后台产品设计规范-Ant Design实践到落地-表单篇
编辑导语:本文作者在对一个电商系统进行系统重构的过程中,发现存在着一些问题,导致各个后台系统的用户体验不统一,与业内优秀的电商系统差距较大。于是决定使用Ant Design Vue这套框架对现有系统再进行一次优化,本文讲述了这之中表单的设计规范,一起来看一下吧。

2016年,我进入一家中型跨境电商公司,开始负责整体电商系统的系统重构产品工作,将原本一套开源的电商系统架构重构解耦成颗粒度更小、松耦合的分布式微服务系统架构,因为原本的系统架构在性能、效率、体验上已经远远不能满足公司的成长速度。
整体系统架构包含类目系统、商品系统、库存系统、促销系统、订单系统、售后系统、会员系统、财务系统、CMS系统、CPS系统等等。
2019年,全部重构完成。整个过程,就像给一个高速行驶的汽车换轮胎。
重构过程中产生了一些遗留问题:
- 更关注业务、架构、流程、功能、逻辑,对视觉、交互、体验关注较少。重构中前端开发资源投入较少,所有后台系统均由后端开发直接渲染页面。
- 后台系统太多,不同产品经理工作习惯、交互能力、审美水平各不一样,各自负责的后台系统用户体验不统一。
- 所有后台系统虽然都是用Bootstrap这套前端框架,但是Bootsrap组件用法非常多,导致不同产品经理在实践时存在差别。
- 所有模块的重构产品方案,我虽然都有评审,但是评审时更关注流程、功能、逻辑,对视觉、交互没有制定统一的规范。
以上四点,导致各个后台系统用户体验不统一,与业内优秀的电商系统(如shopify、有赞)差距较大。
基于此,在调研了大量的前端框架情况下,我们决定使用Ant Design Vue这套框架对现有系统再进行一次优化,于是有了这篇设计规范。
前文“后台产品设计规范-Ant Design实践到落地”中已经说明了“布局”、“适配”、“间距”、“常用组件”、“文案”等基础规范,详情可查看前文。此文专门讲述表单的设计规范。
一、表单分区
表单分区是基于布局、适配、间距规范之上,经过大量分析原有后台表单页面,最后总结的一套表单分区规则,我把它总结为表单最核心的设计规范。
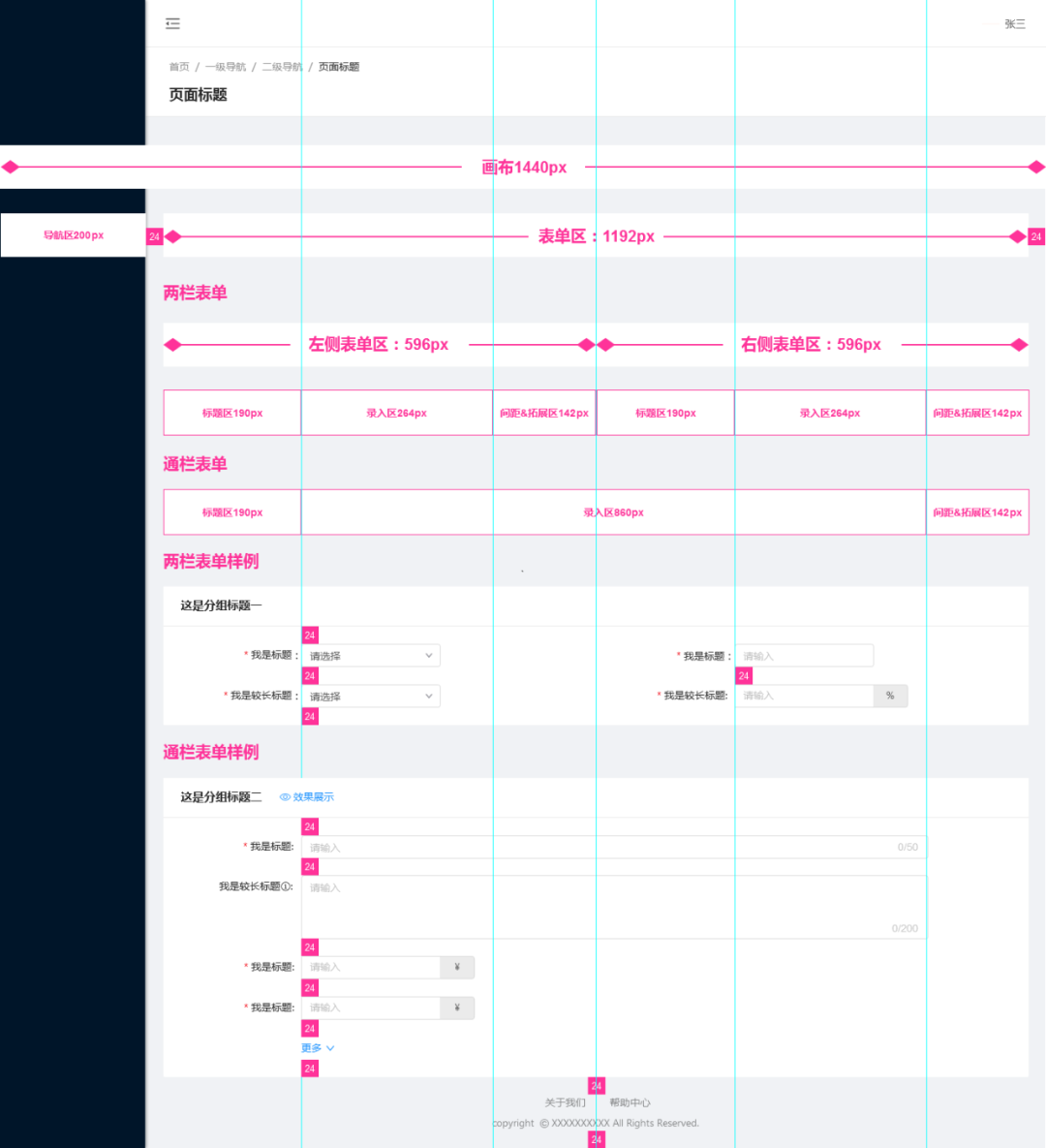
详情可查看下图:

