万字长文|终极图标设计指南——工作篇
编辑导语:当接到图标设计的需求时,首先应该怎么做呢?本文作者从图标的绘制流程、绘制方式、设计原则、可用性测试等方面,对图标设计进行了分析,一起来看一下吧。

一、图标的绘制流程
1. 关键词提取以及头脑风暴
当接到图标设计需求时,需要将信息中的关键词进行提炼,并且发散思维获取一些关键词的同义词、近义词。提供最初的设计方向。

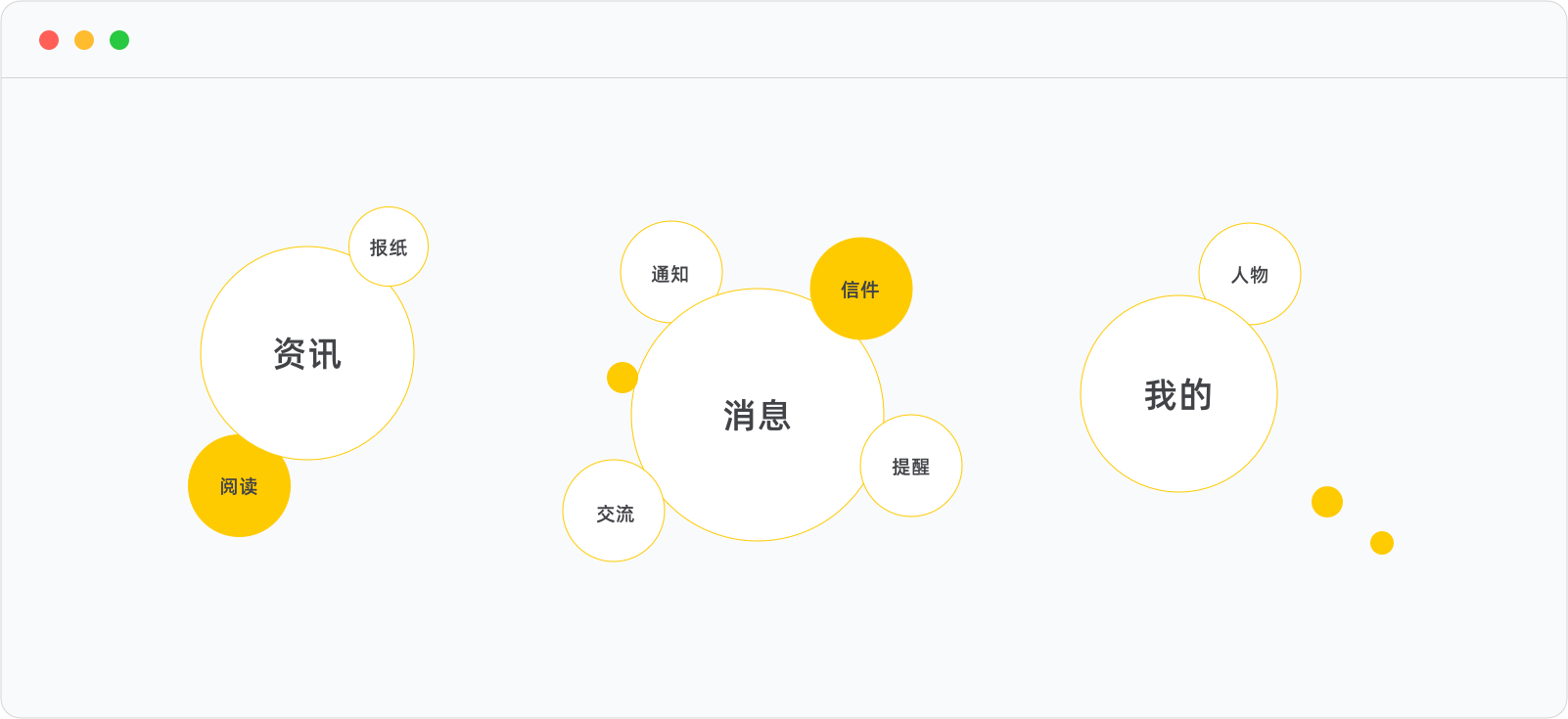
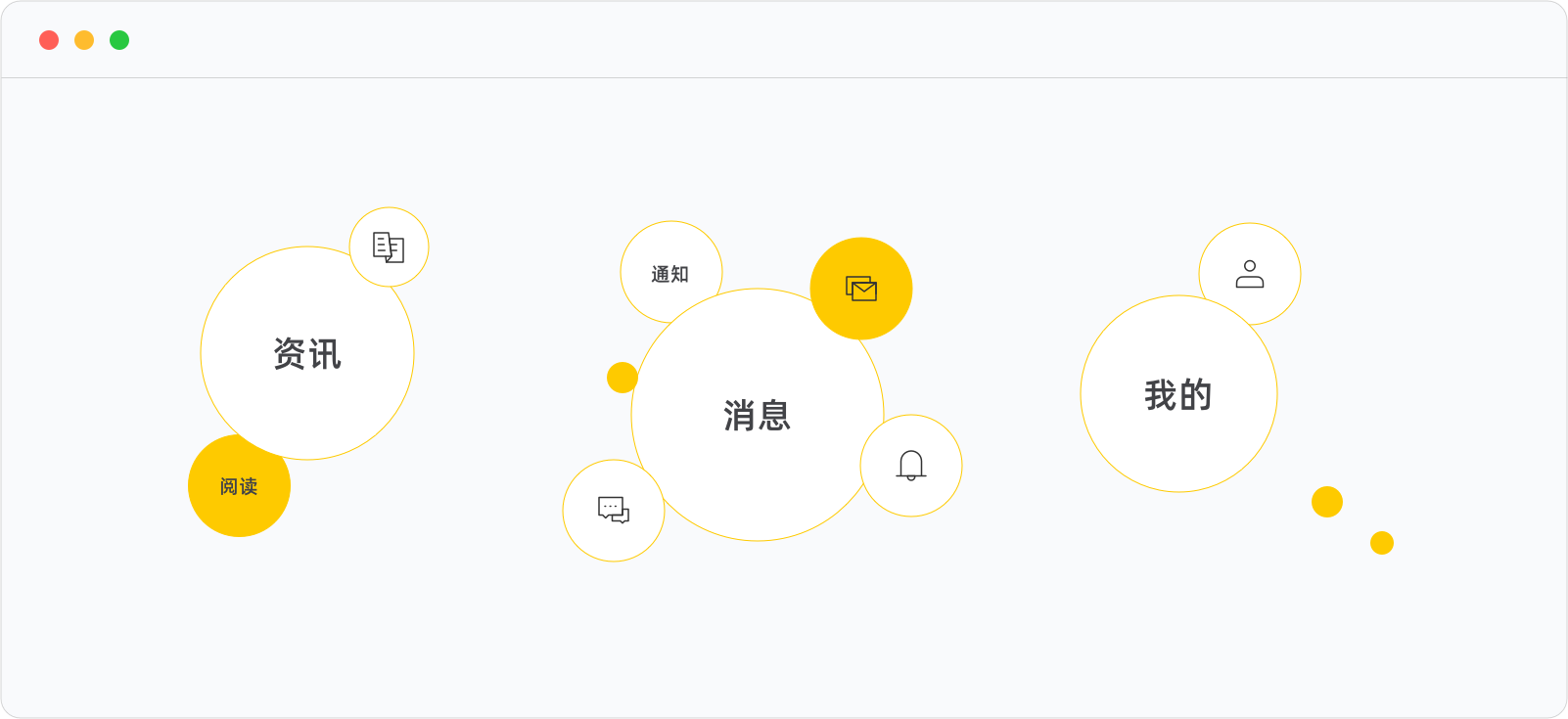
2. 文字符号化
把脑暴后的关键词图形化,过程中可以用笔纸粗略绘制,目的是能确定出最契合要表达信息的图标外形。

