建议收藏!为情感愉悦而设计
编辑导语:产品除了在功能上满足用户的需求,还需要考虑到用户的实际使用体验,只有让用户时刻拥有愉悦的情感体验,用户粘性才更有可能提升。那么,如何做出让人愉悦的产品设计?本文作者便进行了总结,一起来看一下。

还记得那个引起你会心一笑的产品吗——那是一个完善的产品使用体验?还是一个出其不意的小惊喜?每个公司都立志要做一个完美产品,但是除此之外我们还能做些什么呢?
针对用户的痛点而提供解决方案并不意味着这个产品能够为用户带来愉悦的使用体验。设计师为了迎合客户的需要而设计,这些产品具有流畅的使用体验,丰富的功能性……但很难在情感上愉悦用户。
简洁和实用性是最初能够吸引你(用户)使用产品的重要因素,但是在体验上兼顾细节和情绪体验,才能让用户沉浸并自然地对产品产生依赖。
永远不要低估通过愉悦用户情感而完善使用体验的价值和潜力。为“愉悦”而设计,是为了让用户在情感上与产品建立联系,暗示他们在产品运行的背后是真实的人。这一切是为了用户而非设计一款产品。

考虑用户的情感需求而不是考虑产品的功能。
把功能和情绪联系起来让用户喜欢上你的产品,服务和应用
在最近的 IBM Design 设计挑战(Design Jam)上,Elevate Viz 团队想要围绕“为用户情绪而设计”这一主题进行探索,更重要的是他们希望能将愉悦用户情绪带到企业设计软件里。(Elevate Viz 是 IBM 的新项目,利用插画、微交互、创建令人难忘的“视觉粘钩”(visual-hooks,这里表示能够引起用户兴趣的视觉效果)等来提升产品视觉方面的参与度。)
Design Jams 为我们的设计师提供了一个这样的机会:为 IBM 打磨产品,扩大关系网,筹划未来。我们要求设计师挖掘并探索他们现有产品的发展空间。对他们来讲这是很好的机会去挖掘藏在“不”“我们没有时间”“我们做不了这个”之下的发展可能。
人们上一次经历的最佳使用体验都会变成他们在其他地方对用户体验的最低标准。
—— Bridget Van Kralingen,IBM 全球商业服务,高级副总裁
一、为情绪愉悦设计,为用户时刻设计
在一个产品的体验中,使用户在情感上感到愉悦的时间节点是不固定的(large or small),合理的设计能够满足用户在情感上的需求。正是这种恰到好处的成就感和让人感到惊喜的细节能够唤起人们内心的幸福。
