响应式设计落地教程
编辑导语:响应式设计成为主流设计趋势,为什么所有的web端都需要响应式设计,其目的是什么?作者从其实际角度出发,分享响应式设计思路及方法,供产品和设计同学参考。

响应式设计概念自2010年提出以来,经过十多年的发展与普及,在我国已经有超30%的占有率,且正在以每年5%的速度,逐渐取代传统静态布局网页。经过断断续续近两个月的时间,我把自己在多年产品设计中积累的经验,整理分享如下。本文将从实际应用角度,介绍响应式设计思路及方法,供产品和设计师同学参考。
一、适用范围
是不是所有的web端产品都需要响应式设计呢?且看分析。
1.1 响应式设计的意义
响应式设计之所以会成为主流趋势,是因为从各利益相关者角度,皆具有极大的优势。
从公司角度:一次开发成型,节省开发和运维成本,同时能提升品牌一致性。
从产品角度:在不同的用户设备上,保持一致性的使用体验,输出稳定的产品价值。
从用户角度:不限制设备,不限制使用时间和条件,使用更加便捷。
1.2 网页布局设计的分类
按照网页对分辨率的适配程度,把布局设计区分为三类。
A. 固定布局设计

实现方法:内容宽度固定,布局不根据设备分辨率改变。
设计方案:出一套设计方案,以像素做单位。
B. 自适应设计

实现方法:前端写几套代码对应不同类型设备(如pc端、平板、手机),通过检测视口分辨率,来判断当前访问的是哪种设备,从而显示对应的代码。
设计方案:先为每类设备分别出一套设计,然后在一类设备的分辨率范围内指定元素的兼容方式;同一类设备的分辨率差异较小,因此兼容方式相对简单。
C. 响应式设计

实现方法:前端只写一套代码,通过媒体查询,指定不同分辨率下页面如何显示。
设计方案:通常需要确定一套主设计方案,然后针对不同分辨率指定布局及元素的兼容方式。
注意:
①B和C中,自适应和响应式只是归纳叫法,后文中提到的前端布局方法并不一一对应。做一个多分辨率适配产品时,前端布局通常需要多种方法结合,比如最常见的自适应+流式布局的结合。
②很多分享提到,响应式设计是指“一套设计方案,适配所有设备”,这种说法并不完全正确。响应式设计的核心是确保用户体验一致,当产品功能和交互较为复杂时,设计师可能需要输出多套设计方案。
1.3 各种布局的特点及适用范围

通过以上分析,显然不是所有的web端产品都需要响应式设计。应根据产品性质、用户设备、产品使用场景、公司资源(人力配置、时间预算、资金预算)等因素,合理选择产品设计方案。
二、屏幕断点
根据产品设计需要,人为地把屏幕分辨率划分出多个临界点,这一系列临界点被称为屏幕断点。
2.1 分辨率占比统计
下图为百度统计的web端分辨率占比,可以看出占比较多的分辨率有:1920、1536、1366、1440、1600等。

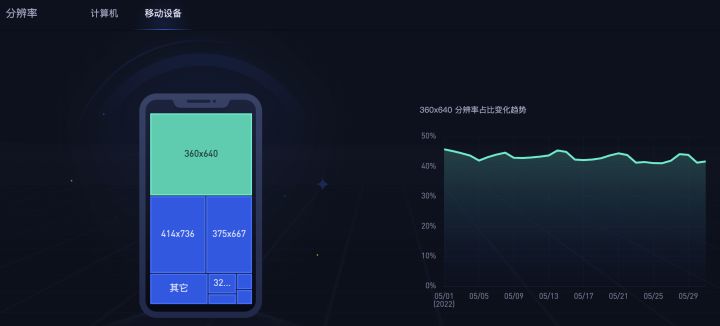
下图为百度统计的移动端分辨率占比,可以看出占比较多的分辨率有:320、414、375、320等。

2.2 各大平台制定的屏幕断点
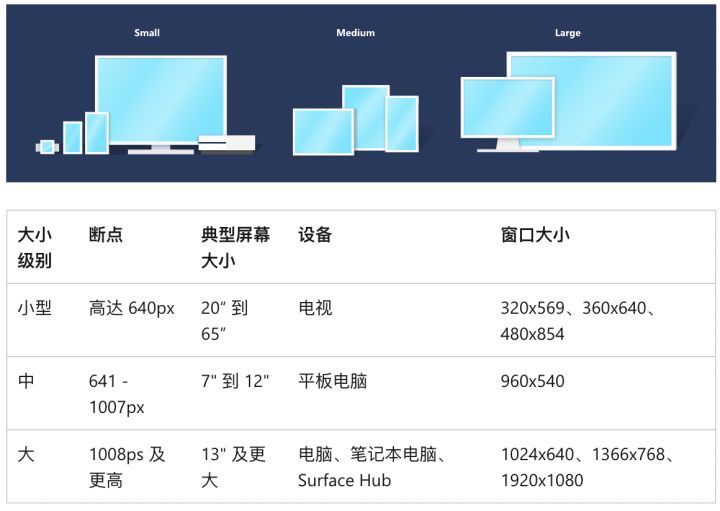
微软的屏幕断点:
微软设计文档中,划分的颗粒度较粗,仅将分辨率分为小、中、大三段。

Bootstrap的响应式断点:
极小设备portrait phones(576px,默认)、小型设备landscape phones(≥576px)、中型设备tablets(≥768px)、大型设备desktops(≥992px)、超大设备large desktops(≥200px)。

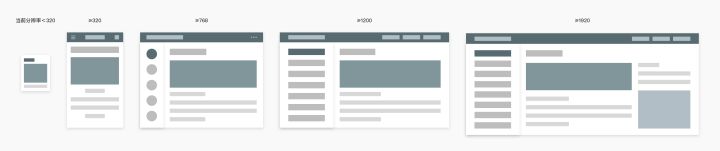
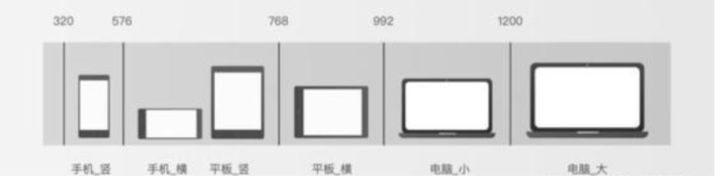
Ant design 的屏幕断点:
屏幕断点划分为320、576、768、992、1200。
2.3 断点的应用示例
以下这段代码,通过媒体查询的方式,指定了不同分辨率下字体大小的变化。这段代码对应的布局方案中,屏幕断点是1024,1100,1280,1366,1440,1680,1920。

