B端体验设计:拆解工作台真实案例
编辑导语:B端工作台是B短产品一大必备的界面,但常常是设计一次之后就无人问津。有的工作台是能够提升用户的工作效率,但有的工作台却是“鸡肋”。本文旨在对B端工作台进行拆解,让更多设计者了解到其中的设计方法以及体验升级的设计策略,一起来看看吧。

引导语:本文针对B端产品的工作台进行拆解,帮助新手B端设计师了解工作台的设计方法以及体验升级的设计策略,包含如何使用竞品分析和度量方法,最后附赠案例拆解,助力融会贯通。
一、了解B端工作台
工作台是B端产品的一大必备功能,高度聚合的作用让它常常作为“门面”身份出现(用户登录后第一个看到的页面),但很可惜它并不是业务核心页面,常常是设计一次后就无人问津。虽然有的工作台能够帮助用户提高工作效率,但是也有存在很“鸡肋”的情况,使用性逐渐可有可无。那么如何设计好B端产品的工作台呢?
下面我们从工作台的常见类型和功能帮助大家拆解工作台的体验设计机会点。
1. 定义与特点
工作台是一个能帮助用户快速掌握工作进展、进入工作状态的导航页面。
B端工作台具有细分功能导航的作用,帮助用户减少寻找功能的时间。当B端产品具有多个使用角色时,会根据业务属性进行工作台划分,以此来满足不同角色的使用诉求。
2. 常见功能
想要达成快速掌控工作进展、开启处理工作事项,工作台一般具有以下五项常见功能:
(1)统计业务数据
用户根据业务数据查看工作进度。不同的用户身份在使用目标上有所不同,比如管理者角色,会根据业务数据调整战略决策、安排下属的工作内容;执行者会根据自己的完成进度来安排近期的工作内容,识别工作优先级。

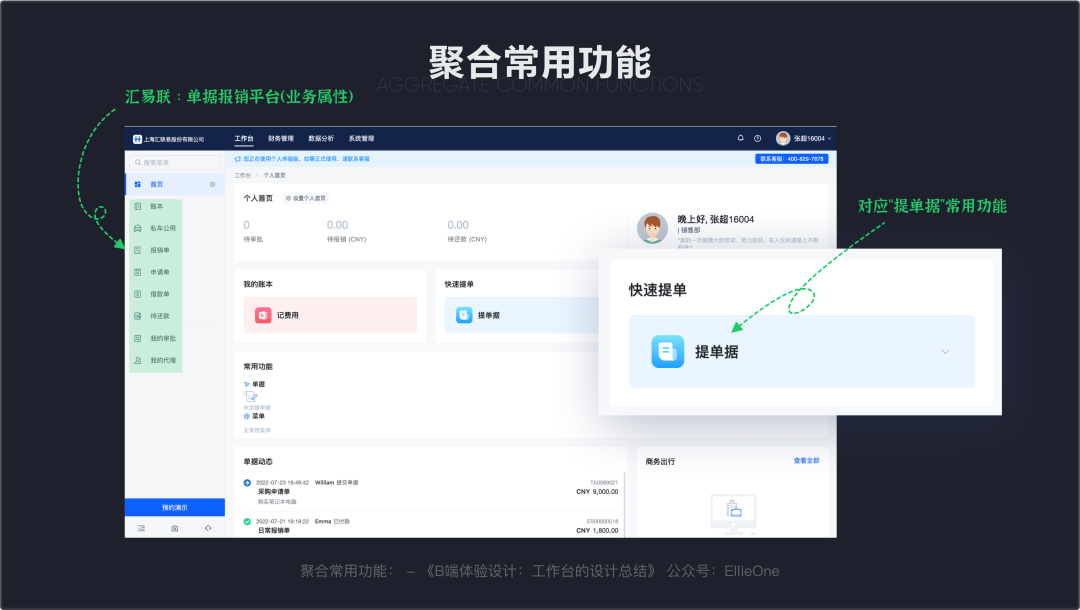
(2)聚合高频常用功能
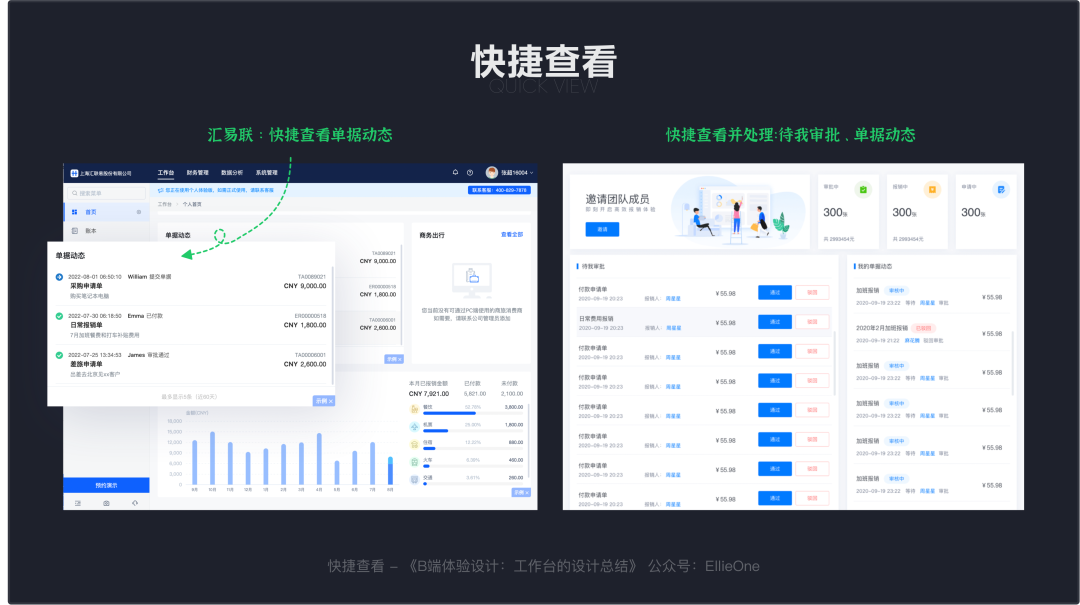
常用功能又称快捷功能,是指使用者工作中最常用的几个功能选项。比如汇易联是一个单据报销平台,我们可以在工作台上快速的找到“提单据”这项功能。

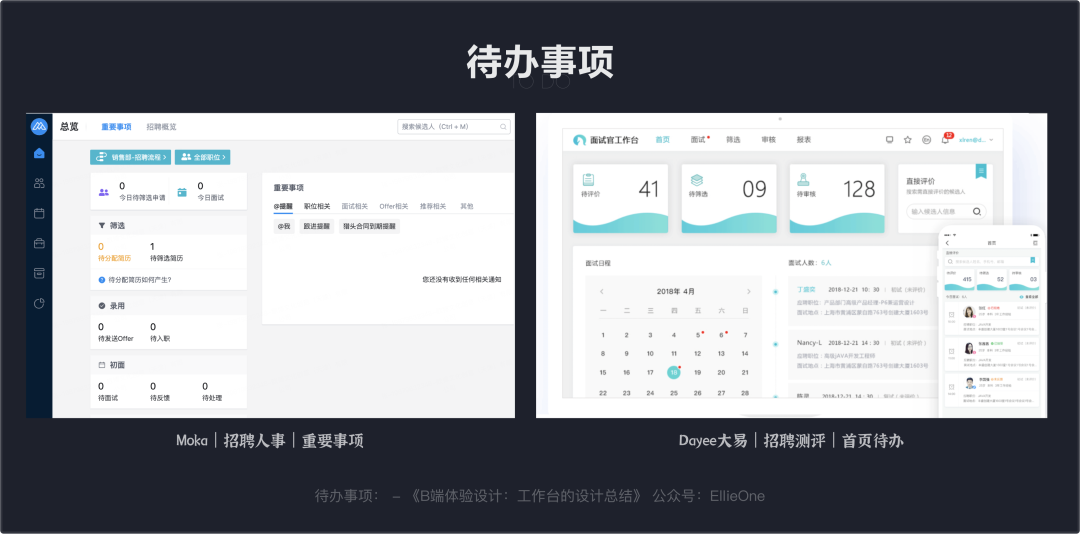
(3)查看待办事项
待办事项跟业务数据都有查看工作进度的作用,两者的不同点在于业务数据是以业务指标为基准明确工作进度,待办事项是以数量这个维度来分析和查看。比如保险业务员的季度保险额,这个金额数值是业务指标;审核员需要审核保单的数量是待办事项。

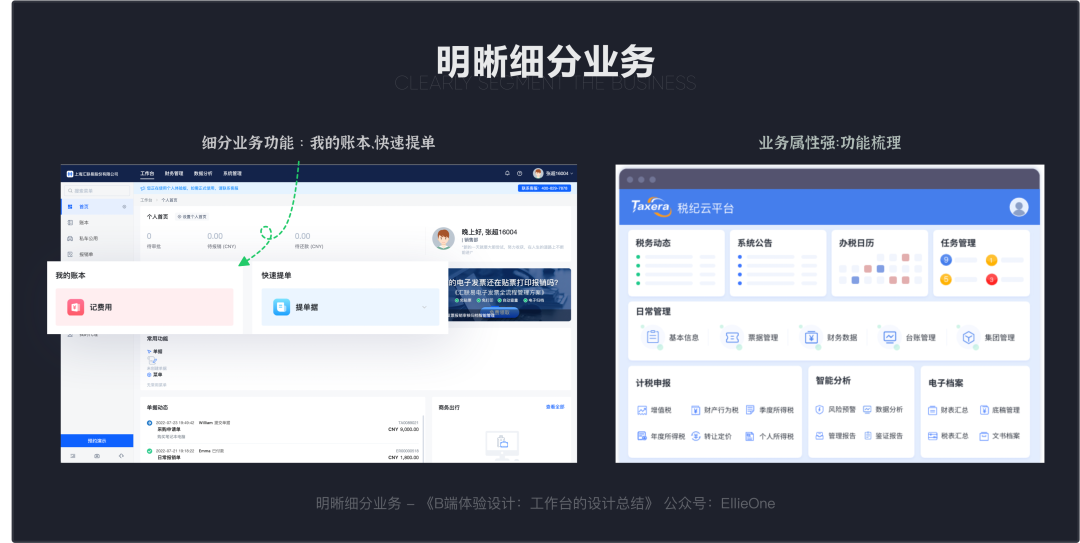
(4)明晰细分业务
B端产品的业务属性会在工作台有所体现。比如:汇易联,它的产品定位在于帮助企业全流程管控各类费用支出,属于票据管理领域中费用管理这项细分业务,对应的常见功能有:我的账本和快速提单,它们出现在工作台上,除了帮助用户快速开展工作,减少细钻外,还能够帮助用户识别产品的业务属性。
识别业务性的隐性优点:增强产品记忆点,当用户记住这个产品的核心业务功能。对于B端产品来说,在细分领域占据一席之地,实际就是掌握了精准客户。

