超全面、超详细的B端筛选设计
在实际的工作中,可能会遇到各种筛选类型,不同的筛选类型对应的排版布局各不相同,实际业务中的使用场景也具有差异。本文作者通过不同类型列举不同的场景案例,全面地总结了关于B端产品中的筛选,一起来看一下吧。

这一期主要是全面地总结了关于B端产品中的筛选,之前也有总结一篇简洁版的关于筛选的文章【TO B 搜索和筛选的多种使用场景】,回头查看原来总结的文章时才发现确实之前总结得有点太过简洁,很多筛选类型和使用场景都考虑得不够全面。
这也是之前对该功能不够了解,局限于自己在工作中常见的场景,对于不了解的场景自然就不清楚。由于接触得比较片面,了解得不够全面,导致之前总结的也不够完整。
当然产品本身也是随着实际业务场景的变化,从而考虑设计不同的形式来达到该功能的使用。产品需要优化,交互和布局同样需要优化,所以在B端产品中并不是一个同样的功能就仅限于只有一种解决方案。
对于产品而言,只有参与的项目越多,设计和思考的场景越全面,了解的产品越多,才能更好地掌握一个功能的多种类型和使用场景,这一次能够在原来的基础上更加全面地总结同一个功能的类型和场景,主要是在工作中也有遇到类似的业务场景,加上对其他产品的体验,从而让我更加全面的了解到该功能的多样性。

01 筛选的多种类型及排版布局使用场景
以下我对自己在实际工作中运用到的多种筛选类型再次做了总结,不同的筛选类型对应的排版布局各不相同,并且在实际业务中的使用场景也具有差异,下面我还是会通过不同的类型列举不同的场景案例,便于理解和运用到实际工作业务中。
现在总结文章的习惯是将需要总结的文章通过思维导图的形式画出整体的导线,这样让自己的脑海里面形成一个大致的方向,也是一个整体的构思,后期只需要根据导线一步一步往下描述具体的内容和案例即可。这个总结方式也可以运用到工作任务中,例如:当接到一个设计任务时,先理解该任务的整体方向,再细化每一个细节展开设计,这样能避免遗漏也能让自己对整体的把握更明确。
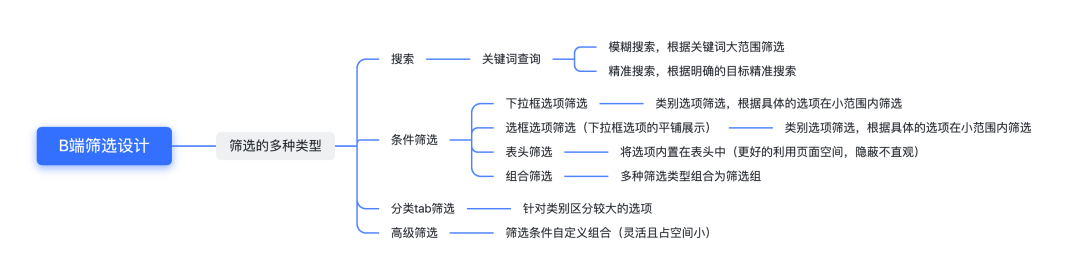
筛选的类型我分为以下四大类:
- 常规搜索筛选
- 按条件筛选
- 分类tab筛选
- 高级筛选

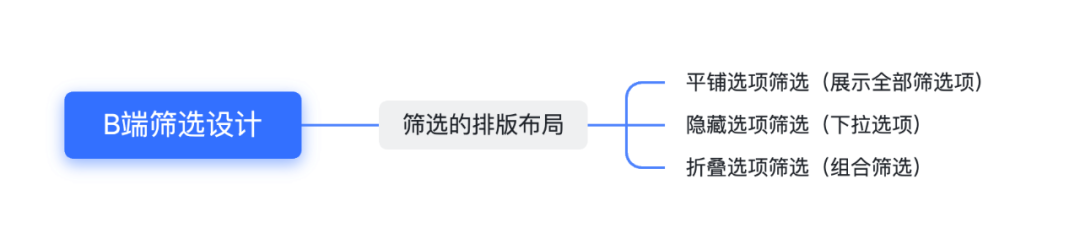
筛选的排版布局我分为以下三大类:
- 平铺选项筛选
- 隐藏选项筛选
- 折叠选项筛选

筛选的类型是根据业务场景而定,筛选的排版布局是根据筛选的类型而定,筛选的使用场景是根据实际业务场景而定,所以首先我们需要理解清楚真实的业务场景,再通过分析选择适合的筛选类型。当已经知道了筛选类型,我们只需要根据筛选的条件和页面的交互及空间利用情况选择合适的布局方式即可。

1. 常规搜索筛选

常规的搜索筛选不难理解,即常见的搜索框,根据输入文本关键词进行模糊搜索或者根据记忆准确输入完整的信息,精准搜索。文本关键词搜索需要通过用户的记忆来完成,只有当用户对需要搜索的内容(关键词)有记忆才能完成搜索筛选,搜索的结果范围根据关键词的精准度而定。
当搜索的关键词少且模糊时,搜索的结果数量就会很多,需要用户在众多的结果中再次查找自己的目标值,难度较大。而如果搜索的关键词多且准确时,搜索的结果数量就会较少,用户只需要在少量的结果集中查找自己的目标值,难度较小。
(注意:搜索结果的数量也会受到原本数据量的影响。)
例如在微信公众号发表记录中的搜索,当只输入“设计”关键词时,搜索结果一共有202条,需要在这202条数据中找到自己的目标值是比较难的。

当我将关键词改为“设计来源于生活”后,搜索结果只有14条,这样我在查找我的目标值时就变得容易很多。所以如果用户具有更深的记录,能够输入更多的关键信息,就可以缩短查到的时间,能更快的找到自己的目标值。

