B端细节——聊聊页面常用的适配方法及选择
为了展示良好的页面效果,我们需要考虑页面适配的问题,如果你还在纠结页面适配规则如何选择,不妨看看本文关于页面适配给出的一些方法和选择,希望能给你一些启发。

还在纠结页面适配规则如何选择的同学建议看看,应该能有收获。
一、何为页面适配及必要性
页面适配,简单来说就是需要考虑页面在不同的屏幕尺寸中展示出来的对应效果。其最终目的,就是为了让我们设计的页面在每个屏幕尺寸下,都有比较良好的显示效果。如果不考虑页面适配,最终的页面呈现效果就会大打折扣。
在B端实际的工作中,我们只需要关注设计内容在浏览器视窗变化时如何呈现就可以了,以及如何运用规则驱动开发进行对应的交付从而保证页面落地,才是最终目的。
二、我们常用的适配方法
虽然很多资料中都有很多的适配名词方法,什么流体布局、百分比、渐进增强等等。但这里不必被繁杂的概念绕晕,我们只需要明确,其实真正的分类就两种:自适应布局和响应式布局。
这两种方式都可以让页面元素随着视窗的伸缩而进行对应的适配变化,其者唯一的区别就在于开发是否用一套代码实现(判断方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应)。

而大部分B端产品在很多时候的适配基本都只考虑浏览器端的,所以你可以简单理解为我们目前所使用的适配方式基本都属于响应式布局。在响应式布局里面又可以分为以下四种布局方式:静态布局、百分比布局、断点布局、弹性布局。

只需要掌握好这四种适配方法,我们就能够根据当前页面内容选择合理的适配方式。
2.1 静态布局
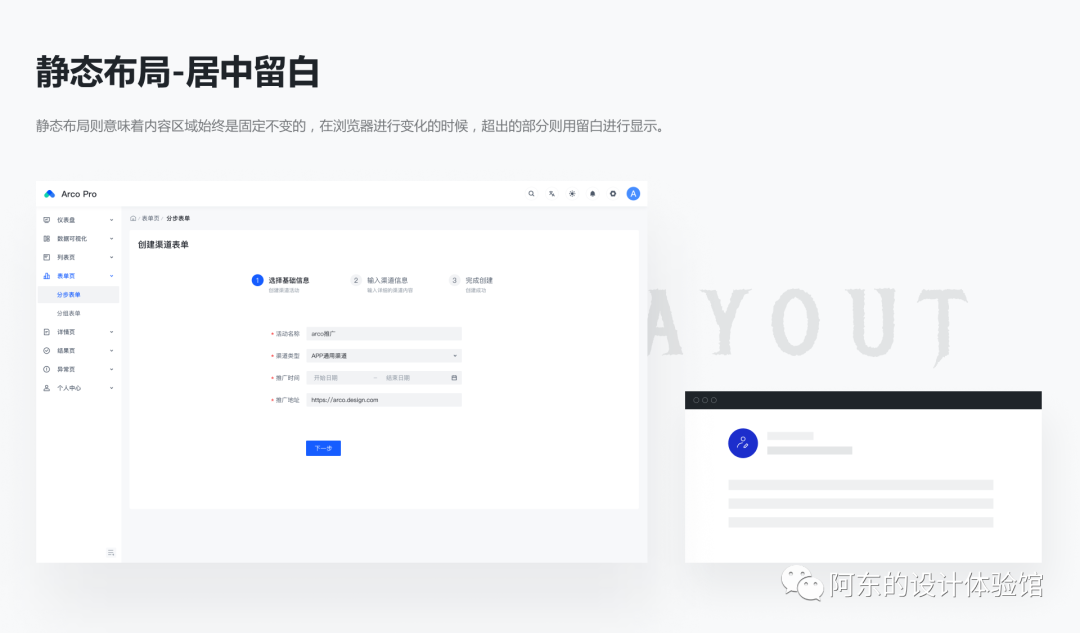
静态布局,也叫固定布局。意味着内容区域始终是固定不变的,在浏览器进行变化的时候,超出的部分则用留白进行显示。

