交互稿不仅仅是一张黑白稿而已!
从表现层来看,交互设计师产出的内容,除了流程的设计,就只有一页页黑白稿了。然而,产出稿子的过程真是那么简单吗?本文作者对他在画设计稿时思考的一些问题进行了分析,一起来看一下吧。

不知道你在工作中有没有遇到这样的场景:“哎呀,你画下交互稿更快的呀,就不同东西拼一拼下就好啦”、“一个星期就只有这几个黑白的页面?效率会不会太低了?”、“这个需求很简单,类似这样画出来就行”、“只要这几个页面,下午可以给到吧”……
每次加班爆肝出的设计稿在他人眼中不过就是拼一拼,似乎对于交互设计师而言,不用完善边界场景,输出交互稿好像是放个屁一样容易。虽然从表现层来看,交互设计师产出的内容除去流程的设计,剩下的就是一页页可能没有特别好看的黑白稿了。
但那个产出稿子的过程真是这么简单吗?今天就来来聊下,我在画设计稿的时候会去思考什么问题,大家看到内容后也可以说说自己画稿的时候会思考什么,多讨论多交流~

一、有意识地注重引导设计
交互从本身的名称而言,就是用户与产品的互动,只不过我们日常更多的是放在手机、电脑、ipad这块屏幕上进行,但是其本质就是人和某个东西的行为互动,人产生行为进行输入,机器根据人的行为做出反应而已,就是这是一个双向的过程。
所以这其中便涉及到一个如何让人产生行为进行互动,以及用什么样的方式来互动的问题。所以我们在出设计稿的时候需要有意识地注重引导的设计。
这里的引导设计不是指我们日常看到最多的新手引导,而是通过我们在页面上信息、结构、排布、视觉重点及动画等设计从而对用户进行引导。不知道你发现没有,微信上其实很少有新手引导的设计,据说是张小龙觉得需要新手引导的设计就没做好设计。接下来我们就从行为引导设计的角度来聊聊应该怎么做。
1. 一个页面只展示一个重点,并尽量只保留一个操作项
优秀设计的经典要素之一就是形式简约,以简驭繁。对于交互设计师而言,就是运用最少的元素控件来完成任务;对于视觉而言,就是用最少的视觉区别明确表达意思。关于这点我想可以好好去体验下Apple的官网你就可以感受。
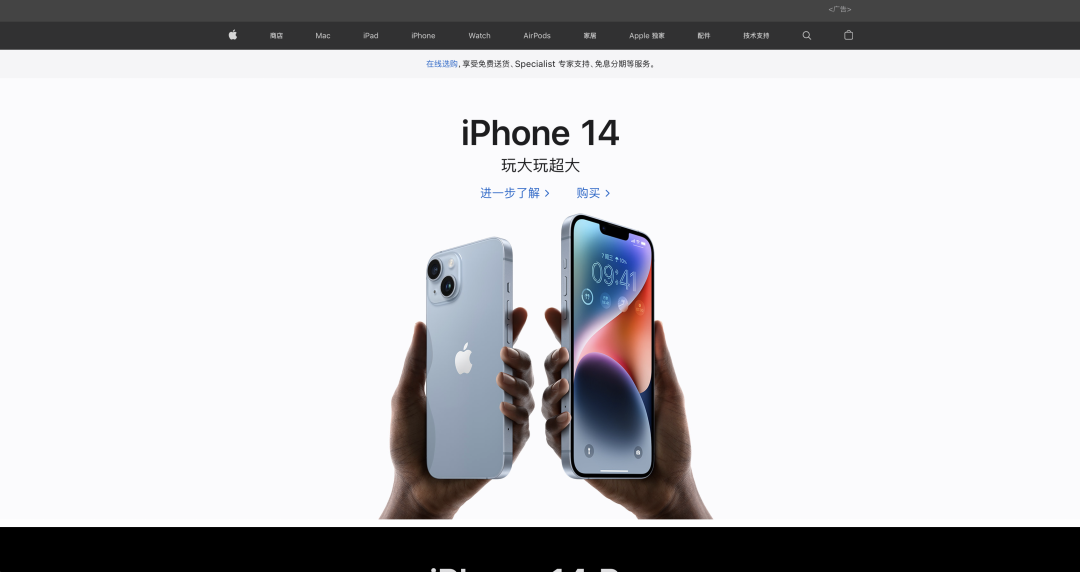
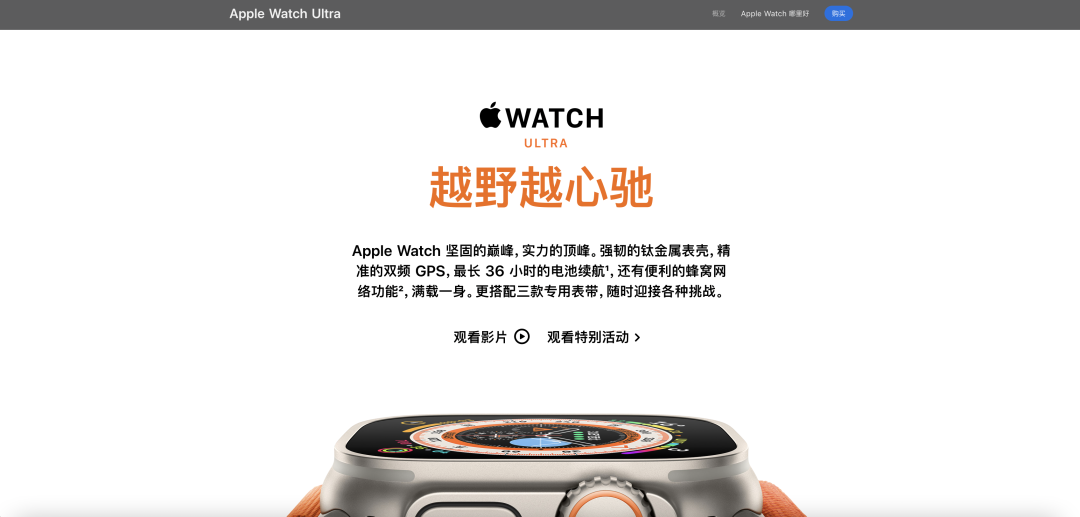
官网上全是自家产品的高清大图,文字寥寥无几,通过精美的高清大图及主要的功能入口,简约大气的展示了自己卖点,且因为没有其他元素的干扰,用户很容易可以看到“进一步了解”、“购买”的操作入口,即使Apple并没有用大按钮,用了很弱的文字按钮,我们依旧可以看到。