案例实操:
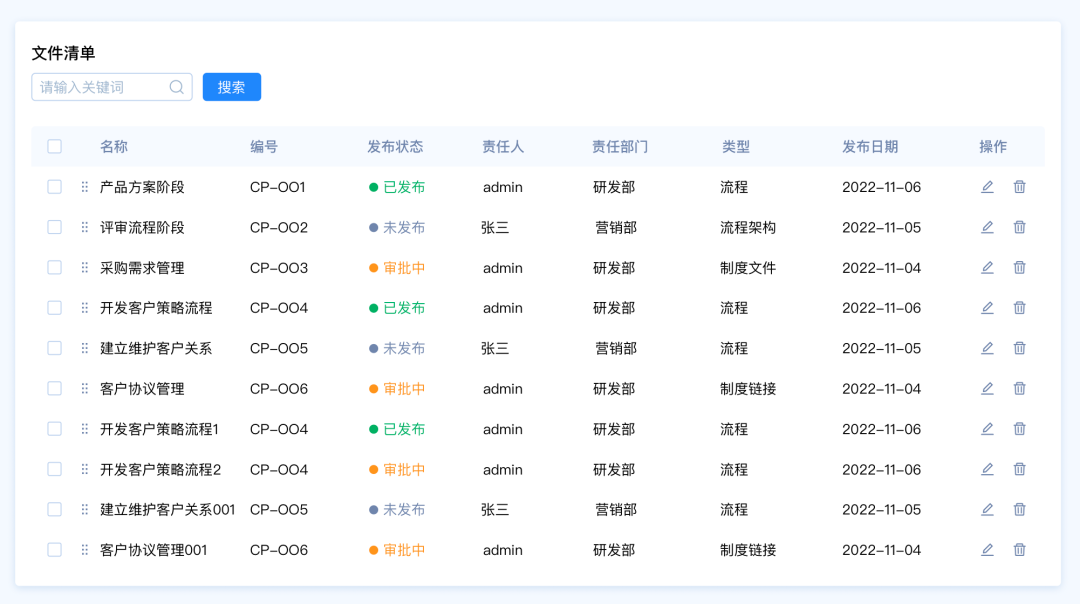
下面我再列举一个关于搜索筛选在B端产品中的运用。(此例子将运用到后面所有案例,以下案例只作为简单举例,总数据量为10条,实际业务根据真实业务数据量而定)
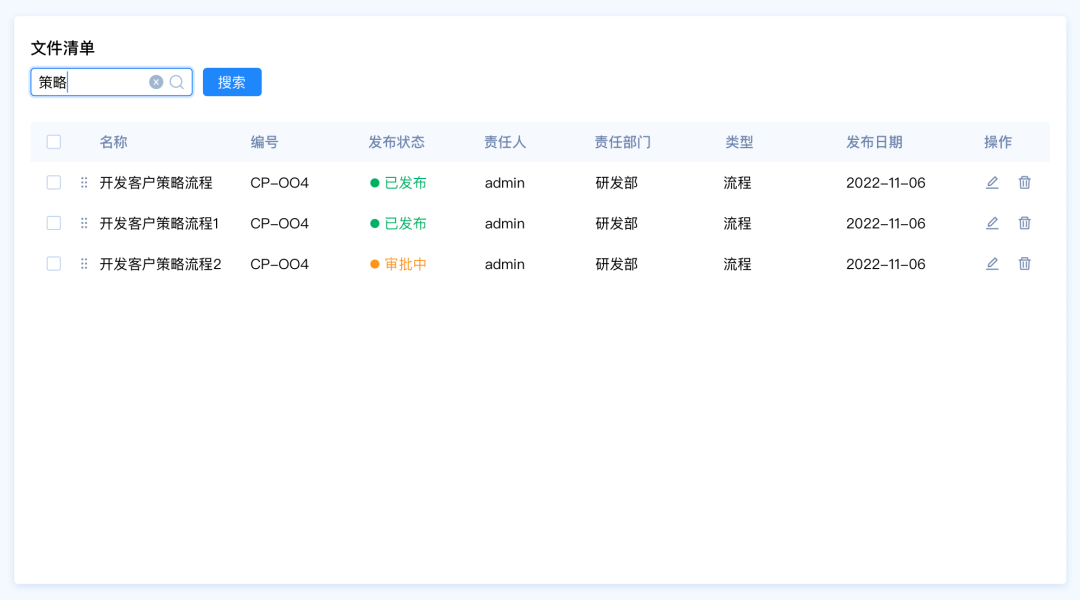
需求背景:客户A需要在文件清单表格中,根据清单名称查找目标值。
设计要点:如果只需要在清单中通过清单名称来查看目标值的话,这里就可以选择直接使用搜索筛选来完成,因为清单名称复杂不清晰,是不确定的值。所以直接在表单上方加一个搜索框,用户只需要输入关键词即可完成搜索。

当输入关键词“策略”后,我们得到了三条名称带有关键词“策略“的数据结果,减小了数据范围,让用户在查找目标值时更加容易。
(注:搜索按钮根据数据量的多少决定是否需要,当数据量较多时,列表刷新负荷较大,建议增加搜索按钮,反之则不加)

2. 按条件筛选
按照条件筛选是对于数据内具有明确的条件分类,在筛选条件中将这些类单独作为筛选的条件,当选择某一个选项作为筛选条件时,筛选出现的数据结果集将是同类数据。筛选类型又分多种选择方式:下拉框选项筛选、平铺选框筛选、表头筛选、组合筛选。
1)下拉框选项筛选

