3个案例,正确理解B端产品中的一致性原则
编辑导语:一致性原则的存在有利于产品内外部的和谐与一致,然而,业务团队在进行产品设计时,需要辩证地看待一致性原则,从定位、用户认知等方面对一致性原则的采纳进行详细考量。本文作者便结合B端产品设计发表了他的看法,一起来看一下。

「一致性」是尼尔森十大可用性原则之一。强调产品设计应遵循平台的惯例,也就是在用语、功能、操作等方面保持一致。主要的目标是希望产品保持内部和外部的一致性,减少用户的学习成本,从而提升用户体验。
今天讨论的目的不是否定一致性,而是需要辩证地看待一致性。
一、一致性的价值
工作过程中,当产品或者开发问到一些设计细节时,设计师很容易回答“与XX功能保持一致就可以了”。这在工作中应该比较常见,也比较容易理解,沿用以往的设计形式省时、省心,何乐而不为呢?
另外设计侧主动建立产品设计规范,很大程度上也是为了做好设计管控,保证产出的一致性,所以一致性的价值是毋容置疑的。
当然除了产品体验提升外,「一致性」对产品设计开发也有帮助。
1. 降低设计成本,提高开发效率
无论是设计还是开发,复用已有的组件资源,保持界面的一致性可以有效地减少设计的投入,避免不必要的设计分歧点。
而在开发阶段,可以避免重复造轮子,提高开发的效率,保证落地效果,也可以减少上线前设计走查、测试的工作量。
2. 形成一致的设计风格
根据原子设计理论,通过原子组件的一致性,可以构建出统一的界面框架、布局,形成统一风格和用户交互认知,从而更好地保证用户体验质量。
二、一致性思考的维度
不过「一致性」并不是强制性的标准,而是要以提升用户体验为目标灵活应用。实际落地执行时,要根据产品定位、用户场景,结合业务功能来确定设计方案,不能为了一致而一致。
当我们遇到一致性问题时,还是需要从以下3个方面深入思考,做出准确合理的设计决策。
1. 符合产品定位
传统的B端产品都是本地化私有部署,功能仅面向企业内部用户和实际的业务场景。业务属性更强,因此页面的结构形式相对更加统一。
但是随着SaaS产品的兴起,B端产品功能更加丰富,场景和服务更加多元。
例如面向个人用户和团队协作的工具型产品,产品定位首先要满足个人用户的服务,获得足够的用户流量,因此大都开放注册并提供免费的基础服务。在此基础上,通过差异化的增值服务获得商业变现,例如会员特权服务、团队服务等等。