(5)高效获取业务信息
为了方便使用者快速查看,有部分内容需要展示在工作台。比如:汇易联的单据动态功能,就是在帮助用户快速查看自己提交的单据最新动态,无需点开其他页面,在工作台就能快速读取。

3. 使用效能
(1)提高管理者的工作效率(为管理者提供战略决策的辅助)
工作台聚合管理者每日、每月、每季度需要查看的业务指标,管理者在了解最新的业务完成情况后,对比公司业务指标可以调整战略决策。比如第一季度目标是完成支付金额10w+,前三周只完成2分之一,业务数据面板辅助管理者完成工作。
这里可能有同学会问了:那为什么不用数据看板去看呢?数据看板看起来更清晰。
我的回答是:工作台仅展示最新的核心业务数据,点击“更多”可以跳转到数据看板页查看更多详细信息。
(2)减少协作者的沟通时间
管理者下发的任务会直接展示在协作者工作台的待办事项,每天上班打开工作台,第一时间了解今天的工作任务,方便协作者快速开展工作。
(3)增强部门工作协同效能
比如汇易联单据状态,可以看到流程目前流转到具体哪位操作人。OA平台中,用户当前审批状态外置在工作台,也是可以方便用户第一时间查看。

4. 常见的工作台类型
因B端产品复杂且多样,以下仅对常见工作台类型举例分析:
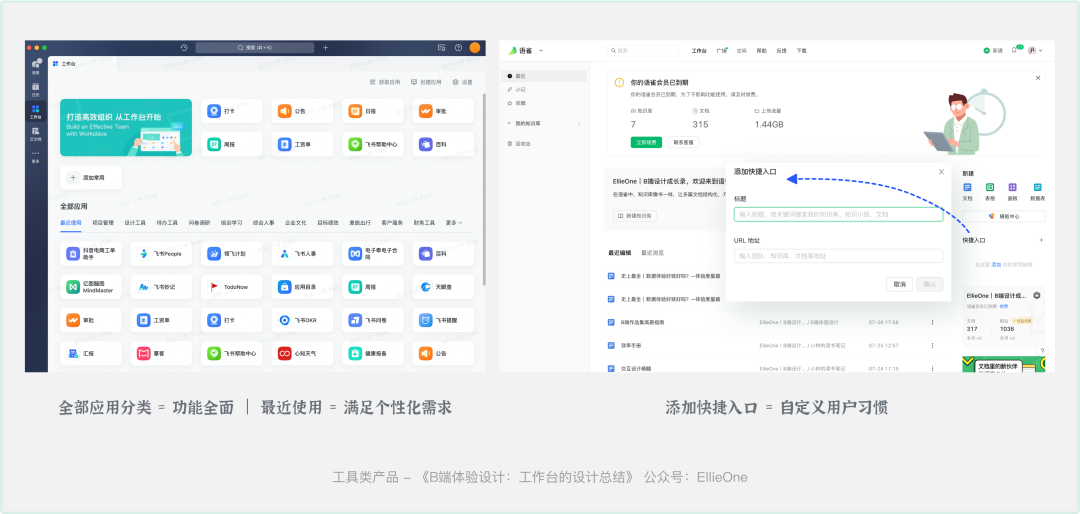
(1)工具类产品
特点:工具类的工作台因为功能全面,具有普适性。因为不仅功能多而全,还可以根据不同的使用诉求自定义工作台,由此提升用户的工作效率和满足用户的个性化使用习惯。
举例:常见的有飞书、语雀、钉钉的工作台。

(2)业务功能类
特点:强业务属性,一般为“量身定制”型的存在。
第一种情况:B端产品业务壁垒性高、细分领域精细化的特点,很难做到一个工作台适配多种使用角色的使用诉求。这时就需要根据每个用户的使用习惯、常用功能、典型数据去设计不同的工作台。举例:比如汇易联分为:销售部员工版本、销售部管理者版本、人事财务管理者版本三种工作台。天猫工作台也会分店长、老板、美工、客服能多种使用角色的工作台版本。

第二种情况:平台内包含多类业务,业务之间没有必然联系,可以拆分业务功能卖给不同的客户,这个时候,就需要根据业务属性设计多个工作台。比如保险核心业务中续保业务和理赔业务就可以拆分卖出,配套两个工作台,理赔中心工作台、续保中心工作台。
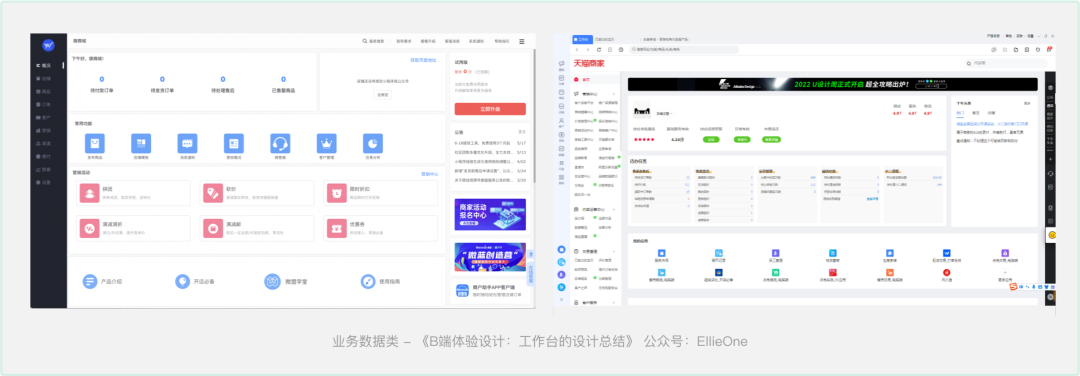
(3)业务数据类
特点:与业务功能不同的地方在于业务数据作为重要组成部分占据工作台顶部卡片模块,而业务功能类的工作台并不是都含有业务数据的。业务数据类的工作台以查看业务数据为核心功能。
比如:微盟、淘宝、天猫工作台,对用户最重要的部分就是业务数据,查看店铺的销售额、业绩指标等等。

因B端产品复杂且多样,以上举例仅作常用工作台的分析,并不确保能够涵盖所有工作台的类型,欢迎大家留言补充,帮助自己和他人拓展眼界。
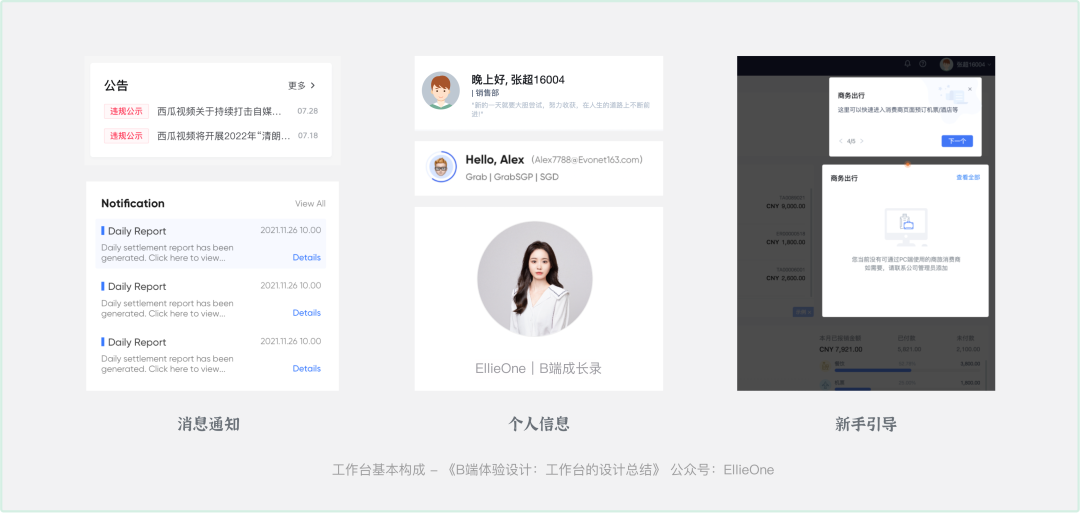
4. 工作台基本构成
工作台的基本构成与之前讲过的常用功能有区别也有重复,基本构成不代表全部都需要展示在工作台上,搭配组合皆是为了满足使用需要。
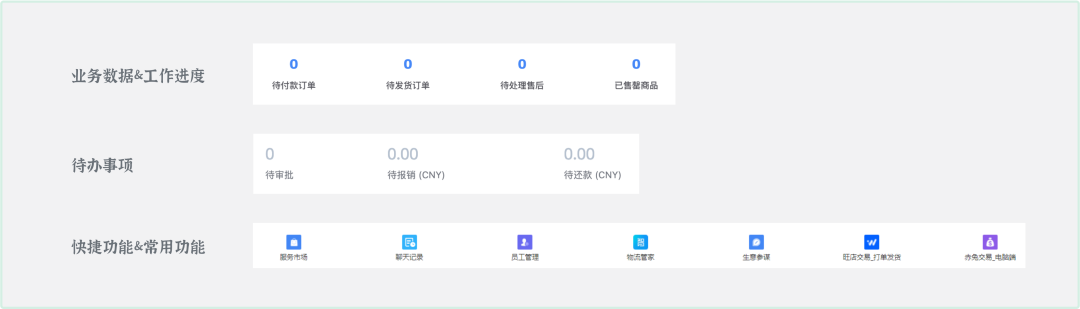
- 业务数据工作进度:一般以数据可视化的形式出现,用于告知用户工作进度
- 待办事项:告知用户当前、当周的任务排期
快捷功能常用功能:快速开展工作或快速跳转至常用页面,无需在导航上一步步下钻,节省时间,提高效率。

