啊!原来推不动B端体验设计想法落地有这6点原因
你是否有过向上级提出改进产品用户体验的建议,上级也认同你的建议,但却迟迟没有给你资源推动落地的情况?或者你提出的建议,直接就被否定了。导致这些情况的原因是什么呢?本文分享了6个体验设计想法不被落地的原因,一起来看一下吧。

你有没有过这样的经历,向上级提出了一些改进产品用户体验的建议,上级认同你提出的建议,但却迟迟没有给你资源推动落地。
或者说,你提出的很多建议,都被上级否定了,认为你考虑还不够周全。
这到底是怎么一回事情呢?我们要怎么做才可以让上级支持我们在体验设计上的想法?
今天我们从一名B端体验设计师阿吉说起,听听他的一次B端体验设计经历。
01 阿吉的体验设计建议
阿吉是X产品团队新来的同事,作为产品团队中唯一一名体验设计师,大家可都将他当作国宝对待,对他寄予了厚望。他的岗位职责就是负责提升所服务产品的用户体验,进而提升产品客户数。领导找了阿吉沟通,期望其在试用期就可以有所建议与输出。
这对于阿吉来说,压力不可谓不大,但他很喜欢这个挑战。阿吉是团队中每天最早上班最晚下班的,他勤勤恳恳,为的就是找到提升产品体验的关键点。经过一段时间的努力,他有所收获,在本子上记录了一大堆体验提升点,他很兴奋,觉得终于可以大干一场了。
我们一起来看看他都记录了哪些东西:
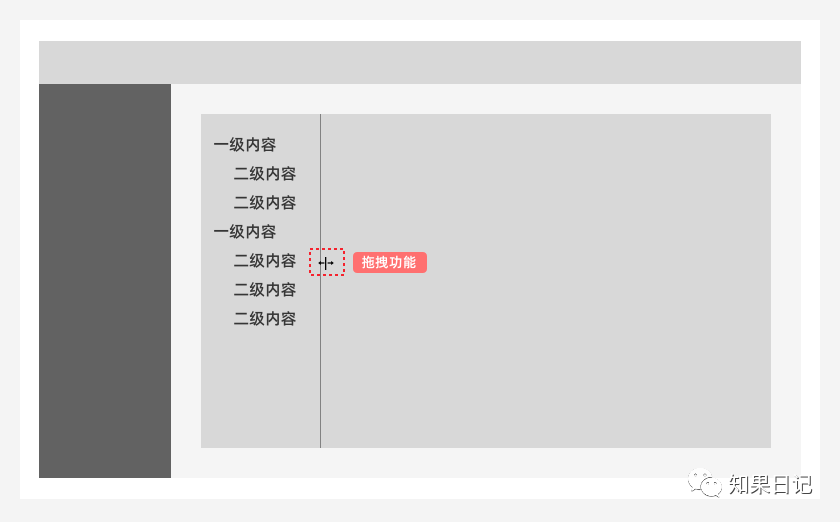
一,树形控件区域没有拖拽功能,万一内容很长,就会看不全内容,加个拖拽功能吧。

二,表格查询条件区域没有保存自定义筛选条件的功能,加上这个功能应该会对用户体验更友好。

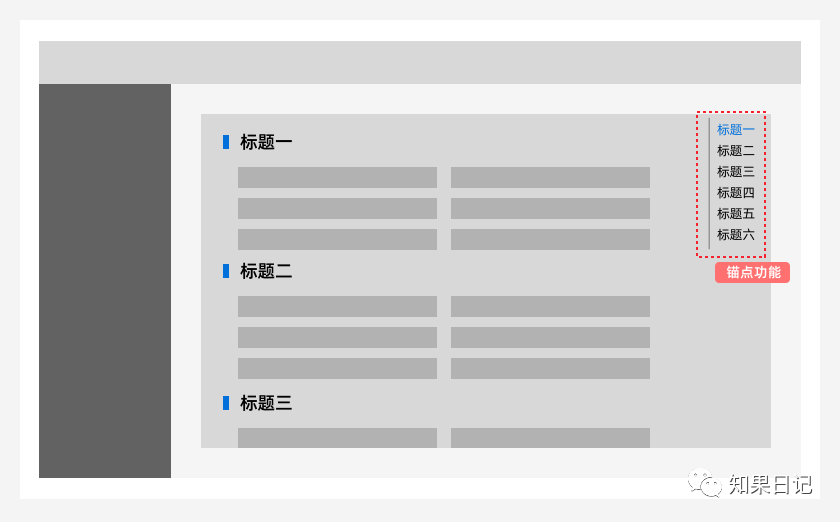
三,X页面内容比较多,页面整体有点长,虽然有了分段标题,但对用户还不够友好,加个锚点组件可以帮助用户快速定位信息。

