关于图标的前世今生(上)
编辑导语:无论是产品的一个启动logo,还是界面的标签栏,图标随处可见。那么,图标是什么?最初是什么样的?我们该何时使用它?本文作者对图标的发展作了总结分析,一起来看一下吧。

作为设计师,图标是从我们入门开始就会接触的老生常谈的东西,不论是产品的一个启动logo,还是界面的标签栏,甚至是我们的日常生活,它随处可见。
但是,你有没有想过,图标到底是什么?它最初是什么样的?我们该何时使用它,何时不使用它?该用什么样的?具体该怎么去绘制?成套图标该怎么保持一致性?如果你有任何一点疑惑,欢迎继续往下阅读。愿你在阅读过程中有所收获:)
一、上古时期
wikipedia将图标广泛定义为:Apictogram or ideogram displayed on acomputer screen.
翻译成中文就是:计算机屏幕上的象形图(pictogram)或表意文字(ideogram)。
要想深究这俩玩意儿,就需要追溯至数千年前的苏美尔及古埃及文明,那时文字尚未出现,人类为了更方便得识别、表达和交换信息,便发明了一系列具有指代含义的图形和符号。

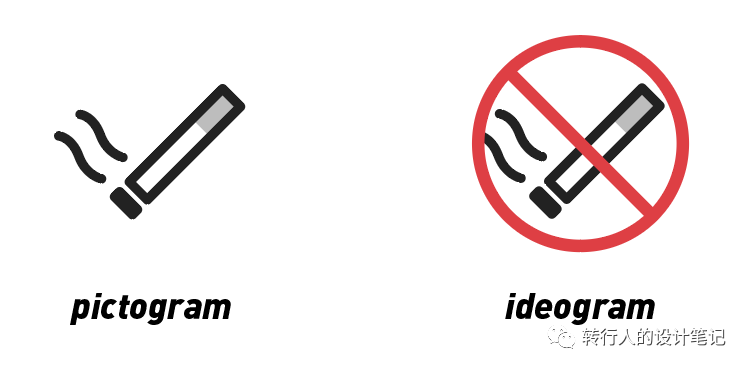
象形图其实属于表意文字的一种,他们之间最最简单的区别就是,前者代表了具象的事物,后者则代表了抽象的概念,为了让你们更好理解,我画了一幅图来举例:

左图的图标指代了“香烟”这个具象的、现实可见的事物,属于pictogram;而加上一个圈+斜杠后,就指代了“禁烟”这个抽象的概念,属于ideogram。
这些概念也就是我们今天所熟称的图标(icon),并且直至今日我们依然在广泛使用。比如各种电子设备中的图标、地铁站中的箭头、卫生间标识,道路上的人行横道标识等等。

