国外大佬总结的这20条B端图表设计原则,简直太实用了!
在B端设计中,图表设计是一个不可忽视的板块,那么你知道要怎样才能做好图表设计,既清晰地传递出信息、且在展示上也可以更加美观和高级吗?本篇文章里,作者便总结了B端图表设计的相关原则,一起来看看吧,也许会对你有所启发。

最近几年以来,大家能看到B端设计趋势已经越来越火热,在B端设计中关于图表的设计算是为数不多的视觉发挥点了。那么怎样才能做好图表设计,让设计出来的图表高大上,符合业务需求,让业务方和总监对你赞不绝口,本文就必须看完和收藏了,因为实在是太实用!
彩云之前也分享过一篇关于数据可视化的干货,《如何做好数据可视化设计,国外大神给出了十条实用建议》,今天的这篇算是更加系统和完善了。
应用设计越来越依赖数据驱动,对高质量的数据可视化需求也越来越高。然而我们身边却充斥着令人困惑和误导的数据图表,但我们其实可以通过遵循一些简单的规则来改变这个情况。
一、选择一个正确的图表可视化类型
选择错误的图表类型,或默认为最常见的数据可视化类型,可能会让用户感到困惑或导致对数据的误解。根据用户希望看到的内容,可以用多种方式表示相同的数据集。尽量做到每一次做数据可视化时都能从数据集类型分析和用户访谈开始。

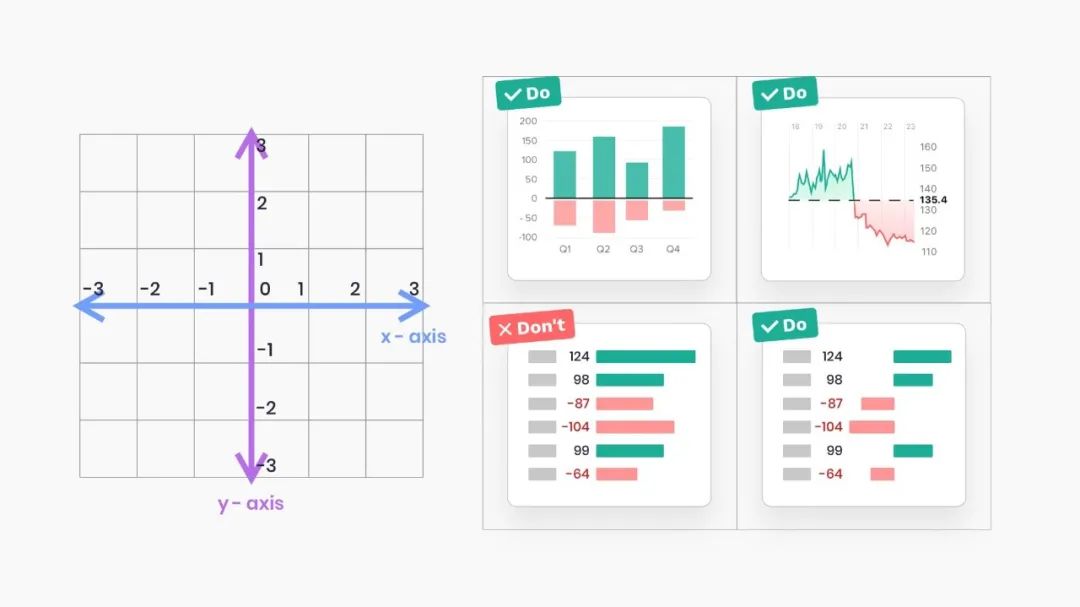
二、根据正负值使用正确的绘图方向
当使用水平条时,在基线的左侧绘制负值,在右侧绘制正值。不要在基线的同一侧绘制负值和正值。

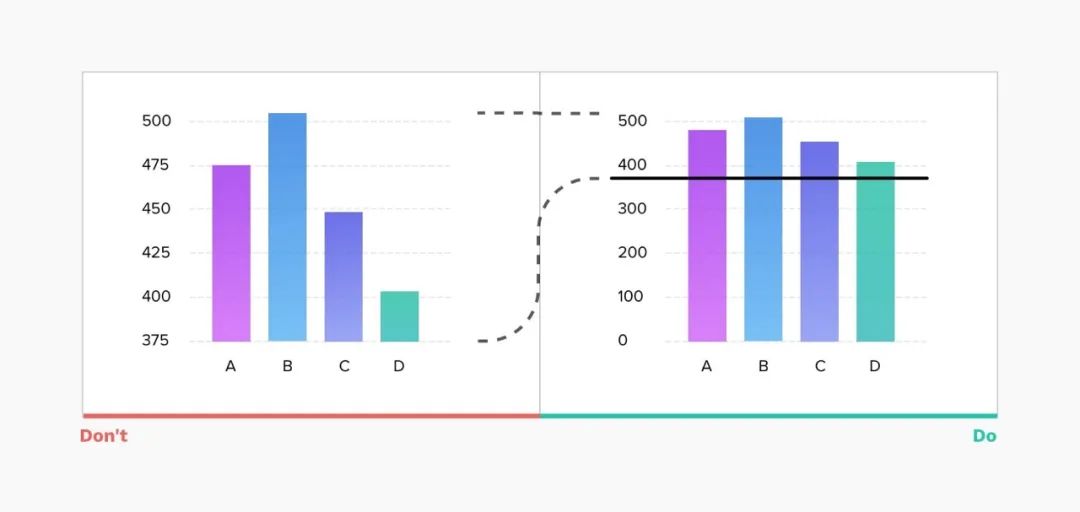
三、条形图总是以0基线开始
删数据起点会导致曲解。在下面的例子中,看左边的图表可以很快的得出结论,值B比D大3倍多,而实际上,两者的差异要小得多。从0开始可以确保用户获得更准确的数据表示。

