如何理解并应用信息架构?这篇文章带你系统了解!
合理的信息架构可以更清楚地反映出产品的核心价值,也能提升用户对产品的认知、助推用户的操作进行。那么,信息架构由哪些部分构成,信息架构又可以如何恰如其分地应用于产品交互设计中?本篇文章里,作者对信息架构设计做了详细解读,一起来看。

前言
第一次认识「信息架构」,还是刚入行的时候。当时做B端产品,经常会研究产品的信息架构,利用思维导图工具输出一份关于功能的结构图。

当时信息架构主要应用在两个方面:
1)竞品分析
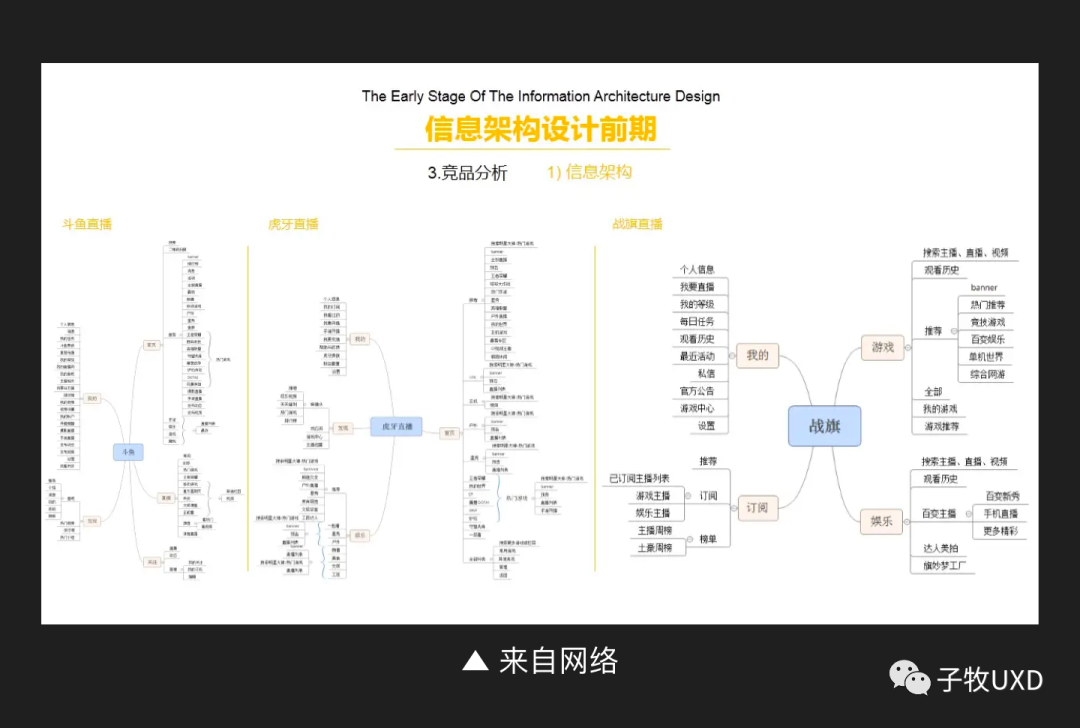
信息架构基本是竞品分析的必备环节。主要是将竞品产品功能(侧重导航系统),采用脑图的形式罗列出来(颗粒度有时粗有时细),勾画出产品的功能体系,展示出信息组织结构。根据前辈的经验,将架构大致会分为「宽而浅」和「窄而深」两种形式进行一通分析,得出一个比较主观的结论。
2)界面设计层面
在实际的设计应用时,信息架构更偏向于导航菜单的组织结构。设计师需要将产品功能清单进行结构化梳理,曾经尝试过卡片分类法等,搭建起整个产品的导航菜单结构,并对菜单命名做出一定的优化建议。
总体来说,对信息架构的理解还是比较浅薄的。今天我们来系统地了解下信息架构的知识。

一、信息架构的定义
信息架构(information architecture,缩写为IA)是指对某一特定内容里的信息进行统筹、规划、设计、安排等一系列有机处理的想法。
IA 的主体对象是信息,由信息架构师来加以设计结构、决定组织方式以及归类,好让使用者与用户容易寻找与管理的一项艺术与科学。
——百度百科
定义都是概括性极强的,读起来会比较晦涩难懂。但是我们可以从中获得一些关键信息。
1. 对于产品
信息架构是产品信息的组织、归类方式。需要能够真实地反映出产品的核心价值、展现出主线功能、特色功能,提升用户对产品的认知。
2. 对于用户
信息架构要方便用户理解,并能够帮助用户顺利地找到对应的功能完成操作。在信息架构设计时,要充分考虑用户的理解能力、操作习惯、目标内容使用频率等因素,符合用户认知从而提升用户体验。
二、信息架构与交互设计
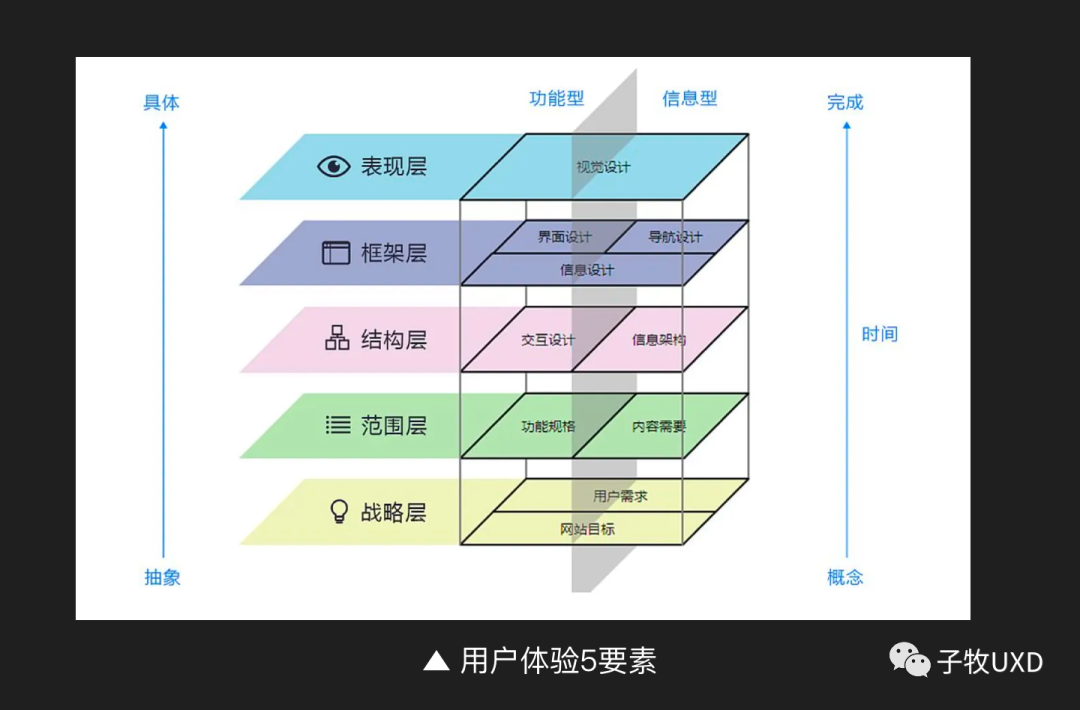
在用户体验5要素中,信息架构归属于结构层,主要是面向信息型产品。功能型产品的结构层主要指的是交互设计。
交互设计和信息架构都强调⼀个重点:确定各个将要呈现给⽤户的元素的“模式(patterns)”和“顺序(sequences)”。交互设计关注于将影响⽤户执⾏和完成任务的元素。信息架构则关注如何将信息表达给⽤户的元素。
——《用户体验要素:以用户为中心的产品设计》