相比文字,图标不仅具有跨越语言的超级优势,我们人脑对于图标(图形)的辨识能力和记忆能力也远远高于文字,因此用图标代替冗长的文字信息可以快速提升信息的获取速度,人们只需要一瞥就可以快速获取信息。
二、图形用户界面的诞生
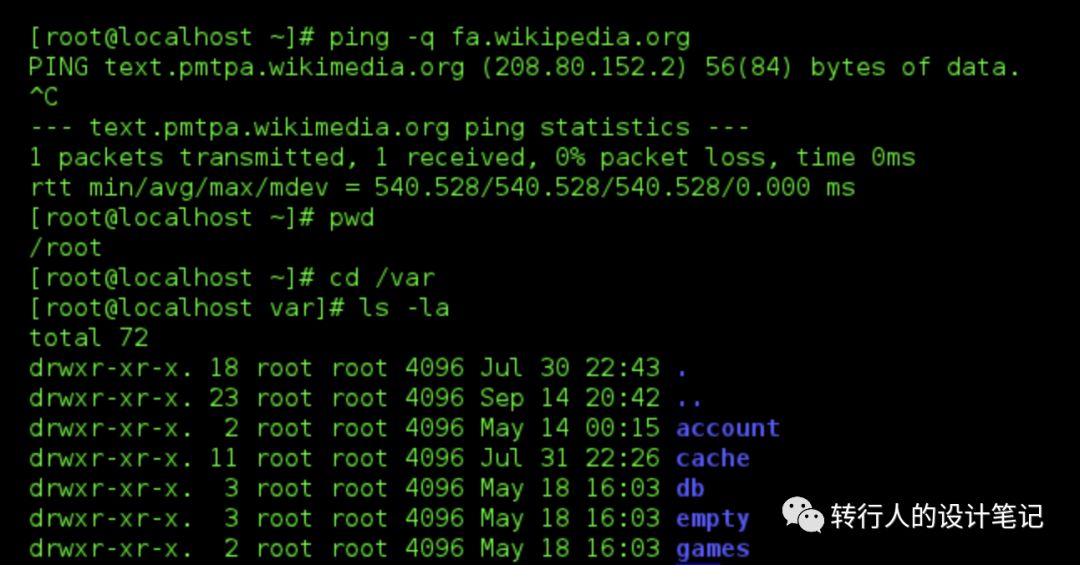
提到图标,就不得不提GUI(Graphic User Interface),也就是就是我们熟知的图形用户界面。相比以前需要手动输入指令的CLI,引入视觉语言的GUI的信息呈现方式更加直观易懂,在人机交互上也利用鼠标让这一过程变得极为简单和高效。
CLI(command-line interface)即命令行界面,比如上古时期的DOS。需要避免与之混淆的是TUI(Terminal user interface),即终端用户界面,我们重装电脑时使用的BIOS程序就是最常见的TUI。

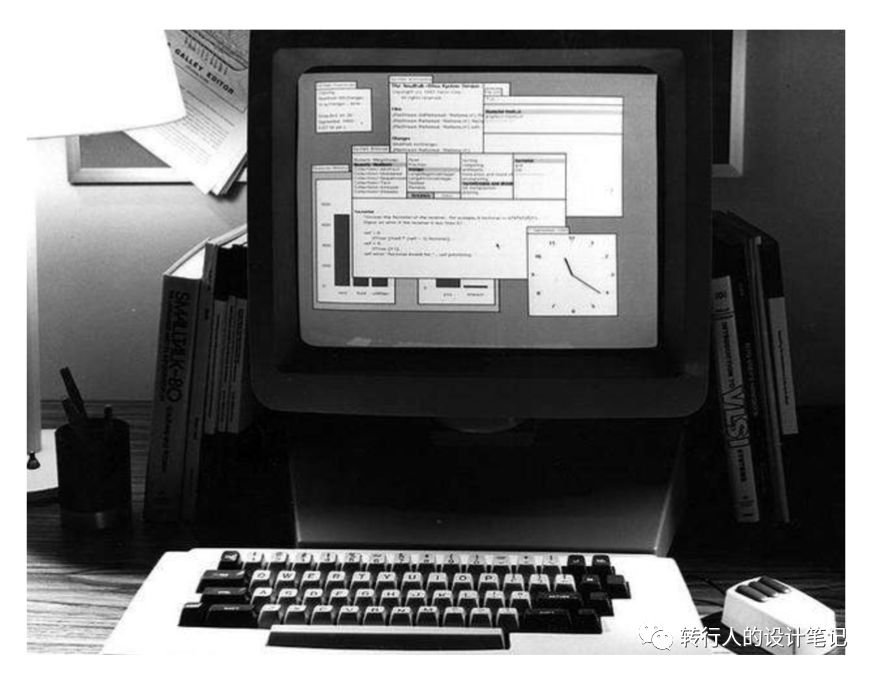
GUI并非乔布斯首创,而是诞生在上世纪70年代的施乐公司PARC实验室所发明的Alto电脑。Alto不仅首次了实现WIMP( Windows窗口、Icon图标、Menus菜单、Pointer指针)概念,小巧易操作的特征也让它成为了世界真正意义上的第一台个人电脑(emmm那个时代的确是小巧了)。