类别选项筛选,根据具体的选项在小范围内筛选。
下拉框选项展示提前预设好的选项,用户只需要选择需要筛选的类型,即可快速筛选出这类数据的数据结果集。此类筛选优点在于能快速筛选同类数据,不需要用户过多的记忆。缺点是无法快速达到精准筛查的效果,如果需要达到精准筛选的效果需要同时选择多项。
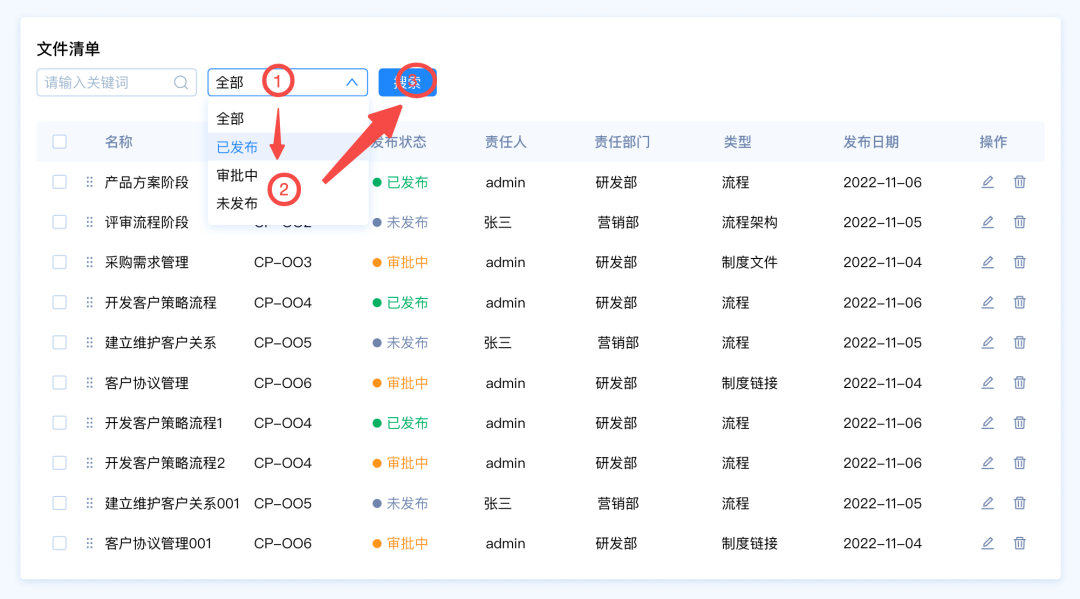
案例实操:
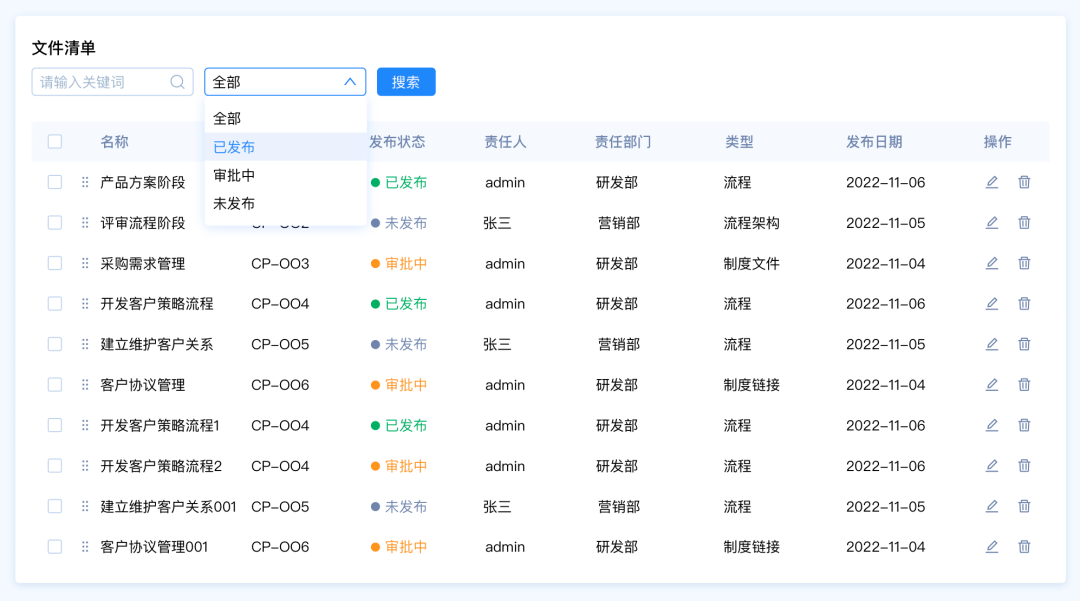
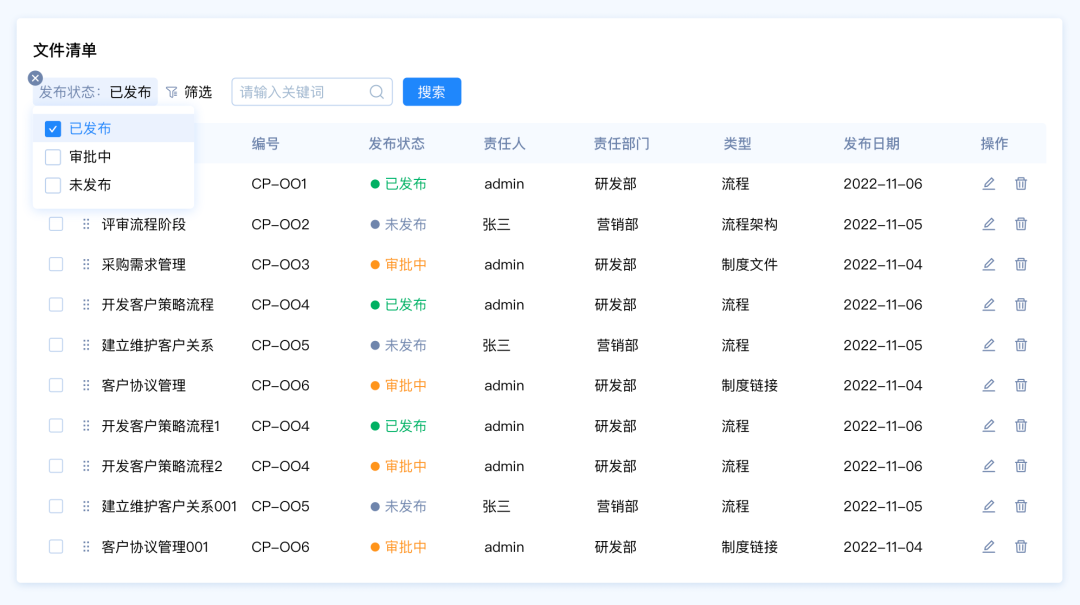
需求背景:客户A想要快速筛选文件清单中发布状态为“审批中”的数据,能够快速统计审批中的数据量,并且完成后续任务操作。
设计要点:客户需要根据文件清单的状态快速筛选数据,文件的状态一共分为三类:已发布、审批中、未发布,虽然客户只说需要筛选审批中的数据,但是另外两个状态的数据也同样有筛选的场景,所以我们直接将状态类型作为选项,客户使用时只需要选择状态类型即可快速完成筛选。
(注:搜索按钮根据数据量的多少决定是否需要,当数据量较多时,列表刷新负荷较大,建议增加搜索按钮,反之则不加)


