产品设计:单列还是双列,该如何抉择?
编辑导语:曾经的快手,进入APP后默认是双列展示视频,后来改成了单列全屏的视频播放流;而拼多多则从单列展示改成了双列展示。为什么会有这样的调整呢?单列和双列到底该如何抉择?

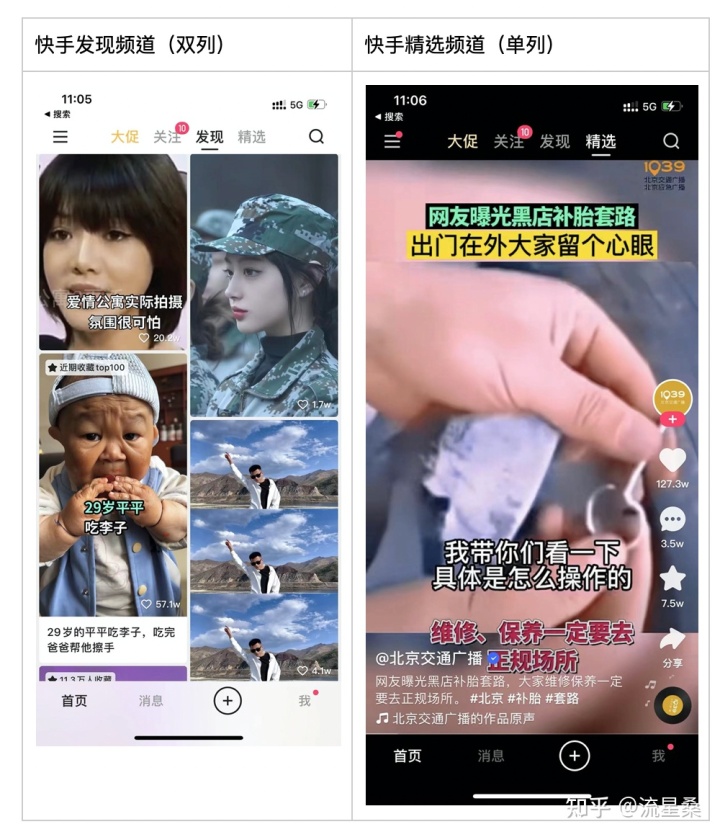
曾经的快手,进入APP后默认是双列展示视频(下图左),后来改成了默认进入“精选”。 “精选”是单列全屏的视频播放流(下图右),类似抖音默认的“发现”。

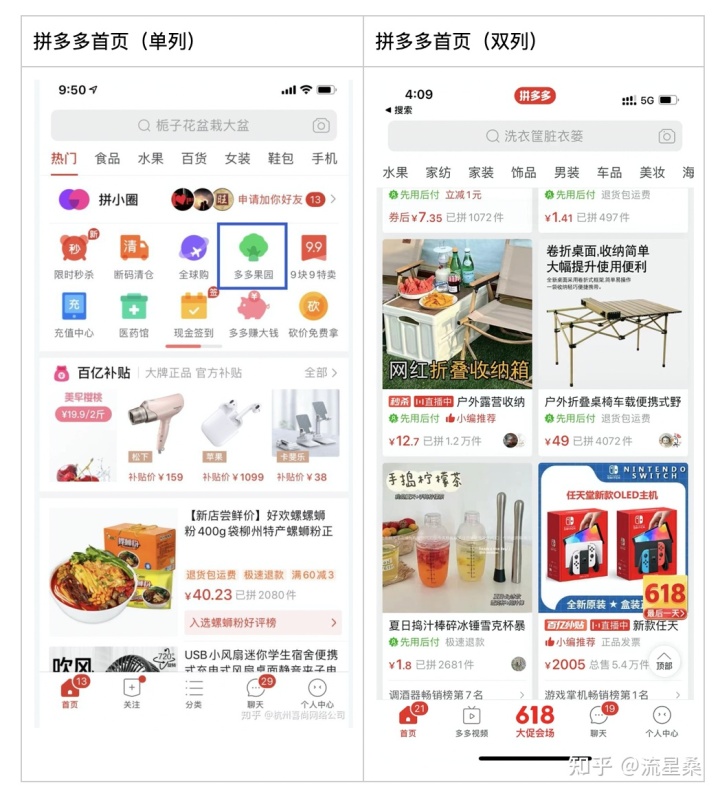
无独有偶,拼多多曾经也有过类似的改版,只是方向是反向的:从单列改成双列。
拼多多曾经的首页默认以单列卡片的形式展示推荐商品,之后改成了双列展示。