消息通知:一般包含系统消息、业务进展、功能信息三类。系统信息包含功能迭代和产品更新;业务最新进展包含最新业务数据更新;功能信息:包含业务流转进度和上下级提交审核和被审核的进展。可根据重要程度选择是否展示在工作台。
个人信息:当身份识别为核心功能时时出现,比如使用不同角色的账号登陆天猫店铺工作台,对应的功能是不同的,有时同一个账户兼职两种身份,为了识别身份需要展示个人信息;但是在强业务属性工作台(理赔与续签)时无需出现,因为在账号登录时就已经识别了账号权限,展示具体业务的内容。所以还需具体情况具体分析。
新手引导帮助中心:当用户首次登录时,新手引导负责向用户介绍业务模块及对应功能,用户可以【一键跳过】,但当用户需要的时候,必须有一个【入口】方便快速找到。当用户从新手转化为常用用户时,新手引导也就切换成为了帮助中心。

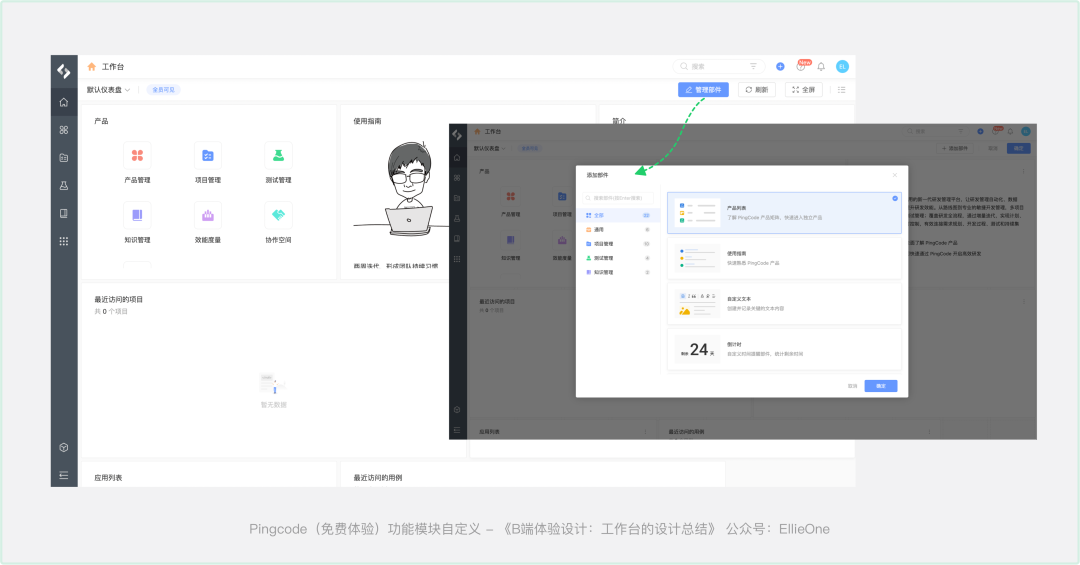
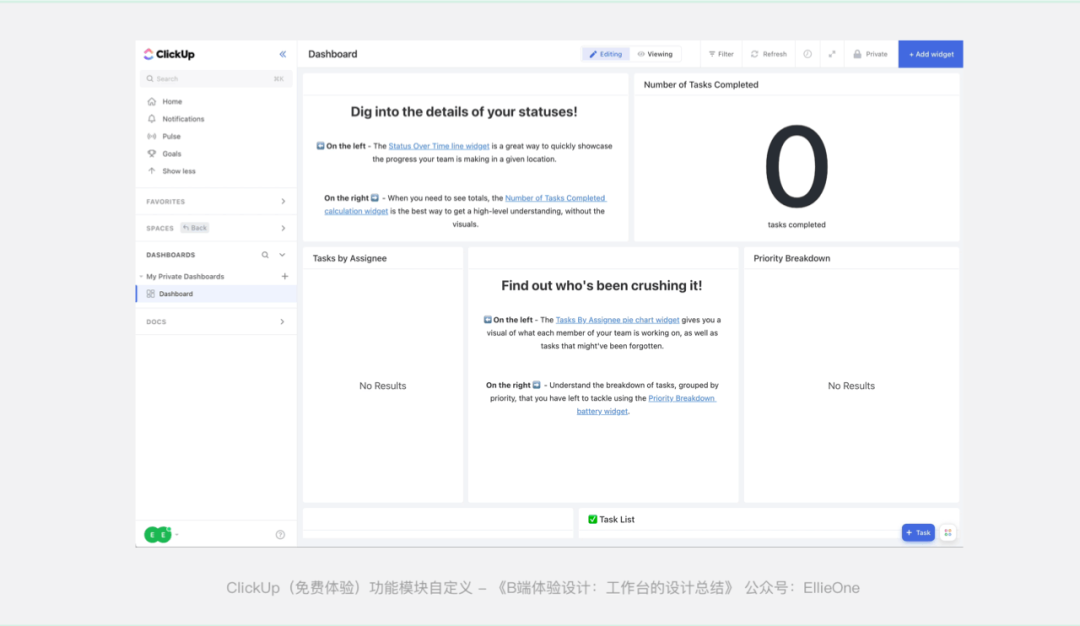
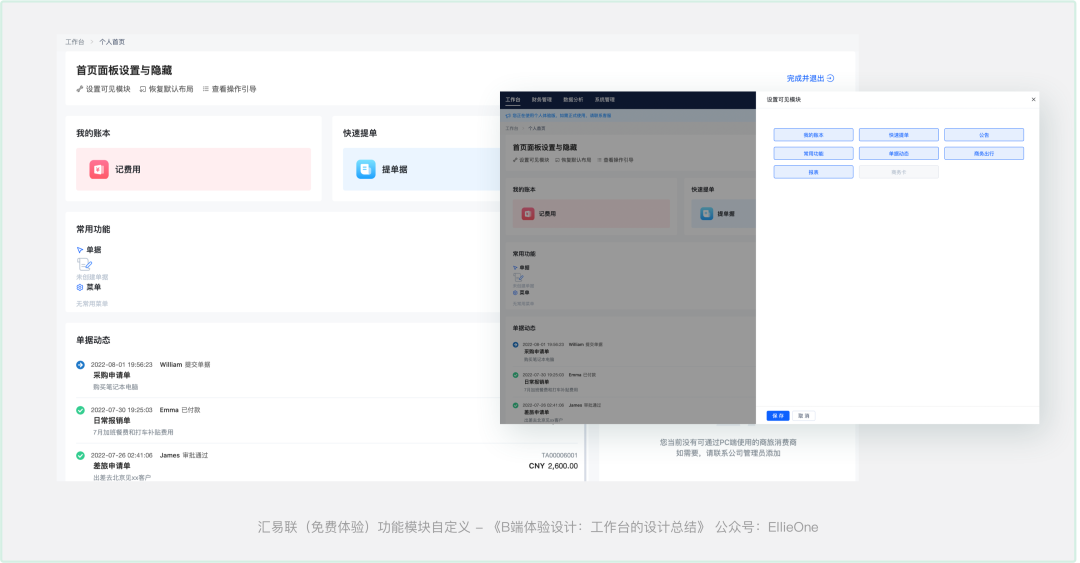
5. 工作台功能模块自定义
因为工作台的业务属性、使用角色、使用诉求都有所不同,构成模块可以根据需要进行展示和隐藏。目前有很多成熟的产品已经支持工作台内容模块自定义,分享三个拥有自定义工作台功能且可以免费试用的产品,方便大家参考:
(1)Pingcode:拆分工作台功能模块的体验良好,可供参考

(2)ClickUp:国际化版本工作台自定义模块可参考

(3)汇易联:设置可见模块,拖拽即可自定义布局

二、工作台体验升级的目标拆解
B端工作台的设计难点,在于体验设计师对于产品业务的了解程度。不仅要满足产品需求出UI图、出交互逻辑,还需要在产品商业价值、客户价值、用户价值上做到平衡。
1. 商业价值、客户价值、用户价值的区别
产品商业价值:产品功能满足市场需求,持续为企业带来利益,也就是赚钱,而且要赚长久的钱。
B端产品的购买者是客户,也就是公司的老板,但是实际使用的用户是企业的员工。
客户价值:我们的产品能够帮助企业降本增效,也就是帮客户省钱,比如节省人力成本、资源成本等等,对客户来说就是有价值的。
用户价值:那么能够提高用户使用的体验,帮助他们在工作中用的流畅,节省工作时间、提升工作效率,能够让他们早下班,这对用户来说就是有价值的。

如果没有做到真正的了解用户,是没办法提升对应的价值点的。
2. 获取客户价值、用户价值的渠道
如何了解产品用户的价值需求呢?这里跟大家分享两个方法,一个是用户调研,一个是竞品分析。
用户调研有两种结果类型,定性分析和定量分析,搭配使用获取更多、更全面、更有效的用户数据。
竞品分析是去了解同类竞品的功能点、体验设计优秀的部分,从更全面的角度分析用户到底需要的是什么,因为有的时候用户是做不到准确表达自己的需求的。比如在建造交通工具的例子上,起初用户描述的需求:想要一匹会飞的马。但是我们要洞悉出用户的真实需求是:想要更快速度的交通工具。
看看竞品都在什么功能上“使劲”,B端产品不做模仿,要在标准功能的基础上做差异化,差异化价值才是我们的“卖点”。

3. 用户角度:洞察问题
产品在0-1的发展阶段时,工作台往往没有真实的使用用户,只能根据产品逻辑和业务思维去建立。但当产品发展到一定阶段,积累了用户群,我们就需要聚焦典型用户的使用习惯,打造出符合用户需要的工作台。因为客户和用户是两类人群,所以我们还要有辨别真伪需求、排列优先级的能力。
用户调研能够帮助我们深入各角色的使用场景,分析其业务重心和痛点,了解各个角色对于产品的期望。
用户调研:
产品用户可以分为三类:新手用户、中级用户、专家级用户。
- 新手用户:没有人愿意永远做新手,新手的目标是快速成为中级用户;
- 中级用户:数量最多且比较稳定的,“即用即走”是他们使用产品的诉求;
- 专家级用户:对产品最为了解的一部分人,对功能有极致要求,以追求产品更好的体验为己任。

