B端交互|从组件、栅格和响应式入手来制定全局框架
我们在制定全局框架时,对于组件和响应式设计可能没有那么熟练,不知道如何进行调整,作者总结了详细的做法,希望对你有所帮助。

一、全局框架中的组件
1. 浮层组件
(1)全局提示
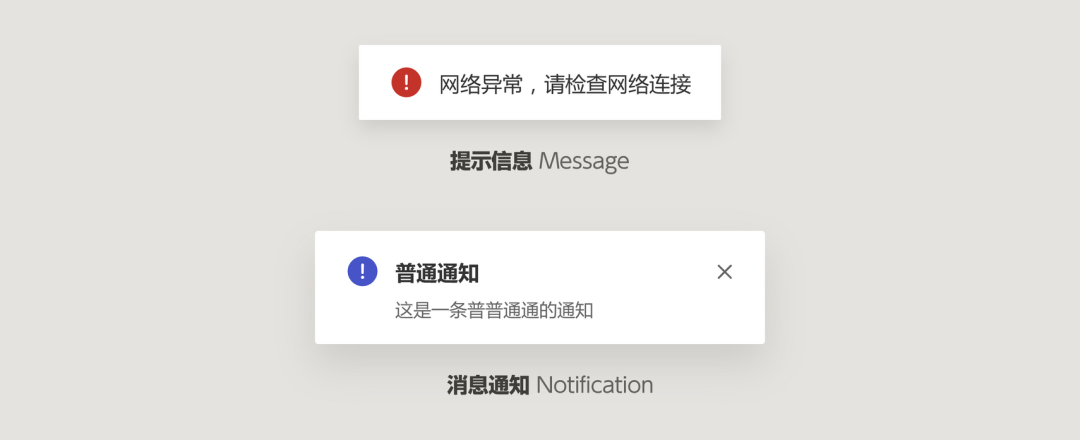
全局提示是指在全局场景中都会触发的通知、警示、反馈的悬浮组件类型。通常,全局提示包含两种类型的组件:

我们需要根据项目的实际情况,选择需要使用的类型,再为它们分配严格的使用场景和触发条件。比如:
- Meassage:断网、上传失败、已登出、暂无权限…
- Notification:站内信、用户留言、进度通知…
当然,也并不是每个项目都要使用到这两个组件。有时候为了精简悬浮内容,可以只使用 Meassage 来覆盖所有通知内容,比如将 Notification 的大段文本内容去掉,在提示中添加一个 ”查看按钮“ 让用户进行跳转做替代。
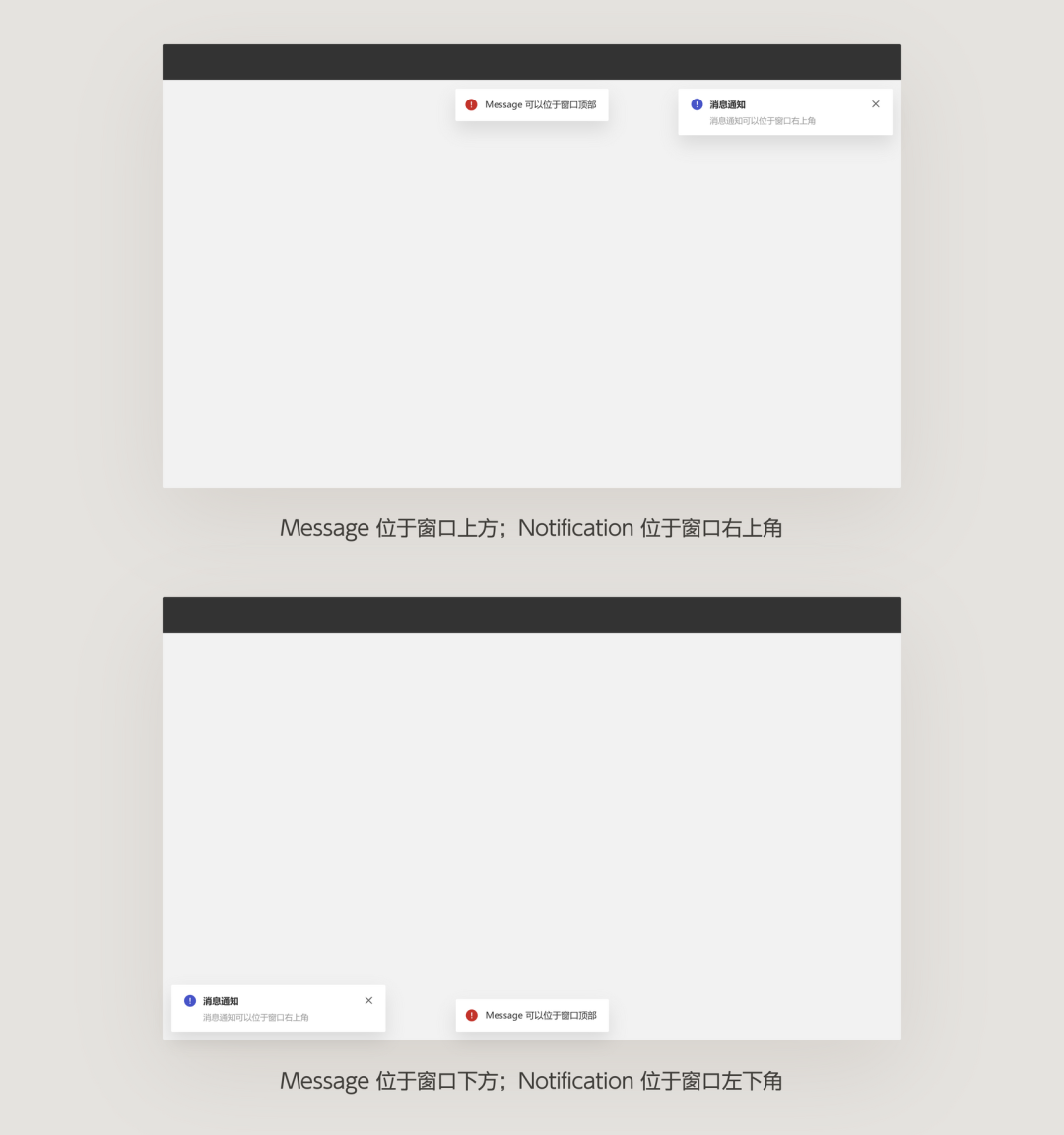
确定好使用的类型以后,才能制定它们的交互方式。分别显示在页面的哪个位置,对齐的模式,多通知堆叠的逻辑等等。