因此在页面结构上既要满足业务功能的需要,又要考虑运营推广信息的展现,单纯地追求一致性是无法满足产品定位的。
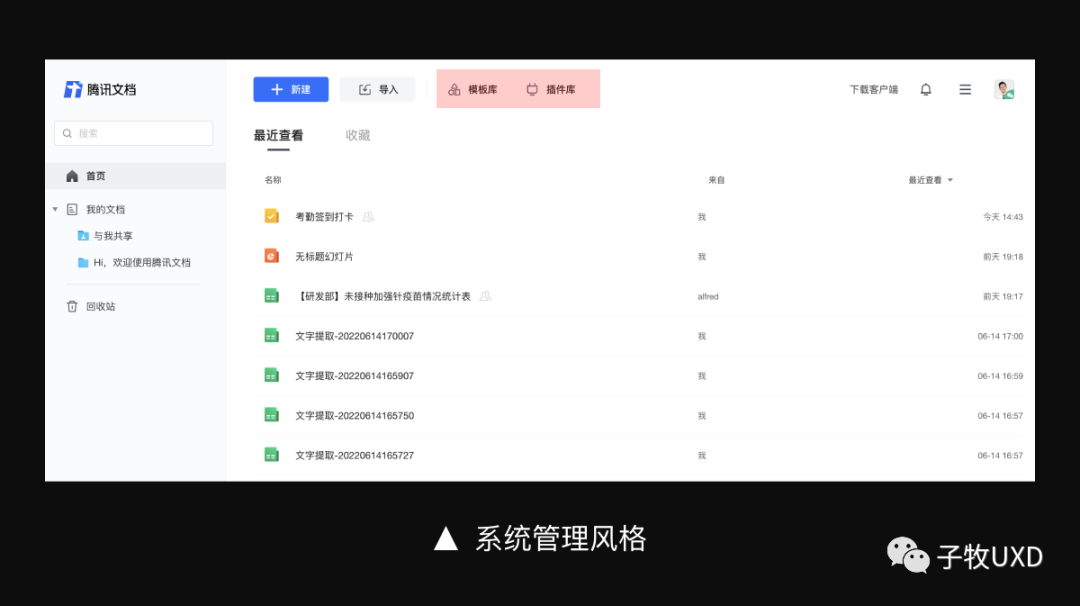
例如腾讯文档,首先满足用户日常在线文档编辑协作需求,采用的是管理端布局。

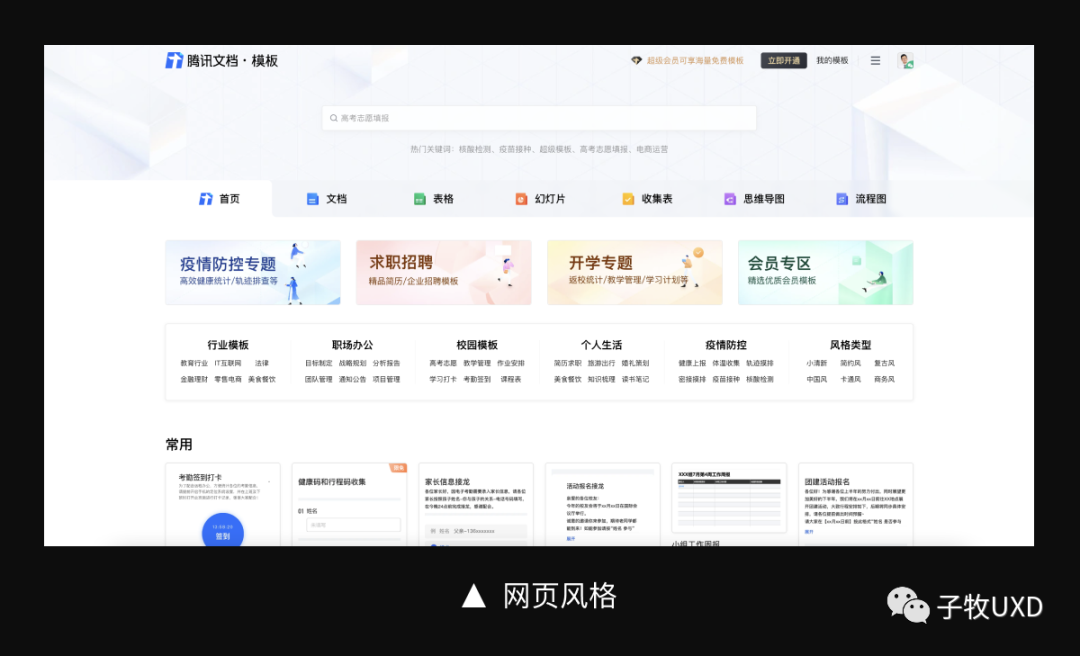
而「模板库」属于增值服务,则采用了版心卡片式设计。

在语雀中也是如此,个人「工作台」界面采用了3栏布局结构,根据屏幕宽度自动缩放适配。而在「广场」频道中采用了版心定宽设计,「空间」频道则变成了引流入口,点击后通过浏览器标签打开新的页面,交互逻辑上也是不同的。
所以当我们在做产品设计时,首先要从产品功能定位和商业模式出发,结合用户需求,不能为了一致而一致。
2. 符合用户认知
我们在做产品设计或者制定设计规范,不仅仅要考虑自身产品的一致性,还需要与行业内的产品保持一定的一致性。