根据 NN Group(尼尔森团队)的《用户情感愉悦理论》,他们把户愉悦分为浅层愉悦和深度愉悦。
- 浅层愉悦满足受环境和相关背景影响,通常源自独立显示的页面功能。
- 深层愉悦满足感是一体的,能一次性满足用户的需求,包括功能性、可靠性、实用性和愉悦性。
而现在仅仅聚焦于产品功能、实用性和特色已经远远不够了,我们要在这之上考虑更多东西。为了能够在市场上实现差异化并进行自我提升来超越竞争对手,我们需要专注于提升用户满足感、兴奋感与参与感。这事先就应该被考虑进设计过程中,而不应该搁置到过程结束之后再考虑。这对于整个体验是非常特别的部分,就像招牌菜的秘方,故事的反转。
在我们的日常生活钟,“愉悦”一词常用来形容与快乐相关的事物。我们应该把“愉悦”当作特殊的魔法原料,以此让用户爱上我们的产品。而使用这个秘方能让我们和产品在市场上脱颖而出。
我现在嚼完口香糖就要去做点大事儿,但我所有口香糖已经用完了!
(这里可以理解为他现在要去市场的竞争中打败对手)
——Arin Bhowmick,副总裁兼首席设计官
二、只有满足基本期望才能让用户产生愉悦情感
我们把“令人沮丧”和“令人愉悦”作为一个维度的两端来评估一个设计。而这个维度的中点,意味着设计既不令人感到沮丧但也不令人感到愉悦,它还好,它可以正常运行,它能用,它实用,它并没有令人难忘或者脱颖而出。它提供的是表现一般平平无奇的用户体验。
把一个设计从令人沮丧移动到维度的中点,意味着我们需要了解我们的用户并达到他们的预期和需求。要去掉任何能够让用户产生“难用”和“困惑”的因素,解决导致处理工作任务变慢。

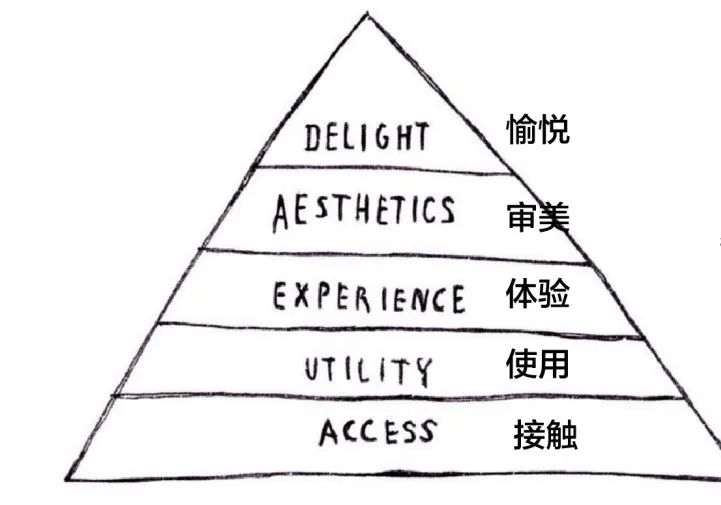
Aaron Walter-用户需求的5个等级
三、把好设计变成巧设计
只有在 首次使用 中达到用户“基本期望”的设计才能激发用户的情感愉悦。作为设计师,如果找对方向,我们就可以把一个产品从“表现平凡”变成“令人印象深刻”。
产品体验也可以越过维度的中点(beyond neutral),变得更好。对用户来讲,超出预期的奖励和体验也许能够让他们忘记在使用过程中产生的不愉快。顶层用户愉悦逻辑可以让产品变得有依赖性。