2)平铺选框筛选

下拉框选项筛选的另外一种展示形式,将选项平铺展示,类别选项筛选,根据具体的选项在小范围内筛选。
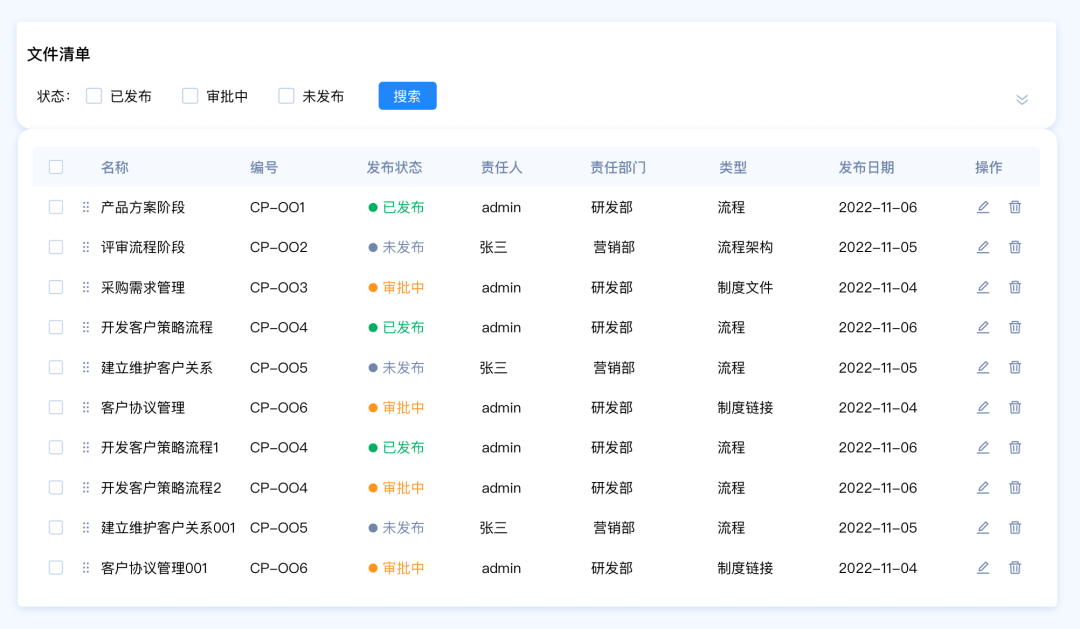
案例实操:
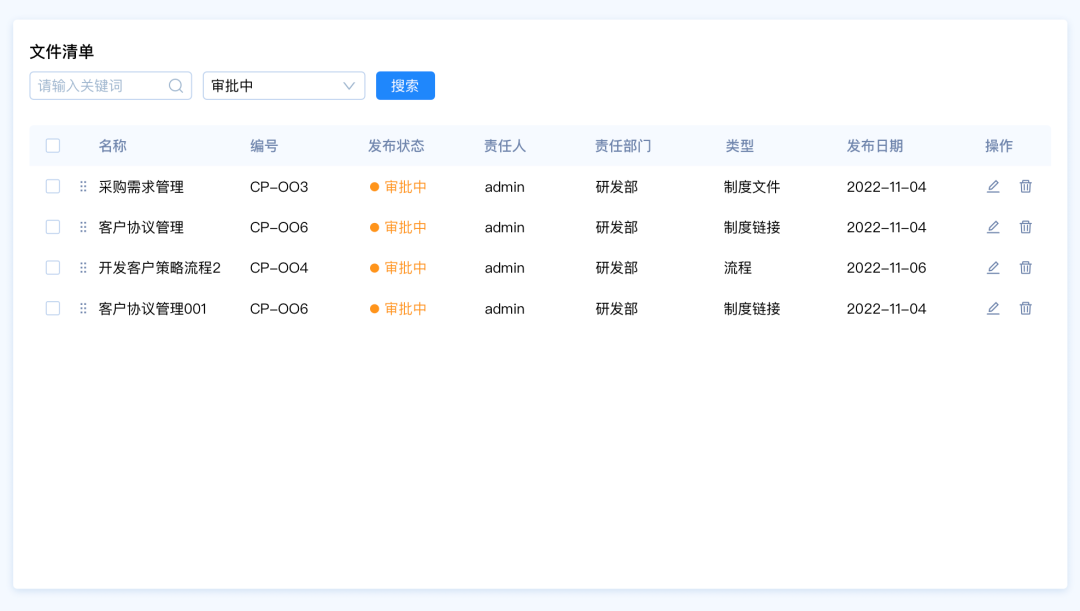
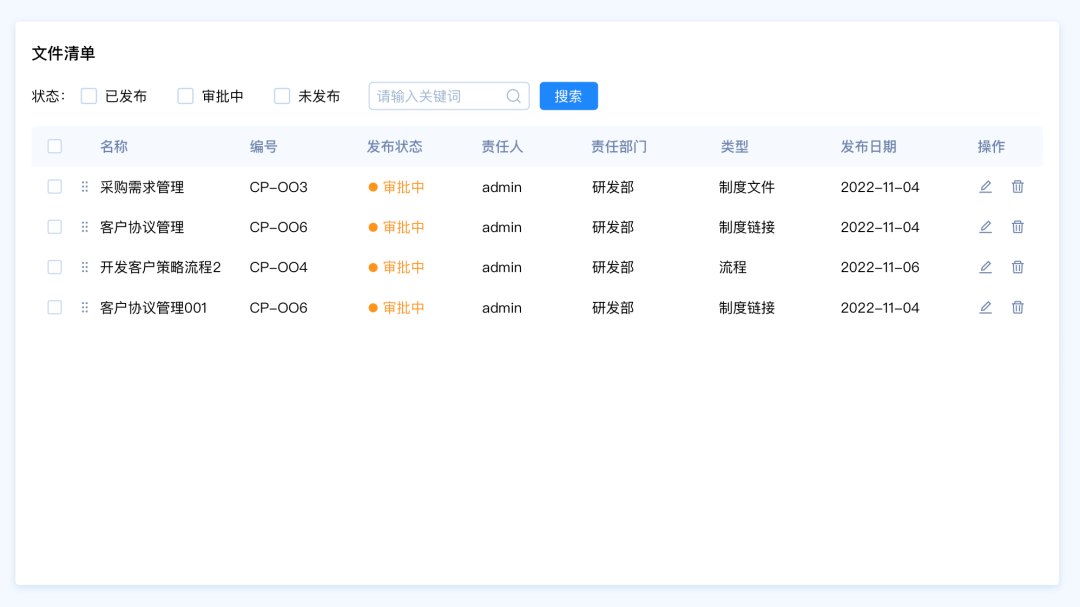
需求背景:客户A想要快速筛选文件清单中发布状态为“审批中”的数据,希望能够直接看到文件的状态类型,快速选择类型。
设计要点:这次客户的需求点是在上一个方案中提出的优化,由于上个方案是将状态选项放在下拉框中的,导致客户不能直观的看到状态选项,需要点击下拉框后才能看到,原操作路径为:点击展开下拉框➡️选择审批中选项➡️点击搜索。
为解决状态选项不直观的问题,我选择将状态选项直接平铺展示在外面,这样客户就可以直观的看到所有的选项。并且操作路径变成了:勾选审批中选项➡️搜索,操作路径和操作步骤也得到了优化。