进步一进入到产品的详细细节,我以Apple Watch 为例,来看看 Apple的设计师是如何一步步的引导你了解产品,不断刺激你心坎,最终下单的。
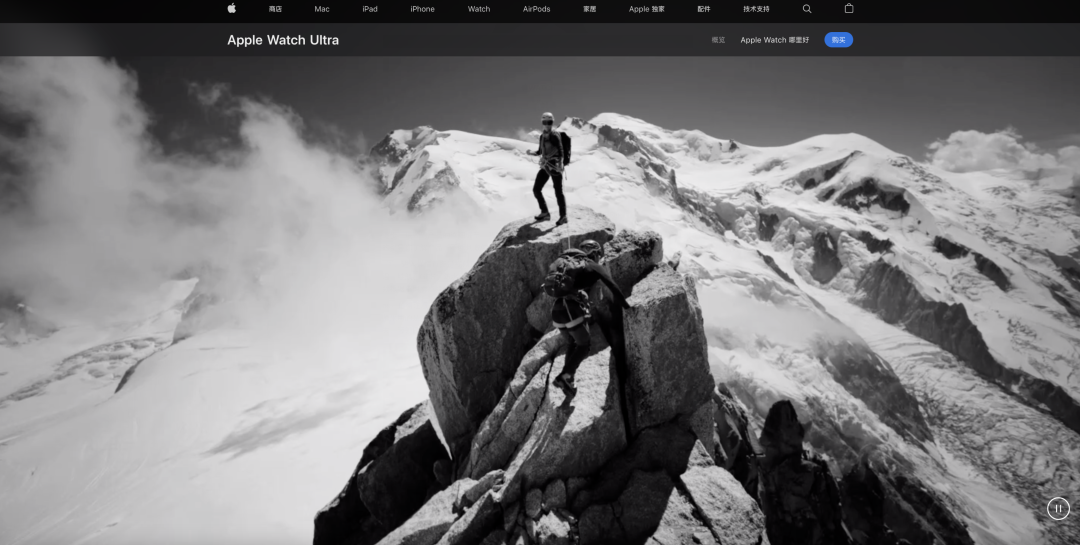
①进入详情直接是视频自动播放,通过一个视频将手表的外观、结构坚硬、耐磨、耐高低温、续航、GPS、防水、麦克风收音、检测等性能卖点在一个精美的视频中完美呈现,并且视频根据不同卖点特性选择了特定的场景进行拍摄,通过这样的方式进一步凸显出特点。
ps:值得注意的是,进入详情后,视频并不是全部播完,因为视频总共有3分多钟,所以设计师采用的是将不同场景的页面切出来,只展示几个特点的画面,然后就该视频就自动消失,带领用户进入到更加详细的内容中。

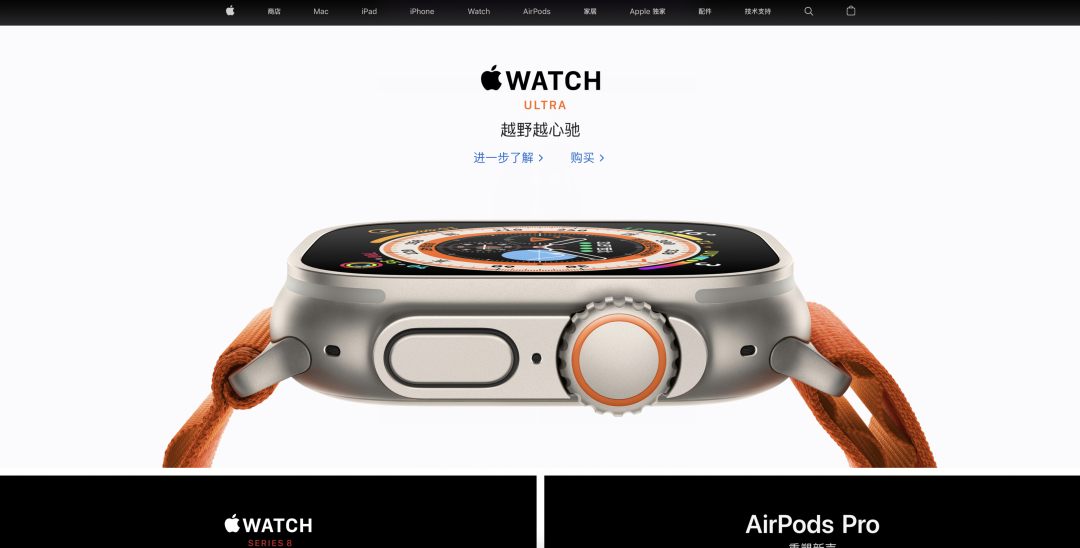
②随后便是渐隐出主题商品的核心卖点,除了主题商品的高清图外,包含主体标题“越野心越驰”,这样的一个标题文案不光与主题视频紧扣,文案押韵上也是精心设计,野、驰,光是文案都很有吸引力;其次是下面的小黑字都是在突出这款新手表的核心特点。这很重要,通过突出核心特点,吸引用户,从而产生向下继续看的行为。