- 创造更高精确度客户终身价值;
- 产品定价更亲民;
- 提高用户数量和产品推广;
- 增加忠诚度;
- 增加趣味性。
我们把情绪愉悦加入一个已有体验里,能让它变得有趣并令人愉快。我们在设计一个产品的时候要走出最低标准,提供趣味性、价值,并能让用户在使用时露出微笑。为用户情感愉悦而设计,就是为了与我们的用户建立情感联系,而这需要了解多重用户使用场景,在不同阶段酝酿出积极情绪。我们需要变通,为用户体验而设计转换成带着感性和幽默去设计。
四、机会
引起用户愉悦的体验一般都会由一个特殊场景或者特定的客户触点触发,比如等待时间、消费数据、升级过程等等。
然而没有一种通用触发情绪手段适用于所有情况。我们所在的市场竞争激烈,我们要寻找新的方式使自己在一众竞争者中脱颖而出,同时为用户增加价值是我们一直努力的目标。我们都在为同一个目标而努力,即创造有意义的设计和用户体验来和产品建立深层联系。

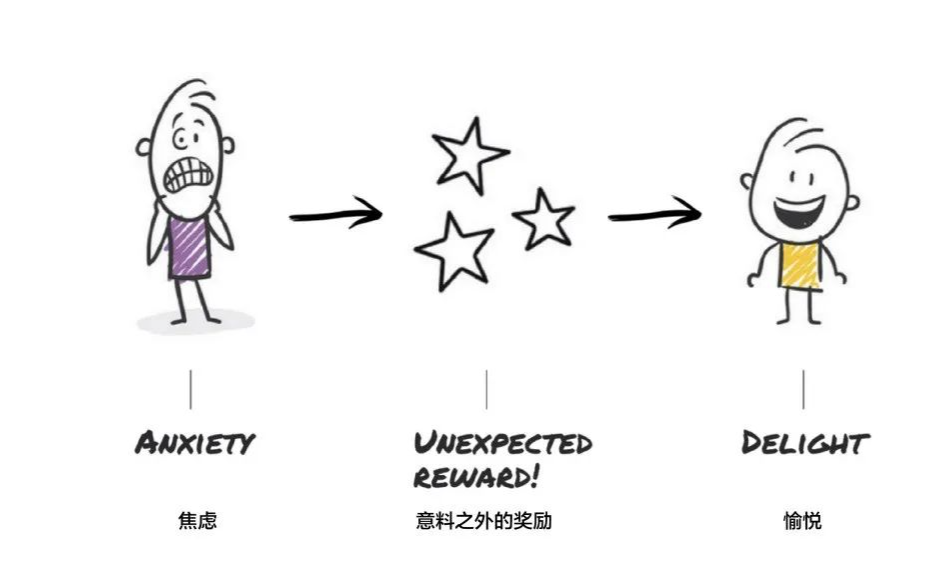
让用户看到意料之外的结果能让沮丧的情绪转化成愉悦
有许多种方法和途径可以激活产品的“情绪愉悦”。而第一步通常都是花费时间去真正了解用户痛点——找出什么对用户来讲很重要,并找机会填补这些空缺。
我们来看一看在哪些不同维度里你可以轻易激活用户“情绪愉悦”的机会吧。
1. 品牌个性
在众多不同的行业中,你需要一个能让你的产品在众多同类产品里脱颖而出的品牌命名。
Mailchimp(美国邮件营销平台)就是一个非常好的例子。当品牌方第一次发起营销活动时,从当时的广告动画就能看出负责人在承担多大的压力。Mailchimp 在设计中巧妙运用同理心;他们将动画和文字整合在一起向用户传达“这一刻值得你感到荣耀”的信息,当用户发送出他们的第一个营销邮件时就在界面能看到类似显示,这能很好地缓和他们的紧张焦虑。
2. 微互动
关注用户的情绪在 UI 交互中有非常重要的作用。我们都知道产品中的微动画有多么重要,我们可以利用这些动画来回应人们在屏幕前做出的反应。

在开发产品时,把 UI 界面体验变得更感性,让用户觉得屏幕另一端运行程序的是真实的人类而不是冰冷的计算机。在用户完成一项个人目标时给予他们奖励。
