加了手机传感器后,这些产品/设计变得有多牛?
编辑导语:手机传感器,也就是手机上通过芯片来感应的元器件,如GPS、重力感应、陀螺仪等。在APP设计中,对页面的某些元素、内容加上手机传感器,不仅可以使得这个功能更有趣,对业务上的相关指标也是有积极作用的。本文作者盘点了一些手机传感器在APP设计中的体现与案例,一起来看一下吧。

手机传感器是什么?就是手机上通过芯片来感应的元器件,如GPS、重力感应、陀螺仪等等。比如在一些赛车游戏中时,则可透过【重力感应】对水平方向的感应运用在游戏里,从而转动和控制赛车方向。
在APP设计中,对页面的某些元素、内容也加上手机传感器,不仅可以使得这个功能/设计更加有趣,对于业务上的相关指标也是有积极作用的。
本次帮大家盘点一下,手机传感器在APP设计中的体现与案例。
01 提供更加沉浸的临场式体验
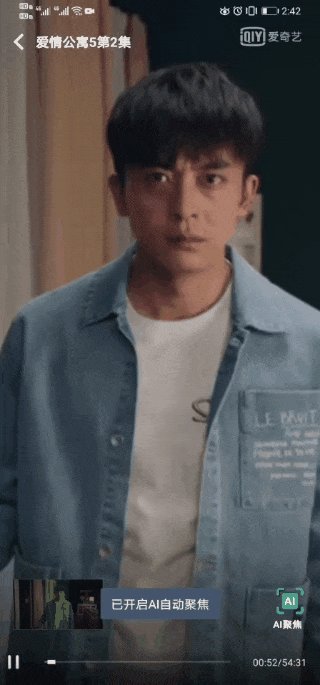
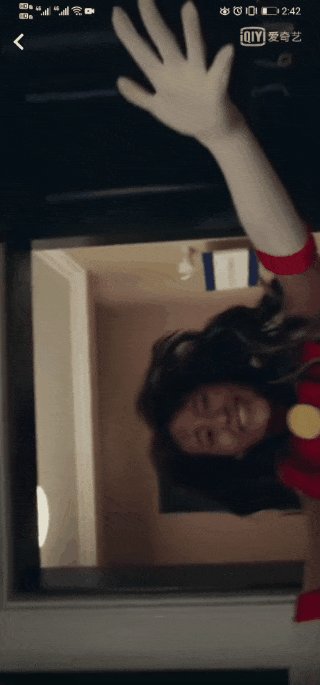
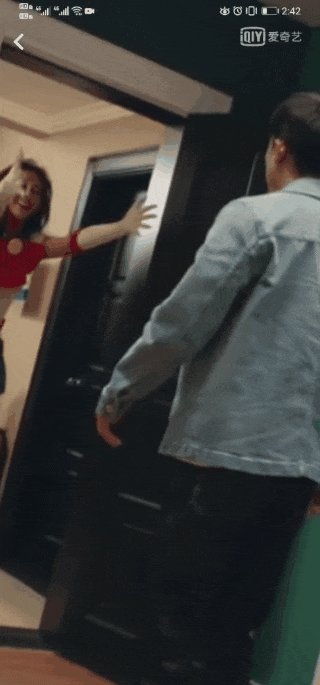
爱奇艺进入全屏播放模式下,用户只需旋转手机,就可以360°任意角度看视频,通过左右滑动屏幕调整观看区域。
减少单一视角下给用户带来的限制,对于沉浸式、可随便更换观看视角的用户是一大利点(特别是观看爱豆的MV、演唱会时)

B站的一些特定的音乐视频,如热门/有趣的音乐、播放量特高如100万、纯音乐视频没有旁白之类的干扰等等。
播放时手机会识别音乐的旋律而进行震动,临场体验感极强!