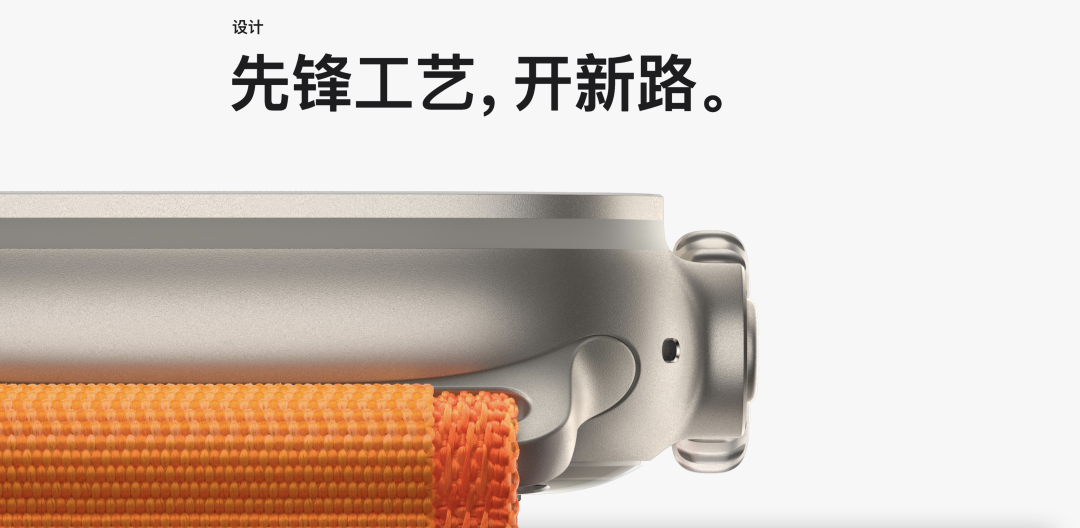
③继续向下滑动即开始展开产品的详细说明,先是给的总览,告知用户新设计,体现“新”就一行字加产品图,没有其余任何信息,就这么简单。果然是有质感的图片就是会自然而然的吸引你,apple官网上的所有产品图都是实体拍摄+后期,不是建模,保留了材质应有质感。

