产品设计中的文学/文案
编辑导语:一个清晰、准确、友好、一致的文案设计不仅能为产品带来好的体验,还能拉进用户与产品的距离。那么,产品的文案该怎么使用呢?应该注意些什么?本文作者从文案的准确性、用户体验、标点符号三个方面进行分析,一起来看一下吧。

你有没有在设计中写过错别字?或者语句不通、字数太多表述不清?你可能会问,我们设计师专注力集中在了视觉和交互上,文案不应该是产品或者运营者的工作吗?的确,这是公司文案或者产品的工作,但是作为经常都在研究用户、跟用户打交道的人,在一些细节上会比产品更懂用户,相比美观的视觉设计,精致简短的文案引导在工作中同样重要。
文案对产品和用户都有着巨大的影响,清晰、准确、友好、一致的文案设计不仅能为产品带来好的体验,还能拉近用户与产品的距离,甚至可以当做改良用户体验和吸引用户的工具,以下从几个方面阐述文案的使用。
一、文案的准确性
1. 避免错别字

以下是我整理的常见不当用词,数量不多,欢迎评论区留言一起完善UI用词不当字库。

2. 注意英文大小写
产品概念名称缩写一般需使用大写字母,如:BBS、POS;但对于某些概念名称,需使用原有格式,如:SaaS。