通过设置手机的“震感交互”来提升视频的消费性/娱乐性,这个“跟随震动”是可关闭的,而且听说苹果手机至少在8以上(安卓未知)。
还有微信的朋友圈广告:可以进行360度全景观看广告内容,利用手机重力感应器,摇动手机则转动封面内容,点击封面则进入更加沉浸式的全景页面页。

02 提供更加便捷的使用效率
在线下使用支付宝的收款码时,把手机倾斜对着别人,收款码和下方的文字「支付宝扫一扫,向我付钱」会自动进行翻转。
让文字正对着付款方,对方看起来不那么别扭,特别是对于首次扫码付款的人来说,大大减少操作成本。

打开QQ音乐的「听歌识曲」功能,不仅能识别外部环境的声音,还能检测其他带有音乐or视频的第三方APP中的歌曲,特别方便。
用户听到喜欢的歌曲又不知歌名、没有多余设备帮助识别的情况下,既不用麻烦别人又能快速识别,极大提升操作效率。

03 减少业务侧的漏斗与流失
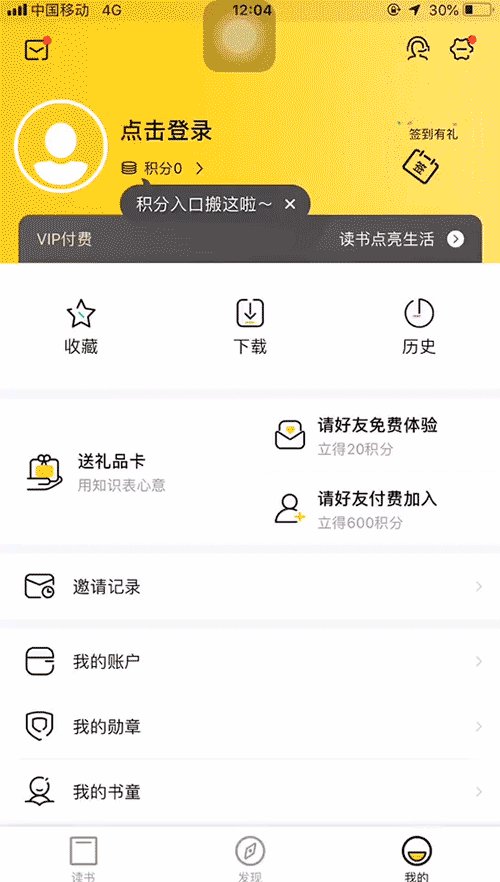
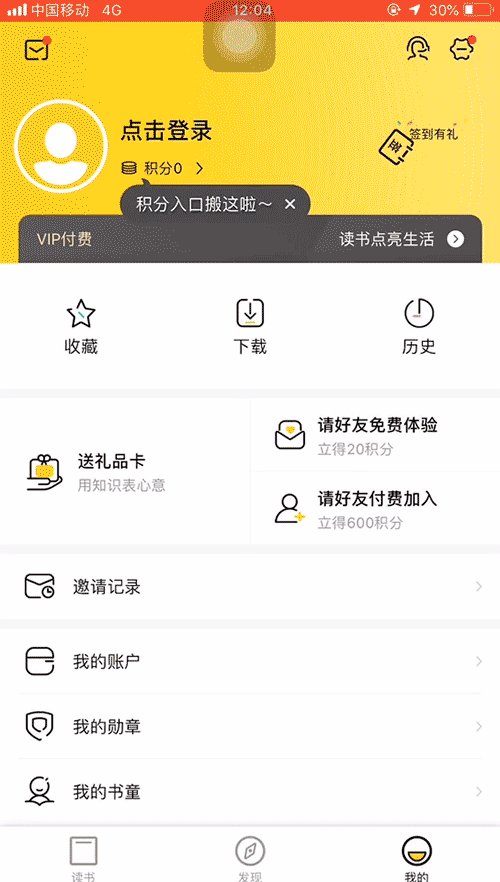
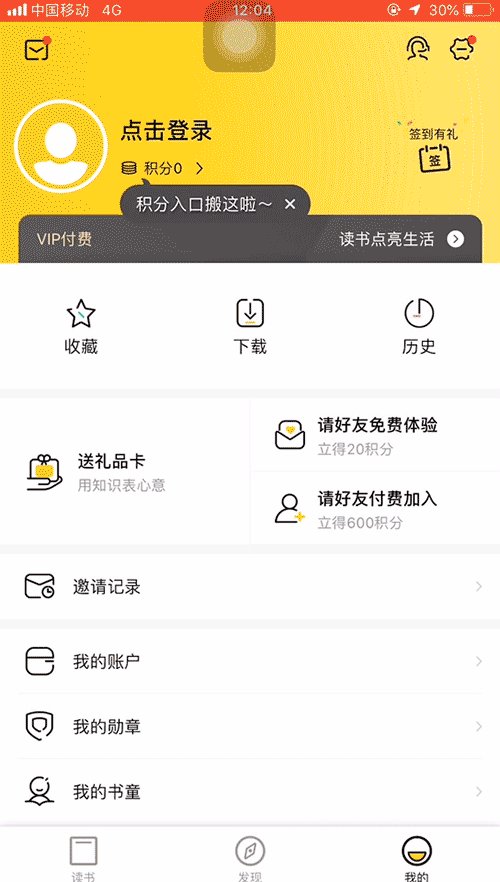
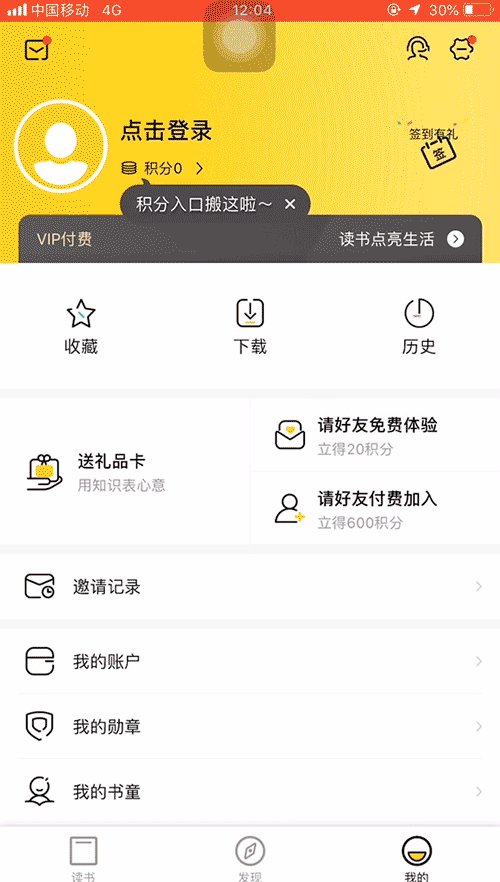
某阅读APP(忘记叫啥了),在“我的”页面会默认开启手机陀螺仪,里面的的“签到”图标会根据用户手机的摆动进行旋转。
通过重力感应吸引用户注意力进行签到,减少签出漏斗和用户流失。

