视频搜索体验价值论
编辑导语:如今,短视频无处不在,视频搜索功能就显得尤为重要。在内容时代,短视频平台越来越重视视频种类以及创作的多样化,面对这样的背景,设计师如何优化视频搜索,发挥自己的价值?

我们正处在一个内容视频化的时代,短视频平台的崛起使人们从消费内容到创作内容都越来越倾向于视频这种更加丰富、直观的承载形式。在近两年各大视频内容巨头纷纷发力搜索的态势下,百度搜索正通过视频化战略转型迎接挑战。本文将带你了解设计师怎样在搜索视频化的过程中发挥自己价值。
背景
百度搜索作为传统搜索引擎,内容浏览框架与内容消费体验都更符合图文类资源的特点。在视频化趋势下,用户搜索、浏览、消费视频的需求日益增长,原有的浏览框架导致用户在搜索后难以触达视频结果、消费时难以切换不同场景。
此外在视频消费体验上还存在播放流畅性不佳、视频品质感较差等问题,用户感知未到达最佳水平。故我们综合百度自身特点与用户使用习惯,从强化认知、提升品质两方面出发,升级视频搜索全链路框架,提升搜索视频体验及品质。

一、升级视频搜索全链路框架
在对百度搜索所有视频场景梳理的过程中,我们发现用户筛选与消费视频的过程中存在筛选效率低、消费不畅快等问题:在综合搜索结果页由于其他资源类型的存在,用户很难畅快消费视频;
视频结果页虽能满足用户消费视频的诉求,但该路径的用户认知较弱,操作成本也较高;
此外横竖不同形态的视频各有独立的结果页与落地页,消费场景割裂。为强化用户对视频搜索的认知,降低视频触达成本,我们对视频搜索全链路框架进行了升级。

1.【负一楼框架】前置满足,畅快浏览
综合搜索结果页是用户最先触达的场景,为平衡用户畅快浏览视频与消费综合搜索结果的诉求,我们开拓了负一楼平行框架,即上层页面展示综合结果,下层负一楼页面展示视频结果。
当用户搜索与视频关联度较高的搜索词时会自动进入负一楼页面,用户可上滑浏览视频,也可上拉或点击上层面板返回综合结果。设计实施过程中,我们围绕“打造可畅快浏览的视频消费框架”的目标,第一步定义页面框架结构,第二步打磨感知体验,第三步辅助用户认知。

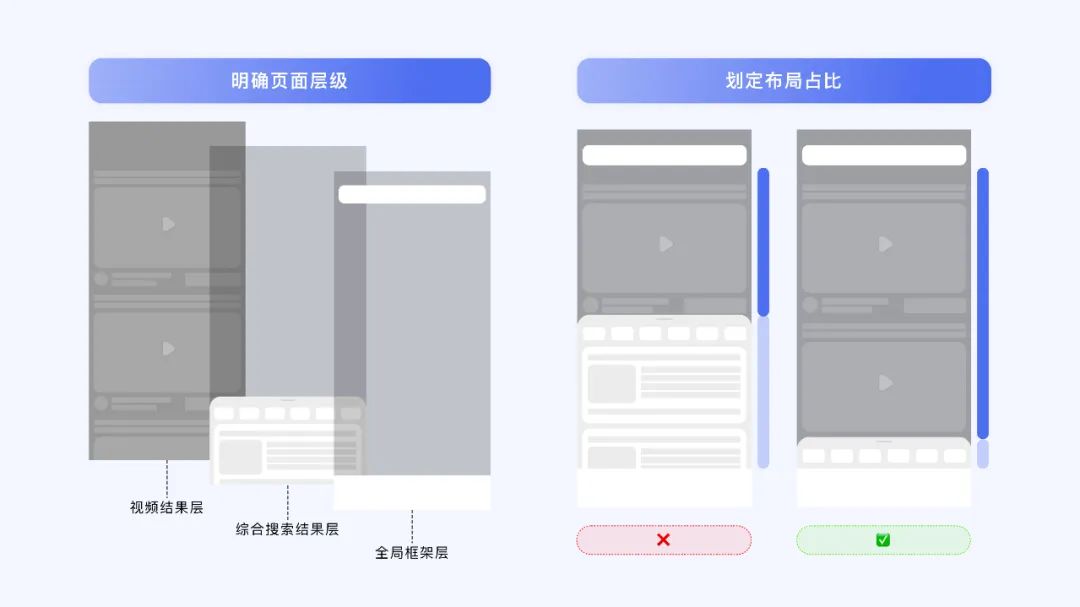
1-1定义框架结构
首先明确页面层级,从下至上分别为视频结果层、综合搜索结果层与全局框架层。接着划定视频结果与综合结果的布局占比,用户消费视频结果的速度与滑动频率均高于综合结果,为保证视频浏览的顺畅感与操作效率,需保证视频占比尽可能更多。所以综合结果面板仅露出tab,不展示搜索结果,让用户的注意力更聚焦于视频内容的同时保证用户可以来去自由。