四,产品菜单有点多,找起来困难,加个收藏功能,让用户自己将常用菜单收藏到常用模块中。

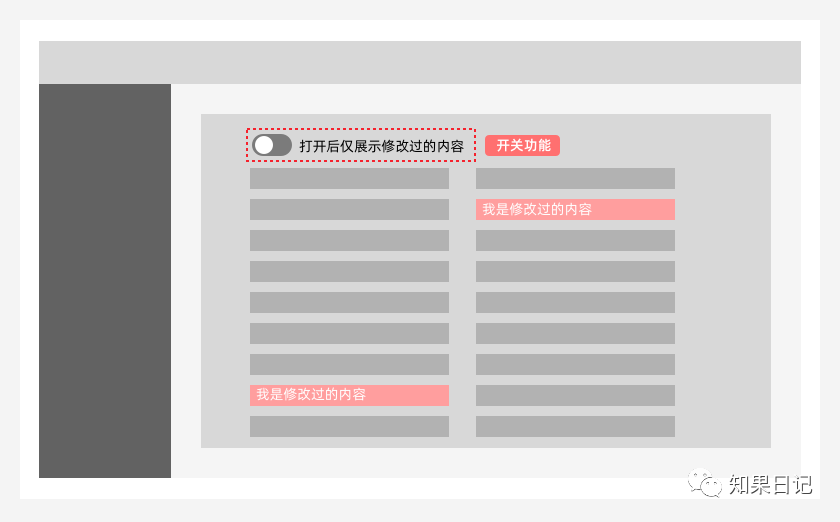
五,被修改的字段拥有前后对比效果,目前这些字段很分散,给个功能将它们集中起来看不错。比如有个开关,开启时可以仅看修改过的信息,关闭时看所有信息。

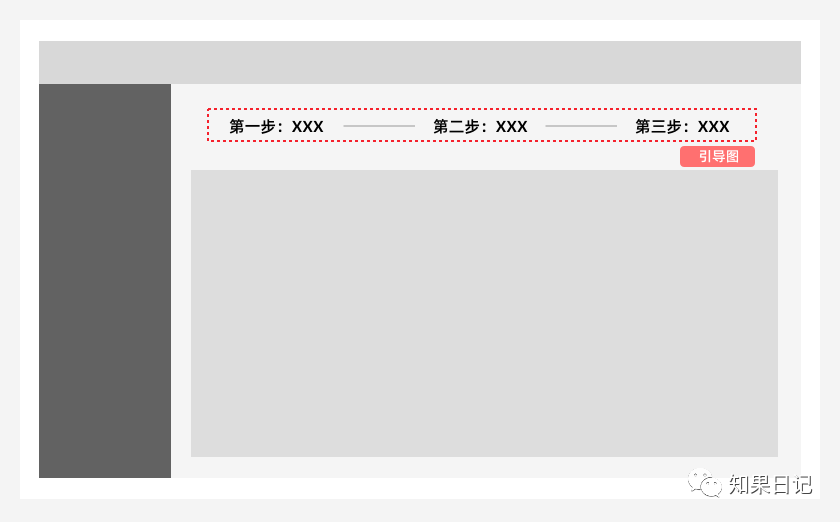
六,流程不清晰,从哪儿来到哪儿去不显著,给个引导图让用户清楚当前流程的每一步情况。

