复盘总结:B端产品操作反馈
操作反馈是软件产品与用户很重要的一个交互方式,通过反馈产品才能知道用户的行为信息。那软件如何来传达这些信息呢,就要靠页面上的反馈信息来实现了。本文作者总结了B端产品操作反馈B端产品操作反馈的经验,与你分享。

一、操作反馈是什么
操作反馈一般包含三种状态:正确、提示、异常。
- 正确反馈:保存成功;提交成功
- 提示反馈:是否确认要删除;是否确认要提交
- 异常反馈:文件格式错误;输入格式错误
操作反馈是软件产品与用户很重要的一个交互方式。就像你跟一个人沟通,你肯定希望对方能够给你一些反馈。“我说的对吗?”“我的信息传达到了吗?”如果是面对面的人,那肯定会通过“点头”或者“嗯,这个我不太理解”之类的来传达信息。
那软件如何来传达这些信息呢,就要靠页面上的反馈信息来实现了。在操作反馈中,异常情况反馈是其中最重要的。所以本文会侧重在梳理工作中碰到的异常情况。
(本文基于Ant Design的设计规范进行示例说明)
二、为什么要重视操作反馈
用户在使用你的产品时,是不会知道你系统的底层逻辑,也不清楚自己哪一步是对的,哪一步是错的。所以信息提示就显得尤为重要,它是引导用户在产品上顺利完成操作的重要途径之一。
试想一下,用户在你的系统上提交了一个表单,然后页面关闭了,没有任何反馈。用户心里就是一个问号:我的表单上传成功了吗?这个场景真的想想就尴尬。
三、常见的操作反馈汇总
3.1 正确反馈
点击“确定”按钮后,有反馈“提交成功”
3.2 提示反馈
点击“删除”按钮时,二次确认
提交“审批”流程时,二次确认
3.3 异常反馈
3.3.1 界面中有明显提示,需要用户了解此情况,并会影响用户下一步操作
- 服务器访问相关:404、403
- 空状态:默认状态、搜索结果为空、数据为空
- 表单类异常:必填项校验、正确性校验、长度 校验、重复校验
- 限定值
3.3.2 用户不太能感受到这种异常,并且对用户的操作影响不大
针对B端可能出现的同表单多人操作的场景: 意外断网、意外退出登录、意外关闭浏览器
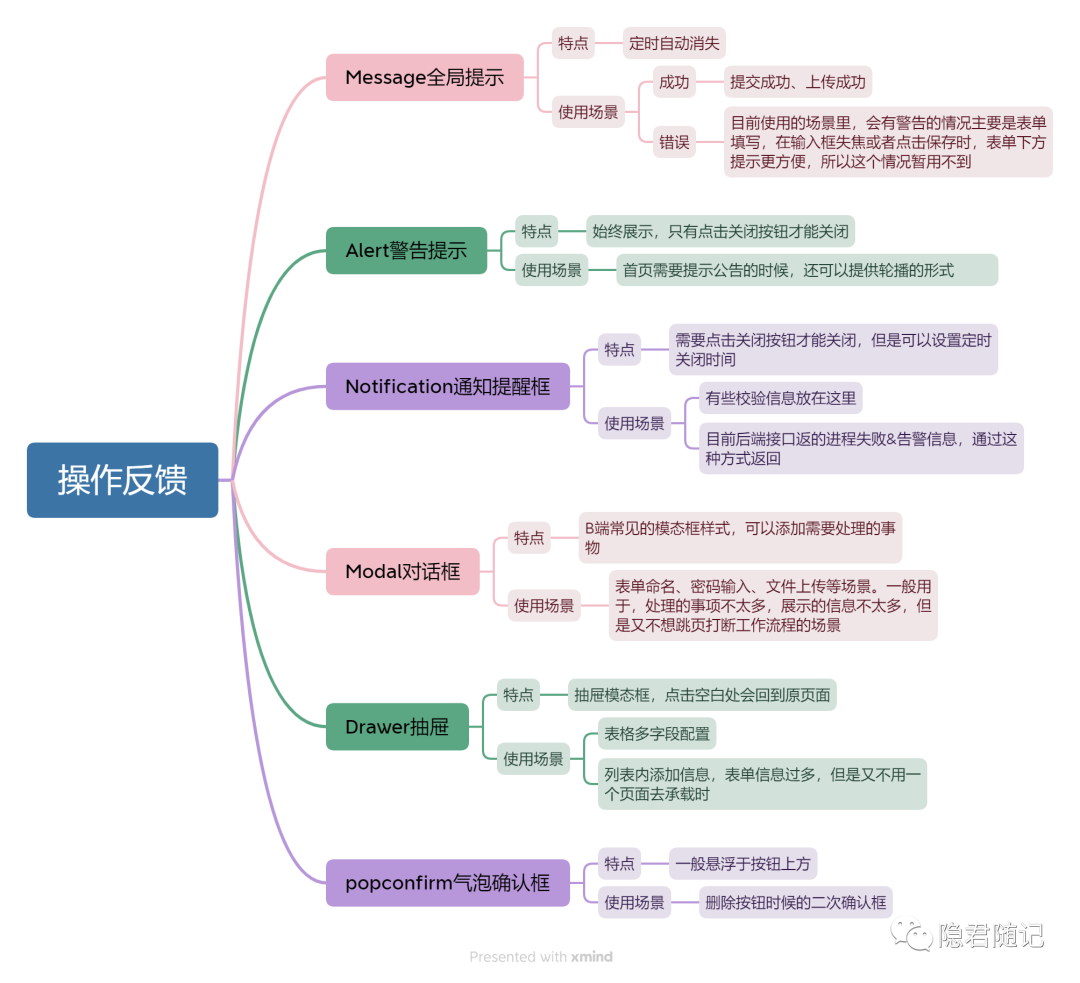
四、Ant Design常用组件梳理