通过以上可以看出,屏幕断点并不是固定的。在产品设计中,可参考成熟设计规范中的断点,也可根据实际需要定义自己的屏幕断点。一般可通过用户调研和市场调研,确定目标用户所使用的主要设备,以此来定义屏幕断点。
三、自适应设计的实现方法
从实现技术角度,弹性布局、自适应布局、流式布局、响应式布局、网格布局,为多端适配提供了可能性。这部分前端开发的知识,感兴趣的同行可自行了解。从技术实现的核心,可以总结出以下6种设计手法。
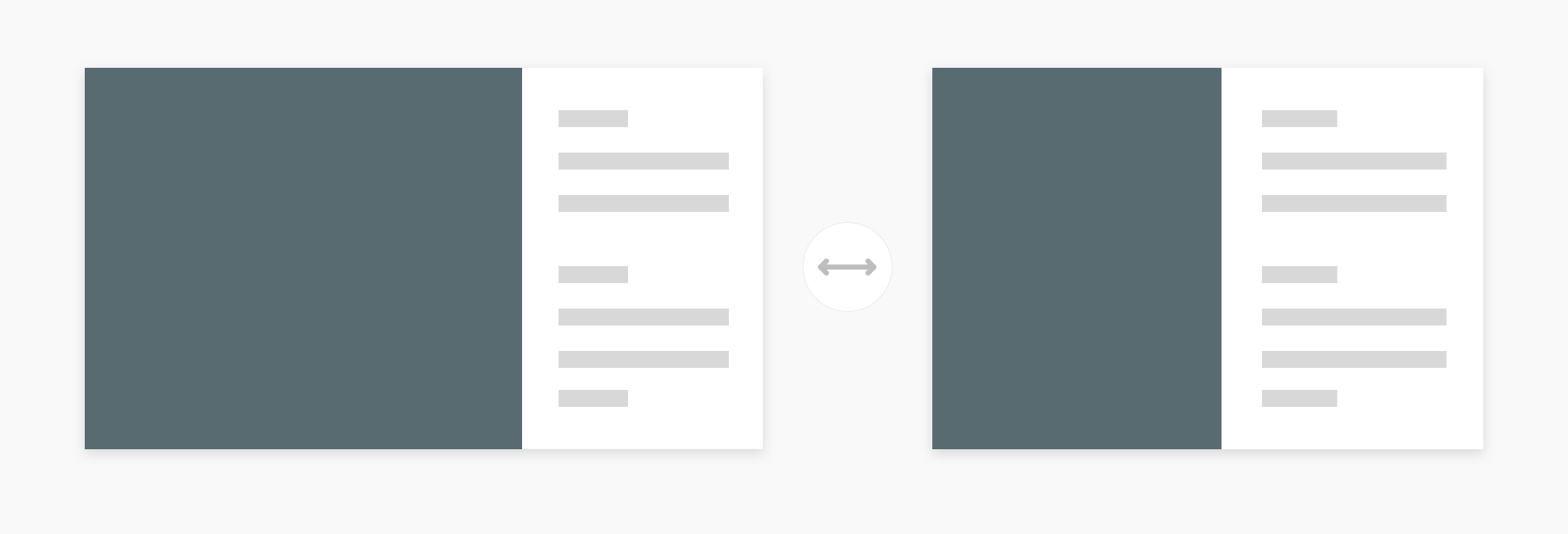
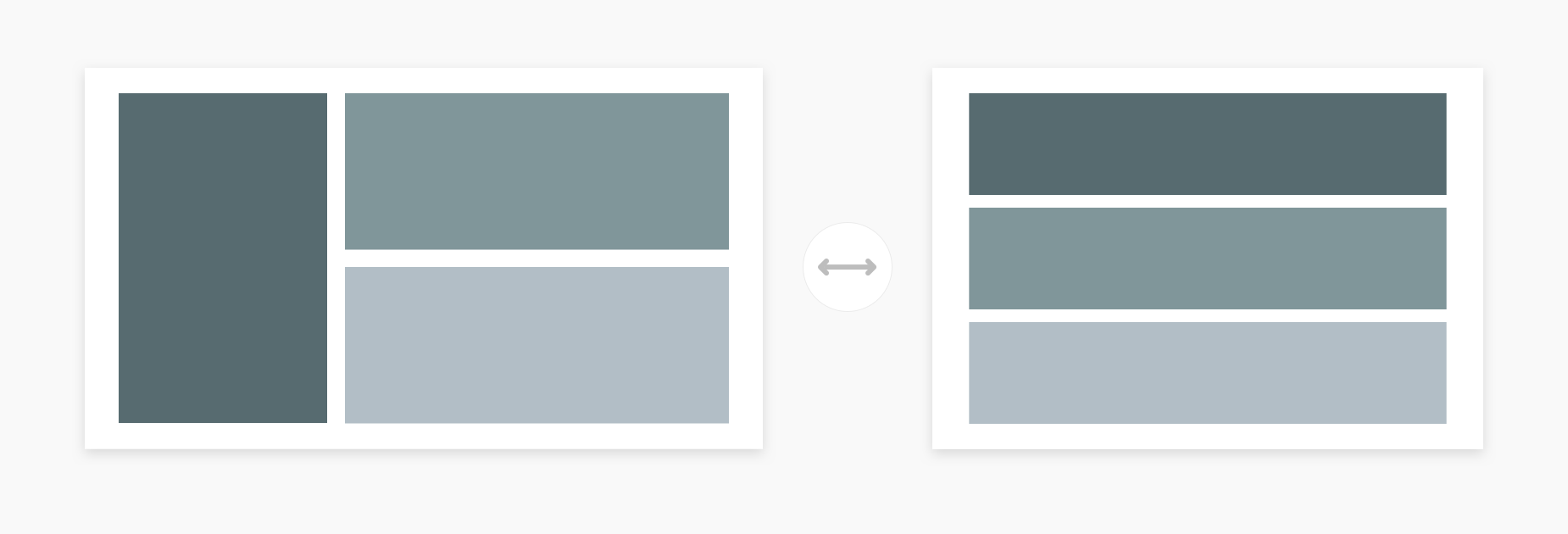
3.1 调整大小