两种产品类型为什么会有交互设计和信息架构的区分呢?说一下我个人理解。
1. 信息型产品
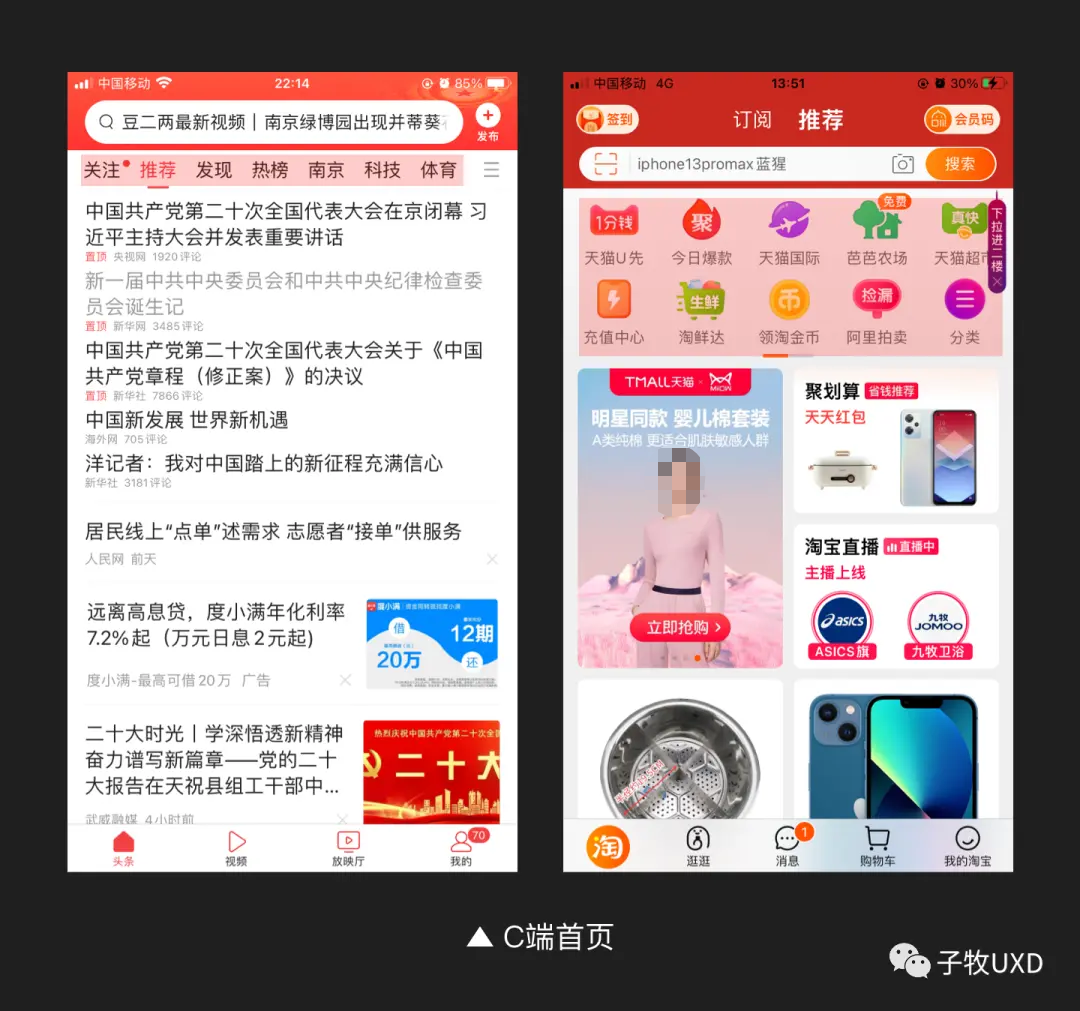
信息型产品就是我们常见的各类网站,例如门户网站、品牌官网、知乎、今日头条、或者腾讯视频等内容类产品。这些产品主要是为用户提供各类信息,任务类操作比较少。
网站最终的任务是给予用户足够可用、有效的信息,确保用户在产品中不会迷失或者无法找相应的信息入口,所以结构层的主要任务是构建符合用户认知的信息架构,便于在框架层以此架构为基础完成界面、导航设计。
2. 功能型产品
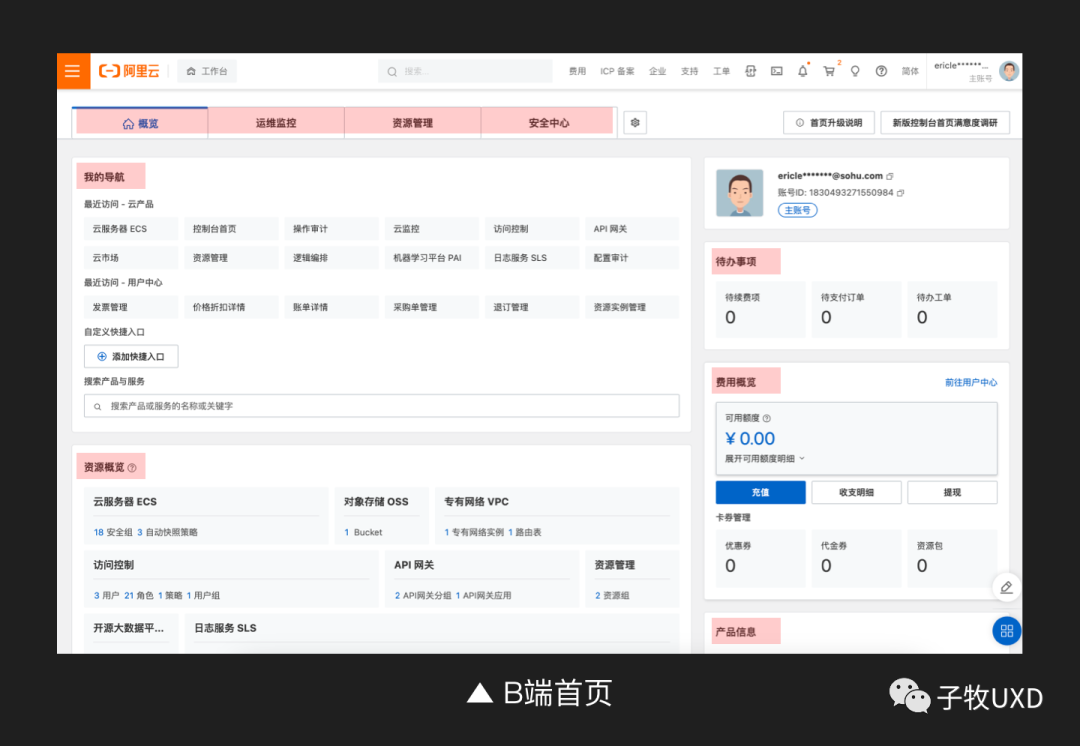
功能型产品更多的是中后台管理系统,目的是帮助特定的用户完成各种任务,包含了各种流程。在产品中用户会有大量的操作,功能之间可能互为前置条件或者相互协同。
例如用户在商品加购之前,需要完成登录。或者管理员在增加用户之前,需要提前设定系统用户角色。所以对于功能型产品,除了确定信息架构,还要明确好功能之间的交互逻辑关系。
我认为在结构层中,交互设计和信息架构并不是绝对割裂的,功能型产品同样需要制定信息架构,只不过信息架构相对固定,需要遵从用户的业务场景、工作流程等,设计师不能根据自己的理解随意更改。
另外随着业务场景和功能的发展迭代,有些产品已经不能通过简单信息型产品或者功能型产品进行划分。例如电商网站,既要提供商品信息供用户选购,还要提供购物车、下单、支付、物流、售后等一系列的环节,每个环节之间都是环环相扣。因此,在结构层需要信息架构和交互设计并重。
三、信息架构的构建方式
信息架构最核心的是确定产品信息的组织形式,我们可以采用以下两种⽅式来建⽴分类体系:「自上而下」或「自下而上」。

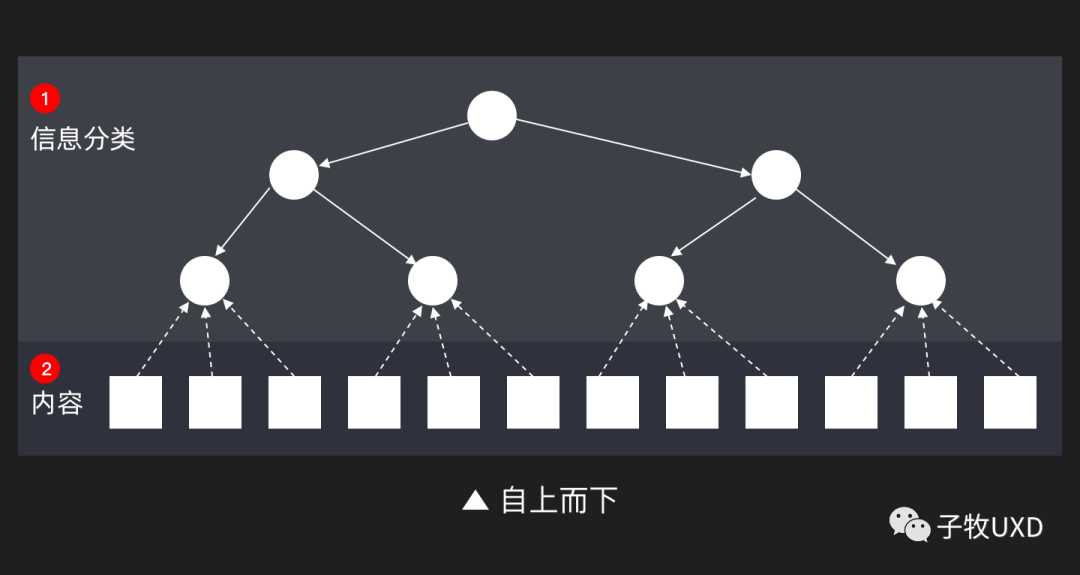
1. 自上而下
这种分类方法从“战略层”(产品目标)出发去考虑内容分类。即根据产品目标与用户需求直接进行结构设计。最先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后在按逻辑细分出次级分类,这样的“主要分类”和“次级分类”就构成了“一个个空槽”,将想要的内容和功能按顺序一一填入即可。