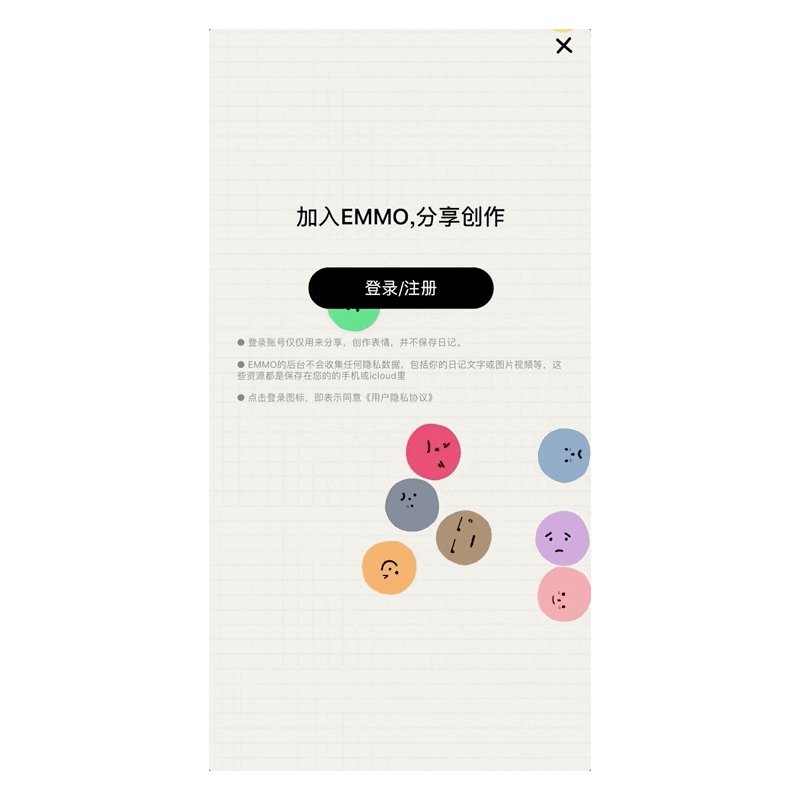
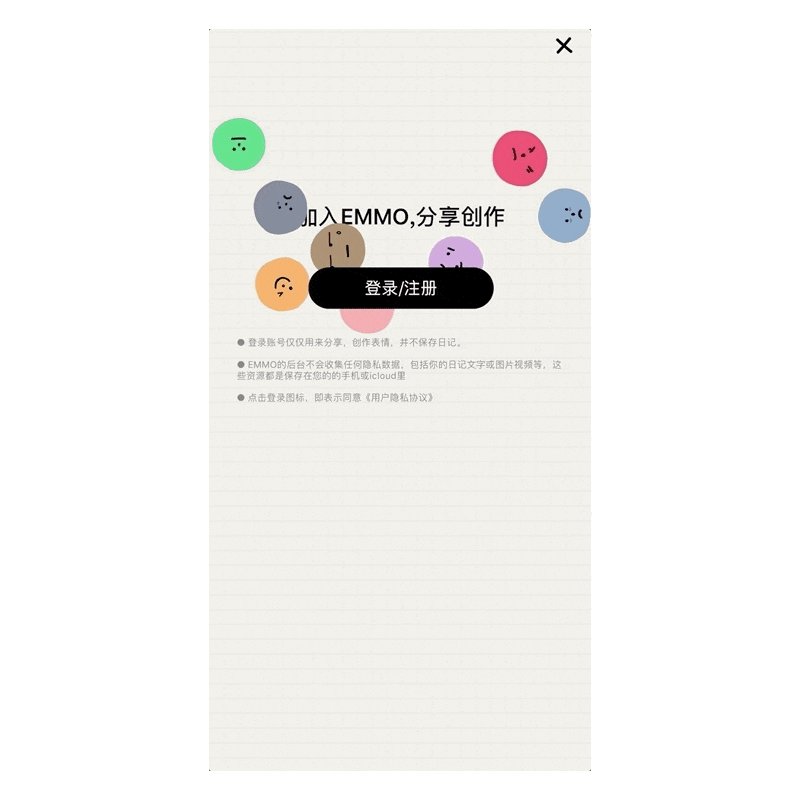
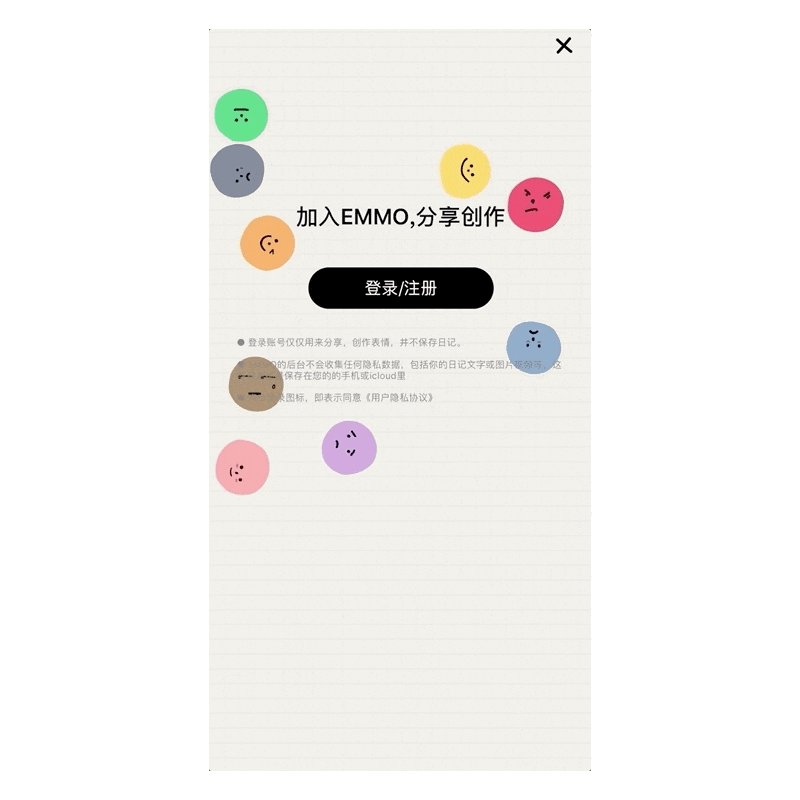
