提升屏幕空间利用率的 6 种设计方式(上篇)
编辑导语:为了提升手机屏幕的空间利用率,可以运用不同的设计方式。本文作者分享了“泳道”和“卡片设计”这两种设计方式,它们各自有哪些优劣势呢?设计模式是什么样的?一起来学习一下吧。

文章太长,上篇先介绍2种设计方式:泳道、卡片设计。
一、“泳道”
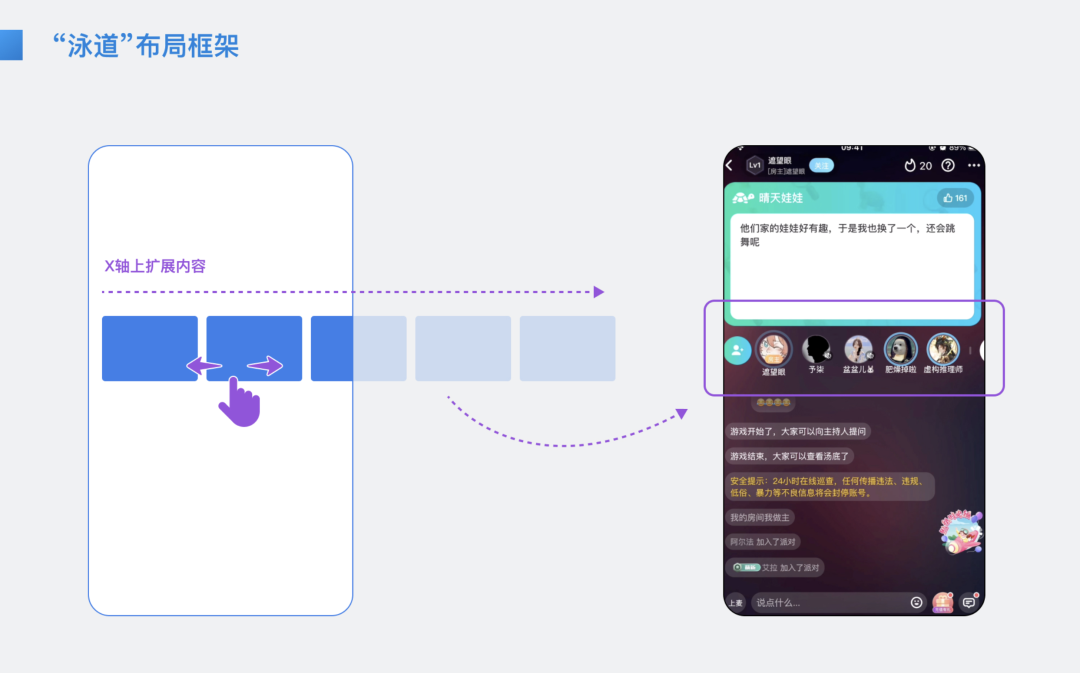
在同一页面的X轴上扩展内容的设计方式叫做“泳道”设计法(或者叫泳道布局框架)。
优势:
- 理解成本低:泳道的设计模式已经非常成熟,用户的理解成本很低
- 扩展性强:可以在占据较少的屏幕空间情况下扩展较多的内容
- 交互友好:滑动的动作比点击操作更轻松快捷
劣势:
- 手势冲突:可能与手机其它左右滑动的手势冲突
- 屏幕外的内容曝光度低

1. “泳道”的设计模式
- 指示器:在泳道下方添加指示器,数量固定时可选此方案
- 内容露出一半:让用户感知滑动可以查看更多

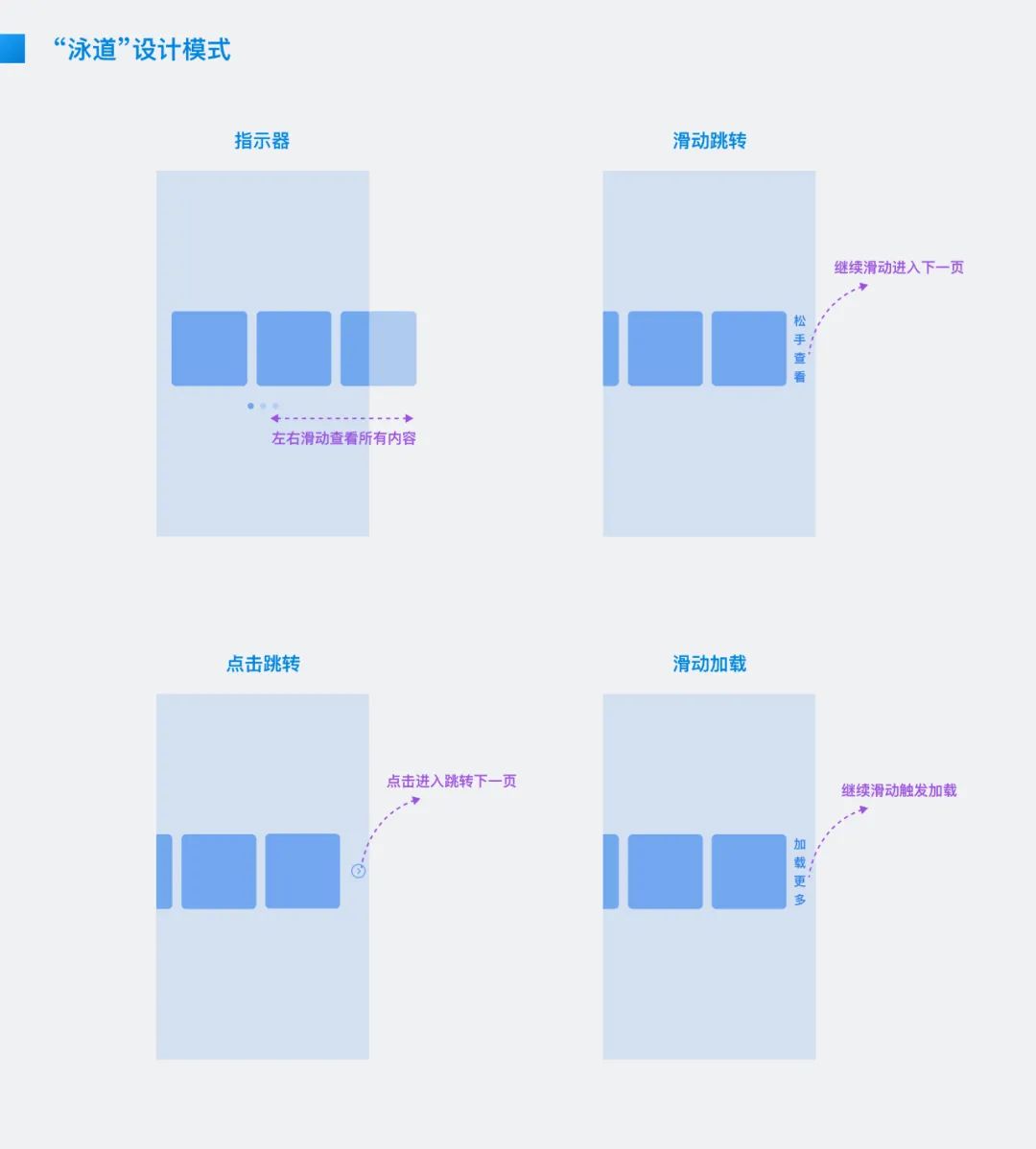
2. “泳道”的交互方式
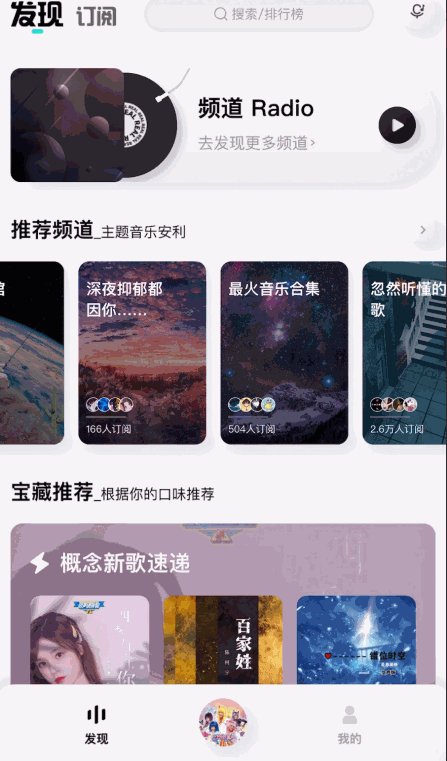
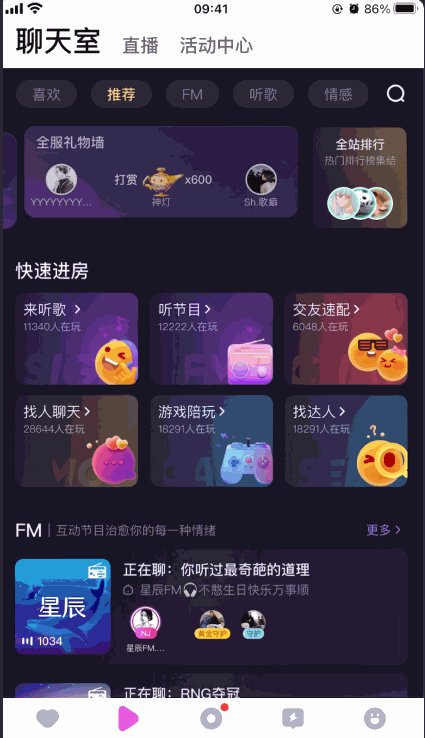
方式一:左右滑动查看全部(例 YY直播)

