编辑功能的设计:你必须知道的三个关键点
编辑功能对于用户来说,是非常重要的一个功能,产品能够让用户自定义编辑,把选择权交给他们,有利于产品呈现多样性。而在这些编辑功能背后,是否存在着共性的设计呢?本文从如何触发、如何展示、如何保存三个方面进行探索,一起来看看。

最近对于编辑功能做了一个简单的产品调研,然后惊讶地发现,
现在市面上流行的编辑功能样式尽然有十几种
单纯从数量上来看,造成编辑样式如此多的原因,在于所对应的业务的多样性。
但如果跳出业务层面,仅从产品层面来看待这些编辑功能
“在这些编辑功能背后,是否存在着共性的设计呢?”
或许我们可以从以下三个方面进行一番探索:
- 如何触发?
- 如何展示?
- 如何保存?
一、如何触发
用户在使用某款产品时,最为常见的页面状态为“查看态”
与这一常规状态相比,“编辑态”则是一种非常规状态
而这一非常规状态的触发,则是需要一个前置的交互操作的。
作为编辑功能的一部分,这一交互操作本身与页面内容并没有太多的逻辑关联性
所以在实际使用的过程中,很容易作为干扰项,影响用户当前的阅读进度。
那么为给予用户更好的使用体验,应该如何设计这一前置的交互操作呢?
“明确阅读体验与编辑需求的优先级”
“查看态”与“编辑态”并不是一对相互对立的状态,相反,这两种状态是可以共存的,而通过需求优先级的排序,可以帮助我们确定触发操作的交互比重,从而保证当前用户阅读需求与编辑需求的平衡。
1. hover态

常规状态下,页面只是单纯的文案展示
当鼠标hover到内容上方后,对应的内容尾部就会显示“编辑”按钮,点击后
当前字段就可切换至可编辑状态。
显然,对于hover态的触发方式来说
其最大的优点就在于:“将选择权交还给用户”
用户可以根据自己的需求,主动选择按钮的显隐
这样就可以极大程度的减少前置交互操作,对于用户阅读体验的影响。
hover态的缺点:“触发方式不易发现,导致编辑功能被忽略”
hover态轻量级的触发方式,将选择权交还给了用户
但具体的触发过程,则需要用户将鼠标移动到具体内容上
并且对于这一操作,页面上也不会有对应的提示
这样很容易就会导致,编辑功能被完全遗忘。
意见与建议:
- 如果需要编辑的字段比较重要,或者用户对于当前内容编辑的可能性较高,hover模式的编辑触发方式,不建议使用
- 如果只是有简单的编辑需求,并且所编辑的字段不是很重要,那么为了用户阅读体验的流畅性,可以考虑这种触发方式
2. 外显态

常规状态下,编辑按钮直接外显,与页面内容同级,点击按钮后,可进入到编辑状态中,这种外显态的触发方式,其优缺点也十分的明显。
优点:减少用户使用路径
按钮外显,用户不需要进行鼠标hover,直接点击编辑按钮,从而进入到编辑态,这样使用户更容易触达编辑态,整个流程简洁高效。
缺点:干扰阅读进度,增加用户阅读理解成本
编辑按钮与页面内容,本身并不存在多少的逻辑关系,编辑按钮对于用户“阅读”这一行为来说,就是一个干扰信息。
干扰信息的存在,就会徒增用户的阅读理解成本,干扰用户阅读进度。
意见与建议:
- 如果当前页面的内容,用户有很大概率编辑,建议使用外显态的触发方式
- 如果用户需要编辑的内容信息比较重要,建议使用外显的触发方式
- 不适合那些以阅读、查看为核心需求的场景使用
二、如何展示
在选择了触发方式之后,点击对应按钮就可以切换至编辑状态,而这个编辑状态,应该如何展示呢?
1. 当前页面
点击编辑按钮后,当前页面中对应的字段,就会自动切换到编辑状态
而这些可以在“当前页面”被编辑的内容,其自身也具有一些特点:
- 所编辑的内容逻辑单一,一般不会出现级联编辑的操作
- 所编辑的内容简单,没有复杂的交互逻辑
- 所编辑的内容样式简单