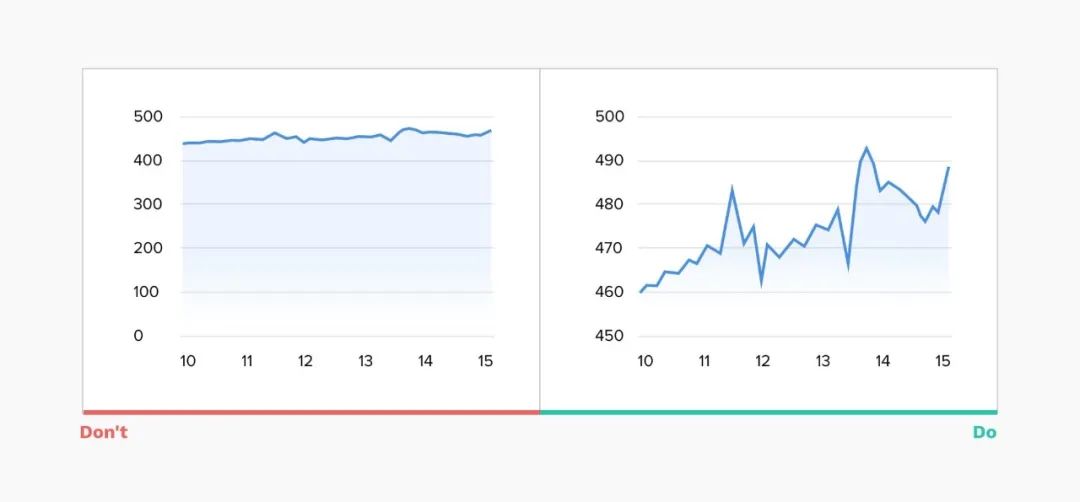
四、折线图应该要清晰体现y轴上的趋势变化
对于折线图,总是限制y轴比例从0开始可能会使图表几乎平坦。由于折线图的主要目标是表示趋势,因此根据给定时期的数据集调整比例并保持直线占据y轴范围的三分之二是很重要的。

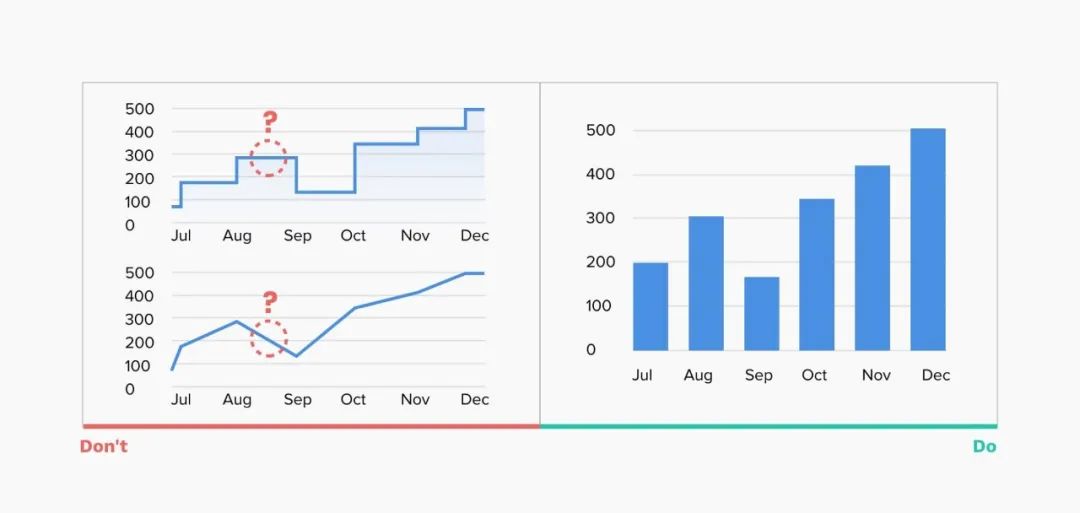
五、使用折线图时要考虑时间连贯性
折线图是由线连接的“标记”组成,通常用于可视化时间间隔内的数据趋势。这有助于说明数值是如何随时间变化的,并且对于较短的时间间隔非常有效,但当数据更新不频繁时,这可能会导致混淆。

