实例分析:从场景来谈界面反馈提示形式的使用

最近不管是做项目还是和其他设计师聊天时,讨论最多的就是关于界面的反馈提示问题,很多设计师特别是刚刚进行设计修炼的新手常常纠结于针对用户的某个操作到底是用Toast还是用模态弹框来提示呢?针对在什么场景下使用何种界面反馈形式,今天笔者根据自己的设计经验来讲述一下自己的方法
敲黑板 什么是界面反馈提示
所谓的页面反馈提示既系统对当前用户进行任务操作时的响应,而如何响应以及响应的形式和程度是交互设计师需要重点考虑的地方:比如当用户执行完一步操作后,系统没有及时甚至没有给出相应的反馈提示,就会给用户带来疑惑(实现模型与心理模型冲突),让用户不能确定自己的操作是否被执行、执行是否成功、执行整体进度、或者是执行后会产生怎么样的影响、能在哪里查询到结果以及执行后是否可以被撤销等等。而这其中的任何一个环节都有可能影响到用户对当前任务的理解以是否执行下一步操作,从而最终影响到产品的转化率。

图示:页面反馈提示
那么如何选择适度的页面反馈形式(之所以要用适度这个词,主要是因为过度的页面反馈也同样会影响用户的操作体验,试想如果对于用户的操作页面频繁跳出模态弹框来打断用户操作或者需要用户反复确认操作结果,用户会是怎么样的心情)来响应用户的操作呢?笔者根据自己的设计知识与项目经验为大家讲述自己的设计方法。
首先明确反馈强度
在对界面反馈提示进行具体设计之前,首先需要对现有反馈提示的形式进行有效的归类,这里笔者介绍一种分类方法—按照反馈强度进行区分。关于反馈强度,其实就是反馈的强弱程度,那么它的界定方法是什么呢?有一个很简单的方法,即主要看该反馈提示是否会对用户当前操作打断或暂时中断了用户的主任务流程(如模态形式),如果是,则为强反馈提示(需要用户暂时跳出主任务流程),如果不是,则属于弱反馈提示(非模态形式)。
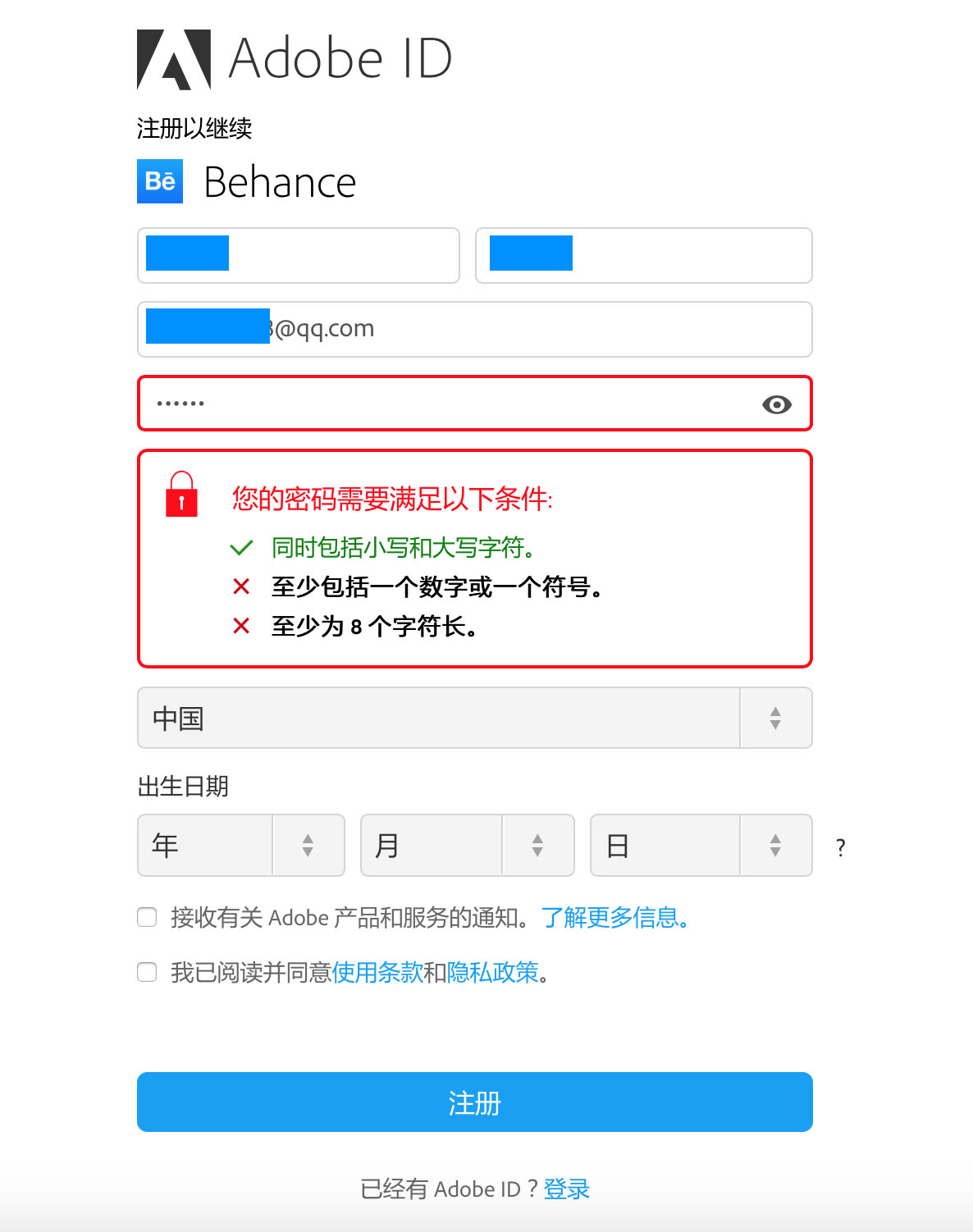
下面通过例子进行说明。比如当用户在填写注册表单时,用户每填错(或填对)一项时,系统会在文本框的附近显示实时校验结果,用户根据看到的提示结果(文案+颜色提示),了解填写是否正确,并作出相应操作,整个过程用户始终处于主任务流程之中(填写表单),任务流程没有出现中断或被替代,所以该反馈提示可以定为弱反馈提示,如图:

类似的还有,按钮、item等对用户操作的响应(主要是填充色、字体颜色的改变),toast提示对用户的操作反馈提示、临时跳转页面(如下单成功跳转页面),如图:

从上面的例子可以看出,弱反馈提示最明显的特点就是单方向向用户传递反馈信息和引导,无需用户对反馈进行回应确定,即没有中断用户的任务流程让用户能够顺着主流程线继续进行下一步操作。
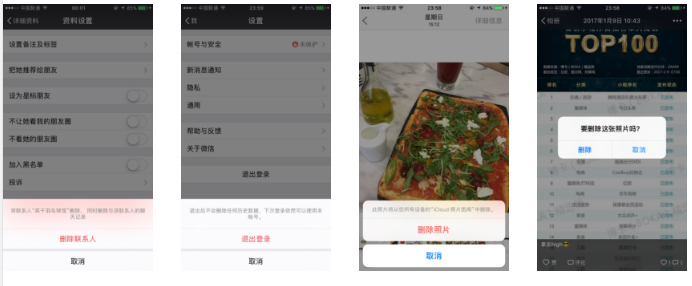
而与弱反馈相对应则是强反馈。下面仍用例子说明,比如当用户在进行删掉本地图片、状态、联系人、退出登录、移动文件位置等相关任务操作时,系统会提醒用户并需要用户再三确定该操作是否继续执行,如图:

上图所展示的反馈提示形式就属于强反馈,此类反馈一般会以模态形式(用户暂时脱离主流程,只能对当前对象进行操作,无法同时进行其他操作)展现,在向用户传递提示信息的同时让用户为自己接下来的操作做出决定和选择,以确保当前流程是否继续下去。
在对反馈提示做出强弱区分后,接下来就可以通过具体的使用场景对界面的反馈提示形式作出选择。
通过场景确定反馈形式
经过上一个阶段从强弱这一维度对反馈提示形式进行划分后,本阶段就进入了反馈提示设计中最关键的一步—场景的引入。
那么到底什么样的场景下选择哪一种反馈形式呢?接下来同样通过例子来说明。
适合选择弱反馈提示的场景:
根据之前对弱反馈提示的定义,可以看出,弱反馈提示的作用主要告诉用户当前操作是否被执行以及执行的结果,是一种友好而令人愉悦同时又不打扰用户操作的提示(有时还会有惊喜,比如幽默挑逗性的文案或图片等),这种形式常常被用于用户的操作不会产生严重后果、不涉及自身利益交易(如金钱、资源等)、以及可以及时撤销修改等这类用户操作成本小、对人对己都无害的场景。
比如当你在先写表单时,当你填对时,文本框旁边会有鼓励的话提示你,当你填错时,文本框旁边会及时通知你改正错误,让你始终能够顺畅的处于当前填写流程之中,这样就大大地提升了用户的转化率。试想如果改为弹框这类强反馈提示,用户可能是崩溃的,而转化率也可能因此打折扣。
常用场景:收藏、喜欢、点赞、表单填写、加入购物车、添加、关注等场景
适合选择强反馈提示的场景:
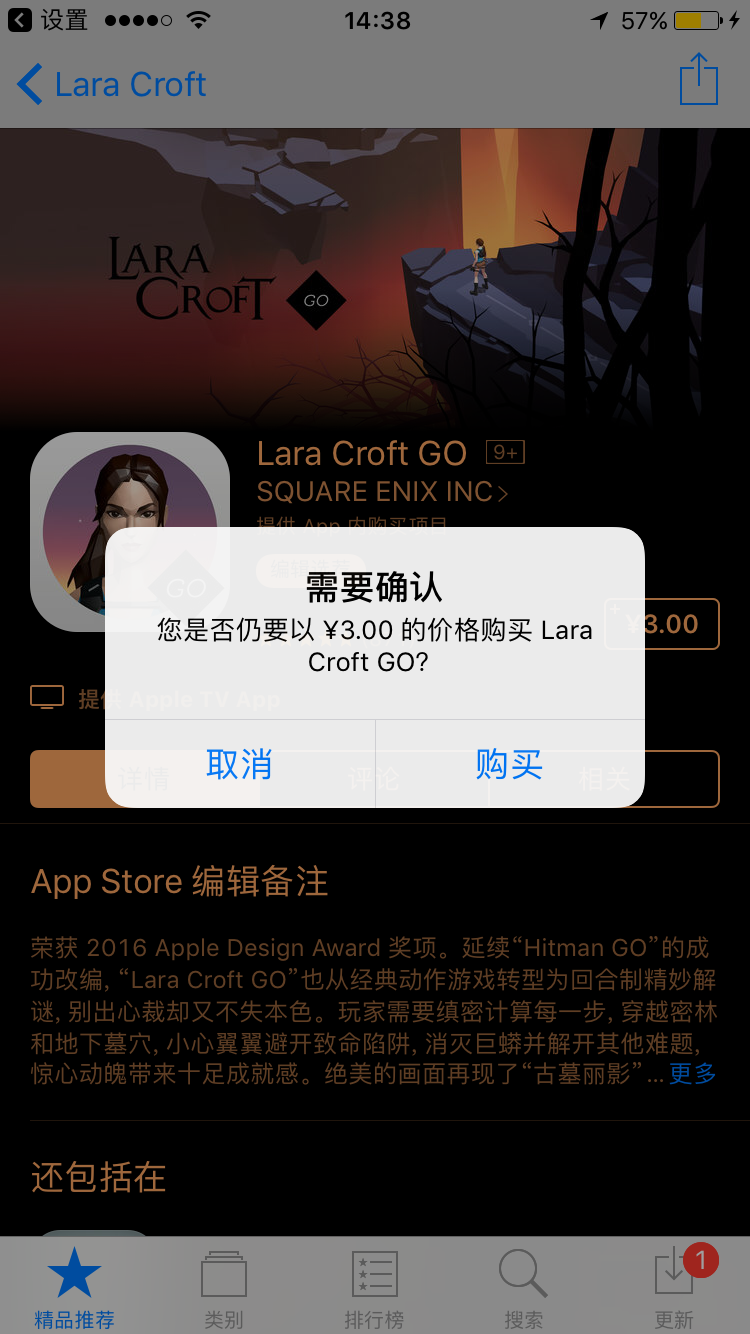
强反馈相对于弱反馈则显得不那么“友好”,但是却能够让用户对当前操作、尤其是可能产生的操作结果有一个很清晰的认识和判断,从而决定是否继续进行,起到警告的作用,同时也降低了误操作的可能性。与弱反馈相比,强反馈适用于该操作会产生严重后果(这种后果往往需要用户自己承担)、涉及到自身利益、不能够及时撤销修改操作(一旦操作便无法挽回,永久性生效)或撤销成本很高等高成本且带有一定风险性的场景,比如说因为失误而触碰到删除按钮,导致资料丢失,或者因为误点击购买按钮购买了不想买的商品,如图:

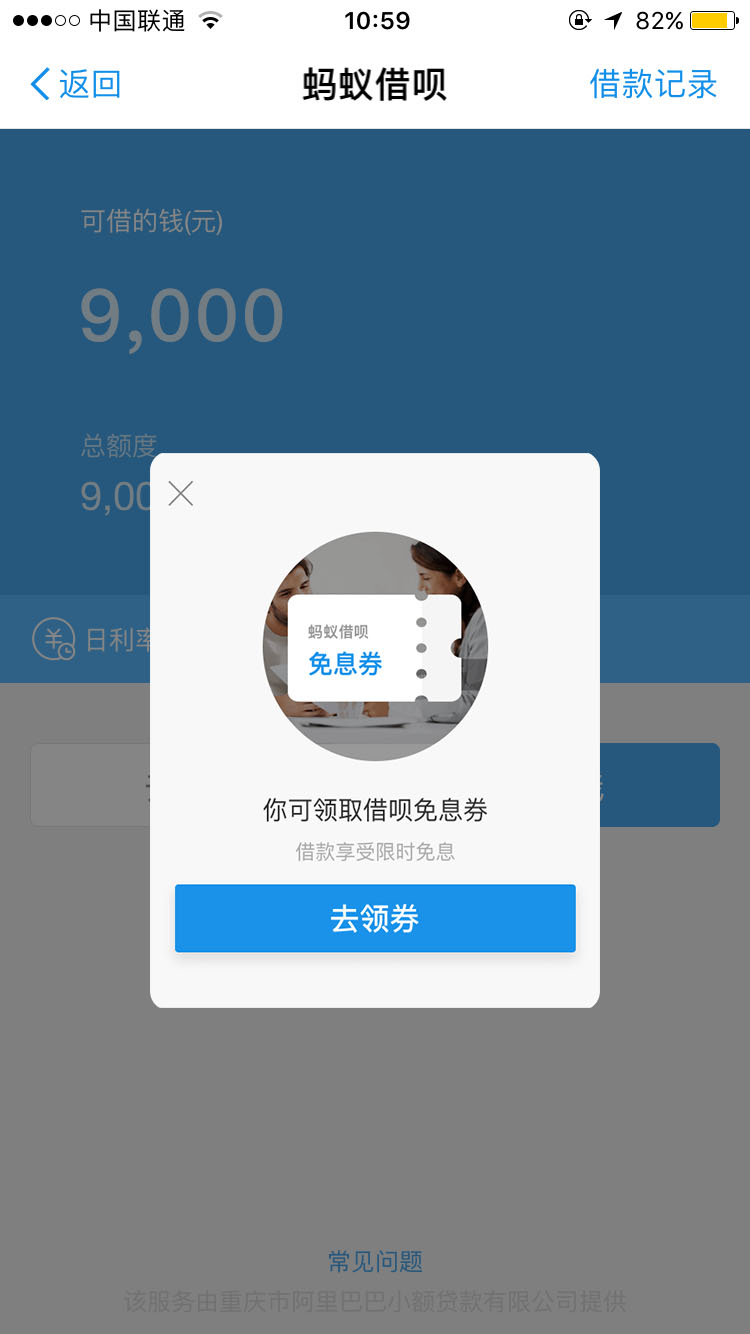
除此之外,还有一种比较特殊的场景,往往也会用到强反馈。回想一下,每当app有相关活动或者节庆优惠时,当你进入相关页面后,往往会弹出一个弹框,告诉你现在您获得一个vip礼包,快去领取等类似文案,如图:

而这种场景则更多地是从业务需求出发,希望引起用户注意同时能够最大程度地点击进去看看,从而提升背后的pv量和转化率,这种情况下,强反馈提示对业务提升有更大更有效的帮助。
常用场景:删除、文件迁移、购买交易、系统调取访问权限、版本升级、营销活动提醒等。
小结
界面的反馈提示是设计师必须关注的关键一环,它承载了用户和界面之间的互动,让系统能够更加友好高校地响应用户的操作。而通过界定反馈提示形式的强弱程度,并根据具体的使用场景来决定提供给用户的反馈形式能够提高用户对流程的把控感,让用户更加专心地投入到任务流程当中去,从而实现自身目标和商业目标。
本文由 @像素先生 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益