我理解这样的方式是从产品视角出发,根据功能清单,结合用户场景,逐级建立起信息分类形成产品的信息架构,最后将功能/内容放入到信息架构中。
这种方法比较适合B端产品,产品功能和用户业务场景比较明确,并且是紧密结合在一起的。比如财务报销需要包括提单、审批、支付、消息、记录等等环节。信息架构也要按照这些场景和流程进行归类,便于用户理解和找寻。
此外对于C端产品,某些用户需求和场景并是不特别明确,需要产品主动构建信息架构引导用户需求,此时也需要自上而下建立信息架构。例如电商产品中引入短视频,首页的订阅方式等,短视频产品中的同城、兴趣等功能。这些是基于用户洞察,产品自上而下推进信息结构的优化升级。
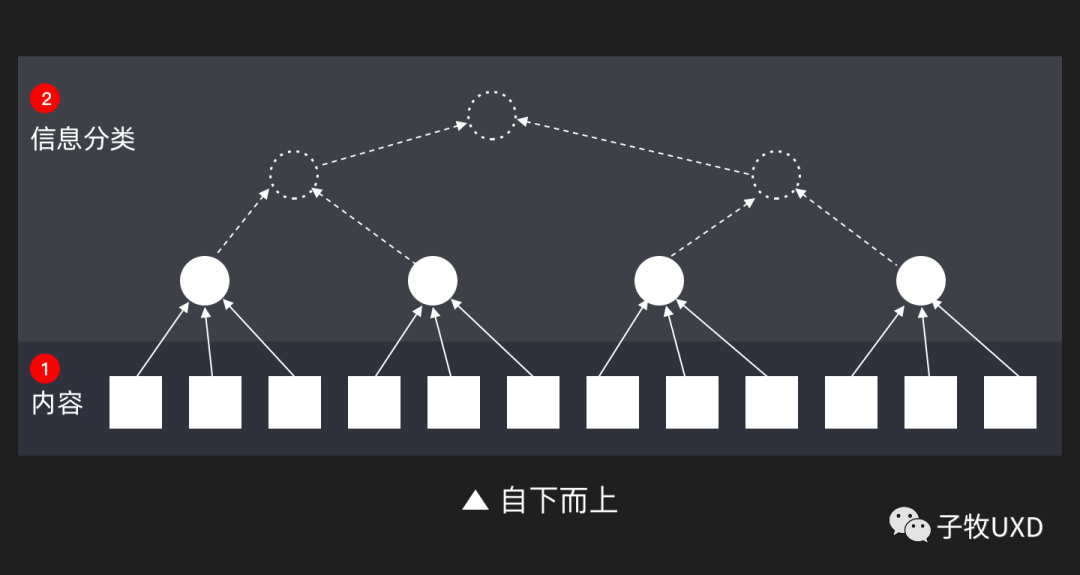
2. 自下而上
这种分类方法是根据对“内容和功能需求的分析”⽽来的。先从已有的资料(或者当⽹站发布后将存在的资料)开始,我们把这些资料统统放到最低级别的分类中,然后再将它们分别归属到较⾼⼀级的类别,从⽽逐渐构建出能反映我们的产品⽬标和⽤户需求的结构。

当产品已经拥有了内容,但是并不明确如何进行归类,才符合用户的认知和需求。这是就可以采用自下而上的方法倒推,建立信息架构。对于信息量不大的产品,可以做几版方案,找些用户进行测试就可以得出结论。对于信息量会比较大的产品,可以采用卡片分类法,让用户参与其中,为信息架构设计提供参考依据。
我个人认为,在实际的应用中自上而下的创建方式居多,这种方式从产品和用户两个维度出发,可以搭建出比较平衡的一套信息架构。

四、信息架构的构成
在《信息架构——超越Web设计》一书中,将信息架构定义为:
——共享信息环境的结构化设计;——数字、物理和跨渠道生态系统中的组织、标签、搜索和导航系统的合成;
——创建信息产品和体验的艺术及科学,以提供可用性、可寻性和可理解性;
——一种新兴的实践性科学群体,目的是把设计和建筑学的原理理导⼊入数字领域中。
《信息架构——超越Web设计》
这就意味着信息架构不仅仅是我们看到的导航菜单,只不过由于导航菜单是信息架构的直观表现形式,所以常常被理解为“信息架构就是导航菜单”。
信息架构包含了4大系统:组织系统、标签系统、导航系统、搜索系统。

1. 组织系统
组织系统是信息架构的根基,决定了信息架构的基础逻辑,可以拆解为组织方案与组织结构两个模块。
1)组织方案
组织方案就是产品信息的分类逻辑,需要根据用户、场景和业务逻辑进行组织和定义,在产品中信息的归属有不同维度和标准,大致可分为精确信息和模糊信息2类。
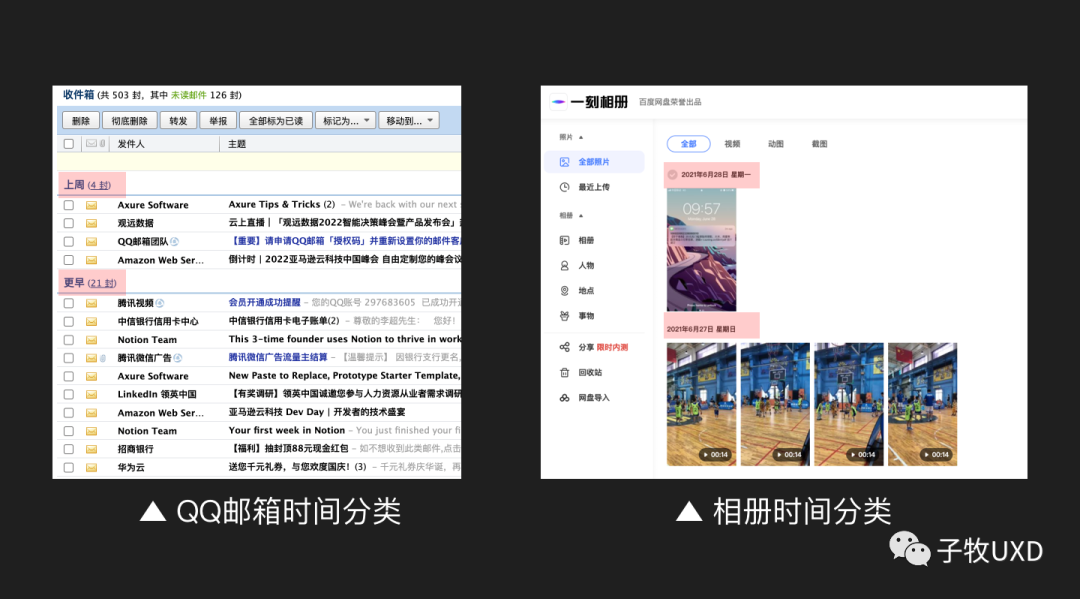
有些信息可以按照精确的维度进行划分。例如首字母、时间、行政区、组织结构、文件类型等。精准的信息组织方式可以保证将信息分成定义明确且互斥的区域,容易设计与维护。

但是一些信息缺少明确的划分标准,属于模糊信息。例如网站栏目的划分、电影的分类等,更多的是按照业务和用户认知习惯确定组织形式。
常见的模糊组织方案主要有以下几种方式:
① 主题组织方案
当我们无法按照精确分类时,可以按照用户场景、业务逻辑归纳为符合用户认知的主题(频道),搭建信息架构的基础分类。例如品牌官网的信息归类方式。

② 任务导向方案
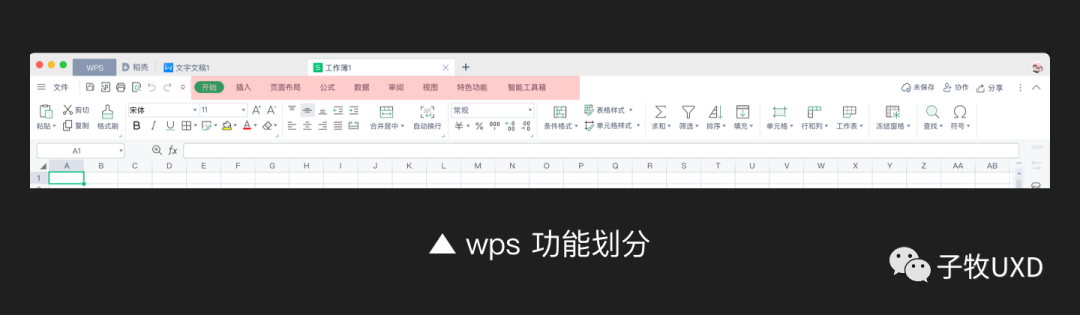
任务导向的组织方案通常用在对操作要求较高的工具型产品中,信息架构的基础分类是各种功能的集合。例如WPS工具栏就是按照任务导向分类的。

