原型设计必备的四大排版原则
编辑导语:一个好的排版页面可以有效提升用户的体验感和平台的曝光度,本文作者分享了原型设计中必备的四大排版原则,介绍了亲密性、对齐、重复、对比四大排版原则,一起来学习一下吧。

作为一个产品,好像我们哪方面都不懂,又好像但凡有一方面不懂就难以协调多方资源顺利完成项目。产品在不同的阶段对接的对象不同,所以需要用到的专业知识和职场技巧差异也是完全不同的。
那么今天就分享一波设计原型排版阶段常用到的设计原则——亲密性、对齐、重复、对比,接下来给大家展示一张图片。

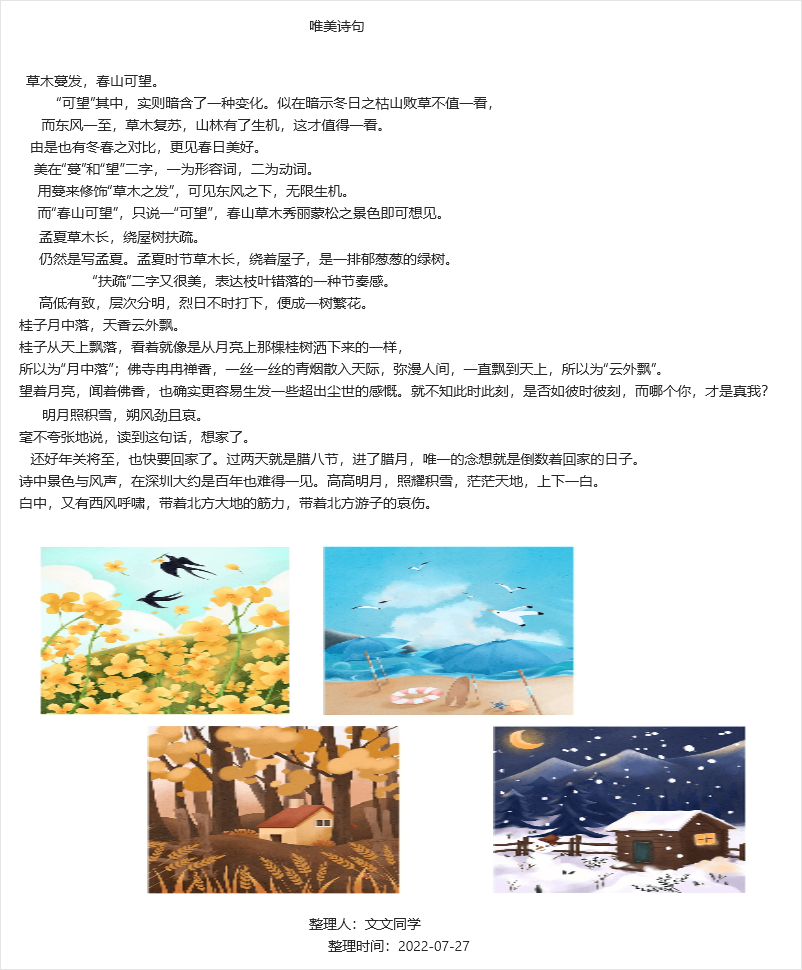
图片1——原始图片
看完图片什么感觉呐?扫一眼得到的信息 —— 一些整理的诗句说明和图片,然后就没有看下去的欲望了。
一、亲密性原则
亲密性原则是将 业务逻辑相关的独立项 物理位置靠近,从而被用户看起来是一个整体;业务逻辑不相关的独立项物理位置远离。
通过位置是否靠近体现独立项之间的关系,有关联的独立项视觉效果也让其靠近,没有关联的独立项视觉效果也让其分割。最终实现让【相关性的对象成为一个组织】的目的。根据亲密性的设计原则,经过排版的更改,优化之后的图片如下。

