详解|响应式栅格系统的断点,到底应该怎么用?
编辑导语:在响应式栅格系统中,断点是控制页面进行布局变化的一系列数值,对页面有着一定的影响。很多同学对断点不理解,作者总结了关于断点的应用,分享给你。

我曾经在之前的文章中为大家介绍过有关「响应式栅格设计」的相关设计经验。最近我也把一些同学对于「断点」概念的提问整理和分享给你,希望对你有帮助——
一、断点的数量是否越多越好?
不一定。断点数量越多,产品在不同尺寸的页面中切换过程会越顺畅,但是设计和开发的成本也会相应的增加。
断点(Breakpoints)其实是控制页面进行布局变化的一系列数值。再简单点说,就是当页面到达某一个断点值时,页面的排版就会发生变化。
关于断点,你需要建立以下认知概念:
1. 通常情况下,一款产品的断点数量
在4-6 个为宜,因为如果基于每一个断点都给出一套页面排版方案,那么断点的数量越多,产品页面被拉伸时的变化就会越顺畅,同时产品的设计和开发成本也会越高。
2. 断点值,没有绝对的数值规范
你可以根据你产品的页面布局和尺寸来确定,也可以按照你的用户常用的设备来设定。你也可以认为:当你的页面的宽度被挤压变窄,使得排版布局不得不发生变化时,就可以给出一个页面的断点值。
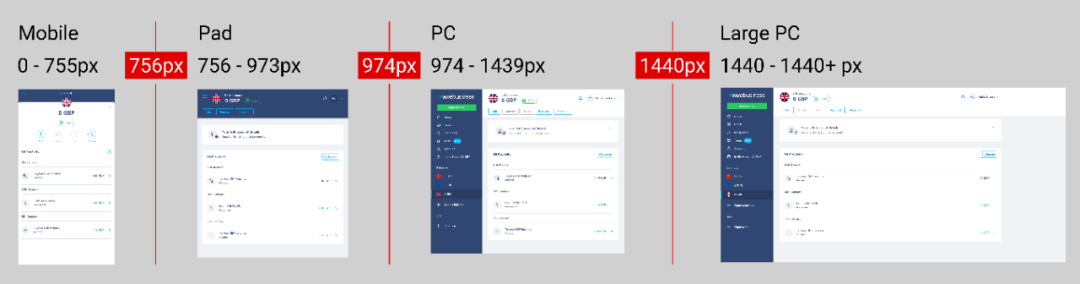
举个例子,下图是某产品断点值和页面效果案例,其中的 756px、974px 并不是常见数值,但只要它们符合产品的设计和功能需要,就可以将其定为断点值。只不过数值不是整数,不太好记:

3. 每个断点下对应的栅格方案,没有绝对的标准解法
