万字长文|终极图标设计指南——理论篇
编辑导语:图标是用户界面不可缺少的元素,能够有效帮助用户解决很多问题。本篇文章作者分享了有关图标设计的基础理论,从多个方面讲述了图标的历史、意义、使用方法、设计风格、类型以及规格尺寸、交互层等,一起来学习一下吧,希望对你有帮助。

如今的用户界面中,图标绝对是不可或缺的元素。虽然绝大多数的图标都很小,甚至不被人注意到,但是它们帮助设计和用户解决了许多问题。
图标是可用性和导航的关键,用户能够感知到图标的功用,但是只有设计师才会明白,想要让图标简约、可用还富有表现力,要耗费多少时间和精力。
我们每天接收到各种信息,美的丑的,很多时候我们看的都是别人家谁做的高端的,拔高自己的同时,基础不能落下。
扎实的基础是拔高的前提。乔布斯曾经说过:“细节至关重要,花费时间仔细打磨是值得的”。
图标是现如今UI界面中可用性和导航体系的核心组件。所以,这篇文章分为上篇、中篇、下篇三部分,仔细总结图标的基础知识。
从图标的历史出发,谈及到图标的意义、如何使用、设计风格、图标类型、规格尺寸、交互层等多方面。
一、什么是图标
上世纪九十年代伴随IT产业出现的一个技术测绘,原指计算机软件编程中为使人机界面更加易于操作和人性化而设计出的标识特定功能的图形标志。
在不同场景下图标的表达含义也会有不。
我们从广义和狭义两个角度来做概述:
- 广义:具有指代意义的图形符号,具有高度浓缩并且可以快捷传达信息、便于以及的特性。应用范围非常广泛,包括软件、硬件、网页、社交场所等公共公共场合。所谓无处不在。例如,男女厕所标志,和各种交通标志。
- 狭义:应用于计算机软件方面。程序标识,数据标识,命令选择、模式信号等。图标有助于用户快速识别并且执行命令和打开相关程序文件。具有相同扩展名的文件具有相同的图标。
UI设计中图标主要被划分为两大类:标志图标以及功能图标。标志图标,即手机APP应用的启动入口。
由于这是用户接触app的第一印象,具备品牌传播的属性,决定了用户去留问题。功能性图标,主要是app出现在app、网站内部,具备功能性引导的功能。
二、图标的意义
随着人们工作越来越忙,图标已成为了生活中的一部分。帮助我们快速定位,帮助我们快速的做出决定和行为,以及帮助我们找到需要的东西。
图标连接着整个世界。不管你使用什么样的语言,作为视觉语言的图标都发挥着巨大的作用。例如机场中的导航标识、商场中的指示标识等等。图标能够快速的传达信息。随着信息技术的提升以及信息过剩,人们的注意力更加短暂和稀缺,
图标成为了这个充满噪音和过多无价值信息世界的救生员。通过简单快速的查看就可以知道图标中携带的复杂信息。优秀的图标成为我们生活中的救生员。无论你需要找到正确的应用程序或产品页面上的特定功能,又或者当你在外国城市搜索地铁时,图标都可以节省你很多时间。
随着世界越来越忙,越来越嘈杂和全球化,它将在未来更加重要。
三、图标的优势
图标设计是界面设计中很重要的元素之一,一套高质量的图标对产品的品牌形象和用户的体验影响是巨大的。不仅能提升界面美观度、降低用户理解成本,还能塑造品牌形象、提升用户的安全感和转化率。
同时图标具备传递信息非常的高效的特点。现在人类能够维持注意力的时间越来越短(已经比金鱼还短了),因此传递信息的速度就越来越重要。

1. 图标传达信息快
本身对图形的理解和接收能力就比单纯的文字要快。图形能更简单清晰且很直观的展示。

2. 图标传达信息准
通用图形能跨语言、跨地区、跨文化群体表达出同样含义,不易发生混淆。同样文化背景的人对文字理解可能会不一致。
如果用图形就会一目了然。用户已经经过了长时间不同平台长期培养,很多图标已经形成了视觉习惯,比如齿轮代表设置、铅笔代表编辑、放大镜代表搜索。已经超越了语言地区的限制。

3. 品牌塑造稳定
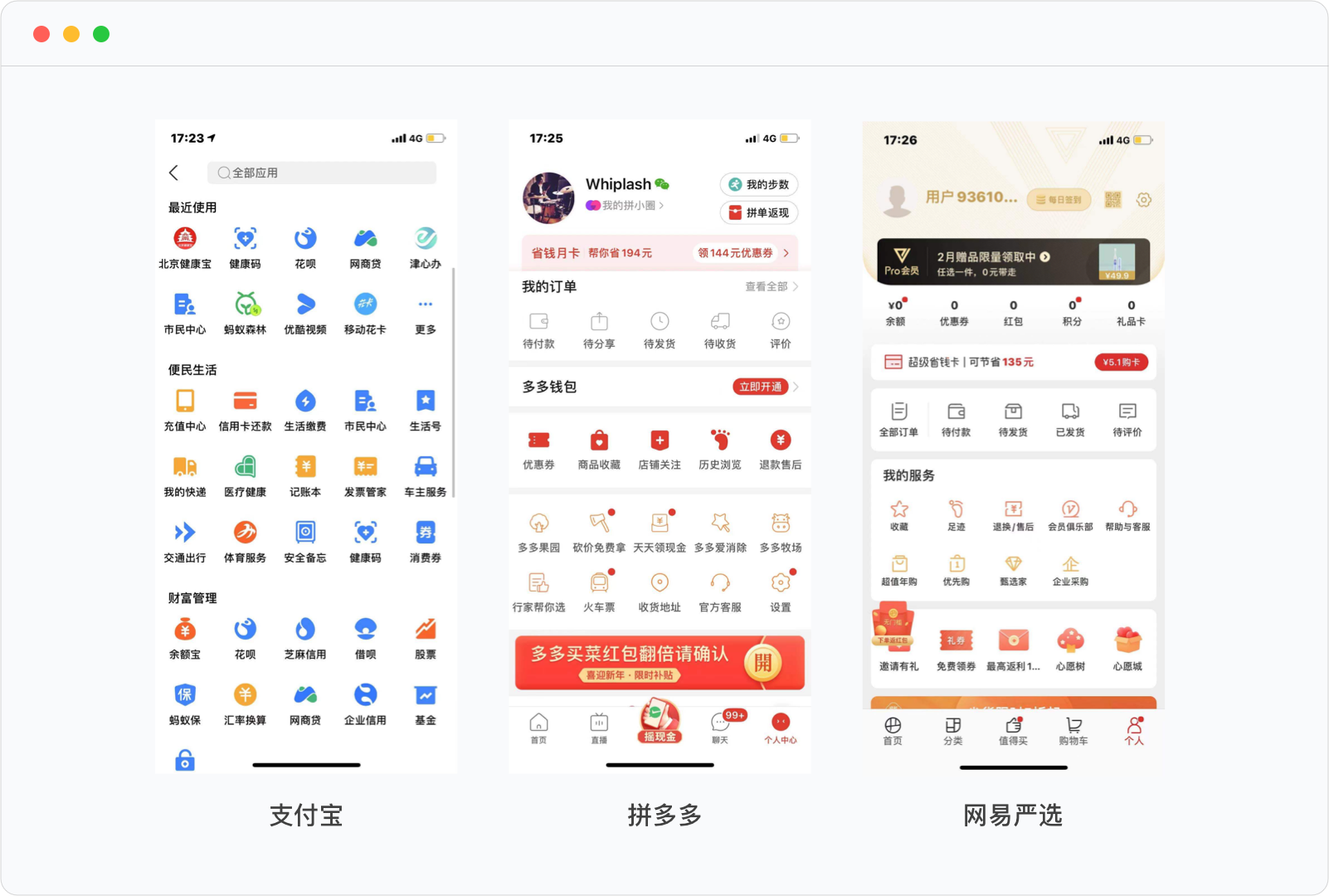
同一个品牌、同一个平台保持同样的风格图标,会让人感到很专业。并且一套好的图标从独特性、象征性、记忆性上都更易于感动用户,激发人们点击的欲望。用户始终在商家提供的环境里,能提升安全感。例如支付宝、拼多多、网易严选等优秀的互联网产品。

4. 减少用户辨识时间
人体左脑主要从事思维逻辑处理,右脑主要形象思维,从事视觉图像、音乐、空间几何处理。据科学表明,右脑是左脑处理速度的60万倍,意味着人类对图像的敏感度是非常高的。所以我们可以将文字图像化,从而快速引导用户接受相应消息,进行操作,减少理解阅读思考的时间。
四、图标的类型及设计属性
图标根据具体实际用途大体可以分为三大类:工具图标、装饰图标、启动图标,而根据设计风格分类主要有线性风格、面性风格、渐变风格、剪影风格、长投影风格、卡通风格、轻质感风格、拟物风格、2.5D风格等等。
1. 工具图标
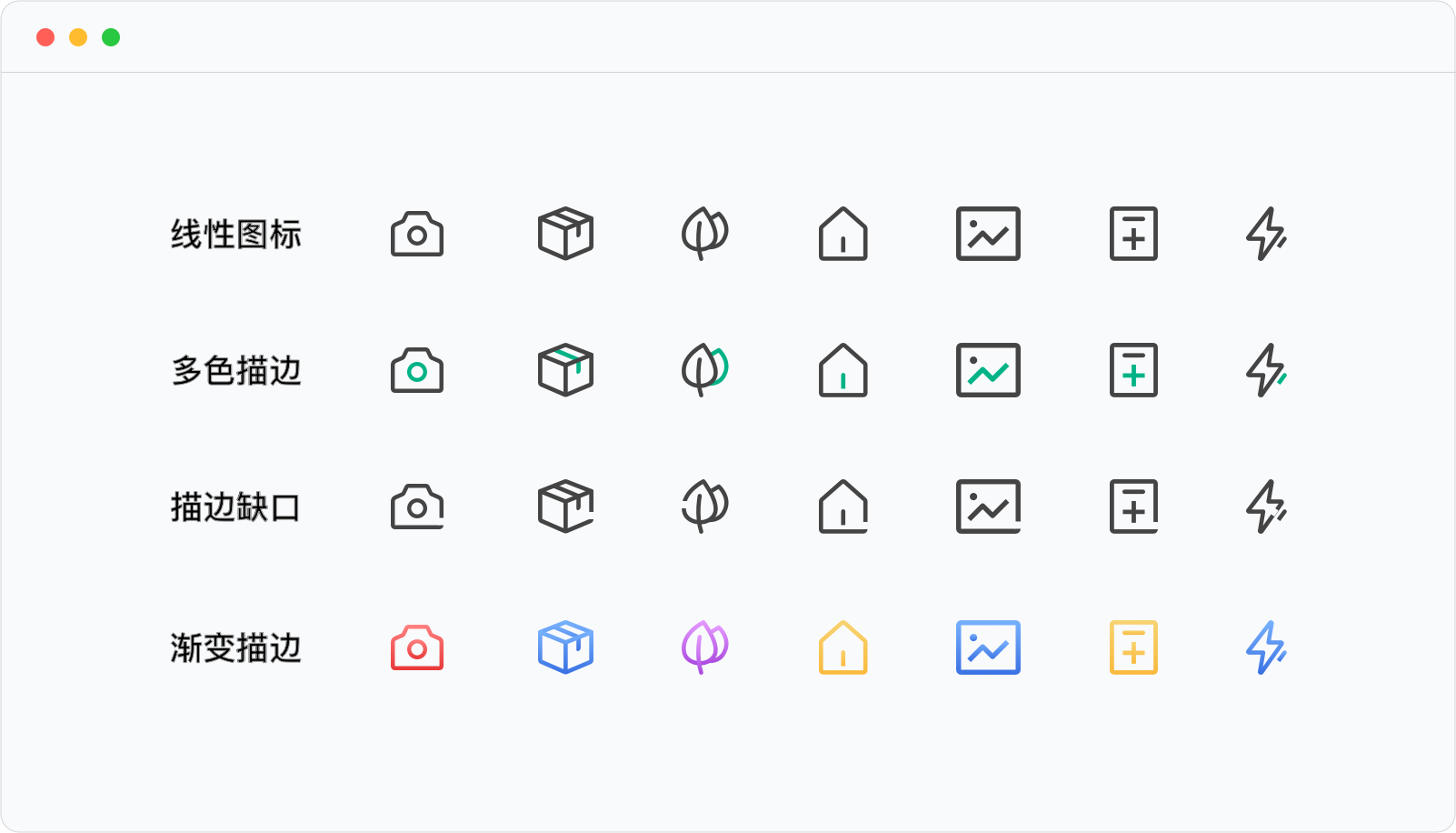
1)线性风格
线性图标,即图形是通过线条的描边轮廓勾勒出来的。多数人对它样式认识的第一反应应该是使用纯色的闭合轮廓,比如上图案例,线性图标的创作空间看似不多,但实际上有非常多的调整空间。特点是简约、概括、视觉识别度良好,设计感强。