像知乎所设计的编辑模块,在当前页面进行的编辑,就是简单的文字输入修改
并且在编辑的过程中,不会产生新的级联编辑的可能
在我们日常使用中,最为常见的当前页面的编辑展现形式,就是excel表格的编辑
除非进行表格的新增,否则这个excel表格的编辑,都是在当前页面进行编辑

这种在当前页面进行编辑的形式,其最大的优点:
“用户可以很方便地对于整体信息进行查看”
这样就可以保证整体编辑流程的连贯性
但这种页面内的编辑,由于所支持的编辑样式较少
这样就对于可编辑的范围进行了限制,不能给予用户更完善的编辑体验
意见与建议:
- 尽量选择单字段编辑或字段较少的编辑
- 对于阅读查看有一定要求的场景,可以采用这种编辑展现方式
- 若所编辑的信息内容比较重要,不建议采用这种编辑样式
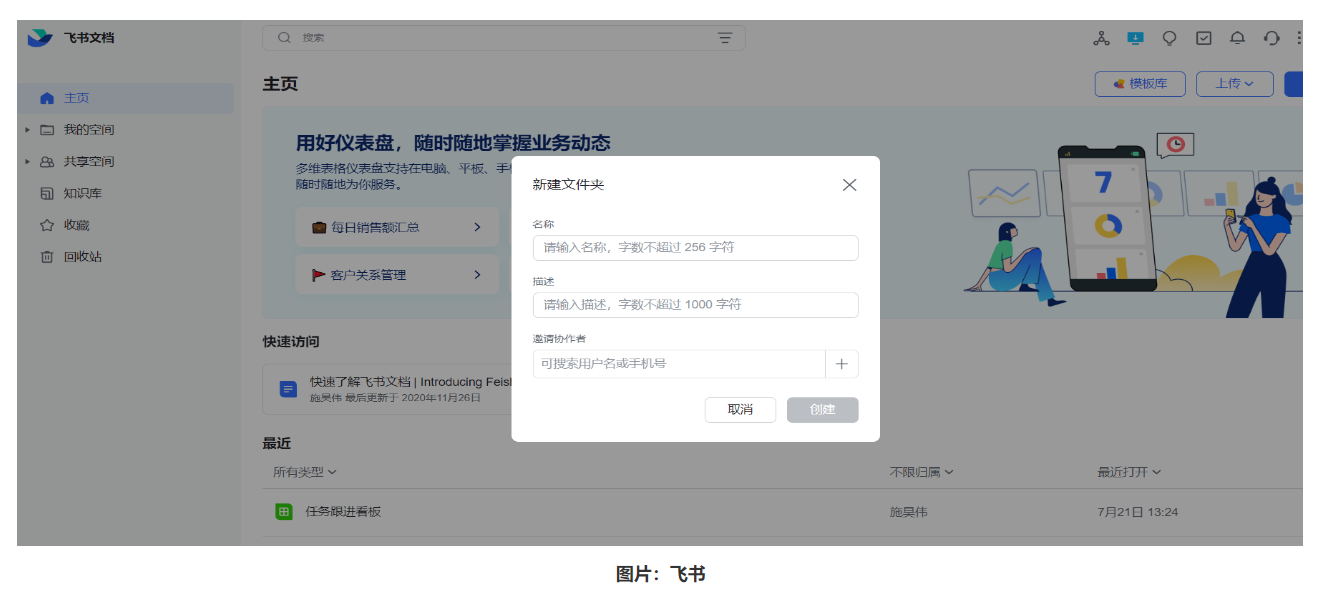
2. 弹窗/浮层

