弹框设计需要注意的那些事
编辑导语:弹框,在我们日常使用手机时都会碰到,那么对于这些弹框,你是否有几分好奇,不同模态的弹框有什么差异?作者对弹框的分类和形式进行了总结,并分享了在设计时需要注意的几点问题。

手机弹框相信大家都不陌生,那为什么要设计弹框不设置界面?弹框到底有哪几种形式?几种弹框的区别在哪里?在设计的时候需要注意些什么?本文将从这几个板块给大家分享一下弹框的设计。
一、弹框的分类
弹窗又称为对话框,是App与用户进行交互的常见方式之一。使用弹框可以减少用户功能流程的页面跳转,当功能比较少的时候尽量使用弹框,但是如果功能选项中包括很多描述文字的时候,还是单独设置成跳转页面会更好。
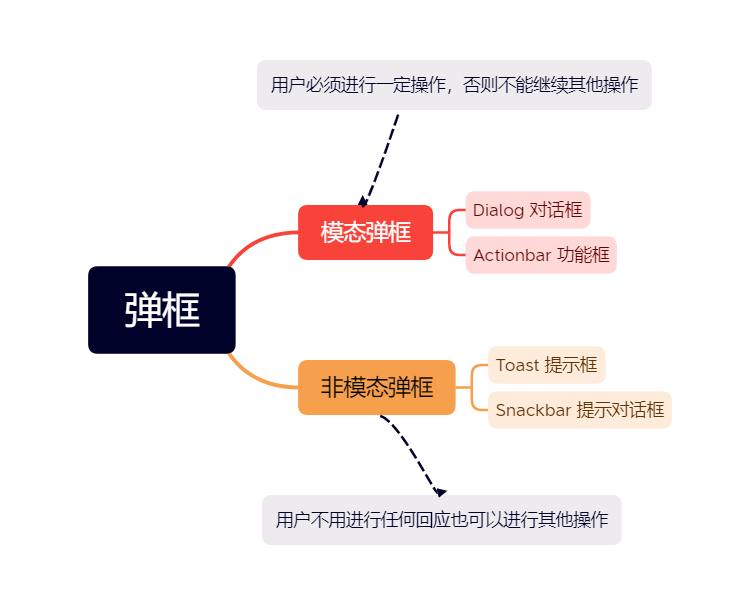
弹窗分为模态弹窗和非模态弹窗两种,区分这两种弹框只需要记清楚一点,那就是到底需不需要用户对这个弹框进行相关操作,需要操作的就是模态弹框,不需要操作的就是非模态弹框。

模态弹框往往会直接打断用户的操作,当出现模态弹框的时候,用户必须对其进行操作,否则无法进行其他操作,也就是说模态弹框往往是提示用户一些重要消息的。
但是非模态弹框往往不会影响用户的正常操作,用户不用对其有任何操作也会自动消失,因为非模态弹框通常都有时间限制,出现一段时间之后就会自动消失。从而也能够看出来非模态弹框只是用来通知用户一些不太重要的消息的,单纯地通知用户,并不需要任何操作。
二、模态弹框
1. Dialog对话框
Dialog对话框是一种模态弹窗。当用户进行了敏感操作,或者当App发生了较为严重性的状态改变时,这种操作和改变会带来影响性比较大的结果,就会出现Dialog对话框来提示用户进行确认或选择。比如退出App、进行付费下载等功能操作。
Dialog 对话框是由标题、信息内容和功能按钮组成,如下图,Dialog对话框只有当用户点击了某个功能按钮后弹窗才会消失,App随即执行该功能操作,进入相应的功能流程。

由于Dialog 对话框提示的都是比较重要的一些操作或者提醒,所以在设计的时候一定要简洁、无异义,让用户一眼就能看到我接下来的操作会带来什么样的影响或者后果。所以实际上大多数Dialog对话框都被设计成了没有标题的形式,这样的设计可以减少用户的理解成本。

2. Actionbar功能框
Actionbar功能框可以看成是Dialog对话框的一种延伸设计,两者都是模态弹窗,用户必须进行回应,否则弹窗不会消失,用户无法继续其它操作。
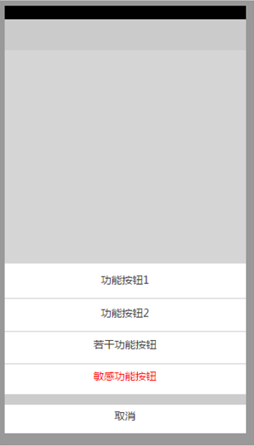
Actoinbar和Dialog的区别在于Dialog往往只会提供一个或两个功能选项,但是Actoinbar往往会给用户展示多个功能按钮选择,提供给用户更多的功能选择。而且Actionbar功能框还有一个特性,就是在弹框底部会存在一个固定的“取消”按钮,点击取消按钮可直接关闭弹框。

对于Actionbar功能框而言还有一种展示形式,那就是当功能按钮很多的时候,全部用文字列表的形式展示不太清楚,那就可以采用文字+图标的形式来展示,这样能展示的内容会更多,而且给到用户的体验感会更好。但是这种形式就需要对功能按钮进行合理的UI设计和排列布局,符合用户的视觉体验。