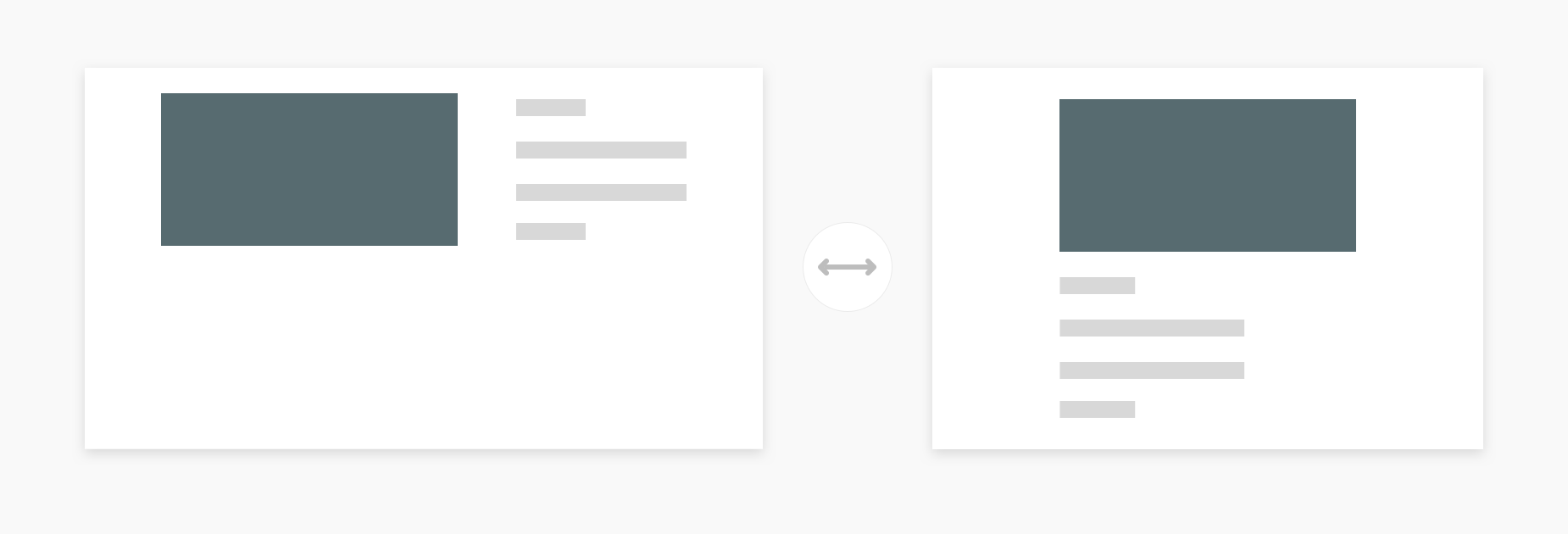
3.2 重新定位

3.3 重新排列

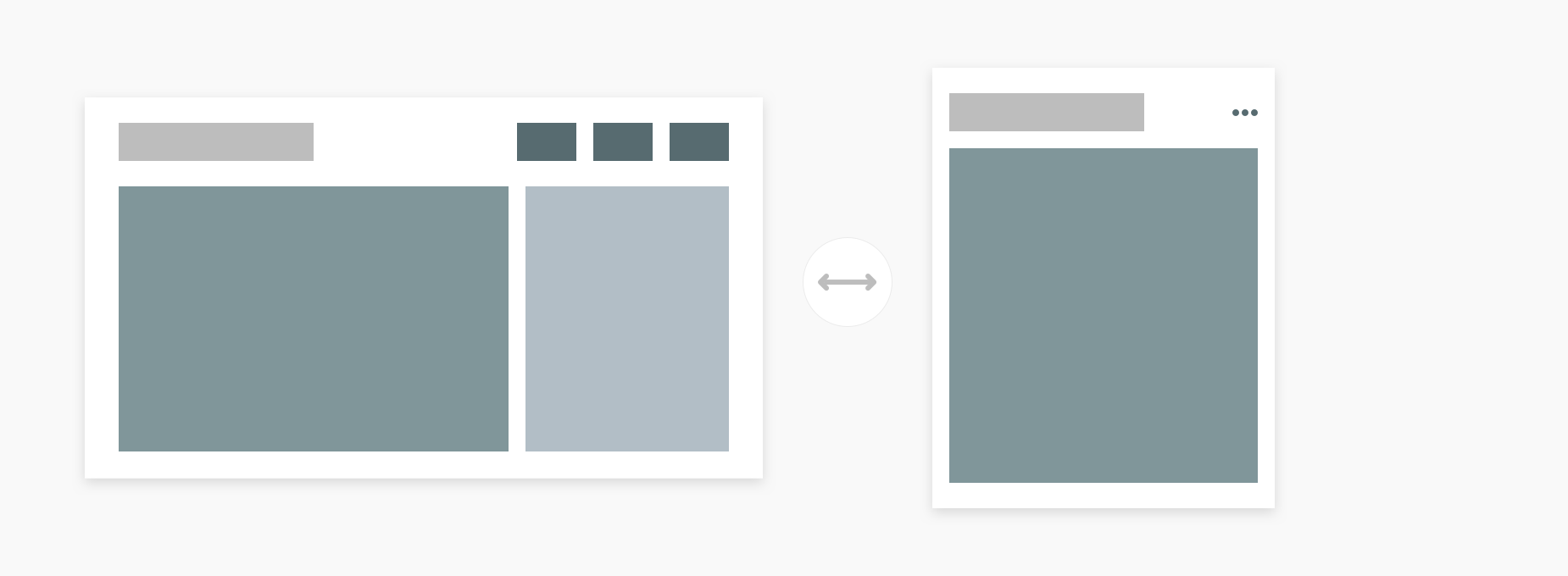
3.4 显示/隐藏

例如在移动端,把一部分功能隐藏起来,并通过点击以浮层等方式显示。
3.5 替换

例如在移动端,把导航菜单替换为汉堡菜单,把列表替换为卡片等。
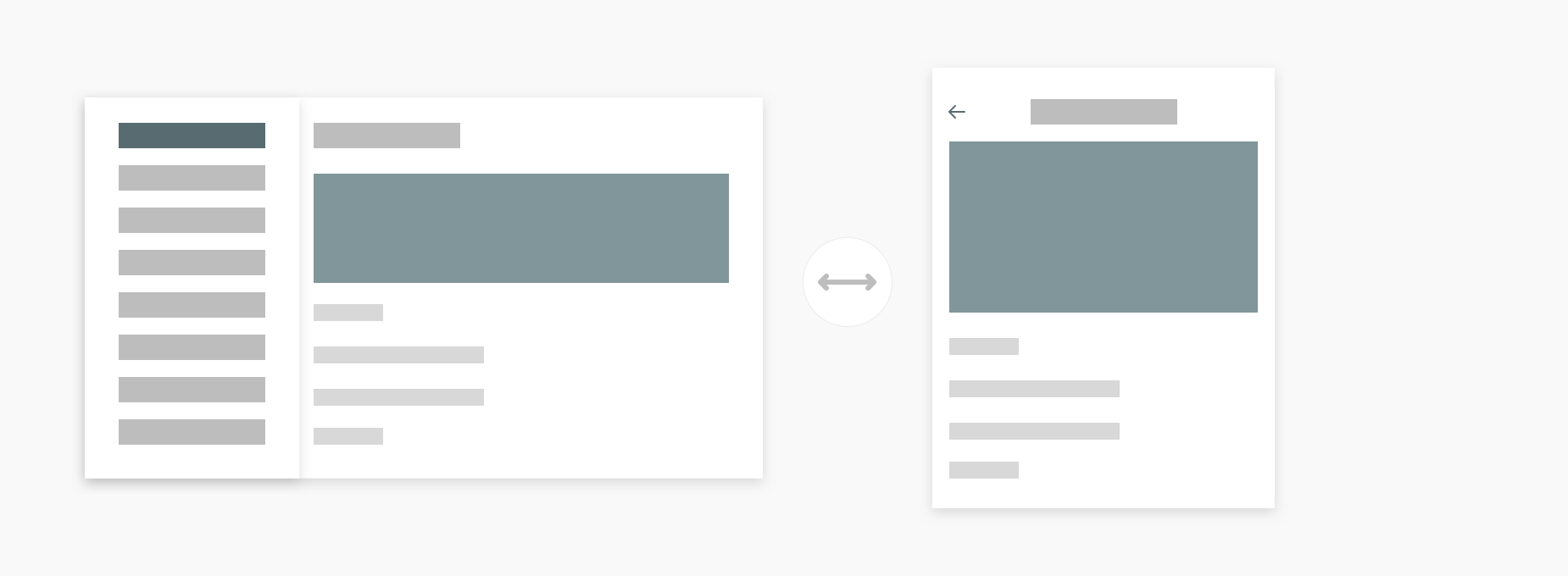
3.6 改变架构

例如在电脑端为左右布局,在移动端改变为多级页面。
其中,前三种多用于屏幕断点内响应,后三种多用于屏幕断点间响应。
四、设计方案落地
4.1 扩展策略
在设计方案实施过程中,通常先确定基准分辨率,作为设计尺寸输出设计方案,再扩展到其他分辨率。分辨率扩展时遵循的策略,一般有以下3种。