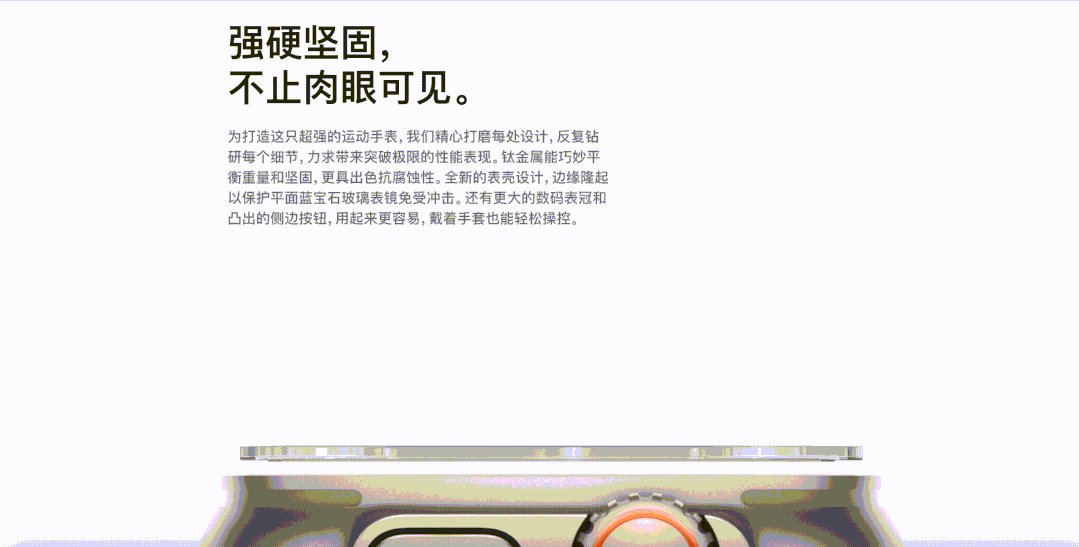
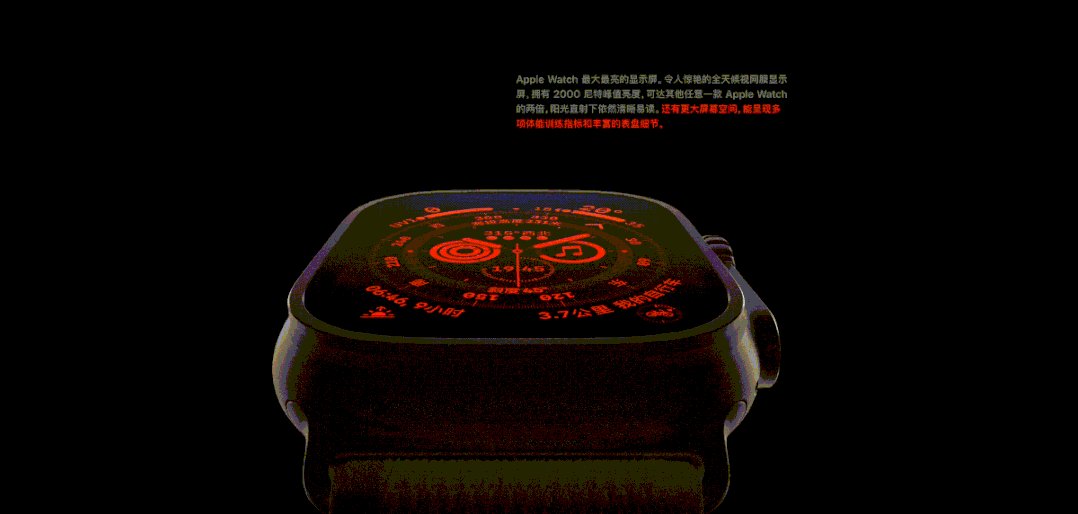
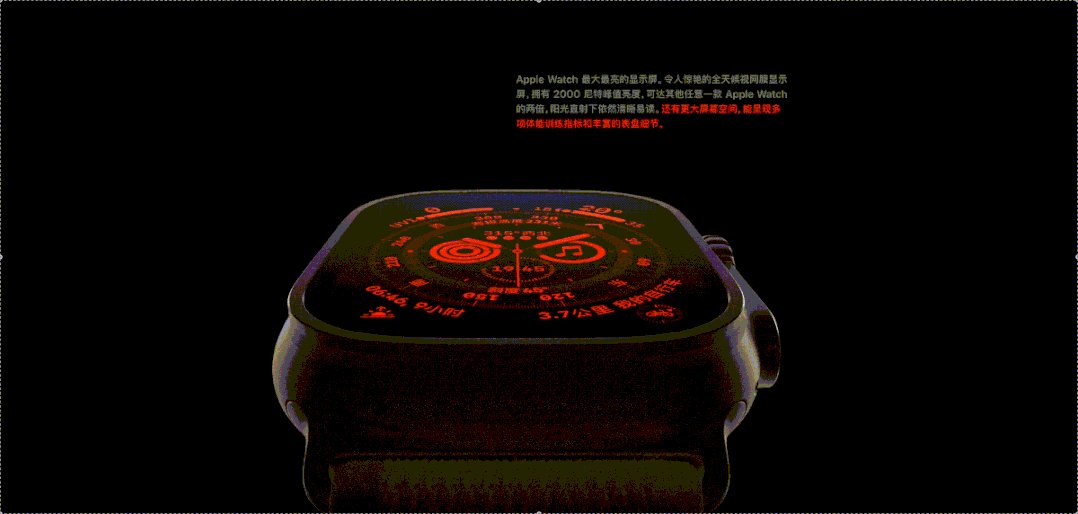
④而后开始对各个特征进行详细说明,在这些详细说明中,可以看到运用了大量的流畅动画进行点对点的详细展示,根据用户下滑的行为,每次都仅展示一行关键字,让用户的视觉焦点始终跟着他们的设计走,更加专注,一步步强化核心特点,同时这样的描述也能让用户更容易理解。


从上述Apple逛网我们可以看出,设计师们通过以下几个方式来引导用户从上至下浏览产品细节:
- 视频展示,通过视频代替文字直接展示核心卖点,场景更具代入感,用户更好理解
- 标题+高清图,排除其他杂乱信息干扰,专注图和文案
- 大量的动图,根据文案搭配动图展示,使其介绍的点与动图紧密结合,非常容易理解
通过以上这些设计方法,我们在浏览的时候因为被产品吸引,介绍清晰明了,表现简洁生动,就会莫名的产生好感,并产生继续向下滑动查看的动机。
2. 以创意撬动用户行为
通过建立关联的方式,打动用户,让用户自己自发产生、停止行为,接下来来看下以下几个案例:
通过烟雾、视频等传感器,有人在广告牌前抽烟时,画面中的人物就会咳嗽,通过这样的方式引起他人注意,从而影响他人行为,即:掐断烟!