(2)对话框弹窗
对话框弹窗也可以叫模态(Modal)弹窗,只要用来指应用了黑色透明遮罩的悬浮窗口。这类窗口通常是用来促使用户必须关注弹窗内容,并完成对应操作后才能进行后续操作。
对话框弹窗是一个非常灵活的组件,可以作为多种内容的载体形式,如:
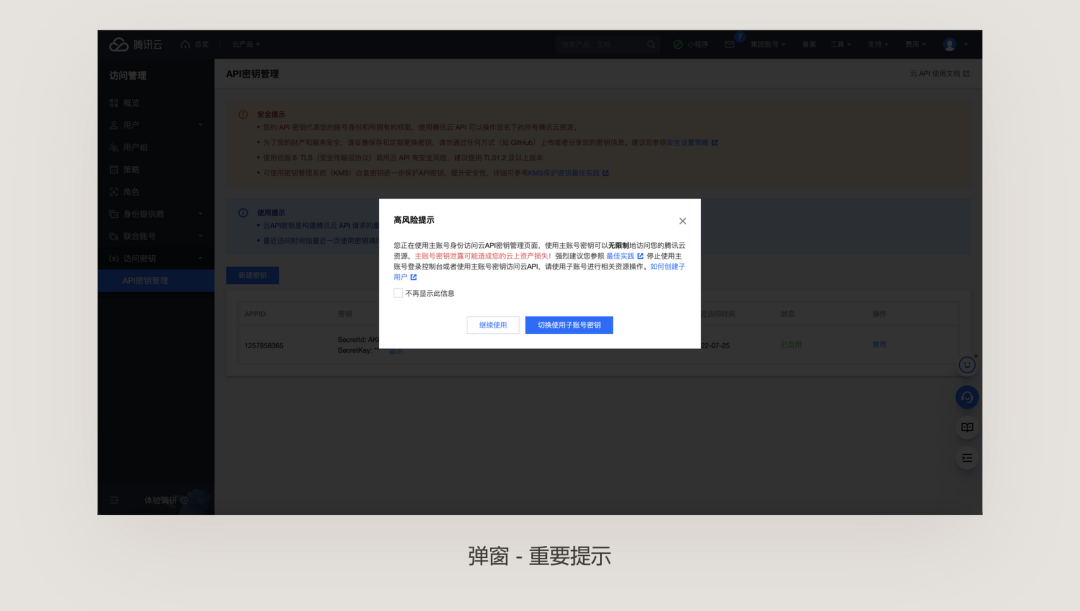
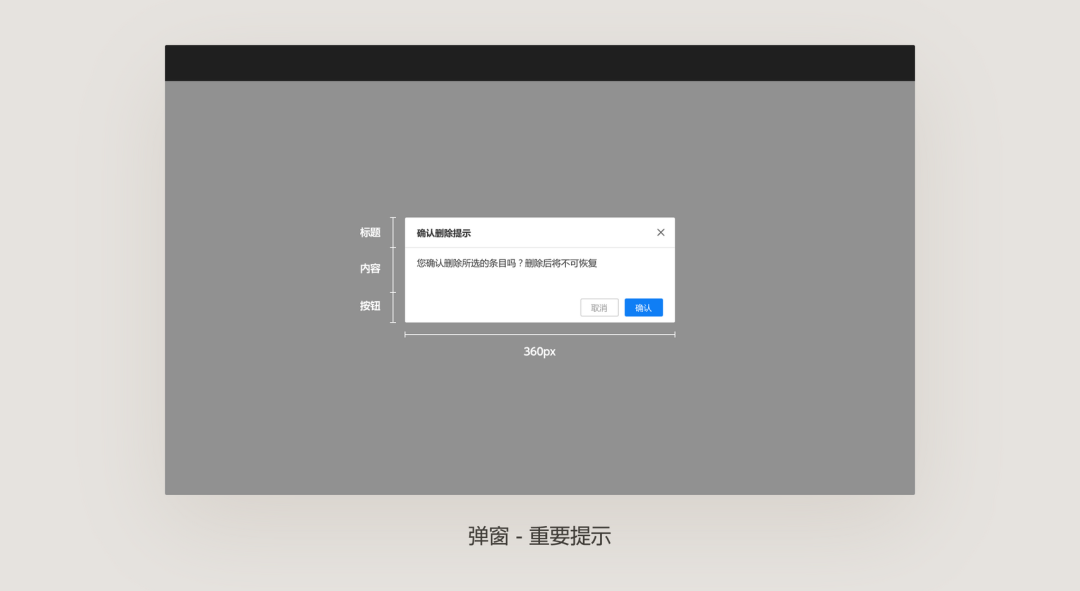
- 重要提示:对删除、修改、替换、登录等场景进行二次确认