专有名词需使用原有格式,如:iOS、Android、iPhone。

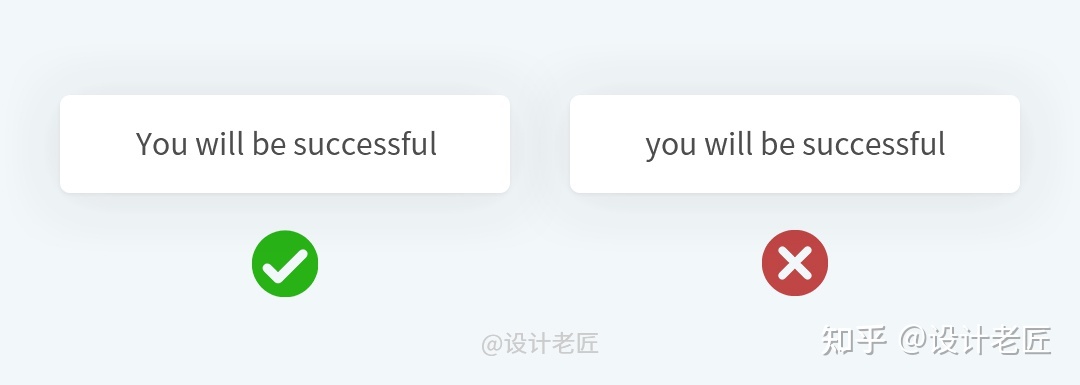
全英文的标题、标签、菜单项等需遵循英文句式中首字母大写的规范。

信息表达需承接上下文,避免引起歧义和误解。消除用户疑虑,让其更快作出抉择,从而为产品带来收益。

数据格式一致使用数字进行计量、编号时,为达到醒目的效果,需使用阿拉伯数字。

计量单位存在对应的“国际单位制”英文缩写表达时,需使用英文缩写。

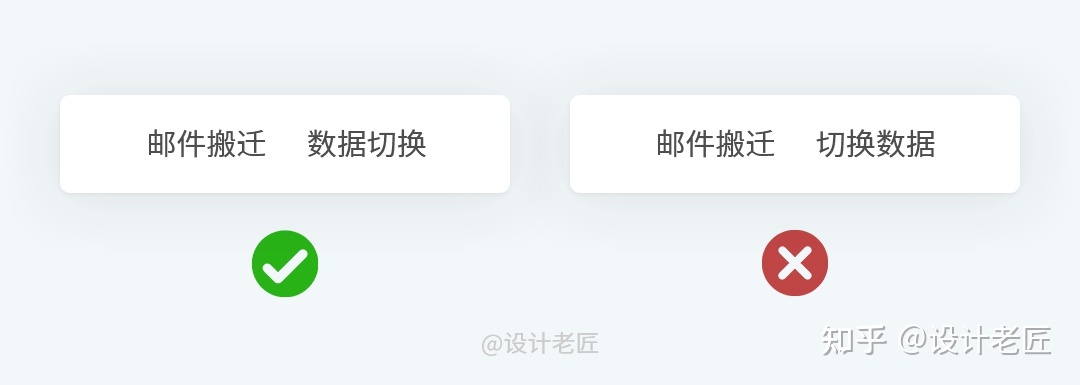
上下文的语法、语种、语序要保持统一,统一动词在前,或者统一动词在后。

二、提升用户体验的文案
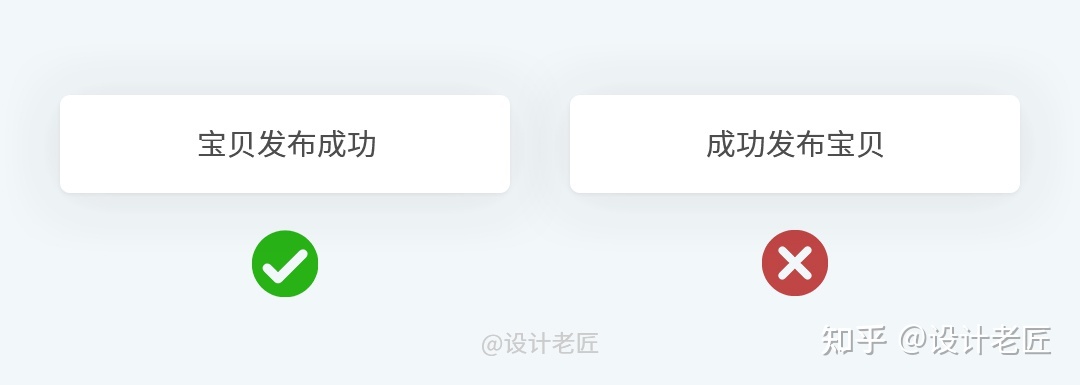
语序表达推荐使用“名词 + 动词 + 状语”,简化表达。

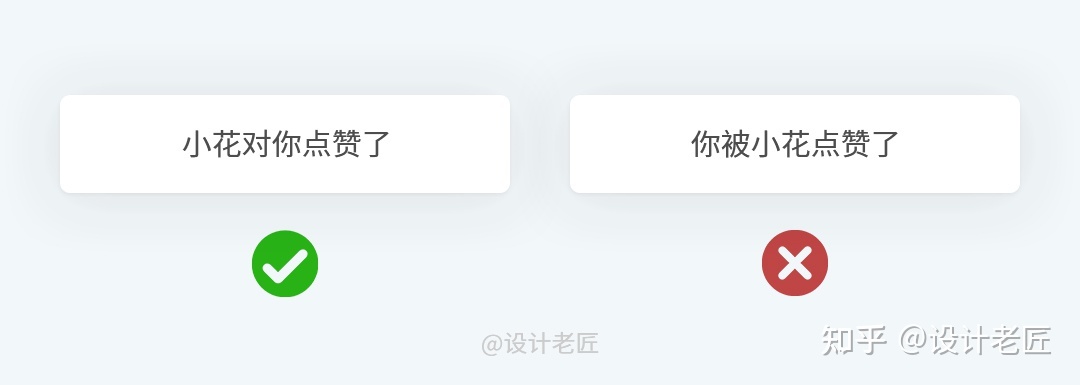
使用简洁流畅的主动语态,少用被动语态。被动语态需要绕一圈,会使某些用户不易理解。