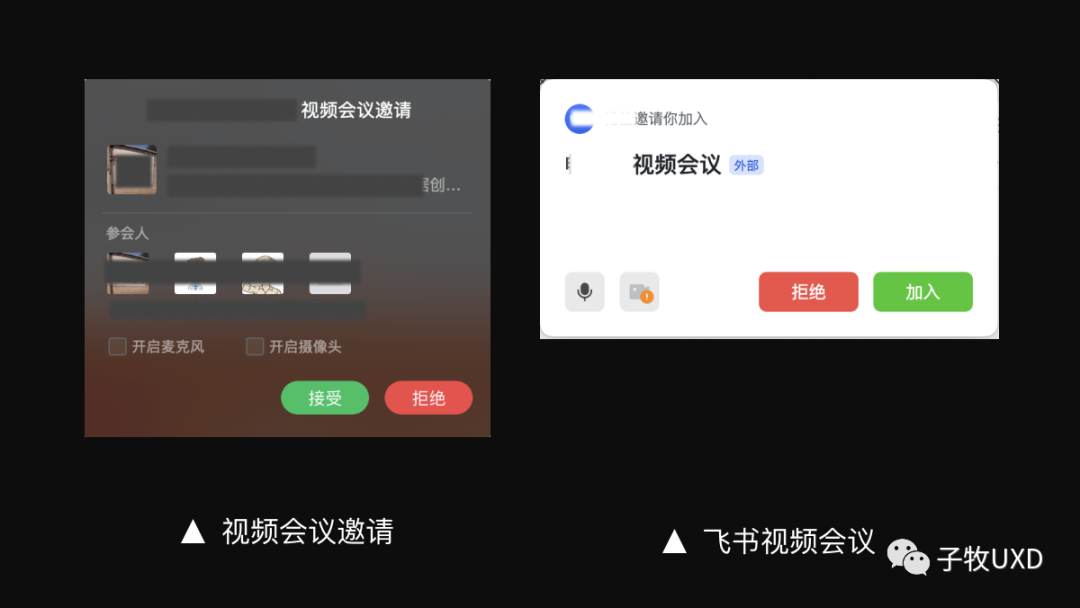
先看下面的2张图,两张都是PC端视频会议的邀请界面。

不知道大家是什么感觉,刚开始我在PC上收到左图的会议邀请时,下意识地想点红色“拒绝”按钮,需要思考片刻才能做出决策。或许设计师会说,设计已经遵从行业内的规范,利用红、绿色区分了按钮的功能属性。
但是无论是PC还是移动端产品,弹窗中的按钮一般都是采用「右主+左次」的形式,这已经成为了大多数用户的认知。左边的视频会议产品采用了相反的设计,违背了用户的认知。虽然颜色在一定程度上可以降低用户的误判,但是很难改变用户的认知习惯。
另外PC端按钮仿照「接听电话」的设计形式,我接触的确实不多,还没有建立起绿色接听、红色拒绝的认知,所以产生了一定的困难。
在界面设计时,一致性除了需要遵从产品内部的设计规范,也要考虑行业产品对用户认知的影响,避免设计与用户普遍认知产生冲突。
3. 符合用户操作习惯
依然是按钮的例子。
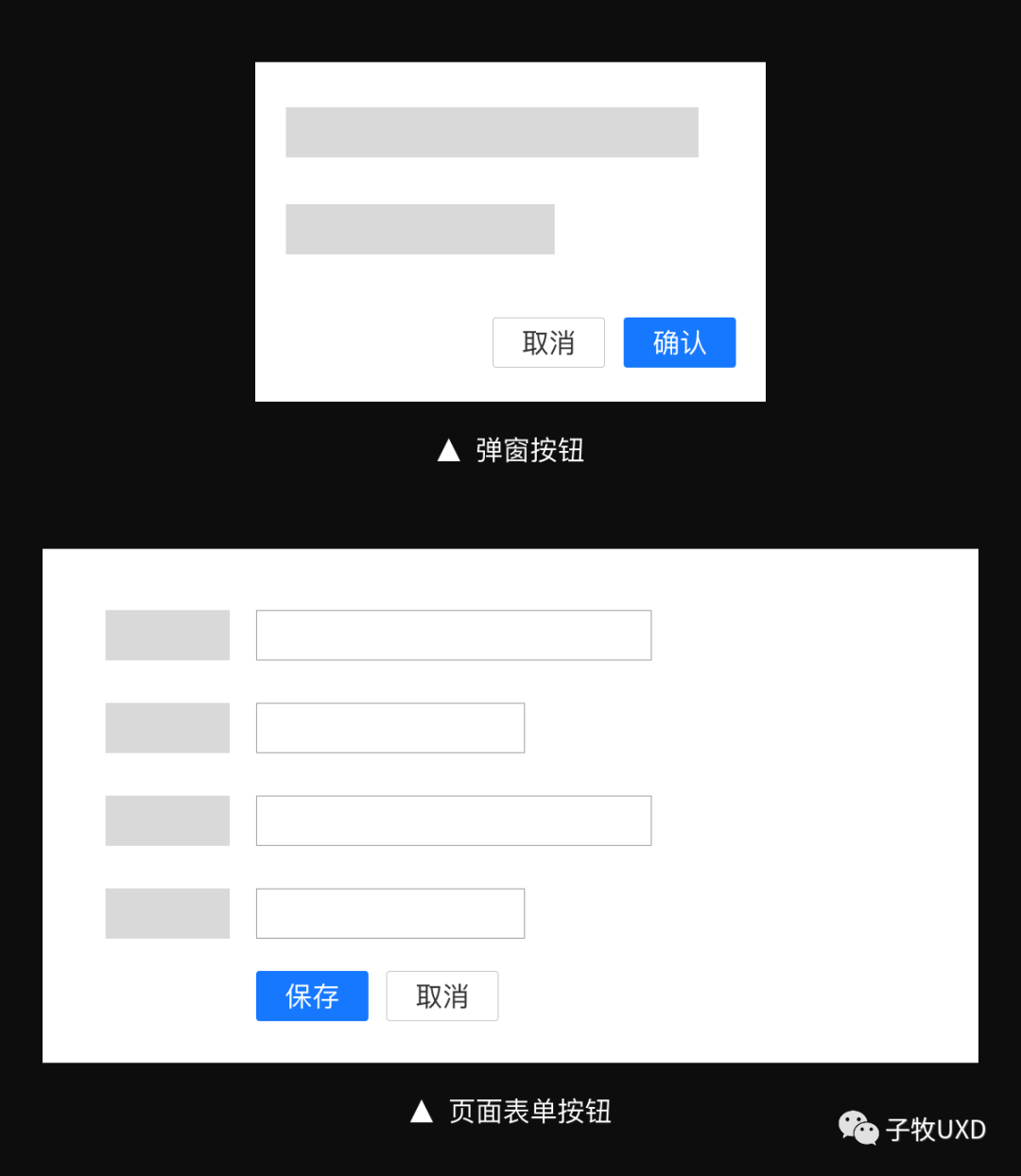
