如何做出满足用户心理预期的设计?
编辑导语:在心理学上有一种效应叫“预期效应”,即动物和人类的行为不是受他们行为的直接结果的影响,而是受他们预期行为将会带来什么结果所支配。根据心理预期,可以提升产品体验。那么,如何做出满足用户心理预期的设计呢?一起来看一下吧。

01 一个需求引发的思考
这是一个工作中的需求,用户可以在我们的后台创建直播间,然后进行直播。创建直播间的时候需要上传直播封面,这个需求就是把创客贴这样的在线设计平台接入到直播封面,让用户可以不用自己设计,直接在创客贴中选择自己喜欢的图片改改就可以用,大大节约了设计成本。
用户点击在线设计后可以跳转到图片选择页面,这个页面由我们自己开发,图片来源于创客贴。
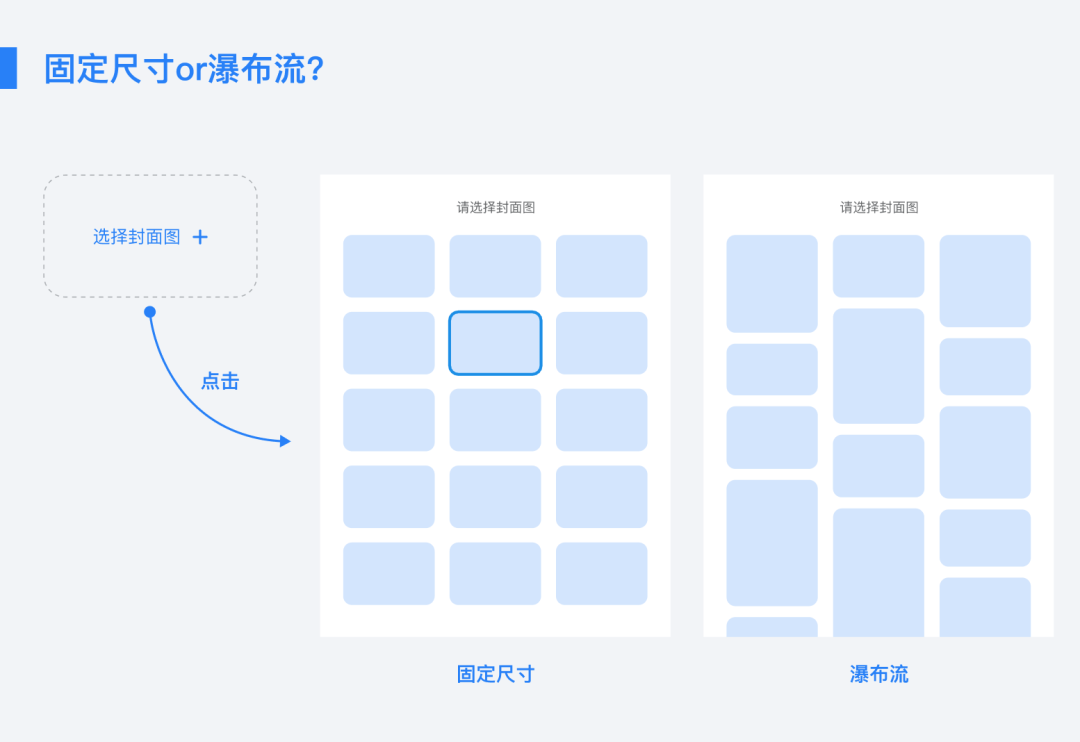
设计过程中开发提了一个问题:列表页的图片使用瀑布流还是固定尺寸?