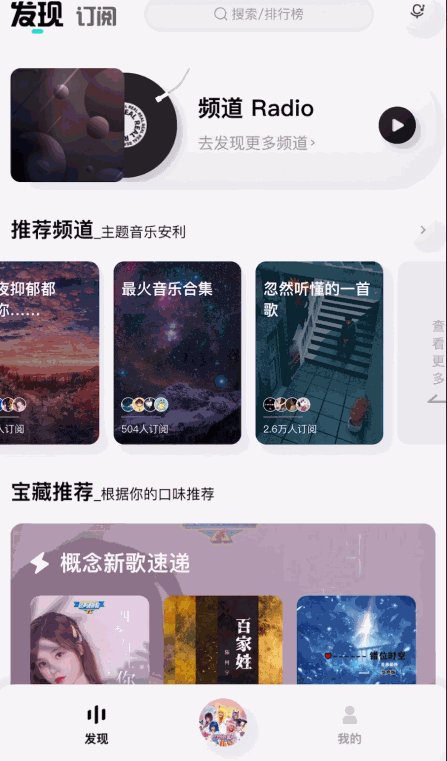
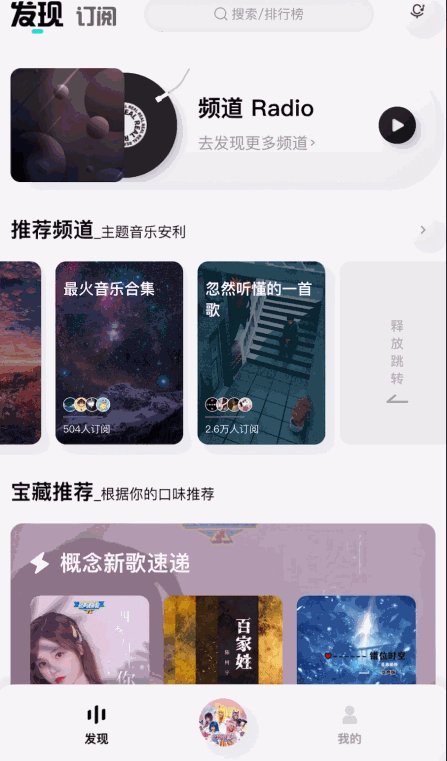
方式二:左右滑动查看,滑动到最右边,继续滑动自动跳转新页面查看更多(例:酷狗概念版APP)

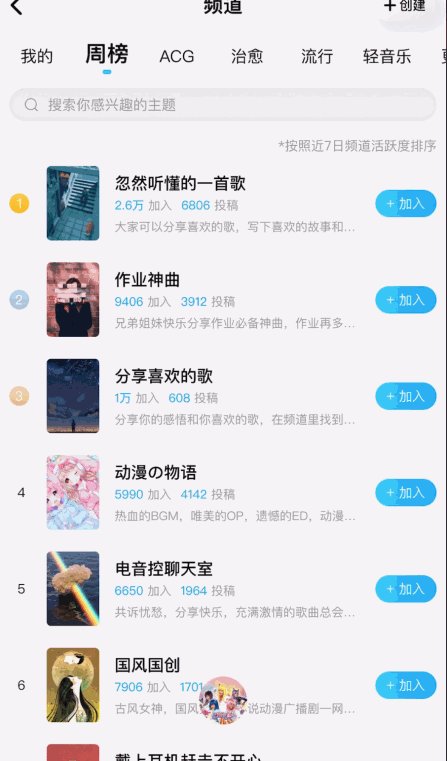
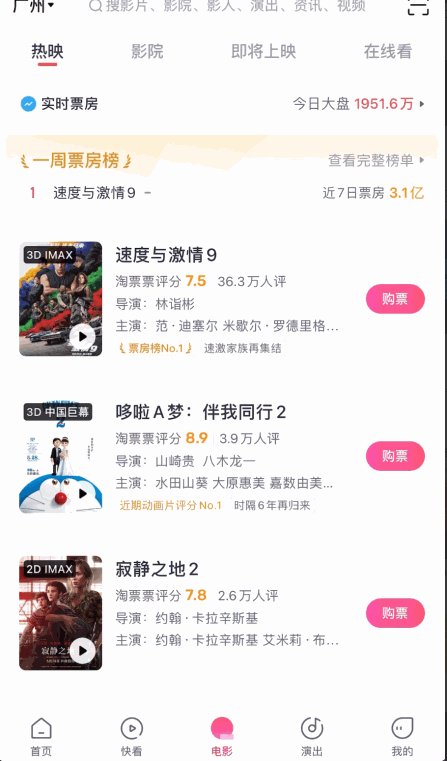
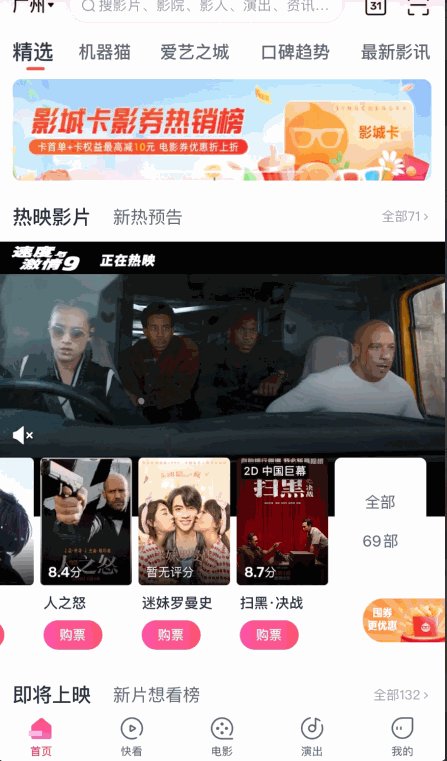
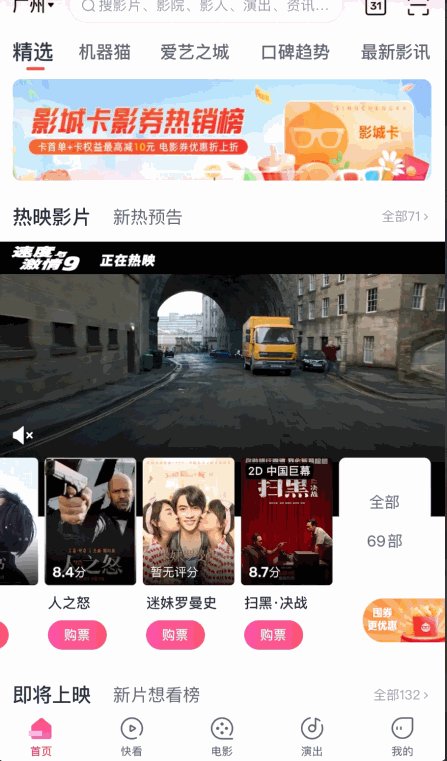
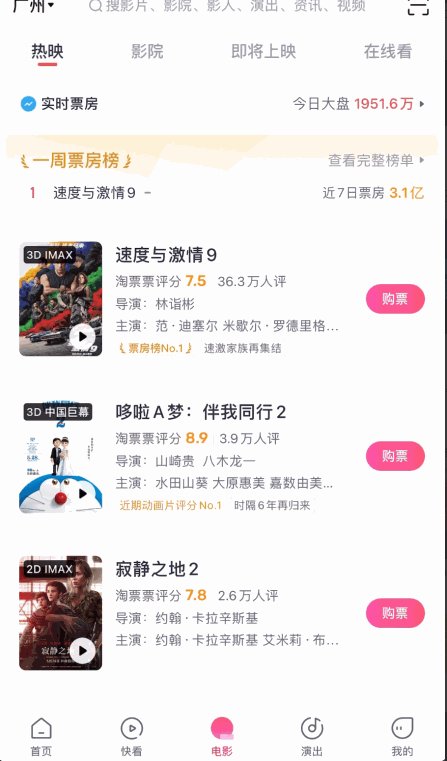
方式三:左右滑动查看,滑动到底,点击【查看更多】跳转到新页面(例:淘票票)