我们的做用户调研的最终目标是拿到典型用户画像和用户旅程图。这两方面的内容会帮助我们分析用户功能使用的优先级。
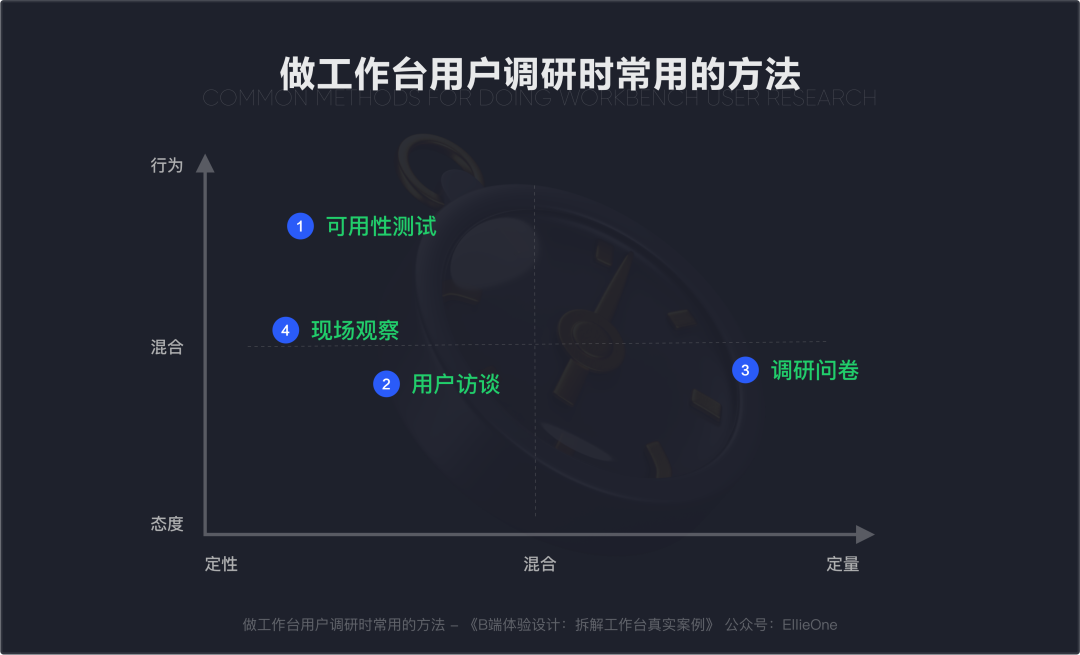
在做工作台用户调研时常用的方法:
- 可用性测试:产品发展的不同阶段都会使用的一项用户调研方式。模拟真实的使用场景,一对一观察用户的操作路径,通过用户的行为,分析用户的心理,是验证产品设计的必备手段,属于定性分析。
- 用户访谈:成本高,效果好。属于定性分析,一般在产品积累了一定用户人群和使用问题时去做用户访谈效果最佳。
- 调研问卷:比较简单的一种调研方式,可以在短时间内获取大量用户反馈的数据,属于定量分析。因为B端产品的用户都是付费用户,获取的数据具有真实性,但是我们要主观分析哪些优先级需求更高,更能帮助产品标准化。
- 现场观察:当新接触某一业务领域的产品时,很难真的站在用户角度思考问题,这个时候去现场观察用户真实使用场景,了解行业内幕,工作流程,是帮助产品和设计师快速了解“陌生用户”的有效方法。

这些用户调研方法也可以根据优化目标和优化时间段来划分。
4. 版本优化前后:可用性测试
(1)优化前:定位需求
优化前目标:观察用户能否按照我们预设好的路线操作。
方法:召集10-15位目标用户,使用基于产品逻辑的原型图demo进行操作,观察他们完成任务的过程,记录完成任务所需时间。拿到数据后,分析与事先设想的产品逻辑偏差程度,进行迭代调整。

(2)优化后:验证目标是否达成
比如我们的目标是提升用户的操作效率。使用可用性测试,观察用户能否快速在工作台上定位自己想要的功能并完成工作,对比改版前后的使用时间,来确认是否达成优化目标。

5. 搜集用户需求:调研问卷、可用性测试
(1)调研问卷
因为B端SaaS产品的用户都是付费用户,付费用户有统一维护群,我们可以把调研发卷发放到客户群里,也因为是付费用户他们也更乐意试用并反馈,有效帮助我们定期收集客户的使用反馈。
(2)可用性测试
预约客户体验新功能,通过可用性测试获取用户需求是具有针对性的,可以快速定位到功能模块,助于我们收集用户需求,展开迭代优化。

6. 定义用户画像:现场观察、调研问卷、用户访谈
(1)现场观察
有条件的话一定要到真实的使用现场去观察,不要做任何判断、不要说话,就单纯观察。
(2)调研问卷
这个方法能拿到比较多的用户样本,让用户画像更为清晰。
(3)用户访谈
用户访谈会根据使用角色分类,有针对性的制定访谈方案。成本虽高,确是定义用户画像的好帮手。
本篇文章主要针对工作台体验设计优化的案例带练,以上内容就不再过多赘述,感兴趣的伙伴可以留言~有机会为大家更系统的讲解。
7. 借助竞品:聚焦突破
B端产品的竞品找起来是有很大难度的,是较为复杂的课题,这里仅从工作台相关角度找寻竞品并举例分析,先分享几个找B端竞品的小技巧。
找B端竞品的3个技巧:
- 找竞品前先向产品经理请教,他们是最懂产品的(注意平常要跟产品互帮互助,他们才会乐于分享)
- 找同类竞品的TOP:从艾瑞咨询报告中找到细分领域的TOP1-3,访问官网查看支持免费试用的产品
- 当无直接竞品的时:不同业内翘楚性竞品、间接竞品、细分领域优秀的“竞品”都能作为参考点

如果找不到同类领域的工作台参考也不用着急,因为本身业务属性、产品定位的不同,就不可能只拿一个竞品抄一抄敷衍了事。也正是因为这个特点,我们把工作台拆分成不同的模块后,每个模块都能找到可以参考的竞品。
8. 拆分功能模块的竞品分析
拆分工作台的核心功能。以业务模块的功能导向去寻找优秀的竞品,仅对功能点进行参考。
这里你可能会问:“哪些竞品值得我们借鉴呢?”下面我依据工作台常用的五个业务模块、一项特色功能做举例分析:
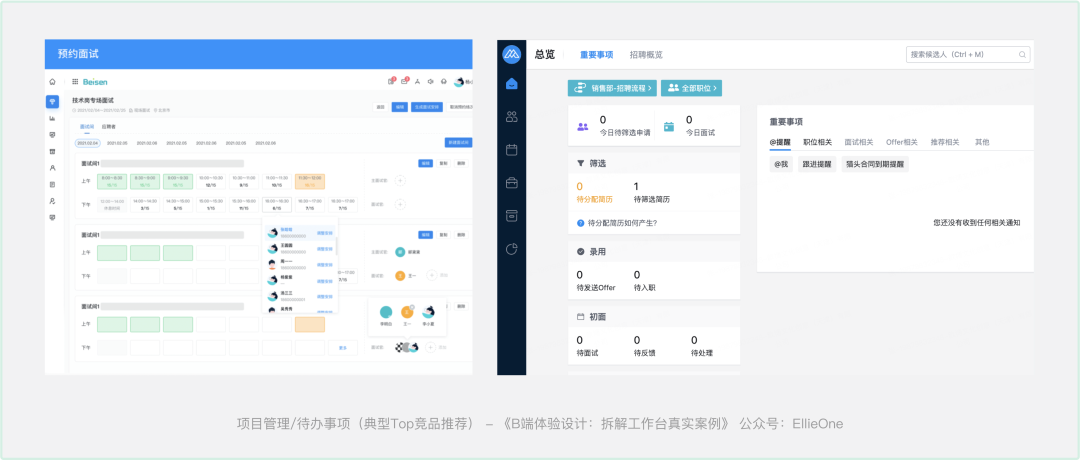
(1)待办事项模块:对应项目管理专业软件服务商
HRM系统:典型的项目管理/待办事项功能,可以作为我们在做工作台待办事项时的参考。不要被“直接”竞品四个字束缚住,只要是同类功能都具有一定的参考价值。

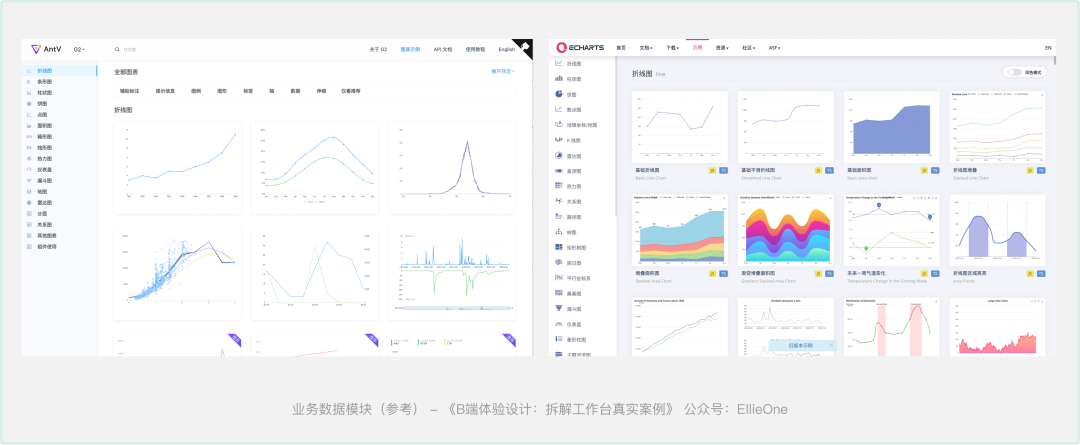
(2)业务数据模块:对应BI系统、数据类开源组件库
数据看板在工作台上占有“一席之地”,想做好工作台上的数据模块,当然要:专业的事情向专业的“人”请教。AntV、ECharts是国内可视化组件库中的佼佼者。虽然它们“其貌不扬”,但是核心功能点是很“精致”的,经得起推敲。我们可以借鉴功能框架,在此基础上优化视觉,前端工程师还可以直接利用可视化组件库中的代码进行改写,不仅节省设计时间,还有效提升开发实现的效率。