1-2打磨感知体验
确定框架结构后我们分别从视觉层与触觉层打磨感知体验。历史实验数据表明,深色系的背景色比浅色系的背景色更能帮助用户聚焦于视频内容本身,从而提升视频消费数量与时长,于是我们在负一楼通过较深的氛围底色带给用户更沉浸的消费感知,同时也与综合结果形成对比差异,加深用户记忆。
在手势切换框架的过程中存在触发框架移动的临界值,当拖动位置到达临界值时会产生1次震动反馈,提示用户此时松手后框架自动切换,以降低用户认知成本。

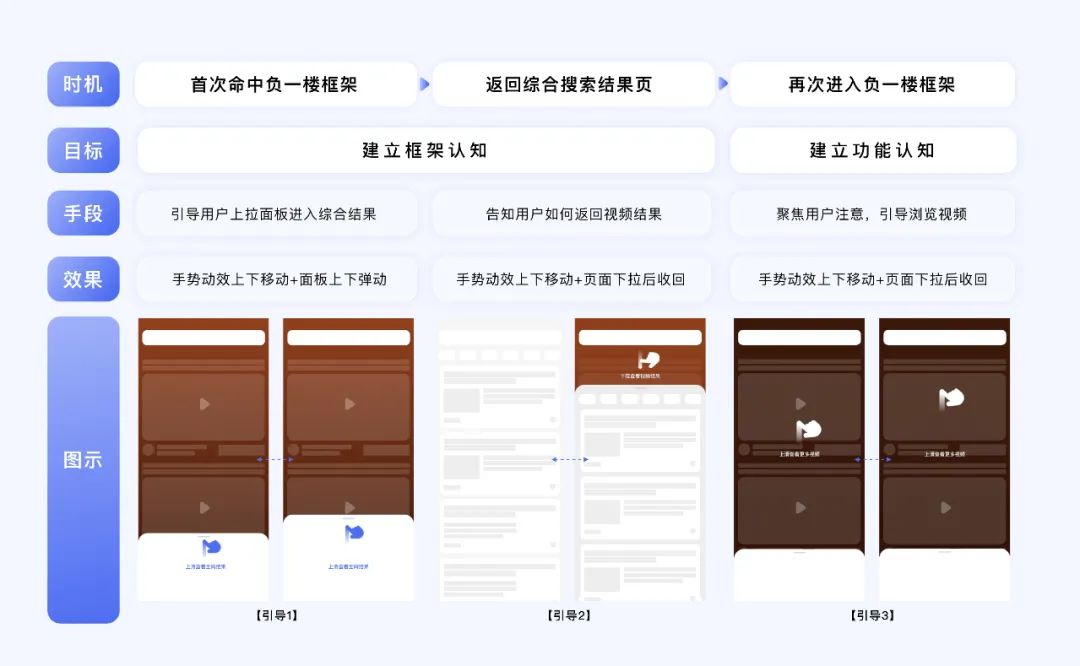
1-3辅助用户认知
为辅助用户建立对负一楼新框架的认知,我们通过三阶引导在不同时机引导用户进行不同操作。
当一个新用户进入负一楼后【引导1】会通过面板上下弹动的效果引导用户上拉面板,帮助用户理解框架结构,引导用户进入综合结果;进入综合结果后【引导2】通过页面自动下拉的效果帮用户认知返回路径;当用户重新进入负一楼且一段时间内无操作【引导3】会引导用户上滑浏览视频。
这三个引导紧密配合,有效辅助用户快速建立全新的使用习惯。

