好的交互设计改版,应该如何进行?
区别于产品改版,交互改版更偏向于通过结构层和框架层的改变来提升用户的产品体验、操作效率等方面,与此同时,产品的功能、定位并不会有太大变动。那么如何才能做好交互改版,让用户可以心甘情愿地接受新版设计?不如来看看作者的解读。

来自一位同学的提问:最近遇到一个问题:产品改版了,但用户普遍还是更认可老版本,怎么办?到底该怎么进行设计改版?
首先要说一下,设计改版之后用户更认可老版是一种非常常见的情况,先莫惊慌。借用俞军老师的话:用户价值=新体验-旧体验-切换成本。改版初期,因为改变了用户习惯,切换成本是非常高的,需要多观测一段时间的用户反馈和数据表现,才能够对改版结果下定论。
现在我们回到设计改版这个话题,行业里有很多谈论视觉改版的文章,之前我们团队也总结过《如何定义App视觉品牌——设计流程与操作方法浅析》回答了视觉改版的操作流程。
今天呢,我再向大家介绍一下交互设计改版的操作流程。
一、What | 什么是交互设计改版?
交互设计改版,这种说法在行业里很少见,从用户体验5要素来看:

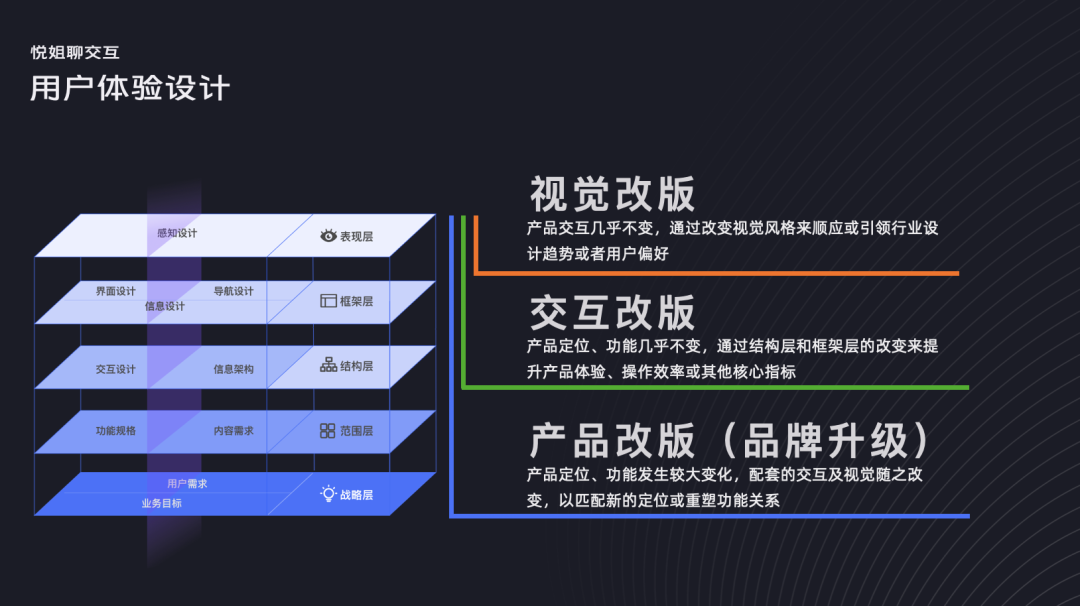
▲图1设计迭代的原因
交互设计师的核心工作主要是在结构层和框架层,位于中间层次。
如果产品定位、功能发生变化,配套的也会进行交互及视觉的调整,这种自底向上的改版方式,我们称之为产品改版,或者是品牌升级。
如果产品定位、功能几乎不变,通过结构层和框架层的改变来提升产品体验、操作效率或者其他核心指标,我们称之为交互改版(本次我们就聚焦在这一层次来展开介绍)。
如果产品交互几乎不变,通过改变视觉风格来顺应或引领行业设计趋势或用户偏好,我们称之为视觉改版。
在实际工作中,如果产品定位、功能不发生大的变化,产品整体的信息架构基本上是不会变的,所以交互设计师日常所做的交互设计改版(提案),通常只是单独的功能或者核心界面的改版,比如售后链路优化、短视频拍摄功能改版(结构层+框架层,单个功能全链路设计优化),首页改版、商详页改版(框架层:页面布局优化)等。
二、How | 如何进行交互设计改版?
回到我们之前做设计提案的思路:

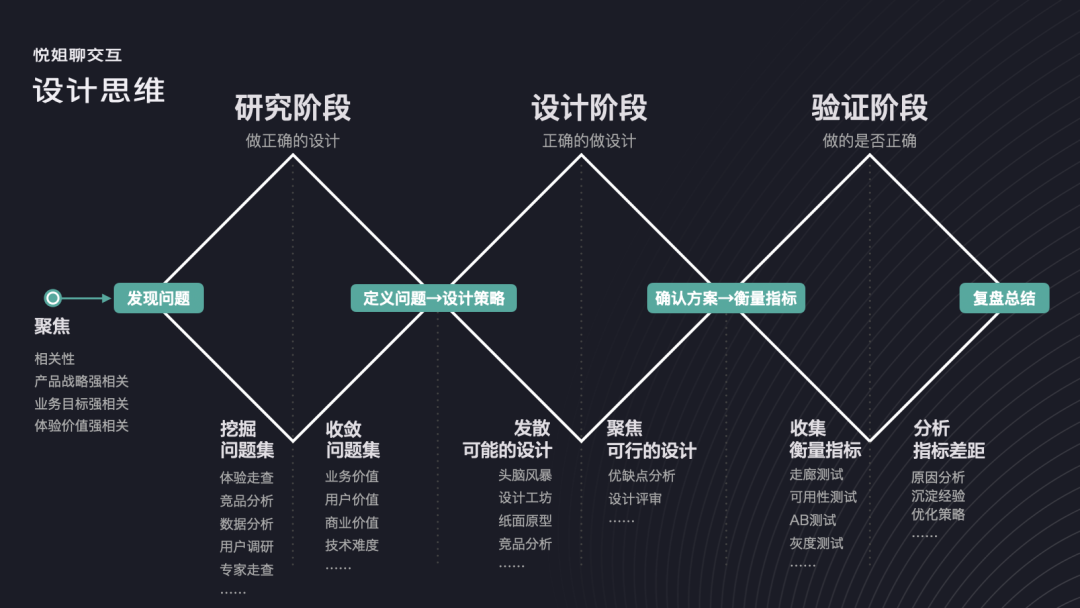
▲图2 设计提案的整体思路
- 研究阶段:做正确的设计;
- 设计阶段:正确地做设计;
- 验证阶段:验证设计的正确性。
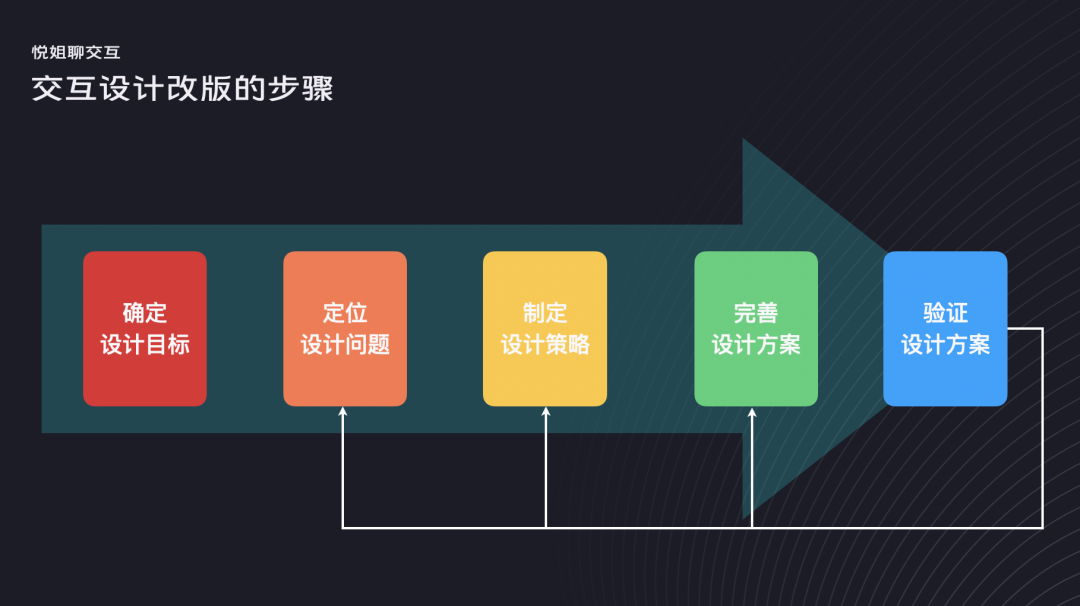
设计是解决问题的过程,所以我沿袭设计提案的思路,将交互设计改版总结成五大步骤:

▲图3交互设计改版的步骤
1. 确定设计目标
在做设计改版之前,重要的不是设计方案,而是设计的目标:到底希望通过改版达成什么目标。
目标和方向正确了,才有可能到达终点,否则只会南辕北辙。
设计改版相对日常需求,是个“劳民伤财”的事,资源消耗大,周期长。做设计改版需要有充足的理由和价值。
设计师日常多以承接需求/解决问题为主,真正要自己发起设计改版,很多设计师往往找不到方向,这里我结合过往经验,给大家三个方向作为参考:
- 产品战略强相关;
- 业务目标强相关;
- 体验价值强相关。
如果不满足这三点,别说改版之后用户不买账,项目团队也很可能不买账,整个方案只能束之高阁,白白浪费自己的时间和精力。
如果设计目标/方向满足这些条件,建议设计师在开始之前就和业务方同步确认,确认方向的可行性和项目的支持力度,甚至可以让产品经理协助提供相应的数据或功能决策,保证自己的方案在一开始就是众望所归的。
2. 定位设计问题
结合目标,拆解现状,找到设计现状中存在的问题和可优化的设计点。如何定位设计问题,在交互小课堂前期的课程中我们做过总结:

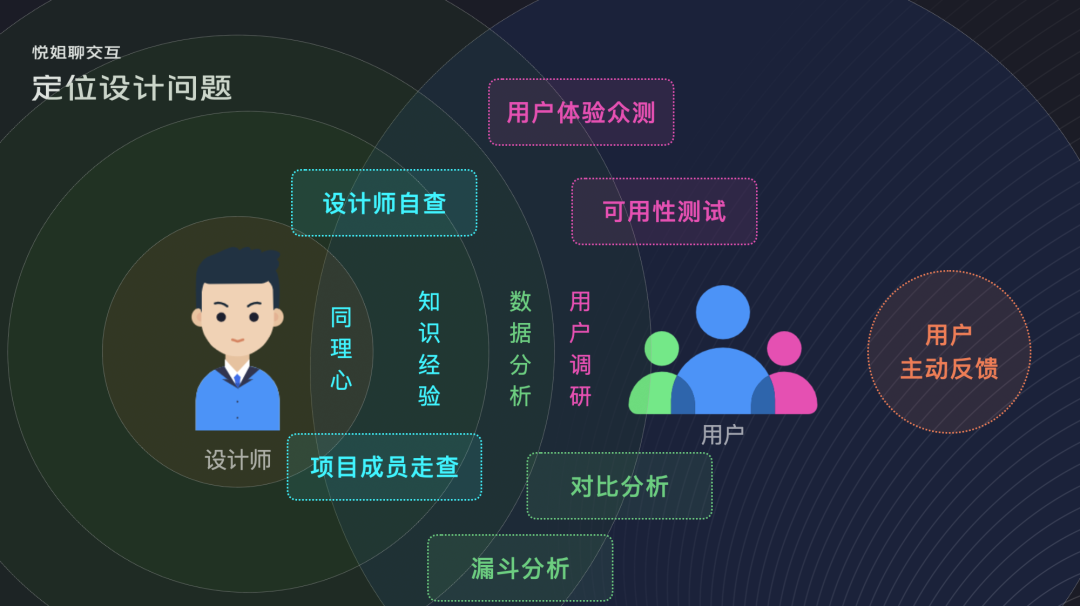
▲图4如何定位体验问题
这里没有什么捷径,要想能定位到核心问题,需要按照我们设计分析的维度:设计自查、数据分析、用户分析、竞品分析4大维度,按部就班的一点点去体验、对比、思考,将所有感觉有体验问题的地方一一洞察并记录下来。