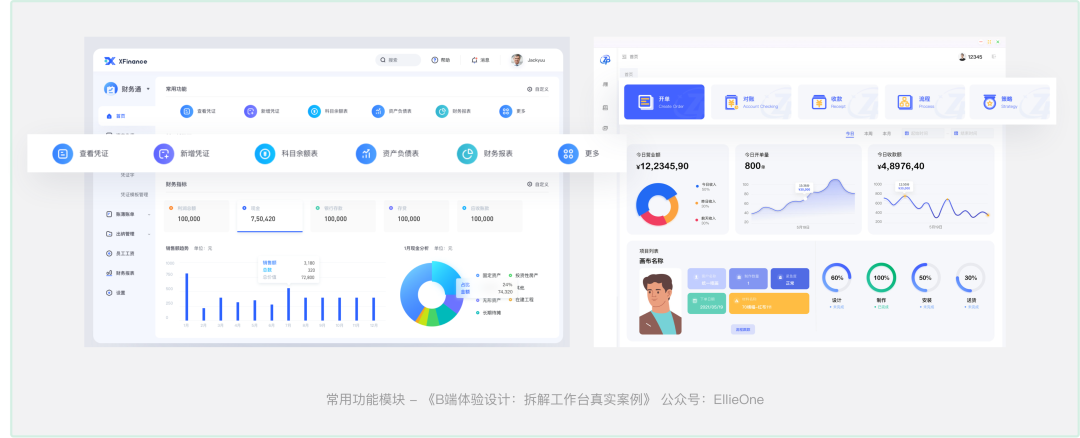
(3)常用功能模块
工作台中的常用功能一般使用icon+文字的形式展示,功能icon承载了表现产品视觉品牌质感的责任,我们根据B端产品的业务属性去设计。

(4)消息通知模块:新闻中心
消息通知若需展示在工作台,可参考网页类产品的新闻中心设计,根据消息属性和通知优先级进行分类展示。

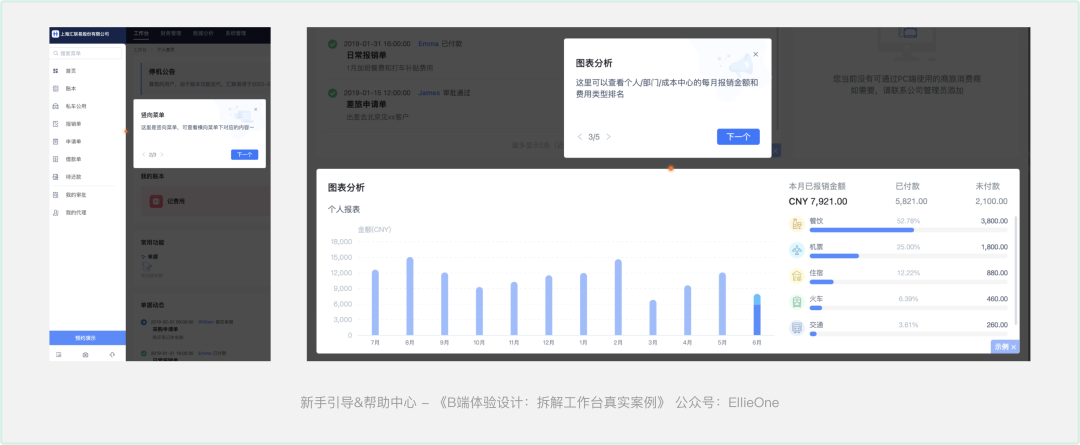
(5)新手引导帮助中心模块
新手引导通常以模态气泡卡片样式+高亮指定区域出现,我在体验汇易联产品时,感受到两点可以借鉴的方向,供大家参考:1.功能介绍的话术精炼,通俗易懂 2.模态可关闭也可快速找到,方便快捷有效。

以上举例仅作参考,大家要学会发散思维,不要被“竞品”二次束缚。
9. 差异化调整
有些内容无法直接拿过来照抄,下面我们看看如何差异化调整,做到“抄”的不留痕迹。
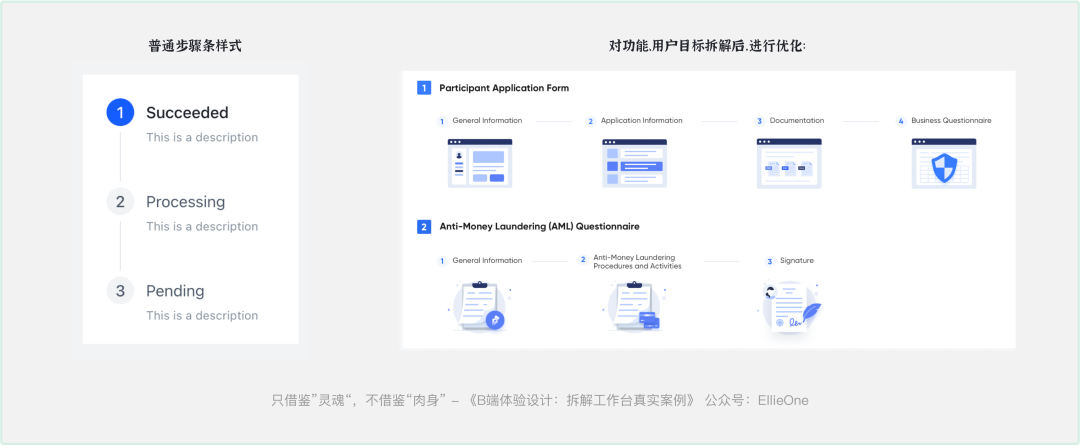
只借鉴”灵魂“,不借鉴“肉身”。
灵魂指功能框架,肉身指视觉效果。功能有相似的部分,用我们需要的逻辑去展示。视觉效果上充分发挥本身产品的品牌调性,利用好品牌的特点。
比如:展示用户需要录入信息的内容分类,在功能上它仅仅是步骤条,用基本组件就能表现。但我们想给用户更好的体验,就需要无限接近用户的“心理预期”,做到一方面减少用户的录入负担,另一方面让其对内容有基础认知。

定位目标:关联业务指标
设计优化方案所定位的目标若能与业务指标相关联则可发挥最大价值。
业务指标与价值强关联,商业价值指“真金白银”续费。比如SaaS产品根据用户的诉求,不断完善产品标准化,提高签约率和续费率,为企业赚钱。
客户价值与用户价值需借助专业的度量标准,其中UES模型应用场景较为适合B端产品。
10. 三步实现
如果设计师的方案跟业务指标相关联时,更容易获得团队的认可,推进的也会更加顺利。当然这不是一件简单的事,在工作台的设计中,可以通过以下三步实现数据度量支撑设计改版:
(1)明确体验问题
明晰产品发展目标,点对点突破(设计不要自嗨)。以提升操作效率为主,提升相关业务效能为辅。力求每个体验优化点都能解决实际问题。比如本次改版工作台要提高管理员下发任务的效率、工作台易用性、客户满意度,效率这个可以用时间度量,易用性和满意度需借助度量模型。

任务页效率(下发效率):指下发功能通过步骤简单化、减少下钻、降低理解难度,从而提升效率。
易用性:指功能对用户来说难度程度高低,比如功能入口是否易识别,可以快速找到;操作步骤是否符合用户使用习惯;浏览内容时可以快速阅读和理解;不恰当操作时是否有提示和限制;错误操作时是否有提示,提示后用户能够继续完成任务等。
满意度:工作台在满足功能的情况下,对用户有吸引力、产品界面友好给人舒适感、专业性高;当用户需要帮助和引导时能够满足他们的需求;用户对品牌有赞美、能信任、愿意持续使用等。
(2)借助度量模型或者工具
UES:UES是阿里云中心基于易用性去扩展而成的度量模型,核心维度包括易用性、一致性、满意度、任务页效率、性能。易用性是B端产品的重要属性,他的背后就是易用性量表的标准,与常规的易用性量表对比来说更为成熟和精细化。

(3)获取数据验证
SUS系统可用性度量表:SUS是评估产品可用性的一个花费少,但十分有效的工具。该量表包含了10条定向问题,每个问题均为5分,按强烈反对(1分)到非常同意(5分)评分。

系统可用性量表最终算出的评分达到70分左右,就可以比市面上一半产品可用性要好,也就是说这个产品的用户体验算是合格了。(各位感兴趣的伙伴可自行网上查询可用性量表)
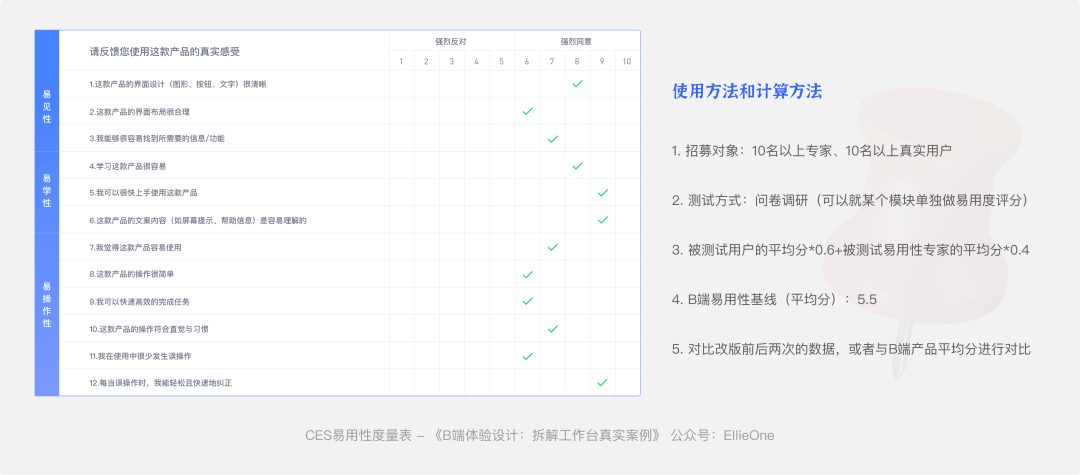
CES易用性度量表:易用性包含易学性、易操作性和清晰三个维度。反映产品对用户而言是否易于学习和使用,改版前后进行分别使用易用性度量表调研用户使用反馈,对比分析是否达成易用性的提升。
提升易用性可以降低学习成本,从而提升用户满意度、操作效率、任务完成率等。