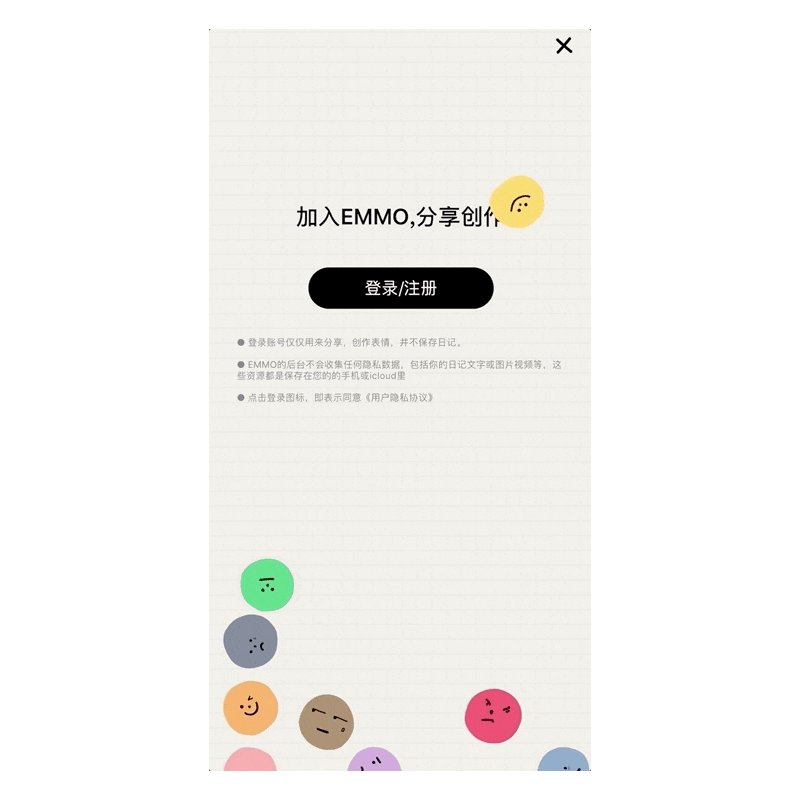
emmo的【登录与注册】页上被设置了重力感应,页面中的表情球会会跟随手机摇摆方向进行滚动。
通过表情球的滚动吸引用户,降低退出【登录/注册】的页面漏斗,也提升了产品整体的趣味性、登录/注册成功率。

