从四个方面完整分析B端工作台的设计流程和方法 | 5000字干货
B端工作台应该如何设计?本篇文章从需求分析、信息架构、可视化图表和视觉设计这四个方面,为我们完整解析了一个B端工作台的设计流程和方法,快来看看吧。

举着 Case 当火把,照亮五彩斑斓的黑~

一、需求分析
在设计一个产品的时候,我们要透过现象看本质。
我们是为谁?解决什么问题?分析的结果将直接影响到方案的好坏。这里推荐大家采用5W1H分析法,5W1H分析法也叫六何分析法,是一种思考方法,也可以说是一种场景创造分析法。

5W1H分析法包含如下几个方面:
- Why:为什么要做,是原因。
- What:做什么、做成什么,是目标。
- Where:在哪儿做,是地点。
- When:什么时候做,是时间。
- Who:谁来做,是执行对象。
- How:怎么做,是方法。
通过上述分析我们可以(假设)知道:我们的用户是技术人员、基层管理人员;做这个页面的目的是为了让用户随时掌握各项工作的进展情况,快速进入需要处理的工作事项。根据结论可以得出工作台是一个导航页面或者综合管理页面,它是用户感知产品价值的重要“门面”,使用者有一定的经验,属于高级用户。从设计角度来看,首页工作台是整个系统规范与视觉风格的核心场景。
使用角色:主要是技术人员、基层管理人员。
内容主次(根据需求得出):
- P0:各类数据指标的汇总、我的动态
- p1:总量趋势、数据排名、操作汇总
- p2:分发汇总、待办事项
设计要求:重点突出、简洁、清晰。
二、信息架构
1. 优先级处理
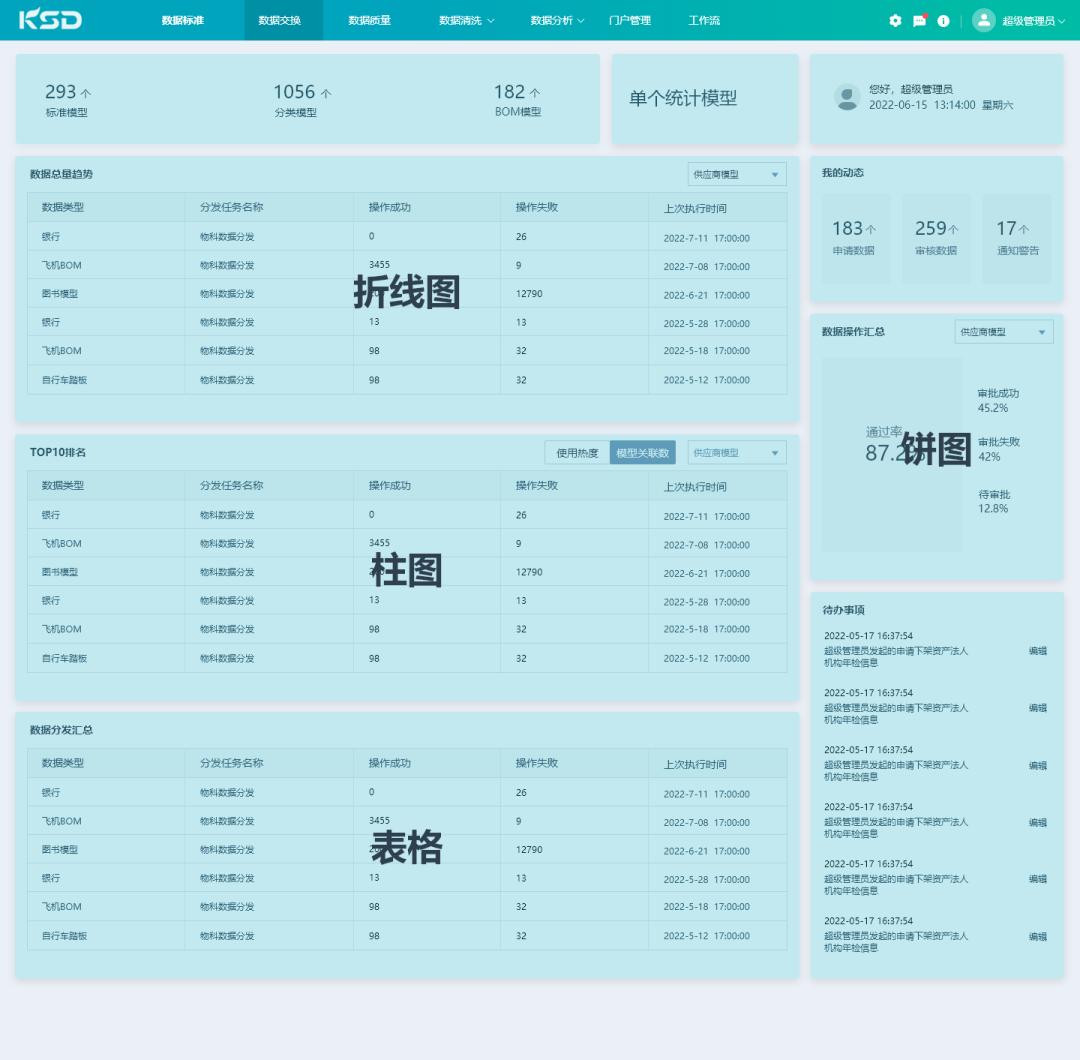
下面这张图是产品给的原型,也是B端面试题中经常会遇到的题目。如果你打算就按照产品给的原型直接做美化,那估计很难被选中。

做需求分析的目的之一就是为了做信息处理,这里要提到一个词叫“屏效”。B端产品我们都知道,目的是“降本增效”,在合理的信息布局下尽量利用交互等手段让页面缩短。
比如:上面原型中有两个top10排名,如果一行展示会比较拥挤,也体现不了top10排名。考虑“易读性”我们会放两行,但这样又占据了屏幕空间,在与产品沟通后我们把它整合到一起,利用按钮组切换进行查看。同时排名也是业务人员需要关注的,所以我们把它们往上放。
顶部个人信息内容比较少,也没必要占一整行,我们把它移到右边;各类指标因前3个是不能点击的,为了和后面可点击按钮做区分,我们整合到一个卡片上;待办事项与产品沟通后说不太重要,移动到了最下面,操作汇总模块往上移。

到这里模块之间的信息优先级基本处理完成,下面就要对单个模块进行拆解处理。
首先我们要观察哪个是:重要信息、次要信息、辅助信息,上面我们提到了“效率”,把重要信息突出显示,就是为了让用户一眼就能看清,不需要去寻找或被次要信息干扰。
最后一个模块原型上只有一个标题,这真是验证了一句话:“巧妇难为无米之炊”,所以又去找产品沟通,为什么单个模型可以点击查看更多?用户在这个地方想要获取什么样的数据?
经过一番沟通,拿到了一些“米”,巧妇终于可以干活了。为了体现“易发现性”,我们在后面这个模块上加了一个详情按钮。

