“下拉菜单”和“选择器”,你还傻傻分不清楚吗?
“下拉菜单”和“选择器”两者在形式上的相似度较高,在实际应用中经常会被混淆。本文作者结合部分大厂及一些基础框架应用知识,对“下拉菜单”和“选择器”进行了总结分析,一起来看一下吧。

关于下拉菜单和选择器的区分问题,本来在今年5月份就记在我的语雀待解决问题库中,中间因为项目出差就搁置,延迟了两个月现在来把这个坑填上。
因为“下拉菜单”和“选择器”二者在形式上的相似度较高,在实际应用中就经常会被混淆。而我在查阅网上相关文章时,对其使用的区分也大都模棱两可,甚至于有的作者在文章也搞错了这两者。因此,结合部分大厂案例以及一些基础框架应用知识,汇总成这篇。
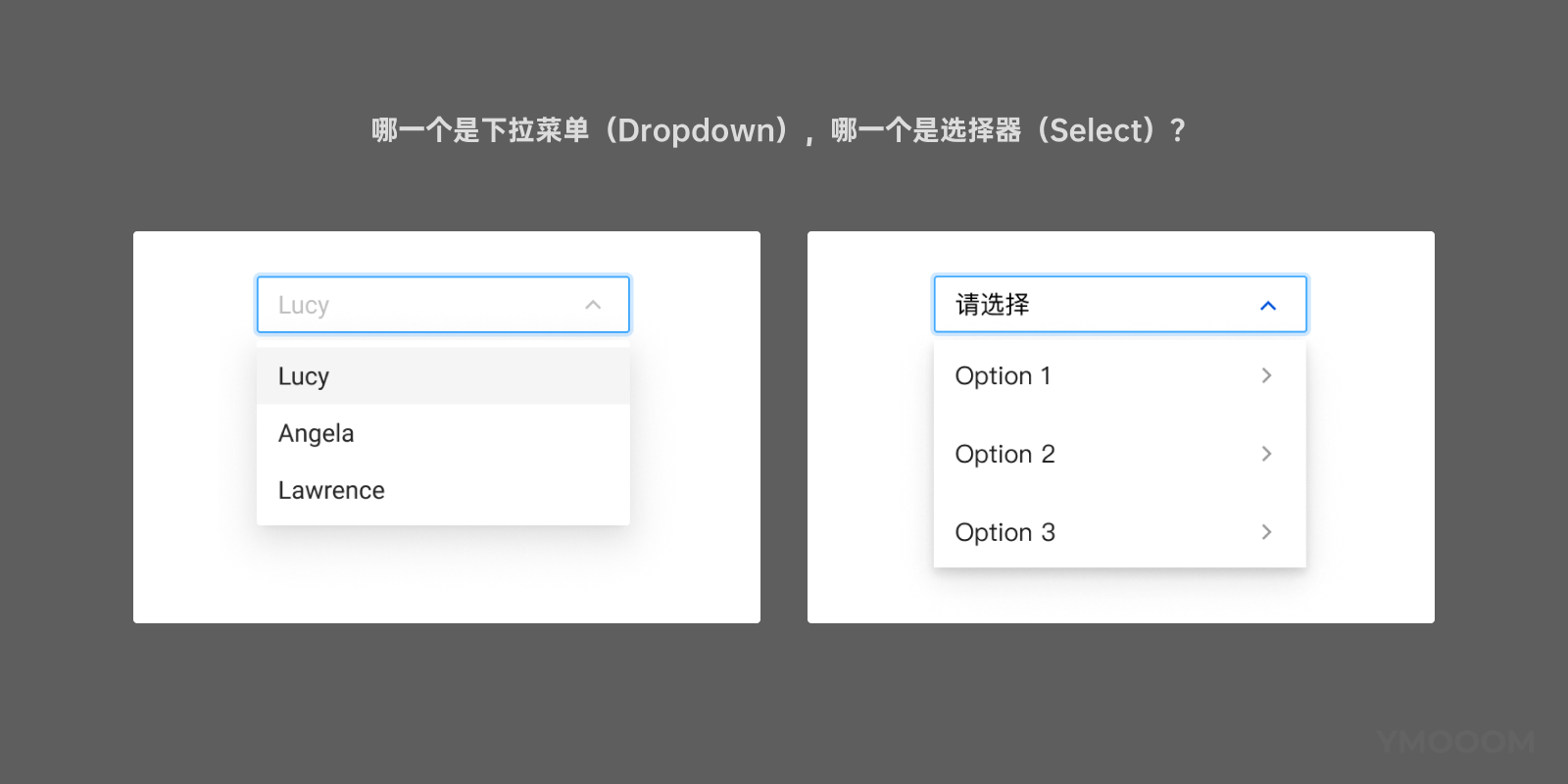
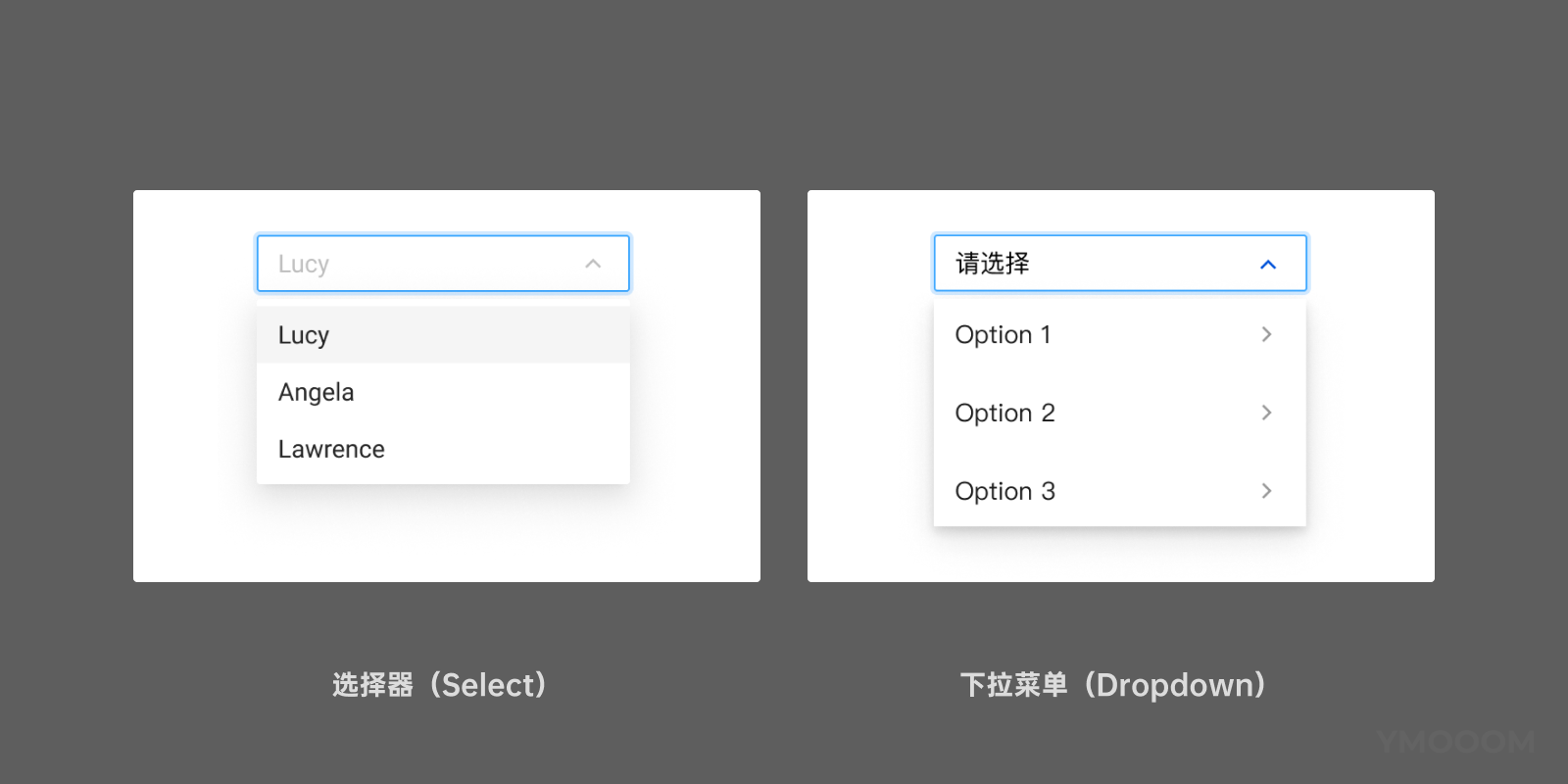
不多废话,先说结论:Dropdown 是“导航”,而Select 是“输入”(下图这个问题先放在这里,文章结尾希望你会有一个明确的答案)。

一、下拉菜单(Dropdown)
1. 定义
Ant Design中对于下拉菜单的定义是:“向下弹出的列表。”这种描述实际是有点不太恰当,因为选择器也有一个类似下拉列表的样式。而在Arco Design中组件定义是:“将备选命令或菜单折叠到向下展开的浮层容器中。”这里有一个很重要信息,即下拉菜单是“一个命令集合”。