例如,即便用户的收件箱没有新增邮件时,可以利用动画让用户在体验上有更多的参与感。
触感反馈就能体现应用软件在用户进行界面操作时给予了积极反馈。这样的举动会让页面加载时间变得更加有趣,不那么难以忍受。
Twitter 为用户改进了下滑刷新界面。就是这样简单而有效的产品反馈,让其他数千款 app 都不约而同地使用了同种交互语言,因为这让数据刷新体验更加流畅。
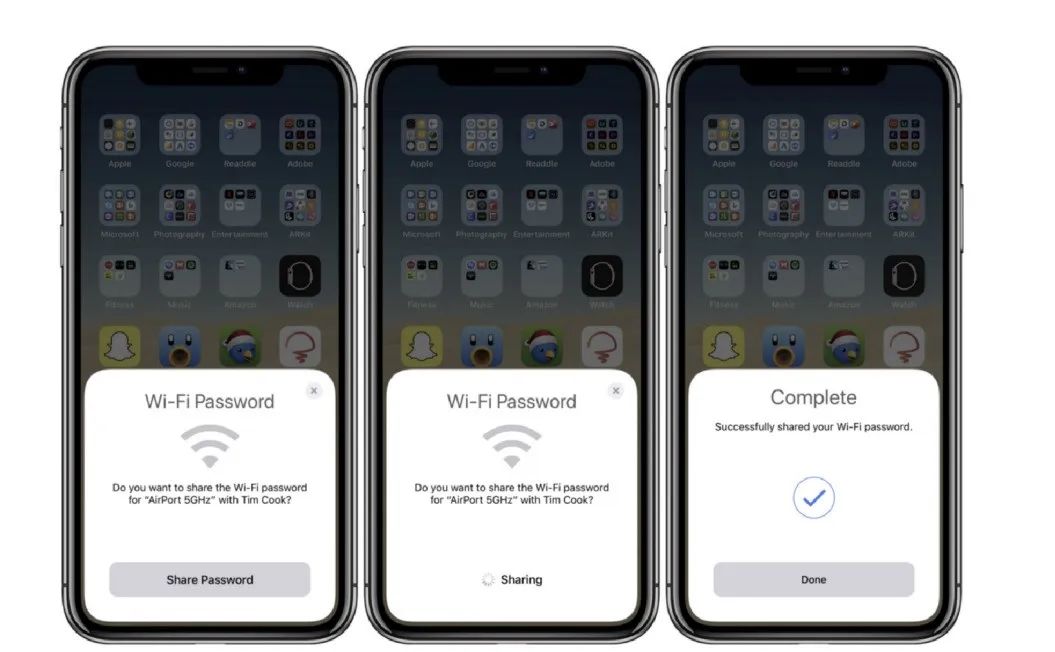
3. 在用户没有抱有期待时提供帮助
让用户感到愉悦的瞬间并不需要高度可视化元素或动画。我们的目的是寻找这样一个机会,当他们没有意识到或者没有期待被帮助时,给予用户帮助。在这个案例中,正要输入繁杂冗长的 Wi-fi 密码时,界面跳出了“分享密码”的弹窗。这一举动使用户分享私密信息变得更安全,更简单,同时用户体验变得更轻松。

苹果:分享Wi-Fi密码
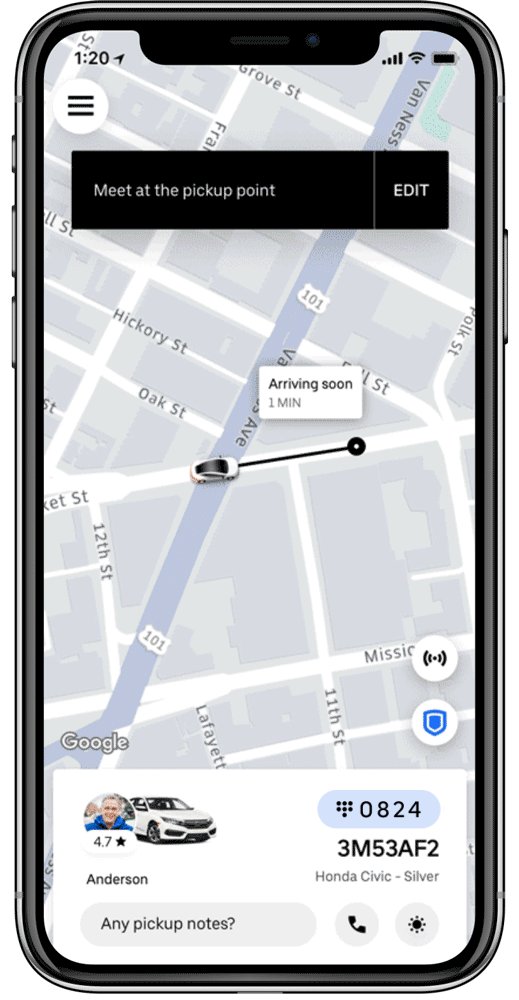
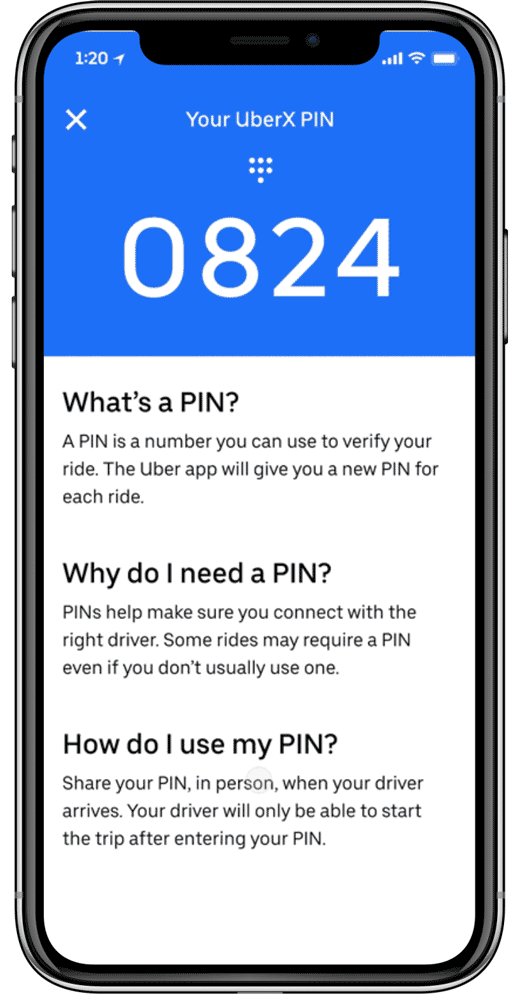
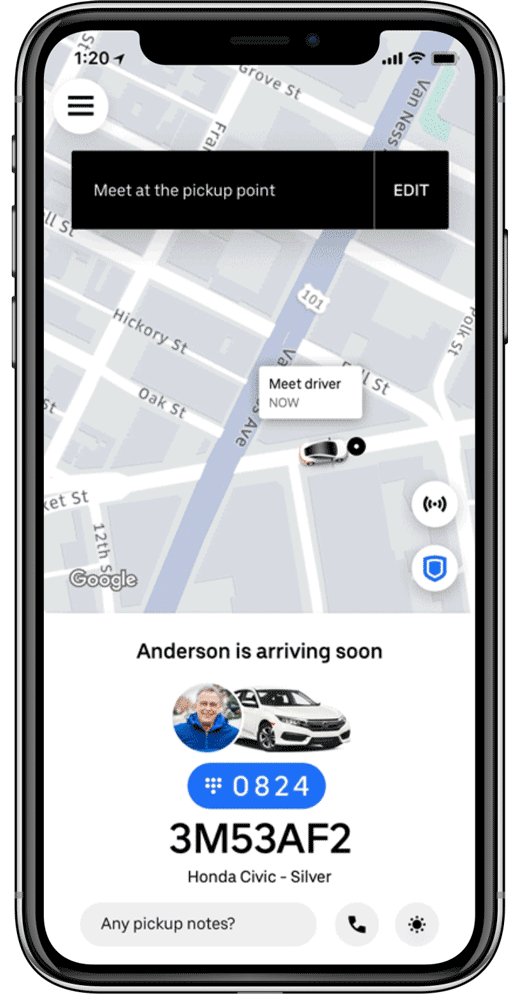
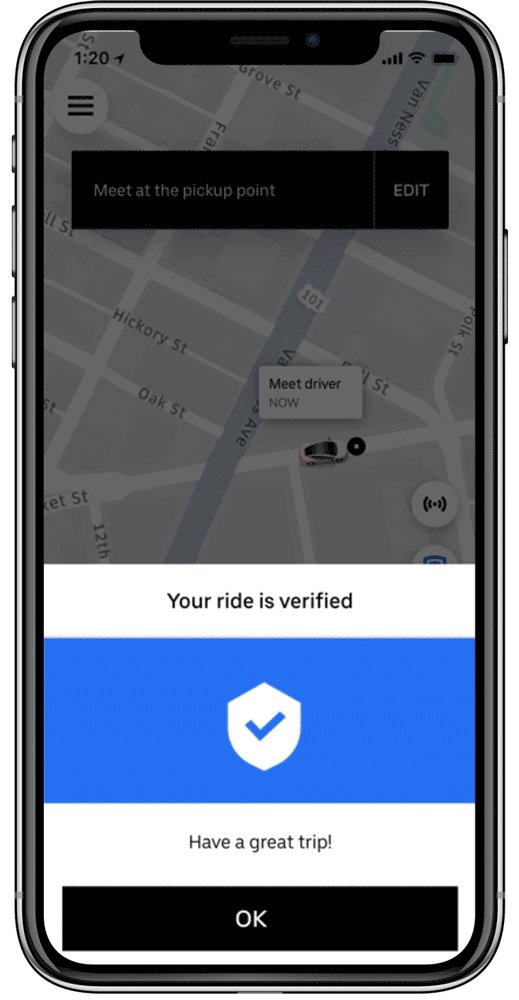
3. 实时追踪反馈
实时追踪反馈是另一个行业变革技术应用。Uber 的司机分享应用让用户在等车的同时,了解更多当前情景里的实时信息,例如你的司机是谁、接车车型、该司机的乘客评价等。有了这个功能,用户会认为自己有被很好的关心到。
据我们了解,很多公司也在他们的应用产品上使用了这一策略和服务。现在你可以在手机上看到你订的披萨外卖已经走到哪里,大概什么时候会被送到。

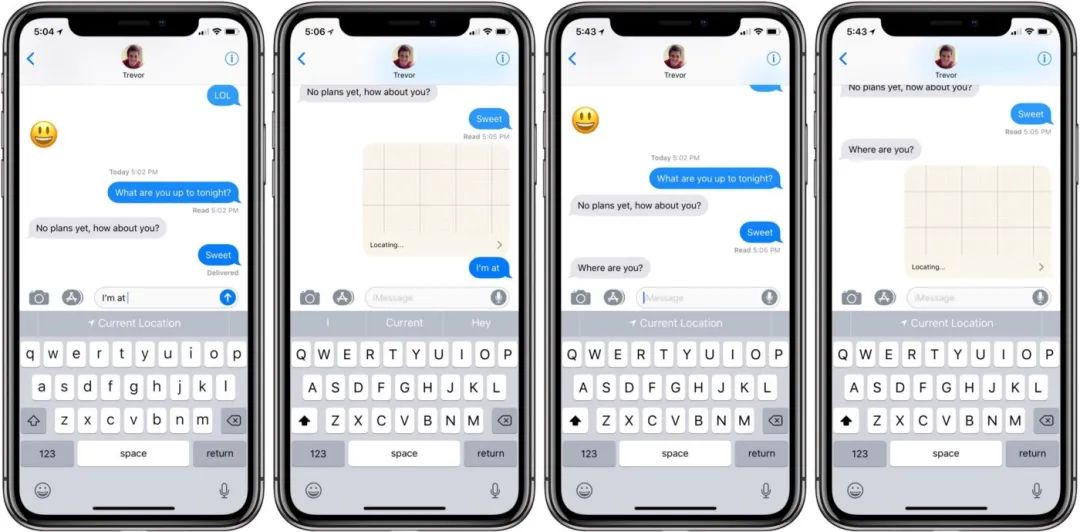
5. 自动填充
苹果的 IOS 系统自动填充功能让用户能够更快的和朋友分享他们所在的位置,这让他们的生活更加轻松。只要在输入栏输入“我在…”(确保“在”后边输入空格键)然后你就能看到你现在所在的位置显示在键盘的上方,只要点击发送,你的朋友有就会收到一条显示你地理位置并附带导航的短信。
这是另外一个用户无需输入完整信息就可以达到目的,从而让用户的生活变得更加轻松的设计。谢谢你,IOS!