使用动词开头的祈使句或动宾短语可以使语句更加简洁。

尽量不应在同一个句式中同时使用“你”和“我”两个人称代词。

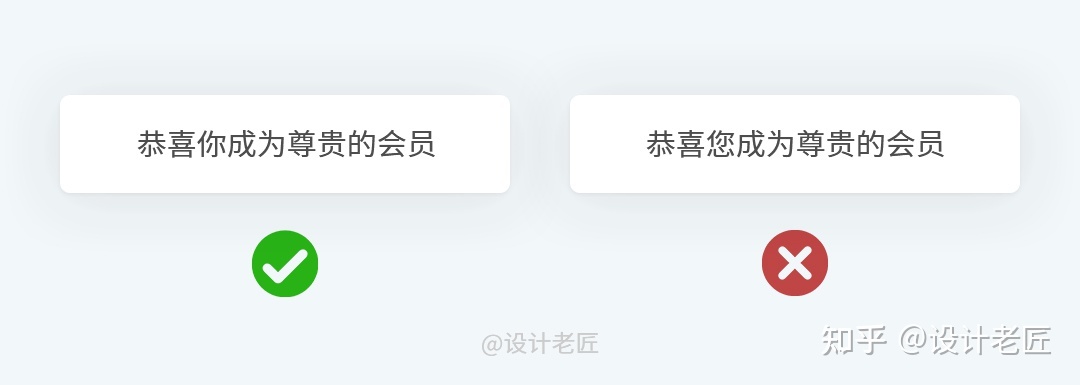
建议使用第二人称“你”,不使用“您”、“亲”,与用户平等自然地交流

句式结构优先陈述事实,告诉用户发生了什么。

鼓励的词往往比正常的词更加好用,各项数据指标都会有提升,比如下图转化率。

不要使用命令和强迫的语气,多给予用户理解与包容、并加以支持与鼓励,让其感受到产品足够的友好、尊重。


使用友善、尊重的语气,不责备用户,平等积极地与用户沟通。

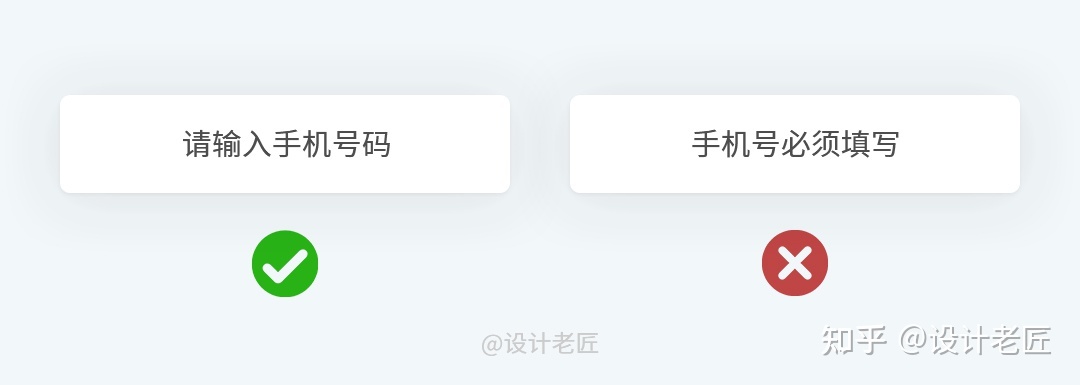
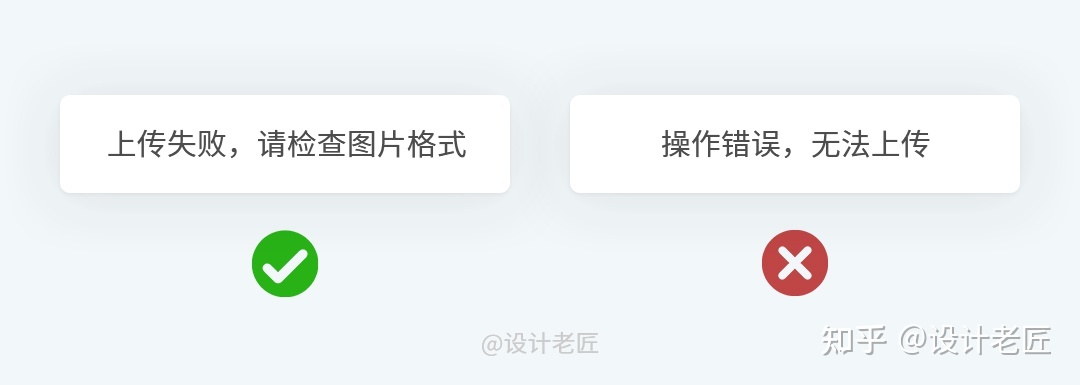
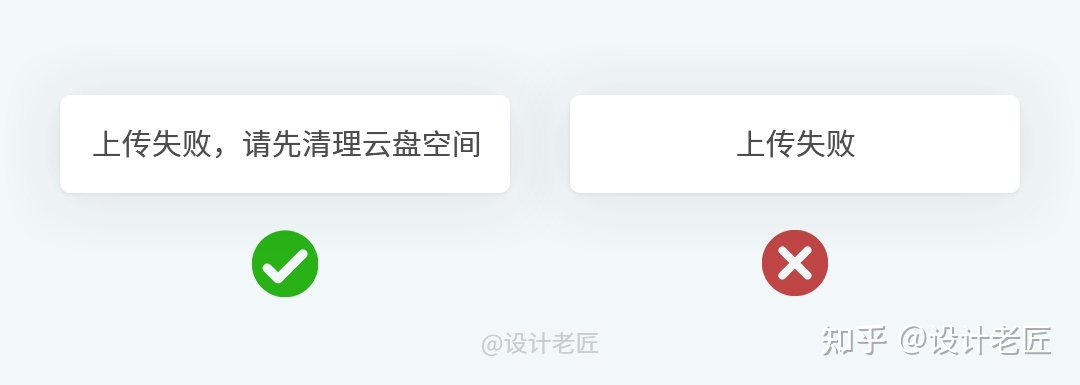
说明出错原因、告诉用户错误原因,而不是仅告知错误事实。