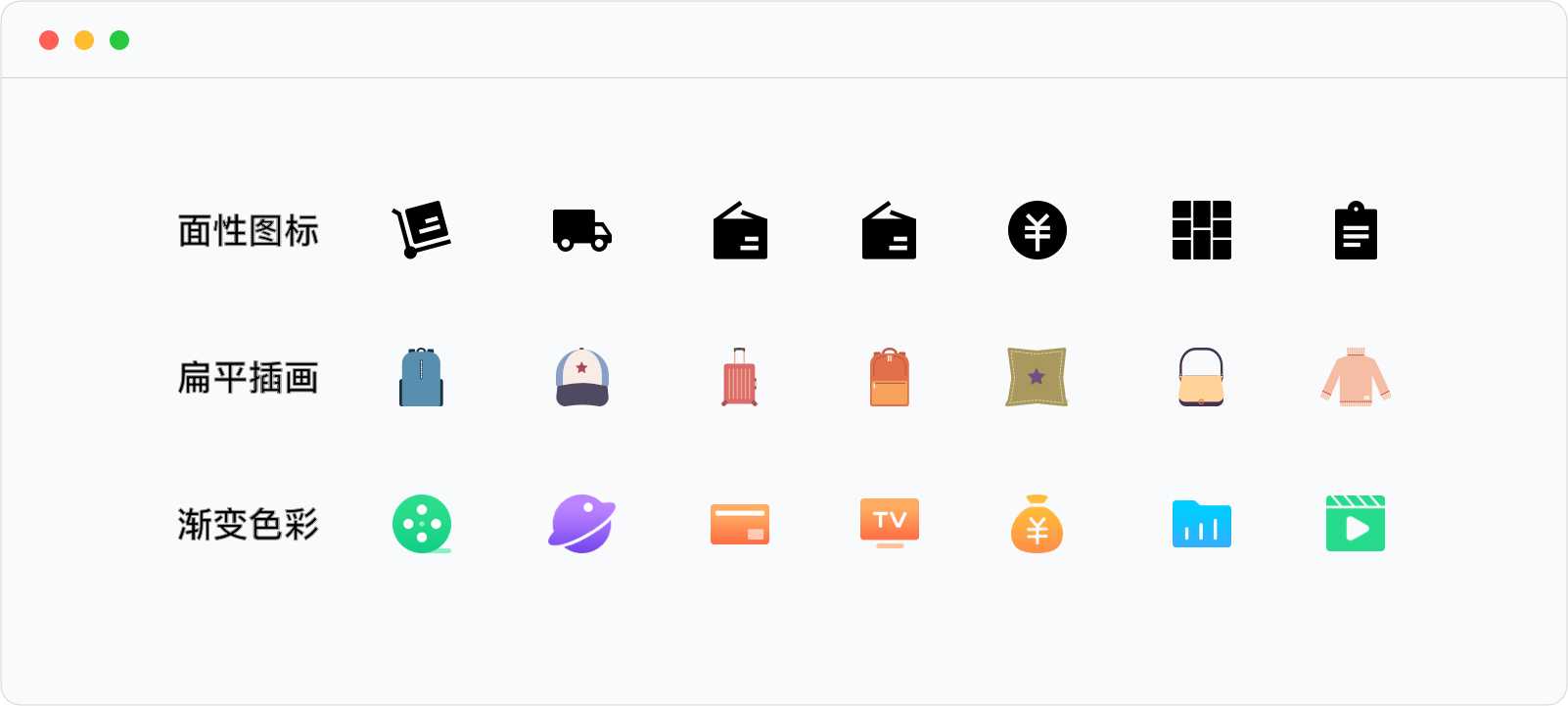
2)面性风格
面性图标,即使用对内容区域进行色彩填充的图标样式。同样,在这类图标中,也不是只能应用纯色的方式进行填充,还有非常多的视觉表现类型。

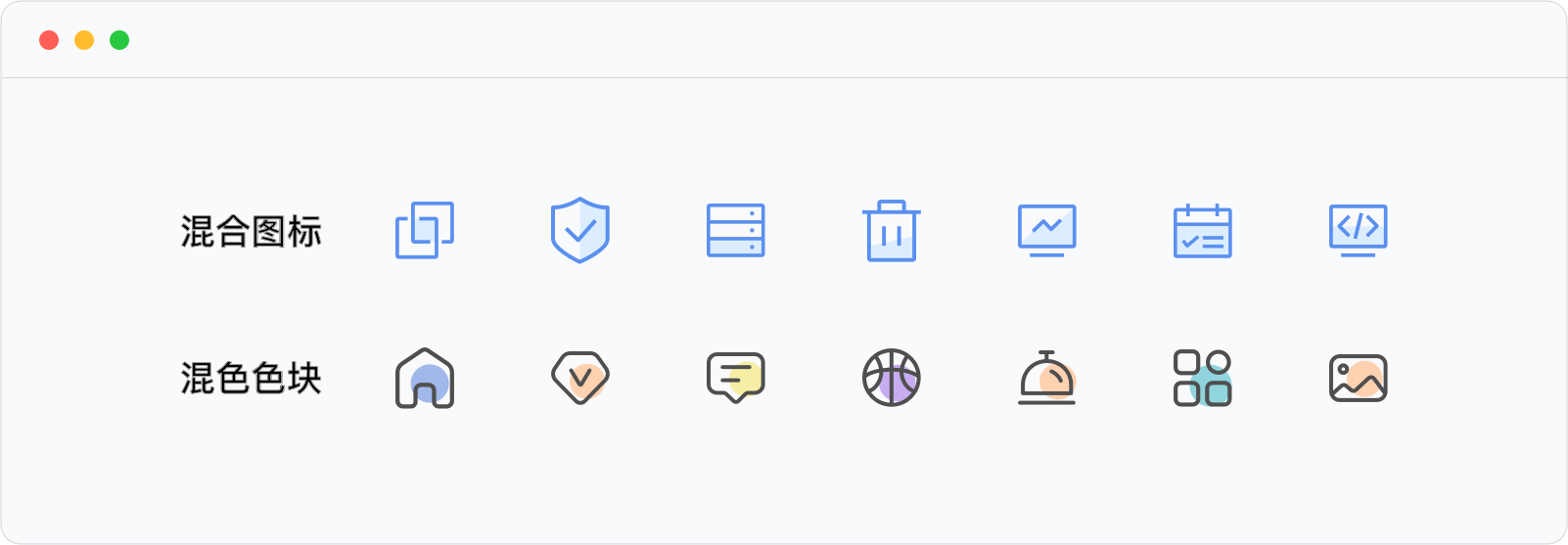
3)混合风格
在设计图标类型的时候,也不一定非线性和面性不可,有一些热衷创造和尝试的设计师,还创作出了混合型的图标,既有线性描边的轮廓,又有色彩填充的区域。

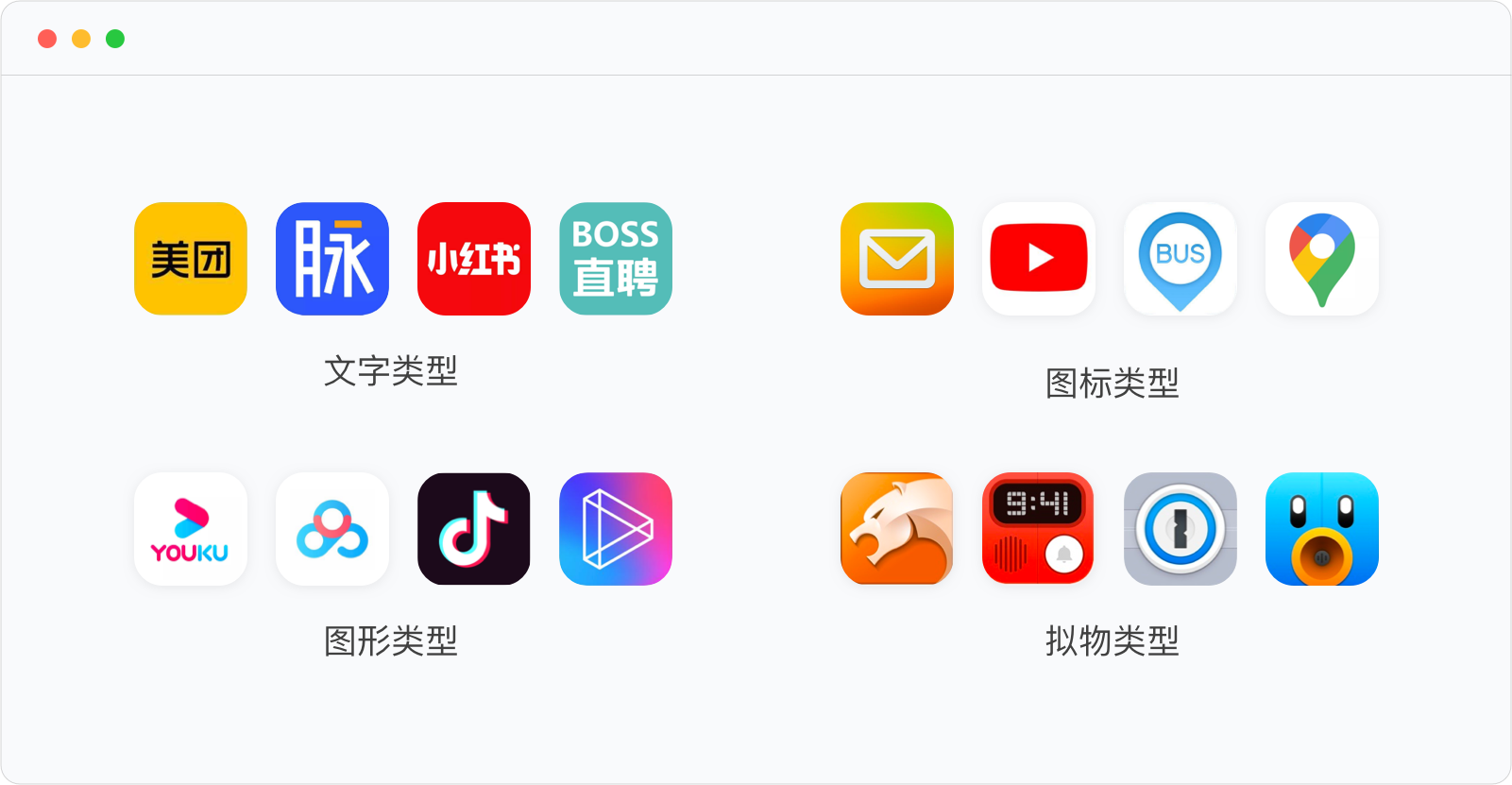
2. 启动图标
启动图标的设计比前面两种类型的图标说起来更难,因为它实际上就是把「LOGO嵌套进系统图标模版」的图标。主要分为文字类型、图形类型、插画类型、图标类型,拟物类型。

