如何将业务转化为产品设计(中)
怎样将一个之前未接触过的新业务,转化为研发可以具体开发的详细产品方案呢?本篇文章主要从范围层对应搭产品的框架、结构层对应做细节两个方面展开分析,一起来看一下吧。

具体怎样将业务转化为产品的做法,本篇文章主要讲以下两个部分内容:
- 范围层对应搭产品的框架(功能框架、非功能框架)
- 结构层对应做细节(业务流程、业务操作、信息结构)
一、搭框架:功能框架、非功能框架
1. 功能框架
搭建功能框架的目的是,厘清产品有什么大功能,厘清业务宽度,边界,限制,并且保证功能没有遗漏。
产品经理在梳理产品的功能框架时,容易遗漏,也容易缺乏层次,特别是面对不熟悉的新业务时。
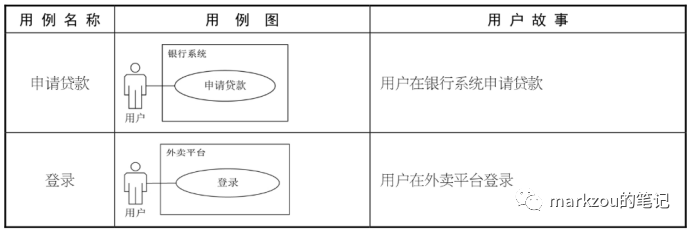
这用UML的用例(Use Case)方法就可实现,用例图描述了用户要做的事,在明确要做的事后,我们就可梳理出要实现的功能。
如果对“用例”陌生,但“用户故事”你应该听说过。用户故事就是用例的实践,用例可表达用户故事之间的联系,两者的区别是,用例图需要画图,图形更有层次和结构。

用例图的具体画法可以阅读《火球:uml大战需求分析》
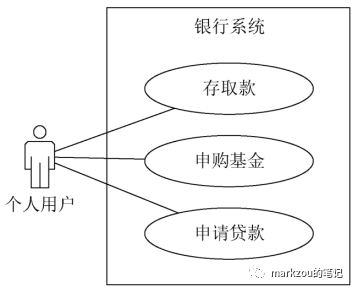
最简化理解用例:谁在用什么系统做什么事情,用图形方式就是如上图的用例图,进一步标准化表达就是:人员(角色)+系统+动作+事件/事情,如下图:

通过用例分析,我们能够梳理清楚这个业务中有多少角色,分别要做什么事情,需要哪些系统,我们基本上能够得到一个产品的概要框架。
2. 非功能框架
功能性需求是产品经理工作的重点,如搜索,下单等,都是功能性需求。但是,还有非功能性需求,如对易用性、安全性等的需求。
可以把功能性需求和非功能性需求汇总,汇总后的模型为“PURPS+模型”。“PURPS+模型”是指主要需求(Primary)、可用性需求(Usability)、可靠性需求(Reliability)、性能需求(Performance),可支持性需求(Supportability)的集合,其中“+”是其他次要需求,这六大项的子项分别如下:
- 主要需求(Primary):包括功能、内容、安全性。
- 可用性需求(Usability):包括用户体验(web产品的浏览器适配,各类手机适配要求)、帮助和培训文档等。
- 可靠性需求(Reliability):包括故障率、维修时间等。
- 性能需求(Performance):包括响应时间、并发数、吞吐量等。
- 可支持性需求(Supportability):包括可维护性需求、可移植性需求等。
- 其他次要需求(+):包括数据分析需求、许可需求、接口需求、包装需求等(在一些阶段前期并不需要立即开发数据分析功能,对外开放等,这个根据阶段和需求来看)。
以上除第一项的功能外,其它的都是非功能需求,这些也是需要考虑的。可以规定一些项目和指标,比如性能指标:
- 页面响应时间不能超过500ms,响应时间太长,用户会以为出bug
- 注册用户并发数量在某个阶段为300/s
- 订单提交,支付等并发为100/s
有些需要研发来处理,比如说防止攻击的安全性。这个需要对具体情况进行分析。
二、做细节:业务流程、业务操作、信息结构
业务流程和业务操作在梳理业务的动态部分,信息结构梳理业务的静态部分。业务流程用流程图梳理,业务操作用状态图梳理,信息结构用类图进行梳理。
1. 业务流程(完成)
流程图的作用是梳理业务,包括业务的主流程、分支流程和异常流程等。
很多时候我们在梳理流程时候,会因为部门、具体运营人员等原因,将流程拆分成很多块,流程变成了以人为中心而不是以业务为中心,这是很容易犯的错误。
工作,业务才是核心,岗位和人是可以随着工作和业务而调整的。但实际工作中,会因为岗位也是由人来做,有人就有私心,很容易形成一种因人而设岗,而改变业务的,这就会导致业务流程等变形。
进一步考虑,部门、岗位、人员是基于业务而设置的,这些不能反过来制约业务。
解决这个问题的办法就是要采用端到端的流程设计,可以理解为围绕某一业务主题下相关流程的有序衔接,或者说是围绕某一业务主题下的整体流程解决方案,而非局部流程,这里包含了跨专业、跨部门的协同,从需求提出到需求满足,是某个业务的全程闭环。
比如,排队业务目的是最终让用户结束排队,可以入座点餐。简要流程是:
- 当用户来到餐厅,服务员询问顾客是否有预订,如果有预定,时间也对,那么直接引导到预定位置
- 如果没有预定,有合适的空位,那么也是直接引导入座
- 如果没有预定,而且没有空位,那么服务员输入就餐人数等,打印排队小票给到用户,
- 当餐厅有空位之后,此信息传给服务员,服务员呼叫就餐顾客
- 如果用户依然在,则核销排队小票,被引导到餐厅
- 如果用户中途走了,那么空位将会指派给后面的顺延号顾客
如果不考虑端到端流程,那中间就可能要断几次,比如收拾餐桌的人员没有办法通知迎宾服务员,那餐桌空了也不知道,这就是没有跨越不同部门来协作;
流程又有业务类流程,支撑类流程,职能类流程;从颗粒度上分,又可以分为主流程,分支流程,操作流程(也可以分为一二三四级流程,意思就是下层是上层的细化)
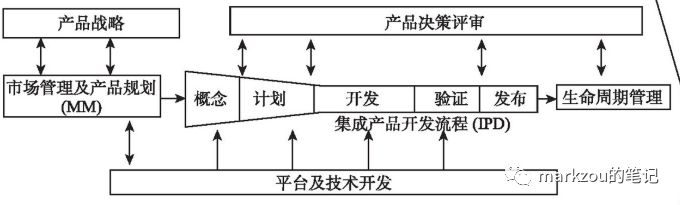
在绘制流程图的时候,需要控制好颗粒度,比如主流程不需要很细,将最主要的部分画出来就可以,比如ipd流程,就是一个流程框架。