文案引导操作,尽可能清楚准确地描述报错的原因,给出用户解决问题的方法。

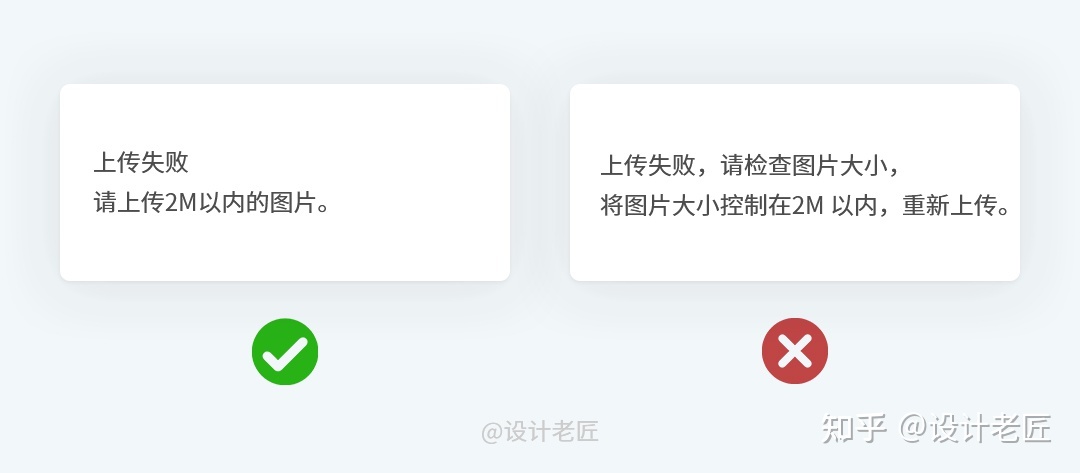
避免过度解释,明确简洁地告诉用户如何解决问题,不要做过多解释说明。

以最简短的词汇描述事件,用户能理解,同时设计的时候方便排版使之更加美观,浓缩即是精华。

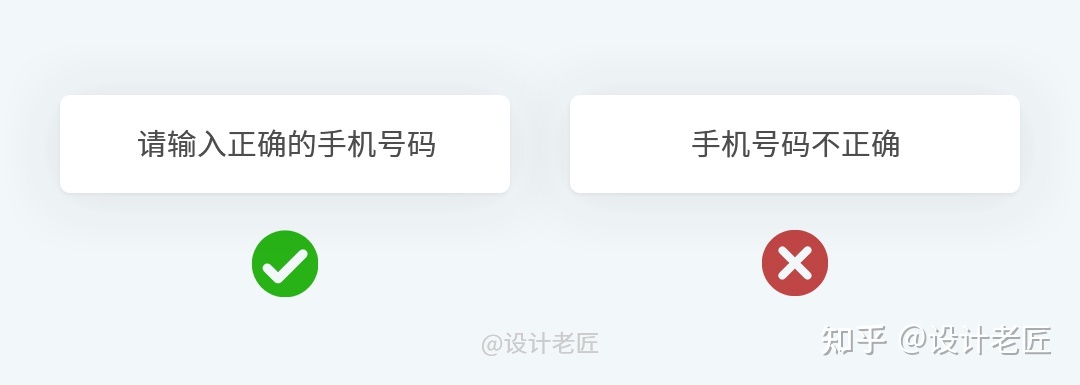
避免否定词汇注意错误提示的措辞,尽量避免使用否定或消极的词汇。双重否定句简直就是噩梦。