3. 装饰图标
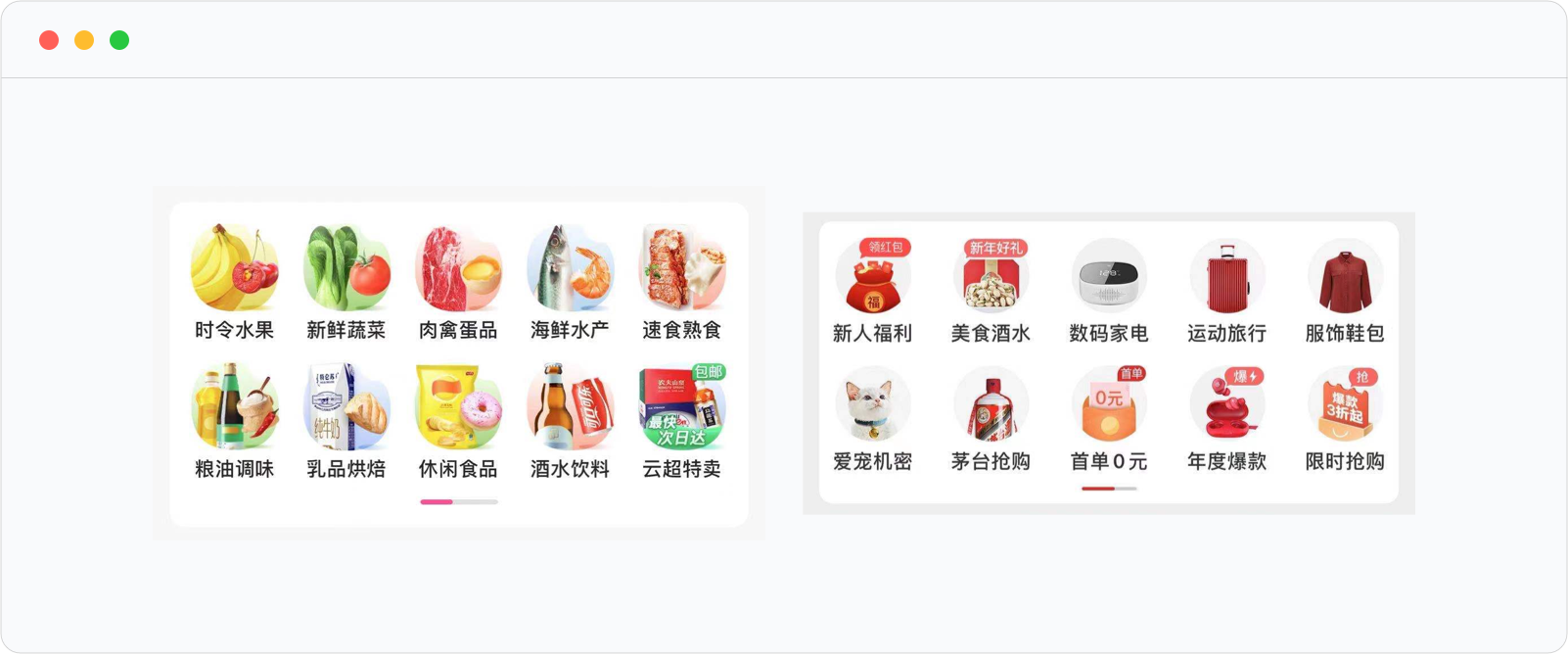
装饰图标最主要的应用区域,集中在首页的快速入口上,也是今天多数应用中会使用的组件。
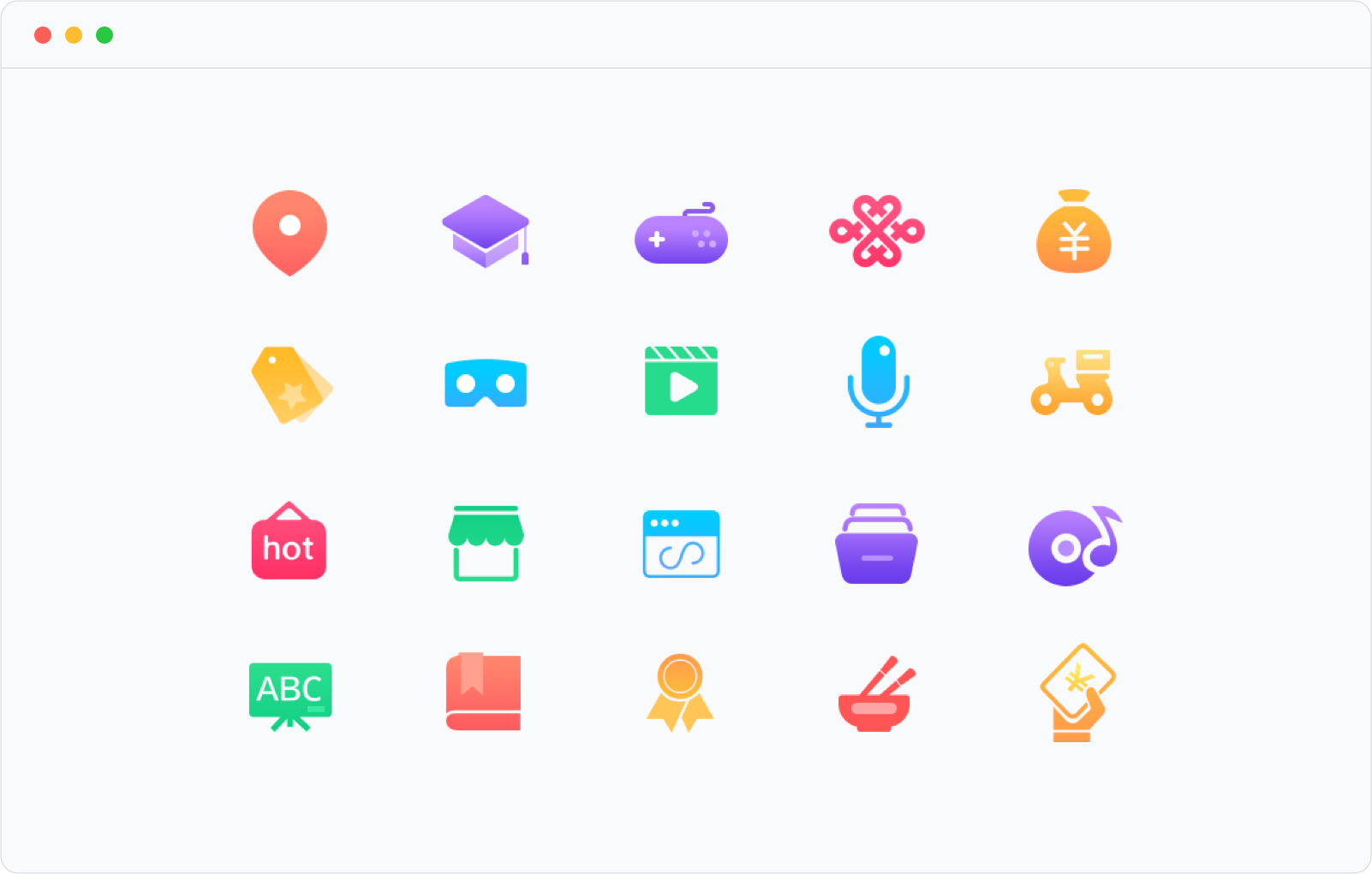
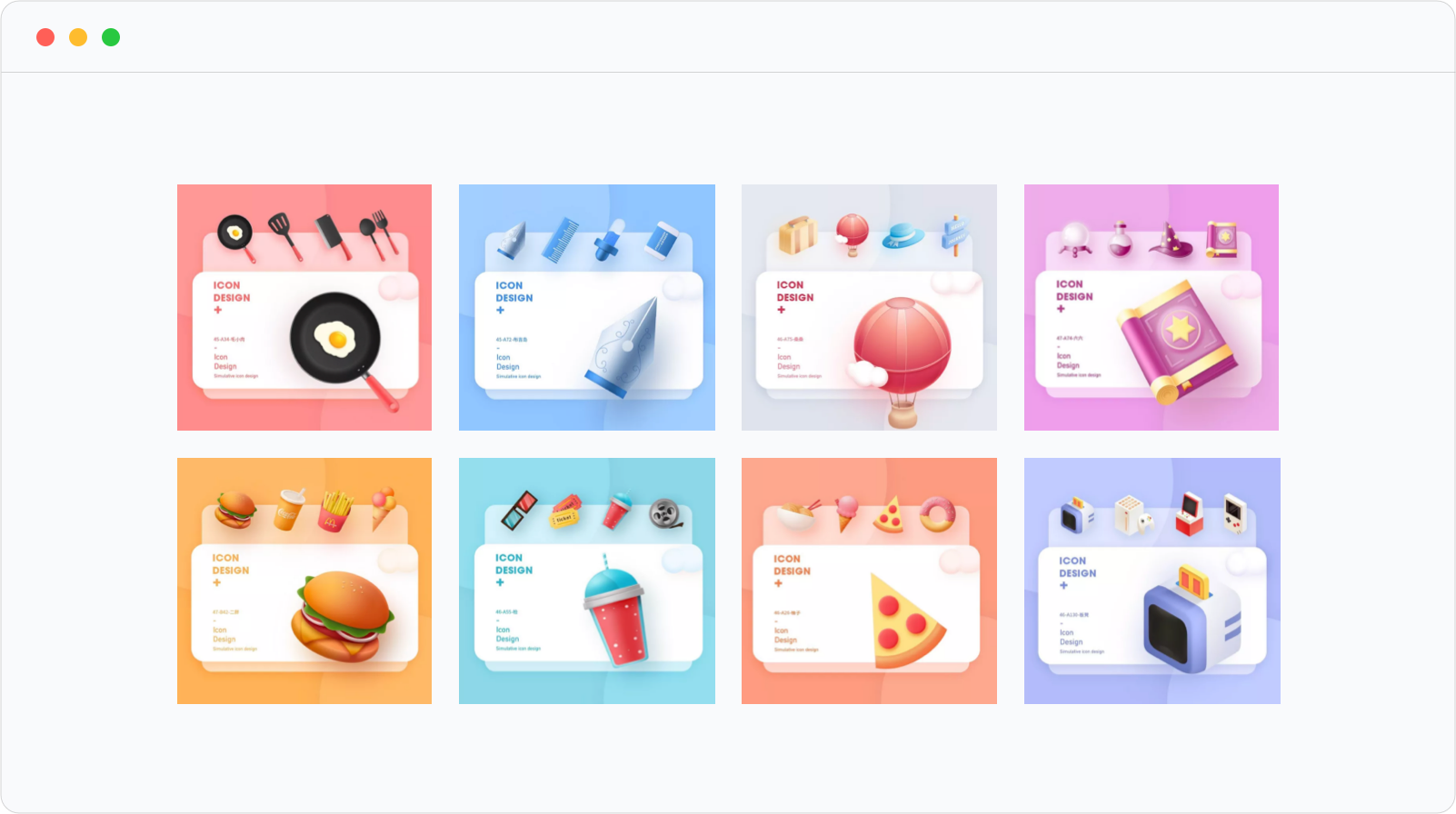
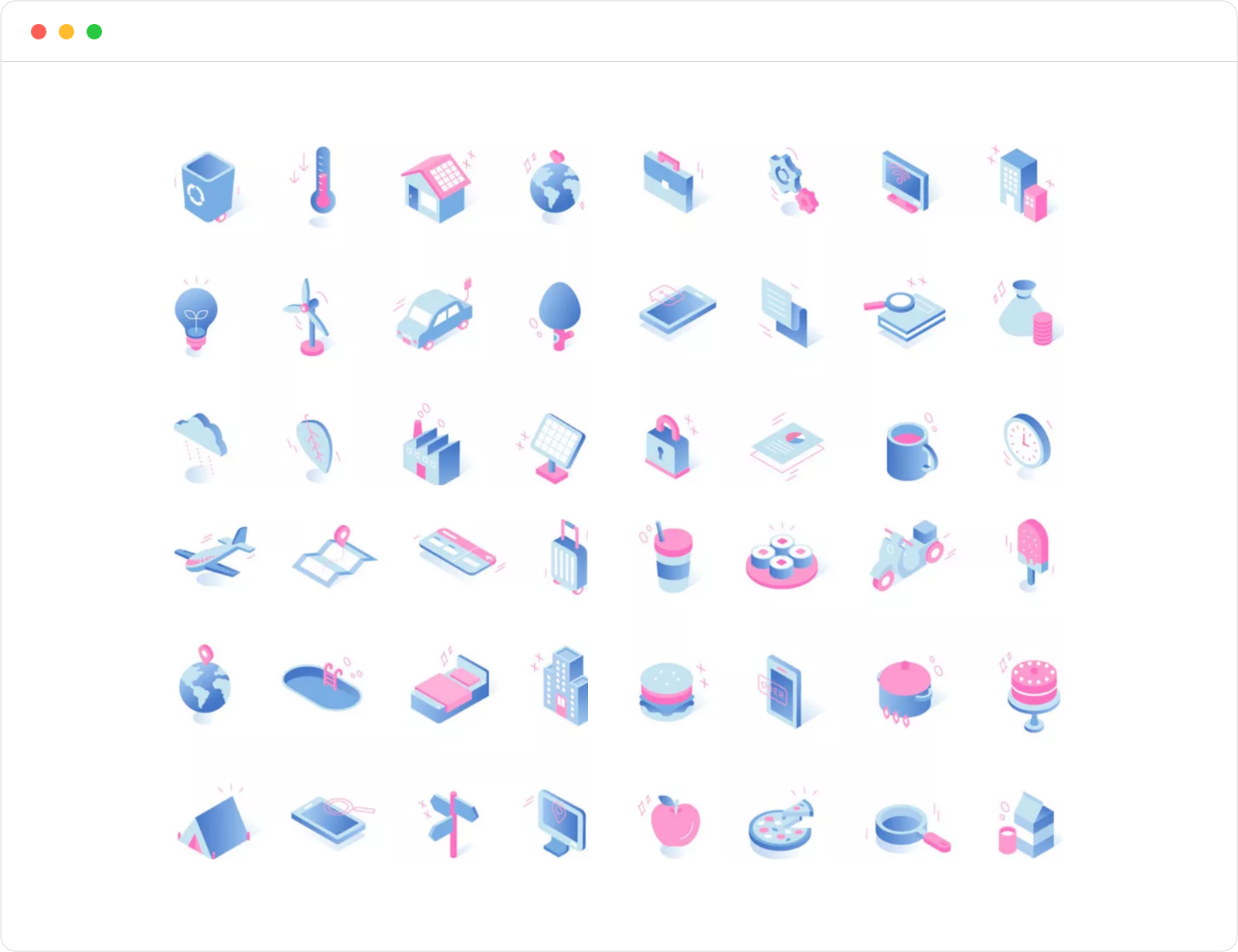
1)渐变风格
多为单色渐变,颜色过渡清新自然,是目前的主流设计风格之一。除用于图标外,渐变风格可使用的场景非常多,如APP中的背景图、按钮等。