③ 特定受众方案
特定受众的组织方案即根据不同类型的访问者呈现不同类型的信息。以受众为导向的信息组织方案会把网站切分成更小、以受众为主的小型网站,可以在网页上呈现特定用户感兴趣的内容,避免网页的杂乱。
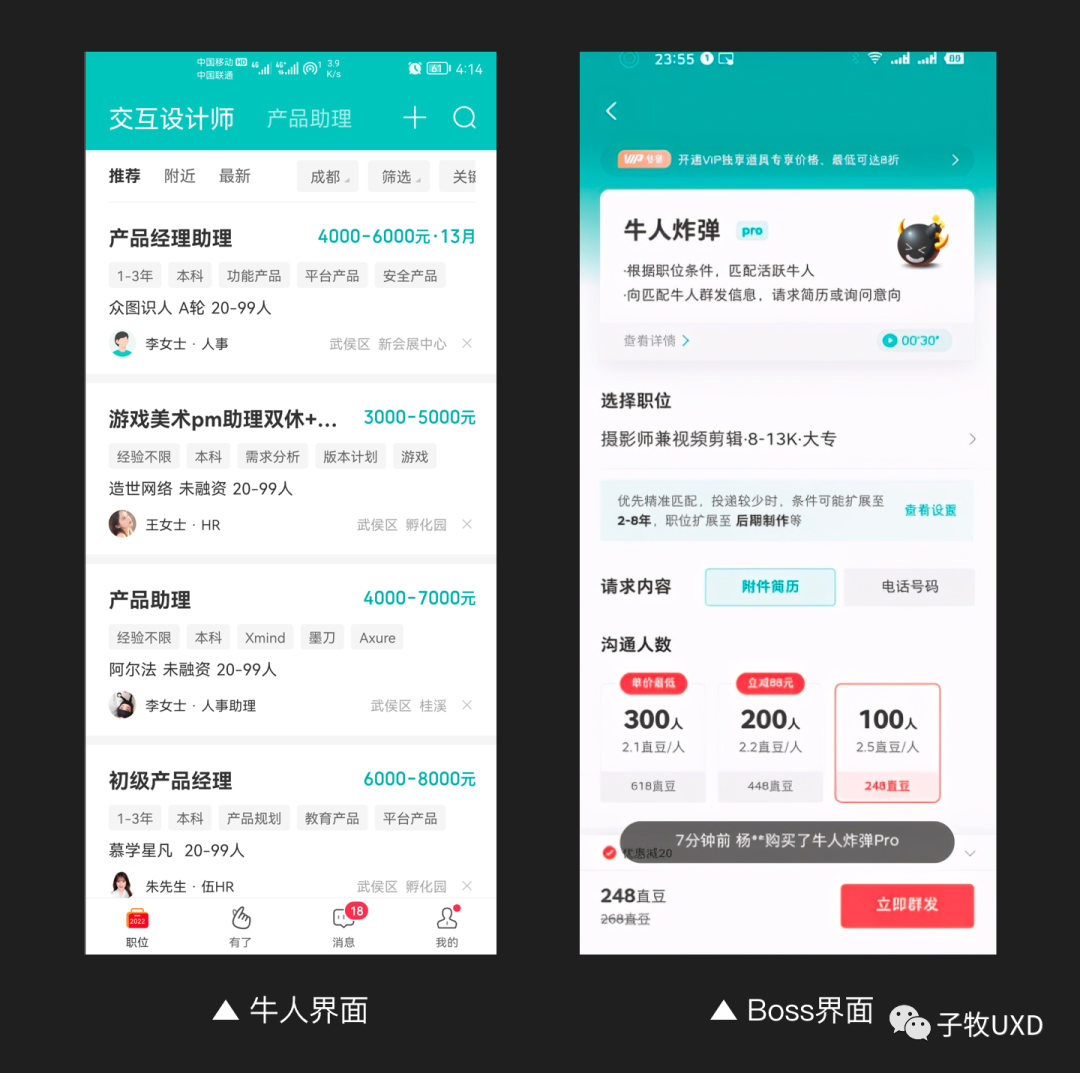
例如Boss 直聘中用户可以拥有“牛人”和“Boss”两种角色身份,信息内容、组织形式有着明显的差别。

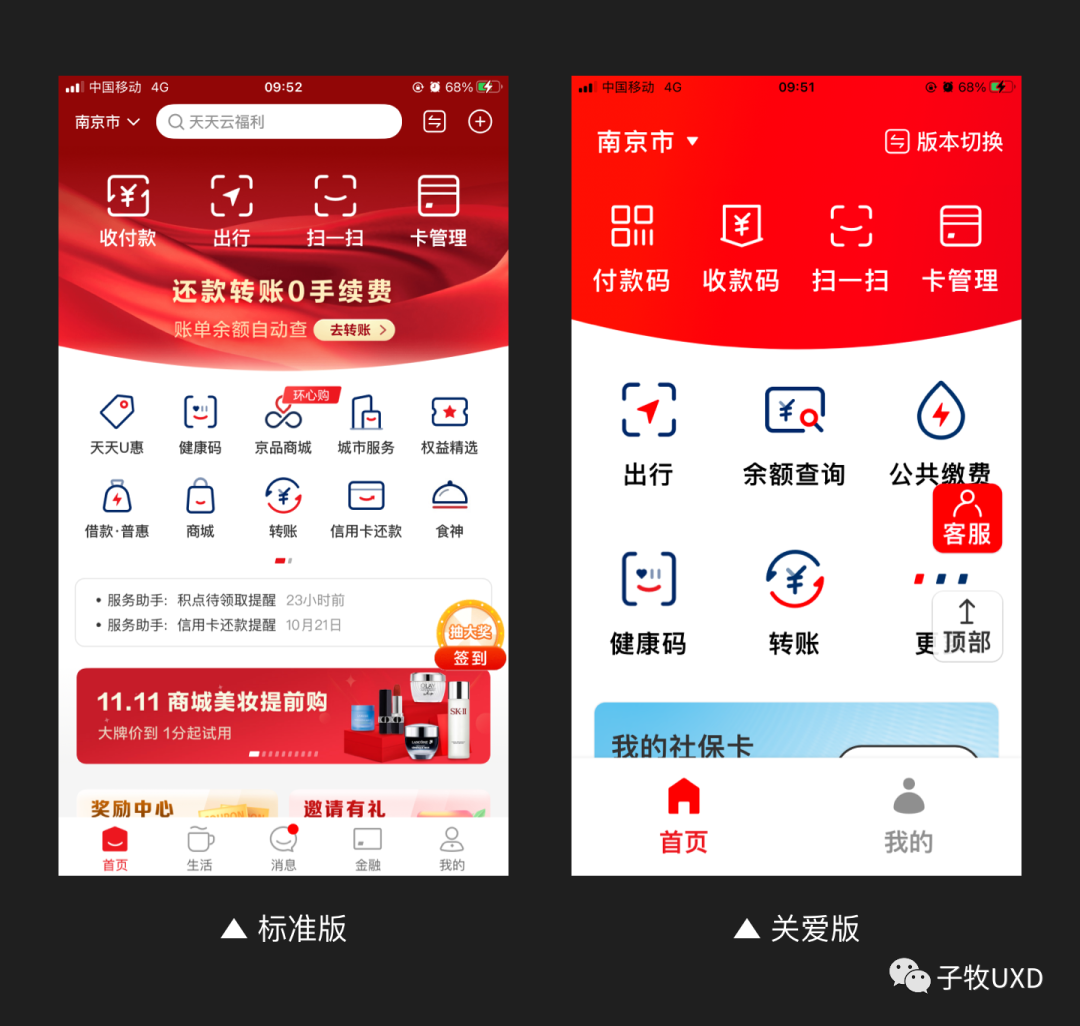
另外随着老龄化人口比重越来越大,无障碍设计成为了产品设计的重要组成部分。无障碍设计并不仅仅是将字体变大,在产品内容、信息结构上也会有一定的优化调整,内容更加精简、聚焦于产品核心功能。

总的来说,特定受众方案应用还是比较少的。有的C端产品会根据用户角色划分为多个产品,例如滴滴出行有乘客端和司机端两款产品。
而在B端产品中,角色划分通常比较多,并且不同的角色间有着比较强的业务关联。因此用户会共用一个产品,通过角色权限区分不同的信息架构。
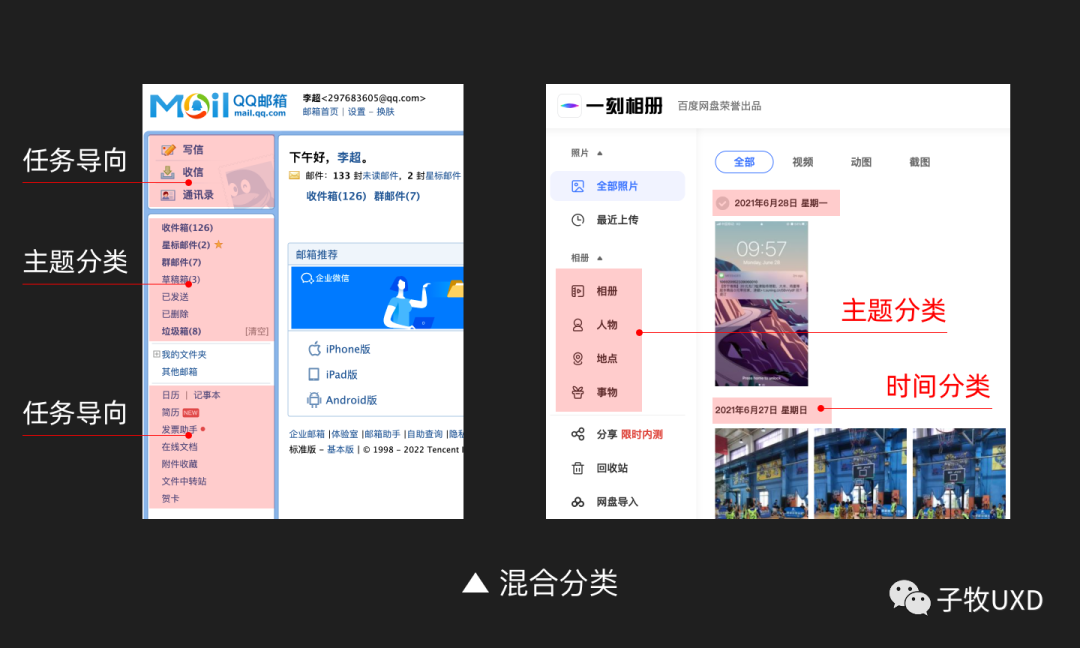
④ 混合方案
在一款产品中,单一的分类模式很难满足所有场景的需要,信息架构应该根据实际情况,灵活地采用多种方式混合分类。