3. 使用场景梳理
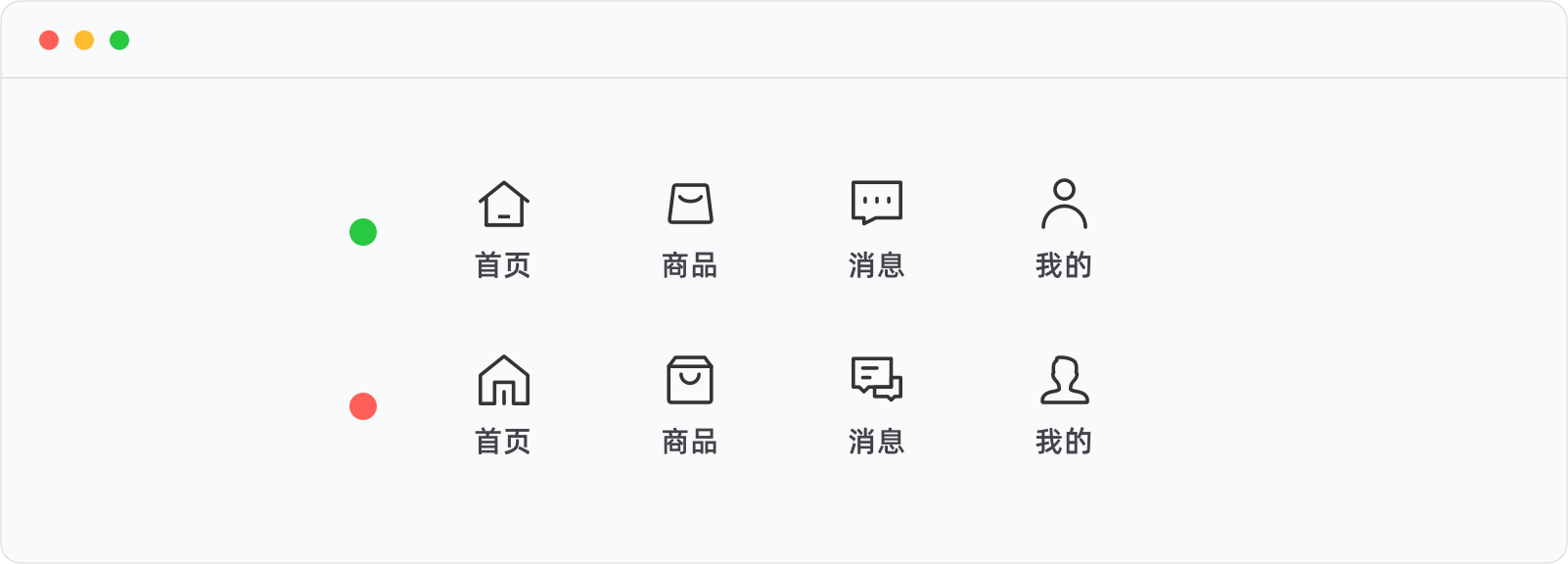
梳理图标所使用的环境、场景。比如标签栏、导航栏在页面中属于一级使用场景,使用视觉重量更大的面形图标。个人中心、分类、详情页属于二级使用场景,使用线型图标居多。更多强调内容本身。
二、图标的绘制方式
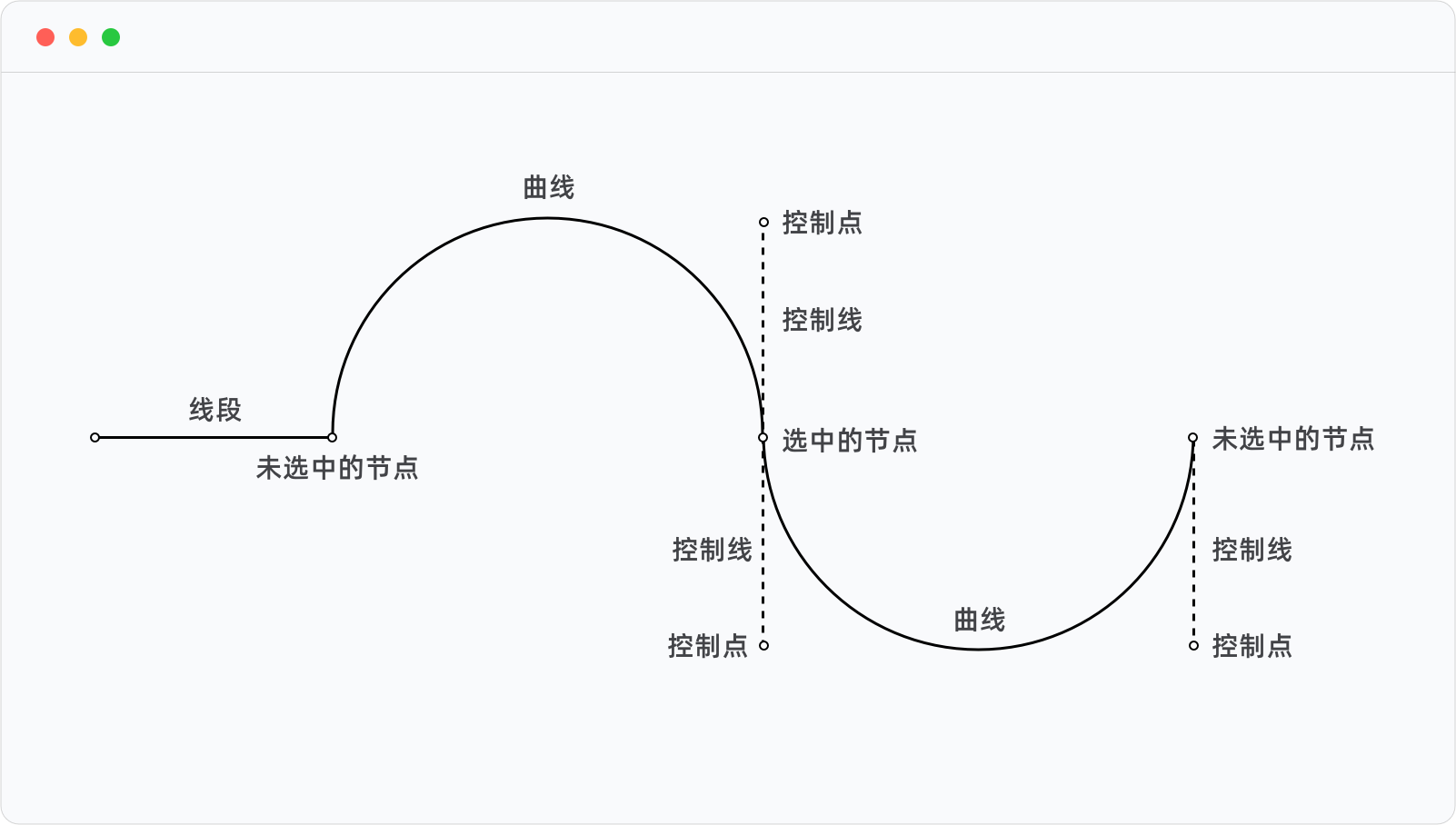
1. 贝塞尔曲线
塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,其实就是我们通常理解的PhotoShop中的钢笔工具。

对于贝塞尔曲线,最重要的点是数据点(路径的起始点和中指点)和控制点(决定一条路径的弯曲轨迹)。
2. 布尔运算
尔运算是数字符号化的逻辑推演法,包括联合、相交、相减。在图形处理操作中引用了这种逻辑运算方法以使简单的基本图形组合产生新的形体,并由二维布尔运算发展到三维图形的布尔运算。
在三维图形方面,布尔运算则是通过两个以上的物体进行并集、差集、交集的运算,从而得到新的物体形态。软件系统提供了4种布尔运算方式:并集、交集、差集、减去顶层。