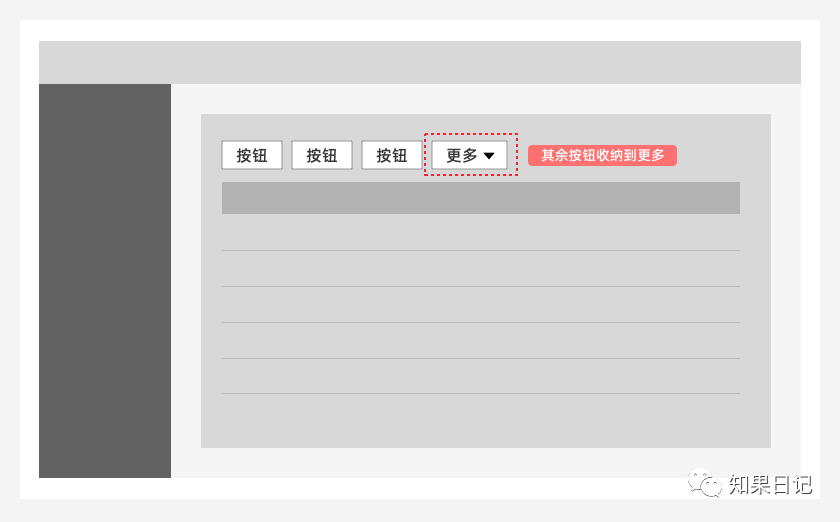
七,按钮太多了,按照规范放三个在外面,其他收纳到更多中,可让界面更清晰。

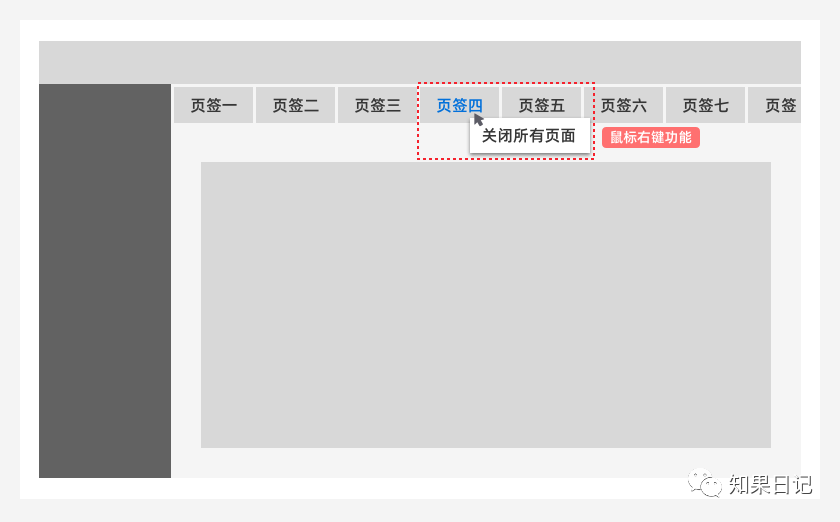
八,页签开太多,但得一个个关闭,效率太低,加个鼠标右键有关闭所有页面的功能。

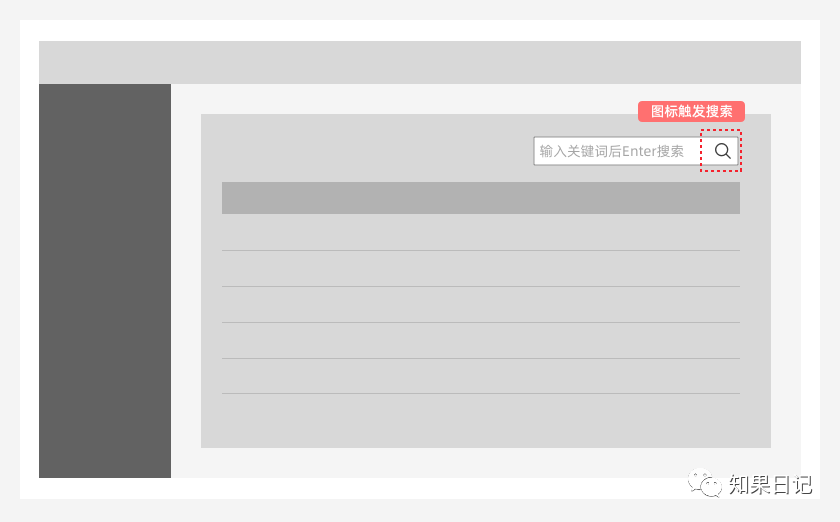
九,目前在搜索框输入内容后,点击搜索图标按钮无效(现仅有Enter触发有效),增加点击搜索图标按钮会触发搜索的能力。