例如: 使用折线图来代表年度收入,如果数据是每月更新的,则每个月在图表中会生成一个个孤立的标记点。用户可能会假设连接“标记”的线代表实际值,而在特定时间实际的收入数字是未知的,所以可能会产生误会。在这种情况下,使用垂直条形图可能是一个更好的选择。
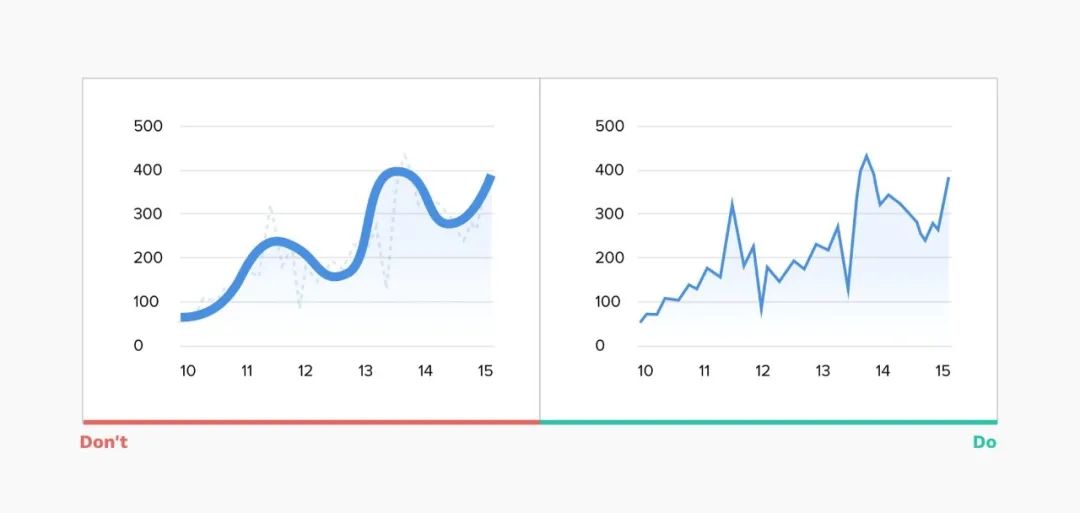
六、不把折线图强行“平滑”
平滑的折线图可能在视觉上很好看,但它们错误地反映了背后的实际数据,而且过粗的线会模糊真正的“标记”位置。

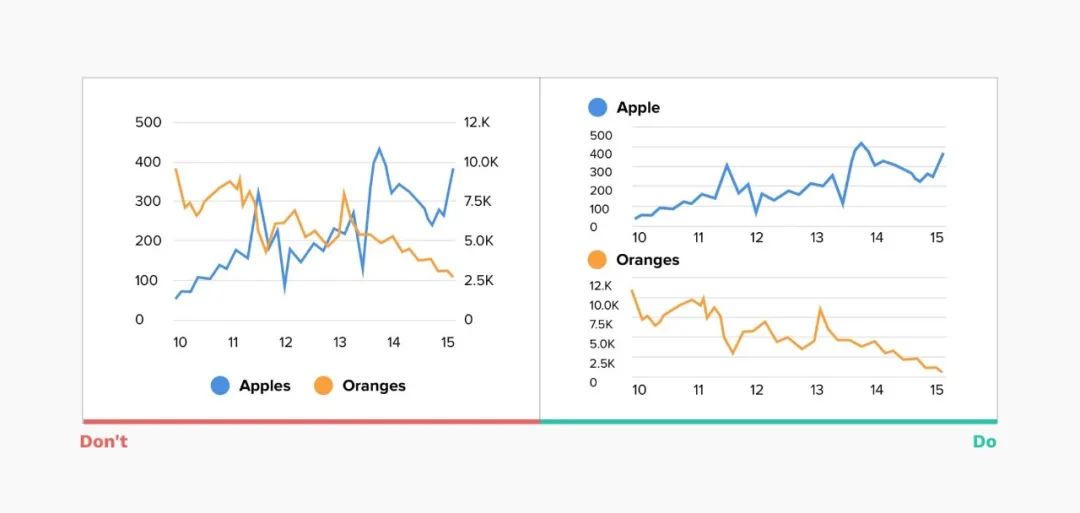
七、避免使用比例不同的双轴折线图
通常,为了节省可视化空间,当有两个具有相同度量但大小不同的数据系列时,可能倾向于使用双轴图。但这些图表不仅难以阅读,而且它们还以完全误导的方式代表了两个数据系列之间的比较。大多数用户不会密切关注比例,只是浏览图表,然后就得出了错误的结论。