当年乔布斯去参观PARC实验室,被Alto电脑屏幕中牛逼的图形界面给彻底征服,和Alto比起来,自己的Apple II真的太逊色了。
乔布斯借走这个优秀的想法,挖来施乐的员工来研发具备GUI的个人电脑,也就是我们熟知的Lisa和Macintosh(后改名为Mac),乔布斯还邀请盖茨来开发应用,但是盖茨看到了这玩意儿的钱途,招呼不打直接自己照葫芦画瓢搞了一套,推出了Windows一代,赚的盆满钵满。
而亲手创造GUI的施乐呢?由于高层太猪头,没有抓住市场机会而导致施乐错失了这块到嘴的肥肉,纵使后面研发了施乐之星,也因为过慢的速度和过高的价格被Macintosh和Windows按在地上摩擦。在施乐退隐后,市场理所当然得被苹果和微软称霸,直至今日,我们最常用的依然是MacOS和Windows这两类操作系统(linux另说)。
虽然施乐给别人做了价值不菲的嫁衣,但是,施乐第一台个人电脑的GUI依然是值得称道的伟大灵感,对于互联网乃至世界的影响都极为深远。试想一下,如果实验室的天才们没有研发出Alto,或者施乐没有同意乔布斯的拜访,那很可能不会出现改变世界的Mac、iPhone和Windows。
图标发展史(Star to XP):图标第一次为大众所接触应该是从决定商用的施乐之星开始。从简陋的像素线性到现如今的丰富多彩,其间历经了近半个世纪。这半个世纪到底发生了啥?图标最早长啥样?拟物图标是怎么来的?别急,且听我一一道来。
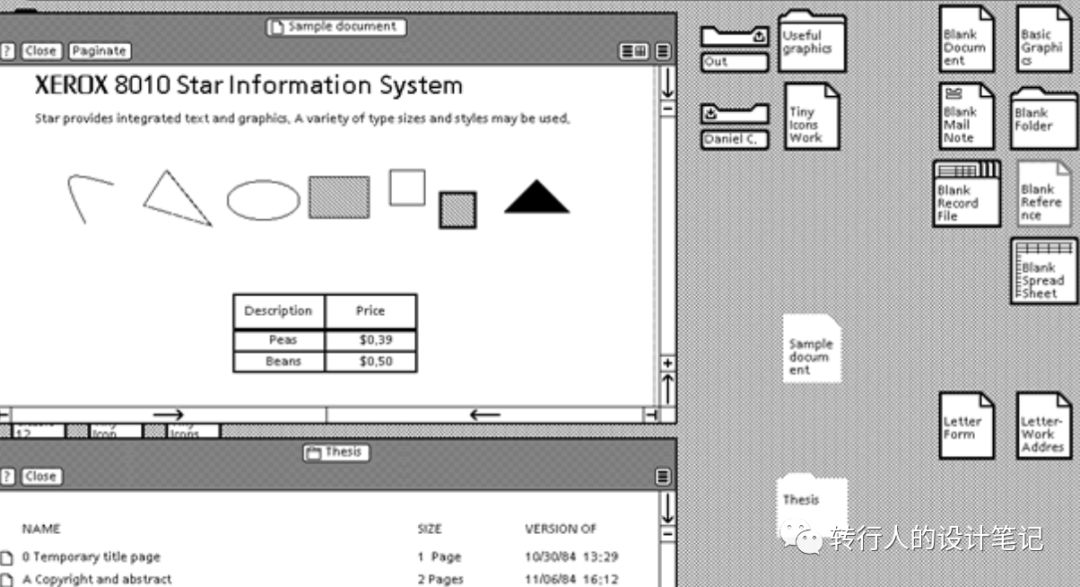
下图就是施乐之星的GUI(1981年),David Canfield Smith博士创作了成套图标的设计,所有的图标都是由矩形和圆角矩形组成,并且文件夹和文档的折角样式被沿用至今。