厚实的面包片被切下它将被一只略显粗糙的手拿走,你恍然大悟,露出笑容,原来你轻轻一刷的2欧元,代表了给第三世界的孩子食粮与自由。

绳索唰的一声断开,那双稚嫩的手重获自由。

钢琴楼梯。通过增加走楼梯的趣味度,改善人们的行为方式:

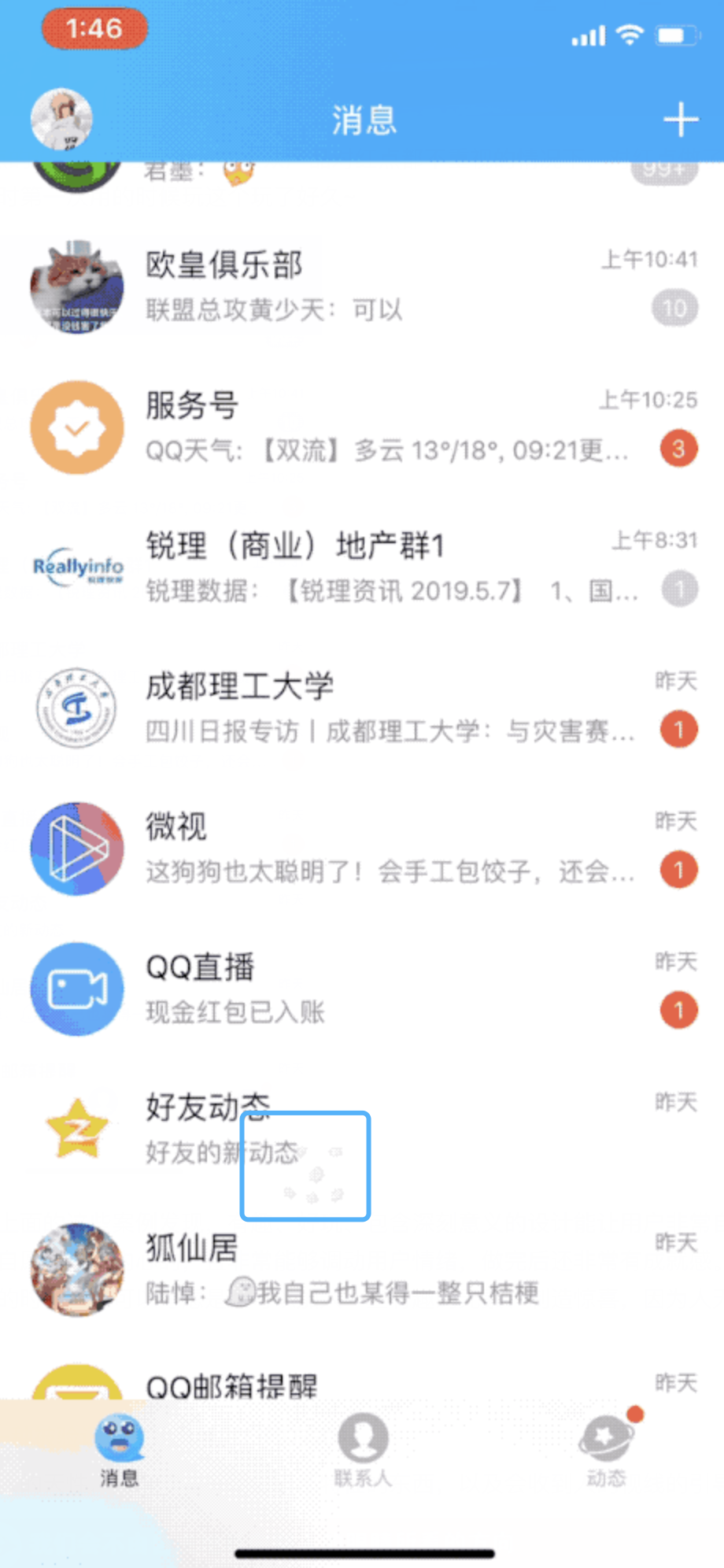
QQ的去红点的设计算是经典吧,在大众产品对红点都不重视的情况下,对红点做了小的创新设计,我当时第一次用的时候玩这个玩了好久~

所以,通过上面的这些案例发现,有趣、好玩、包含深刻意义的设计能让用户非常自发的产生行为,这种自愿是发自内心的,且非常能够调动用户情绪,做完后还非常有成就感。所以我们在日常设计的时候,也可以考虑是否可以加入一些有趣的元素、制造惊喜,因为人天生喜欢惊喜!
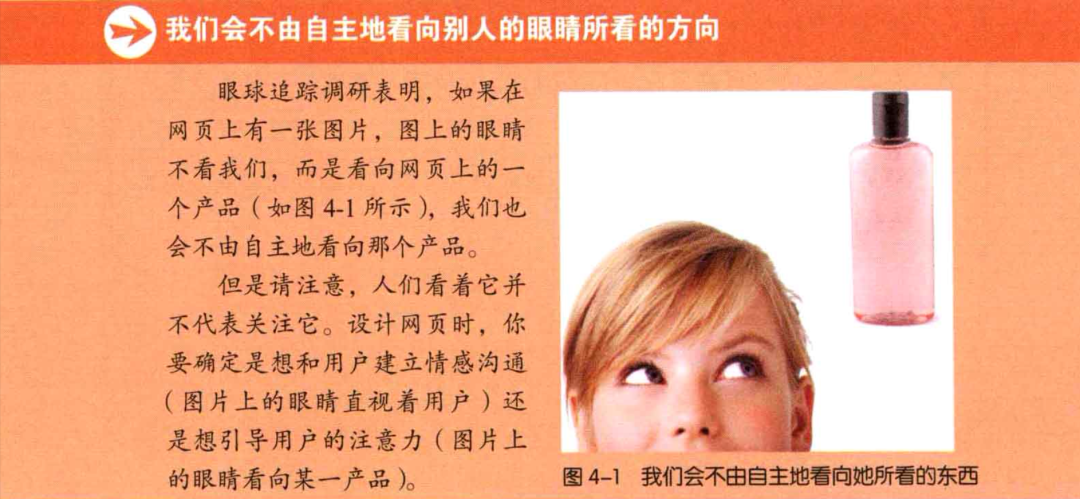
3. 人脸是一种被验证过有效引导用户的方式
喜欢看脸是人的天性,人喜欢看有明显面部特征的东西,以及会受到人的视线的引导。