2.【五合框架】强化认知,操作提效
为养成用户视频垂直搜索的认知,缩短综合结果页到视频tab的路径,我们将原有的19个tab框架,精简为仅外露5个tab的五合框架,同时视频tab固定在各频道首位,形成强聚焦,减少信息干扰,降低筛选成本;新增横划切tab手势交互,用户在搜索结果页轻松一滑,即可快速触达视频tab。双管齐下降低用户视频搜索成本,养成百度视频搜索认知。

3.【融合框架】横竖融合,场景打通
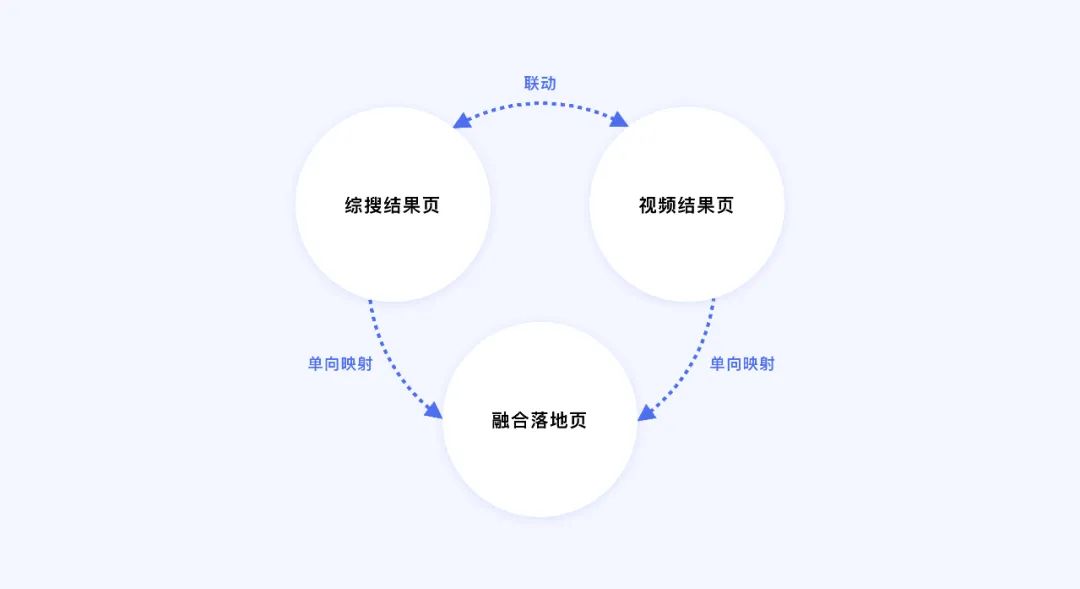
在不同资源的分发方式上我们也做了一些改变,过去横版视频由【视频结果页】承载,竖版视频由【小视频结果页】承载,需手动点击tab进行切换,而对应的2个落地页也分别独立,互不打通。
随着中视频的发展,横竖视频的时长与内容类型越来越接近,消费场景也逐步趋近。而原有框架消费场景割裂,操作成本高,消费路径长,已不足以支撑用户便捷筛选浏览的需求。于是我们将两个独立的tab合并为视频频道下二级tab,并将两个独立的落地页进行融合。

3-1融合结果页
场景融合后二级tab供用户初步资源筛选;接下来新增排序功能,供用户进一步针对时效、热度筛选;最后tag search供用户深度精细化筛选,最终通过三层递进式筛选得到精准的需求满足。同时加入智能化交互反馈,跟随用户手势预判当前阶段用户诉求,决定二级tab、排序、tag search功能的展开收起。