五、反馈处理方式
5.1 正确反馈
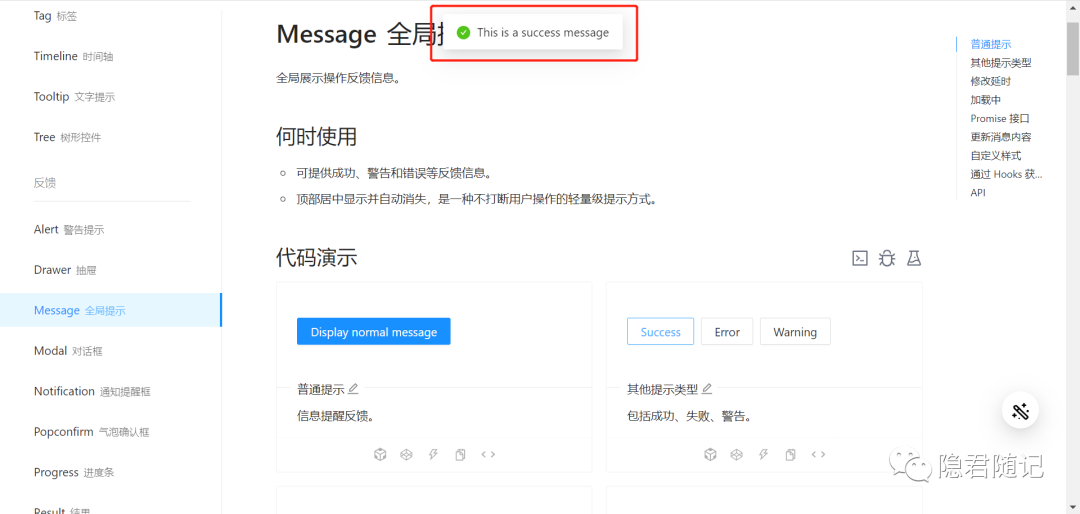
这个属于提示信息,可以用Message定时提醒后自动消失
用于“保存”“确认”等信息填报成功后的提示信息

5.2 提示反馈
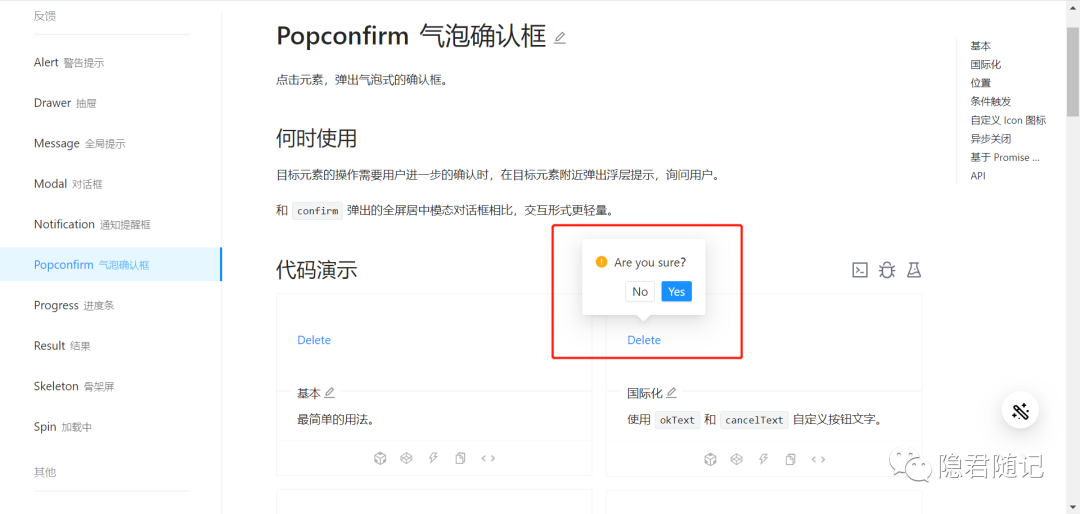
一般用于在进行操作后可能对后续流程或数据造成比较大影响的情况,所以选用Popconfirm对流程“审批”和数据“删除”按钮做二次确认提示框展示。