因此,当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单,可在菜单中进行选择,并执行相应的命令。
2. 组件构成
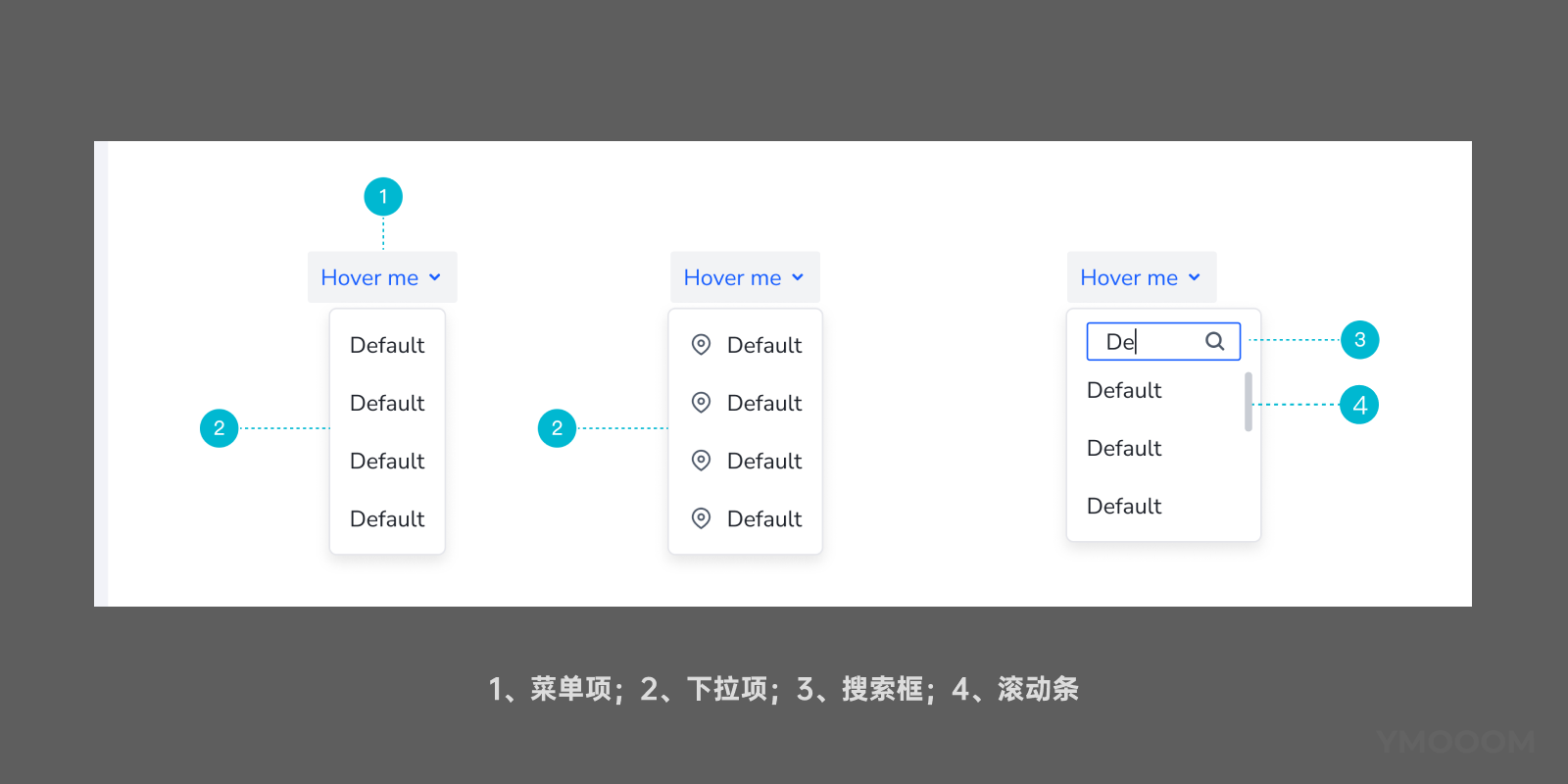
下拉菜单的基本够构成元素又两个,一个是为了表现当前状态的内容的“菜单项”,另一个就是展开的浮层容器“下拉项”,有时下拉项中的选项过多时会搭配滚动条(Scroll)、搜索(Search)联动使用。

3. 实际应用
下拉菜单常用于过滤或排序页面上的内容,可以根据需要设置样式,主要的使用场景是在导航、工具菜单以及部分操作集合里。在实际使用中,可以在下拉入口中放任意内容。
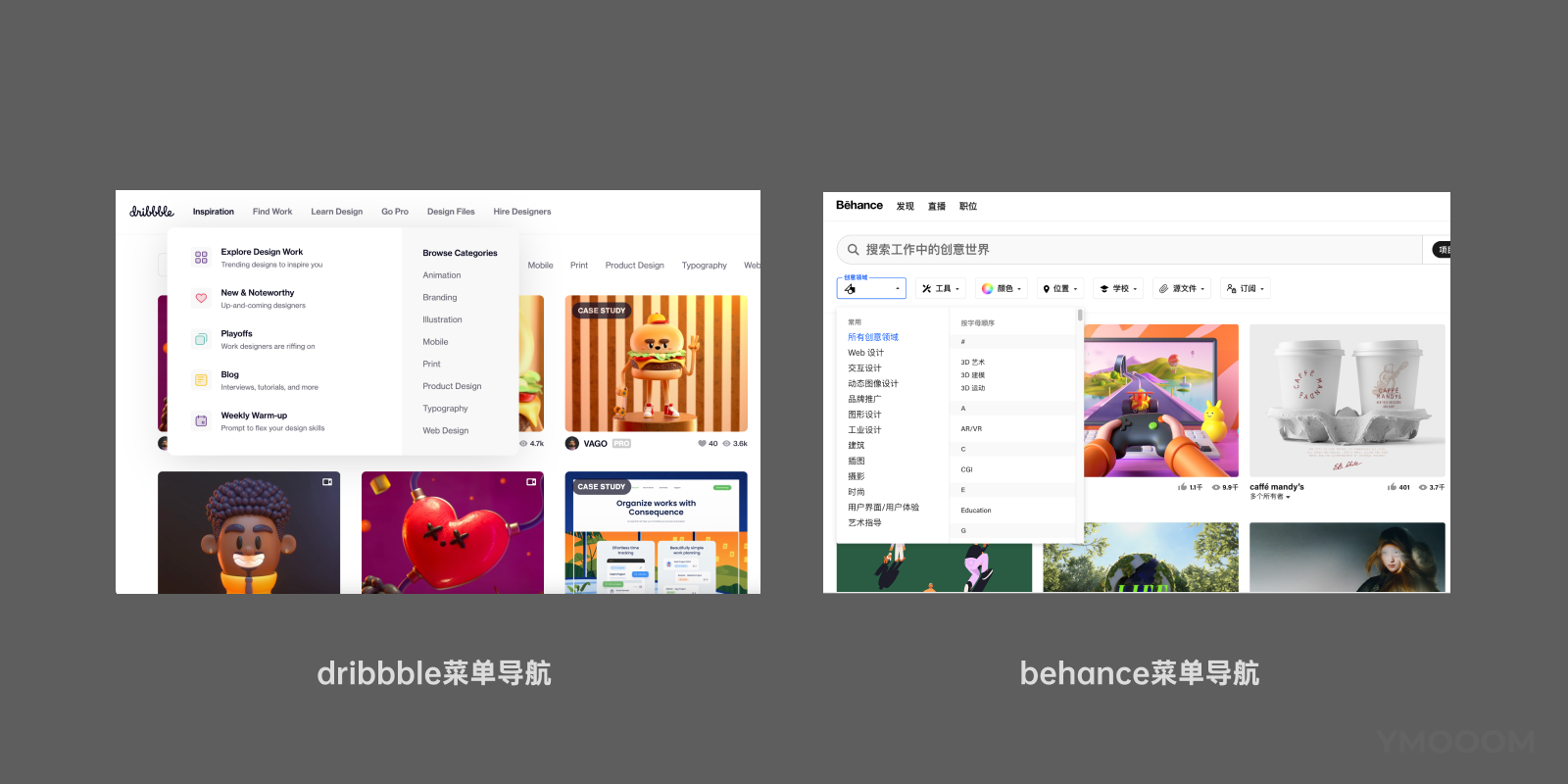