我们再往下,就需要进一步细化,比如发布的整个过程:
确定发布产品>准备发布会>发布会>跟踪发布效果>会后总结复盘
会后总结复盘我们可以进一步细化:制定复盘计划》准备复盘资料》复盘会议》复盘措施落实》资料归档。
这样,我们通过一层一层的细分、拆解,我们能够将大的流程拆细,到可以直接指导最终的操作人的地步(在产品中,就是研发人员能够据此进行研发的地步)。
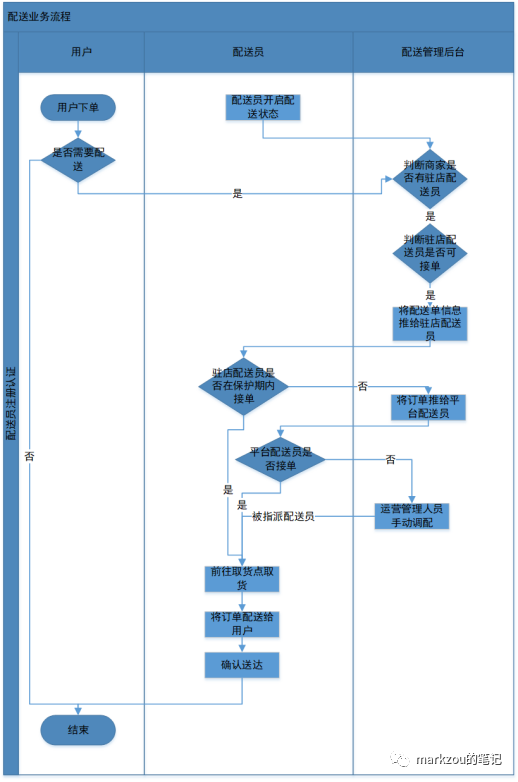
如下方是一个配送的总流程图,整个配送过程总的为:用户下单,配送员接单,接单之后前往用户处取货,然后进行配送,最终交接。
用户下单之后,配送员就直接接单吗,不是,中间还应该有分配机制,用户怎么去取货,中间要不要给取件码验证,去了就一定有货吗,中间要不要等商家出餐呢,我们进一步拆分。如果我们将参与的角色和流程进展的阶段做区分,那么我们可以得到一个泳道图(也是流程图的一种),如果角色不是很多,流程也不复杂,可以不用画泳道图。

比如配送员需要认证之后才能正式配送员进行接单,其认证流程如下:

所有的流程不是一成不变的,而是会随着业务变化而变化,但产品搭建的好的流程,需要:
- 端到端
- 业务视角而不是职能视角
- 不重复,不遗漏
- 逻辑清晰
详细的流程搭建方法,可以找相关数看,推荐一本《跟我们学建流程体系》-作者陈立云,罗均丽
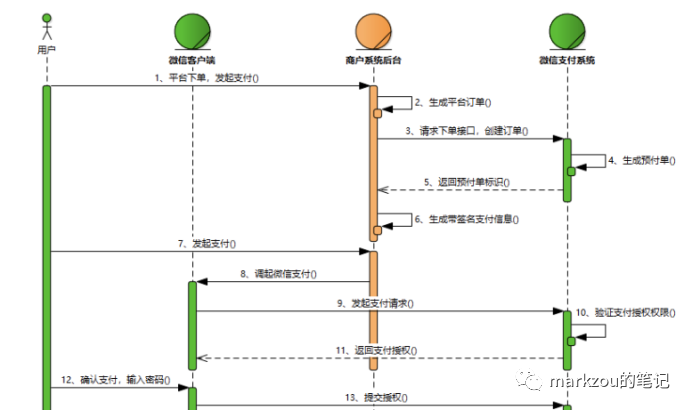
对于有多角色参与,并且互相之间有很多交互,实时性要求较高的,我们可以使用时序图来进行分析,比如以下是微信app交易过程的时序图,看完整可以点击下方链接。
https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_5_2.shtml
最顶部的是角色,垂直线是生命线,也即是时间线,从左侧最顶部,依次完成动作,箭头的指向就是动作的落脚点,箭头指向自己,则表示是自己做了这个事情。虚线箭头为反馈的信息,指向落脚点为反馈的对象。

时序图的画法参考《火球:uml大战需求分析》
2. 业务操作
我们用流程图梳理了业务流程,还要用状态图梳理业务操作。状态图表述了在一项事务的不同状态下,人能做什么操作,该操作会改变事务的状态。
要梳理这些操作,就要用到状态图(State Diagram),状态图描述了事务的状态,以及触发状态变迁的操作。
状态图的作用状态图和流程图的样子很类似,但两者的作用是不同的。两者的区别是:流程图梳理的是一项业务的大致过程,状态图梳理的是一项业务的细致操作。
通过状态图,我们就可梳理清楚流程,以及流程中的异常情况。思考过程是先粗后细、先主干再分支、逐步完善的。
1)绘制主干的状态
在梳理主干的状态时,先要考虑主干的状态,并忽略一些次要的分支状态。
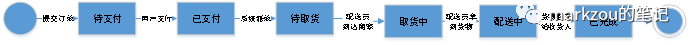
我们还是以配送系统为例子:用户提交订单,订单进入待支付状态;用户支付后,订单为已支付状态;系统派单之后,订单为待取货状态;配送员取货之后,订单状态为配送中;货物移交给收件人之后,订单为已完成,如下图:

2)进行状态的拆合
思考每种状态是否要拆分或合并,通常应多考虑是否要拆分。
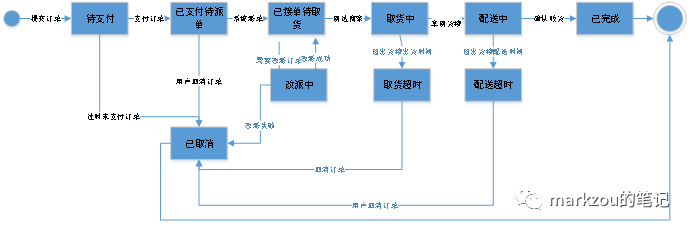
我们考虑上面的配送,是否有可以进行拆分的状态呢。比如其中已支付的订单是否需要立即配送呢,不一定。一般来说,发货人可以选择立即配送,也可以选定某个时间进行派送。这个时候已支付的订单待派单就会有:a、未到派单时间的订单(待派);b、已到派单正在指派的(派单中);
或者商品的上架与销售,一些团购及整点秒杀的商品只是显示在前台,也就是处于“已上架”状态,但未到售卖时间,是不能进行销售的,也就是处于“已上架,待销售”状态。只有到了售卖时间,该商品才会变为“销售中”状态。
状态的拆分和合并,需要根据具体业务,具体场景进行区别对待。
3)完善分支的状态
考虑分支状态,或者异常状态。在主流程中,我们基本考虑主状态,但是肯定有分支和异常,比如待支付订单如果超时没有支付,那订单就会取消,订单状态就是已取消状态。

4)完善角色和操作
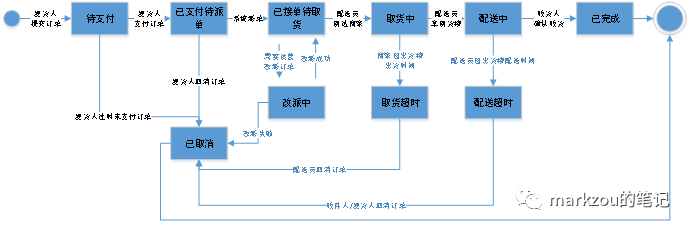
在梳理完所有状态后,我们就要思考状态之间如何转移。此时要从角色和操作两方面思考,简单说就是梳理清楚谁做了什么操作导致了状态的变化。
比如配送系统中,存在发货人、商家、配送员、收货人、平台运营。在这整个过程中,一部分是由发货人来触发的,比如提交订单;一部分是由配送员导致的,比如配送人员出意外,导致订单需要改派。那就需要将相关的触发人及导致的状态进行说明,这样使得整个状态机更加的完善。