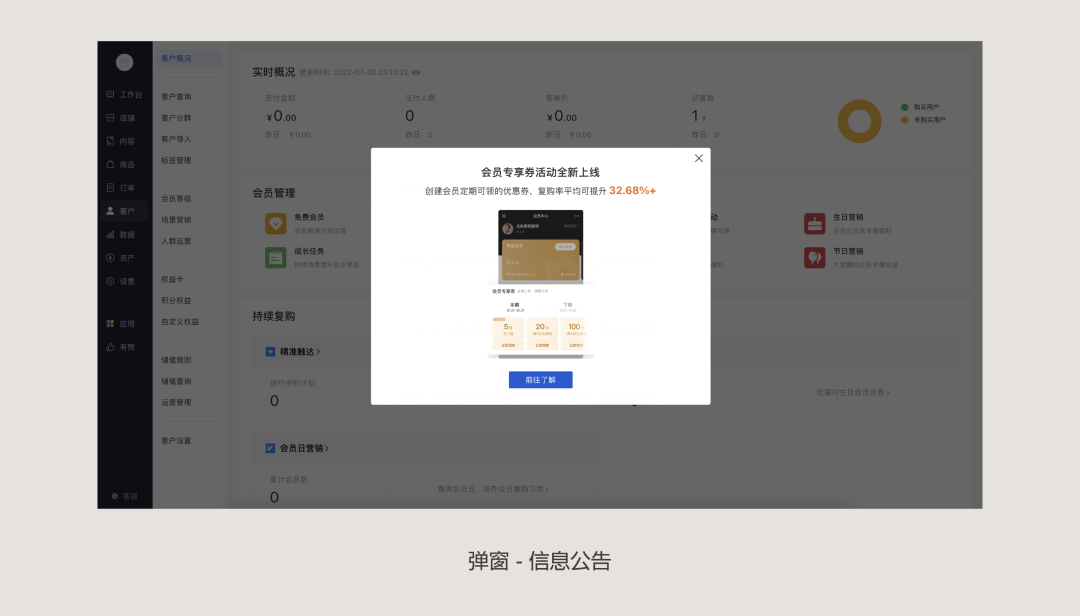
- 信息公告:展示一些特定的信息,如站内公告、注意事项、广告信息等
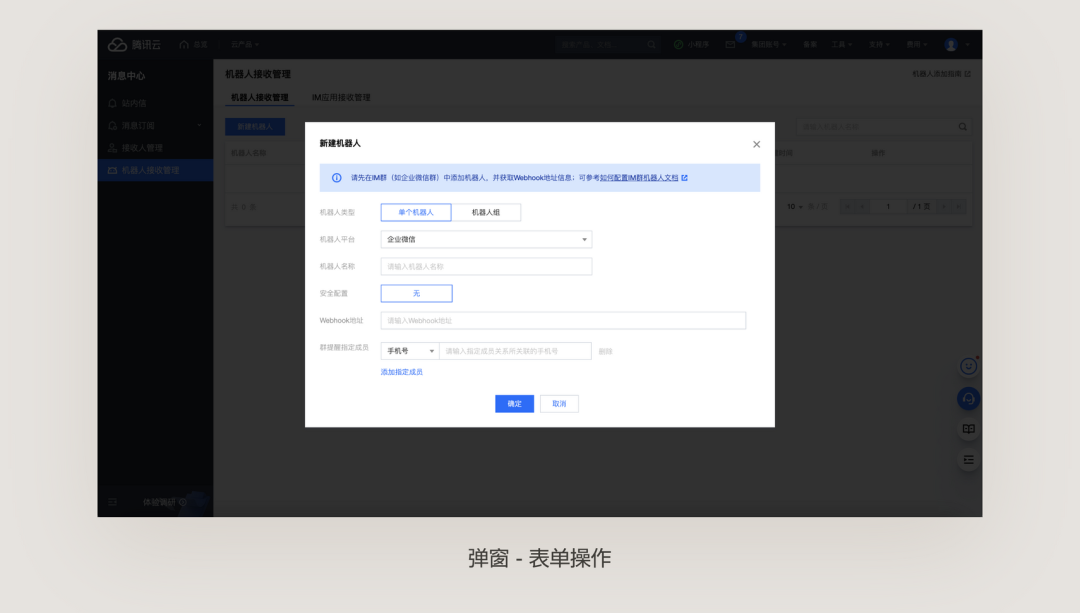
- 表单操作:填写一些基础的表单,如数量设置、添加用户、修改标题等
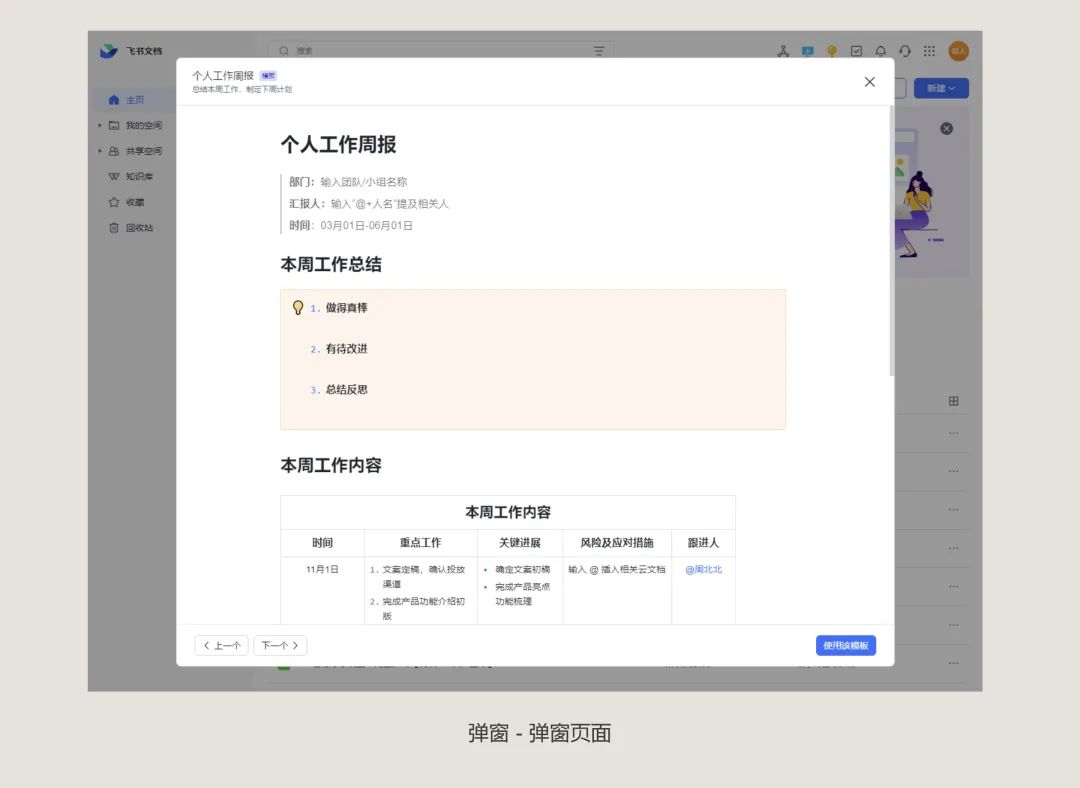
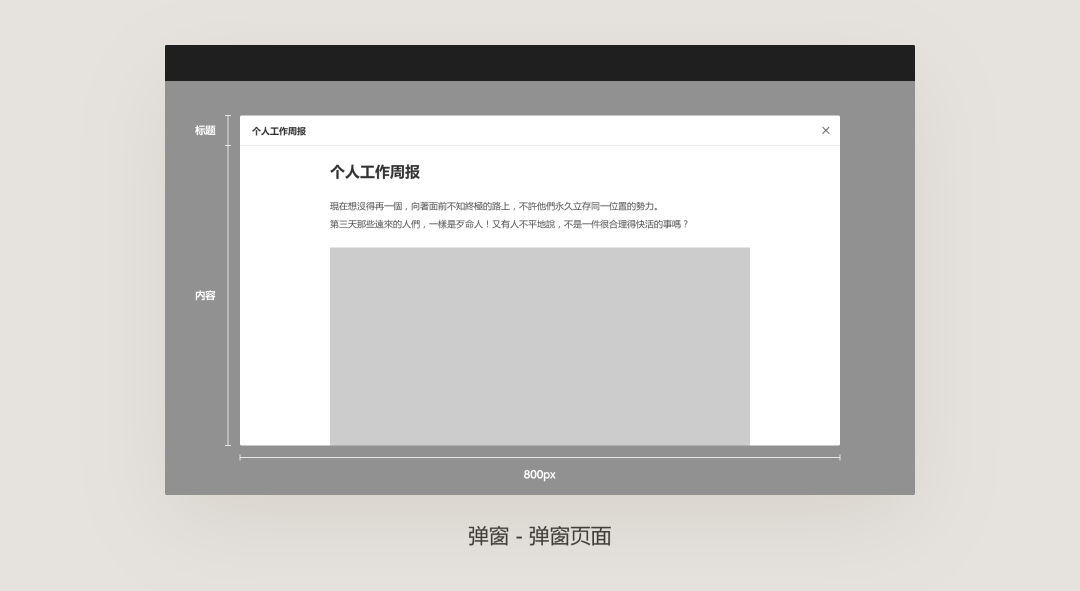
- 弹窗页面:基本可以理解成是将一个完整的页面以弹窗的形式展示