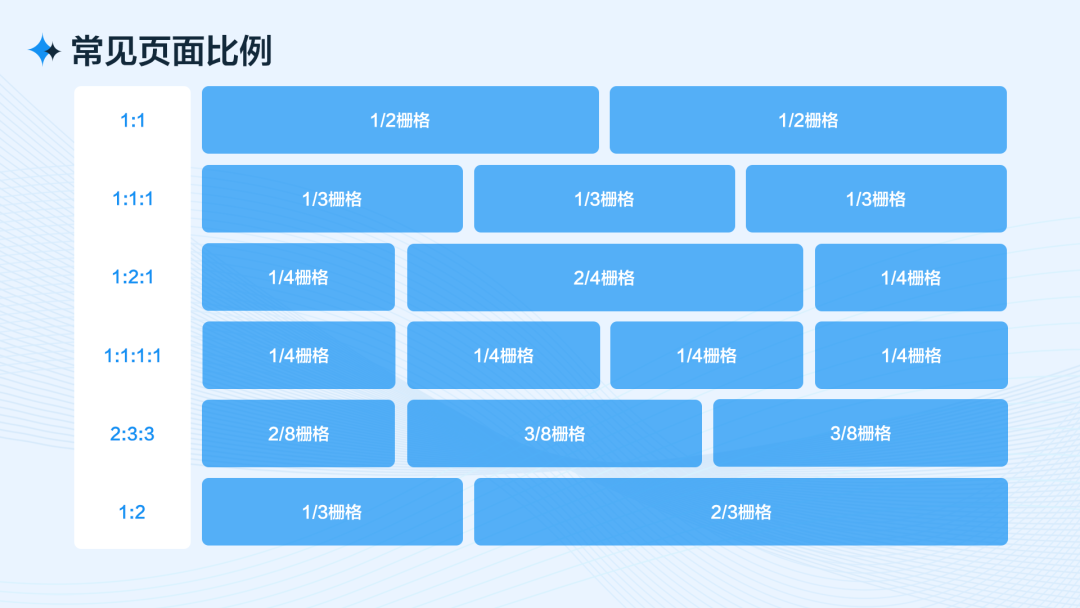
2. 栅格化处理
其实上面的图是我处理过的,产品的原型可不长这个样子,模块大小、间距都是随便给的。你如果也按照产品给的原型模块大小做,估计研发会“骂娘”,因为这样没法按照比例进行换算,也就没法做自适应。

这一步主要就是做栅格化处理,我们需要定义每个模块的占比与间距。B端产品通常选用24栅格布局,也就是24栏+23水槽+2页边距。
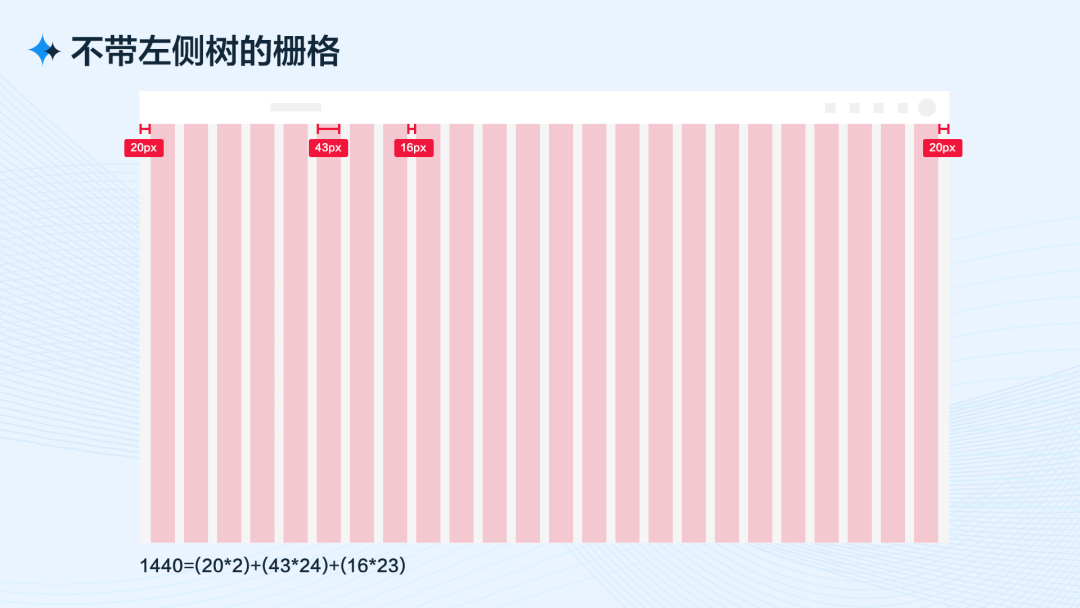
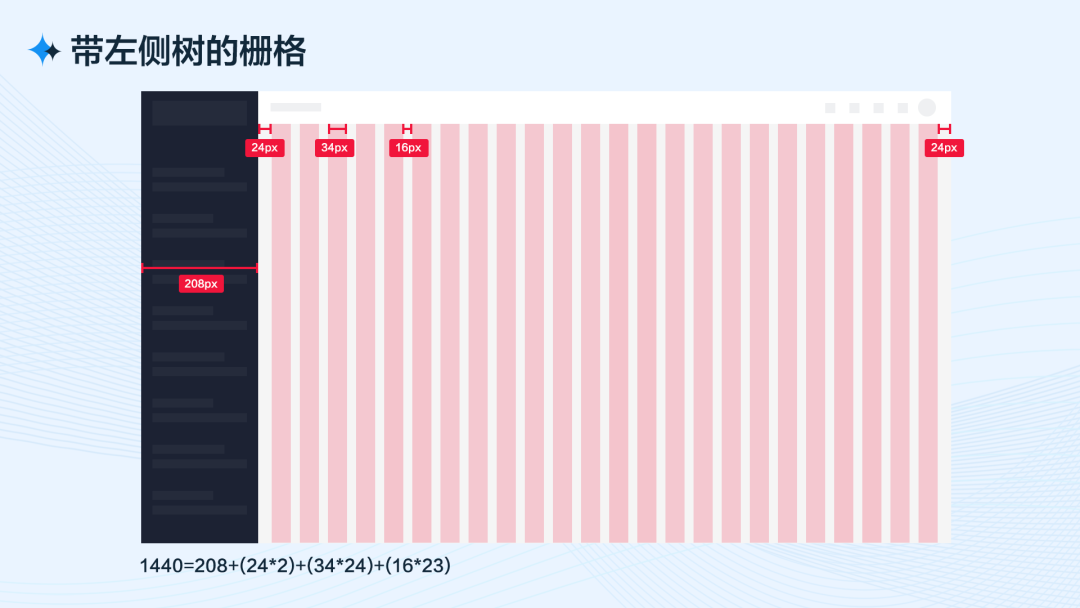
我遇到的工作台页面有两种,一种是带左侧树,一种是不带,这两种对应的栅格化数值不太一样。按照目前常用的尺寸1440*900来计算:不带左侧树我采用的是1440=2*20+43*24+16*23。

如果大家做的是带左侧树,可以参考下图数据。

三、可视化图表
重点来了,我个人觉得这一节才是工作台、数据分析页面的核心,但很多人都忽略了,觉得不就是几个图表,唰唰唰一下就搞定了……
上面我们提到过B端测试题给的都是原始数据(表格),需要设计师自己根据数据找合适的可视化图形进行展示。
如果你对可视化图表不熟悉,不知道什么时候该用柱图、折线图、饼图;不知道随时间变化该用什么图形;不知道体现排名的数据该用什么图形。那你很难输出一份有理有据的作品。
因图表类型太多,详细的留到后面文章讨论,这次只对原型中使用的到图表进行分析。
1. 柱图
柱状图是常用的数据可视化图形之一,可用于随时间变化而产生变量的数据统计,也可用于数据类别的对比、排名。
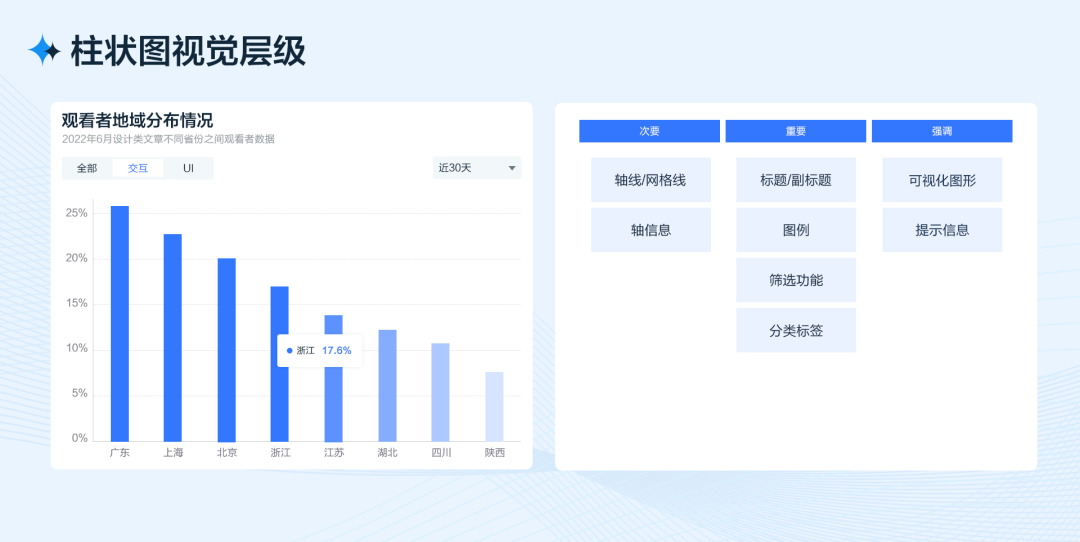
如图,柱状图能展示知乎文章观看者地域分布,也能反应出不同时间段的情况,并通过图形能够快速了解 分布最多和最少的省份。