优雅降级:优先考虑PC端,其核心是追求产品完美表达,再降级适配到限制更大的移动端设备;
渐进增强:优先考虑移动端,其核心是保证主要功能的完善性,再做增强扩展,目前业界认可度较高;
用户设备优先:这是我本人在工作中总结出的一种方法,针对自己的产品,如果可确定目标用户使用的设备中,某分辨率占比较多,我们可以以此为基准分辨率进行设计,再向其他分辨率扩展。
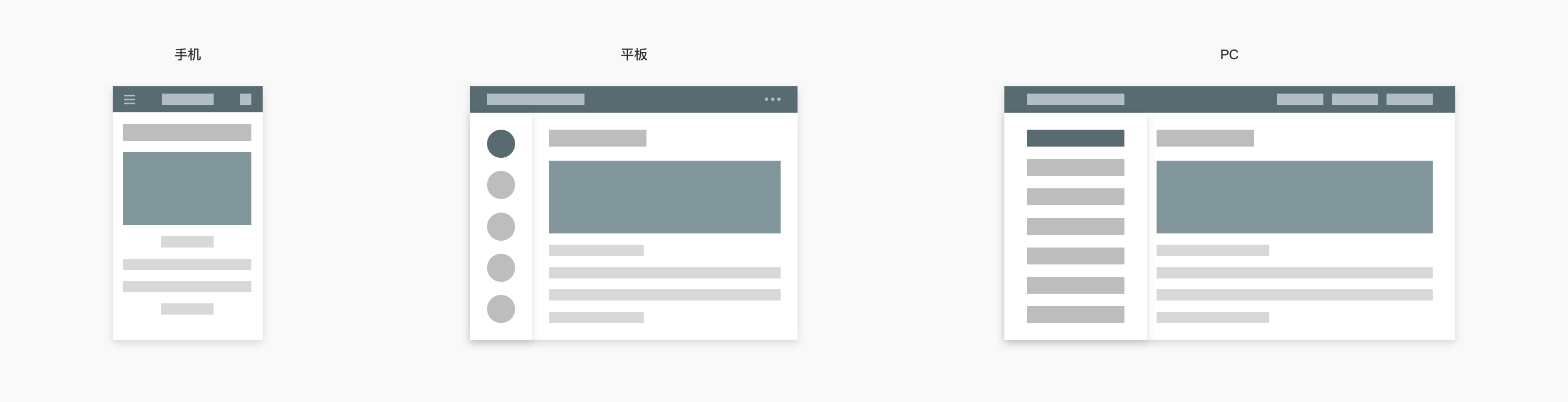
4.2 三种典型页面框架
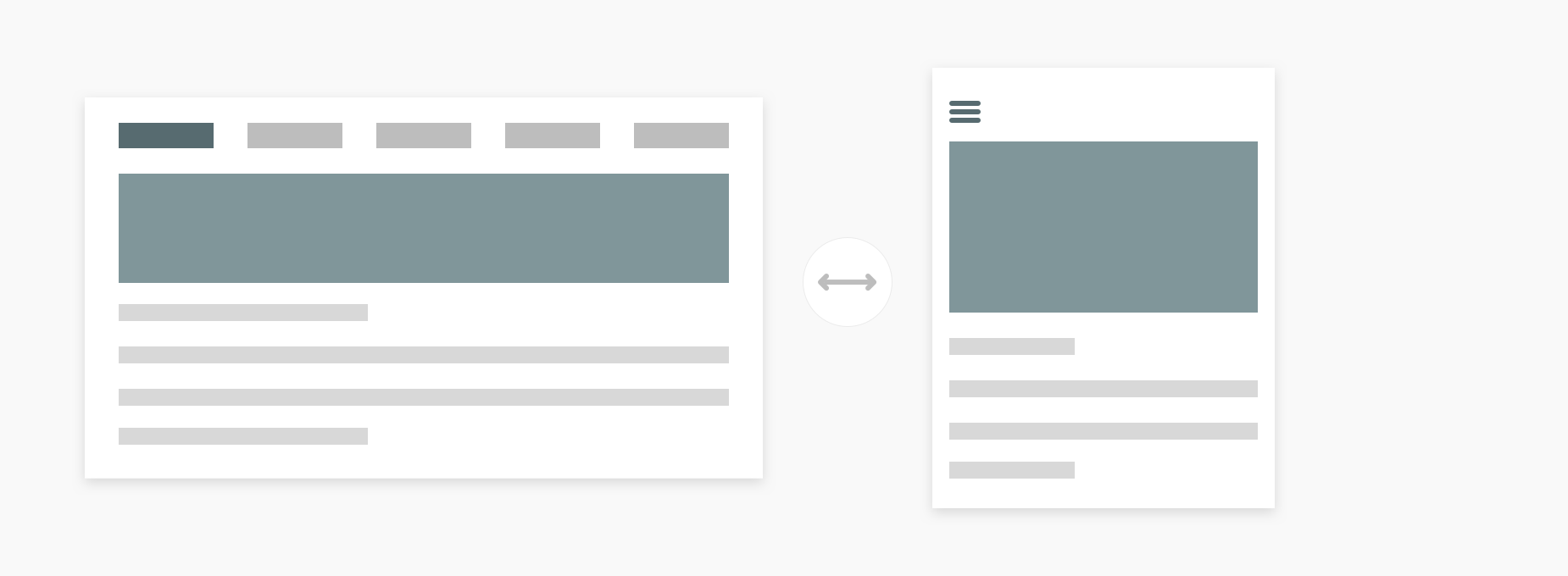
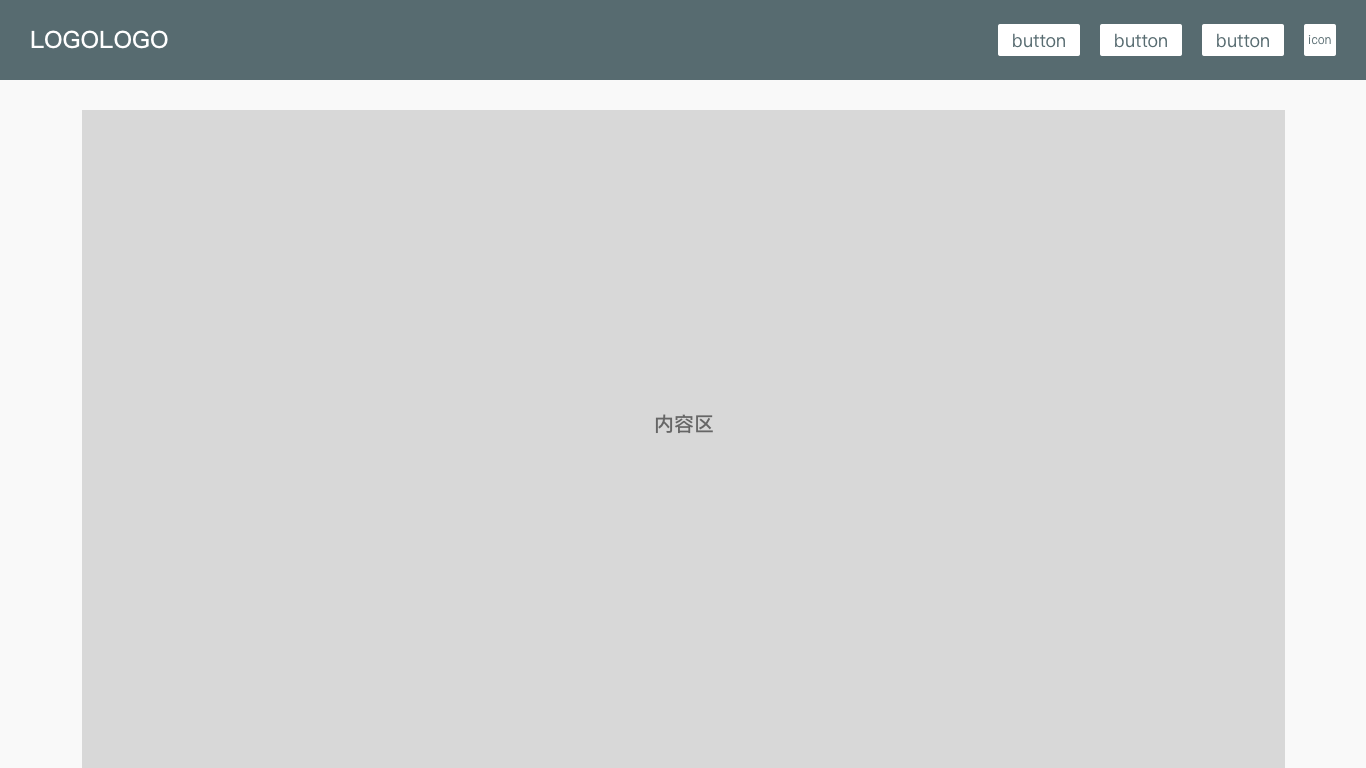
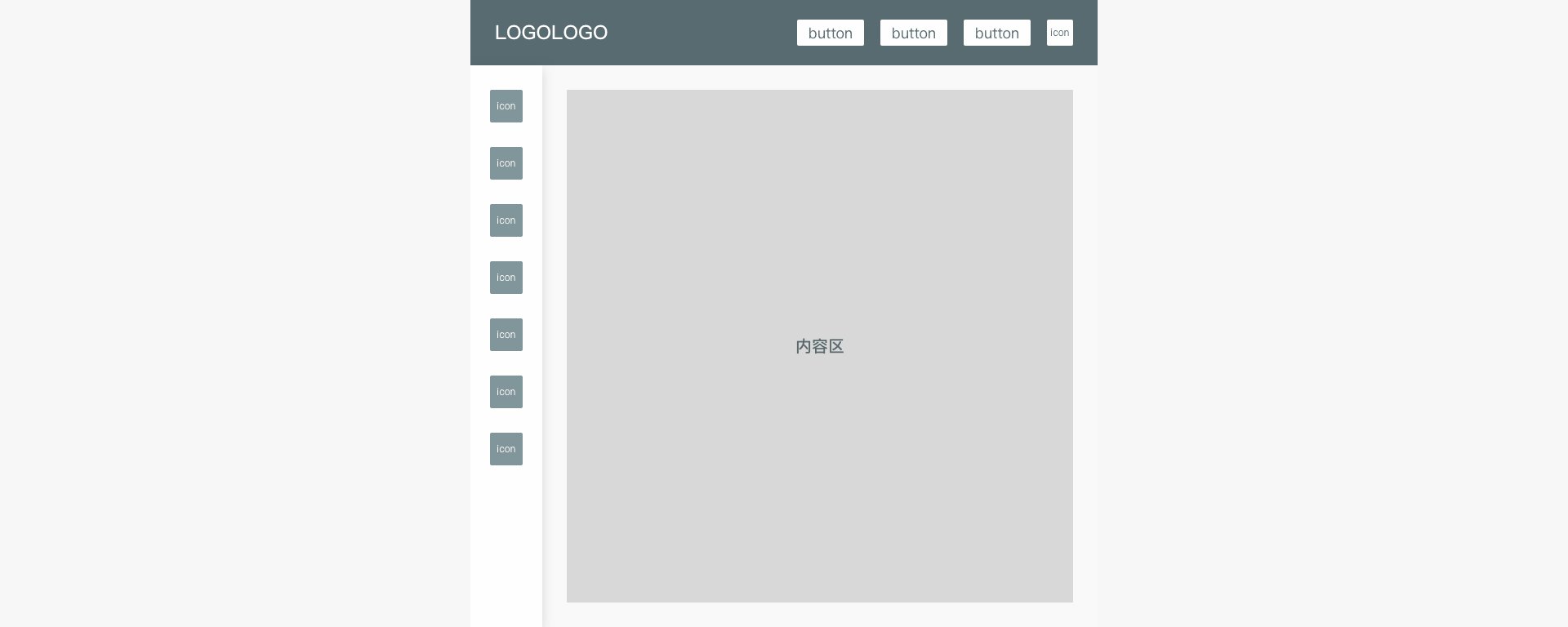
上下布局:

顶部为导航,导航以下为内容区。在C端产品或内容型网站中较为常见。
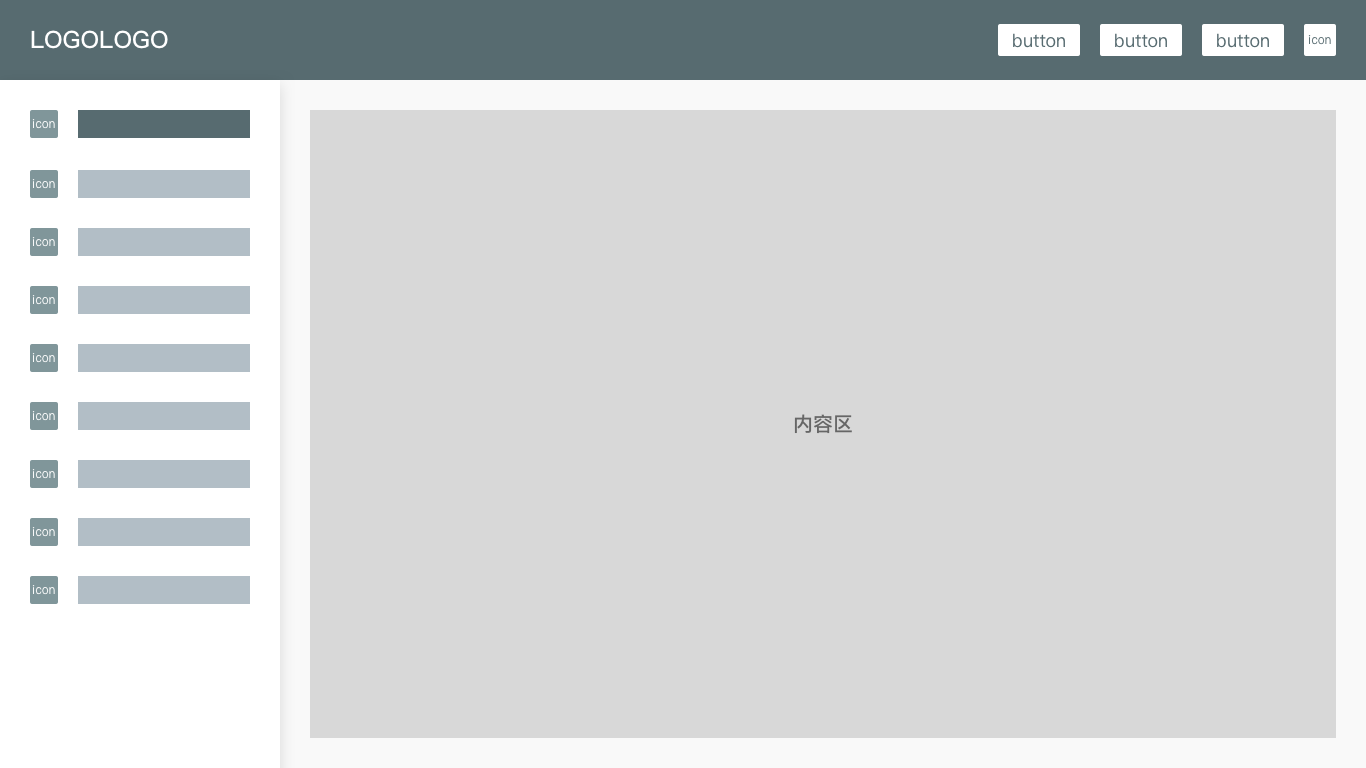
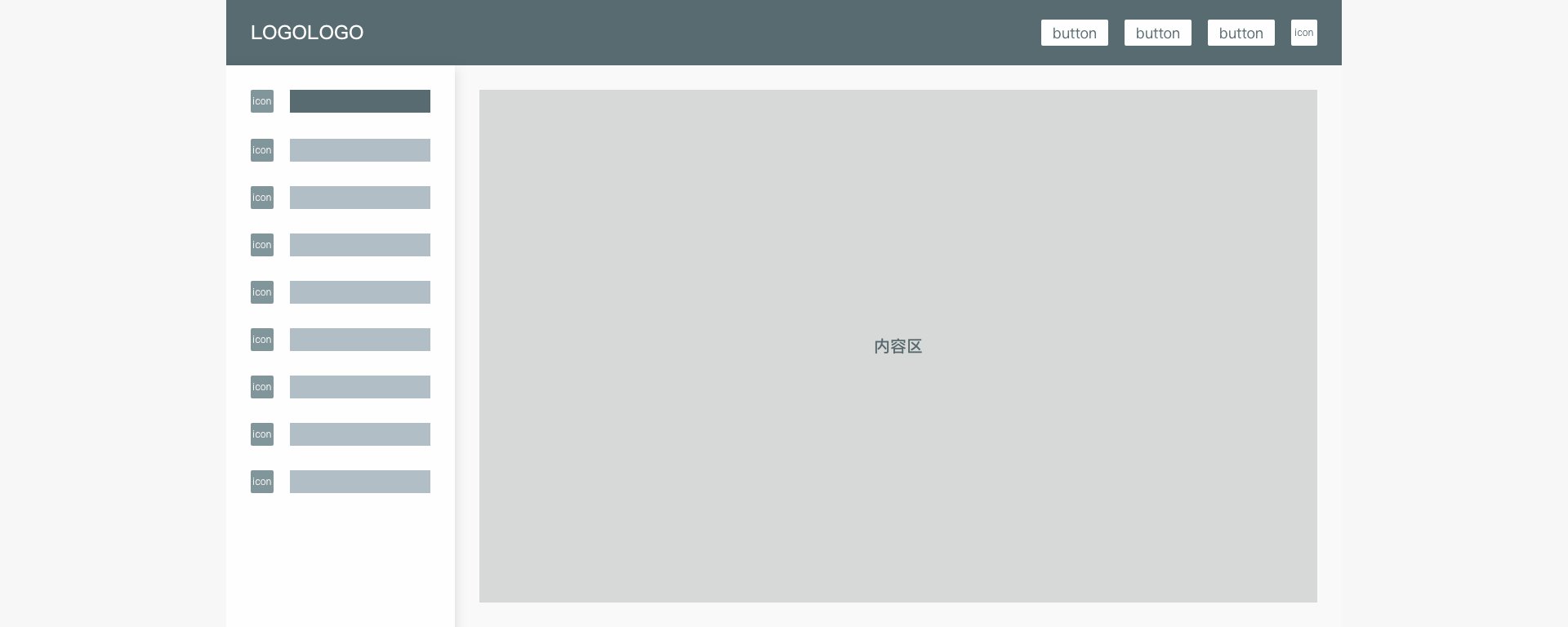
T型布局:

一般顶部为最高层级菜单或跳转链接,左侧为二级导航,同时也是核心业务相关的导航。一般用于B端后台类产品、工具类产品、或架构较为复杂的其他产品。
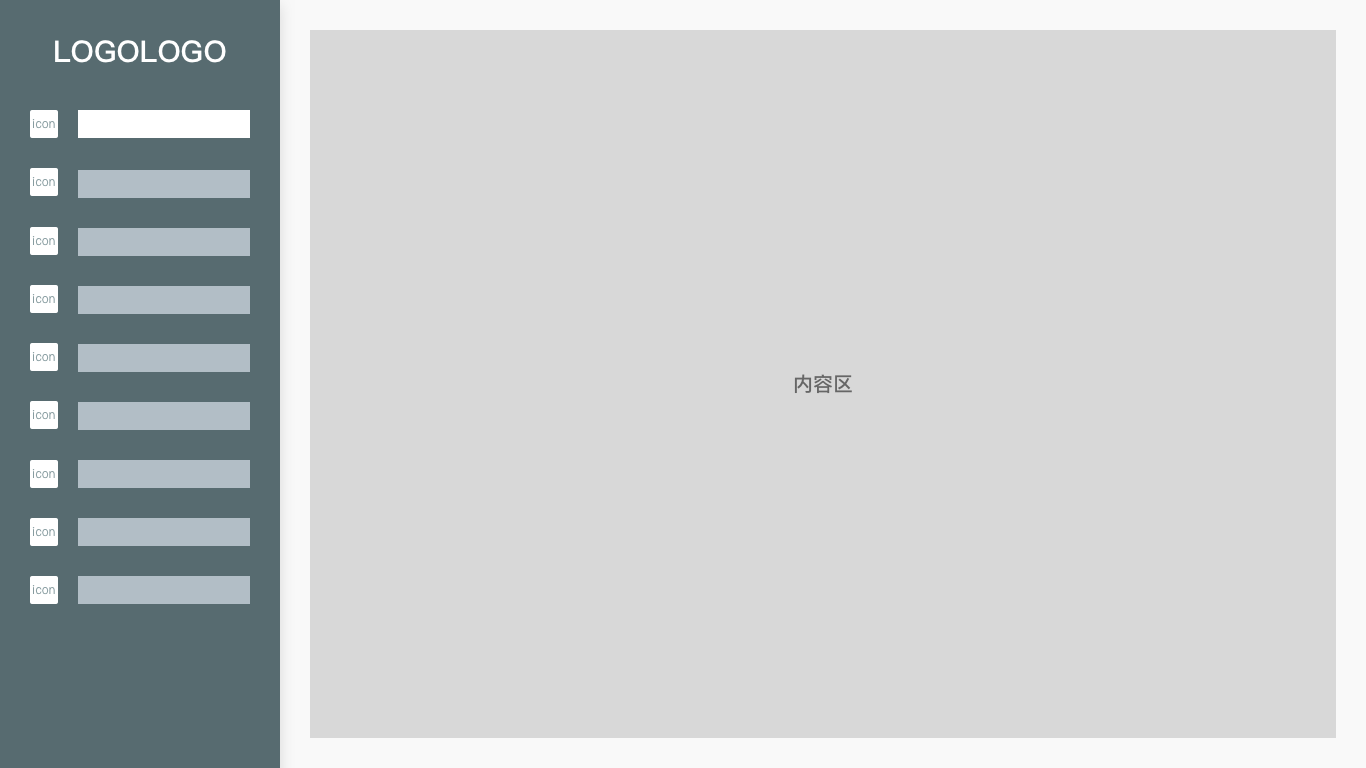
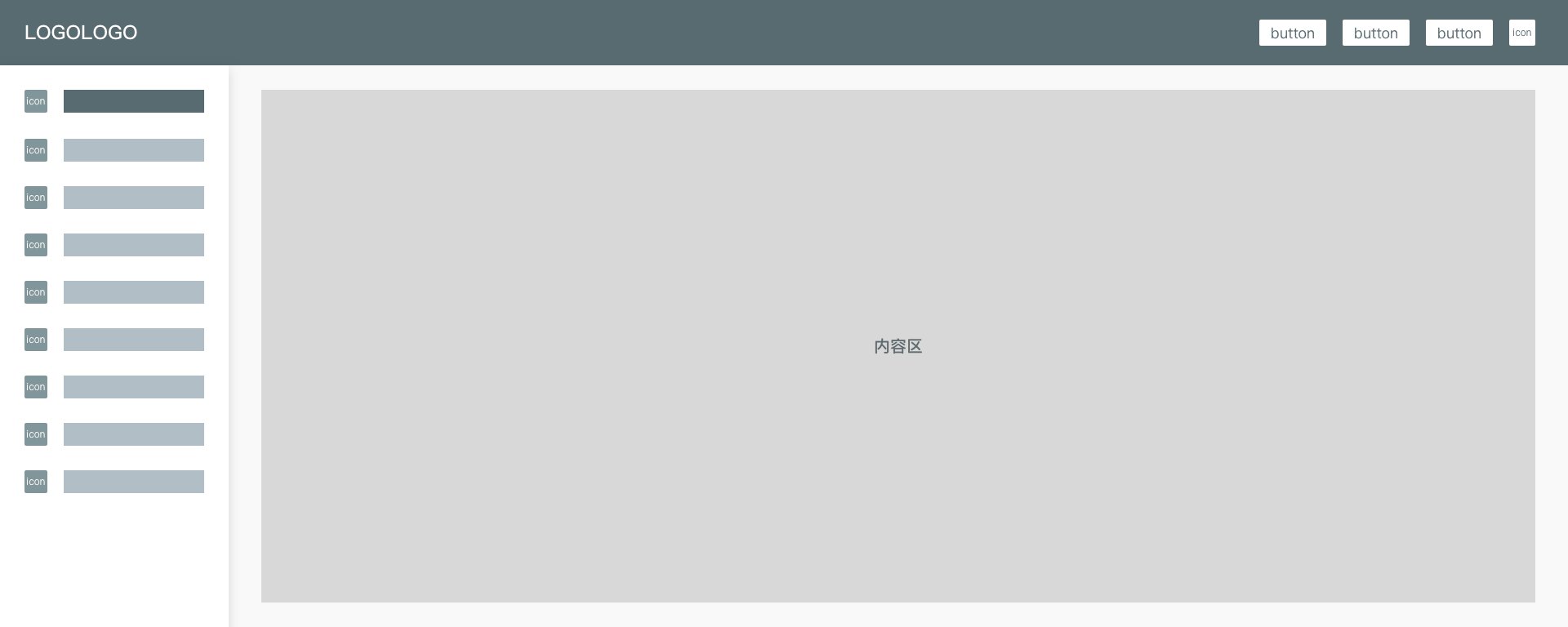
左右布局:

一般应用于产品框架较为扁平,但导航层级较多的情况。可与以上两种布局互相转换。
4.3 T型框架的响应式设计过程
T型布局基本包含了其他两种布局的属性,故以T型布局为例,详细介绍响应式设计落地实操方法。
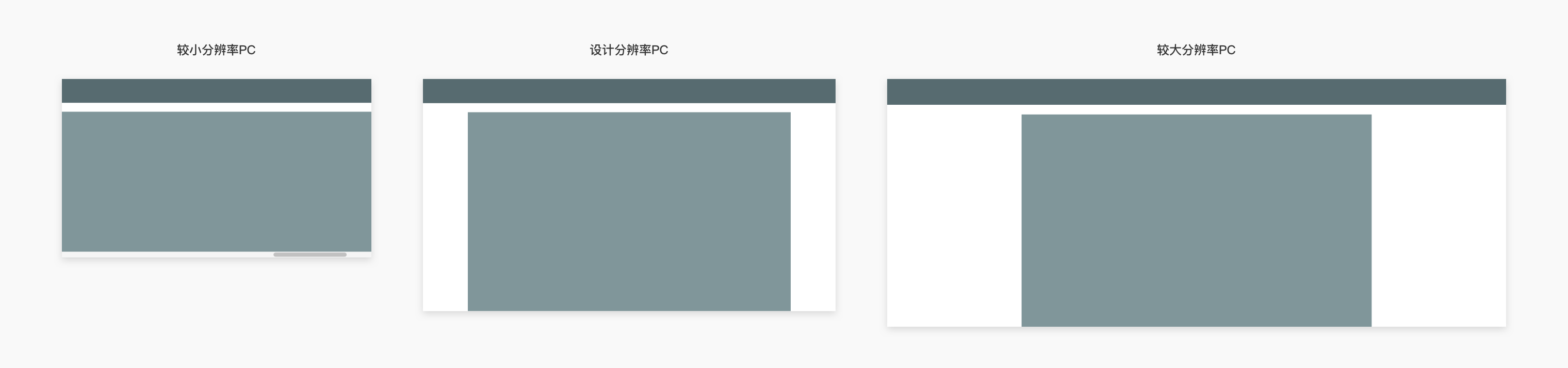
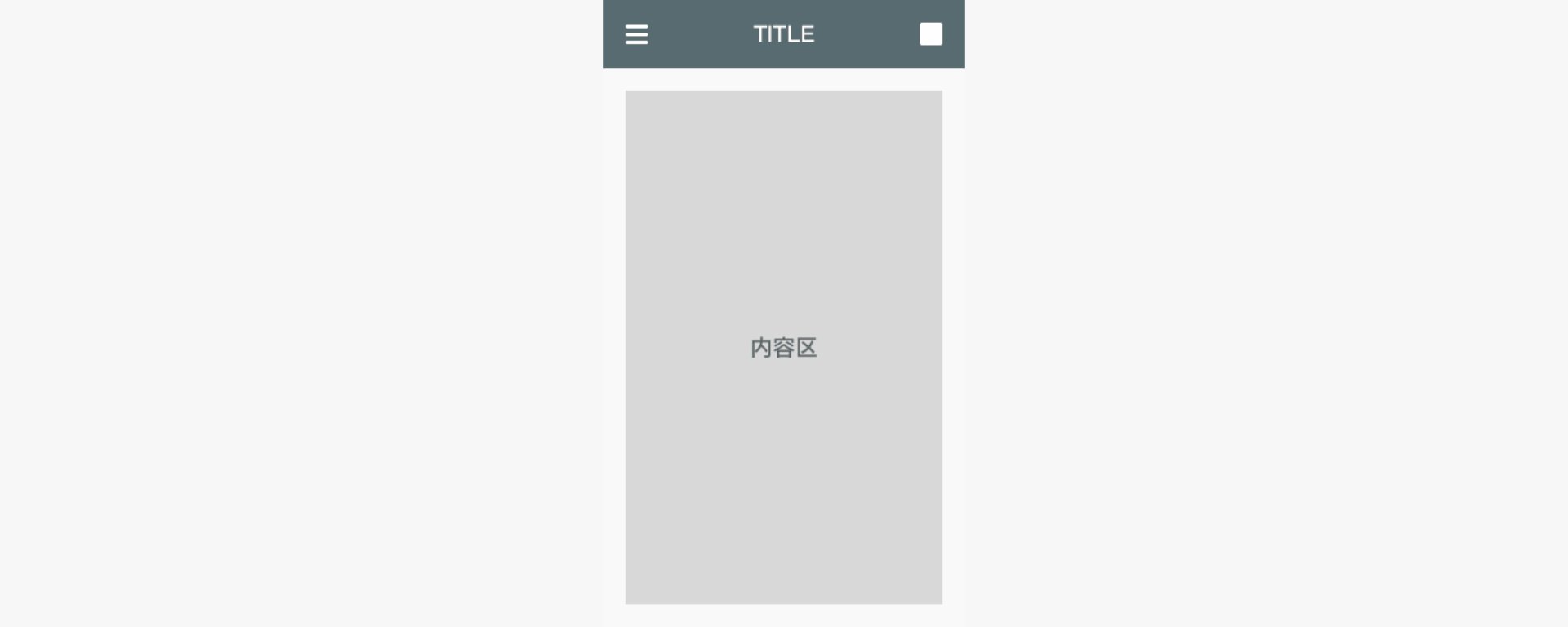
A. 框架层响应