你可以根据自己的产品设计需要,灵活地规定不同断点值下的栅格列数(Column)、边距(Margin)和间距(Gutter)的值,以及这些值之间的变化规律。
其实栅格和断点本身是设计方法,是用来帮助产品做好适配的。所以栅格方案要去匹配你的产品页面设计,才能更好地服务于产品,更好地展现产品在不同环境下的布局样式。
因此不建议用你的产品去套用其他已有的栅格方案。每个产品都有个性,产品对应的栅格解决方案也都是独一无二的。
二、断点的实际应用案例
我以一款 B 端产品的断点为案例,给你具体讲讲断点的功能和应用方法。
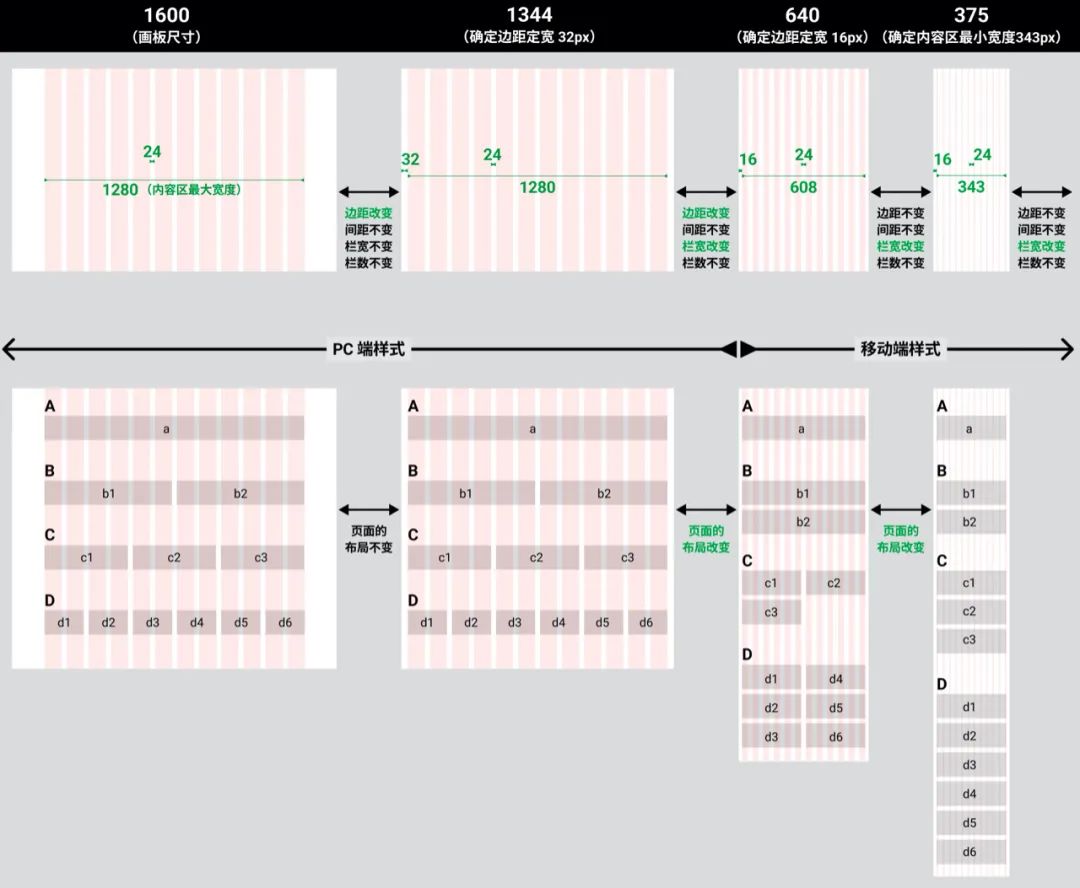
这款产品使用的是相对简单的一种布局方式,见下图。我还是要再强调一次,下图中的栅格方案并不是唯一的标准解法,仅为一种最适合这款产品的解决方案,供你参考(图有点小,可放大查看,下文也会有更清晰的大图):