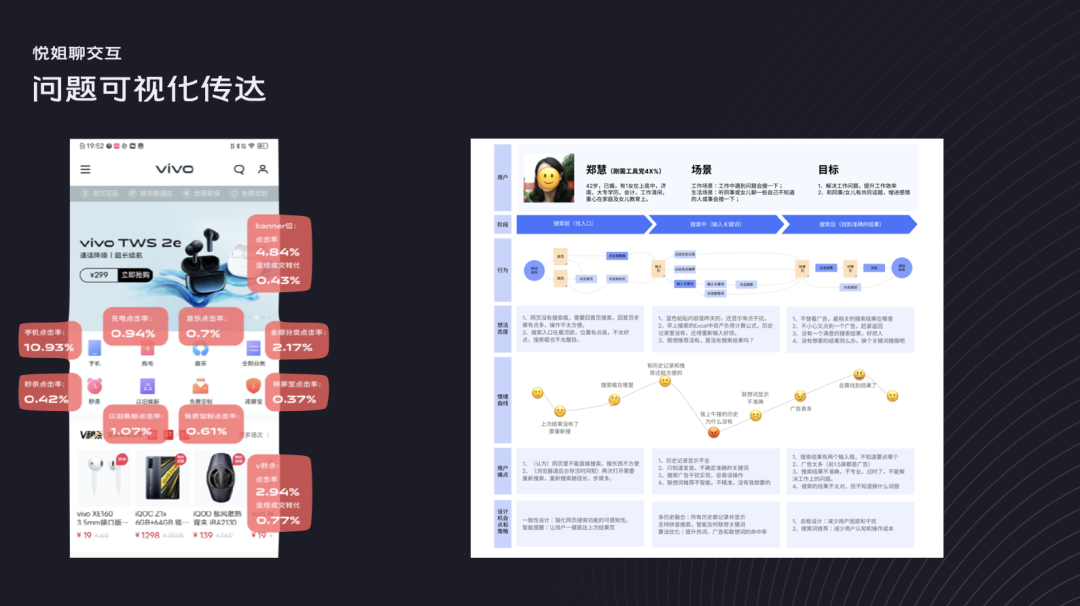
这一通操作下来,事无巨细,发现的问题往往特别多,这个时候,我们可以借助数据可视化地图或者用户体验地图,将问题可视化,聚焦关键问题,也让项目成员更容易理解和接受问题,认可问题改进的必要性。

▲图5将体验问题可视化
设计问题梳理完毕后,建议跟产品经理一起明确哪些问题是可以解决的,聚焦需要解决的高优问题,开始制定设计策略。
3. 制定设计策略
明确了设计问题,但我们并不能本着把问题一一解决的方式来达成目标。
爱因斯坦说,我们需要回到问题发生的层面了解问题,但不能寄希望于在问题发生的层面就解决问题,因为问题的解决往往在更高的层面上。
所以我们可以借鉴前人的智慧,在成熟的方法论的指导下,补充我们缺失的思考维度和设计策略,来更加全方位的达成目标。

▲图6常见设计策略参考
这要求大家身处任何一个行业,都需要关注其行业动态,研究头部企业的设计方法和理论,学以致用,积累沉淀更加符合自己业务的设计方法论。
4. 完善设计方案
这里可以借鉴之前之前《一个公式教你搞定场景化设计》和《如何在交互细节中体现专业性》两篇文章中提到的核心要点:

▲图7场景化设计要点
通过为不同用户提供不同的内容/服务,或者在不同的时间、地点,为不同用户提供不同的选择,或者基于用户前置的行为,当下的行为、设备当前的状态为用户提供更适合的选项,保证用户达成目标的同时,认知成本更低、操作成本更低,情感体验更愉悦。

