基于场景的信息架构设计——以某银行小贷产品体验优化为例
编辑导语:信息架构是数字空间中对某一特定内容的信息进行统筹、规划、设计和组织的一种组织结构,它能在人与信息之间建立连接,使信息呈现更明晰、获取更容易。本文以某银行小贷产品体验优化为例,分析如何进行信息架构设计,一起来看一下吧。

信息架构是数字空间中对某一特定内容的信息进行统筹、规划、设计和组织的一种组织结构。信息架构要解决的问题是用户在哪里可以快速找到需要的信息,即信息的可寻性和可理解性。
信息架构是桥梁,在人与信息之间建立连接,使信息呈现更明晰、获取更容易。
用户在使用手机时会遇到一些困扰:需要使用某个功能,但尝试了各种操作却无法找到,最终只能在客服人员的电话指引下操作成功。这里我们得感谢强大的客服团队,但更重要的是需要反思:
“为什么用户找不到?”
“为什么用户无法独立完成操作?”
“这个功能放在菜单某个页面的右上角有没有问题?”
带着思考,我们复盘了信息架构梳理的过程,看是否忽略了什么?
产品信息架构梳理流程大致如下:

流程中很关键的一步是使用情景的分析。但在诸多产品使用体验中,往往是梳理出需求后,基于业务的需要,进行功能分类后,即完成信息架构的输出。完全忽略了使用情景分析。
下面我们以伊飒尔团队完成的某银行小贷产品体验优化为例,阐述构建用户使用场景对产品信息架构优化设计的重要性。
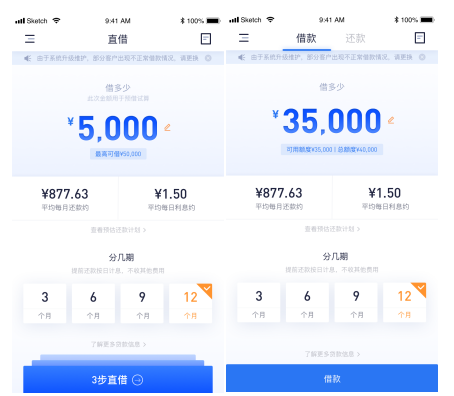
借贷产品的主要场景为借款和还款,如何让用户准确、快捷、满意地完成借款还款操作,是本次设计改版的中心问题。因此我们对用户的需求和情景进行了深入分析:
在借款环节用户比较关注可借额度、贷款息费、还款计划等信息。而数据显示,80%的用户来自宣传推广引流,也就是说用户在使用这款APP的时候,对贷款产品已经有一定的认知了解。在此基础上,设计过程中,我们将首页设定为快速借款的操作界面,可免去过多的宣传包装,直达用户需求。

另外,当用户产生了借款,第二个主要使用场景即是还款。在有借款记录的场景下,主页增加“还款”模块,方便用户完成还款操作任务。
在本次产品优化中,伊飒尔设计团队基于使用场景对产品信息架构的各要素进行了梳理重构:
1)导航
采用侧边栏导航,减少低频使用模块对主要使用场景的干扰;灵活运用上下文导航,为用户提供疑问解答等人性化帮助。

2)功能层级
突出主要场景使用功能,将辅助性功能融合到使用界面中,在用户需要时可在停留的界面找到功能入口。

3)内容分类
梳理内容信息优先级,利用视觉表现,区分重要信息和辅助信息。

4)功能命名
结合用户日常用语习惯,避免晦涩难懂的金融词汇给用户带来困扰。
5)界面布局
结合人体工学规划界面布局,将重要信息置于视线热区,将重要操作置于操作热区,提高用户操作体验。

以上优化的基础,是在充分了解用户使用场景前提下,急用户之所急,想用户之所想,供用户之所需。构建合理的信息架构,并将其转化为高效、友好的界面窗口,可以有效提高用户操作效率,从而达到提升用户满意度,留住用户,实现业务增长的目标。
来源公众号:伊飒尔UXD学院,专注用户研究和用户体验设计
本文由人人都是产品经理合作媒体 @伊飒尔UXD 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








急用户之所急,想用户之所想,供用户之所需。提升用户满意度,留住用户,实现业务增长的目标。
👍