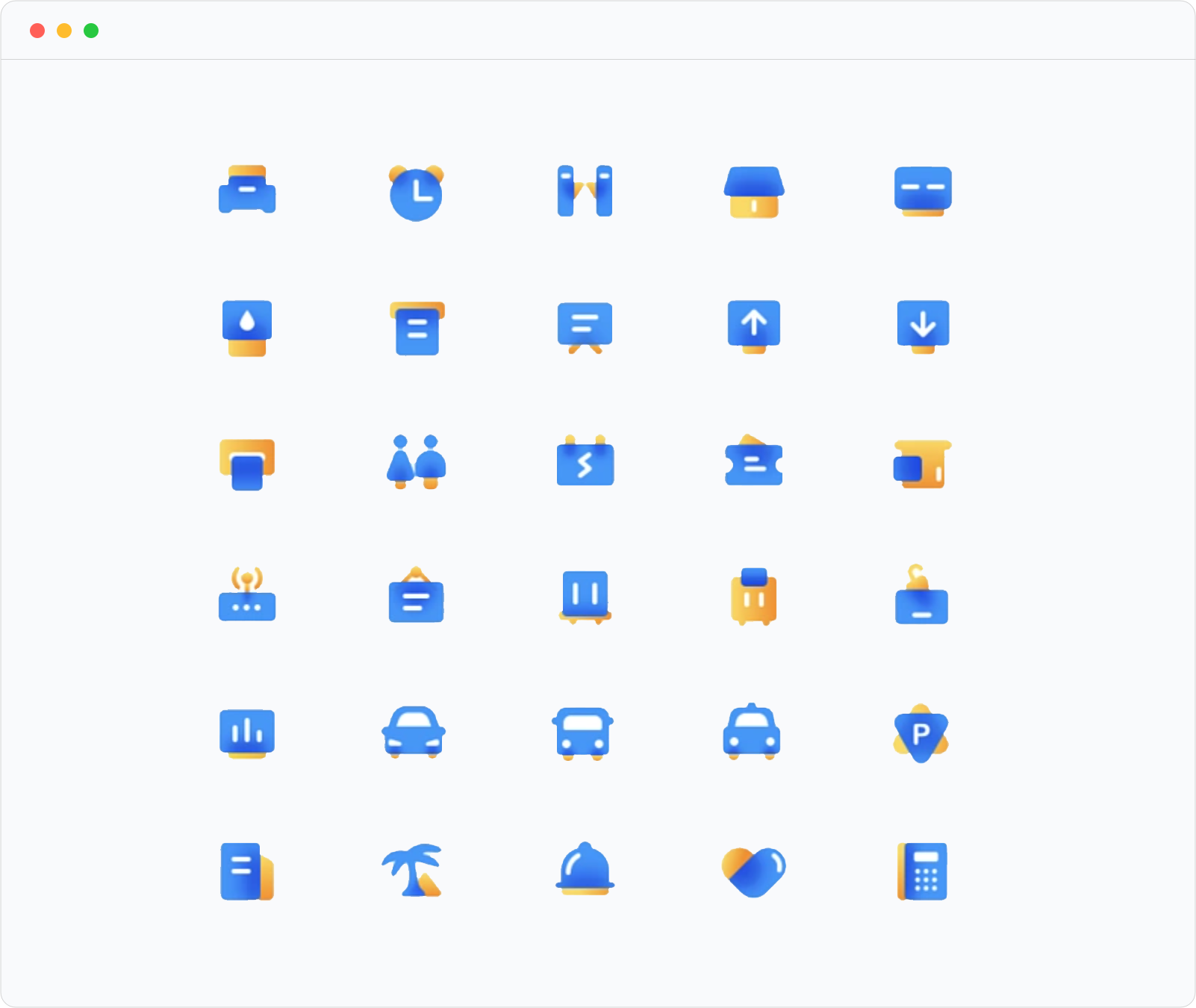
2)轻质感风格
层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计。这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉。

3)轻质感风格
层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计。这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉。

4)2.5d风格
介于2D和3D之间,那么它就是在平面上面看立体的2.5D透视原理图像,就是物体的正面光面和暗面三面组成,也算是伪3D。首先,设计师需要设计出明暗、背面、正面三个面的图像之后,拼合后只需要做图像、光影关系的调整,以及整体配色和感觉。

5)实物贴图风格
采用了真实摄影物体的设计风格,它不属于完全依靠我们创作和绘制出来的。

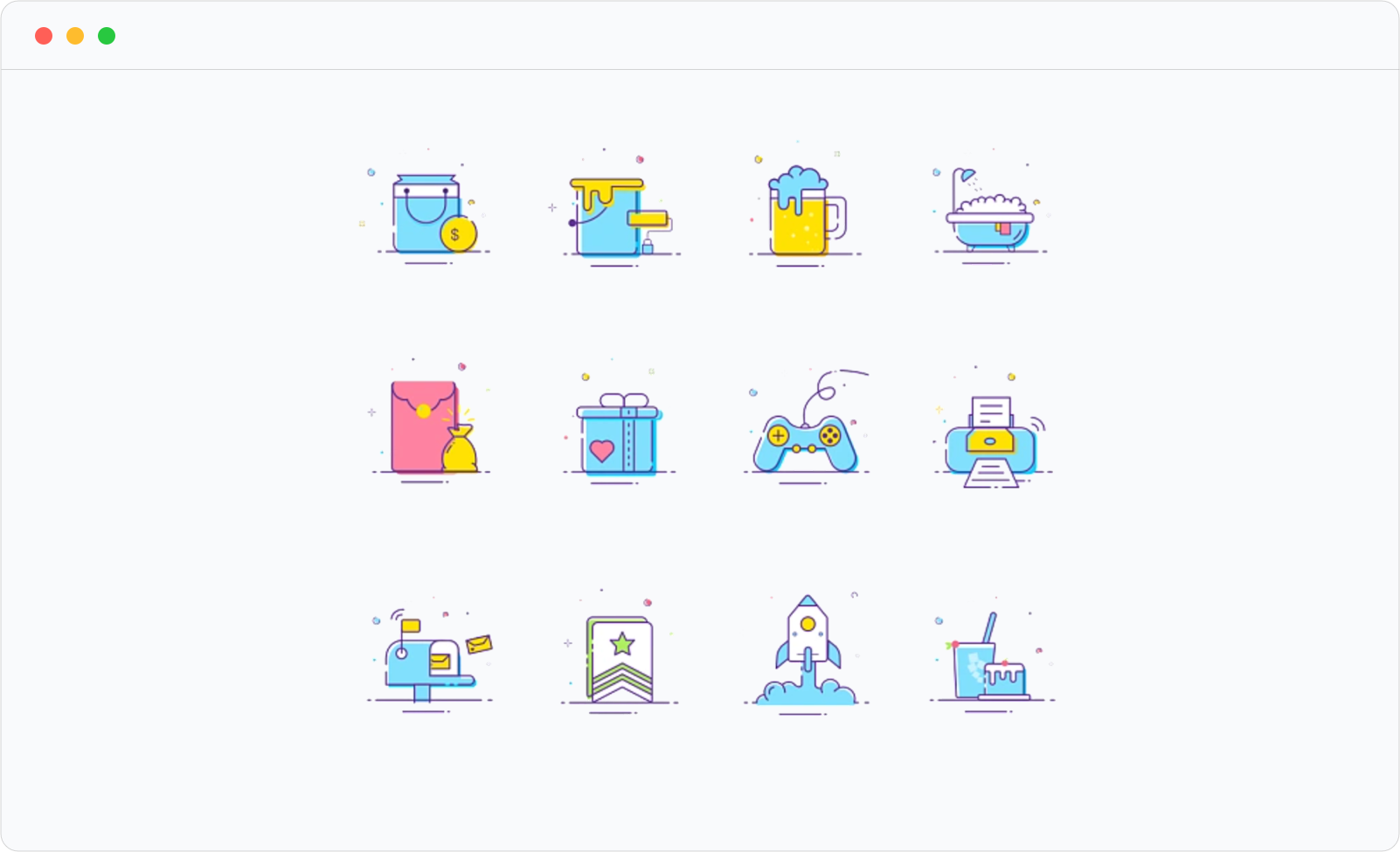
6)MBE风格
MBE是从扁平化的潮流中逐渐演变而来的。
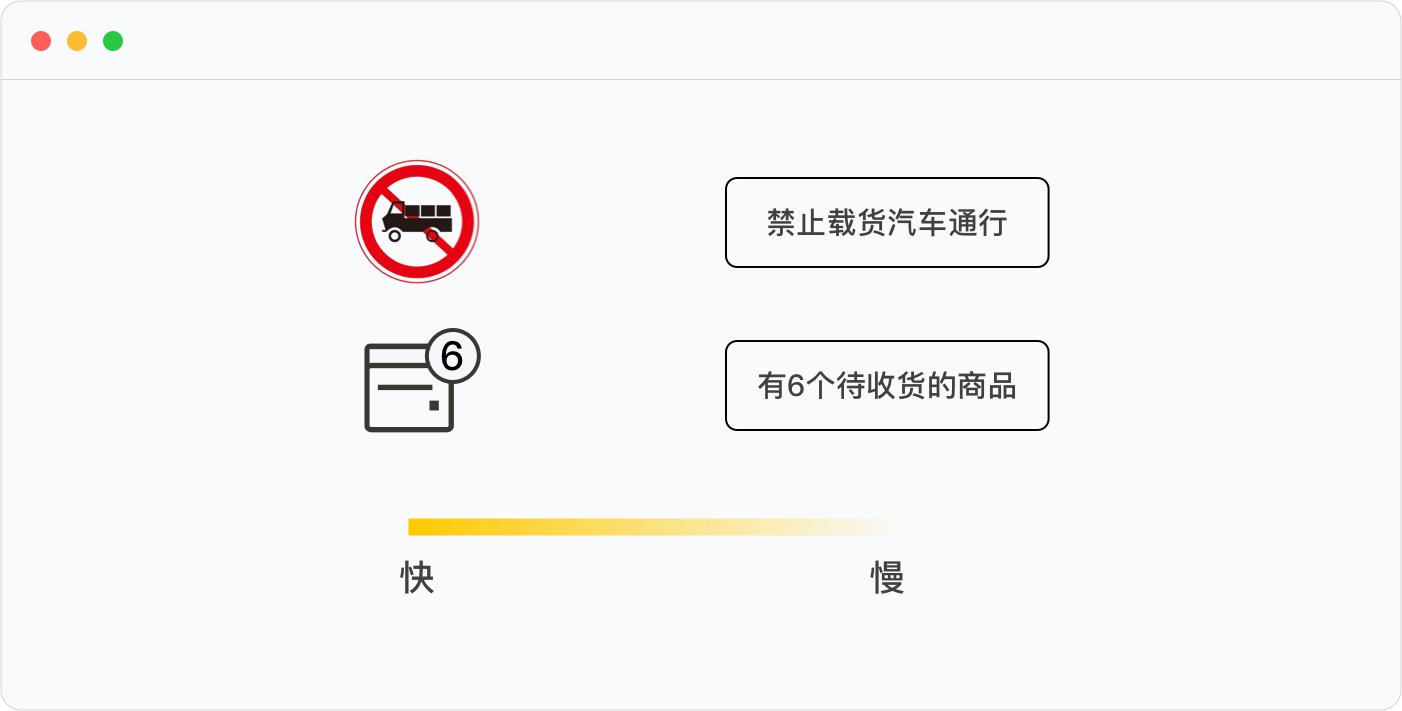
最原始的MBE风格特征非常明显:粗描边、描边断点、深浅色调搭配出阴影质感、一般以单色调为主、背景有些低饱和度的小圆圈和加号点缀。粗线条描边起到了对界面的绝对隔绝,突显内容,表现清晰,单色调化繁为简,富有质感。
后期,也有众多设计师对这种风格进行了改良,描边断点、背景点缀、色彩溢出不再是必要的,进一步简化了设计。

五、如何选择线性还是面性
基础功能图标是应用程序或网站使用最频繁的图标。主要作用是替代或者辅助文字来引导用户。
表现形式也比较简单无非三种:线性图标、面性图标、线面结合。那么我们在工作中如何正确选择使用呢?
线性图标顾名思义用线条来表现绘制。面性图标也就是一个物体的剪影,用块来表现语义。
二者的表现形式却有很多种,同色的、渐变色的、叠加的、断线等。在点线面基础三元素中,从面积大小角度考虑,点最小,面最大。
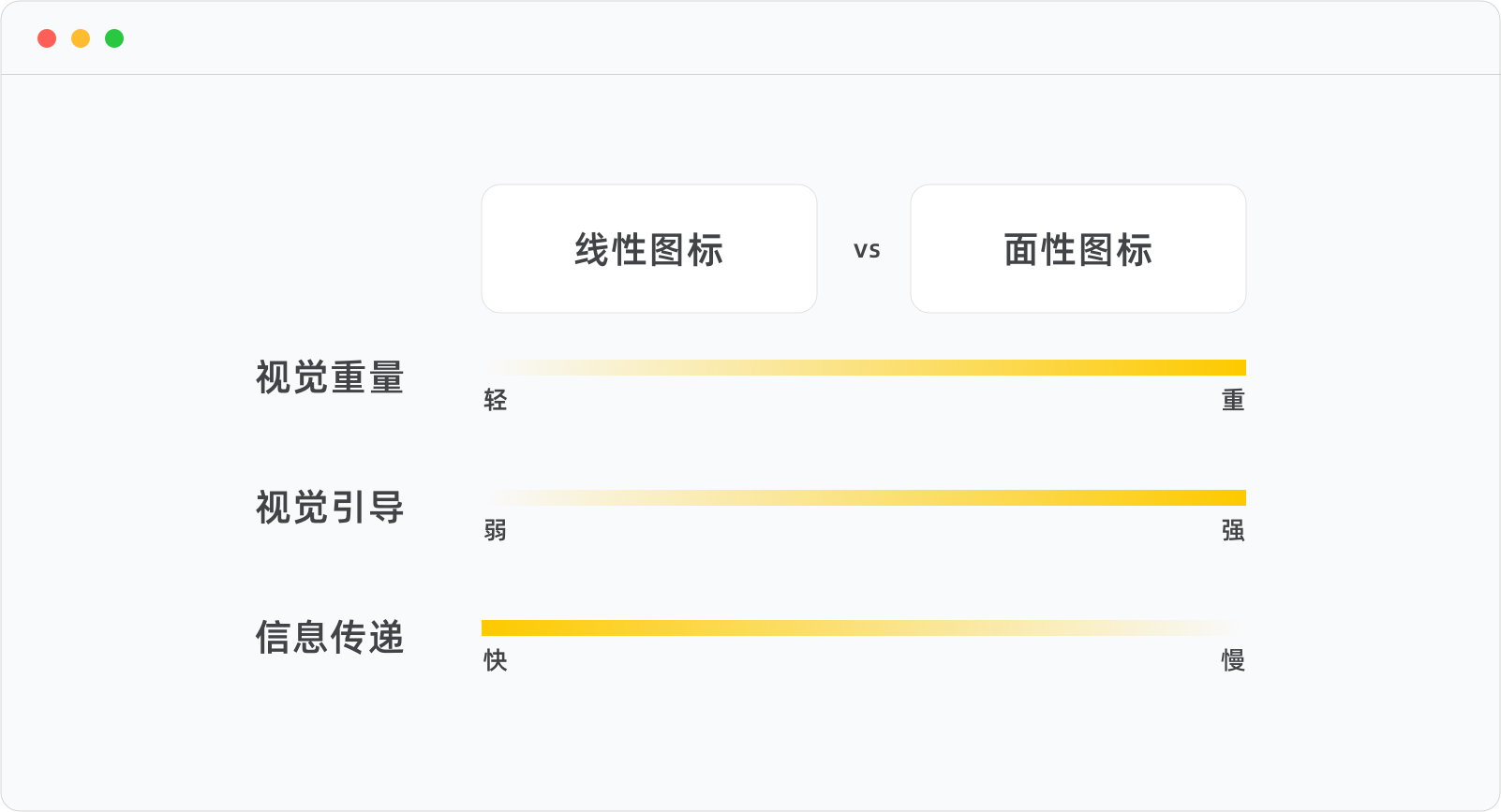
从视觉上来说,线性给人的感觉是较为轻量、简约。
面性给人的视觉重量最重,通过面积、色彩、质感等相对于线性图标具备更强的视觉信息层级,更具引导性。
线面结合的方式相较于前两者,样式表现会更为丰富,形式感最强。但由于图标内元素增多,如果运用不得当,很容易显得杂乱。
通常设计拿到需求时,首先考虑的是图标的识别效率,毕竟图标最重要的作用是快速传递信息。
线性图标的线条比较微妙尤其是形状边缘时更容易被识别到,面性的特征就会被忽略掉。