八、限制饼图中显示的切片数量
饼状图是最流行的也是经常被误用的图表之一。在大多数情况下,条形图是更好的选择。但如果你决定做一个饼状图,有2个比较好的建议:
- 不要超过5-7片,保持简单;
- 可以将额外的最小段分组到“其他”切片。

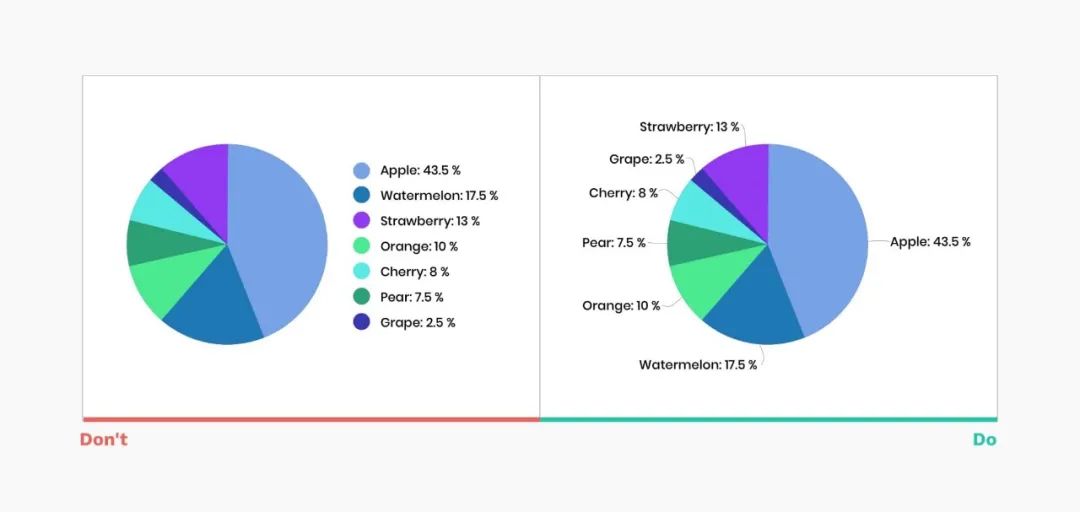
九、在图表上直接标注
如果没有适当的标签,无论你的图表有多好,它都不会有意义。直接在图表上标注对所有用户都非常有帮助。查阅图例需要时间和精力来理清数据和对应的部分。

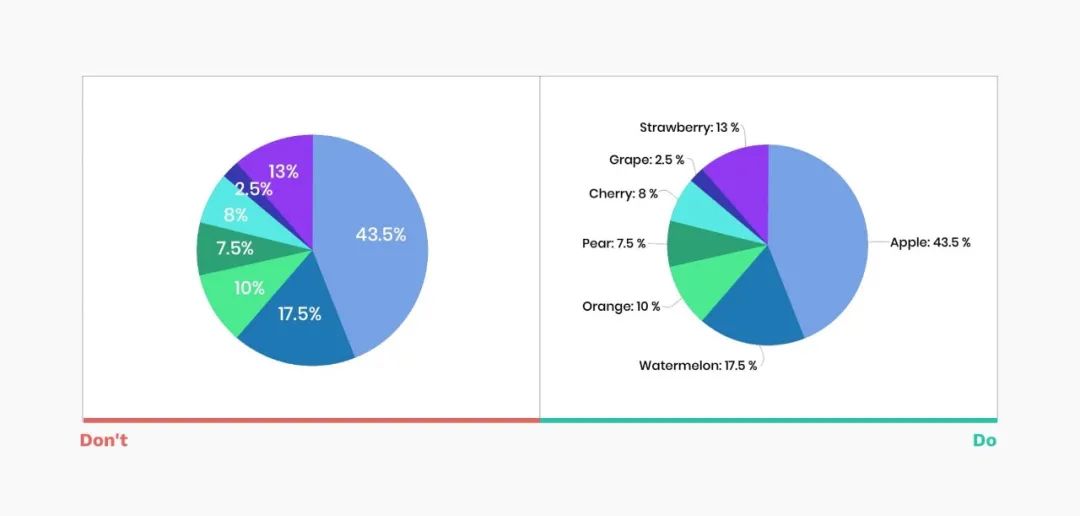
十、不要在切片上贴数据
将数据放在切片上可能会导致多个问题,在可读性问题上和窄切片上都会有挑战。相反,添加黑色标签能清晰的链接到每个部分。

