在需求成立的前提下,如何识别结构层的伪需求?
结构层主要包含交互设计和信息架构设计,要充分理解用户的心智模型,才能设计出对用户友好的系统。那么,如何识别结构层的伪需求呢?本文通过实际案例进行了分析,一起来看一下吧。

产品角度的伪需求是指没有价值的需求、不符合用户需要的假需求,产品和设计师通常会凭借经验或调研来辨别需求,剔除那些不符合用户需要或没有商业价值的需求。本篇文章我们不谈产品角度的伪需求,会基于需求成立的前提下,以一个更贴合设计师日常工作的角度去介绍怎么处理设计师在结构层遇到的伪需求。
结构层主要包含交互设计(怎么通过系统操作更好的完成任务或目标)、信息架构设计(怎么将信息有效传达给用户)。对于结构层的设计,需要做到充分理解用户的心智模型,从而设计出对用户友好的系统。友好的系统不是简单满足用户需要,而是以最有效的方式满足用户需要之外,还给到用户情感上的满足。
一、什么是结构层的伪需求?
怎么理解结构层的伪需求呢?我们通过案例来了解下。
案例1
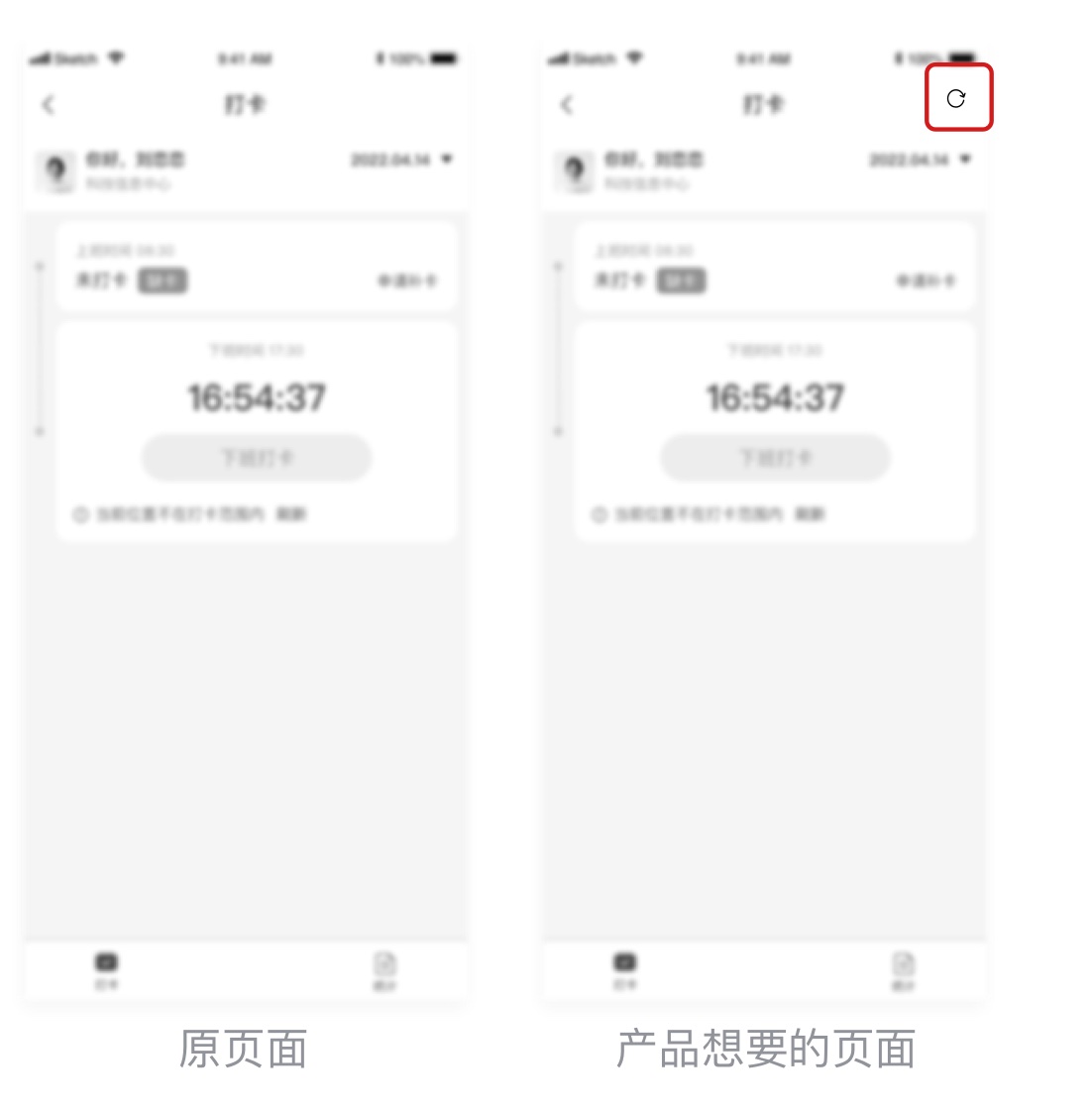
场景:用户每天会在以下界面打卡,有固定打卡时间。
产品需求:为了后台更有效地统计考勤数据,在非打卡的时间段内用户不可以打卡;同时为了避免用户在非打卡时间打开该界面,因长时间停留未刷新导致到了打卡时间仍然显示不能打卡,所以需要一个刷新的功能。