1)导航

2)操作集合

二、选择器(Select)
1. 定义
对于选择器的的定义理解就简单了多,“用于一组选项中选择一个或多个数值,常用于表单填写和数据筛选”
当用户需要从一组同类数据中选择一个或多个时,可以使用下拉选择器,点击后选择对应项。
2. 组件构成
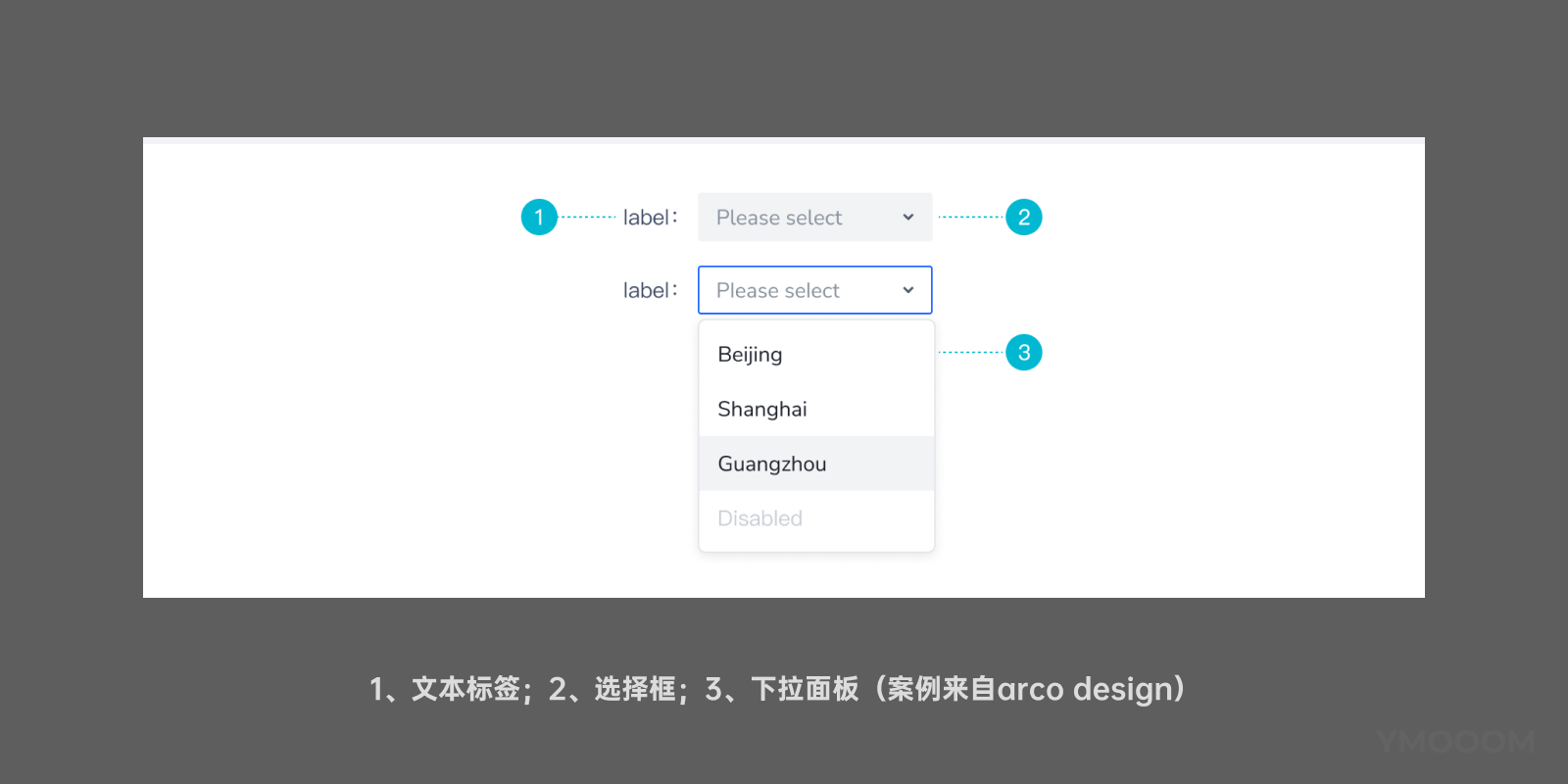
选择器常用于表单中,且具有输入(Input)的功能属性。基本有三部分组成:“文本标签”、“选择框”、“下拉面板”。
部分必填项会使用“*”进行标记。当下拉面板中选项过多会和“搜索框(Search)”联动。

3. 实际应用
根据使用的需求,选择器一般有两种类型:“常规”、“联级”。