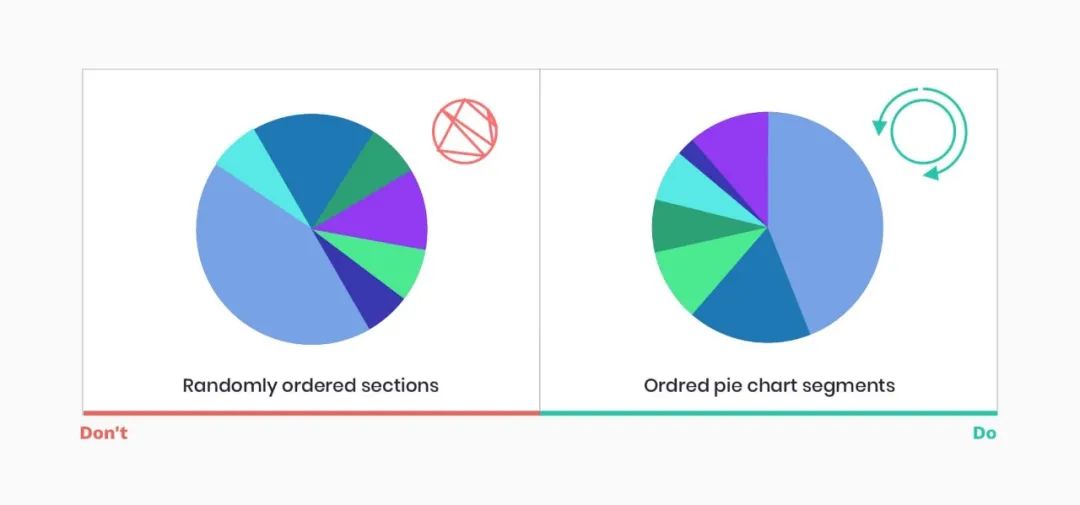
十一、保持饼图切片秩序以提升阅读效率
在确定饼片秩序时,有几种常用的方法:
- 将最大的切片放在12点的位置,然后将下一片切片顺时针降序排列;
- 把最大的切片放在12点的位置,第二大的放在顺时针相邻位置,第三大的放在11点的位置,其余的切片按顺时针降序排列。

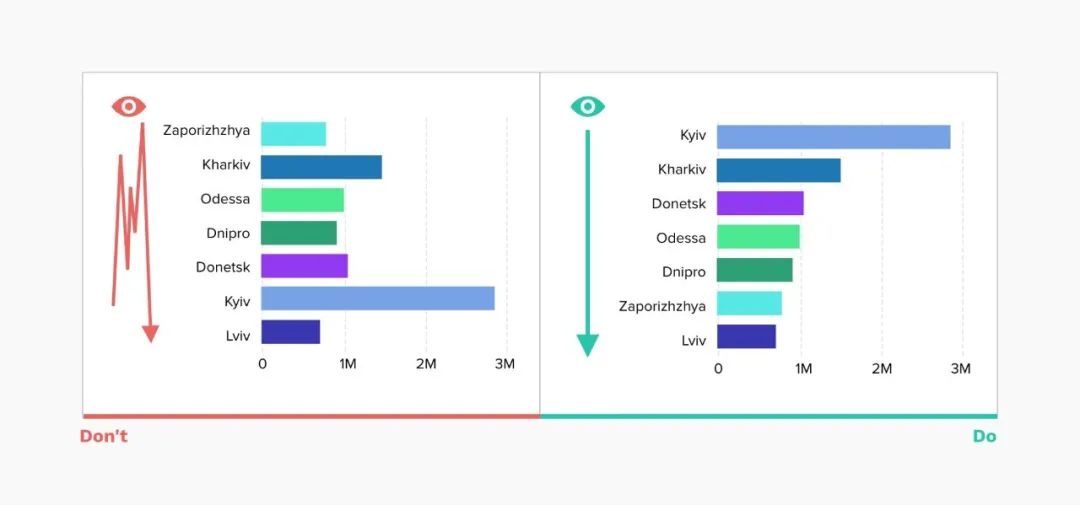
十二、避免随机排列
同样的建议也适用于其他许多图表。不要默认采用字母排序,将最大的数值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的数值占据最突出的空间,减少眼球运动和阅读图表所需的时间。

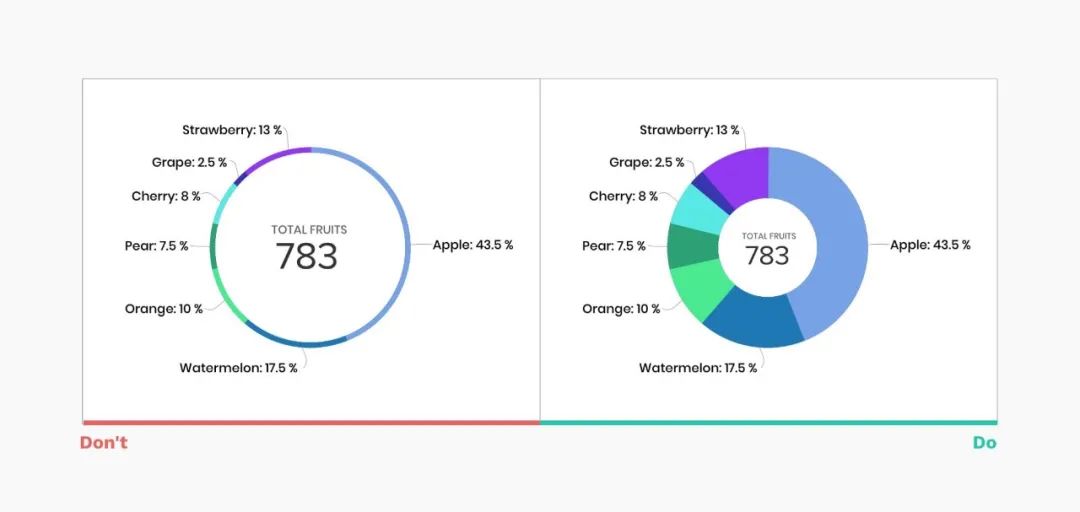
十三、窄的饼图是难阅读的
饼图通常不是最容易阅读的图,因为比较相似的值非常困难。当我们把中间部分去掉,创建一个圆圈图表时,我们腾出了空间来显示额外的信息,但这样牺牲了清晰度,极端情况下,图表就会变得毫无用处。