对话弹窗因为它太灵活,所以很容易在项目中被滥用,导致整个项目各类对话框层出不穷,缺乏统一的样式和操作方法,尤其是作为页面载体的弹窗。
所以,我们并不能把对话框弹窗只当成一个组件,而是一个同类组件的合集。要针对每个分类制定对应的应用场景、内容结构、操作方式。




而表单、页面型弹窗,还可以做进一步的分类(类似 PS 中不同类型的设置弹窗),比如表单包含基础表单、穿梭表单、上传表单等等。
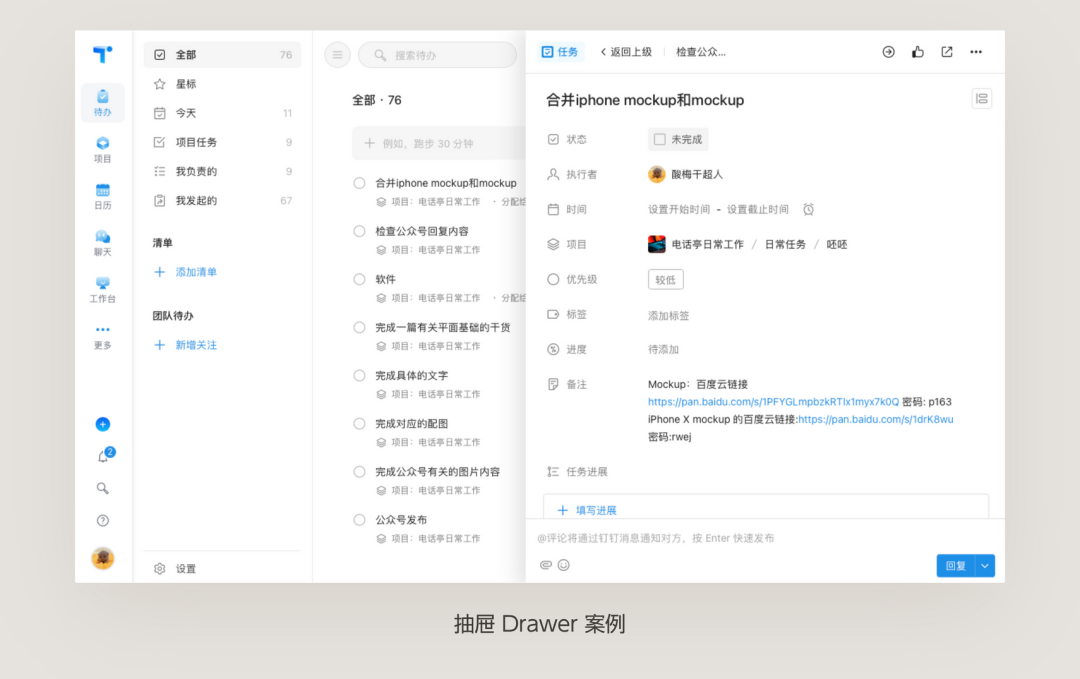
(3)侧边抽屉
侧边抽屉是一个通常在右侧打开的浮层,可以理解成是用来展示在右侧的临时页面。
它的主要作用是让用户不用跳出当前的页面直接展开一些下级的页面,如列表详情、表单填写、系统设置等等,提升用户的页面跳转效率。

抽屉作为页面的载体,如果要在项目中使用,就需要设计师在前期制定应用的场景,或指定哪些页面使用抽屉。要避免其应用和独立页面、对话框产生冲突,这会非常影响使用体验。
并且,还要决定打开抽屉是否要使用遮罩(模态),有的业务需求需要打开侧边栏后依旧保留左侧区域的操作,尽量在项目中只使用一种形态。
(4)固钉元素
固钉元素我更喜欢叫固定元素,意思是固定在页面某个位置的悬浮元素。
比如在 SAAS 系统右侧的帮助、客服,或者设置、回到顶部、风格切换等,都是可以长期在全局中存在的固定元素。

固钉元素没有太复杂的设置,只要在前期确定有哪些按钮、字段是需要做成固钉的,并确定它们所在的位置即可。
以上就是全局框架中包含的主要组件类型了,在项目设计过程中,就要根据需求提前设计它们的布局和交互方式,以此确定整个项目的基本操作路径,为整个项目的交互方法奠基。
二、栅格和响应式架构
有了全局框架,就要考虑页面的栅格和响应式规则了。
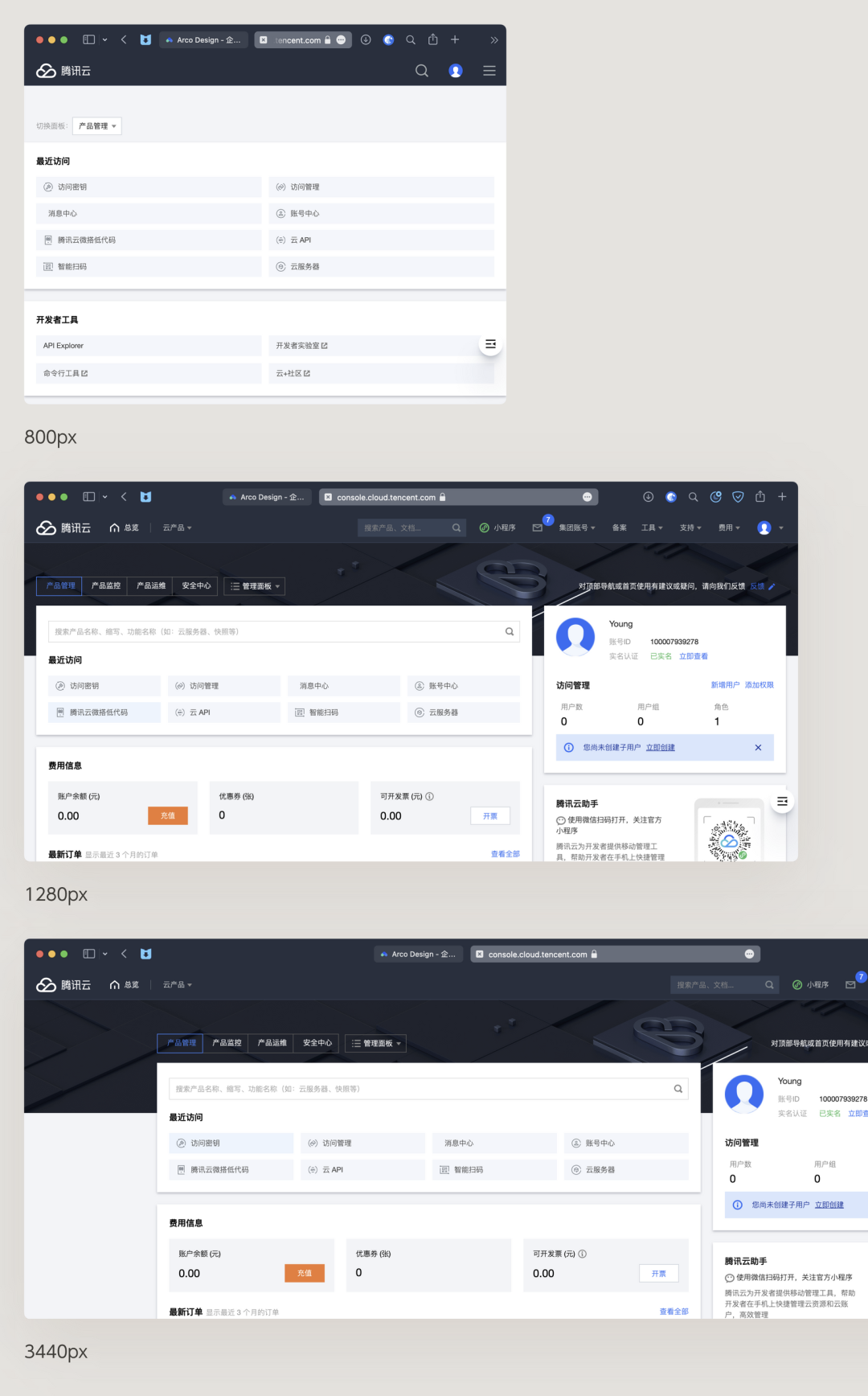
因为主流电脑屏幕分辨率宽度从 1280-3440px 不等,在跨度这么大的显示差异下,怎么保证产品的正常使用并平衡用户体验,就成为前期交互工作中的必要环节。