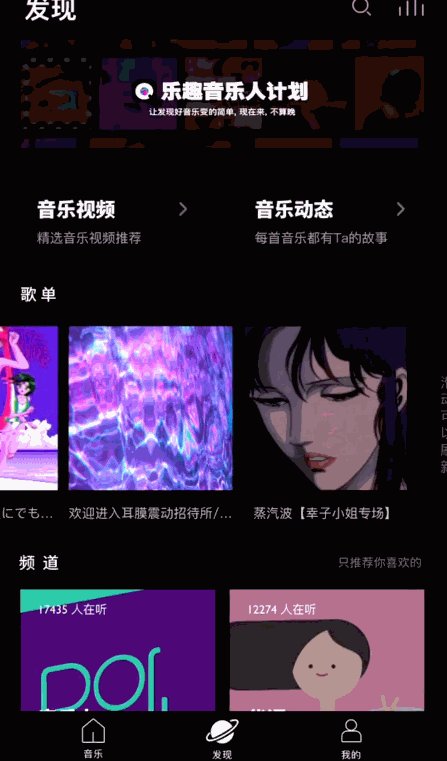
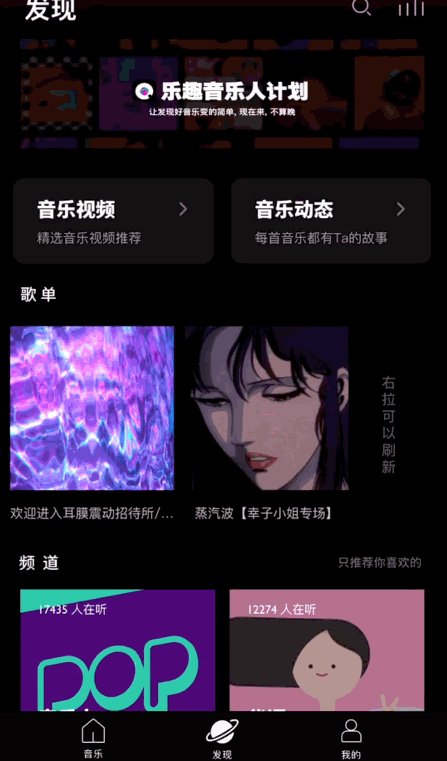
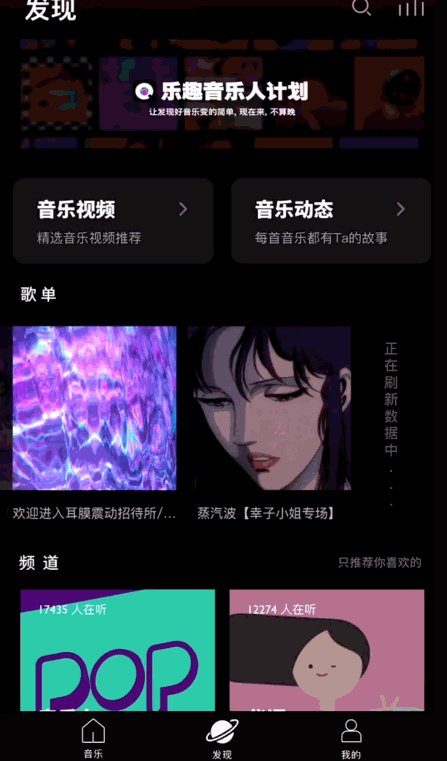
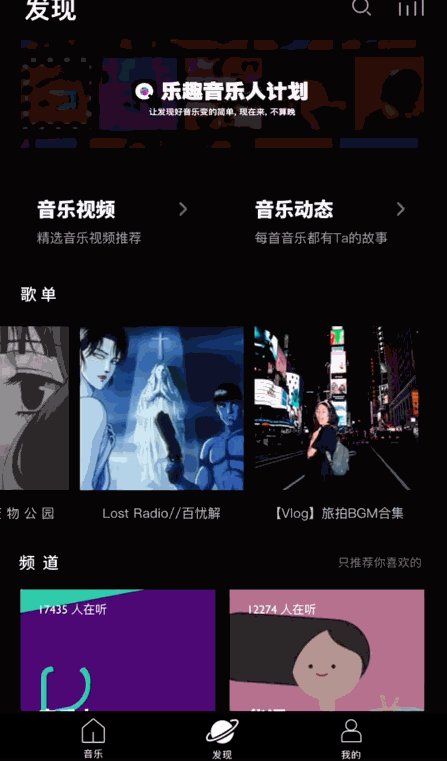
方式四:左右滑动查看,滑动到底,继续滑动触发加载(例如:乐趣APP)