6. 学习
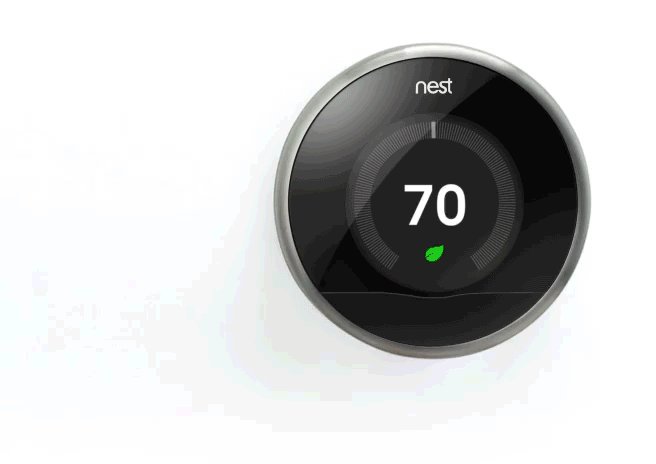
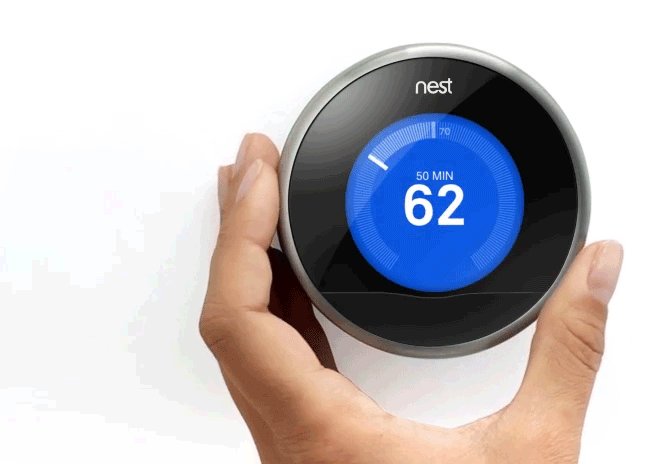
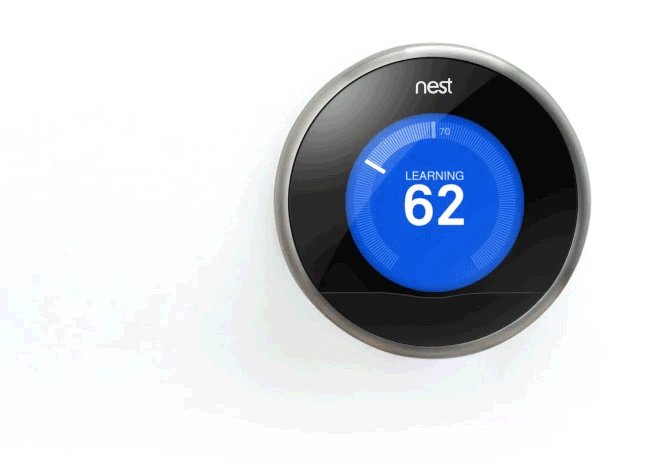
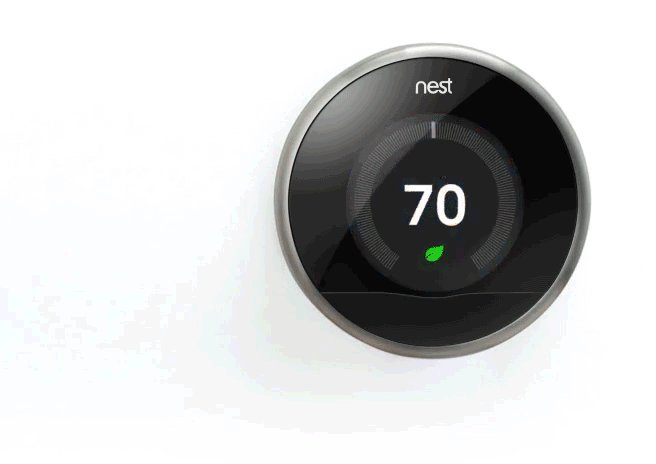
当你在 Nest(一款圆形拨号键盘形状的智能恒温器)上做出旋转按钮的手势动作时,就能看到实时产品反馈,这个产品正在进行学习指令(在几天内捕捉用户的作息时间,从而智能控制用户所在空间的温度)。
这样的交互体验或者产品功能让科技更加人性化——由传统的恒温器进化成了更现代化、更实用的产品。当你可以在你的房子里有这样一个酷酷外观的产品时,谁还想要一个老掉牙的恒温器呢?