- 并集:将两个形状合并成为一个形状,取全部形状
- 减去顶层:用底层图形减去顶层图形,剩下的部分为最终图形
- 交集:两个图形重叠、相交的部分
- 差集:相当于「并集」减去「交集」之后剩下的部分
通过布尔运算,我们能绘制出绝大多数的图标,但有些结构线条复杂的图标无法使用相加、相减、相切进行完成,这个时候就需要使用贝塞尔曲线刻画图标。
三、图标的设计原则
1. 简单:图标存在的目的,是快速传达概念
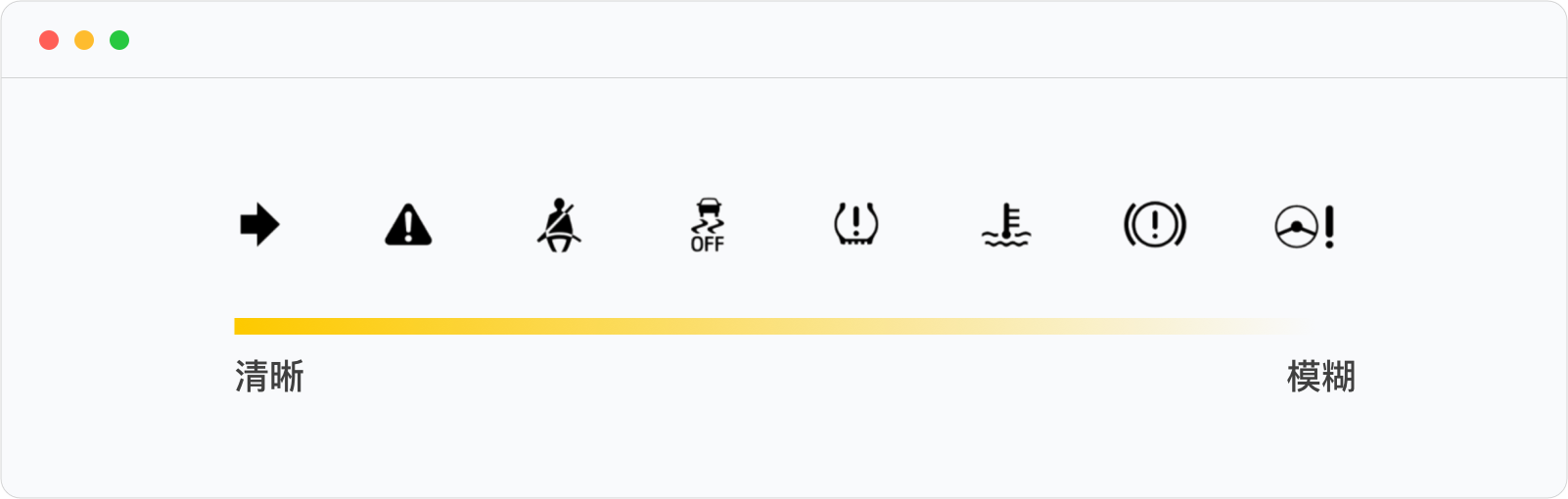
在这一系列符号当中,你能明白其中哪些的含义?对于这款车的驾驶者而言,可能会随着使用时间的积累,逐渐明白其中一部分图标的含义。很大程度上,这是因为这些图标本身并不直观。

我们可以从下面看到,图标是怎么一步步变得难以识别的:

当图标开始使用我们不熟悉的含义和隐喻时候,它就自然变得难以理解。从左往右数第三个图标,是安全带的提示灯图标,当它亮起的时候,意味着你没有系好安全带。这个含义相对直观,你可能能够很快掌握。而最右边的这个「电动助力转向系统警告灯」含义就非常模糊了。
最成功的图标设计,不仅仅是让图标本身易于理解,而且对于不同的文化背景、不同年龄段、不同知识背景的人都能理解,只有做到这样才行。
如果你想要表达的信息过于抽象,那么单独使用图标,可能不是最清晰的解决方案,应当将图标和文本标签结合起来使用。
2. 对齐:确保每个图标都感觉平衡,尽量进行视觉对齐
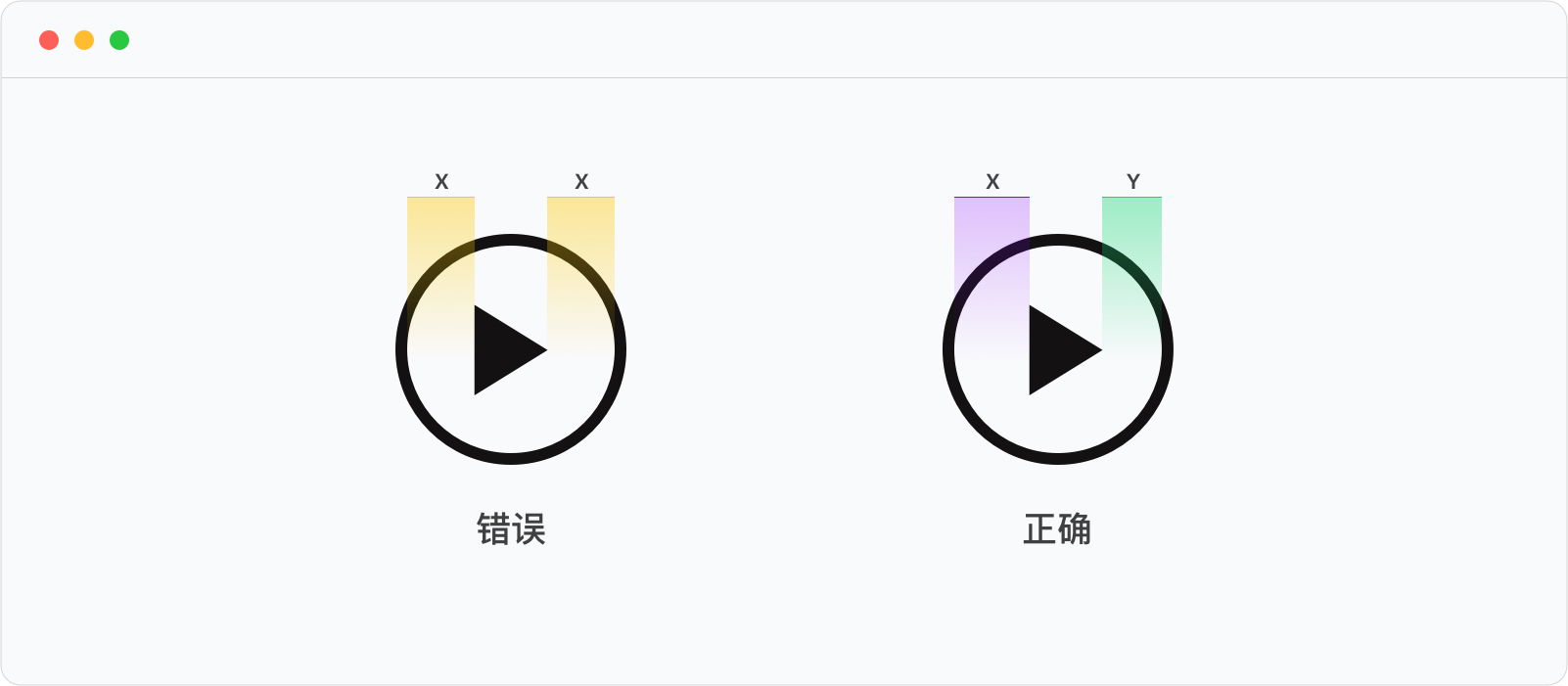
在这个播放图标当中,尽管三角形被放置在中间位置,但是它并没有视觉对齐,我们的眼睛看到的时候,会觉得中间的三角形说向左靠的。三角形靠左的这一边在视觉上更重,因此它应该向右移动一点来确保平衡。
设计的时候,适当的微调就能达到平衡的效果。不要单纯的相信数据,要用你的双眼来进行检查和修正。