5.3 异常反馈
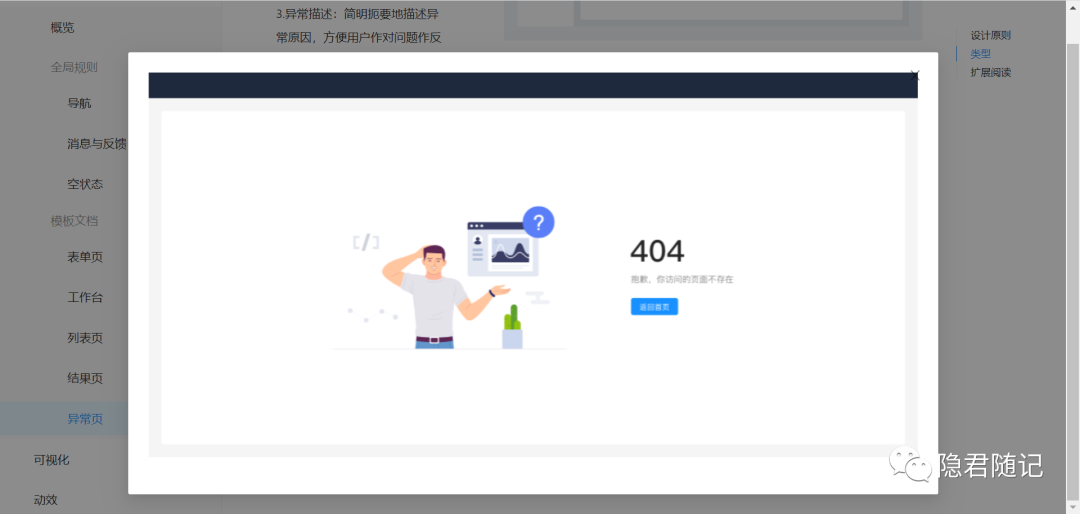
5.3.1 服务器访问相关
B端常用的两种异常状态:
① 404:未找到页面/链接不到相关信息

