B端表单设计看这篇就够了
表单是B端产品中的一个常见功能,在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率。本文作者总结了一些B端表格设计时的知识点,与你分享。

一、概念
在B端产品中,表单是出现频率很高的载体。由于B端产品主要目的都是为了使企业降本增效,便于管理者进行管理,由于有一类场景经常出现,就是流程表单。流程表单除了填写端的表单,还需要结合审批流程,用户角色也相对复杂,是B端设计中的一个重点和难点,所以我会从表单基本结构出发简单,给大家整理一下关于B端流程表单设计里面我的一些思路。
“录入”是B端产品常见的任务场景,常用于向用户收集或验证信息。也就是说,大部分起到了数据采集功能的模块,我们都可以称其为表单。例如:登录注册模块信息采集,评论的编辑页;OA中的请假流程等。具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下拉选择框等元素。
在设计录入表单时,应尽量减少用户的思考和理解负担,提高表单的操作效率,降低用户出错的概率,才能提高录入任务的完成度和满意度。
针对不同的用户数据要进行不同的表单设计,以便适用各个场景功能。
二、B端表单构成&种类
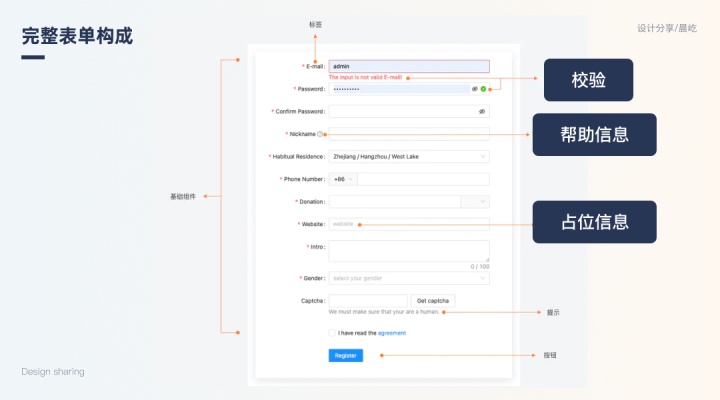
一个基础表单由标签 表单域 提示信息 操作按钮四部分构成。除此之外,根据表单的复杂程度还会衍生出其他内容:校验提示、帮助信息、占位信息、提示。


1. 标签
标签用于解释表单项的含义或要录入/选择的内容,引导用户进行填写识别内容。
合理的标签布局结构,能够提高用户的阅读效率,还能降低信息填写时的错误率。常见的标签布局形式有:左右结构、上下结构、右对齐结构以及内部结构。
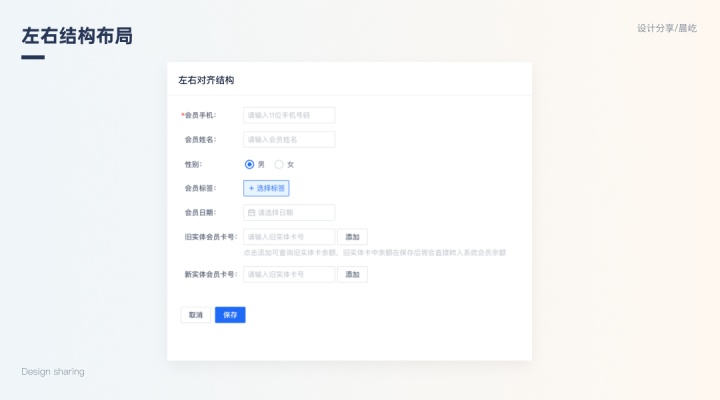
1)左右结构
左右结构是目前B端产品设计中常见的表单布局形式,它减少了页面的垂直占用空间,而增加了横向占用空间。因PC端的横向空间很大,当录入项不多时,可以采用该种结构。

从阅读和填写效率角度来说,左右对齐表单填写速度相较于上下和右对齐来说最慢。因为左右对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。根据马泰奥·彭佐的研究,典型扫视时间为500毫秒,很长说明用户经历了沉重的认知压力。

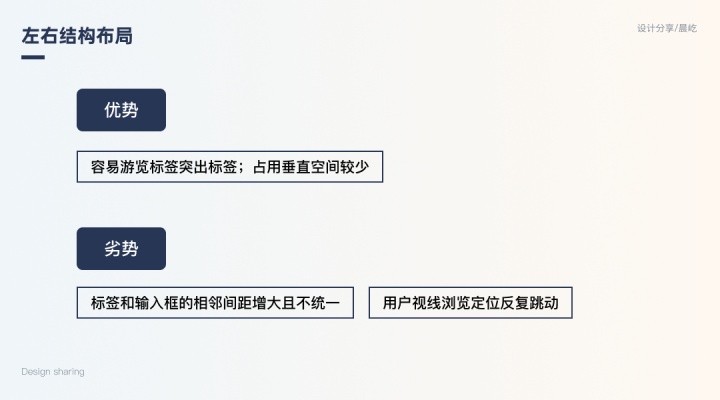
优势:容易游览标签突出标签;占用垂直空间较少。
劣势:
- 标签和输入框的相邻间距增大且不统一;造成用户视线浏览定位反复跳动。
- 左右对齐适合于用户不熟悉表单的内容数据需要首先定位问题的标签,浏览表单会使得用户更聚焦标签内容。用户只要上上下下阅读标签左栏,不会被输入框打断。
适用场景:
表单中存在较多的复杂或敏感信息,希望用户放慢速度、仔细思考。