多数新手对栅格和响应式的使用存在非常大的误解,所以我会在下面对它们分别做出解释。
1. B 端中的栅格制定
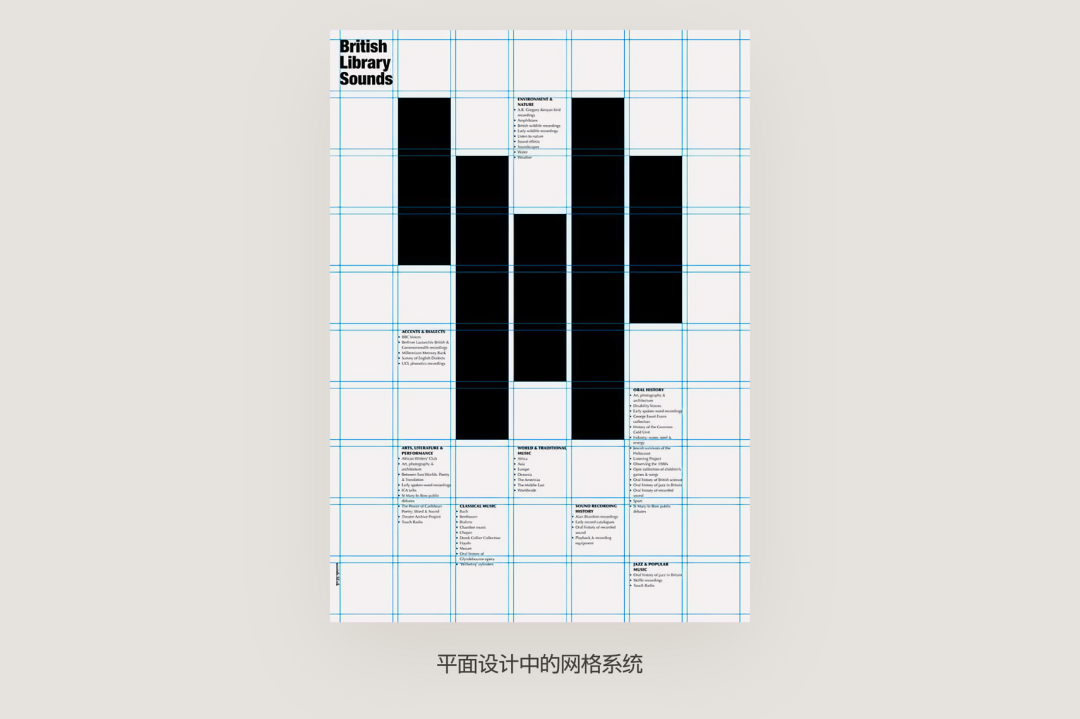
网页中的栅格,是脱胎于平面网格系统的一种网页格线系统,让设计师使用平面排版的技巧来完成网页的排版,可以很高效的输出富有设计感的页面。


早期的网页栅格仅仅是在设计过程中辅助设计师排版的工具,在开发代码中并不会有相关的体现。但随着 HTML5 的登场, Bootstrap 响应式框架的问世和普及,栅格就不再只是设计的工具,也成为开发用来制定页面显示逻辑、响应规则的重要依据。
所以在主流的前端开源框架中,都会包含栅格的应用说明。

但是,这些说明并不是作为栅格的应用教学,而是 ——告诉你系统支持的栅格方式有哪些!
两者之间是有天壤之别的,前者只是把规则做好,你去执行就好。后者是提供了很多种方法和支持的方式,你得理解以后再自己制定。
所以,不管你有没有用这些开源框架,都需要制定出一套符合项目需要的栅格规则,应用在后续的界面设计和实际开发环节。
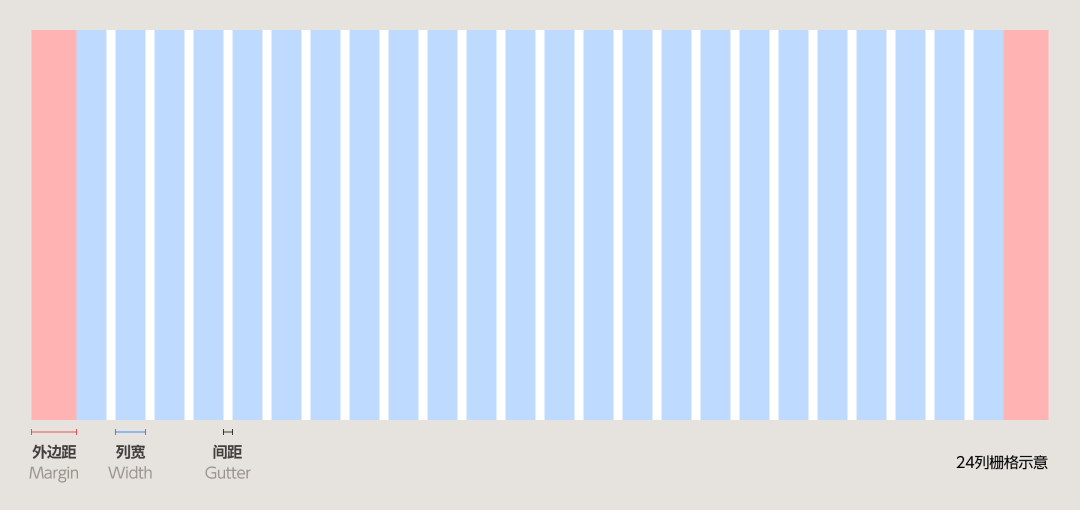
栅格系统的制定,就是在前期确定栅格的列数(Row)、列宽(Width)、外边距( Margin )、列间隔(Gutter)。

其中,列数基本是以 24 列为主,除非有自己对项目应用场景的想法,否则不会是用 12、16、20 列栅格。
而网页中的列宽,则是一个变量数值,它是通过页面宽度减去外边距、列间距后除以列数得出的宽度。它的获取公式:
列宽 = ( 页面宽 – 列间隔总宽 – 外边距总宽 ) / 24
这么做的目的是后面页面宽度变更,列宽也会按比例缩放。所以列宽是一个非固定数值,不需要我们在这个阶段制定。
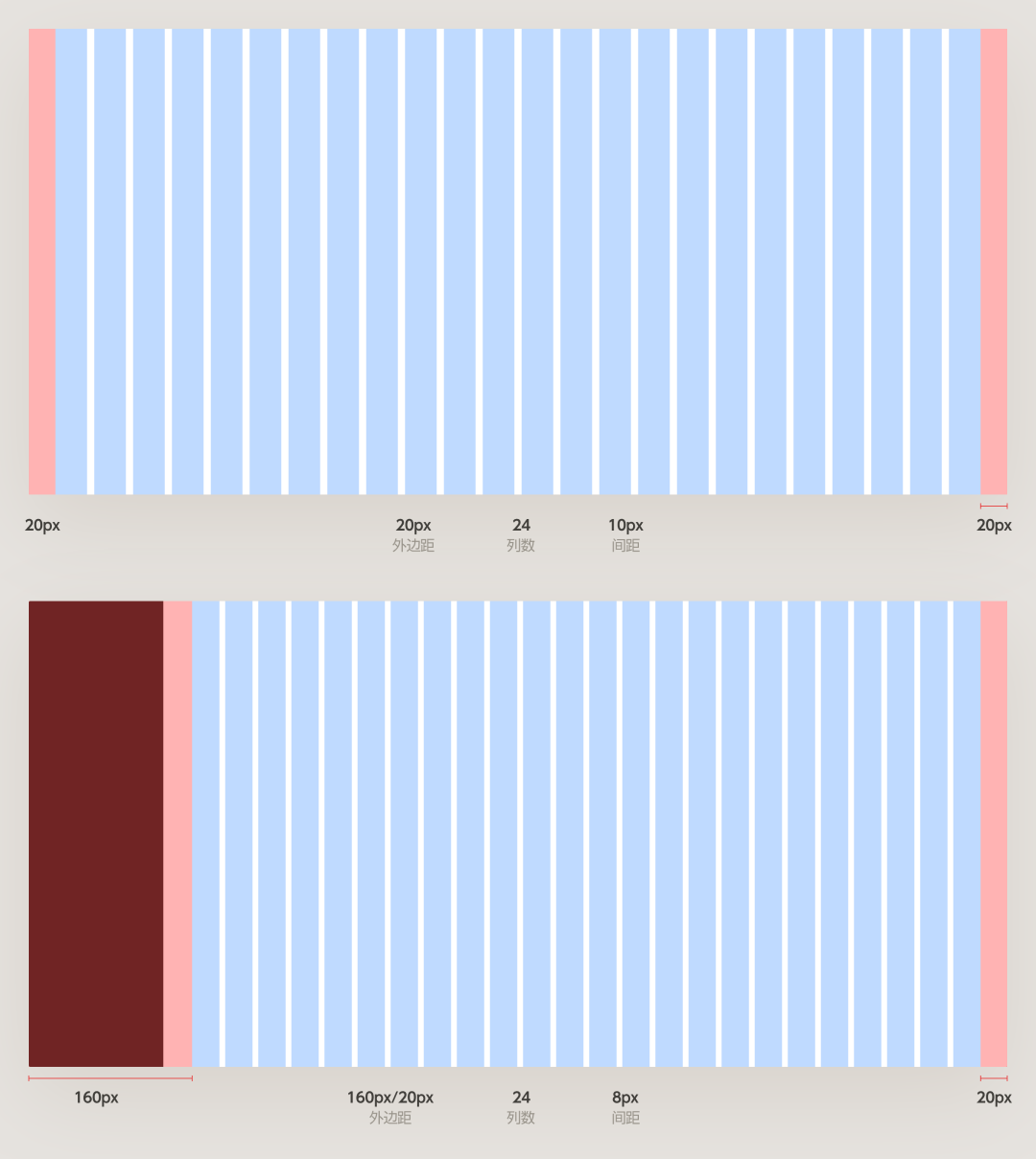
而外边距的制定则是重点,外边距一般指栅格区域左右的留空区域,很多新手以为这个数值就像平面的出血线一样,保证左右有一定留白就可以了。但实际上,这是用来告知浏览器哪些区域不参与响应式的依据。

