界面设计参考:迪士尼动画12原则与界面动效的关联

分享迪士尼动画12原则的应用实例,希望能够对大家的设计有点帮助。
迪士尼出品的 《疯狂动物城》可谓逗乐了全民,作为迪士尼动画的杰出代表,大人和孩子都爱看的缘由是什么?除了精彩的剧本,拟人和夸张的动画效果可谓是最具吸引力的地方。同样作为体验良好的界面,流畅的动效赋予了其生动和活泼。动画和动效的共通特征大概就是画面“动”的漂亮了。迪士尼动画成立于上世纪20-30年代,虽不足百年,但行成了一套动画创作的黄金原则。详细分析下,这12原则与界面动效设计的原则有很多相通的地方。

1挤压和拉伸
挤压和拉伸是指物体的形变。例如抛出一个皮球,它在接触地面时发生挤压,在弹起时发生了拉伸。迪士尼动画经常出现这一手法,如人物的落地/起跳,结合夸张的手法,更加有力生动。在人机界面中,界面上的内容或控件相对严谨和机械,生命力较弱,适当的挤压和拉伸可增加趣味性和生动性。


2预备动作
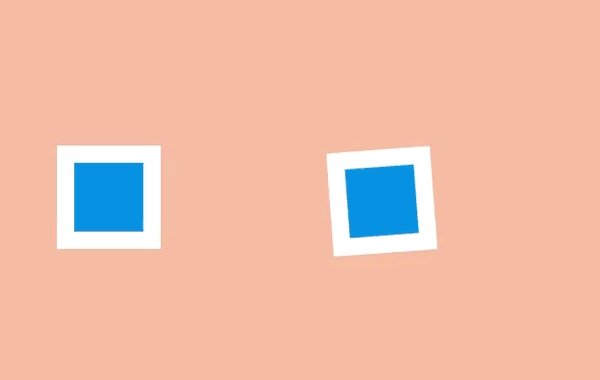
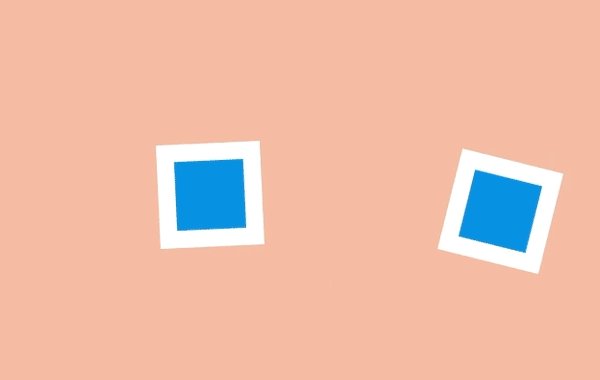
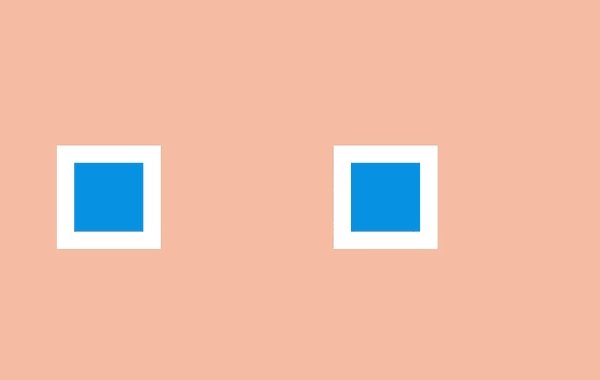
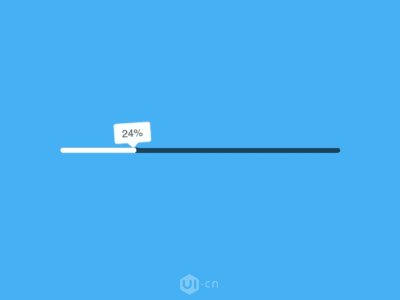
迪士尼的动作设计经常出现反向动作,用来加强正向动作的张力,让观者对于角色的行动有一定的预期性。如下图,唐老鸭手臂反向的动作,能够让人们快速反应出来它要起跑。预期性是人机界面设计中的重要原则,符合用户预期的页面切换/控件操作/动效过渡,会让人感到自然和舒服。如下图,滑块在即将掉落的过程中出现了反弹,这个细节强调了滑块的不稳定性,符合人们对于物体滑落的认知。