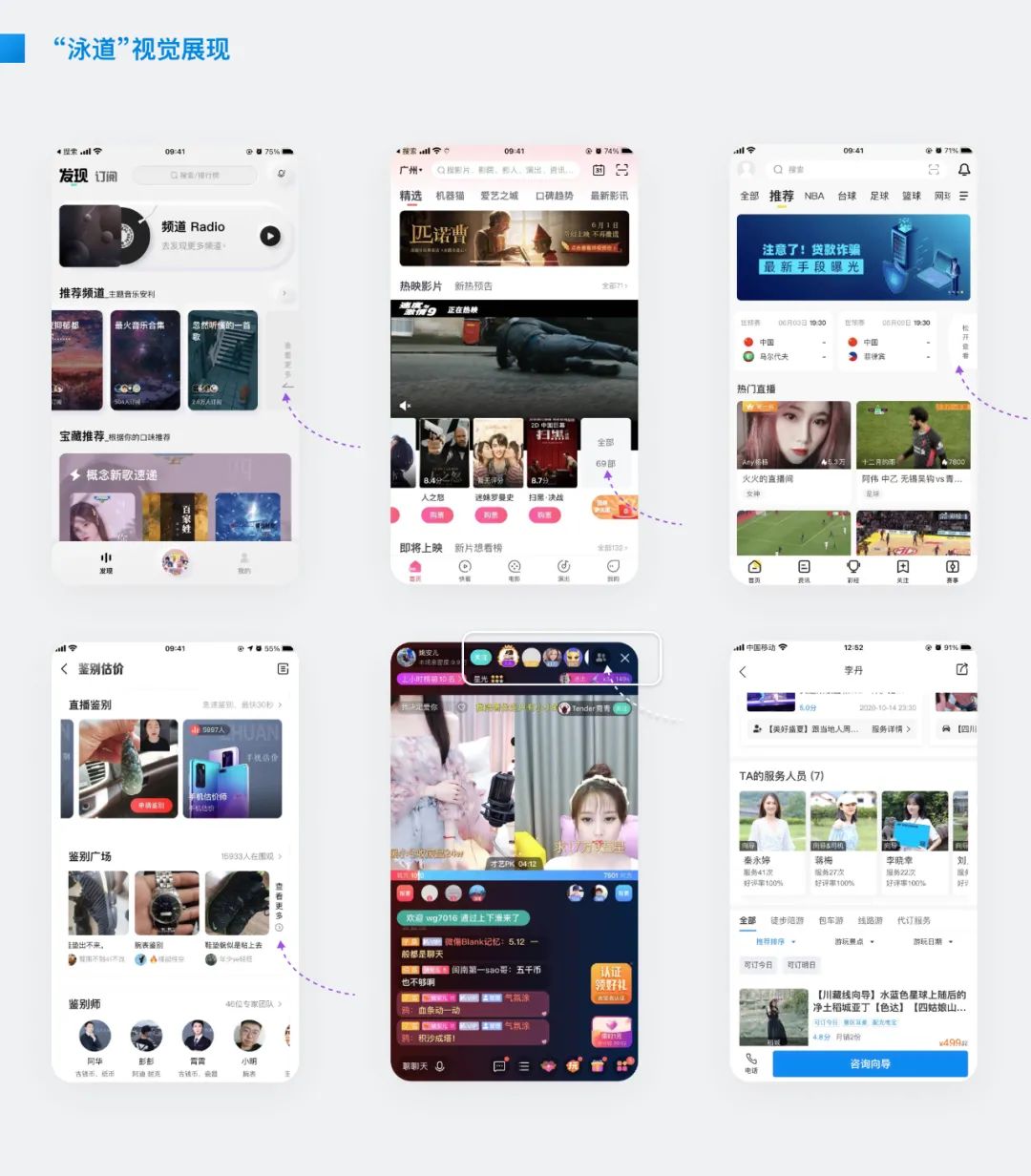
3. “泳道”的视觉展现
- 承载方式:多用卡片承载内容
- 内容区分:使用背景色、阴影来做内容区分
- 心理暗示:卡片溢出屏幕外,暗示还有更多内容
- 泳道范围:仅在部分区域做泳道也可行,例如直播间的在线人数头像泳道

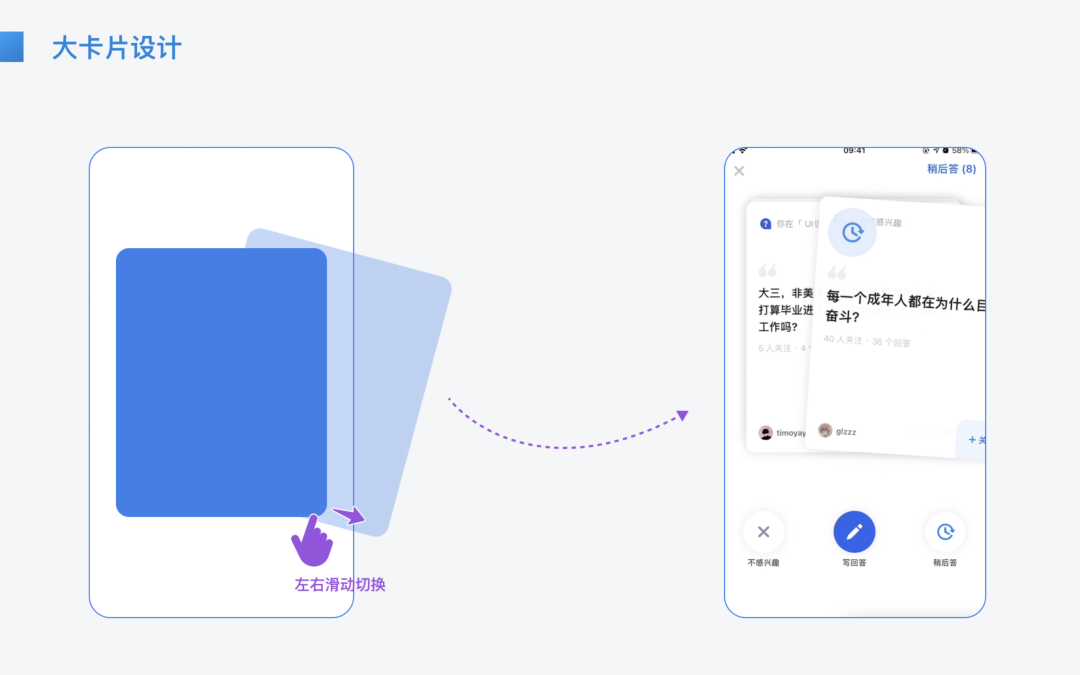
二、卡片式设计
卡片设计指使用卡片作为内容承载容器的设计方式,本篇文章探讨的主题是关于提升屏幕空间利用率的设计方式,所以此处的卡片设计仅对单张切换式卡片进行设计说明。
优势:
- 趣味性:卡片切换的交互方式新颖有趣,能够激发用户猎奇的愉悦感
- 未知性:当卡片是“一次性”的时候,无法得知下一张卡片的内容,会产生探索欲,比如抖音的下滑查看下一条视频
- 视觉冲击力强:大卡片在视觉上更容易有冲击感,感官体验更好
劣势:
- 流畅度:切换不够流畅时,容易产生焦虑感
- 手势冲突:可能与手机其他左右滑动手势冲突
- 灵敏度:手指滑动识别不够灵敏时容易误触发其他操作