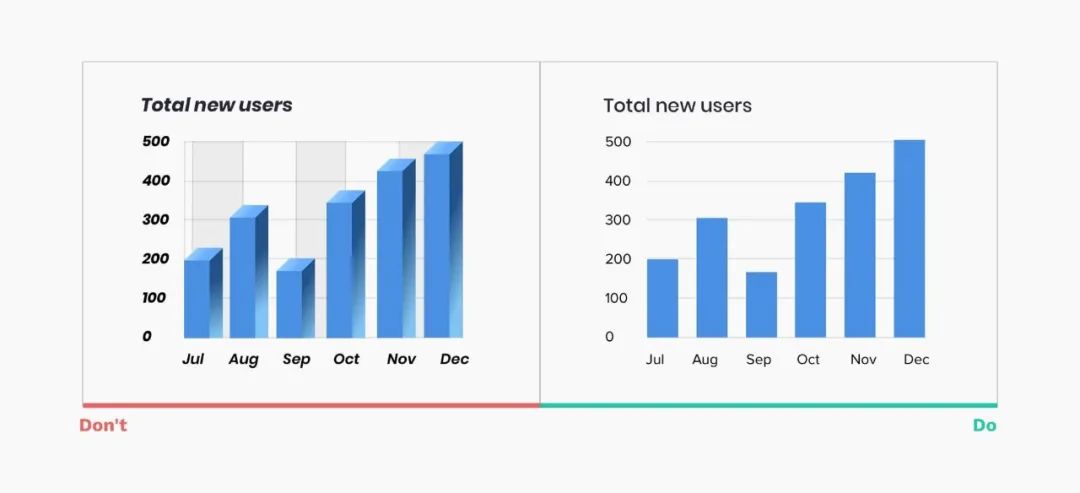
十四、视觉效果不要抢了数据风头
不必要的造型不仅会分散注意力,还可能导致对数据的误解和用户的错误印象。你应该避免:
- 3D元素,明暗面;
- 阴影、渐变和其他扭曲的多彩色;
- 斑马图案,过多的网格线;
- 过度装饰,斜体,粗体或衬线字体。

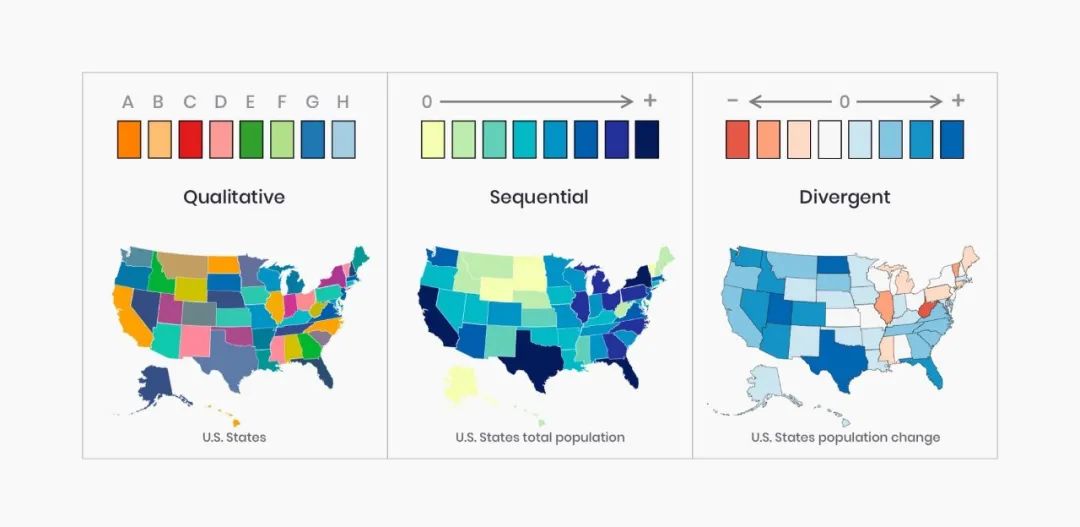
十五、选择与数据性质相匹配的调色板
颜色是有效的数据可视化的组成部分,在设计时考虑以下3种颜色类型:
一个定性调色板最适合显示分类变量。为确保易用性,所分配的颜色应该是不同的。
连续调色板最适合需要按特定顺序放置的数字变量。使用色相或亮度或两者的组合,可以创建一个连续的颜色集。
发散调色板是两个连续调色板的组合,中间有一个中心值(通常为0)。通常不同的调色板将传达积极和消极的价值。确保颜色也与“消极”和“积极”表现的概念相匹配。