比如最常见的情况,就是移除左侧导航栏的区域,不让它们参与响应式,因为大多数情况下,导航是一个定宽的组件,它没有参与宽度变更的需要。

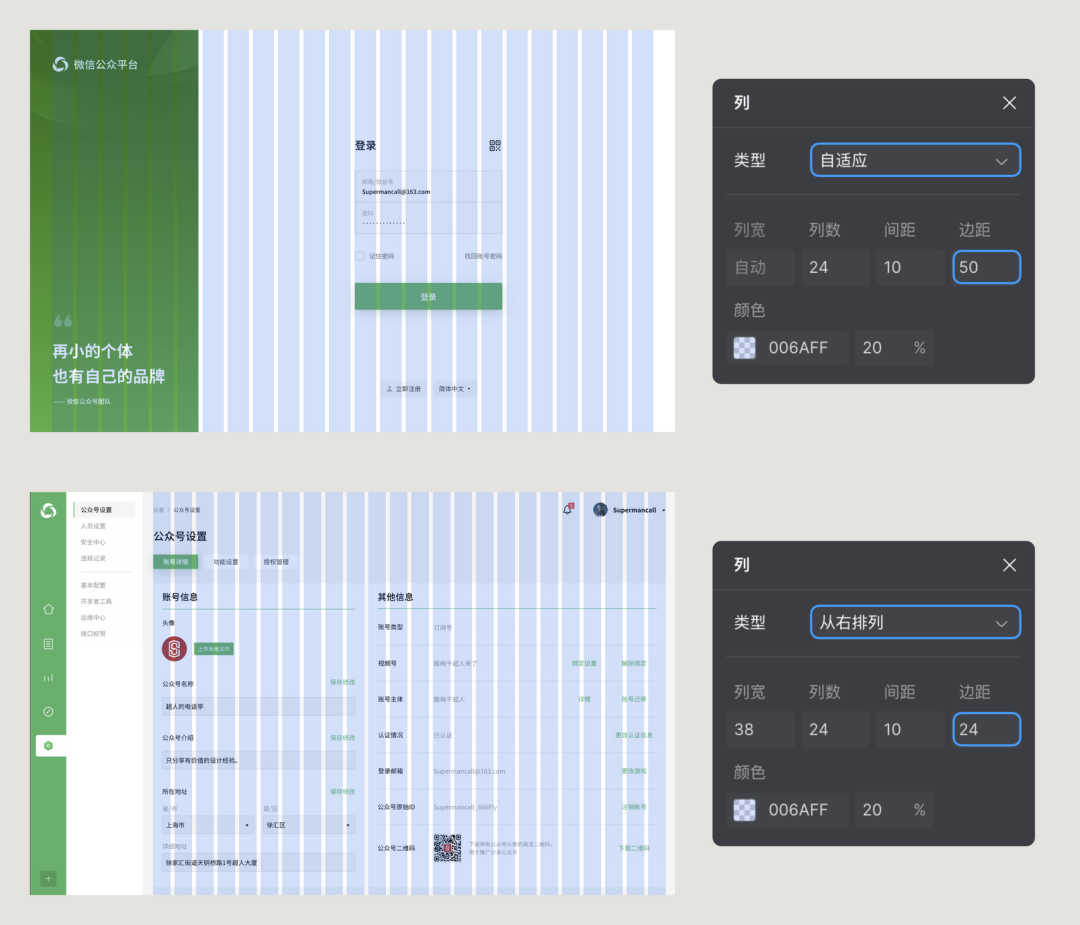
所以目前的软件栅格设置中,都有单独定义边距的选项,符合真实项目的使用需要。

还有一些特殊的场景,比如页面右侧可以展开聊天、日志、任务等面板(非浮层),这些面板也是定宽的,但会挤压内容区域,于是我们就会额外进行说明,哪些场景外边距数值会变更。
最后,就是列间隔数值的制定。列间隔一般以 4 的倍数为主,要用 5 的倍数也可以,这个数值决定了布局的宽松程度。设置栅格唯一的标准,就是根据亲密原则,不大于外边距即可。
确定好参数,就要通过交互文档或者创建标准的栅格系统画布进行说明。