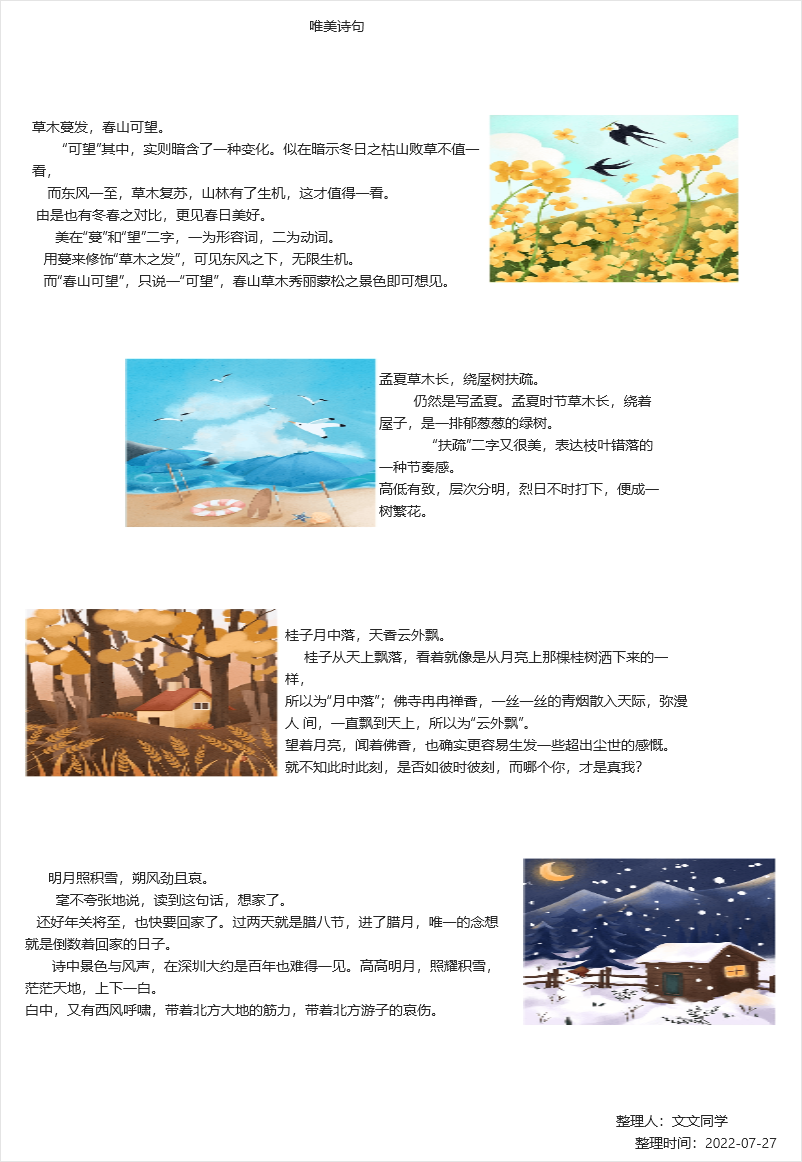
图片2——利用亲密性原则优化之后的图片
看完图片什么感觉呐?扫一眼得到的信息 —— 相比较图片1,即便不看具体的文字信息,读者可以清晰知晓所有的内容被划分为4个模块,每个模块有对应的文字和图片。
二、对齐原则
对齐原则指的是 页面上的任何独立项都应当和页面上其他的某个独立项存在视觉上的联系。我们的眼睛喜欢看看到有序的事物,阅读舒适且能快速get到信息。
通过不同的对齐方式或者借助各种辅助线来达到【使页面统一而且有条理】的目的。
对于初级设计者尽量只使用一种对齐方式:全部左对齐&全部右对齐&全部居中对齐,避免混合使用多种文本对齐方式。根据对齐的设计原则,经过排版的更改,优化之后的图片如下。