Nest 恒温器是一个外观颇具设计感,并能让你的房子更智能化的产品。它能轻松让你居住的空间变得舒服,同时节约电费,拥有良好的产品回应而且能够捕捉你的生活习惯从而提供更好的服务。


Nest恒温器学习交互界面– Nest
五、在 IBM 产品中注入“愉悦”
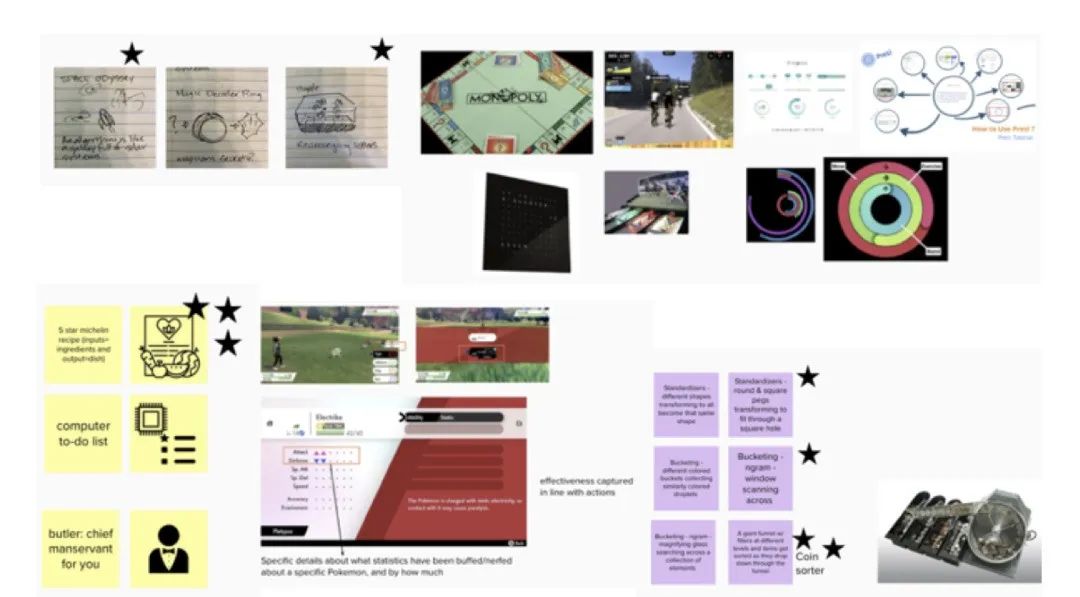
我们看了看其他产品,当然还有其他领域的机会来帮助你在下一个企划中获得灵感。当我们正要给产品注入“愉悦”并想要分享我们生活中的真实案例时,谷歌设计师也在做着类似的活动。团队里的每个人都参与了进来,从灵感开始,画出一些想法,然后找出隐喻和类比。

IBM头脑风暴部分
在这个过程中我们极尽可能的发挥创意,把所有的想法带到现实生活中来,做原型、测试、迭代,直到我们认为它是我们要的结果。
1. 富有感染力的动画
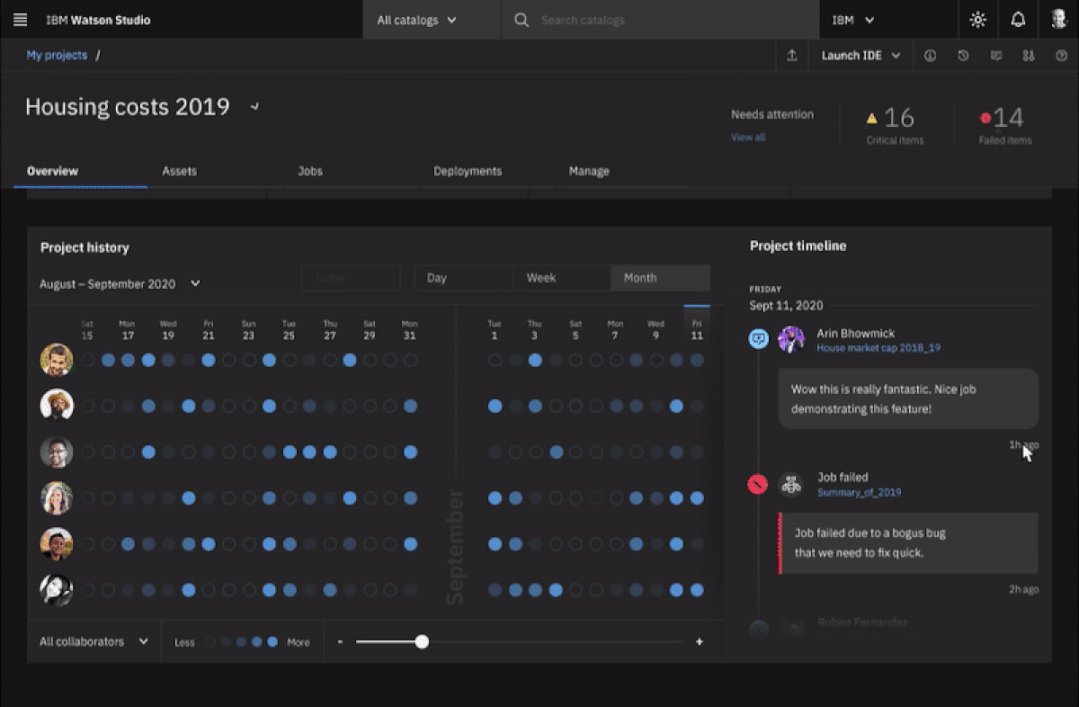
以下展示了一个极具感染力的动效是如何在互动时向用户传达热情,给予有活力的反馈。
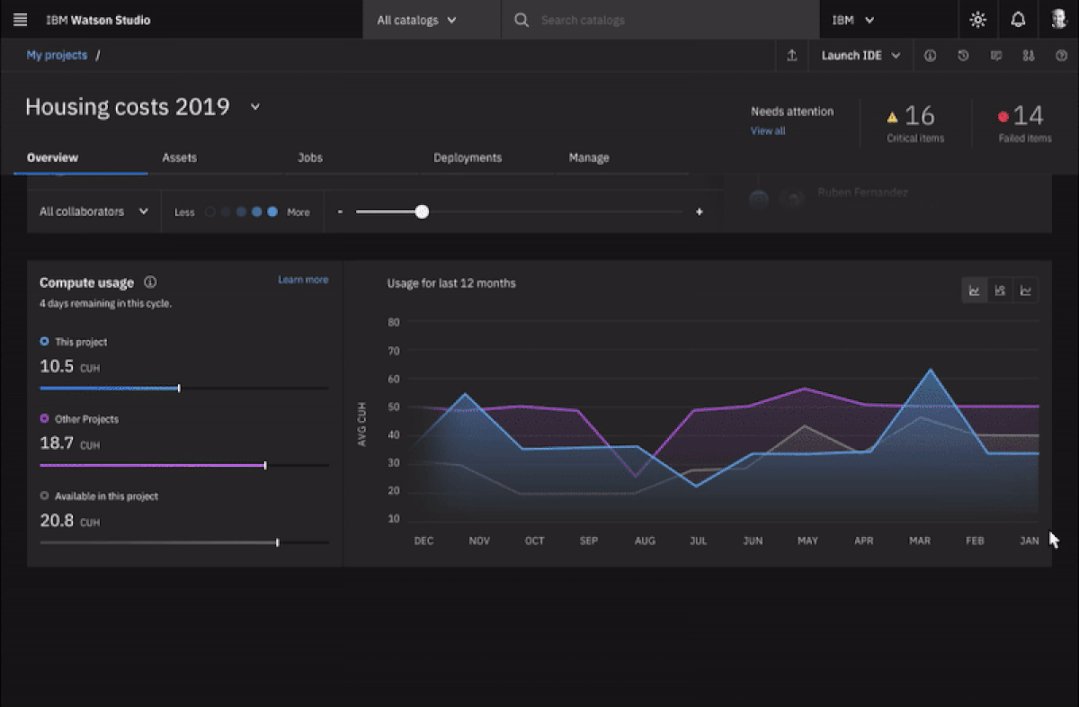
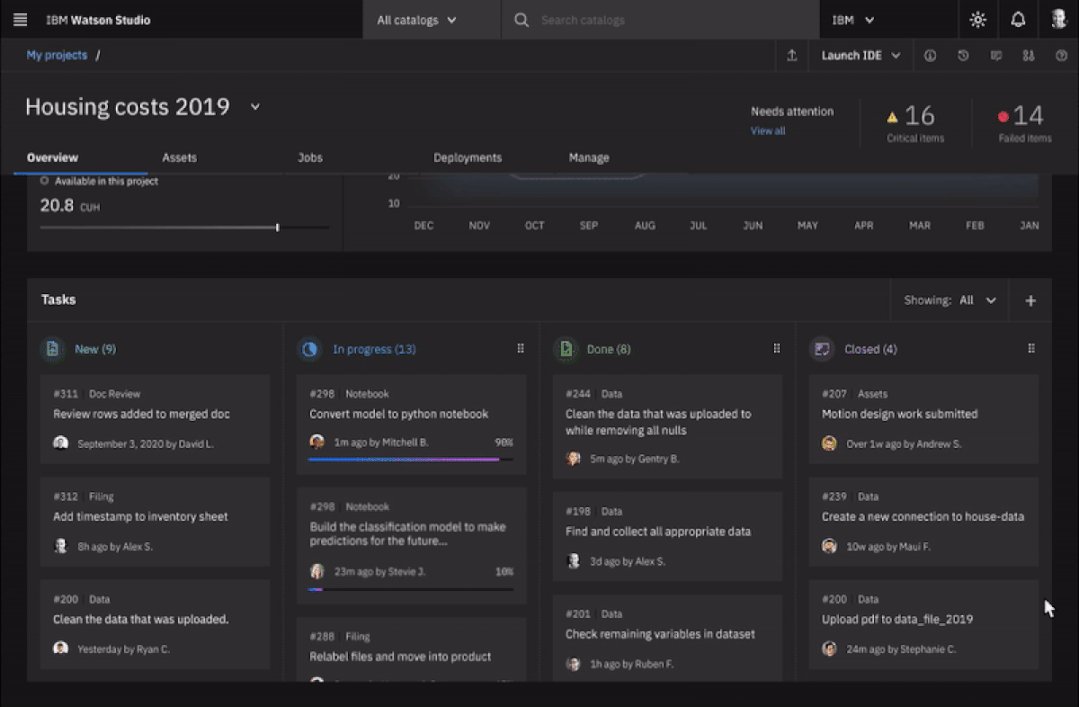
这关乎于用户对于产品的感受。特殊设计的菜单过渡和反馈能够指导用户,减少由于页面信息过多导致的认知负荷,同时界面交互看起来更加令人享受。来看看 IBM Watson Studio 工作室的发现,part 1、part 2、 part3,然后你会发现到每一个功能模块都完美相互作用,从而提升了用户体验。这里的用户愉悦大概就是融合了流畅动效的完美设计。
在这个设计中很巧妙地运用了颜色。此处一个刻意而为的设计,就是内容模块拖拽和下沉的颜色动效,它会根据用户行为改变界面命令执行(execution)结果。就是这种在交互过程中让用户感受到的意料之外的惊喜,往往能够激起用户内心里的一丝感动

2. 人工智能透明化
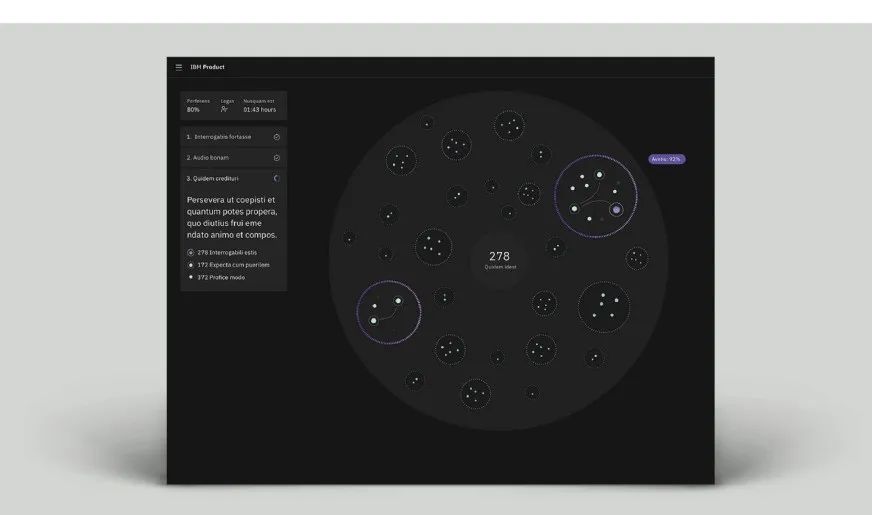