看看一个方便的工具- [ColorBrewer]https://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3,它可以帮助你生成各种调色板。
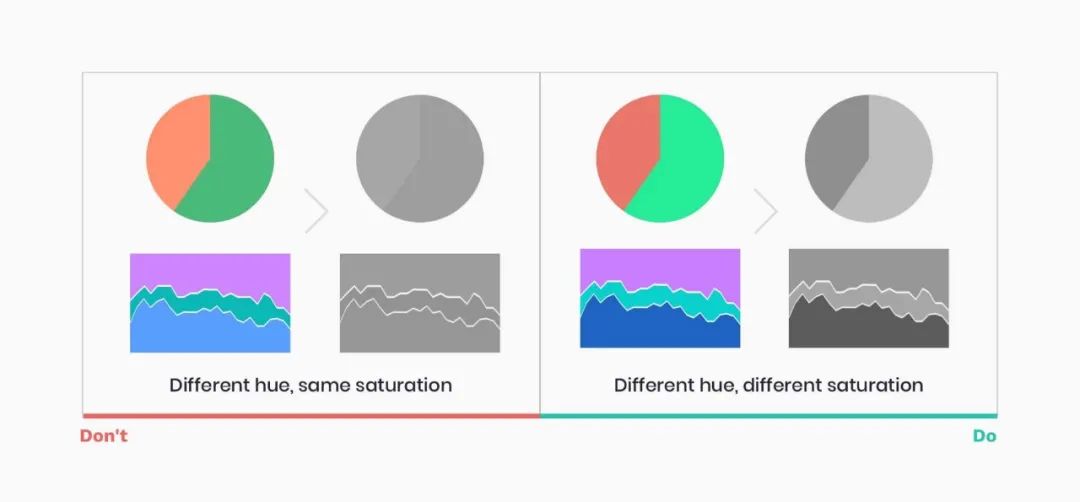
十六、设计的可访问性
根据美国国家眼科研究所(National Eye Institute)的数据,大约每12人中就有1人是色盲。你的图表只有在广泛的受众可以访问时才会成功。
- 在调色板中使用不同的饱和度和亮度;
- 把现有配色去色然后检查对比度和可读性。

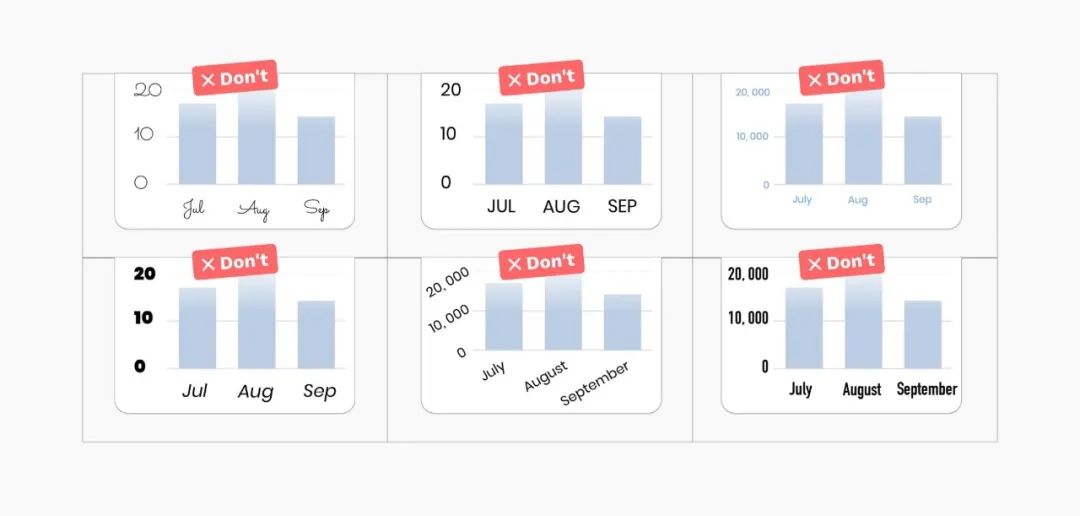
十七、关注易读性
确保排版能够准确传达信息,帮助用户专注于数据,而不是分散用户的注意力。
- 选择易读的字体,避免衬线和装饰过度的字体;
- 避免使用斜体、粗体和全部大写;
- 确保与背景有高对比度;
- 不要旋转文字。