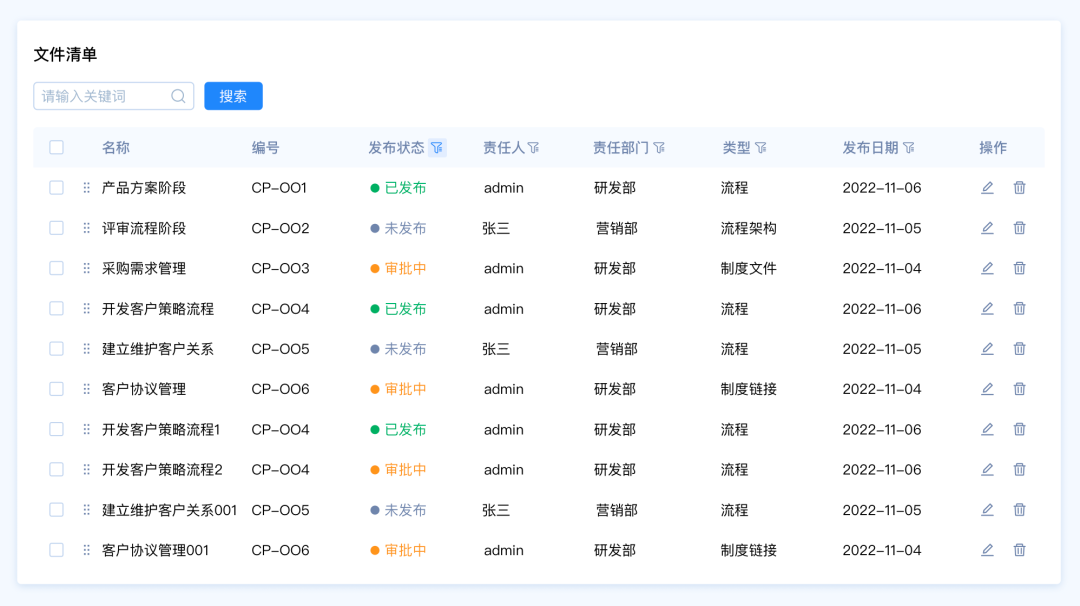
3)表头筛选

将筛选选项内置在表头中(更好地利用页面空间,隐蔽不直观)。当页面空间有限时,可以考虑此方案。另外当表格表头字段数据较多时,需要横向滑动查看数据时,建议还是直接将筛选条件单独放在外面。或者当需要筛选的选项太多时,表头字段都能筛选时,也可以考虑放在表头中。
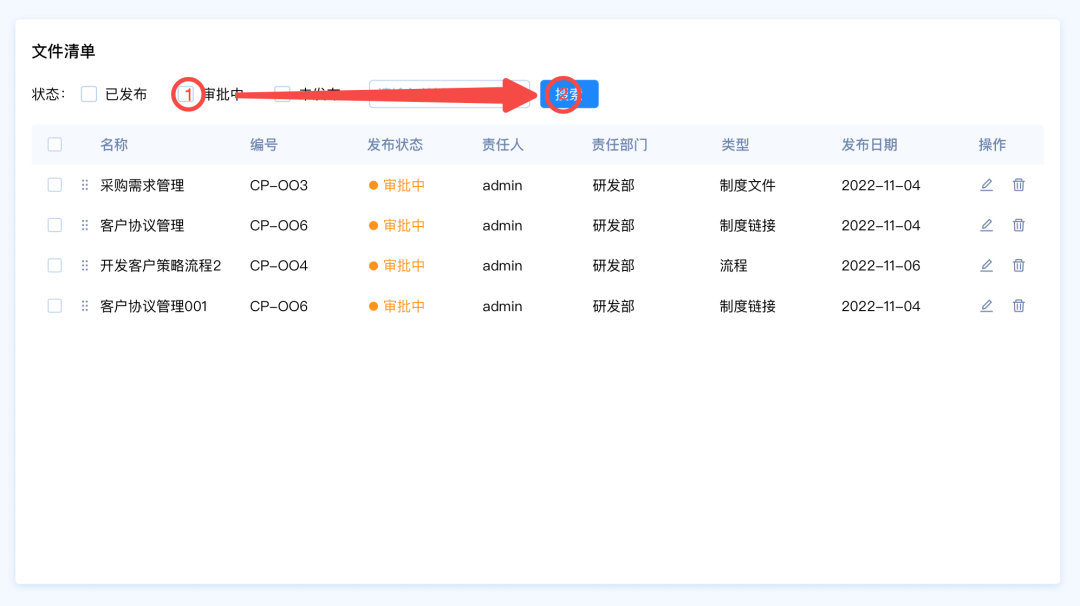
案例实操:
需求背景:客户希望界面更加干净、整洁,并且能够达到根据状态筛选的功能。
设计要点:平铺选项的方案直观,但是平铺与后面的搜索框排版在一起时,整体页面看着比较零散。将筛选选项直接放在表头字段后,通过hover展示下拉框,点击选项后不需要再次点击搜索按钮,直接进入搜索。操作路径为:图标hover➡️选择选项。