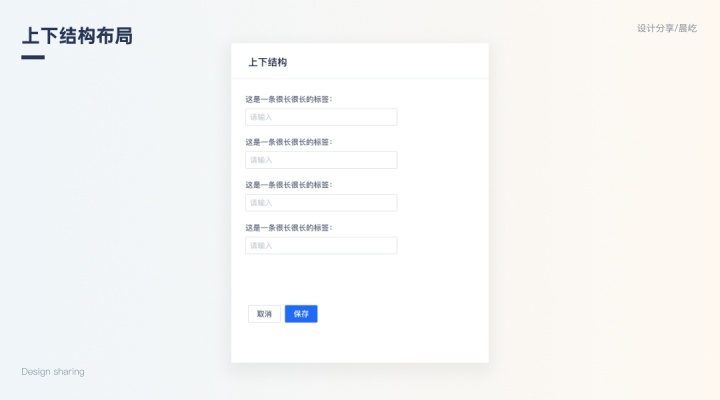
2)上下结构
上下结构拥有较强的信息浏览和填写效率,用户的视觉浏览路径相对左右结构来说较短,是目前B端产品中使用的最多的一种表单对齐方式。该种结构适用于一行需要放置多项录入项的情况,或标签名称通常较长的表单。

马泰奥·彭佐从2006年7月进行眼动研究发现,从标签移动到输入框只需50毫秒。比左右结构标签快了10倍,后者需要500毫秒;比右对齐标签方式快2倍,后者高达240秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。

优势:
- 最利于减少表单填写时间(标签和输入框位置最为靠近);
- 用户视线固定,动线一直向下(清晰的完成路径);
- 节省大量横向空间(可用于以多种方式组合的相关输入框)。
劣势:
- 占用额外的垂直空间(如果可提供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签);
- 建议使用输入框50%至75%的高度作为相邻输入框间距。
适用场景:
- 希望用户快速填写表单,完成任务;
- 同时,当输入项存在主次之分时,对标签扩展性要求高。
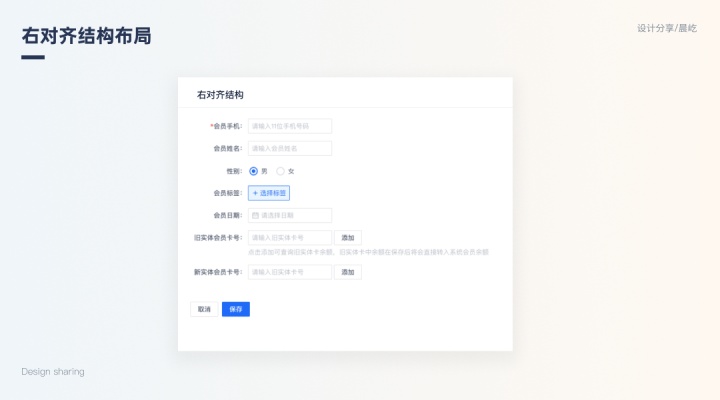
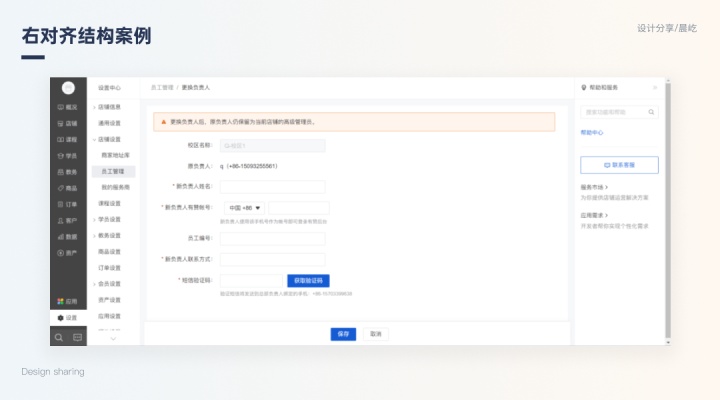
3)右对齐结构
右对齐结构与左右结构一样都在很多B端产品中出现次数很多,它一样减少了页面的垂直占用空间,而增加了横向占用空间。

右对齐的表单由于标签字数不一致,导致左侧看起来凌乱没有对齐,一定程度影响了整体表单版式。
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。

优势:
- 减少占用纵向空间
- 提高填写效率
劣势:
- 右对齐布局造成左侧不齐,可读性降低;
- 不够灵活,如果标签需要两行文字进行展示,会导致阅读困难。

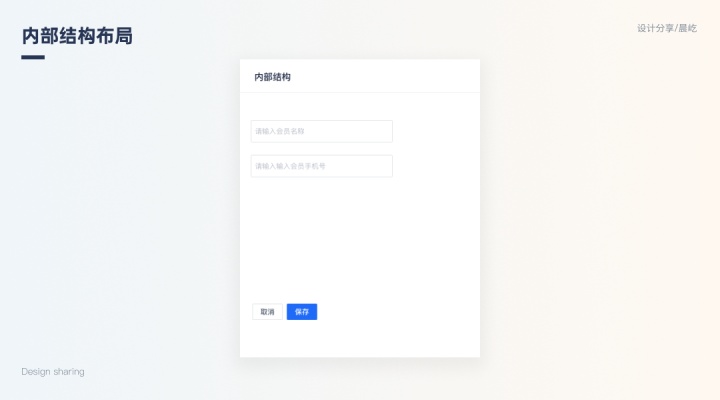
4)内部结构
内部结构在移动端表单中使用较多,这里对于用户需要输入的内容,只保留了提示性文字,当用户进行输入时,内部的标签/提示性文字就会消失,将导致用户很难判别输入的信息是否准确。这种形式适用于极少输入项的表单(如登录)