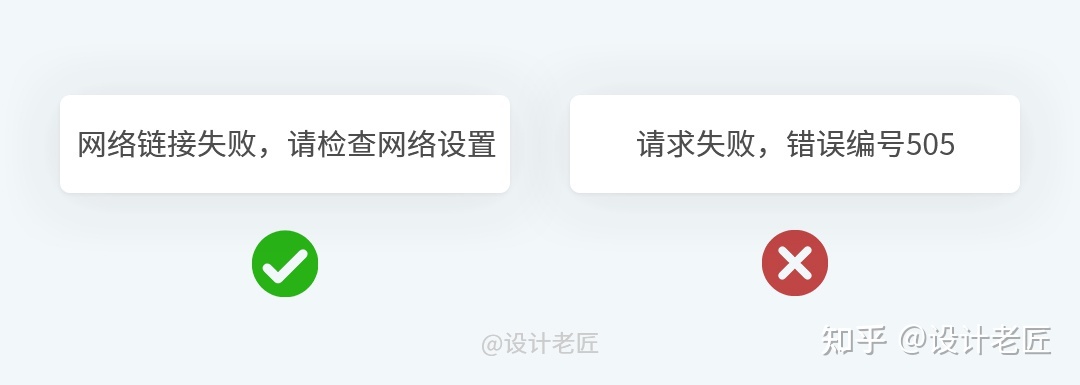
避免技术用语,需要简单直白,让用户一眼就能看懂,要规避掉开发语言(如404、505、错代码xxx之类的描述)用户不易懂的文案,避免用户在操作前总是要去思考、陷入不知所措的境地,用户需要明确地知道当前发生了什么,以决定接下来的行为。

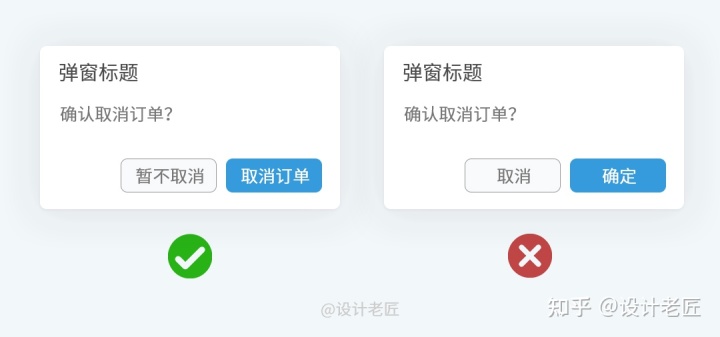
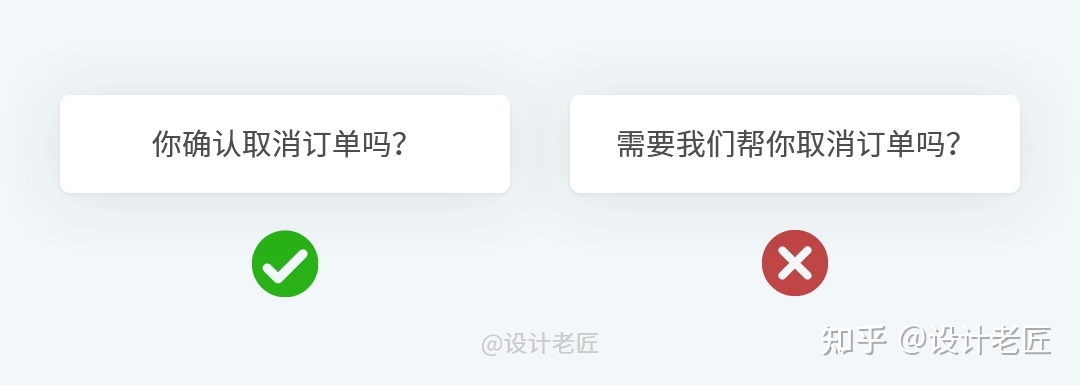
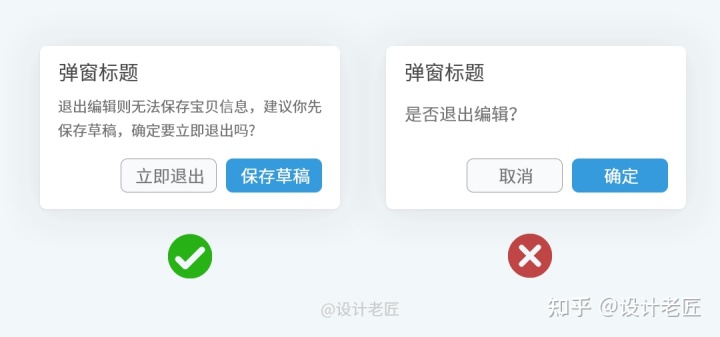
对于风险较大的操作,比如删除等毁灭性操作需要用户进行二次确认,句式为:操作风险 + 给出建议(可选)+ 是否执行。建议对应的按钮使用具体动词或词组,而不是直接使用通用的“确定”。