这个方案缺点在于筛选的选项不直观,但是操作点击步骤只有一步。

4)组合筛选

多种筛选类型组合为筛选组,组合筛选一般是是筛选的条件较多,选项较多时,将不同类型的筛选组件结合为一个筛选组。用户在使用时,只需要将所有的条件输入/选择后,点击搜索即可完成筛选,得到的结果将是多个条件组合后的并集/合集的值。
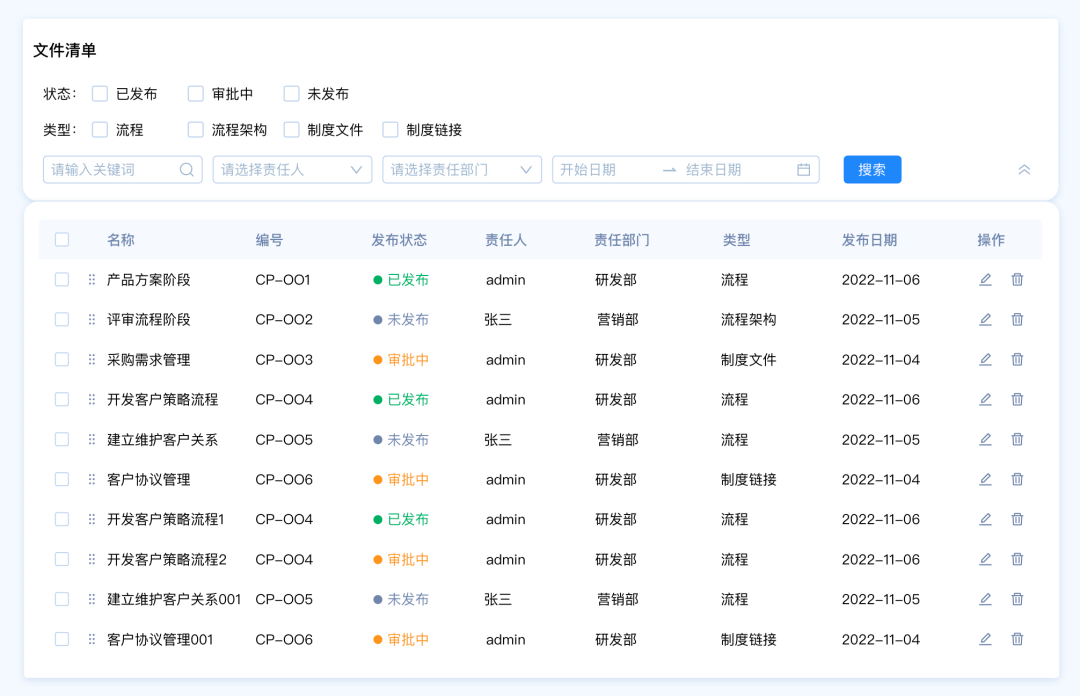
案例实操:
需求背景:客户需要同时满足根据名称和编号关键词搜索筛选、状态类型筛选、责任人/责任部门筛选、类型和时间区间筛选。也就是说客户想要将表格中所有的表头字段作为筛选条件。
设计要点:由于这里包含多种筛选类型,名称和编号是关键词筛选,发布状态和、责任人、责任部门、类型是选项筛选,发布日期是时间区间筛选。所以我们需要采用组合筛选的模式。
(右侧箭头:组合筛选占据空间较大,可考虑展开和收起筛选组件)