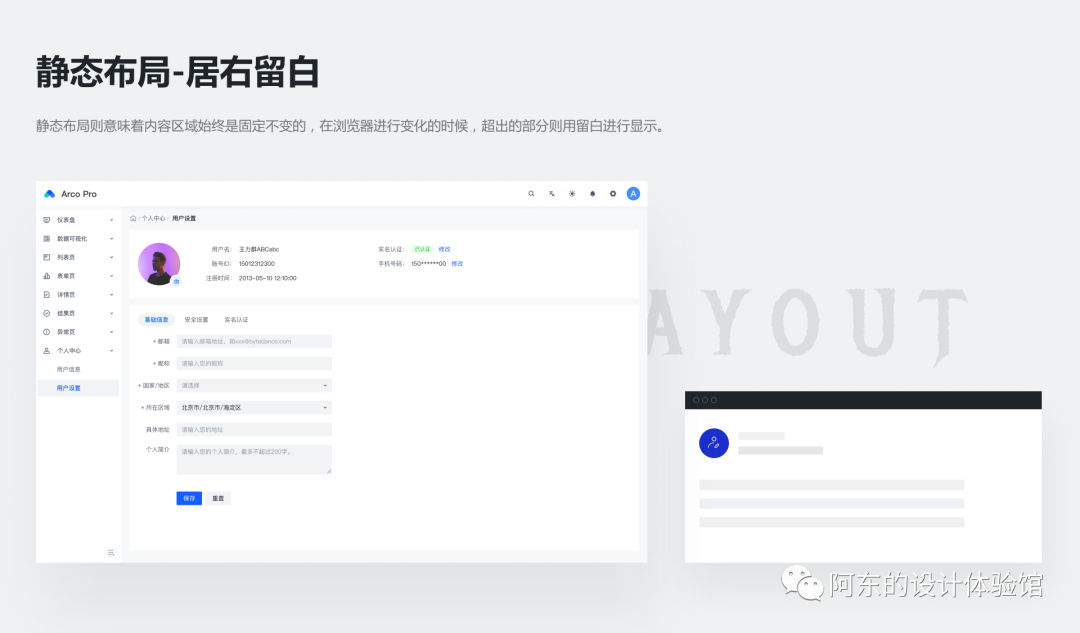
静态布局常用的适配方式有居中留白和右侧留白:
居中留白指的是页面内容始终固定居中,两侧进行留白。右侧留白指的是页面内容始终居左显示,右侧进行留白。这两者其实并没有明显使用上的区别,根据自身当前设计情况来使用。
比如使用步骤条且内容居中的页面,那么在适配时也会使用居中留白:

比如简单的录入和配置页面,那么在适配时则使用居右留白:

2.2 百分比布局
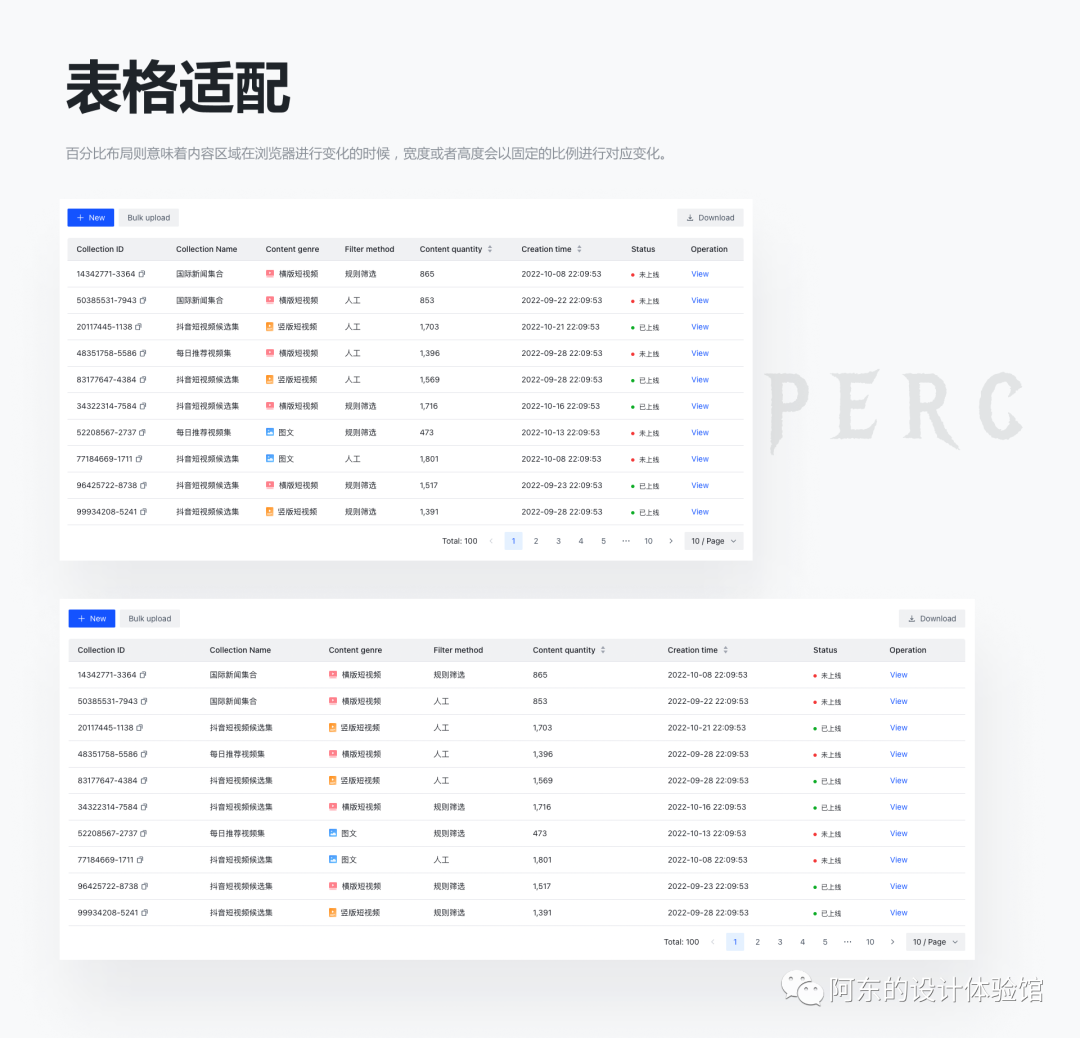
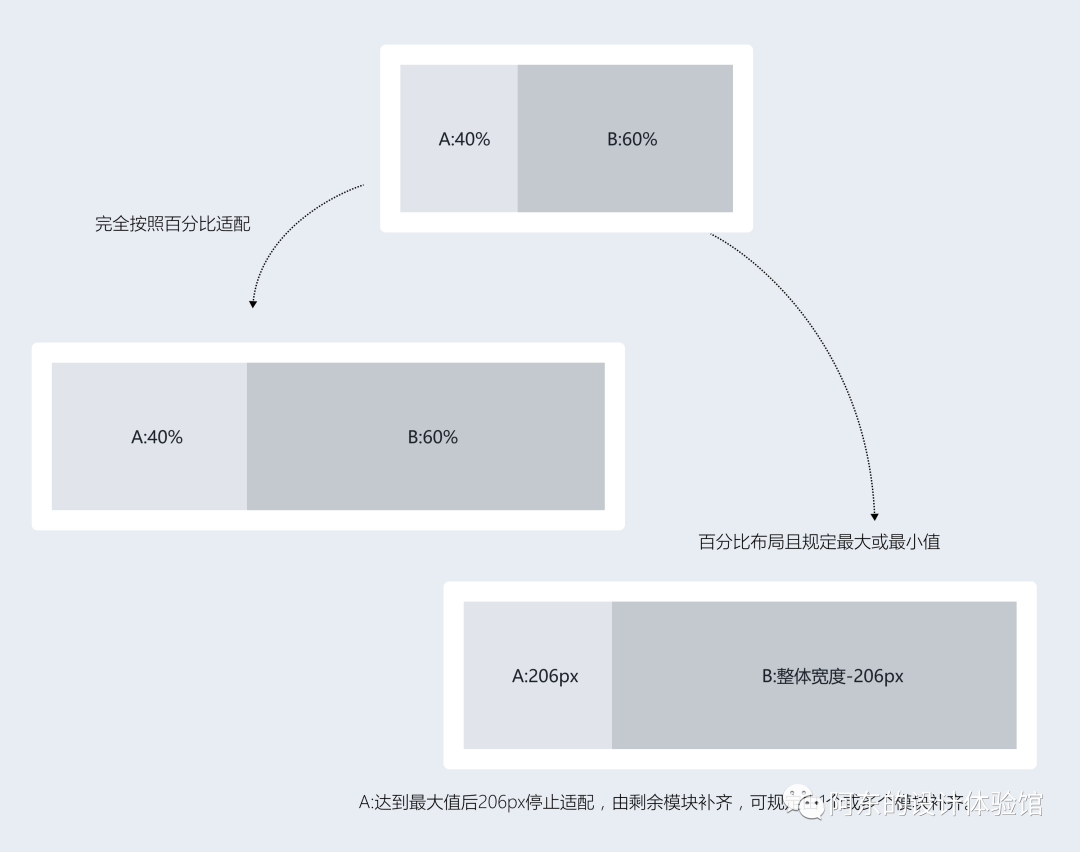
百分比布局也叫流式布局。百分比布局则意味着内容区域在浏览器进行变化的时候,宽度或者高度会以固定的比例进行对应变化。