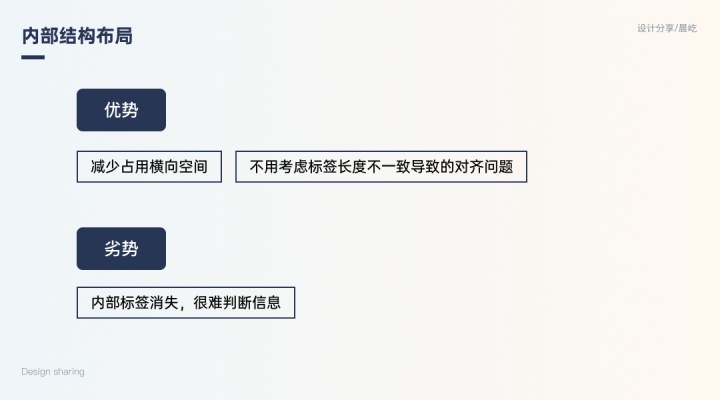
优势:
- 减少占用横向空间
- 不用考虑标签长度不一致导致的对齐问题
劣势:
内部标签消失,很难判断信息
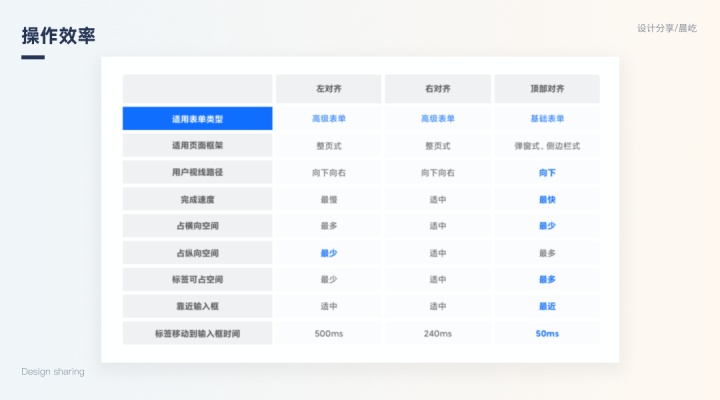
5)如何选择
操作效率:
具体该如何选择呢?我们需要从4个方面进行考虑:操作效率、标签长度、屏效、视觉对齐。
根据Matteo Penzo的研究总结得到的浏览时间表发现,标签移动到输入框的时间,顶部对齐最快只要50ms,其次是右对齐240ms,左对齐耗费时间最长500ms。

因此当表单根据业务需要以操作效率为主时,推荐使用顶对齐的方式。
标签长度:
当标签长度超过8个汉字,或者需要考虑国际化中英文双版本时,推荐使用顶对齐的方式,其容纳的标签文字更多,拓展性更好,许多国际化B端产品也都使用顶对齐的方式,比如Ones的建任务的标签,就采用标签顶对齐的方式:

屏效:
如果只考虑屏效,那么标签左对齐右对齐均可,但是如果还考虑到表单录入效率,那么推荐使用标签右对齐的方式,比如蜂鸟汇报:

视觉对齐:
一般情况我们在设计表单,优先考虑效率和屏效,但在竞品分析中发现,竟然有50%的表单采用了标签左对齐的方式,因为这样可以让标签和其他内容保持对齐,比如神策网:

因此,在进行标签对齐方式的选择时,我们首先要清楚以什么为主,什么是可以牺牲的,比如神策网选择了视觉对齐,而牺牲的是操作效率。
单从效率角度看,顶对齐>右对齐>左对齐,根据不同的业务场景,效率并不是唯一的考虑指标。
希望用户放慢速度,好好考虑每个表单内容填写,那么采用左对齐,适用于填写重要信息及确认;
顶对齐针对标签文字过多或者需要英文时,延展性更好;
右对齐要考虑能否精简标签内容,确定好表单与界面的间距,标签长短差异过大谨慎使用右对齐。
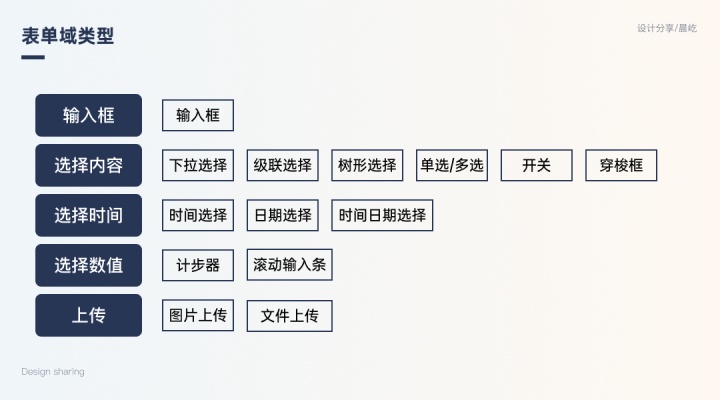
2. 表单域
表单域即表单的输入区域,输入域是用来采集用户数据信息的核心内容,每个输入域字段都包含一个类型的数据信息。
对于用户来说,表单设计的时候尽可能减少用户的思考、理解,选择合适的输入域类型,提升表单的输入效率。