延展思考:这里的筛选条件都来自于表头,并且表头字段一屏能展示完整,我们也可以将表头部分字段筛选直接放在表头中,采用搜索筛选+表头筛选的模式组合。
(注:筛选类型选择需要根据实际业务场景而定,选择适合真实业务场景的,此处只是举例延展)

3. 分类tab筛选
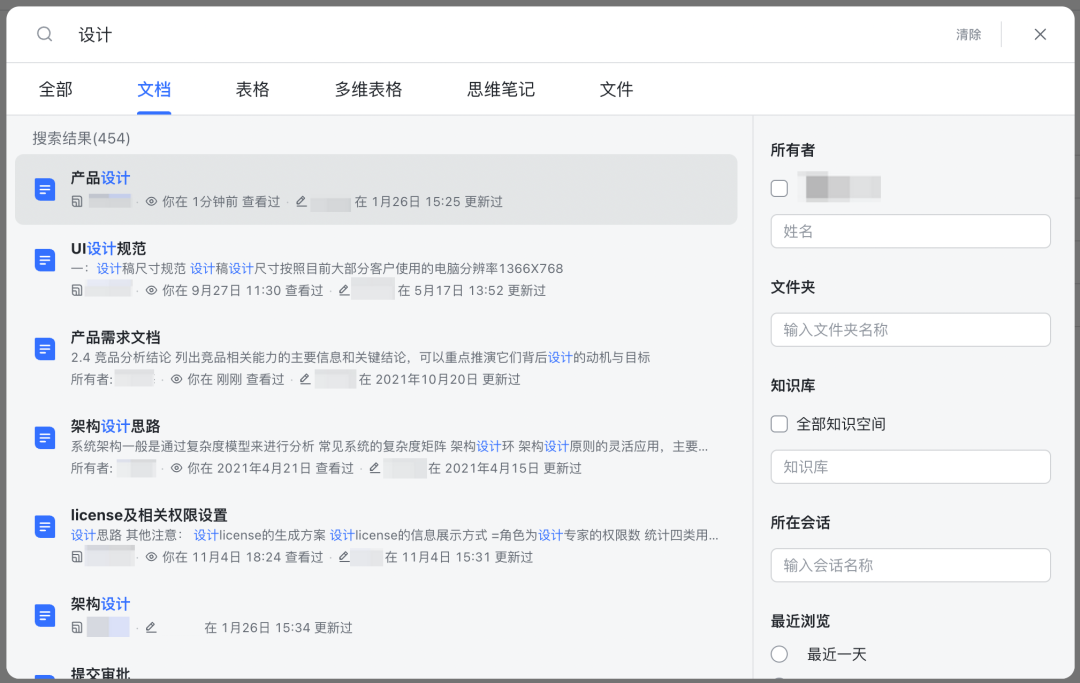
分类tab筛选在软件中一般是作为系统的全局搜索才会使用到,主要是通过搜索关键词后,分类展示不同类别下带有该关键词的数据信息。等同于全局搜索是一个大的漏筛,通过输入关键词后,将符合该范围内的数据筛选出来,并且分类展示,用户再到每个分类下再次通过其他条件筛选,从而得到自己的目标值。
(此类型案例不适用,另举例说明)
例如:在飞书文档中,通过搜索关键词后,分别展示该关键词在文档、表格、多维表格、思维笔记、文件五大类别中展示结果集,用户通过类别区分,再缩小范围寻找目标值。