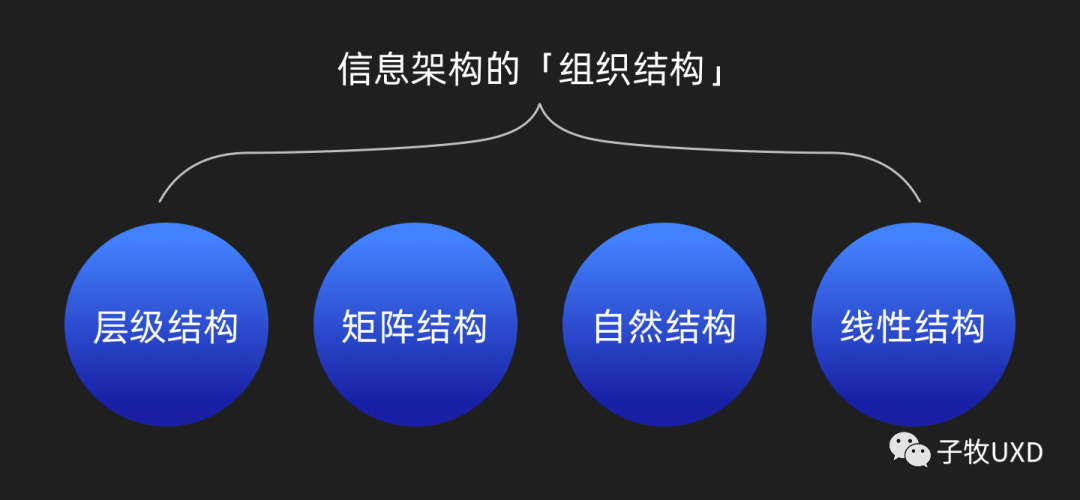
2)组织结构
组织结构指的信息架构内在的逻辑结构,分为以下四种组织方式:

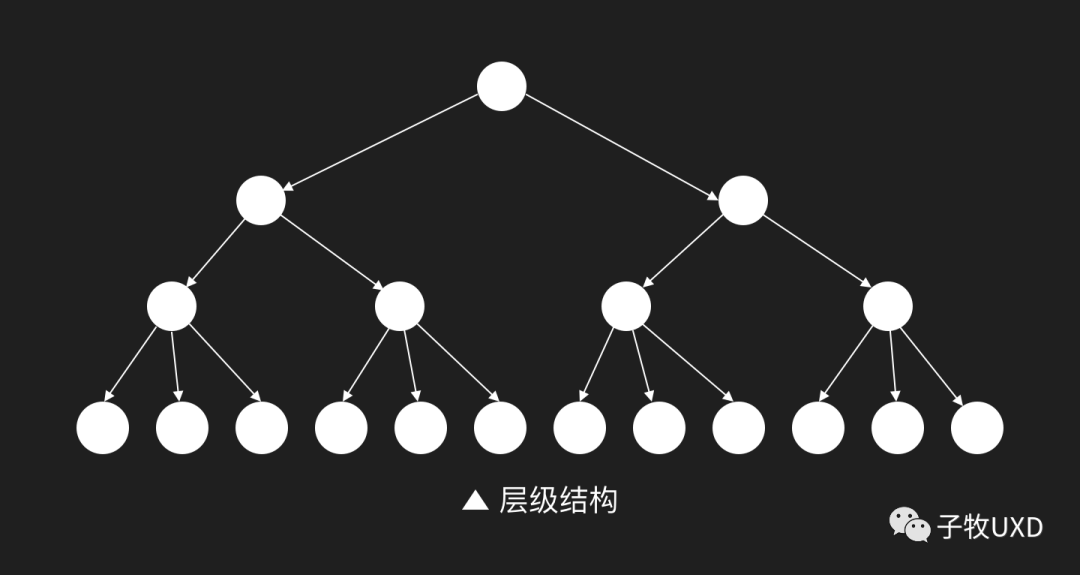
① 层级结构
在层级结构中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。

层级结构是信息架构中最常见的形式,信息多级逐层展开。因此具有很强的拓展性和包容性,可以承载复杂的信息量。并且节点之间是相互独立的,内容的归属比较明确,构建的单个信息空间也比较清晰简洁。
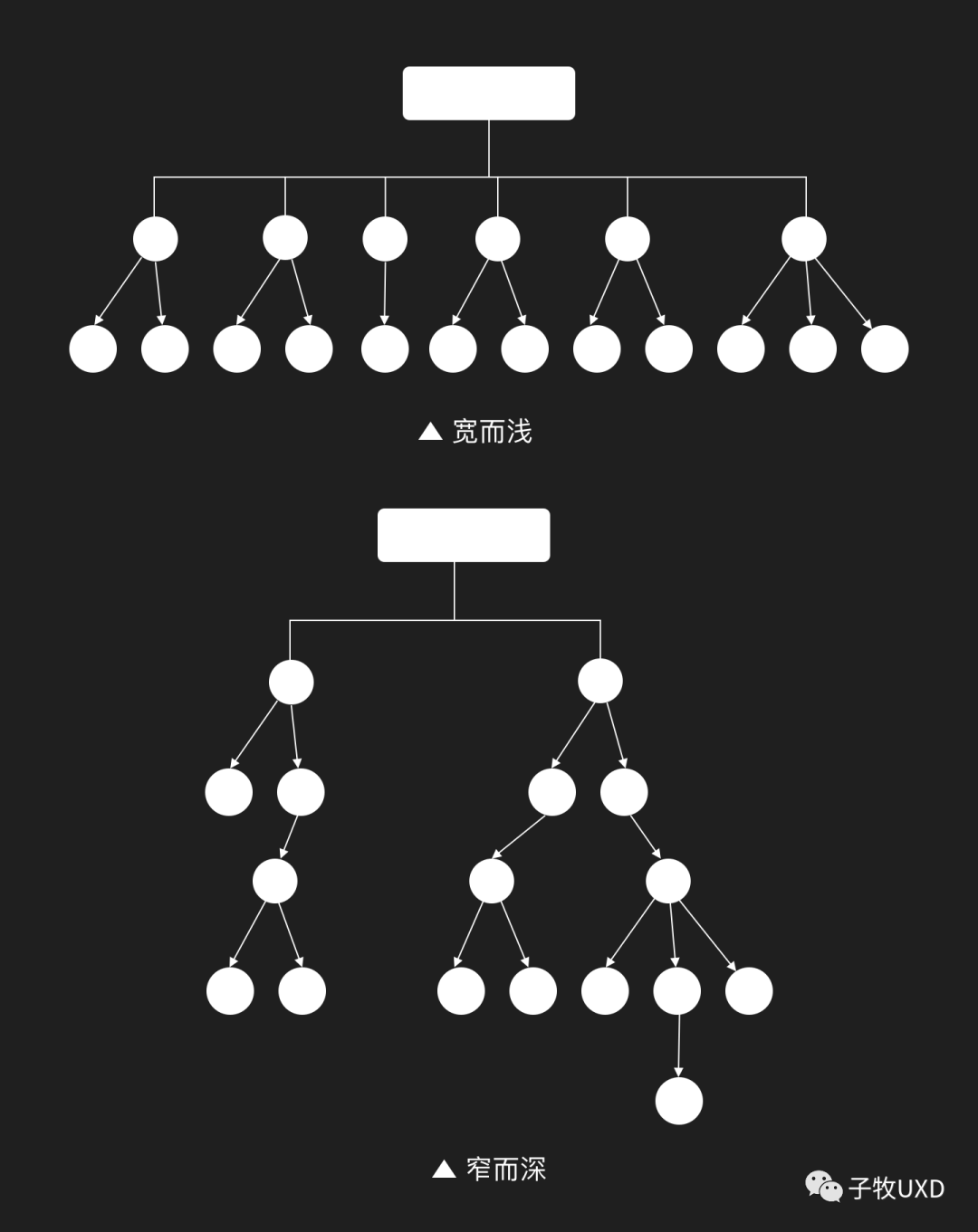
层级结构会存在广度和深度的问题。在信息总量一定的情况下,可以分为「宽而浅」和「窄而深」2种不同的形式。
「宽而浅」的结构意味着父节点越多,子节点层级就会变少。「窄而深」的结构意味着父节点比较少,子节点的层级就会变多。