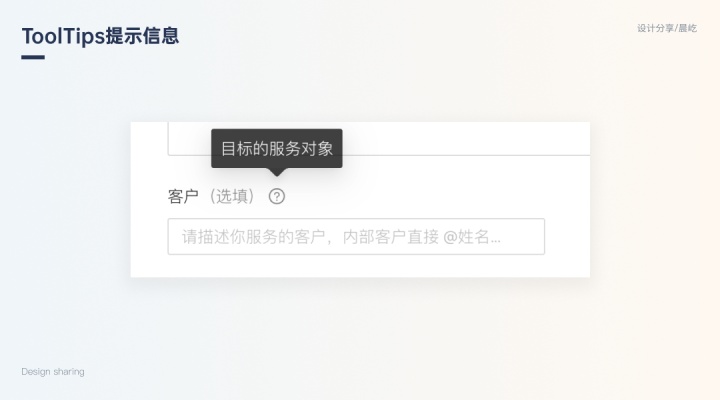
3. 提示信息
提示信息是复杂表单的必要内容,在用户填写表单前会对填写的标签内容产生疑问,可以使用Tooltips进行说明,让用户了解表单内容。

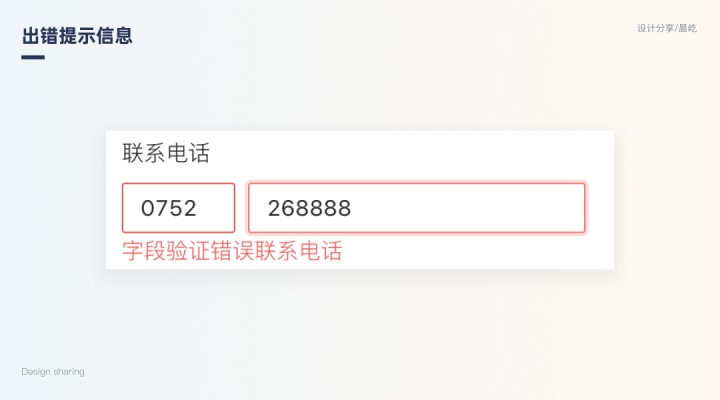
还有一种提示信息是用户是在用户填写完该表单域之后出现的校验提示信息,如我们在填写手机号码时的位数不对,这类提示能够提前告知用户可能出现的错误,减少下一步操作的出错概率。

4. 操作按钮
当用户完成信息录入时,按钮能够对表单内容进行校验、提交、保存或者进行下一步操作;操作按钮中有且仅有一个主功能按钮,其他为次要按钮;
关于按钮顺序,最常见的疑问是确定按钮应该在取消按钮左边还是右边,这是一个争论已久的话题。这里建议使用基于Ant Design 的设计原则,将规范定为:左对齐从左往右阅读,右对齐从右往左阅读;

5. 表单类型
对于复杂表单,在设计时需要对其进行合理的归纳简化,降低表单填写负荷。 一般来说,表单可分为基础表单、分步表单、锚点定位、标签页这几类。

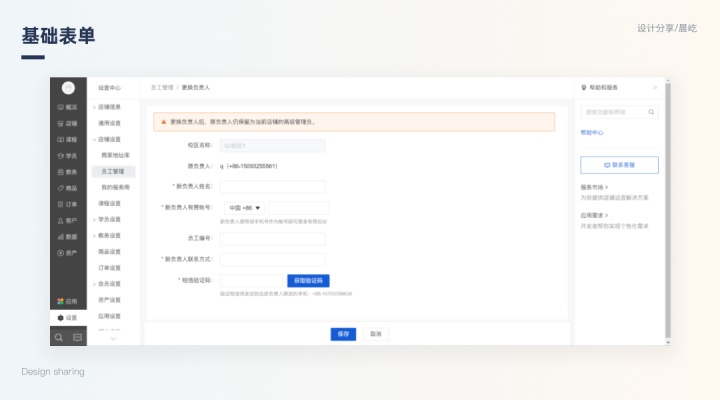
1)基础表单
当表单条目数在7个内,表单较为简单,这时候我们一般直接采用基础表单,基础表单样式如下:

当表单条目数在7个以上,可归类到复杂表单,这时候就需要根据表单的复杂度、逻辑性、关联性进行判断,选择合适的分组方式,进行归纳简化,降低表单填写负荷。
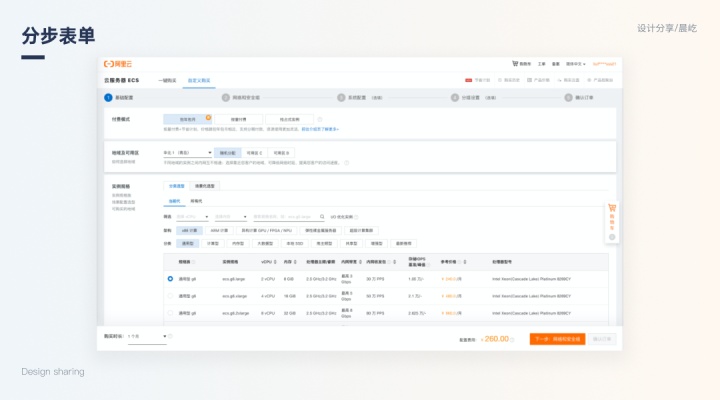
2)分步表单
如果每个组之间有逻辑先后顺序,那么推荐使用分步表单,比如阿里云的购买。