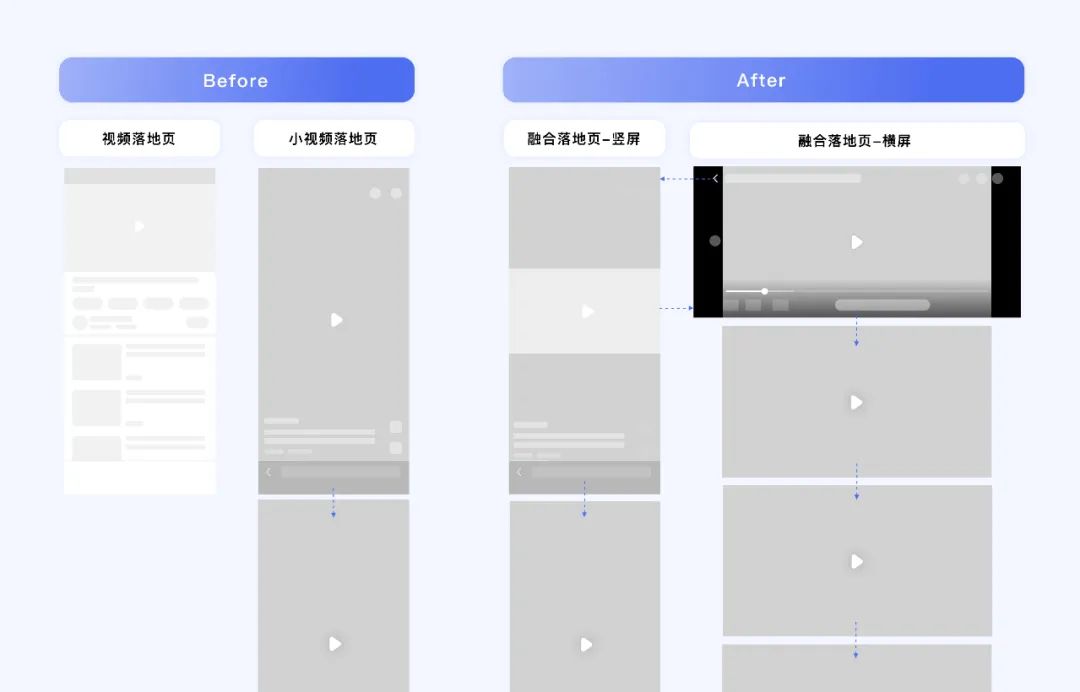
3-2融合落地页
结果页通过合并二级tab有效缩短了用户路径,而落地页作为视频消费的主要场景也存在着消费场景割裂的问题。于是我们将原有的两个落地页进行了打通融合,用户可在一个落地页混合浏览视频,此外还拓展了横屏分发新场景,用户在横屏也可上滑浏览推荐视频。经过以上一系列升级,搜索视频的分发效率进一步提升。

二、提升搜索视频体验及品质
百度搜索结果为多类型资源混排构成,随搜索视频化战略转型,视频资源在结果页占比大幅提升,视频既需遵循整页基础设计规范,保障用户搜索体验一致性;同时又需持续打磨,提升视频资源独有的播放体验品质感。
所以如何在保障整页消费体验基础上,最大限度的提升视频品质感是我们面对的一大难题。基于此我们采用两步走打法,第一步视频资源播出来,第二步品质体验提起来。

第一步:视频资源播出来
原搜索结果页各类资源采用统一模版结构,资源展示趋同,视频相关正向描述元素不突出,用户快速筛选、识别视频资源的成本较高,视频播放器较小且不支持自动播放,需点击进入落地页观看消费,整体操作成本较高,导致用户消费路径变长,效率降低。我们将问题归纳分为3类,并逐一击破。

1-1 强化视频展示
为解决视频展示不突出,用户难以在众多资源中快速识别的问题,我们优化视频资源卡结构,将播放器按照百度搜索栅格规范放至最大化,强化视频展示。
1-2 视频自动播放
同时引入视频自动播放能力,将消费场景前置,缩短路径,使用户方便快捷的在当前页观看视频。

1-3 信息合理布局
视频能力升级后,多个引入视频载体的业务同步升级。首先我们对引入视频资源的11个业务进行全面摸底,将信息归纳为两大类:
- 通用基础信息
- 定制化信息
接下来制定信息展示原则:通用基础信息为必备,保证视频核心信息传达完整性;定制化信息根据各业务需求自选,确认特殊诉求兼容性。最后根据用户观看和使用习惯将功能、信息进行分区,保障用户统一认知,提升多业务引用效率及后续可拓展性。