信息架构增加广度,意味着信息的入口增多,用户不太容易辨别目标点的归属,就会增加寻找和记忆成本。最上层的信息入口,我们一般会遵循7±2 原则,Web端产品控制在7个以内,移动端产品控制在5个以内。
子节点层级一般为3层,最多不超过5层。过深的层级会造成信息难以查找,同时用户到达目标点的路径会变长,操作成本也会相应的增加。
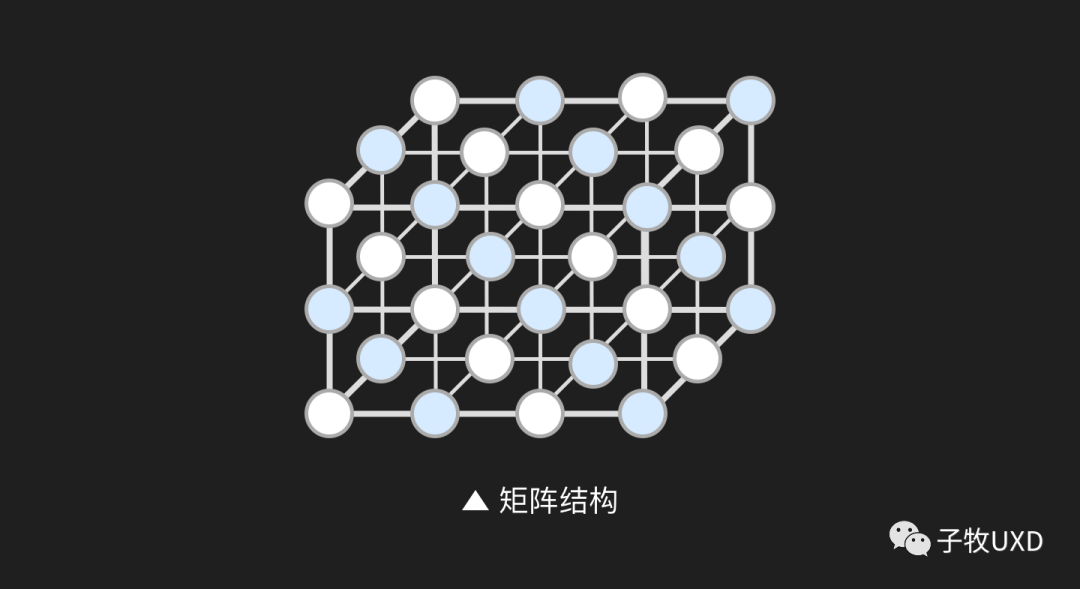
② 矩阵结构
矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。

矩阵式结构是一种多维度结构,可以让用户在相同的内容中按照个人需求找寻自己所需的信息,最典型的就是产品首页信息。作为产品内容聚合、分发的页面,可以满足用户的不同需求。目前不少C端产品都采用的是「主题+推荐」的模式,通过算法实现产品内容与用户需求的高度匹配。

B端首页则是依靠「角色+场景」构建起产品的矩阵结构,实现功能的快捷直达,以及重要信息的清晰展示。

另外矩阵式结构还体现在链路关系上,没有层级和中心的概念,更加强调信息之间的互联互通。通过这种连接关系甚至可以将跨领域、跨层级的信息关联起来。
比较典型的就是电商App,通过商品详情页可以到达店铺、到达同类推荐产品、到达客服、到达购物车、到达活动页面,甚至是搭配商品等等。这种结构具有很强的自由度和灵活性,既可以避免用户行为进入「死胡同」,又可以通过多重的信息连接,丰富产品的运营场景,带给用户更多的可能。
当然这种结构的前提是信息必须是关系紧密的功能场景,否则信息会出现错乱,并增加用户的认知负担。
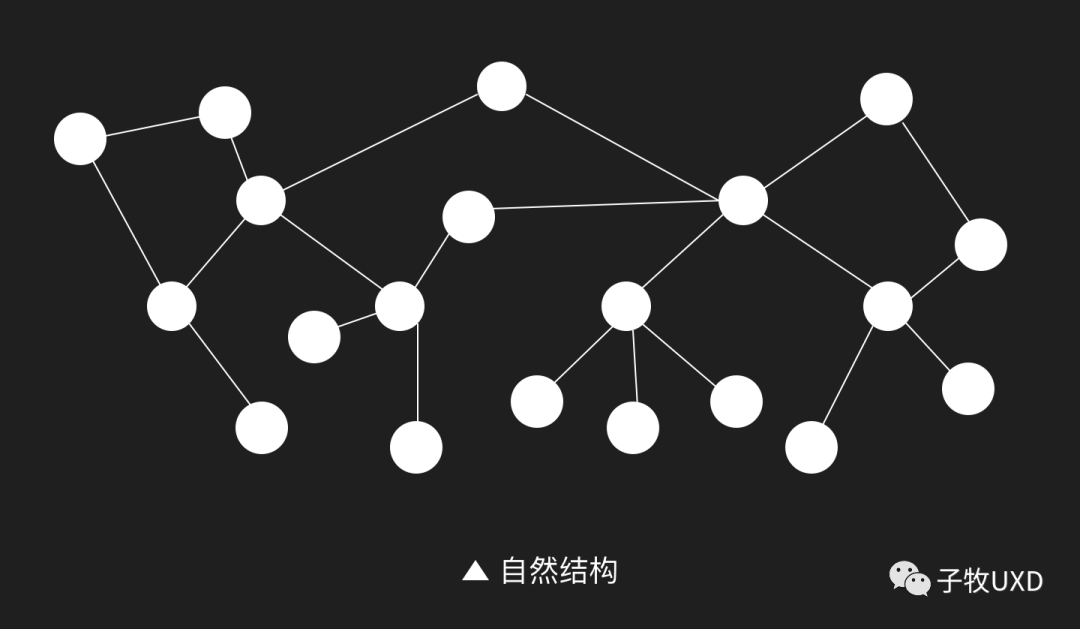
③ 自然结构
自然结构不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的分类概念。自然结构对于探索一系列关系不明确或一直在演变的主题是很合适的。但是自然结构没有给用户提供一个清晰的指示,从而让用户能感觉他们在结构中的哪个部分。

自然结构具有随机性和不确定性,随着算法的提升,这种结构应用越来越广泛。最常见的就是各种推荐信息流,电商平台、音视频、资讯平台等产品都主打推荐频道,透过投喂的方式,吸引没有明确需求的用户,给他们更多的选择。
不过自然结构的随机性意味着用户无法建立固定的信息架构认知,所以自然结构不会单独存在,只是对信息架构的补充。另外在B端产品中,用户通常具有明确的任务和目标,所以自然结构并不适用于B端产品。
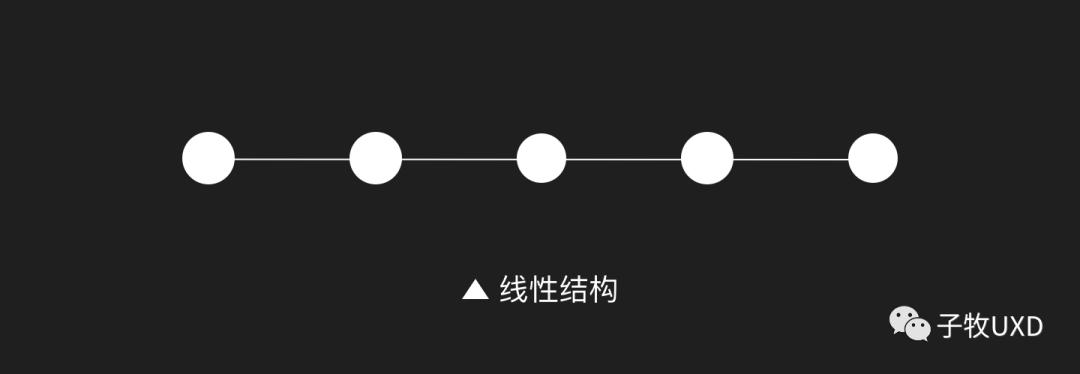
④ 线性结构
线性结构来自于你最熟悉的线下媒体。连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中了。书、文章、音像和录像全部都被设计成一种线性的体验。

线性结构是比较单一的信息结构,信息有先后顺序要求,逐层向下递进,并且没有交叉。这种组织形式决定了线形结构主要用在简单产品或者产品信息构架的末端场景中。
例如在微信读书中,打开书籍后用户只能一页页翻看,不会与其他书籍有交叉关联。在OA,电子邮箱等产品中,每一个流程,每一封邮件都是线性的、相互独立的,信息之间不会增加不必要的关联。
2. 标签系统
标签系统指的是整个产品信息节点的命名体系,静态展示了产品信息架构的具体内容,包含文字和图片(图标)2种信息。标签系统需要符合用户的认知习惯,减少用户的学习成本。在日常设计工作中,标签系统需要注意以下3个方面:
1)标签内容的准确性
标签定义时,需要准确地表达信息的内容项。举两个例子:
在C端领域为了提高用户的点击率,经常会遇到一些信息融合累加的设计形式。例如宣传用语是“立享300元福利”,用户点开一看,或许只是10张优惠券。这种设计利用了用户“贪便宜”的心理,已经成为了行业约定俗成的表达形式,倒也可以接受。
不过之前有个营销弹窗的案例,用户点击后跳转到活动页面,然后逐个领券。弹窗中按钮有两种方案,A方案是“开心收下”,B方案是“立即领取”。