我们先看最常见的宽度适配,在一般页面适配中我们只需要考虑宽度适配即可,比如我们最常见的表格页面在进行拉伸的时候就可以进行百分比适配,让每列的宽度都可以进行均匀增加:

当然我们在百分比适配过程中也可以规定其适配的最大或者最小值,达到规定值后就不再进行适配。这种方式适合于某些短字段的适配,比如楼层或者性别等,不需要占用特别宽的表格,这时可以将其余的长度留给需要的字段。

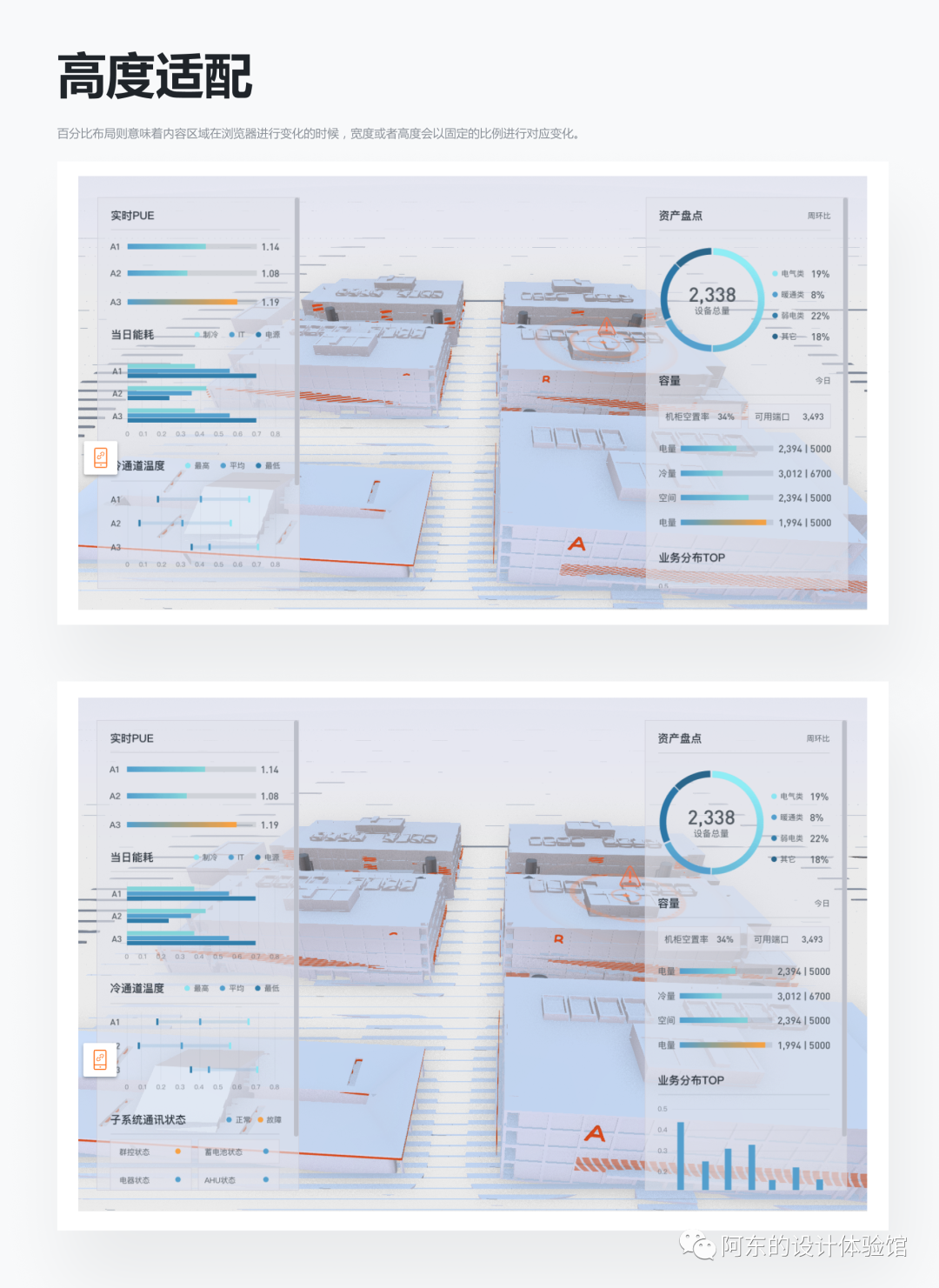
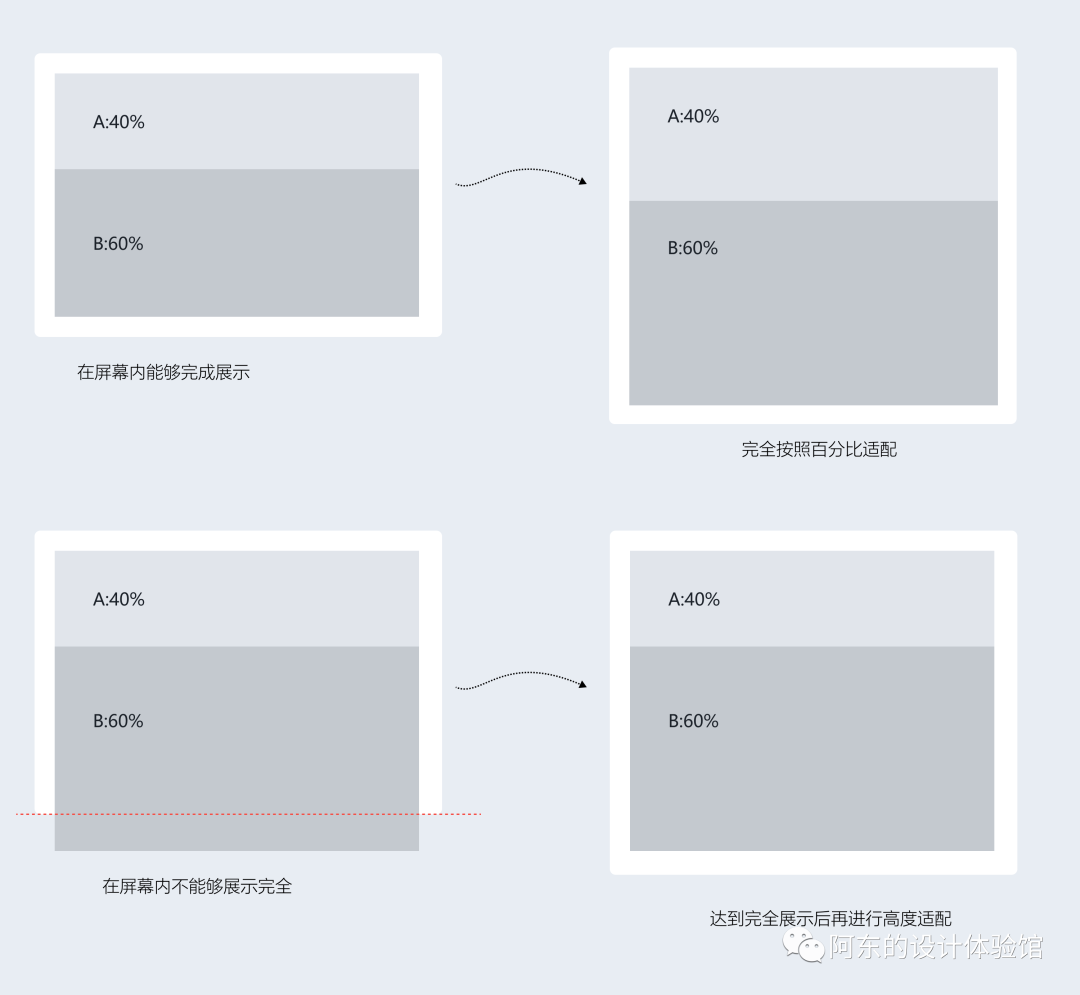
而高度适配一般情况下会比较少,会应用于当需要页面信息始终在用户可视区域内都有比较良好的视觉效果时,这时候可以考虑高度适配。其实高度适配的规则和宽度适配一样。
在探索的过程中发现大屏类产品在这种适配中使用得比较多,比如阿里机房的产品就使用了这种适配方式:

需要注意的是,使用高度适配时,我们需要考虑当前页面完全的最低高度,比如我们设计的页面需要在900px的高度下才能完全展示时,我们的适配起始点需要达到900px后才开始进行高度适配。

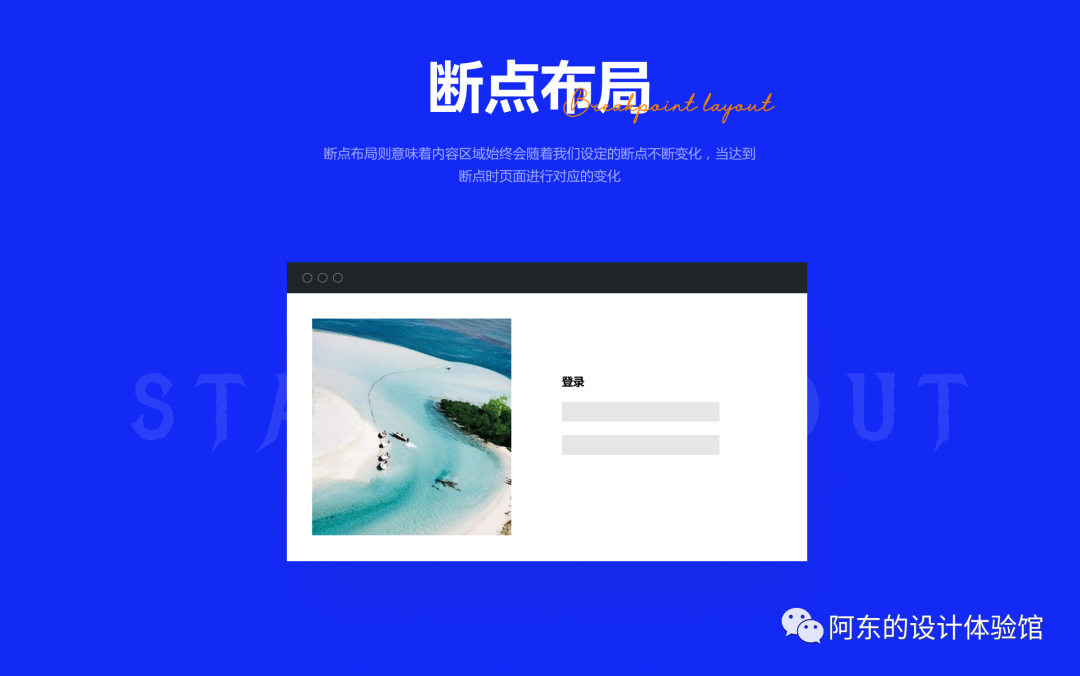
2.3 断点布局
断点布局则是根据设定的断点,屏幕内容进行对应的变化。

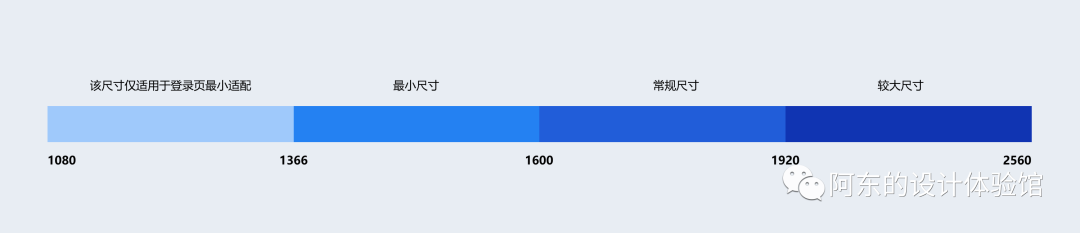
在设定断点判断时,一般需要设计师出对应尺寸的设计图及说明。我们的断点设定范围一般为:1366-1600;1601-1920;1921-2560。