栅格的数值定义一定是要满足指导后续页面设计和布局要求的,而线上很多作品集中的栅格系统标注漏洞百出,证明他们本身并没有理解栅格的制定要素。
2. 项目的响应式规则
如果完全理解栅格和响应式的关系,应该知道栅格定好了,那么响应式的依据似乎也就有了,还需要制定什么响应式的规则呢?
包含下面几个关键的要素:页面宽度支持、非响应式页面、组件响应逻辑。
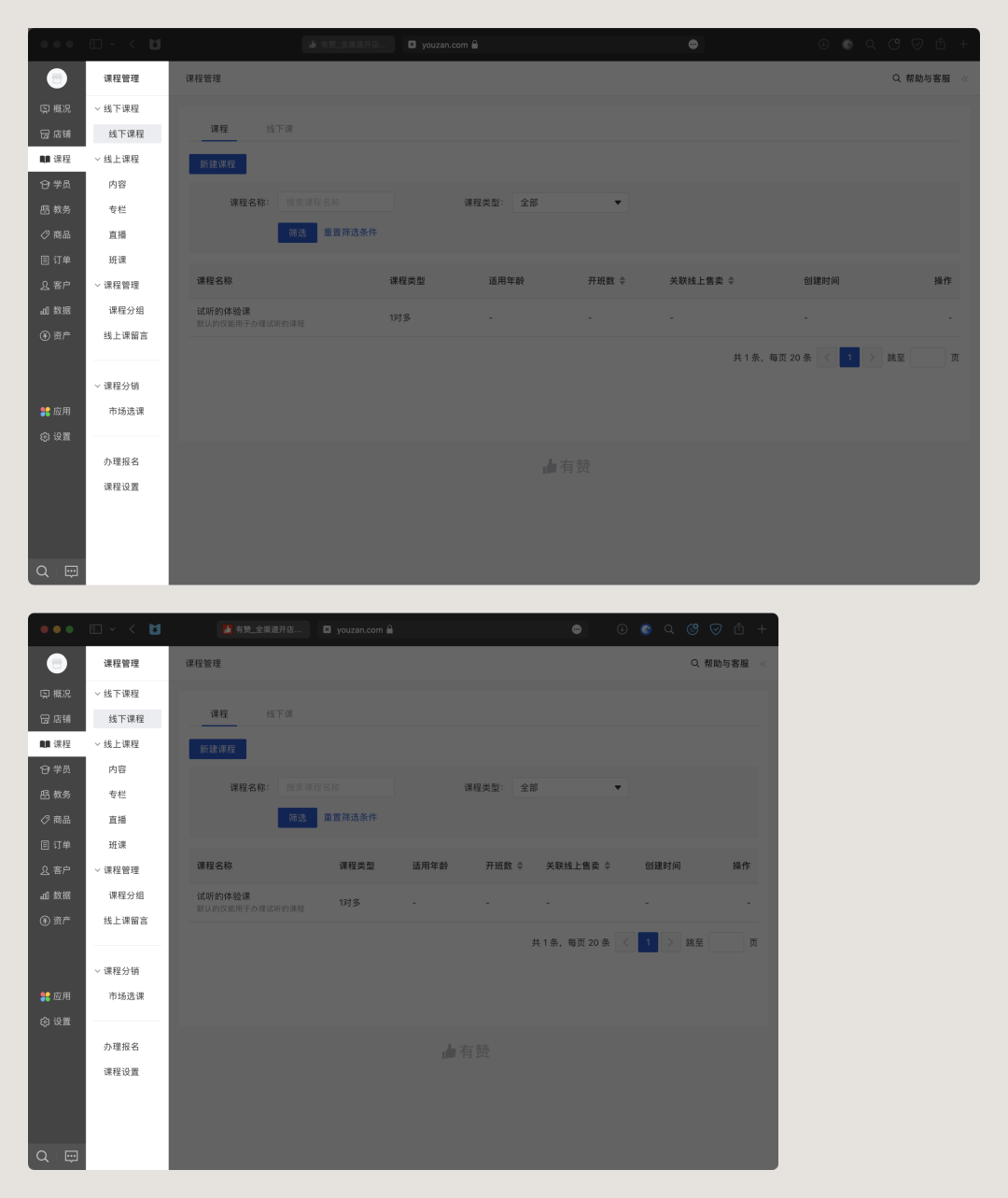
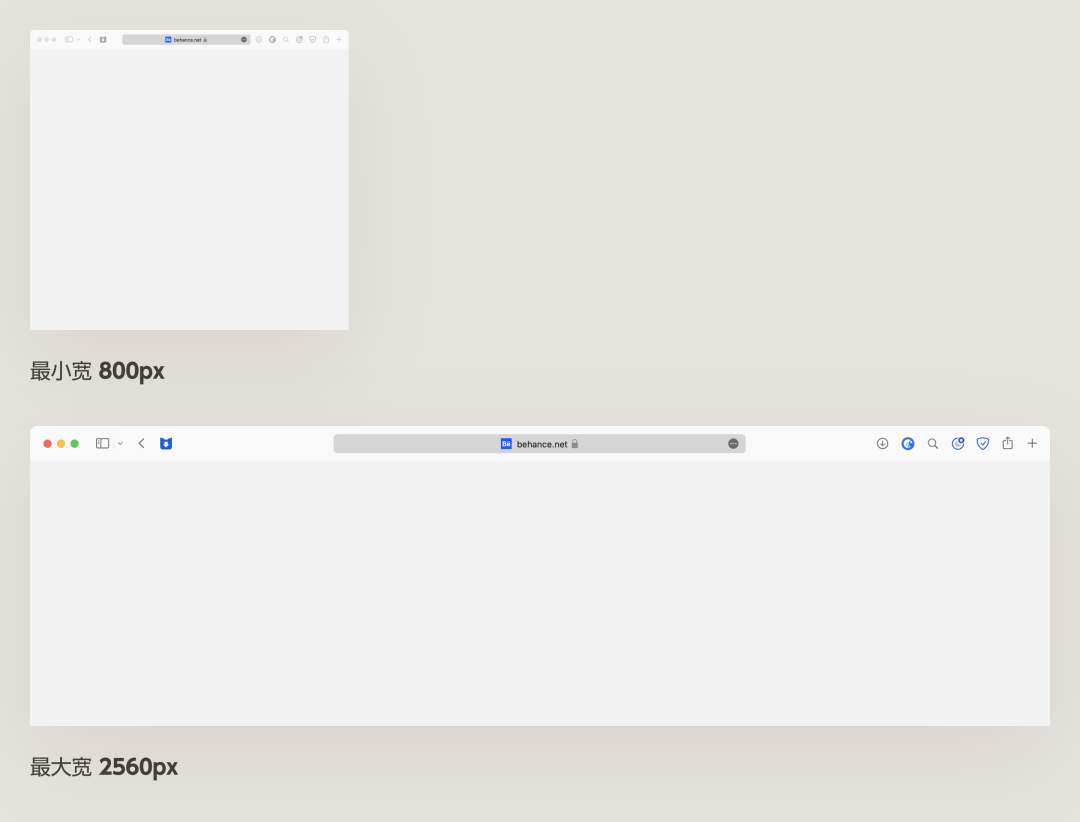
首先,页面宽度支持就是确定一个可以触发响应式的画布区间,因为响应式不可能无差别适配所有宽度,比如只有 100px 的浏览器画布宽,怎么适配?或者类似 32:9 的超宽屏幕比例,适配它有什么必要?