那么问题来了,为什么快手、拼多多会做这样的调整?背后的思路是什么?
01 针对短视频平台的分析
首先来分析快手,快手是一个短视频平台,除了DAU和用户留存外,最关注的指标就是“使用时长”了。
时长越长,代表用户越依赖于平台的内容,也越有可能留在平台。
用户在老版本打开APP首页,因为是双列展示,因此会展示多个视频封面。
用户面对这多个视频封面,会有几种可能的行为与结果。
- 首屏就有用户感兴趣的视频,用户点击封面后开始观看
- 首屏没有用户感兴趣的视频,用户下划了N屏后找到了感兴趣的视频
- 首屏或前N屏都没有用户感兴趣的视频,用户主动发起搜索或进入其他模块或离开APP
大家发现没有,上述每一种可能,最关键的一环始终都是用户“选择”的过程,选择意味着“需要大脑思考”。
用户选择是否点一个视频,取决于:封面好不好看、题材感不感兴趣,等等。这就导致了作者花很多时间包装封面,经常有用户惊呼“被封面骗了”。
即使用户点击了视频,看完之后是选择直接下滑还是回到双列的视频列表重新选择,这也成立一道选择题。
人生而有惰性,即使是看视频这样低成本的行为,让用户进行选择实际上会“劝退”一部分用户。
反观抖音这一公认的“杀时间利器”,则与快手有不一样的使用方式。
刷抖音是“不需要选”的,打开抖音APP的那一刻,你就在看视频了!
这就是为什么早期有“刷抖音、玩快手”的说法。
抖音“帮助用户选择”其实是一件对推荐算法有高要求的事情,容错率低。如果抖音默认推荐给用户的视频连着几个都是用户不喜欢的,那用户用脚投票离开平台的可能性极大。
早期快手想必是没有足够满意的推荐机制,才通过双列这种一次推荐多个内容的方式,来提高容错率。
除此之外,抖音这样的单列沉浸式播放流,能带来广告收入的提升。
双列视频广告收入=DAU*人均广告曝光次数*CTR1*CTR2*CPC
(ctr1=点击广告卡片的点击率,ctr2=进入广告详情后点击具体转化链接的点击率)
单列广告收入=DAU*人均广告曝光次数*100%*CTR2*CPC
两者的区别在于,双列形式下,用户点击广告卡片的概率在单列中变成了100%,是一次强制曝光。
先不说强制曝光的体验问题,至少曝光强度更高,广告推荐准确率的问题并不是不能解决的问题。
总结一下,对短视频平台来说,单双列分别有如下优劣势。
1. 单列沉浸式
- 减少用户思考和选择的成本
- 用户选择权利小,容易造成信息茧房(探索性差)
- 容错率低,对推荐算法要求高
- 广告变现效率高
- 强调内容,弱化作者,看重消费者体验
2. 双列瀑布流
- 提供了用户选择的权利
- 容错率高,因为提供了更多的选择
- 分发效率高,便于用户探索更多兴趣内容
- 广告变现效率较低
- 作者的存在感更强,看重作者体验
02 针对电商类产品的分析
那么对电商而言,选择单列还是双列,取决于几个方面。
1)商品供给
如果sku供给有限(比如早期的拼多多)则采用单列即可。
2)购买决策
单列以较少的商品、单个商品较多的信息,可以加快购买决策。
双列展示更多的商品,提供一种“逛”的体验,满足用户挑选的诉求。
3)内容形态
进入内容电商时代后,直播、视频等导购形式慢慢占据商品展示位的占比,双列可以更好得兼容这些导购内容。
4)意图是否明确
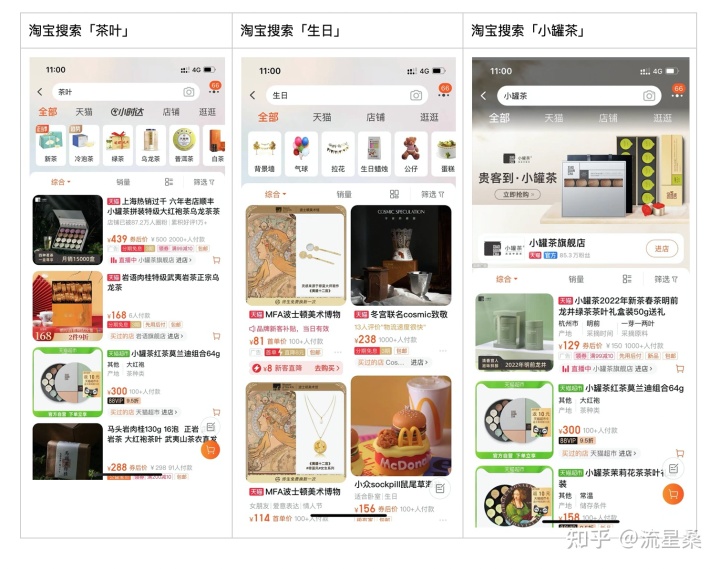
淘宝搜索茶叶、生日,会有完全不同的结果页,茶叶是单列,生日是双列。
我的推测是:用户搜索具象的关键词后可能大部分都只点前N个结果,因此单列足以展示足够的商品。
像“小罐茶”这样特别具象的关键词采用单列看起来似乎就很合理。

以上是因为工作关系发散的一些小思考,欢迎大家补充和纠正~
本文由 @流星桑 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








可以