(1)优点
人眼对长短(高度)比较敏感,可以直观体现数据差异性。
(2)缺陷
分类过多时数据的展示效果会降低。
(3)设计要点
能把图形视觉与体验都兼顾好,才能体现设计师的价值。设计师的能力不仅体现在技法上,更多的是体现在思考能力上。图形扩展性设计和创新性设计都需要设计师做缜密的思考,只有这样才会有出彩的设计结果。
(4)信息层级

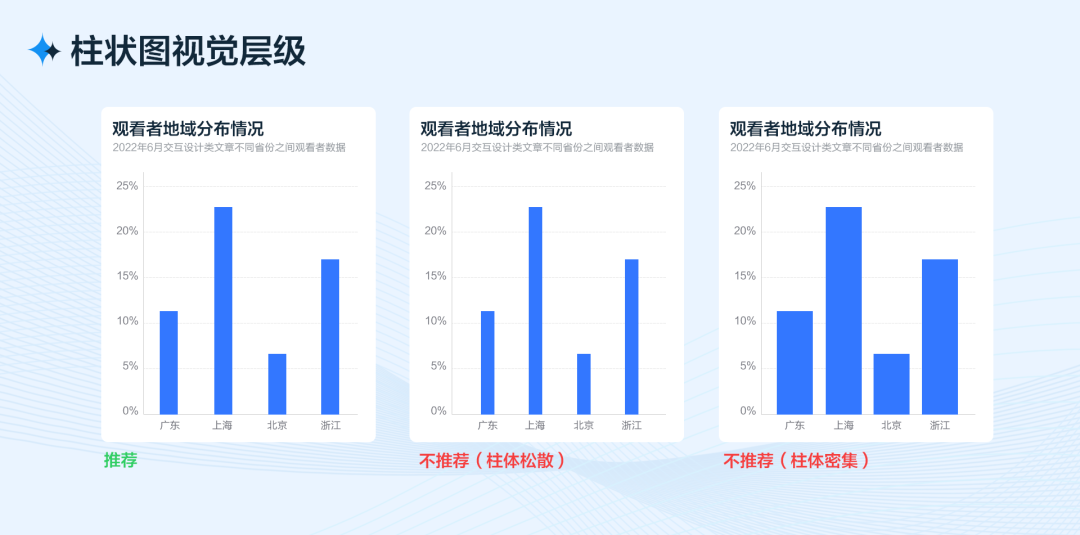
(5)视觉展示
2个人站在一起我们除了对比高度、颜值,还有会对比胖廋。那么,柱状体的粗细和间距如何定义呢?在图中,中间柱状图的柱子间距过于疏散没有规律;右边图中的柱子间距又过小,视觉上显得拥挤,并且当分类过多时,过小的间距会导致柱状体之间没有独立性,不易阅读。

定义柱状体的间距可以用5分原则设计法,即柱子之间的间距为N,左右两边与柱子之间的距离就是2/N。如图所示。这也是很多界面设计中常用的技法,其原理就是接近黄金比例,视觉上较为舒适。同时,在保证界面元素整体协调性的情况下,尽可能把柱子的宽度设计成N,这样视觉上最为协调。

另外,在设计图形前,设计师最好能了解到真实数据,这样才能结合真实的数据来设计图形,尽可能还原落地后的样子。在图中,图形的设计和落地后的样子存在较大的差异。问题就出在设计前设计师没有了解数据的真实情况,前端工程师按照设计图把X轴的数值固定了。

(6)相似图表
- 堆积柱状图:堆积柱状图可以展示两个或多个数据的变化,以及数据之间的综合比较情况。
- 分组柱状图:分组柱状图可以在同一数轴上展示各个分类下的不同分组数据。
- 有序柱状图:与有序条形图一样,有序柱状图也能呈现数据的排名情况。

2. 折线图
折线图常用于表示一个连续时间段内数据的变化趋势,主要功能是能够清晰地反映出数据随时间变化的趋势。
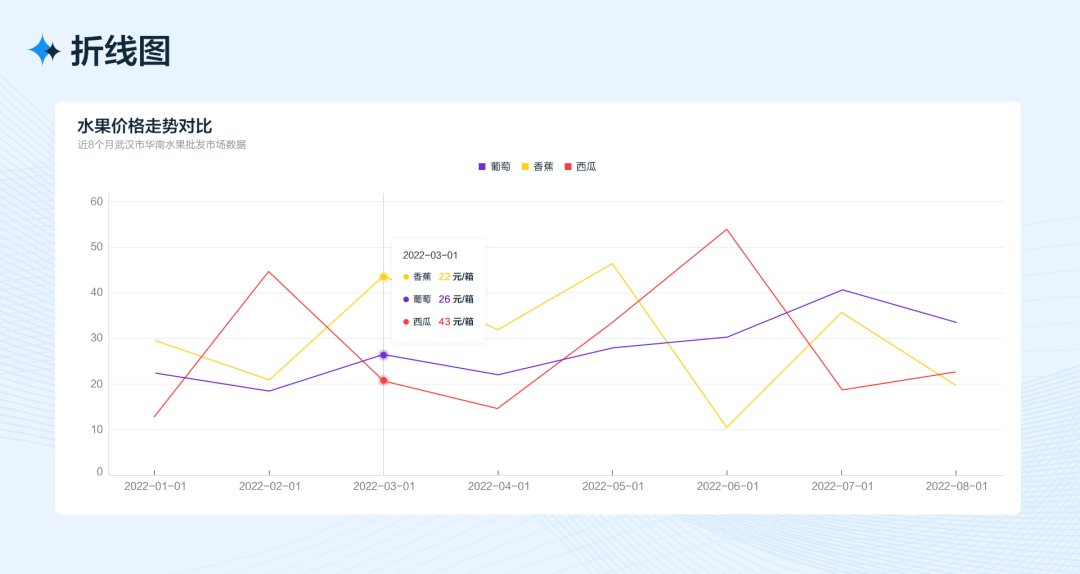
如图,折线图不仅能展示不同月份的价格趋势,还能清晰呈现数据的峰值和低谷。折线图也可以是多条线,用来分析多组数据随时间变化的趋势及数据间的趋势比较。