比如我们看到的登录页,在不同的屏幕尺寸下显示的页面是不相同的,比如火山的登录页:

当然除了登录页,断点布局还适用于某些元素在大屏和小屏之间的切换展示,能够更好的展示该元素。比如侧拉详情的尺寸可以根据不同尺寸而呈现不同宽度。我们只需要掌握断点的规则,然后根据我们的设计场景调用其适配规则即可。
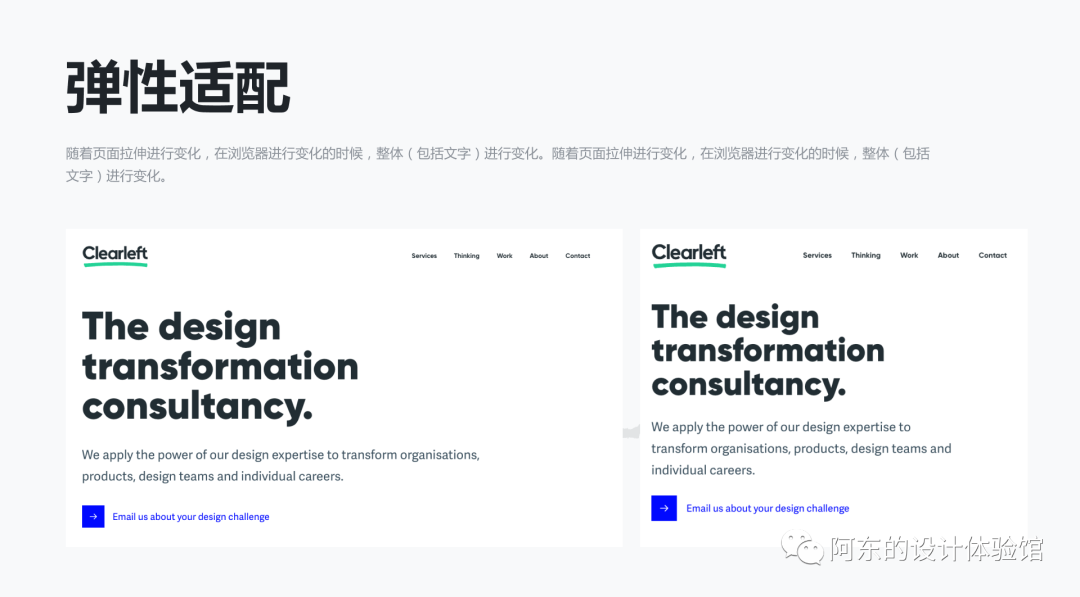
2.4 弹性布局
弹性布局则是随着浏览器拉伸变化,整体包括文字大小都会跟随变化的一种布局方式。

因为这种布局会让文字随着变(其他布局的文字都不会进行变动),因此如果需要以这种进行适配,那么我们在做设计的时候需要以1366的最小尺寸来进行设计。因为如果以其他尺寸来设计的话,就会出现向下兼容时字号小于12px的情况。比如clearlfet就使用了弹性布局:

这种布局的应用场景则更多用于演讲展示等设计场景,能够根据屏幕尺寸让整体内容等比放大,获得更好的展示效果。但弹性布局使用的单位是em来定义元素宽度,而其他几类布局使用的都是百分比。因此这种布局对于前段开发来说会相对更耗费时间一些。因此如果没有特别要求,尽量不使用该布局。
三、如何选择与交付说明
上述已经讲了四种类型的区别,那么在实际应用中,我们应该如何选择对应的适配方式呢。其实关于这块并没有一个严格的规定,我们可以根据页面的使用场景根据需求选择不同的适配方式。
对于填写或者简单展示的页面类型,可以使用静态布局,比如个人中心、结果页、表单页都可以使用;
对于主要展示类型,比如工作台、看板、卡片列表、数据可视化页面,我们一般会采用百分比布局与断点布局结合的方式来适配不同的浏览器类型,以达到最好的展示效果;
弹性布局,目前基本很少用,但对于类似需要强调展示或者演讲类型的页面来讲还是可以尝试这种布局的。
当我们选择了某些适配方式,建议可以提前与开发进行对应的沟通,从而避免某些适配规则会让开发特别麻烦,而开发也能够以他的视角来更好的解读你想要达到的目的。希望能够对看到的同学有一定的帮助。
本文由 @蒙东东 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