3. 简洁:用尽可能少的词汇来进行表达和描述
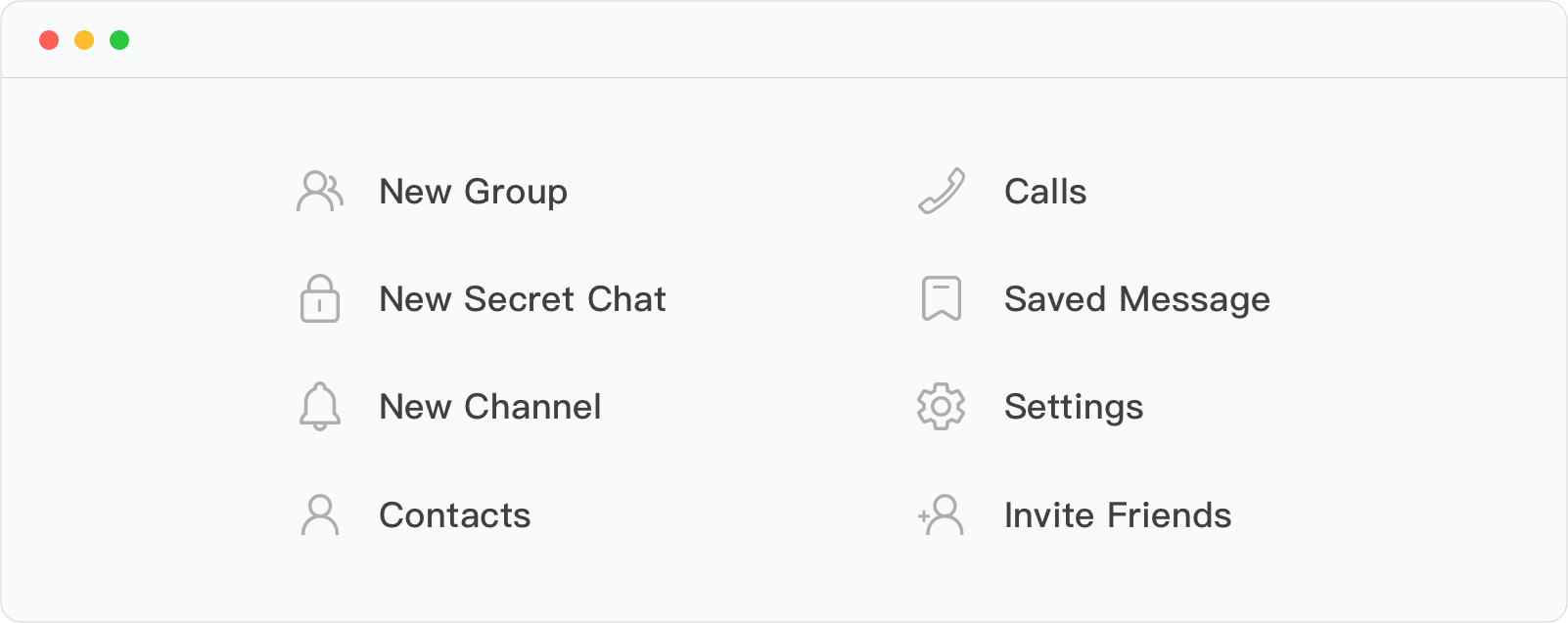
简洁是图标设计的精髓之一,因为我们经常需要在很小的屏幕上操作,图标可以传达很多信息,而不同文本或者其他复杂的内容。在用户界面当中,简约准确的设计风格能够凸显重点,让内容发挥效用。Telegram 的图标设计,就非常的简约有趣:

1)一致性
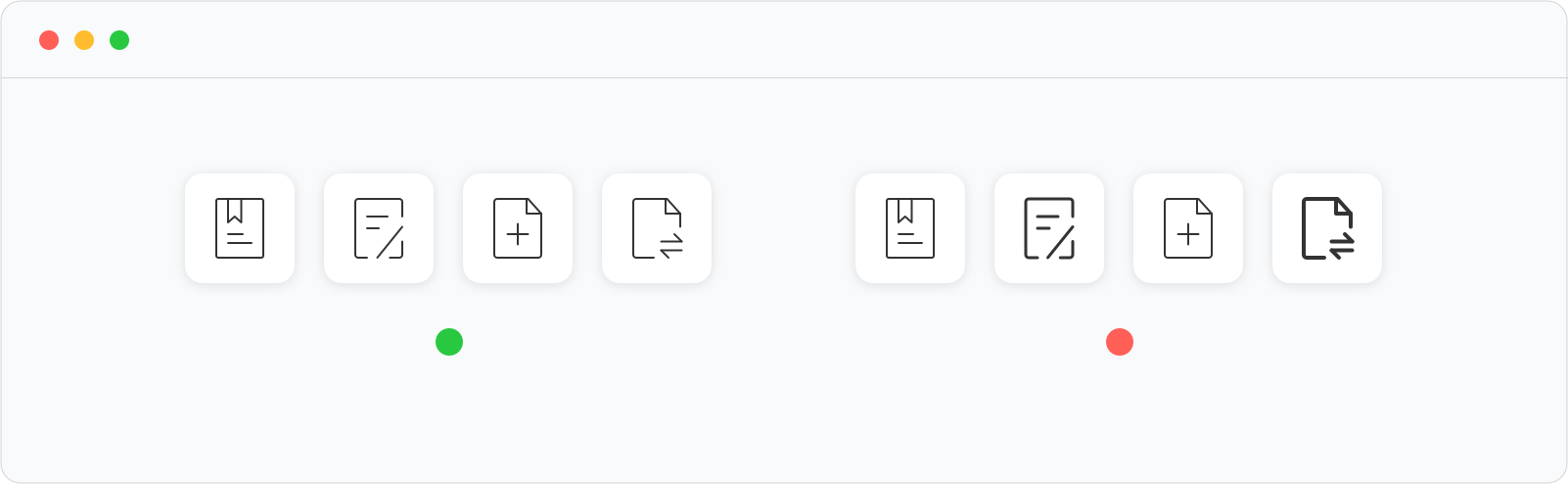
为了让图标家族显得更加和谐,始终保证相同的样式和设计规则。
在 iOS 13 之前,苹果的图标设计有着各种不同的粗细笔触,不同的填充样式,大小也各不相同。
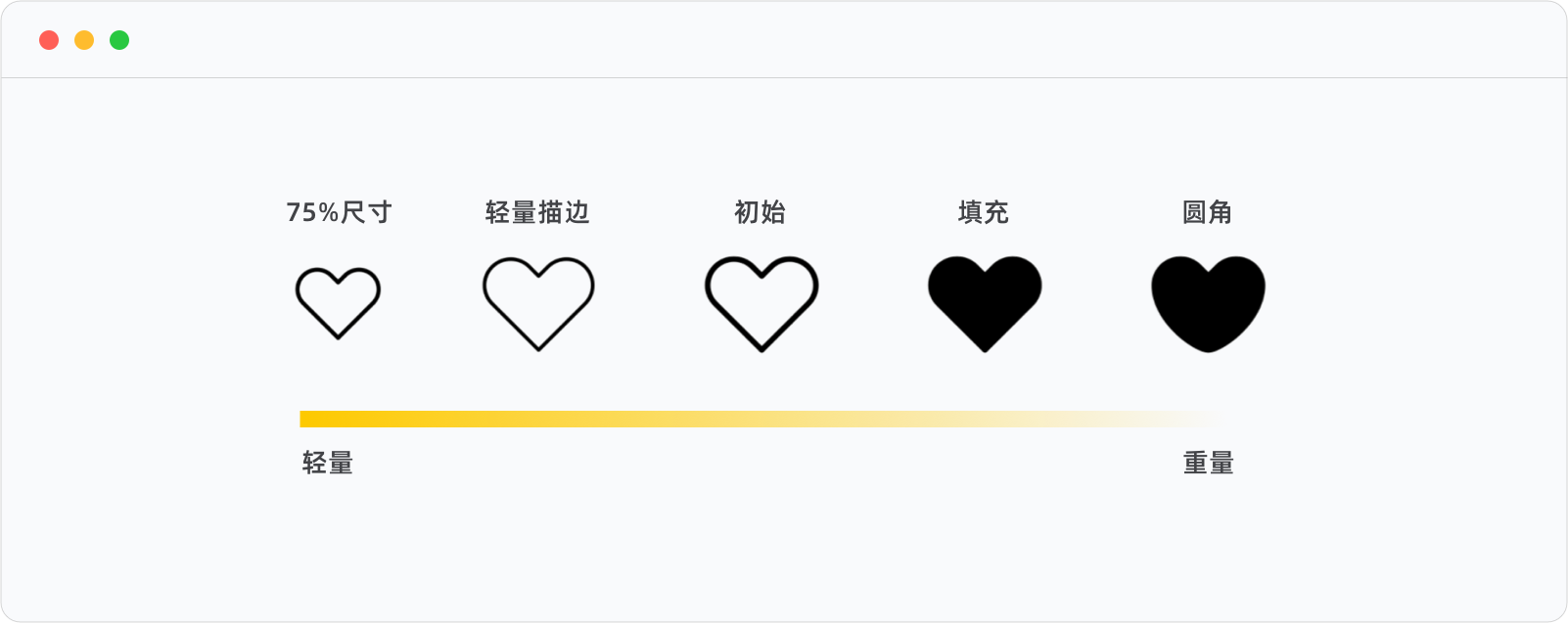
任何图标都有着相应的视觉重量。而视觉重量取决于图标笔触的粗细、填充模式、大小和形状这几个属性。而图标设计的难点就在于,如何控制所有的这些参数,做到整体的一致性。

