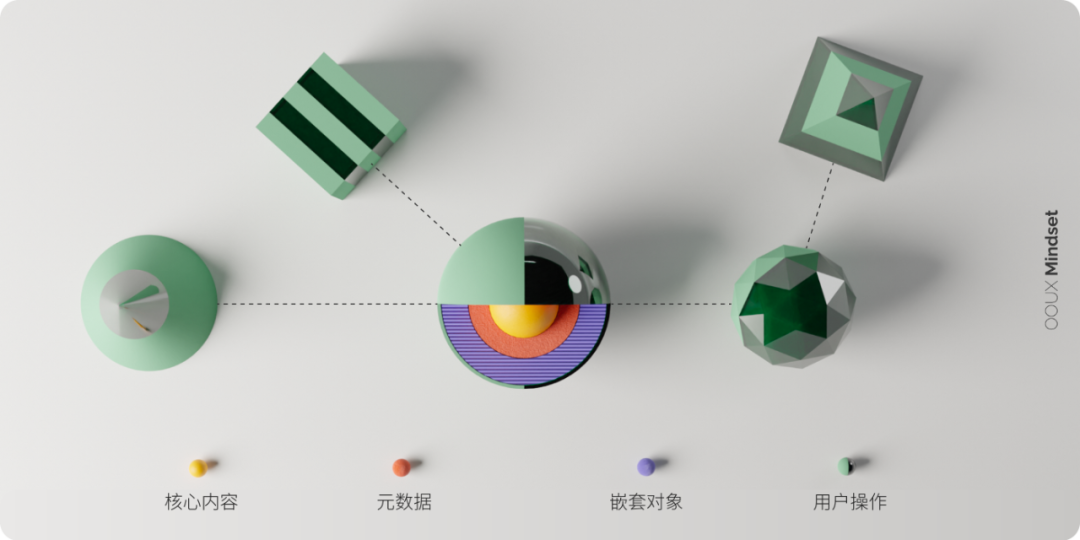
OOUX 从内容出发,而不是界面或流程。面向对象的方法基于真实的对象对应用程序进行建模。这些对象不一定是物理对象,而是用户可以联想到的东西。举个例子:在购物体验中,这些对象将是商品、货架、购物车和收银台。OOUX 的目标是识别所有涉及的对象,其核心内容元素、元数据、嵌套对象和用户操作。

面向对象的体验设计(OOUX)方法如下:
- 从用户目标出发,确定实现这些目标所需的所有对象,并确保这些对象对用户有意义;
- 确定对象之间的关系。在处理用例时确定他们之间的关系;
- 接下来,确定每个对象所需的操作。将用户需要完成的事情与对象相映射,从而实现他们的目标;
- 最后,你需要确认实际的内容元素:核心内容和对象元数据(也称为属性)。
请记住,这个过程可能不是线性的。你可能偶尔需要回滚,直到整个系统是稳定的。一旦所有内容有了索引,这些元素就会被优先排序。因此,无论对象在何时何处显示在用户界面中,它都遵循一致的内容层次结构。
我不会深入讨论实际过程。有很多优秀的文章从各种角度涵盖了这一点。如果你想了解更多,可以查看 Lindsay Eryn Sutton 的《An introduction to object-oriented UX and how to do it》。我将带你了解面向对象的思维方法的两个关键概念,帮助你在整个过程中做出更好的决定。
三、以面向对象的体验设计思维进行设计
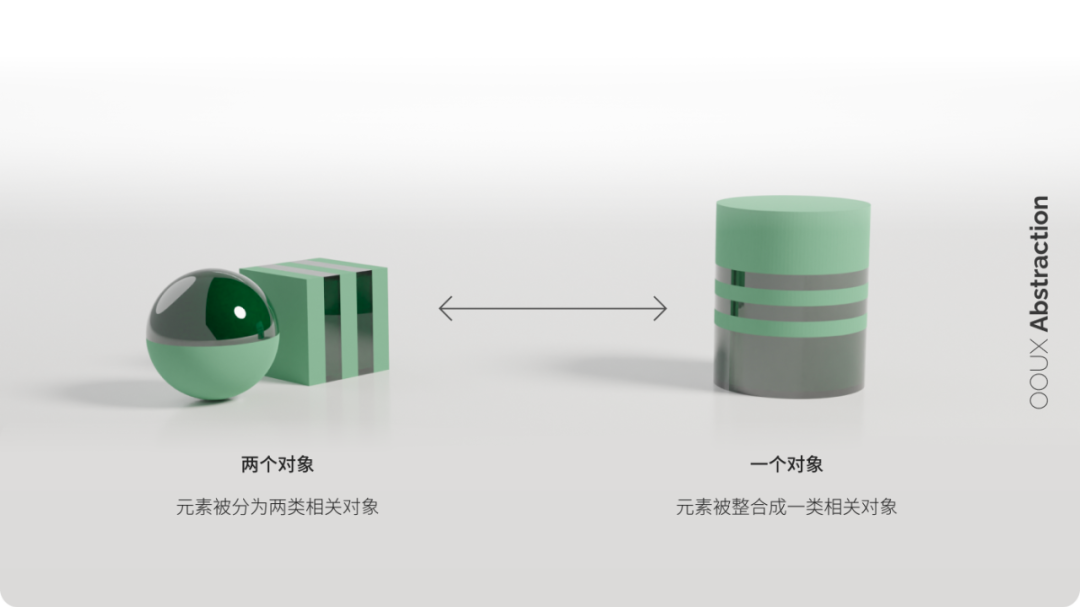
“抽象”是面向对象程序设计背后的核心概念之一。其方法是将对象简化为相关信息。从体验设计的角度来看,我将扩展这个概念。利用抽象概念很重要,它能够帮助你确定某些信息应该组合成一个对象还是拆分成多个对象。