4. 动效
人眼对动的东西都非常敏感,即使这个东西在我们以为的视觉边缘,也能成功吸引用户的注意。最常见的就是网页的左下角、右下角有动态的广告,即使角落只有一小块的空间,但是一旦动起来,用户便可第一时间注意到。
例1:一些常用APP的主要转化按钮都加入一些动效,以及手指点击的效果,引导你点击按钮从而实现转化。
 例2:对于很多视频类的产品,在提供封面让用户选择时,都会提供预览动图,让用户更好的注意并理解其内容,进而促进内容本身的转化。
例2:对于很多视频类的产品,在提供封面让用户选择时,都会提供预览动图,让用户更好的注意并理解其内容,进而促进内容本身的转化。

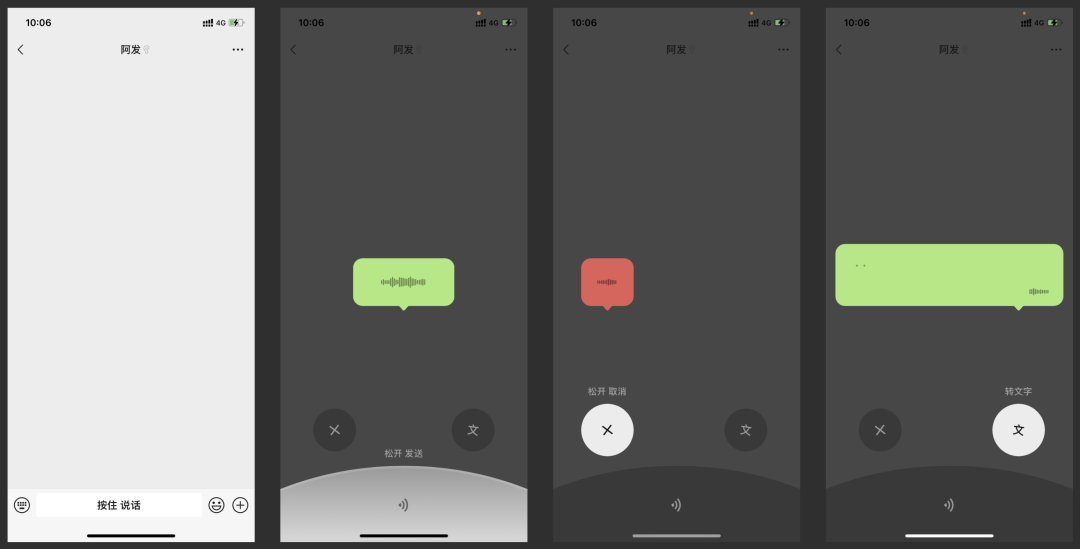
最后,放一个微信的页面,我觉得设计得很好,很容易理解。即:语音、语音转文字、取消语音。看看微信是如何将这一系列的功能做到这么优秀的。