04 促进产品趣味程度的增加
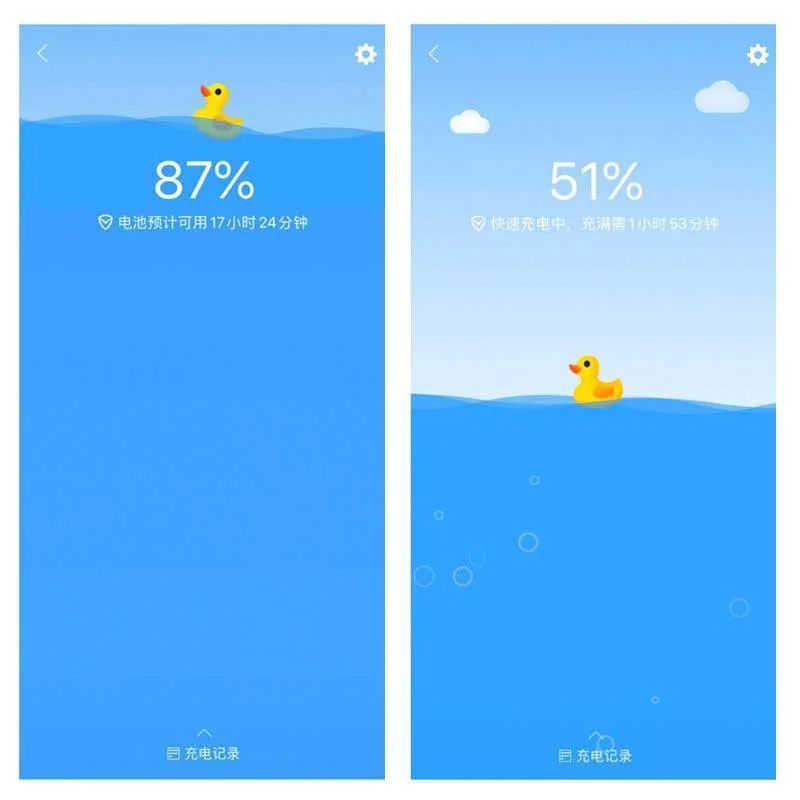
腾讯手机管家的充电界面,不仅会显示水位随着电量的上升或下降,还可以利用手机的【重力感应】改变小黄鸭的游行方向,特别有意思。
用户在充电状态下也可以使用手机打发时间,给用户带来惊喜。同时突显产品的个性化服务与对用户的重视程度