……
02 主管的回复
除了以上九点,阿吉还整理了很多体验提升项给到主管,期待主管表扬他,并给他资源允许他推动调整。
一周过后,主管主动找了阿吉。沟通结果是有些优化点可以推动落地,认为阿吉提的不错;而有些提议很好,但暂时还不适合落地。这到底是怎么一回事呢?我们一起来一条一条看看吧。
第一条,树形控件区域没有拖拽功能,万一内容很长,就会看不全内容,加个拖拽功能吧。
回复:暂不修改。
原因:该场景下暂不会出现超过现有8个汉字长度的内容,因此无需增加拖拽功能。但为了给予用户更多空间获取更多信息(有部分用户提到过期望能看更多有效信息),可对树形控件区域增加展开与收起的功能。
第二条,表格查询条件区域没有保存自定义筛选条件的功能,加上这个功能应该会对用户体验更友好。
回复:暂不修改。
原因:这个功能感觉不错,但从目前来看,还无用户提出该诉求,现有查询功能可满足当下使用场景,无需投入现有紧张的研发资源来做这块事情。
第三条,X页面内容比较多,页面整体有点长,虽然有了分段标题,但对用户还不够友好,加个锚点组件可以帮助用户快速定位信息。
回复:接受修改。
原因:这个功能曾经有用户提起过,但不是因为简单的页面太长期望加锚点。具体使用场景是,该页面为修改类页面,用户期望快速定位到修改要素,因此有锚点对他们定位来说会更加方便。现在他们每次进入该页面,需要用滚动条拖动页面,找到自己的目标要素。
第四条,产品菜单有点多,找起来困难,加个收藏功能,让用户自己将常用菜单收藏到常用模块中。
回复:接受修改。
原因:该点也确实有很多用户提到过,我们可以先通过这种方式来暂时解决菜单多的需求,接下来你需要协助产品经理一起来看下,如何更好地规划我们产品的信息架构。
第五条,被修改的字段拥有前后对比效果,目前这些字段很分散,给个功能将它们集中起来看不错。比如有个开关,开启时可以仅看修改过的信息,关闭时看所有信息。
回复:接受修改。
原因:目前确实存在这个问题,原来我们想过将修改过的信息靠前展示,但这会导致信息变动位置,不利于用户通过记忆来查找信息。若通过开关功能就可以解决这个问题。
第六条,流程不清晰,从哪儿来到哪儿去不显著,给个引导图让用户清楚当前流程的每一步情况。
回复:暂不修改。
原因:该建议不错,但范围比较宽泛,导致无从下手。建议将需要梳理引导图的这几个流程框定下。
第七条,按钮太多了,按照规范放三个在外面,其他收纳到更多中,可让界面更清晰。
回复:暂不修改。
原因:按钮是否平铺在界面上,还是收纳到更多中,与每个业务的场景有关系,不可一概而论。若某些场景确实可以做到三个平铺,三个以上收纳,那是更好的。我们可以先对需要收纳按钮的界面范围确认下。
第八条,页签开太多,但得一个个关闭,效率太低,加个鼠标右键有关闭所有页面的功能。
回复:接受修改。
原因:关闭所有页签功能是一个通用功能,目前用户反馈打开多的时候一个个关闭确实比较低效,这个可以加上。同时可以增加关闭当前页、关闭其他页等功能。
第九条,目前在搜索框输入内容后,点击搜索图标按钮无效(现仅有Enter触发有效),增加点击搜索图标按钮会触发搜索的能力。
回复:接受修改。
原因:目前点击图标按钮无效,是搜索闭环逻辑有误,可优化。
阿吉与主管沟通后,回到自己的座位上思考了一番,总结为什么有些体验提升点主管没有接受。
阿吉总结了6点,期望自己在今后提出产品体验提升的建议时,能大部分都被主管同意。
03 暂不接受的原因
主管暂不接受调整某些体验设计点的原因并不是因为建议不好,相反,某些建议还在很多其他B端产品中使用,那为什么主管暂不接受呢?总结有如下6点。
1. 用户视角缺失
B端产品本质是为企业降本增效,企业员工在使用产品中,也是带着这一目的在使用的。因此,用户对B端体验设计的诉求基本围绕降本增效展开,而不会提出一些华而不实的体验想法。
那么,我们体验设计师在自发优化产品体验时,就需要站在用户角度来思考。例如,我们要优化的这个点,是否真正提升了用户在使用产品时的便利?清晰性?愉悦性?等等方面。还是我们仅仅想把设计策略推下去,为自己的KPI加分。如果我们仅是将一个个自我感觉良好的设计想法推到产品中,对用户来说只会多了很多无效的功能,加大了他们在功能使用与选择上的困难,也许还会进一步加大他们学习产品的难度。