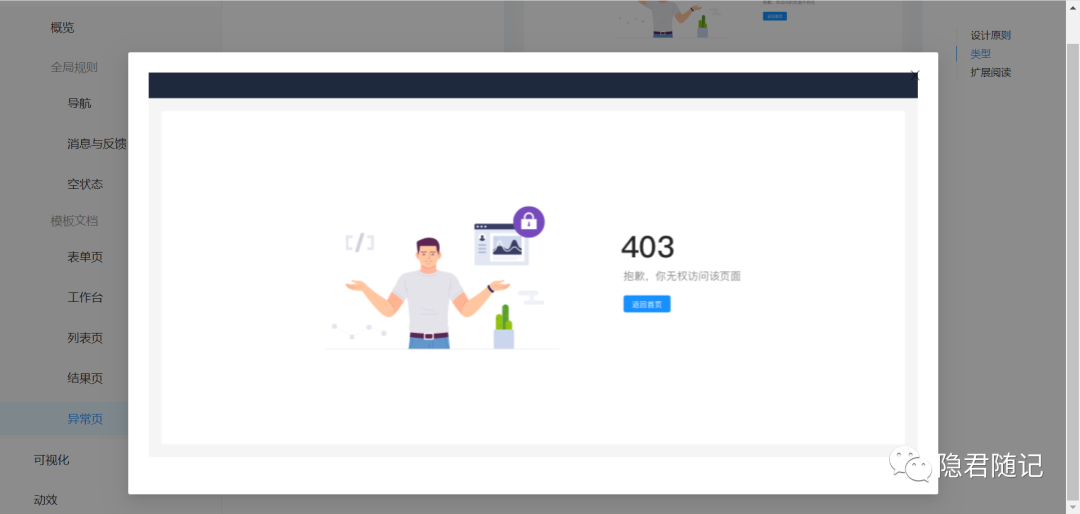
②403:无页面访问权限/数据访问权限时使用

5.3.2 空状态
数据产品主要碰到的空状态场景为:
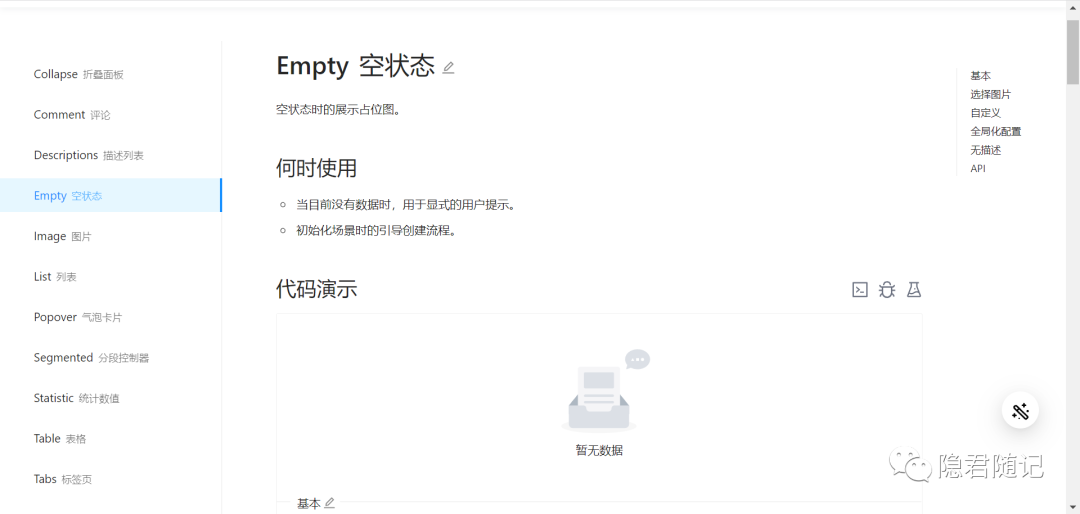
- 默认空白页
- 查询信息为空(无结果)
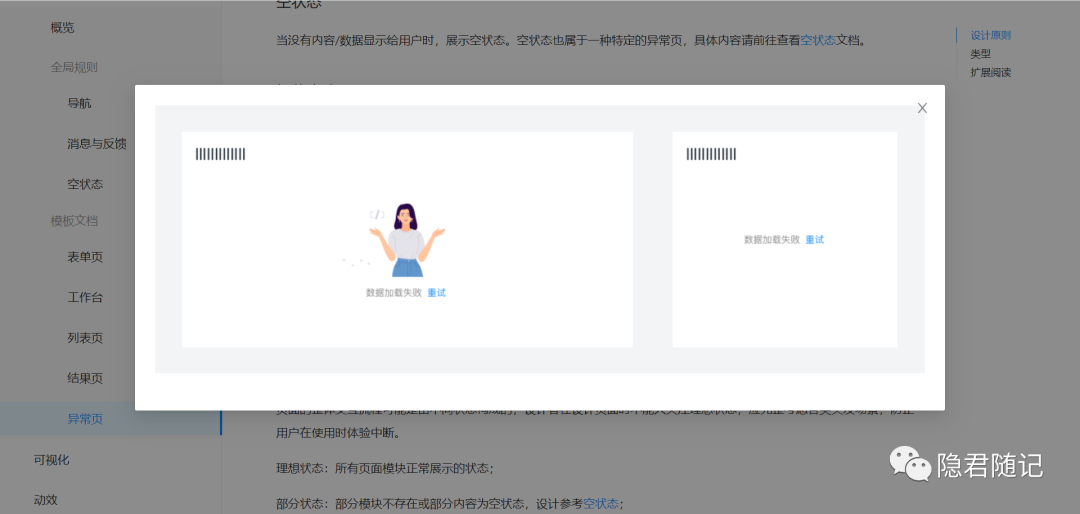
- 数据加载失败
在前两种场景下,都可以用一个“暂无数据”作为提示。