虽然后台有历史数据显示,“开心收下”的文案用户点击率比较高,并不意味着这个文案可以用在所有场景下。“开心收下”意味着完成领取并入账,“立即领取”则是需要继续操作才能完成领取,两者适用于不同的场景。
标签系统首先要考虑表达的准确性,要符合用户的心智模型以及所代表的行为模式。
2)优先选用行业通用的术语或图标
尼尔森十大可用性原则中要求「贴近用户真实环境」。在标签定义的时候,尽量使用目标用户的语言。尤其在B端产品中,不少名词对设计师而言比较陌生。但是对专业领域的用户,这些都是日常工作术语,早已达成了共识。如果做出改变,反而会增加用户认知成本。
所以设计师要克服自己的认知缺陷。一方面要了解业务、通过用户调研,建立更符合用户认知的标签系统,另一方面也可以参考竞品来学习和应用信息标签。
为了保证新、老用户的快速了解系统,最大程度地降低学习成本,可以在标签旁边添加注释进一步说明。例如英文缩写术语、容易引起歧义的指标、不易理解的标签等等。
对于图标,有些是各个产品通用的形式,用户很容理解。例如「设置」、「删除」、「帮助」等。还有相当大一部分图标很难准确表达出内在信息,就需要增加文字信息,辅助信息表达。
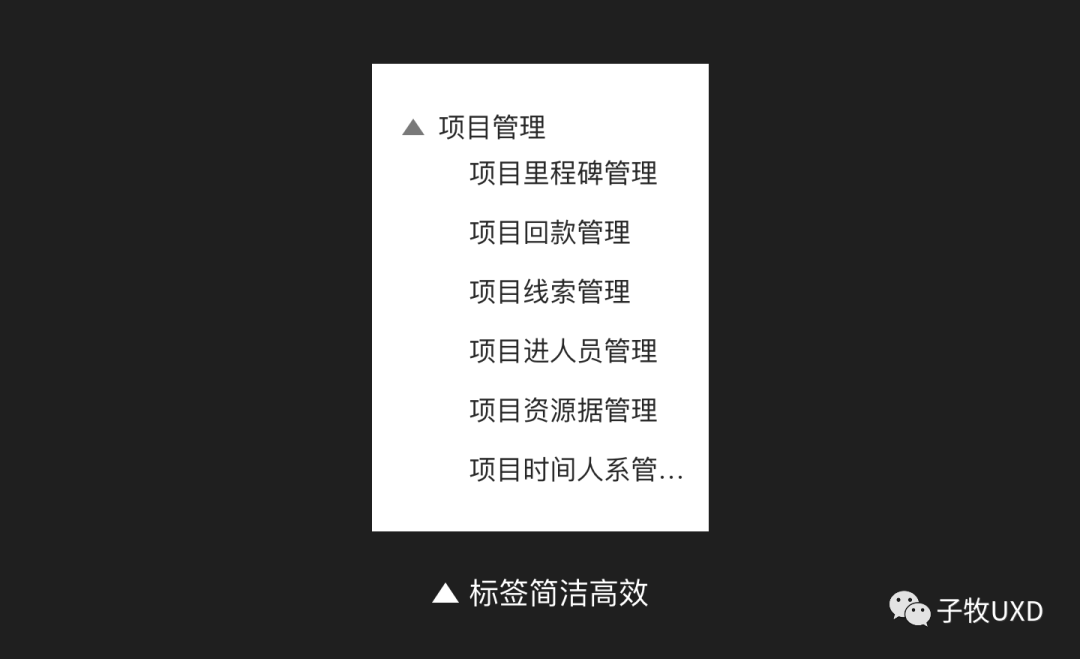
3)标签信息简洁高效
标签系统既要完整表达信息,也要注意信息的简洁高效。
例如下图中菜单命名,大量重复的信息增加了信息识别的难度,并且名称字数没有控制导致内容截断,也会增加用户的操作成本。

3. 导航系统
导航系统是信息架构的动态交互逻辑。一方面能够告诉用户当前所处于的位置,页面信息的层级归属,让用户不会在产品中迷失方向。另一方面导航系统实现了信息的动态联接,用户可以依靠导航系统在不同的层级结构中「闪转腾挪」,高效操作。
导航系统分为4大类:全局导航、局部导航、情景式导航、辅助导航。

1)全局导航
全局导航是面向整个产品的导航形式,通常位于系统的整体框架中,实现在所有页面中可见、可操作。所以全局导航也只是对产品的核心、关键功能和部分即时功能开放。
例如信息框架中的一、二级的信息,或者消息、用户管理这类即时、强管理的内容。
2)局部导航
局部导航是全局导航的补充,对于复杂的产品,局部导航非常有必要,避免全局导航变得臃肿复杂,有利于信息逐级有序地展开。
3)情景式导航
情景式导航又称为上下文导航,指的是根据当前场景或者内容产生的信息链接关系。例如文章内的超链接,或者是标题信息等,点击可以跳转新的网页、下载文件或指定某个对象等。情景导航中可以承载产品外部的内容链接,不必完全是本产品中的内容。
4)辅助导航
辅助导航包括网站地图,网站索引,网站指南等辅助类型的导航。
4. 搜索系统
搜索系统解决的是大容量、高密度信息的定位问题。大到全产品范围内的搜索,小到当前列表搜索,基本成了产品中的必备功能。即使有些产品中搜索功能,用户的使用频率不高,也是需要配备的,方便用户的不时之需。
「搜索」系统对外呈现或许是一个带着图标的输入框,甚至只是一个图标。但是操作则是一个多种状态的融合的交互过程,包括了输入前、输入中、搜索结果展示等内容。系统比较复杂,大家可以去找一些专门的文章学习,也可以看一下我之前的文章《关于搜索设计中3个原则,你知道吗?》。
5. 小结
以上就是信息架构的4大组成系统。信息架构的最终目标是为了让用户能够更快速地获取信息。在实际应用过程中,可以根据产品类型,用户群体做出内容取舍。
值得注意的是,信息架构最重要的标准,不是“整个过程一共需要多少步骤”,而是“用户是否认为每一个步骤都是合理的”,以及“当前的步骤是否自然地延续了上一个步骤中的任务”。
五、信息架构的影响因素
信息架构是为产品和用户服务的。因此信息架构的影响因素主要是来自于这两个方面。
1. 产品视角
1)产品目标及定位
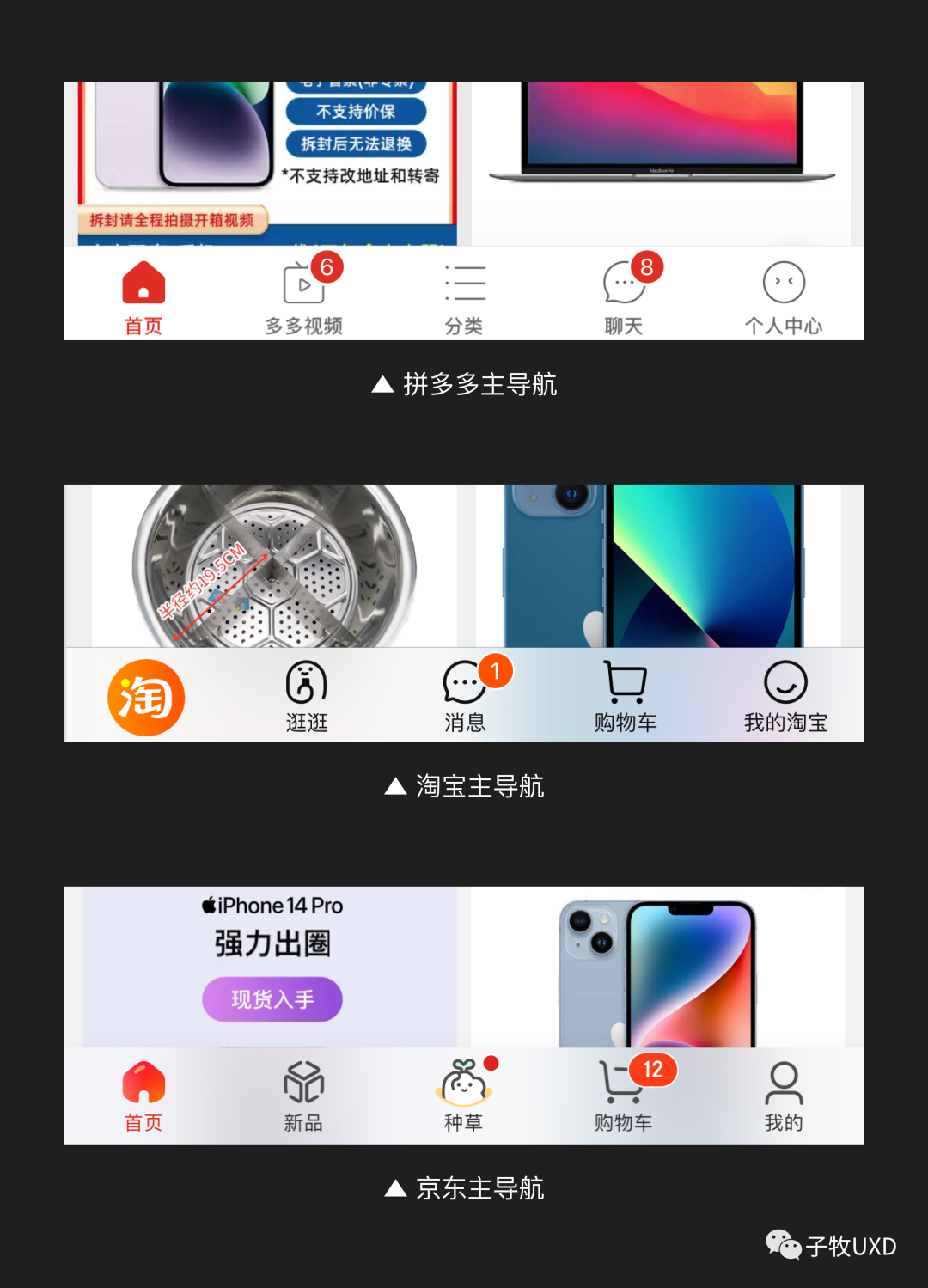
同类型产品的目标、定位、用户群体并不是完全相同的,在各自的细分领域形成了各自的差异化优势。这些都会直接和间接地影响产品的信息架构。
例如国内3大电商平台的主导航基本一致,但也不是完全相同,大家可以体会和思考下其中的差别。