我们一直在尝试做可视化自动数据匹配过程,为用户带来过程更透明,参与度更高的产品体验。
应用传统的进度条来显示数据处理的结果很快就会让用户失去注意力。通常加载完成后,用户对于他们的个人数据分析感到一无所知,而这可能会影响人们对于人工智能产生的信任。

将人工智能透明可视化演示
而在分析过程中,使用简单的可视化语言,提示音来呈现屏幕下计算机正在处理的内容,同时显示过程进度,这样能很好地减少用户在人工智能处理数据的过程中产生的怀疑。
而作为回报,这样做能够帮助用户对系统建立信任。这一过程能够使他们了解系统对用户数据正在做哪些处理,这反过来又能让他们采取行动来提高数据的质量和(数据)处理效率。对用户数据透明化,能够让一个产品把等待数据加载的过程变成一个难忘的可以了解信息的机会。
作为设计师,我们要寻找这样的机会,把中性的体验(neutral)转变成能愉悦用户情绪的体验。要确保你在做这个产品时能够为用户提供额外的价值!
六、采取行动措施
现在你大概会问,设计能够愉悦用户体验的关键是什么呢?我该如何在我的产品或者服务上实现这些呢?愉悦用户情绪需要为体验中的某一关键时刻而设计……但是功能性又是放在第一位的。在设计过程中,你需要仔细并系统地处理用户情绪,而不是事后才考虑到这一点。
以下是些能够帮助你完成这项任务的步骤:
1. 做好调研,从情绪板开始入手
从外部和内部寻找灵感。不要局限于类似的产品。灵感可以以任何形式出现。
2. 确定你所定义产品的使用案例
找出你产品能够让人感到意料之外惊喜的时刻。在建立的这种情感联系里,你的产品可以在哪些方面获利?
消费者旅程图(customer jourey)会显示可能实现的机会。地图上任何一个时刻,用户可能是沮丧的、焦虑的、疑惑的,并可能正坐在那里等待界面上会显示什么其他的东西。我们要理解引起这些问题的背后原因(也可能是机会)。你的解决方案应该能够处理掉这些问题并帮助用户克服消极情绪。
3. 专注于一个目标,细节很重要
让自己专注在一件事上,或者一个时刻。如果你同时想实现很多事,结果可能就是和愉悦用户背道而驰,还可能导致一屏信息过载,并且会让你的用户处于认知超载的状态。