我们常见的表单页面中按钮和弹窗中的按钮,位置和组合形式并不一致。

弹窗中通常采用的是「右主+左次」的形式,而表单页面中大都采用的是「左主+右次」的形式。为什么出现这种差异呢?以下是我个人的理解。
1)位置差异性分析
根据「认知负荷>视觉负荷>动作负荷」理论,在页面中我们首先要让用户能够找到按钮,然后完成操作。
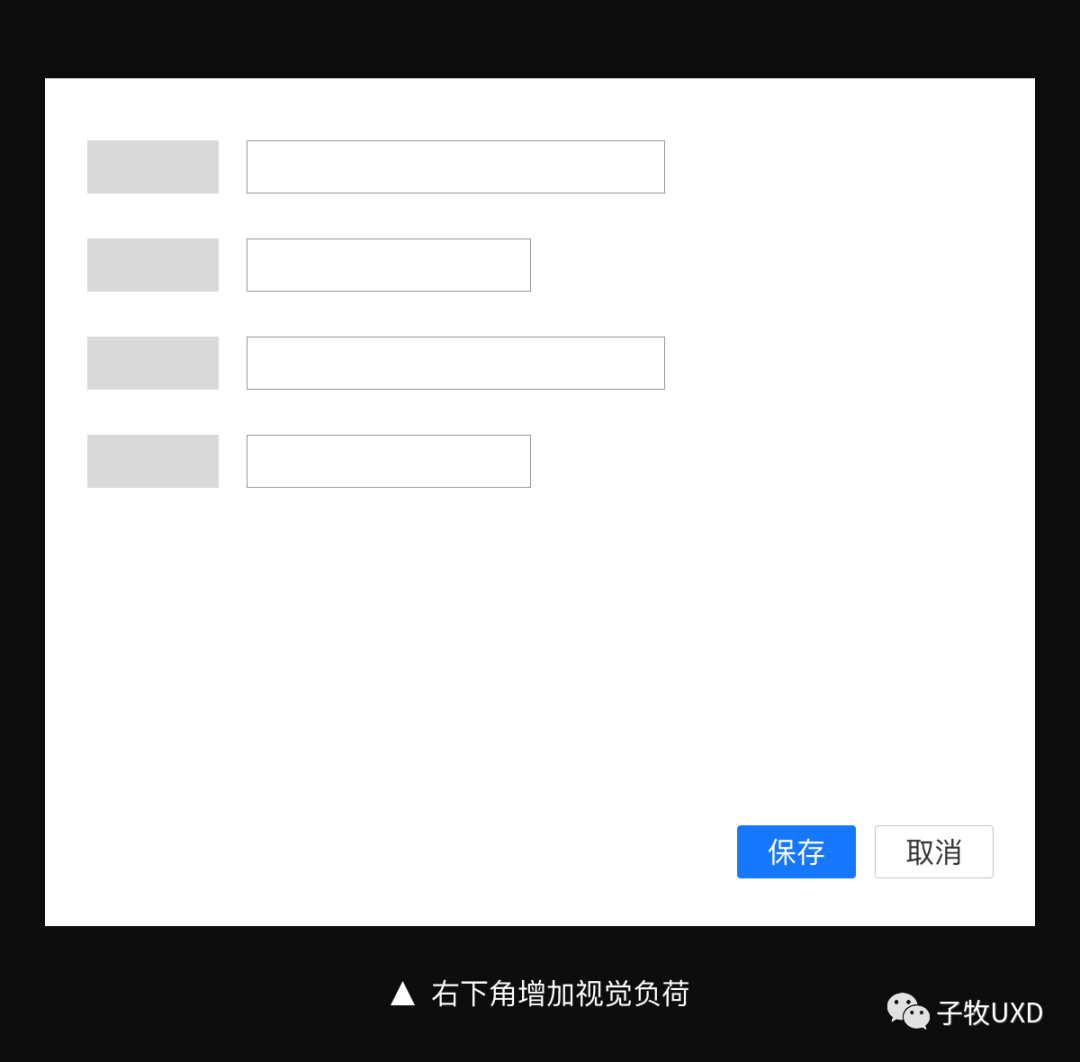
相对于弹窗,页面的空间更大,边界感偏弱,用户的视觉重心更容易停留在左侧表单内容区域。所以按钮应该紧随表单,便于用户快速发现按钮。如果将按钮放置页面右下角,或者页面底部,用户的视觉负荷更高。如下图所示:

在紧随表单内容的场景下,设计时优先考虑用户「F型」浏览习惯的原则,将主要按钮居左放置,更加强调主按钮的信息。
而在弹窗中空间更小,内容相对比较紧凑,更加适用于「古腾堡原则」,用户的视觉终点会停留在右下角。而用户的鼠标往往是停留在屏幕右侧,所以主按钮放置在右侧,更方便用户操作。
2)对齐方式的差异性分析
再扩展下对齐的思考,表单中按钮为什么不与标签对齐,而是与输入框对齐呢?