综上所述,具体如何使用,需要了解图标的实际作用是什么,然后做出选择。市面上的应用大多是用线性用在功能图表为主,面性用在功能区,吸引用户点击。线面结合用的比较少。
六、如何准确运用图标
1. 面性图标的运用
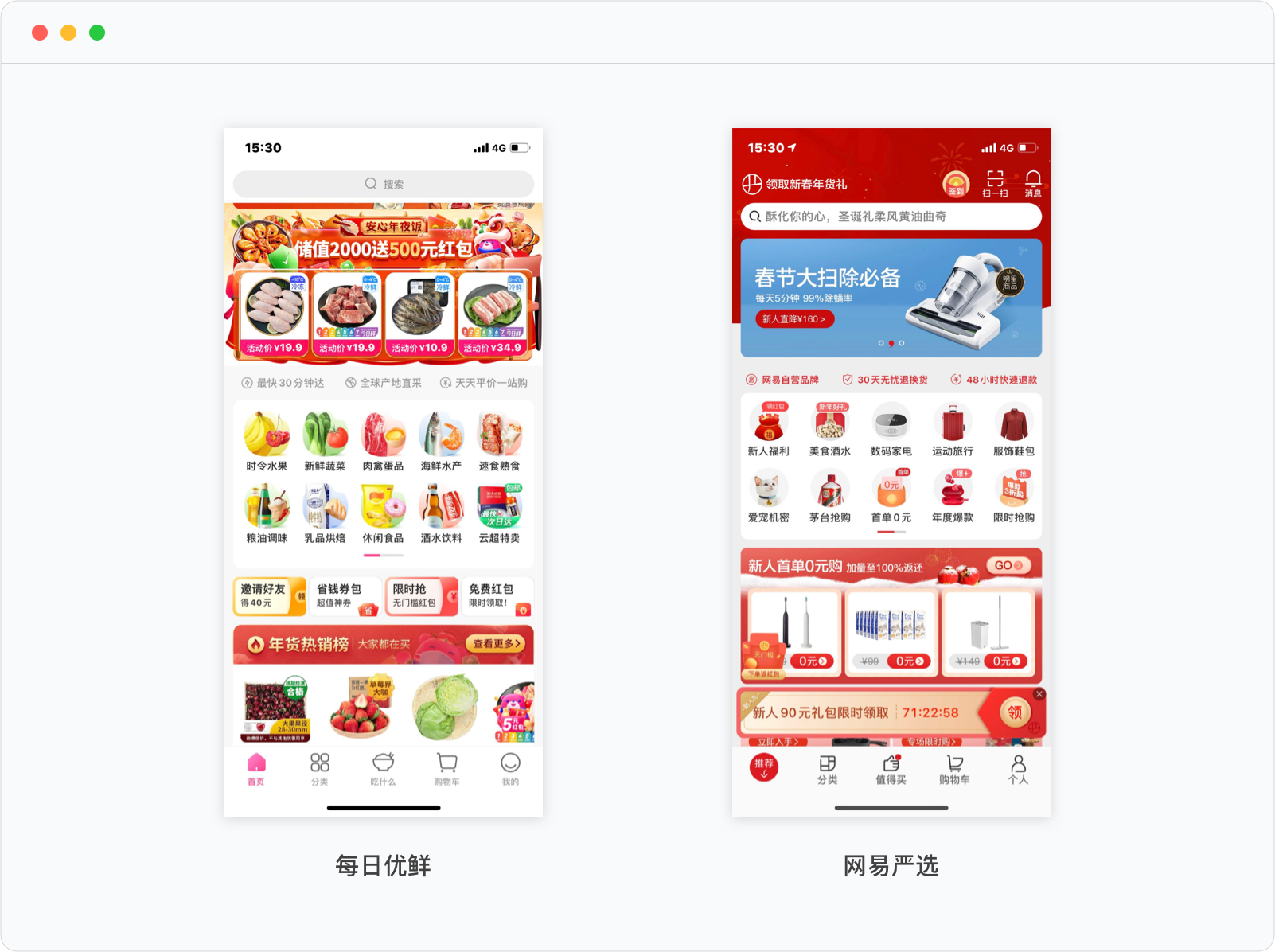
面性图标视觉表现力强,有效的强调页面的视觉重心,能更好的突出主要业务重心,所以常用在首页做为主要流量分发。很多产品在节日或活动中,常常改变面性图标来营造气氛。

面性图标不建议在列表中大量使用,原因是形式与功能之间的关系,面性图标的特点是视觉表现力强,不具备高效的识别性,对于功能分类的列表页面,视觉重点是功能的名称,图标的作用是辅助文字表达,需要快速无差别识别功能,并不需要高效引导的作用。
2. 面性与异形图标的运用
面性图标的第一视觉是一个色块,异形图标第一视觉是个形状,所以面性图标视觉表现力强,异形图标识别效率高。

通过二者的这一特征,于是做了这样的设计。第一排的面性图标都是用户的高频使用的业务板块,视觉上强引导为用户优先做出选择,这就是一种高级的设计手法!

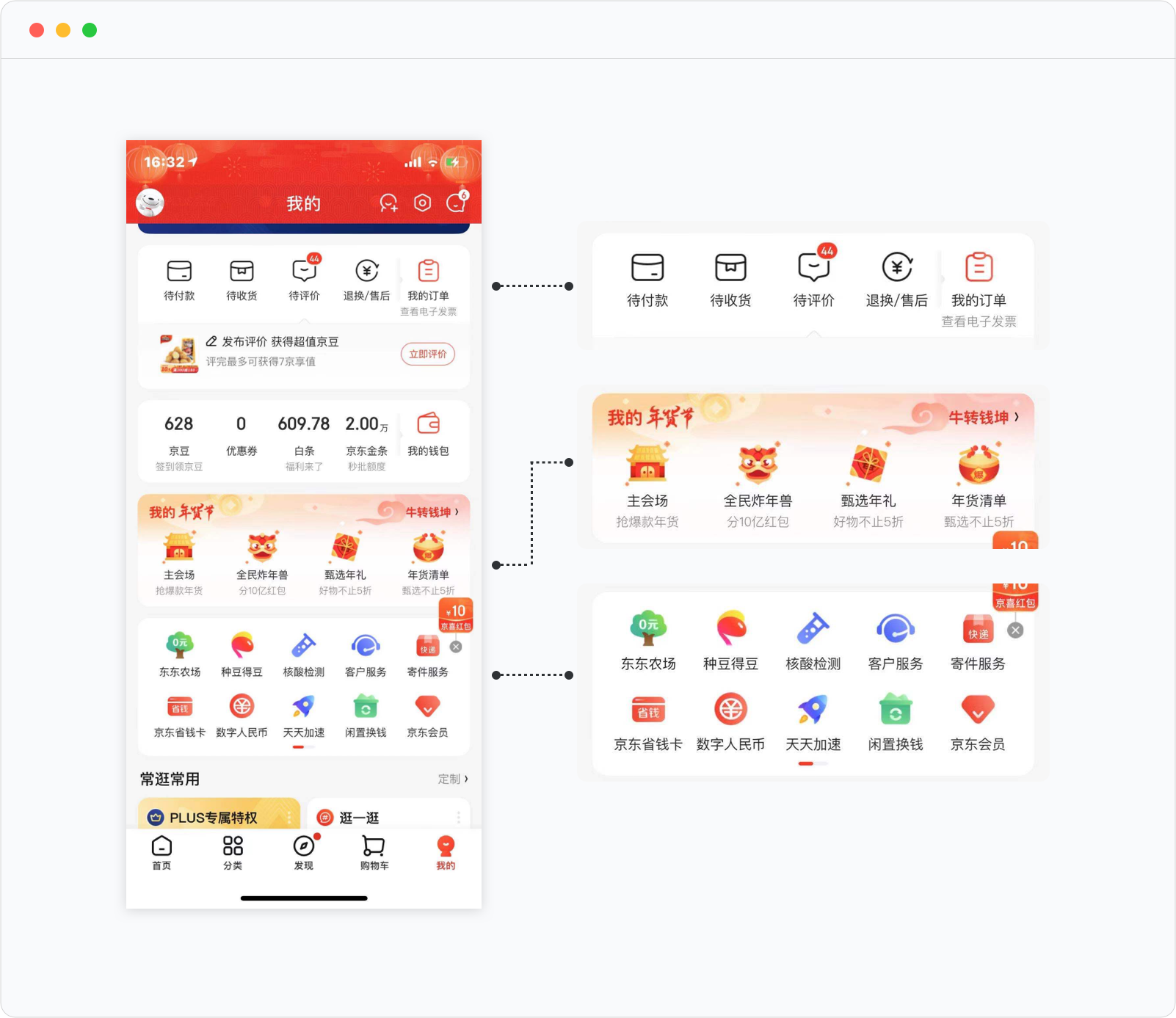
3. 用图标区别视觉层级、业务板块
下图为京东的个人中心页面嘛,图标有主有次,有视觉层级,强化用户常用的或者产品主推的业务,为用户做选择。

七、图标的用色原则
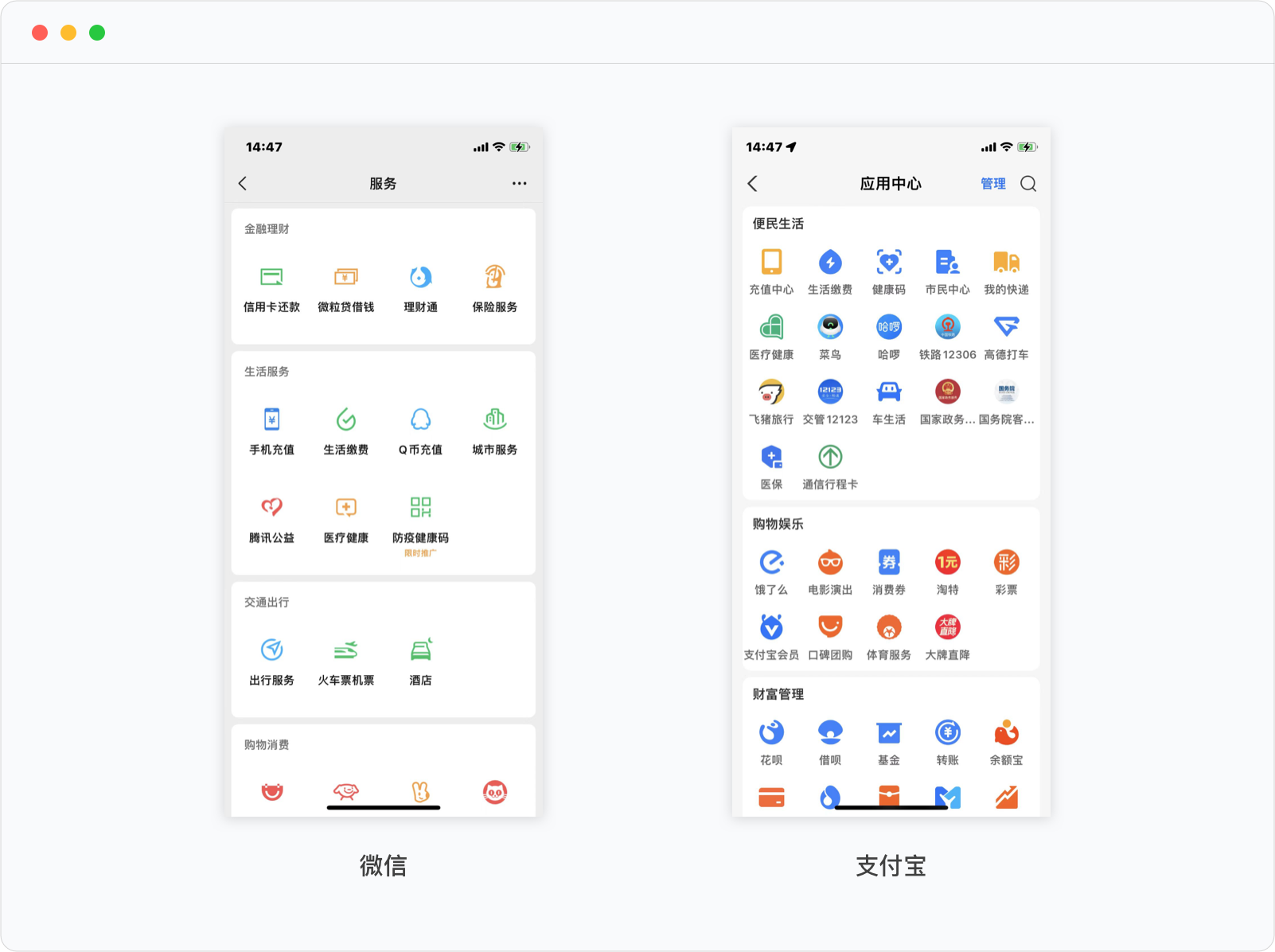
首先看一下微信以及支付宝的图标设计,不难发现运用了四色系原则。
保证四个色系是比较合理的,红、黄、蓝、绿也符合大多数业务场景属性。
一般情况下,四色系能保证用色的合理性。当然这并不是绝对,只要视觉舒适,符合业务,是可以突破四色系的。