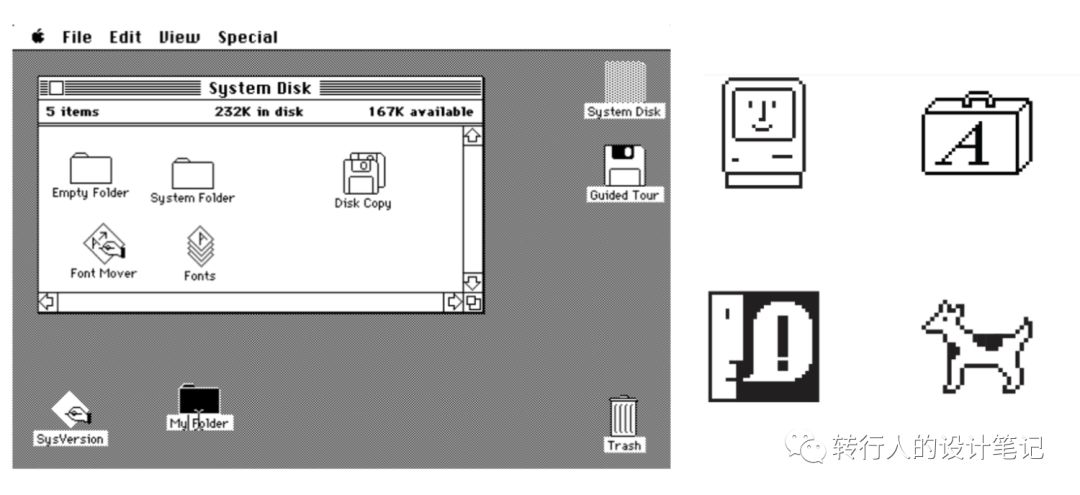
Macintosh的GUI(1984年),由Susan Kare所设计的图标在保持高度辨认性的同时显得更生动有趣,她很好得结合了ideogram来创作较为抽象的事物。那个带有表情的电脑icon是不是很熟悉?这就是macOS中「访达」功能的最早原型。

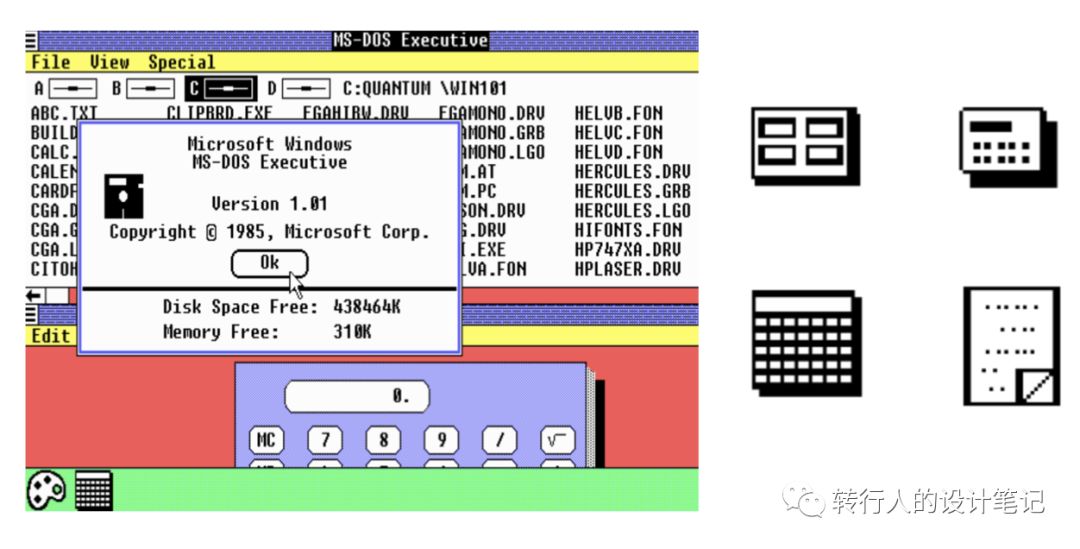
微软的Windows1.0(1985年),不得不说,它的设计让人一言难尽,撇开系统所预设的配色,不论是图标的阴影、细节还是风格都高度缺乏一致性,让人不得不怀疑是不是Steve Ballmer为节省预算亲自操刀。