3演出布局
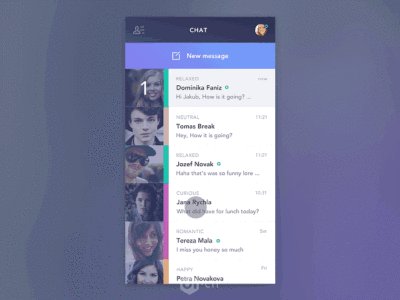
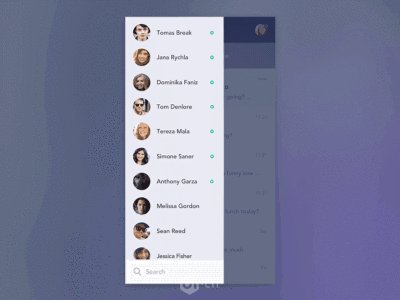
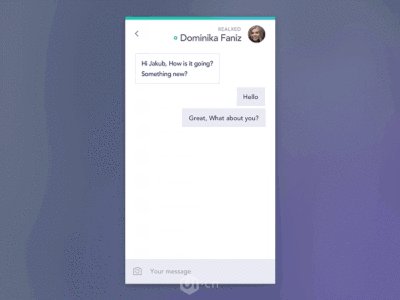
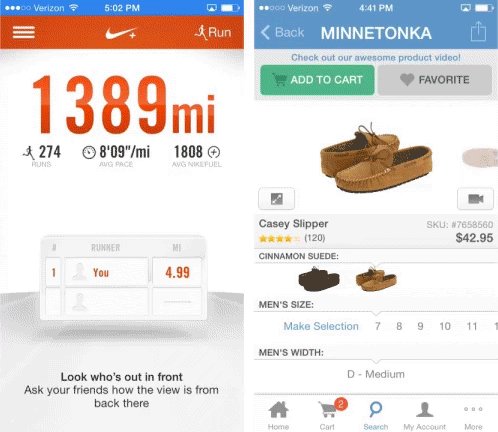
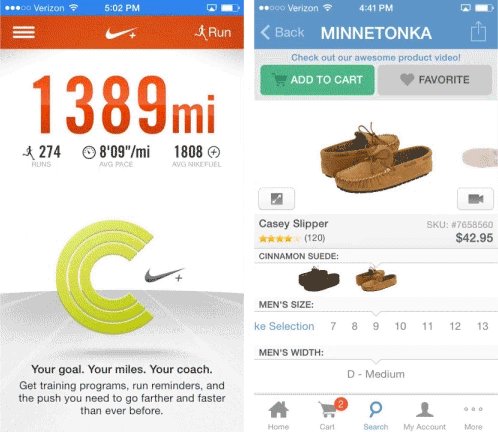
动画中的演出是角色在每一个镜头的表演(表情/动作刻画),布局是每一个镜头的内容呈现。角色的走位需要仔细安排和设计,避免同一时间有过多琐碎的动作与变化,导致观者抓不住重点。人机界面中的动效同样需要区分主次,把用户的视觉焦点集中在当下。material design 中的动效切换,很多都提供了一个视觉焦点,用户很容易找到界面需要关注的地方。

4连贯动作法与关键动作法
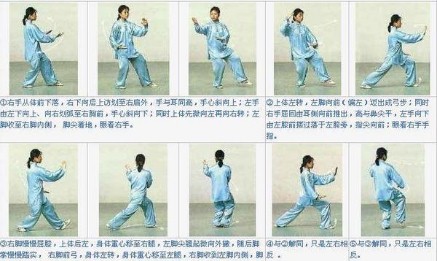
动画是一系列连续图像组成的动态影像,例如常见的1s/24帧,指的是1s内显示24张连续的图像。连贯动作法是把每一帧都抓取出来,关键动作法是选取一些关键帧,关键帧与关键帧之间通过补间帧来完成。如下图“打太极拳”的动作,上面的图是把太极拳的每一个动态抓取出来,下面的图展现的是太极拳的关键动作。人机界面中的动效,常采用的是关键动作法。


5渐快与渐慢
物体的运动都有加速和减速的过程, 不会突然停止和瞬间加速,。动画中的运动遵循物理定律会更容易让人们接受,人机界面中通过贝塞尔曲线可以实现复杂的运动效果。

6跟随动作与重叠动作
迪士尼对于运动物体的诠释是物体的运动是一个部分接着一个部分的。如转身的动作,人的身体先完成,接着身上的衣服跟随转身,这里衣服的运动即为跟随动作。另外物体与物体的运动会有重叠的部分,如一辆车超过另外一辆车时,这个过程中他们的运动会有重叠。跟随和重叠动作可以造就视觉上的时间差,增加动作的真实性和趣味性。