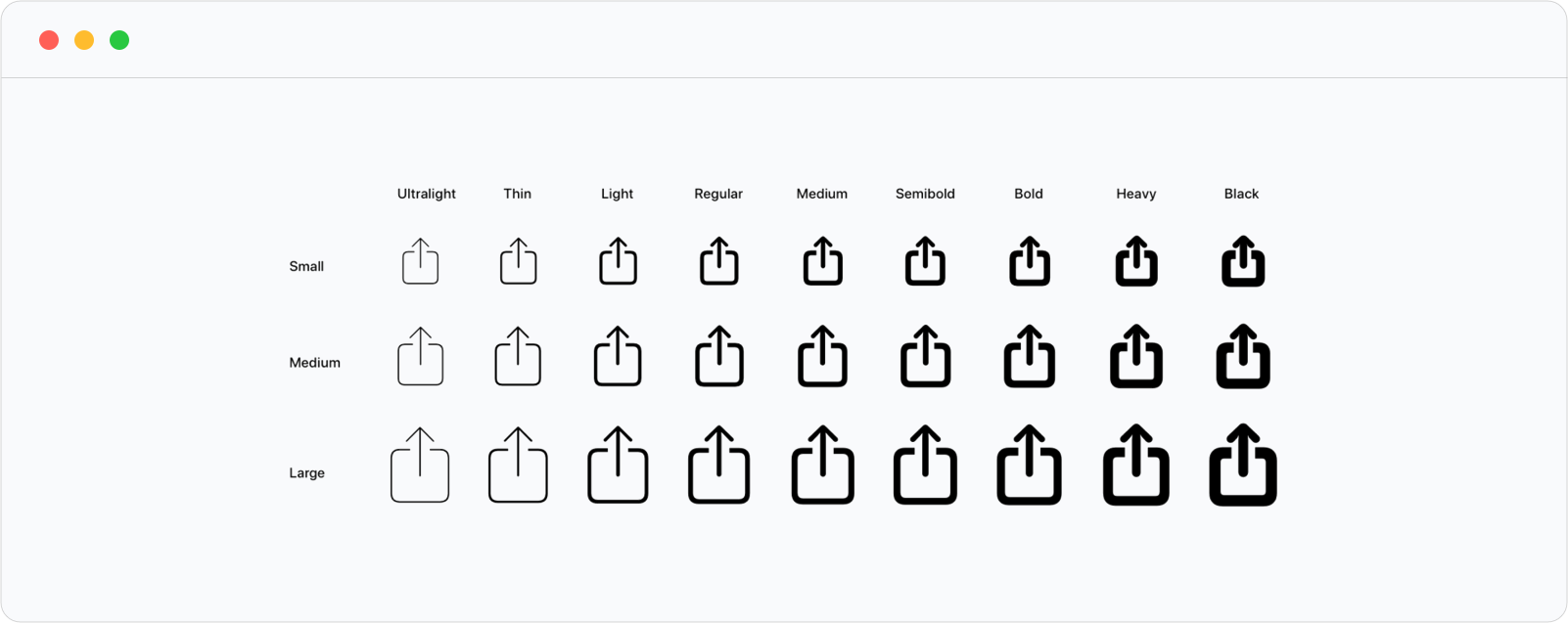
苹果公司最近引入了 SF Symbols 这个功能,将图标直接制作成为图标字体,在这套字体当中,图标有 9 种不同的「字重」和3种不同的的风格(也许有点复杂,但是绝对充分够用)。从图标到符号,在填充模式、笔触轮廓等多个不同的属性上,确保你能挑出感觉更加和谐的图标。

2)避免半像素
做设计最基础也是最忌讳的就是像素模糊,因为随着设备的不断更新手机屏幕的显示精致度越来高,任何一个微小的瑕疵都会在手机屏幕上被用户明显感知。并且会因为这样的模糊问题直接降低整个UI界面的品质度。
3)视觉风格统一
统一的视觉风格有很多种元素,包含圆角、线面、线条粗细、设计形式等。圆角的统一又分为统一的外圆角和统一的内圆角,例如外圆角为4px内圆角为2px,那么所有涉及到圆角的图标都要保持统一。
线形图标和面性图标最好不要混合使用,尤其是同一类的图标。线条粗细要全套图标完全一致,例如设定图标粗细为3px那就要统一为3px。当然在实际设计中可能还有更多的设计元素需要统一,只要遵循这个统一的原则就一定能设计出一套有品质保证的图标。

四、图标设计自查方法
图标的的底层价值在于它能否准确的向用户传达信息!所以识别性是图标最基础的要求,一个有价值的图标,不光在于视觉是否美观,更在于信息传递的精确度,图标识别性主要分为语义识别和视觉识别两部分。
1. 语义识别
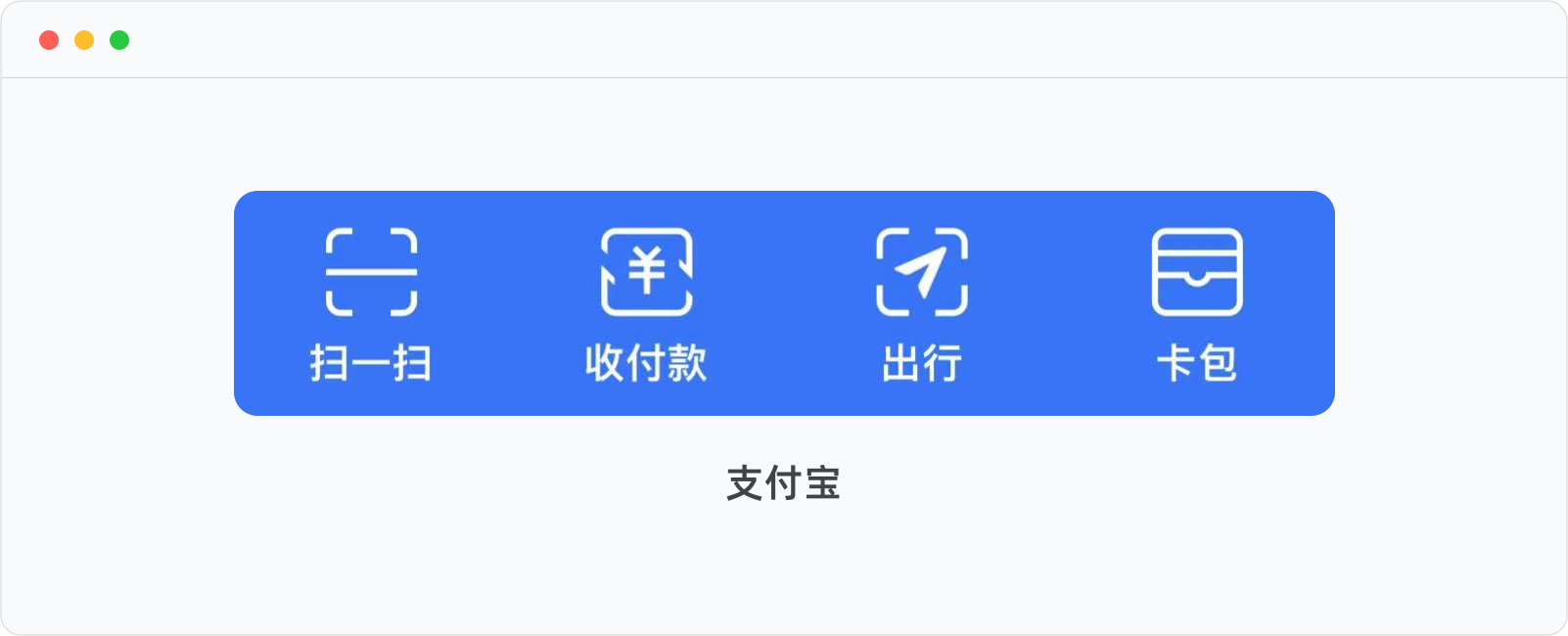
语义识别的理解就是当用户看到这个图标之后,很清晰的知道这个是干什么的。如下方支付宝的图标扫一扫,首付款、出行、卡包。“扫一扫”图标,与日常用户在扫码页面时,都会有一个二维码显示区域,中间有一条线在区域内扫瞄,基于这样的用户习惯和认知,扫一扫图标就很好的传递这是扫描二维码的意思。