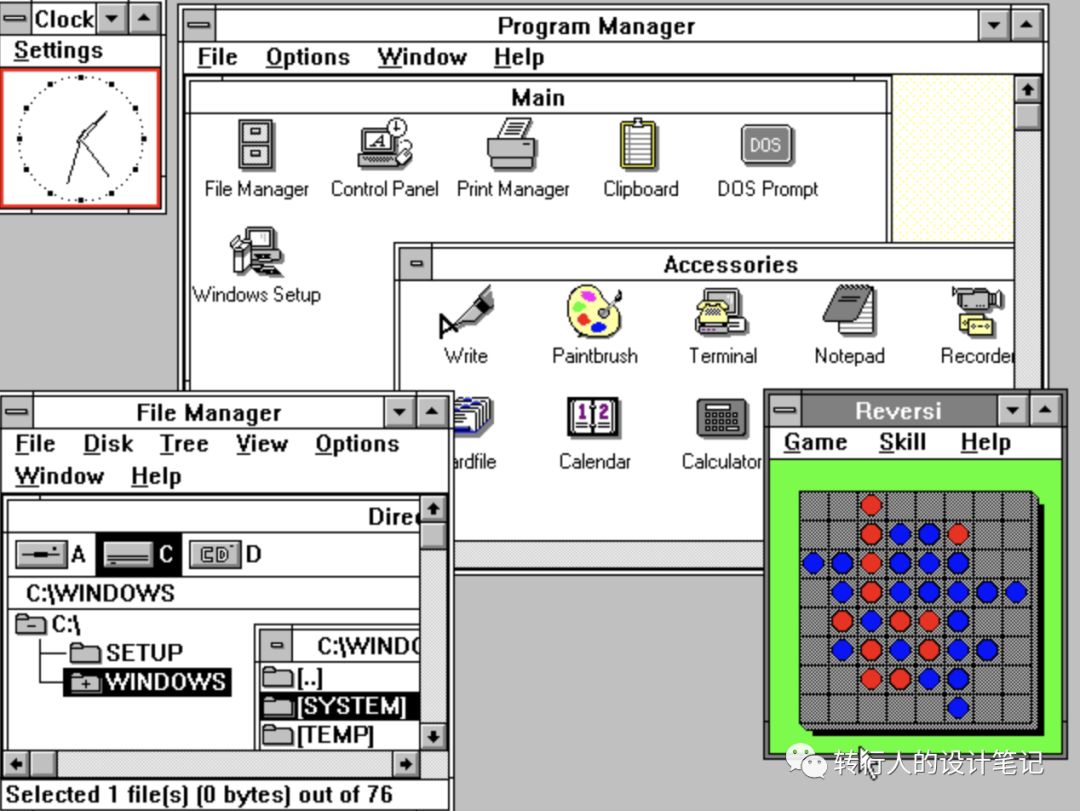
Windows3.0(1990年)的界面去除了以往的配色,并且图标部分由前苹果设计师Susan Kare进行了重新绘制,不得不说整个界面都有了相当大的改观。