三、工作台体验升级的行动和策略
1. 明确使用目标,拆分内容优先级
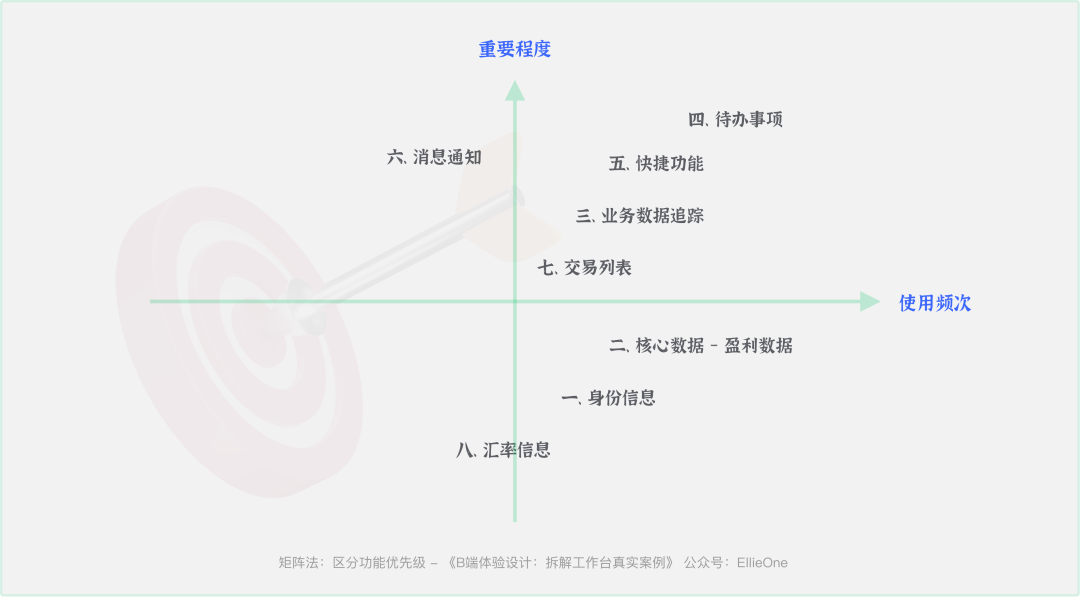
经过前期的竞品分析、用户调研,我们已经拿到了用户画像,对每个角色对应的工作台功能已经有所了解。下面我们使用矩阵法,拆分内容模块的优先级。
矩阵法:根据使用频次和重要程度,分析和划分业务模块优先级。矩阵法顾名思义,X轴Y轴分别代表使用频次和重要程度,右上角为重要程度和使用频次更高的业务功能模块,那么越靠近右上角的功能则优先级越高。

特别是在单一工作台不能满足多个使用角色时,矩阵法能够帮助我们快速辨别功能优先级。
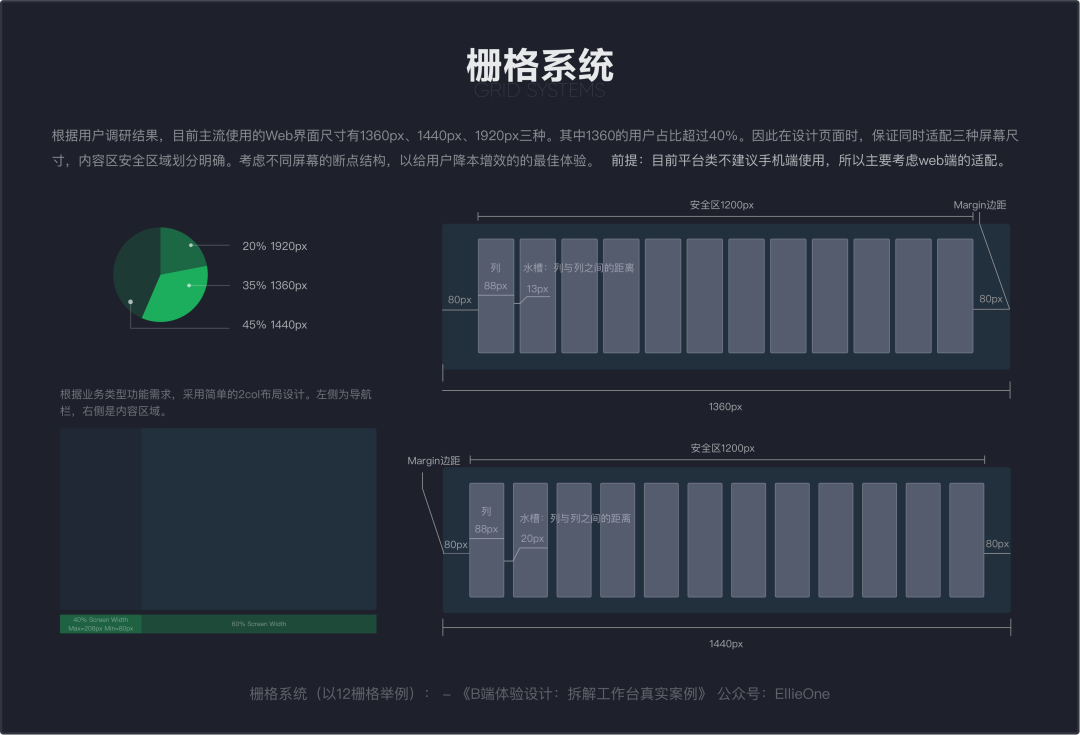
2. 栅格系统助力模块划分
栅格系统(Grid Systems):最早来源于平面设计中的网格系统,互联网发展之后,界面设计将这一概念借用过来,简易的理解栅格就是一种有规则的参考线。
栅格系统主要由列、水槽、边距三个基本元素构成。

3. 栅格的作用
- 对用户:提高内容布局规律性,减少认知成本。通过栅格系统规划设计功能模块,页面信息的展现更加清晰,从而提高用户的阅读和浏览效率,提供更好的用户体验。
- 对设计师:提高效率与规范化。帮助设计师快速校准元素在界面内的位置,节省基础度量(小学数学加减法计算间距等)的时间。避免设计师团队因感觉不一致造成规范不统一的现象。
- 对开发:提高设计还原度,节约时间成本。栅格系统提高了网页的规范性,一次开发多次复用,提高开发人员的工作效率。
- 响应式布局:栅格能够帮助工作台在自定义功能模块时,界定模块的宽度规范。
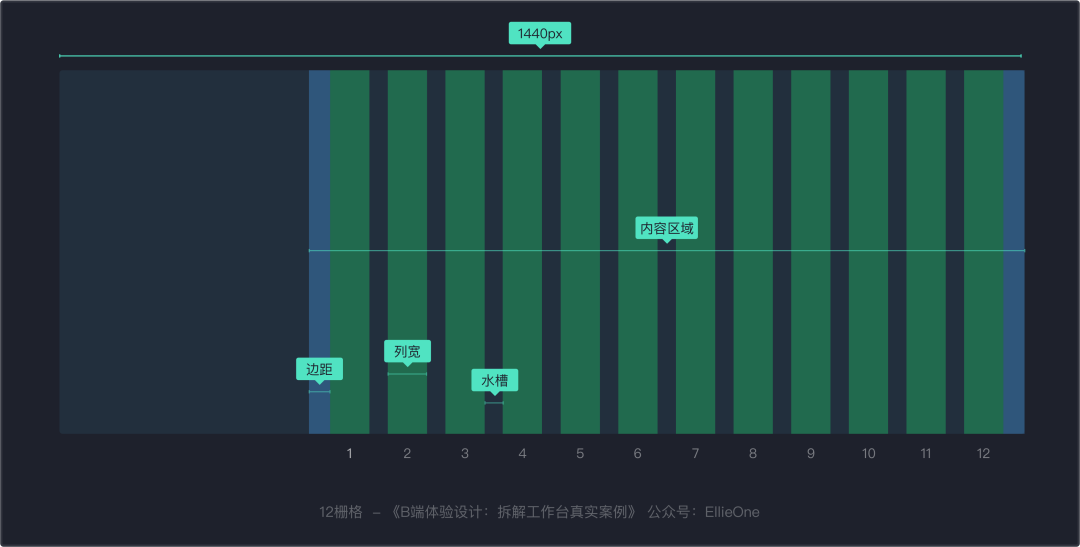
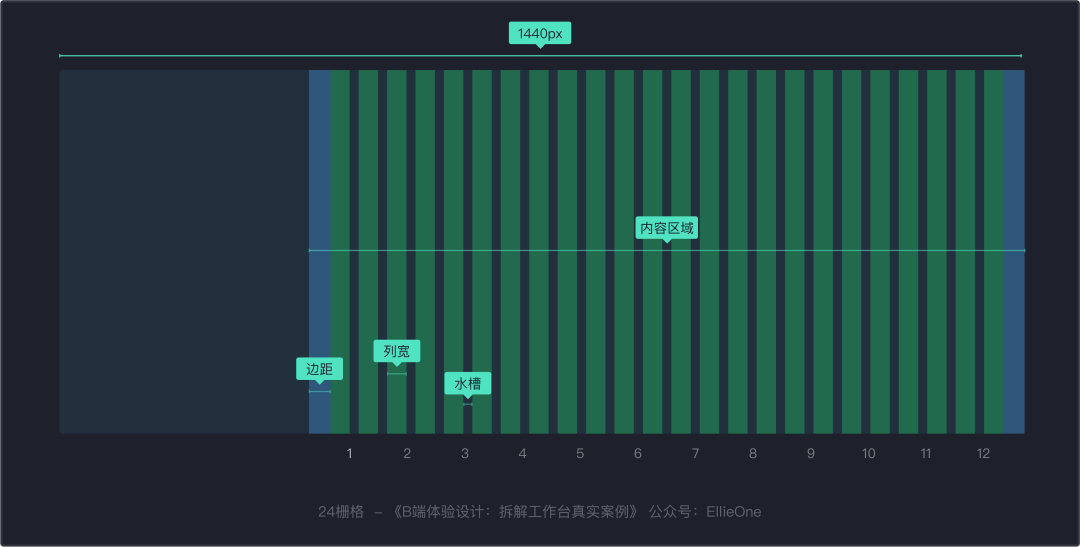
常见的两种删格:12栅格、24栅格
12删格:
举例:屏幕宽度1440px、左侧导航宽度256px、两个间距16px,剩余宽度为12*列宽+11*槽宽
特点:栏数较少,适合业务简单的工作台使用,因为简单的业务会不出现密集的信息,所以使用12栅格足以。