1. 卡片的设计模式
下图从三个维度来对卡片设计模式进行盘点,分别是:交互层、功能层、视觉层。
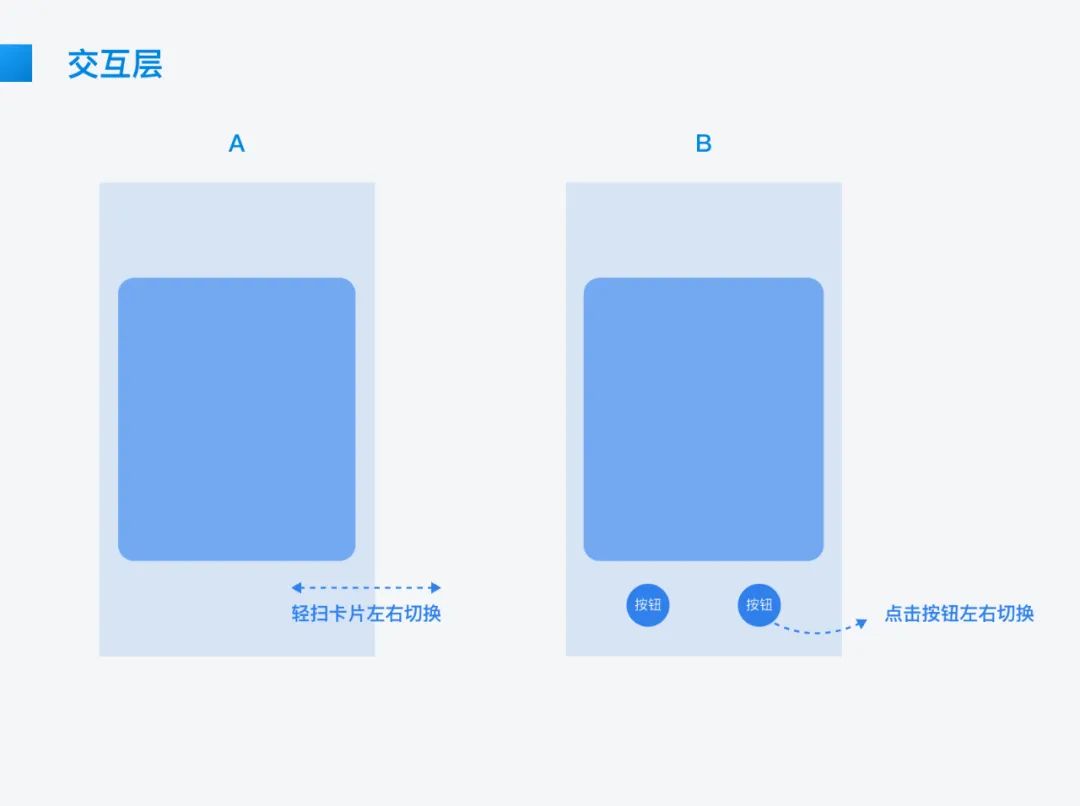
1)交互层
- 轻扫卡片左右切换
- 点击按钮左右切换
- 二者结合

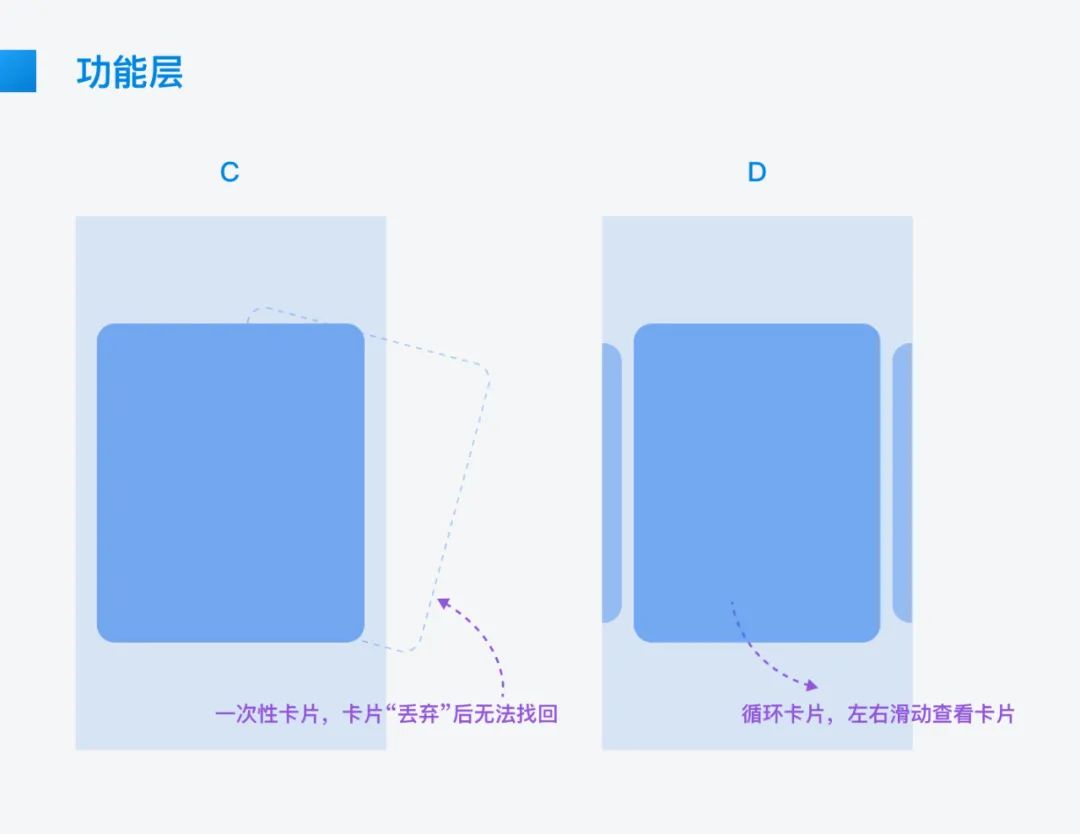
2)功能层
从功能层分析,卡片分为“一次性卡片”和“循环卡片”。
所谓“一次性卡片”指的是将该卡片切换走之后,卡片无法再次找回,是单向的切换。
而“循环卡片”指的是卡片可以循环切换,可以来回切换,反复查看。