与设计分辨率对比,其他断点的扩展分别使用了以下方法:
- 较大分辨率——使用的自适应手法:调整大小;
- 较小分辨率——使用的自适应手法:调整大小、显示/隐藏、替换;
- 更小分辨率——使用的自适应手法:改变架构、替换。
B. 内容区响应
①栅格布局:布局经过严格计算,适合大部分B端后台类页面。

可以看出在栅格响应式中,栅格的宽度、列数,以及每块元素所占的列数,都会根据分辨率的变化而变化;通过媒体查询的方式,定义每个断点对应的列数和元素所占的列数;其核心依然是上面提到的6种方法。
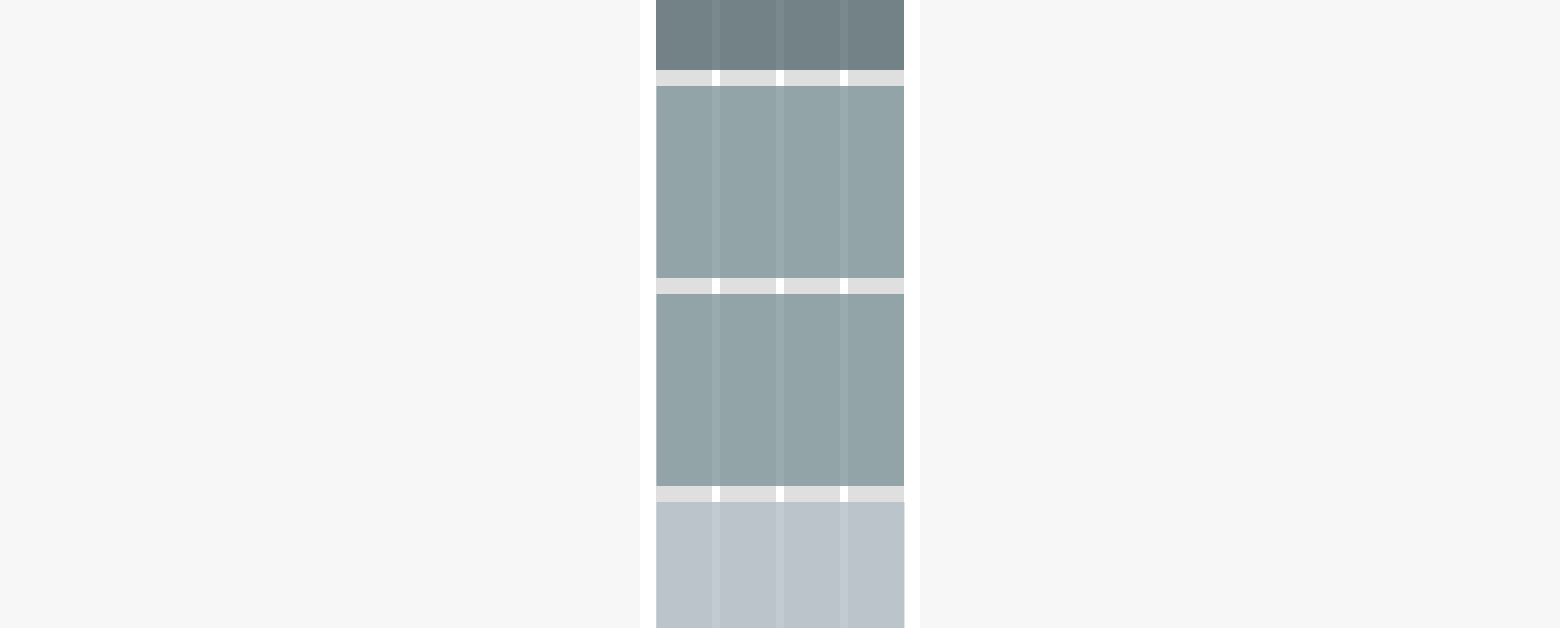
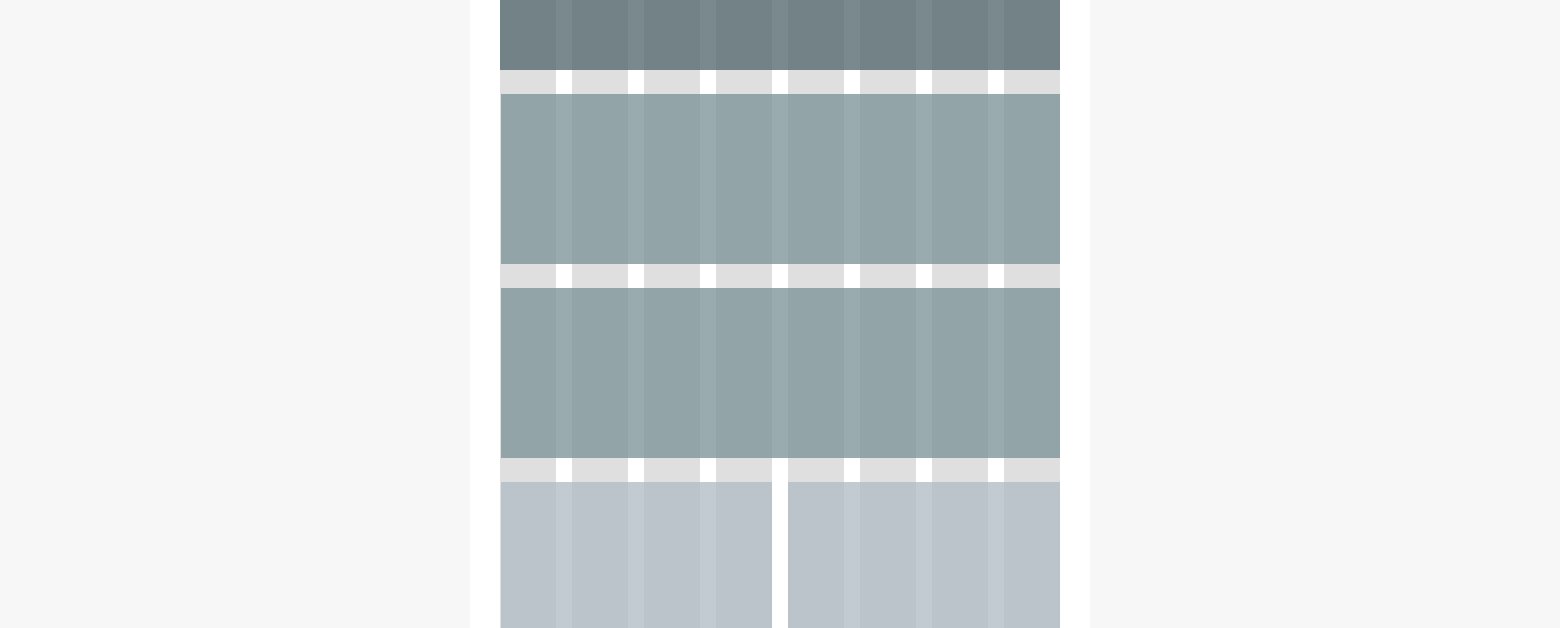
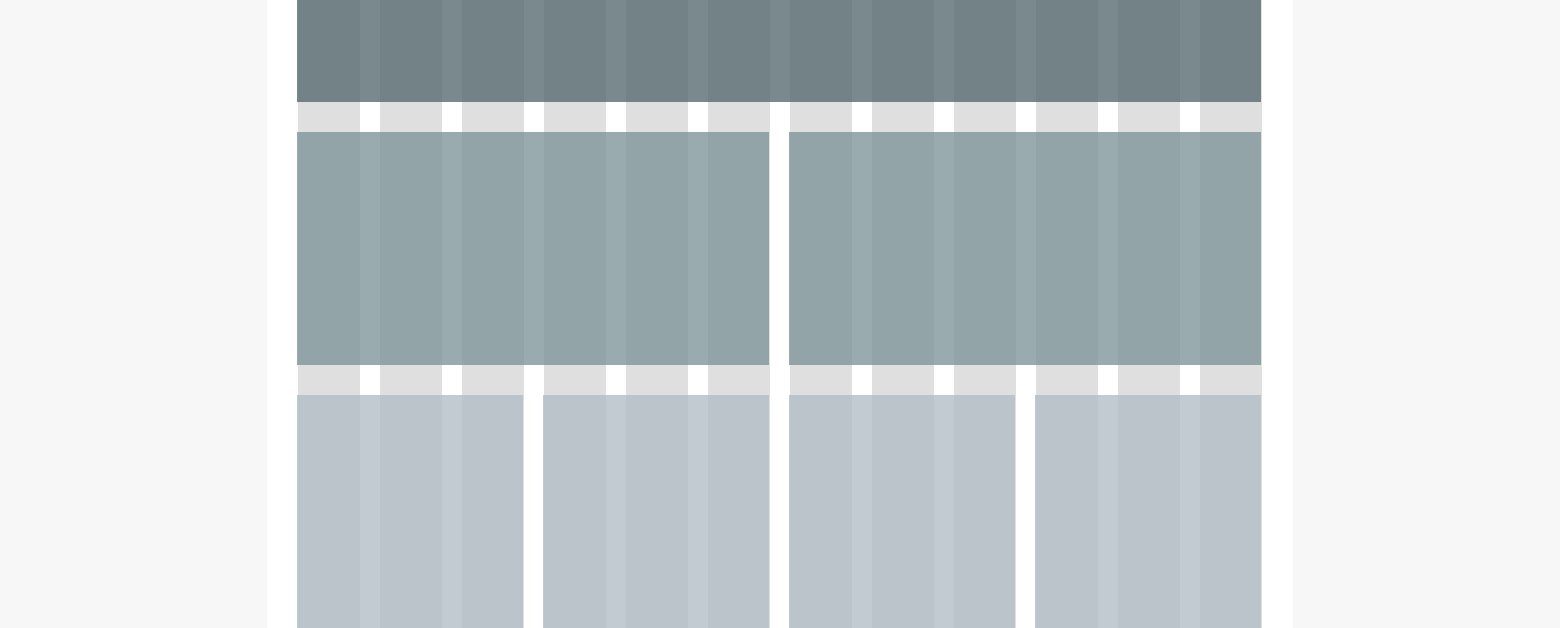
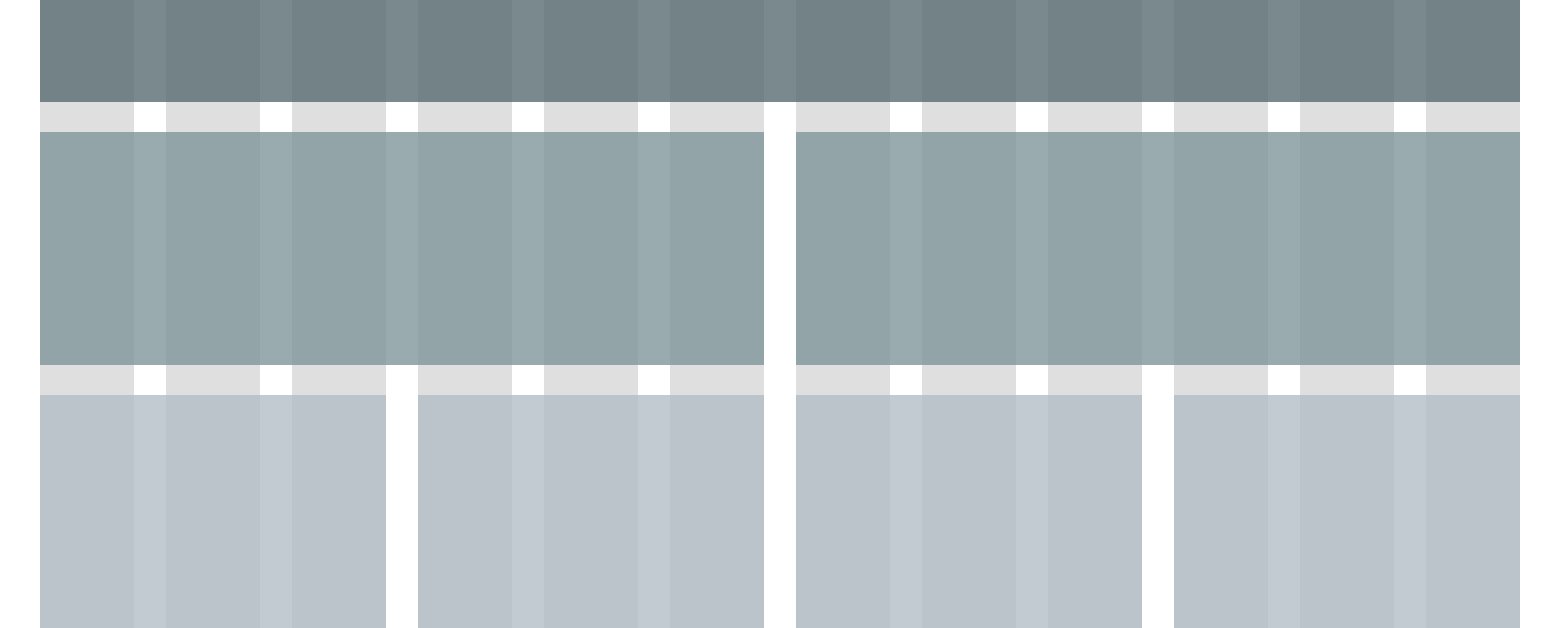