2)产品类型
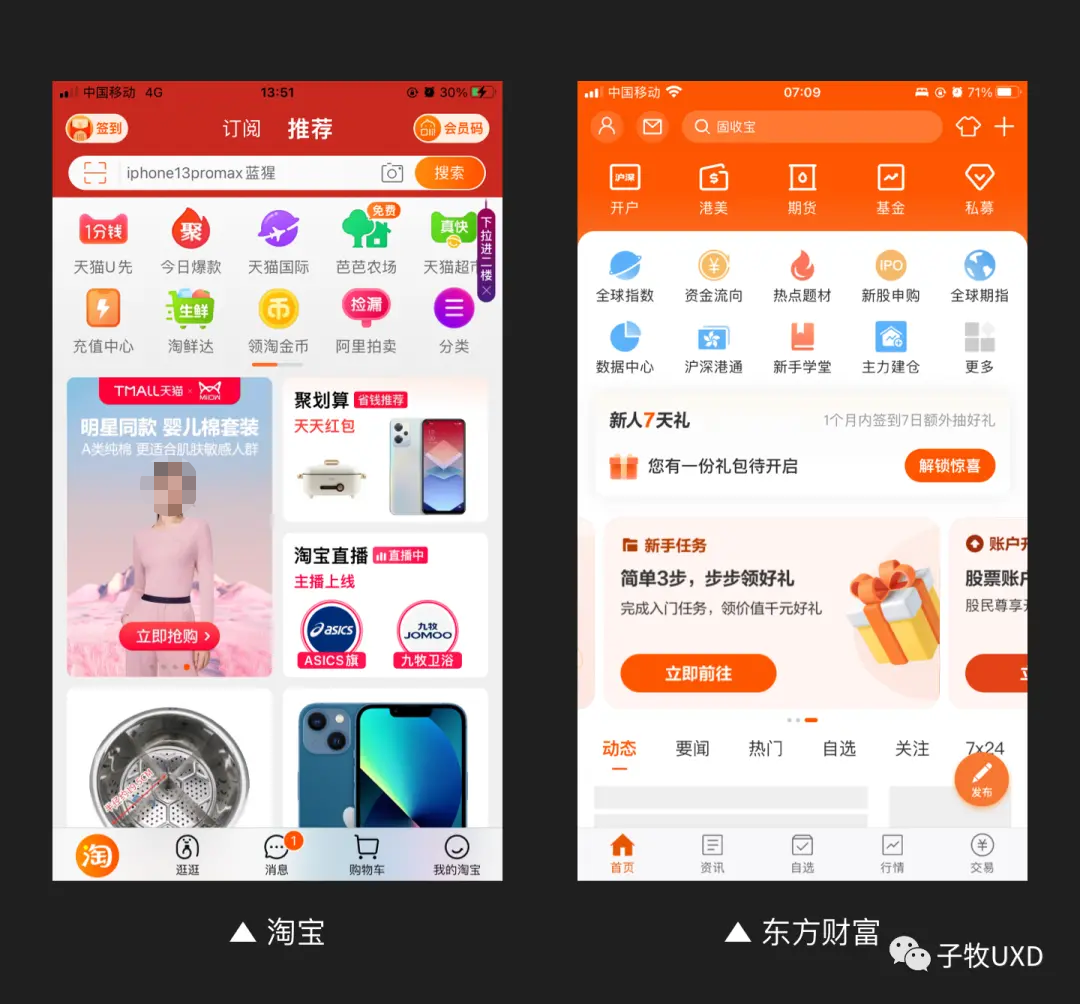
上面不少案例提及了B端和C端产品,由于产品类型、适配终端、产品目标等方面的影响,信息架构有着比较明显的差异。同样都是C端产品,购物类产品重搜索与推荐,金融证券类产品则是重功能导向,界面看似一致的,但是信息架构中组织系统、搜索系统背后的逻辑也存在较大差异。

3)产品复杂度
简单产品的信息架构也会比较简单,或许线性的组织结构就可以搭建起核心业务的信息架构,例如QQ邮箱。
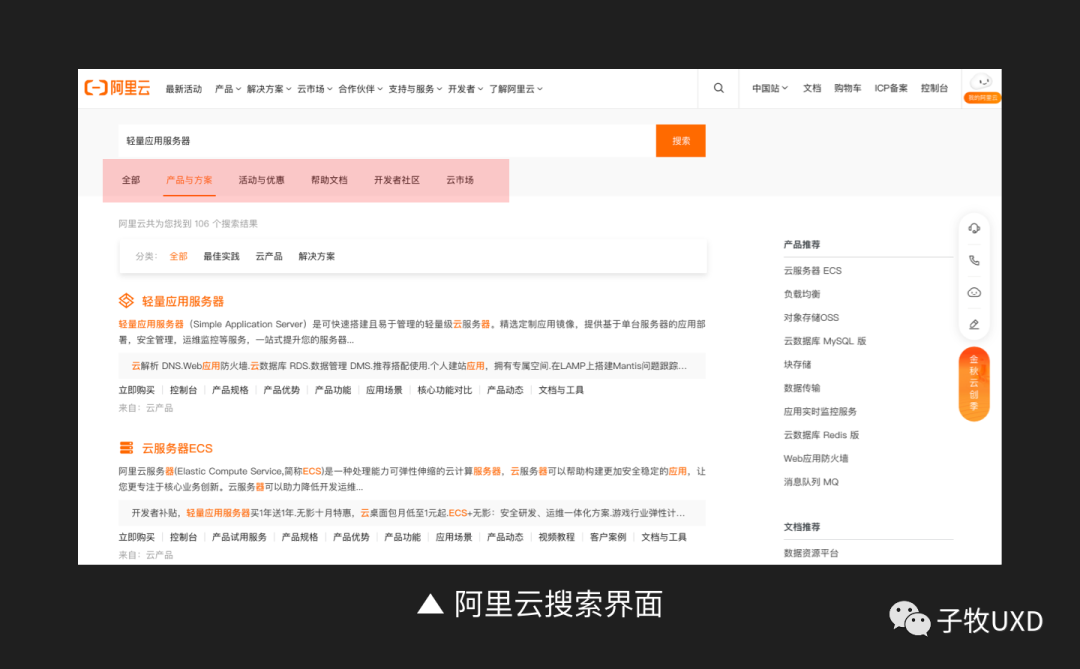
复杂产品的信息架构会运用多种组织结构方式,相关的标签系统、导航系统、搜索系统都会加强。例如云类产品的标签系统,既要考虑整体的一致性,又要明确各个产品间的差别。搜索功能也不仅限于产品功能,还会拓展到活动优惠、帮助文档等内容,让用户搜索得更彻底。

2. 用户视角
1)用户需求
产品不能一味的只考虑自己的产品目标,还要考虑用户的接受程度。就好比舞台上高雅的古典歌剧,只顾展示自己的专业能力,而底下观众根本听不懂唱的内容,必然无法引起观众兴趣。
如果不重视用户需求,产品设计时,只顾着各种高级能力输出、各种复杂的产品流程,但是从没有考虑用户是否需要这样的产品,带来的结果就是信息架构的无序扩张、内容庞杂、过程混乱,最终成为产品体系的「自嗨」。
2)用户认知能力
不同的用户之间认知能力有很大的差别,信息架构需要面向目标客户群体完成信息架构。
例如之前做过门店后台管理系统改版设计,通过前期调研发现,店员们年龄偏大、学历不高,老版本的信息架构虽然足够的大而全,但是核心功能并不凸显,用户操作流程也被拉长。因此在改版设计时,信息架构做了精简,优先聚焦打造用户核心任务,减少信息的复杂度。
六、信息架构的设计原则
将信息架构抽离出来,其实包括了组织体系、展示形式和操作体验3个环节。相应的也会有3个设计原则。
1. 延展性
产品是不断成长迭代的,信息架构需要具有兼容性和弹性,可以适应多个层级的扩展或精简,保证一定迭代周期内的架构稳定。频繁变动的信息架构必然会带来产品的研发成本提高,并且增加用户的学习成本。
2. 易学性
信息架构需要有一套准确的分类标准,能够指导后续架构的优化迭代,也可以便于用户理解和学习。细分下来包含了逻辑性和一致性两个方面。逻辑性则体现在信息之间的关联关系,实现用户链路的准确、高效。一致性体现在分类方式、分类结构等方面,便于用户认知。
3. 易用性
上文提到过,信息架构的的广度和深度在一定程度上决定了操作体验。设计时要做好信息架构的平衡性,避免只是从业务角度出发,出现十几个一级导航菜单并存的局面。
七、写在最后
信息架构是个复杂的系统,并不是设计师个人的工作,也不应该从零开始构建。而是在产品功能架构或者产品规格清单基础上,从用户需求和场景出发,梳理出来的符合用户体验逻辑的产品骨架。
信息架构直接决定了后续产品设计的组织脉络,因此准确有效的信息架构是产品战略落地过程中重要的一环。设计师需要拥有相关的知识和能力,才能在设计工作中产出合理的设计方案。
信息架构内容很多,文章是笔者个人的观点,难免存在不足之处,欢迎大家交流指正。
专栏作家
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















文章长的不想看了
确实有点长了~,可以先收藏,有时间了慢慢看
1