将你的应用程序想象成卖水果这件事。水果是一个对象,如果用户界面对所有水果的处理都相同,这个抽象程度就很棒。如果某些水果需要不同的内容元素,你可能会将它们拆分开来,那么你将会有多个对象,例如苹果、香蕉等,而不是一个叫做“水果”的对象。
利用抽象级别能够帮助你控制系统的复杂性。对象越多,越复杂。了解哪个级别最适合你的应用程序可能需要时间。你可能需要创建不同的抽象模型并进行一些迭代。不要着急。内容对象决定了基准线。对象连同对象之间的关系,将共同决定架构和心智模型。
对象及其关系创造了连贯一致的构建模块,形成了可识别和可关联的心智模型。
此外,这些对象可以帮助你确定和设计各个组件。在大多数情况下,内容对象会在整个用户体验的不同位置被使用。若要了解它们的实例化位置及其出现的变体数量,可以检查它们的嵌套位置。内容对象的组件的优先级将帮助你知道在哪个时刻需要哪些组件。这种方法可确保整个应用程序或网站的外观一致。
对象及其关系可以让你很好地理解接口的需求。尽管它确实需要一些前期的理论工作,但它将创建一个更加一致的系统。此外,从长远来看,这将节省你的时间和精力。那么可扩展性呢?
四、扩展面向对象的系统
封装是面向对象思维的另一个关键概念。对象应该独立工作,很少受到或不受到外部影响。只有嵌套的对象才应该有某种程度的依赖关系。从用户界面的角度来看,这对于创建更独立工作的用户界面组件很有用。

从用户界面的角度来看,每个对象都应该通过它自己的组件来呈现。大多数对象将有多个实例,但是这些实例化的层次结构应该是独立的。它们应该受到保护,免受外界影响。
让我们回到上文提到的水果的例子,想象一个应用程序中的水果对象。不管对象在结账时显示在网格、详细信息页还是购物篮中,每个组件应该独立于显示的位置。位置可能会影响可见操作,但是内容和渲染方式应该保持不变。这个概念将有助于设计更多封闭的交互和独立的用户界面组件。
封装对象能够创建更多独立扩展的封闭独立的 UI 组件。
之前我谈到了在基于流程设计时面临重大设计变更的情况。如果做得彻底,这就是面向对象方法的闪光点。最初规划系统及其内容时所做的努力应该会让你考虑到所有会改变规则的对象。在系统建模上所花费的额外时间应该为设计的可扩展性打下基础。此外,由于内容对象的封装性质,今后在UI层面只需很少的整合工作。即使出现新的需求,对整个系统的影响也比较小,只是一两个对象的补充。因此,需求的变化主要是一个进化过程,而不是更广泛的重新设计。
五、为什么流程仍然重要
正如我在开始提到的,我仍然会使用基于流程的设计方法,它在我的设计过程中仍然起着至关重要的作用。一旦系统就位,基于流程的思考能够帮助我捕捉更多的上下文细节。此外,面向对象的方法是相对抽象的,它与开发人员的心智模型一致。然而,对于产品团队或其他非技术利益相关者来说,面向对象的概念可能很难理解,而流程有助于演示整体系统并使其具象化。
总结
面向对象的体验设计(OOUX)提出了一种不同的思维方式来设计应用程序。它从整体的角度处理用户界面,把内容放在第一位,帮助设计师建立一个以对象及其元素、属性、动作和关系为中心的系统。
玩转系统的抽象层次,能帮助设计者控制系统复杂性。面向对象的设计思维有助于创建连贯一致的构成要素,共同形成一个可识别和可关联的心智模型。对象的元素优先级驱动各个内容层次结构,它确保整个应用程序的UI组件一致。封装的概念有助于设计独立扩展的封闭 UI 组件。因此,该方法支持应用程序的自然增长。它减少了重新设计和重新开发重要部件的需要。
最终,如果这篇文章启发你深入研究面向对象的 UX,也许你甚至可以在你的下一个项目中尝试一下。
原文标题:Stop thinking about flows, start thinking about objects;作者:Matthias Dittrich
原文链接:https://uxdesign.cc/stop-thinking-about-flows-start-thinking-about-objects-16143c1b8b1f
翻译:刘倩茹;授权获取:刘倩茹;文章审核:王翎旭(益达);编辑:章欣怡
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








一看标题,就感觉涉及到产品设计的专业问题,拥有面向对象的体验设计思维蛮重要的。