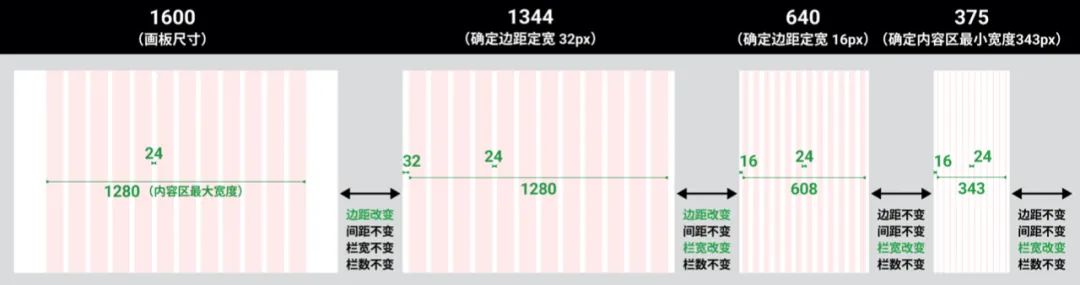
由于考虑到产品的特性和开发的难易程度,这套栅格方案中设定了两个定值:列(Column)的数量始终为 12 栏;间距(Gutter)的宽度始终是 24px:

先来讲讲这几个断点数值的含义。
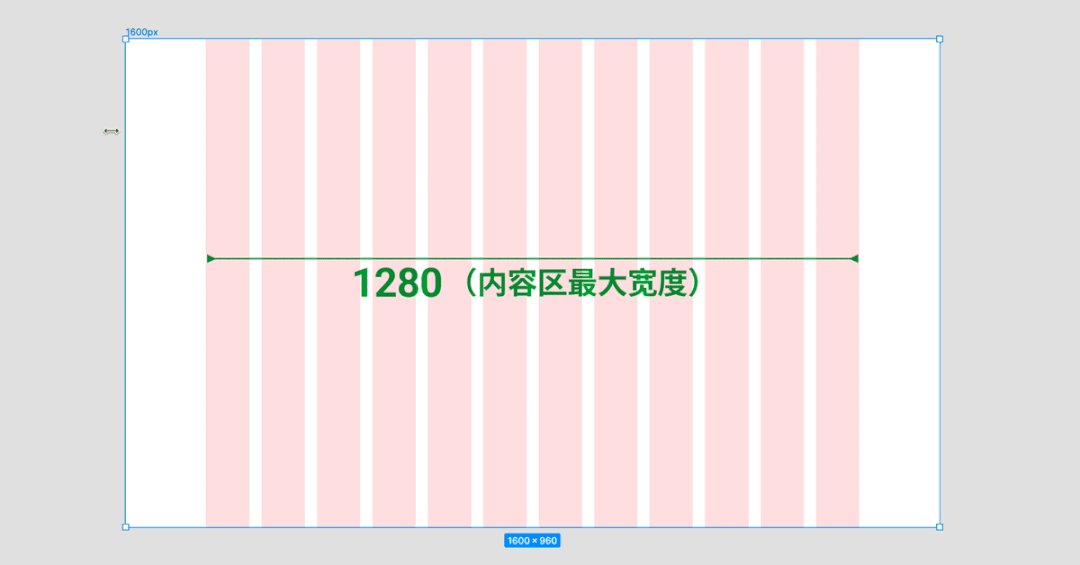
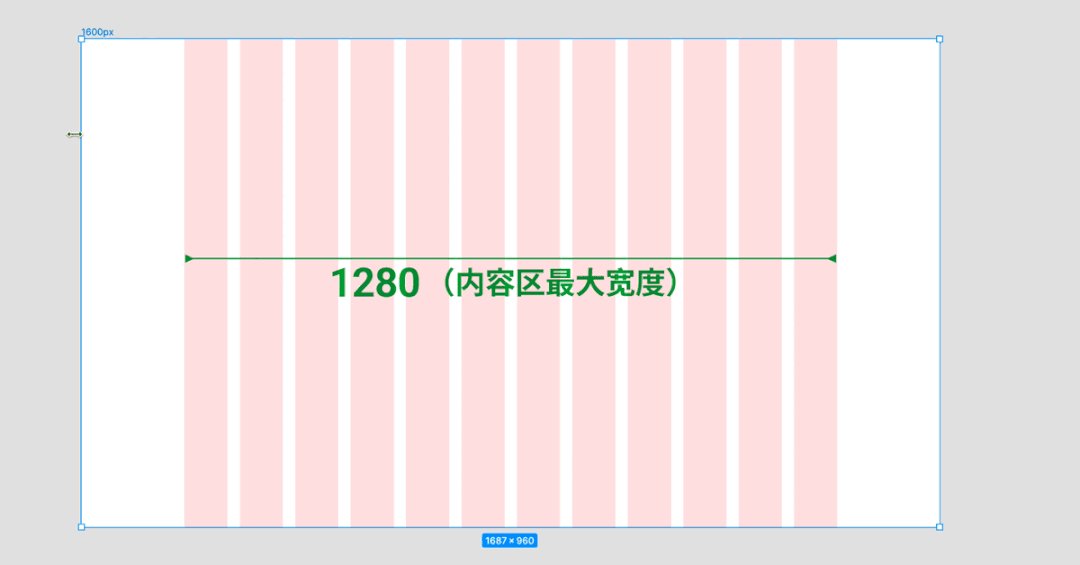
1600px: 严格意义上来说,1600px 不算是一个断点值。这是我们画设计稿使用的画布宽度。页面中栅格的最大总宽度(也是有效的内容区)为 1280px:

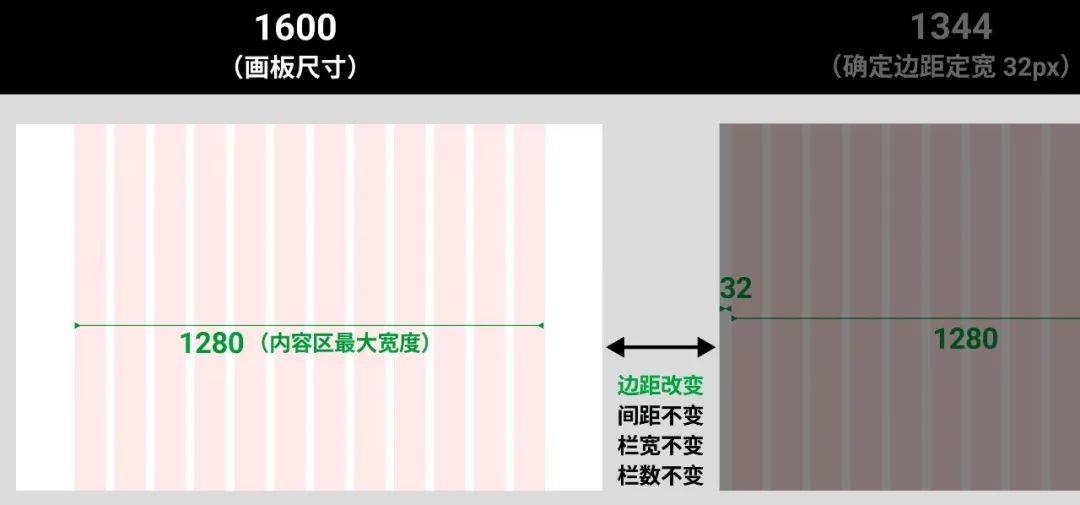