24删格:
举例:屏幕宽度1440px、左侧导航宽度256px、两个间距16px,剩余宽度为24*列宽+11*槽宽
特点:栏数更多,当工作台模块多且复杂时适用,因为栏数越多,分出的模块越细致,能够承载更多复杂的内容,也是目前B端产品常用的删格列数。

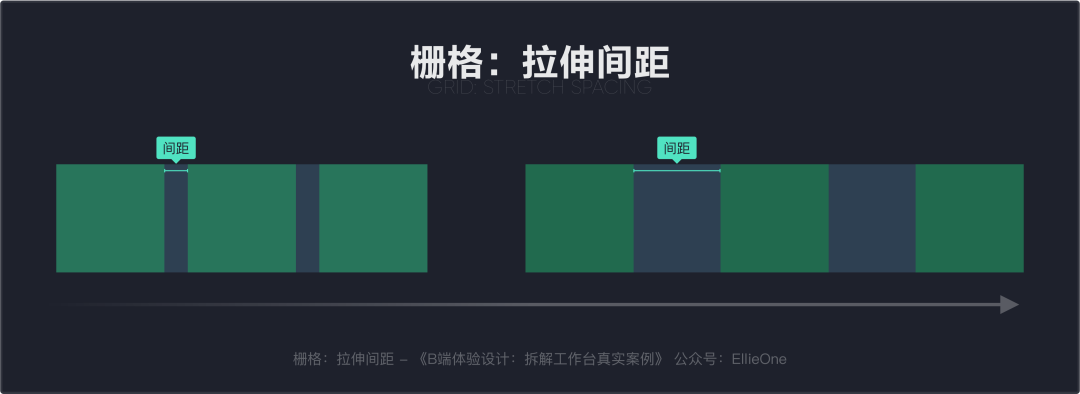
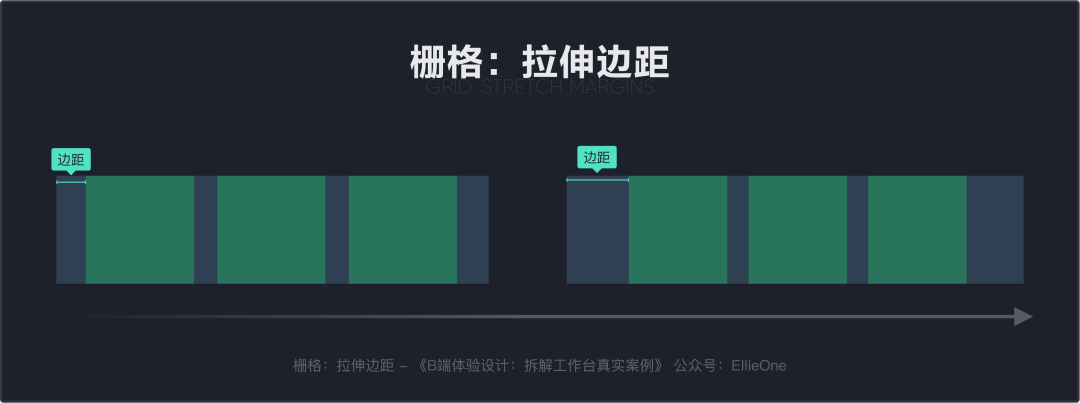
栅格的两种适配方式:拉伸间距、拉伸边距
拉伸间距:卡片区域宽度固定,栅格宽度不固定,卡片与卡片之间的距离来适配多余的宽度

拉伸边距:与拉伸间距相反,删格宽度(卡片之间的距离)是固定的,卡片宽度适配多余的宽度。对齐方式有居左(右边距伸缩适配)和居中(左右边距同步适配伸缩),居中的对齐方式更为常用。

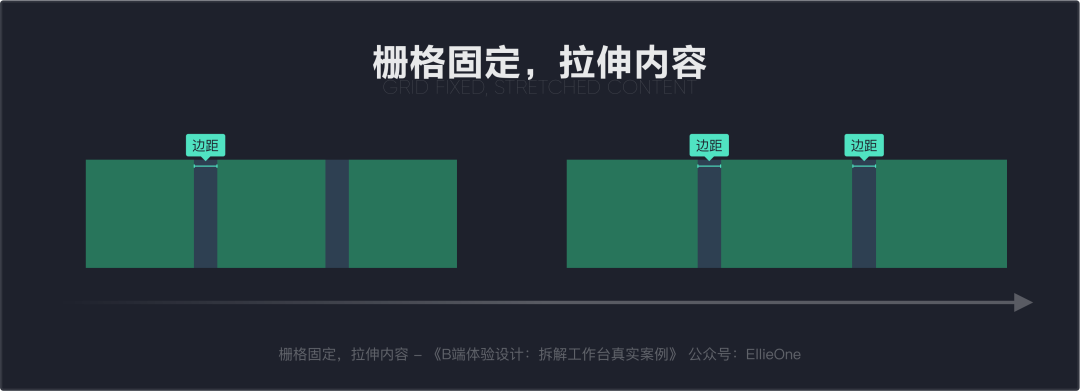
4. 建议选择:栅格固定,拉伸内容
拉伸间距和拉伸边距时常见的两种拉伸方式,但是都会压缩我们的展示空间,所以采用了一种全新的适配方式:即栅格固定,拉伸内容。
简单来说就是,边距和间距都采用固定值,适配的过程中会采用不同的缩放策略对卡片内容进行伸缩,用卡片来适配多余的宽度(或高度),这样我们的展示空间就随之变宽,可以承载更多内容。
优势:采用自动填充布局可以有效提升内容占比,提升屏效。

5. 优化视觉风格,提升品牌质感
关于工作台的体验升级策略,前面讲到拆分业务功能优先级和栅格系统助力模块划分,最后一步才是优化视觉风格。B端产品始终以业务功能服务用户为导向,视觉设计仅为辅助。下面有三点可以帮助我们做B端工作台的视觉体验升级:
(1)帮助/引导/欢迎插画
插画设计在B端产品中出现的机会较少,一般在工作台以情感化传达出现,期望与用户建立亲密关系,图片相较于文字传达效率更高,提升用户对内容的掌控感和品牌信任度。

(2)常用功能图标
B端产品体现视觉设计感的地方比较少,图标设计为其中之一,将品牌质感融入图标设计中,体现品牌调性,比如科技、金融、创新、友好的关键词都能通过图标设计去展现。

(3)业务数据
数据可视化的设计点在于用单一卡片模块展示较多的业务数据,让用户在工作台就能对最新数据有一个了解,这里就不能以视觉效果为主了,要以功能简单好用为重点,适当表现产品风格即可。

四、案例拆解
1. 需求与问题
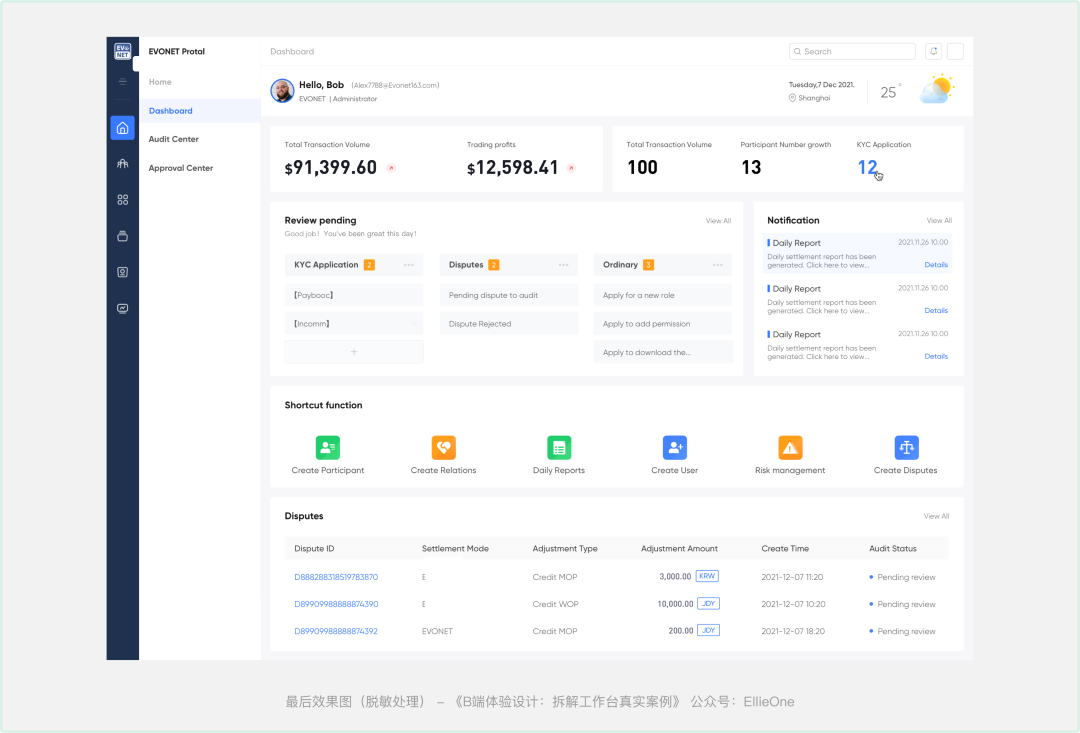
随着工作台横向业务不定期的需求输入,业务管理平台的功能服务量级的逐步增加,催生设计师思考:如何用设计上的最优解,来搭建交易管理工作台的体验框架?这个问题,在共建过程中我们确立了2个核心设计目标:清晰、高效。
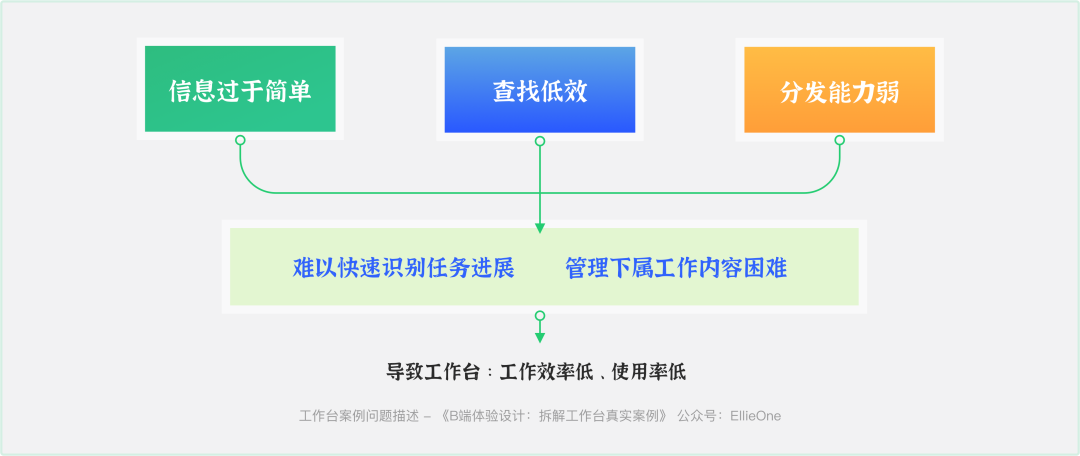
问题描述:管理员的首页工作台信息过于简单,查找信息低效,分发能力差,难以完成【快速识别业务进展】【管理下属的工作内容】的使用诉求。