(1)优点
直观反映数据变化趋势。
(2)缺陷
无序的类别无法展示数据特点。
(3)设计要点
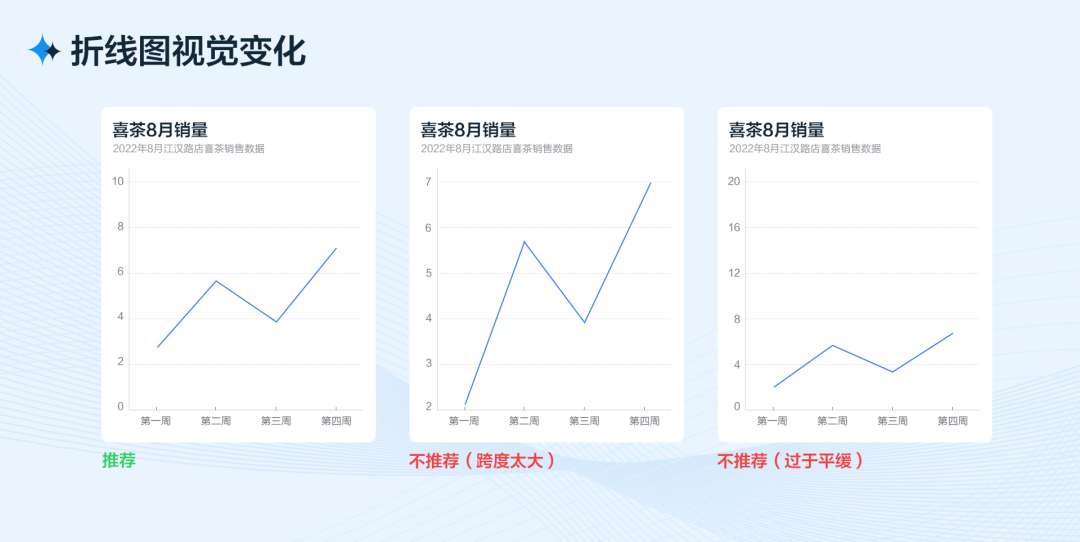
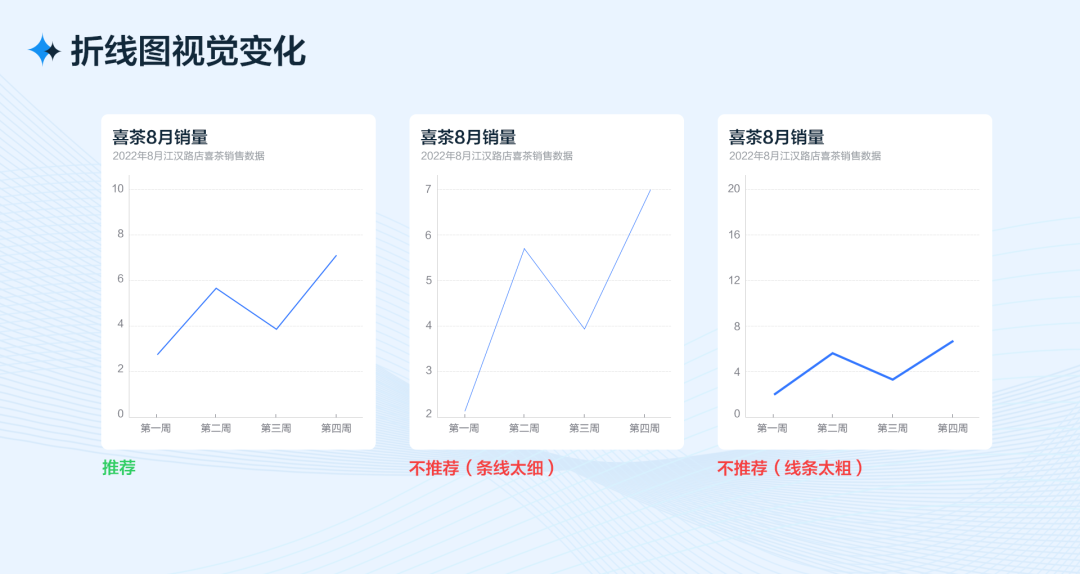
折线图可以用于展示数据的趋势变化,通过折线的起伏波动可以帮助人们探究数据背后的逻辑。但如果折线图的设计不够合理,在视觉上会让人产生错误的认知。
在图中,有的折线图的刻度值设置不合理,如中间折线图的刻度值未从0开始,导致折线的呈现夸大;右边折线图的刻度值过高,趋势变化呈现过于平缓,这些都是在不客观地表达数据。
正确的方式应该是刻度值从0开始,随着数据的增减,刻度值也做相应的变化。
(4)视觉展示

在折线图设计中,还需要注意折线的粗细要适中。
在图中,其中一条折线过细,这会降低数据可视化的表现;另一条过粗,就会损失折线中的数据波动细节。在产品的图形设计中,一般网格线和起始线都是1像素,折线一般用2像素,这样的粗细会有较好的视觉表现。

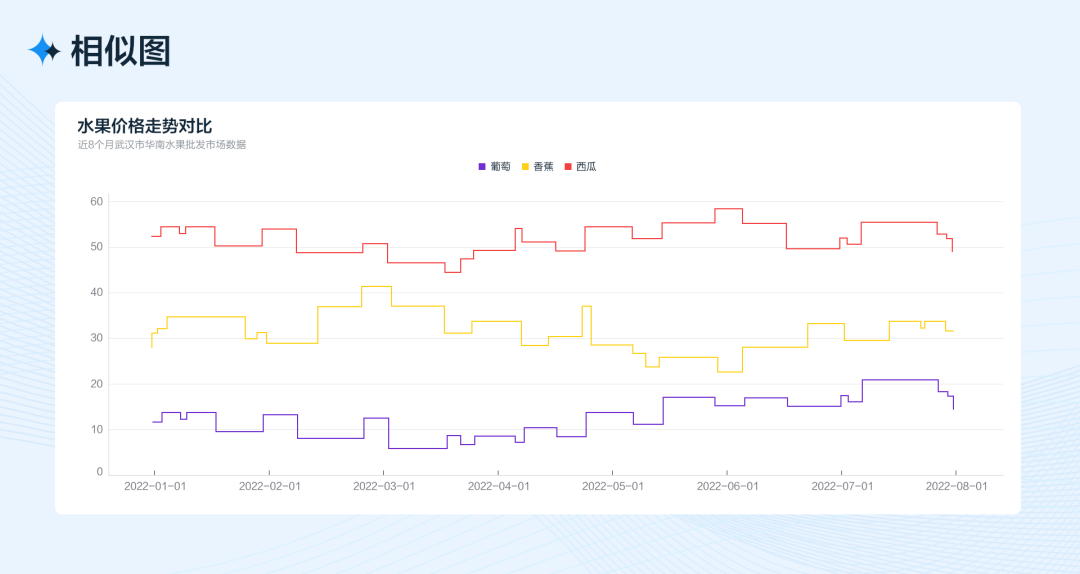
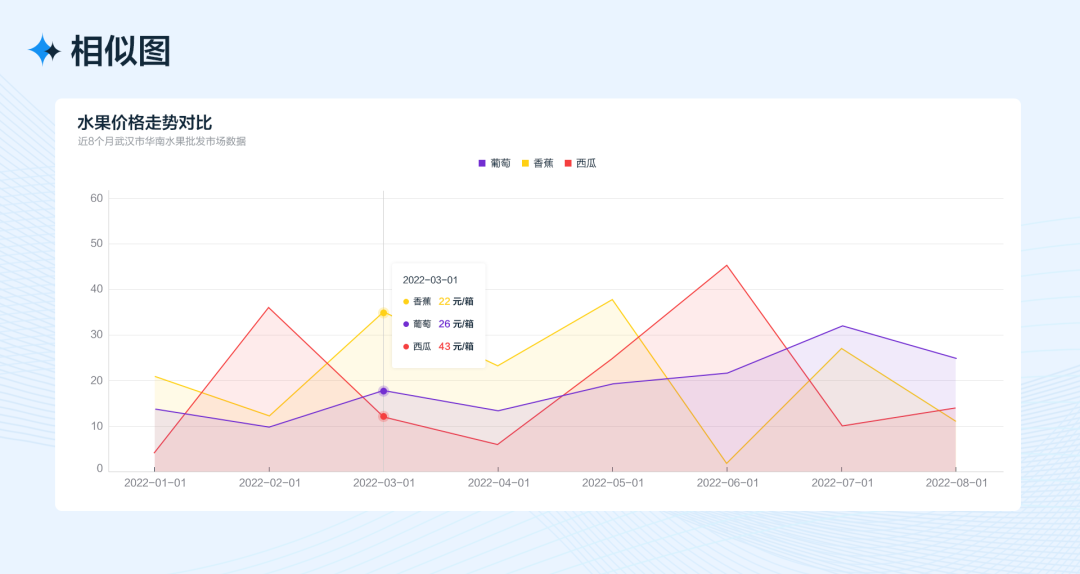
(5)相似图表
阶梯线图:线在数据点之间形成一系列步骤。

