谈谈表单设计的一些细节
编辑导语:当我们想使用某个站点的服务,站点也想了解用户的信息资料时,便产生了表单。然而冗长麻烦的表单,可能会劝退用户,要怎么做出简洁干净,另用户愉悦填写的表单呢?一起来看一下吧。

自互联网发展到现在,当我们想使用某个站点的服务时,站点也想了解用户的信息资料,这时候就产生了表单,在站点提供服务给用户前,需要用户进行填写资料。但是冗长复杂麻烦的表单,会立马劝退用户。这时不禁抛出以下疑问:
怎样做出简洁干净令用户愉悦填写的表单呢?
我们不能忽略一些交互细节,往往一些好的交互提升会带给用户不一样的美妙感受,而我们这边通过查阅了一些表单设计文章,输出了以下表单的设计功能建议:

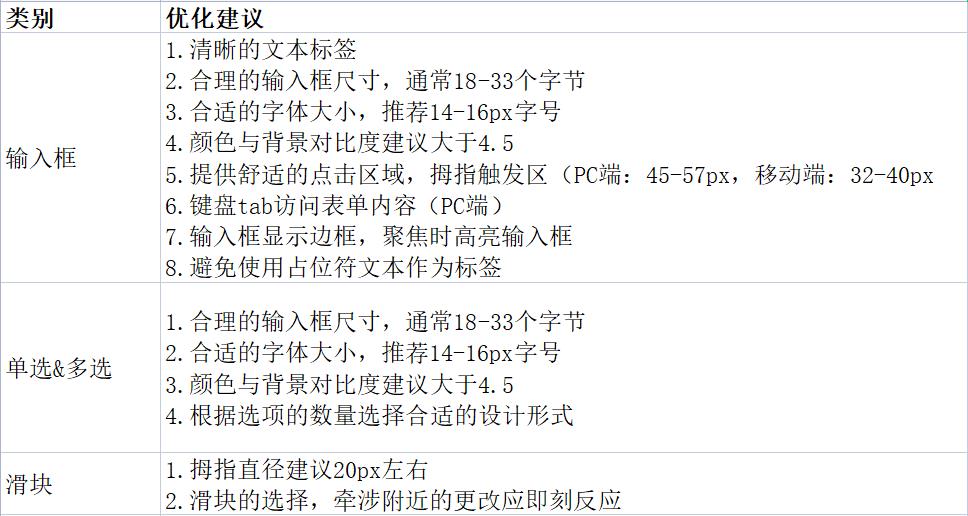
一、表单组件
1. 输入框
一般输入包含文本标签,输入框本身以及信息提示组成。
建议规范:
1)清晰的文本标签
让用户正确识别需要输入什么,文本标签必须要有的,还可以增加普遍认知的图标,用户一瞬间即可反应输入内容(例如搜索的放大镜图标)。
2)合理的输入框尺寸
输入框尺寸根据输入内容的长短来设计,会更加适宜用户阅读和输入,如果一个字段太长或太短,用户就会开始怀疑他们是否误解了这个标签。
对于具有可变输入(姓名或电子邮件)长度但在标准平均范围内的表单字段,应该根据可能输入的平均长度找到合适的宽度。研究表明,这些输入字段的范围通常在18到33个字符之间。
譬如我们经常输入的验证码,一般为4个字符的长度,减低用户浏览时感受的输入负担。
3)合适的字体大小
应该确保字体足够大,尽量让它们清晰可辨,参考了苹果跟安卓的设计规范,安全文字一般14px-16px之间。
4)颜色与背景高对比度
标签和输入文案的颜色,确保在W3C的对比度范围中,较小的文本应当确保至少和背景之间有4.5:1的对比度比率。
5)提供舒适的点击区域
确保用户用户点击输入的时候,触发区足够宽松舒适,而不是很难点击。拇指的触发区域应当控制在 45~57px之间,但是在移动端上,控件看起来太大会让人觉得不舒服,所以你的文本框高度应该设计在32~40px之间,这样看起来足够友好,又不会太大。
6)选择合适的键盘(平板&移动端)
输入框选择合适的键盘,可以让用户更快的填写表单,例如输入框内容如果只需输入数字的,可以选择数字键盘。
7)键盘tab访问(PC端)
根据W3C的用户实践设计模式中键盘交互模式提及,表单应该只能通过键盘上的tab按钮来访问和编辑。
8)输入框显示边框,聚焦时高亮输入框
具有定义边界的输入字段对于有移动障碍和认知障碍的用户非常重要。
点击聚焦输入框时,建议在输入框提供一个清晰的视觉提示——改变颜色,在框中淡出,高亮显示,缩放等等。
9)避免使用占位符文本作为标签
虽然占位符文本用作标签非常节约表格的空间,但是对于用户来说非常容易出现忘记输入的是什么,然后又要删除掉输入框所写的,才能看到占位符的标签内容,所以目前更推荐使用悬浮标签。
2. 单选组件
单选,在提供的选项中只能选择其中一项。
建议规范:
1)合适的字体大小
同输入框的规范一样,建议安全文字一般14px-16px之间。
2)颜色与背景高对比度
同输入框的规范一样,确保文本和背景之间有4.5:1的对比度比率。
3)舒适的点击区域
建议将整个单选框和标签选项作为点击区域。
4)合适的单选设计形式
根据选项的数量来选择对应的设计形式(单选常见样式如开关形式、分段控件式、垂直列表式、输入筛选式还是下拉菜单式)。
5)考虑预填写
让容易被选中的放在选项的最前处,例如生日年份,有些控件一拉下来就是1960-2018,但是目标用户也不大可能是1,2岁的小孩吧,这种选项完全可以排除掉。
3. 多选组件
建议规范:建议规范基本跟单选组件一致。
样式选择:
多选形式目前大多采用以下四种方式:
- 开关形式:表示选中或非选中两种状态之间的切换,一般只有一条单独使用
- 水平放置式:适合选择项不非常多和移动端展示,节省空间
- 垂直列表式:适合选择项少于6项的情况和PC端显示,更直观,也容易选中,但是较浪费空间
- 输入筛选式:适合选项较多的情况,增加搜索筛选功能
选择建议:
- 开关式:只有两个选项,并且是互斥状态
- 水平列表式:小于6个选项,适合移动端
- 垂直列表式:小于6个选项,适合PC端
- 输入筛选式:适合非常多选项,移动端&PC端皆可
4. 滑块
滑块,对于刻度范围上的非谨慎选择,例如捏脸的时候对脸部的调整。由轨道,拇指,选中值(可选)和刻度线(可选)组成。
建议规范:
- 触碰范围,让用户容易点中滑块上的拇指,拇指直径建议20px左右
- 即刻反应,当与滑块交互时,周围涉及的更改立即有反应执行
二、总结
以上的表单优化建议内容主要通过收集资料整理的,欢迎多多提意见交流~
本文由 @一起聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益