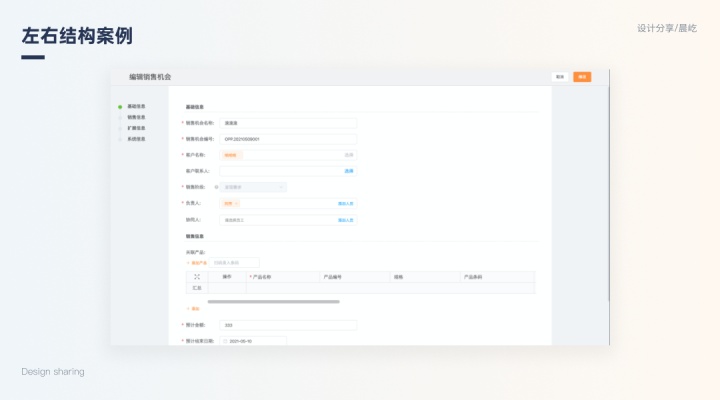
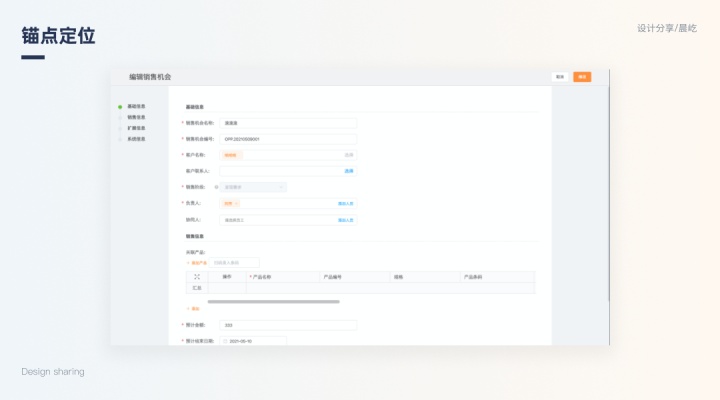
3)锚点定位
如果每个组之间关联性较强,就不适合分开,推荐使用锚点定位,点击定位可快速定位到相应的表单内容,比如销帮帮的编辑销售机会、新建客户等表单都是采用锚点定位。

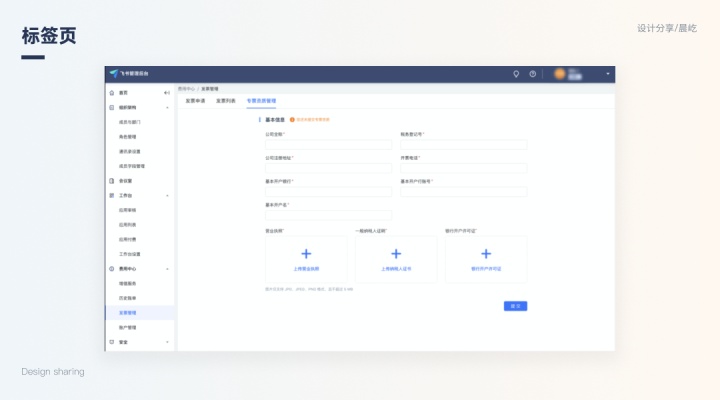
4)标签页
如果每个组既没有逻辑先后顺序,也没有关联性时,推荐使用标签页分组,比如飞书的发票管理,都是相对独立的表单。

三、表单布局选择
表单的布局方式需要考虑到内容之前的关联度,对复杂表单进行合理的归纳,简化表单页面的布局方式,综合起来可分为普通布局、弱分组、区域内分组、卡片分组这四种。

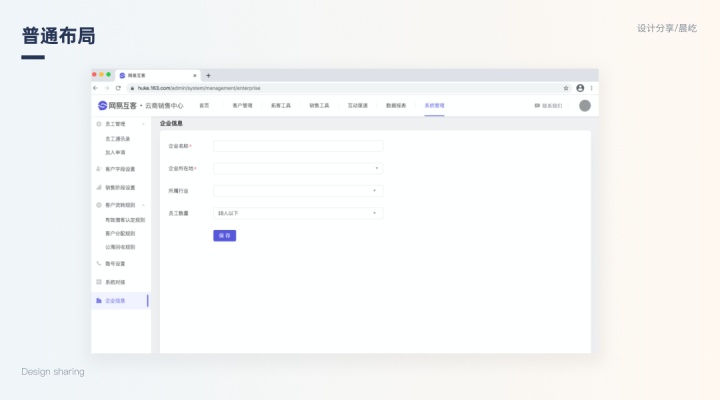
1. 普通布局
当条目数在7个内时,仍然使用普通布局,比如网易互客的企业信息资料新增:

当表单条目数在7个以上,可归类到复杂表单,这时候仍然根据表单的复杂度、逻辑性、关联性进行判断,选择合适的布局方式,提高表单的浏览效率和屏效需求。
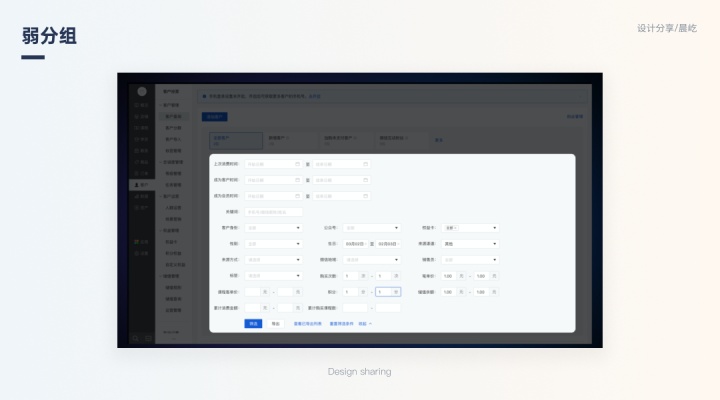
2. 弱分组
当表单空间有限,且相关性较强时,推荐使用弱分组,将多个组合在一行中,形成分组的暗示。

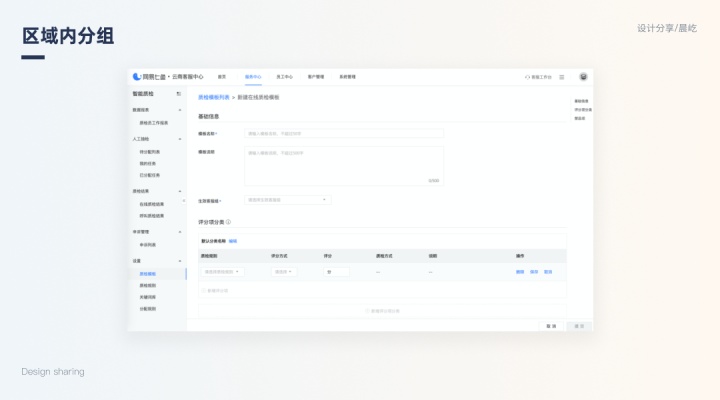
3. 区域内分组
当条目数在7-15个内时,相关性较强时,使用区域内分组较为适合,比如网易七鱼的新建在线质检模版

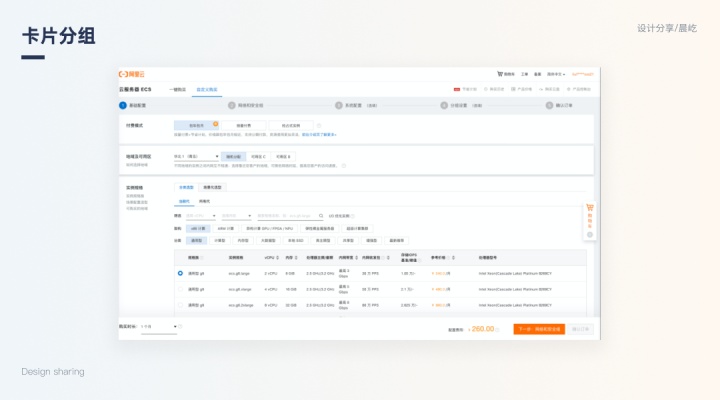
4. 卡片分组
当条目数在15个以上,推荐使用卡片布局较为合适,比如阿里云服务购买表单:

四、表单按钮位置
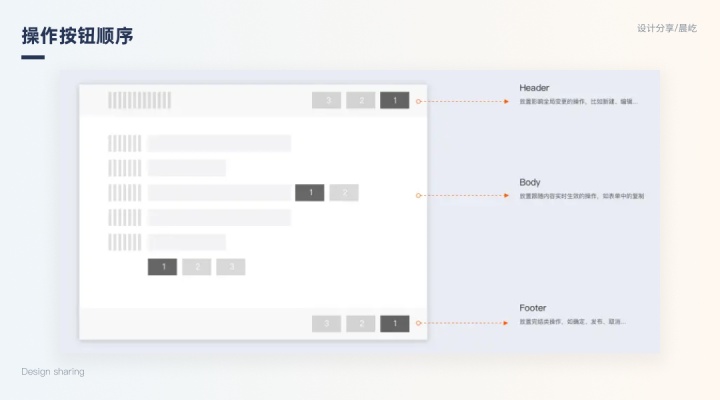
web端页面,除去顶部和侧边导航栏,主要内容页面里的按钮该如何放置排布呢?我们可以将内容页面分为以下三个部分:
1.标题栏(Header)——主要是全局性操作按钮,例如编辑、新建等;
2.主体内容(Body)——有两种操作按钮。
第一种,是局部操作按钮,例如表格内部的操作项目;
第二种,是全局性完成按钮,跟随在内容后的,例如取消、确定、上一步、下一步等;
3.底栏(Footer)——主要是全局性页面完成按钮,需要贴底固定性质的。例如取消、确定、保存等。

