一份好的B端界面设计方案需要满足3个条件
原先B端客户只关注产品功能的时代已经渐渐远去,B端界面操作体验越来越被客户重视。一个好的B端页面设计需要满足三个条件:业务、用户、技术。本文作者复盘了自己的项目,对如何做好B端产品的页面设计进行分析总结,希望对你有帮助。

01 我的观点
不论是曾经带团队做设计方案,还是现在做产品思考需求如何转化为界面要素,我都认为一份好的B端界面设计方案需要满足三个条件:业务、用户、技术。
当然,曾经的我也并没有意识到这三个条件,或者说更多时候是单一维度的思考。
而现实给我敲响了警钟:如果我一直不关注它们,注定会在设计方案推进上屡屡碰壁。
今天,我将分享两个案例,一个是失败的,一个是成功的,来说明我们主动意识到这三个条件的重要性。
02 实践案例
这两个案例都来自于我带领团队设计与落地企业级B端设计体系期间发生的事情。
2.1 失败案例:翻页器
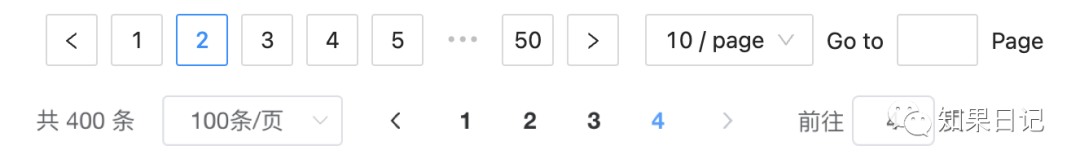
目前B端开源组件库提供的翻页器均为如下设计模式:

从使用角度来说,以上两个翻页器均没有什么问题,但从体验设计师的视角来说,这两者不太符合我们现有的产品设计需求。例如,设计师觉得翻页器太大,不够紧凑。于是我们经过反复思考,在现有开源组件的基础上设计符合我们所认为合理的翻页器,包括样式与交互。
在合适的情况下,我们开始推进研发了,但结果并不如意。研发评估后发现翻页器重新研发一套,加上测试可用的时间,前前后后需要很久,不是两三天可以完成的,投入产出比的价值不高。
遇到研发这么反馈以后,我们进行了用户调研,期望通过用户侧来推动研发能完成新翻页器的研发。事实上,我们调研后发现,新版翻页器更大程度上是符合了我们体验设计师的需求,但用户并没有非常感冒。
而且各产品团队对其产品对是否使用新版翻页器,也是可行可不行的态度。
因此,从此次翻页器的设计与推进落地上,是失败的。
于是我思考原因,我发现,一份好的B端界面设计方案不应该只满足体验设计师的想法,还需要考虑业务、用户、技术三部分。
如果时间可以倒流,我可能会这么做:
首先。业务侧:先调研目前翻页器在各产品中使用的情况,有无不满足业务的情况出现。若真的需要调整翻页器,是否解决了业务侧的某些痛点,例如,我们的翻页器成为了产品的亮点,在产品推广中可成为一个很好的话题。
其次。用户侧:先进行一定范围的用户调研,听听用户的声音,而不是仅从我们认知的视角出发。
最后。技术侧:完成一个设计方案如果不计研发投入成本,大概率会被打回去,除非其真的超级有价值(你懂得)。上一篇文章《啊!原来推不动B端体验设计想法落地有这6点原因》也提到了,感兴趣可以翻出来看看。啊!原来推不动B端体验设计想法落地有这6点原因
2.2 成功案例:一体化框架
在设计与推动一体化框架(B端产品统一导航看框架)的时候,虽不能说很顺利,但采用了一些失败经验复盘后的方法,确实见到了效果。
首先。业务侧:从业务侧来说,完成一体化框架已成为企业核心成员的共识。特别是对于产品团队来说,非常期望通过一体化框架来提升产研效率与质量,同时提升产品用户体验。一体化框架的好处已无需多说,这是本次设计方案推进与落地的基石。
当然,理想丰满,现实骨感,真正要落地,可不是那么简单。打个日常吃饭的比方,你某一天特别想吃鱼香肉丝这道菜,但并不代表鱼香肉丝放到你面前,你真的会很有食欲。或许是因为这次的鱼香肉丝颜值不够,影响了你的食欲;又或许是你尝了一下味道不好,因此没再吃它。
总之,战略需要是一回事,执行的是否完美是另一回事。虽然业务需要一体化框架,但一体化框架设计的如何,是否真的满足业务需要,是需要我们去思考和解决的。不能像上述提到的鱼香肉丝一样,放到顾客面前被顾客否决了。只有一体化框架执行结果符合战略需要,才能说其是一份好的设计方案。
有了之前的经验,我首先定了一个目标,就是做出至少长时期内不会淘汰的好用的稳定的一体化框架,比如3年内吧。然后朝着这个目标去收集资料、去评审、去验证相关信息。
其次。用户侧:在开始设计一体化框架前,我们收集了很多用户反馈、专家反馈、产品反馈等,多维度反馈有利于我们做出更合理的设计决策。
记得用户反馈了现有使用导航框架的问题 ,例如导航栏太宽,占了内容操作区的位置。基于此,我们对重点产品导航菜单文字长度进行了统计,发现认为导航栏宽的原因是实际菜单内容并未占满导航区,即菜单内容太短。但仅满足短菜单的需求是不可取的,这会让使用长菜单产品用户的用户体验下降,于是我们设计了默认宽,及用户可自定义最小宽和最大宽的方式来满足用户的需求。
最后。技术侧:不论是方案设计时,还是研发前,我们都与研发团队密切配合与沟通,交流设计方案实现的可行性。因此,在最终推动设计方案研发时,还是比较顺利的。
03 总结分析
曾经的我也只关注单纯的设计方案好不好,心里一直想着用设计改变世界(产品)。
直到我经历的事情变多,才发现自己心中所认为的好的设计方案,并不会同时也让大家认可。
于是,我开始找原因。很幸运,在很多的事情中,我渐渐找到了一些答案:
第一,依然要抱着设计改变世界(产品)的想法,种种经历让我发现,客户与用户永远关注产品是不是好用与易用。原先B端客户只关注产品功能的时代已经渐渐远去,B端界面操作体验越来越被客户重视。
第二,由于各种客观因素的影响,界面体验设计不可随心所欲,依然需要关注其他因素。一份好的B端界面设计方案需要满足三个条件:
- 从“业务视角”出发,思考设计方案是否解决了产品规划问题(如产品化)?是否达成了企业发展目标(如市场占有率)?等等。
- 从“用户视角”出发,思考设计方案是否真正解决了用户的实际问题,例如提高了他们的操作效率,让他们的工作变得更加愉悦了。
- 从“技术视角”出发,思考设计方案是否技术上可行,技术投入资源需要多少、投入有无价值。
专栏作家
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














UI这么觉得当然没问题。
设计师觉得翻页器太大,不够紧凑。于是我们经过反复思考,在现有开源组件的基础上设计符合我们所认为合理的翻页器,包括样式与交互。 这完全是抛开用户在谈需求~~~伪需求~~~
那你跟客户说翻页器,会怎么说,让你给他看看,再换几个样式,等他回复。过两天看到个更好的,让你这样改,后来又觉得原来好,有多少时候够你谈这设计审美感官上的问题。
问题在于,翻页器这玩意真的有大费周章修改的需要吗……