详解|一文带你了解页面框架层级!
编辑导语:有些同学可能将页面框架层级和页面信息层级混为一谈,其实它们是不一样的。那么,页面层级到底是什么?有什么用?该怎么用呢?本文作者对此作出了分析,一起来看一下吧。

最近收到一个读者朋友的提问:
“我的老板在看完我的设计稿子之后,问我能不能讲一讲页面的框架层级是怎么划分的。我直接懵在那儿了!页面框架层级是什么呀?有什么用?该怎么用呢?“
相信很多朋友也都有类似的疑问。还有同学会直接把页面框架层级和页面信息层级混为一谈。本文就和大家聊聊关于页面框架层级相关的知识和应用。
01 什么是页面框架层级?
每一个页面其实并不是我们看到的扁平的状态。我们可以将页面依据交互行为和功能特点等方面进行层级的划分。以保证用户操作的顺畅性和确定性。
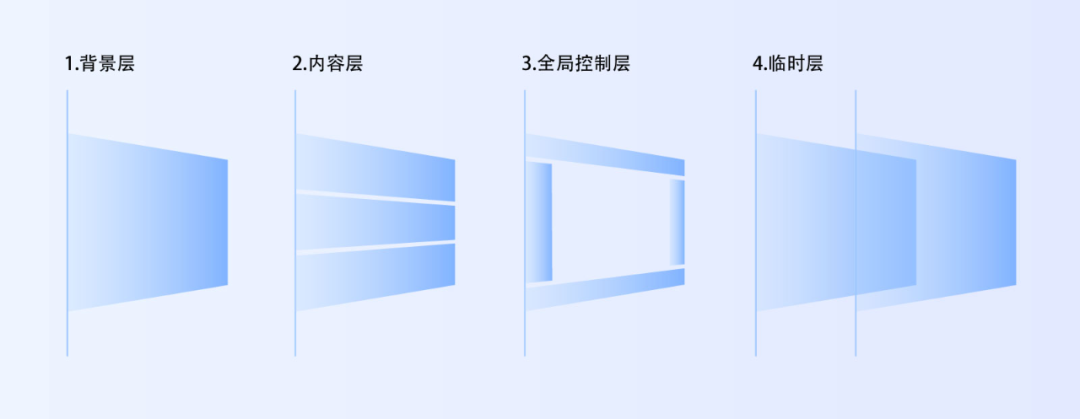
页面框架层级的划分目前并没有严格的规范,以阿里巴巴的 Fusion Design 的规范为例,可以将页面分为以下 4 层:
- 背景层
- 内容层
- 全局控制层
- 临时层

1. 背景层
背景层永远置于页面的最底部,层的颜色为中立背景色,方便凸显其他内容层。
2. 内容层
内容层是最核心和复杂的一层,用户大多数操作都集中在这一层。内容层上通常会使用一些卡片,将信息内容进行归组和分类,承载当前场景中用户需要获取的核心信息及操作。
3. 全局控制层
全局控制层承担着对整个产品的控制及导航功能。其组成通常包括头部导航栏、侧导航栏、工具栏等。
4. 临时层
顾名思义,就是当前任务在操作时产生的临时信息、临时功能层,优先级高于当前操作任务本身,通常是当前需要临时处理的任务或者需要接受的反馈等,承载的方式通常为弹窗、抽屉、信息提示条等。
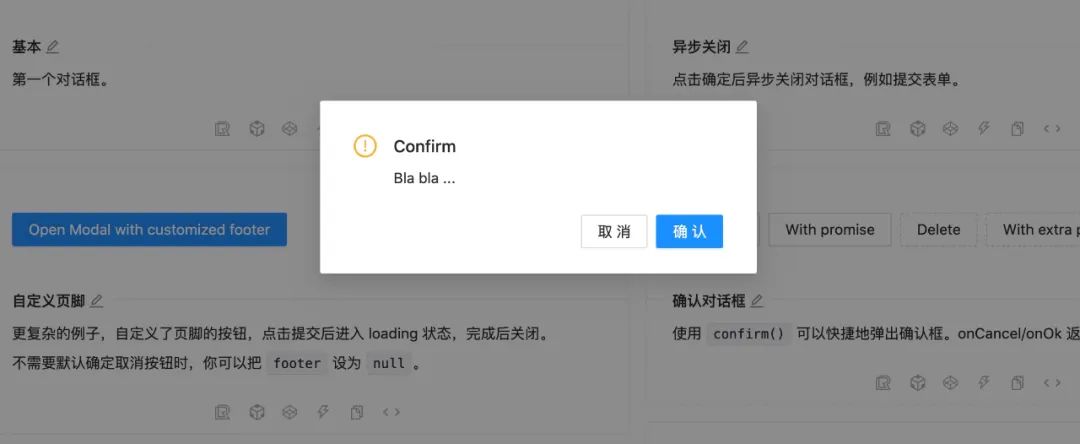
这四个层级从上到下的顺序依次为,临时层 – 全局控制层 – 内容层 – 背景层。顺序通常不可更改。举个最典型的例子:当位于临时层的弹窗出现时,用户需要先完成弹窗中的操作,才能再去内容层进行其他操作:

因此,页面框架层级实际上决定着产品的交互逻辑和操作顺序。虽然看上去这些层级就是可见的功能区域,但你更需要去注意其中暗含的逻辑。这些组件和设计实体只是产品交互逻辑的一种外在表现方式。框架层级不仅是对于设计师有要求,在产品实现和开发的过程中也是一定要遵守和践行的。
02 页面的框架层级 VS 信息层级
很多同学分不清「页面的框架层级」和「页面的信息层级」,我们可以对二者做以下区分:
1. 页面框架层级
- 更多应用于产品交互框架层面
- 将页面中的不同功能和操作区域进行分层
- 侧重考虑用户的操作顺序
- 确保用户操作的顺畅性和确定性
- 是隐性的,是不易被用户察觉到的
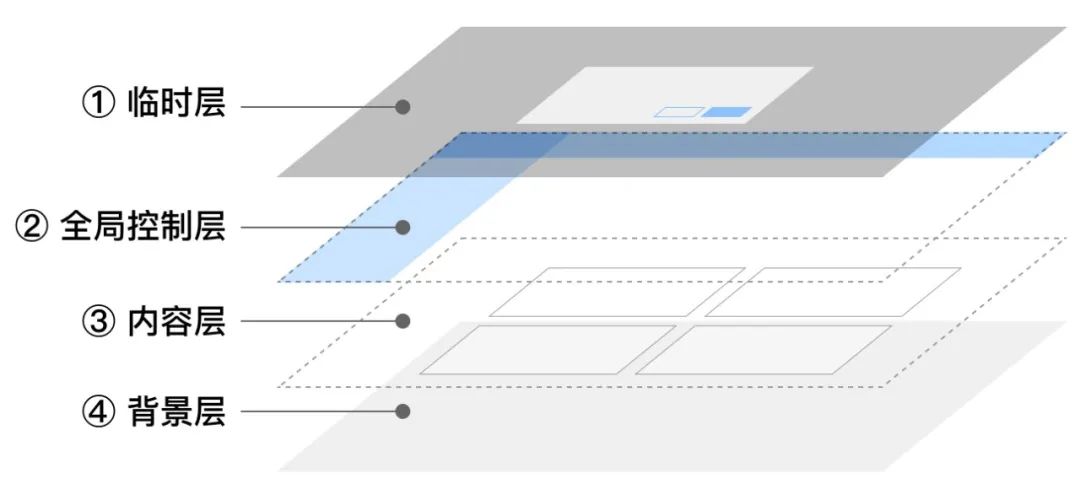
下图可以看到页面框架层级的部分内容:

2. 页面信息层级
- 更多应用于产品视觉内容层面
- 将页面中能看到的所有信息和内容进行分层
- 侧重考虑用户阅读和接收信息的顺序
- 确保用户获取信息的高效性
- 是显性的,是能够被用户直接看到的
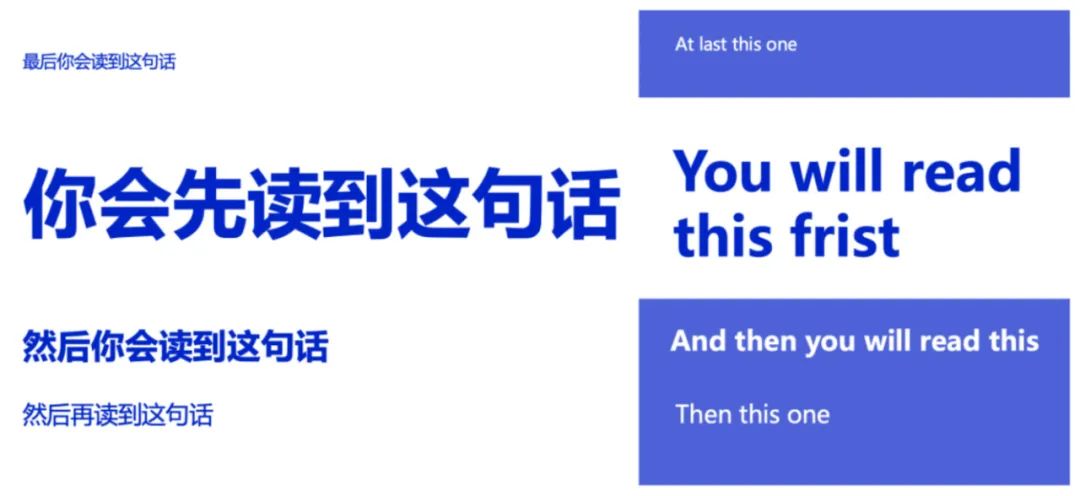
下图可以看到页面信息层级的基本模式:

再举一个不是很恰当但能帮你区分两者的例子:
如果说把产品比作一个人,页面的框架层级相当于是他的认知逻辑和行为顺序。你跟他聊天时,他会用他的沟通方式和思维逻辑引导你先聊完一个话题,再聊另一个话题,然后再开始下一个行动。
而页面的信息层级则相当于是这个人的外表。你看到他时通常会先看他的五官,再看上半身,最后看到脚。如果他想让你最先看到他的上半身,他就会穿上鲜艳和夸张的上衣;如果他想让你最先看到他的脚,他可能会穿一双超级酷的球星同款运动鞋,甚至还会在鞋上增加发光和发声的装置。
03 页面框架层级的功能
页面框架层级作用及意义如下:
1. 交互顺序更清晰
用户的操作行为顺序可以被有序地规范和引导,通过分层让操作有先后。
2. 视觉排版有逻辑
层级与层级之间有逻辑的视觉表现,可以让产品的重点功能区域得以进一步凸显,辅助于页面的信息层级,让感性化的视觉效果有据可循。
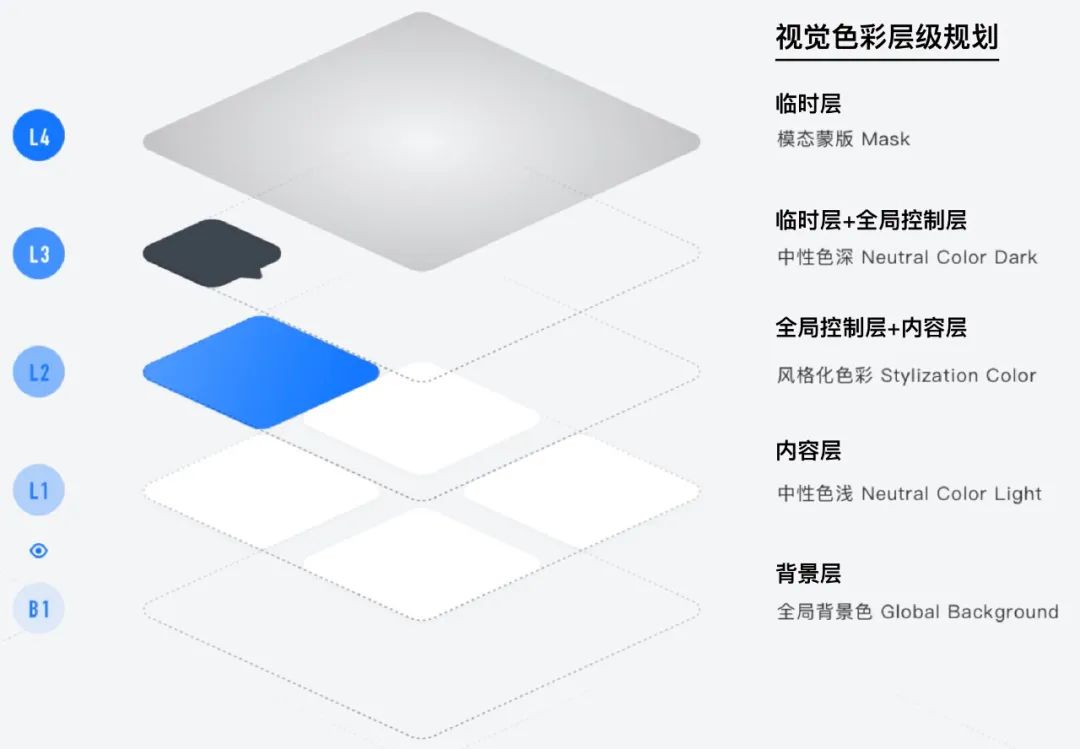
比如你可以针对不同层级,定义用户视觉专注度和色彩特点,这样可以尽可能的避免产品用色混乱,在专注效率的 B 端产品中尤为适用:

3. 布局沉淀更合理
我们曾经在文章《详解|页面级组件的功能及应用》中详细讲解过页面级组件的意义。页面框架层级决定着页面组件的内容,可以让一个页面在最开始的设计和搭建过程变得更加简单高效。
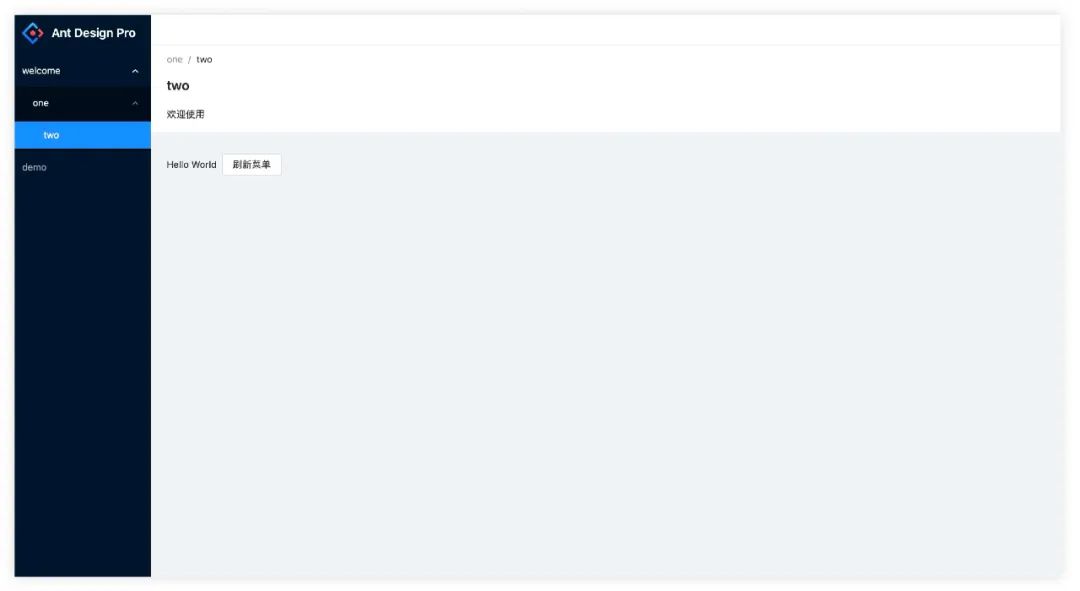
比如Ant Design的 ProComponents 组件库就是基于页面框架而开发的模板组件,对 0-1 搭建的页面提供更高级别的、更规范化的框架支持。其中的 ProLayout 就可以用于页面基础布局的搭建,提供开箱即用的菜单和面包屑功能:

页面框架层级可以帮助设计师从更加整体的视角看待和理解产品的交互逻辑和视觉呈现。设计师在应用和理解的过程中也要注意:
1. 按照顺序来思考交互逻辑
在思考产品交互逻辑时按照从高到低的顺序(临时层 – 全局控制层 – 内容层 – 背景层)来处理和检验页面,更符合用户的认知及操作习惯。
2. 层级间保持相对的一致性
虽然我们将页面做了层级的划分,并不意味着每个层级可以单独处理交互风格和样式。在所有的层级中的交互形式(比如反馈形式、组件结构、元素样式等)需要保持相对的一致性,对用户来说更加可预测和易理解。
3. 层级之内具备扩展性
每个层级都应具备可扩展性,随着产品的功能叠加和更新,可以进行布局上的延展和扩充。由于层级之间的内容和功能需求差异大,这种扩展性在每个层级中可以相对独立。
以上,希望框架层级可以更好地帮你梳理页面的交互设计思路。
#专栏作家#
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代











每个层级都应具备可扩展性,随着产品的功能叠加和更新,可以进行布局上的延展和扩充。由于层级之间的内容和功能需求差异大,这种扩展性在每个层级中可以相对独立。