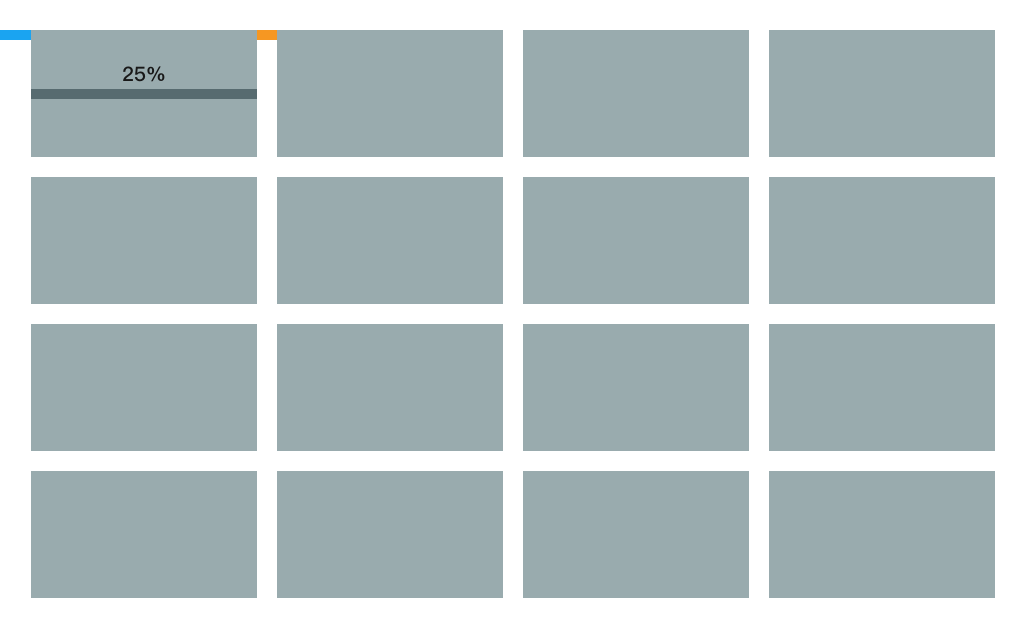
②流式布局:内容区是卡片式流,如图片、视频等。

这类布局中,卡片宽度用百分比表示,并设定最大最小尺寸,临界宽度后改变个数;外边距宽度(图中蓝色部分)、内边距宽度(图中橙色部分)根据设计表达需要,可以改变也可以固定。瀑布流等不规则布局,涉及到定位问题,但基本设计理念一致。
③针对断点单独设计:应用于对视觉表达要求极高,或布局不规律的页面;本质同自适应布局原理。
4.4 设备差异化交互响应

总结
在设计方案落地过程中,首先调研用户使用的设备,据此制定出屏幕断点;筛选出一个典型的分辨率,在该分辨率下输出设计方案;然后确定如何向其他断点扩展,最后形成一整套响应式设计方案。

本文由 @周沫 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















感谢分享,获益良多
感谢认可!