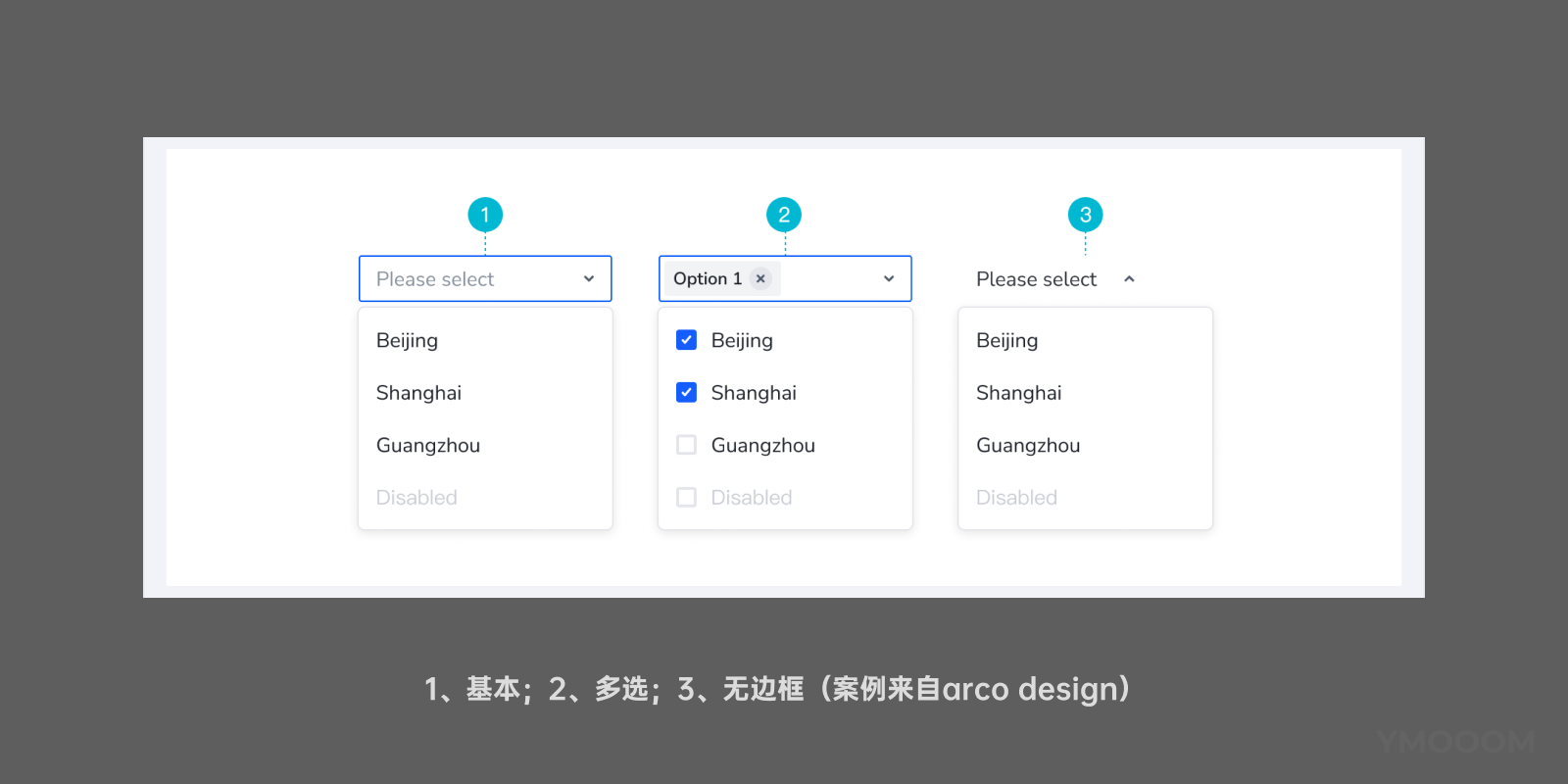
1)常规
常规类型中常见使用有三种:“基本型”、“多选型”和“无边框型”。

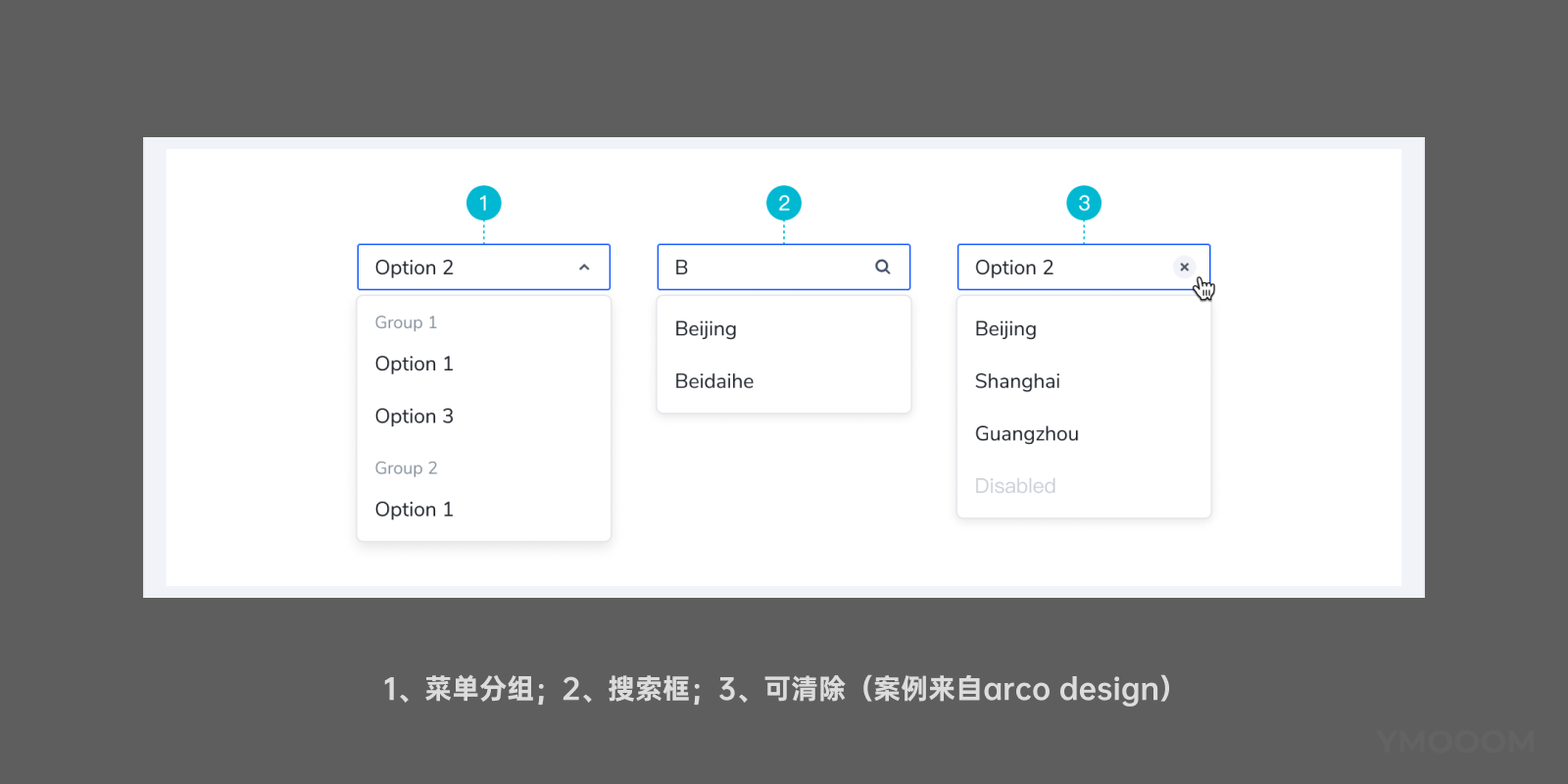
当实际业务需求对于,下拉面板中选项有特殊要求,还可以将选择器进行功能拓展,如:“菜单分组”、“搜索”、“可清除”。

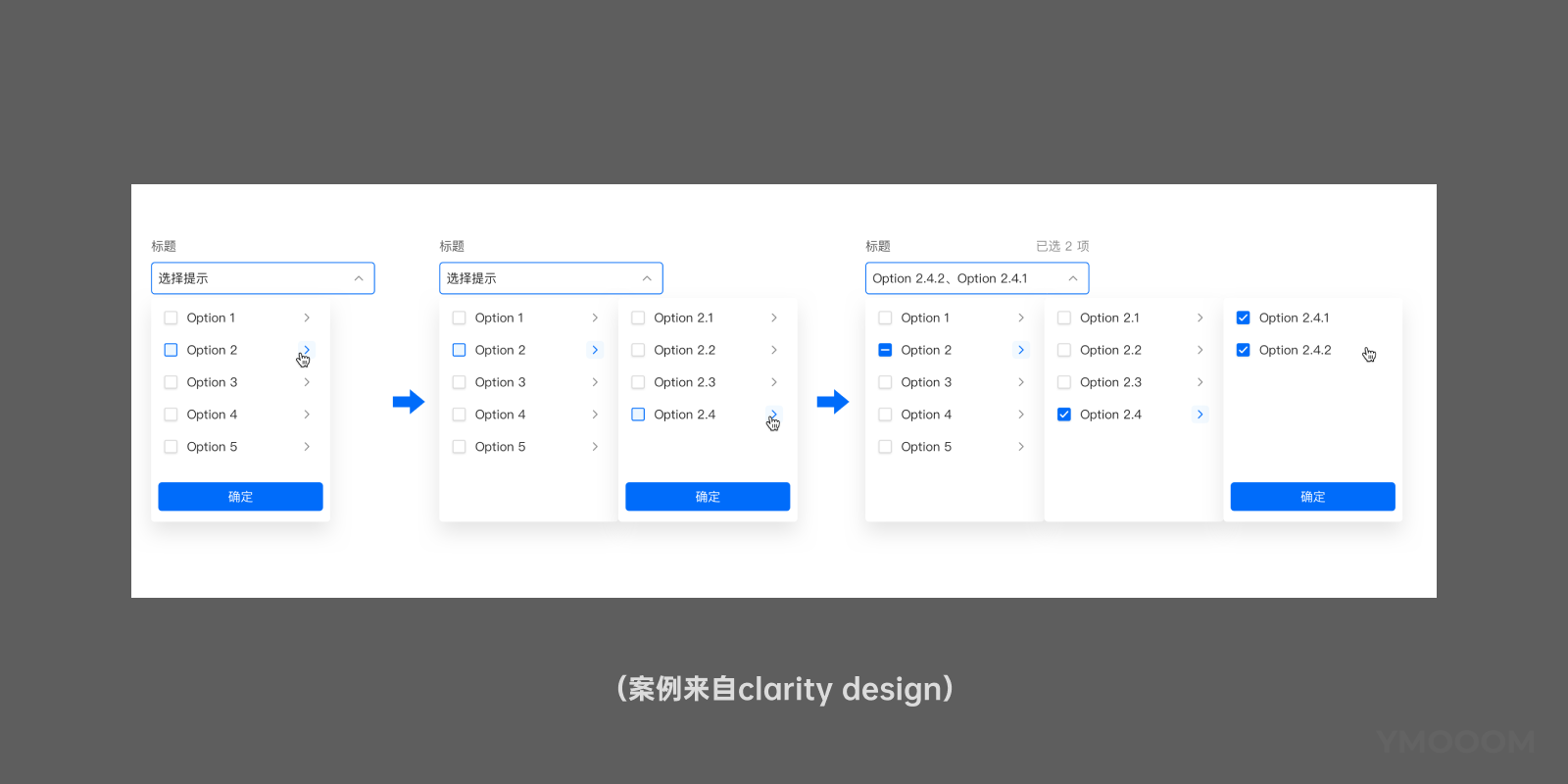
2)联级
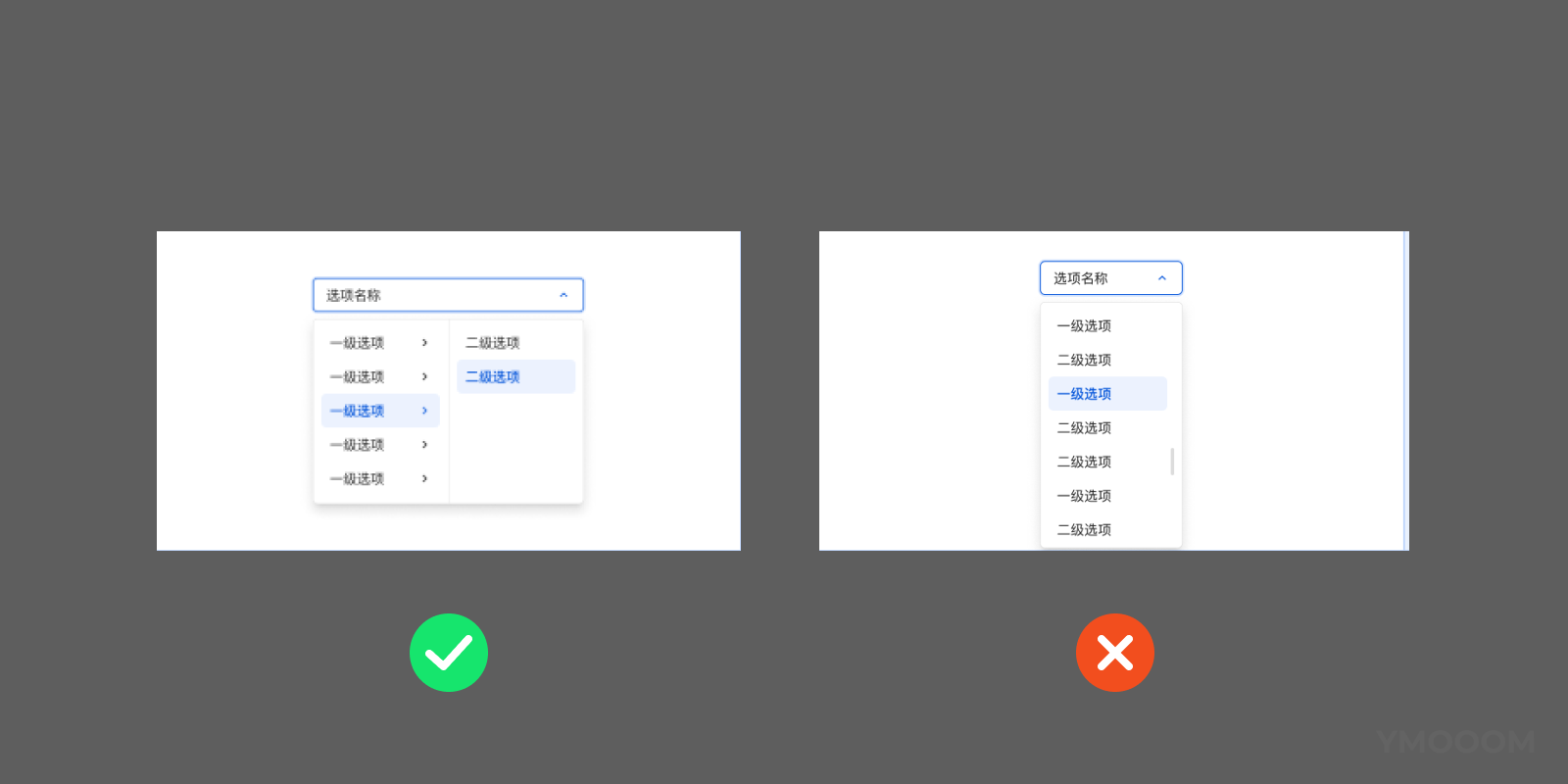
当选择器的选项存在多级,使用平铺展示,可以逐级选择。联级建议最多不超过3级,操作按钮始终跟随最后一个面板。多选时,选择框中会即时出现用户已选中项,以标签(Tag)的样式出现。