2. 用户画像与使用目标
通过前期用户调研建立的用户模型,即用户画像(人物模型)帮助我们确定哪些任务重要,原因何在,再提炼出核心使用场景并定义需求,最后优化页面框架。
使用目标:
管理员:查看最新业务数据、审核员工作完成情况、审批员工申请
业务模块:
涉及到的业务模块有:身份信息、待办事项、数据概览、交易列表、常用功能、交易列表(业务强相关)等
3. 定位改版目标
从使用问题出发,找到使用诉求与工作台现状的差异点,明确改版后工作台需要拥有的能力,即为本次设计改版目标。

4. 功能拆解与模块划分
矩阵法:区分功能优先级
使用矩阵法,区分业务功能的使用频次和重要程度,重新划分业务模块。聚焦管理者关注的核心功能,减少高频功能的操作下钻。

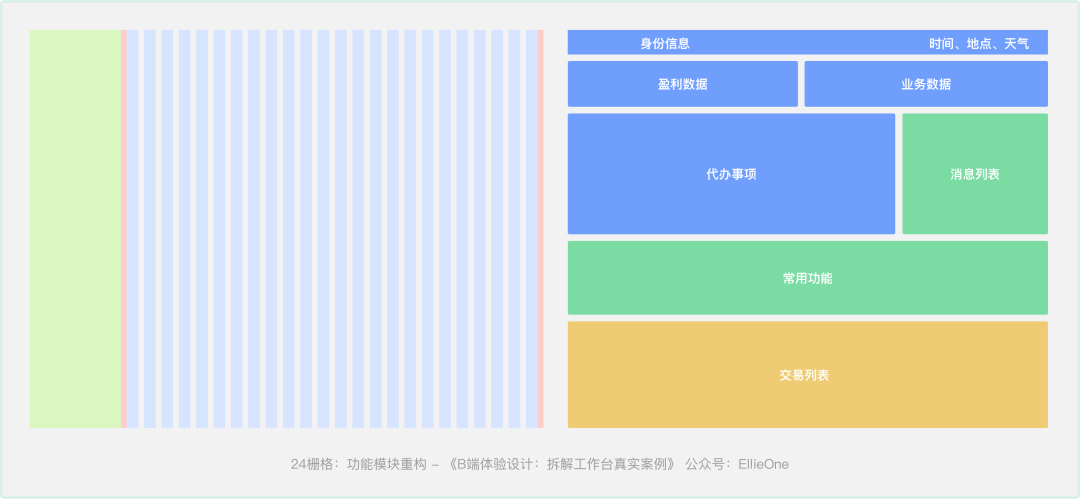
24栅格:功能模块重构
使用24栅格系统为工作台重新布局,规范化内容区域。清晰明确的操作主线可以减少用户的理解成本,让用户快速准确地按照预期获取信息,提升用户使用体验。
遵循浏览动线,优化信息布局和视觉比例,突出核心数据。遵循【清晰】的设计原则,明确的布局结构决定用户的浏览动线,帮助管理员高效便捷的获取信息。

模块化设计,还可以为后续业务拓展:新增模块、功能时提供便利。
5. 视觉质感,体验细节
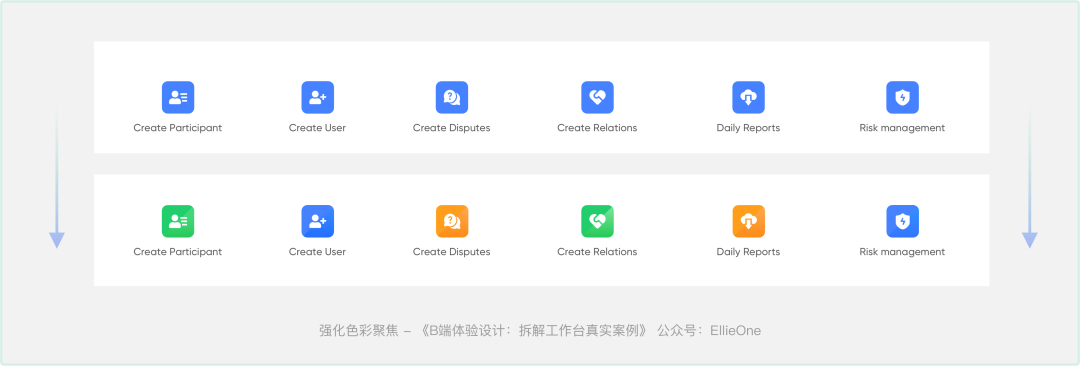
(1)强化色彩聚焦
通过颜色对比,强调重点信息,第一眼透传,聚焦用户注意力。

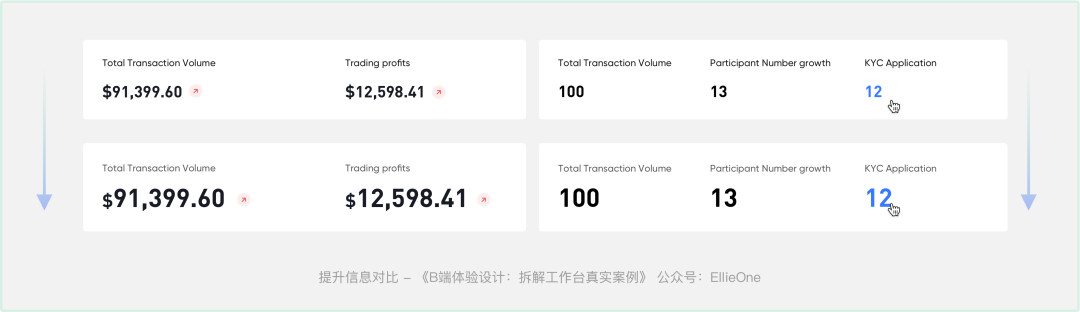
(2)提升信息对比
通过文字大小的对比,突出核心信息。

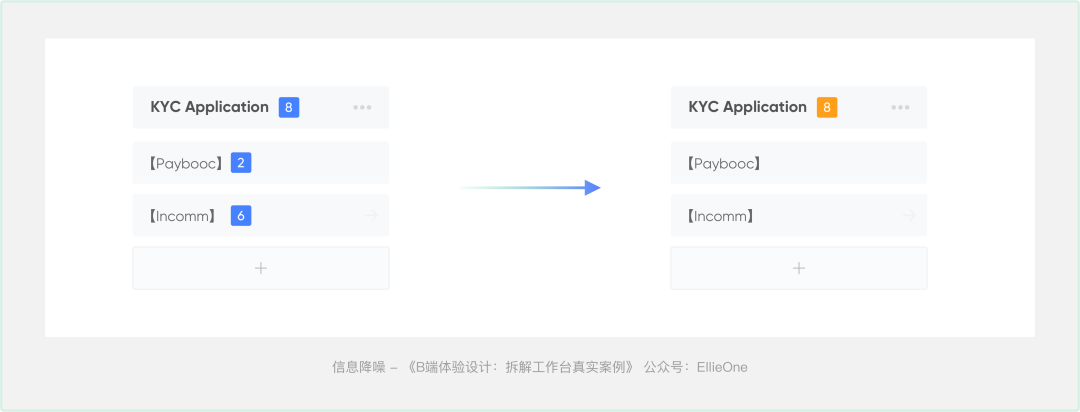
(3)信息降噪
当页面内容过多时,弱化辅助信息,为页面降噪。

6. 拿到反馈,持续迭代
我们体验设计师的目标是帮助产品在体验设计的角度上不断进步,帮助产品完成标准化的沉淀,从而“卖给”更多的目标客户,赚取更多的“真金白银”,这样才能体现设计师的能力与价值。

总之,无论是SaaS产品标准化,还是交付项目帮助产品标准化,都需要不断的迭代和优化,版本迭代上线后,拿到改版前后的数据对比分析,验证设计方案或找到对应问题的反馈,继续钻研迭代下去。
五、文章总结
这篇文章不仅帮助新手B端设计师了解工作台如何设计和优化,还以全局的角度剖析了页面改版的“心酸历程”。
工作台的体验优化升级之路难点在于要贴合用户的使用诉求,抓住用户、客户的内心价值点,其他视觉层面的升级仅为辅助。
设计B端工作台的方法简化起来很简单,可总结为3点
- 初次设计:以产品诉求为基础,做出demo验证功能的可行性。
- 优化设计:调研用户真实使用场景,拿到功能使用路径,分析优先级。
- 视觉设计:模块划分、品牌质感、情感化传达皆为功能辅助,一切以提升使用效率,满足用户内心价值点为己任。
本文由 @EllieOne 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















似乎不在写了
公众号没搜索到,能否重新发下
好呀!!!!!很详细!感谢作者