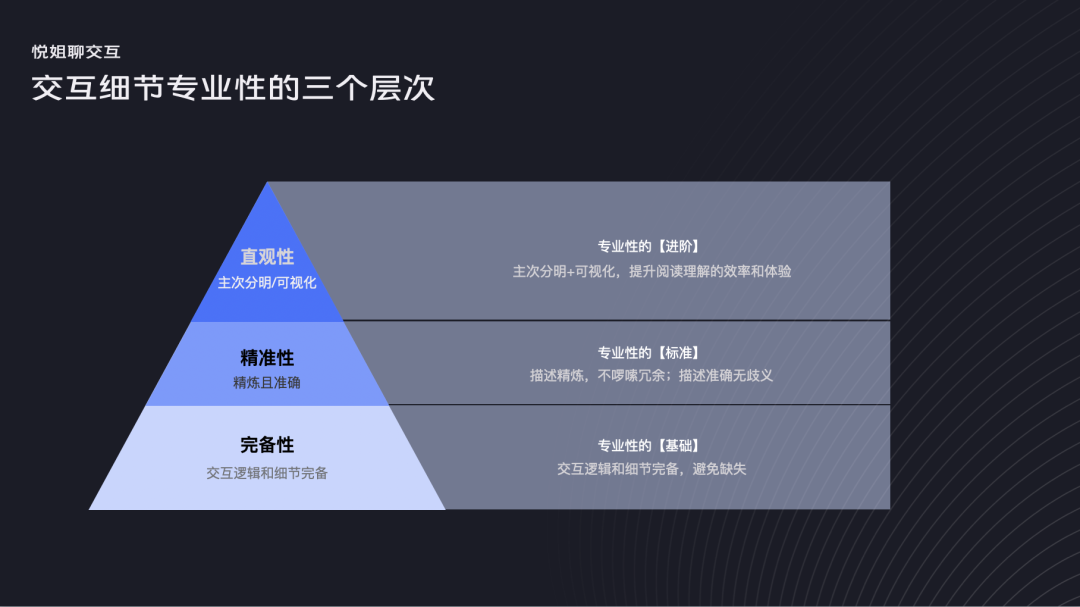
▲图8交互细节专业性的三个层次
通过提升交互设计方案的完备性、精准性和直观性,让项目成员更容易理解并认同设计方案,减少内部阅读和沟通成本,共同完成并推进方案的落地。
5. 验证设计方案
验证设计方案从低成本到高成本有3种方式:
- 走廊测试:直接在公司或者用户出没的地方守株待兔,逮住用户直接让用户使用demo并询问用户对设计方案的看法,发现问题持续迭代。
- 可用性测试:按要求筛选合适的典型用户,设计测试任务,邀请用户按照测试大纲,循序渐进地完成测试任务,发现问题持续迭代。
- 线上AB测试:开发两套不同的设计方案,灰度上线,观察不同方案的用户使用行为数据,发现问题持续迭代。
小结一下,从流程上讲,进行交互设计改版就这样五个步骤:

▲图9交互设计改版的步骤
- 确定设计目标:确保其与产品战略、业务目标、体验价值强相关;
- 定位设计问题:从设计走查、用户调研、数据分析、竞品分析4大维度全面梳理体验问题;
- 制定设计策略:借鉴行业成熟的设计方法论,补充缺失的思考维度,制定全面的设计策略;
- 完善设计方案:通过场景化设计和设计细节迭代,完善设计方案;
- 验证设计方案:通过走廊测试、可用性测试、线上AB测试等方法验证方案的合理性。
但这5个步骤并不是线性进行,一次性结束的,当设计验证以后,发现2/3/4哪个环节存在问题,就需要回到哪个环节,重新思考并迭代方案,一个成功的改版往往会伴随好几轮的细节迭代优化才能取得最优的改版效果.
所以大家千万不要看到第一轮数据不符合预期就马上放弃,而是要针对具体问题有针对性的进行迭代,以让改版的价值最大化。
专栏作家
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益