7附属动作
动画中的附属动作,主要指的是依附在主要动作之下的细腻动作,比如角色配件(胡须、衣角)的一些动作。人机界面中在主要焦点出现的时候就可以执行附属动作,比如更改列表顺序时,在拖拽的主要动作发生后,其它列表就可以进行顺移。
8弧形运动轨迹
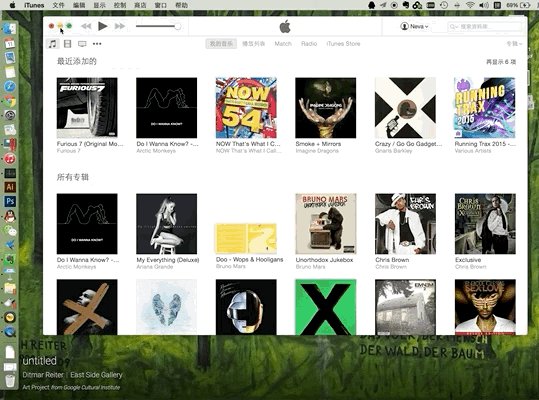
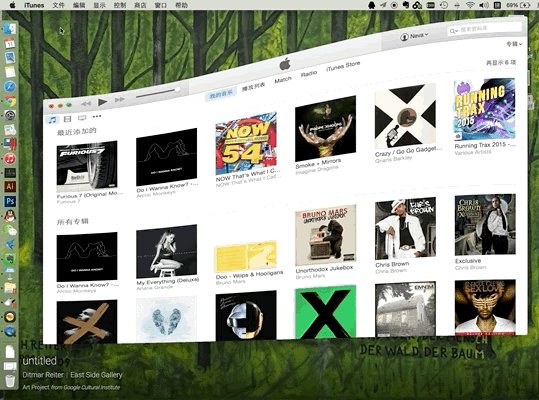
现实生活中,除了机械之外,大多数的运动轨迹都是弧形。动画中的运动更是如此。如人的行走动作,身体各部位的运动轨迹呈弧线。在人机界面中,采用弧形的运动轨迹可以让界面看起来更加生动拟人,如MAC OS X中,最小化窗口使用了弧线,显得活泼有力。


9时间控制
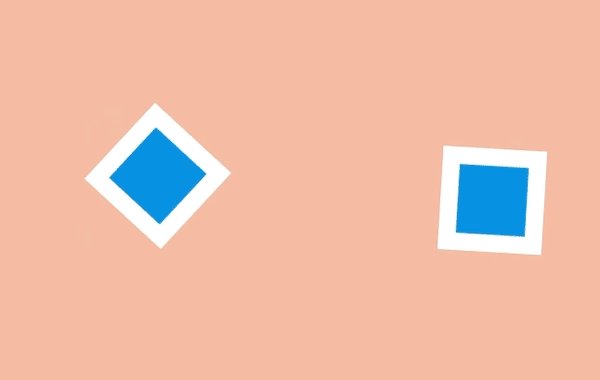
时间是动画的重要元素,它的作用是控制角色动作和运动的节奏与重量感。如图中小老鼠起床-揉眼睛-哈欠-伸懒腰这一系列动作,动作之间的时间控制不同,给观者的感受也是不同的。时间在人机界面动效中发挥的是同样的作用,如下图中滑块的翻转效果因时间设置不同,节奏感呈现出不同。


10夸张
夸张是动画非常重要的表演形式,可以巧妙诠释角色和剧情,并带动观者的情绪。在人机界面中,可以根据产品形式和用户的心理情绪确定夸张的程度。


11纯熟的手绘技巧
这点在动画和人机界面中都是非常基础和重要的原则,良好的视觉表现是动画和动效流畅精彩的重要铺垫。
12吸引力
吸引力是画面表现力的重要评估方式,动画吸引人的地方如充满想象力的角色,充满个性和细节的画面等。同样人机界面中的动效,可以宣传品牌,可以让用户感受到同理心,造就独特的产品魅力。