这个需求看起来是不是很合理?有明确的业务场景,交互方式符合用户认知,视觉设计简单(加一个icon)。新手设计师遇到这种情况可能就直接开始设计,快速交付了。但是其实更合适的解决方式是:在可以打卡的时候后台自动刷新界面,变更打卡按钮状态为可点击。这样才是从根源解决用户的问题,避免造成困惑和不满。
案例2
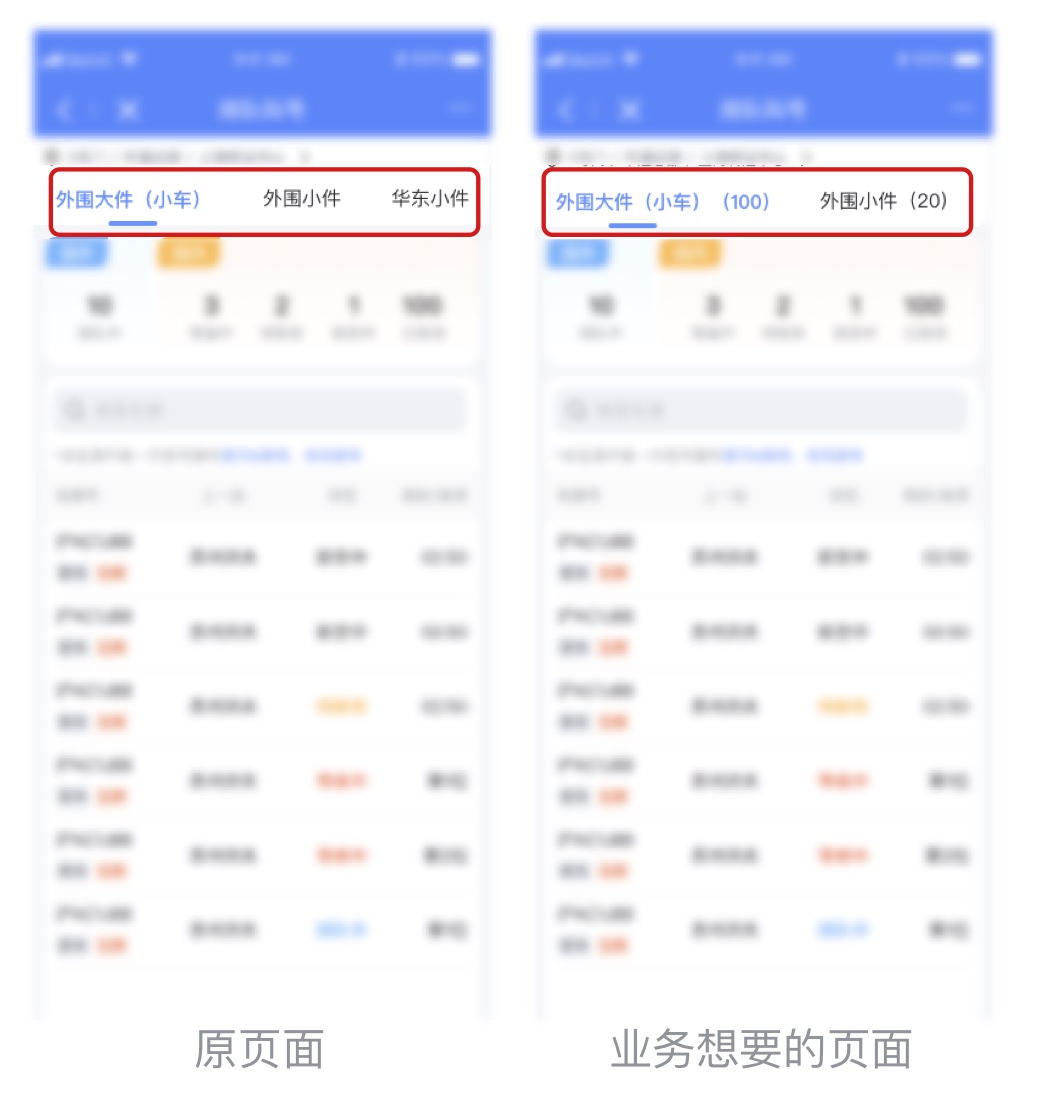
场景:用户通过以下页面查看不同库位车辆排队情况,排队共5种状态,可切换tab可查看不同状态下的车辆总计和明细。
业务需求:用户比较关注园外排队情况,目前只能通过点击tab来切换查看不同库位园外排队中这个状态的数据,觉得比较麻烦,想在tab上加上园外排队中的车辆数,如下图:

业务的需求痛点是存在且合理的,但是这个解决方式明显是不可取的。通常在【tab+数字】这个形式用户会认为是该tab下的所有数据的总和,而不是该tab下某一类数据的和。
若按照业务要求实现了,会造成更多用户的困扰。用户的痛点的关键是“点击查看麻烦”,那怎么让用户能够快速、方便地查看,有效地帮用户解决问题。最终方案是:增加了左右滑动页面切换tab的手势。
案例3
场景:用户需要新建工单,并且支持查看工单明细和时间维度的数据统计情况。
原信息结构缺点:信息分类凌乱,不符合场景实际需要。新建和查看是独立的场景,却被冗杂在了一起。新建工单页面用户的目的是简单快捷地创建工单,而不会新建过程去查看工单数据统计情况;
另外用户想要查看数据统计时,就页面结构来看,没有告知的情况不会认为在新建工单里,因此查看数据统计的信息设计是失败的,甚至可以说反人类的。

如上图所示,将查看数据统计放到了列表页,可直观查看数据和明细,整个信息层次更清晰,且减少了查看详情的跳转步骤,明细更合理,提高了查看的效率。
二、怎么识别结构层的伪需求
从以上三个案例我们可以得知,产品或业务有时候传达的需求可能只是他个人的方案,那这个需求就是不成立的,直接推翻吗?不是的!作为设计师我们需要有能力去挖掘用户本质需求,判断方案的可行性。
那怎么判断需求真伪?我们可以围绕系统可用性、可阅读能力两方面,在对接需求的过程中进行初步分析。
1)有效性
指用户完成特定任务或者达到特定目标所具有的正确和完整程度。是否有效可以通过“5WHY”分析方法得到答案。拿到一个需求的时候,我们通过不断地问为什么要这样做,直到剥离表象,理解用户真实诉求。
然后再抛开需求内容,从用户的需要出发,分析产品给到的方案是不是能够解决用户痛点。
5WHY分析法,是指对一个问题连续多次追问为什么,直到找出问题的根本原因。
举个例子:针对以上案例一的问题,我们可以做以下提问:
- 为什么要加刷新————因为怕用户感知不到打卡按钮状态变化
- 为什么会感知不到————因为加了一个时间限制,非打卡时间不可打卡
- 为什么要限制————因为方便后台数据统计……
- 为什么不使用无感知自动刷新,可以直接避免用户困扰————因为担心开发不能做
- 讲解开发实现方式,让产品确认……
1-3题其实已经确认了需求目的是有效且合理的,也就是说这是一个真需求;4-5题是对产品给到的方案的追问与确认。
温馨提示:需求对接过程中,不要直接否定产品的方案,因为产品和设计视角不一样,可能会有基于产品角度的考量,我们可以先为什么,再提出疑问,给出解决方案一起探讨。
2)效率
指用户完成任务所消耗的时间或其他资源的占比。完成任务的途径与方式通常不止一种,在众多的方案里,选择成本最小且最易操作的方案是至关重要的。
成本可以根据用户完成任务所消耗的时间成本和该方案实现的开发成本两方面综合衡量。我们可以通过产品需求给到的方案是否能够轻松阅读、简单操作去判断用户所耗费的成本大小,怎么算轻松阅读,简单操作呢?其实有很多现有的判断标准,例如:尼尔森十大法则、格式塔原理、席客定律、费茨定律……这里就不展开说明了。
开发成本判断是比较难的,懂代码的设计师也比较少,我们可以不懂,但是不可以不具备开发思维。系统的复杂是守恒的,用户操作越简单则开发实现就越复杂,用户操作越复杂则开发实现越简单。
因此想要在这两者之间进行合理判断与抉择,需要设计师有丰富的项目经验,知道一些简单的交互开发与实现原理,如果没有经验,可以大胆地询问开发的小伙伴,合理地说服,慢慢形成开发思维。
3)用户满意度
指用户完成任务过程中主观上感受到的满意和接受程度,是使用系统可感知效果与其期望值比较的程度。
能够轻松阅读和简单操作是满意度来源的根本,除此之外情感化的设计、适时的系统反馈与帮助、好的视觉体验等等,都是提高用户满意度的关键。用户的满意度比较主观,需要我们用同理心去感知用户情绪,以用户视角洞察设计机会点进行有温度的设计。
4)阅读能力
包含易读性、可读性、可理解性。易读性指是否能够让用户轻易的看见、区分界面中所显示的文字,主要考验的是设计师的文字排版能力,只要掌握好亲密、对齐、对比、重复四大原则,基本没有问题;
可读性是指文字或句子构造的复杂程度,通常简短的句子比长句更易读,要学会提炼文字和合理分段;可理解性是指文字是否容易理解,界面中尽量使用用户熟悉的语言进行表述有助于用户快速理解。
以上就是对接需求过程中,判断和处理结构层遇到问题的一些方法,欢迎一起探讨和补充!
本文由 @🌺 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








案例2中“增加了左右滑动页面切换tab的手势”,不还是看不到排队的数字么?用户肯定想知道自己前面有多少人,数字是最直观。这个案例是否再讲细点?
我的tab下有不同状态数据总计,由于涉及隐私信息被我隐掉了,所以滑动是可以看到排队数字的。具体场景具体分析,如果下面没有合计数据,(数据不会特别大的情况)用户想看总计也是可以在tab上加的