开发同学认为应该使用瀑布流,因为市面上普遍就是使用的瀑布流。
开发同学的视角是“市面上的主流做法就是这么做的”。
一般场景下是无可厚非的,但是这次并不是一般的场景。
为什么呢?
先说一下直播封面的尺寸的背景,在我们的后台,直播封面的比例是固定的,所以在和创客贴沟通初期就确定了不管创客贴的图片尺寸如何,都需要裁剪为我们直播封面的尺寸,才能保证适配。
现在再来还原用户A的使用场景,用户A打算开展一场直播,于是进入后台开始创建直播间,点击封面图打算选一张好看的图片来作为封面图,接着就进入到了图片的列表页。
这时有两种情况:
1)列表页使用瀑布流
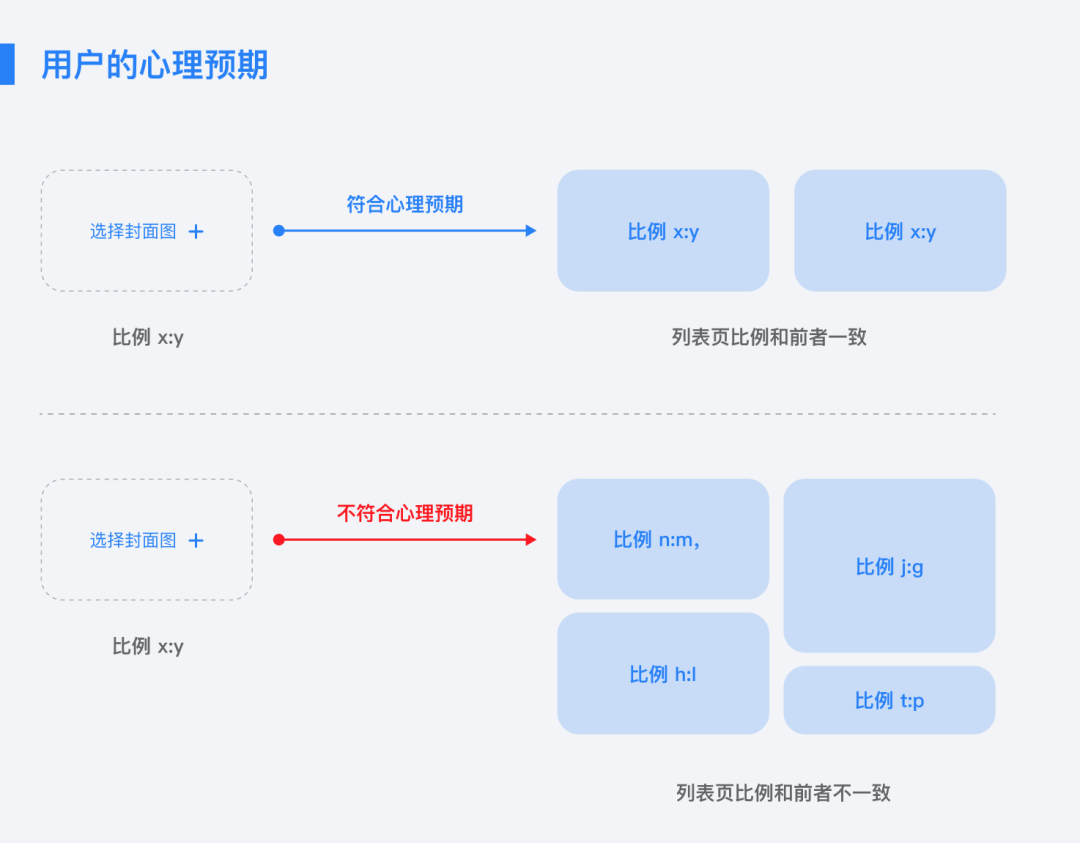
意味着列表页的图片尺寸不一,此时会给用户造成一种突兀和疑惑的感觉,直播封面图明明是x:y的尺寸,为什么列表页有这么多尺寸,让我如何选择?也就是和用户的心理预期不符。
2)列表页使用固定尺寸x:y
即直播封面图的比例,封面图比例保持一致,一来衔接顺畅,二来符合用户的心理预期。