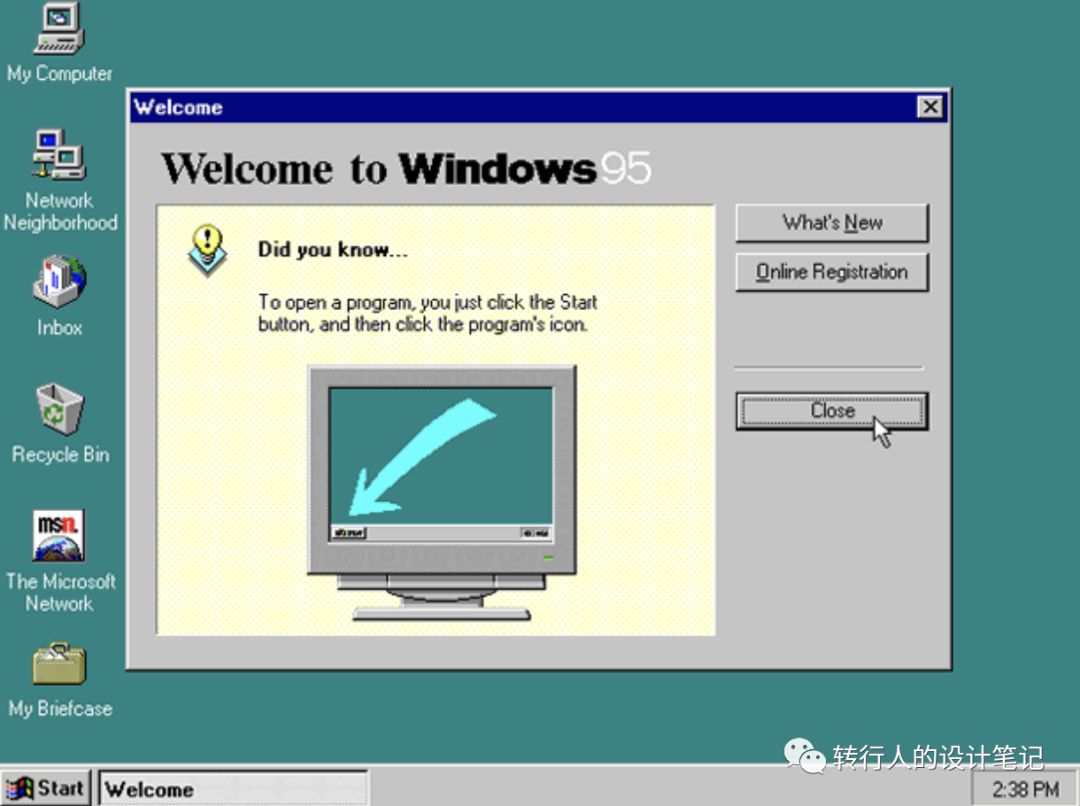
Windows95(1995年)算是和我们目前桌面最相似的一版系统了,这版的GUI进行了更大胆的重设计,并且在左下角首次加入了熟悉的Start按钮,结合任务栏和桌面的布局一直沿用至今,图标部分也更为精致易懂。而微软的帝国之路也从win95开始正式打开。

Mac os8(1997年)中引入了大量的等轴测彩色图标,也就是我们现在常说的2.5D图标,但是这种立体风格的导致图标辨识度受到很大的影响,后面也很难见到这种风格的影子了。不过,目前这种风格常用在一些引导页、banner的插画中,空间感的塑造让这个风格有了有无之地。相比常规视角,往往更能抓住眼球。