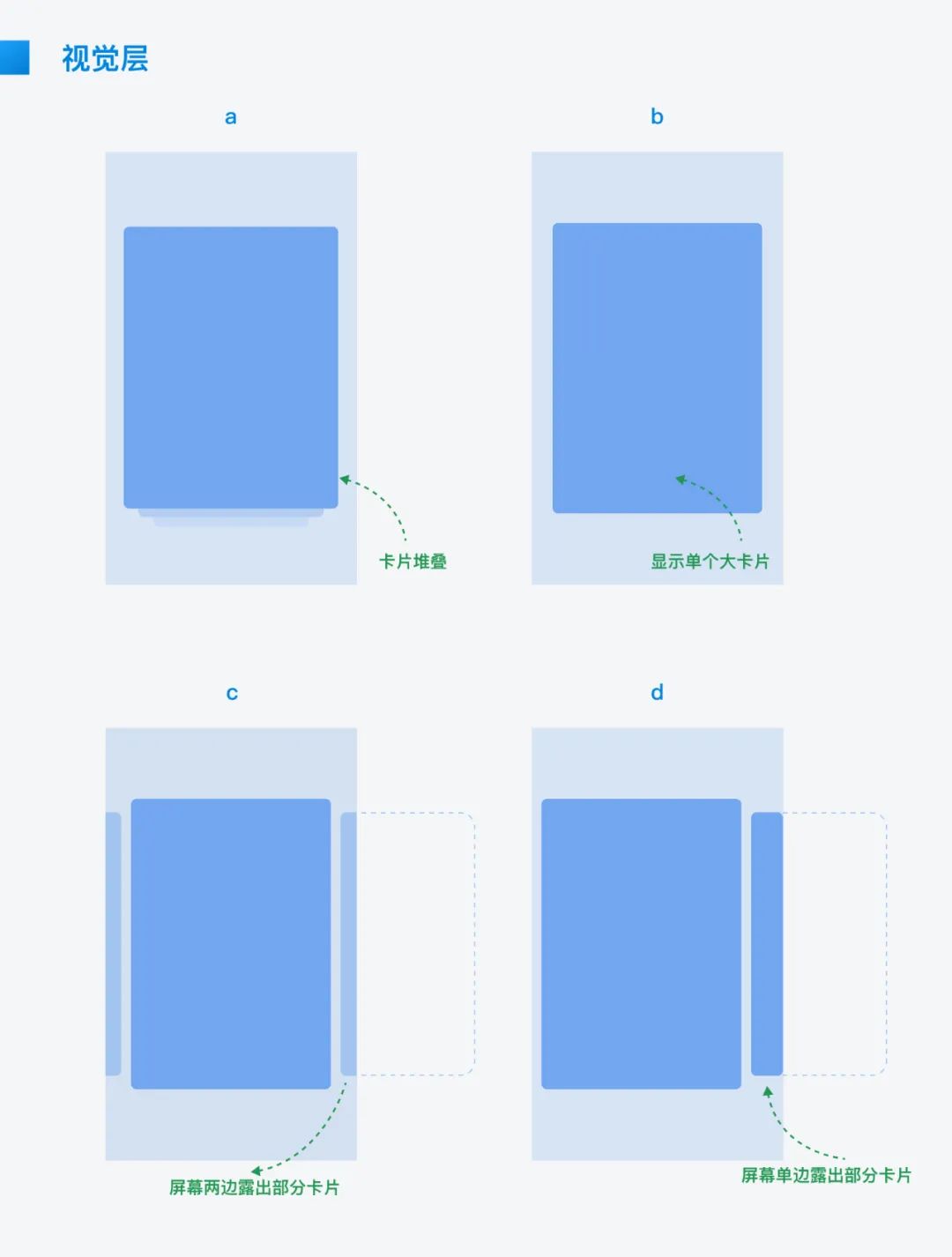
3)视觉层

①卡片堆叠
卡片堆叠在一起,看上去像是将卡片重叠放置,每次切换就像是从一堆卡片中拿走最上面的一张。
卡片堆叠有向上堆叠和向下堆叠。
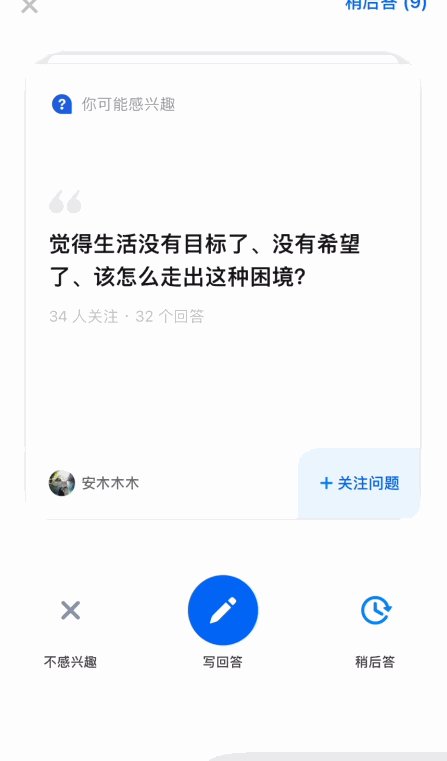
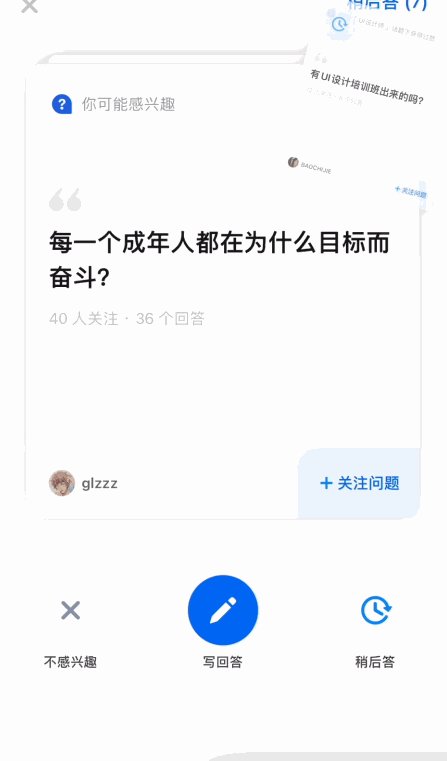
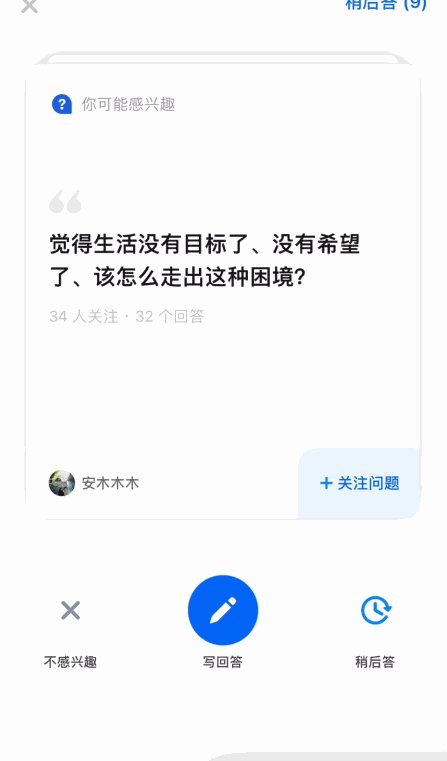
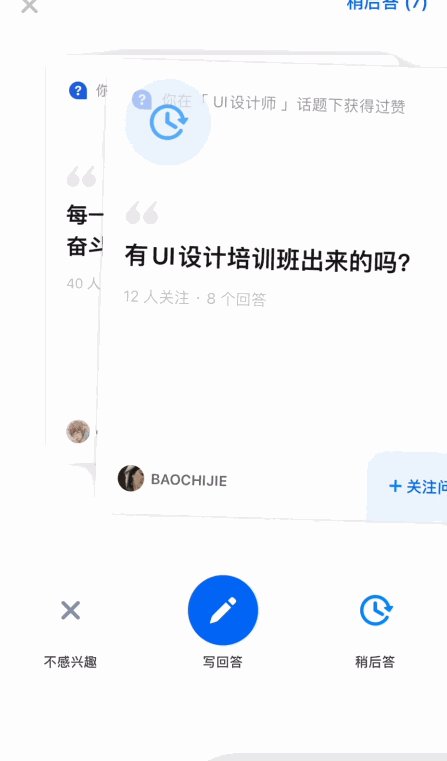
首先是向上堆叠(卡片的堆叠方向在上面),比如知乎APP。