图例讲解:
表单布局:画布1440px,导航区200px,表单区两侧间距分别24px,表单区1192px。
表单分为两栏表单和通栏表单。为了保持结构化的格式,防止两栏表单与通栏表单信息交错而出现的设计原则与视觉不统一问题,此处约定“一个信息分组只能在两栏表单和通栏表单中二选一,不能出现一个信息分组出现两种表单布局”。
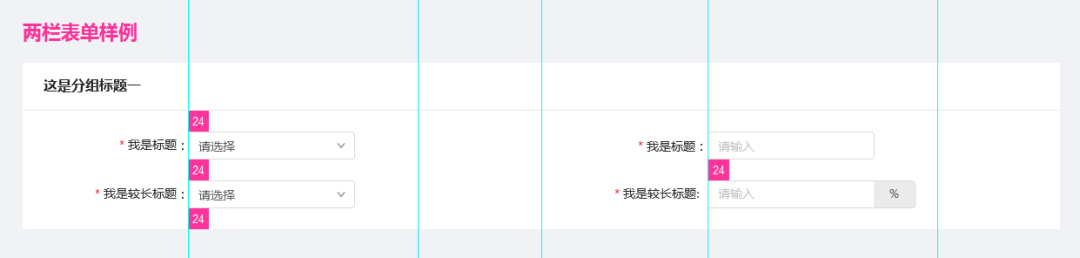
两栏表单规范&样例:


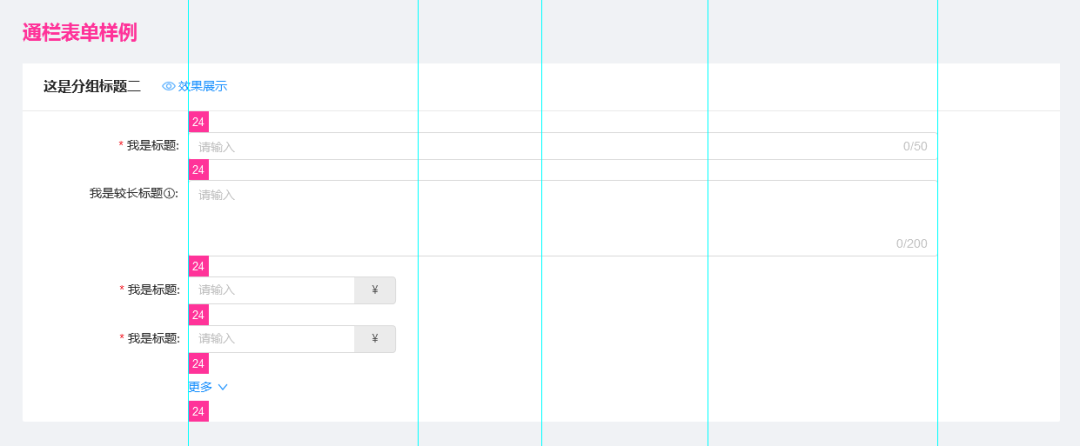
通栏表单规范&样例:


二、表单设计原则
1. 信息分组
表单页中需要填写内容众多,且不同内容之中存在一定可分类归纳性,可使用信息分组将表单内容按分类整合。
一个信息分组只能在两栏表单和通栏表单中二选一,不能出现一个信息分组出现两种表单布局。
2. 输入提示
使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入。
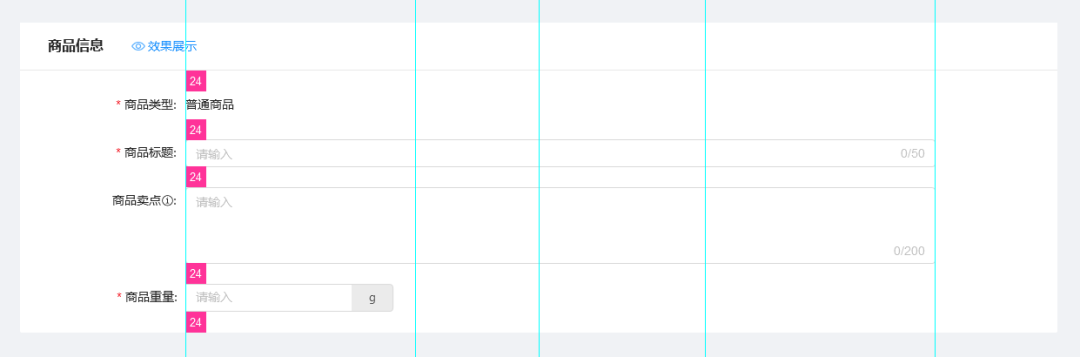
当说明文案较短时,可直接在输入框内展示,如下图所示:

说明文案较长时,可使用Tooltip提示。提示符号置于文字后,如下图所示:

通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误。
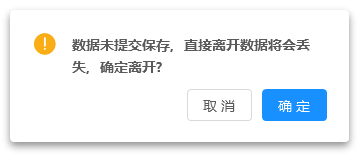
页面关闭时,表单数据未保存,需要及时提示,避免误操作导致表单填写内容全部丢失,如下图所示:

3. 对齐
标题按分区辅助线右对齐,输入框按分区辅助线左对齐。
4. 效果展示
关联前端样式的配置项需要直接在后台中直接展示配置效果。
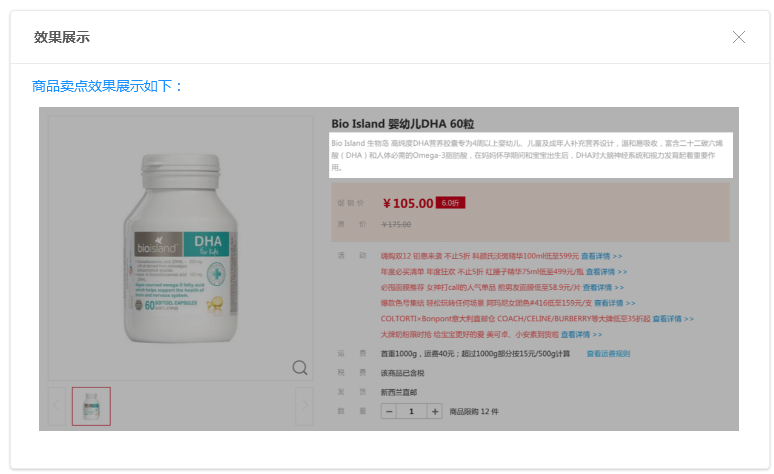
“效果展示”的作用在于减少系统操作的新人培训成本,同时为了防止“效果展示”过于突出影响正常表单操作,可将效果展示按分组归纳展示,置于模块标题右侧。如下图所示:

效果展示样例:

5. 折叠
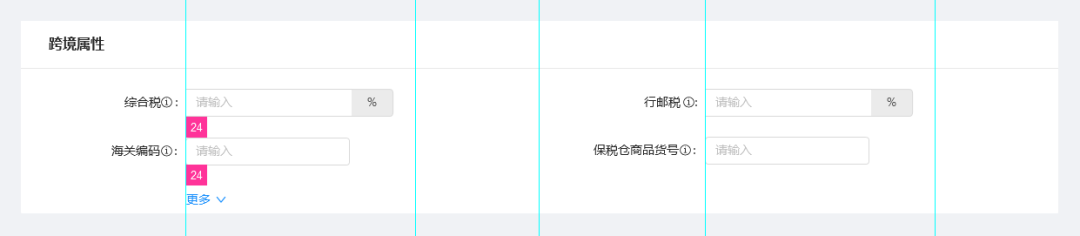
上文信息分组中有提到,当表单内容非常多时,可使用信息分组。当同一个信息分组内内容非常多时,可根据使用频率将低频使用的内容折叠起来,提高高频内容的操作效率。
折叠图示:

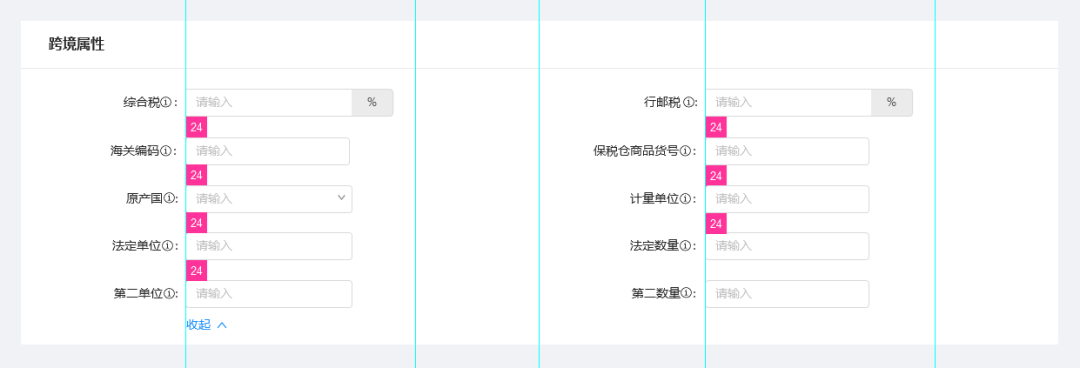
展开图示:

6. 禁用主按钮
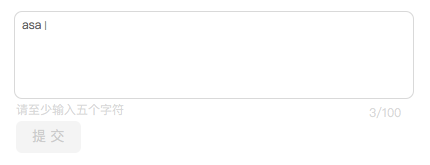
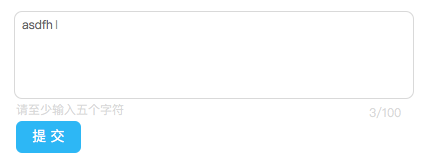
当输入框非常少时(一般少于 3 个),如果用户没有在必填项中输入内容,可禁用『提交』等主按钮;当输入框非常多时(超过 5 项以上),不建议禁用主按钮。
当输入框非常少时,用户一输入就会有反馈,因而主按钮的禁用规则非常清晰,容易被用户理解。
1)未达字符标准时,主按钮禁用状态:

2)达到字符标准时,主按钮可用状态:

当输入框非常多时(尤其是输入项中交叉了必填项和非必填项),不要使用此交互。
三、Ant Design Vue表单常用组件使用说明
1. 输入框
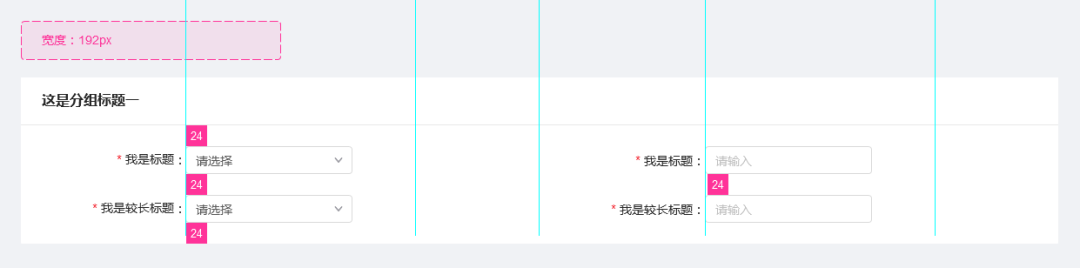
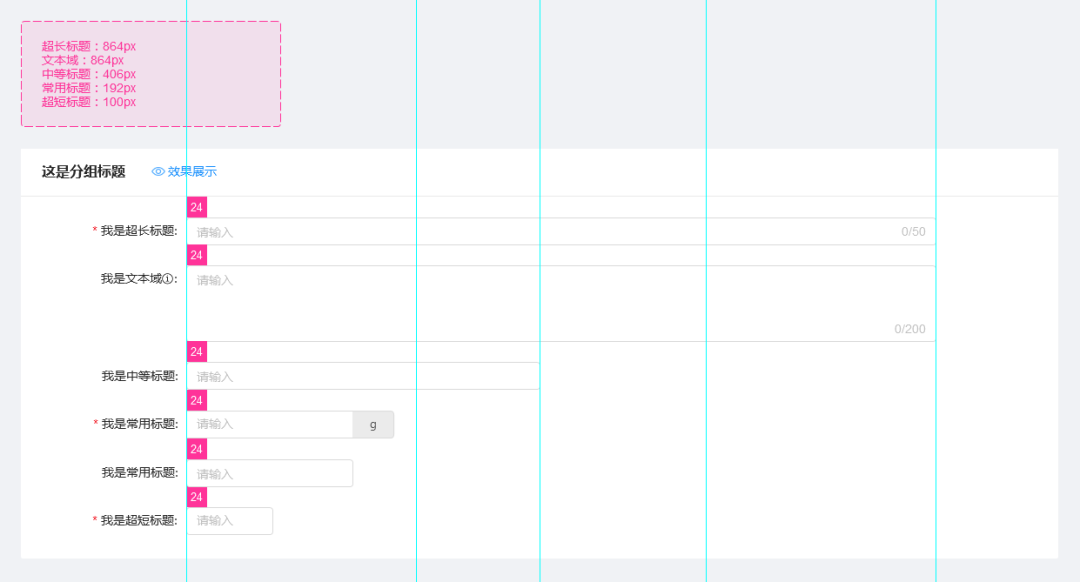
根据分区尺寸规范,我们定义了5种输入框宽度,分别如下:

两栏表单输入框固定使用“常用标题”,尺寸固定为192px,如下图所示:

通栏表单可根据情况将5种标题结合起来使用,如下图所示:

关于超短标题输入框的使用场景,着重说一句。超短标题用于通栏表单中,多种组件混合使用,表单区长度不够时,可将金额、数字使用超短标题。慎用超短标题,大部分场景下常用标题可覆盖超短标题的使用场景。如下图所示:

2. Radio 单选框&Select选择器
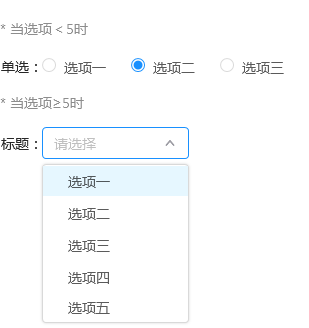
用于在多个备选项中选中单个状态。
和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择。当选项≥5时,不能使用Radio单选框,需使用Select选择器。

3. 图片上传
Ant Design组件库中图片上传的样式非常多,为了保持统一性,整体调研完所有图片上传组件,我们统一使用如下图片上传样式。
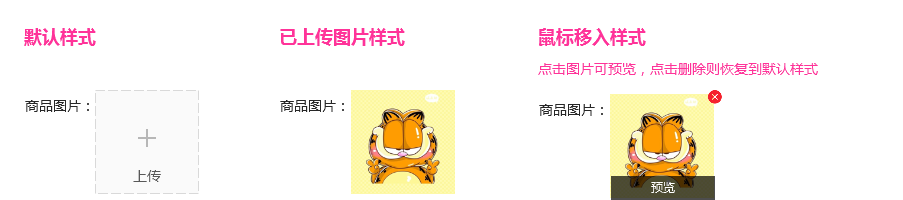
1)单图:

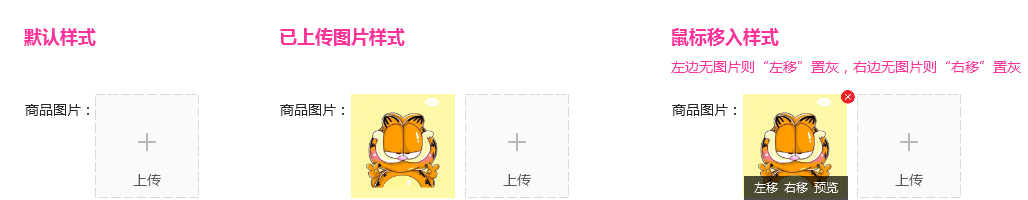
2)多图:

四、实践案例
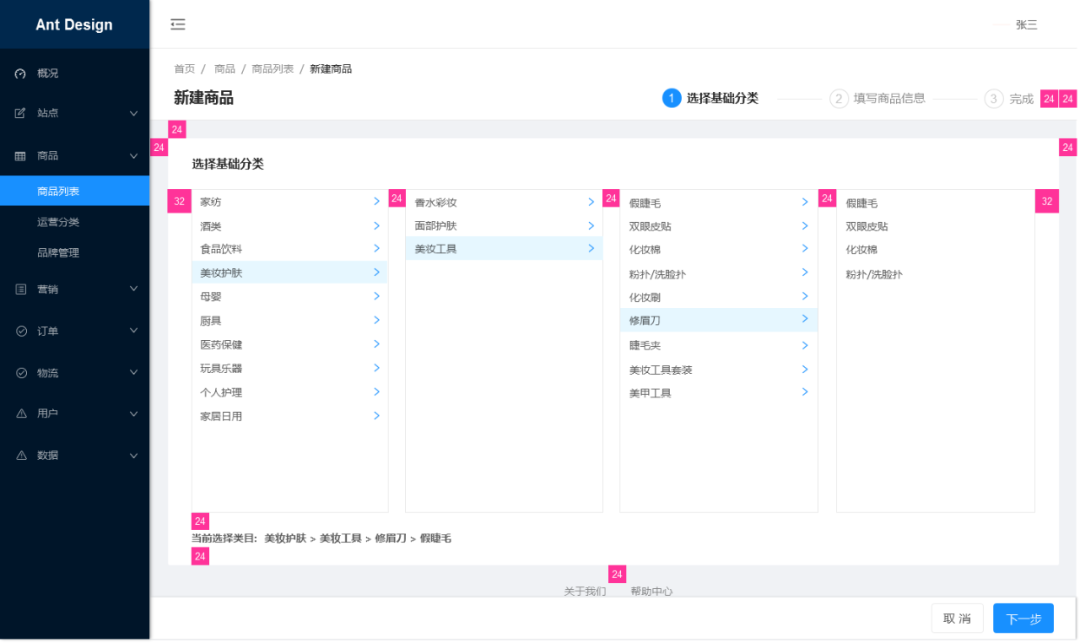
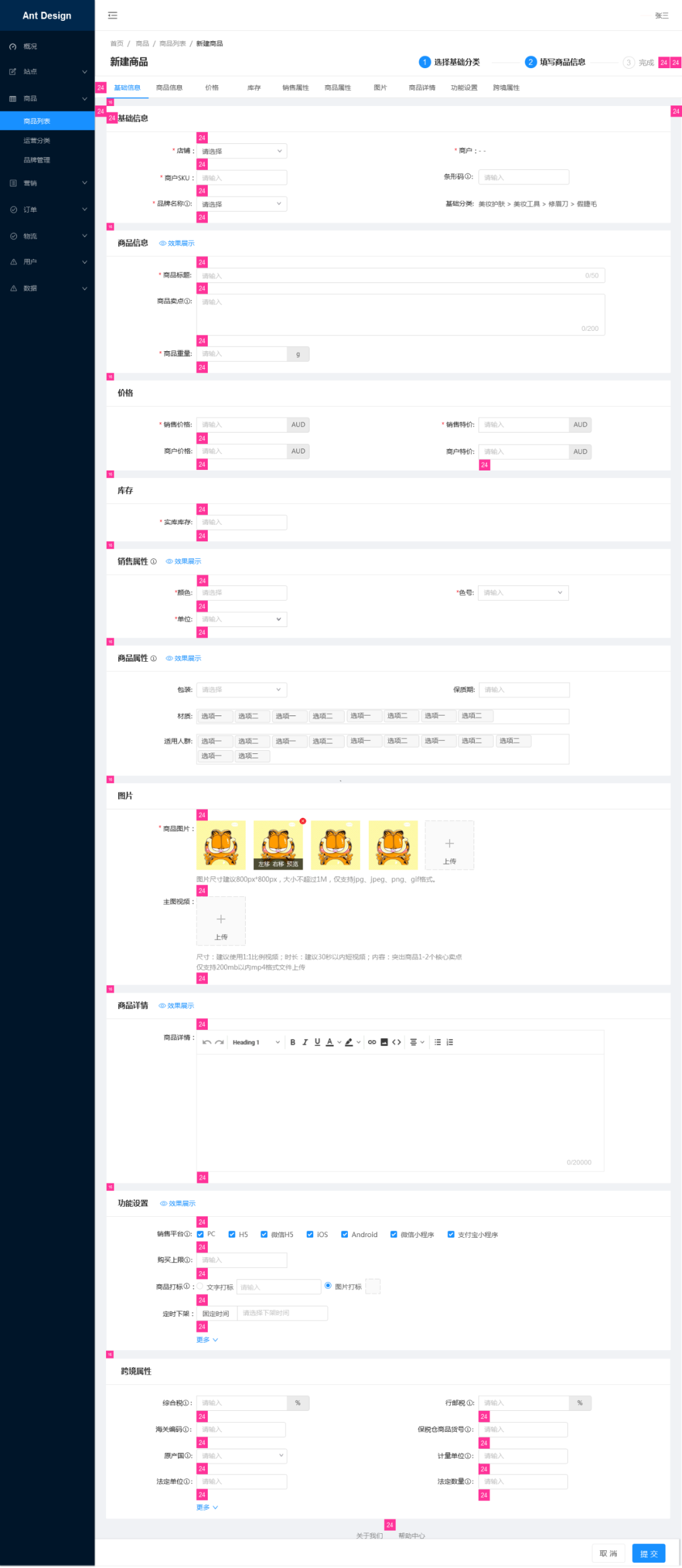
1. 新建商品
1)选择基础分类:

2)填写商品信息:

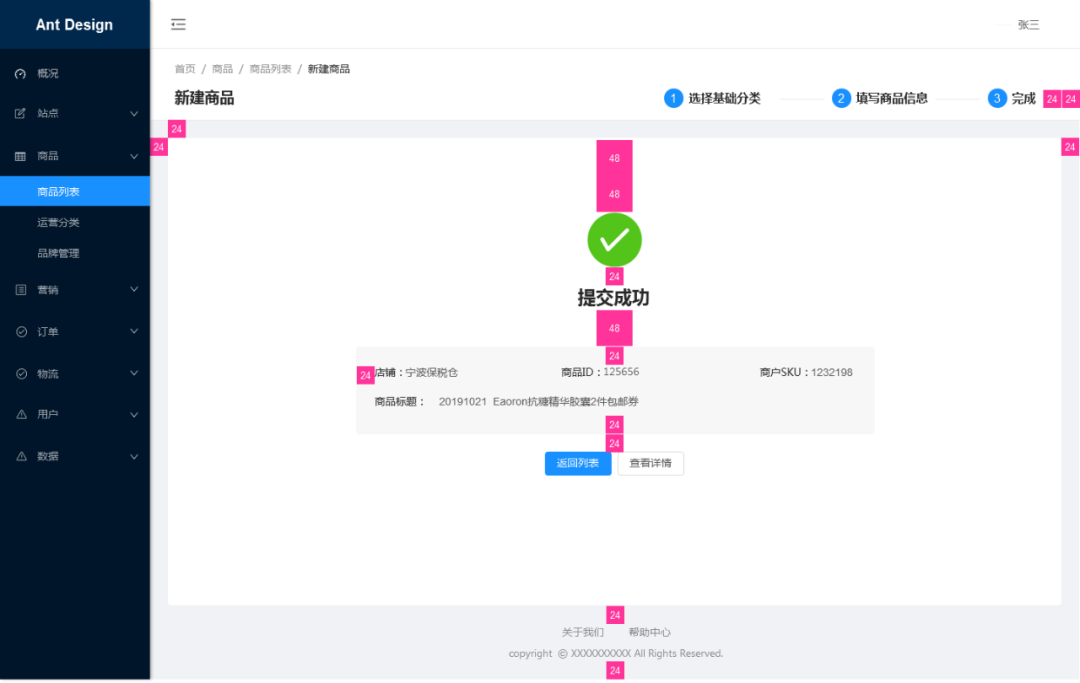
3)完成:

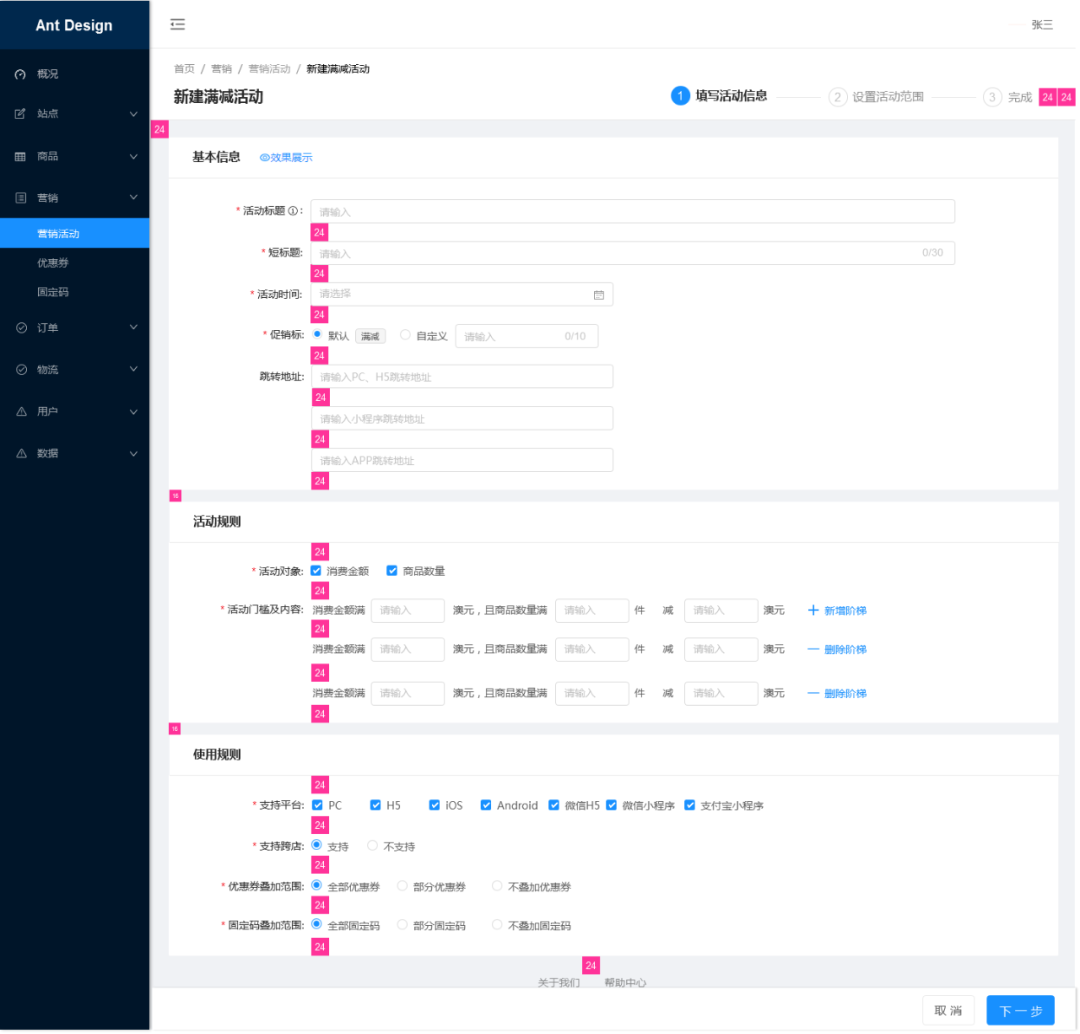
2. 新建满减活动
1)填写活动信息:

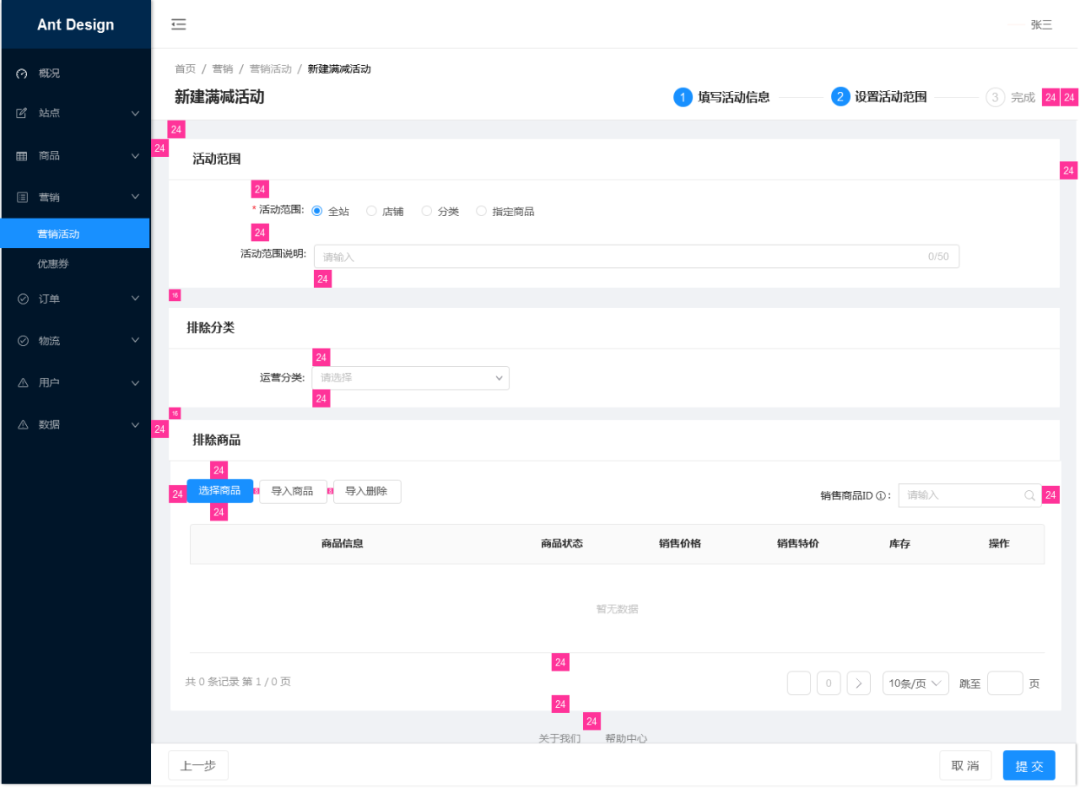
2)设置活动范围:

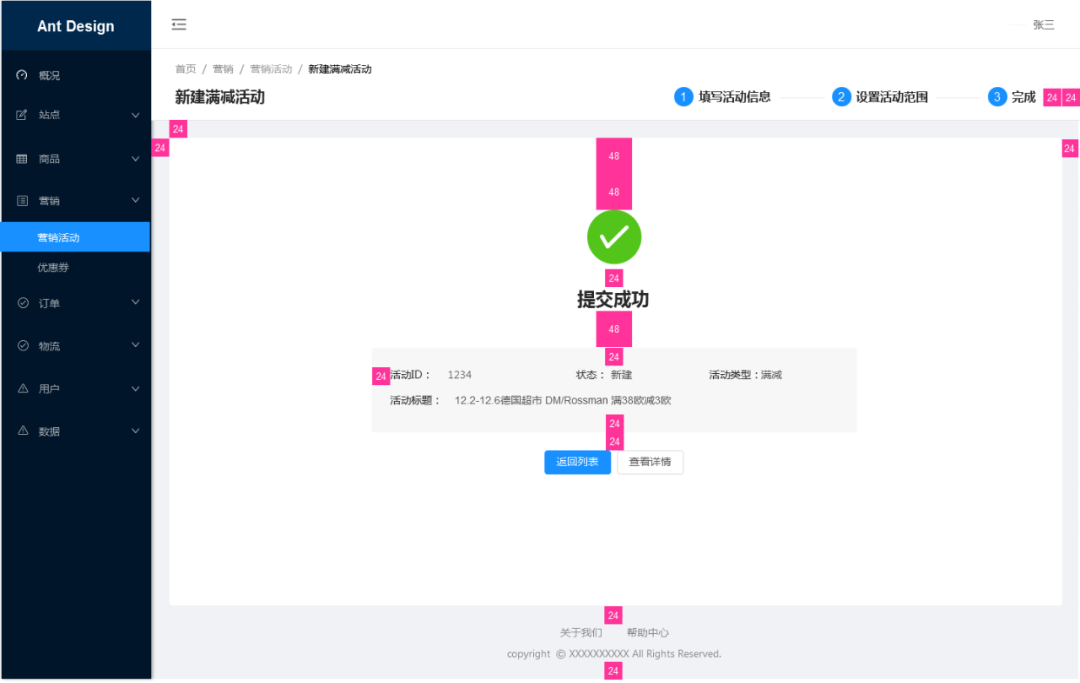
3)完成:

以上是表单的产品设计规范,案例中只列举了最复杂的高级表单和分布表单,对于弹窗和简单表单没有做更多的阐述,大家可以运用自己的理解,结合公司的实际情况,制定自己团队的设计规范。
文中的rp格式源文件,可关注公众号后回复“表单”免费下载。
下一篇的主题是详情页的设计规范,详情页和表单有极大的差异,表单的目的是高效的数据录入,详情页的目的是高效的数据展示和数据操作,所以详情页的规范与表单又有较大的差异。后续专门发文说明。
参考资料:
[1]Ant Design设计规范
[2]Ant Design 设计模式
[3]Ant Design of Vue组件
[4]Ant Design 设计基础简版
[5]Ant Design of Vue定制主题
作者:城雨尘,公众号:城雨尘(ID:bymono)
本文由 @城雨尘 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你的表单提交和取消没有按正常的阅读顺序从左往右排序
非常有用!!
蚂蚁这套元件库确实好用,可惜没有交互
有用,感谢分享