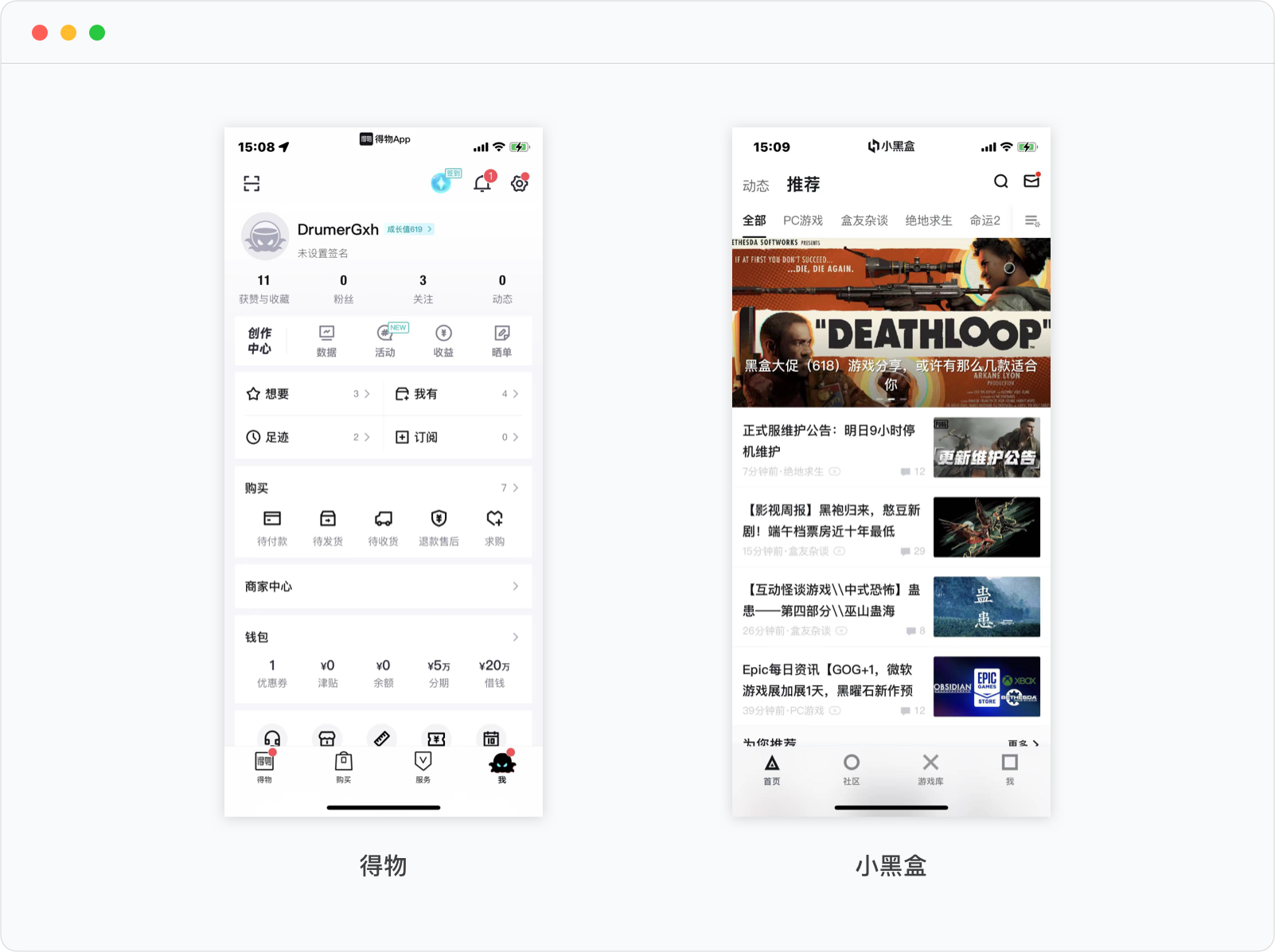
抛开四色系原则,我们也不难发现一些应用上使用了纯黑色的线型图标。其实纯黑色用的好,比四色系更容易凸显逼格,更加高级。比如得物、小黑盒。一个是产品特性,潮流相关,一个是传递品牌特性。

黑色象征着高贵、稳重、科技、潮流。黑色是一个很神奇的颜色,可以庄重、高雅,也可以让其他颜色(亮色)突出出来。不难理解,得物为什么用黑色,潮流相关,凸显个性、有逼格;小黑盒用黑色,与游戏相关,大多是男性用户居多,而且品牌中有“黑”,也契合品牌。
八、图标的大小规范
1. 图标大小
iOS的网格大小要求是4的倍数,最小热区是44pt。安卓的设计规范要求网格大小是8的倍数,最小操作热区为48dp。
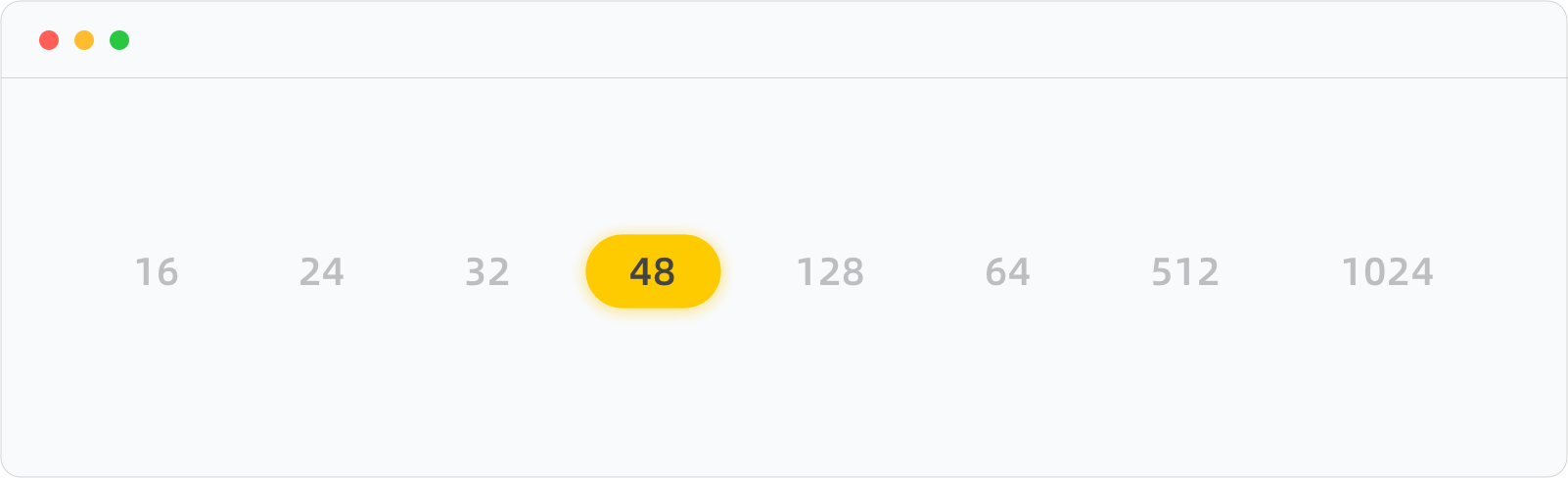
同时需要考虑到不同机型适配问题。@2x要求是4的倍数,被2整除适配@1x;@3x要求12的倍数,适配@1x、@2x。建议是采用48pt为常规尺寸。

2. 图标粗细
为了保证图标能够看清,图标的粗细也有相应的要求,太细会存在看不清的情况。
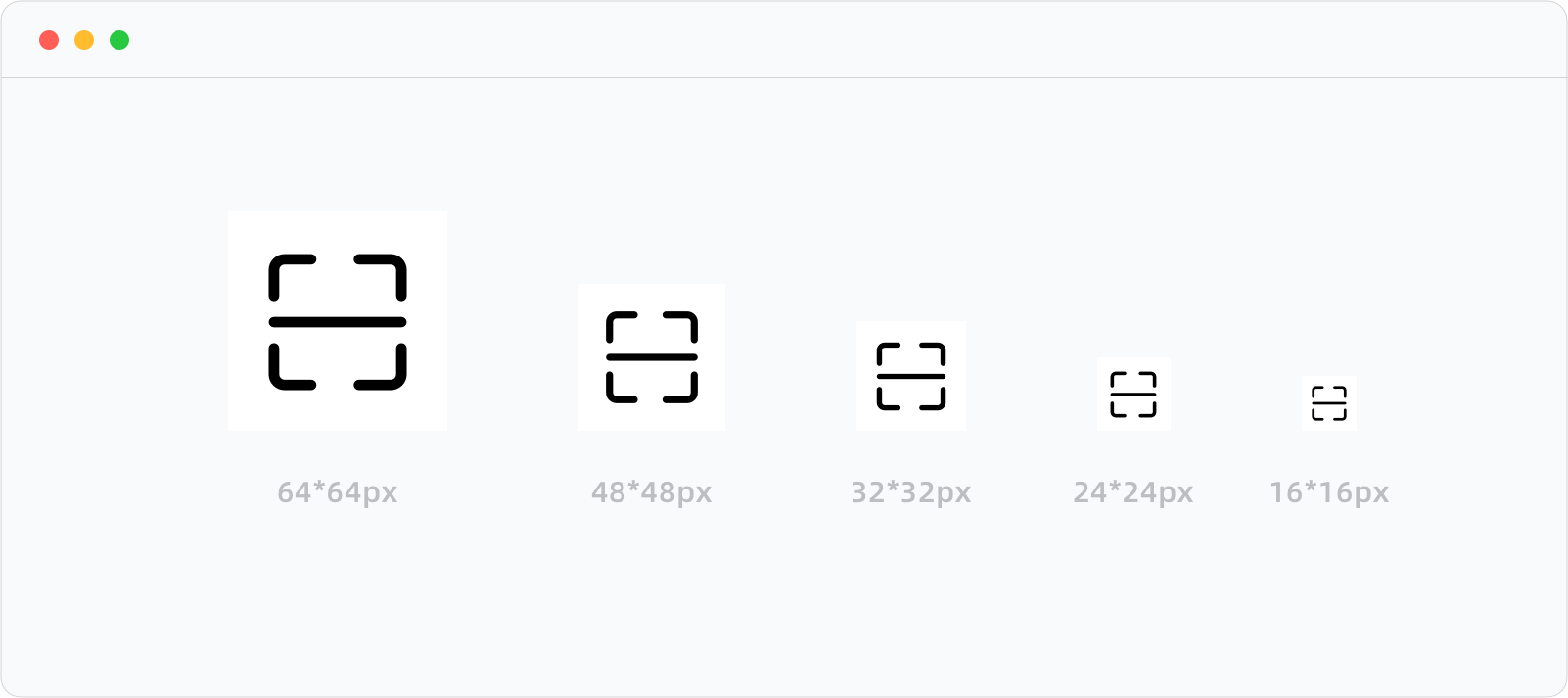
在@1x一倍图设计模式下,以48px为基准,常用的图标粗细有:1.5px、2px、3px、4px。需要注意在48X48px画布上绘制线性图标,线宽为4px时,当不同场景缩放,需要按比例进行调整:图标为32X32px时线宽为3px;图标为24X24px时线宽为2px;图标为16X16px时线宽为2px。