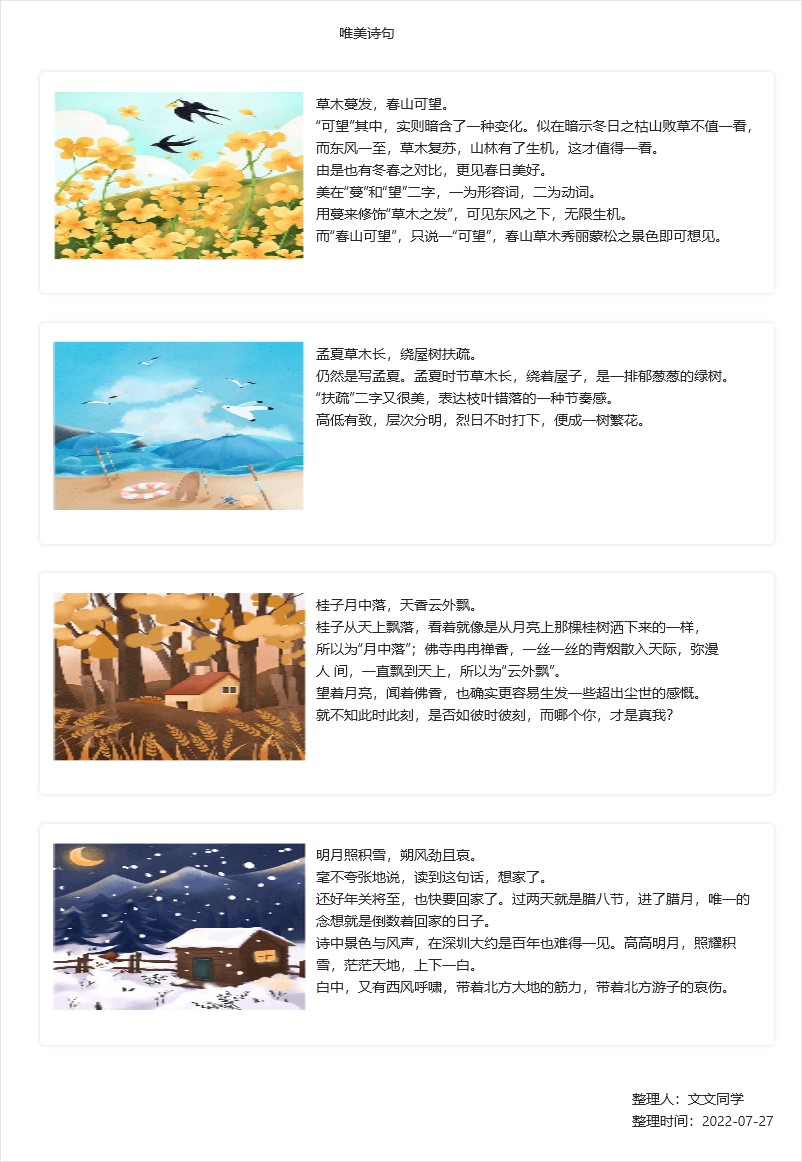
图片3——利用对齐原则优化之后的图片
看完图片什么感觉呐?扫一眼得到的信息 —— 相比较图片2,同样能在不看具体的文字信息,读者可以清晰知晓所有的内容被划分为4个模块,每个模块有对应的文字和图片。但是却比图片2阅读起来更轻松舒适,让用户有深度了解的欲望。
三、对比原则&重复原则
对比原则指的是 页面上不同独立项之间要有强烈的视觉对比效果,且能表达出不同独立项之间有组织有结构层次的关系。
最终达到【增强页面的视觉吸引力的同时,更科学地组织信息结构】的目的。对比维度有很多,例如 字体,颜色,大小,形状等等。如果使用对比,就要加大对比的力度,例如深灰和浅灰色的对比远不如橙红色和水绿色对比效果好。
重复原则指的是 设计的某些方面需要在页面中重复,读者能看到任何方面都可以作为重复元素,例如颜色、符号、字体形式等等。重复可以将一些独立项关联起来,从而实现【统一且增强视觉效果】。
根据对比&重复的设计原则,经过排版的更改,优化之后的图片如下:

图片4——利用对比&重复原则优化之后的图片
看完图片什么感觉呐?扫一眼得到的信息 —— 相比较图片3,读者能直接清晰的知道内容为春夏秋冬的诗句&诗句的说明&诗句对应的图片,并且读者的焦点直接聚集在4句诗句上,激发了用户的阅读兴趣。
具体的调整是 每个模块的诗句和下面的说明有字体类型、字体大小、字体颜色的对比,但是不同模块下诗句的字体类型&字体的大小,诗句说明的字体类型&字体大小又是重复的。
利用设计的四大原则—亲密性、对齐、对比、重复,从图1逐步优化到图4,很明显能感觉到用户在阅读舒适的情况下 在极短的时间内迅速GET到图片要表达的内容,激发了继续阅读的欲望。其实这4大原则在PM设计原型时经常被大家有意识或者无意识地用到。
但是为了使我们设计的原型看起来更高大上,和交互设计师&UI设计师沟通起来更顺畅,应该在平时的工作沟通中有意识地去按照这4大原则进行具体的排版工作。如果有想进一步深入了解这4大原则的小伙伴,可以去阅读《写给大家看的设计书》(第4版)。
本次的分享就到这啦~希望此篇文章能在大家设计原型或者其他的排版工作时有些许帮助~
本文由 @Grace 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