点击编辑按钮后,编辑态的展现样式以弹窗/浮层的形式呈现,这种展现样式最大的特点,就是跳出了原有页面,以一个“中间态”的形式来展示所要编辑的信息,而这种“中间态”的展示,也造就了该样式的优点与缺点。
优点:
承载更多信息:
弹窗/浮层,相当于是在原有页面的基础上,开辟了一个新的空间,新空间所带来的信息增量,相较于原有页面的信息量,肯定是更多的,所以弹窗/浮层这种形式,可以承载更多的信息。
聚焦用户注意力:
点击按钮后,弹窗/浮层出现。在那一刻,用户所有的目光及注意力,会被强行聚焦在弹窗/浮层上。
支持较复杂的编辑功能:
页面内的编辑形式为了保持统一性,只能支持文本编辑等简单的编辑模式,而弹窗的展现形式,由于其空间的延展性以及内容的相对独立性,可以支持一些较复杂的编辑模式,如:附件上传、图片上传等。
缺点:给用户造成较为严重的割裂感
编辑态作为一种非常规状态,状态之间的切换,很容易就会给用户造成影响,而弹窗/浮层的展现样式,是在原有页面的基础上对于原有页面的跳出,突然出现在用户眼前,并且也不是用户所习惯的内容及状态,必然会与用户现有的使用状态产生矛盾,打破用户当前的状态,从而产生割裂感。
适合场景:
- 所编辑的信息为重要信息,需要使用者注意力集中
- 所编辑的内容,在数量上有一定的要求
- 所编辑的内容,在编辑形式上有一定的要求
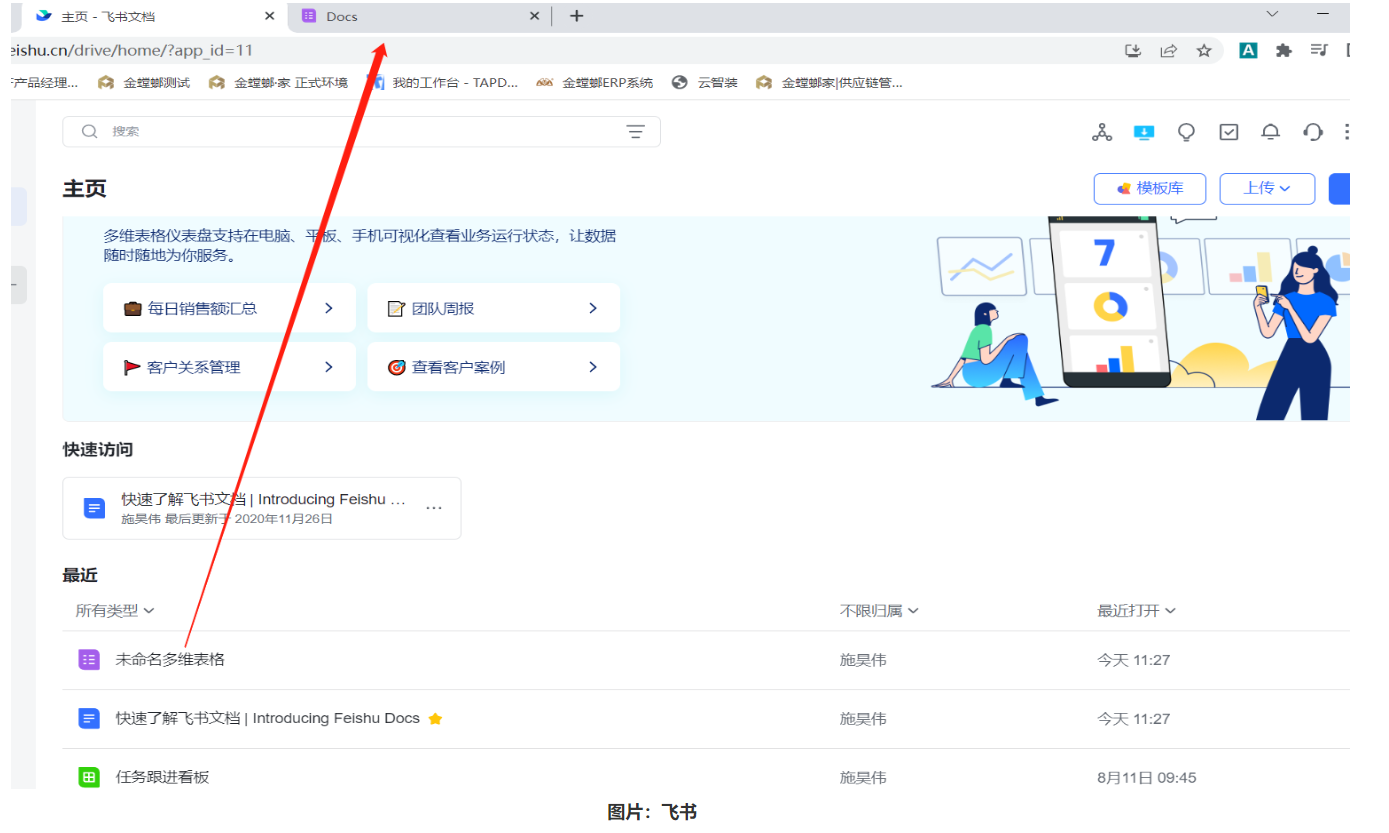
3. 新页面