上述第二条,阿吉提出:表格查询条件区域没有保存自定义筛选条件的功能,加上这个功能应该会对用户体验更友好。主管的建议是暂不修改,原因在于用户至今无提出过该诉求,现有查询功能可满足当下使用场景。
只有真正站在用户视角输出的体验设计建议,才有落地的可能性。
2. 业务了解不足
B端体验设计与业务是紧密相连的,若不了解业务,体验设计很多时候无从下手。
在第一条中,阿吉提出:某页面树形控件区域没有拖拽功能,万一内容很长,就会看不全内容,期望能加上拖拽功能。但该建议被主管暂时否定了,原因在于现有业务暂不会出现超过现有8个汉字长度的内容。可见,业务的情况,决定了体验设计的方案。
实际业务场景远比上述第一条复杂许多,如果体验设计师不了解业务,那只能优化一些表面的体验,无法输出更深入的方案。
3. 建议不够明确
在我们给主管的建议不够明确时,通常方案也是过不了的。好一些的会让我们回去写详细再来汇报,差一些的可能就到此结束了。
在第六条中,阿吉提出:产品中一些流程不清晰,从哪儿来到哪儿去不显著,期望设计一些引导图让用户清楚当前流程的每一步情况。主管的回复是暂不修改,原因在于给出的方案范围很模糊,若真的需要设计,还需要先框定一下流程范围。
当我们的建议不够明确时,就会让上级不知如何支持我们的设计想法。只有我们将为什么要这么做,哪些范围要做,如何做想清楚了,对上级来说才能够快速为我们的提议做出决策。
4. 规范不匹配场景
随着B端产品研发流程越来越规范化,以及企业对B端产品设计规范越来越重视,通常来说,一款B端产品都会有自己的产品设计规范。
体验设计师在面临有产品设计规范的情况下,通常会优先套用规范去做,这本是一件可行的事情,其可提升用户体验的一致性及提升产研效率。但若遇到场景性很强的交互或视觉设计时,我们不可硬套规范。
在第七条中,阿吉提出:某页面按钮太多了,按照规范放三个在外面,其他收纳到更多中,可让界面更清晰。主管回复暂不修改,原因在于按钮是否平铺在界面上,还是收纳到更多中,与每个业务的场景有关系,不可一概而论。若某些场景确实可以做到三个平铺,三个以上收纳,那是更好的。
可见,我们在提出体验优化点时,要考虑规范的适用范围,切不可让业务一味遵循规范,而应该是让规范符合业务发展的需求。
5. 对研发资源不熟悉
体验设计师对团队现有研发资源不熟悉,也是其在提出体验优化点时被驳回的一大原因。有时候不是提出的体验优化点不好,而是研发资源需要投入到更有价值的事情上去。
此时,我们在提出体验优化方向时,可以先衡量下这些优化内容如不优化会带来什么后果,被优化又会带来哪些价值,把这些思考明白后再看研发资源是否真的有必要挪出一部分来投入到这些体验优化项中。
我们切不可在不熟悉现阶段研发资源投入在哪些方面的情况下,盲目提出体验优化建议。在第二条中,阿吉的主管就有提到过这点。
6. 与产品规划不匹配
B端体验设计提案是否与产品规划匹配这一点至关重要,也是我这几年在推进单个B端产品乃至企业级B端产品体验设计方面获得的一个感悟。
若我们给出的体验设计建议不能强化产品规划,那么被执行下去的几率是很小的;若顺着规划,或给规划赋能,那么极有可能成功。
关于体验设计如何与产品规划匹配,有机会专门开一篇和你讲讲。
04 最后的话
我们发现,即便我们拥有满脑子可以提升产品体验的设计方法,但距离最终要推动落地还差很远。
我们经常发现,明明其他产品也做到了这个功能,为什么在自己的产品中却推动不了落地。
这里我们可以顺着阿吉的复盘去发散思考:
比如,是不是自己提出的方案与产品今年的整体规划互斥,如果我们的方案不能增加或匹配产品规划,那么大部分情况下会被拒绝。
再比如,我们在不了解业务与用户使用习惯的情况下提的体验设计方案,大部分情况下都会被拒绝。原因在于不了解两者,体验设计很可能效果不显著,还浪费了研发资源。
所以,B端体验设计更偏向理性,B端体验设计要做的好,我们不仅要了解体验设计是什么,体验设计有哪些规则,还得了解目前所支持的产品的业务情况、用户使用情况、产品规划、研发资源等要素。
只有体验设计实实在在让上级看到了可以解决问题,赋予产品价值,那么才有可能逐步落地。
专栏作家
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








写的真好啊
答案跟我想的差不多 哈哈