面积图:与折线图唯一不同的是,其自变量数据和坐标轴之间有颜色填充,这样能更加突出数据的趋势变化。

3. 饼图
提到数据的占比,相信你第一个就会想到饼图,主要用来展示数据分布情况。饼图是展示占比数据最直观的图形,通过弧度大小来表示分类的占比多少。
但饼图有一定的局限性,当占比数值接近或占比分类过多时,在视觉上就不容易辨别各个类别占比的大小。在数据可视化产品中,因为饼图是大面积的色块,视觉上会非常突显,很容易抢走重要数据的风头,所以使用时要酌情考虑。

(1)优点
直观显示各项占总体的占比,分布情况,强调整体与个体间的比较。
(2)缺陷
分类过多,则扇形越小,无法展现图表。
(3)设计要点
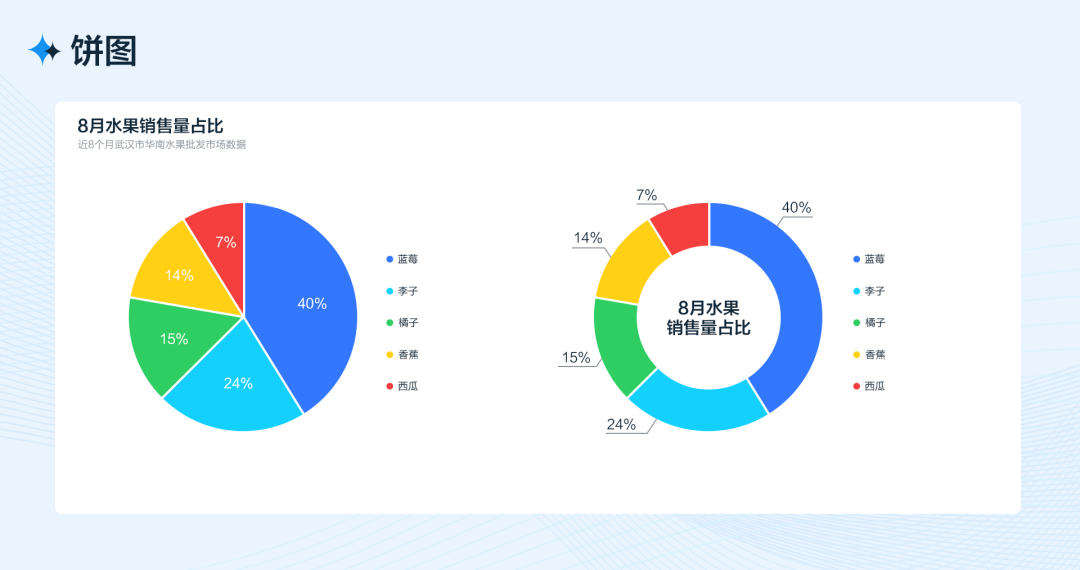
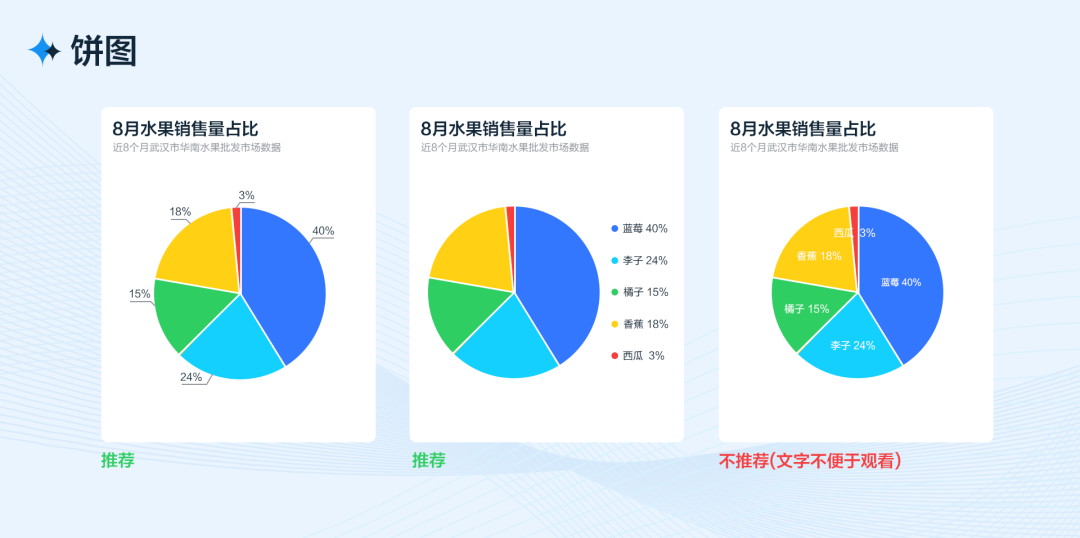
每个图形都有自己的设计规范,如当饼图分类过多时,一般不把文字放在图形元素上,因为一旦出现几个相对较小的占比数据,字就很容易溢出,不容易辨别指向的分类,如图中的右图所示。好的解决方案就是,在图形的外围用引线指出分类数据,或者加示例图展示。
(4)视觉展示

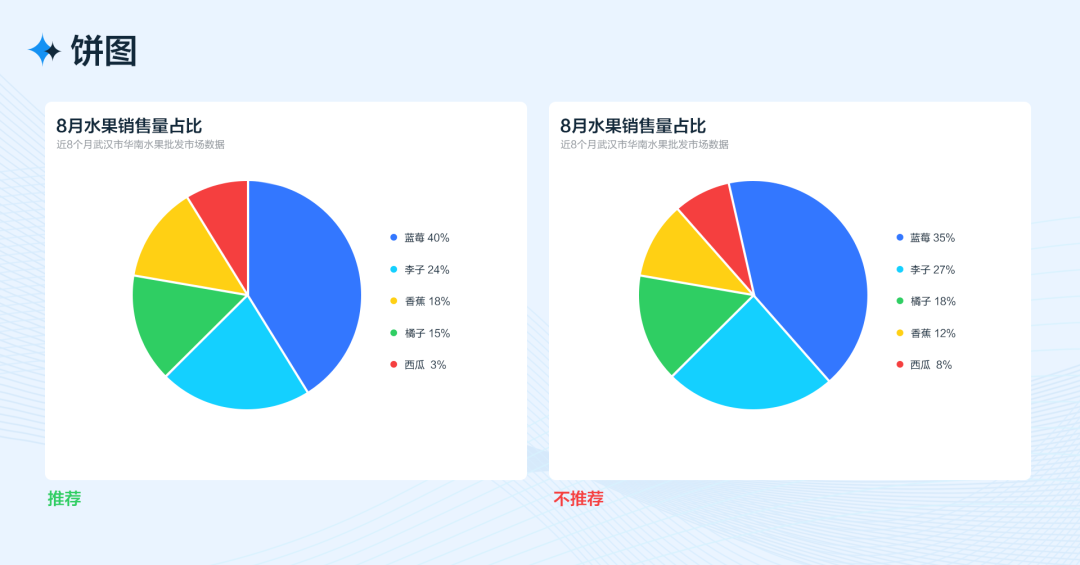
另外,饼图的分类最好从12点钟的位置开始,这样较为符合人的阅读习惯,即从上到下、从左到右,如图中。如果饼图随意从不同位置开始展示,就会缺少规范,这样当多个饼图同时展示时容易出现混乱。
同时,在饼图的分类中如果没带排序,如1月、2月……那么占比最好能够从大到小依次排列,这样还能直观地呈现出分类的排名情况。任何时候,如果有“其他”这项分类,无论其占比多少都要放在最后,因为其数据通常是最不被关注的数据。

(5)相似图表
- 嵌套圈饼图:用于一个指标在不同维度的占比。
- 跑道图:看到占比的同时,可以直观看到指标在当前维度下的排名情况。
4. 表格
表格看起来简单,但想设计好也不是一件容易事。通常我们见到的(产品中)表格都属于比较简单的表格。
在BI系统中有一些复杂的表报,如果直接用组件信息会很难阅读。我们需要对表格的视觉进行调整,让信息获取更高效,这就需要一些设计技巧和原则。