以上关于这个用户心理预期的思考,也让我对怎样的设计才更加符合用户的心理预期有了更多的想法。
02 心理预期是什么?
在心理学上有一种效应叫做“预期效应”。
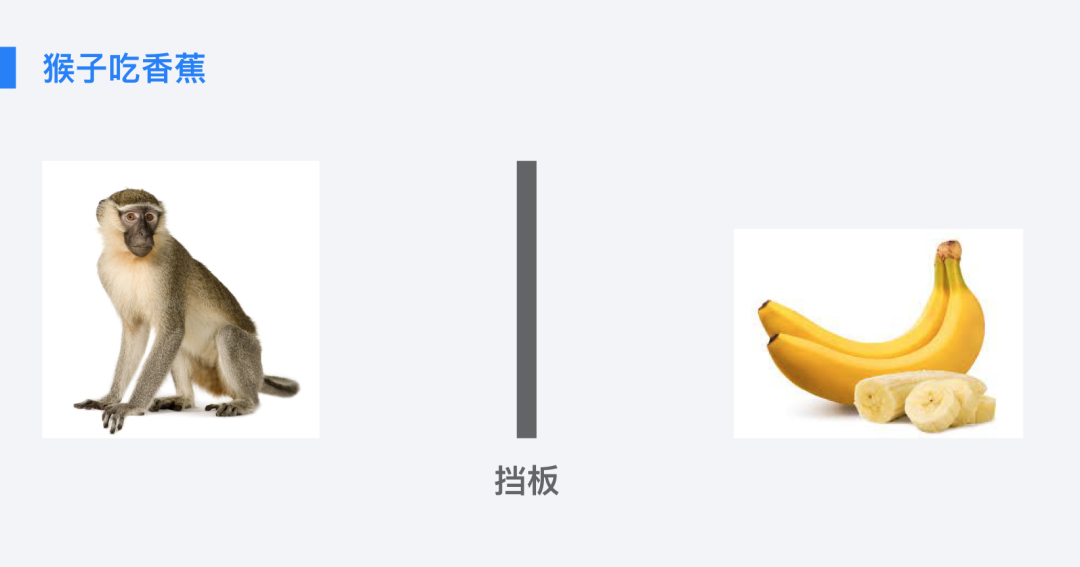
心理学家廷波克在1928年对猴子做实验:训练其完成一项辨别任务——猴子的沮丧。
实验大概是这样的,实验者每次都当着猴子的面把香蕉放入挡板,然后再拿出来给猴子吃。
多次试验后,猴子已经对挡板下拿出来的食物有了预期,此时再次实验,把香蕉放入挡板,但是拿出猴子不喜欢的蔬菜,此时猴子表现出了惊讶,甚至高声尖叫大发脾气。

实验的结果表明:动物和人类的行为不是受他们行为的直接结果的影响,而是受他们预期行为将会带来什么结果所支配。
听起来有些绕,但是待我举个例子,你小时候每次考试拿到90分以上妈妈就会带你去吃平时从来不会吃的肯德基,所以你认为只要你考试拿到90分就能吃肯德基。
有一次你考试得了95分,高兴地把试卷拿回家给妈妈看,妈妈夸奖了你一句说“你真棒!”,然后做自己的事情去了,一周过去了妈妈都没有带你去吃肯德基,你绷不住了,去问妈妈什么时候能去吃肯德基,妈妈说不去吃肯德基。
此时你会如何?恐怕你可能会大哭一场,搞不懂为什么你明明考了95分但是却没有带你去吃你心心念念的肯德基。
这里我们可以复盘看看,妈妈从未给你做过只要考试90分以上就能吃肯德基的承诺,为什么当你考95分时却笃定妈妈一定会带你去吃肯德基?
其实和上面说的实验是一样的,当多次类似的行为发生后,你就形成了一个心理预期:即只要A,就能B。
只要我考上95分,妈妈就能带我去吃肯德基,这已经刻在了你的心里,成为了一个稳定的预期。
一旦你达到A却没有得到B,那么就会打破你的心理预期,就可能带来一系列的反应,或超预期或预期不符。