也就是说当页面再被拉长时,栅格的总宽度始终为 1280px,只有边距(Margin)会不断增加。页面的内容布局不会发生变化:

当然,我们如果使用其他数值比如 1440px 或 1400px 作为画布尺寸也是可以的,其它数值也会相应变化。
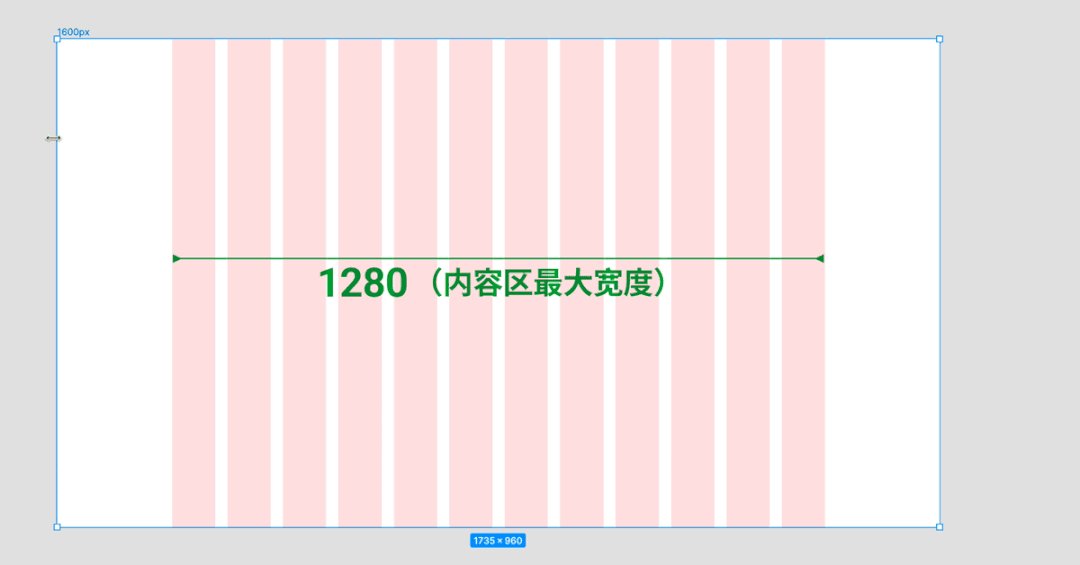
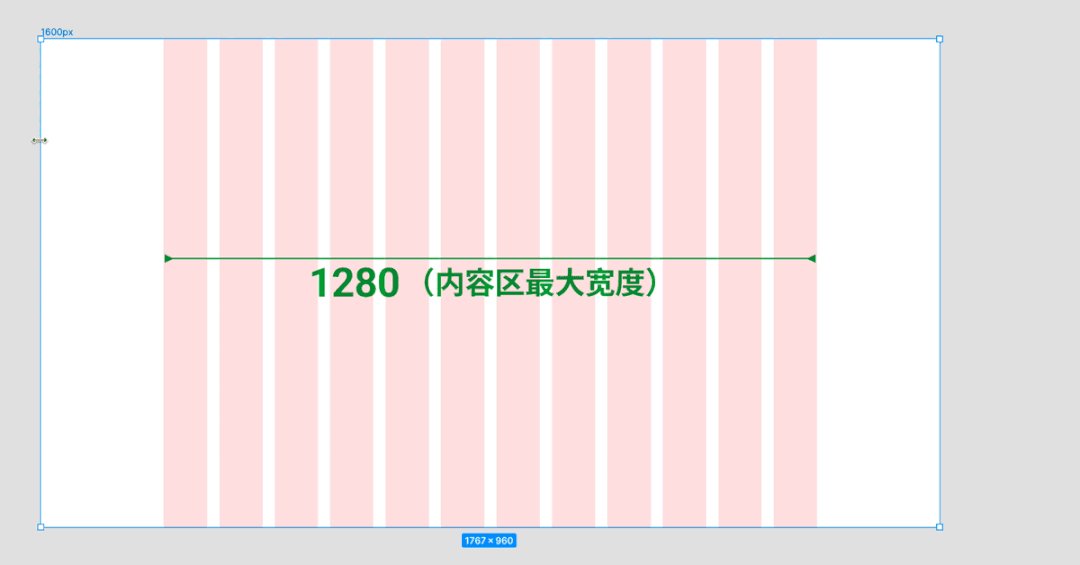
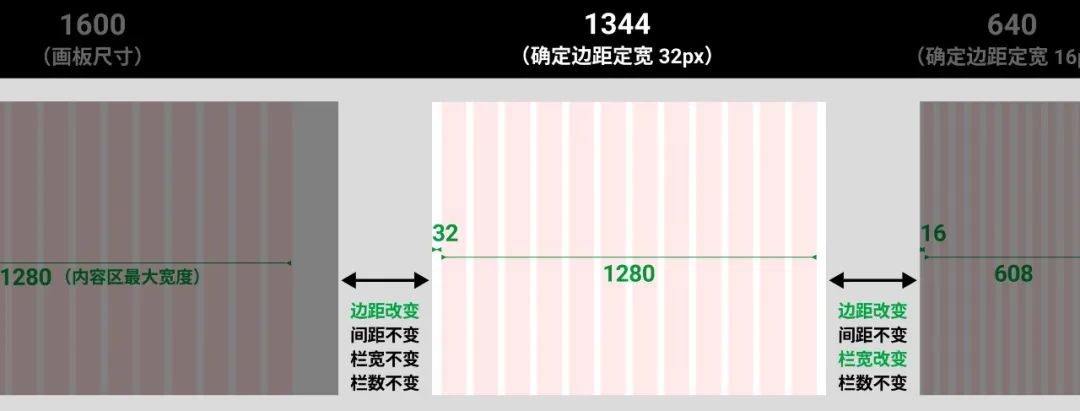
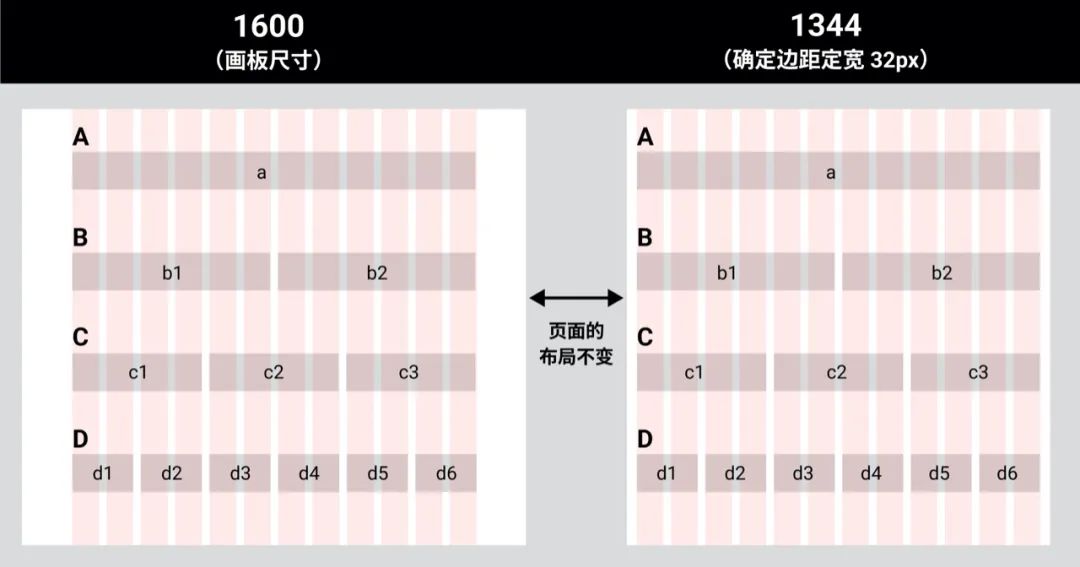
1344px: 这个断点值用于确定页面边距的第一个固定宽度是32px。当页面的宽度从 1600px 向 1344px 的靠近时,页面的边距会不断缩小,直到达到 32px 这个最小值:

也就是说,当页面宽度在 1344px-640px 之间变化时,边距始终是32px,改变的只是栅格每一列的宽度,页面的内容布局也不会发生变化:

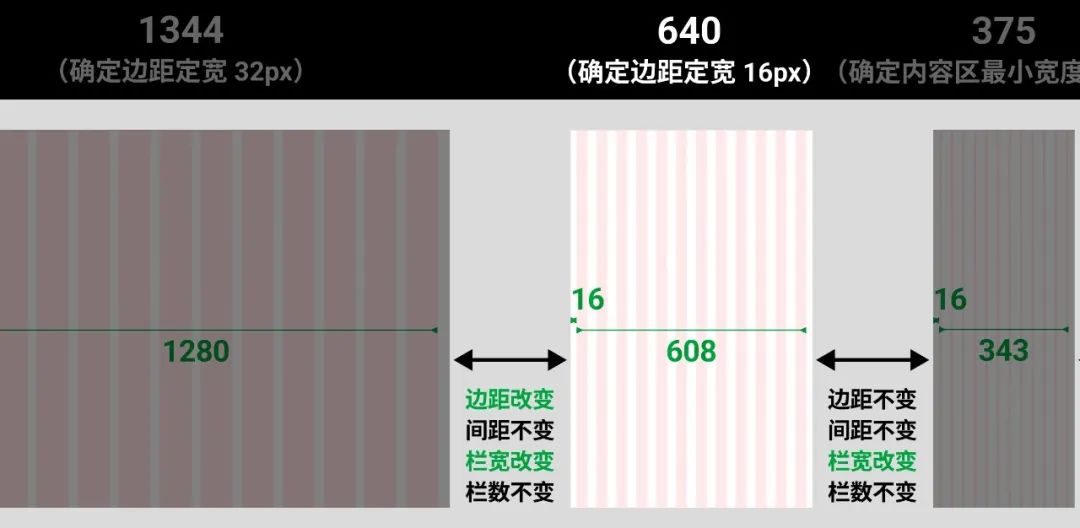
640px:这个断点值用于确定页面边距的第二个固定宽度 16px。也就是说当页面宽度小于等于 640px 时,边距始终是16px,只改变栅格每一列的宽度:

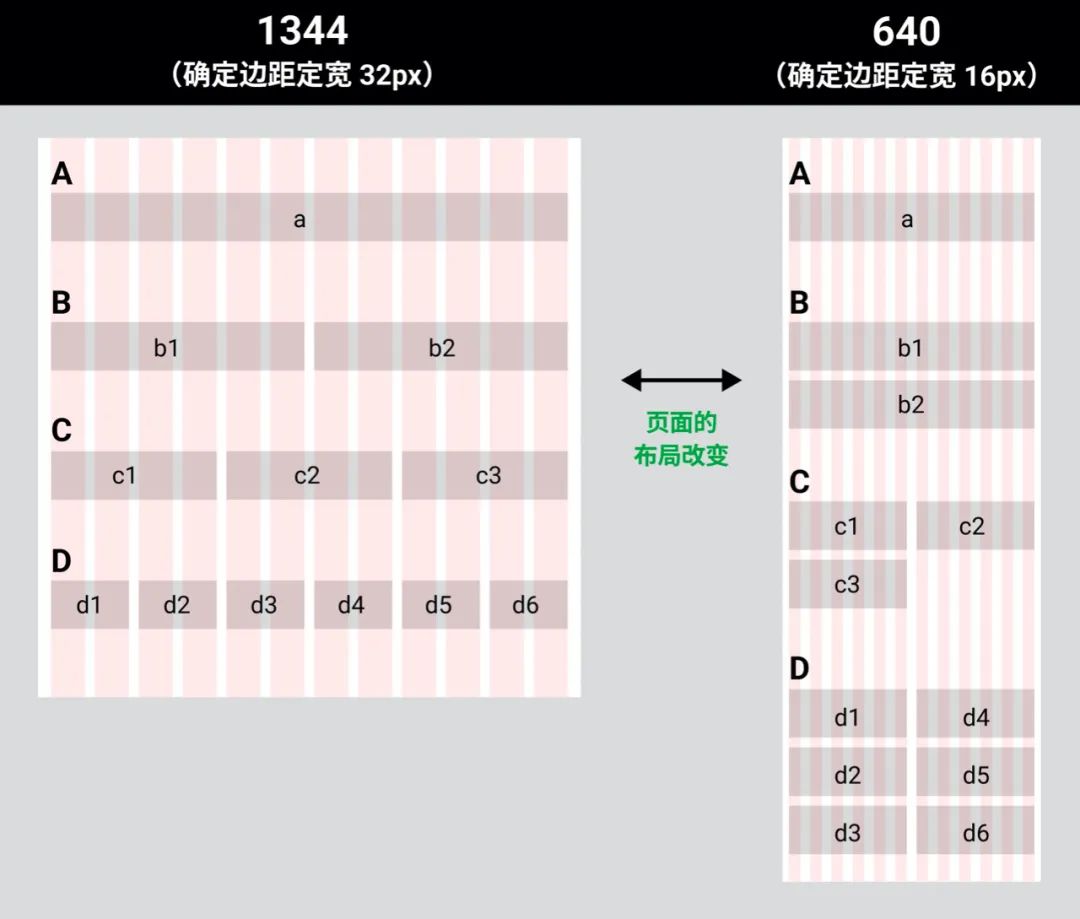
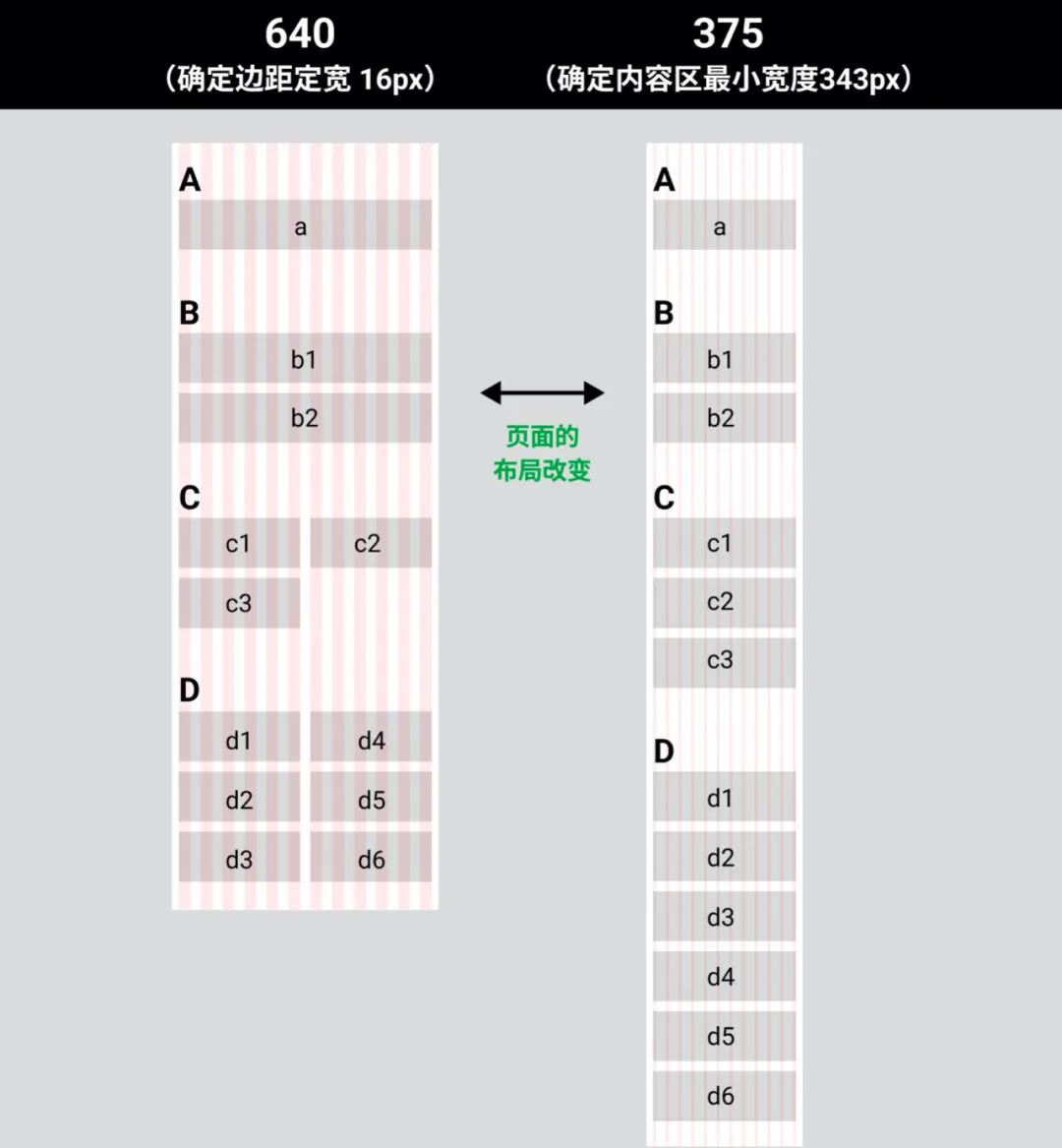
这时页面就适用于Pad 设备,页面的布局会在达到 640px 时进行直接改变:

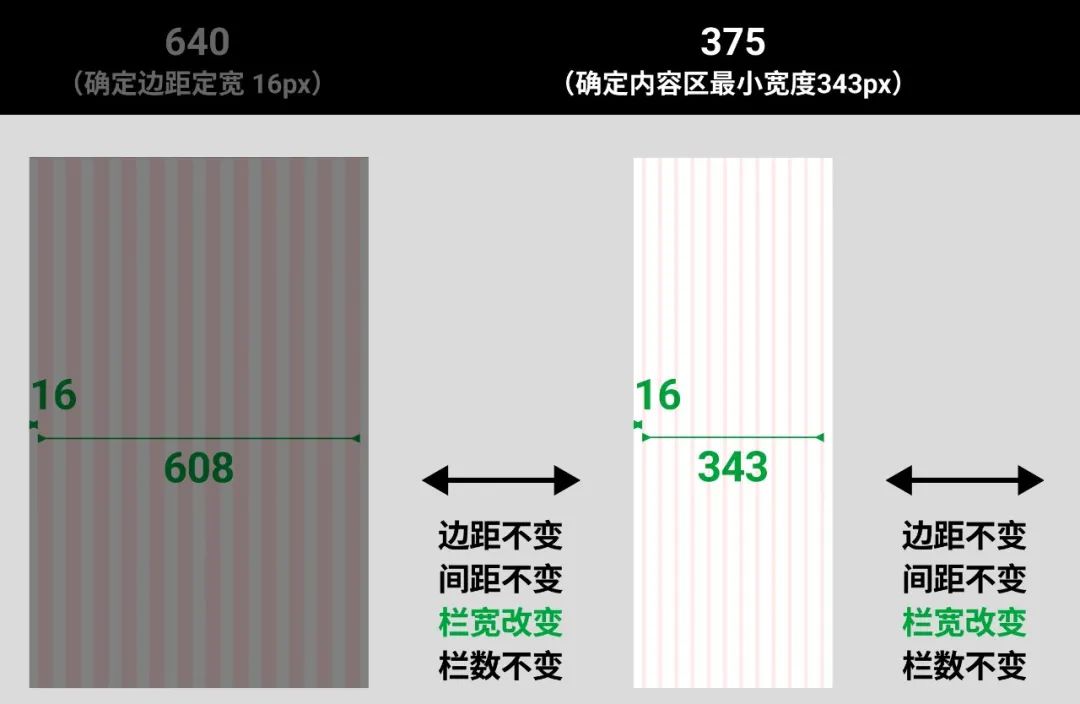
375px: 这个断点值用于确定内容区最小宽度为 343px,不过这是建立在手机尺寸唯一的理想基础上。由于手机型号不同,所以实际上小于 343px 的内容区域也是存在的,可以通过改变栏宽实现宽度的变化:

这时页面就适用于手机设备,页面的布局会在达到 375px 时进行直接改变。也可以根据产品的特点来决定是否沿用 640px 的布局样式:

所以我们可以看到,整个产品有三个主要的断点,布局有三种主要的样式:
- 当页面宽度大于 640px 时是一种布局,即断点 1344px 的页面布局样式(适用于 PC );
- 当页面宽度在 640px-375px 之间时是一种布局,即断点 640px 的页面布局样式(适用于 Pad);
- 当页面宽度小于等于 375px 时,是一种页面布局样式(适用于手机)。
我们现在所有的页面都使用 12 列栅格,你也可以根据你的产品设计样式,将 375px 页面中的 12 列栅格变成 4 列栅格。还是要再强调一次,这套栅格方案及其中的数据并不是唯一的解法或行业标准,只是最适合这款产品的方案,仅供你学习参考:

我们在和开发做对接时,也是用这张图做讲解,让双方对布局规则达成一致,初步确定基础数值和使用规范。
#专栏作家#
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
专栏作家
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估