在用户旅程图里挑选正确的时刻来传达回应。你可以从以下 3 个层次入手对用户的情感做出反馈:
- 本能层(外观,视觉语言,基调);
- 行为层(如何运作,表现,回应);
- 反思层(如何解释和理解)。
4. 传达意义即输出结果
为情绪愉悦而设计的意义就是为了达成某一目的。你应该为了意义(达成目的 purpose fulfilled)而做设计,二者应该是因果关系而非包含关系。这里的意义比情感更有力量,超越了本身的价值。
5. 设计和演示
和产品设计的其他过程一样,我们应该不停的测试、设计、测试、设计。让“愉悦情绪驱动的设计”(delight-driven design)变得有意义,就是一个不断迭代的过程,需要持续不断的实验和改进。
七、结论
永远不要低估“愉悦”在优化用户体验方面能够发挥的作用。我们应该对它持有积极的态度并找到机会让“用户情感愉悦”在我们的产品里发挥作用。同时我们要牢记,制造“愉悦”情绪的根本是,我们要为用户提供从未期待过的奖励,而不是仅仅是为用户开发一个产品。
我们的最终目标一直都是功能性、稳定性、实用性,而追求“愉悦”并不应该成为限制这些目标的枷锁。每一个要实现的目标都应该能够相互衔接融洽互不干扰。现在就在你负责的产品里加上让客户愉悦的时刻。但是,这就意味着,我们需要移除科技术语,遵循自然语言,在产品里添加“有趣”“幽默”的特性,最重要的一点:你的设计和产品需要别有用心。
不要一昧地注重产品的功能,同时还要考虑用户的情绪。你需要为用户提供一个有趣味性的使用体验。希望这篇文章能够给你启发,尽情的探索吧!
原文作者:Pascal Potvin(本文翻译已获得作者的正式授权)
原文地址:https://medium.com/design-ibm/designing-for-emotional-delight-4c96e0bf00f4
译者:高畅;编辑:李莉好;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可以