(1)设计要点
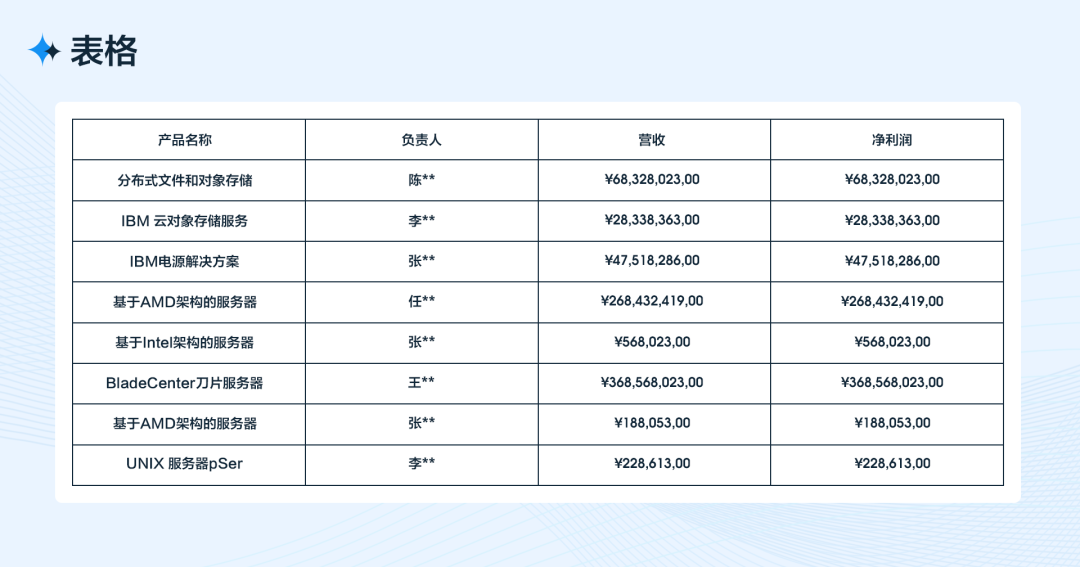
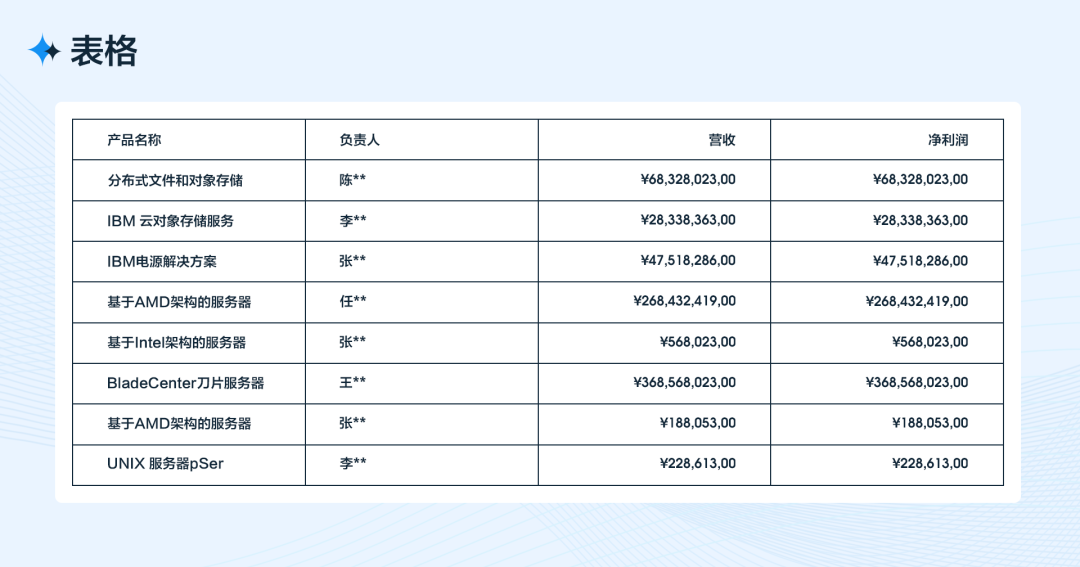
表格排版第一大原则:文字左对齐,数字右对齐。表格中文字需要左对齐,因为我们阅读文字的习惯是从左到右。
而图中(上图)的项目名称长短不一,居中对齐在视觉上会使切入点呈现“Z”字形,影响阅读效率。左对齐可以使线性结构在视觉上不跳跃,阅读流畅且更具美感。
表格中的数字需要右对齐,因为当我们在面对一个长数字时,一般会从右往左读。比如数字¥368,568,023.00,我们一般是从个位到最后的千万位顺序识别数字体量,有的人可以通过千分符迅速判断数字的体量,但其实也是从右到左的浏览顺序,因此数字右对齐最符合人的阅读方式。
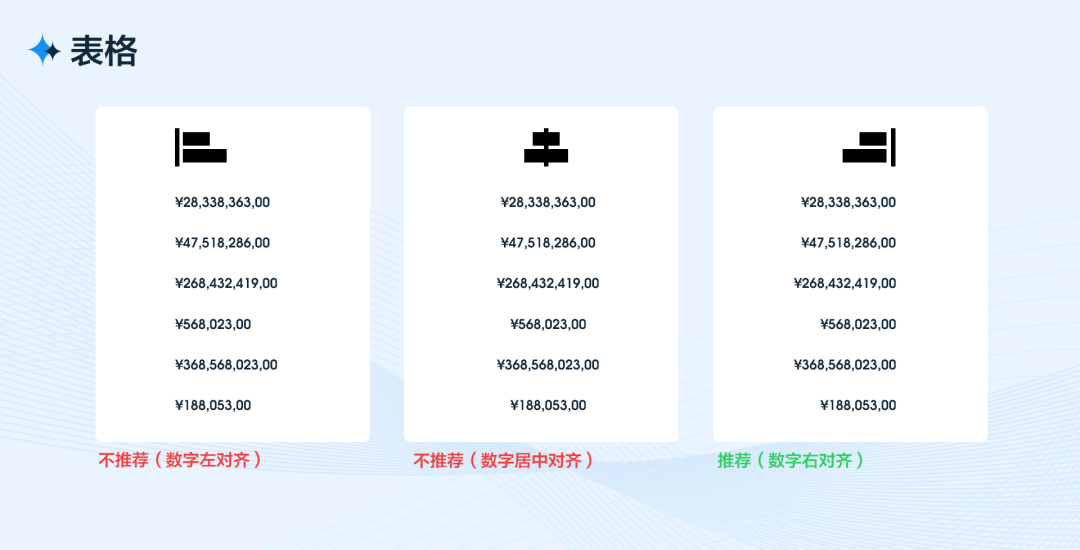
在图中(下图),让我们感受一下数字左对齐、居中对齐、右对齐的阅读效率,以及对各个数据体量的对比感知。