此时再来看上面猴子的实验中得到的结论:动物和人类的行为不是受他们行为的直接结果的影响,而是受他们预期行为将会带来什么结果所支配。
对于同样的结果,即你妈妈没有带你去肯德基这件事情结果都是一样的,但是前提条件不一样,你就会有不一样的感受。
如果你考试上90分时,你妈妈从未带你去肯德基,那你不会又什么感觉,但是如果她一直这样做,偶尔一次断了,那么你就会觉得和你的预期不符。
这就是预期效应。
03 如何运用心理预期提升产品体验?
我们可以利用2大设计原则来进行设计指导,也就是尼尔森十大可用性原则中的系统状态可见性、一致性和标准化。
1. 告诉用户“我是谁?我在哪?我能做什么?”
首先告诉用户“我是谁?”
让用户知道自己处于何种角色,尤其是当一个产品涉及多个角色时,要让用户知道自己处于何种角色。例如教育产品中可能会分老师、助教、学生等多个角色,当角色太多就需要使用标签等方式来做区分。
然后让用户知道自己处于哪个位置,即“我在哪”,因为当用户迷失的时候就很容易产生焦虑的感觉。
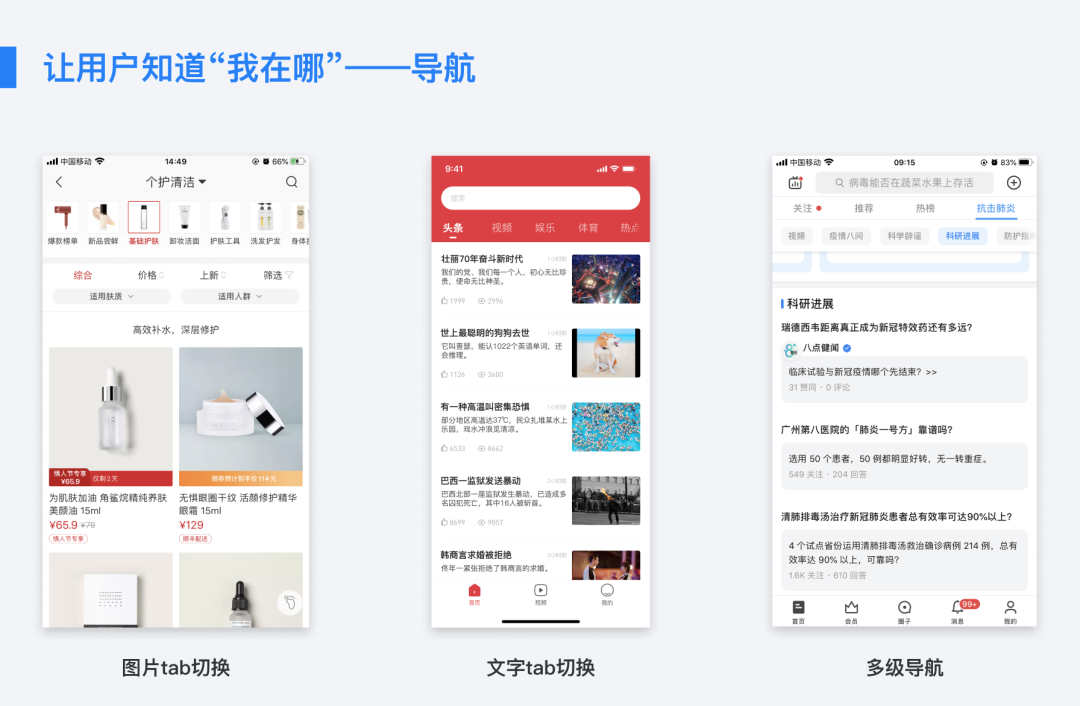
1)导航栏
导航栏就是最典型的让用户知道自己在哪的设计方法。