三、非模态弹框
1. Toast 提示框
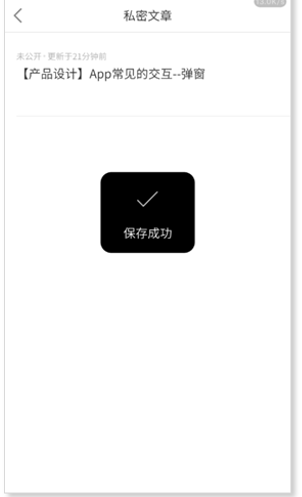
Toast提示框是一种非模态弹窗,往往会弹出一个提示框,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。这个提示框往往会保存两三秒就消失了。
例如你保存了一篇文章,App弹出一个Toast提示你消息已保存。

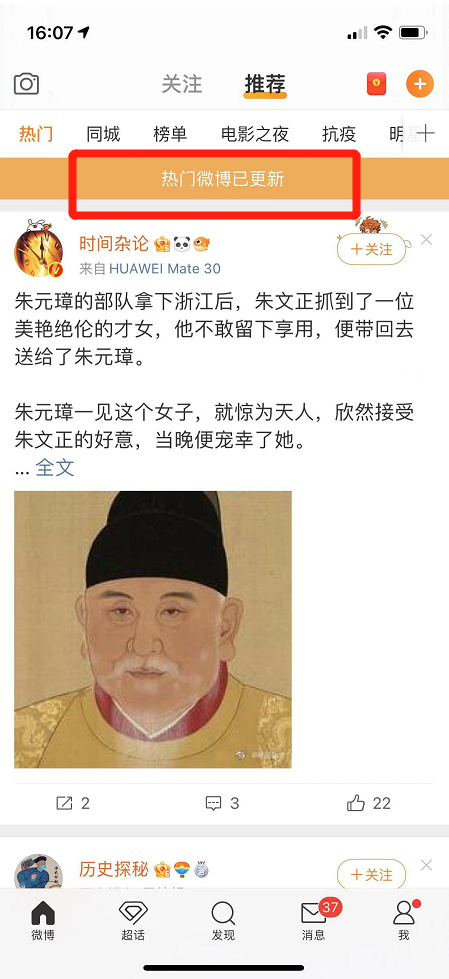
Toast 提示框往往也会在刷新界面时展现,比如微博动态刷新成功时,会有提示刷新成功提示框,这样的设计会给用户一种耳目一新的感觉,同时也不会感觉到这个弹框跟这个界面产生任何违和感。

2. Snackbar 提示对话框
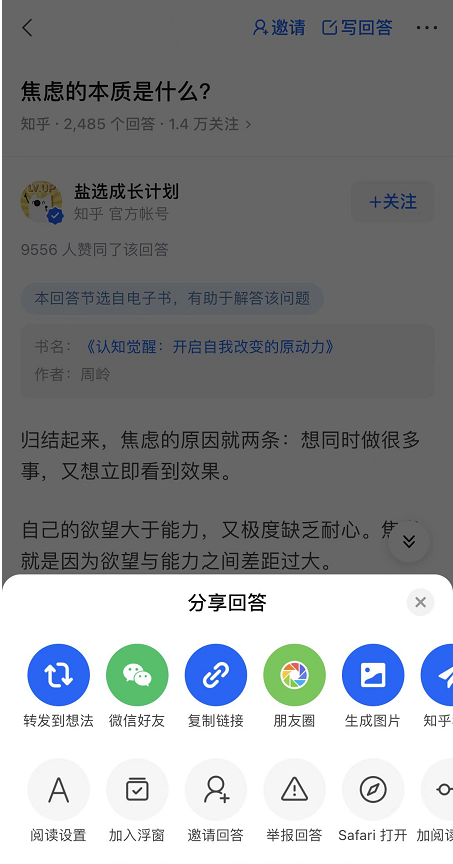
Snackbar 提示对话框比较有意思的一点就是它同时融合了模态弹框和非模态弹框的一些特点,它除了去告知用户一些信息的同时,还能跟用户产生交互,也就是需要用户简单的操作。
比如下图中收藏时会底部有会有弹框出现,同时在弹框中会出现功能按钮,可以点击操作,同时用户如果不做任何操作,这条弹框也会在显示三秒后自动消失。

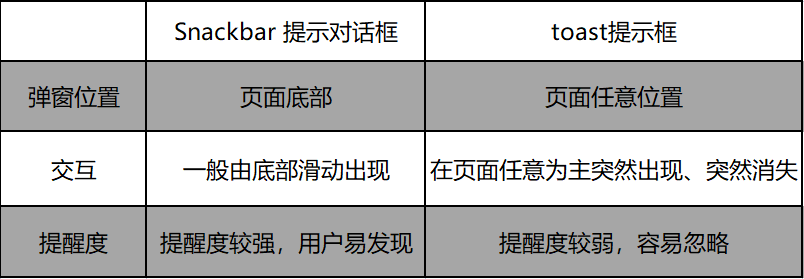
3. Snackbar 提示对话框与toast提示框的区别

四、总结
在进行弹框设计时一定要谨慎,因为并不是所有的弹框设计都会被用户接受,在使用弹窗的同时一定要考虑清楚弹框内容的重要性以及设计弹框的目的,根据这两点来判断我们是否需要使用弹框以及该使用哪种形式的弹框。而且弹框尽量少用,一定要避免一个接一个的弹框,这样会引起用户的反感。
总之作为产品经理在满足用户功能使用的同时一定要考虑用户的体验,结合多个案例去设计自己的产品。
此文仅代表个人看法,欢迎大家交流讨论~
本文由 @一起聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原来那些提示也是弹框啊,非模态弹框不影响使用所以都不会特别注意,需要修改状态的除外
大神带带我