2. 视觉识别
视觉识别更在乎影响用户识别图标的感官因素,如颜色、复杂程度、图标类型的搭配等。
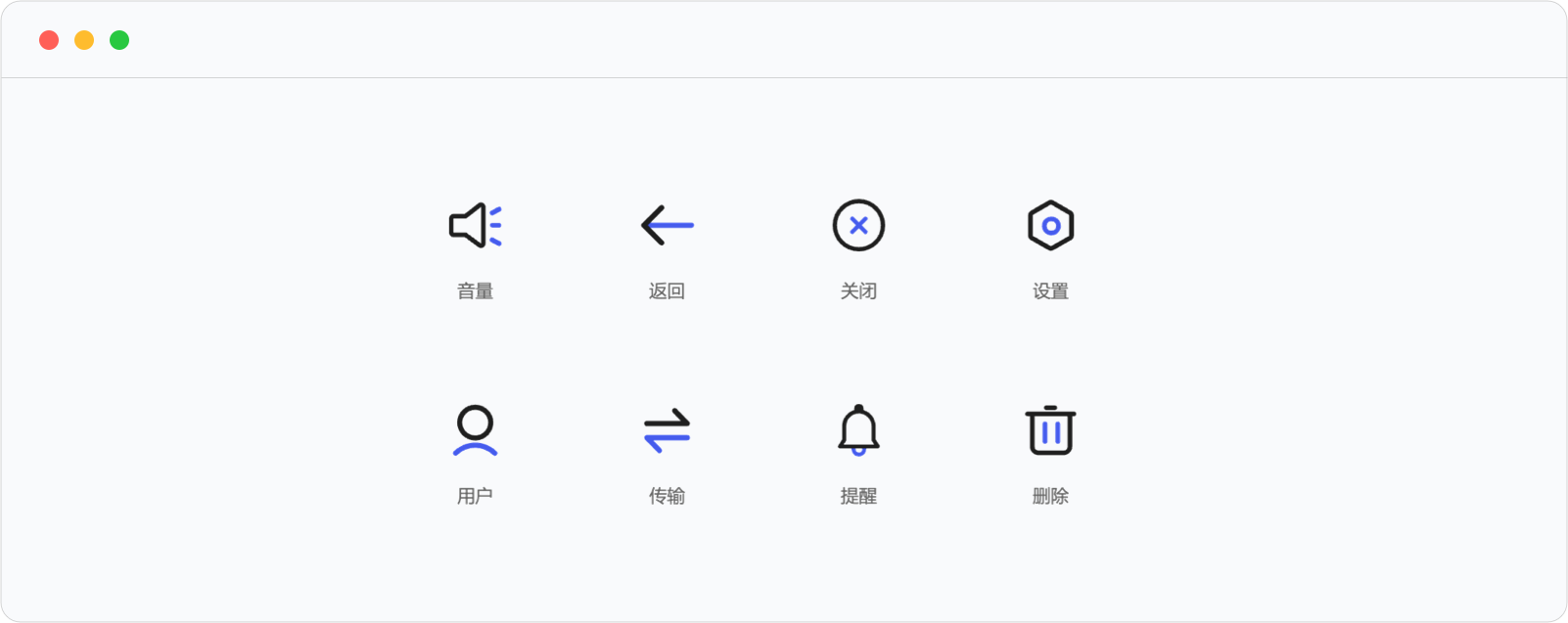
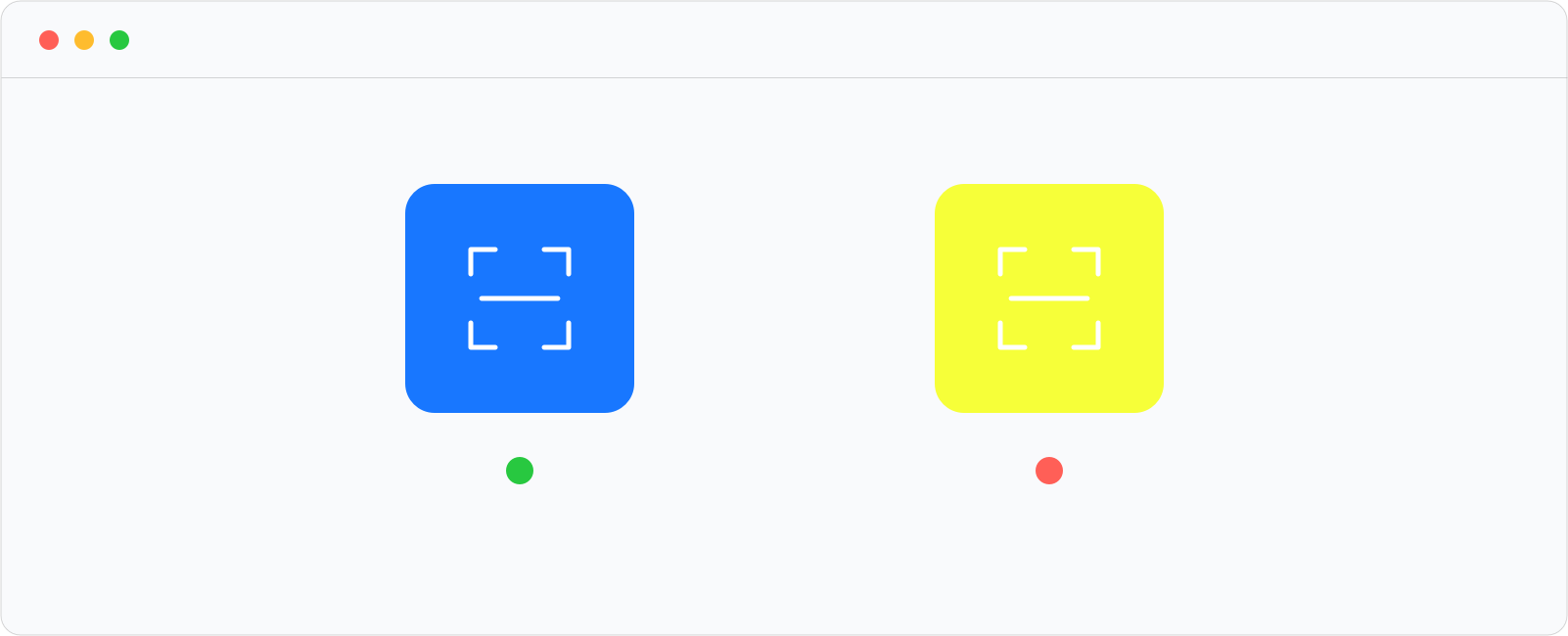
图标颜色:明度相近的色相颜色不能在一起使用,放在一起就会显得图标很刺眼,我们平常说的白底黑字,意思就是为了形成颜色对比,从而突出主体。