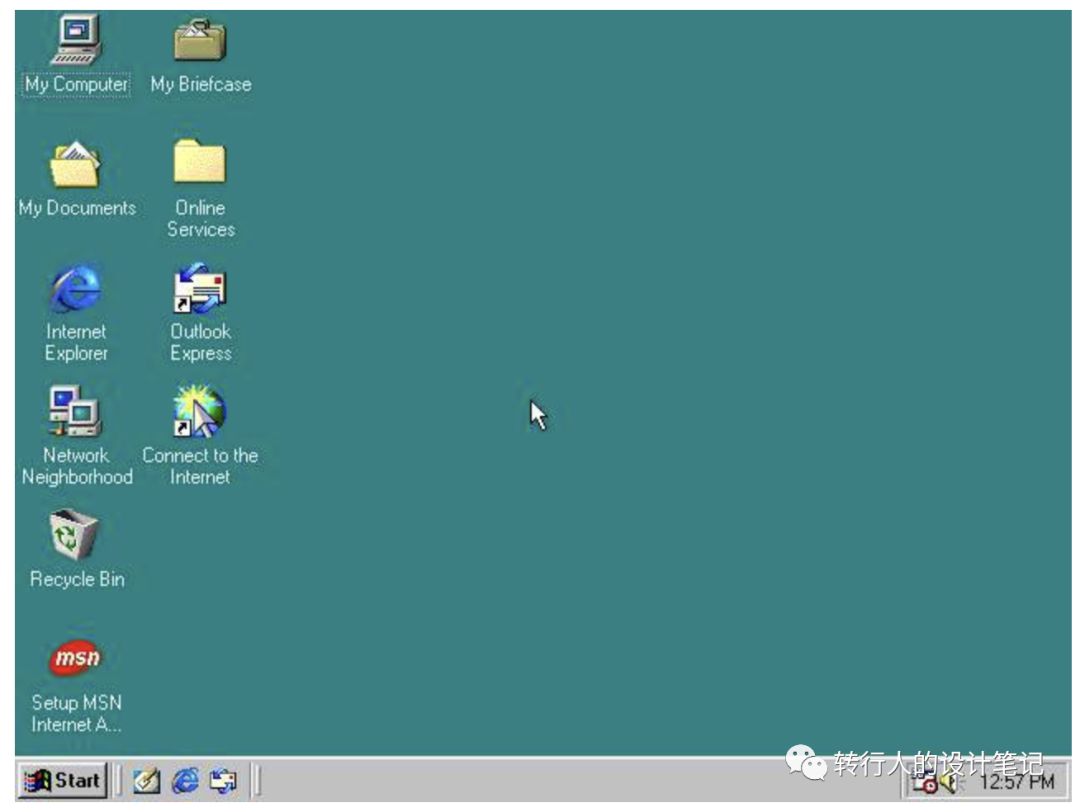
Windows98(1998年),也就是我们小时候上微机课最常见的系统。图标相比95更加精致了,并且首次使用了渐变色来增强视觉层级。

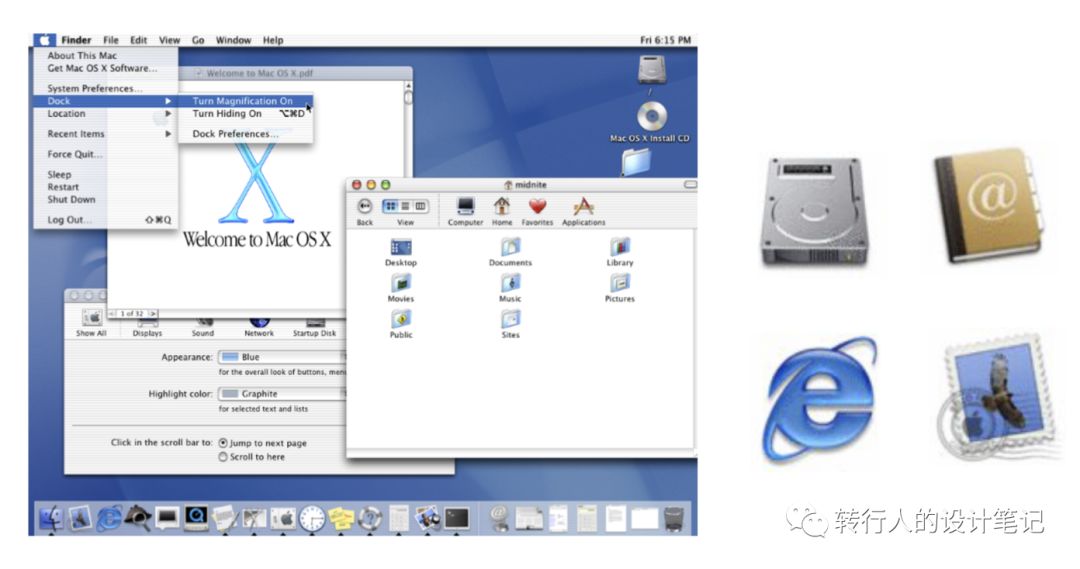
而Mac os x(2001年)的界面堪称经典,相比上一代可以用巨变两个字来形容。
它首次定义了“拟物”这个迷人的概念,所有图标都进行了照片级的超精细绘制,并且所有按钮加入了水晶般的质感和拉近用户距离的大圆角,这个版本也首次加入了DOCK来让用户快速进入一个程序,同时也赋予了大量的动画。