知乎APP
然后是向下堆叠(卡片的堆叠方向在下方),比如耳觅APP。

耳觅APP
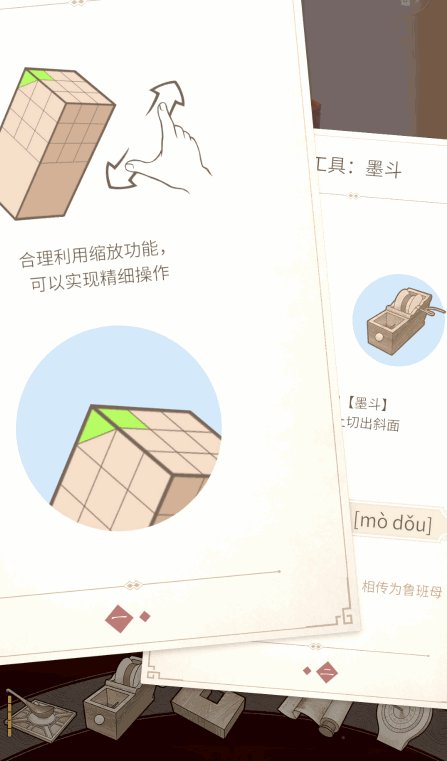
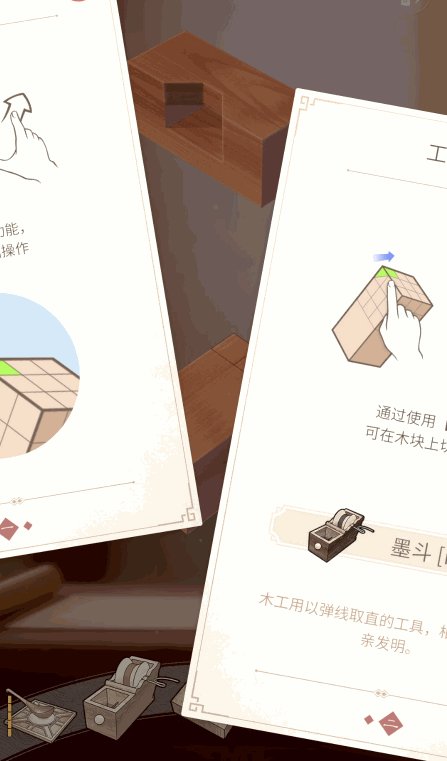
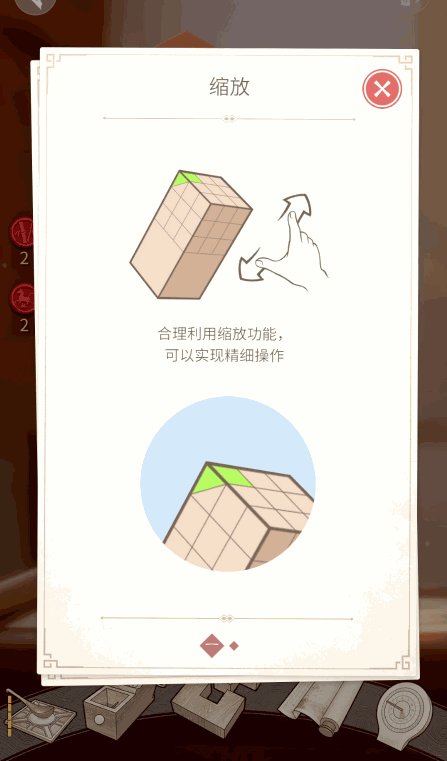
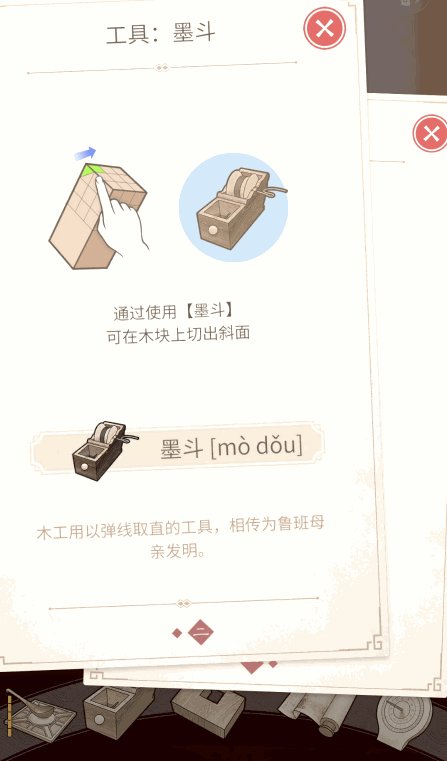
斜方向堆叠(卡片斜着堆叠),比如匠木APP。

匠木APP
②显示单个大卡片
仅显示单张卡片,多用于大卡片的切换,因为小卡片若无引导用户很难发现左右滑动切换卡片这一手势。

积木APP
③屏幕两边露出部分卡片
屏幕两边露出部分卡片,按时用户可左右切换。

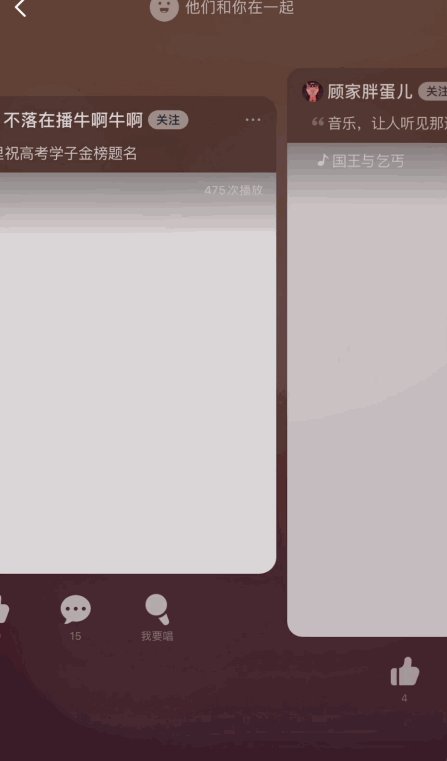
音街APP
④屏幕单边露出部分卡片
屏幕一边露出部分卡片,按时用户可滑动切换,一般选择屏幕右边露出,因为这样更加清晰地按时用户左滑可查看更多卡片。

搜狗翻译
2. 卡片的交互方式
1)切换停顿
避免卡片停顿时间太长,最好一气呵成。
Mars APP中卡片切换,轻扫切换卡片,但是每次切换均有一次停顿,导致切换过程十分不流畅,操作久了还会滋生一种焦虑感。

Mars大卡片的停顿时间太长
而同样的停顿,「比心」APP就优秀很多,切换的停顿不会让人觉得难受,原因在于两点,「比心」APP的卡片较小同时停顿时长短,这样的设计方案就能解决卡顿的感受。

比心APP的停顿感时间较短
2)卡片触发
触发卡片切换有两种方式:
- 滑动卡片后松开手指:滑动卡片 X 距离后松开手指,即可触发卡片切换
- 轻扫卡片:用手指轻扫屏幕 X 距离后,即可触发卡片切换
上述的 X 距离就叫做“触发距离”。
触发距离 X 是什么?
触发距离指的是手指滑动或轻扫屏幕后触发卡片切换所需要的最小距离。
触发距离的长短如何定义?
- 触发距离太长:切换困难
- 触发距离太短:容易误触
在调研过程中,「搜狗翻译」、「探探」、「积目」三款APP切换的触发距离最为合适。
切换过程手指很轻松就能切换卡片,同时也不容易误触,它们的切换方式采用上述1和2结合的切换方法,即既可以滑动卡片后松开手指切换,也可以轻扫卡片进行切换。
看了这几款产品的切换之后,我开始思考除了受限于技术难度,还有什么原因使得他们的切换如此干净利落?
于是我用principle做了一个简单的demo,发现还有3个要素会影响到切换的流畅度:动画持续时间、属性变化值、贝塞尔曲线选择,这三者相辅相成,彼此影响,三者的参数需要整体考虑,无法单独定义一个参数后就能得到一个好的动效结果,所以下面对三方面的参数做定性的分析。
1)动画持续时间
动画持续时间上我尝试了三个时间的测试,分别是太慢、合适和太快,之所以不做具体的时间说明,是因为当选择的贝塞尔曲线和属性变化值不一致时,时间就会相应变化。比如缓入缓出时1000ms是一个合适的持续时间,但是当选择其他曲线时,1000m可能就会太快或者太慢。
下面对比了慢、适中和快的切换,可以感受一下。