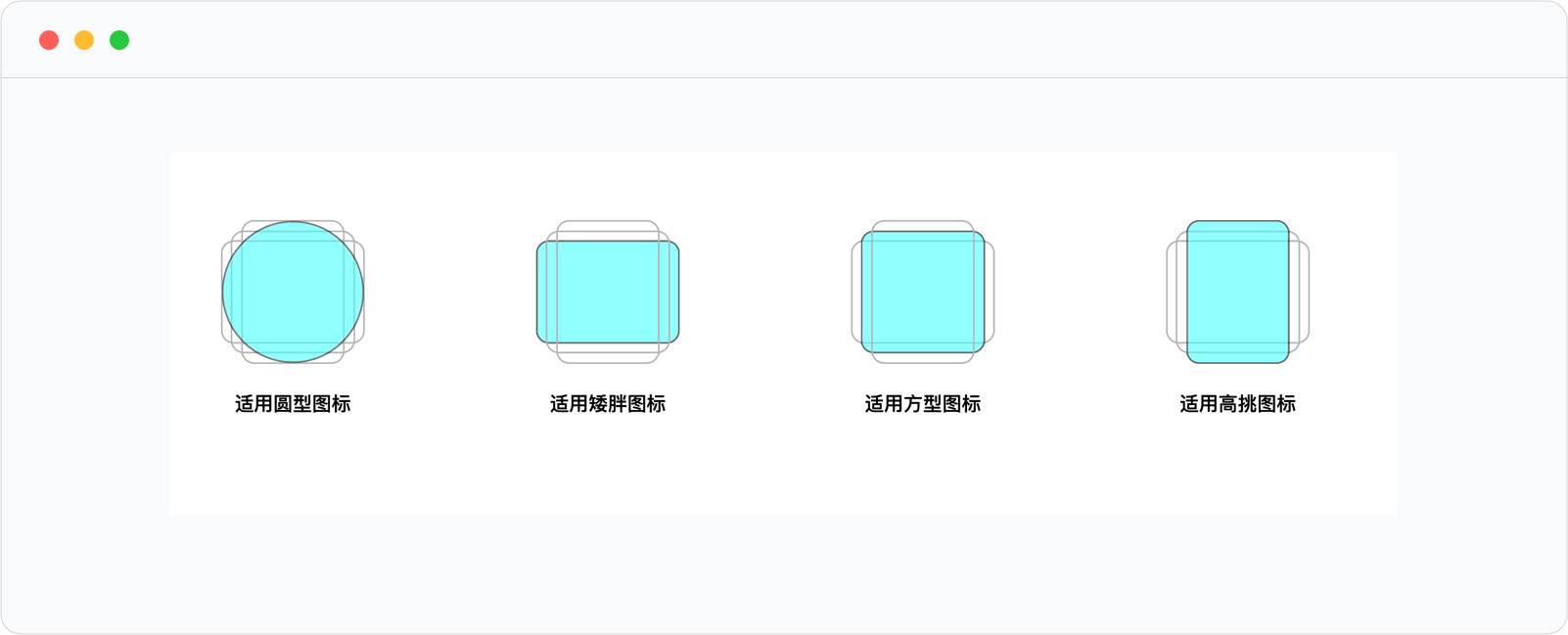
3. 物理大小&视觉大小
在绘制一整套图标的时候,总被说视觉不统一,大小不一样。这是因为你按照物理大小在做图标,忽略了视觉大小。分别是什么意思呢?
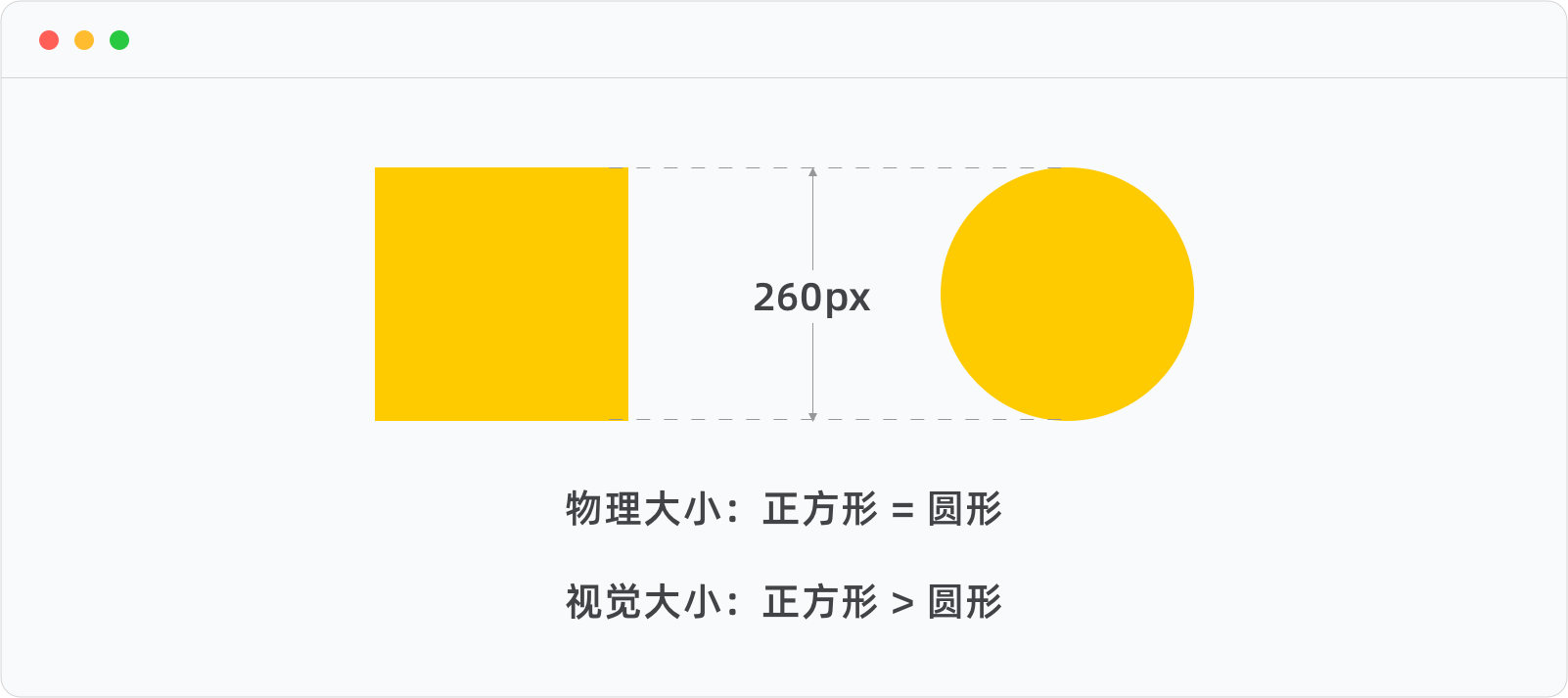
物理大小是形状之间的宽和高相同,不是计算面积;视觉大小是,正方形的边长跟圆形的直径相等的情况下,绘制出来的图形,视觉上圆总要小一点。
也就是视觉大小。需要通过人眼去判断不断的微调大小和比例。视觉大小是感受上的视觉。

除了正方形跟圆意外,还有菱形,三角形。在绘制这类图形,一定要注意视觉大小。别再让别人说你的图标不统一了。
为了保证图标的视觉统一,通常会借助网格(keyline线)
4. 什么是图标网格
把图标网格当成一种约束,让你的图标集保持规范统一。网格是一个框架,让你的图标保持统一。

5. 什么时候使用网格
网格是一个框架结构,会在这个基础上图标会保持一致。如果未来这些图标被其他人维护的时候,网格也可以起到很好的作用。
网格很像遵循的规则,让其他设计师在最开始就明白图标的尺寸、以及设计规范。
当然并不是所有时候绘制图标都必须先建立网格。如果你要创建超过50个图标以上的图标集时,网格还是很有必要的。
你要使用同一种风格创建很多图标,网格有助于保持视觉网格统一 。
另一个情况是当你要给现有的平台设计图标,而这个平台有自己的图标网格。
如给 iOS或Android 设计图标, 你最好使用它们平台的网格规范。这些网格确保它们在各个平台上保持网格统一,你应该遵循这些规则,确保和平台的风格保持一致。
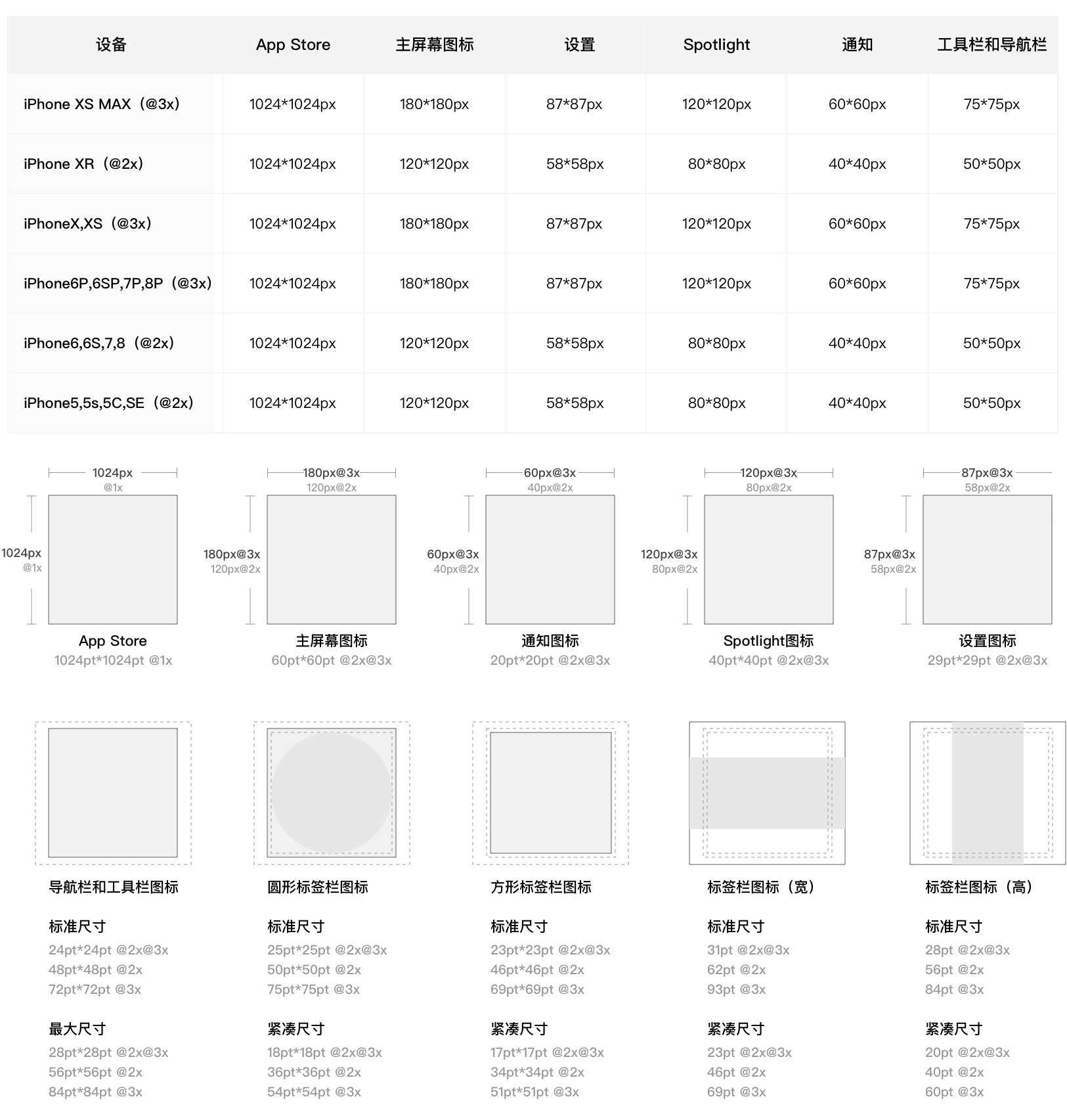
九、图标常用尺寸
1. iPhone图标尺寸规范
@2x格式使用机型:iPhone 4,4s,5,5s,5s,s,6,6s,7,8,XR;
@3x格式使用机型:iPhone 6P,6SP,7P,8P,X,XS,XS Max;