三、何时不使用
1. 下拉菜单(Dropdown)
当菜单项过长时,应该进行分组或分级展示,避免菜单过长造成操作不便(Adobe全家桶的下拉菜单就是一个典型范例,但由于其是工具型产品,大体量的选项造成这种现象)。

2. 选择器(Select)
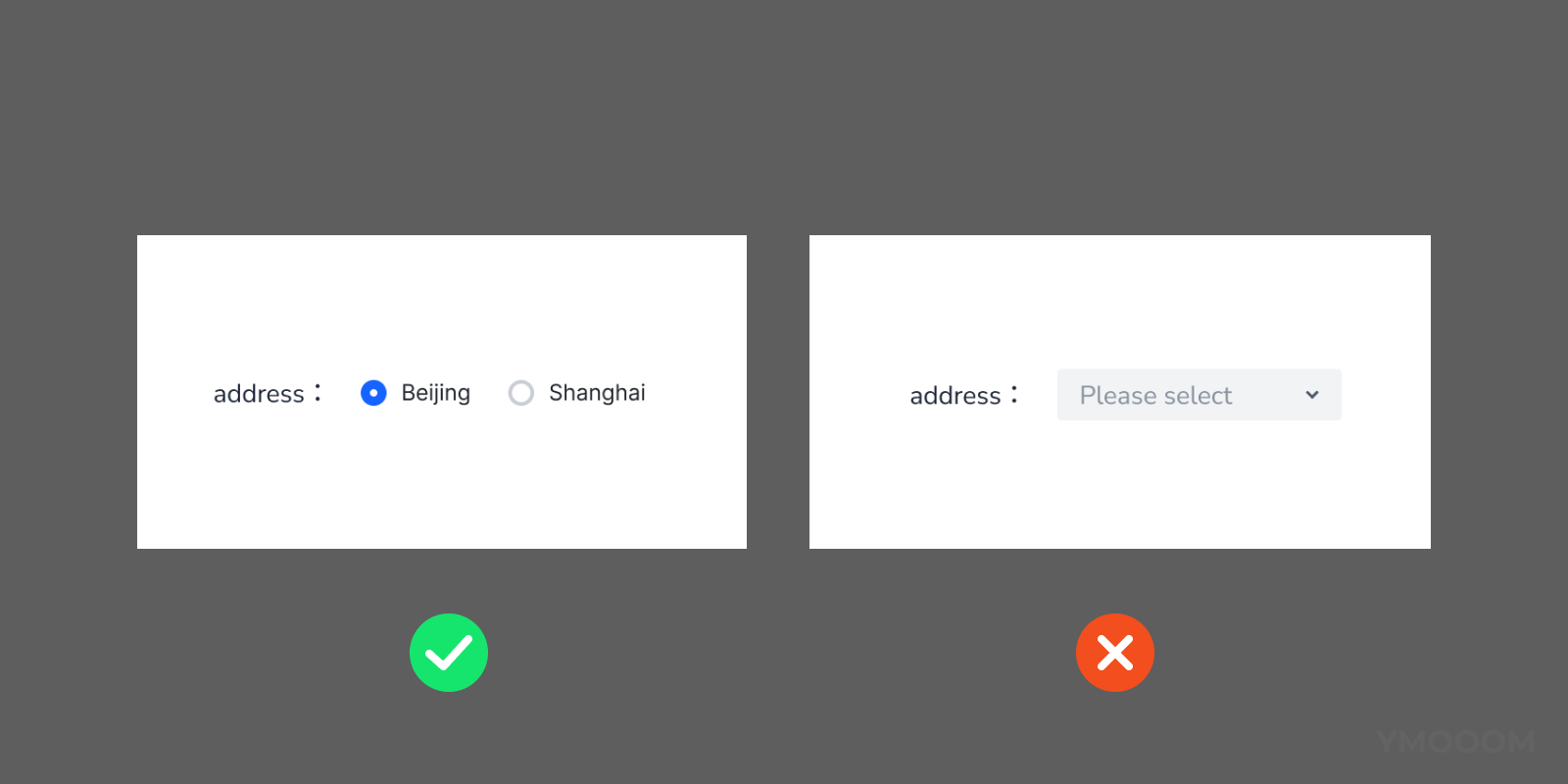
1)当选择项数量过少时(少于5个),建议优先使用单选框(Radio)平铺展示。

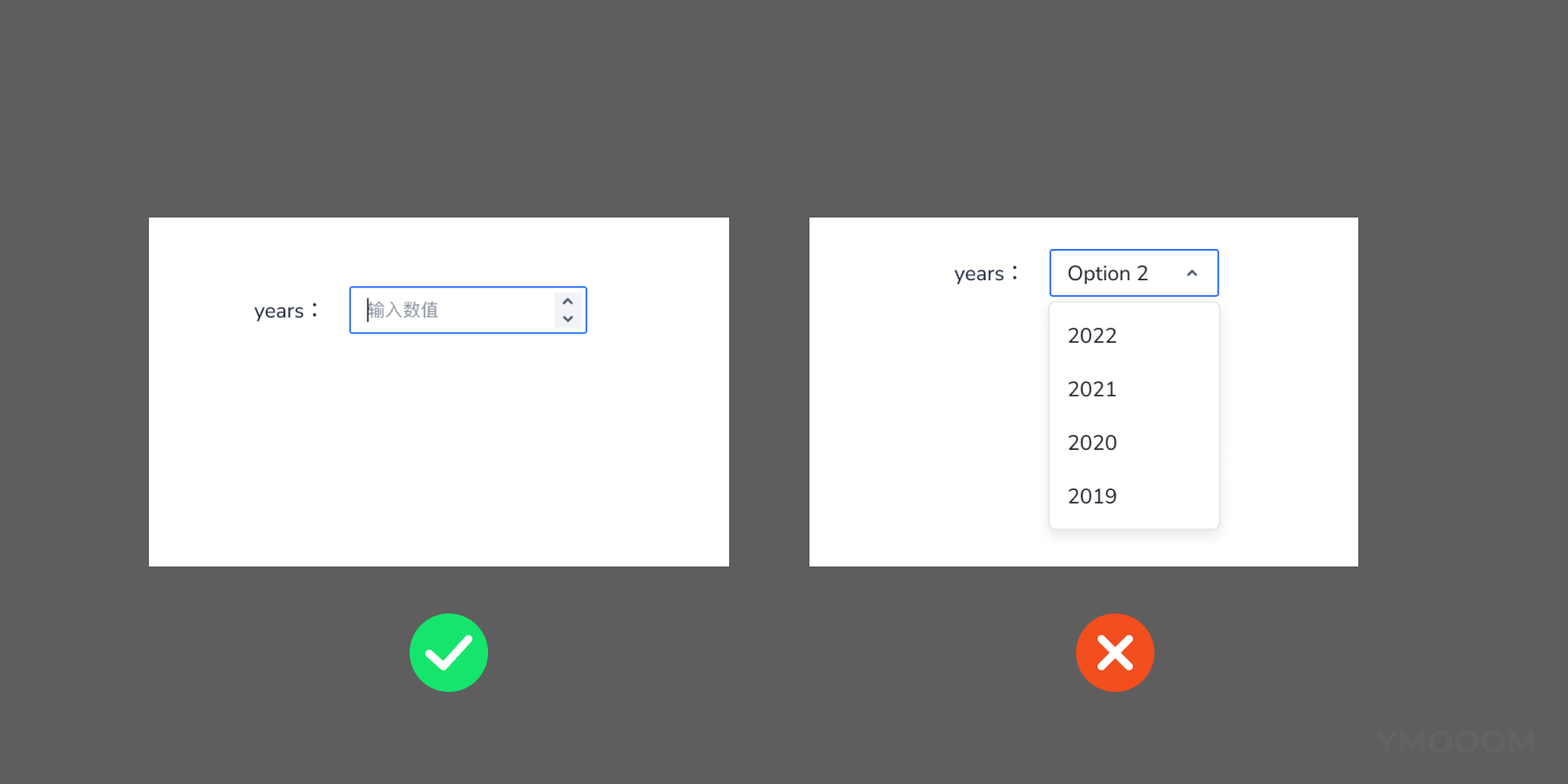
2)对于一些用户熟悉的简单数值,如出用户生日期直接使输入框(Input)会降低用户操作成本。

三、总结
无论是下拉菜单还是选择器,都是需要一个下拉浮层面板来容纳更多信息,其交互原则是通过二次操作来节约页面的空间。其本质是增加用户操作的,会在无形中增加使用负担,因此在实际应用中应该灵活变通,避免出现上文“何时不使用”中情况。
了对于两者容易混淆的主要原因还是,下拉菜单和选择器的基本形态十分相似,因此要区分的关键还是在于使用场景上。下拉菜单用于“菜单导航”、和“命令集合”,是一种“导航(Navigation)”,选择器用于“表单填写”和“数据筛选”,是一种“输入(Input)”,清楚这一点,就很好区分。
现在回到刚开始的那个问题,应该很容易就判断出哪一个是下拉菜单,哪一个是选择器了。

参考文章:
选择器 Select – Ant Design
https://arco.design/docs/spec/select
https://element.eleme.cn/#/zh-CN/component/dropdown
https://tdesign.tencent.com/vue/components/select
本文由 @YMOOOM 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















另一个难道不是级联选择器吗
样式类似,但联级选择器也是“输入”的组件类别,文中是为了突出二者形式类似选了这个下拉框样式,实际工作应该从是“导航”还是“输入”来进行判断。