4. 高级筛选

筛选条件自定义组合(灵活且占空间小)。高级筛选占用空间比较小,用户可以根据需要自定义筛选条件,不必将所有筛选条件都展示在界面中。使用更灵活,界面更美观。
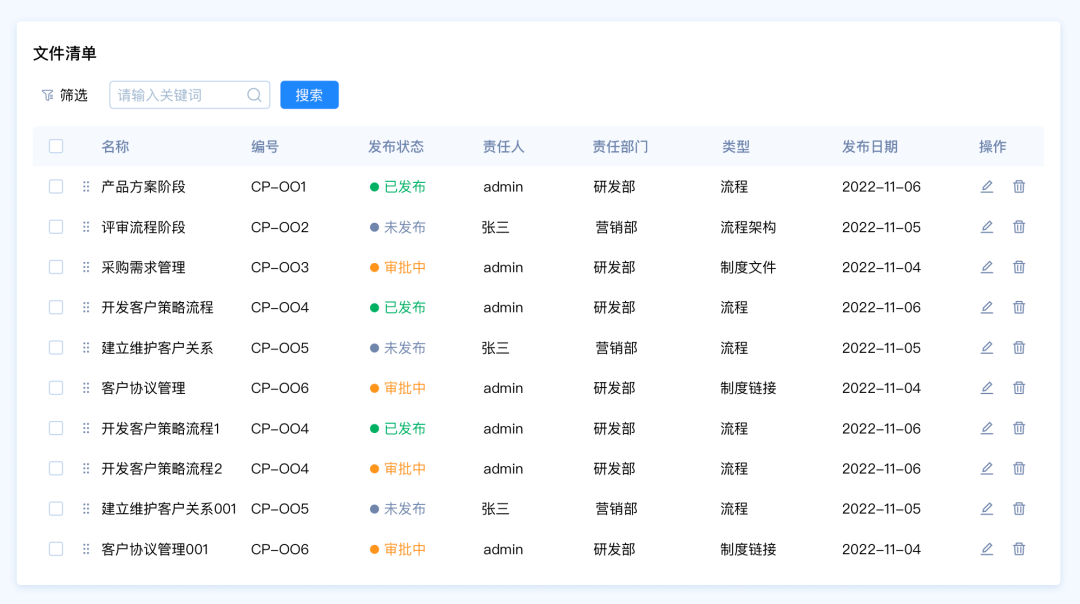
案例实操:
需求背景:客户需要同时满足根据名称和编号关键词搜索筛选、状态类型筛选、责任人/责任部门筛选、类型和时间区间筛选。并且页面简洁,筛选灵活度高。
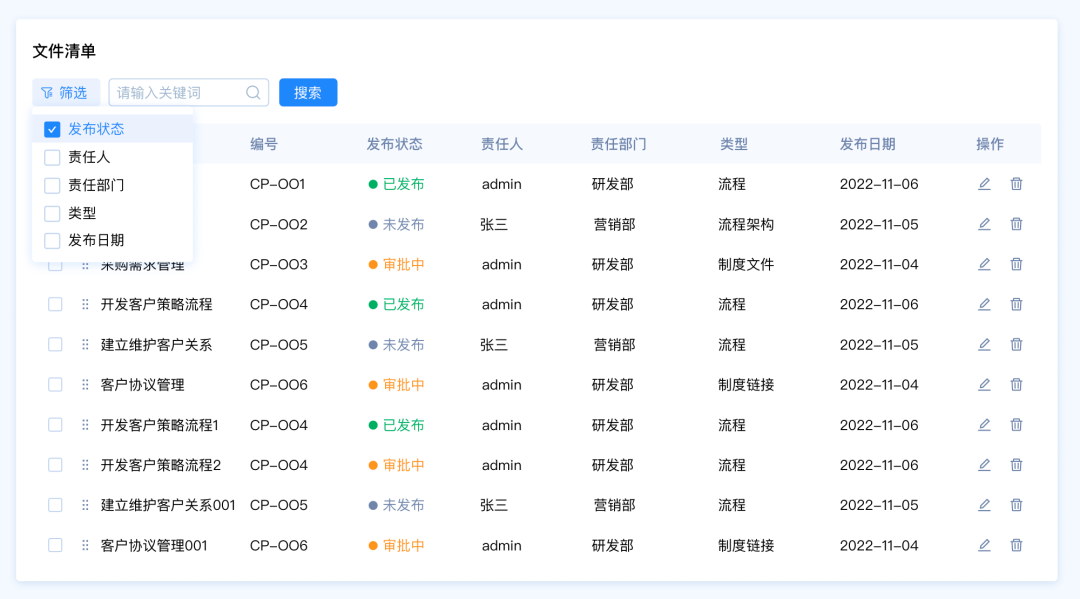
设计要点:筛选的条件较多,并且还需要界面能够简洁,筛选灵活度较高,所以我们可以选择高级筛选模式,虽然这里可以直接用表头筛选,但是表头筛选的入口太多,不易查找,所以就采用高级筛选统一入口。如下图:
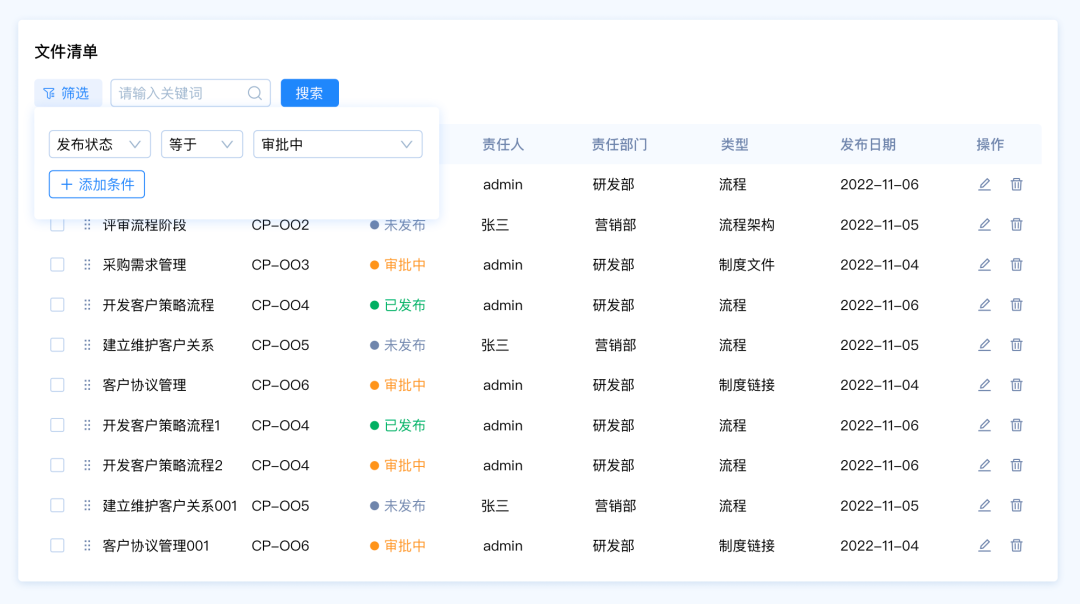
方案一:下拉选择式
通过下拉展示可筛选的条件类型,再根据类型选择具体的筛选条件,从而得到结果值。

交互细节:点击筛选➡️选择需要筛选的条件类型➡️选择具体的值。


方案二:条件组合式
通过自定义条件,并且自定义筛选结果值。
- 当选择发布状态等于审批中时,筛选的结果为数据中所有发布状态为审批中的数据。
- 当选择发布状态不等于审批中时,选的结果的数据中不包含状态为审批中的数据,只包含已发布和未发布的数据。

02 结语
此次案例并非真实案例,只是为了方便大家理解每一种筛选类型而列举的简单案例,实际工作需要根据实际需求及业务场景而选择最适合需求的类型。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









您总结的真好!我想请问筛选的逆向操作取消筛选,您有什么建议呢
也没有覆盖全哦,我们公司的产品筛选项是在列表各个表头下的,可以做到类似Excel的交互效果
04组合筛选中我有简单提到在表格表头筛选的方案哈