2)步骤条
还有一种能够非常明确告诉用户自己在哪的设计组件是步骤条,当遇到复杂任务或存在先后关系的时候使用步骤条就能很好地引导用户完成操作。

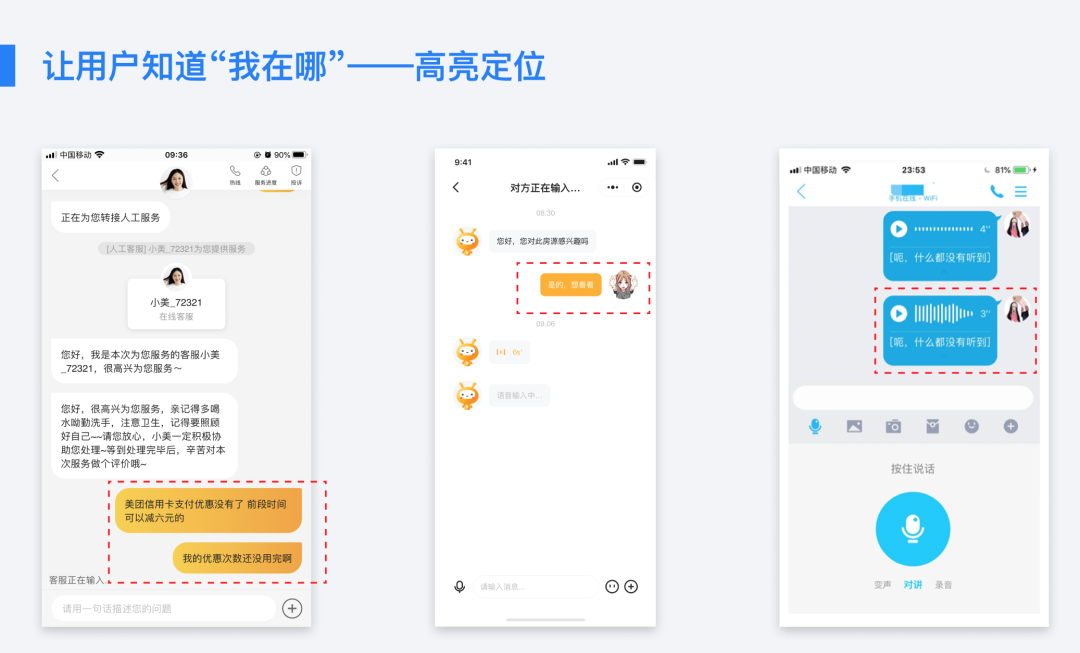
3)高亮定位
当“我”的信息和其他用户的信息混在一起的时候,高亮定位是常见的做法,例如社交软件中“我”的消息区别于其他人的消息是高亮的。

“我能做什么?”
让用户知道我下一步能做什么,也就是界面中要有明确的示能和意符让用户知道能做什么在哪里操作。
这里要多说一句示能和意符分别是什么,举个例子你可能就明白了。
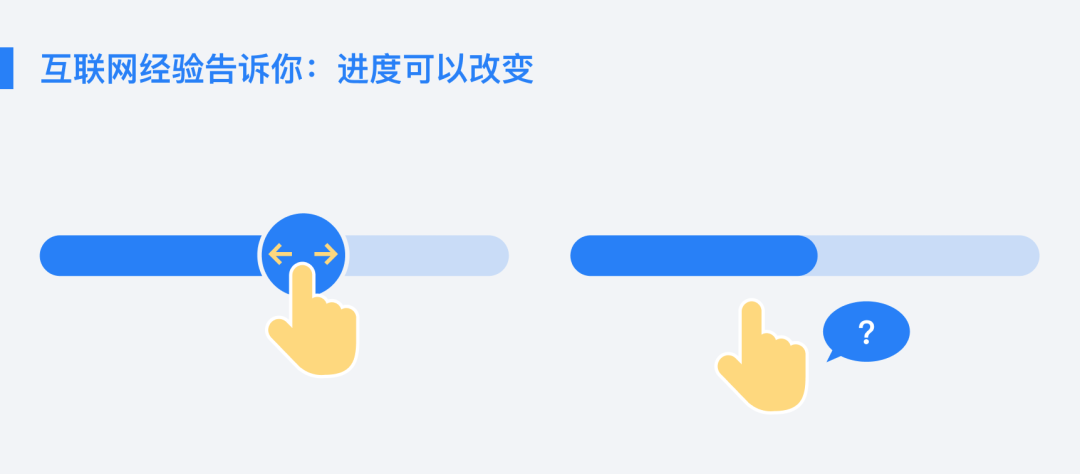
可以看到这界面有一个矩形条和圆形,你会知道这个圆形是可以拖拽的,这是互联网赋予你的经验。
矩形条和圆形两个元素组合在一起就暗示了可以左右滑动,这就是示能,揭示元素与人的关系。
意符是什么呢?
还是刚刚的矩形条和圆形,现在去掉了圆形,只剩下矩形条,这时候哪怕你觉得应该是可以滑动的,但是你不知道怎么操作才能使进度条移动,因为缺少了滑块。
而这里的滑块就是意符,一种可以告诉你该如何操作的提示。