点击标记按钮后,当前页面会自刷新或者新开一个新页面,这种展现方式的核心,是将内容放置在一个新的空间下进行编辑,这一新的空间,可以看成是弹窗/浮层的放大版,所以这种新页面的展现方式,也就继承了弹窗/浮层的优点,并且在数量与质量上,都得到了不同程度的提高。
但与提高的优点相对应的,弹窗/浮层所具有的缺点,也是被同比例的放大,无论是新增页面,还是页面的自刷新,对于用户阅读查看体验的影响,都是成倍增加的。
因为这种展现方式,不仅仅会强制打断用户当前的阅读进度,甚至还会将整个阅读过程切断,切断用户与之前页面的联系。
适用场景:
- 大量数据的编辑填写(比如:新增一篇文章、新建一个数据表格等)
- 交互逻辑较多的编辑填写(比如:所编辑的内容包含文本、下拉框选择、附件上传、图片上传等)
三、如何保存
在编辑完成后,就需要对于所编辑的信息进行保存,现在市面上比较流行的保存方式有两种。
1. 失焦后,自动保存
没有保存按钮,用户可以随意点击任何地方,只要当前编辑状态失焦,就会自动退出当前的编辑状态,同时刚才所编辑的内容,也会一并保存下来,这种保存方式的特点就是“轻量”,适合与上文提到的“hover态”配套使用。
适用场景:
- 编辑的信息为单字段的信息——多字段的编辑,很容易出现尚未编辑完,由于误触而退出编辑状态的情景,这时候就需要用户再次点击进入编辑模式,拉长了用户使用路径
- 编辑的信息不能是太重要的信息
2. 点击按钮后保存
编辑完成之后,点击保存按钮,退出编辑态,并且保存当前所编辑的所有信息,这种保存方式相较于失焦保存就更为正式,用户需要点击固定的“保存”按钮后才能保存。
这种保存方式最大的特点就是“确定性”,用户可以明确的知道,在哪里可以进行信息的保存,并且这种方式与用户之间的交互感也更强,可以给予用户更好的结果反馈。
适用场景:
- 多字段编辑
- 列表编辑
- 整页面编辑
- 弹窗/浮层编辑
引用文献:
- 栗子设计喵:《页面编辑竟然包含这么多细节,如何把编辑体验做的顺滑》
- LIZ酱:《B端产品设计细节分析:编辑功能》
本文由 @珞小土 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学到了 满满的都是干货
就是平时做产品时的一些想法,共同进步
点赞
粗浅的理解而已,感谢感谢!