不知道到大家注意到没有,设计师将文案中间都是空格隔开的,先按住 再说话 松开后就会发送,所以就有 “按住 讲话” “松开 发送”,行为的先后在文案上就给到你感知;其次是在语音录入界面的反馈做得真的非常不多,手指移动到取消、转文本上对应的页面反馈、文案反馈,让人真的非常容易理解。
当然这块还包括,大小 位置 文案啥的,具体可以看我之前写的一篇:怎样设计转化页?重点关注2个方面!
小结:关注注重引导设计我就讲这三方面,希望可以让大家在做设计的时候不要一提到引导就想到新手引导,而是可以先从页面信息展示、趣味创意、动效、位置、文案等上面优先去思考,不要偷懒,一上来就新手引导,请记住,在引导设计上,新手引导应该是最不应该先考虑的。
二、产品的思考与业务的理解
这点我觉得是很多设计师都欠缺的,计师不理解业务,往往和产品只能进行“不对等”沟通,只有真正理解了业务才会正确发现问题,正确发现问题才能正确解决问题。在深入理解业务的基础上,可以发挥更大的设计价值,挖掘更多的设计机会点,才能站在更高的视角为产品服务,辅助产品决策,帮助产品更快速达成商业目标。特别特别是B端设计师。
具体如何快速了解业务,我自身的建议是:亲自去尝试,将有关模块所有可以点的都亲自去走一遍,将流程梳理出来,并且把各个场景都梳理出来(不同场景、不同角色),只有这样我们才能在最快的时间内对自己所做的事情有个整体的认知。
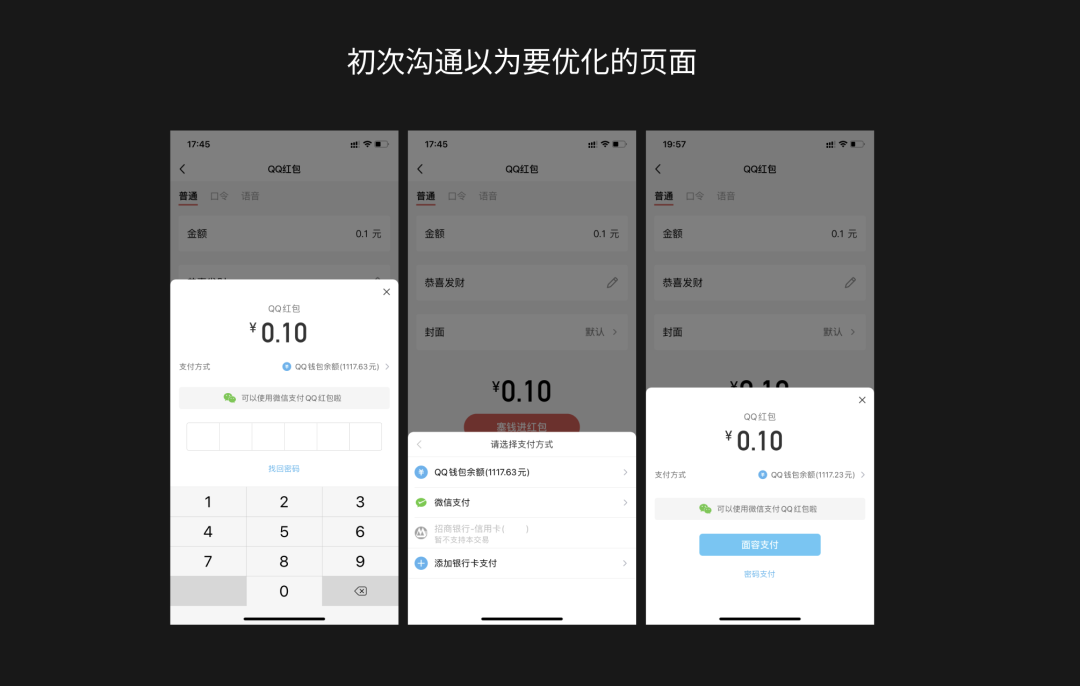
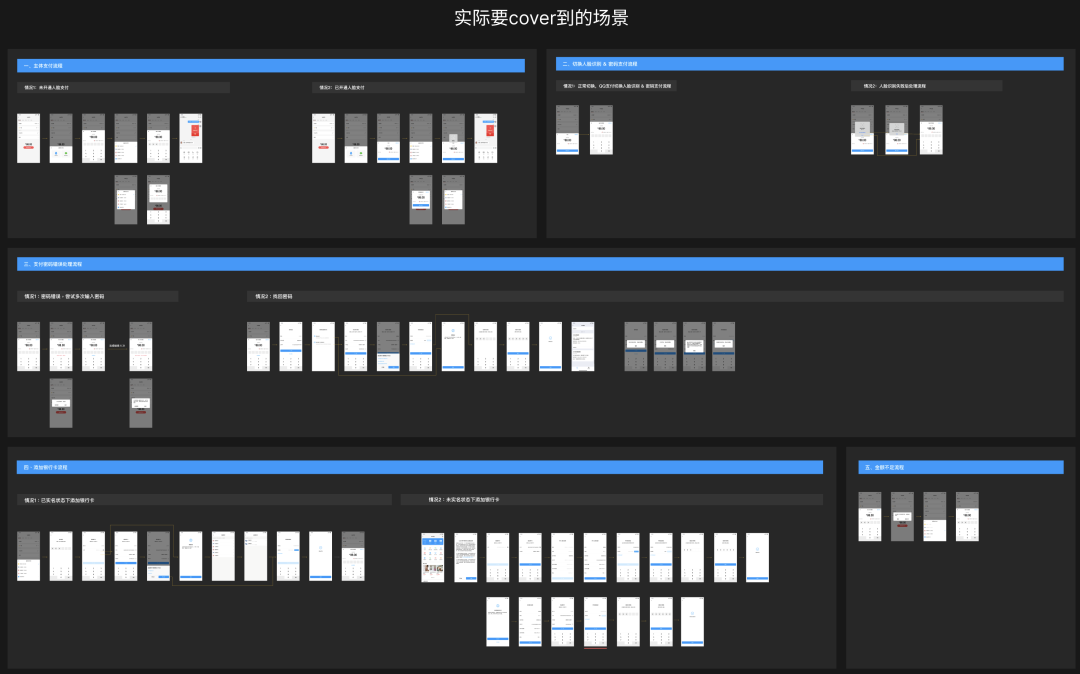
例1:QQ支付的一个优化案,希望对支付进行体验优化。这是产品提出的诉求,如果设计师没去好好梳理支付相关的业务,可能最后产出就仅仅局限在支付主流程,而忽视了其实更多影响体验的是一些分支流程细节的处理。但实际上,仅仅是一个支付页面所涉及的场景及流程是非常的庞大的。