掌握了示能和意符,我们就能轻松解决用户“我能做什么”的问题了,下面就举几个例子。

2. 告诉用户系统做了什么
让用户知道系统做了什么也就是要给用户明确的反馈,例如文字、动效、声音和界面元素的变化来提示。
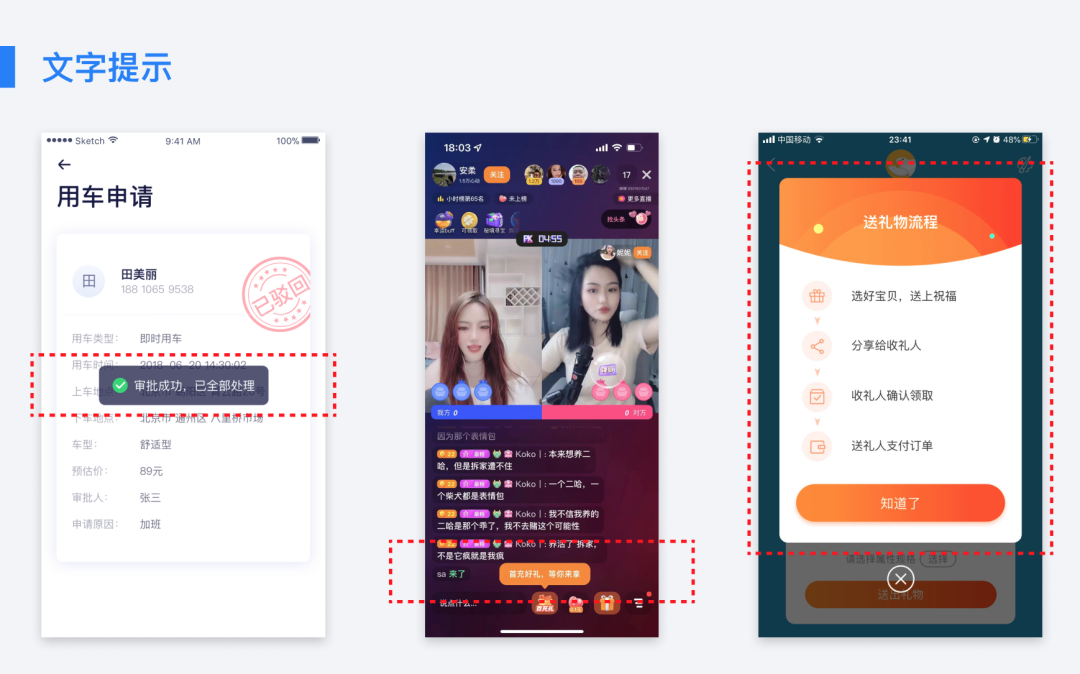
1)文字提示
文字提示是最常见的方式,例如toast、小红点、小气泡、弹窗等形式。

2)动效
动效例如加载动效、加入购物车动效、数字变化等方式。
3)声音
例如苹果系统支付成功后的声音,微信语音来电的声音等,都是一听到就能够唤起人们记忆的声音。
以上。
本文由 @馊面包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














动物和人类的行为不是受他们行为的直接结果的影响,而是受他们预期行为将会带来什么结果所支配。