如何在产品设计中运用MVC模式?

产品经理们如果站在用程序员的思维去思考需求并完成PRD文档,运用MVC模式进行产品设计,那么程序员就能够更好地理解需求,那些不必要的撕逼也会减少许多。
每一位程序猿心中都有一个理想,那就是有一天不再需要coding,每一位产品狗心中也有一个理想,那就是自己会coding多好。产品经理和程序猿难道就是这样矛盾的两个群体?
据不完全统计,产品经理与程序猿的撕逼案例中,引起撕逼的原因有:
频繁改需求、需求不明确、逻辑不清晰、无法实现。。。。。等等。
但是问题的根本原因还是产品经理和程序员的思维方式不同,如果产品经理们用程序员的思维去思考需求并完成PRD文档,应该会让程序员们更好的理解吧。
MVC简介
今天给大家谈谈程序开发中的MVC(Model-View-Controller)模式如何体现在产品设计中。
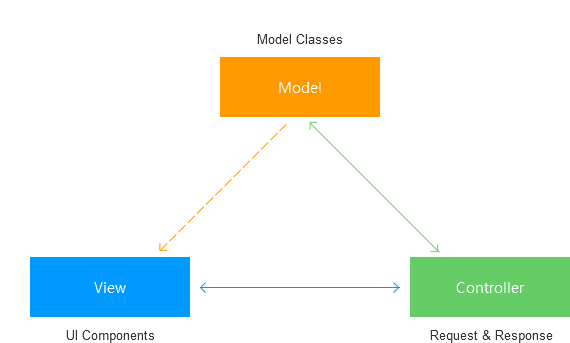
MVC模式作为软件工程的经典架构模式,已经被广泛应用到实际软件开发中,现在主流的开发框架(如Spring、Struts2等)都是采用了MVC的设计思想。简要介绍一下MVC模式:

模型(Model):模型代表业务数据和业务规则,是应用程序的主体;
视图(View):视图表示用户看到并与之交互的页面;
控制器(Controller):控制器接受用户的输入,并调用模型和视图去完成用户的需求。
产品层面的对比
这些内容似乎太抽象,在产品层面如何体现呢?
下面就按照我们分析需求、设计产品时需要考虑的点,介绍产品层面的MVC模式:
产品Model:同样是业务数据和业务规则,举个栗子:注册表单的设计,产品经理考虑注册需要哪些字段,这些字段中哪些是必填项,每项的最大输入长度,是否允许输入字母和数字等,这些就是数据和规则,即模型层;
产品View:用户看到并与之交互的界面,产品在这一层需要考虑界面的布局,比如按钮的摆放位置、如何突出重点内容、如何让用户更少的思考和点击,这些是视图层需要考虑的;
产品Controller:控制层调用模型和视图完成用户的需求,还用注册的例子,用户输入需要填写的字段,点击注册按钮,如果注册成功跳转哪个页面,如果不成功给用户什么提示,都需要调用模型中的数据和规则在视图中展示给用户,这就是控制层。
MVC在你的PRD中如何体现
每个产品经理的日常工作是离不开PRD的,PRD文档的质量直接影响整个团队的工作效率。每个公司的PRD文档规范都不一样,但是在PRD中需要展现的内容几乎是差不多的。
Model:产品涉及的数据(或者字段)以及对应的业务规则,比如在PRD中描述订单模块时,订单的所有状态需要全部罗列,每个状态下用户可以进行什么操作,每一步操作需要展示的数据及来源,这些是PRD中的model。
View:在PRD中,View很容易就会想到页面原型,低保真或高保真都可以。这一层需要考虑产品在各种情况下页面的展示,比如同样一个页面在正常情况、无网环境的展示,界面要始终保持友好。
Controller:PRD中的控制层即交互和流程,这是许多产品经理容易忽视的内容。PRD中有数据和原型是不够的,必须加上详细的流程图,才能将数据和原型页面贯穿始终。流程图也分以下几类:业务流程图、任务流程图和逻辑流程图,这三者是递进关系,后一个对前一个流程在逻辑上进行细化。对于比较复杂的模块,建议PRD中都加入这三种流程图。
产品的MVC模式,不是什么新内容,只是将日常工作的内容进行了总结和提炼,并结合程序猿熟悉的模式进行对比讲解,产品经理就是需要站在不同人群的角度思考问题,希望这篇文章能够给部分产品经理以帮助~
本文由 @悠闲小生 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








说的没错,我是一个app开发者,还有一位交互设计的小伙。我们在沟通中,我总是感觉两人的思维模式有不同,导致最后的设计方案和软件开发工程有很大的出入。
谢谢认可~
以后会有文章更详细