表单按钮的位置、顺序、组织方式、视觉强调程度是用户寻找按钮的线索,通过警告色可引起注意,避免误操作,准确的文案则能够预告按钮的执行结果。
按钮设计的目标是指导用户采取我们希望用户采取的行动,尽量帮助用户快速找到需要操作的按钮,并了解执行该操作的结果,同时尽可能避免误操作。
表单按钮位置有三种类型:页面右上角、跟随内容、固定底部操作区。
1)右上角标题栏
表单按钮放置固定在右上角标题区域,不跟随表单内容滚动。将操作按钮放置在右上角,与固定在底部操作区相比,能够进一步降低按钮对表单内容的干扰,使用户能够更加聚焦表单内容进行填写。
操作按钮放置在右上角,与操作路径不一致,右上角也是视觉容易忽略的地方,可能会使点击操作变得更加困难。
2)跟随内容
按钮跟随表单内容是很常规的一种设计方法。用户填写完所有表单内容下方就是操作按钮,适用于表单内容不超过一屏的基础表单场景中使用。
在一些超过一屏的复杂表单中需要手动保存的操作按钮,可能需要滑到页面最底部才能点击保存。
3)固定底部操作区
复杂表单中,通常表单内容区域都超过了一屏,填写的内容很多。可考虑将操作按钮固定在底部操作区,并且可考虑加上手动保存的按钮。复杂表单内容多,用户在使用过程中可能会中途中断退出,这时候保存功能就能够帮助用户在下次回来再次编辑的时候使用,继续上次填写的内容。
固定在底部操作区的按钮会对用户产生干扰,从而影响用户忽略表单的内容。
设计策略:应将按钮放置于用户浏览路径中,便于被用户发现,并且应尽量靠近其所控制的对象。
设计指导原则:使用经典的“F”型或”Z”型视觉引导模型。
仅有表单时建议采用“F”模型,按钮位置跟随内容在左;当表单被包含在某个容器中,则建议使用“Z”模型,将“确认/提交”等行为放在右侧视觉终点处。
基础表单单列布局可将操作按钮跟随内容放置,复杂表单多列布局超出一屏的情况下可考虑将按钮固定在底部操作区。
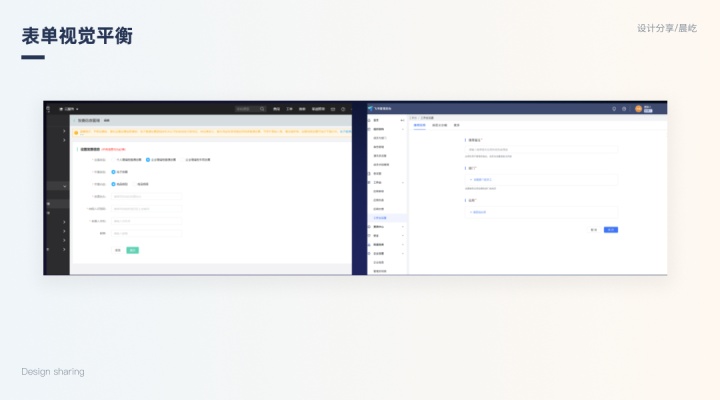
1. 表单内容视觉要平衡吗
在设计表单时,我们总觉得视觉重心偏左,会使用户视觉造成不适感,因此在设计时我们总想让视觉变得更平衡。

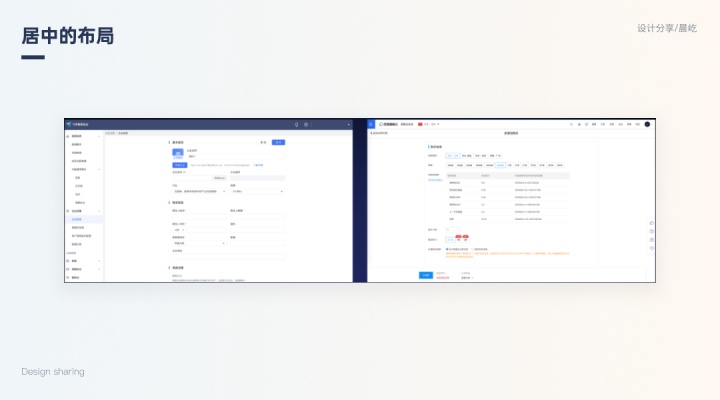
比如京东云,使用大屏电脑看,信息全集中在左边,右边却大片空白,感觉视觉有点失衡。而类似飞书的居中设计,左右均等的留白区域视觉会更平衡。 于是我在设计时也在考虑要不要用居中设计的方式呢?
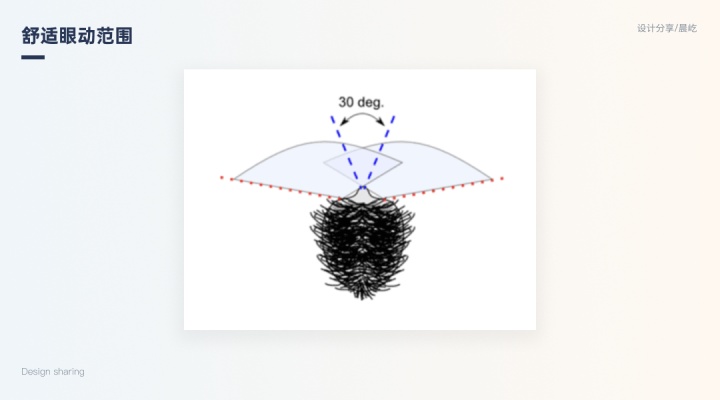
但是当我继续查找资料时发现,其实在表单的设计中我们不用过度的追求视觉平衡,首先人的视觉动线遵循F模型,同时根据行业相关信息可读性研究,眼动舒适角度为30度。