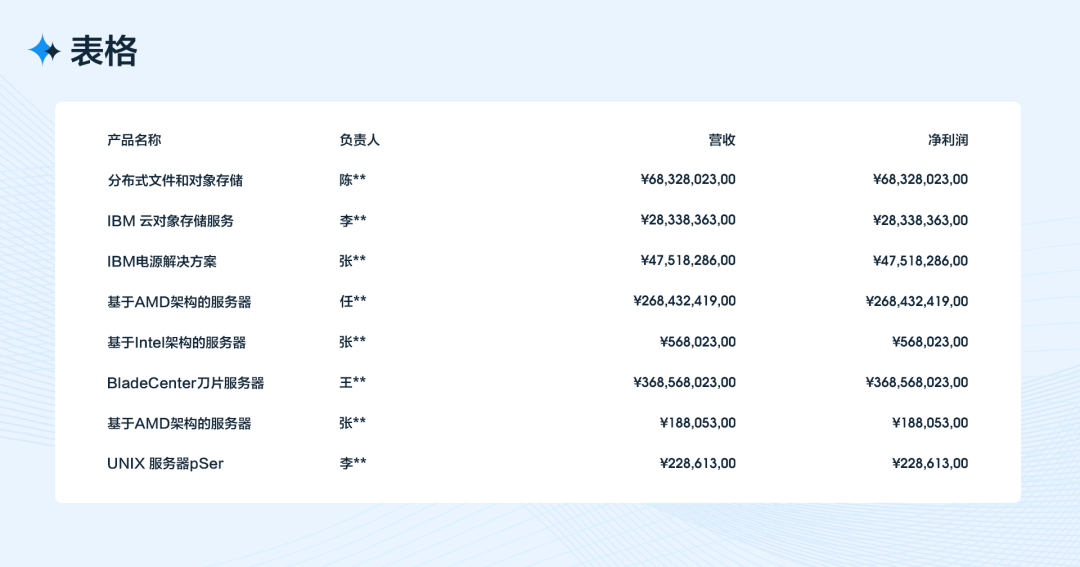
文字左对齐和数字右对齐,针对的是长短不一的名称和大体量的数字,而对于文字数量一样、体量较小的数字也可以尝试用居中对齐的方式,对称的元素本身就具有美感。如图所示,通过对表格中的文字和数字的重新排版,相信在阅读效率上会有较大的提高。
虽然提高了阅读效率,但这相比优秀的表格设计还差得很远,其中最明显的是表格的边框在视觉上过于突出,接下来我们继续调整。

(2)弱化边框
如图(下图)所示,通过弱化边框在视觉上能够突出表格的内容。表格边框可以让信息的呈现更有条理,能够提高易读性,但在视觉层级上不能高于内容信息。

(3)去掉边框与分割线
将表格的边框与分割线去掉,用留白分隔内容,无框胜有框,增大留白可以使表格更有空间感。这样的设计需要注意的是,元素的间隔不能太小,不然会显得拥挤。由于去掉边框后有些问题会被放大,比如标题与内容没有对比,因此需要增强对比,在整体上要有层次。

(4)强调标题
图中的表格加强了标题,这样看起来更有层次。强调标题的方法有很多种,不一定只是加粗字体或加大字号,还可以给标题栏添加背景,以形成对比。

(5)突出重要信息
如果在一组数据中有重要数据和次要数据之分,那么就需要在对重要数据的设计上着重突出,表格的设计同样如此。图中所示就是把重要的数据信息通过增加背景色与其他元素形成较为突出的对比,这种设计是一种为用户做选择的设计方法,容易让用户的视觉停留在他本想重点关注的地方。

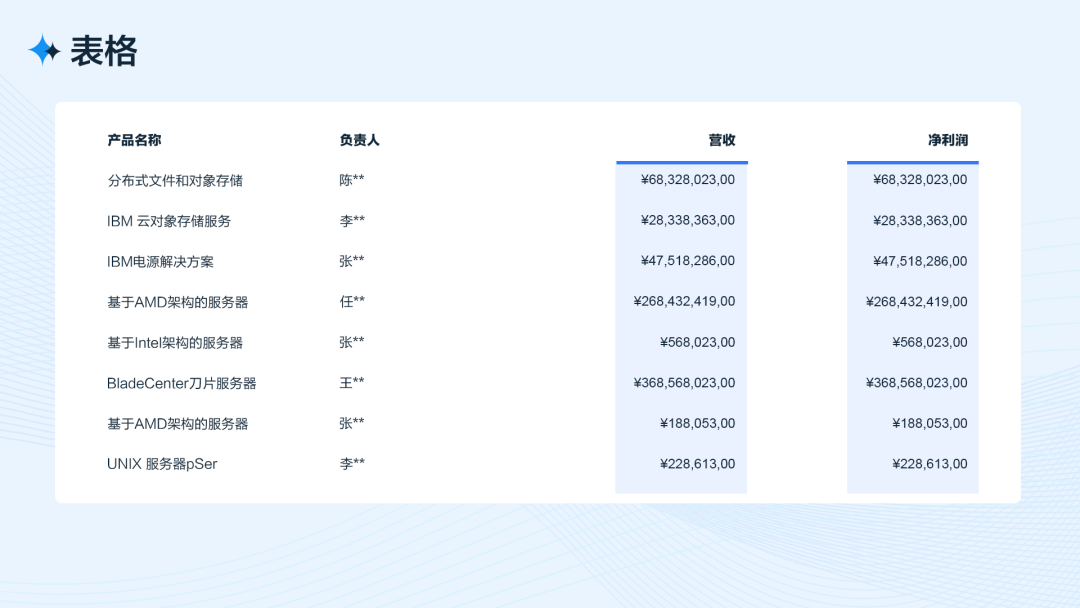
(6)表格扩展设计
由于人们常常会对熟悉的事物产生审美疲劳,因此设计中有创新才容易给人眼前一亮的感觉。
下图在背景上面给了一根横线,来凸显这一列的数据,这样除了可以加强信息传达也可以打破常规的表格样式(这里只是提供一种思路)。

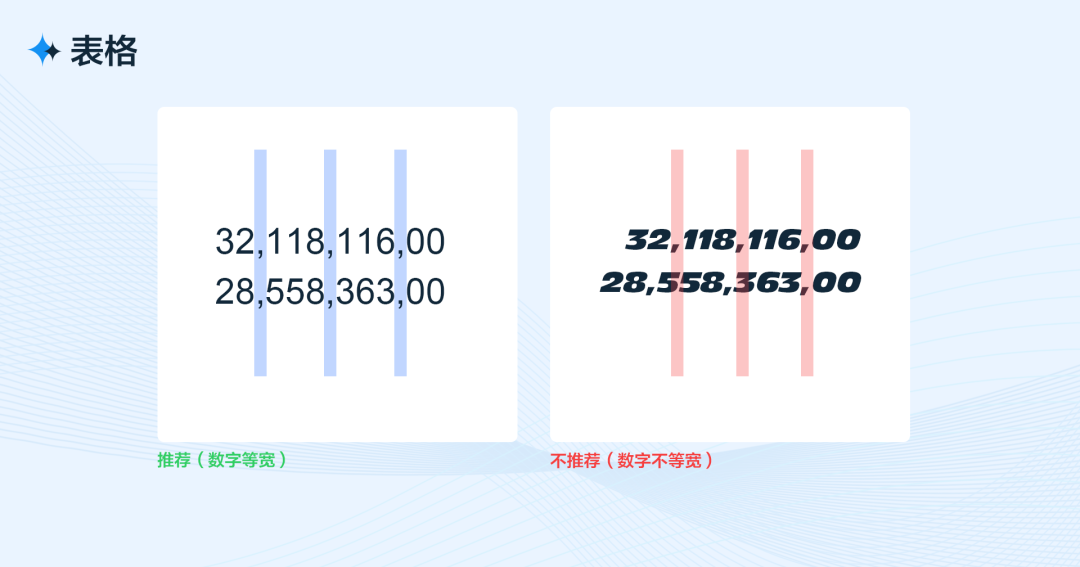
(7)表格字体运用
表格数字最容易出问题的是数字字体的运用,因为很多数字字体不是等距设计,比如数字“1”所占的字间距面积要小于“8”的。如果遇到一组大量级的数字,就有可能会误导观者。
如下图所示,本来32,118,116,00大于28,558,363,00,但由于不同数字所占宽度不一样,这样的设计在视觉上容易误导用户。因此,表格中的数字要使用表格字体,因为表格字体每个数字所占面积一致,这样就不会出现案例中的问题了。

其实很多表格里面的数字字体都存在类似问题。下图是修改数字字体后的设计,这样就能客观地呈现数据了。
表格中常用的字体有Roboto、DIN、微软雅黑、思源黑体、宋体、苹方字体等。