可以说,它的影响是颠覆性的,后续的所有拟物风格(不分pc和移动端)全部源自这版GUI!同时,它也影响了数代UI设计师。(想起了Andrew自己入门时练到吐血的拟物图标。。)虽然十余年的拟物时代已经不在,但苹果这一款经典之作无疑是设计界的标杆。
btw,大量的半透明和反射效果让这个版本界面有一个很好听的名字,Aqua,翻译过来是水的意思。
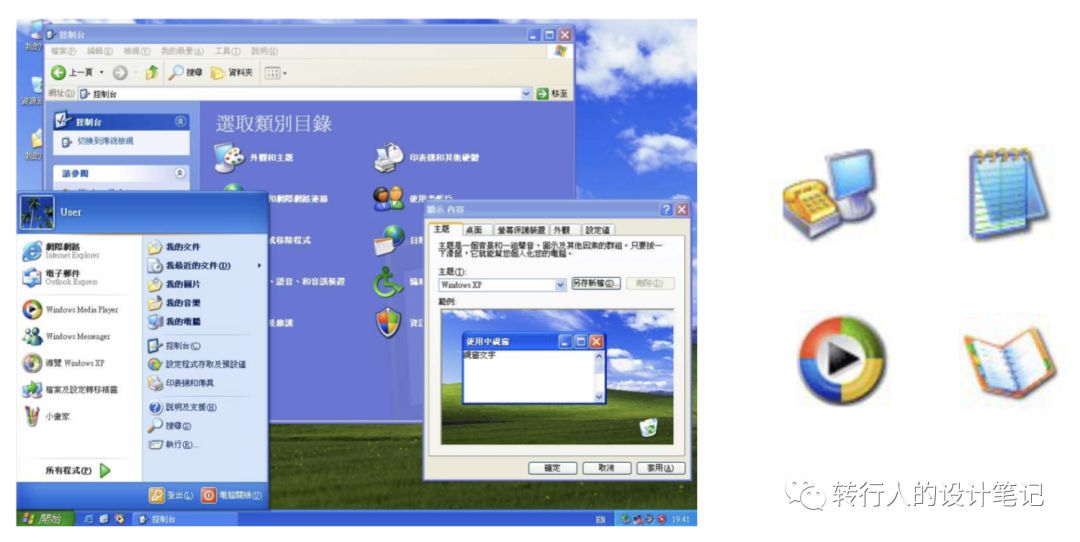
而盖茨在2001年正式推出的Windows XP,也正是受Mac os x精致的拟物风的影响。虽然同样是拟物风,但是过于绚丽的色彩和粗糙的质感总感觉有点买家秀的意思。

三、总结
每个改变世界的产品背后都有一段耐人寻味的故事~不论是古埃及文明中古老的象形文字,施乐之星中的黑白线性图标,亦或是Mac os中精致浪漫的拟物图标,撇去主观视觉上的满足,本质上其实都是为了更高效、快捷得展示和传达信息。
下半部分,我将为你带来XP之后的图标史,包括了移动端、扁平时代、material design等我们熟知的内容~
我是Andrew,我们下期见。
参考资料
[1]wikipedia.
[2]Operating System Interface Design Between 1981-2009,Wdd Staff.
[3]趣话电脑图标的前世今生, Marcin Wichary.
[4]苹果用户界面Aqua背后的故事,周兆熊.
[5]”Apple rattles lawyers at DesktopX over Aqua”. Lettice John.
[6]”Interview of Susan Kare” of Making at Macintosh.
#专栏作家#
Andrewchen;微信公众号:转行人的设计笔记,人人都是产品经理专栏作家。中科院硕士自学转行,擅长通过文字帮助年轻设计师成长和提效。延迟满足、长期主义。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















图标的前世今生竟有这么多历史,成功的logo能让顾客对品牌记忆加深。
每个改变世界的产品背后都有一段耐人寻味的故事~不论是古埃及文明中古老的象形文字,施乐之星中的黑白线性图标,亦或是Mac os中精致浪漫的拟物图标,撇去主观视觉上的满足,本质上其实都是为了更高效、快捷得展示和传达信息。