数据加载失败,需要有对应的信息提示。

5.3.3 表单类异常
首先,表单类型一般会有三种展现形式:
- 全页面:一般在需要填写复杂表单或者是步骤表单时使用
- Modal对话框:一般用于新建名称、备注详情时使用
- Drawer抽屉:一般用于表单内容较多,但是又不想打断使用流程的场景
表单异常的情况:
- 必填项校验:未必填内容,在输入框失去焦点或者表单点击“确认”提交时,输入框下方红字提示“必填项”
- 正确性校验:输入格式错误:名称一般只支持字母/汉字开头+数字的结构
- 长度校验:文本输入需要有一定的字符限制,前端可做字符上限提示,也可在输入框下做红字提示
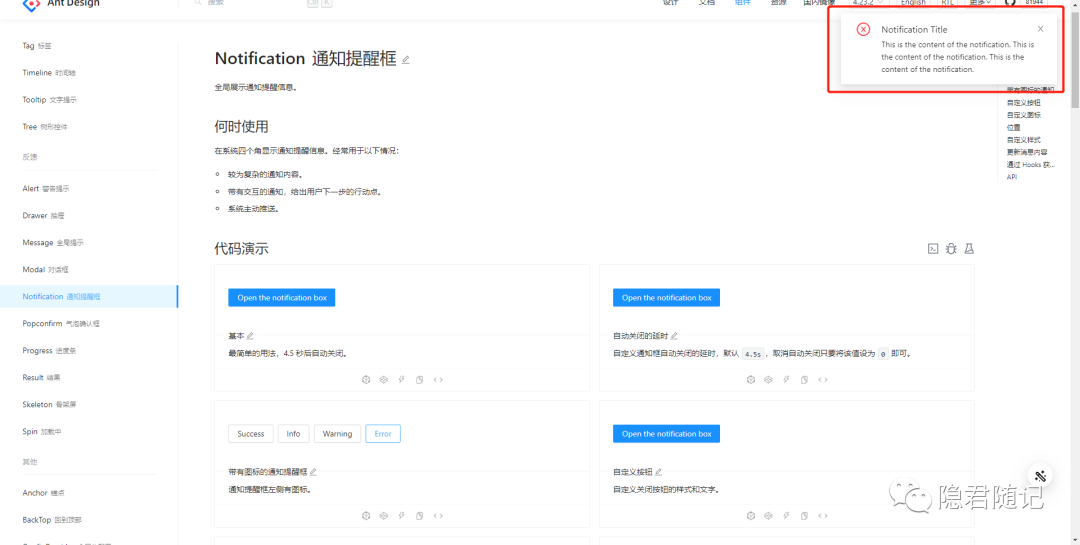
- 重复校验:多用于表单名称命名时,名称不可重复的情况,所以一般在点击“保存/确认”时才会进行后端校验,此情况可用notification做前端提示,并写明错误原因

5.3.4 限定值
主要在文件上传时的场景,校验内容包括:
- 文件大小不匹配
- 文件格式不匹配
- 文件内容不匹配
- 一次性上传的文件大于可支持值
【文件大小不匹配】【文件格式不匹配】【一次性上传的文件大于可支持值】会在文件上传时就进行校验,可用message进行提示。
【文件内容不匹配】点击“确认”按钮后,notification提示不匹配记录的条数。
5.3.5 意外退出
此处基于本人实际项目中碰到的需求进行举例说明。
需求背景:多用户可能需要对同一份资料进行备注,但是为了减少人力资源浪费的问题,系统对资料的分发需要做一些规则限制。
需求目的:
- 避免多人同时对同一份资料进行操作
- 避免当前用户因为意外退出导致流程中断,当前资料未得到及时处理的问题
方案:
- 意外退出(断网/退出登录/关闭浏览器再次打开/刷新页面)时,用户重新登录到操作页面下,保留用户最新的操作结果
- 对资料进行状态定时锁定。即,当前用户打开资料时,该资料即被锁定,其他用户对该资料只有查阅功能,编辑按钮不可点或者编辑按钮点击时Message提示“该资料正被处理中………”
六、一些思考
操作反馈的梳理应该分全局和局部。目前总结到的是我日常工作中常会碰到的一些需要提供反馈的全局需求。
针对一些特定业务场景,还会有很多点到点的局部需求需要整理。需要对哪些操作进行反馈,哪些异常进行处理和前端提示,都需要在工作中不断地思索和总结,与君共勉。
参考文章:
[1] AntDesign前端组件使用文档
[2] AntDesign设计规范文档
本文由 @隐君随记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益















总结的很好,有学习到。
谢谢~