并且还包含着未成年人开户等合规一系列流程,深入了解后,会发现这真是个庞大的工程!只有了解了业务,才可以cover到更多场景,把控到更多细节,才能最终达到提升体验的目的。
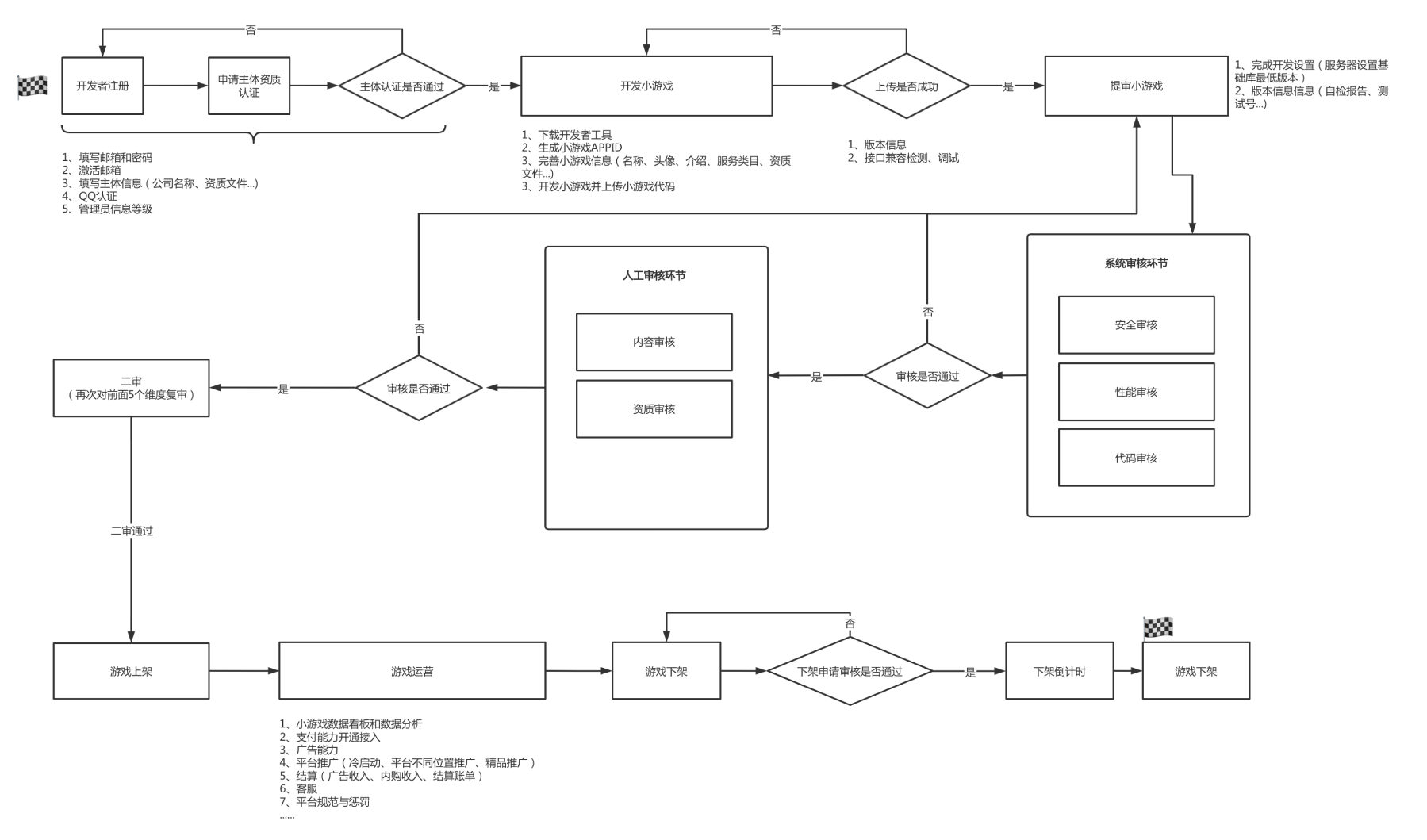
例2:我其中的一个案子是关于QQ小游戏开发者平台优化,接到需求时就被告知需要进行优化,产品有给到需要优化的点。但是如果不和产品细致的沟通就不知道促成这次优化的背景是因为合规,因为新政策导致需要对平台进行合规的优化,让各类信息、审核更加规范化;
其次是内部审核过程中效率不够高,所以需要对审核流程、模式进行优化,在合规和效率上共同进行改版。
所以在深入沟通后,我了解了大背景就是合规和提效,在了解了这个大背景后,我就开始对整个管理端进行了整个流程的梳理,这个过程很繁杂,因为真的太复杂了,涉及到的角色、流程、模块太多,以及很多页面我都咩有权限,所以导致我到处问,花了很多时间。
但是这样的一个梳理过程也让我有个全盘的视角,在做设计的时候,画着画着就会自然想到当前这个和另外某个模块是有关联的,从而进行联动优化,这样就能更加全盘,更闭环地完成这个任务。

最终在充分了解了整个背景及业务后,便可以和产品沟通拟定整体的优化策略,再后面就有序输出与跟进落地开发便可。

最后,可以多去看下市场上不同的产品,辨析他们为什么这么做?举个例子:为什么抖快采用了单列模式,而小红书、B站等还在用双列模式呢?什么样的交互模式适合自己的产品呢?欢迎大家可以留言讨论。
总结:以上两点就是我近期的一些想法,自己在这两点中踩了很多坑,希望你们不要踩坑,最后关注一下我呗~
本文由 @小发的设计笔记 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