四、视觉设计
1. 配色
- 参考631配色法。
- 对有含义的颜色要谨慎使用,例如:红、黄、绿。

2. 图标
常用的图标分为两类:
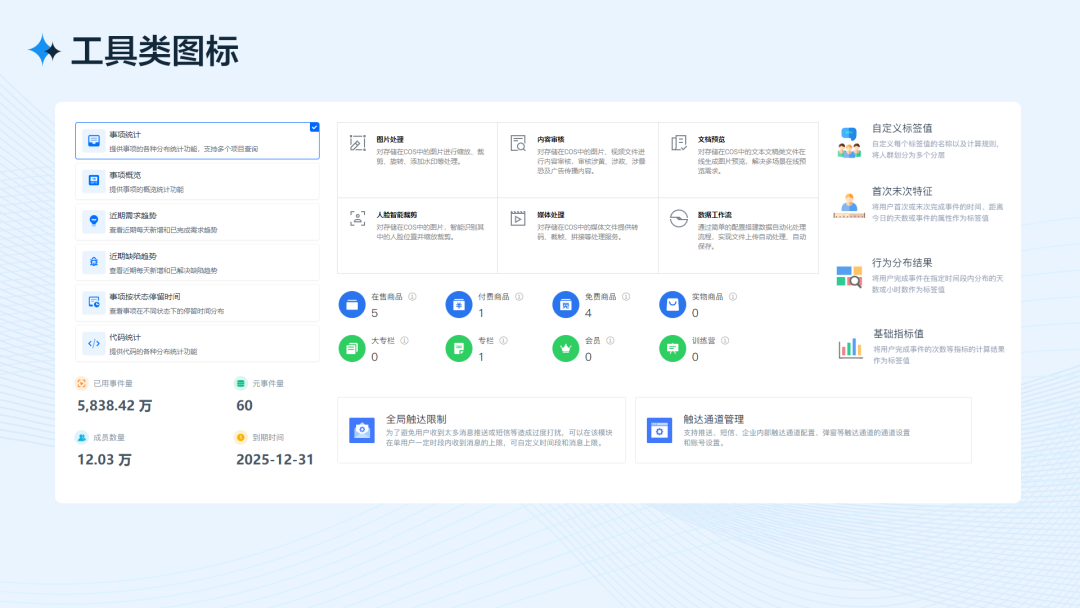
(1)工具图标:包含一定产品功能隐喻的简化抽象图形,代替文字节省界面空间,方便用户理解,常用于b端产品里面。
如图,里面来自不同产品的图标,虽然表现形式不太一样,风格不太一样,但都是为了体现图标后面文字的意思。

(2)装饰图标:主要目的是用来装饰界面的视觉元素,样式大于功能,常用于产品宣传、活动等页面。
如图,云计算、大数据相关的产品,语义都比较复杂,很难通过图标去表达,既然看不懂,就抽象点。

在 B 端产品中,应用最广泛的还是工具图标。可能有人觉得工具类图标太简单了,它是看起来简单,想做好一点都不容易。
首先要保证“一致性”, 粗细一致、圆角一致、透视一致、大小一致,同时还要把语义用图形表达出来。
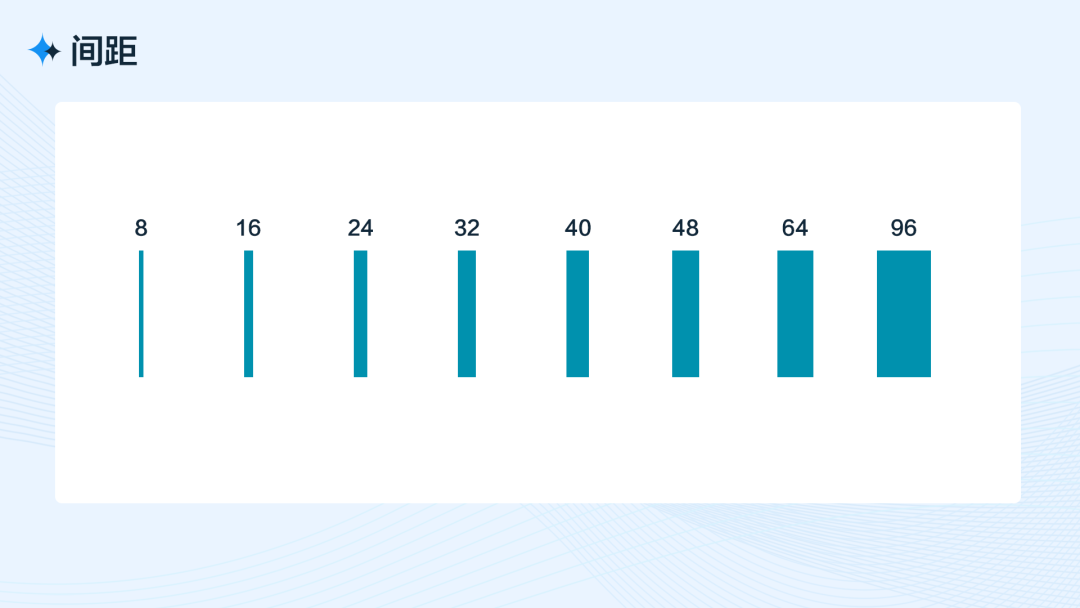
3. 间距
一般采用8的倍数:8、16、24、32、40、48……

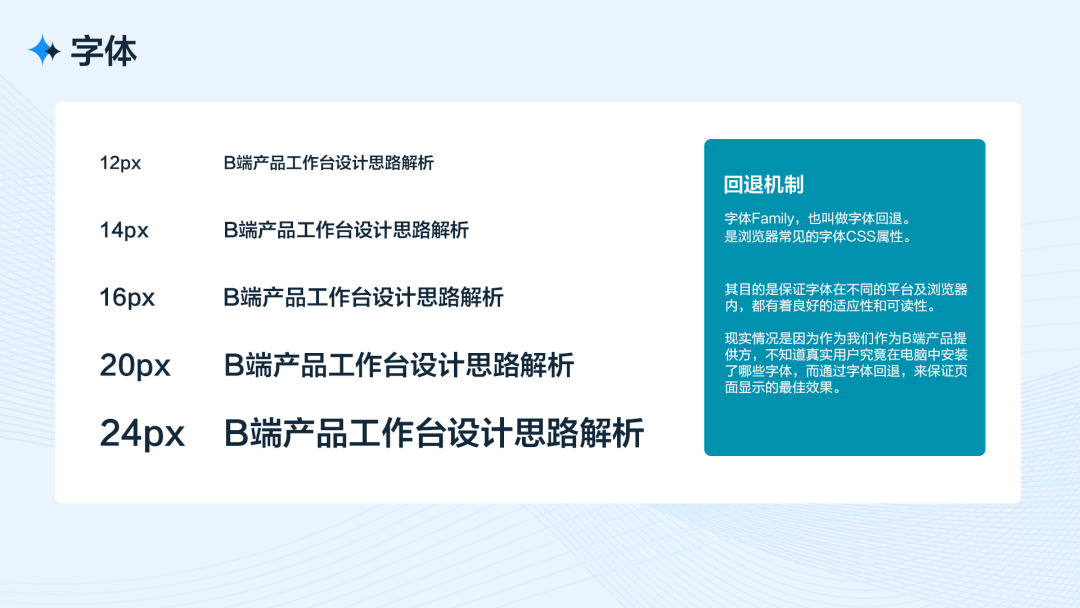
4. 字体
12px、14px、16px、20px、24px,可采用“回退机制”。

五、最终效果

谢谢观看!
作者:夜莺YEAH;公众号:夜莺B端UX设计
本文由 @夜莺YEAH 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








真实的项目中,用到图表的产品肯定会画出来,而不是用表格让ui去决定
对的,我估计这产品所在公司也是水货。产品总监居然不管
因为你们都是产品经理,所以会有这种想法, 很正常。但不是每个产品都很优秀,产品总监也不会管这么细微的事,现在招聘都是按照造火箭的要求,但去了实际是修车轮胎。对于设计师懂怎么把表格数据转换成正确的可视化图表,肯定比不懂的有优势,谁要这个行业这么卷呢~
也不全是,我们公司的UI从来不用栅格系统,更不会视觉重构,照样拿高薪,有的时候看命。。。