复杂程度:明度相近的色相颜色不能在一起使用,放在一起就会显得图标很刺眼,我们平常说的白底黑字,意思就是为了形成颜色对比,从而突出主体。

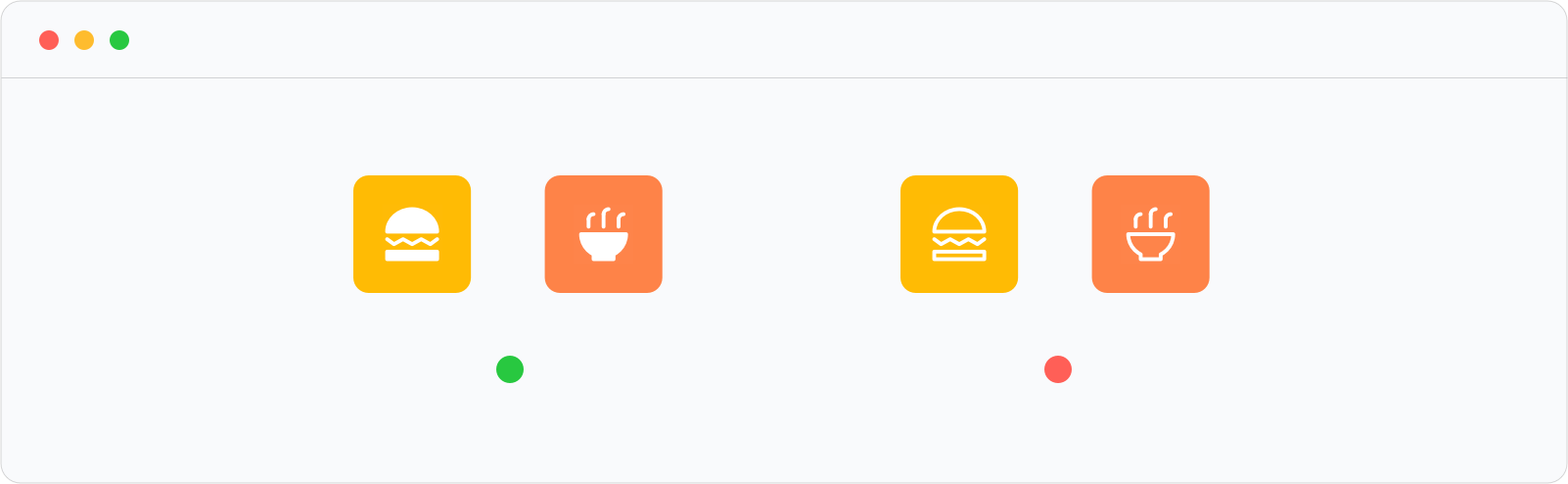
类型搭配:底色与图标类型的结合,“底色+面性”的识别性 >“底色+线性”的识别性。

