加载的设计原理
编辑导语:在日常生活中,使用APP或者网页加载时,加载按钮常常会出现,加载效率影响着用户体验。那么,加载设计的意义什么?作者从加载的设计原理出发,解析其设计的意义。

一、加载是什么?为什么要有加载?
日程生活的使用中我们都能解除到各式各样的加载样式,有些是一句文字,一个简单的图标,有些是一段动画,甚至之前微信还推出过加载小游戏,那么为什么要设计这个过程,加载的本质到底是什么?其实加载就是一个传输交互过程的反馈过程,它存在于用户与数据库中的交互过程中。
当用户输入一条指令,发送一条讯息,点击一个按钮都属于交互,将信息传递给数据库,数据库得到指令再反馈给用户对应的结果,这就是完整的一个交互,那么加载就是贯穿在其中的数据传输过程的反馈。
这一过程因为各种各样的原因影响,导致速率变慢,降低了用户体验,这时候就需要加载反馈,给与用户反馈当前界面信息,降低用户焦虑感,让用户能看到进度条,这就是加载的意义。
二、八种常见的加载策略及设计意义
1. 启动页加载
启动页是进入所有APP都会遇到的,也是最常用的加载策略。大家点击进入APP时都会遇到可跳过的广告,或APP本身的品牌页面,这就是启动页加载。
有动图也要静图,有商家品牌宣传也有广告投放;启动页加载最初发展的目的是因为技术的不成熟,为了降低用户进入APP时的卡顿感和不流畅感,提高用户的体验感。但随着时代的进入,启动页的核心反而变成了广告展示,这点笔者认为是非常可惜的,与一开始的目的完全背离。
启动页广告加载:

启动页加载:

2. 页面跳转加载
(1)本页面加载:点击操作按钮后,在当前页中提示正在加载过程,成功后进入下一页。适用于需要判断及验证处理的页面中。例如表单信息判断和登录验证等。
(2)跳转加载:点击操作按钮后,跳转至下一页面展示页面原生并开始加载相应内容。市面上绝大部分app都采用这种加载方式,好处是增强了用户使用中的流畅感。
本页面加载:

跳转加载:

3. 白屏加载
顾名思义就是加载过程呈白屏显示,常用于Wb端,特点是一次性展示全部内容,如加载不出则全部不展示。

4. 分步加载/懒加载/预加载
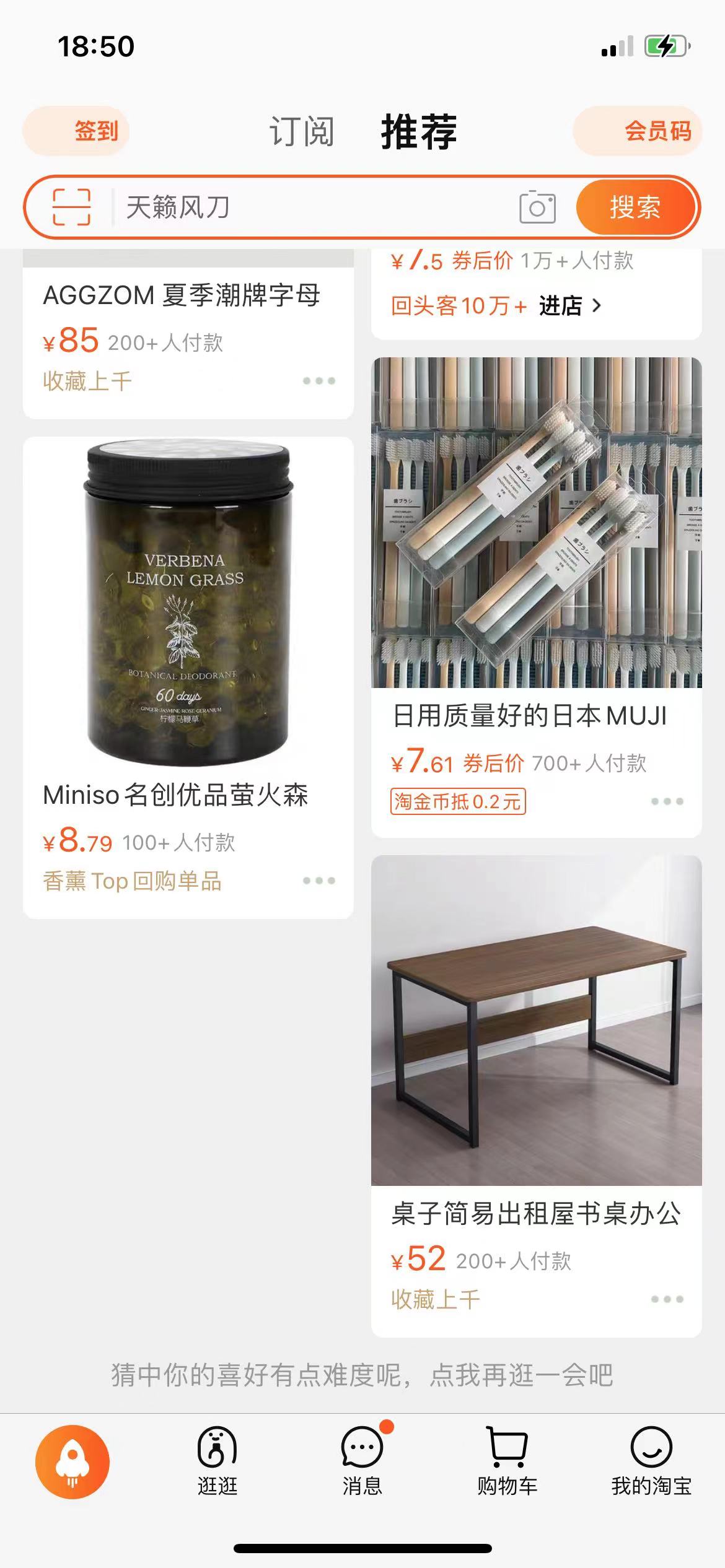
(1)分步加载:分步式按内存占比由高到低进行加载,先加载不占内存或流量消耗小或大量重复的内容;例如icon图标,文字,文章框架体系等。
(2)懒加载:懒加载的核心类型是跟随用户当前手机展示界面进行加载,例如用户当前正在使用微博界面,那么就会先加载当前界面图片和下面几页的内容进行展示,剩余部分用户再进行下一步操作时才进行加载
(3)预加载:预加载剩余懒加载进阶版,在用户使用当前页面时,就会加载当前界面甚至接下来其他主导航界面内容,给遇到用户最佳使用体验,缺点是占用内存和流量。
分步加载:

懒加载:

预加载:

5. 智能加载
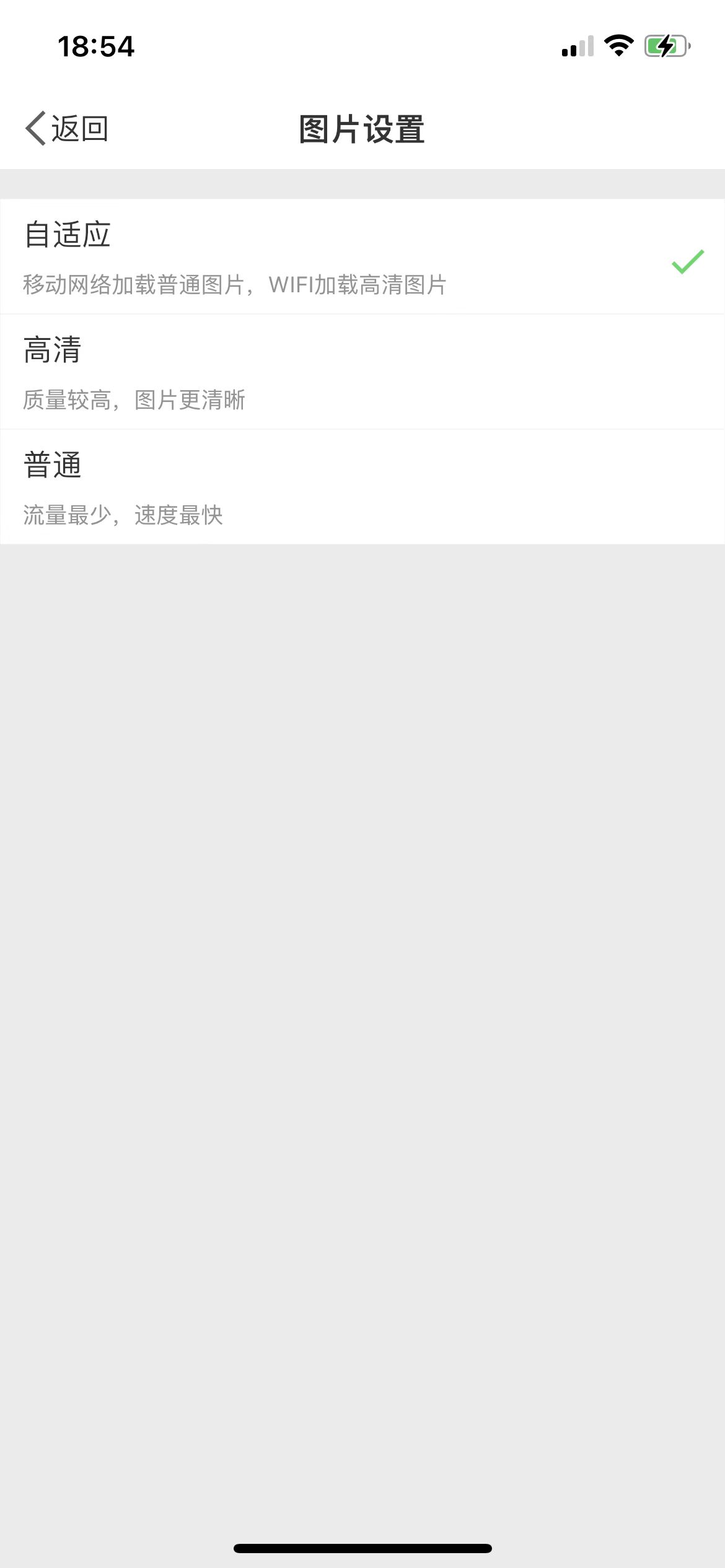
智能加载相对其他加载模式的清晰定位属于相对综合性的加载模式。一般来说分为主动型和被动型,用户可以自足设置它的加载模式。
在WiFi情况下会加载大量内容,包括视频图片,在非WiFi情况则相对性的减少图片的加载,取消视频加载;其次还有清晰度方面也同样可以设置,相对智能,用户的可选择空间大些。