所以,尽量要提前制定出项目支持的最小和最大尺寸。最小尺寸建议不小于 800px,因为没有适配移动端的必要,而最大宽度支持到 2560px 即可,再宽的分辨率占比极低( 4K屏幕会应用 HIDPI 合并成 2K 或 1080p 而不是 3840 px 宽)。

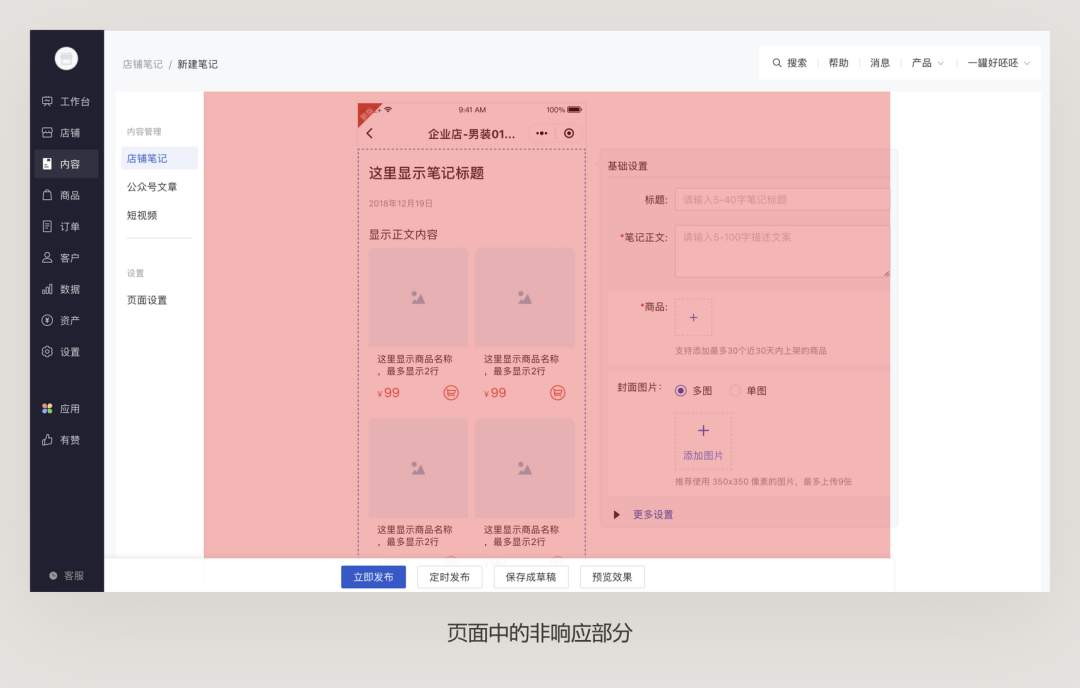
第二就是确定不应用响应式页面的情况,响应式虽然看起来很万能,但并不是所有页面都需要使用响应式,强行使用只会收获反面效果。
比如基本的表单页面、文本页面、效果页面等,都是使用定宽设计的效果会远远优于响应式。所以,我们要确定非响应式的页面场景,以及对应的页面框架(下一章节会具体说)。

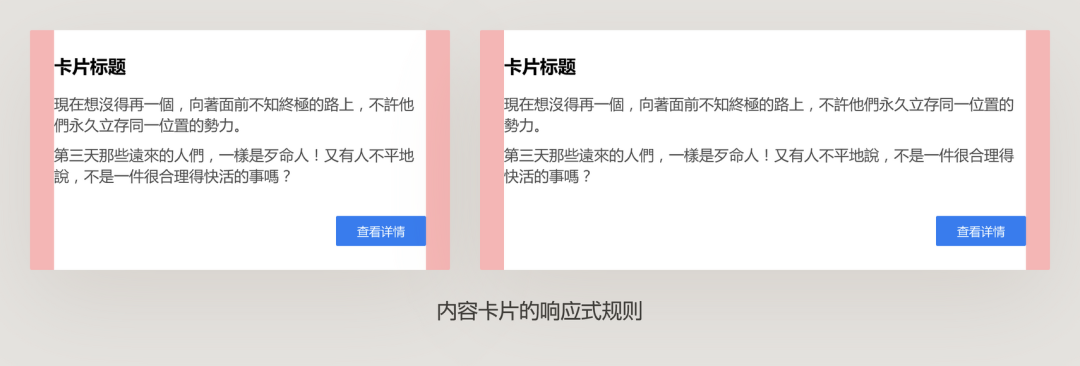
第三组件响应逻辑,就是下级组件中对于响应式的支持情况。
这里要做个区分,有些组件是游离与响应规则之外的,比如前面提到的导航,还有弹窗、抽屉、固钉等,都是定宽即可的元素,没必要参与响应规则。
但是需要应用到响应的组件,就需要为它们分配基本的响应逻辑。举个例子,前面提到的内容模块组件,就可以制定固定内间距、标题左对齐、按钮居中对齐的适配规则,来满足页面的响应需要。

同理,一些非常复杂的大型组件,也需要在前期做好响应适配的规则制定,如表格、层级穿梭框、列表等,就不在这里展开,我们会在之后的组件交互章节具体说明。
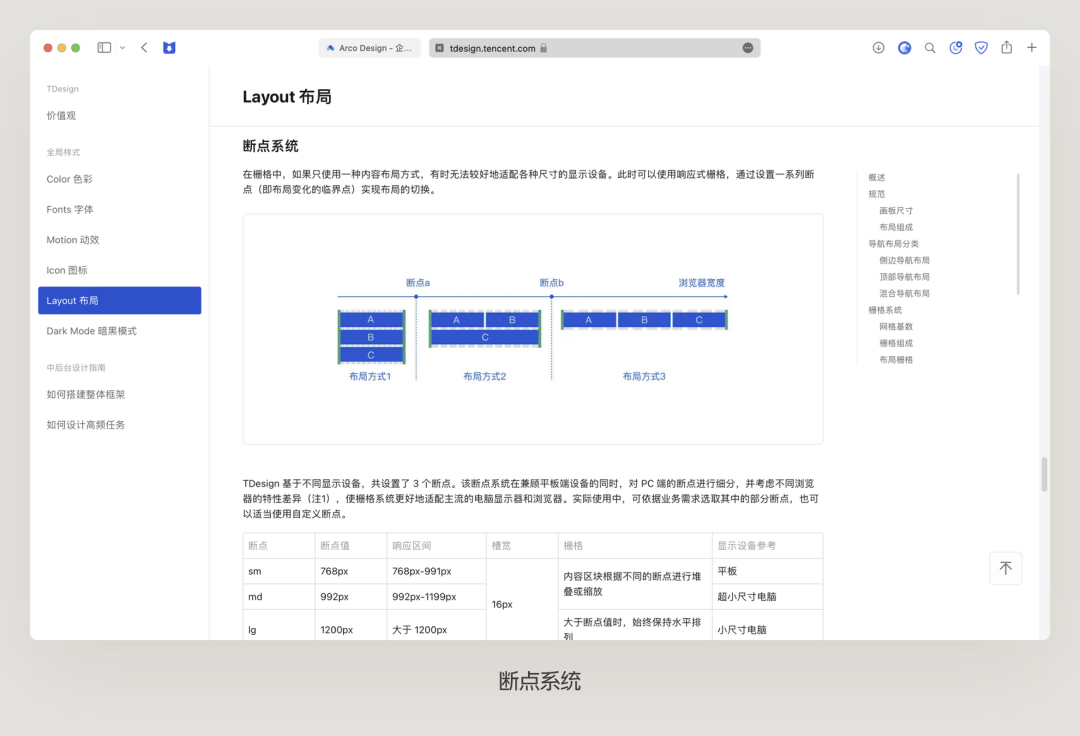
最后,还有一个在响应式架构中非常重要的参数 —— 断点 BreakPoint,我没有提,就是因为它在 B 端项目中能够发挥的作用并不是太大,引入断点的概念会让上方的组件响应逻辑复杂几个量级。

所以前面我强调了支持最小和最大的显示区间,就是为了尽可能杜绝页面过窄过宽从而必须应用断点适配的问题。
当然上方的参数都是个人建议,如果你项目经验丰富,对于参数的应用和响应式规则了如执掌,可以随心所欲的驾驭数值,就不需要被我的建议还其它条条框框束缚,大胆发挥……
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益