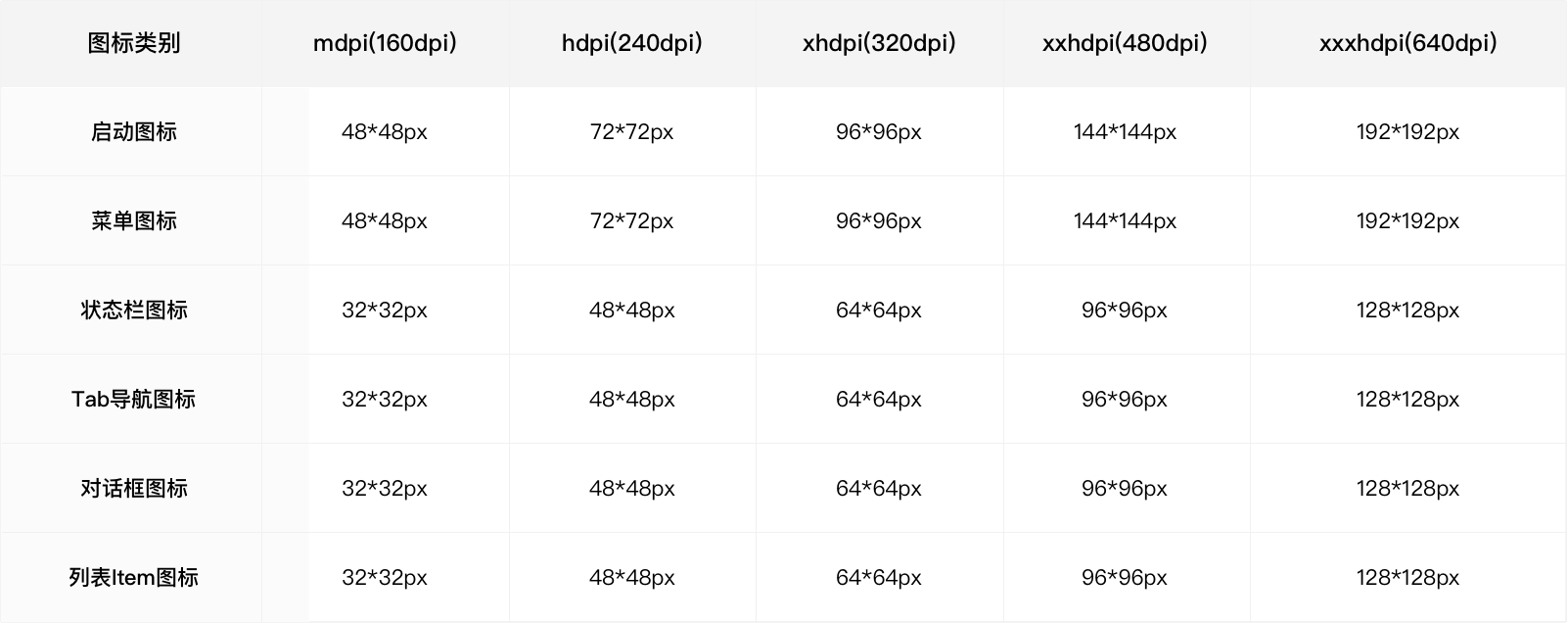
2. 安卓图标尺寸规范

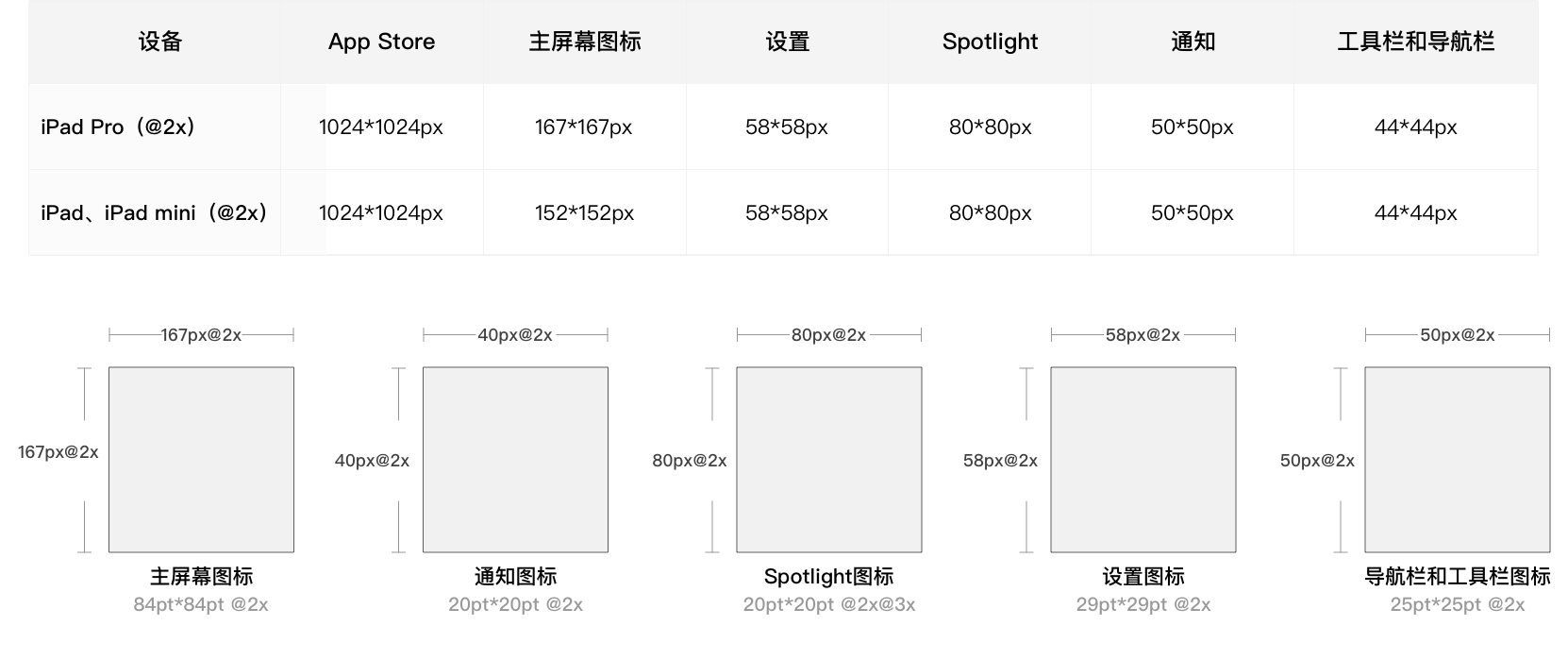
3. iPad图标尺寸规范

十、如何统一图标
1. 创建凝聚力的图标集
创建一个图标很容易。创建一些美观的图标也不难。这使它们具有凝聚力,可能会是一个难点。完成一组连贯的图标是一个艰巨的挑战。下面有6个有用的技巧,可以掌握如何创建精美的具备凝聚力的图标集。
2. 为什么图标应该具有凝聚力
图标设计不仅仅是代表真实对象的图形符号。这是一种独特的语言,其中每个图标都是一个具有自己含义的名词。
就像在现实世界中与伴侣聊天一样,可以使用图标与数字世界中的人进行交流。
在一组使用样式不同的图标就像在一个句子中混合使用不同的语言–即使您很好的被人们所理解,人们也不会认真对待您。
1)坚持一种风格
这是要使图标漂亮且一致的关键。在确定图标的样式之前,请勿开始制作任何图标。
有很多样式和样式变体。最常见的是:轮廓图标,字形,平面图标,拟形图标,手绘等。一旦确定了未来图标的样式,请坚持使用该图标集中的每个图标。具有不同样式的图标引人注目,但效果并不理想。它破坏了整个集合的凝聚力,美感和价值。
从决定使用哪种样式的那一刻起,所有设置的图标都应使用相同的样式制作。不要让风格各异的图标杀死场景并破坏其背后的辛苦工作。
2)保持相同的风格
这与保持相同样式略有不同。
每种风格都有其个性。例如,可以制作成千上万种不同的轮廓图标变体。但是选择正确的样式同样重要。
图标是详细的还是简约的?有粗线还是细线更好?还是混合线宽?那角落呢:它们应该是圆的还是尖的?要使用圆形或对接帽吗?
确切知道为什么每个元素都按您的方式进行。考虑一下您未来图标集的所有可能细节,并一直坚持到最后。
3)大小相同
保持集合中每个图标的大小相同。它们不仅应该在相同大小的方形框架中,而且看起来也应该相等!
想象两个相同大小的形状–圆形和正方形。正方形将始终看起来更大,因为它会填充更多空间。应该进行一些更改以使它们在外观上相同。例如,将正方形缩小一点。
4)使用网格
出色的图标集始终使用网格制作。只是不要过度使用它们。如果您发现图标看起来不适合网格,请调整!好的集合有一个网格。
5)在整个集合中使用相同的元素
很简单:如果您在一个图标中使用了20px的圆圈,另一个图标则需要一个类似的圆圈,只需复制它即可。毫无疑问,在整个集合中具有相等大小的对象会使它看起来更具凝聚力!从其他图标复制元素将为您节省大量时间!
6)使用相同的调色板
相同的颜色组合应该保留在集合的所有图标中。选择颜色,将它们添加到色板,然后尝试使用它们。
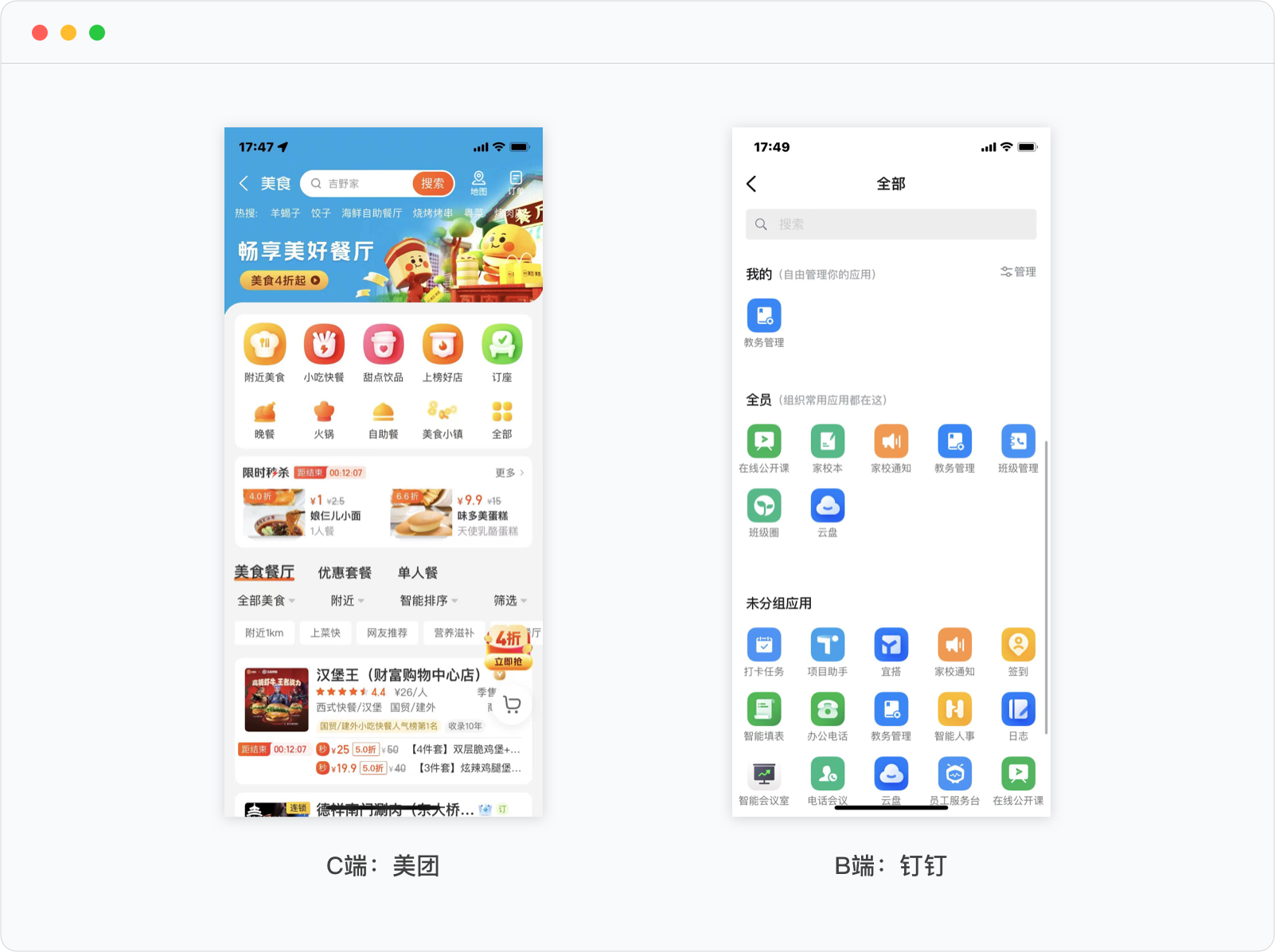
十一、B端、C端图标的差异
1. 图标内容差异化
C端产品的图标设计需要突出自己的设计理念,还要与其他产品形成个性化、差异化,尤其是竞品。
设计过程中尽可能与产品品牌结合,让用户快速记住你的产品(品牌)。所以C端产品的图标设计更具备独特的视觉风格。
B端产品的图标设计则不需要过于差异化,主要强调图标的表意与实际需求一致。在图标表达上差距不能太大,同质化较为严重。

2. 不同的设计难点
C端产品图标更多偏向趣味性,不太会考虑业务层,更多重视视觉表现与优化
B端产品图标更多取决于业务。在B端的设计场景中,很多图标是与各种业务名称关联,而业务名称复杂多变,往往去思考每个业务所表达的特殊含义。
3. 不同的侧重点
C端产品图标数量较少,但是使用的场景十分复杂。当形成一套视觉图标体系的时候,要把多场景的图标进行串联,需要考虑不同功能不同页面之间的联系。比如首页功能区、分类区、个人中心等,都要需要保证整体性。
B端产品图标的使用场景比C端少的多,但数量往往是C端的好几倍。需要通过图标保证不同业务之间的关系,所以B端图标更讲究延展性。
十二、小结
整个图标设计分为三篇来讲述的。
- 《理论篇》主要讲述图标设计的概念以及设计原则等理论内容;
- 《工作篇》主要讲述工作中图标设计过程以及图标落地;
- 《分享篇》主要分享图标设计的工具、图标网站、图标设计团队或者设计师。
第一篇内容就到这里结束了。
本文由 @卡洛设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值

















文章蛮长的哈哈,不过作者确实从多个方面讲述了图标这一概念,总之,受益匪浅。