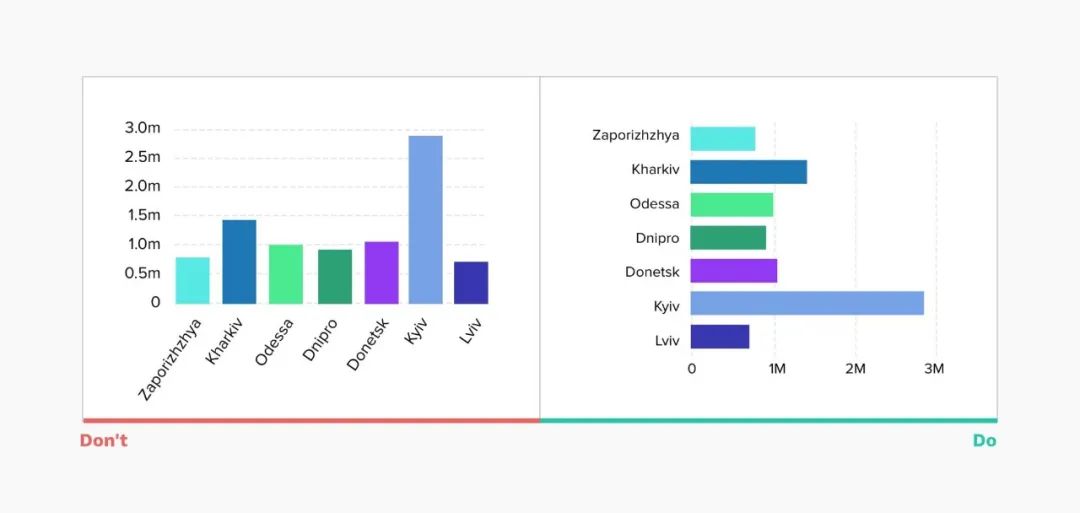
十八、使用水平条形图代替旋转标签
这个简单的技巧将确保用户能够更有效地阅读图表,而不会扭伤他们的脖子。

十九、事先选择合适的图表库
如果你的任务是在web和移动项目中添加交互式图表,你应该问的第一个问题是我们将使用什么图表库?现代图表库包含了许多前面提到的交互和规则。基于已定义库的设计将确保易于实现,并能提供大量交互想法。

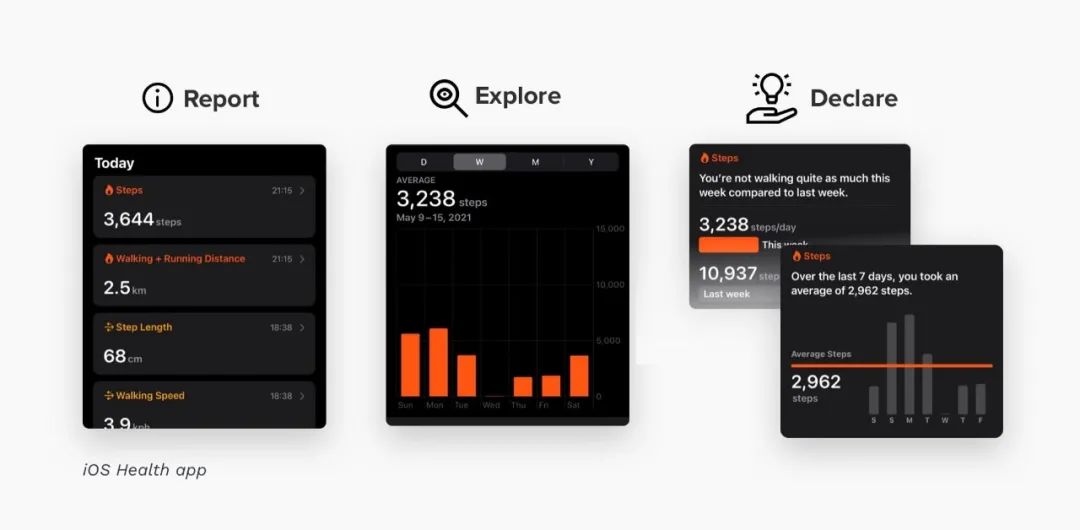
二十、做成动态图表
帮助用户通过改变参数,可视化数据进行探索。然后得出结论,最大化价值和洞察力。在下面的示例中,你可以看到IOS Health应用使用了各种数据表示的组合。

原文作者:Taras Bakusevych(本文翻译已获得作者的正式授权)
原文地址:https://uxdesign.cc/20-ideas-for-better-data-visualization-73f7e3c2782d
译者:彩云Sky,公众号:彩云译设计;人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








特别特别好,学习了
谢谢,学习了
赞
棒,做PPT时候当工具书用