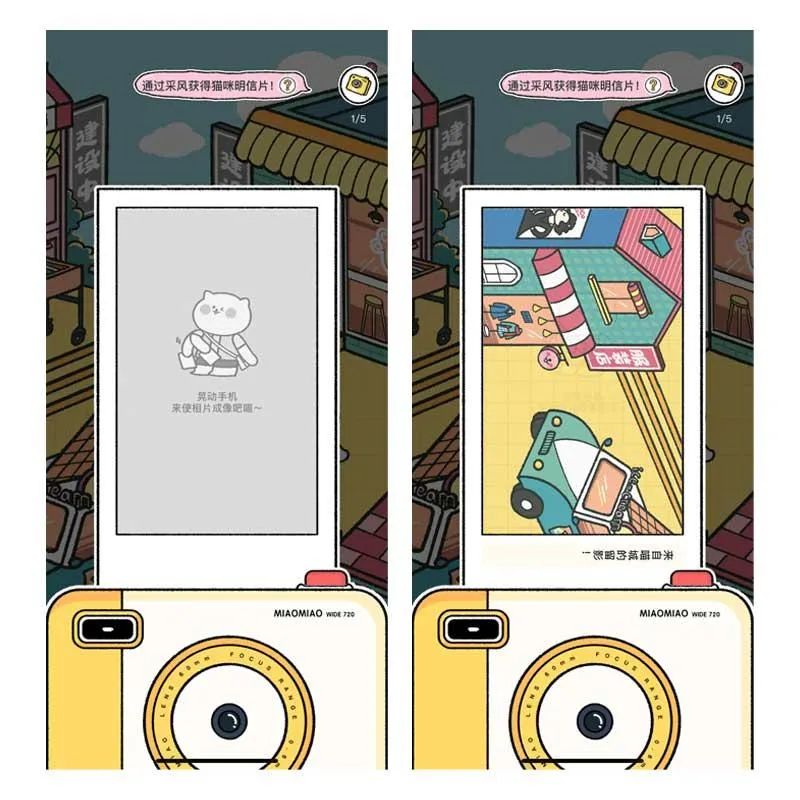
喵喵记账有个设计挺有意思的,按下相机拍照后,需要晃动手机来使相片成像,才能看到影像慢慢显现,很有仪式感又有趣的互动体验。
通过连接现实生活感受,使成像过程具备仪式感与趣味性。

进入好好住的个人中心,在个人主页上会掉落用户获得过的勋章, 并可跟随手机陀螺仪的晃动而左右滚动。
通过重力感应增加个人中心的可玩性,引导用户获得更多的勋章并带来惊喜。

#专栏作家#
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








有意思有意思,这种设计我真的会忍不住下载软件来体验啊
推荐一个我做的学习网站:
有蛋案例 youdananli.com
有多个大厂、各个行业里有意思的设计案例,还有近百条产品/设计知识方法、理论模型
感兴趣的可以看看