三、标点符号在文案的使用
基本标点符号规范,疑问句和感叹句句尾,结尾需添加标点符号。

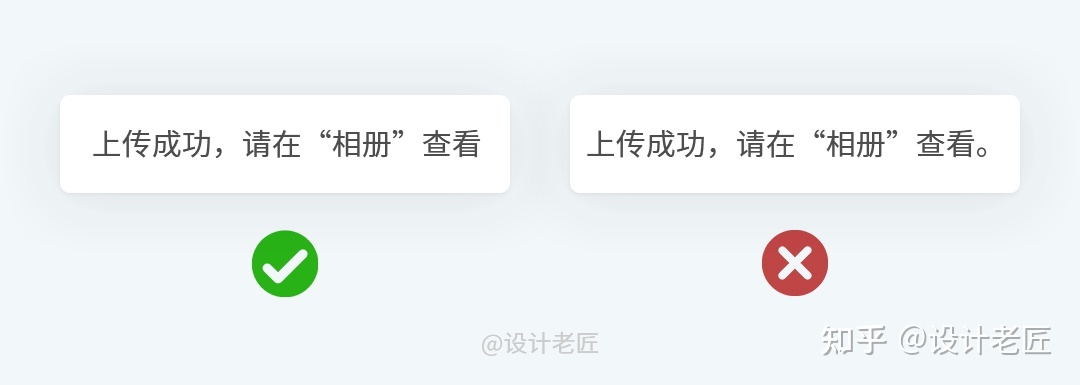
结尾无需添加句号的情况标题:副标题、标签、轻提示(toast)。

日期使用分隔符时,需使用“-”作为分隔符;日和月计数在“10”以下时,需使用“0”补齐时间信息;

日期不使用分隔符时,日和月计数在“10”以下时,不需使用“0”补齐日期时间信息。

表达时间范围时,日期或时间中带有分隔符“-”时,用“至”作为连接符表达范围与区间,视觉上更加简洁。

表达时间范围时,日期或时间中不带分隔符“-”时,用“-”作为连接符表达范围与区间。

手机号、电话号码与身份证因为隐私问题,请务必打码处理,保留身份证号前 3 位与后 3 位。

永远不要削弱语言的力量,言动于心, 心动于身,如果是在谈正事时,大家应该都很反感说话总是拖泥带水又模棱两可的人,因为在听一大堆废话后、你还不知道对方到底要表达什么,甚至有可能在理解错误的情况下产生误导。所以我们在设计中文案的使用应该要严谨更严谨!
作者:设计老匠,微信公众号:设计老匠
本文由 @设计老匠 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








设计不仅需要视觉,文案也是很重要的,而且越是细微的地方越需要注意
是的,体现一个人的职业素养。
感谢 期待更多精彩好文