统一性:可以从圆角大小:圆角大小的细节很容易被忽略,因为它的成形和描边形式的选取也有很大的关联,描边方式有内描边、居中描边、外描边。描边的大小会根据基线来扩展。

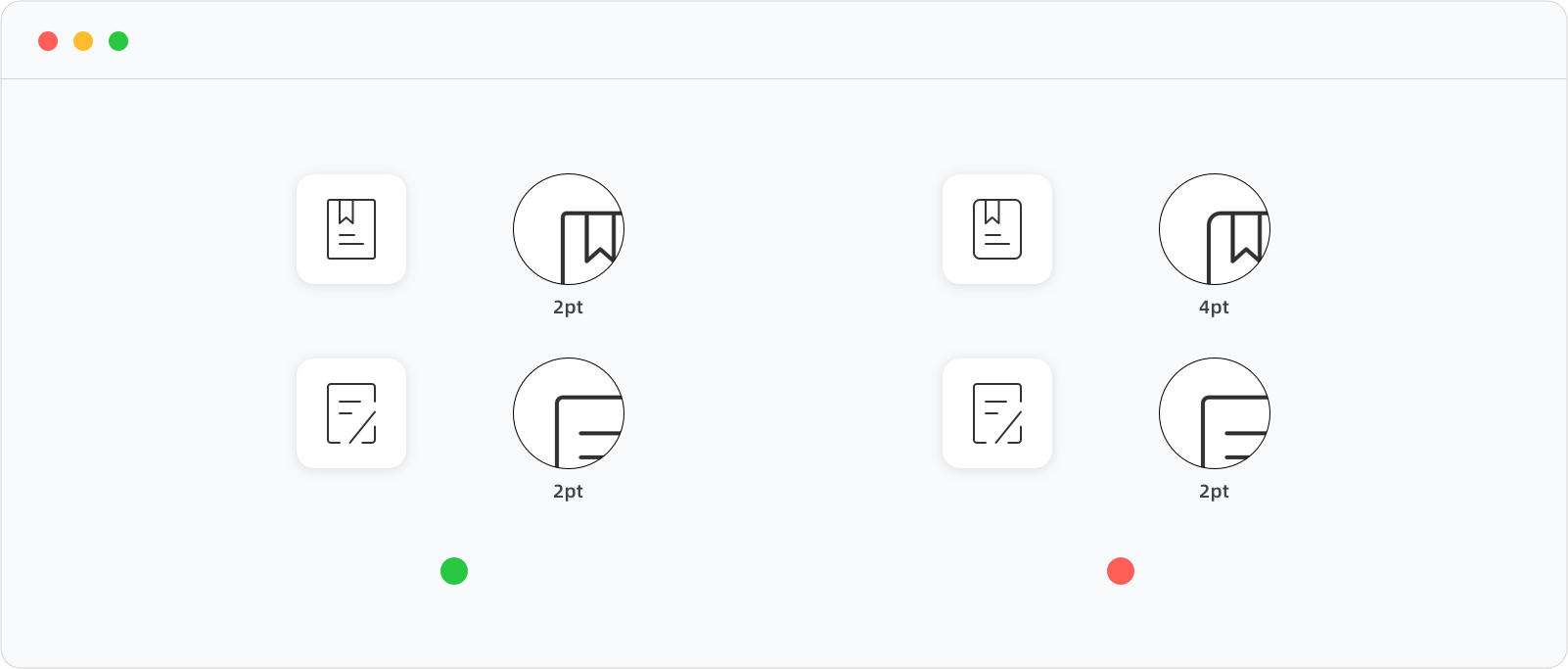
描边粗细:图标的粗线也会影响整体图标的一致性如下图所示,对比很强烈。

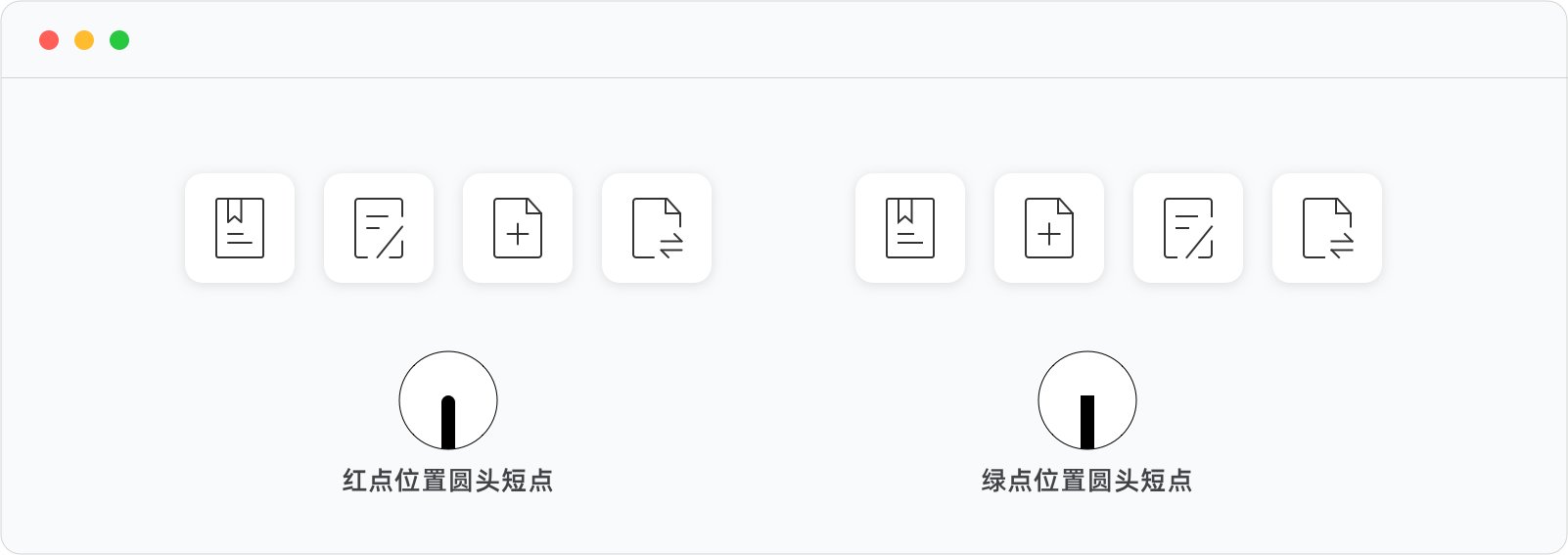
端点类型:平头断点较为生硬,圆头断点比较可爱活泼。

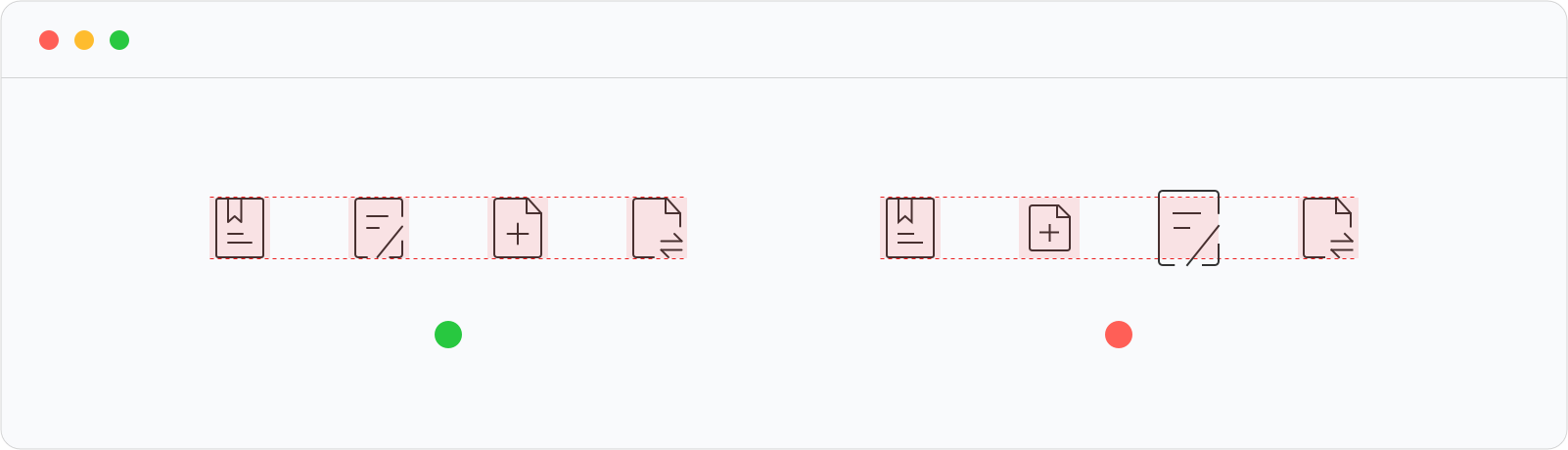
视觉统一:根据keyline网格规范设计保证图标的平衡统一。

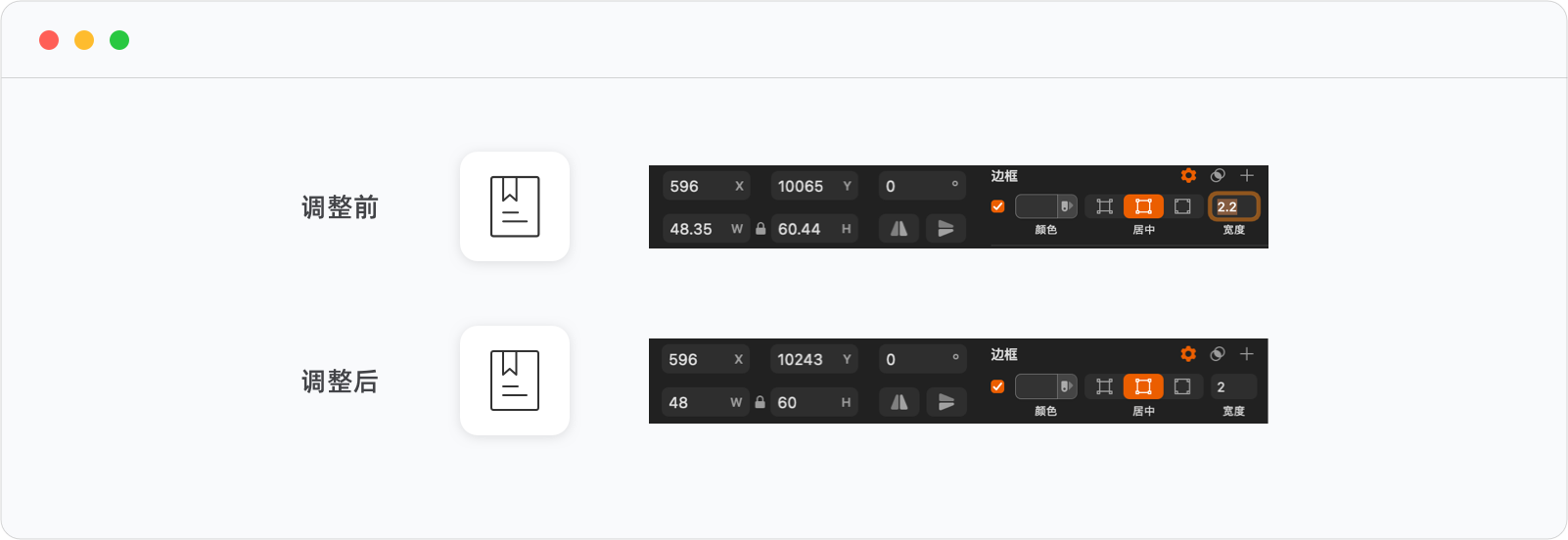
图标数据小数点:当图标中的点的位置或者某一部分出现小数点的场景,需要调整至整数,根据四舍五入的计数方式进行精确,描边大小数值可以存在“X.5”这样的情况。

五、图标的可用性测试
1. 可用性测试标准
根据前面的设计原则可以推导出图标可用性的测试标准:
- 识别度:图标是否能让用户理解含义?是否是用户认知习惯下熟悉的图标?一套图标下是否存在与其他图标含义冲突?图标的拓展性如何?是否需要添加文字标签说明?
- 设计是否统一:表现在视觉大小、视觉语言、复杂程度、图标元素参数、整体协调性、配色。
- 品牌信息:是否有独特性、是否可以传递品牌信息?
- 细节:图标是否简洁、美感?
2. 可用性测试方法
测试方法主要有两种:放在页面中测试以及独立页面外测试。
测试图标的统一性,需要放在页面中测试,根据页面的实际使用环境,测试图标在页面中是否和谐、完整;是否需要文字信息辅助说明;图标在页面中是否容易被用户找到。
可以使用A/B测试,找一些用户通过AB版测试,衡量两个版本见图标的差异性,是否出现用户疑惑、失望,是否符合用户的心理预期。当然在测试前需要保证AB版本的图标大小位置完全一致,确保没有其他变量影响测试。
测试图标的识别性,需要将所有图标单独出来,删除所有文字信息,如果带有文字。判断是否出现图标不能理解的情况。删除文字也是考虑到测试的时候会因为文字信息的引导,从而忽略了图标传递含义。
六、图标的交付
1. 图标的交付格式
说图标交付之前,先了解一下图标的格式有哪些。 JPG、PNG、GIF、SVG,一共四种格式。区别是什么呢?
- JPG:自带背景,不支持缩放
- PNG:可以透明模式,不支持缩放,需要注意留白大小
- GIF:一般用在动态度表,支持透明背景
- SVG:唯一可以支持无损缩放的矢量格式
2. 图标的交付方式
通常有两种交付方式:
- 通过蓝湖进行界面倍数适配,自动切图。
- 将SVG格式的图标上传到iconfont的网站,让开发同学自己下载。需要注意上传到iconfont是有严格设计标准,需要自己检查是否符合上传标准。
七、小结
整个图标设计分为三篇来讲述的。
- 《理论篇》主要讲述图标设计的概念以及设计原则等理论内容
- 《工作篇》主要讲述工作中图标设计过程以及图标落地
- 《分享篇》主要分享图标设计的工具、图标网站、图标设计团队或者设计师
第二篇内容就到这里结束了。
本文由 @卡洛设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..