第二步:品质体验提起来
视频升级为自动播放后,用户对视频播放、浏览体验的要求随之提高,细微的不顺畅也会被肉眼放大为强烈的卡顿感。故此时升级视频播放品质变得至关重要。
我们根据用户消费行为,将优化分为两个维度:单一播放和联动浏览。再将两个维度细分为三种场景:
- 单一视频在单页面内的播放;
- 单一视频跨页面浏览;
- 多视频在单页面轮换浏览。
最终确认两大优化方向:播放体验流畅性提升、浏览体验顺畅性升级,并制定针对性解法。

2-1 播放体验流畅性-信息交互动效升级
数据研究表明,用户观看视频的深入程度,可划分为3个阶段,我们针对不同阶段精准匹配信息交互规则。
第一阶段视频未播放,用户在众多结果中粗略筛选,应尽可能全面的展示信息,辅助用户决策。
第二阶段视频起播用户开始观看,此时展示操作功能,并突出展示正向信息,吸引用户点击。
第三阶段视频播放5秒以上,用户进入沉浸观看状态,此时各类信息退化,保证清爽、沉浸的消费体验。最后增加信息精细化动效,规避卡顿感,保证视频播放流畅性。

2-2 浏览体验流畅性
针对单一视频跨页面消费场景,续播精准度和衔接顺畅性至关重要。
针对单一页面内多个视频轮换播放,如何在不影响用户浏览其他资源的前提下,保证多视频轮换播放顺畅性也是重中之重。视觉和听觉是用户获取视频内容的感官,所以视频播放画面、声音顺畅性成为了浏览流畅性的关键因素。所以我们从体验视角出发,建立搜索场景各页面播放、声音双联动机制。

2-2-1 视频播放联动
首先是视频播放联动,我们将视频播放拆分为起播、续播、连播3部分,分析现状并找出核心问题点。由于页面资源混排,视频化未发力前遗留一系列问题:视频起播门槛高、优先播放逻辑混乱、同一视频播放进度各页面不联动,视频消费不连贯等,已严重影响视频搜索体验与品质感。

- 降低起播条件,视频外露比例由70%降低为超过30%,播放器可视区域满足用户可真实观看条件即起播,强化视频搜索认知;
- 升级优先播逻辑,当页面存在多个视频时,播放器外露比例PK,外露比例大的优先播放,符合用户预期保障观看体验;
- 新增手势联动,当页面存在多个外露比例相同的视频时,根据手势滑动方向判断视频播放情况,智能预判用户观看意图;
- 优化续播交互,支持视频暂停在当前帧,二次起播不再展示封面;点击跳转落地页后返回精准续播点击过的视频,提高消费及分发效率;
- 新增自动连播,在纯视频浏览态场景下,当前视频完播后自动连播下一条,减少操作步长保障视频消费流畅性。

2-2-2 视频声音联动
然后是声音联动,原搜索场景内各页面以及搜索结果页各视频,声音状态各自独立互不影响,而声音作为视频传达的核心内容之一,状态不联动导致用户针对声音频繁重复操作,各场景割裂感强烈,视频浏览体验极差,故在视频搜索场景下升级声音联动机制。
- 分场景定状态:综合搜索结果页为筛选浏览场景默认无声状态,融合落地页为沉浸消费场景默认有声;
- 交互智能响应:用户有对声音的主动交互行为(佩戴耳机、调节物理声音按键、点击声音按钮)后,切换为有声播放;

- 页面声音联动:在综合搜索结果页、视频结果页任一页面调节声音后,页面发生滑动或跳转,声音状态联动跟随。

写在最后
在搜索视频化进击的过程中,我们从体验视角出发,通过对视频搜索全链路框架的升级,强化了用户视频搜索认知,降低了视频触达成本。通过对视频自动播能力升级、播放器信息布局的统一、播放与浏览体验流畅性的打磨,搜索视频品质感全面升级,用户体验也更加细腻、流畅、自然。
经过以上一系列优化后,用户浏览消费视频的数量和时长等指标均显著增长。未来视频化方向的角逐会愈发激烈,我们将进一步探索百度搜索自身特色,以期做体验最好的视频搜索。
作者:百度MEUX
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








难嚼啊,呜呜呜
没想到一个搜索功能背后还有这么多设计和学问。
不过不得不说,这个功能真的是很强大,有时候就不得不称他为上瘾机制。