详解|想做好组件设计,先做这六项自查!
作为一名B 端的组件设计师,如果你的组件设计团队成员用了都能挑出很多毛病,不认可你的组件,那么我们该如何应对呢?作者总结了一些经验,分享了在组件做好后还需要做的六项自查内容,希望能给你一些帮助。

作为 B 端的组件设计师,你做出的组件需要经得住其他设计师的考验。有同学就曾问过我这样的问题:
“我每次做完组件之后,发布给团队成员使用,都会被大家挑出这样或那样的问题,比如组件的状态和用法细节想得不全,得大家提醒过后才发现,再不断地修改。请问元尧姐,一般我们做完一个组件之后,怎样能够确保自己能够注意到更多的细节,而不会被其他使用者反复的挑出问题?”
本文就分析给你一些经验,来看看在组件做好后还需要做的六项自查内容——
一、组件的状态
我们所熟知的组件最常用的状态有默认、悬停、点击、禁用等等。但不同功能的组件也还会有其他的特殊状态。想要尽可能地找到这些特殊状态,你可以尝试:
- 将做好的组件带入到具体的业务场景中进行检验;
- 参考竞品中已有的相关案例做补充;
- 参考知名设计系统中类似的功能组件做优化;
- 模拟使用组件的完整流程;
- 调动其他设计师为你提供特殊的使用场景和案例。
二、元素的组合
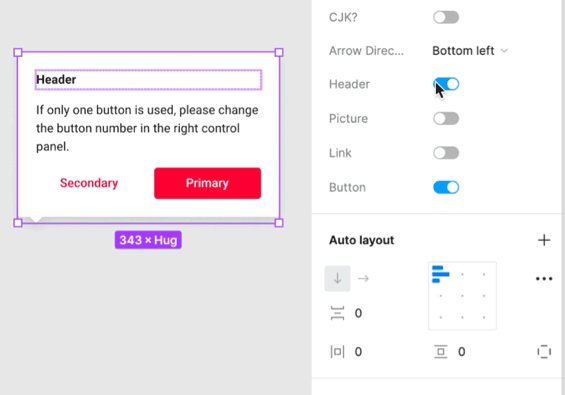
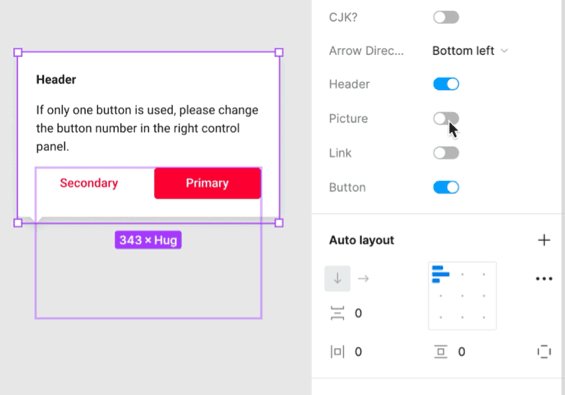
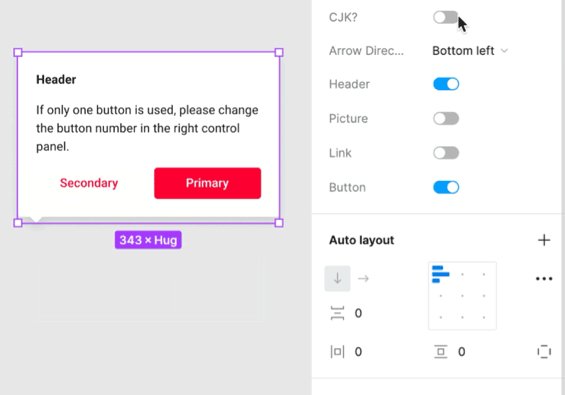
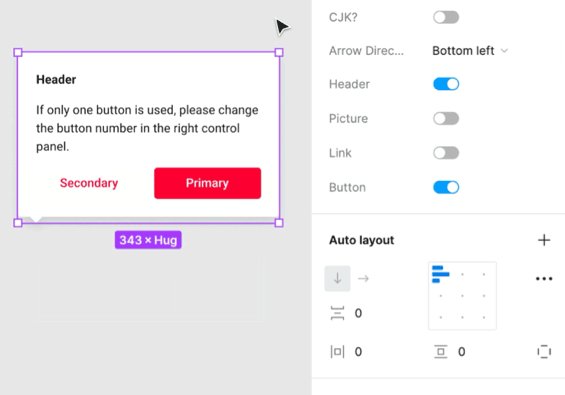
除了组件不同的交互状态,还要注意组件中元素在操作时的组合方式。通常来说每一个业务组件都会由几个基础组件和元素构成。举个例子,下图是我们在某业务中的气泡提示组件:

你需要检查和思考的内容包括:
- 元素是否能够根据不同的场景,进行增、删、改、挪,如果能,哪些元素可以改,哪些元素不可改;
- 元素之间的搭配是否存在互斥关系,如果有,则需要在组件层面做好互斥规范;
- 新增元素在组件内的排版布局规范,需要具体给出。
三、栅格布局和自适应方案
通常情况下,每一个组件都需要考虑其栅格布局和自适应规则。如果你看过我们之前的文章:栅格布局中的断点应该如何使用?就会明白我们所做的组件的尺寸,其实是在产品页面在某一个特定断点下的组件尺寸。
为了保证产品页面在不同尺寸的设备端顺畅使用,我们需要在组件层面就做好栅格布局规范和自适应方案,也即给出几个关键断点下的组件变化形态或规范。
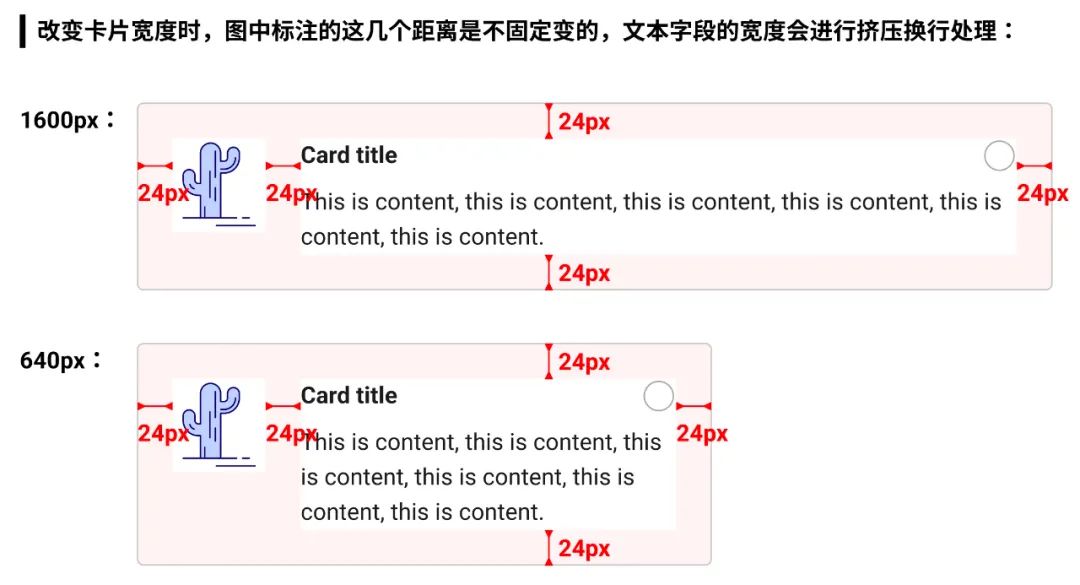
这个规范忌繁琐,一要考虑周全,二要让他人看得懂。比如下图就是我们对于卡片组件在 1600px 和 640px 断点下所做的约束中的部分内容:

四、无障碍规范
由于我们团队做的是国际化产品,所以对于无障碍设计的要求格外高。现在越来越多的产品也在布局出海战略,因此设计师对于组件无障碍设计的了解也是有必要的。你可以从以下几个方面来检验组件:
- 组件中的每个元素和特征是否符合无障碍标准;
- 组件中几个元素的组合方式是否符合无障碍标准;
- 组件的交互形式和操作反馈是否符合无障碍标准;
- 特殊情况下,增加了背景色之后的组件是否符合无障碍标准。
五、多语言规范
对于国际化产品来说,组件的多语言方案也很重要,其所搭建的产品页面可以更好地符合不同语言环境下的使用要求。你可以从以下几个方面来做检查:
- 组件在变换成其他语言后,样式和布局上是否有变化;
- 组件中的插画、图标、颜色等是否能够在其他国家和地区的文化环境中适用;
- 组件是否遵循了产品本身所规定的不同语言的字体使用规范。
六、DesignToken 的使用
如果你希望组件能够做到统一的迭代和调配,那么绑定 Design Token 就很重要。绑定 Token 过程同时也是对组件中元素特征使用的正确性进行校验。
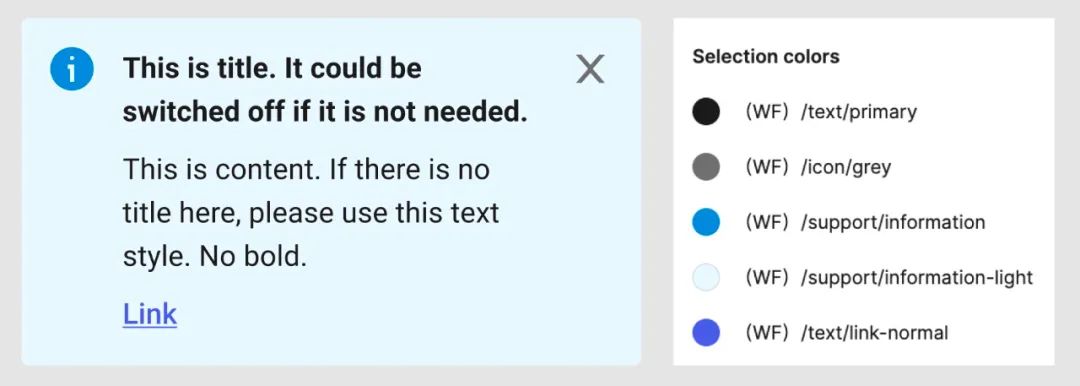
我曾经在Design Token 在设计系统中的意义与应用一文中介绍过 Token 的价值和意义。我们知道,每一个组件的背后其实都对应了一连串的Token。以提示条组件为例,组件的每一个色彩特征都能找到背后对应的 Token 值:

这样在未来我们想要更新组件的色彩特征时,就不需要一个个修改组件,而是通过更改 Token 所对应的色值,对于色彩做一次性全部更新,节省了大量的时间和操作成本。而想要达到这种效果,你就需要在设计组件时检查以下内容:
- 组件所使用的字体、颜色等特征的用法是否正确;
- 组件的每一个特征是否都跟现有的 Token相绑定;
- 同类型组件是否绑定了同一个Token。
做组件本来就不是一件简单的事情。我们并不需要在第一时间就将组件所有的细节做到尽善尽美。你可以以任何一种方式做好组件的变更记录,便于日后的版本改进和追查。先尽可能保证组件的可用性,小步迭代,慢慢提升它的易用性和全面性。
专栏作家
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..

















讲的很棒很细节了,产品组件设计和交互设计对于用户体验是非常重要的,值得设计师多花些时间和心思在上面。