① 隐喻认知
按钮作为表单的操作项,可以认为与输入框的性质是一致的,是需要与用户发生交互的。而表单中左侧的标签则是信息区,主要承载的是用户信息浏览。因此按钮归属于交互区,需要与输入框对齐。
② 视觉要求
标签有3种布局形式,顶对齐、左对齐、右对齐。
顶对齐场景下,标签、内容区和按钮三者对齐,不会出现什么问题。
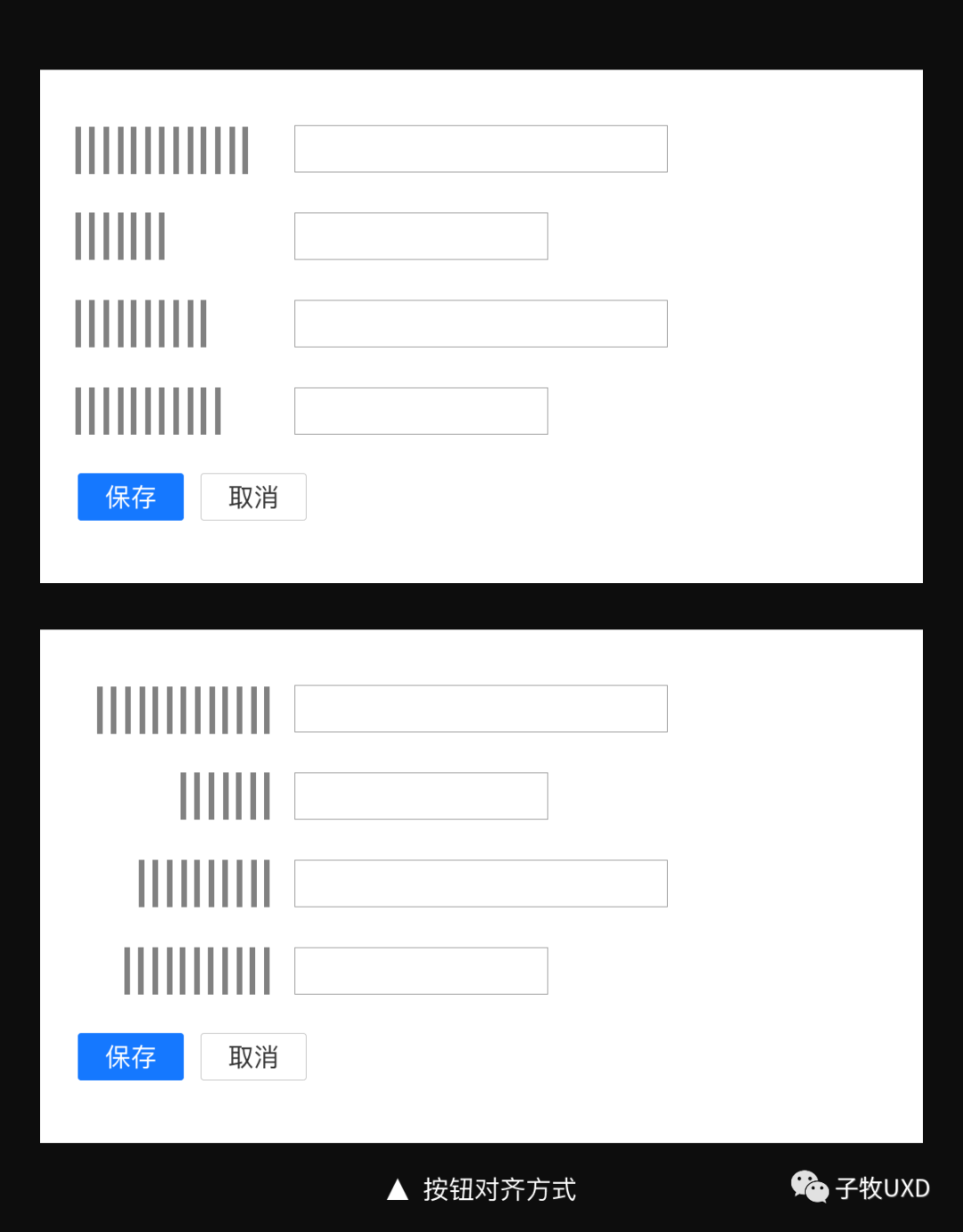
左对齐场景下,标签需要预留一定的信息空间满足长文本标签的场景,如果按钮靠左对齐会造成明显的右侧内容空白,让整个内容区视觉重心不稳。
右对齐场景下,除了视觉重心不稳,还会造成整体的视觉错乱。如下图所示:

所以按钮与输入框对齐,在视觉上整体更加协调。
三、总结
简单总结下:
- 「一致性」作为设计的基础性原则是非常重要的,对设计、开发以及产品体验的提升都有很大的帮助;
- 一致性原则不是强制原则,需要根据产品定位灵活变通地应用;
- 一致性的价值在于提升用户体验,需要符合用户的认知和习惯。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








讲的很好,有收获
3中布局你就给了两种,顶对齐呢大哥
留白,作者给了读者想象的空间
123
相对于弹窗,页面的空间更大,边界感偏弱,用户的视觉重心更容易停留在左侧表单内容区域
绿色跟红色的按钮操作也不知道是哪家定的,真的无语
来自现实中啊,比如红绿灯