总结
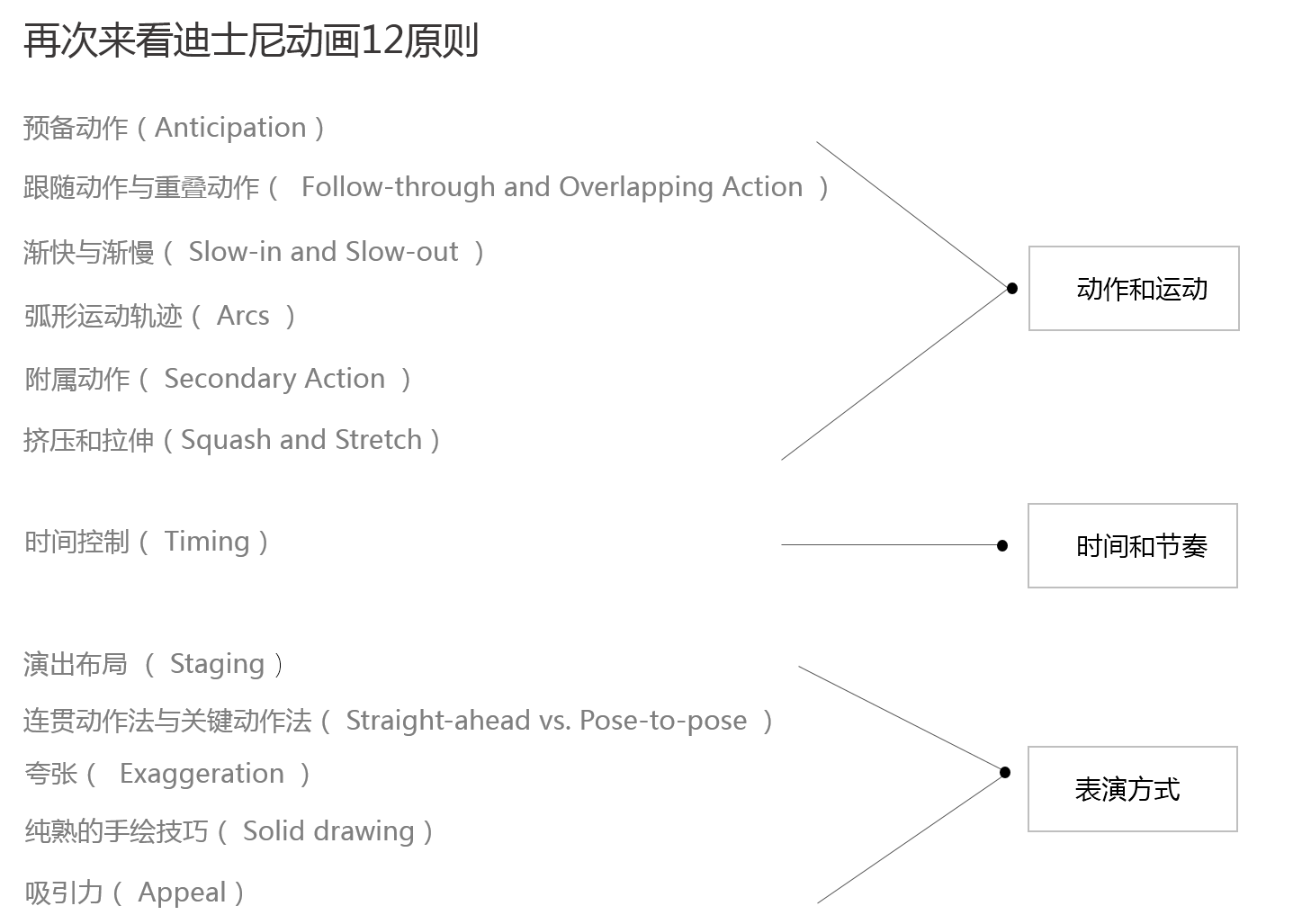
再次来看迪士尼动画12原则,通过上述分析,对它进行归类,原来动画是通过控制时间,运用不同的表演方式,展现角色动作和运动的一种艺术。那么对于人机界面,同样可以从运动和动作,时长,元素特性三个角度思考界面动效的设计。

参考文章
http://uxren.cn/?p=44270&sukey=3997c0719f1515200101776717e529e4e66259b0b1c6ea8cc2cf8077234077948f59
ba8c4b06119b32827f10965bbea9
https://isux.tencent.com/20122.html
http://www.jianshu.com/p/1858a8733ba3
作者:梁, 晓明
来源:携程设计委员会
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645


 起点课堂会员权益
起点课堂会员权益








谢谢分享
厉害了 真是行家见行家
喜欢这样的动效,然而我们技术哥哥却做不到。