太快

合适

太慢
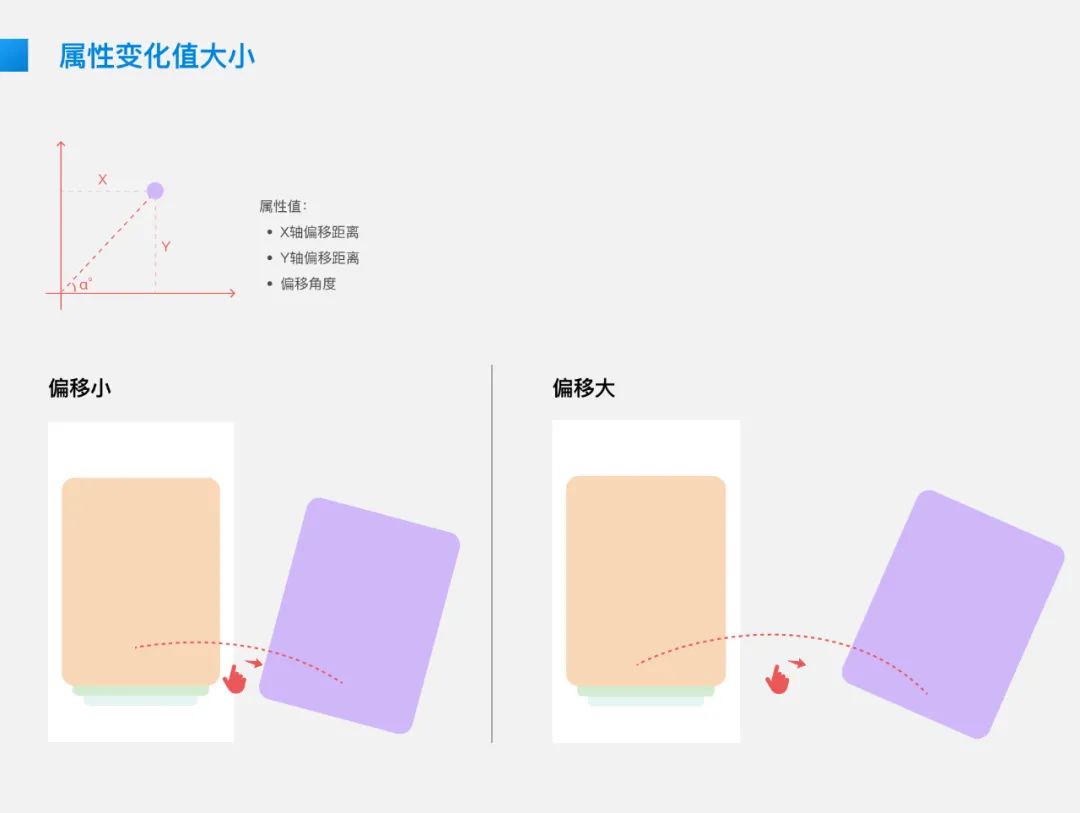
2)属性变化值
属性值的大小也会影响动画持续时间的选择,如下图案例,相同时间,偏移越大,则卡片看上去切换越快。

3)贝塞尔曲线选择
测试贝塞尔曲线时我发现,选择缓入缓出和缓出差别不太大,反而是当只使用缓入时,容易有卡顿的感觉,这种感觉和「Mars」APP的卡片切换的卡顿感非常相似,感觉切换的时候故意停顿了一下。
这种感觉就像是蚂蚁在你心里爬,你很难受,却无法挠痒痒。而这种卡顿感即使在我把切换时间缩短后仍然无法解决。

仅缓入
而当我只选择缓出时或者缓入缓出时,就不会出现这种难受的卡顿感。所以在贝塞尔曲线的选择上尽量避免单独选择缓入的设计方式。

仅缓出
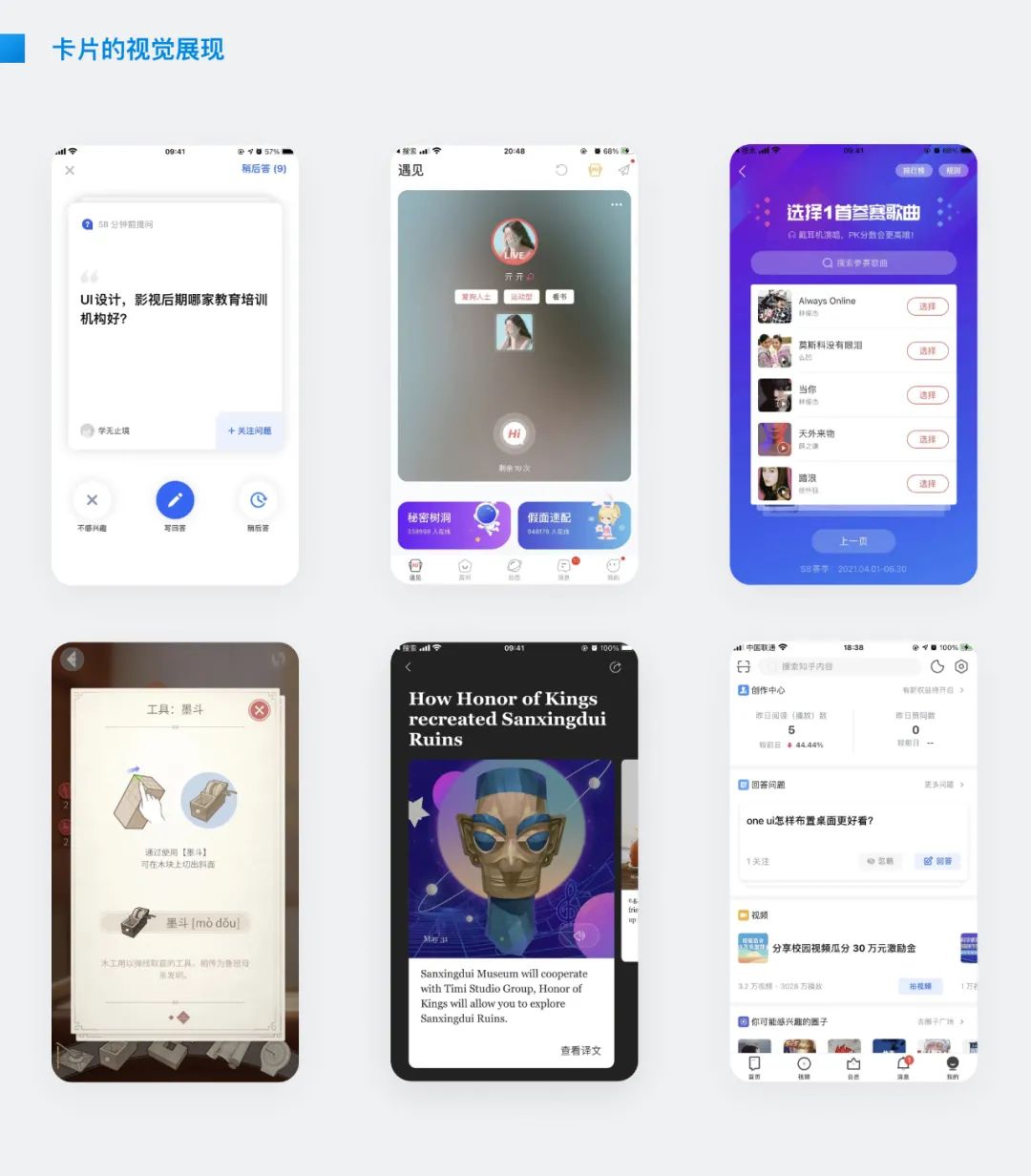
3. 卡片的视觉展现
- 阴影:浅色背景下使用阴影来突出卡片
- 卡片大小:大卡片占屏70%~90%,可打造沉浸式浏览;小卡片使用在部分板块,可丰富交互形式,提升趣味感
- 浅色/深色模式:深色模式视觉冲击更强

本文由 @馊面包 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















卡片触发距离x推荐多大呢?
很好的文章