3. 信息结构
一个业务越复杂越需要,业务越陌生越需要梳理信息架构,梳理信息架构可以使用类图。用了类图后,产品经理就能厘清信息之间的结构关系。
类(Class)是对一组具有相同属性、操作和关系的对象的描述,简单说就是分类。
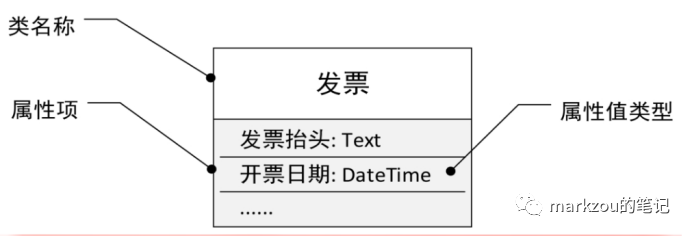
一个类图包含类名称、属性项、数量关系、关联关系、聚合关系和组成关系。
聚合关系描述了一个较大的事务(整体)是由较小的事务(部分)组成的,组成关系是聚合关系的一种特殊形式。
我们还是按照从总到分逻辑来处理:
- 步骤一:梳理出所有的类
- 步骤二:梳理出数量关系
- 步骤三:明确信息的属性
- 步骤四:考虑效率和灵活性
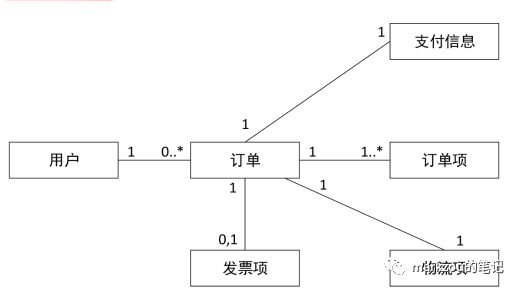
我们以订单为例:
我们先梳理所有的分类,一笔订单有用户、支付、订单、物流、发票等。
一个用户可能有订单,也可能没有订单,所以用户与订单的关系是1对0,或1对n;
一笔订单对应一个总的支付信息(1对1),支付其实还可以对应支付的渠道(1对n);
订单可以进行拆单,比如电商会根据商家,仓库,商品类别等进行分单,对应关系为1对n;
订单需要进行配送,则有物流,实际上一笔订单的物流也可能有多个;
订单如果不需要开发票,那么就没有发票;如果用户需要开发票,则对应关系为(1对1);

当我们进一步拆分,在类下面加属性项,属性项是属性值的集合。

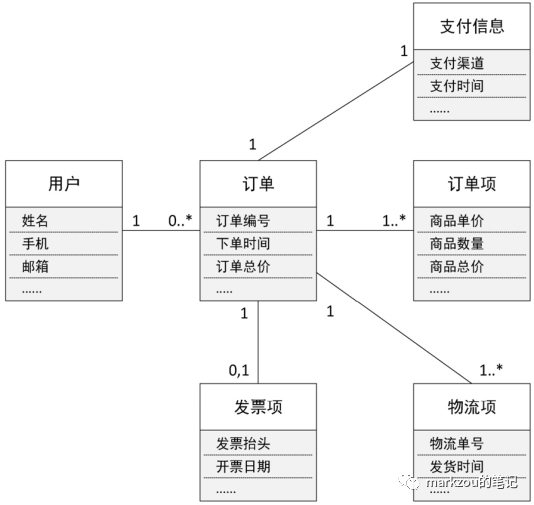
我们将订单的所有类均把对应的属性值加上,则可以得到如下的一个类图。根据这个类图,我们可以明确订单的相关信息及对应关系,则订单的相关信息就非常清晰了,之后的原型中将相关信息进行布局及交互就简单很多,并且不容易变更,不会造成反复的原型修改。

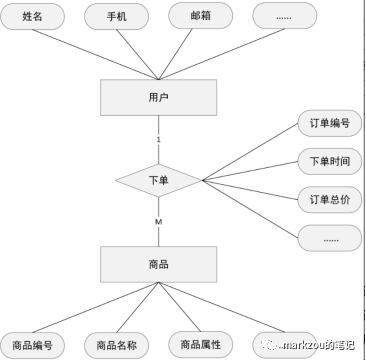
UML中的类图是E-R图的超集。传统的E-R图只针对数据建模,类图则进了一步,它还允许对行为建模,类图和E-R图之间可以相互转化。下方是订单个一个E-R图:

下一篇将介绍怎么进行交互设计和原型绘制。
专栏作家
Markzou,8年产品经验,人人都是产品经理专栏作家。主要专注于本地生活、O2O、到家服务、新零售领域;曾任职于多家本地生活垂直领域头部公司,具有丰富的本地生活行业经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








如果有不明白的地方,可以加markzou1988