6. 缓存加载
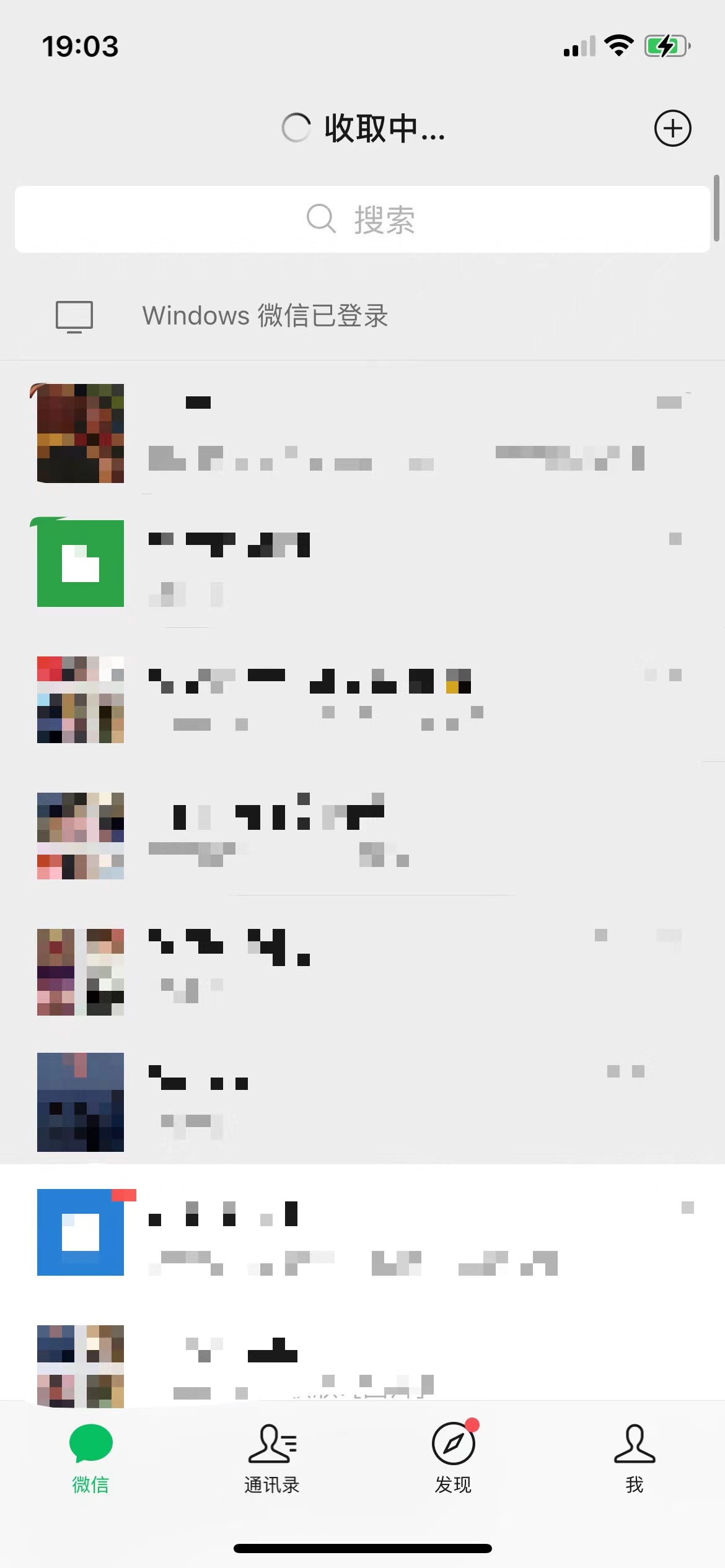
缓存加载属于隐形加载,特征是创作团队提前设置到缓存内容板块,用户也可以进行清除操作。此板块以微信为最佳用例,微信中会大量缓存聊天内容,朋友圈图片内容,在没有清除缓存的前提下你甚至可以滑到去年今日的朋友圈。
三、四种常见的加载样式
1. 导航栏加载
特点是加载信息显示在当前页面的导航位置,常见于顶部导航,底部导航较少。特点是能不破坏当前页面信息同时显示加载状态。常用语社交APP和短视频APP。

2. 下拉/上拉加载
下拉上拉加载模式基本应用于市面上所有APP,在用户下拉或上拉刷新时展示,一般下拉刷新为更换刷新当前界面内容,上拉为展示更多当前界面内容。在展示形式上分为两种,一种为传统的加载符号,另一种为带有自身企业特色的加载符号。
下拉加载:

上拉加载:

3. 进度条加载
进度条加载多用于网页端加载或第三方跳转界面或API接口加载过程,有顶端展示也有底端展示两种;特点是用户可以清晰看到加载进度。这也是最早一批的加载模式,相对于其他加载模式笔者相信对进度条加载大家应该都有记忆,小时候两三好友一起守着大头电脑盯着网页界面一点点加载,进度条的终点就是自己喜欢的小游戏。
底端进度条加载:

顶端进度条加载:

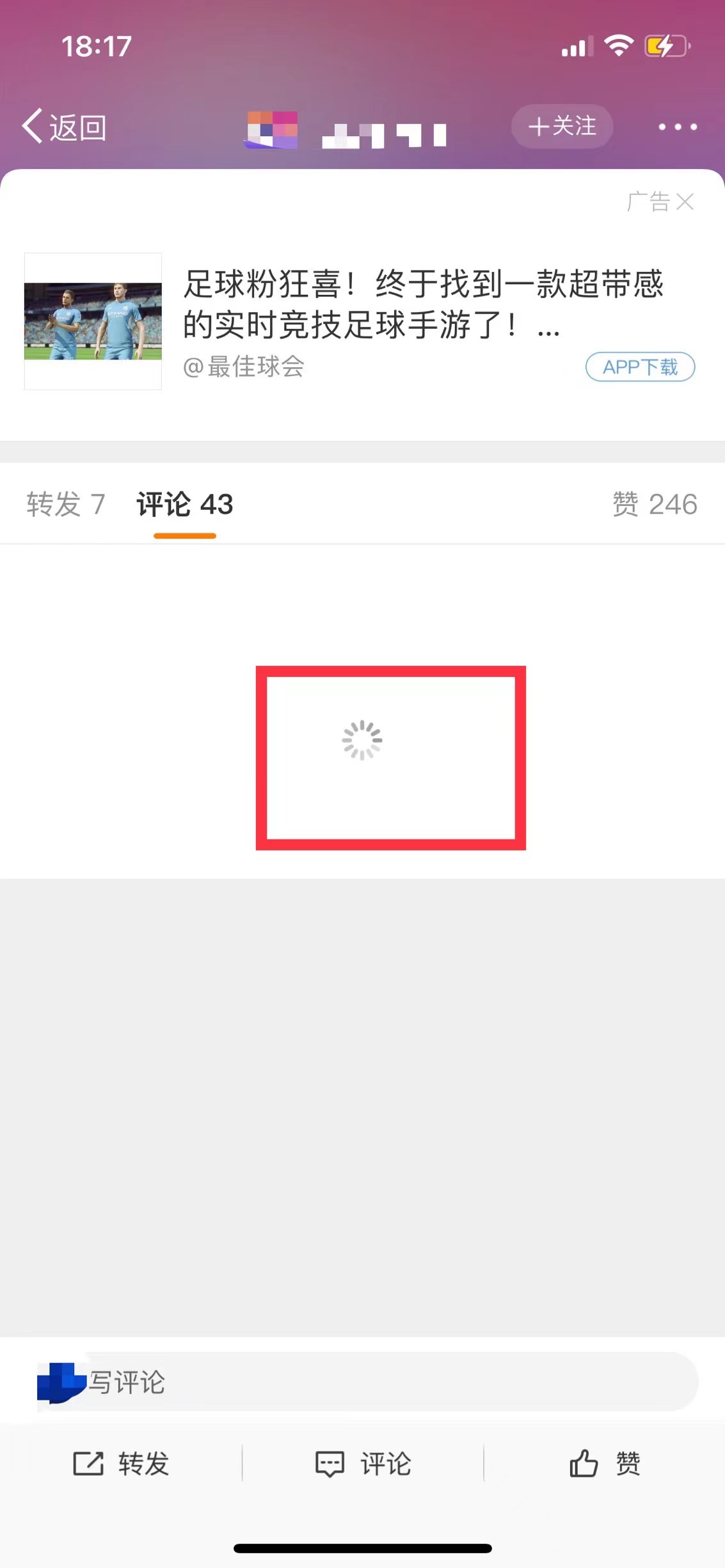
4. Toast(吐司)加载
Toast加载多用于关键性界面,一般加载图标展示在界面核心鲜艳位置,以居中为主,同时加载过程中当前界面不可操作,不可退出;此加载模式目的在于核心界面防止用户误操作导致当前界面当前操作错误,因此模式也容易导致用户体验感变差,谨慎使用,必须核心场景!

四、加载总结
其实加载按钮的核心还是为了提高用户的体验感,提升用户在当前APP或网页内的留存。无论是什么形式对应的都是用户的核心需求点,有能让用户看到进度条降低焦虑感的进度条加载,有相对趣味性的顶部刷新加载图标,也有防止用户误操作的Toast加载,更有笔者比较反感的启动页广告加载,其核心都是对应了相应场景。
笔者相信未来一定会退出新的加载模式,例如音频加载,在加载过程中播放相应音乐,小游戏加载,在需要长加载的页面增加小游戏也不失为一种新颖的方式。
但无论那种方式,对产品经理而言,能刚好的为用户服务,提高用户的体验感,我想这才是产品经理的初衷!最后,祝愿大家都能成为乔布斯这样的跨时代产品经理,作出iPhone4这样的跨时代产品!
本文由 @中世纪产品经理 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益










整挺好,就是这错别字实在是太多了……
一个加载都有这么多原理呢,真是细节满满,文章也是干货满满呀
大神厉害呀
厉害厉害