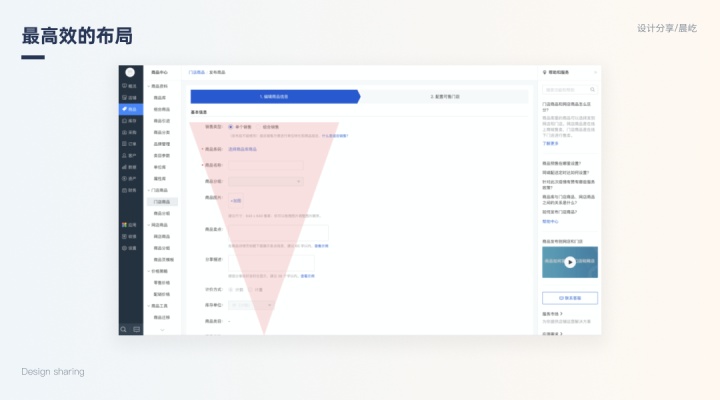
因此当表单信息较少,不考虑屏效时,采用从上往下的单列布局方式,据研究这是能够最高效完成任务的布局方式。

为了印证这个结论,我收集了近50个B端产品的表单,发现只有2个产品用了视觉重心居中的设计。
这两个产品分别是飞书设置类表单和百度云购买表单。

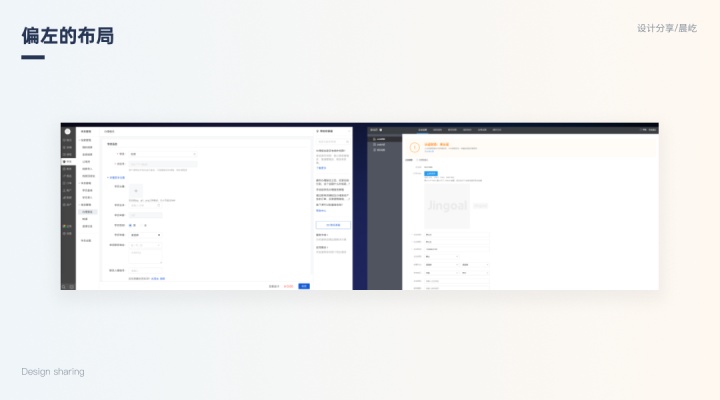
其他的CRM、ERP、云产品、OA、项目研发、文档产品、在线教育、HR、BI等系统产品的录入类表单均采用的视觉偏左的设计方式,不管表单拓展多复杂的信息,都不会影响整体的一致性。

所以,在设计表单时不用过度追求视觉平衡,而是需要优先考虑信息操作效率,信息阅读效率。
五、表单页面适配方式
B端设计师在设计表单的时候还需要考虑到页面适配问题,如果设计不考虑适配,前端就会站在他的角度根据自己的认为合理的方式进行适配,在实际使用时就会导致体验不好,后面想在调整就得重新等排期了,因此在设计时就需要把适配方式定好。 表单在设计时一般有2种适配方式,一种是固定适配,一种是间距适配。
1. 固定适配
表单中信息宽度固定,不随分辨率变化而变化,要保证最小分辨率能够正常显示。

当采用弱分组布局时,随分辨率变小,数据项自动掉下来,其他保持不变。列数根据屏幕宽度决定。

我在设计时设定1366X768为最小分辨率,可保证笔记本电脑的使用。页面最小分辨率可根据客户或公司产品用户的屏幕分辨率决定,因为一些公司企业可能还在使用1280X720的分辨率,那么就设定1280为最小兼容的分辨率。
当采用弱分组布局时,随分辨率变小,数据项自动掉下来,其他保持不变。
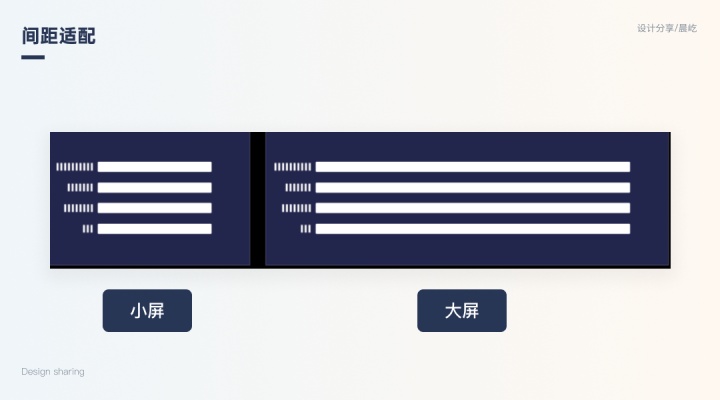
2. 间距适配
间距适配就是使用固定的左右间距,不跟随页面的宽度变化。当页面宽度变大时,组件自适应变宽。

该适应方式在弹窗、抽屉中较为使用,表单页中不太推荐使用该方式,因为当分辨率变大,眼动的视觉变大,不利于信息浏览。
本文由 @晨屹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








很干,就是图片太模糊了,
重复的话就别一直重复了,图片能不能放清晰点😅